Jak utworzyć formularz kontaktowy w motywie Divi? (Przykładowy formularz w filmie)
Opublikowany: 2023-03-20
W tym artykule na blogu wyjaśnię, jak utworzyć formularz kontaktowy w motywie Divi, wykonując instrukcje krok po kroku. Nagrałem również samouczek wideo, aby na przykład utworzyć formularz kontaktowy Divi, abyś szybko zrozumiał. Przejdźmy do tematu.
Podstawowa witryna w WordPress zawiera strony główne, informacje, kontakt i zastrzeżenia. Chociaż możesz łatwo utworzyć większość stron, ponieważ są one tylko tekstowe, utworzenie formularza kontaktowego jest kłopotliwe. Musisz osadzić formularz i skonfigurować e-mail, aby każda wiadomość dotarła do Twoich subskrybentów.
Początkujący postrzegają ten proces tworzenia formularza kontaktowego jako duże wyzwanie i zwykle wybierają bezpośrednie dodanie adresu e-mail. Nie osadzają formularza i tak, wpłynie to na profesjonalizm i wiarygodność Twojej witryny biznesowej WordPress.
Stworzenie profesjonalnego formularza kontaktowego w kilka minut nie jest nauką rakietową, jeśli używasz motywu Divi na swojej stronie WordPress. Co więcej? Możesz także dostosować te formularze, aby były unikalne dla Twojej witryny.
Zanim zacznę, powiem Ci, jakie korzyści płyną z integracji dobrze zaprojektowanego formularza dotarcia do Twoich kontaktów biznesowych!
Korzyści z posiadania dobrze zaprojektowanego formularza kontaktowego
Dodanie dobrze zaprojektowanego formularza kontaktowego do Twojej witryny może przynieść korzyści Tobie i odwiedzającym Twoją witrynę!
1. Jedną z głównych korzyści jest ułatwienie odwiedzającym kontakt z Tobą. Zamiast szukać adresu e-mail lub numeru telefonu, odwiedzający mogą wypełnić formularz i wysłać wiadomość bezpośrednio do Ciebie. Takie podejście zwiększa zaangażowanie klientów.
2. Kolejną zaletą dobrze zaprojektowanego formularza kontaktowego jest to, że może on pomóc w poprawie ogólnego doświadczenia użytkownika w Twojej witrynie. Dzięki przejrzystemu i łatwemu w użyciu formularzowi użytkownicy będą bardziej zadowoleni z Twojej witryny i częściej będą do niej wracać.
3. Dobry formularz kontaktowy może również pomóc w ograniczeniu spamu i niechcianych wiadomości. Zapewnienie, że otrzymywane wiadomości są zgodne z prawem i trafne, włączając takie funkcje, jak CAPTCHA lub inne środki antyspamowe (jak w motywie Divi).
4. Dobrze zaprojektowany formularz kontaktowy może również dostarczyć cennych informacji o Twoich gościach, takich jak ich imiona i nazwiska, adresy e-mail oraz powody kontaktu z Tobą. Informacje te można wykorzystać do lepszego zrozumienia odbiorców i dostosowania witryny internetowej lub firmy do ich potrzeb.
Wytyczne krok po kroku dotyczące tworzenia formularza kontaktowego Divi
Pierwszym krokiem do utworzenia formularza kontaktowego w witrynie WordPress jest zakup motywu Divi. Gdy uzyskasz dostęp do pełnej wersji, skorzystaj z szerokiej gamy funkcji i opcji kreatora stron.
Zacznijmy dodawać formularz kontaktowy w motywie Divi. Śledź nas krok po kroku, aby skonfigurować go jak PRO!
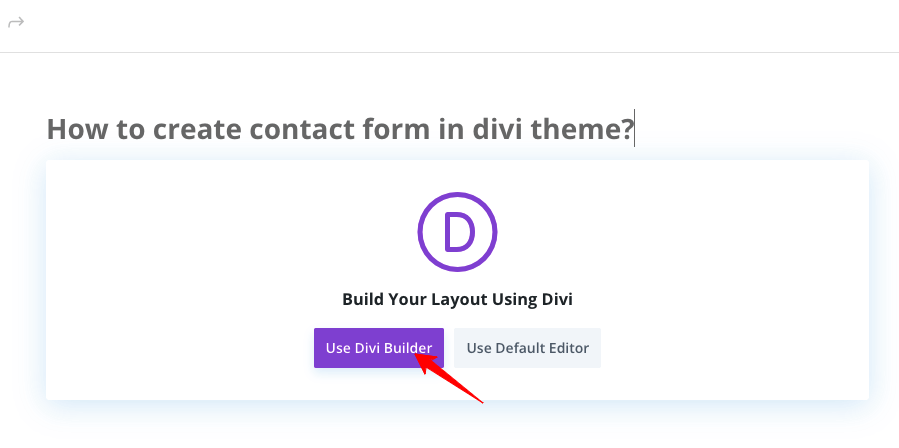
Krok 1: Utwórz nową stronę na swoim koncie WordPress Dashboard i możesz zapisać ją jako stronę kontaktową.
Kliknij „ Użyj konstruktora Divi ”; przekieruje Cię do strony konstruktora wizualnego Divi.

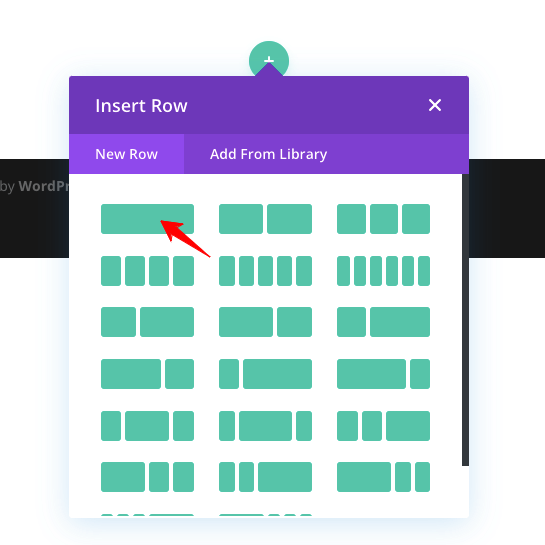
Krok 2: Zdecyduj wygląd swojej strony kontaktowej. Gdy zobaczysz pustą stronę formularza kontaktowego w motywie Divi, kliknij ikonę „+”, która wyświetli monit o trzy opcje – Zbuduj od podstaw , użyj gotowych układów lub sklonuj istniejący układ. Wybierz opcję „ buduj od podstaw ”.
Bezpośrednim krokiem jest wybór układu strony (Formularz). Gdy poprosi Cię o wstawienie wiersza, kliknij pojedynczy wiersz (możesz wybrać strukturę zgodnie z wymaganiami). Spowoduje to utworzenie symbolu zastępczego z tylko jednym wierszem do dostosowania i opublikowania w Twojej witrynie.

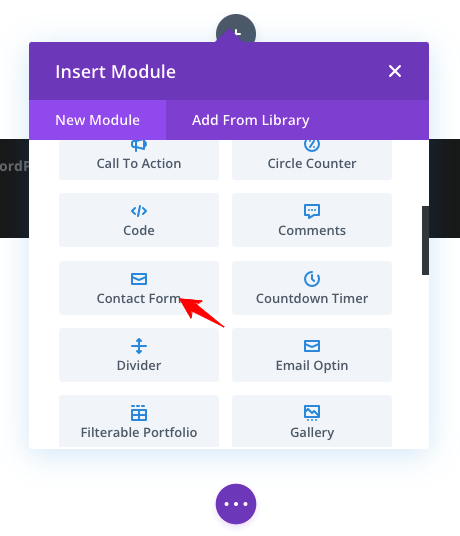
Krok 3: Możesz wstawić moduł, dotykając wiersza. Wpisz formularz kontaktowy, a w motywie Divi pojawi się dedykowany moduł. Czy nie mówiliśmy ci, że motyw Divi ma w sobie wszystko?

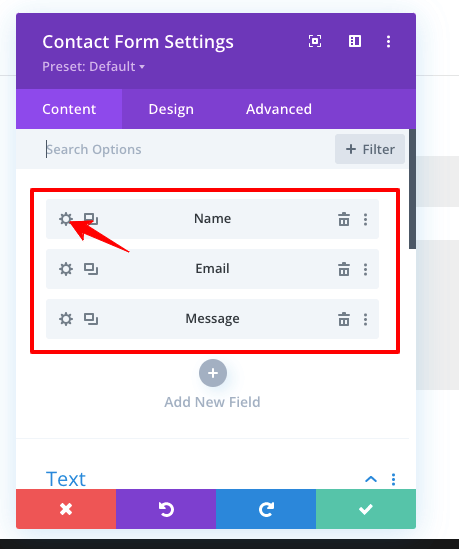
Krok 4: Strona jest teraz aktualizowana o domyślny formularz kontaktowy przechowywany w motywie Divi i zawiera trzy pola: imię i nazwisko, adres e-mail i wiadomość. Kliknij ikonę Ustawienia formularza i zobacz opcję dostosowania każdego pola formularza, jak na poniższym obrazku.

Rozpocznij dostosowywanie każdego pola, aby skonfigurować formularz kontaktowy Divi. Powtarzaj, aż skończysz.

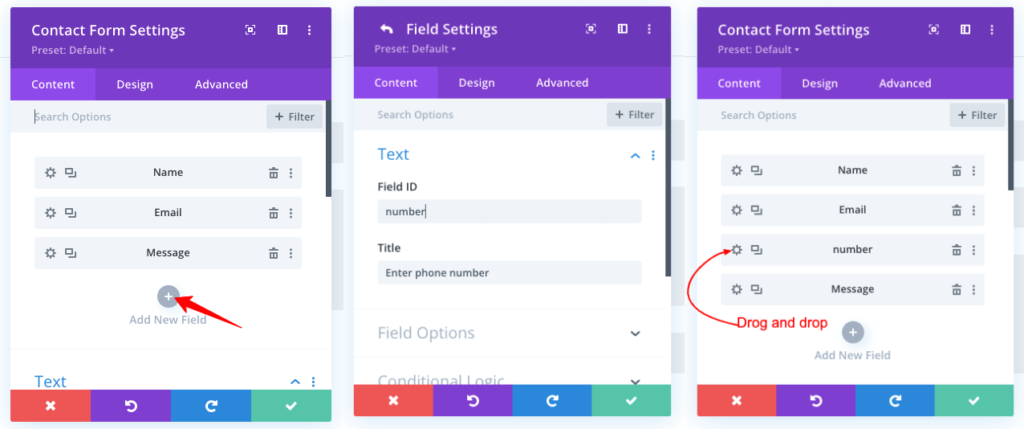
Krok 5: Jeśli chcesz dodać dodatkowe pola, takie jak numery telefonów, kliknij „ Dodaj nowe pole ” (zobacz opcję na powyższym zrzucie ekranu). Wprowadź informacje o polu, a następnie przeciągnij i upuść nowe pole, aby upewnić się, że jest prawidłowo umieszczone. Na przykład możesz najpierw poprosić o numer telefonu, a następnie przejść do adresu e-mail. Odpowiednio przeciągnij pole.

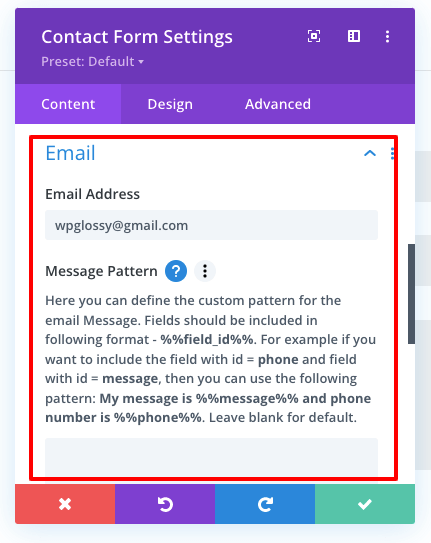
Krok 6: Spójrz na okno dialogowe ustawień formularza kontaktowego; istnieje również możliwość skonfigurowania adresu e-mail. Kliknij opcję „ E-mail ”, a następnie wpisz swój adres e-mail.
Uwaga: Wszystkie dane wprowadzone w Formularzu i przesłane przez użytkownika zostaną przesłane na ten adres e-mail.

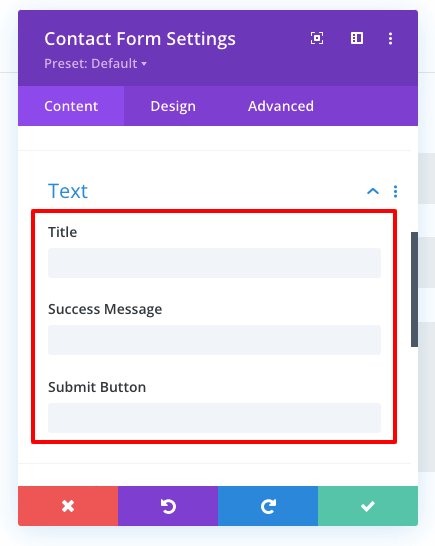
Krok 7: Po skonfigurowaniu wiadomości e-mail następnym krokiem jest skonfigurowanie powiadomienia o wysłaniu wiadomości. Co powinien wyświetlić Twój formularz, gdy ktoś przesłał jakieś informacje? Może to być tak proste, jak „Twoja wiadomość została wysłana”.
Wpisz komunikat o powodzeniu, a następnie w razie potrzeby zmień nazwę przycisku wysyłania.

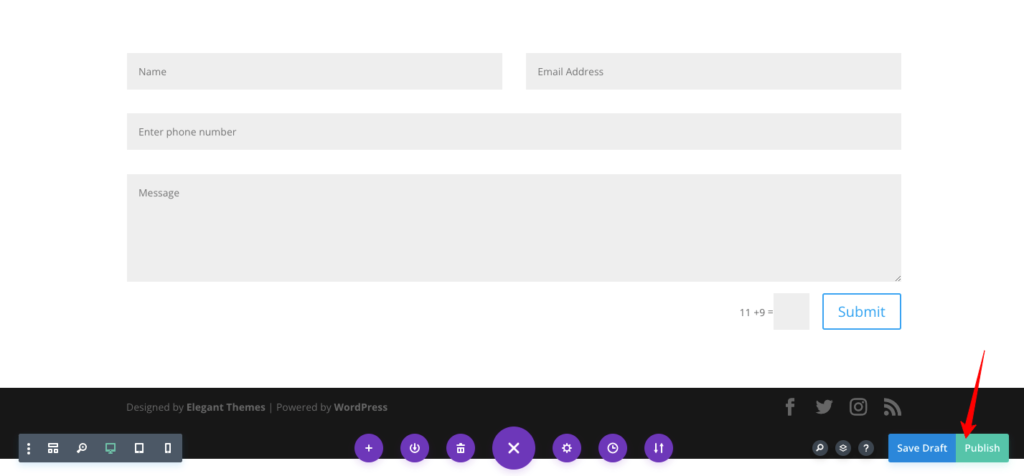
Krok 8: Po skonfigurowaniu pól, wiadomości e-mail i komunikatów potwierdzających nadszedł czas, aby dwukrotnie potwierdzić, czy wszystko jest w porządku. Z tego powodu spójrz na dolny obszar strony i kliknij Publikuj.

Teraz otwórz formularz kontaktowy na swojej stronie: nazwa_witryny.com/kontakt . Upewnij się, że wszystkie pola i funkcje formularza są dostępne przed opublikowaniem go w sieci.
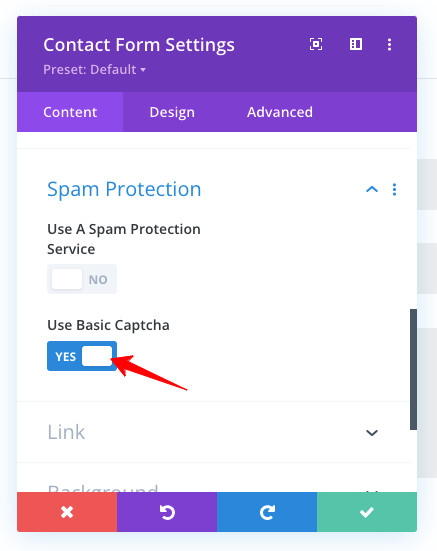
Bonus: przewiń w dół do sekcji ochrony przed spamem w ustawieniach formularza kontaktowego Divi. Możesz włączyć/wyłączyć podstawową captcha w swoim formularzu komunikacyjnym. Dodanie captcha do formularza kontaktowego w motywie Divi zmniejsza liczbę złośliwych wpisów i spamu. Zaleca się włączenie!

Czy wszystko jest jasne? Jeśli masz jakiekolwiek wątpliwości dotyczące dostosowania formularza kontaktowego Divi, skontaktuj się ze mną w dowolnym momencie. Pomogę Ci naprawić wszystko tak, abyś miał przyciągającą wzrok formę.
Samouczek wideo , aby utworzyć formularz kontaktowy w motywie Divi
Jeśli trudno ci postępować zgodnie z moimi wskazówkami, aby utworzyć formularz kontaktowy w motywie Divi, obejrzyj samouczek wideo, który zrobiłem dla twojego zrozumienia.
Wniosek
Formularz kontaktowy ma kluczowe znaczenie dla każdej witryny biznesowej. Dzięki nowym aktualizacjom algorytmów Google w celu zwiększenia wiarygodności i autentyczności właściciele witryn powinni nadać priorytet konfigurowaniu formularzy kontaktowych w witrynie. Jeśli jesteś nowy, motyw Divi jest tym, co powinieneś posiadać, aby niemal natychmiast ustawić formularz. Nie potrzebujesz wiedzy z zakresu kodowania, aby zaprojektować formularz komunikacji.
Być może podczas korzystania z formularza kontaktowego można modyfikować pola, poprawiać układ i kontrolować wpisy spamu. Może to jednak pomóc w zwiększeniu liczby potencjalnych klientów i poziomów zaangażowania użytkowników. Nauczyłeś się więc tworzyć formularz kontaktowy w motywie Divi, korzystając z jego opcji ustawień. Jeśli potrzebujesz pomocy w dostosowaniu motywu, złap mnie w sekcji komentarzy.
Inne samouczki dotyczące motywów Divi
Edytuj stopkę motywu Divi
Dodaj Mapy Google do Divi
Usuń pasek boczny w motywie Divi
Dodaj niestandardowe czcionki do Divi
Dodaj/zmień logo w Divi
Dodaj skróty w motywie Divi
