Jak stworzyć motyw blokowy dla WordPress (łatwy sposób)
Opublikowany: 2023-02-09Tworzenie motywu blokowego WordPress dla Twojej witryny nie jest tak trudne, jak mogłoby się wydawać. Motywy WordPress Block zyskują na popularności od czasu ich wprowadzenia w WordPress 5.9 wraz z rosnącą liczbą gotowych motywów blokowych dostępnych w repozytorium WordPress. A ci, którzy chcą samodzielnie stworzyć motyw blokowy WordPress, mają szczęście. Wtyczka Utwórz motyw blokowy upraszcza proces, dzięki czemu można szybko utworzyć niestandardowy motyw blokowy bez rozbudowanego kodowania. Ponadto możesz go nawet użyć do stworzenia motywu potomnego dla swojej witryny.
W tym poście wyjaśnimy korzyści płynące z używania wtyczki Utwórz motyw blokowy oraz wyjaśnimy, jak stworzyć własny motyw blokowy za pomocą kilku kliknięć.
Co to jest motyw blokowy WordPress?

Motyw blokowy WordPress to pełny motyw do edycji witryny dla WordPress oparty na blokach. Motyw blokowy umożliwia tworzenie dowolnej strony lub postu za pomocą interfejsu typu „przeciągnij i upuść” z blokami i wzorami bloków, których można użyć do tworzenia treści. Możesz nawet tworzyć niestandardowe szablony i części szablonów (takie jak nagłówki i stopki za pomocą edytora witryny.
Ponadto łatwiej jest dodawać niestandardowe style do motywu blokowego. Nie ma potrzeby edytowania pliku functions.php, style.css ani innych plików motywu w celu tworzenia niestandardowych bloków, czcionek lub dodawania stylów motywu. Wszystko można osiągnąć edytując jeden plik – theme.json. WordPress uważa motywy blokowe za przyszłość WordPressa. Na szczęście korzystanie z nich ma sporo zalet.
Wprowadzenie do wtyczki Utwórz motyw blokowy
W tym poście wyróżnimy wtyczkę Create Block Theme, która jest darmową wtyczką dostępną w repozytorium wtyczek WordPress. Pozwala szybko utworzyć nowy motyw, pusty motyw lub motyw potomny. Możesz także osadzać czcionki Google – przez CDN lub lokalnie.
Wtyczka Utwórz motyw blokowy oszczędza mnóstwo pracy przy tworzeniu motywów potomnych, umożliwiając utworzenie i zainstalowanie motywu w ciągu kilku minut. Rzućmy okiem na kroki, które należy wykonać, aby korzystać z wtyczki.
Kluczowe cechy
Wtyczka Create Block Theme ma kilka niesamowitych funkcji, dzięki którym tworzenie motywów jest łatwe i szybkie:
- Utwórz blokowy motyw potomny jednym kliknięciem.
- Nie jest wymagane obszerne kodowanie .
- Sklonowanie motywu jest łatwe.
- Możesz eksportować motywy blokowe WordPress do wykorzystania w innych projektach.
- Możesz utworzyć motyw pustego bloku .
- Dodaj nową odmianę stylu do stylów globalnych w edytorze witryn
Jak stworzyć motyw blokowy WordPress?
Zanim użyjemy wtyczki do stworzenia motywu blokowego, musisz najpierw zainstalować i aktywować nadrzędny motyw blokowy. W tym samouczku użyjemy motywu Dwadzieścia dwadzieścia trzy.
Zainstaluj motyw Blok rodzica
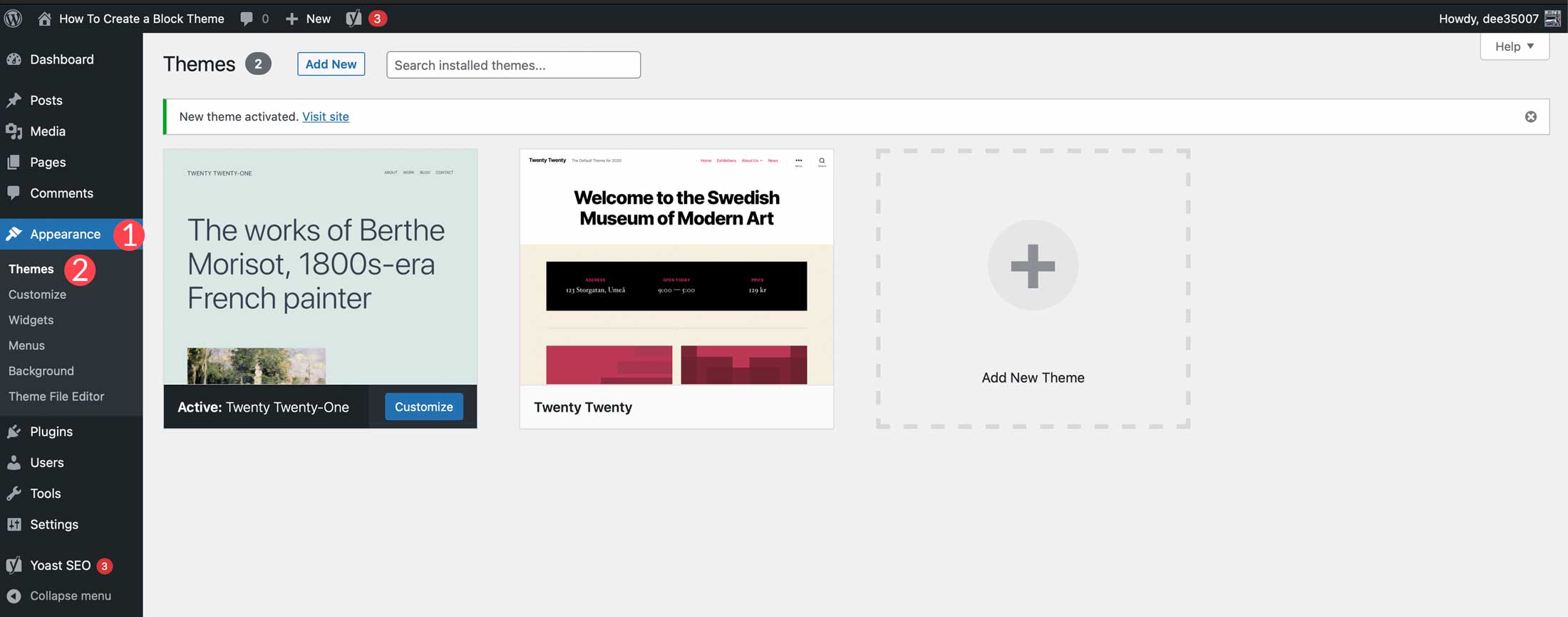
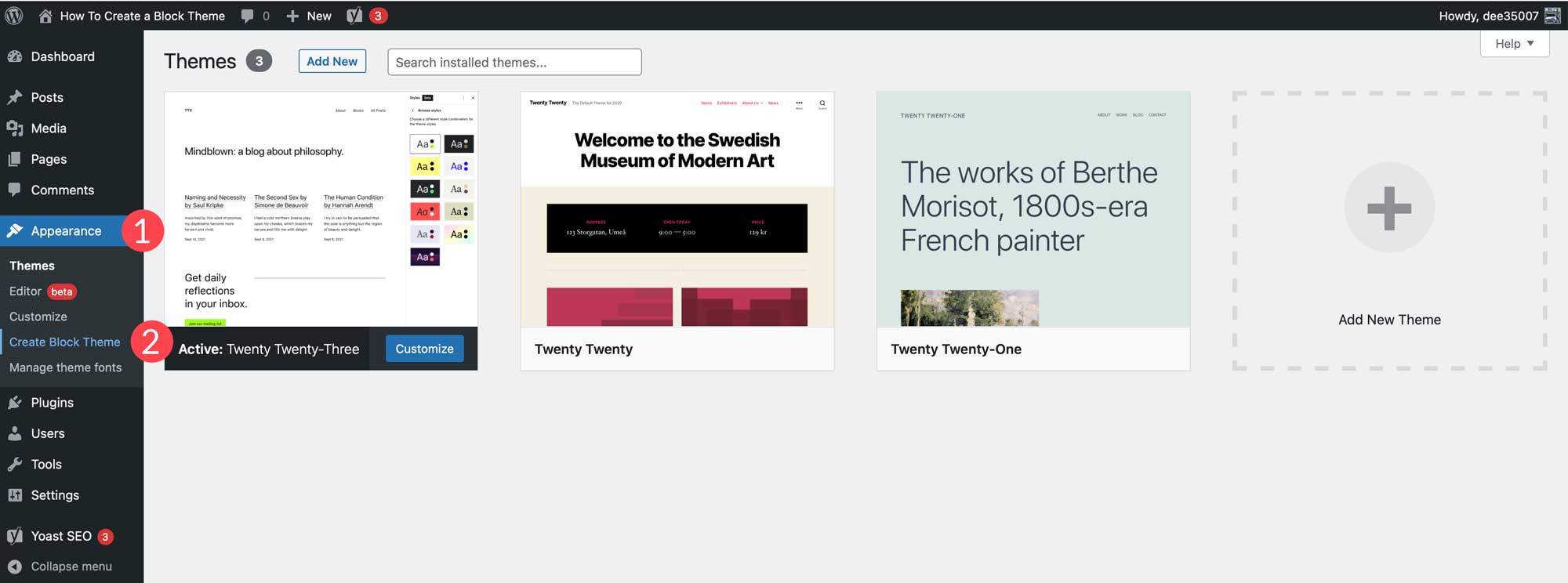
Aby rozpocząć, zaloguj się do pulpitu nawigacyjnego WordPress. Następnie przejdź do Wygląd > Motywy .

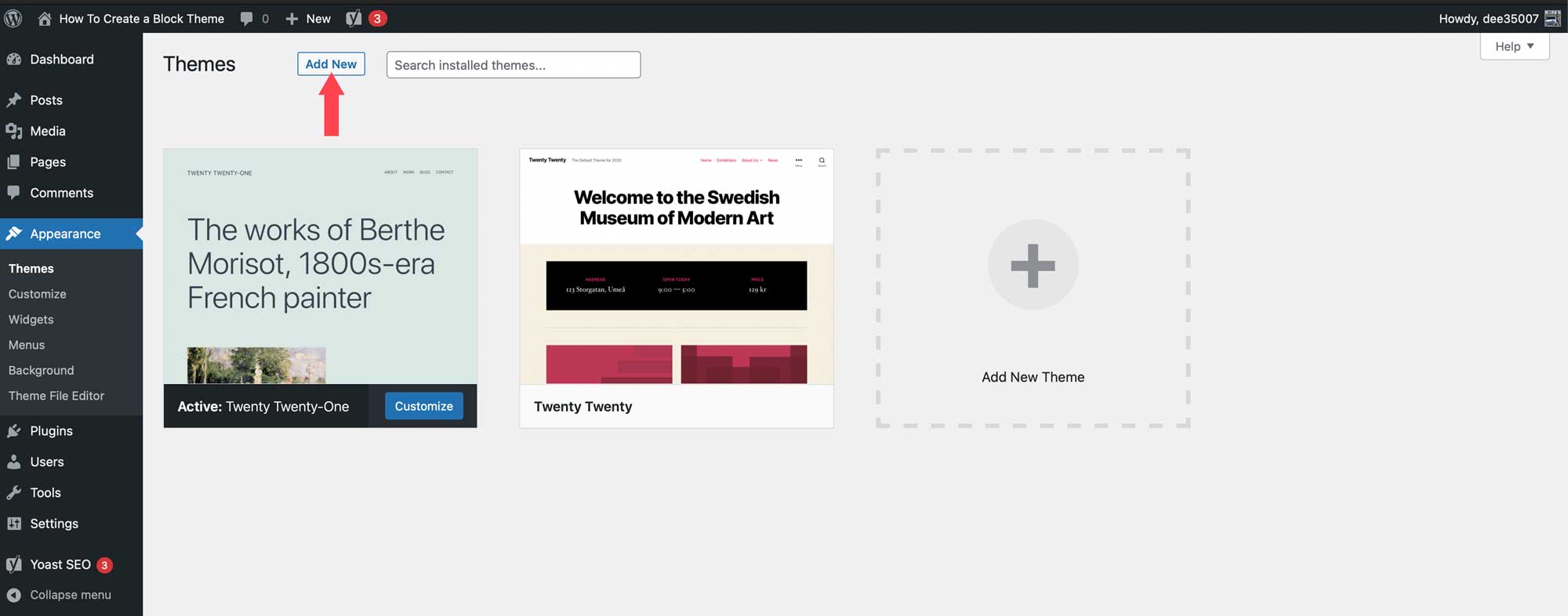
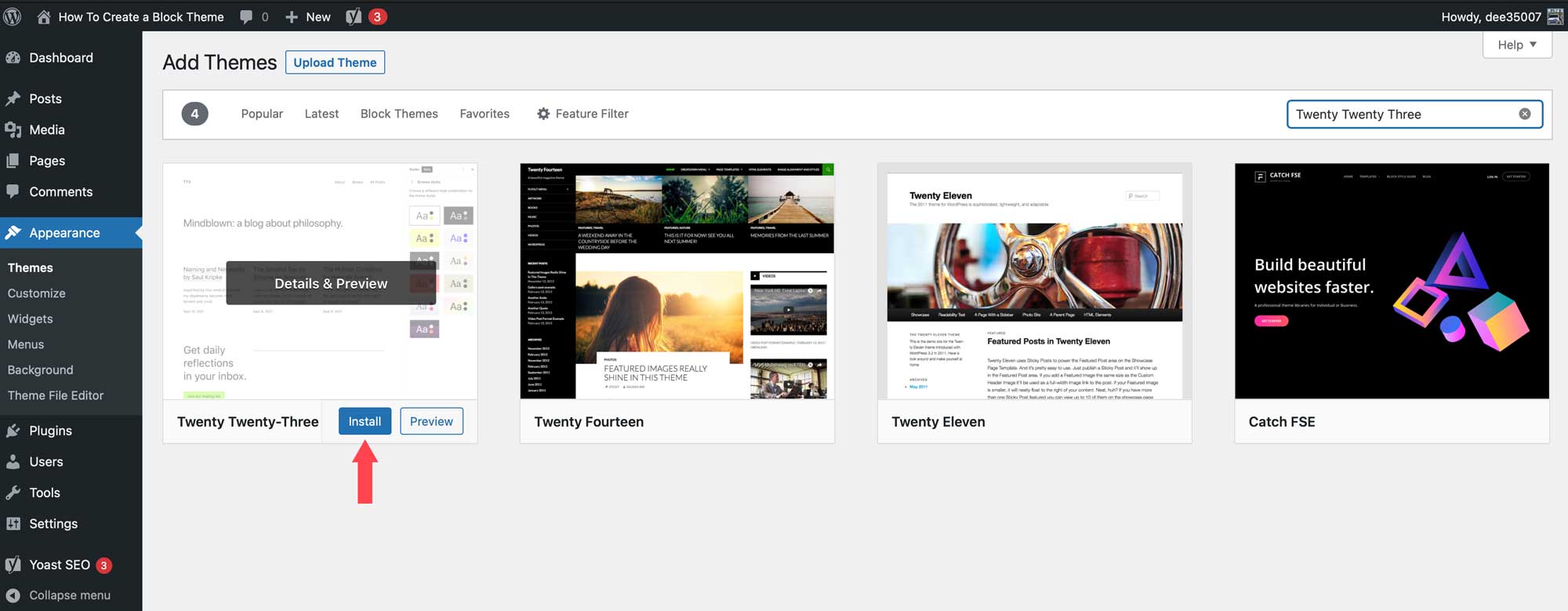
Możesz wybrać dowolny motyw – pod warunkiem, że jest to motyw blokowy WordPress. Jeśli chcesz użyć motywu blokowego innego niż Twenty Twenty-Three, zacznij od kliknięcia przycisku Dodaj nowy w Wygląd > Motywy.

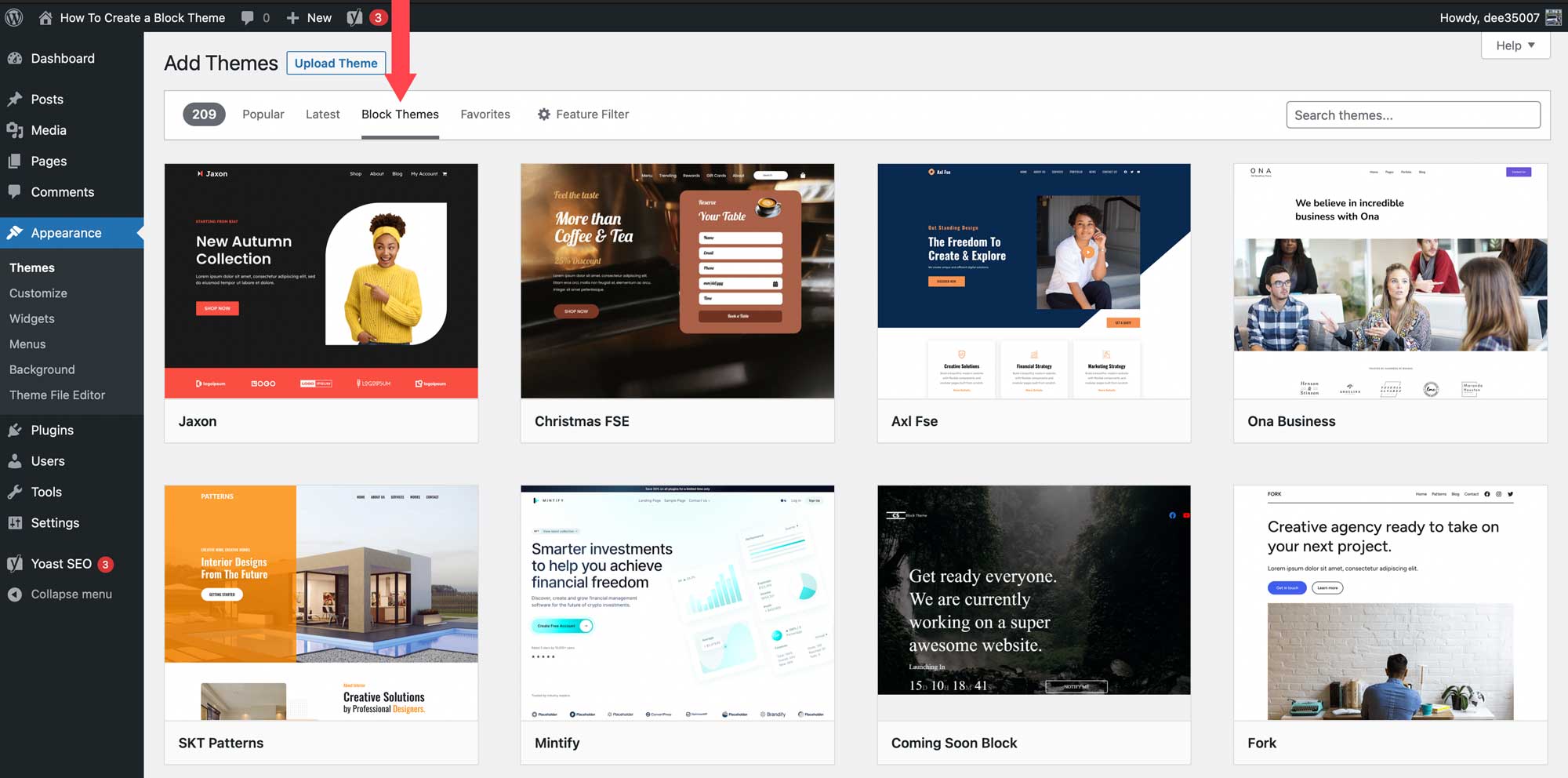
Kliknij kartę motywu blokowego, aby wyświetlić opcje dostępnych motywów blokowych.

Po znalezieniu żądanego motywu najedź na niego kursorem, a następnie kliknij przycisk Instaluj .

Zainstaluj wtyczkę Utwórz motyw blokowy
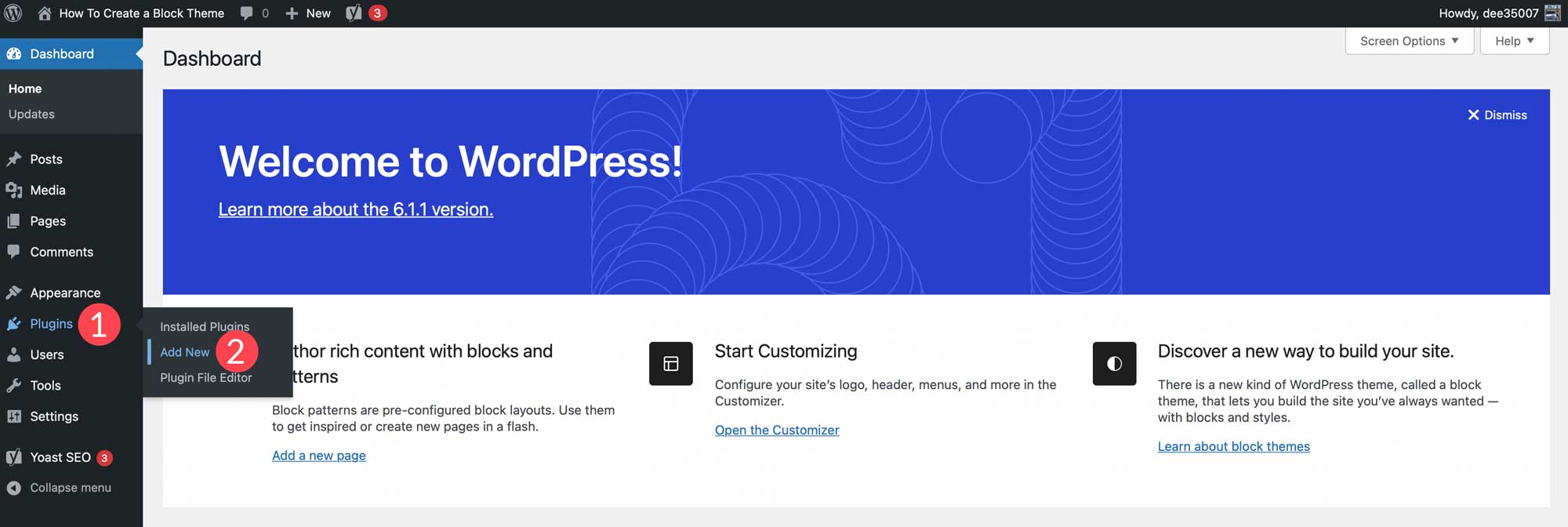
Następnym krokiem jest instalacja wtyczki Utwórz motyw blokowy. Istnieje kilka sposobów instalacji wtyczki WordPress, ale tę można łatwo zainstalować z pulpitu nawigacyjnego. Zacznij od przejścia do Wtyczki> Dodaj nowy na pulpicie nawigacyjnym WordPress.

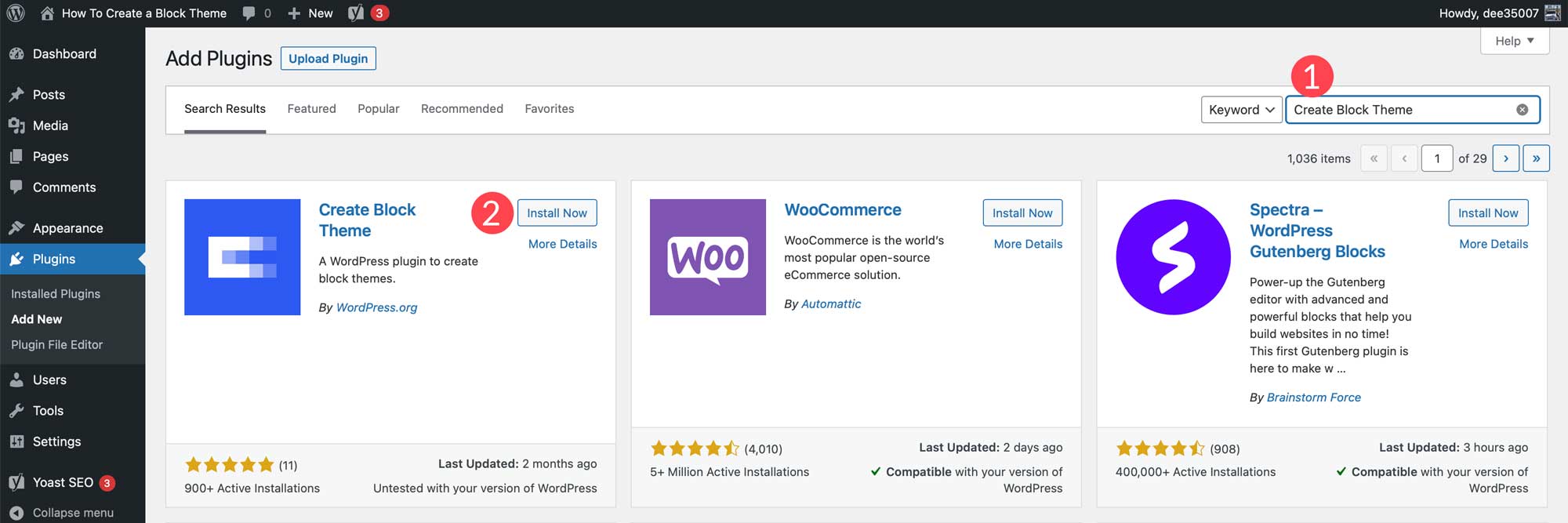
Wpisz Utwórz motyw blokowy w polu wyszukiwania. Po odświeżeniu strony wybierz wtyczkę, a następnie kliknij Zainstaluj teraz .

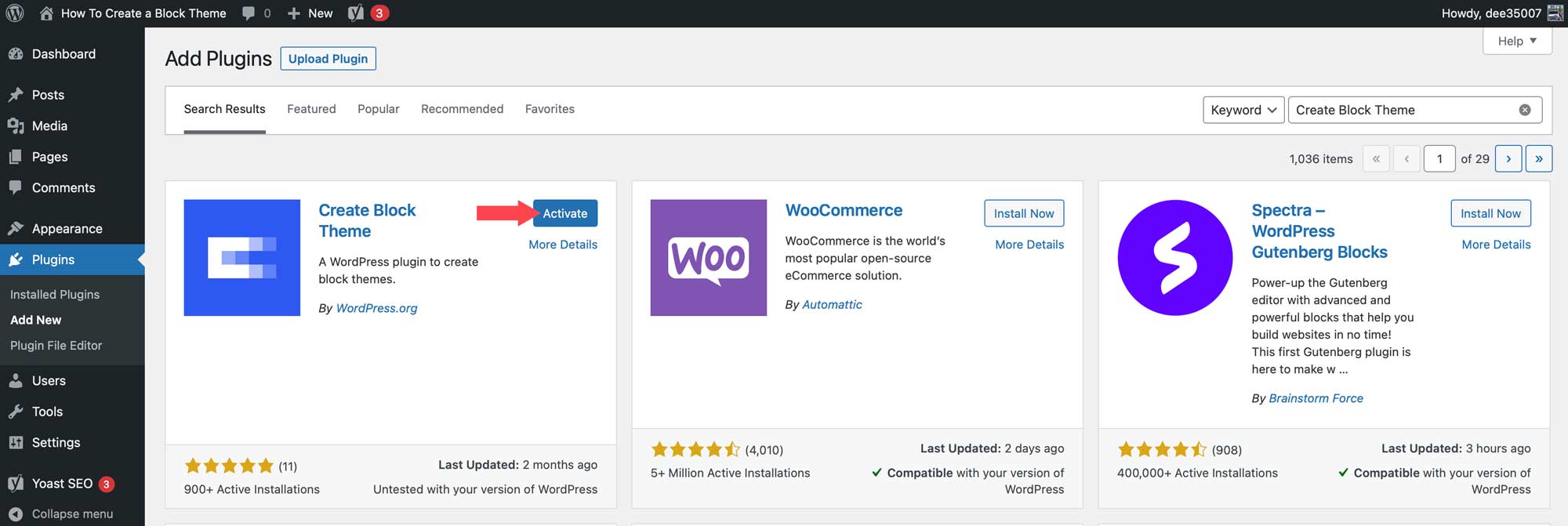
Po zainstalowaniu wystarczy aktywować wtyczkę.

Skonfiguruj wtyczkę Utwórz motyw blokowy
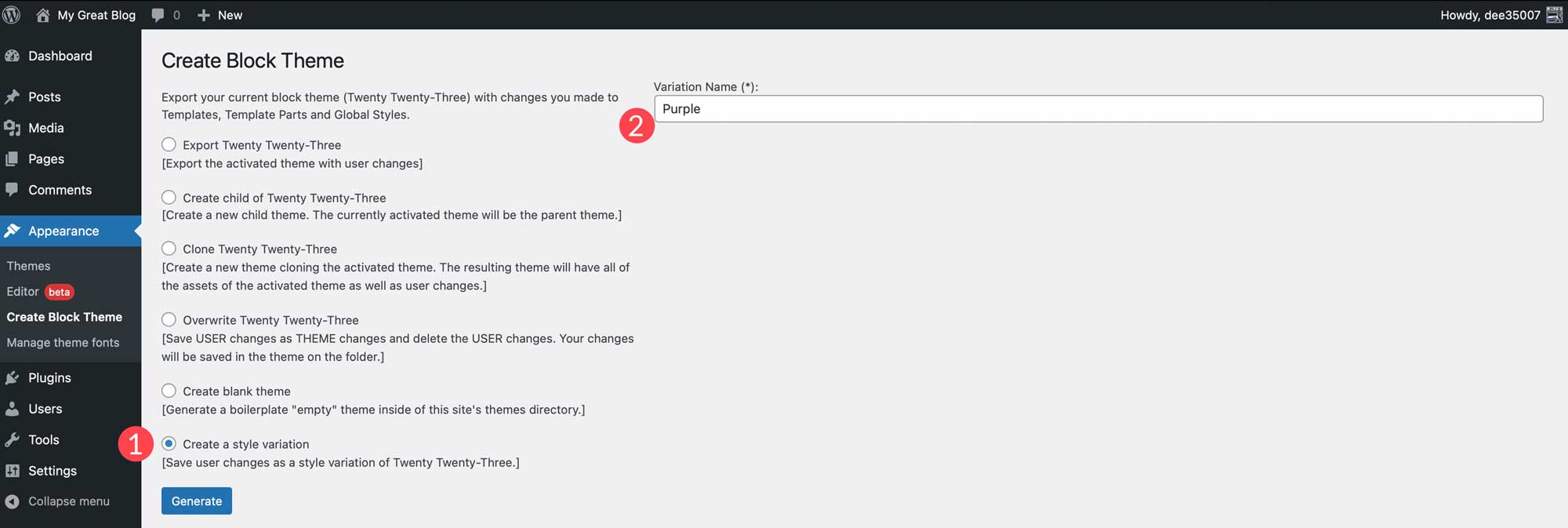
Teraz, gdy wtyczka została zainstalowana, przejdź do Wygląd > Utwórz motyw blokowy .

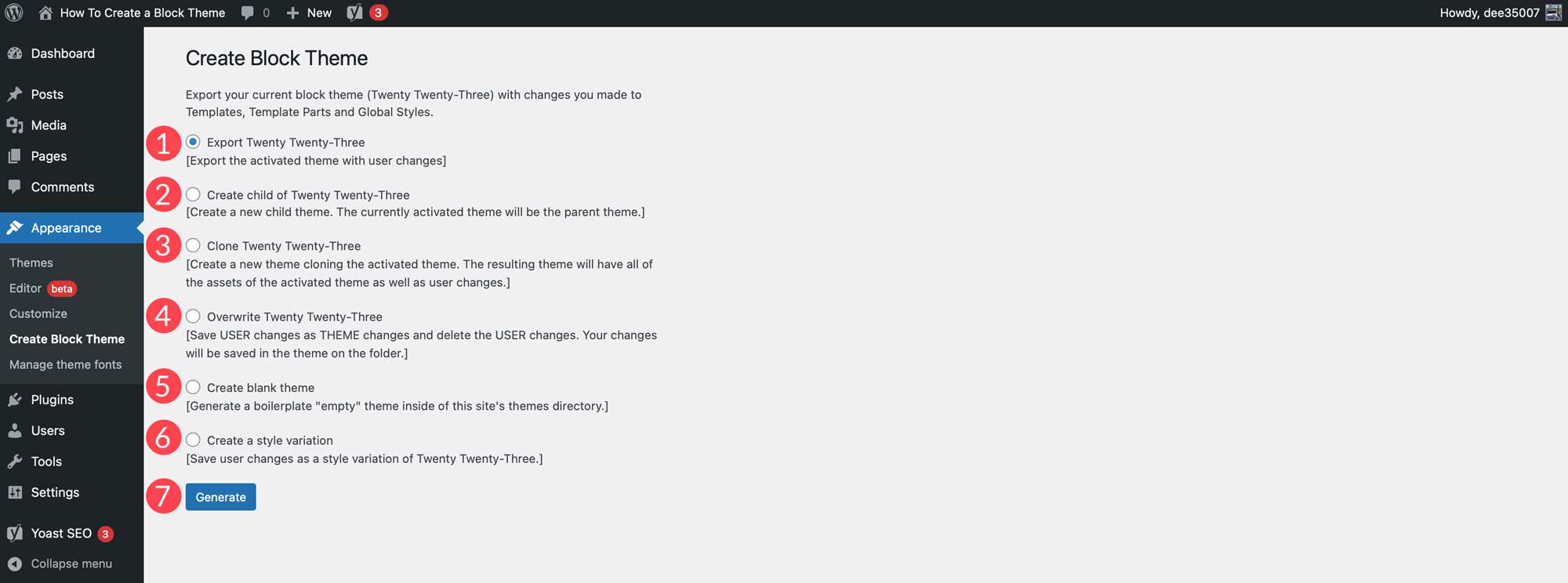
W ustawieniach wtyczki masz kilka opcji:

- Eksportuj (nazwa motywu)
- Utwórz element potomny (nazwa motywu)
- Klon (nazwa motywu)
- Zastąp (nazwa motywu)
- Utwórz pusty motyw
- Stwórz odmianę stylu
Eksportuj motyw
To ustawienie umożliwia wyeksportowanie aktywowanego motywu wraz z wszelkimi wprowadzonymi zmianami. Wszelkie szablony, globalne style, czcionki lub inne zmiany strukturalne będą obecne. Korzystając z tego ustawienia, możesz wyeksportować motyw, a następnie użyć go w innych instalacjach WordPress. Wszystkie Twoje ustawienia zostaną zachowane.
Aby wyeksportować aktualnie zainstalowany motyw, wybierz opcję eksportu, a następnie kliknij przycisk generowania . Plik zostanie pobrany do folderu pobierania jako plik zip, jak każdy inny motyw WordPress.
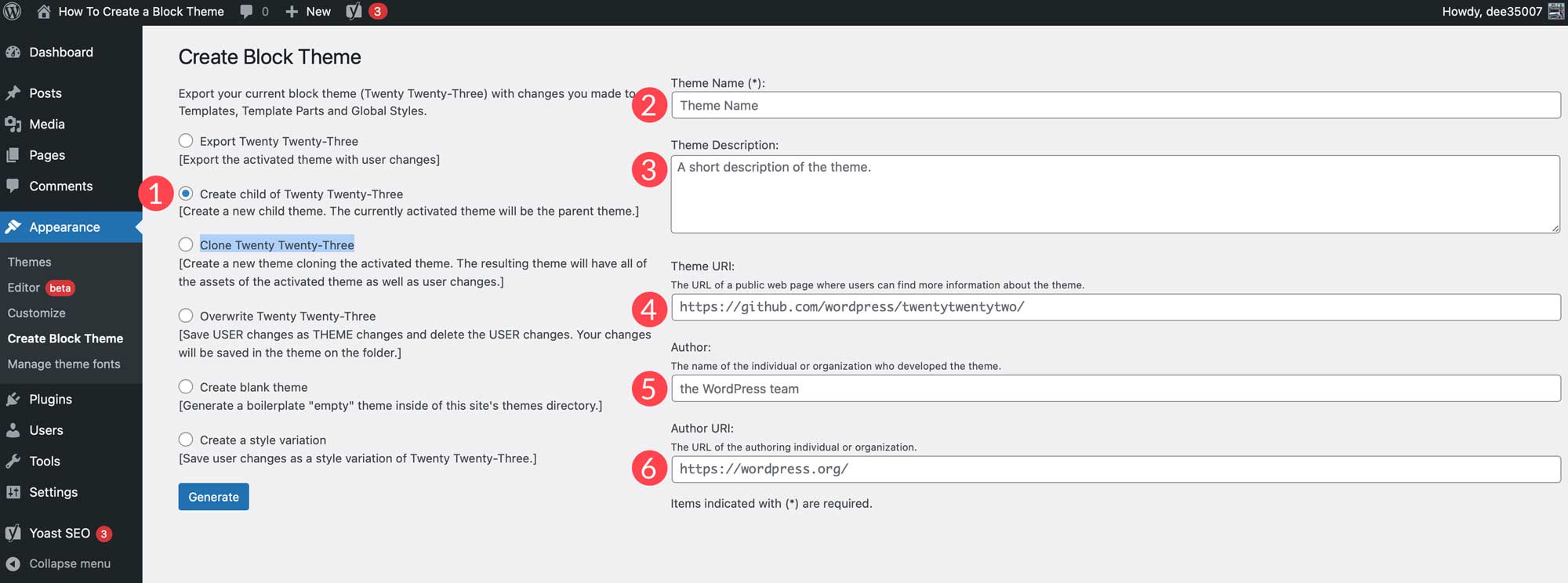
Utwórz motyw potomny

Ta opcja umożliwia utworzenie motywu potomnego na podstawie bieżącego motywu nadrzędnego. Przed wygenerowaniem motywu potomnego pamiętaj, aby nadać mu nazwę, opis, adres URL, zanotować autora, a także adres URL autora, jeśli zdecydujesz. Po kliknięciu przycisku generowania wtyczka automatycznie pobierze motyw potomny jako plik ZIP.
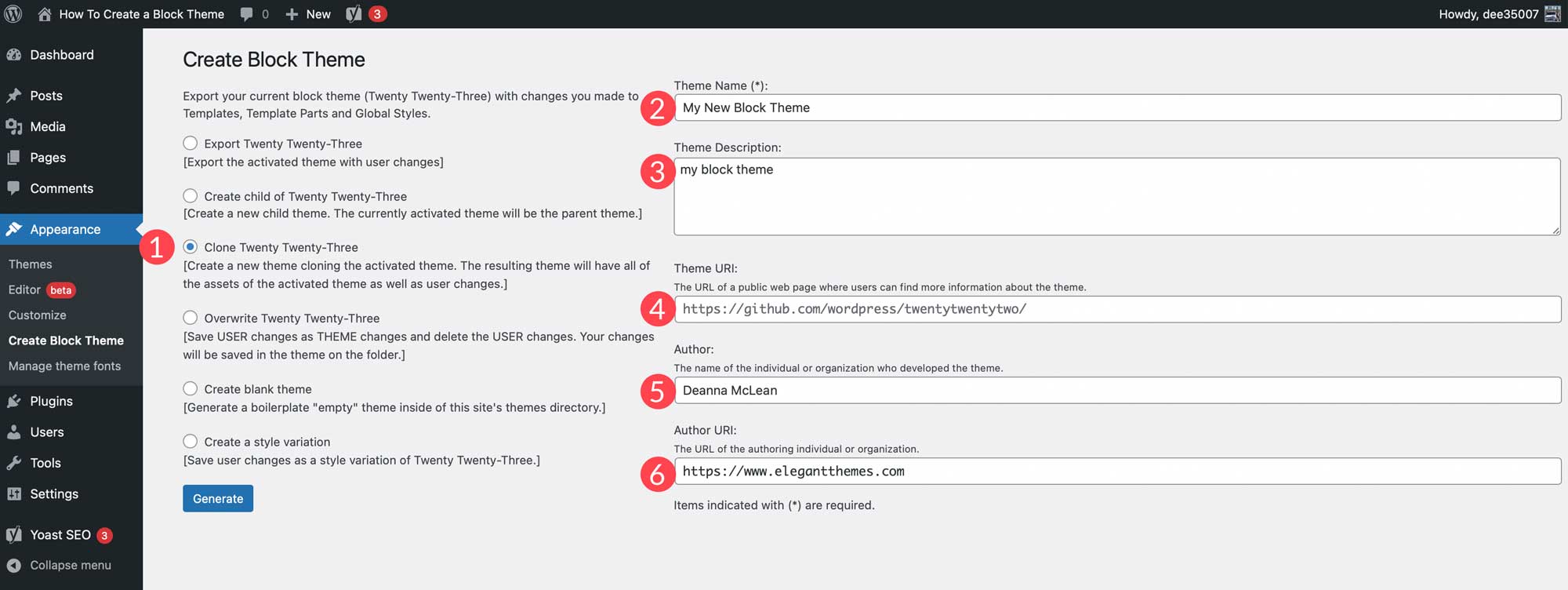
Motyw klona


Podczas klonowania motywu blokowego wtyczka utworzy nowy motyw. Klon zachowa wszystkie zasoby motywu nadrzędnego, a także wszelkie zmiany wprowadzone przez użytkownika. Podobnie jak w przypadku tworzenia motywu potomnego, pamiętaj, aby nazwać swój motyw, podać jego opis i zanotować adres URL motywu, autora i adres URL autora.
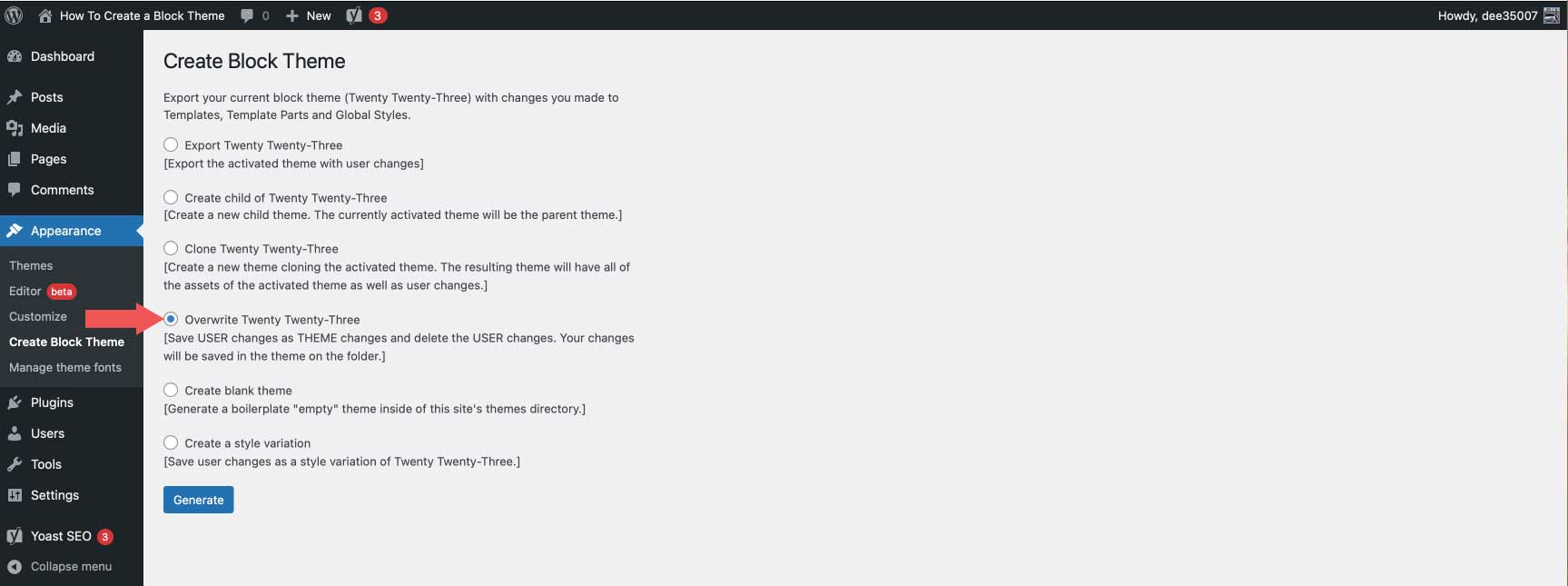
Zastąp motyw

Gdy nadpiszesz motyw blokowy, wszystkie zmiany użytkownika zostaną zapisane i przekonwertowane na zmiany motywu. Wszelkie utworzone przez Ciebie szablony lub wprowadzone zmiany stylu zostaną zapisane w plikach motywu, dzięki czemu staną się stałą częścią motywu.
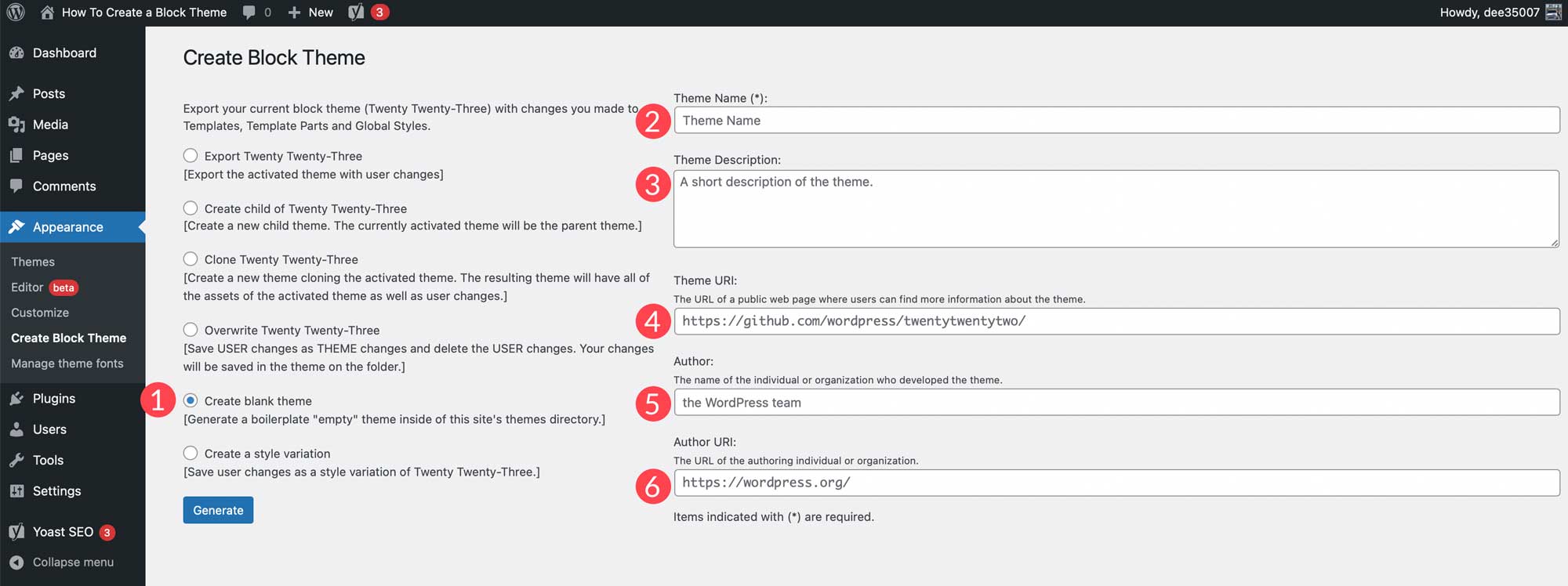
Utwórz pusty motyw

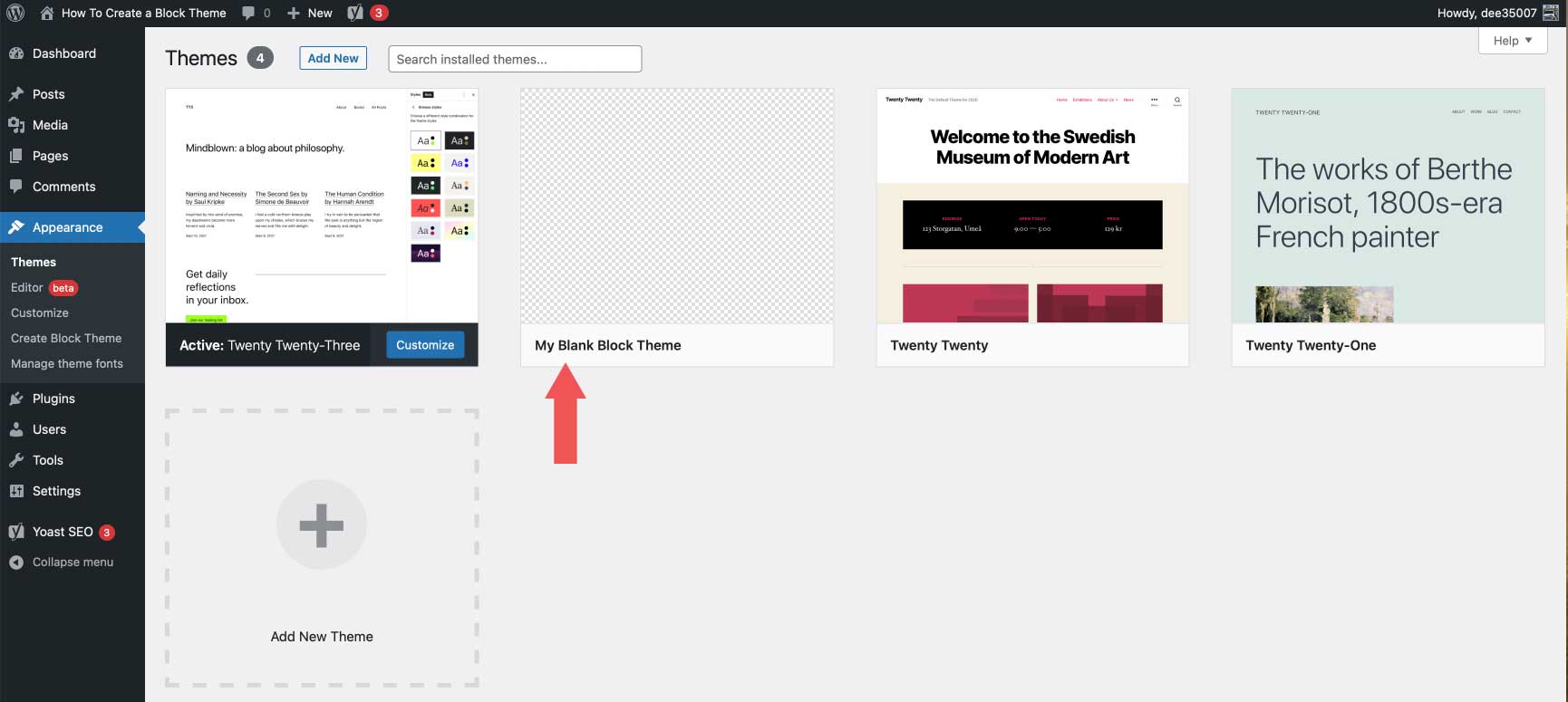
Po wybraniu tej opcji w katalogu motywów Twojej witryny zostanie utworzony pusty motyw. Przed wygenerowaniem nowego motywu nadaj mu nazwę, opis i adres URL motywu (w razie potrzeby), zanotuj autora i adres URL autora. Po kliknięciu przycisku generowania możesz przejść do Wygląd > Motywy, aby wyświetlić nowy pusty motyw.

Stwórz odmianę stylu
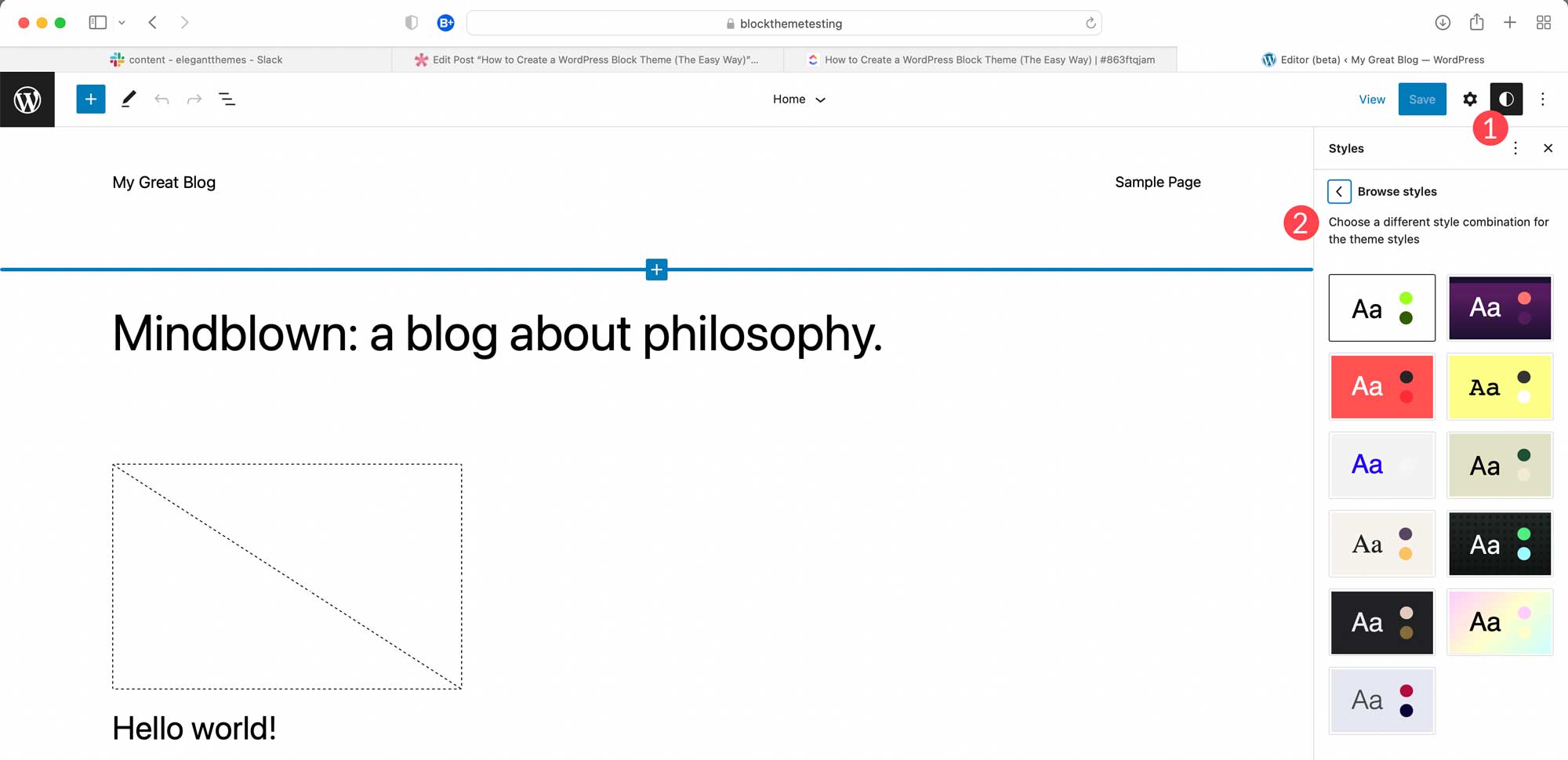
Odmiany stylów znajdują się w Wygląd > Edytor . Aby je zlokalizować, przejdź do edytora motywów, a następnie kliknij przycisk stylów w prawym górnym rogu edytora. Możesz tam tworzyć nowe style dla tekstu, kolorów i przycisków. Istnieją również dodatkowe opcje stylizacji poszczególnych bloków.

Po utworzeniu stylów możesz utworzyć wariację stylu we wtyczce Utwórz motyw blokowy, wybierając ostatnią opcję w ustawieniach. Nadaj swojemu stylowi nazwę, a następnie kliknij Generuj .

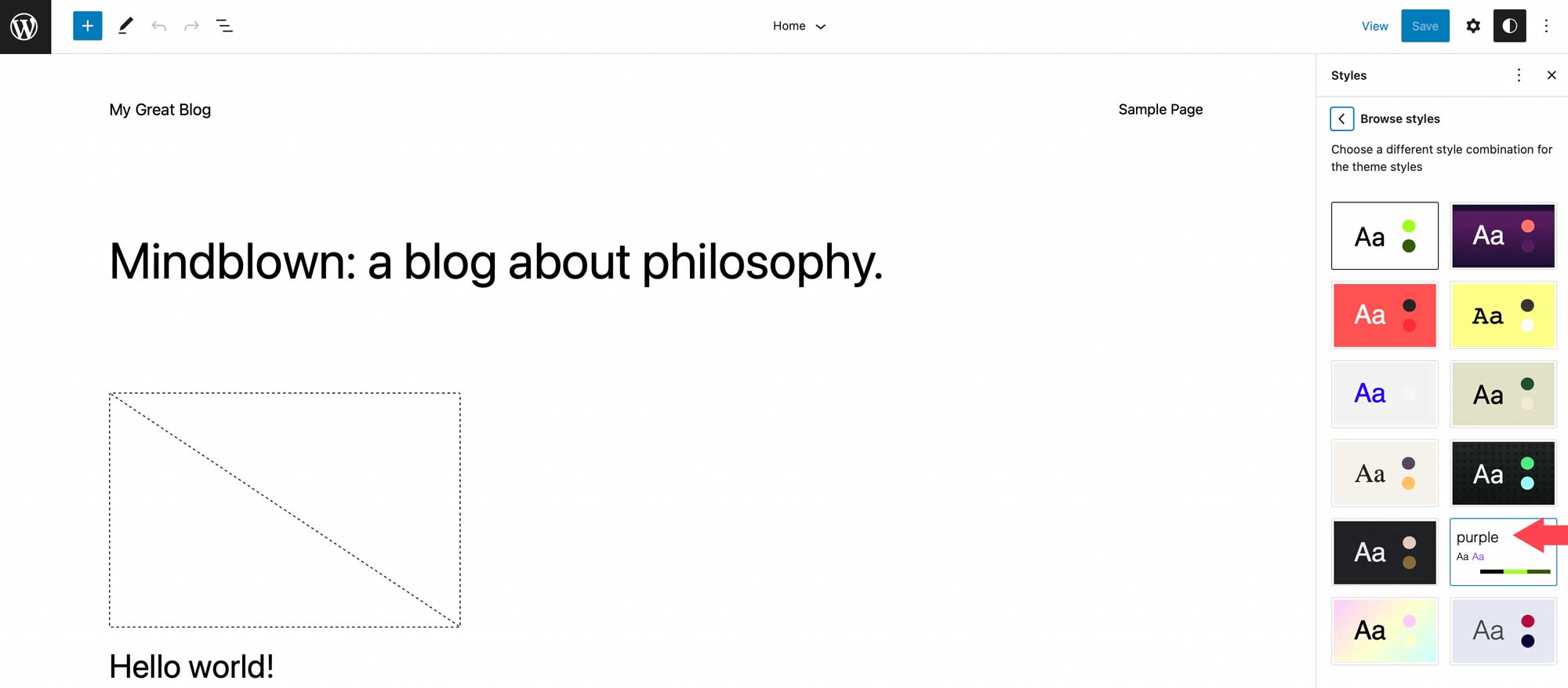
Aby wyświetlić nowy styl, wróć do opcji Wygląd > Edytor, kliknij ikonę stylu i wybierz przeglądaj style . Tam możesz przeglądać style, aby zlokalizować nowy, który właśnie utworzyłeś.

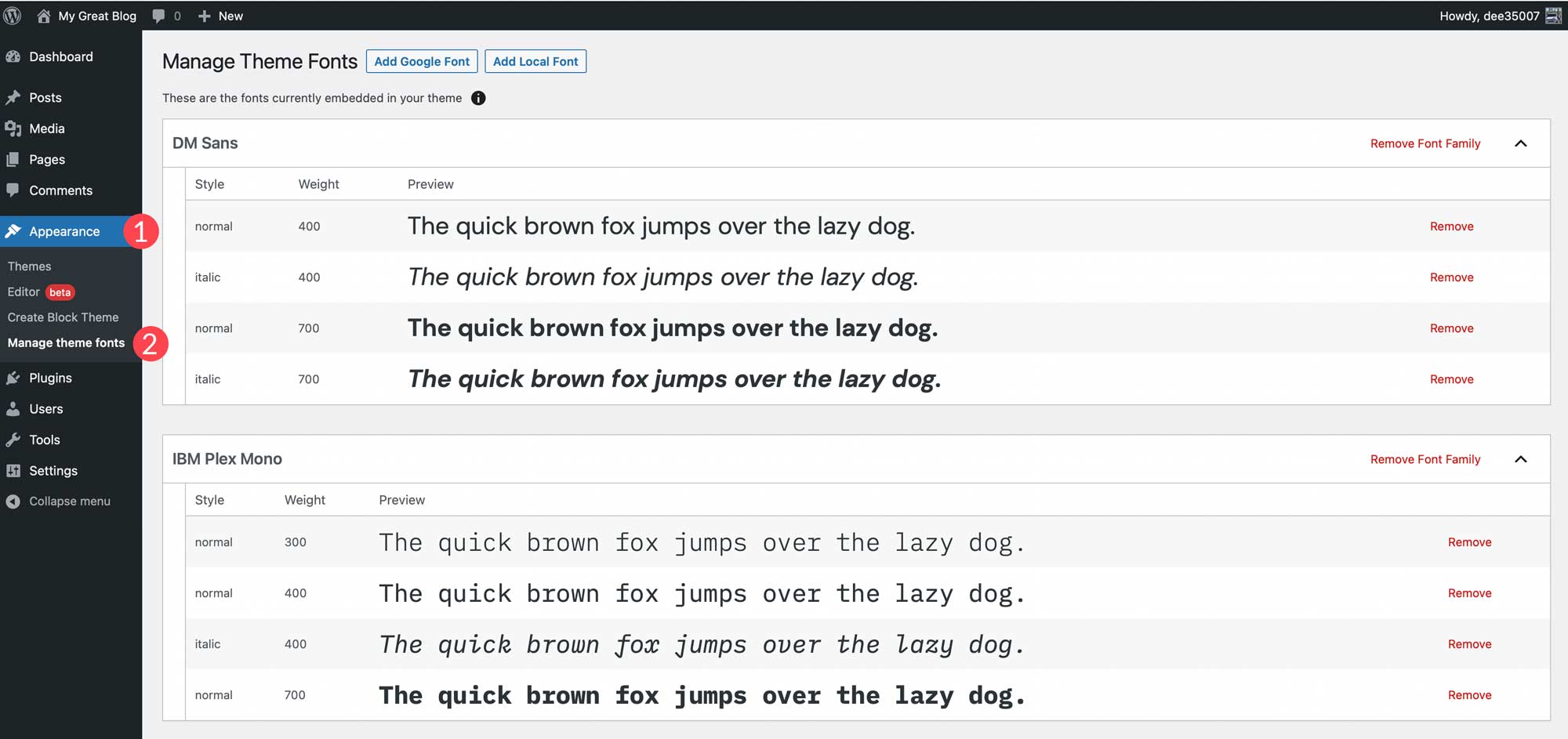
Zarządzaj czcionkami motywu
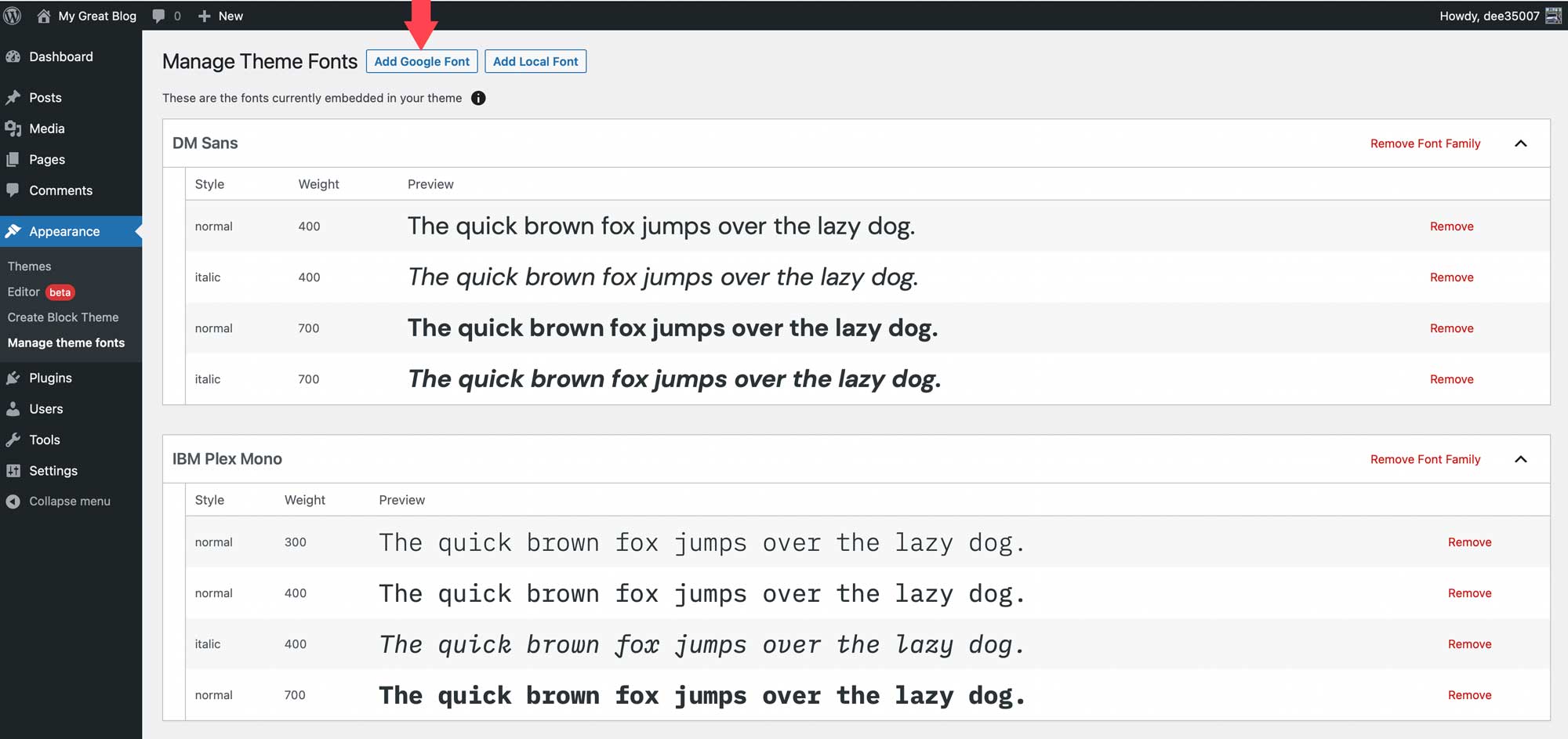
Aby zarządzać czcionkami zainstalowanymi w motywie, przejdź do opcji Wygląd > Zarządzaj czcionkami motywu . Tam będziesz mógł zobaczyć wszystkie zainstalowane czcionki w swoim motywie.

Jedną z najbardziej zaskakujących i niesamowitych funkcji wtyczki Utwórz motyw blokowy jest możliwość zarządzania czcionkami motywu. W tej sekcji wtyczki możesz usunąć całe rodziny czcionek lub pojedynczą odmianę. Ponadto możesz łatwo dodawać czcionki Google do swojego motywu, hostując je lokalnie lub dzwoniąc do nich za pośrednictwem sieci CDN Google Fonts. Oto niektóre z najlepszych internetowych czcionek Google.
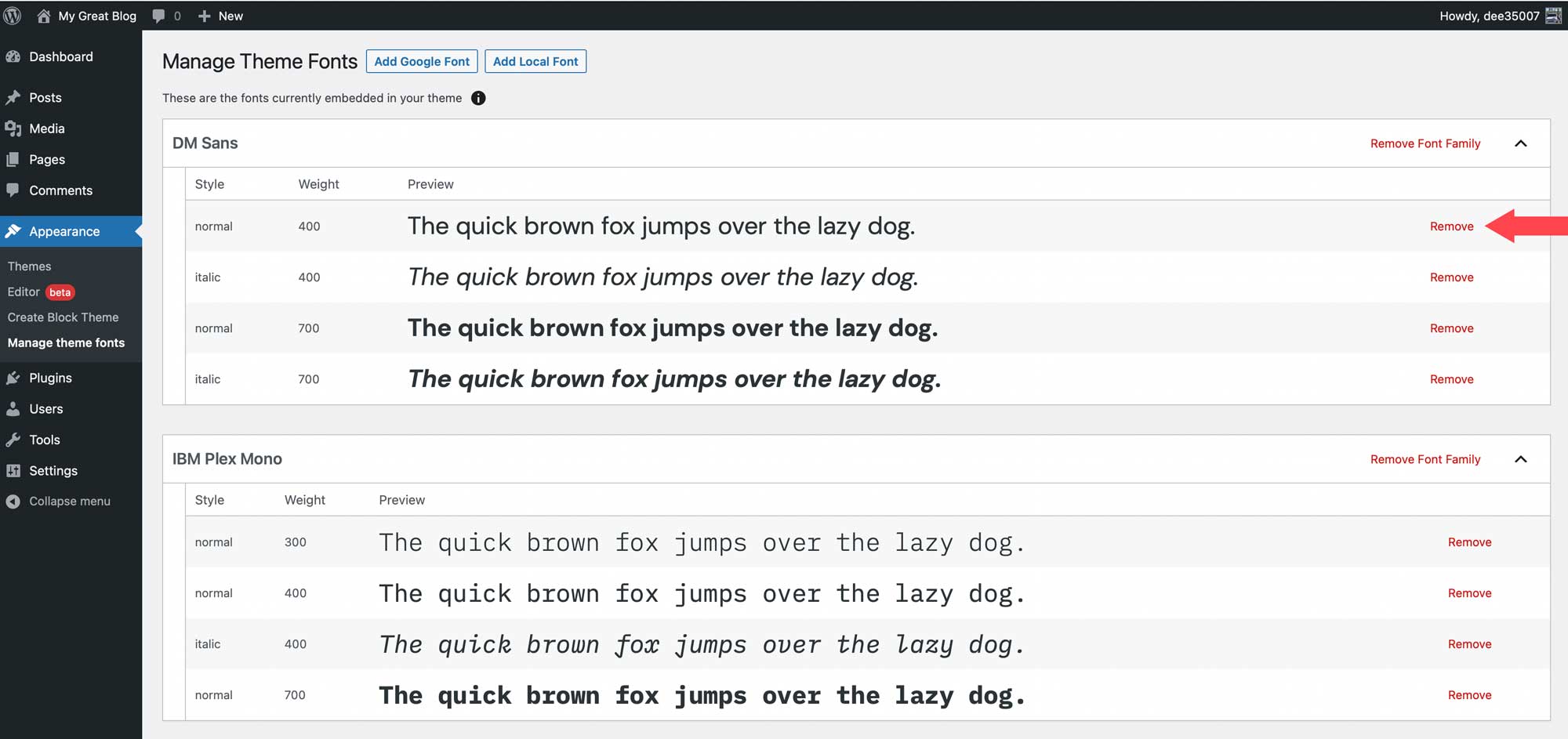
Aby usunąć rodzinę czcionek lub odmianę czcionki, po prostu kliknij łącze usuwania obok rodziny lub odmiany czcionki, którą chcesz usunąć ze swojej witryny.

Dodaj czcionkę Google
Aby dodać czcionkę Google, zacznij od kliknięcia przycisku Dodaj czcionkę Google u góry strony.

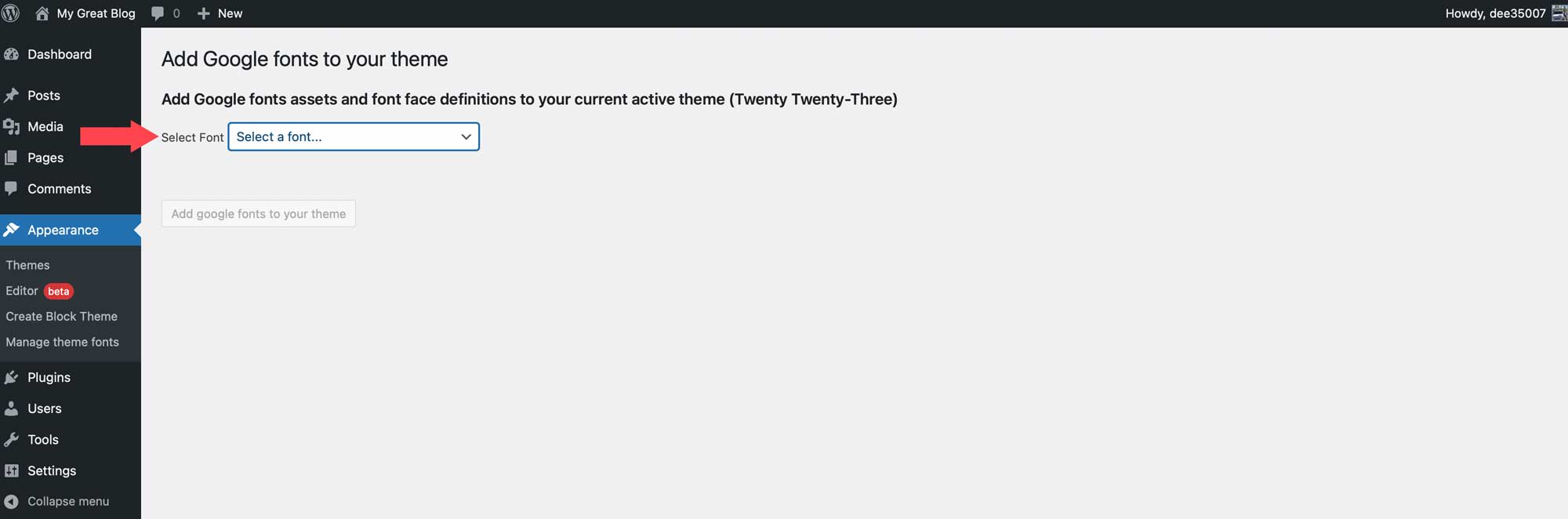
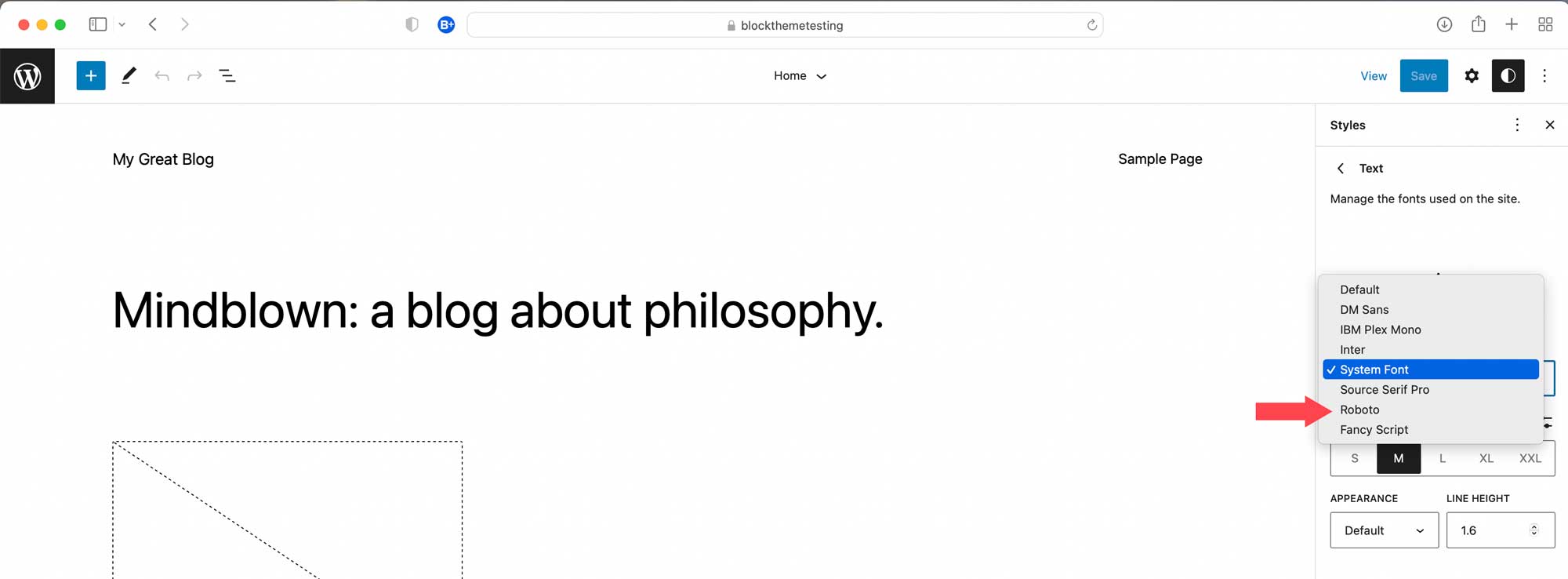
Po odświeżeniu strony użyj menu rozwijanego, aby wybrać czcionkę. Będziesz mógł wybrać dowolną czcionkę z biblioteki czcionek Google.

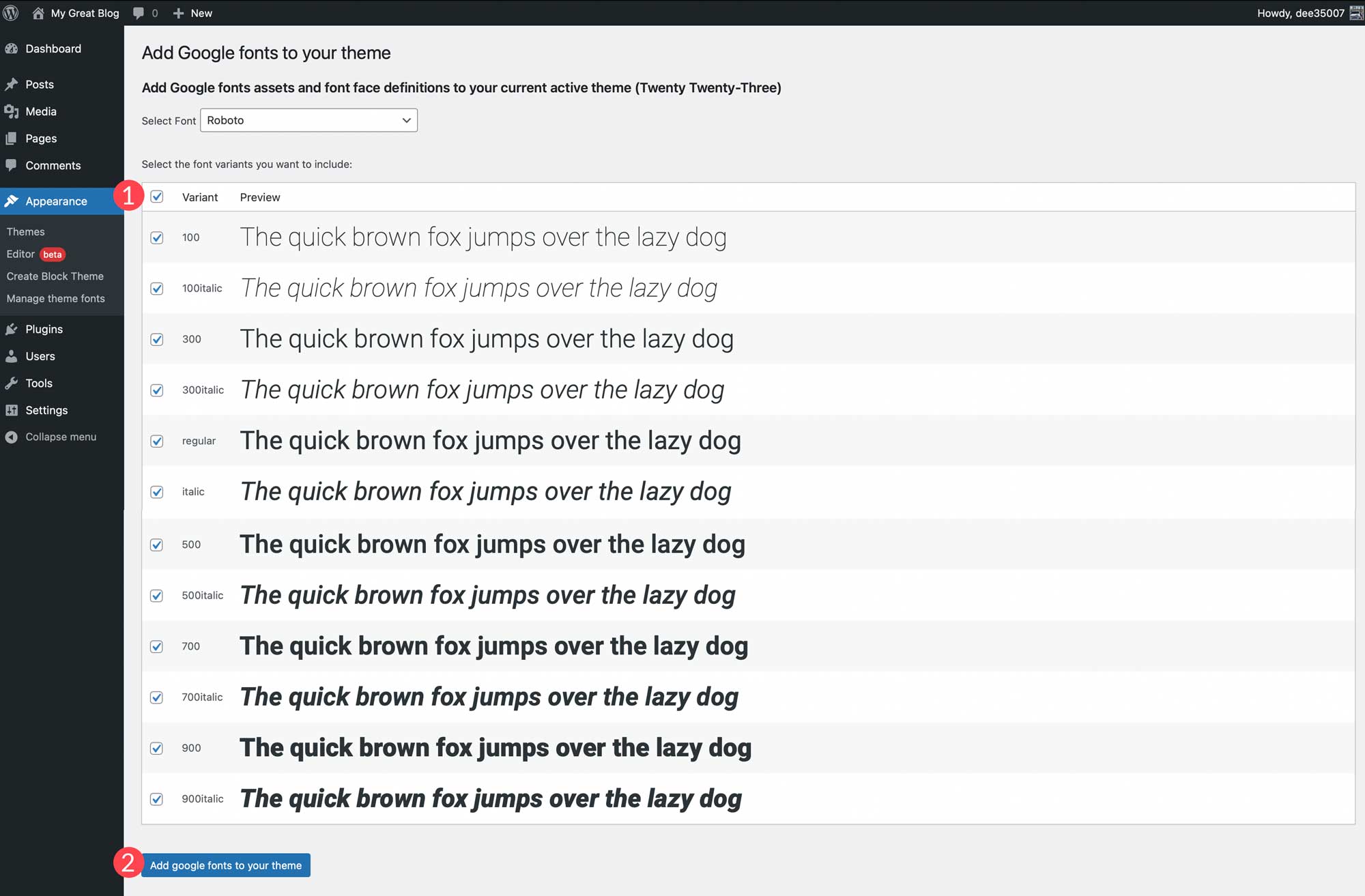
Po dokonaniu wyboru czcionki będziesz mieć możliwość wybrania wariantów, które chcesz uwzględnić. Możesz wybrać wszystkie, klikając pole wyboru u góry lub wybrać pojedyncze. Po wybraniu wariantów kliknij przycisk Dodaj czcionki google do motywu .

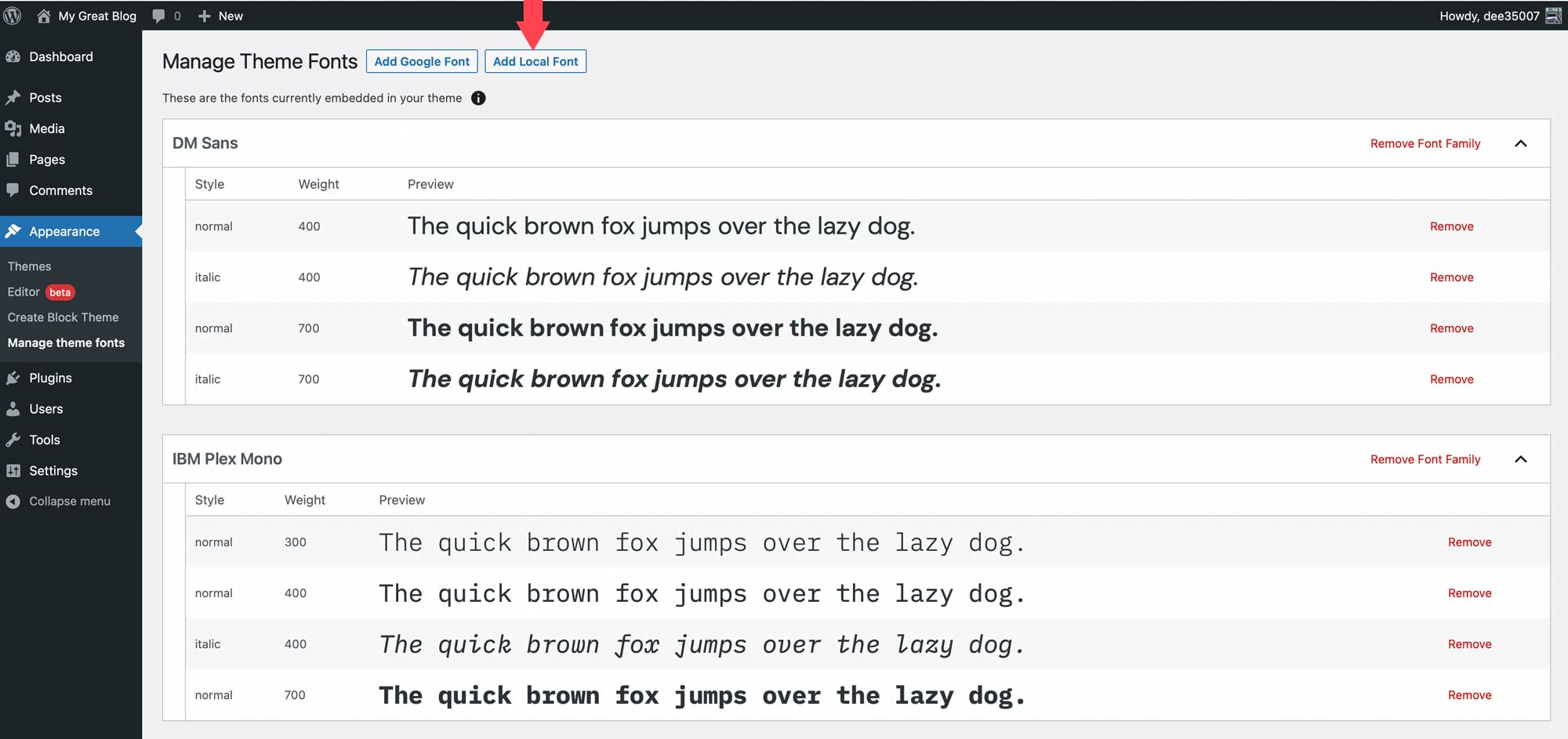
Możesz także dodać lokalne czcionki do swojego motywu. Zacznij od kliknięcia przycisku Dodaj lokalną czcionkę. Obsługiwane są czcionki w formatach plików ttf, off i woff2.

Prześlij czcionkę, wybierając plik zapisany na komputerze lokalnym. Następnie nadaj mu nazwę i zastosuj styl czcionki oraz grubość czcionki. Na koniec kliknij Prześlij lokalne czcionki do swojego motywu.
Po zainstalowaniu czcionek można nimi zarządzać za pomocą wtyczki Utwórz motyw blokowy i stosować je do stylów w edytorze witryny.

Po dodaniu czcionek możesz wrócić do karty Utwórz motyw blokowy, aby zastosować jedną z opcji tworzenia motywu potomnego, wyeksportować go, sklonować lub zastąpić bieżący motyw. Wszystkie czcionki zostaną zachowane wraz z odmianami stylów, a także utworzone przez Ciebie szablony.
Tworzenie motywu blokowego WordPress nie musi być trudne
Dzięki wtyczce Create Block Theme tworzenie motywu blokowego dla Twojej witryny jest łatwiejsze niż kiedykolwiek. Możesz tworzyć własne szablony motywów za pomocą pełnego edytora witryn, dodawać nowe style, dodawać i zarządzać czcionkami, a nawet eksportować motywy blokowe do wykorzystania w innych projektach. Nie trzeba kodować ani modyfikować plików motywu, a wszystko to można zrobić za pomocą kilku kliknięć. Jeśli chcesz zacząć używać motywów blokowych lub szukasz łatwego sposobu zarządzania nimi, rozważ użycie wtyczki Utwórz motyw blokowy.
Osoby korzystające z programów budujących strony powinny mieć wbudowane opcje tworzenia niestandardowych motywów. Dzięki Divi możesz łatwo importować i eksportować wszystkie swoje szablony i projekty za pomocą narzędzia do tworzenia motywów. Pozwala to na zapisanie całych stylów witryny, które można wykorzystać jako motyw potomny do rozpoczęcia tworzenia nowych witryn za pomocą kilku kliknięć.
Czy przeszedłeś na motywy blokowe WordPress? Jeśli tak, daj nam znać w komentarzach poniżej.
