Jak tworzyć piękne przyciski CSS3 bez kodowania?
Opublikowany: 2019-03-11Dowiedz się, jak tworzyć przyciski CSS3 już dziś, ponieważ – przyciski to nie tylko kolorowe pola na stronie internetowej; są prawdopodobnie najważniejszym elementem na każdej stronie internetowej, ponieważ przyciągają uwagę i powodują, że odwiedzający coś robi: Zarejestruj się i zaloguj na swoją stronę, udostępniaj, przesyłaj lub edytuj posty, kupuj swoje produkty, zapisuj i wiele więcej.
Tworzenie przycisków od podstaw, zwłaszcza biorąc pod uwagę funkcjonalność w różnych przeglądarkach – to nie bułka z masłem. Osoby zaznajomione z HTML, CSS wiedzą, jak uparte może być tworzenie pięknych przycisków CSS3, dzięki WordPress CMS i wtyczce MaxButtons WordPress zaprezentujesz jedne z najpiękniejszych przycisków na swojej stronie.
Za pomocą MaxButtons możemy tworzyć przyciski CSS3 bez dotykania ani jednej linii kodu.
Zaczniemy od zainstalowania wtyczki z obszaru administracyjnego witryny WordPress. Jeśli wolisz pobrać pliki, pobierz je ze strony wtyczki WordPress autora tutaj.
Co to jest Maxbuttons?

Maxbuttons to świetna wtyczka WordPress, która z łatwością umożliwi tworzenie niesamowitych przycisków CSS3, które możesz dodawać do swoich stron, postów, a nawet widżetów na swojej witrynie WordPress bez konieczności dotykania jednej linii kodu, oczywiście muszę dodać – chyba że Jeśli chcesz.
Dzięki niemu można tworzyć przyciski wezwania do działania CSS3 idealne do wielu zastosowań, takich jak przyciski udostępniania społecznościowego, kup teraz, skontaktuj się z nami i nie tylko.
Główne cechy wtyczki
- Łatwy w użyciu, do korzystania z niego nie są wymagane żadne umiejętności kodowania.
- Skróty przycisków, które można umieścić w dowolnym miejscu w treści – na stronach, postach, a nawet widżetach.
- Twórz nieograniczoną liczbę przycisków CSS3.
- Działa ze wszystkimi nowoczesnymi przeglądarkami, a jednocześnie jest kompatybilny z resztą.
- Przyciski wielokrotnego użytku, jako podstawa do tworzenia innych.
- W pełni zgodny z CSS3 w zakresie cieniowania tekstu, cieniowania pól, gradientów itp.
- Selektor kolorów dla nieograniczonych kombinacji kolorów.
- Zobacz swoje przyciski na różnych kolorach tła.
- Wśród wielu innych.
Tworzenie przycisków CSS3
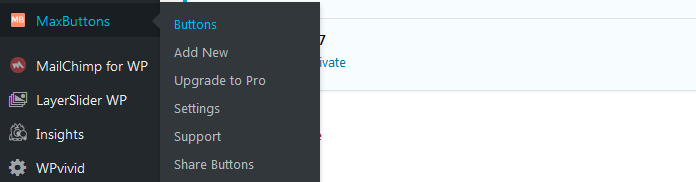
1. W lewym menu administratora kliknij MaxButtons, a następnie kliknij Dodaj nowy

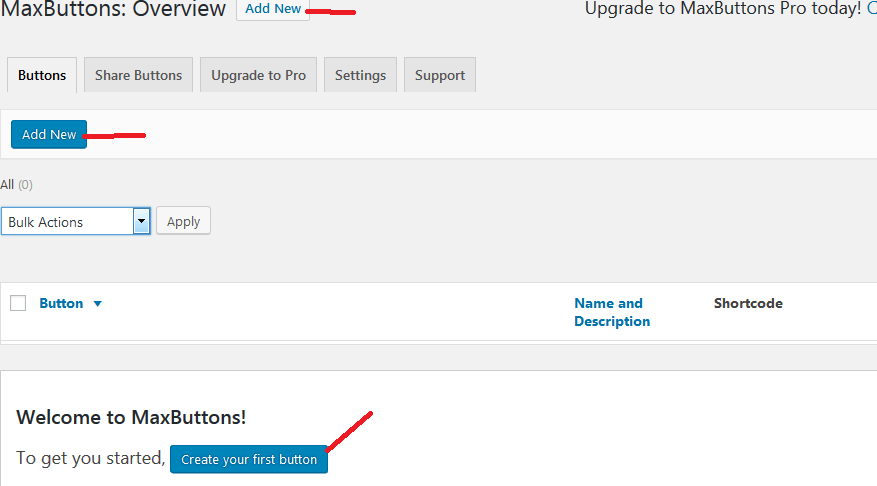
2. Lub możesz kliknąć Przyciski i Dodaj nowy z pulpitu nawigacyjnego przycisków. Zanim utworzysz pierwszy przycisk, będziesz mieć 3 przyciski, które możesz kliknąć, aby utworzyć nowy przycisk CSS3. Kliknij Dodaj nowy.

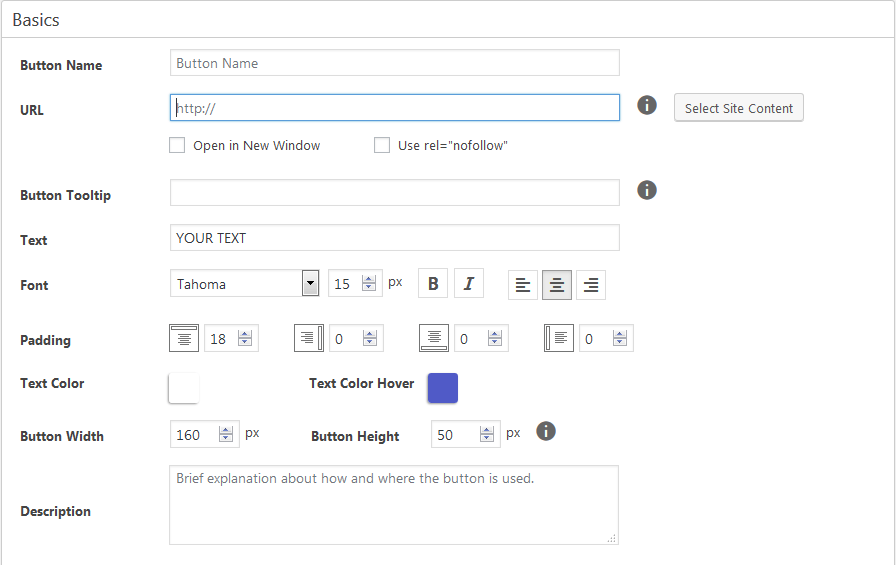
3.Na następnym ekranie, korzystając z edytora, utwórz i dostosuj przycisk CSS3 do własnych upodobań.

Istnieje wiele opcji dostosowywania przycisków i mogą wydawać się przytłaczające, ale w rzeczywistości tak nie jest. Możesz zacząć od domyślnych ustawień przycisku, po prostu zmień docelowy adres URL, nazwę przycisku i tekst.
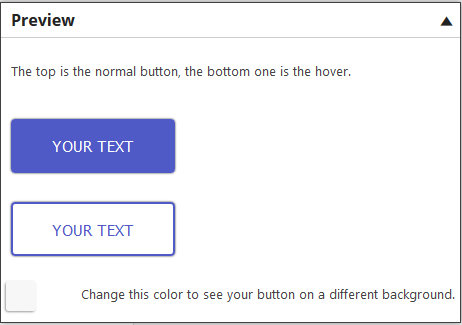
Ale podczas eksperymentowania możesz podejrzeć, co robisz i dostosowywać się do swoich upodobań.
Obszar podglądu przycisków znajduje się w prawym górnym rogu strony wtyczki. Możesz go przełączyć, aby wyświetlić lub ukryć, klikając klawisz strzałki.

4. Upewnij się, że klikniesz Zapisz, gdy skończysz.
Wstawianie przycisków CSS3 do treści
1. Skopiuj skrót przycisku dla przycisku utworzonego powyżej
![]()
2. Wklej ten krótki kod w dowolnym miejscu na swojej stronie, poście lub widżecie, a przycisk powinien się tam pojawić.


3.Maxbuttons ma dodatkową świetną funkcję.
Możliwość ponownego wykorzystania utworzonych przycisków CSS3 bez konieczności przechodzenia przez ten sam proces.
Jest to typowe dla stron internetowych, w których ważna jest spójność.
Istnieją dwa sposoby ponownego użycia przycisków CSS3
1. Po pierwsze, tworząc swój post lub stronę za pomocą edytora wizualnego – kliknij MB.
Chcę dodać przycisk do widżetu i wolę używać edytora wizualnego, którego używamy teraz, wtedy będziesz musiał użyć widżetu edytora wizualnego, możesz dowiedzieć się więcej z naszego przewodnika dla początkujących: Edytuj widżety za pomocą edytora wizualnego WYSIWYG w WordPressie .

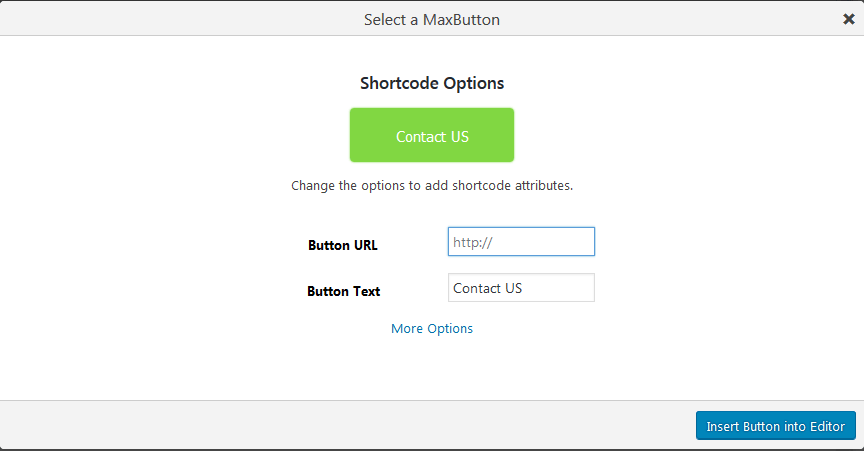
W wyskakującym formularzu kliknij przycisk, który chcesz dodać do swojej treści.

Ustaw wszystkie opcje, jakie chcesz dla swojego przycisku, zdefiniuj nowy, tekst, link do strony, do której ktoś zostanie przekierowany po kliknięciu przycisku i nie tylko.
Kiedy skończysz definiować opcje, kliknij, wstaw przycisk do edytora.

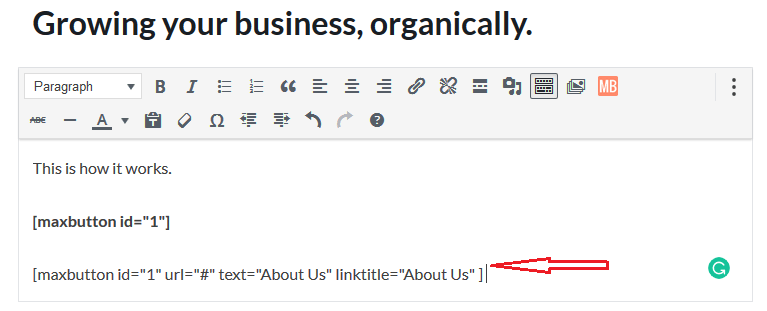
Oto jak wygląda nasz edytor treści z dodanymi skrótami. Drugi shortcode to ten, który dodaliśmy w ostatnim kroku.

2. Alternatywną drogą dodawania przycisków z shortcodem jest przekazanie parametrów do shortcode.
Oto parametry, których możesz użyć do stworzenia przycisku css3 z zaprojektowanym przez siebie projektem.
- Dodaj przycisk, używając nazwy przycisku [maxbutton name=”Skontaktuj się z nami”]
- Ten sam przycisk z innym linkiem [maxbutton id=”1″ url=”http://yoururl”]
- Ten sam przycisk z innym tekstem [maxbutton id=”1″ text=”twójtekst”]
- Wszystkie możliwe opcje shortcode [maxbutton id=”1″ text=”twójtekst” url=”http://twójurl” linktitle=”tooltip” window=”new” nofollow=”true”]
Osłońmy światło i nadajmy sens tym parametrom
Maxbutton id – wiesz, że to unikalny id nadawany podczas tworzenia przycisku css3 za pomocą Maxbutton.
Tekst – to tekst, jaki będzie wyświetlany na przycisku.
URL – to link do strony lub witryny, do której użytkownik zostanie przekierowany po kliknięciu przycisku.
Tytuł linku — gdy ktoś najedzie kursorem na przycisk, wyświetli się podpowiedź, tutaj ustawiasz tekst.
Okno – domyślnie przycisk otwiera stronę docelową w bieżącym oknie. Gdy przekażesz parametr window=”new” do swojego shortcode, adres URL zostanie otwarty w nowym oknie po kliknięciu przycisku.
Pamiętaj, że przekazanie parametrów do shortcode zastąpi domyślne ustawienia wprowadzone podczas tworzenia przycisku CSS3.
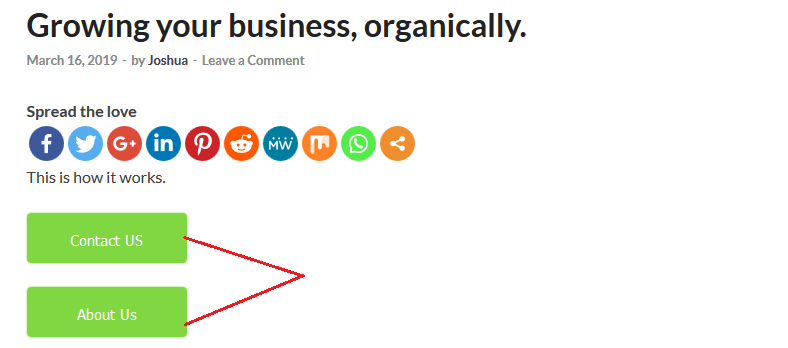
Kiedy wszystko jest zrobione, nasza treść powinna wyświetlić przyciski.

Dzięki wtyczce Maxbutton WordPress możesz tworzyć piękne przyciski CSS3 – bez żadnej technicznej wiedzy na temat kodowania – przyciski, które wystarczą do każdego wezwania do działania, które musisz dodać do swojej treści.
Jeśli podoba Ci się to, co podstawowa wtyczka może dla Ciebie zrobić, możesz rozważyć dodatki, które zrobią o wiele więcej z wtyczką.
Jeśli szukasz wtyczki do użycia, rozsądnie jest rozważyć inne. Oto kilka dodatkowych wtyczek.
- Przyciski Shortcode i Widget
- Zapomnij o przyciskach skrótu – tak, to jest jego Utwórz przyciski CSS3 bezpośrednio na swojej stronie lub publikuj bez skrótu.
Mam nadzieję, że pomogło to w łatwym tworzeniu przycisków CSS3, możesz również dowiedzieć się, jak utworzyć widżet newslettera/subskrypcji dla swojej witryny WordPress.
