Jak stworzyć niestandardowy szablon wpisu na blogu Elementor
Opublikowany: 2022-01-14Dobrze uformowana strona z pojedynczym postem zapewnia czytelnikom dobre samopoczucie, gdy czytają Twój post. Pomaga również przyciągnąć nowych lub istniejących użytkowników do Twojej witryny, zmniejszyć współczynnik odrzuceń, poprawić widok strony witryny i nie tylko. Dlatego musisz skupić się na projekcie strony z jednym postem.
Jeśli szukasz idealnego przewodnika po stworzeniu niestandardowej strony z pojedynczym postem za pomocą Elementora, poniższy przewodnik będzie dla Ciebie idealny.
W tym przewodniku pokażemy, jak zaprojektować od podstaw szablon postu na blogu Elementor lub stronę. Wcześniej powinieneś mieć jasne pojęcie, dlaczego musisz utworzyć niestandardową stronę z pojedynczym postem.
Zacznijmy:
Dlaczego musisz zaprojektować swój niestandardowy szablon postu na blogu Elementor

Najpopularniejsze motywy WordPress mają własne ramy do projektowania pojedynczych postów. Ale domyślny format pojedynczego postu w motywie może nie spełniać Twoich potrzeb. Załóżmy, że musisz dodać niestandardowe wyskakujące okienko do swojej strony z jednym postem, ale motyw użyty do zaprojektowania witryny nie pozwala na to.
Co zrobisz następnie? Z tego punktu widzenia musisz zaprojektować niestandardową stronę z pojedynczym postem, aby dodać potrzebne funkcje. Istnieje jednak kilka innych ważnych aspektów, które możesz wziąć pod uwagę przy tworzeniu niestandardowej strony posta na blogu dla swojej witryny. Godne uwagi fakty to:
- Zapewnij lepsze wrażenia użytkownika
- Zmniejsz współczynnik odrzuceń
- Popraw projekt strony z jednym postem
- Dodaj niestandardowe funkcje
- Zapewnij lepszy widok postów
2 sposoby tworzenia niestandardowych szablonów wpisów na blogu Elementor
Możesz utworzyć niestandardowy szablon postu na blogu Elementora na dwa proste sposoby:
- Metoda 1: Utwórz szablon bloga Elementor od podstaw
- Metoda 2: Utwórz stronę pojedynczego posta za pomocą gotowego szablonu Elementor
Upewnij się, że zainstalowałeś i aktywowałeś zarówno wtyczkę Elementor (bezpłatną), jak i Elementor Pro w swojej witrynie.
Jeśli jesteś nowy w Elementorze, sprawdź ten przydatny blog Jak prawidłowo korzystać z Elementora.
Metoda 1: Utwórz szablon bloga Elementor od podstaw
Jeśli chcesz zaprojektować własny szablon pojedynczego posta od podstaw, możesz to zrobić za pomocą widżetów Elementor.
Krok 1: Dodaj kolumnę i sekcję
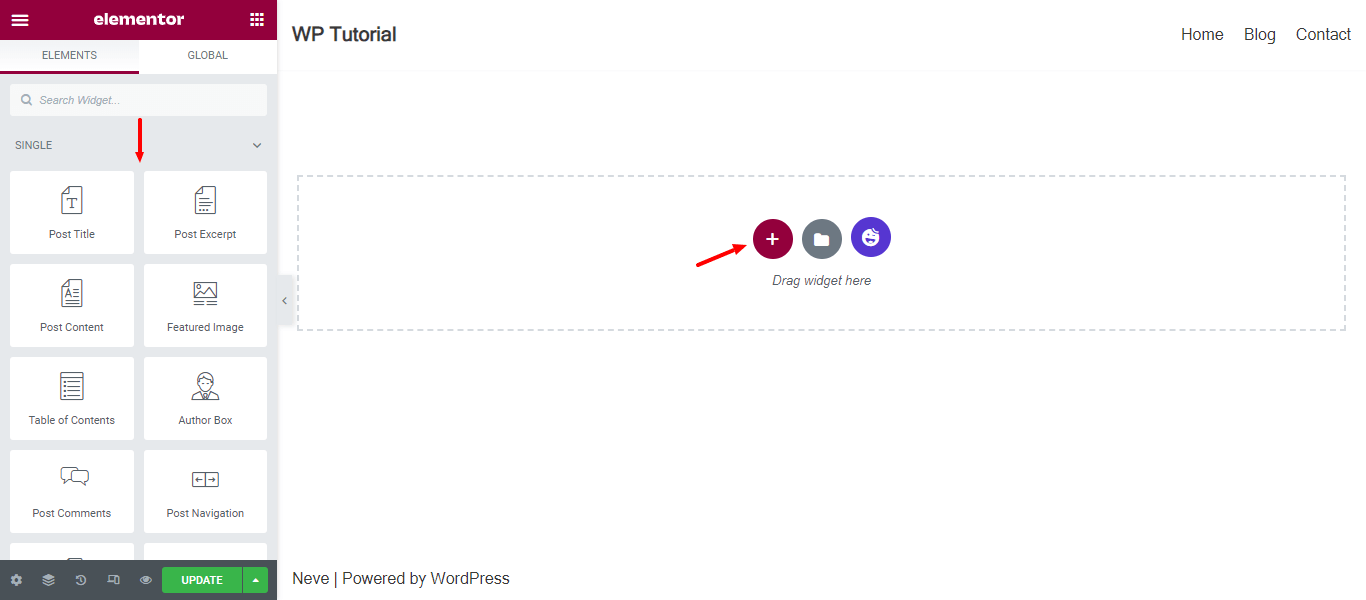
Najpierw musisz dodać sekcję i wstawić kolumnę w zależności od potrzeb. Aby to zrobić, kliknij ikonę (+) i kolumnę w sekcji.

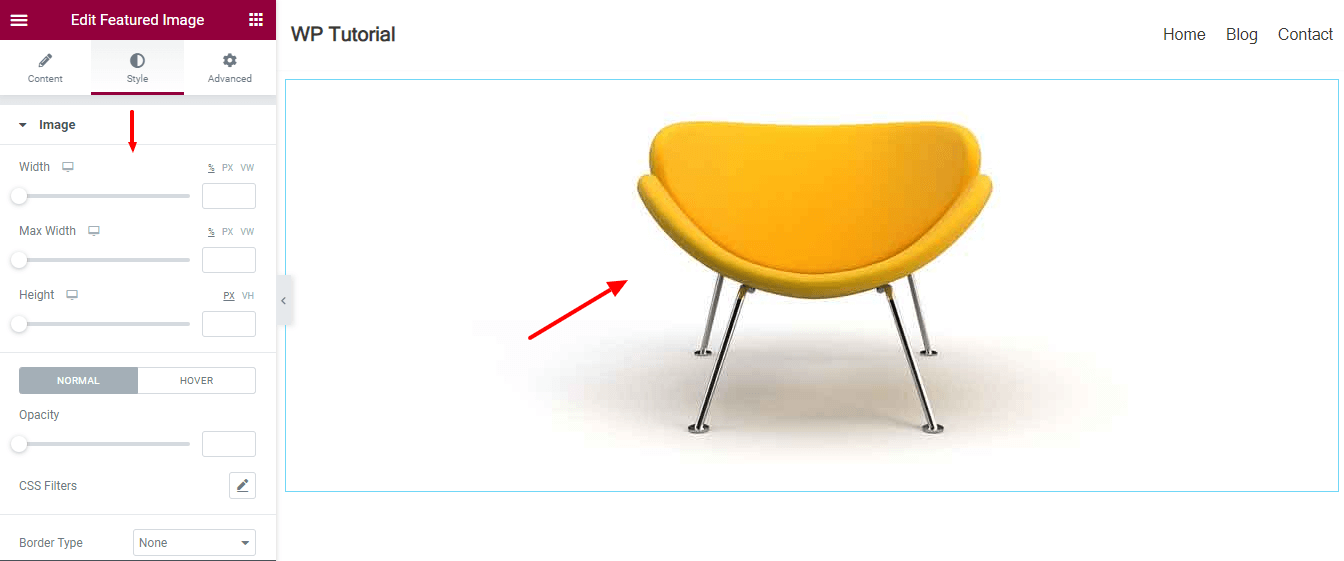
Krok 2: Dodaj widżet obrazu funkcji
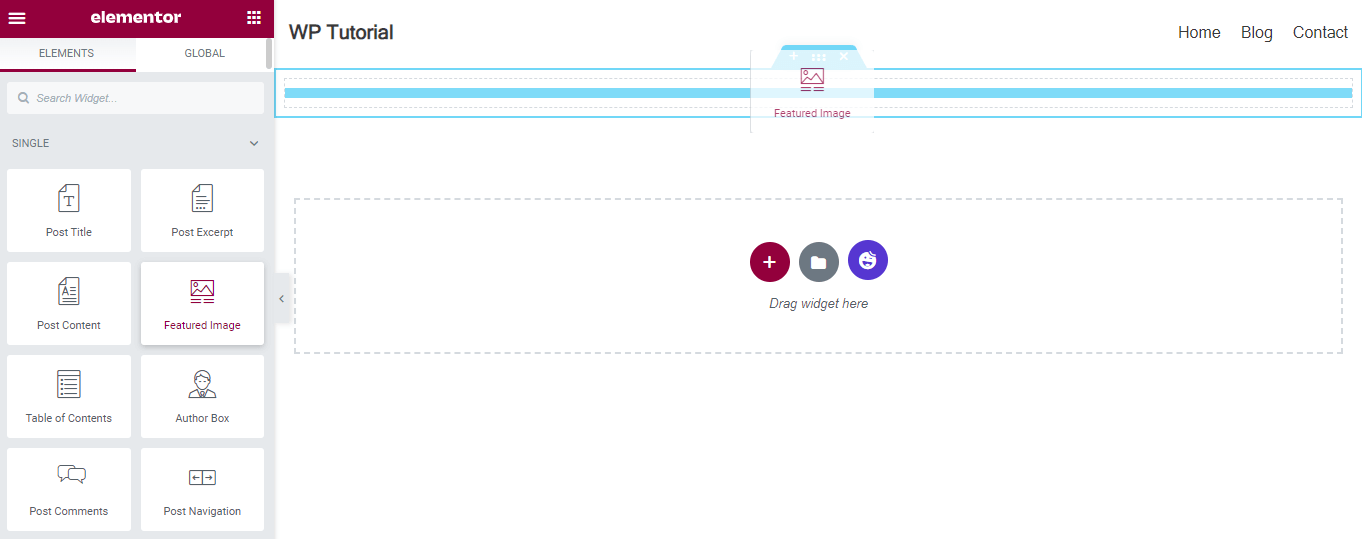
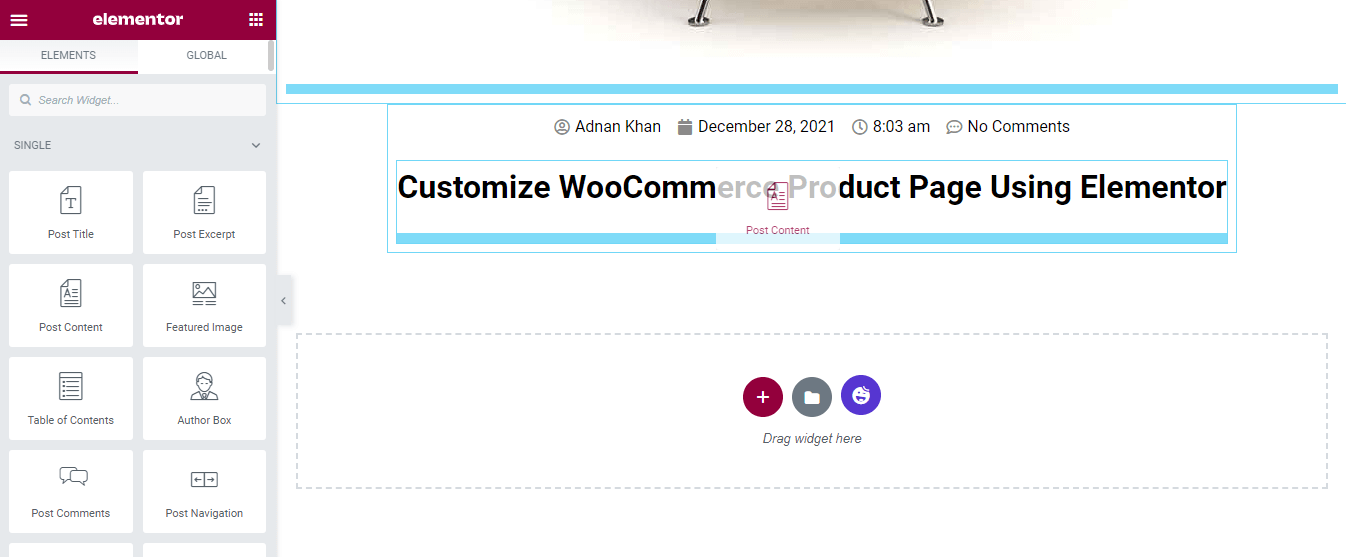
Następnie możesz dodać wymagane widżety do kolumny. Tutaj dodajemy widżet Polecany obraz , aby wyświetlić nasz obraz funkcji posta. Możesz znaleźć widżet z menu po lewej stronie i przeciągnąć i upuścić widżet w odpowiednie miejsce.

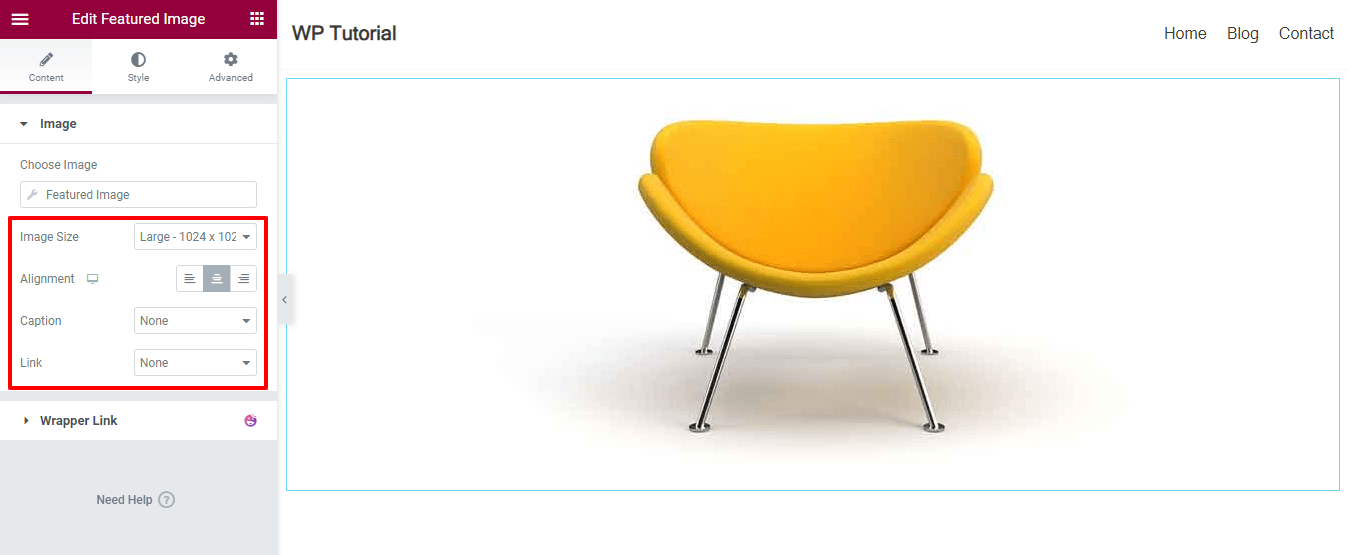
Zawartość obrazu funkcji
Możesz zarządzać obrazem funkcji w obszarze Zawartość . Możesz zmienić rozmiar obrazu , ustawić wyrównanie , dodać podpis i wstawić łącze , jeśli chcesz.

Obraz funkcji stylu
Możesz dostosować projekt obrazu za pomocą opcji Styl. Przejdź do obszaru Styl , zmień niezbędne ustawienia, aby obraz funkcji był bardziej atrakcyjny.

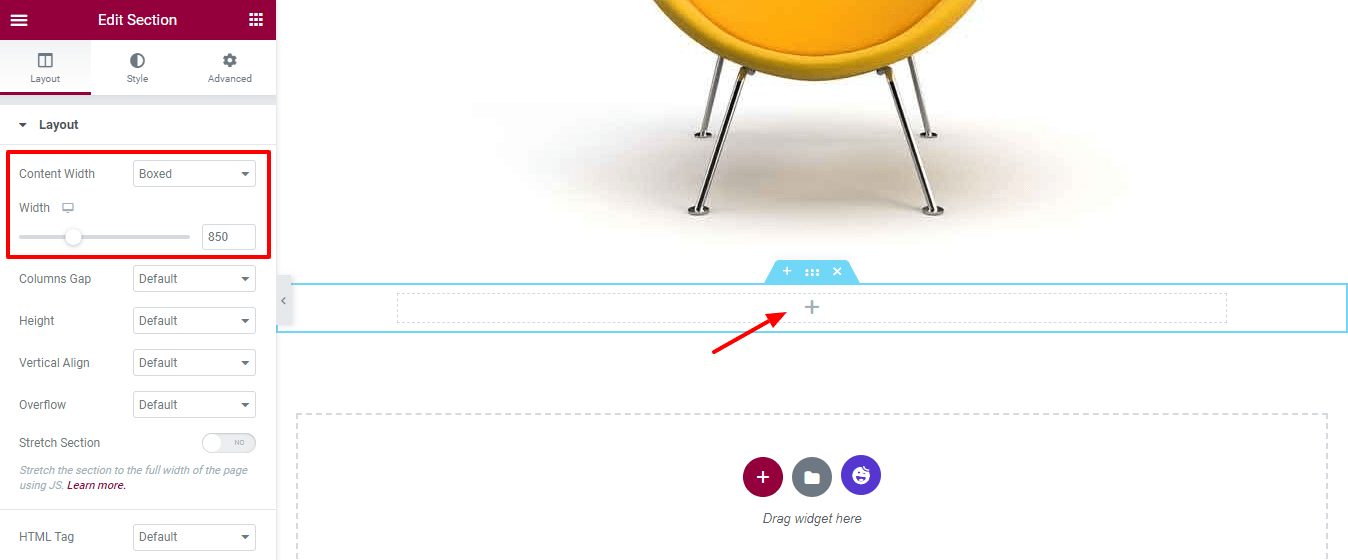
Krok 3: Dodaj nową kolumnę i ustaw układ
Po dodaniu obrazu funkcji chcemy dodać inne widżety. Wcześniej lubimy dodać nową kolumnę i ustawić układ za pomocą ustawienia Zaawansowane . Sprawdź obrazek poniżej, widzisz, że ustawiamy Content Width->Boxed i definiujemy Width jako 850px .
Dodajmy do tej kolumny inne widżety.

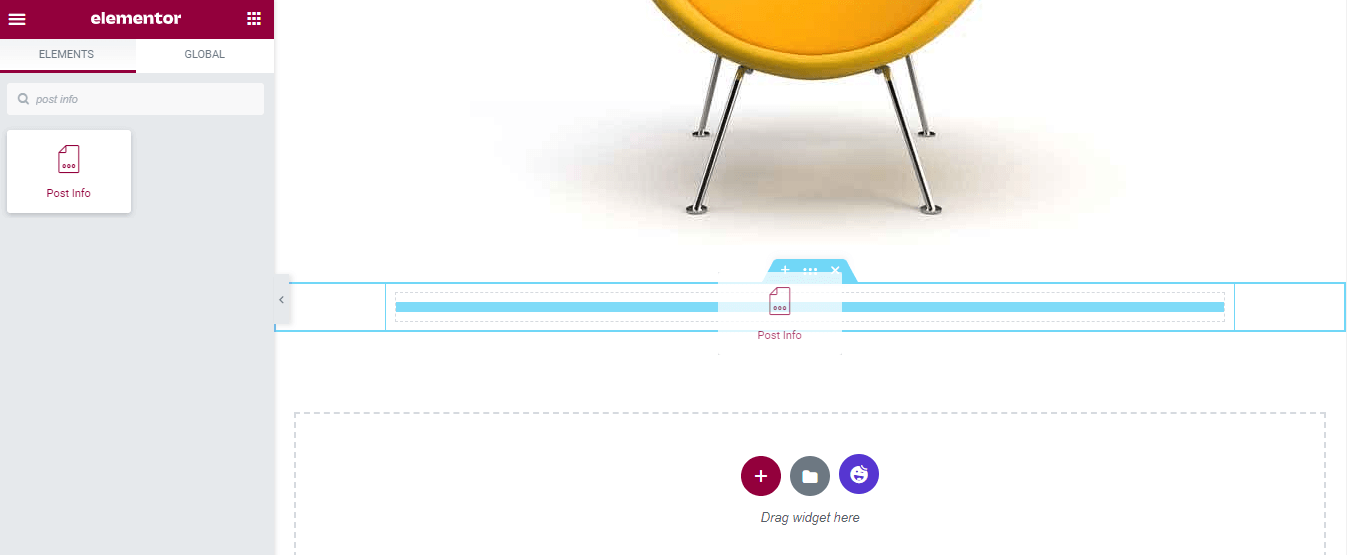
Krok 4: Dodaj widżet informacji o wpisie
Dodaliśmy widżet Informacje o wpisie, aby wyświetlić nasze metadane wpisu. Znajdź widżet i upuść go w kolumnie.

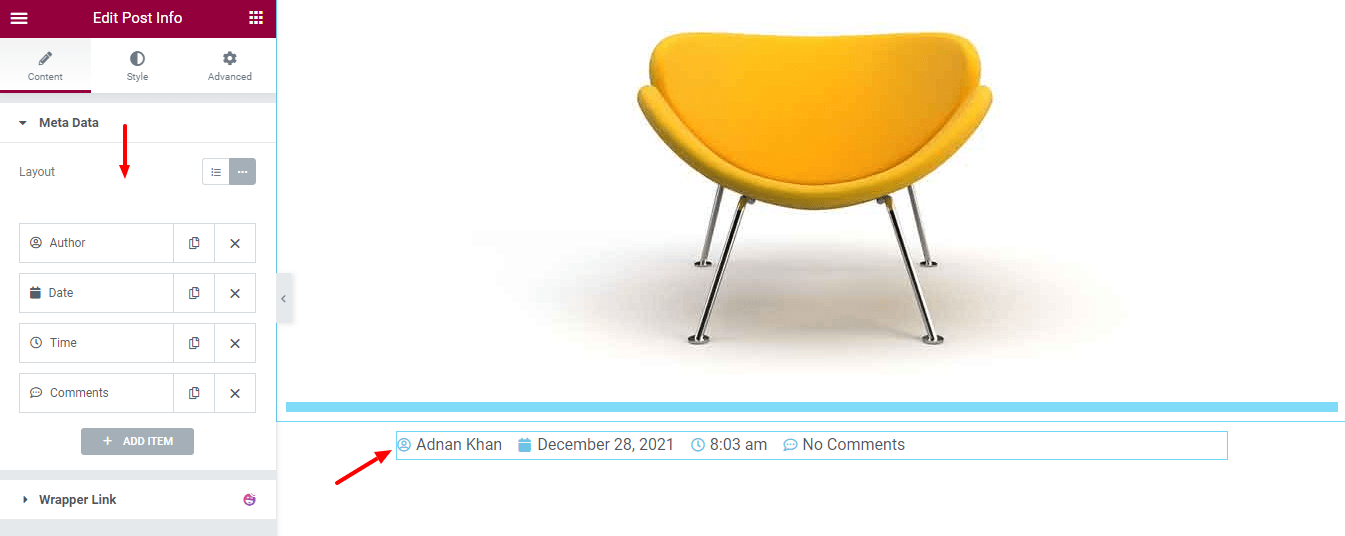
Zawartość widżetu informacji o poście
W Treści możesz kontrolować Metadane widżetu Informacje o wpisie.

Ustaw wyrównanie widżetu z informacjami o wpisie
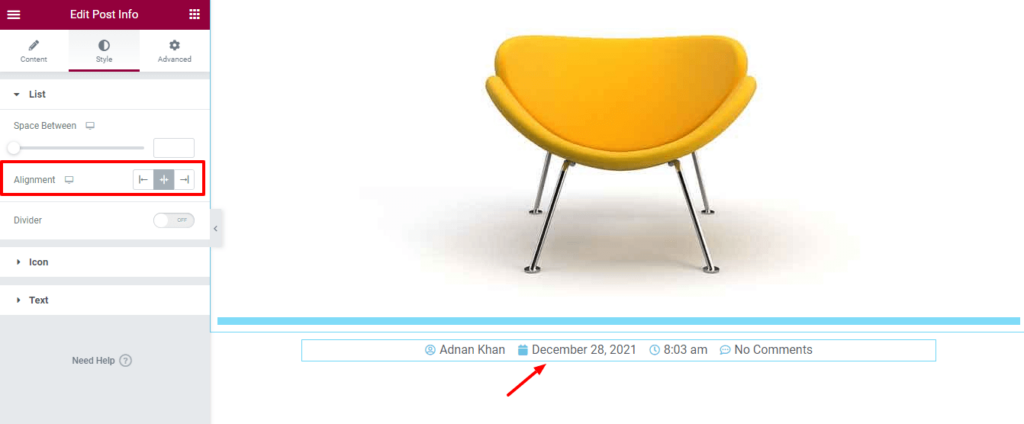
Jeśli chcesz dostosować projekt informacji o wpisie, możesz to zrobić tutaj, w obszarze Styl . Tutaj ustawiamy wyrównanie treści meta postu.

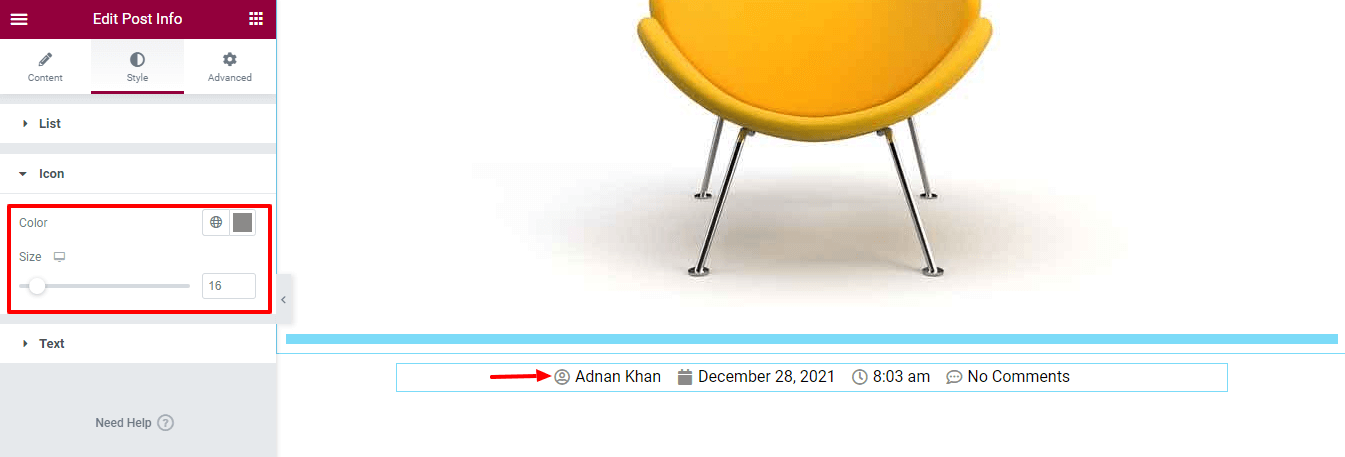
Zmień kolor i rozmiar ikony informacji o poście
Zmieniamy również kolor i rozmiar ikony. Możesz zmienić wygląd tekstu, przechodząc do obszaru Styl->Tekst . Ale nie przeszkadza nam domyślny projekt tekstu.

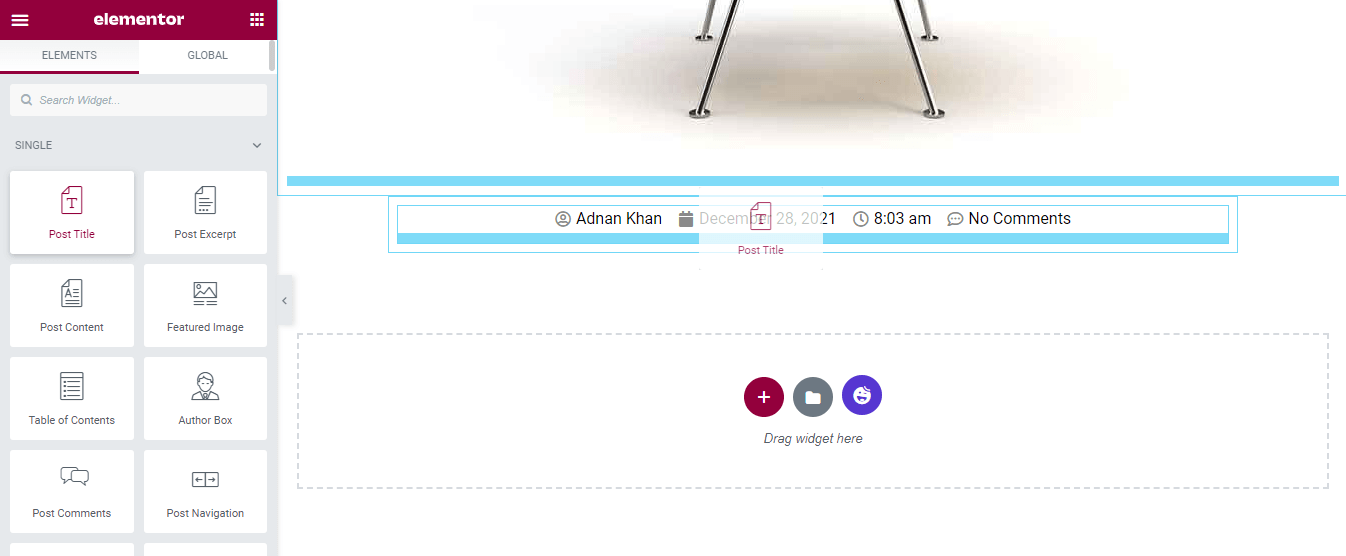
Krok 5: Dodaj widżet tytułu posta
Dodaj widżet Tytuł posta i wyświetlaj tytuł bloga. Możesz dodać widżet, wykonując powyższą procedurę.

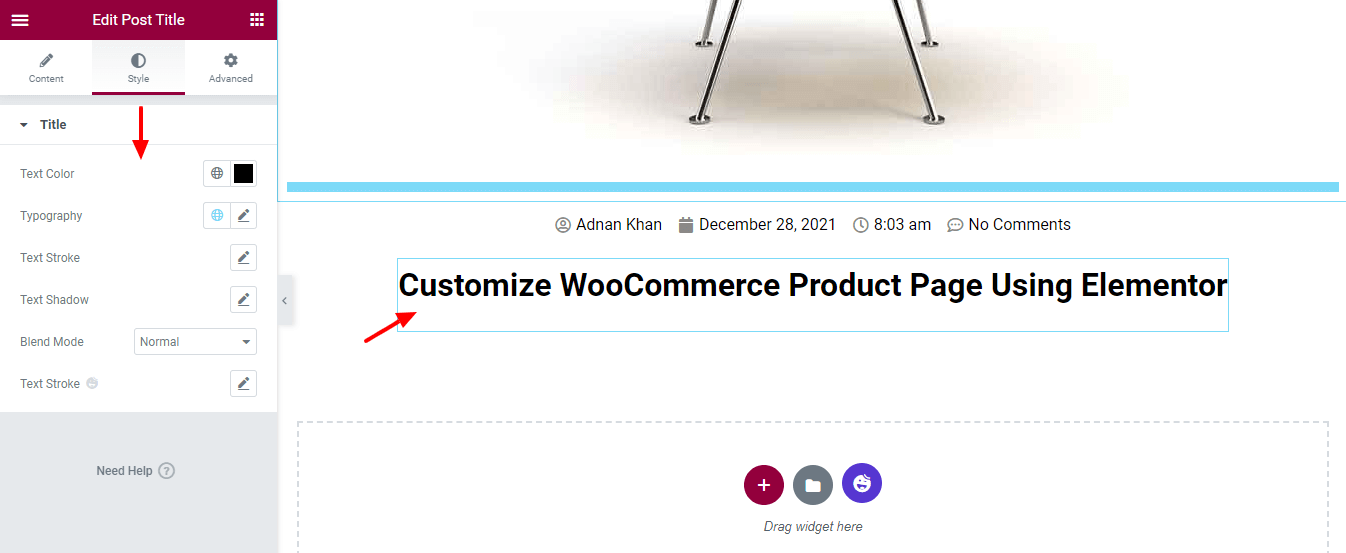
Styl Tytuł posta
Możesz również zarządzać stylem tytułu, przechodząc do obszaru Styl . Tutaj możesz dostosować kolor tekstu, typografię, cień tekstu i tryb mieszania tytułu posta.

Uwaga: Jeśli zainstalowałeś wtyczkę Happy Addons na swojej stronie, otrzymasz opcję Text Stroke .
Krok 6: Dodaj widżet treści posta
Teraz nadszedł czas na dodanie całej treści posta do naszej strony. Aby to zrobić, dodajemy do strony widżet treści posta .

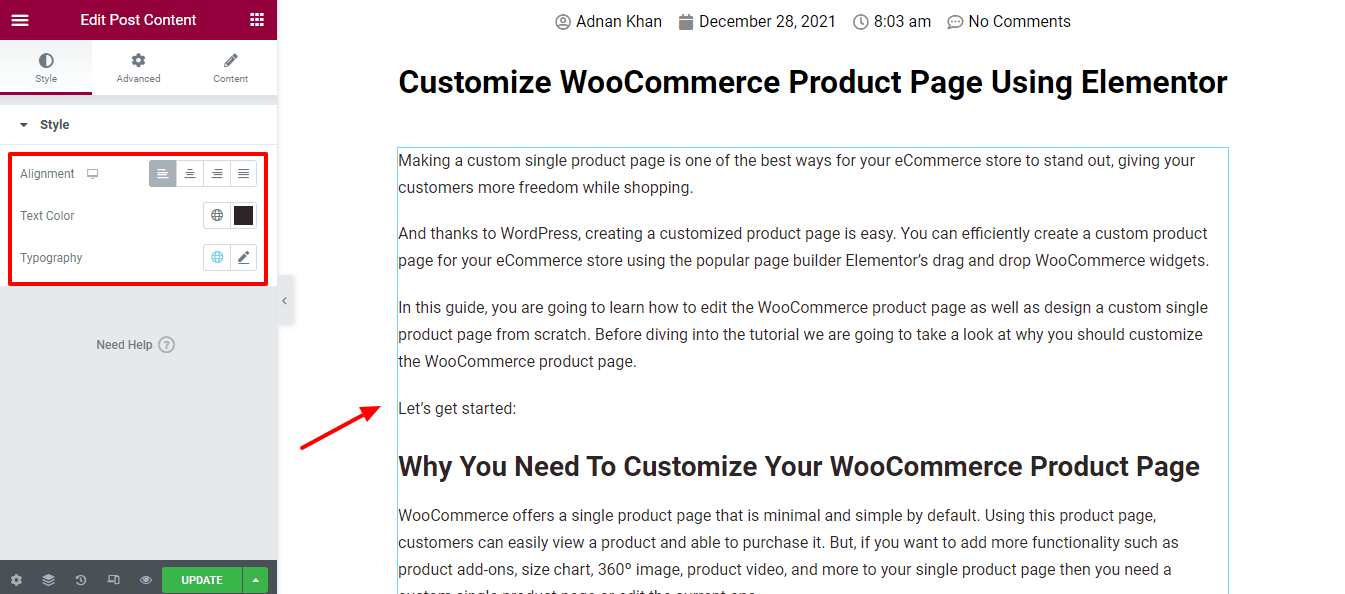
Treść posta w stylu
Możesz ustawić wyrównanie zawartości, kolor tekstu i typografię zawartości.

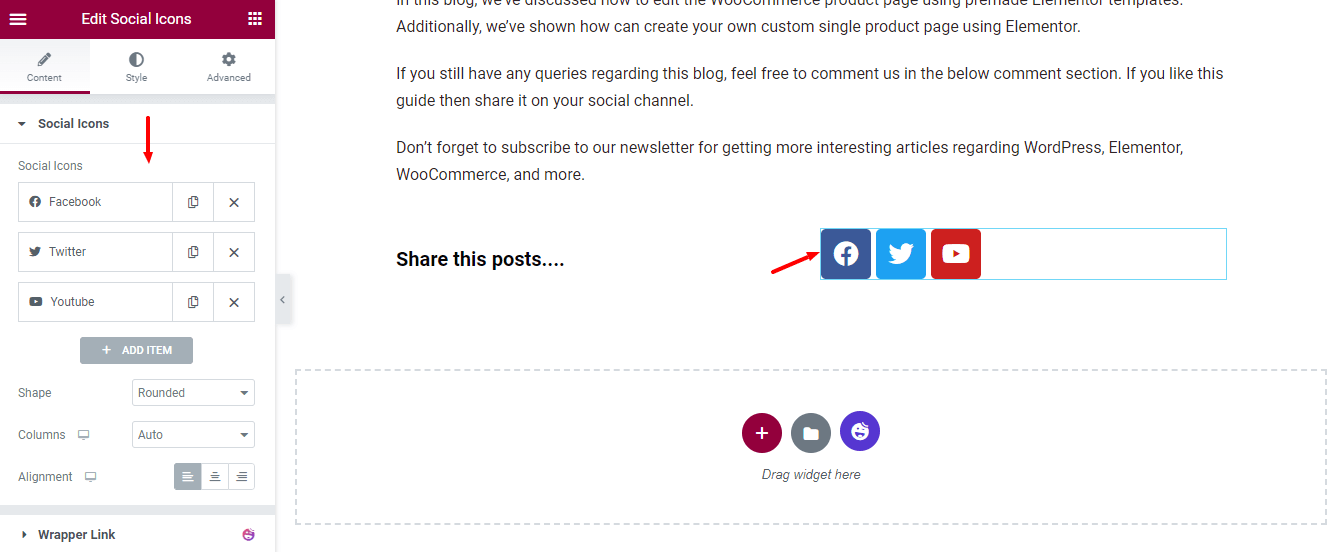
Krok 7: Dodaj widżet udostępniania społecznościowego
Dodaliśmy przycisk Social Share do udostępniania posta.

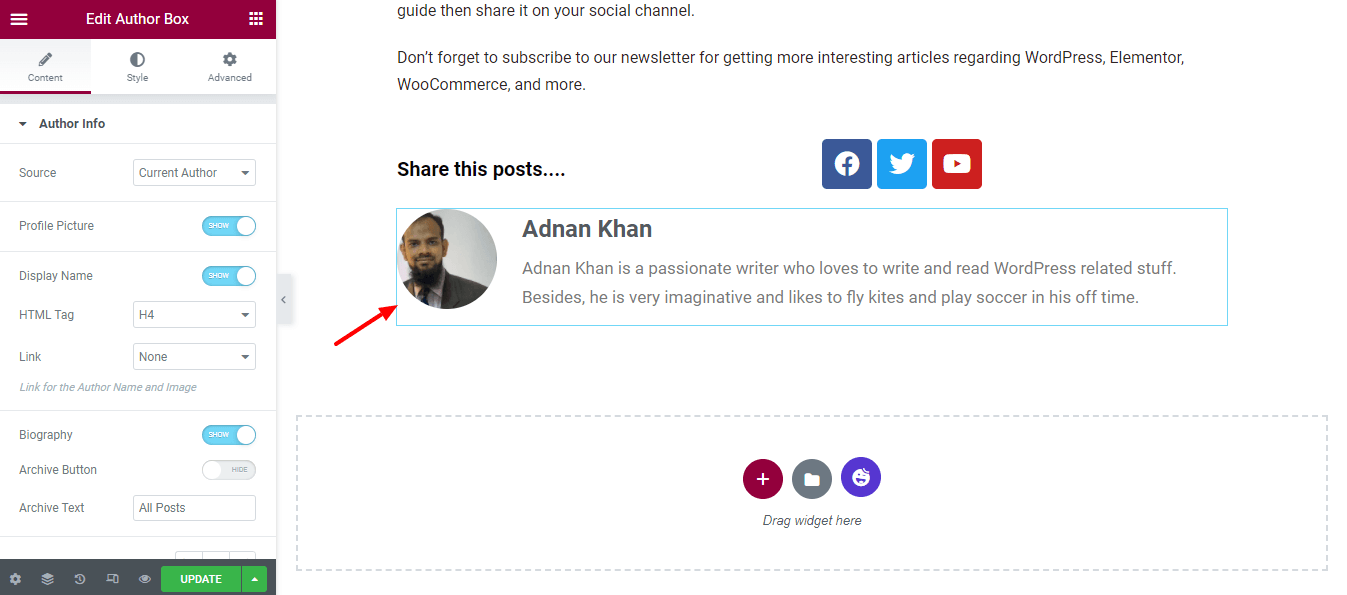
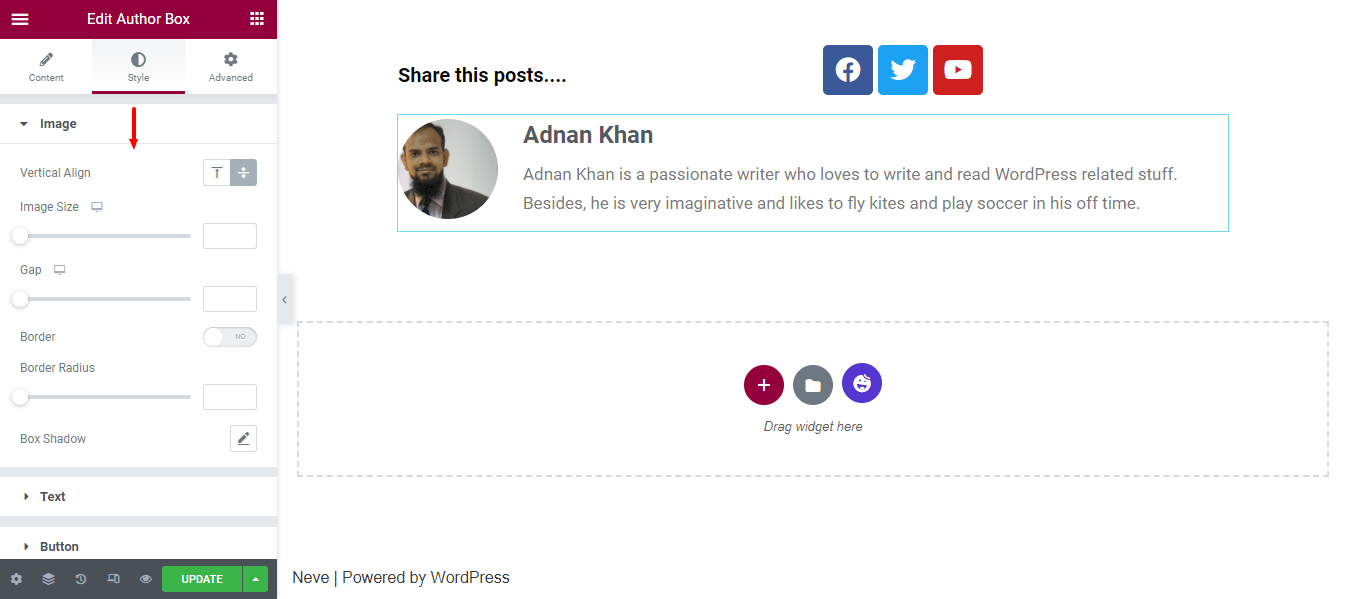
Krok 8: Dodaj widżet informacji o autorze
Dodaliśmy również widżet Informacje o autorze , aby pokazać szczegóły autora posta.

Pole autora stylu
W zależności od potrzeb możesz zmienić domyślny projekt Informacje o autorze, korzystając z opcji Styl. Tutaj masz różne opcje dostosowywania Image, Text i Button .

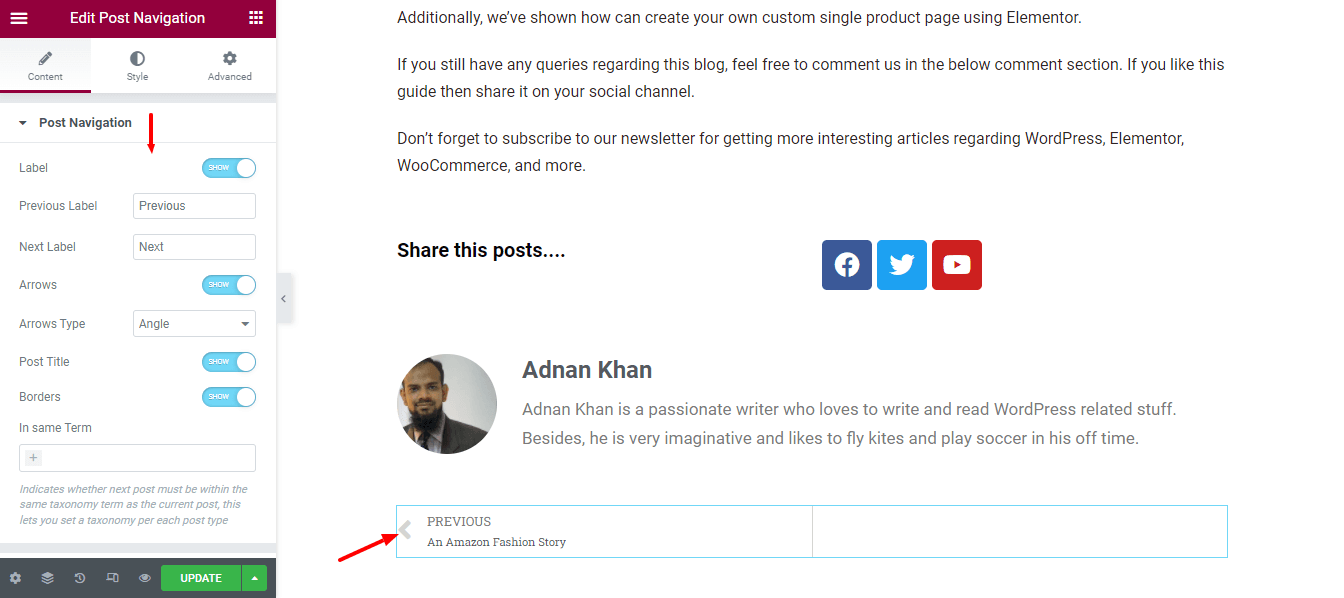
Krok 9: Dodaj widżet post paginacji
Aby ułatwić nawigację po wpisach, dodaliśmy widżet Podział na strony. Teraz można łatwo poruszać się po postach.

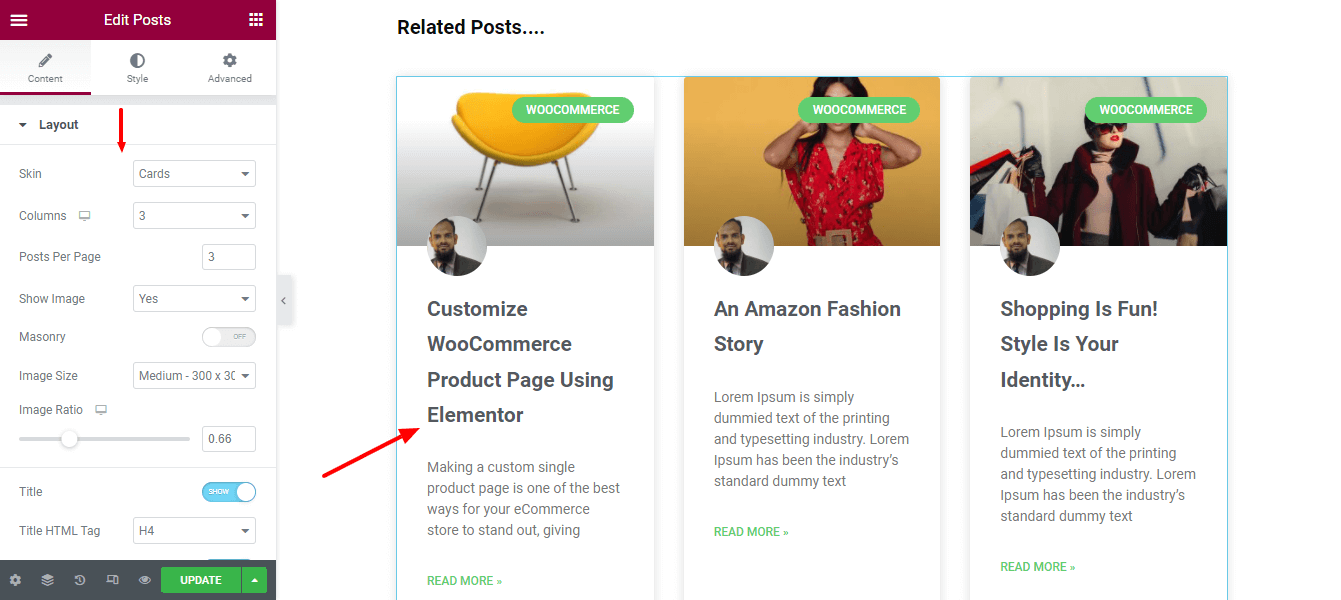
Krok 10: Dodaj powiązane posty
To bardzo powszechna funkcja, którą często widuje się na dole pojedynczego posta na blogu. Dlatego zdecydowaliśmy się dodać widżet Pokrewne posty do naszej strony. Ustawiliśmy również układ i zdefiniowaliśmy kolumny, posty na stronę i inne niezbędne ustawienia widżetów.

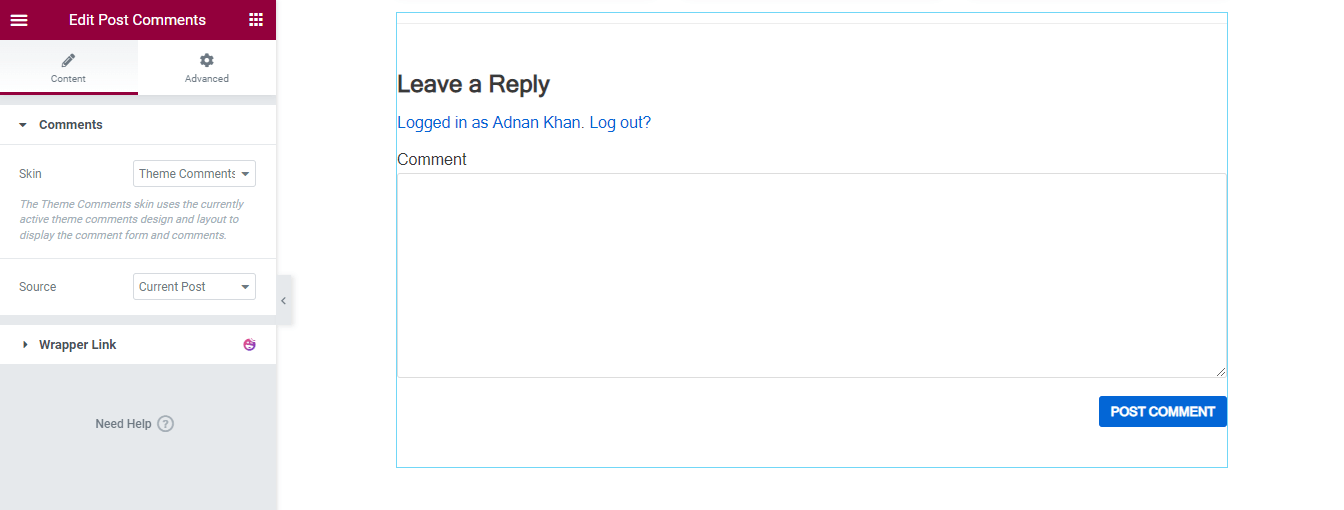
Krok 11: Dodaj widżet posta komentarza
Możesz łatwo zaimplementować opcję komentowania na swojej stronie posta, dodając widżet posta komentarza . Możesz ustawić skórkę komentarza i źródło komentarza za pomocą opcji Treść .


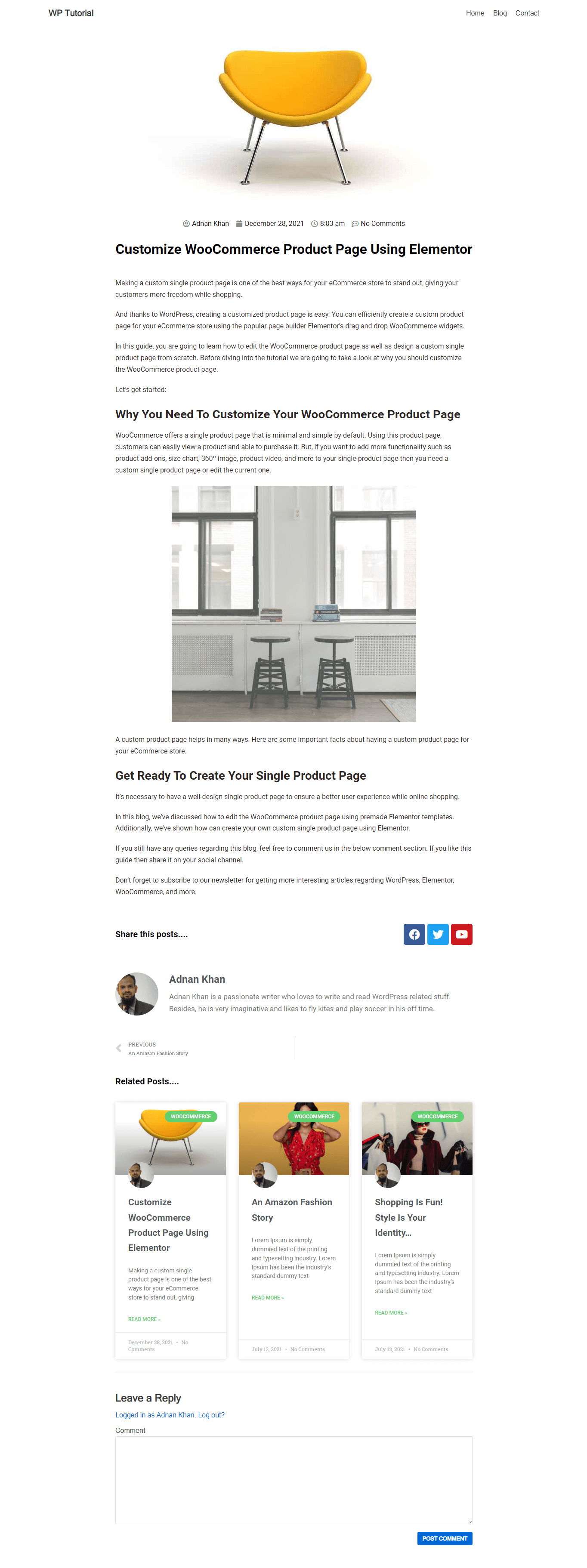
Ostateczny podgląd projektu Elementor Single Post
Po dodaniu wszystkich niezbędnych widżetów i dostosowaniu projektu jest to obecny wygląd naszej strony z jednym postem.

Metoda 2: Utwórz stronę pojedynczego posta za pomocą gotowego szablonu Elementor
W tej części naszego bloga pokażemy, jak utworzyć pojedynczy szablon postu za pomocą Kreatora motywów Elementor.
Zacznijmy:
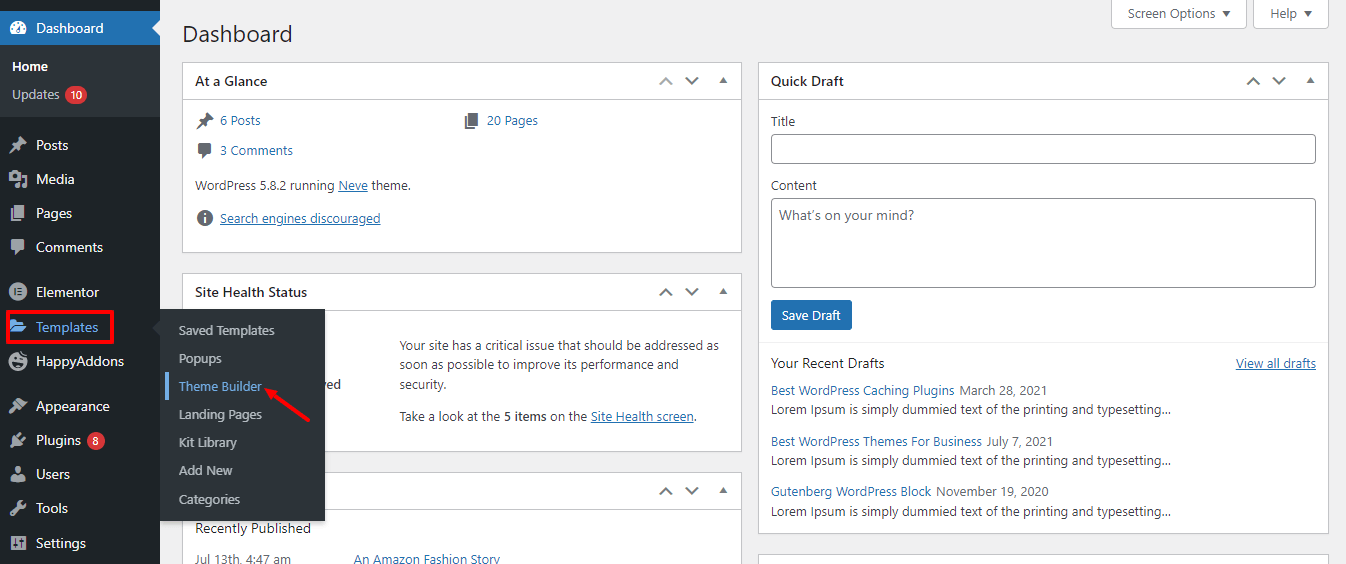
Przejdź do kreatora szablonów szablonów
Najpierw musisz przejść do Szablony->Konstruktor motywów , aby utworzyć nowy szablon pojedynczego posta.

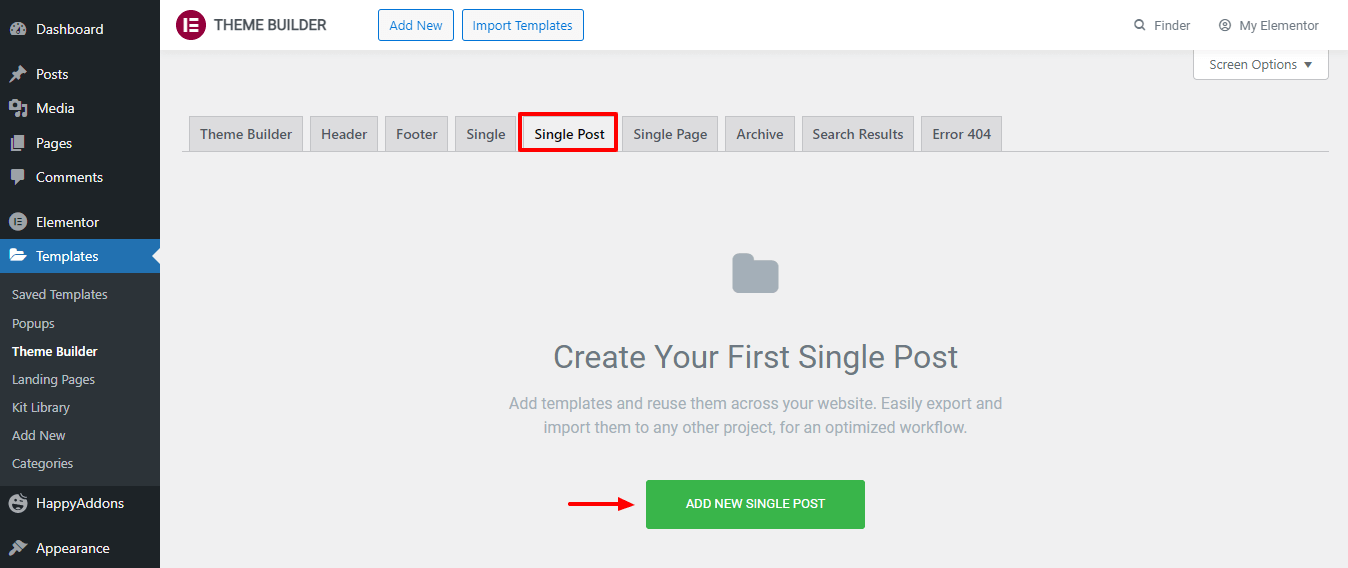
Dodaj nowy pojedynczy post
Na następnej stronie masz kilka opcji. Kliknij kartę Pojedynczy post . Następnie kliknij przycisk Dodaj nowy pojedynczy post .

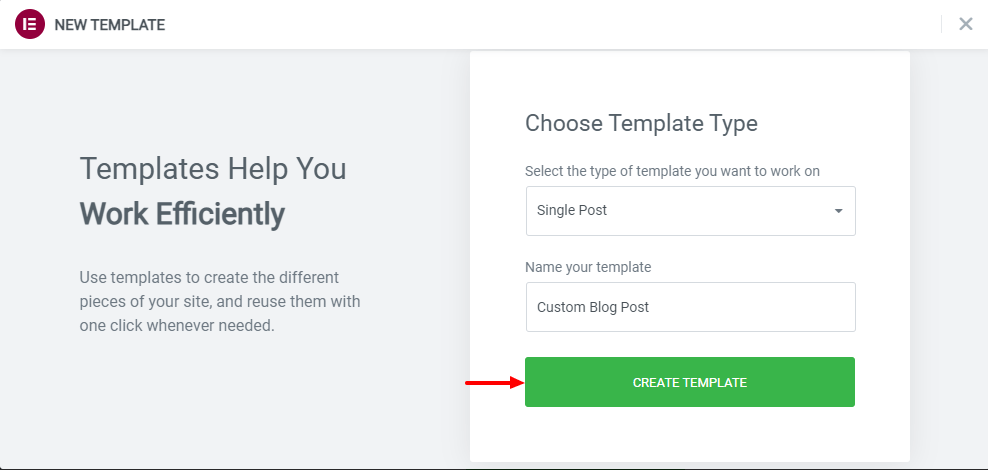
Utwórz szablon pojedynczego posta
Następnie znajdziesz opcję utworzenia szablonu. Wpisz nazwę szablonu i kliknij przycisk Utwórz szablon i poczekaj na nadchodzącą stronę.

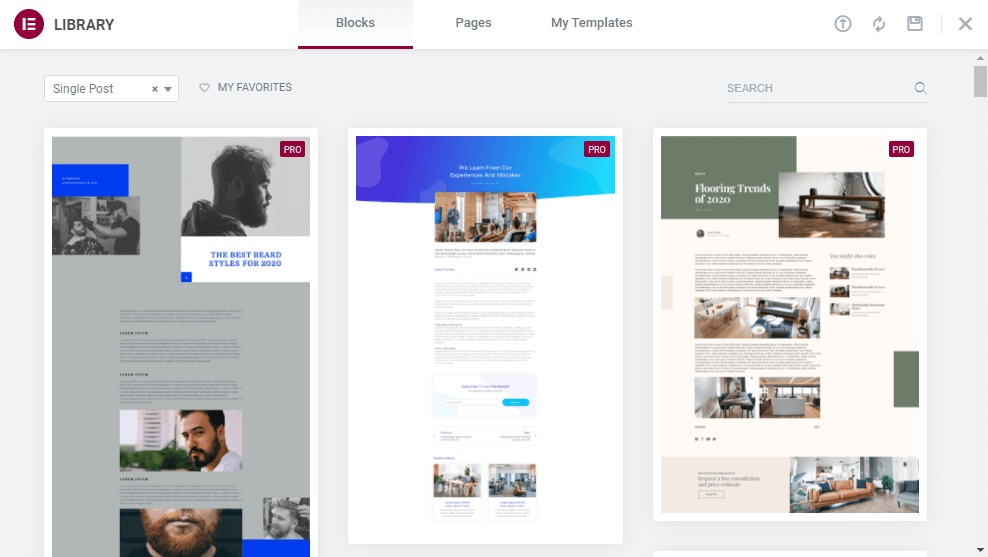
Wybierz odpowiedni wstępnie zaprojektowany szablon postu
Teraz nadszedł czas, aby wybrać odpowiedni gotowy szablon bloga dla swojej strony bloga. Po prostu zainstaluj szablon i użyj go.

Uwaga: Możesz również dostosować gotowy szablon do swoich potrzeb.
Otóż to.
Zwiększ możliwości dostosowywania dzięki widżetom postów Happy Addons
Happy Addons jeden z lekkich i szybko rozwijających się dodatków do Elementora umożliwia zaprojektowanie niestandardowej strony z pojedynczym postem za pomocą potężnych widżetów postów. Obecnie zawiera 8 zaawansowanych widżetów postów, które są łatwe w użyciu i w pełni konfigurowalne.
Omówmy krótki opis tych widżetów, aby zrozumieć, dlaczego warto je wypróbować.
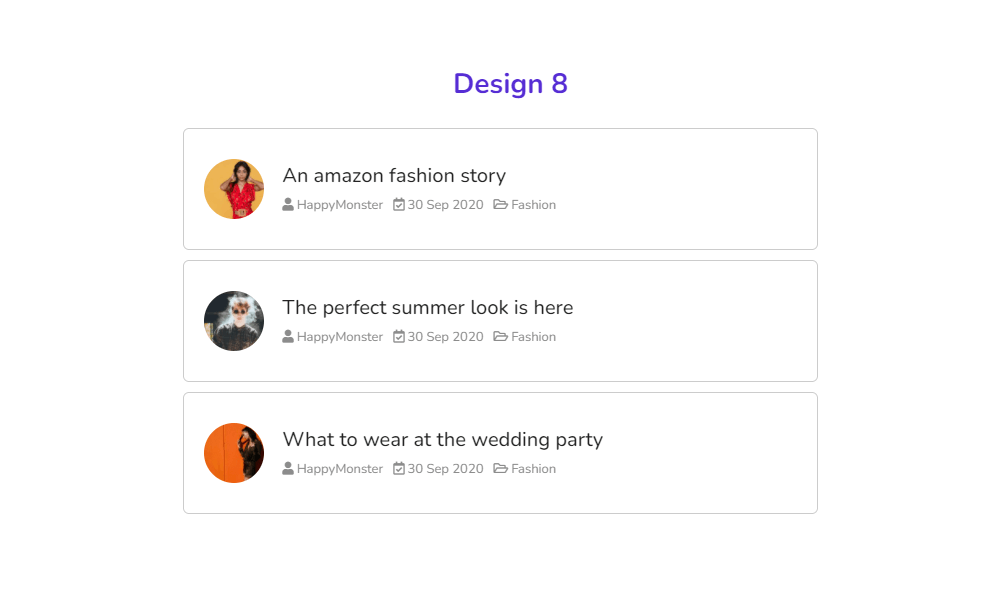
Lista postów (bezpłatna)
Chcesz zaprezentować swoje posty na blogu na liście? Nowy darmowy widżet Lista postów Happy Addons umożliwia wyświetlanie postów na blogu w formie listy. Wypróbuj ten widżet i zaprojektuj swój post na wyłączność.

Zapoznaj się z dokumentacją widżetu Lista postów.
Zakładka Post (bezpłatna)
Możesz zauważyć, że wiele witryn wyświetla swoje posty za pomocą zakładki. A jeśli chcesz to zrobić, darmowy widget zakładki postów Happy Addons będzie idealnym narzędziem do tego projektu.

Przeczytaj dokumentację widżetu Post Tab i dowiedz się, jak z niego korzystać.
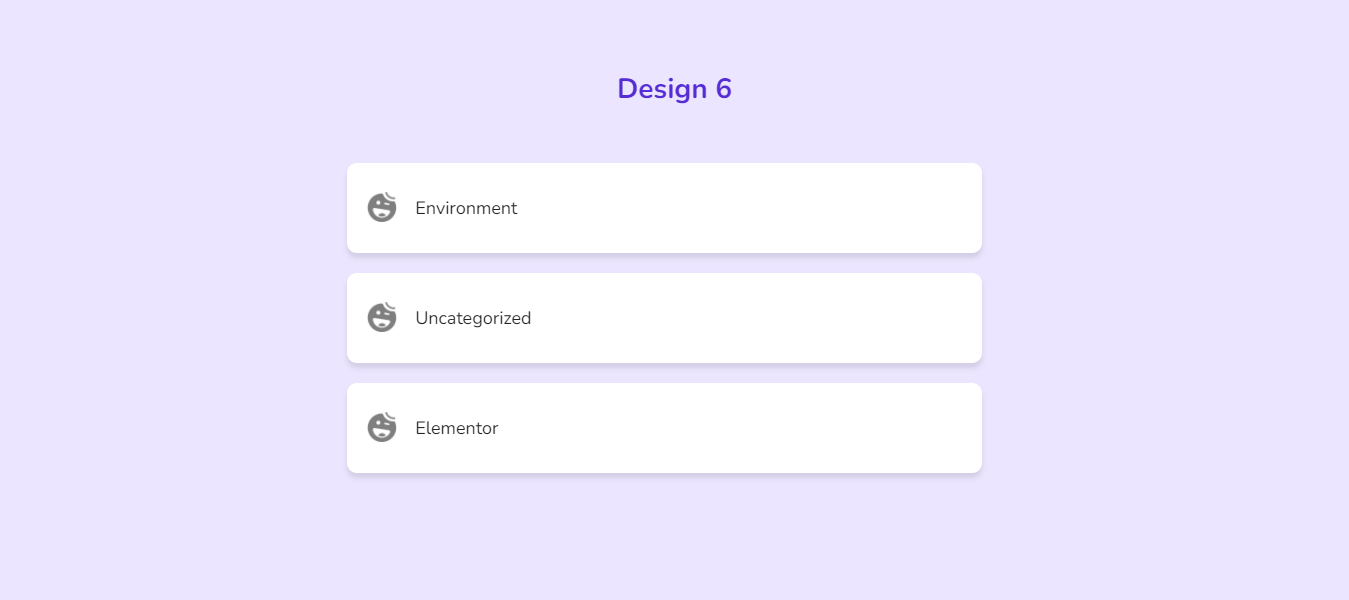
Taksonomia (bezpłatnie)
Chcesz unowocześnić swoją post taksonomię? Wypróbuj darmowy widżet taksonomii Happy Addons, od teraz możesz efektywnie udekorować swoje post Taxonomy w bardziej zorganizowany sposób.

Sprawdź pełną dokumentację widżetu taksonomii.
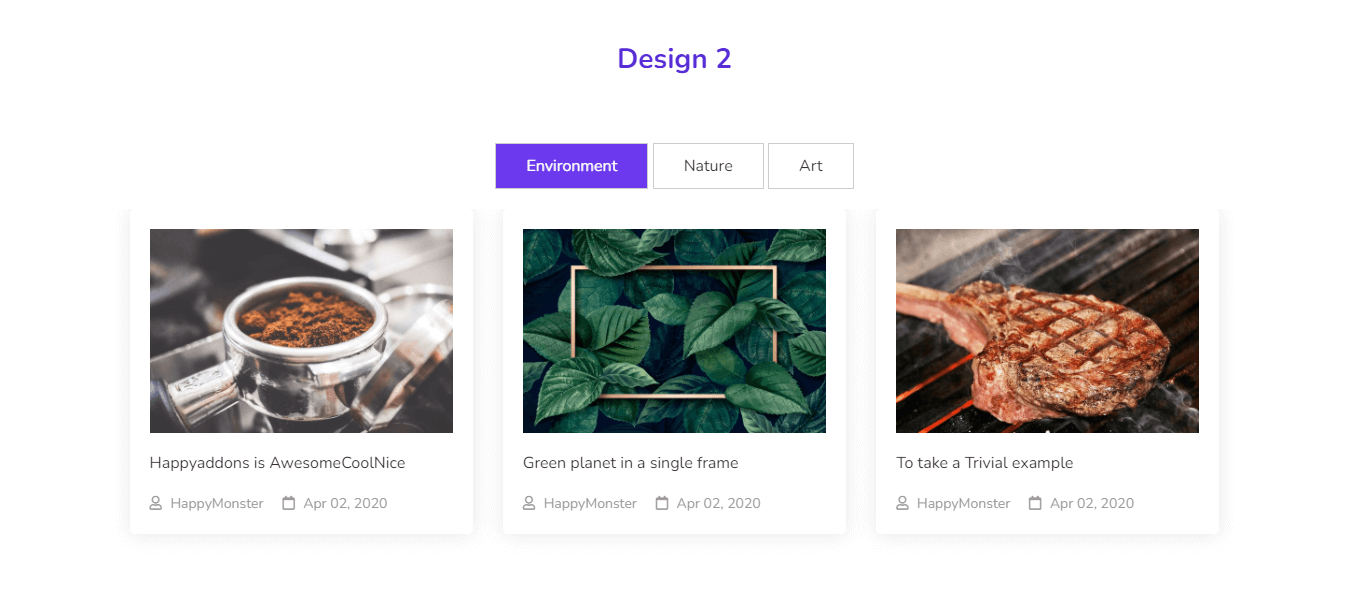
Siatka postów (Pro)
Jeśli szukasz solidnego narzędzia do wyświetlania postów na blogu w układzie siatki, powinieneś wypróbować widget Siatka postów Happy Addons. Ten kreatywny widżet pozwala zaoszczędzić cenny czas na projektowaniu takich elementów internetowych i uatrakcyjnić stronę bloga.

Przeczytaj pełną dokumentację widżetu Post Grid.
Kafelki postów (Pro)
Widżet kafelków postów Happy Addons to kolejne zaawansowane narzędzie, które pozwala wyświetlać posty w bardziej zorganizowany sposób. Możesz dodać wiele postów jednocześnie i zarządzać ich szerokością i wysokością. Jest łatwy w użyciu iw pełni konfigurowalny.

Postępuj zgodnie z dokumentacją widżetu Post Tiles i dowiedz się, jak korzystać z tego niesamowitego narzędzia.
Lista inteligentnych postów (Pro)
Dzięki temu ekskluzywnemu widżetowi Smart Post List możesz wydajniej wyświetlać posty na blogu w swojej witrynie Elementor niż kiedykolwiek wcześniej. Możesz dodawać przyklejone posty z możliwością wyświetlania skategoryzowanych list postów.

Zapoznaj się z dokumentacją listy inteligentnych postów.
Post karuzela (Pro)
Ten wyjątkowy widżet Happy Addons umożliwia prezentowanie postów na blogu w układzie karuzeli. Wypróbuj widget Karuzela postów i uatrakcyjnij projekt swojego posta dla odwiedzających.

Przeczytaj dokumentację Post Carousel i dowiedz się, jak z nią pracować.
Lista autorów (Pro)
Wypróbuj widżet Lista autorów New Happy Addons, aby stworzyć piękną listę autorów i pokazać, ile postów napisali.

Dowiedz się więcej o widżecie Lista autorów, czytając dokumentację.
Czy jesteś gotowy, aby zaprojektować swój niestandardowy szablon postu na blogu Elementor?
Teraz nadszedł czas, aby stworzyć własną stronę z jednym postem za pomocą Elementora.
Jeśli zastosujesz się do powyższych instrukcji, dowiesz się, jak zaprojektować od podstaw niestandardową stronę z pojedynczym postem Elementora. Omówiliśmy również, jak zwiększyć wartość swojej strony postów za pomocą widżetów postów HappyAddons.
Jeśli nadal masz pytania dotyczące projektu szablonu postu na blogu Elementora, możesz je zadać, korzystając z pola komentarza poniżej. Postaramy się jak najszybciej rozwiązać Twój problem.
Jeśli podoba Ci się ten pomocny przewodnik, udostępnij go na swoim kanale społecznościowym. Dołącz do naszego biuletynu, aby uzyskać więcej interesujących przewodników na temat WordPressa i Elementora.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
