Jak stworzyć tabelę porównawczą w WordPress
Opublikowany: 2022-09-13Zintegrowanie tabeli porównawczej z treścią czyni ją bardziej przyjazną dla użytkownika. Niezależnie od tego, czy jest to Twoja witryna eCommerce, czy sprzedaż produktów partnerskich , możesz łatwo udostępnić porównanie podobnych produktów. Lub może to być dowolny rodzaj danych, dla którego chcesz pokazać szczegółowe porównanie.
Dobrą rzeczą jest to, że łatwo jest stworzyć tabelę porównawczą w WordPress.
Istnieją dwie opcje tworzenia tabeli porównawczej w WordPress — domyślny edytor Gutenberga w WordPress i wtyczki WordPress do tabel porównawczych.
Jednak domyślna tabela WordPressa ma pewne ograniczenia. Trudno jest dostosować układ. Dlatego polecam korzystanie z wtyczki, która ułatwia sprawę.
Przewodnik krok po kroku dotyczący tworzenia tabeli porównawczej
W tym przewodniku krok po kroku podzieliłem się całym procesem w kilku krokach. Postępuj zgodnie z każdym krokiem, a otrzymasz przyjazną dla użytkownika tabelę porównawczą. Niezależnie od tego, czy jest to porównanie produktów, czy cokolwiek innego, będziesz miał nieskończone możliwości dzięki metodzie, którą się dzielę.
Krok 1: Zainstaluj niezbędne wtyczki
Jak wspomniałem, powinieneś używać wtyczek WordPress, aby uniknąć kłopotów z dostosowywaniem lub pisaniem nowego kodu. Chociaż dostępne są różne wtyczki tabeli porównawczej, najlepszą, z której możesz skorzystać, jest ElementsKit. Jest to dodatek do Elementora, który pozwala użytkownikom tworzyć szeroką gamę stron internetowych za pomocą kilku kliknięć.
Zainstalować -
- Elementor
- Zestaw elementów
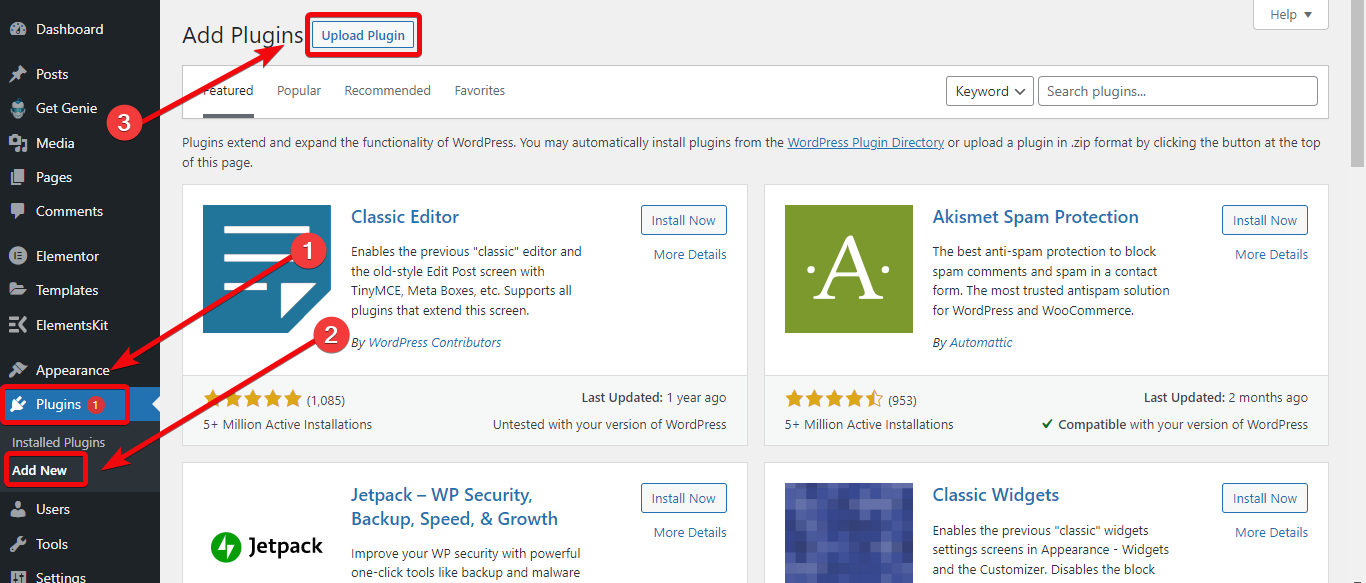
Możesz je zainstalować w taki sam sposób, jak instalowanie innych wtyczek WordPress. Najpierw z pulpitu WordPress przejdź do Wtyczki> Dodaj nowy> Prześlij wtyczkę . Następnie zainstaluj i aktywuj wtyczkę.

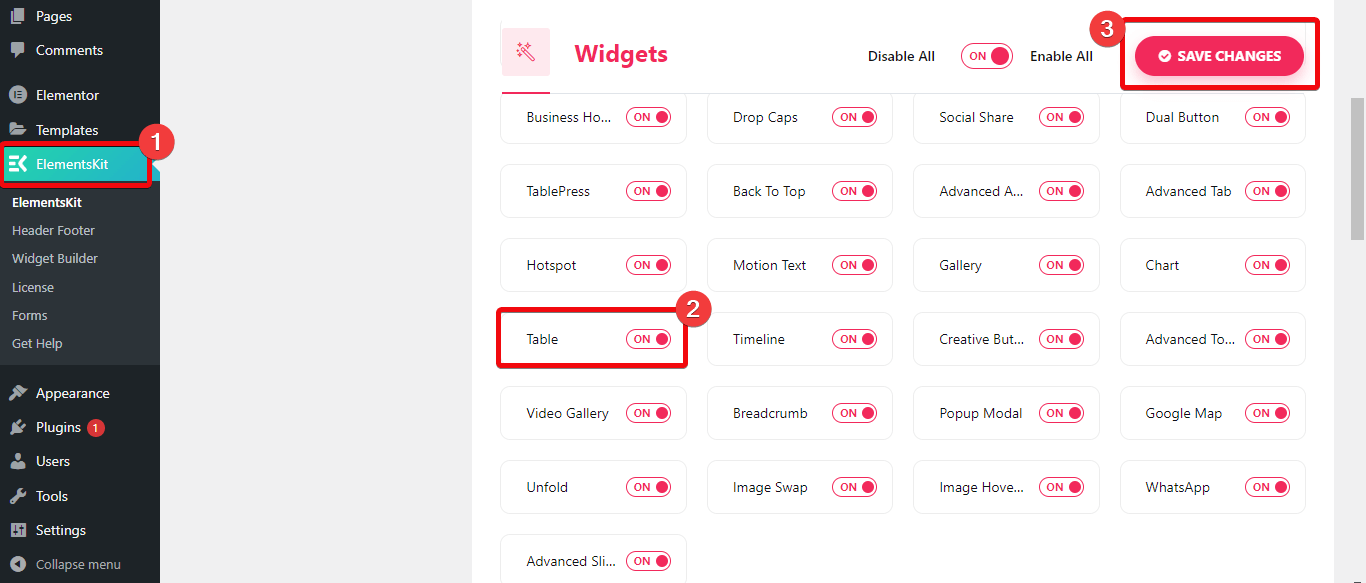
Po zainstalowaniu wtyczki ElementsKit otrzymasz pulpit nawigacyjny wtyczki, z którego musisz włączyć widżet tabeli. Przejdź do pulpitu nawigacyjnego ElementsKit > Widgety i włącz widżet tabeli.

Krok 2: Utwórz nową stronę
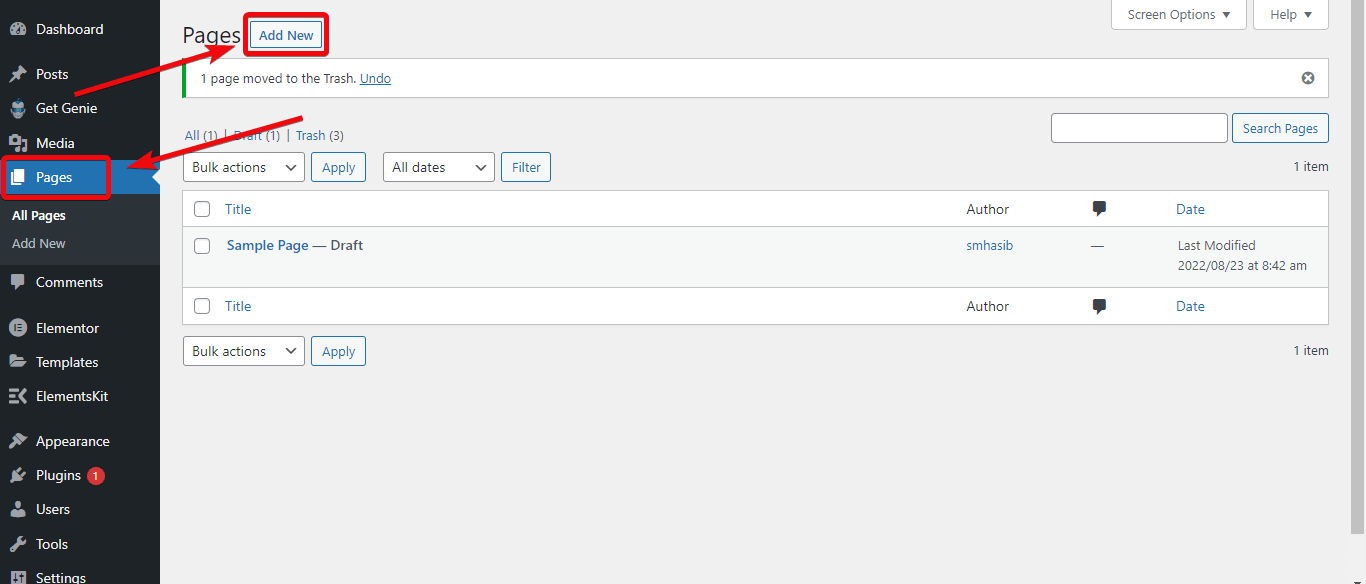
Teraz musisz wybrać stronę, na której chcesz zintegrować tabelę porównawczą. Jeśli chcesz włączyć tabelę porównawczą do nowej strony, przejdź do pulpitu WordPress > Strony > Dodaj nowy . Teraz utwórz nową stronę i wybierz edytuj za pomocą Elementora.

Jeśli chcesz zintegrować tabelę porównawczą z istniejącą stroną, przejdź do stron i wybierz tę konkretną stronę, na której chcesz dodać tabelę porównawczą, i wybierz edytuj za pomocą Elementora.
Krok 3: Utwórz tabelę porównawczą
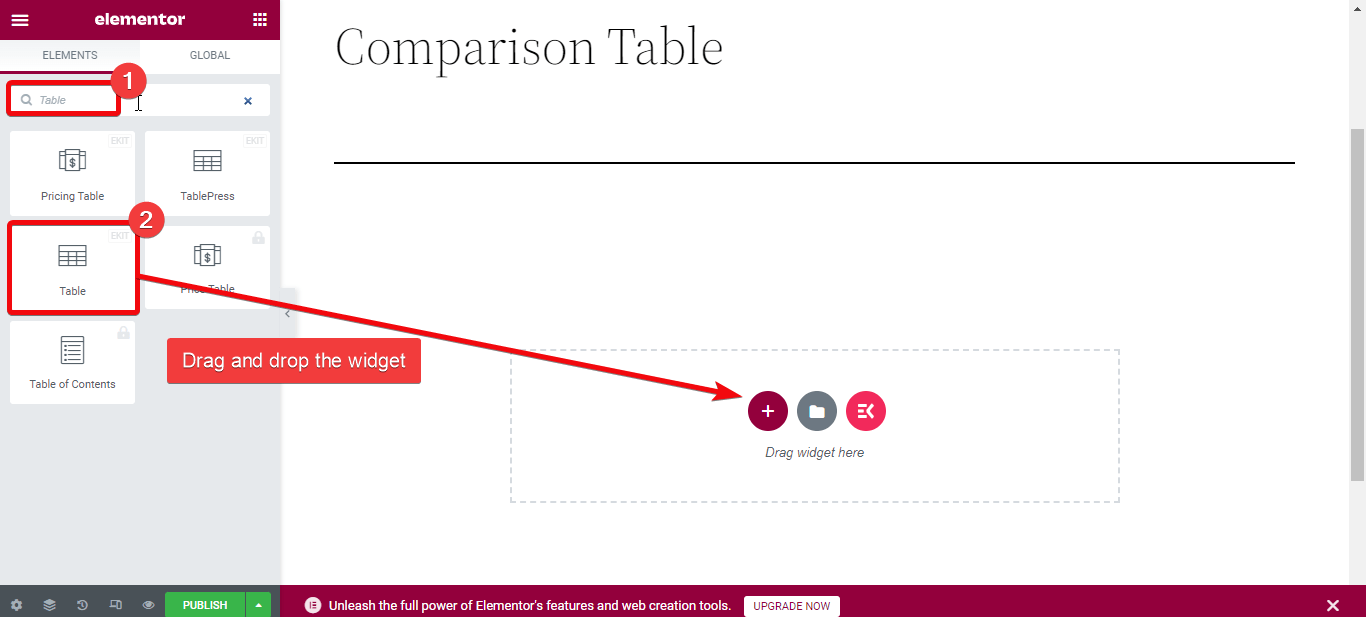
Jeśli jesteś w edytorze stron, możesz wstawić Tabelę wewnątrz strony. W tym celu przejdź do biblioteki widżetów po lewej stronie edytora stron. Wyszukaj tabelę, a zobaczysz widżet tabeli ElementsKit. Przeciągnij i upuść widżet w edytorze stron.

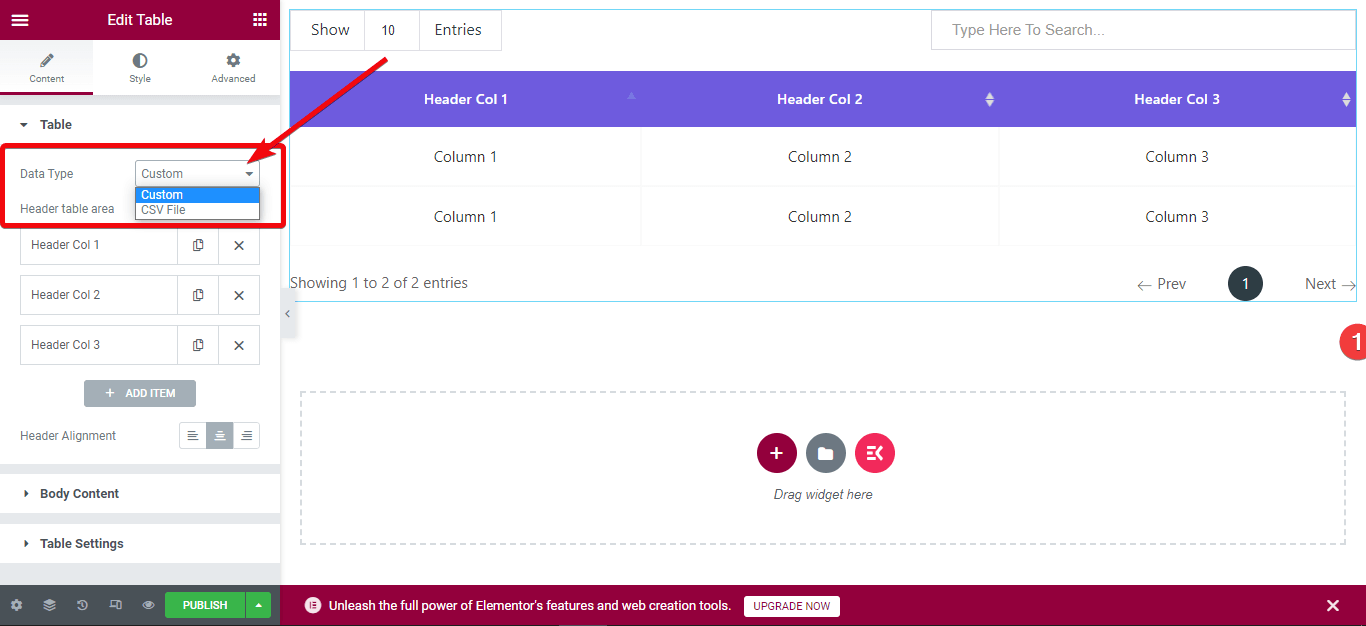
Będziesz mieć dwie możliwości utworzenia tabeli porównawczej — prześlij plik CSV z danymi lub utwórz niestandardową tabelę.

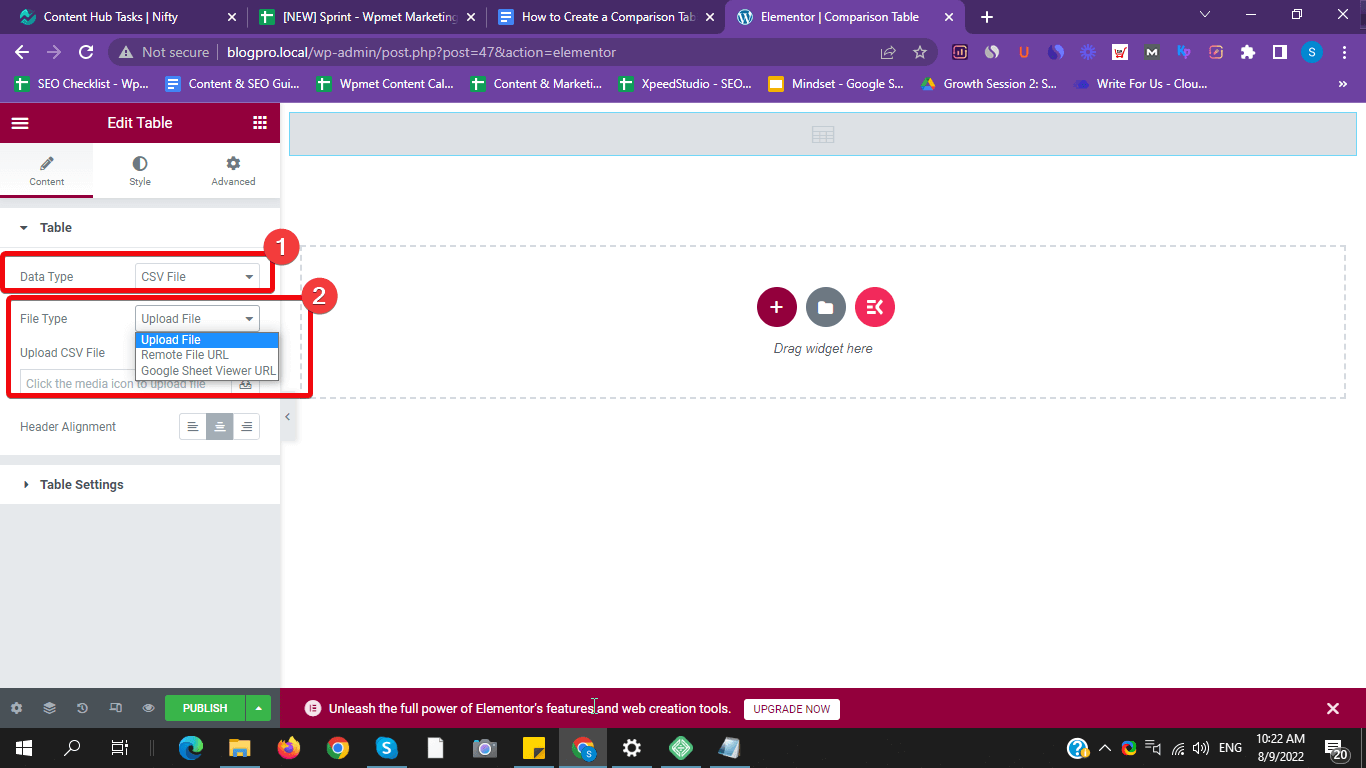
Najlepsze jest to, że jeśli ułożyłeś dane dla produktów i wstawiłeś je do pliku CSV, możesz bezpośrednio przesłać plik, aby utworzyć tabelę. W tym celu przejdź do edytora stron i wybierz edytuj. Teraz na karcie treści wybierz typ danych jako CSV.
Istnieją dwie opcje przesyłania danych tabeli: wybierz zdalny adres URL Arkuszy Google lub bezpośrednio prześlij plik CSV do biblioteki multimediów WordPress.

Wybierz plik CSV, do którego dodałeś dane porównania i prześlij go. Tabela porównawcza zostanie utworzona automatycznie. Możesz też wstawić publiczny link do arkusza Google w polu zdalnego adresu URL.
W przypadku niestandardowego sprawdź następny krok.
Krok 4: Dostosuj niestandardową tabelę porównawczą
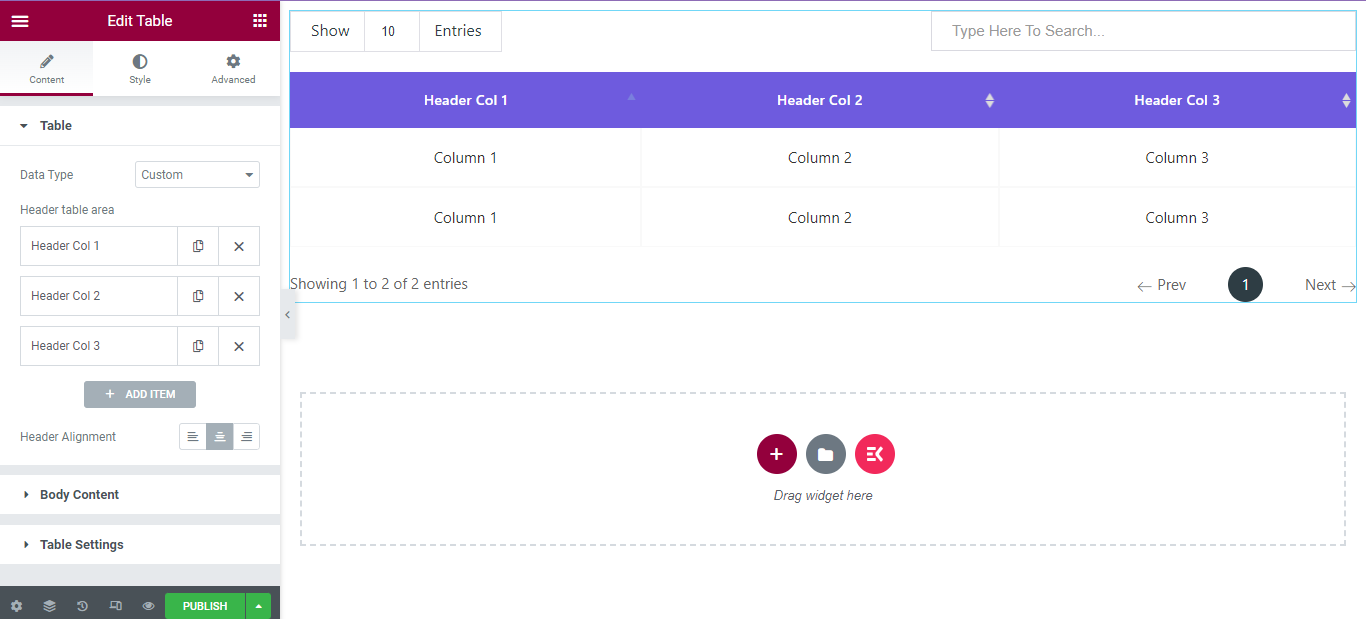
Jeśli chcesz utworzyć niestandardową tabelę porównawczą w WordPressie, jako typ danych wybierz „niestandardowe” . Wewnątrz strony zostanie utworzona domyślna tabela. Następnie możesz wykonać nieograniczone dostosowywanie pola tabeli. Na przykład możesz dodawać wiersze, kolumny, obrazy i nie tylko.


Aby tabela porównawcza była atrakcyjna, możesz dostosować kolory, odstępy, obramowanie i inne elementy bez pisania kodu.
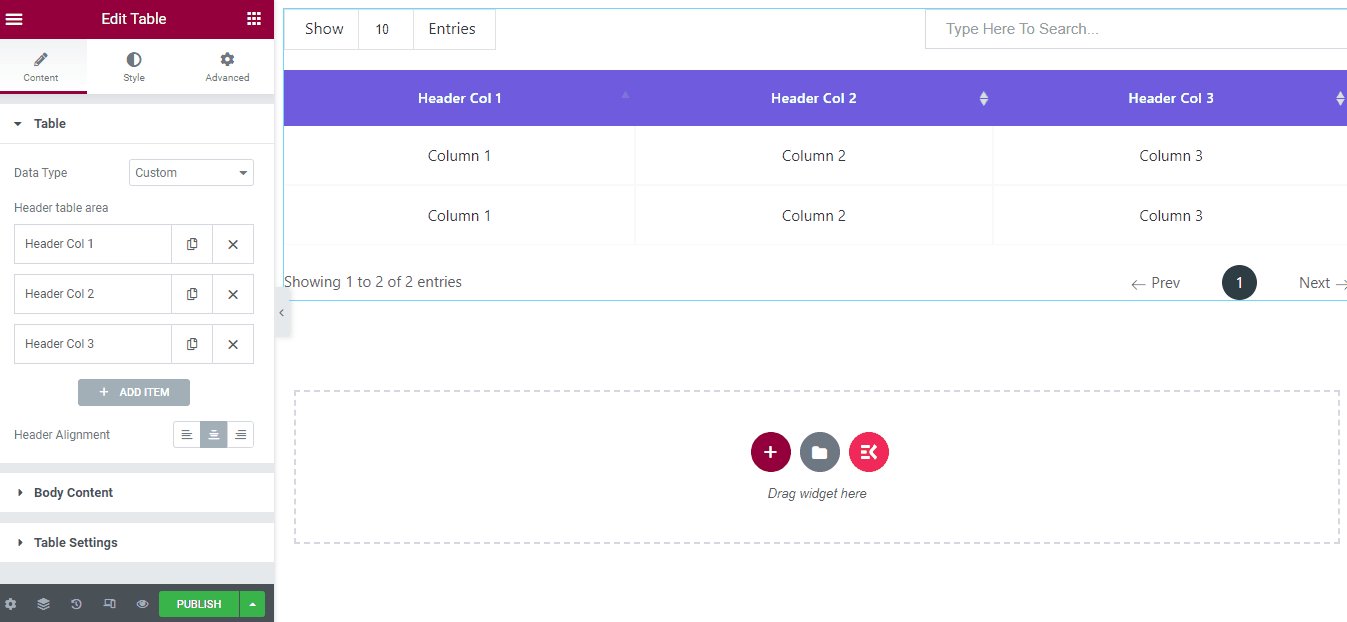
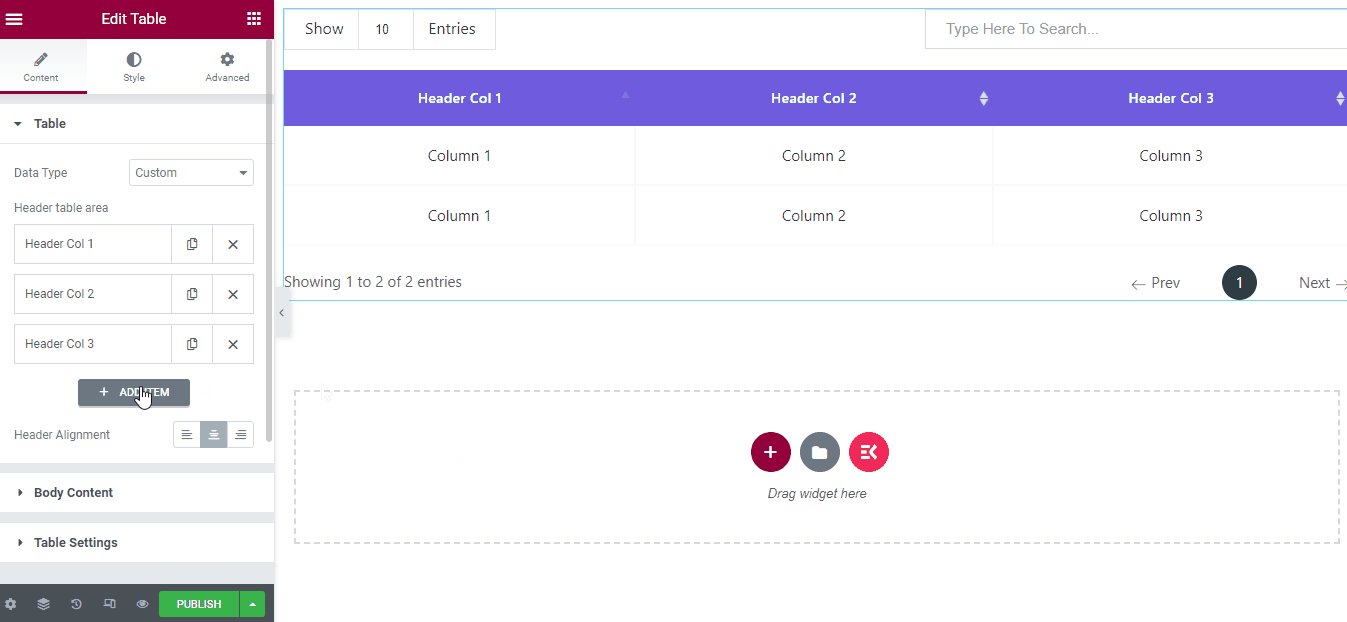
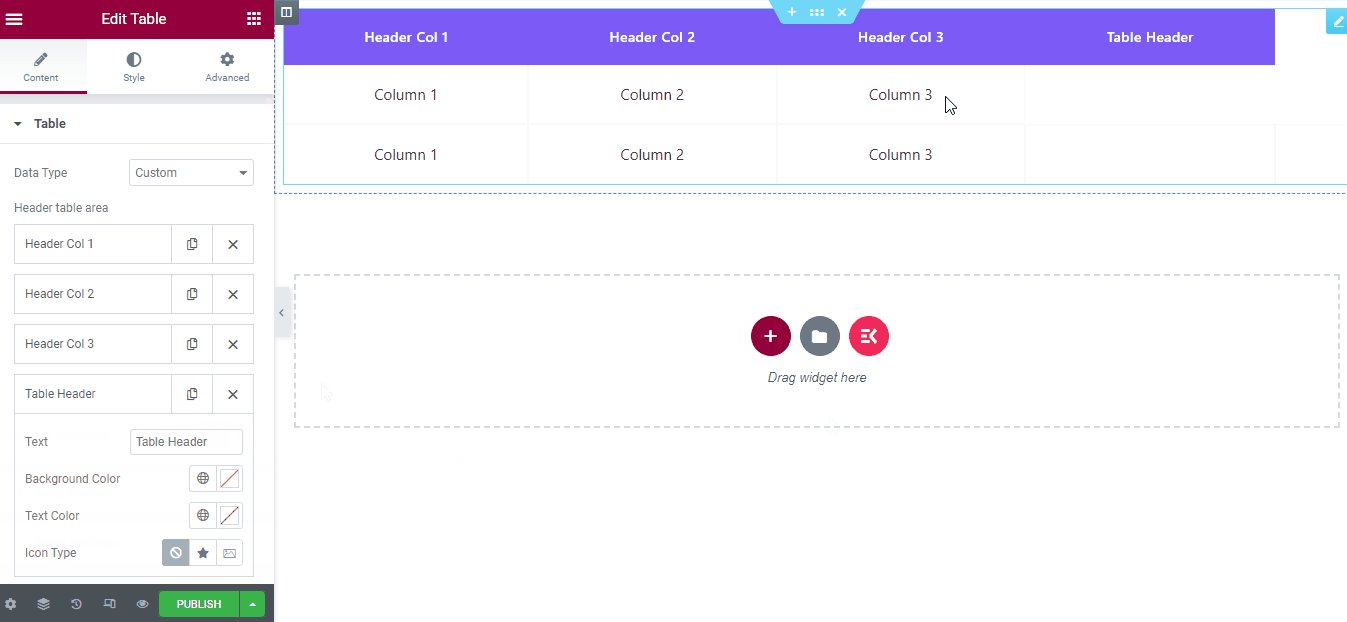
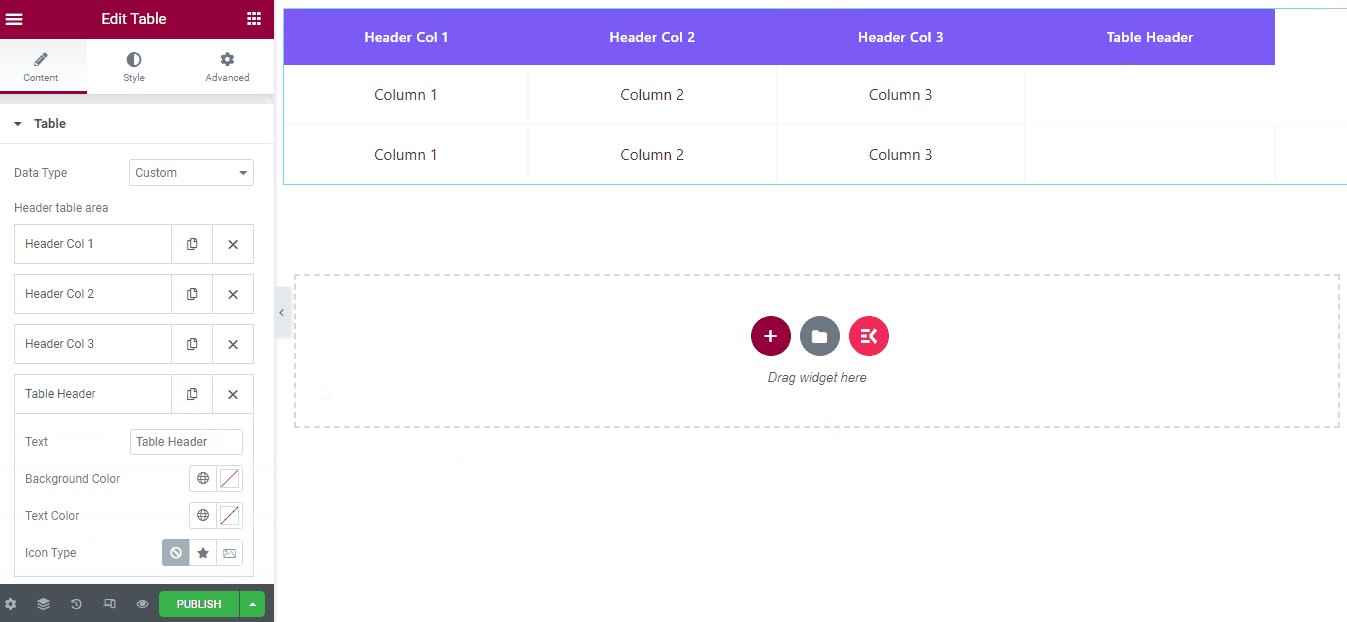
Załóżmy, że chcesz dodać nową kolumnę do tabeli niestandardowej. W tym celu przejdź do sekcji edytora widżetu. W sekcji tabeli kliknij „DODAJ ELEMENT”. Zostanie utworzona nowa kolumna. Podobnie możesz dodać więcej kolumn.

Aby dodać nowe wiersze, przejdź do zakładki „Zawartość treści” i kliknij „DODAJ ELEMENT” . Następnie włącz nowy wiersz z ustawień, a zostanie utworzony nowy wiersz. Pod zakładką wiersza otrzymasz opcję dodania tekstów.
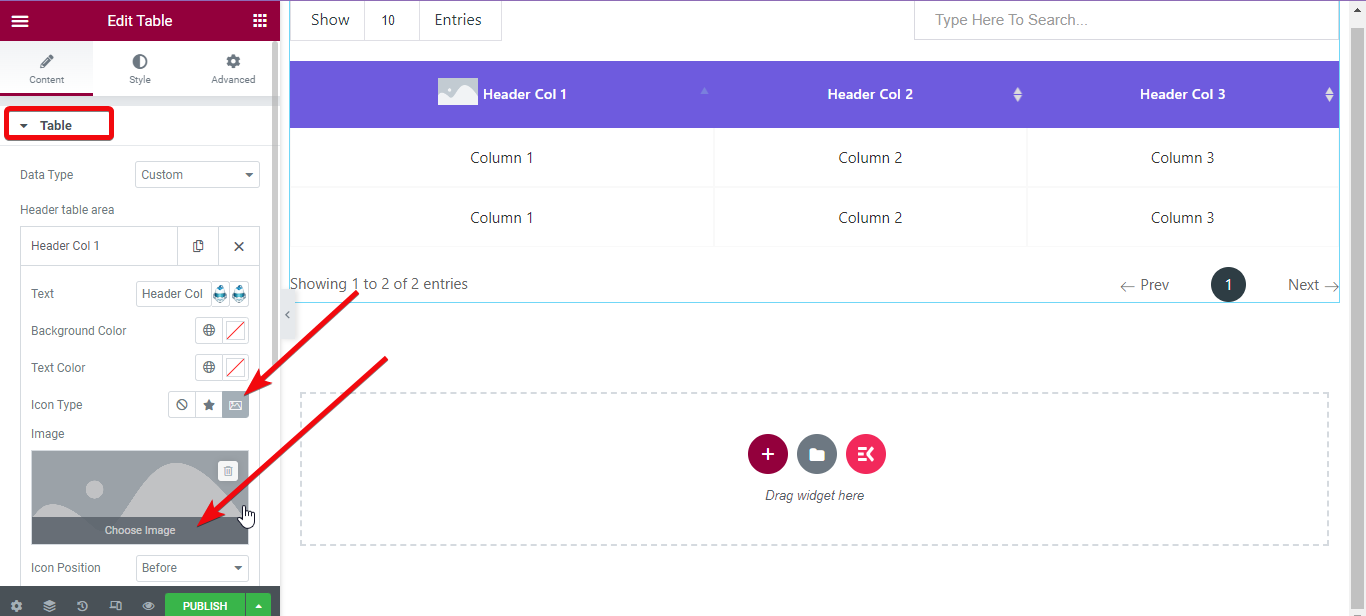
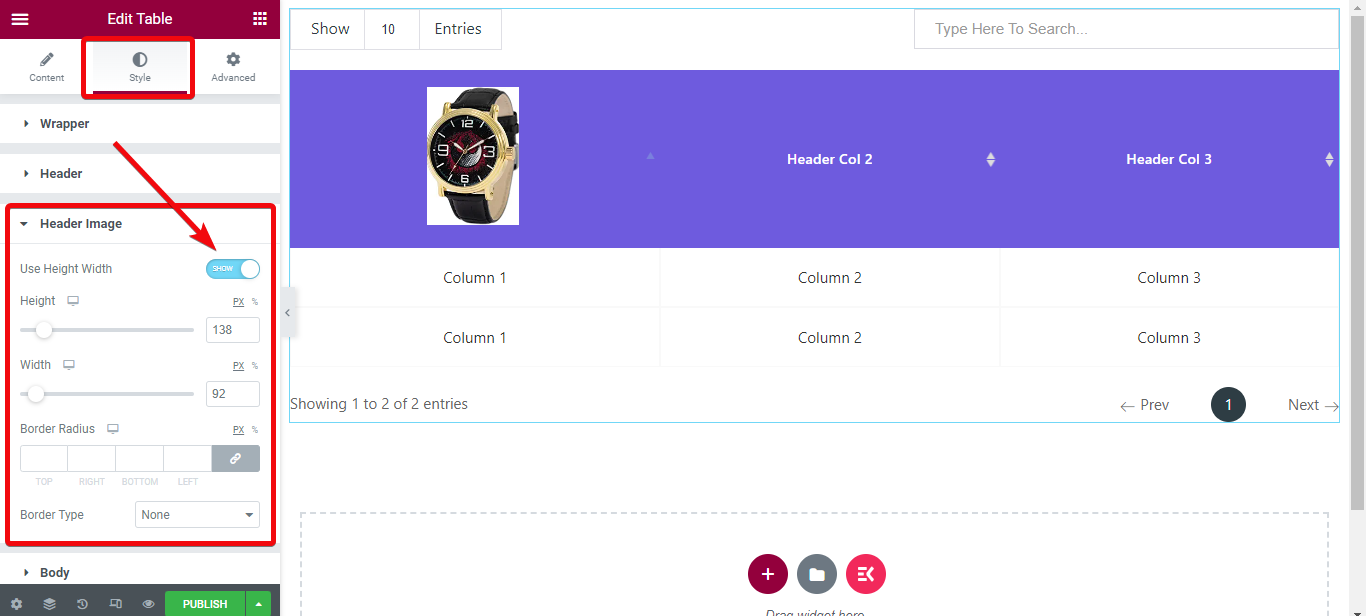
Możesz dodać zdjęcia produktów, aby utworzyć tabelę porównawczą produktów. Załóżmy, że chcesz dodać zdjęcia w nagłówku. W tym celu przejdź do ustawień tabeli i kliknij kolumnę, w której chcesz dodać obraz. Teraz wybierz obraz, który chcesz pokazać.

Aby zmienić dopełnienie obrazu, marginesy i inne ustawienia, przejdź do zakładki Styl > Obraz nagłówka > Włącz szerokość wysokości w edytorze widżetów. Teraz dostosuj rozmiar obrazu.
Wybierz zdjęcia produktów jeden po drugim i prześlij je.

Krok 5: Wyświetl podgląd i opublikuj
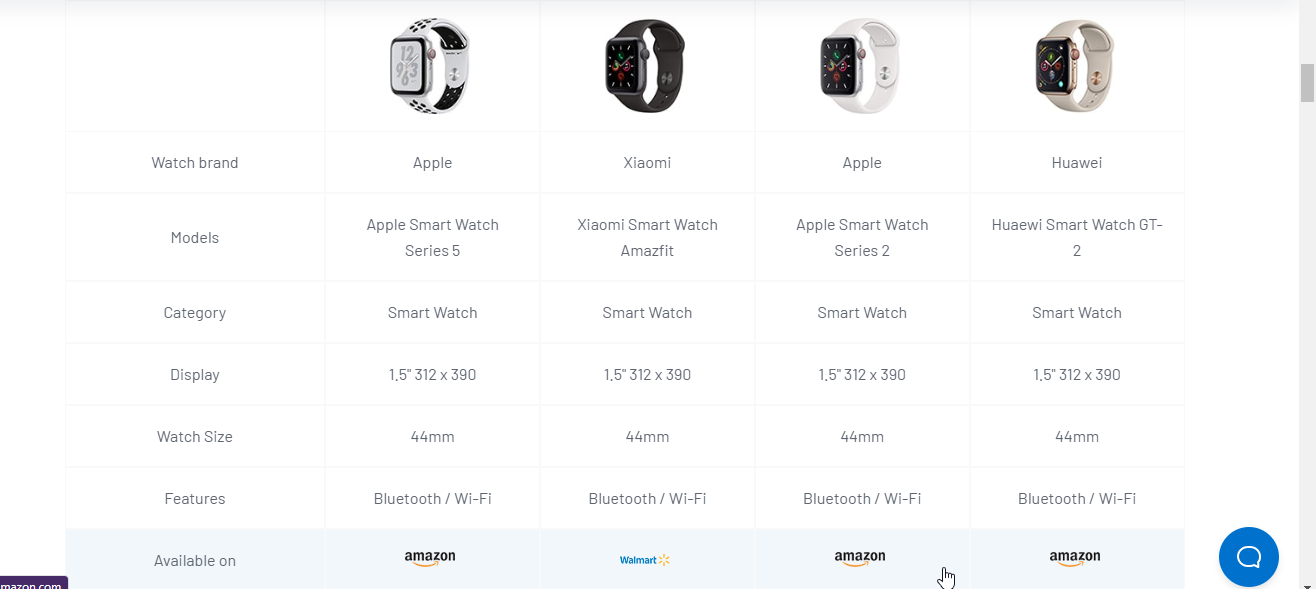
Wreszcie nadszedł czas, aby sprawdzić utworzoną tabelę porównawczą. Na dole edytora strony znajduje się opcja o nazwie podgląd. Naciśnij ten przycisk i sprawdź tabelę, którą utworzyłeś.
Sprawdź więcej stylów tabel zaprojektowanych za pomocą dodatku do tworzenia stron ElemetsKit.

Co to jest tabela porównawcza WordPress?
Tabela porównawcza wygląda w większości tak samo jak standardowa tabela z danymi. Ale tabela porównawcza pokazuje szczegółowe porównanie cech produktu.
Korzyści z wyświetlania tabeli porównawczej
Zastanawiasz się, dlaczego warto wyświetlać tabelę porównawczą dla odwiedzających witrynę? Cóż, gdy dana nisza ma wiele produktów dla klienta, często się myli. Tabela porównawcza pomaga klientowi w podjęciu decyzji, widząc szczegółowe funkcje każdej opcji.
W przypadku marketingu afiliacyjnego kluczowe znaczenie ma szczegółowe porównanie ocenianych produktów . Ponieważ czytelnicy często nie są zainteresowani czytaniem szczegółowych tekstów o produkcie.
Zamiast tego, pokazanie wszystkiego w tabeli sprawia, że wygodniej czytają dane i uzyskują niezbędne informacje. Przyjazna dla użytkownika tabela porównawcza zwiększa również współczynnik klikalności i współczynnik konwersji.
Czy możesz stworzyć tabelę porównawczą bez wtyczki?
Ilekroć ktoś poleca ci użycie wtyczki do konkretnego dostosowania strony, jaka jest pierwsza myśl, która przychodzi ci do głowy? „A co z robieniem tego bez wtyczki!” prawo?
Pozwól, że wyjaśnię ci jedną rzecz. Zawsze możesz tworzyć strony i różne sekcje w WordPressie bez żadnej wtyczki. Ale opcja dostosowywania będzie ograniczona. Dlatego najlepszym rozwiązaniem jest użycie konkretnej wtyczki. Zwłaszcza dzięki dodatkowi do tworzenia stron ElementsKit będziesz mieć nieograniczone możliwości.
Dlaczego ElementsKit tworzy tabelę porównawczą w WordPress
ElementsKit to jeden z najlżejszych dodatków do Elementora, w którym możesz włączyć/wyłączyć opcje, aby ładować się szybciej. Możesz użyć jednej funkcji, jeśli chcesz i wyłączyć inne funkcje, a wtyczka nie wywoła tych funkcji podczas ładowania.
Oprócz tworzenia tabeli porównawczej możesz też robić wiele innych rzeczy. W rzeczywistości, korzystając z narzędzia do tworzenia stron ElementsKit , możesz zaprojektować zupełnie nową witrynę WordPress bez pisania kodu.
Możesz zaprojektować witrynę portfolio, witrynę biznesową, witrynę dropshipping, witrynę SaaS i nie tylko.
Ponadto funkcja ElementsKit nie ogranicza się tylko do tworzenia tabel. Podobnie jak widżet tabeli, zawiera ponad 85 widżetów , gotowe szablony, ponad 15 modułów i nie tylko.
Zakończyć
Jeśli postępowałeś zgodnie z powyższym przewodnikiem krok po kroku, stworzyłeś przyjazną dla użytkownika tabelę porównawczą w WordPress. Możesz wybrać szeroką gamę stylów na stół i przetestować je. Staraj się zapewnić użytkownikom jak najlepsze wrażenia.