Jak utworzyć przycisk Back-to-Top w WordPressie (2 sposoby)
Opublikowany: 2022-11-08Według niektórych badań (pierwszy ranking strony według Backlinko i utrzymywanie zaangażowania czytelników według Medium), długie treści okazały się bardziej angażujące i lepsze dla SEO. Długie treści dają również więcej możliwości przekazywania bardziej szczegółowych informacji i więcej możliwości uzyskania większej liczby linków zwrotnych, ponieważ istnieje pozytywna korelacja między liczbą słów a linkami zwrotnymi. Nie możemy jednak ignorować doświadczenia użytkownika (UX), ponieważ jest to również jeden z najważniejszych aspektów utrzymania czytelników na Twojej stronie.
Jeśli masz w swojej witrynie jakieś długie posty o treści, możesz dodać przycisk „od góry do góry” do postów w witrynie, ponieważ pomoże on czytelnikom po długim czytaniu treści wrócić na początek stronę, aby wyświetlić menu nawigacji i wybrać nowe miejsce docelowe.
Motyw taki jak Divi ma wbudowany przycisk „od góry do góry”, który można aktywować z poziomu opcji motywu . Lub, jeśli używasz kreatora motywów, takiego jak Elementor, możesz łatwo dodać go do swojej witryny, wykonując te proste czynności. Ale jeśli używasz domyślnego edytora WordPress, nie martw się, ponieważ ten samouczek pokaże Ci, jak dodać przycisk powrotu do góry do swojej witryny WordPress.
Dodawanie przycisku „Wstecz do góry” w WordPress
Teraz, gdy wiesz już, jakie korzyści daje dodanie przycisku „od góry do góry” w swojej witrynie, w tym samouczku pokażemy Ci dwa sposoby:
- Ręcznie dodaj niestandardowy kod do pliku motywu
- Korzystanie z wtyczki WordPress
Dodaj przycisk Back-to-top ręcznie (bez wtyczki)
Jeśli nie chcesz używać wtyczki ze względów bezpieczeństwa lub nie chcesz zwiększać obciążenia swojej witryny, ta metoda jest dla Ciebie. Możesz wykonać kopię zapasową swojej witryny i użyć motywu potomnego, aby uniknąć uszkodzenia motywu nadrzędnego lub utraty zmian podczas aktualizacji motywu, ponieważ będziesz musiał dodać trochę kodu do pliku functions.php motywu i dodać plik JavaScript do folderu js motywu.
Krok 1: Uzyskaj dostęp do katalogu motywów WordPress
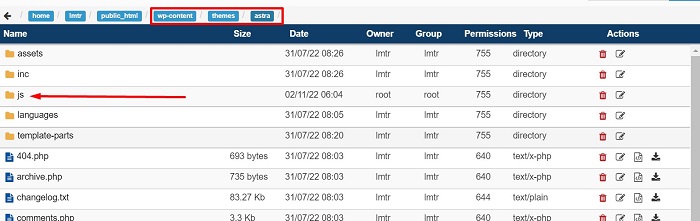
Gdy będziesz gotowy, najpierw musisz uzyskać dostęp do plików swojej witryny WordPress za pośrednictwem protokołu przesyłania plików (FTP) lub menedżera plików hostingu. Następnie przejdź do wp-content → motywy → Twój motyw (motyw, do którego chcesz dodać przycisk „od góry do góry”) → folder js . Jeśli Twój motyw nie ma folderu js , możesz utworzyć folder ręcznie i otworzyć ten folder. Oto jak to wygląda w naszym menedżerze plików hostingu.

Krok 2: Utwórz plik JS
Po wejściu do folderu js utwórz plik javascript z nazwą topbutton.js . Kontynuuj, otwierając plik i wklejając tam następujący kod JQuery.
jQuery(dokument).gotowy(funkcja($){
przesunięcie zmiennej = 100;
var prędkość = 250;
czas trwania zm = 500;
$(okno).scroll(funkcja(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(czas trwania);
} w przeciwnym razie {
$('.topbutton') .fadeIn(czas trwania);
}
});
$('.topbutton').on('klik', function(){
$('html, body').animate({scrollTop:0}, prędkość);
zwróć fałsz;
});
});Powyższy kod doda animację pojawiania się i zanikania do przycisku, gdy strona jest przewijana, oraz doda animację przewijania w górę po kliknięciu przycisku z powrotem na górę strony.
Krok 3: Przygotuj przycisk
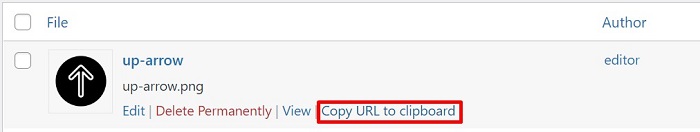
Następnym krokiem jest przygotowanie samego pliku obrazu przycisku. Możesz utworzyć ikonę od podstaw lub pobrać ją z witryny takiej jak fontawesome.com lub flaticon.com. Następnie upewnij się, że rozmiar obrazu nie jest zbyt duży (używamy obrazu strzałki o rozmiarze 50px). Gdy ikona będzie gotowa, prześlij plik obrazu za pośrednictwem biblioteki multimediów WordPress, a następnie skopiuj jej adres URL do fragmentu CSS później.

Krok 4: Umieść plik JS w kolejce
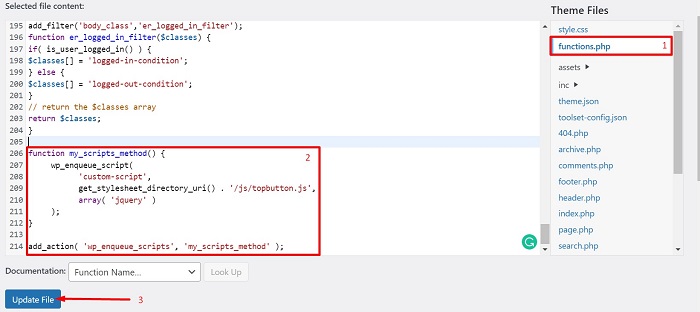
Gdy obraz będzie gotowy, przejdź do Wygląd → Edytor plików motywów z pulpitu administracyjnego WordPress, aby otworzyć stronę Edytor motywów , aby poinformować WordPress, że chcesz użyć utworzonego wcześniej JavaScript, otwierając functions.php z plików motywów , a następnie wklej następujący kod na dole pliku.
funkcja moje_skrypty_metoda() {
wp_enqueue_script(
'niestandardowy skrypt',
get_stylesheet_directory_uri() . '/js/topbutton.js',
tablica( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Po umieszczeniu kodu zapisz plik, klikając przycisk Aktualizuj plik


Krok 5: Dodaj fragmenty CSS
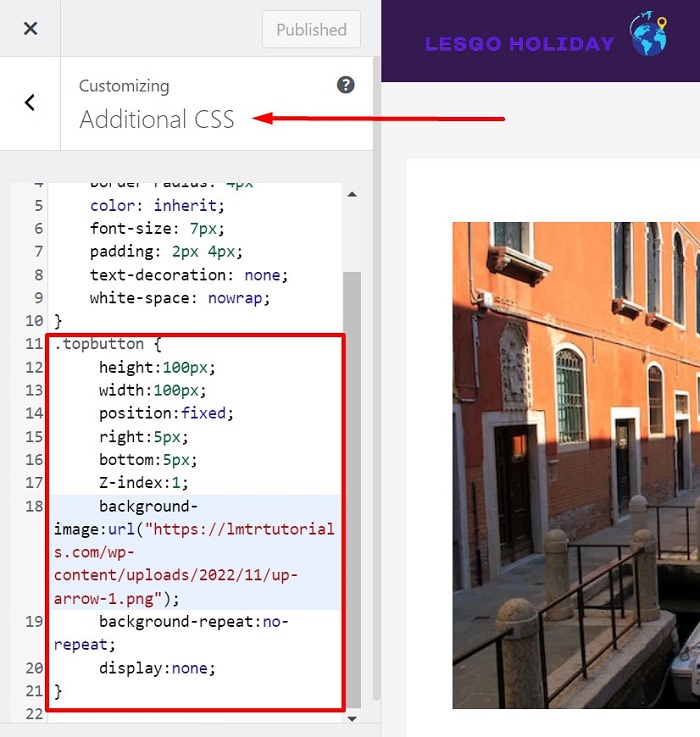
Kontynuuj, przechodząc do dostosowywania motywu, który znajduje się w Wygląd → Dostosuj z pulpitu administracyjnego WordPress, a następnie wklej następujący fragment kodu CSS do bloku Dodatkowy CSS . Zmień przykładowy adres URL przycisku powrotu do góry („ http://yourimageurl.com/backtotop.png ”) zgodnie z adresem URL obrazu.
.Górny przycisk {
wysokość:50px;
szerokość:50px;
pozycja:stała;
prawo: 5px;
dół:5px;
indeks Z:1;
background-image:url("https://yourimageurl.com/backtotop.png");
powtarzanie w tle: bez powtórzeń;
Nie wyświetla się;
}Powyższy fragment kodu CSS doda przygotowany przez Ciebie obraz przycisku jako tło oraz dostosuje szerokość i położenie przycisku. Możesz umieścić fragment kodu CSS na dole edytora, a gdy fragment będzie gotowy, zapisz zmiany, klikając przycisk Opublikuj .

Krok 6: Spraw, aby przycisk pojawił się w obszarze stopki
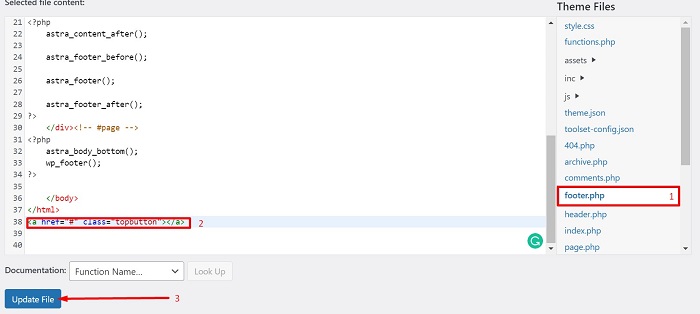
Ostatnim krokiem jest wyświetlenie przycisku na dole Twojej witryny. Wybierzmy obszar stopki, ponieważ ten obszar zwykle pojawia się na dole każdej naszej strony internetowej i po głównej treści. Aby to zrobić, wróć do strony Edytor motywów , a następnie otwórz plik footer.php z plików motywów , aby dodać do niego następujący fragment kodu HTML.
<a href="#" class="topbutton"></a>

To wszystko, twój przycisk od góry do góry musi być już gotowy. Spróbuj otworzyć stronę z obszarem stopki, a następnie przewiń trochę w dół lub do końca, a zobaczysz przycisk w dolnym rogu, gotowy do kliknięcia.

Dodaj przycisk Powrót do góry za pomocą wtyczki WordPress
Korzystanie z wtyczki WordPress w celu dodania niektórych funkcji do swojej witryny lub rozwiązania niektórych problemów, które napotkałeś w swojej witrynie, jest jedną z najszybszych i najłatwiejszych metod, które możesz wypróbować. Aby dodać przycisk back-to-top, wybieramy wtyczkę WPFront Scroll Top,

Wtyczka WPFront Scroll Top umożliwia dodanie przycisku umożliwiającego odwiedzającym łatwe przewijanie z powrotem na górę strony z dodatkowymi funkcjami, takimi jak wyświetlanie przycisku tylko wtedy, gdy użytkownik przewinie stronę i doda do niej efekt animacji. I możesz pobrać wtyczkę z wordpress.org za darmo. Zacznijmy od zainstalowania i aktywacji wtyczki!
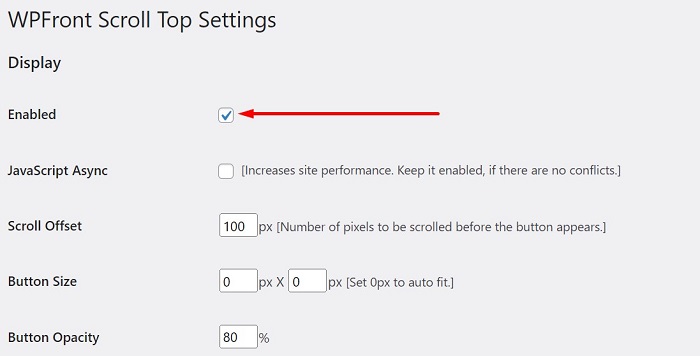
Po zainstalowaniu i aktywacji wtyczki zacznij od przejścia do Ustawienia → Przewiń do góry w panelu administratora WordPress, a następnie zaznacz opcję Włączone , aby dodać przycisk powrotu do góry do całej strony witryny.

Istnieje wiele ustawień i opcji, których można użyć do dostosowania kształtu i zachowania przycisku, takich jak zmiana rozmiaru przycisku, automatyczne ukrywanie przycisku po pewnym czasie, zmiana lokalizacji przycisku, ustawienie wyświetlania przycisku tylko na niektórych stronach lub tworzenie przycisk nie pojawia się na niektórych stronach i wielu innych.
Gdy zdecydujesz się na ustawienia, kliknij przycisk Zapisz zmiany , aby zastosować zmiany, a przycisk będzie gotowy do działania.

Dolna linia
Treści w dłuższej formie dają więcej możliwości przekazania bardziej szczegółowych informacji, a także więcej możliwości uzyskania większej liczby linków zwrotnych, ponieważ istnieje pozytywna korelacja między liczbą słów a linkami zwrotnymi. Nie możemy jednak ignorować doświadczenia użytkownika (UX), ponieważ jest to również jeden z najważniejszych aspektów utrzymania czytelników na Twojej stronie. W tym artykule pokazano jedną z optymalizacji UX dla Twojej witryny, która polega na dodaniu do strony przycisku powrotu do góry, aby pomóc użytkownikowi wrócić na górę strony po dotarciu na sam dół długiego czytania, aby zobaczyć menu nawigacyjne i wybierz nowy cel.
