Jak stworzyć niestandardowy widżet nagłówka w WordPress
Opublikowany: 2021-11-16Szukasz sposobów na stworzenie widżetu nagłówka w swojej witrynie? Trafiłeś we właściwe miejsce. Pokażemy Ci, jak łatwo utworzyć niestandardowy widżet nagłówka w WordPress .
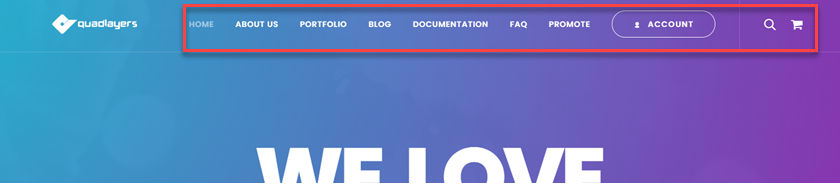
Posiadanie atrakcyjnego nagłówka jest kluczem do wywarcia wrażenia na odwiedzających. Dodatkowo może to być idealne miejsce do wyświetlania ograniczonych czasowo ofert lub specjalnych okazji. Jeśli Twój motyw nie obsługuje tego obszaru widżetów, możesz utworzyć go ręcznie. W tym przewodniku pokażemy, jak utworzyć niestandardowy widżet nagłówka w WordPress .
Zanim zobaczymy, jak to zrobić, lepiej poznajmy zalety widżetów niestandardowych nagłówków.
Po co tworzyć niestandardowy widżet nagłówka w WordPress?
Nagłówek jest pierwszą rzeczą, jaką widzą odwiedzający, kiedy trafiają na Twoją stronę. Jest to jedna z rzeczy, na które użytkownicy zwracają większą uwagę, dlatego większość witryn wyświetla w nagłówkach najważniejsze treści, takie jak oferty specjalne i menu.

Jeśli jest to miejsce, na które użytkownicy zwracają uwagę, to kuszące jest dodawanie tam dużej ilości treści. Należy jednak unikać umieszczania zbyt wielu linków w menu głównym (nagłówku). Zbyt dużo treści w menu nagłówka nie jest zalecaną praktyką, ponieważ może dezorientować użytkowników i źle wyglądać w witrynie. W tym przypadku pomocny może być widżet nagłówka. Możesz dodać niestandardowy widżet nagłówka poniżej głównego paska nawigacyjnego i dodać dodatkowe widżety do tego miejsca bez ograniczania menu głównego.
Utworzenie niestandardowego widżetu nagłówka umożliwia wyświetlanie wszystkiego, czy to reklamy, widżetu newslettera, banera, treści tekstowej, ofert WooCommerce i niestandardowych widżetów bez żadnych problemów. W ten sposób możesz dodawać zawartość do nagłówka, zachowując porządek.
Teraz, gdy lepiej rozumiemy znaczenie niestandardowego widżetu nagłówka, nauczmy się go utworzyć przy minimalnym wysiłku.
Jak stworzyć niestandardowy widżet nagłówka w WordPress
Wcześniej widzieliśmy różne metody dostosowywania nagłówka WordPress. W tej sekcji dowiemy się jednak, jak edytować nagłówek, tworząc niestandardowy widżet nagłówka. W tym celu użyjemy fragmentów PHP i CSS.
UWAGA : Zanim przejdziemy dalej, ponieważ będziemy edytować niektóre podstawowe pliki, zalecamy wygenerowanie pełnej kopii zapasowej witryny i zainstalowanie motywu podrzędnego. Aby utworzyć motyw potomny, możesz skorzystać z tego samouczka lub użyć dowolnej z tych dedykowanych wtyczek.
Gdy to zrobisz, przejdź do następnej sekcji.
1) Tworzenie niestandardowego widżetu
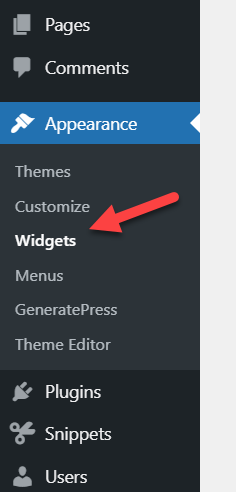
Najpierw musisz utworzyć nowy obszar widżetów. W tym celu na pulpicie WordPress przejdź do Wygląd > Widgety .

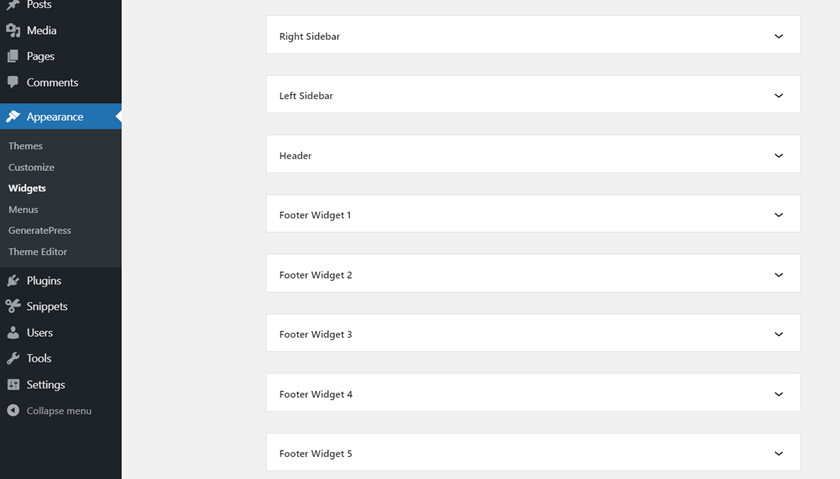
Tam zobaczysz wszystkie obszary widżetów dostępne w aktywnym motywie. Może się to zmienić w zależności od motywu, ale w większości przypadków zobaczysz tutaj kilka obszarów. W tym demo używamy GeneratePress i zawiera wiele obszarów widżetów, które są już zarejestrowane i mają styl.

Musisz utworzyć nowy obszar widżetów, w którym dodamy nasz niestandardowy widżet nagłówka. Aby to zrobić, musisz dostosować plik functions.php motywu potomnego. W tym celu możesz albo plik bezpośrednio, albo użyć wtyczki, takiej jak Code Snippets.
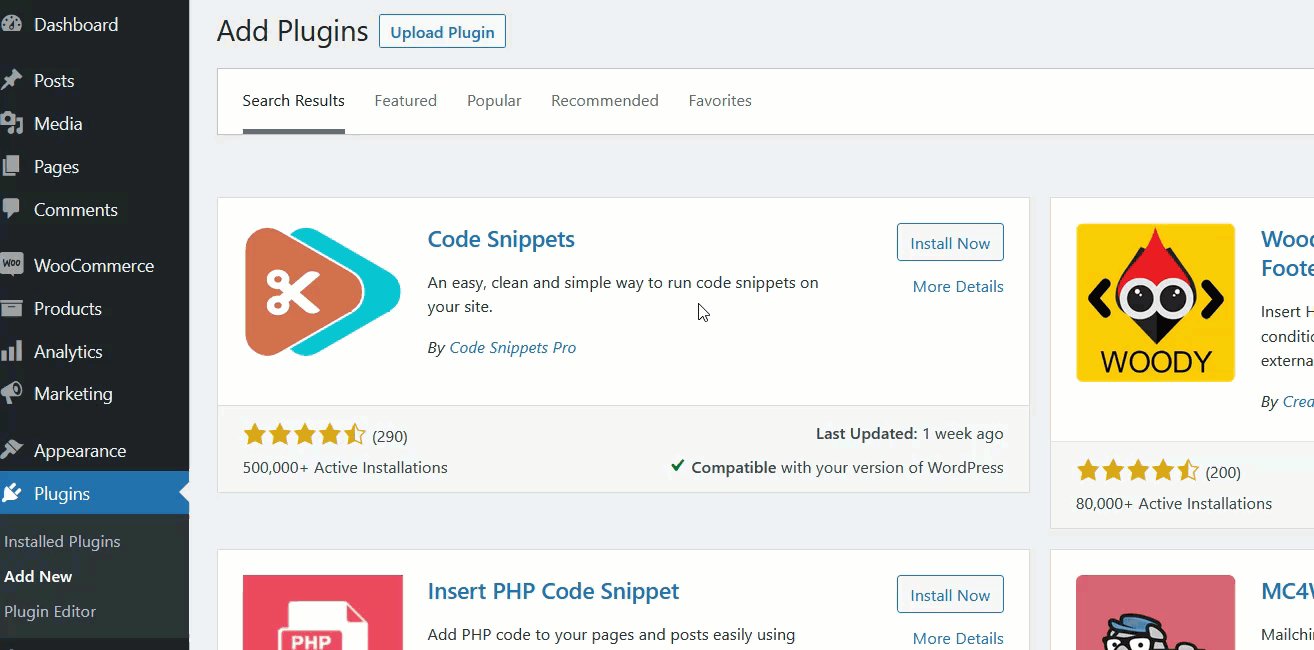
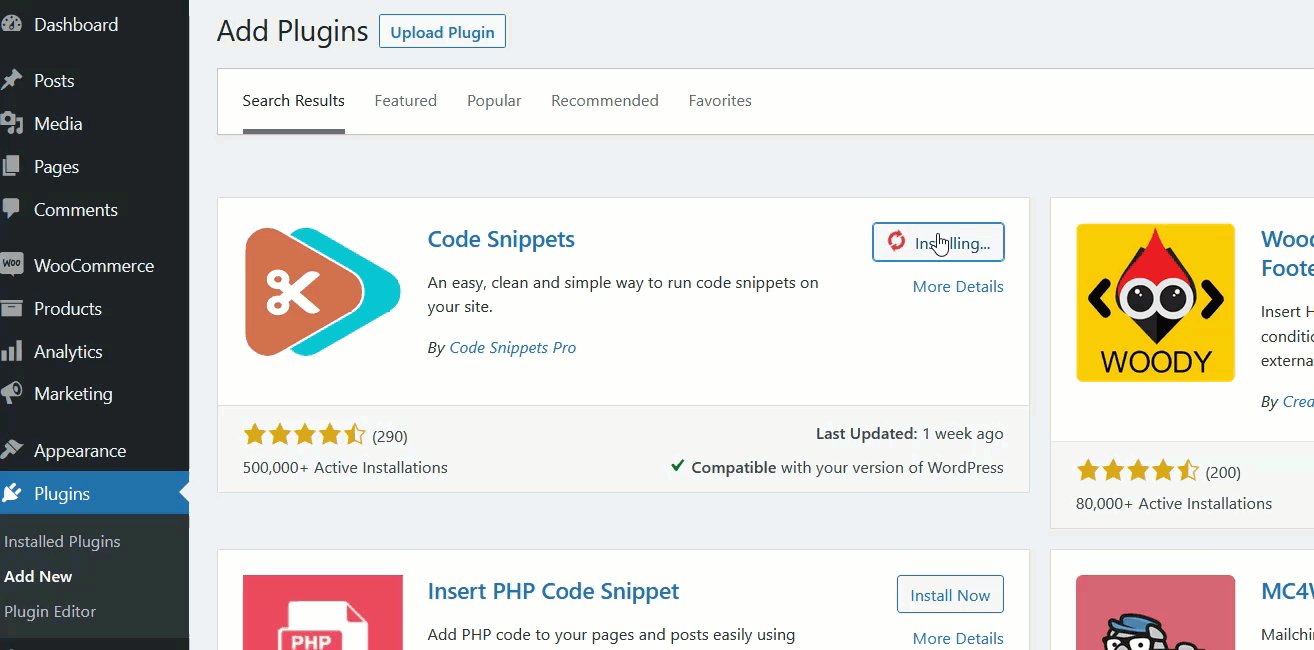
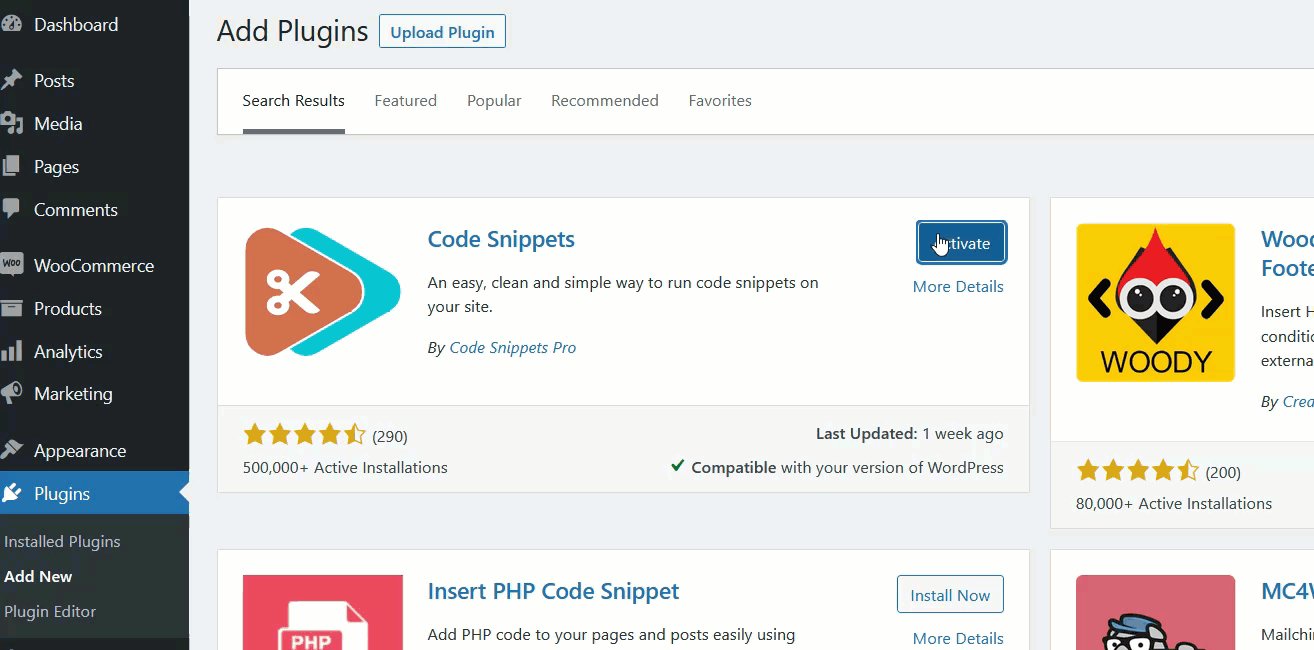
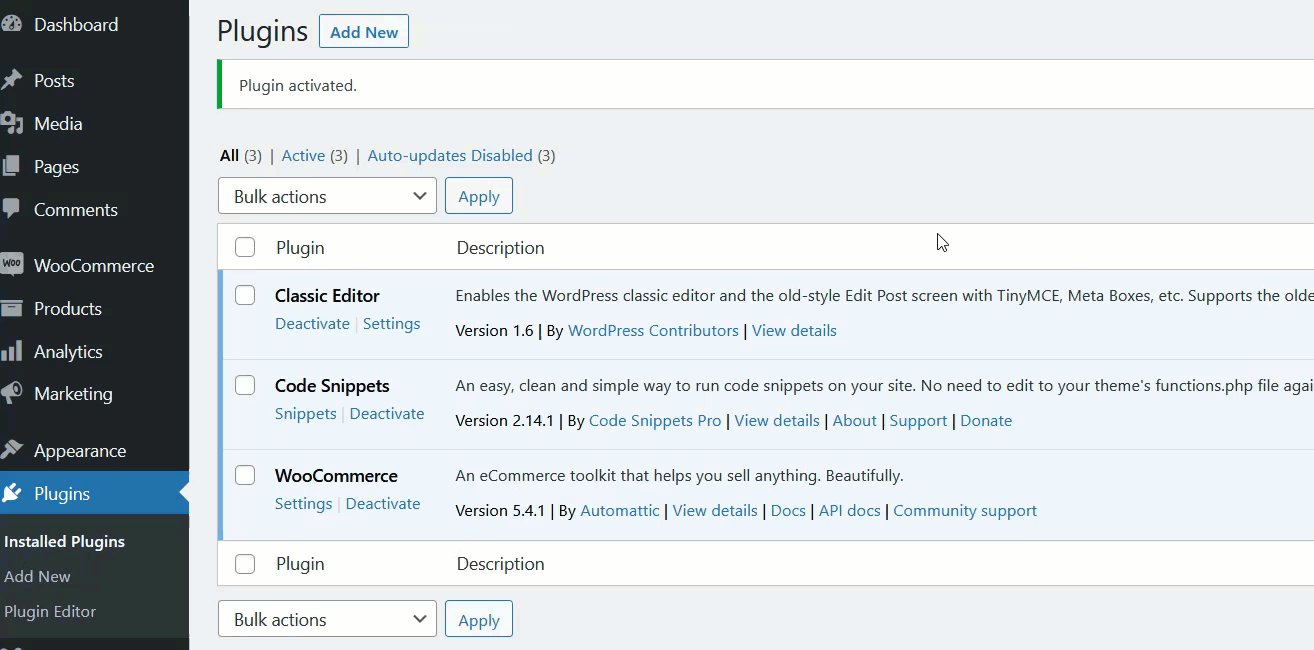
W tej demonstracji użyjemy fragmentów kodu, więc przejdźmy do Wtyczki > Dodaj nowy i wyszukaj wtyczkę Fragmenty kodu. Następnie instalujemy go i aktywujemy, jak pokazano poniżej.

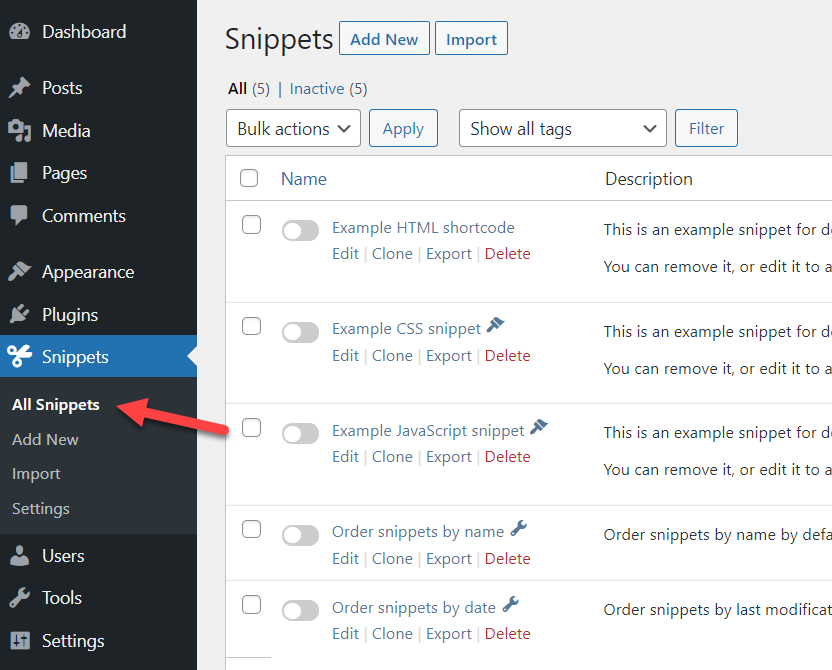
Po aktywacji zobaczysz ustawienia wtyczki po lewej stronie. Przejdź do wszystkich fragmentów i naciśnij Dodaj nowy , aby utworzyć nowy fragment.

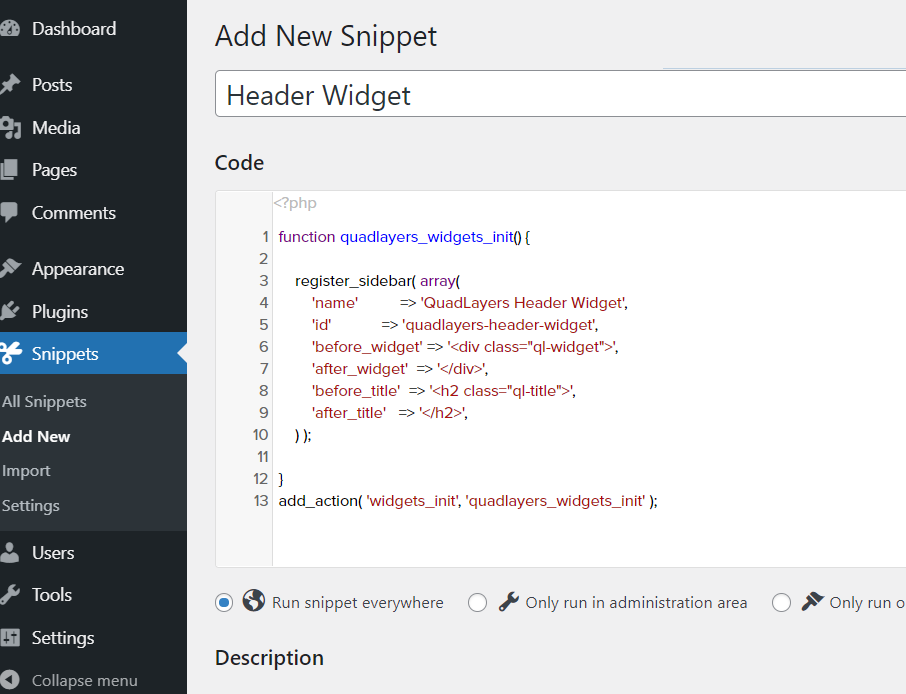
Nadaj fragmentowi nazwę, a następnie wklej następujący fragment w sekcji Kod :
function quadlayers_widgets_init() {
register_sidebar( tablica (
'name' => 'Widżet nagłówka QuadLayers',
'id' => 'quadlayers-header-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'quadlayers_widgets_init' );Ten fragment kodu tworzy nowy widżet w witrynie WordPress o nazwie Quadlayers Header Widget.

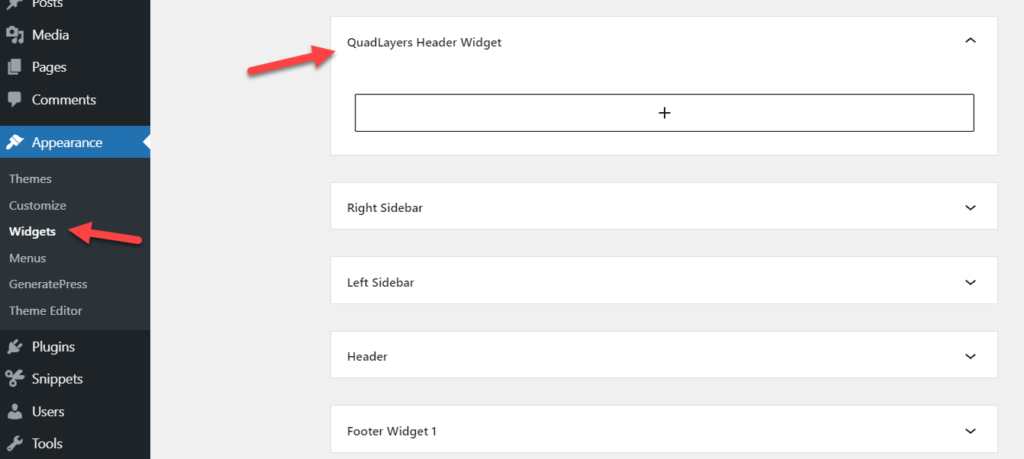
Następnie zapisz zmiany, a po aktywacji zobaczysz zupełnie nowy obszar widżetów w sekcji widżetów WordPress.


W ten sposób możesz zarejestrować nowy widżet. Następnie musisz dodać widżet do nagłówka swojej witryny. Zobaczmy, jak to zrobić.
2) Dodanie widżetu do nagłówka
Pomyślnie utworzyłeś nowy widżet w swojej witrynie, ale nie określiłeś lokalizacji. W tej sekcji pokażemy, jak dodać ten nowy niestandardowy widżet do nagłówka WordPress.
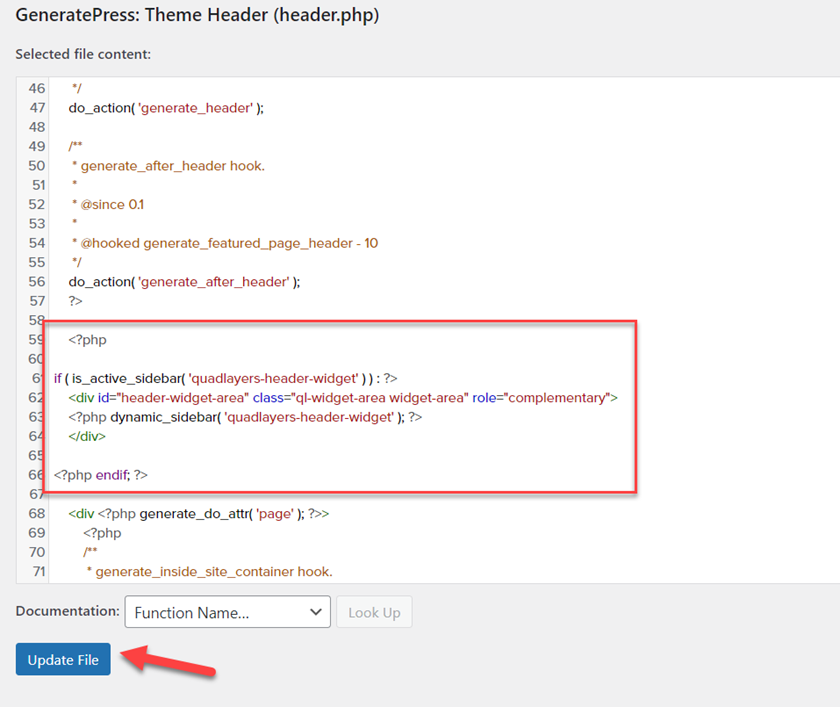
Aby to zrobić, musisz edytować plik header.php . Możesz znaleźć ten plik w katalogu motywów, przechodząc do Wygląd > Edytor motywów > Nagłówek motywu (header.php) . Przed edycją pliku upewnij się, że używasz motywu potomnego. Jeśli motyw potomny nie ma pliku header.php , otwórz folder motywu nadrzędnego, pobierz stamtąd plik header.php , a następnie prześlij go do folderu motywu potomnego.
Następnie wklej następujący kod do pliku header.php :
<?php
if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?>
<div class="ql-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'widget-nagłówków-czterowarstwowych' ); ?>
</div>
<?php endif; ?>
Po wklejeniu kodu zaktualizuj plik.

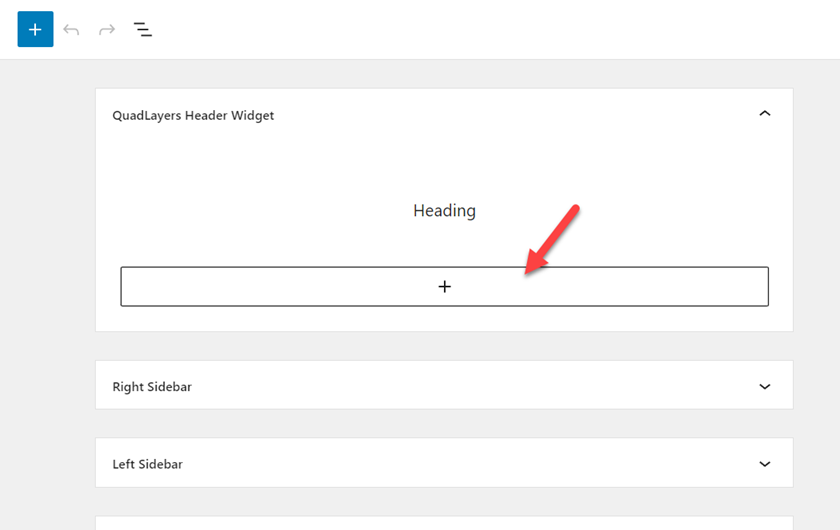
Jeśli nie masz pewności, gdzie dodać kod, możesz przetestować różne lokalizacje lub skontaktować się z zespołem pomocy technicznej motywu i poprosić o najlepszą lokalizację w zależności od potrzeb. Po dodaniu kodu przetestuj obszar widżetów, dodając do niego widżet. W tym przykładzie dodaliśmy blok akapitu z pewną fikcyjną treścią.

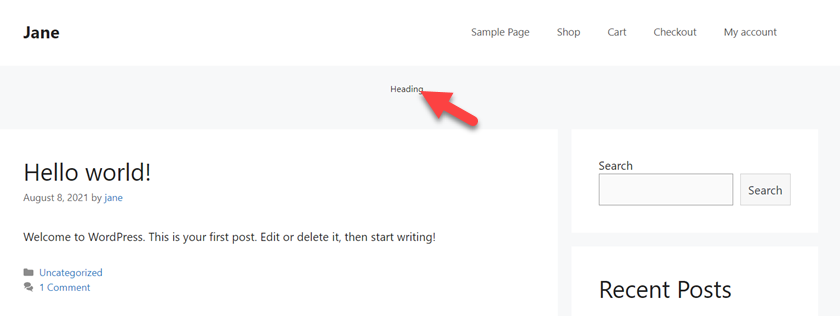
W interfejsie witryny zobaczysz nagłówek, jak pokazano poniżej.

Oznacza to, że widżet i kod działają. Świetny!
W ten sposób możesz dodać niestandardowy widżet nagłówka w WordPress. Możesz użyć tego obszaru, aby wyświetlić baner, reklamy, ofertę ograniczoną czasowo lub cokolwiek chcesz.
Ale to nie wszystko. Widżet działa, ale nadal możesz go ulepszyć. Zobaczmy, jak możemy stylizować widżet za pomocą odrobiny CSS, aby pasował do wyglądu i stylu Twojej witryny.
3) Dostosowywanie widżetu za pomocą CSS
Po dodaniu widżetu do pliku nagłówkowego nadszedł czas, aby wyglądał lepiej za pomocą odrobiny CSS. Możesz wprowadzić swój kod CSS do pliku style.css motywu lub skorzystać z narzędzia WordPress Customizer. Obie metody działają dobrze, ale zalecamy dodanie kodu CSS za pomocą sekcji Dodatkowe CSS w panelu administracyjnym. W ten sposób natychmiast zobaczysz zmiany w kreatorze podglądu na żywo. Jednakże,
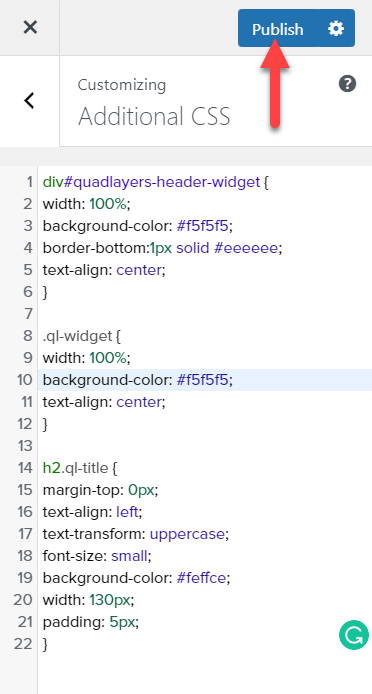
Przyjrzyjmy się teraz przykładowemu skryptowi, dzięki któremu możesz dostosować niestandardowy widżet nagłówka, który utworzyłeś w poprzedniej sekcji. Skopiuj następujący kod, przejdź do Wygląd > Edytor motywów > Dodatkowy CSS i wklej go.
div#quadlayers-header-widget {
szerokość: 100%;
kolor tła: #f5f5f5;
border-bottom:1px stałe #eeeeee;
wyrównanie tekstu: środek;
}
.ql-widget {
szerokość: 100%;
kolor tła: #f5f5f5;
wyrównanie tekstu: środek;
}
h2.ql-tytuł {
górny margines: 0px;
wyrównanie tekstu: do lewej;
transformacja tekstu: wielkie litery;
wielkość czcionki: mała;
kolor tła: #feffce;
szerokość: 130px;
wypełnienie: 5px;
} 
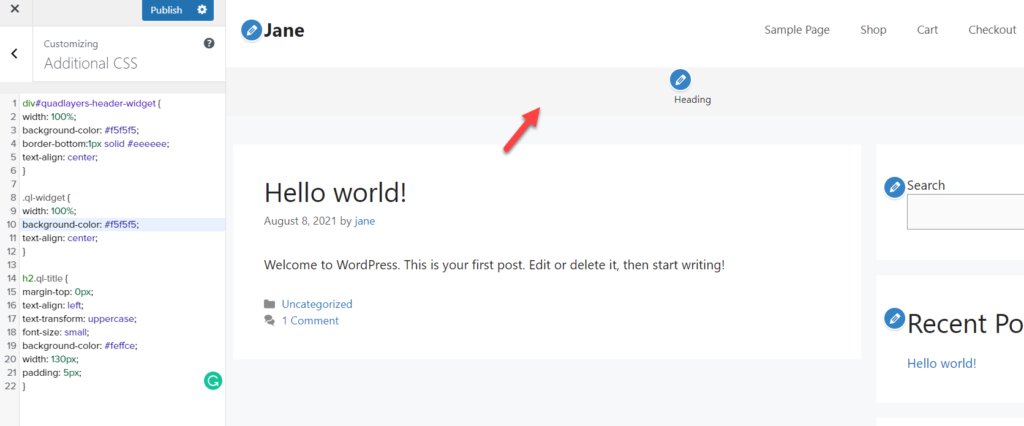
Po zaktualizowaniu CSS będzie wyglądać tak:

To tylko przykładowy kod. Możesz wziąć go jako podstawę i dostosować, aby dostosować go do stylu i wymagań Twojej witryny.
Otóż to! W ten sposób możesz utworzyć niestandardowy widżet nagłówka w WordPress za pomocą odrobiny kodu. To nie było takie trudne, prawda?
Wniosek
Podsumowując, nagłówek jest jedną z najbardziej widocznych sekcji każdej witryny internetowej i zawiera ważne treści, które mają zobaczyć odwiedzający. Dlatego dodanie widżetu nagłówka to doskonała opcja, aby przyciągnąć uwagę użytkownika i wyświetlić ofertę ograniczoną czasowo, najważniejsze sekcje witryny i tak dalej.
W tym poście pokazaliśmy, jak utworzyć niestandardowy widżet nagłówka i dostosować go za pomocą odrobiny kodu. Nawet jeśli nie masz umiejętności programistycznych, możesz skorzystać z samouczka i dodać widżet do swojej witryny. Jednak, aby zmienić jego styl, możesz potrzebować podstawowej wiedzy na temat CSS. Edytowanie pliku header.php może być trudne w zależności od motywu, więc jeśli napotkasz jakiekolwiek problemy, możesz skontaktować się z autorem motywu.
Czy stworzyłeś widżet nagłówka? Jakie było twoje doświadczenie? Daj nam znać w sekcji komentarzy poniżej.
Więcej sposobów dostosowywania nagłówka znajdziesz w następujących przewodnikach:
- 3 metody dostosowywania nagłówka w WordPress
- Jak sprawić, by nagłówek Divi był lepki?
