Jak tworzyć nagłówki i stopki za pomocą motywu Beaver
Opublikowany: 2024-10-0325% zniżki na wszystkie produkty Beaver Builder... Pośpiesz się, wyprzedaż wkrótce się skończy! Dowiedz się więcej


Narzędzia do tworzenia stron doskonale nadają się do tworzenia pięknych stron, ale często nie obejmują dostosowywania nagłówków i stopek. To ograniczenie może prowadzić do niespójności wizualnych, które negatywnie wpływają na doświadczenie użytkownika (UX) i spójność marki.
Na szczęście nasza wtyczka do tworzenia motywów Beaver Themer umożliwia łatwe projektowanie niestandardowych nagłówków i stopek, zapewniając spójność wizualną całej witryny.
W tym przewodniku omówimy cztery proste kroki tworzenia nagłówków i stopek za pomocą Beaver Themer. Zanurzmy się!
Spis treści
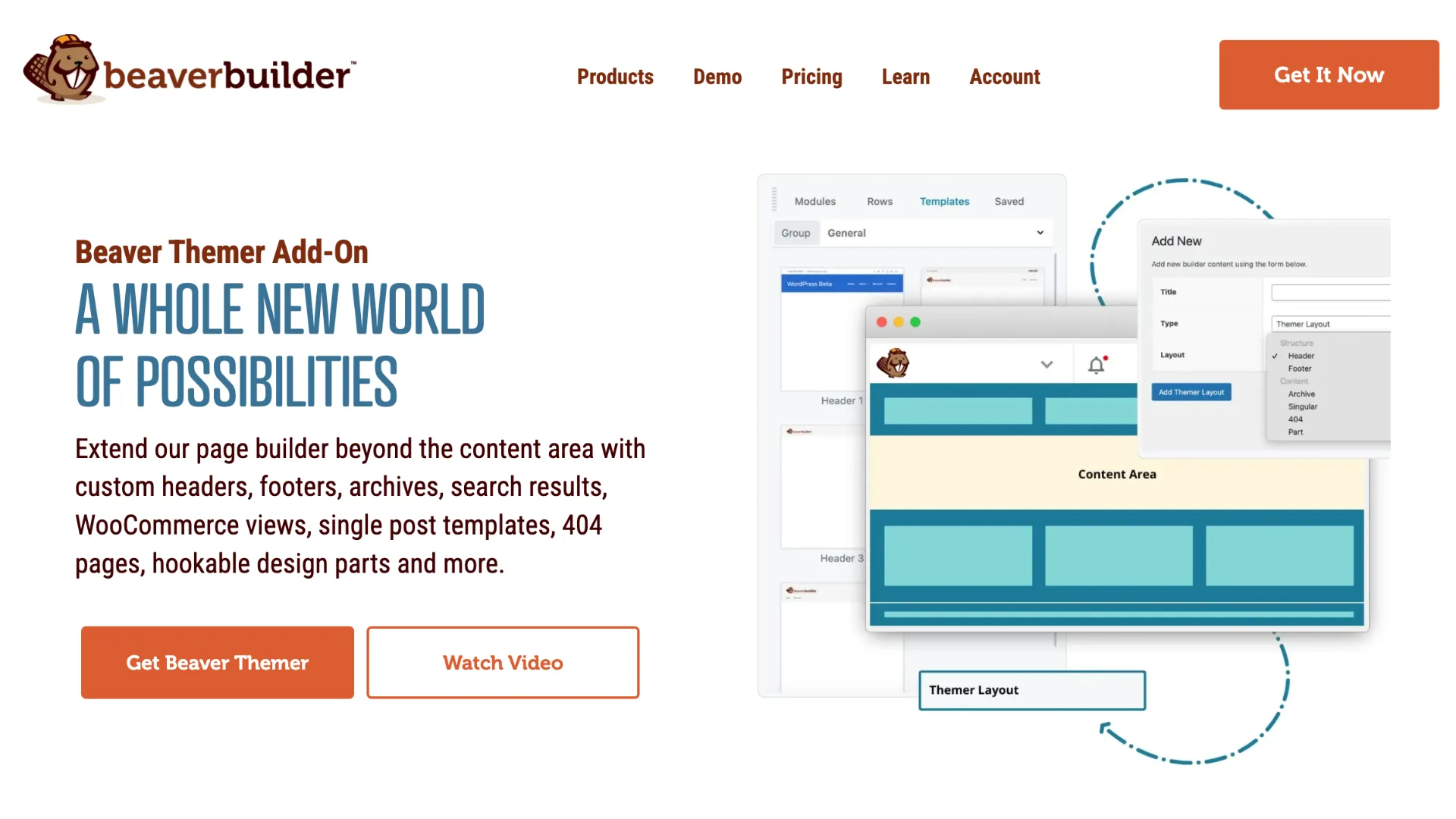
Beaver Themer przenosi tworzenie stron na zupełnie nowy poziom, umożliwiając dostosowywanie obszarów witryny często definiowanych przez motyw — takich jak nagłówki, stopki i inne. Otwiera to możliwość uzyskania spójnego, markowego wyglądu w całej witrynie:

Dzięki Beaver Themer możesz:
Dzięki edytorowi „przeciągnij i upuść” Beaver Builder dodawanie i stylizowanie elementów jest tak proste, jak tworzenie standardowej strony, wraz z opcjami kolorów, układami i modułami, takimi jak przyciski i formularze kontaktowe.
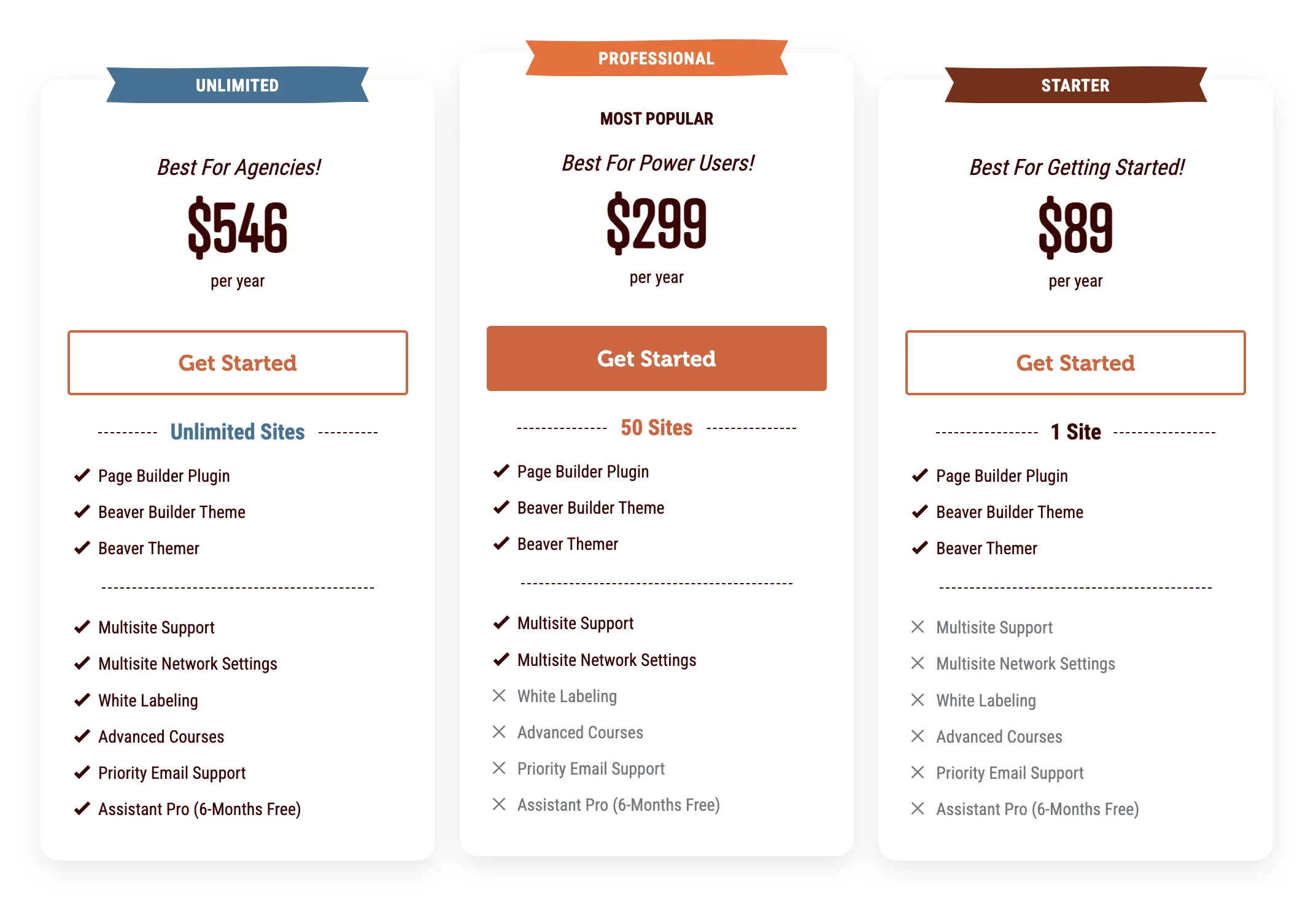
Dobra wiadomość jest taka, że Beaver Themer jest zawarty w każdym planie premium Beaver Builder:

Oznacza to, że inwestując w plan premium, zyskujesz dostęp do zaawansowanych opcji dostosowywania.
Teraz, gdy poznaliśmy zalety Beaver Themer, przejdźmy do krok po kroku procesu tworzenia nagłówków za pomocą Beaver Themer.
Niestandardowy nagłówek może pomóc zaprezentować Twoją markę, ułatwić nawigację w witrynie i wyróżnić kluczowe wezwania do działania. Oto jak go utworzyć za pomocą Beaver Themer:
Aby rozpocząć, upewnij się, że masz zainstalowany, aktywowany i licencjonowany moduł do tworzenia stron premium Beaver Builder oraz wtyczki Beaver Themer. Utwórz także menu dla swojej witryny, przechodząc do Wygląd > Menu w panelu WordPress.
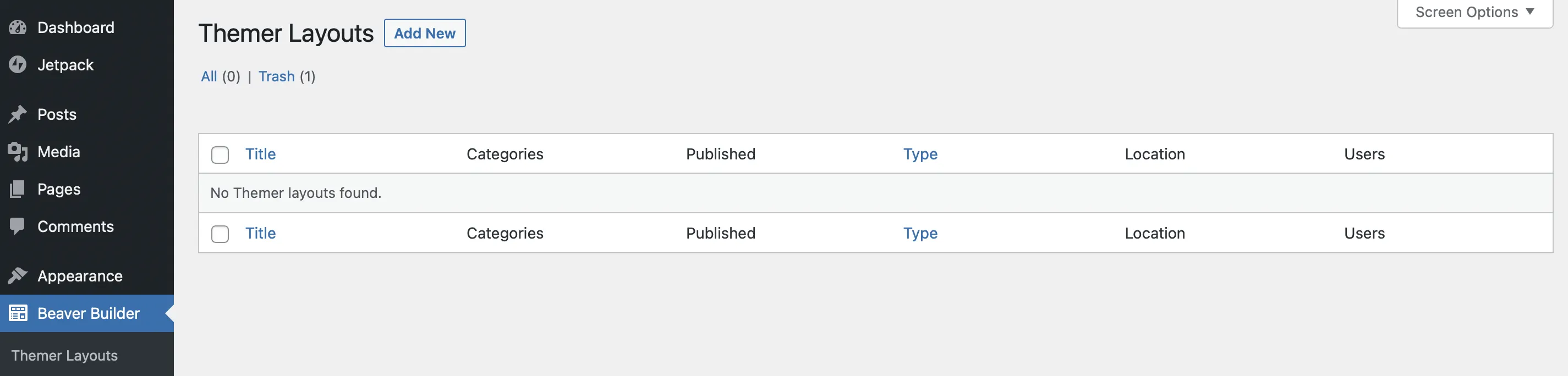
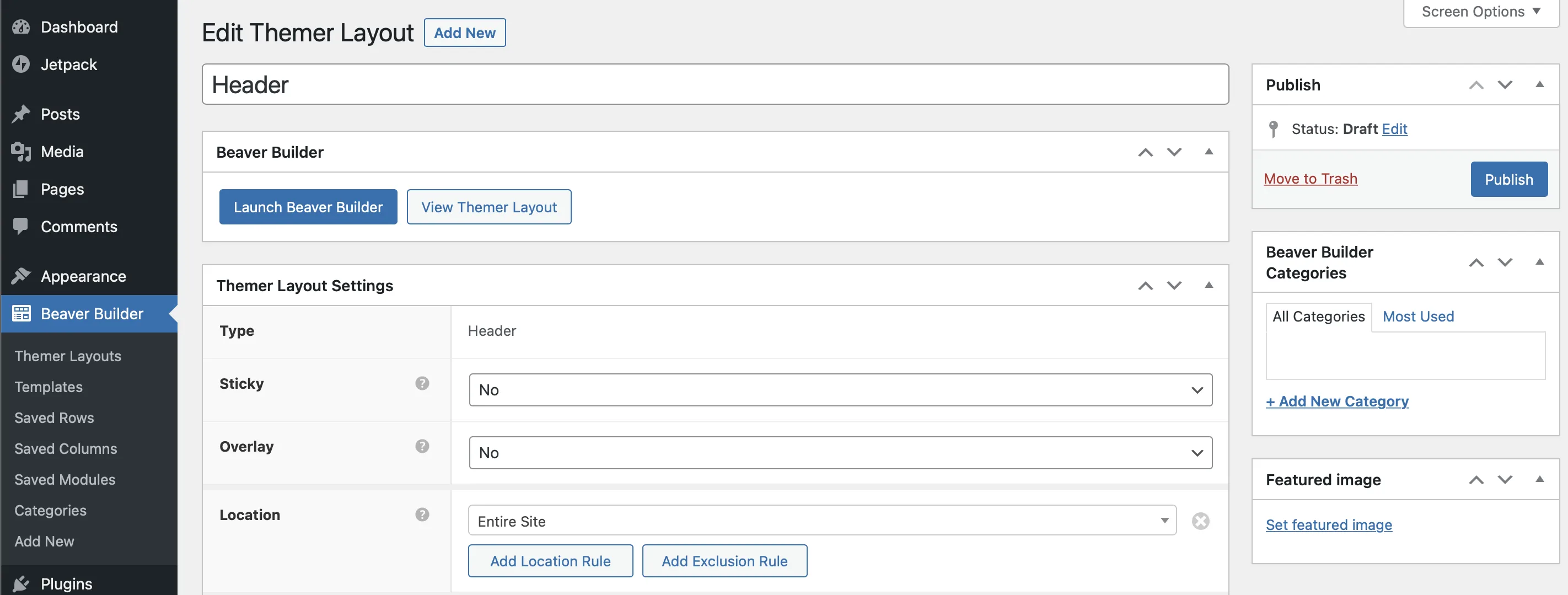
Aby utworzyć nowy układ motywu, kliknij Beaver Builder > Układy motywu z obszaru administracyjnego WordPress. Następnie wybierz opcję Dodaj nowy :

Tutaj możesz nadać swojemu układowi tytuł :

W polu Typ wybierz Układ motywu . W przypadku Układu użyj menu rozwijanego i wybierz Nagłówek . Kliknij opcję Dodaj układ motywu, aby kontynuować.
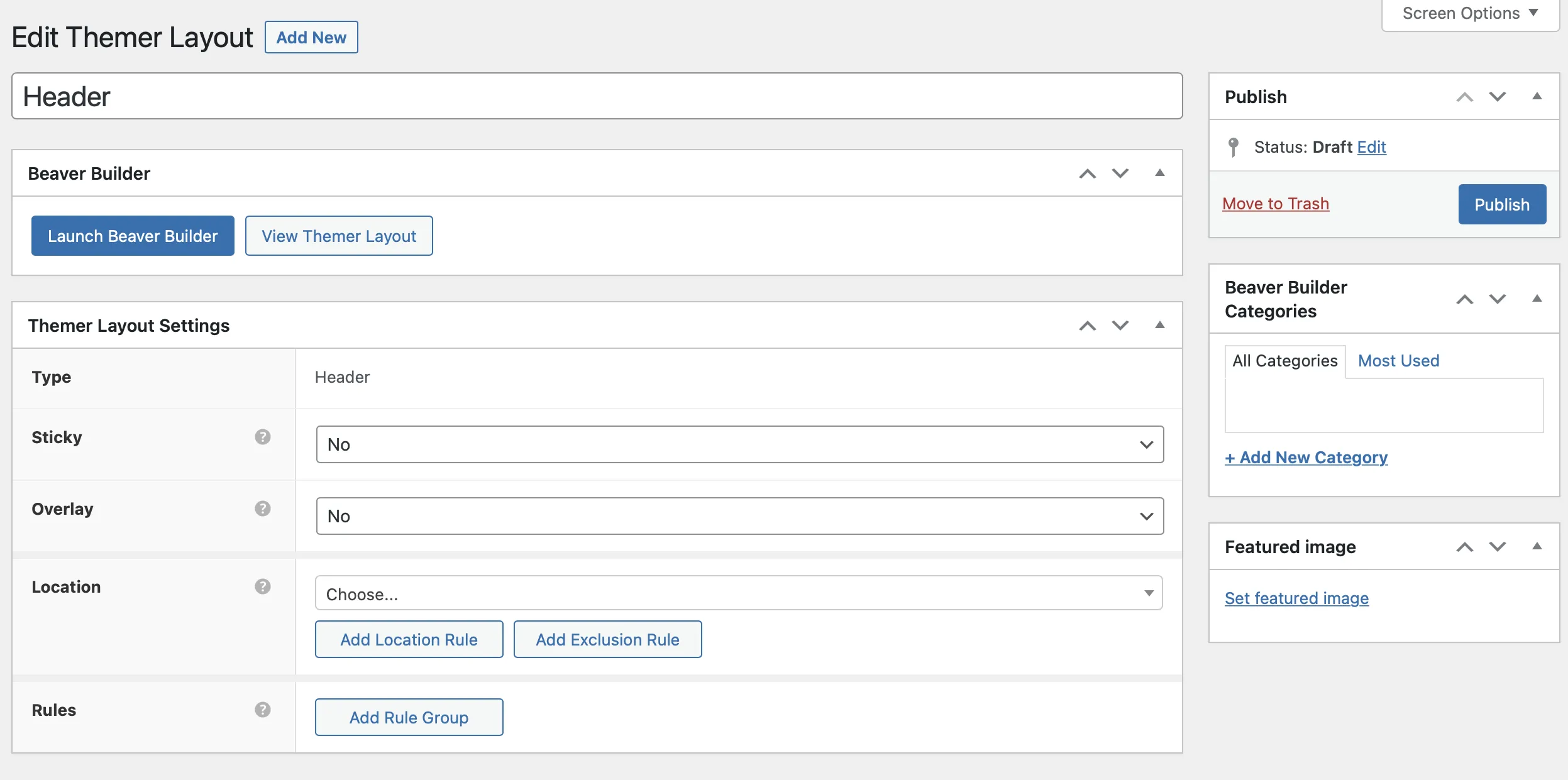
Następnie na stronie ustawień określ, gdzie i jak będzie wyświetlany nagłówek:

Kliknij Publikuj, aby zapisać te ustawienia.
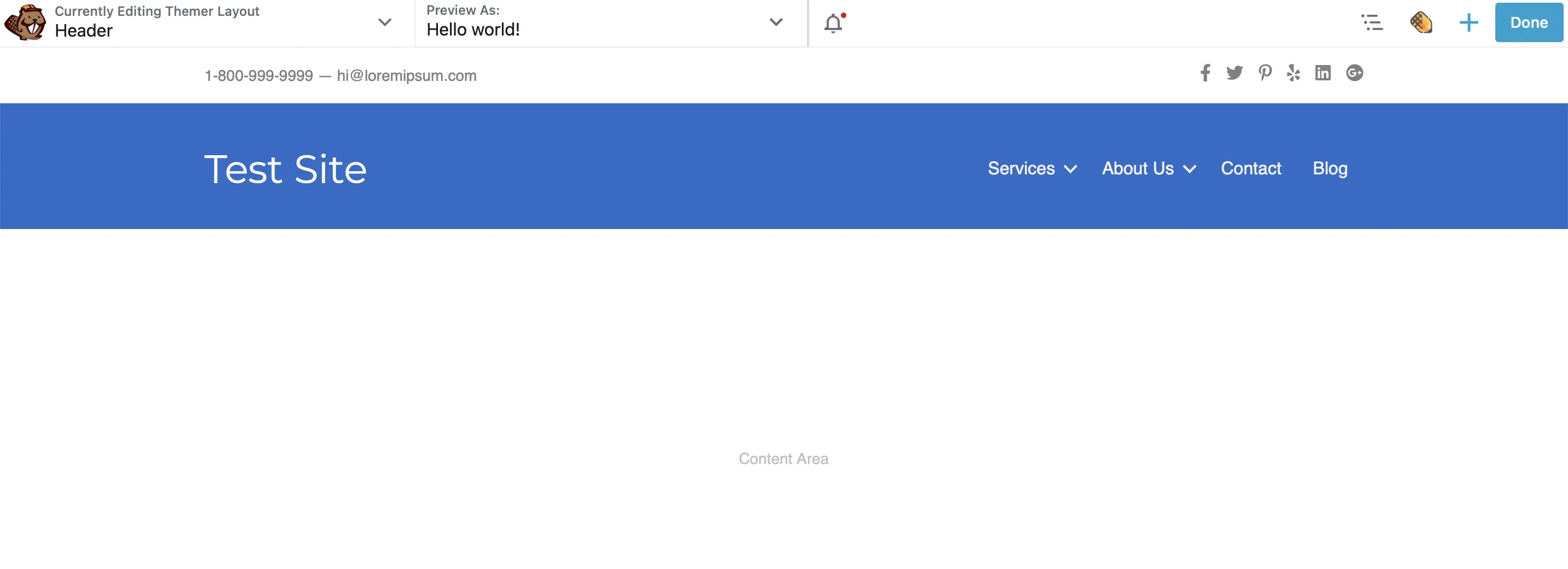
Po skonfigurowaniu ustawień kliknij opcję Uruchom Beaver Builder , aby otworzyć nowy nagłówek w edytorze:

W tym przypadku Beaver Builder automatycznie udostępnia domyślny szablon nagłówka z kilkoma modułami, w tym danymi kontaktowymi, ikonami społecznościowymi, tytułem i menu:

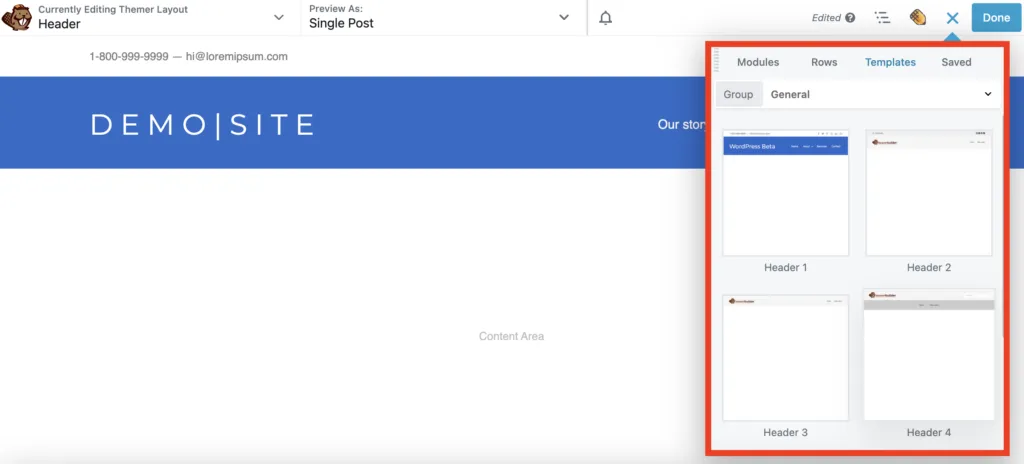
Możesz usunąć te moduły, aby zbudować nagłówek od zera lub, jeśli wolisz, zacząć od innego, wstępnie zaprojektowanego szablonu nagłówka dostępnego w panelu Treść:

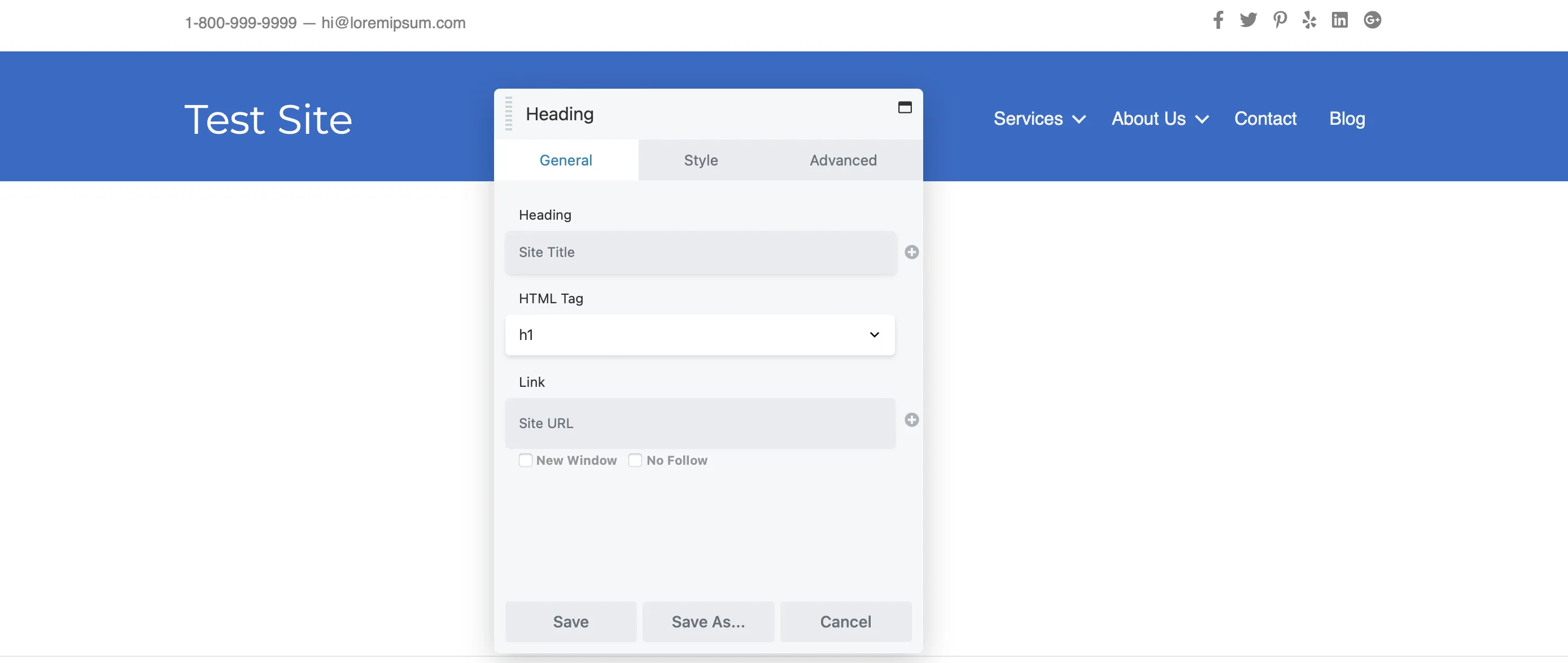
Możesz także spersonalizować każdy moduł własnymi danymi. Możesz na przykład dodać linki do swoich kont społecznościowych lub edytować tytuł witryny. Po prostu kliknij moduł, który chcesz edytować, a pojawi się wyskakujące okienko ustawień umożliwiające łatwe dostosowanie.

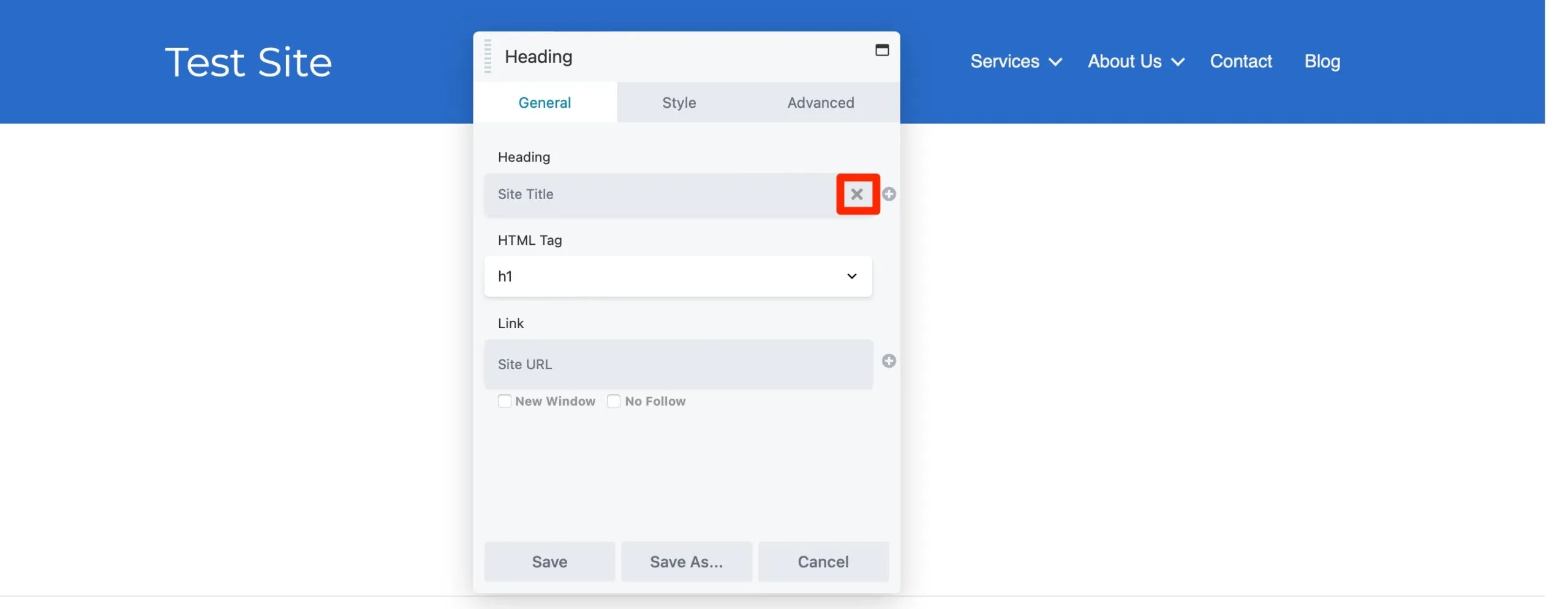
Niektóre moduły wykorzystują połączenie terenowe do dynamicznego generowania treści. Na przykład nagłówek Twojej witryny może zostać automatycznie pobrany z tytułu witryny w ustawieniach WordPress. Aby usunąć to połączenie polowe, wystarczy kliknąć znajdujący się obok niego znak „X”.

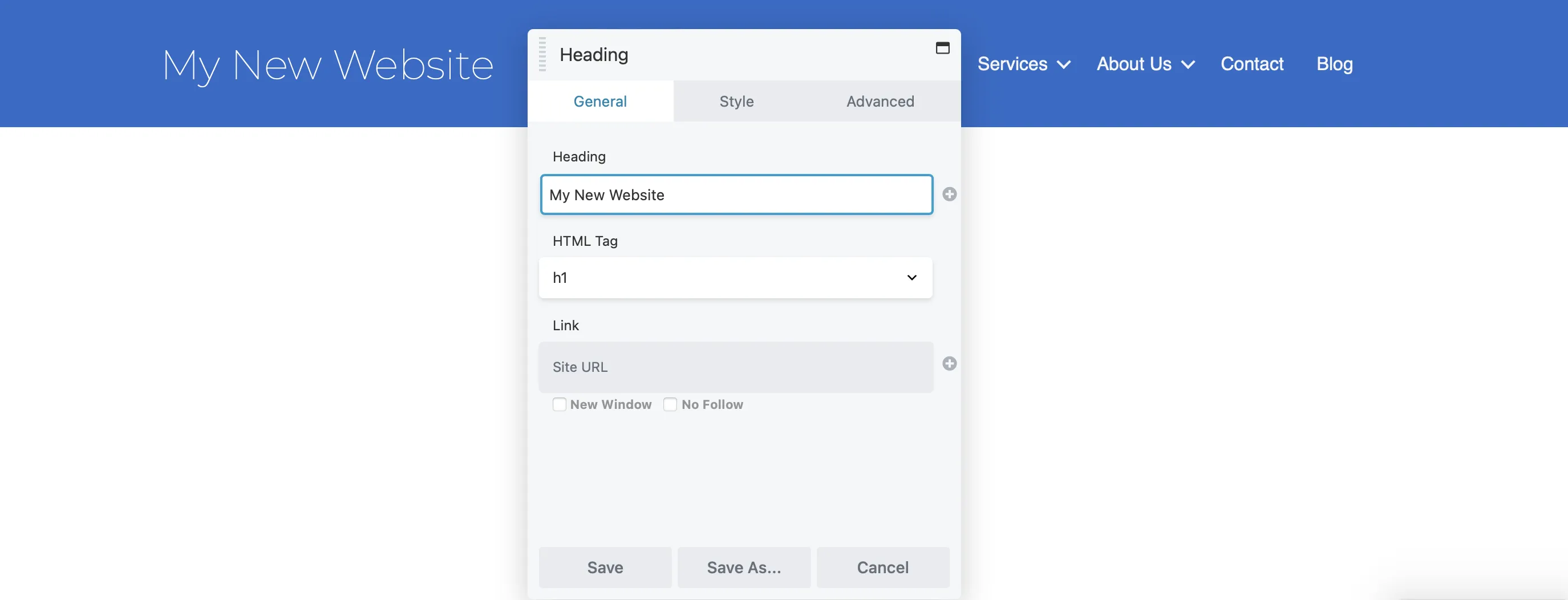
Następnie po prostu wpisz preferowany tytuł w polu tekstowym Nagłówek :

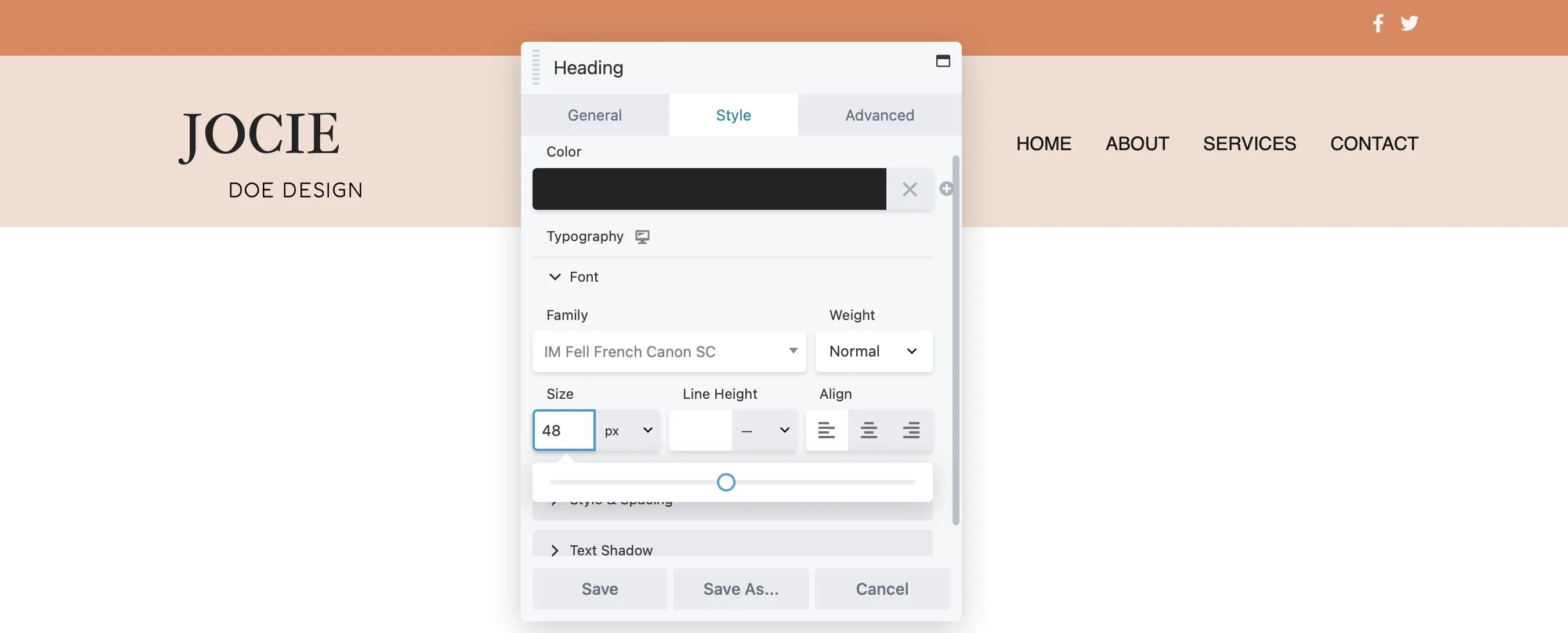
Na karcie Styl możesz dostosować kolory, czcionki i inne elementy, aby dopasować je do wyglądu swojej marki. Użyj próbnika kolorów, aby wybrać idealny odcień i wybierz czcionkę pasującą do osobowości Twojej marki. Na koniec dostosuj rozmiar czcionki za pomocą suwaka, aby uzyskać idealne dopasowanie.

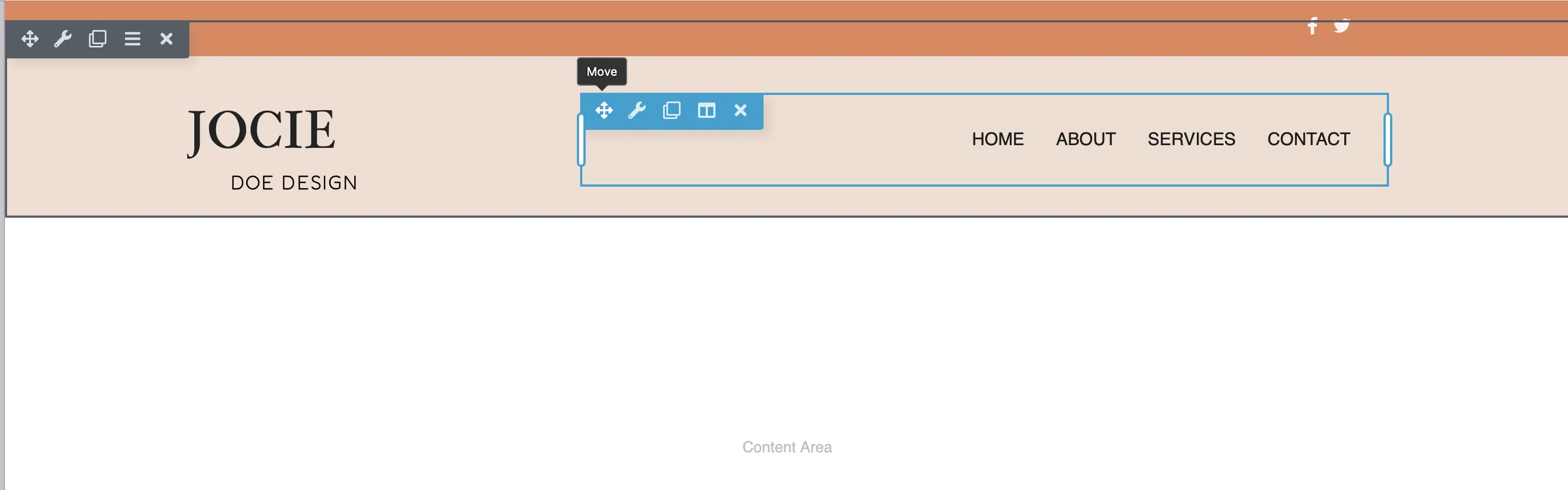
Jeśli chcesz zmienić rozmieszczenie modułów w nagłówku, po prostu kliknij ikonę Przenieś i przeciągnij każdy moduł do preferowanej pozycji w układzie:

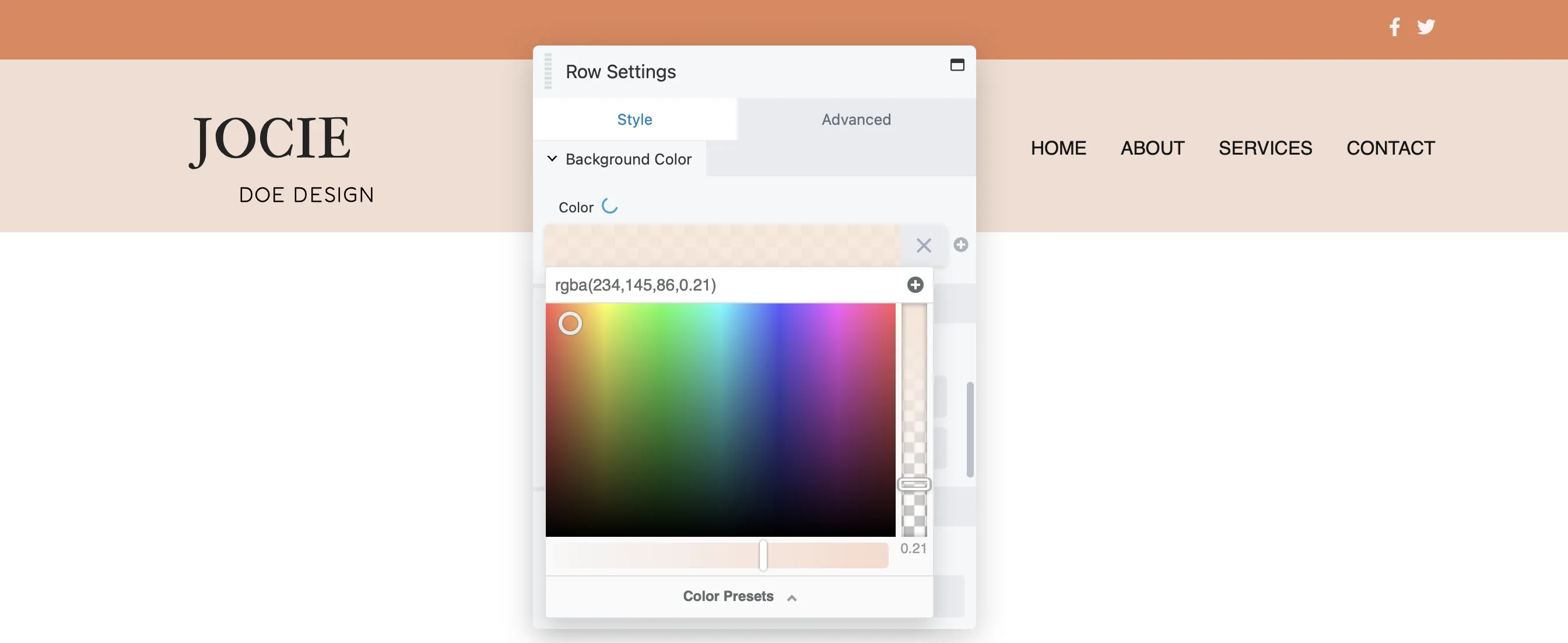
Aby zaktualizować kolor tła wiersza, kliknij ikonę klucza . W wyskakującym okienku Ustawienia wiersza przejdź do karty Styl, następnie przewiń do opcji Kolor tła i wybierz żądany odcień:

Pamiętaj, że możesz edytować dowolny wiersz, kolumnę lub moduł w ten sam sposób, klikając ikonę klucza .

Możesz także rozważyć dodanie większej liczby modułów do nagłówka. Jak wspomniano wcześniej, Beaver Builder umożliwia dynamiczną zawartość poprzez połączenia terenowe.
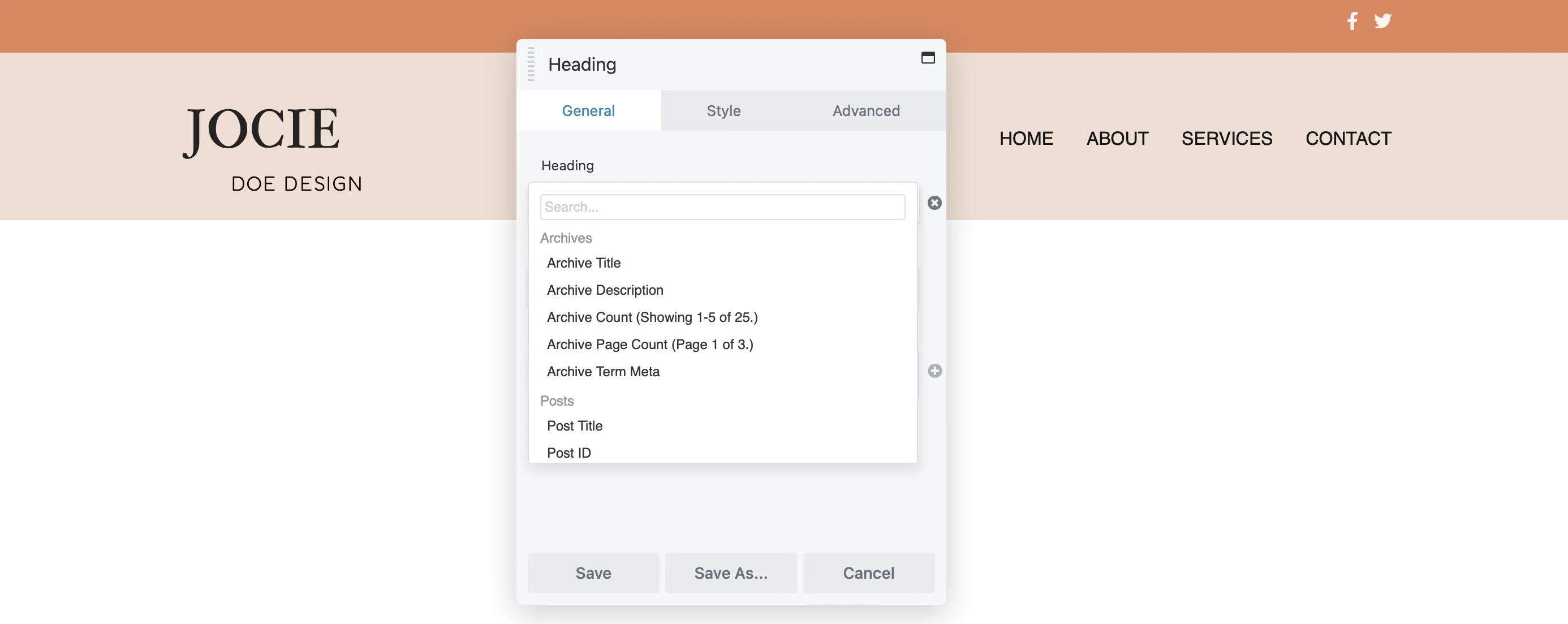
Aby skonfigurować własne połączenia terenowe, wystarczy kliknąć ikonę + obok pola, aby wyświetlić dostępne pola:

Następnie kliknij Połącz , aby wygenerować zawartość dynamiczną.
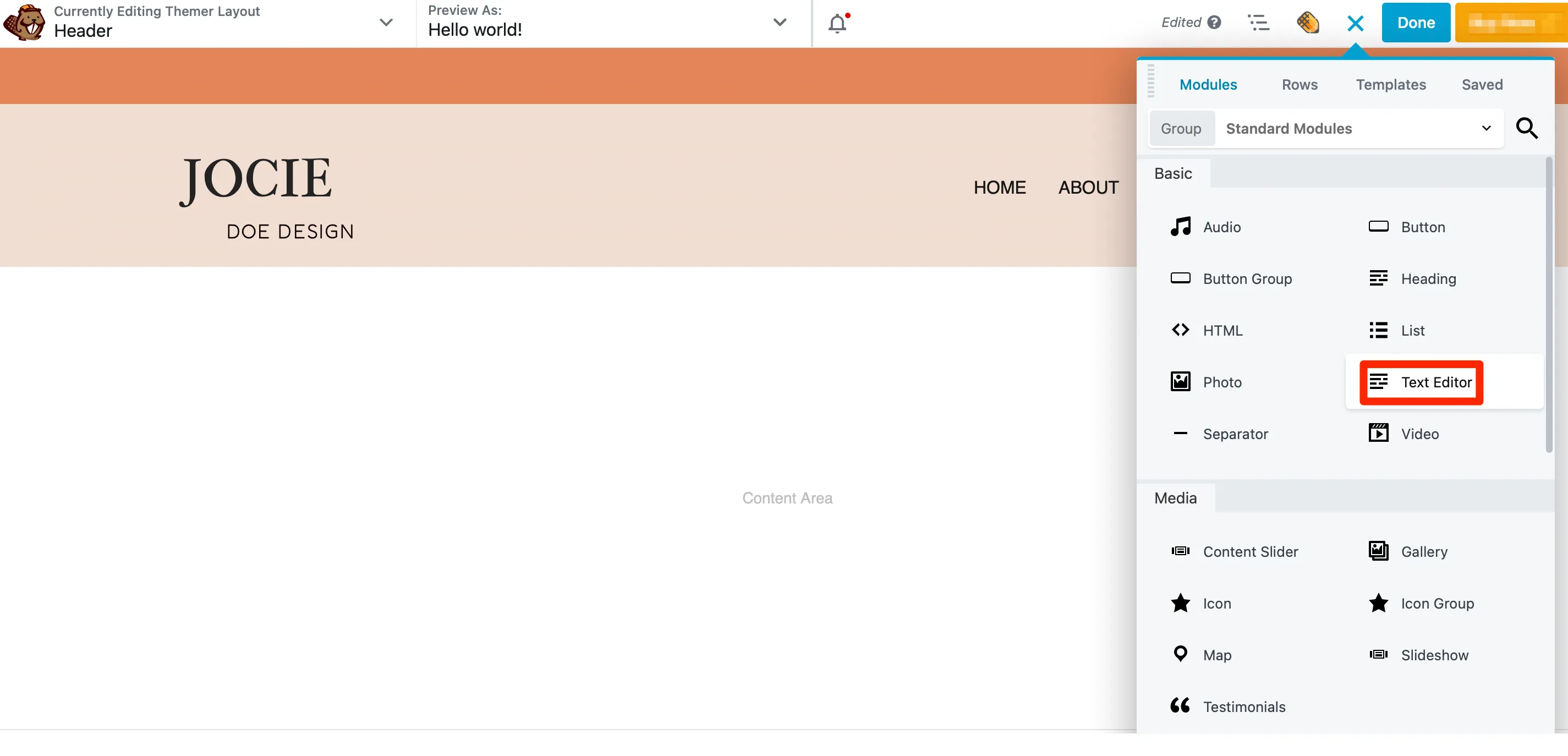
Jedną z najlepszych części tworzenia nagłówka za pomocą Beaver Builder jest to, że możesz wybrać dowolny moduł, który chcesz dodać do nagłówka. Aby uzyskać dostęp do dostępnych modułów, wystarczy kliknąć ikonę + :

Ta czynność otwiera panel Treść. Jeśli chcesz dodać hasło swojej firmy do nagłówka, po prostu znajdź moduł Edytora tekstu i przeciągnij go do swojego układu:

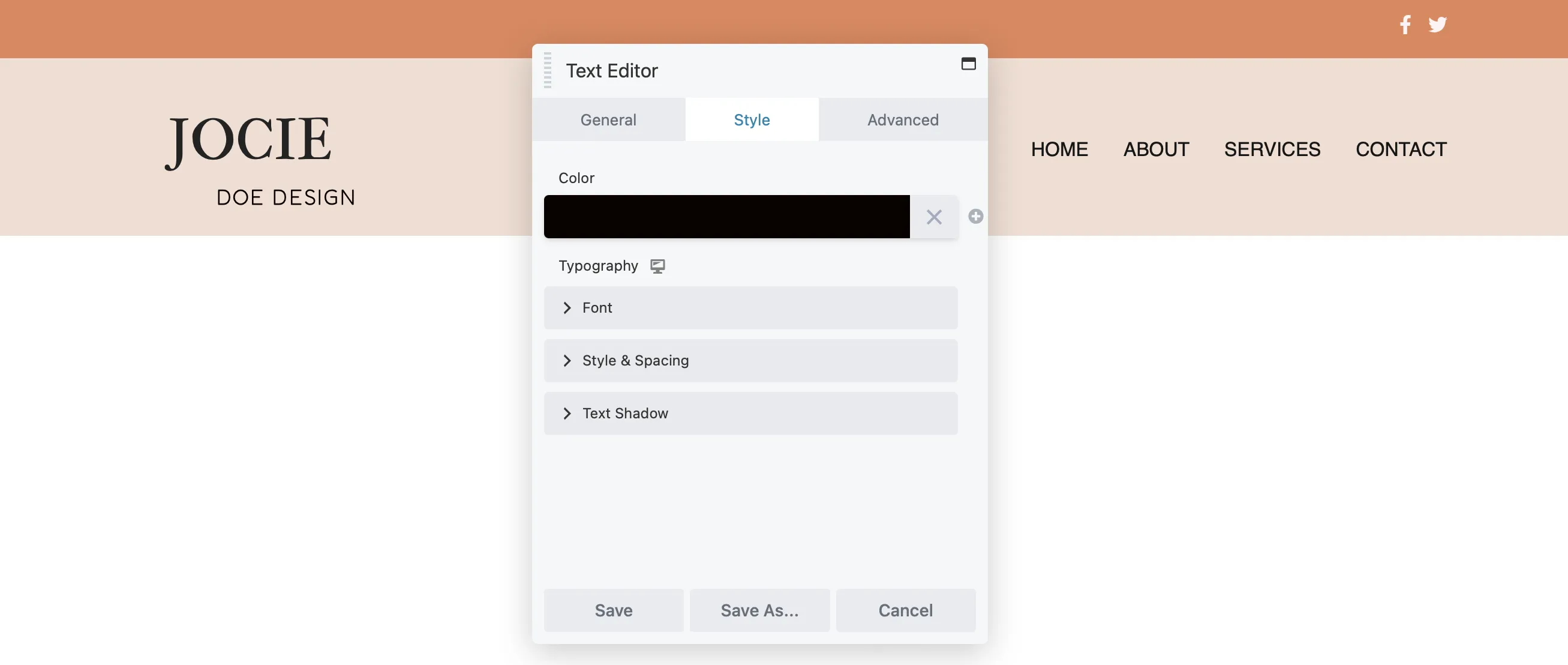
Kiedy upuścisz go na stronę, pojawi się wyskakujące okienko, w którym możesz dodać swój tekst. Następnie przejdź do karty Styl , aby zmienić czcionkę, kolor i rozmiar tekstu:

Aby dostosować dopełnienie, dodać niestandardowy CSS lub włączyć animacje do modułu tekstowego, kliknij kartę Zaawansowane.
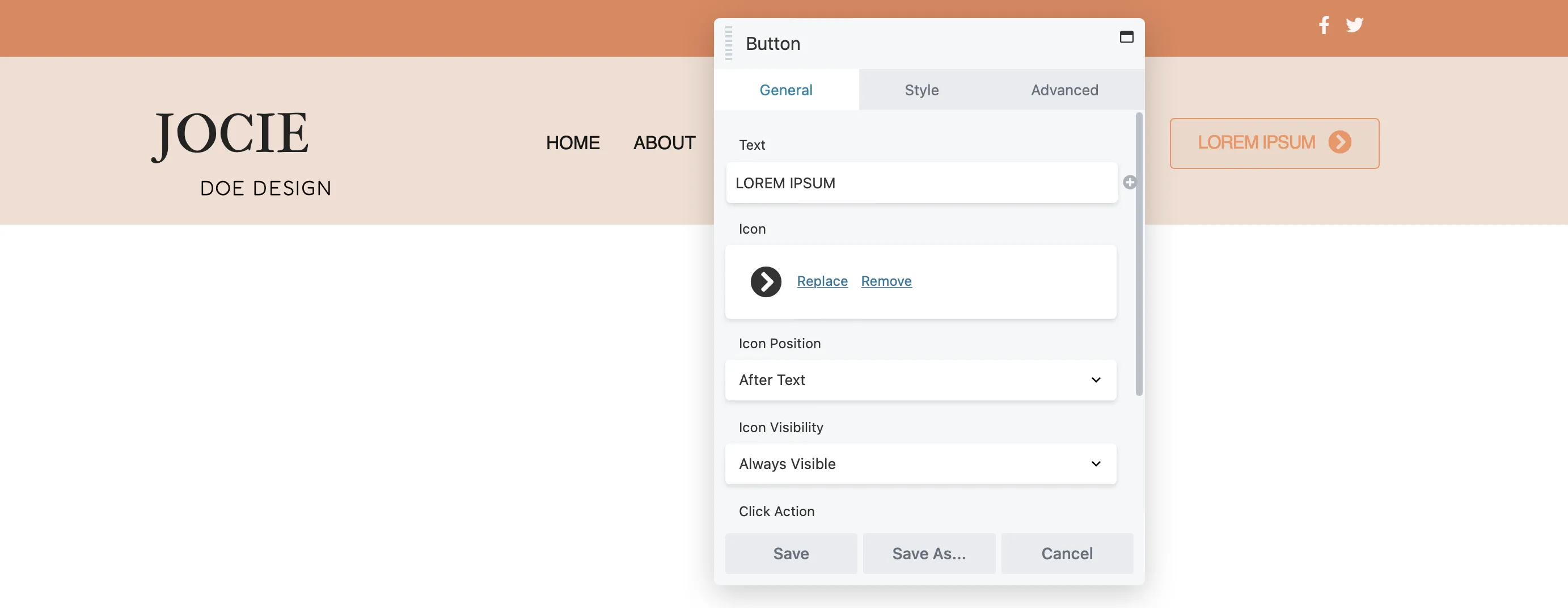
Możesz także umieścić wezwanie do działania w nagłówku. Aby to zrobić, dodaj moduł Przycisk, następnie użyj zakładki Ogólne, aby dostosować tekst, wstaw swój link i dodaj ikonę:

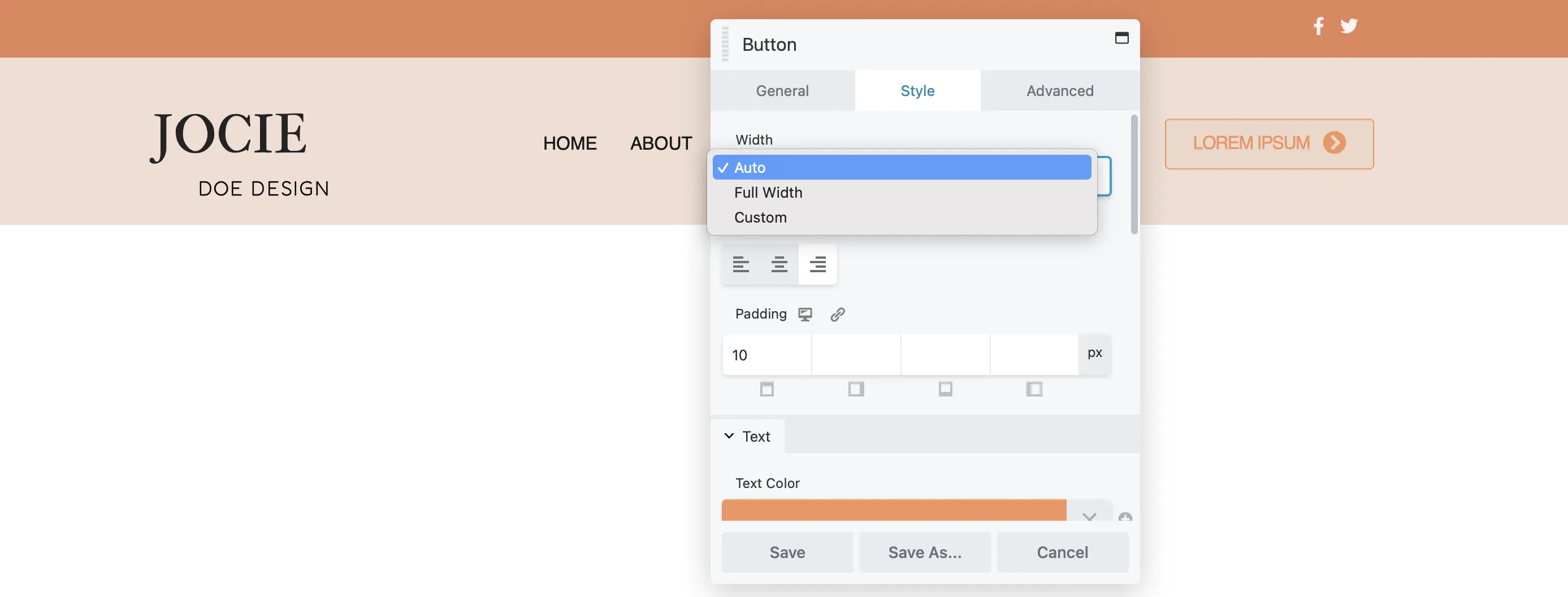
Na karcie Styl możesz dostosować szerokość, wybrać kolory tekstu i tła — w tym kolory najechania myszką — oraz zmodyfikować wyrównanie i dopełnienie:

Proces jest spójny we wszystkich modułach, niezależnie od tego, czy chcesz dodać zdjęcie, karuzelę postów czy licznik czasu.
Zaprojektowanie niestandardowej stopki dla Twojej witryny jest również mądrym posunięciem. Może pomóc w zapewnieniu zgodności z przepisami i poprawić komfort użytkowania. Na przykład, jeśli zbierasz dane osobowe, korzystne będzie dodanie linku do Twojej polityki prywatności. Dołączenie mapy witryny może również ułatwić użytkownikom poruszanie się po witrynie.
Dodatkowo możesz wyświetlić swoje dane kontaktowe na wszystkich stronach, dzięki czemu będą one łatwo dostępne. Możesz nawet rozważyć dodanie formularza rejestracyjnego, aby zachęcić do konwersji.
Aby utworzyć niestandardową stopkę, wykonaj podobny proces, jak podczas tworzenia nagłówka, korzystając z wtyczki premium do tworzenia stron Beaver Builder wraz z Beaver Themer.
Podobnie jak w przypadku nagłówka, zaczniesz od utworzenia układu stopki. Przejdź do Beaver Builder > Układy motywów i kliknij Dodaj nowy .

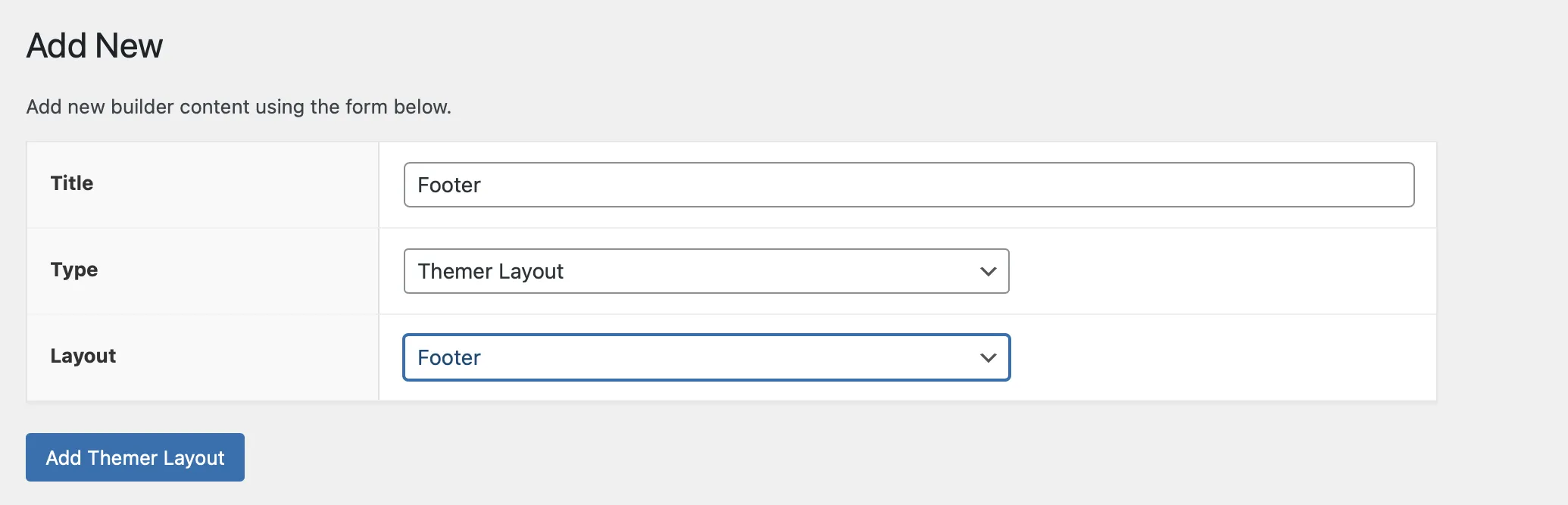
Kroki są prawie takie same jak poprzednio — nazwij stopkę, wybierz Układ motywu dla Typu i wybierz Stopka dla Układu :

Następnie kliknij Dodaj układ motywu .
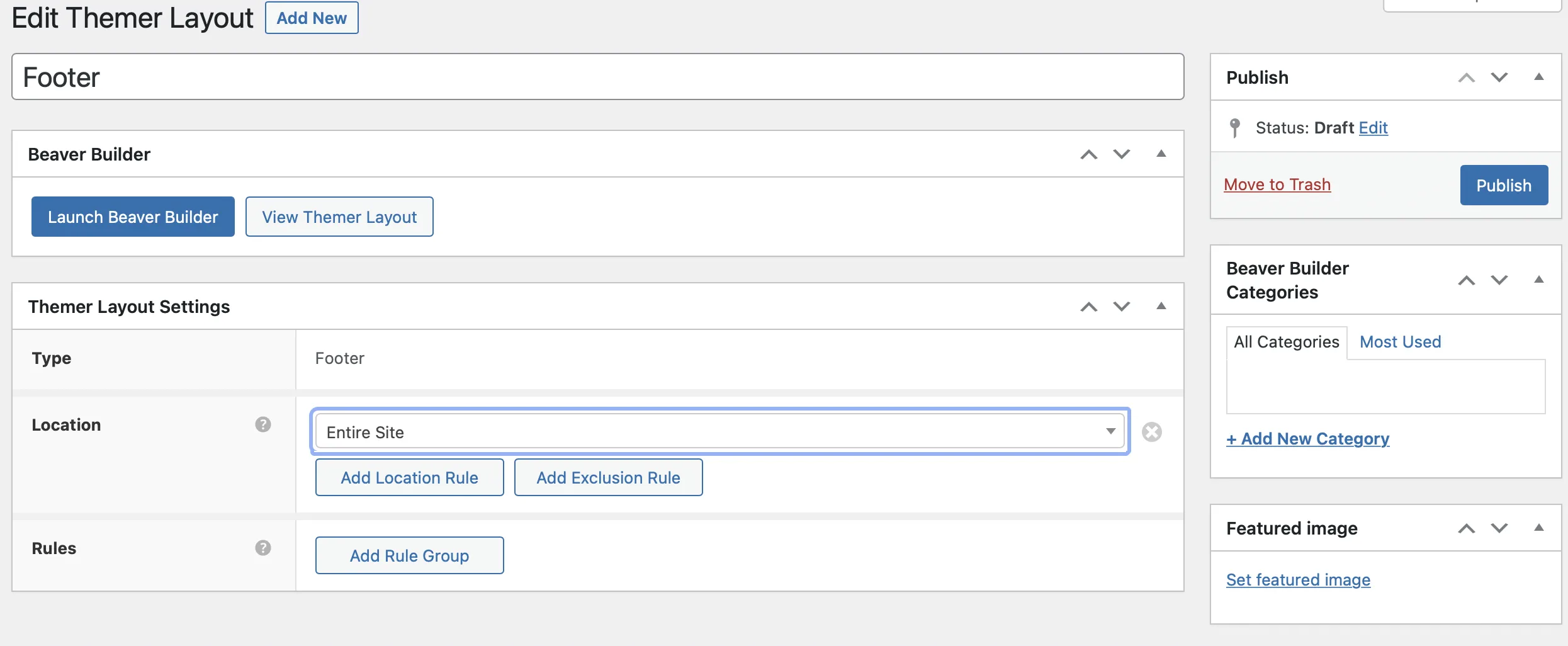
Pojawi się nowa strona, na której możesz edytować układ stopki. Te ustawienia są prostsze niż ustawienia nagłówka.
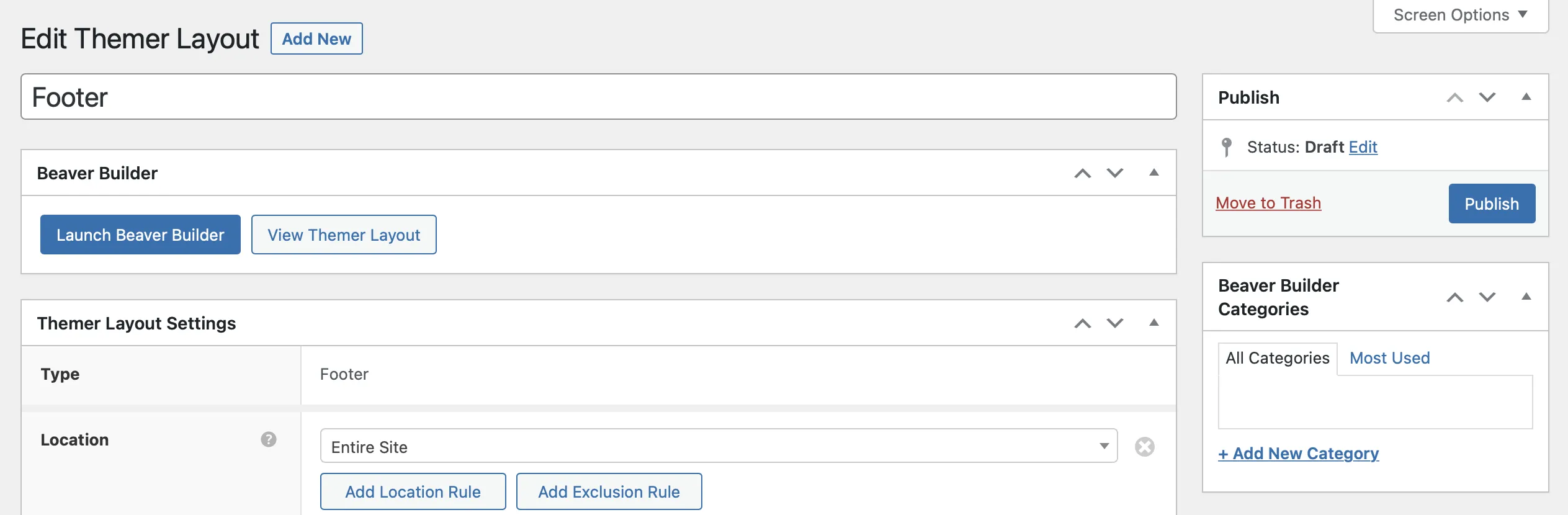
Wybierz miejsce, w którym chcesz wyświetlać stopkę na swojej stronie internetowej. Użyj menu rozwijanego Lokalizacja, aby to ustawić:

Kliknij odpowiedni przycisk, aby dodać reguły dotyczące lokalizacji i wykluczania. Wybierz konkretne strony, które chcesz uwzględnić lub wykluczyć.
Powtórz to w sekcji Zasady. Kiedy już będziesz zadowolony z ustawień stopki, kliknij Publikuj .
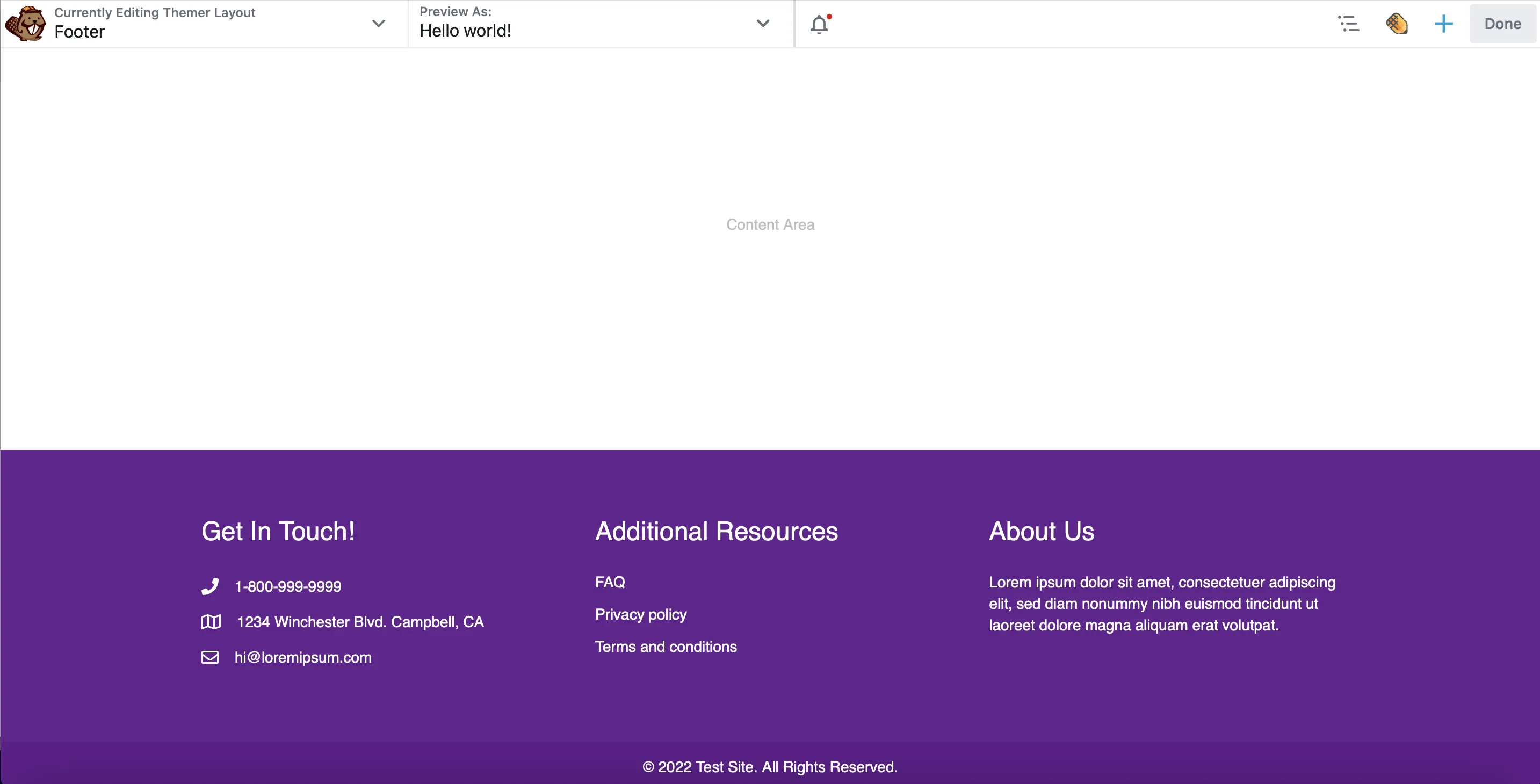
Teraz wybierz opcję Uruchom Beaver Builde r, aby otworzyć edytor:

Podobnie jak w przypadku nagłówka, Beaver Builder udostępnia domyślny szablon układu stopki:

Na przykład dostępna jest sekcja zawierająca dane kontaktowe Twojej firmy, łącza nawigacyjne do przydatnych zasobów i krótki opis Twojej firmy. Możesz usunąć te kolumny i zbudować stopkę od zera lub zmodyfikować istniejącą treść.
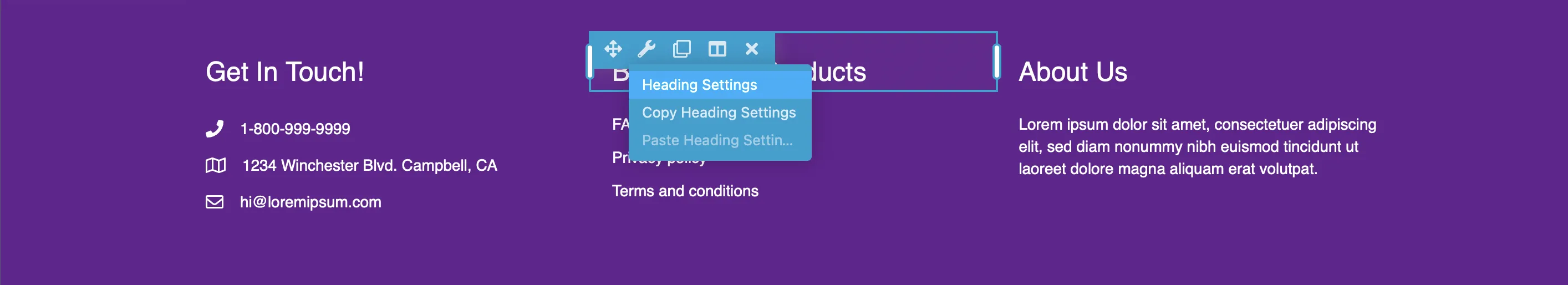
Na przykład zamiast Zasobów dodatkowych możesz zamieścić najpopularniejsze posty na blogu lub strony produktów. Możesz to zrobić, przechodząc do ikony klucza i wybierając Ustawienia kursu :

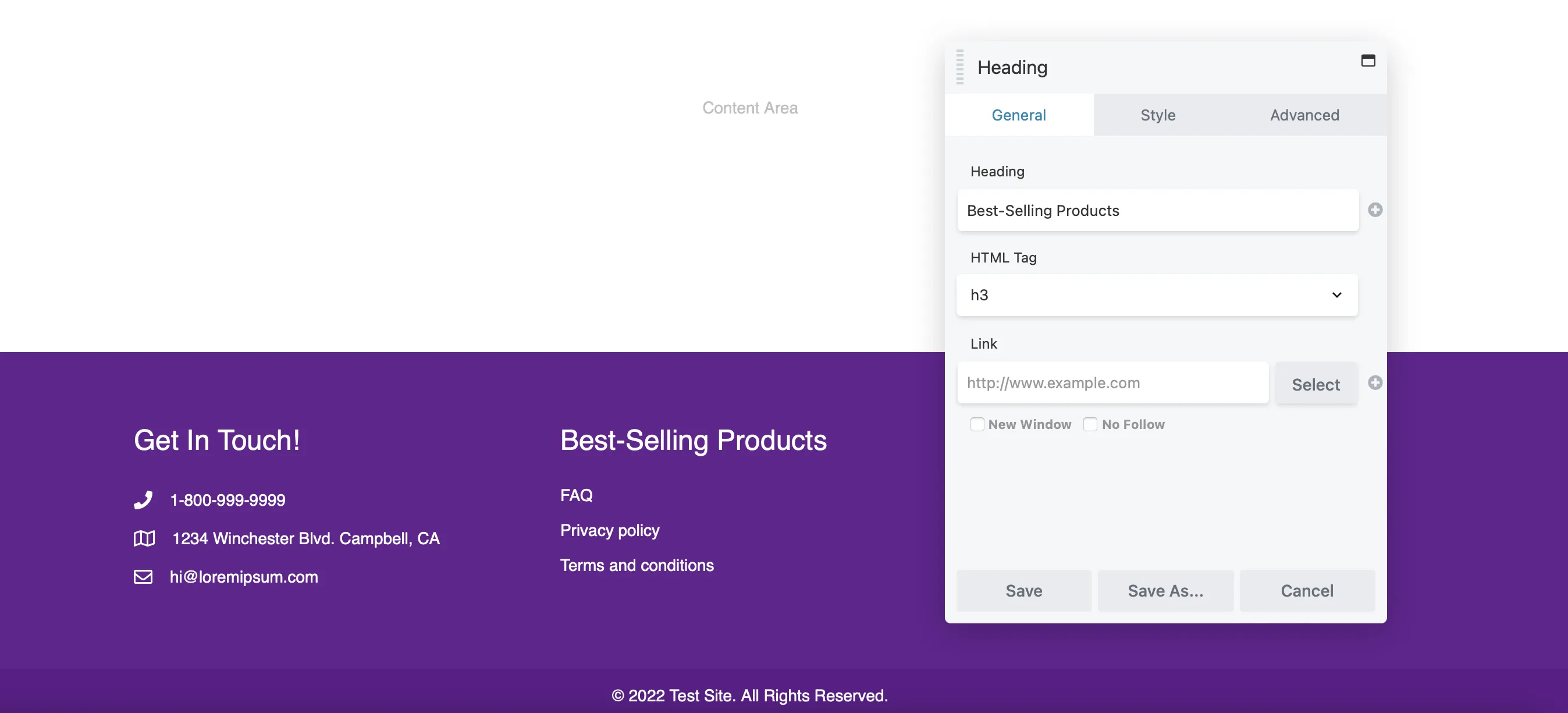
Następnie na karcie Ogólne możesz wpisać nowy nagłówek. Przejdź do karty Styl , aby zastosować niestandardowe kolory, wybrać unikalne czcionki i dostosować rozmiar nagłówka:

Kliknij Zapisz, aby zastosować zmiany.
Teraz musisz dodać linki do pola tekstowego poniżej. Ponownie najedź kursorem na ikonę klucza i wybierz Ustawienia edytora tekstu .
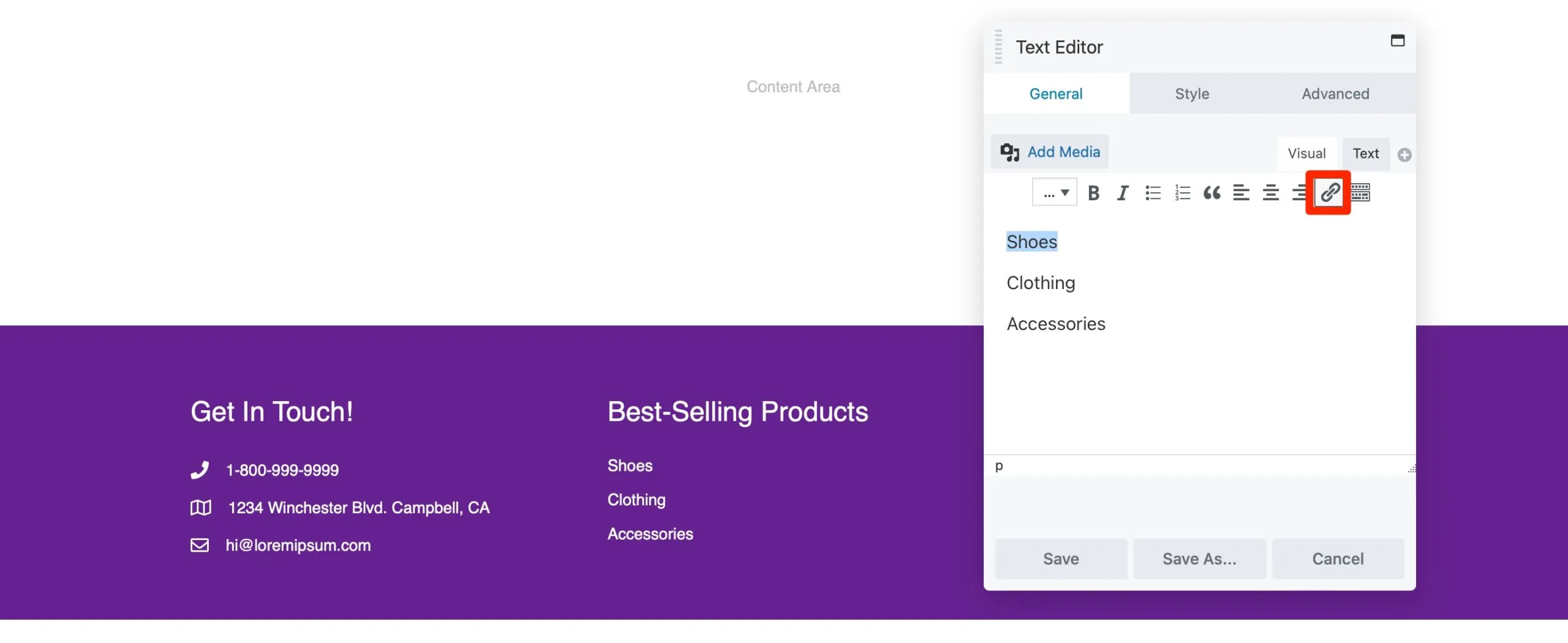
Tutaj możesz usunąć bieżące wpisy i zastąpić je własnymi stronami. W edytorze tekstu możesz dodać tytuły swoich stron i linki, klikając ikonę Link :

Wklej swój adres URL i wybierz Zapisz . W ten sam sposób możesz także dodać swój numer kontaktowy i firmowy adres e-mail.
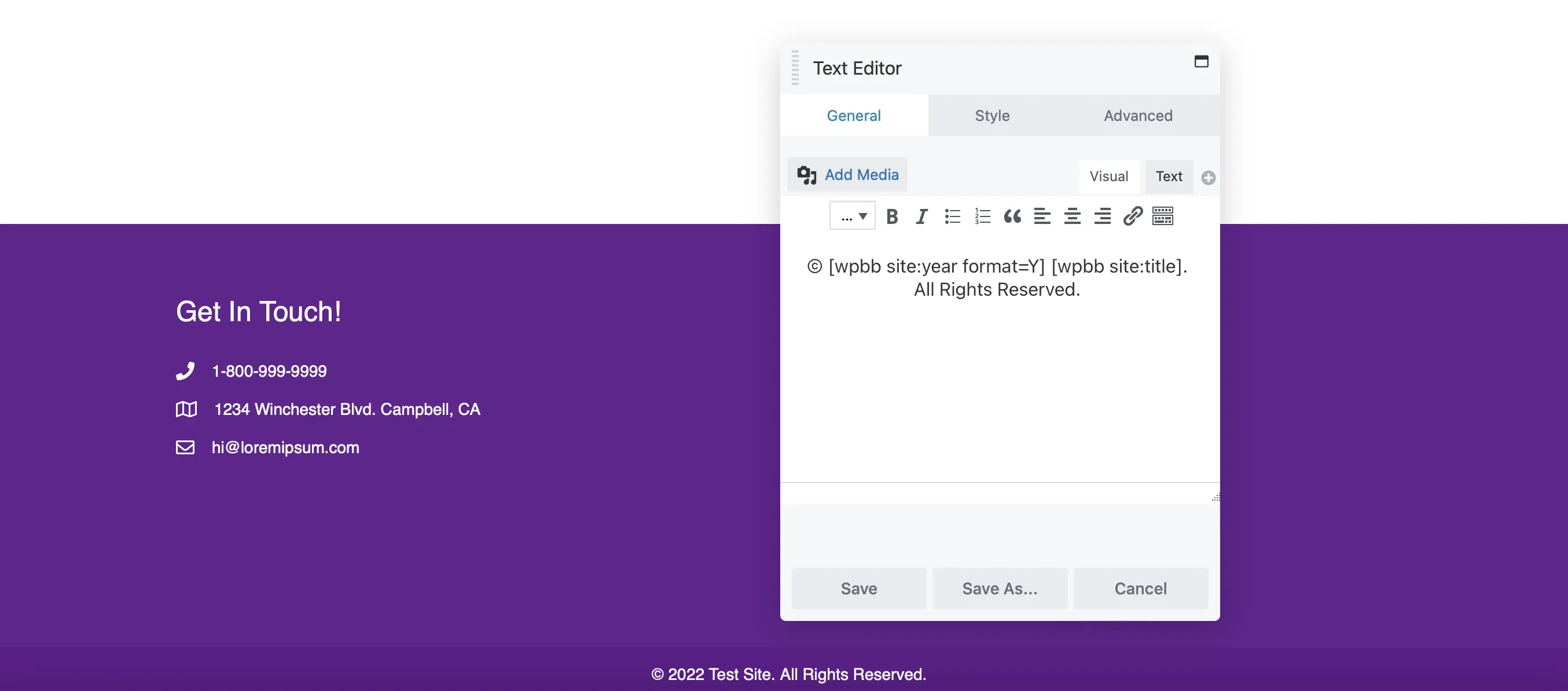
Beaver Builder domyślnie zawiera informację o prawach autorskich. Dostosuj go klikając na moduł i dodając własne zestawienie:

Po skonfigurowaniu układu stopki nadszedł czas na dodanie treści usprawniających nawigację i wygodę użytkownika.
Omówiliśmy podstawowe informacje, takie jak dane kontaktowe, linki do zasobów i informacje o prawach autorskich. Możesz jednak dodać dowolny moduł Beaver Builder, aby ulepszyć układ stopki.
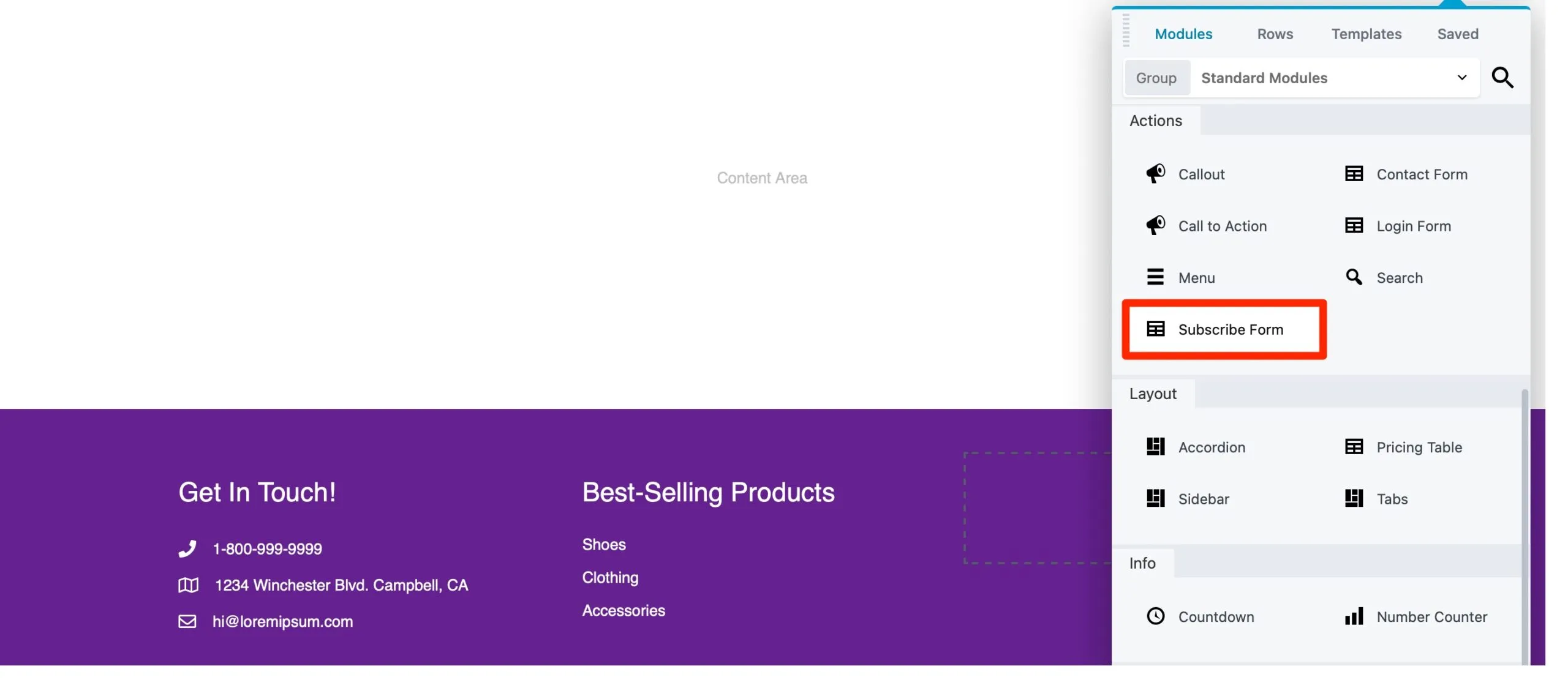
Rozważ na przykład dodanie formularza rejestracji, aby zwiększyć zaangażowanie. Znajdź moduł Formularz subskrypcji i przeciągnij go do stopki:

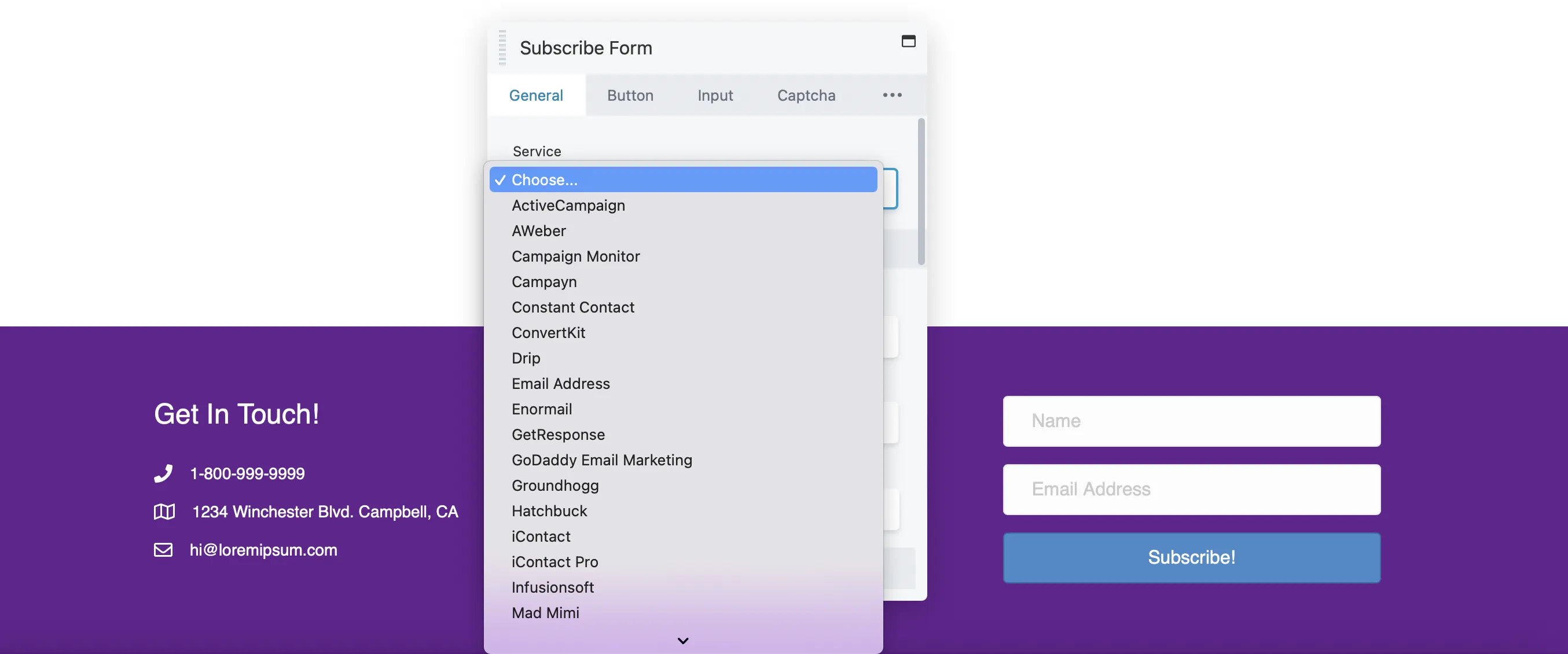
Beaver Builder integruje się z wieloma dostawcami usług e-mail marketingu, umożliwiając wybór preferowanej usługi z rozwijanego menu:

Na tej karcie możesz dodać pole wyboru warunków korzystania z usługi lub dostosować wiadomość wyświetlaną użytkownikom po dokonaniu subskrypcji.
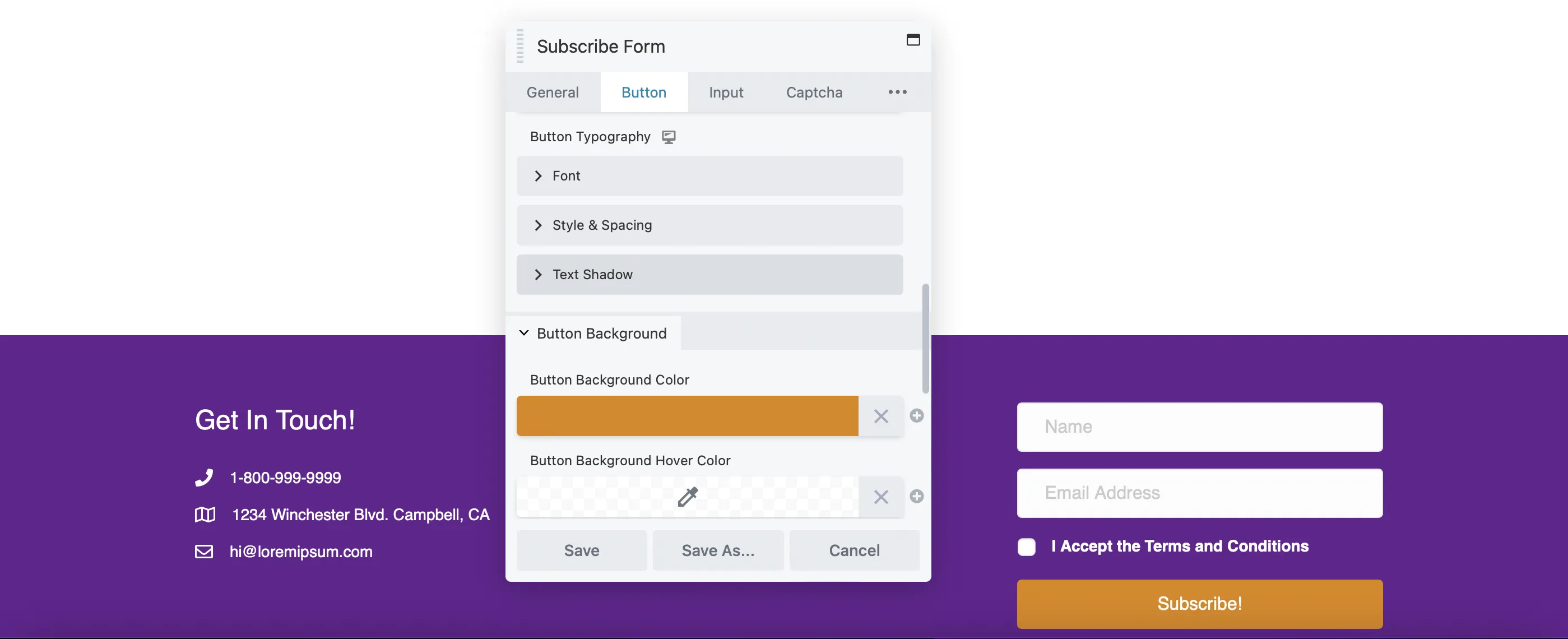
Przełącz się na kartę Przycisk , aby edytować tekst przycisku, dostosować kolory, dodać dopełnienie i nie tylko:

Karta Captcha może okazać się przydatna, jeśli chcesz, aby użytkownicy sprawdzali, czy nie są botami.
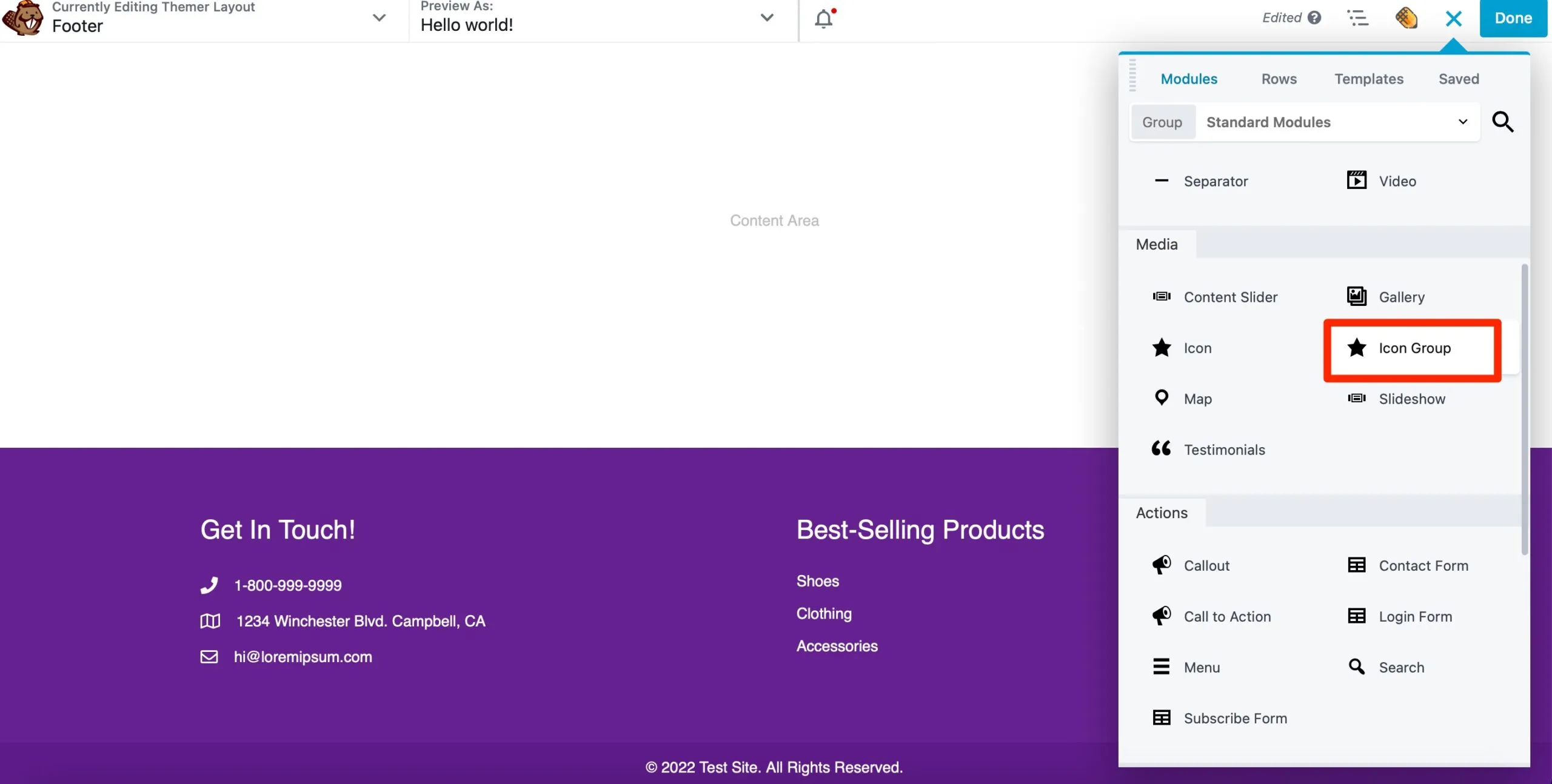
Rozważ także dodanie linków do swoich kont społecznościowych. Skorzystaj z modułu Icon Group i przeciągnij go do swojej stopki:

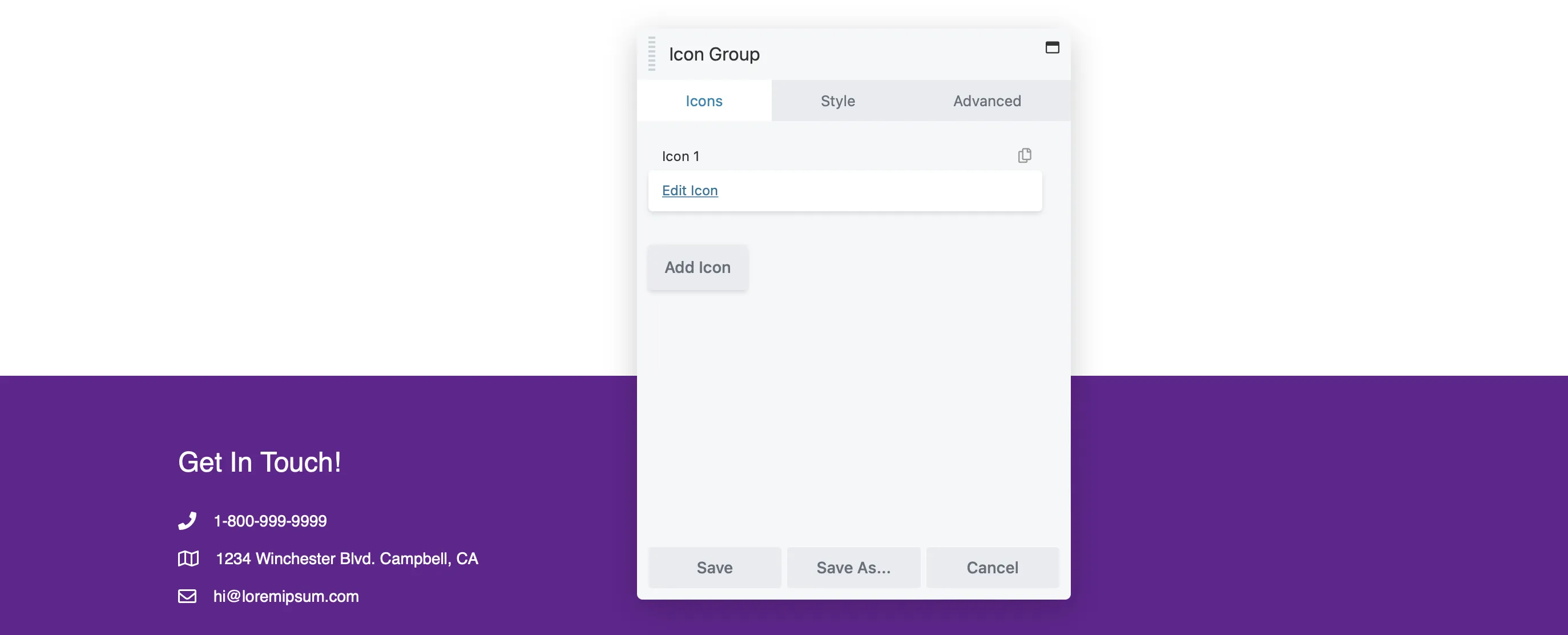
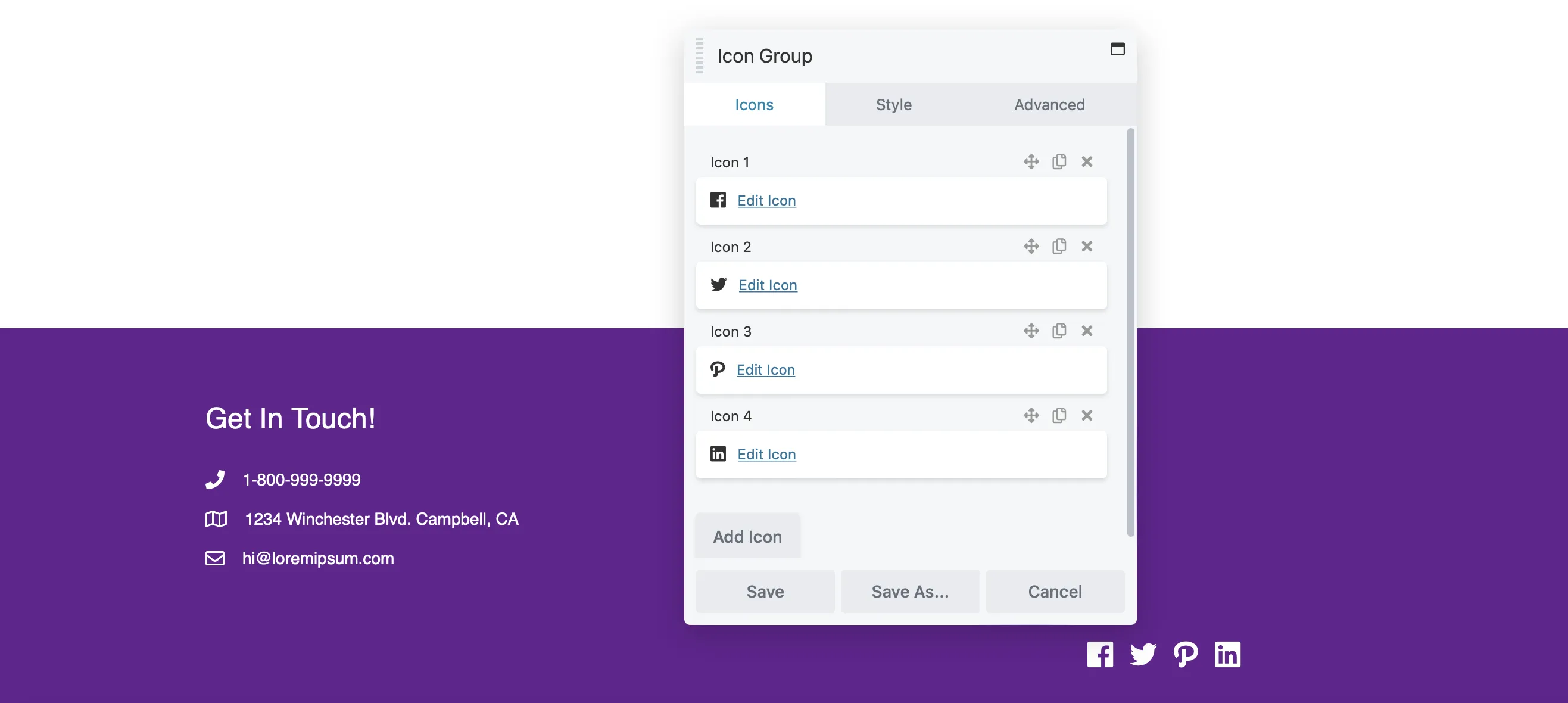
Następnie w zakładce Ikony wyskakującego okienka kliknij Edytuj ikonę :

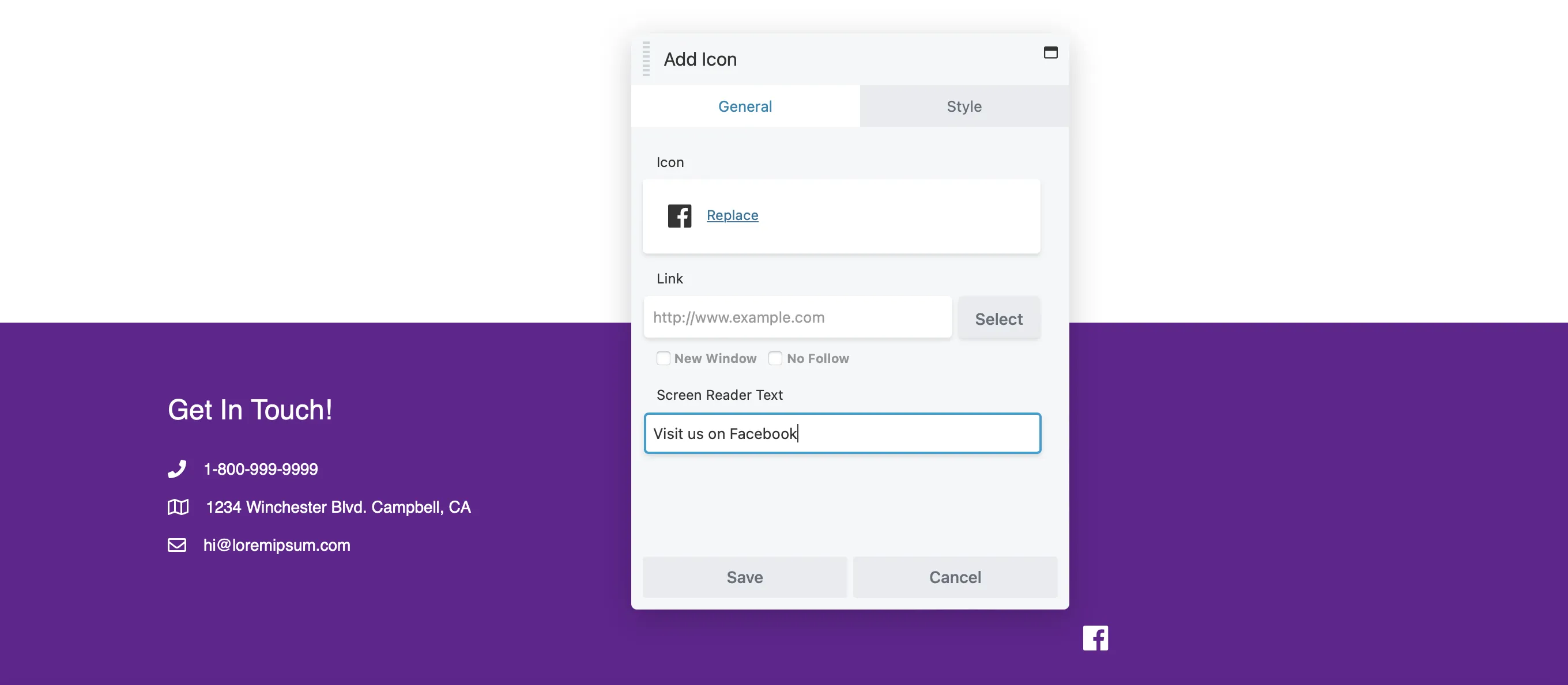
Kliknij opcję Wybierz ikonę, aby wybrać odpowiednią. Znajdziesz ikony głównych platform mediów społecznościowych, takich jak Facebook, LinkedIn i Twitter. Następnie dodaj link do swojego profilu:

Kliknij Zapisz , aby wrócić do miejsca, w którym możesz dodać resztę swoich linków społecznościowych:

Kontynuuj dodawanie modułów do swojej stopki. Gdy układ będzie zadowalający, kliknij Gotowe > Opublikuj .
Kreatory stron upraszczają projektowanie postów i stron, ale często ograniczają dostosowywanie nagłówków i stopek. Na szczęście Beaver Themer daje Ci pełną kontrolę nad wyglądem Twojej witryny.
Oto krótkie podsumowanie tworzenia nagłówków i stopek za pomocą Beaver Themer:
Wykonując te czynności, możesz ulepszyć funkcjonalność swojej witryny i upewnić się, że odzwierciedla ona unikalną tożsamość Twojej marki.
Beaver Themer oferuje szerokie możliwości dostosowywania, umożliwiając tworzenie unikalnych nagłówków i stopek pasujących do Twojej marki. Zapewnia kontrolę nad układami i możliwość łatwej integracji treści dynamicznych.
Beaver Themer daje Ci pełną kontrolę nad wyglądem Twojej witryny. Możesz łatwo edytować nagłówki, stopki, strony 404 i inne istotne sekcje. Zacznij od utworzenia nowego układu Themera i skonfigurowania ustawień pozwalających zarządzać sposobem wyświetlania treści. Następnie dostosuj kolory i dodaj różne moduły, aby poprawić wygląd swojej witryny
Aby Twój nagłówek był przyjazny dla urządzeń mobilnych, sprawdź ustawienia responsywności w Beaver Builder. Możesz dostosować układ i rozmiary czcionek specjalnie dla urządzeń mobilnych, aby poprawić użyteczność.