Jak tworzyć i dostosowywać banery kuponowe w WooCommerce?
Opublikowany: 2022-09-15Banery kuponowe WooCommerce to jeden z najskuteczniejszych sposobów promocji Twojego sklepu. Kupony są z natury wykorzystywane do podnoszenia akceptacji Twojego sklepu wśród Twoich klientów.
Możesz skorzystać z takich promocji w sklepie, aby wygenerować potencjalną sprzedaż. Możesz również zastosować inne taktyki sprzedaży zewnętrznej, aby ulepszyć swój sklep.
Przyjrzyjmy się, jak wykorzystać kampanie promocyjne w sklepie, takie jak banery kuponowe, aby zwiększyć sprzedaż. Do tworzenia takich kampanii sprzedażowych będziemy używać wtyczki Smart Coupons for WooCommerce. Spójrz!
Dlaczego potrzebujesz banerów kuponowych?
Mówiąc najprościej, banery kuponowe to banery dodawane do sklepu WooCommerce w celu promowania kuponów. Banery to dobre miejsca do umieszczania reklam lub promocji, ponieważ są dobrze widoczne i trudno je przeoczyć. Dodanie markowych banerów w miejscach o dużym natężeniu ruchu na Twojej stronie internetowej pomaga budować świadomość marki i generować większą sprzedaż.
Kupony to narzędzia, za pomocą których sklepy oferują swoim klientom rabaty i inne oferty. Kupon może oferować obniżkę ceny, ryczałtową zniżkę, bezpłatne produkty i nie tylko. Klienci są znacznie bardziej skłonni do kupowania od Ciebie, jeśli zaoferujesz im najlepsze oferty na rynku. Ponadto udowodniono, że kupony poprawiają liczbę sprzedaży i dane dotyczące sprzedaży.
Być może będziesz musiał zastosować jeszcze jedną technikę marketingową, aby promować te tak zwane promocyjne kupony rabatowe. Jednym ze sposobów jest zaplanowanie kuponu i umożliwienie klientom poinformowania klientów o takich kuponach. Tutaj istotne są banery kuponowe.
Banery z kuponami informują o rozpoczęciu zniżek i oferty, z której klient może skorzystać. Powoduje to reakcję, która może sprowadzić klientów z powrotem do Twojego sklepu, gdy kupony są aktywne. Co więcej, oprócz świadomości, takie kupony i banery sprawiają, że platforma jest istotna i interesująca. Jest to również niezbędne w budowaniu muru zaufania między sklepem a jego klientami.
Istnieje kilka niezależnych wtyczek kuponowych, które pomagają w tworzeniu i hostowaniu banerów dla zaplanowanych kuponów. Jedną z najlepszych takich wtyczek jest wtyczka Smart Coupons for WooCommerce firmy WebToffee. Przyjrzyjmy się temu, zanim zrozumiemy jego konfigurację.
Wtyczka do zarządzania kuponami WooCommerce

Wtyczka Smart Coupons for WooCommece to jedna z najlepszych wtyczek do konfigurowania zaplanowanych banerów kuponowych dla Twojego sklepu. Wtyczka umożliwia konfigurowanie kuponów rabatowych, oferowanie bezpłatnych produktów, tworzenie ofert BOGO i nie tylko.
Ta wtyczka do zarządzania kuponami WooCommerece jest dostępna w dwóch wersjach – podstawowej i premium. Podstawowa wersja tej wtyczki oferuje funkcje niezbędne do konfiguracji kuponów przy minimalnej funkcjonalności w Twoim sklepie. Dzięki wersji premium tej wtyczki możesz z łatwością tworzyć kupony o dowolnej złożoności. Wtyczka oferuje również kilka innych funkcji, takich jak BOGO, zniżki za porzucenie koszyka, kupony rejestracyjne i wiele innych.
Możesz także skonfigurować zaplanowane kupony oraz tworzyć i dostosowywać banery kuponowe za pomocą tej wtyczki kuponów. Przyjrzyjmy się temu.
Jak tworzyć banery kuponowe WooCommerce?
W tym celu będziesz potrzebować wersji premium wtyczki.
Aby utworzyć banery kuponowe,
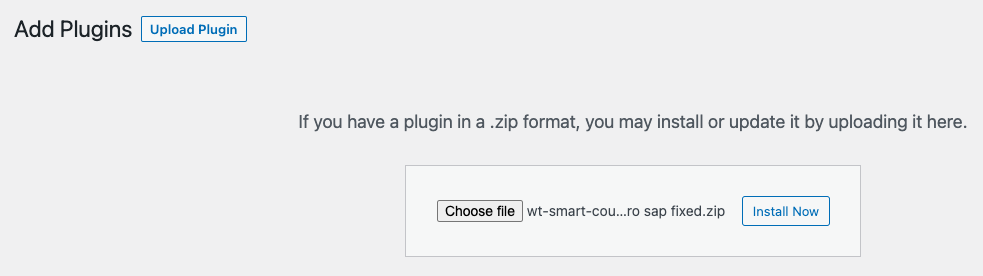
- Przejdź do Wtyczki > Dodaj nowy w panelu administracyjnym WordPress.
- Kliknij Prześlij wtyczkę i wybierz plik wtyczki pobrany z konsoli WebToffee.

- Zainstaluj i aktywuj wtyczkę.
- Teraz przejdź do Smart Coupons > Ustawienia ogólne .
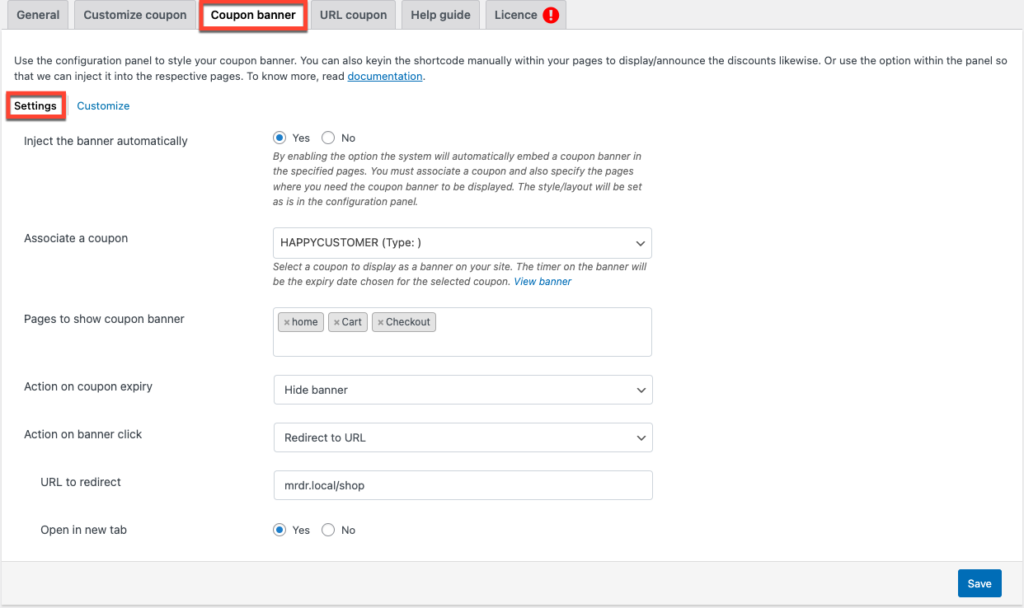
- Pod banerem Kupon > Ustawienia , będziesz mieć możliwość ustawienia banera.
- Kliknij przycisk Tak obok opcji Wstaw baner automatycznie .
- Wyszukaj i wybierz zaplanowany kupon, który utworzyłeś w opcji Powiąż kupon .
- Wybierz strony, na których chcesz wyświetlić baner kuponu. Upewnij się, że wybierasz najbardziej widoczne lokalizacje w swoim sklepie.
- Wybierz akcję, która ma zostać wykonana po wygaśnięciu kuponu. Może to być ukrywanie banera lub wyświetlanie tekstu. Powinieneś również podać tekst, jeśli wybierzesz to drugie.
- Wybierz zachowanie kuponu – „co powinno się stać po kliknięciu kuponu?”. Użytkownicy powinni zostać przekierowani do określonego adresu URL lub kupon powinien zostać zastosowany po dotknięciu banera.
- Jeśli zdecydujesz się na przekierowanie na inny adres URL, podaj adres URL i określ, czy ma być otwierany w nowej karcie, czy nie.
- Kliknij Zapisz , aby zapisać ustawienia.

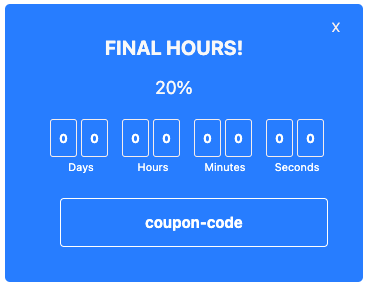
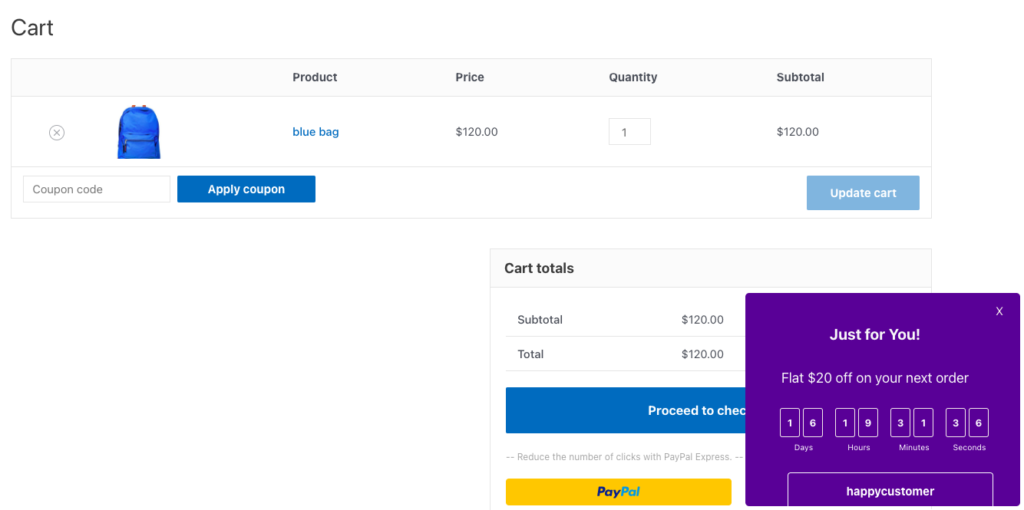
Spowoduje to dodanie baneru kuponowego do określonych stron w Twoim sklepie. Baner kuponu będzie teraz wyglądał tak.

Pamiętaj jednak, że baner może nie pasować do Twojego przypadku użycia. Na przykład domyślny tekst „GODZINY KOŃCOWE!” a opis „20%” może nie pasować do Twojej sytuacji. Możesz zmienić takie domyślne konfiguracje, dostosowując banery kuponów.

Jak dostosować te banery?
Aby dostosować wygląd banerów kuponowych na swojej stronie internetowej,
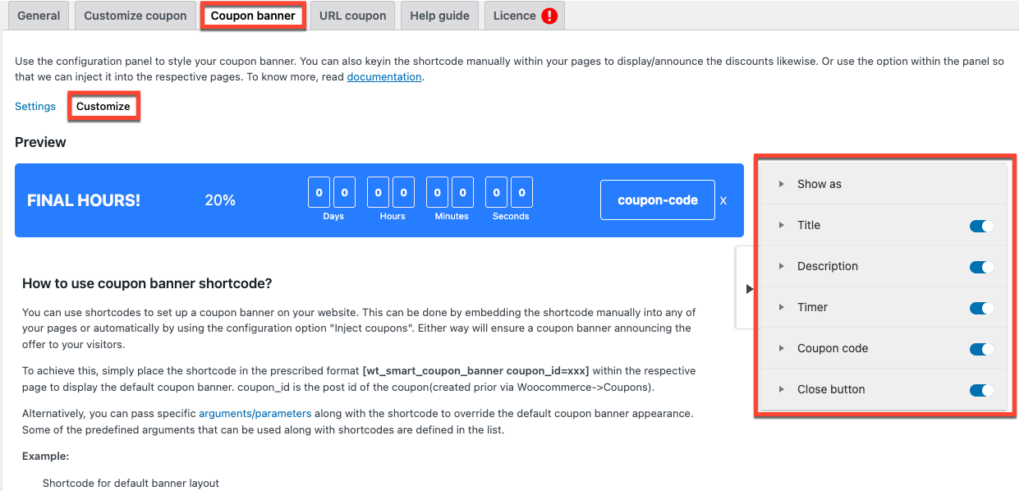
- Przejdź do Smart Coupons > Ustawienia ogólne > Baner kuponów > Dostosuj .
- Konfigurator banerów znajdziesz po prawej stronie strony. Skonfiguruj go tak, jak potrzebujesz.
- Kliknij Zapisz na końcu, aby zapisać wprowadzone zmiany.

Opcje dostosowywania dostępne w konfiguratorze obejmują,
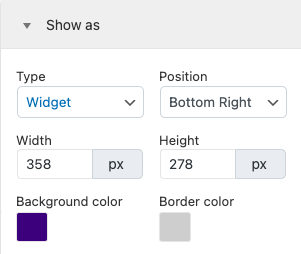
Pokaż jako
Możesz wybrać, jak chcesz wyświetlać promocje kuponowe. Możesz dodać go w banerze (ustawienie domyślne) lub użyć widżetów do wyświetlania tych promocji. Jeśli wybierasz widżet, zostaniesz poproszony o wybranie wymiarów pola widżetu.
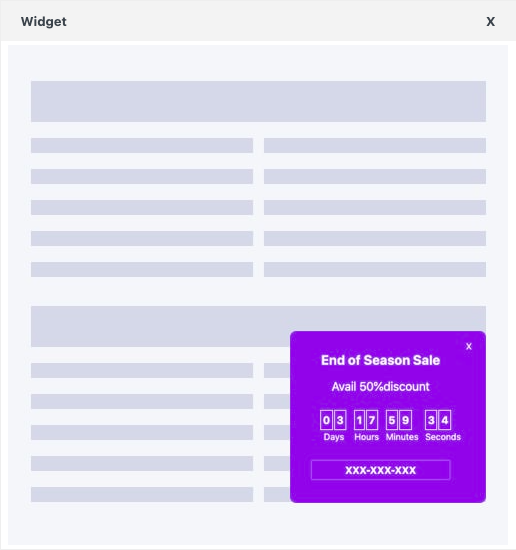
Tak wyglądałby skonfigurowany przez nas widget.

W razie potrzeby możesz również zmienić położenie banera lub widżetu. Na przykład możesz przenieść baner na dół strony.
Te ustawienia umożliwiają również wybór tła i koloru obramowania banera lub widżetu.

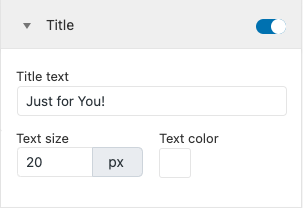
Tytuł
Możesz włączyć lub wyłączyć dodawanie tytułu za pomocą paska przełączania. Możesz także zmienić tekst, rozmiar i kolor tytułu.

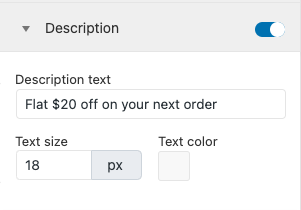
Opis
Włącz lub wyłącz opis oraz zmień tekst, rozmiar i kolor opisu przy użyciu tego ustawienia.

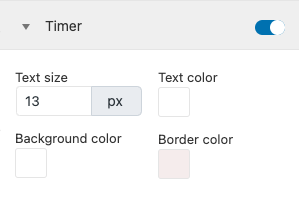
Regulator czasowy
Możesz dodać minutnik, jeśli chcesz, lub możesz go wyłączyć. Możesz także zmienić rozmiar tekstu, kolor, kolor tła i kolor obramowania elementu licznika czasu.

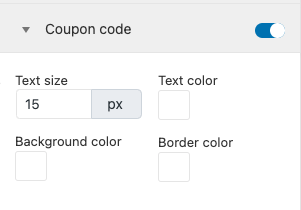
Kod kuponu
Możesz wybrać rozmiar tekstu, kolor, kolor tła i kolor obramowania ikony kodu kuponu w widżecie lub banerze. Możesz także wyłączyć wyświetlanie kodu kuponu na banerze, jeśli chcesz.

Przycisk zamykania
Jeśli nie chcesz przycisku zamykania na banerze lub widżecie, możesz go wyłączyć. Możesz także zmienić kolor ikony zamykania.

W ten sposób kupon pojawi się na Twojej stronie.

Jak używać krótkich kodów kuponów do tworzenia banerów?
Oprócz dostosowywania możesz również użyć niestandardowych skrótów, aby skonfigurować i dostosować banery i widżety.
Jeśli chcesz tylko dodać domyślny baner do swojej strony, powinieneś umieścić podany poniżej shortcode na odpowiedniej stronie.
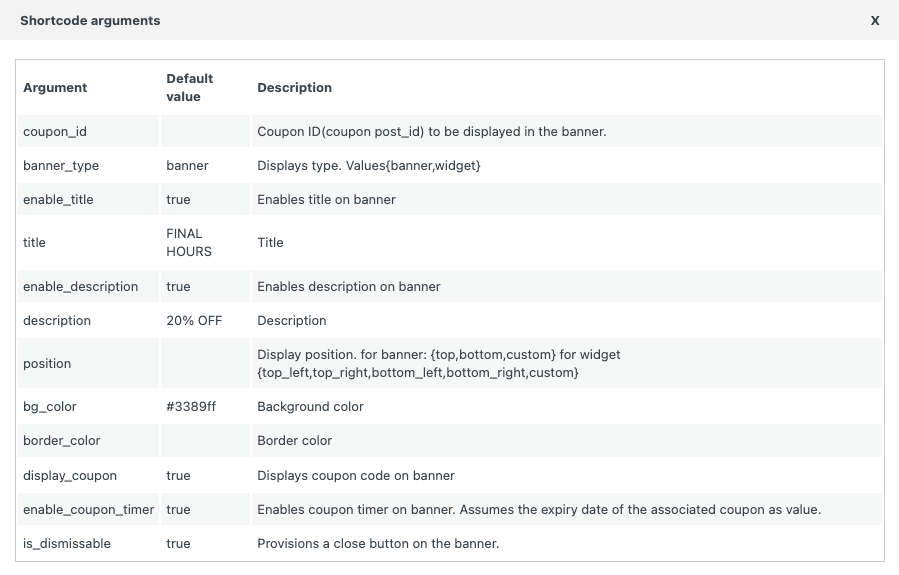
[wt_smart_coupon_banner coupon_id=xxx]Są to argumenty shortcode, których możesz użyć w krótkich kodach kuponów.

Oto przykład skrótów z argumentami.
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"Widget będzie wyglądał tak.

Streszczenie
Banery i widżety w Twoim sklepie pozwalają w pełni wykorzystać potencjał promocyjny Twojego sklepu. Ta przyciągająca wzrok konfiguracja pozwala lokalnie promować zbliżające się kampanie sprzedażowe. Wszystko, czego potrzebujesz, aby stworzyć tak opłacalną kampanię, to pojedyncza wtyczka kuponowa WooCommerce. Wtyczka Smart Coupons dla WooCommerce umożliwia konfigurowanie zaplanowanych kuponów i tworzenie banerów kuponowych.
Daj nam znać, co myślisz o tym artykule i wtyczce w komentarzach.
