Jak stworzyć łatwą alternatywę do pobierania plików cyfrowych za pomocą Elementora
Opublikowany: 2022-10-07Czy masz produkty cyfrowe, które chcesz sprzedawać za pomocą WordPressa? Wtyczką, która pojawia się w twoim umyśle, może być Easy Digital Downloads (EDD). Czy wiesz, że możesz stworzyć własną alternatywę Easy Digital Downloads za pomocą Elementora? W tym poście pokażemy Ci, jak to zrobić.
Ale najpierw dowiedzmy się, czym jest Easy Digital Downloads.
Easy Digital Downloads to wtyczka, która umożliwia przekształcenie witryny WordPress w witrynę e-commerce, podobną do WooCommerce. Różnica polega na tym, że Easy Digital Downloads koncentruje się na sprzedaży produktów cyfrowych.
Ogólnie rzecz biorąc, sposób działania Easy Digital Downloads jest dość prosty. Najpierw konfigurujesz płatności. Następnie możesz zacząć dodawać produkty, które chcesz sprzedawać. Dodając nowy produkt, możesz dodać cenę produktu i adres URL pliku. Zarówno cena produktu, jak i adres URL pliku to w rzeczywistości pola niestandardowe że możesz tworzyć samemu za pomocą wtyczek takich jak ACF, Pods i JetEngine.
Element Pro, jak już wiesz, ma możliwość wyświetlania danych z pól niestandardowych. W połączeniu z funkcją Theme Builder możesz tworzyć alternatywy DIY Easy Digital Downloads, tworząc niestandardowy typ postu i niestandardowe pola, a następnie tworząc niestandardowy szablon dla niestandardowego typu postu.
A co z płatnością?
Możesz użyć widżetu Przycisk PayPal lub Przycisk Stripe (lub nawet obu). Przycisk PayPal i przycisk Stripe to natywne widżety dostępne w Elementor Pro.
Kroki tworzenia łatwych cyfrowych plików do pobrania z Elementor
Po pierwsze, chcemy podkreślić, że możesz wykonać poniższe kroki tylko w Elementor Pro , ponieważ Elementor Free nie ma funkcji Theme Builder. Ponadto widżety płatności (przycisk PayPal i przycisk Stripe) nie są dostępne w Elementor Free ( Czytaj: Elementor Free vs Pro).
Krok 1: Utwórz niestandardowy typ posta
Pierwszą rzeczą, którą musisz zrobić, jest utworzenie niestandardowego typu postu (CPT). Potrzebujesz tego CPT, aby pomieścić poszczególne produkty cyfrowe. Możesz użyć wtyczki CPT UI, aby utworzyć niestandardowy typ posta. Jest to darmowa wtyczka, dzięki której nie musisz wydawać dodatkowego budżetu.
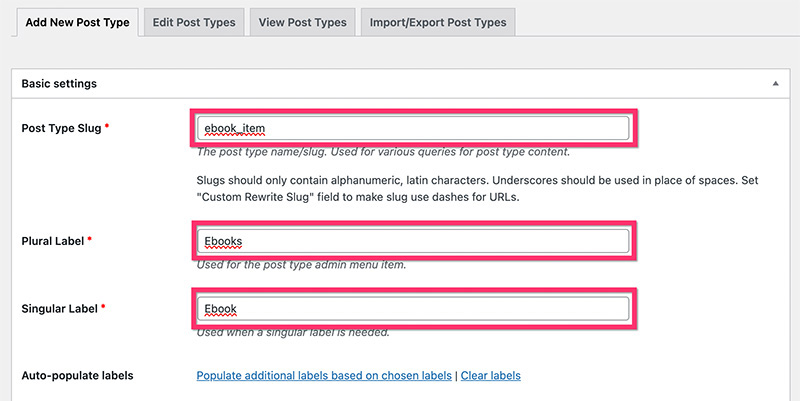
Po zainstalowaniu i aktywacji wtyczki CPT UI, przejdź do CPT UI -> Dodaj/edytuj typy postów na pulpicie WordPress. W bloku Ustawienia podstawowe na karcie Dodaj nowy typ wpisu dodaj niezbędne ustawienia, takie jak informacje o treści wpisu, etykieta liczby mnogiej i etykieta pojedyncza.

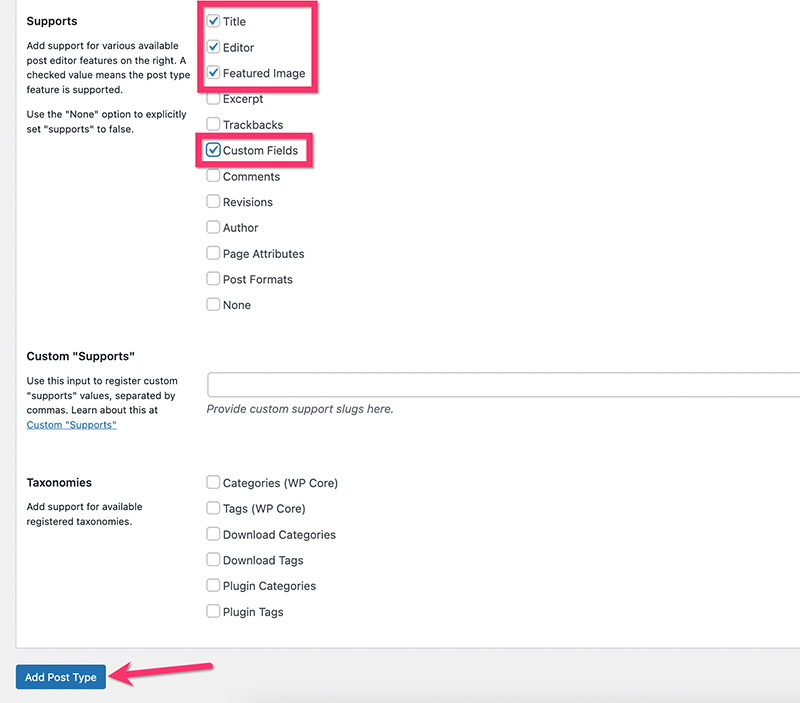
Jeśli chcesz ustawić dodatkowe etykiety dla niestandardowego typu postu, możesz otworzyć blok Dodatkowe etykiety . Następnie przejdź do bloku Ustawienia , aby ustawić dodatkowe ustawienia. W sekcji Supports upewnij się, że włączone są następujące komponenty i kliknij przycisk Add Post Type :
- Tytuł
- Redaktor
- Przedstawiony obraz
- Pole niestandardowe

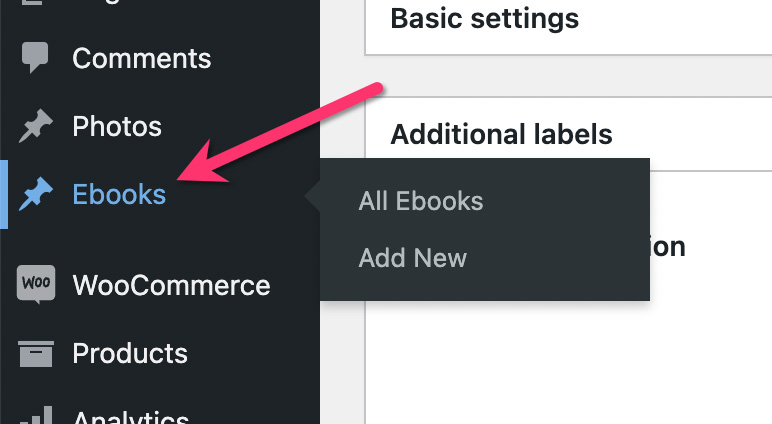
Po utworzeniu niestandardowego typu wpisu zobaczysz nowy element menu na pasku bocznym menu na pulpicie nawigacyjnym WordPress.

Krok 2: Tworzenie niestandardowych taksonomii
Taksonomie umożliwiają lepszą organizację treści. W WordPressie istnieją dwie domyślne taksonomie: kategoria i tag. Te domyślne taksonomie mogą być używane tylko w domyślnym typie postu (post na blogu). Dlatego musisz stworzyć niestandardowe taksonomie, aby uporządkować swoje produkty cyfrowe.
Oprócz tworzenia niestandardowych typów postów, CPT UI umożliwia również tworzenie niestandardowych taksonomii. W tym przykładzie utworzymy niestandardową kategorię i niestandardowy tag dla niestandardowego typu posta, który właśnie stworzyliśmy powyżej.
– Kategoria niestandardowa
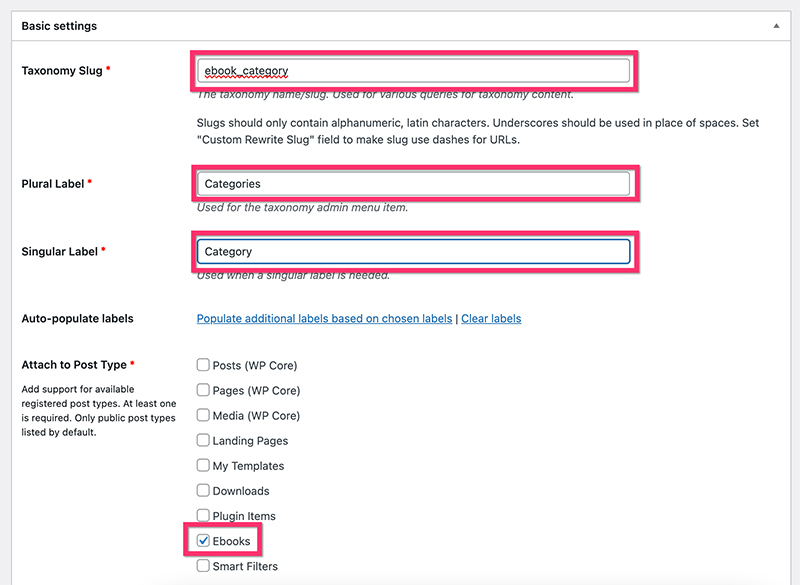
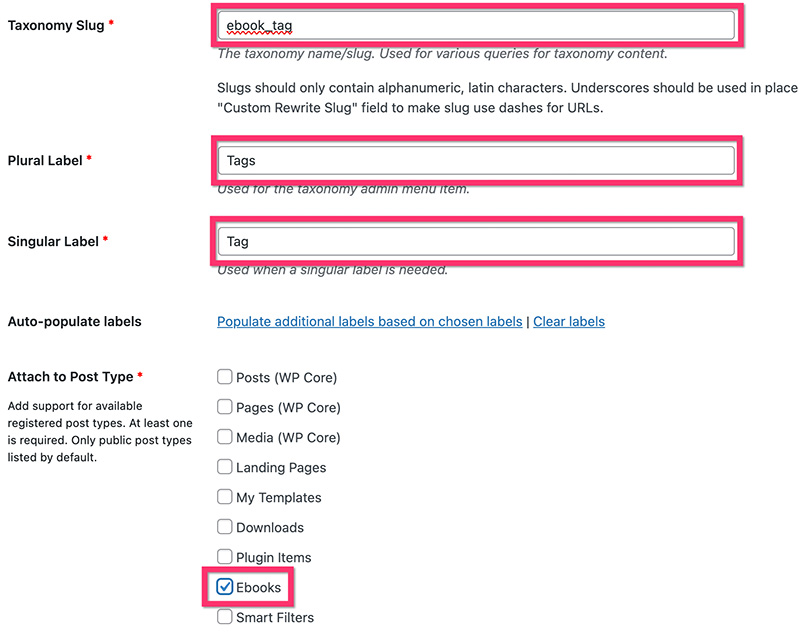
Przejdź do CPT UI -> Dodaj/edytuj taksonomie postów na pulpicie WordPress. W bloku Ustawienia podstawowe na karcie Dodaj nową taksonomię ustaw niezbędne ustawienia, takie jak slug, etykieta liczby mnogiej i etykieta pojedyncza. Upewnij się, że wybrałeś niestandardowy typ posta, który właśnie utworzyłeś powyżej w sekcji Dołącz do typu posta .

Przejdź do bloku Dodatkowe etykiety , jeśli chcesz ustawić dodatkowe etykiety.
Następnie przejdź do bloku Ustawienia , aby ustawić dodatkowe ustawienia. W tym przykładzie używamy następujących ustawień:
- Publiczne: prawda
- Publiczne zapytania: prawda
- Hierarchiczny: Prawda
- Pokaż interfejs użytkownika: prawda
- Pokaż w menu: Prawda
- Pokaż w menu nawigacyjnych: Prawda
- Zmienna zapytania: prawda
- Przepisz: prawda
- Przepisz z przodu: Prawda
- Przepisz hierarchię: Fałsz
- Pokaż kolumnę administratora: Fałsz
- Pokaż w REST API: Prawda
- Pokaż w chmurze tagów: Fałsz
- Pokaż w panelu szybkiej/zbiorczej edycji: Fałsz
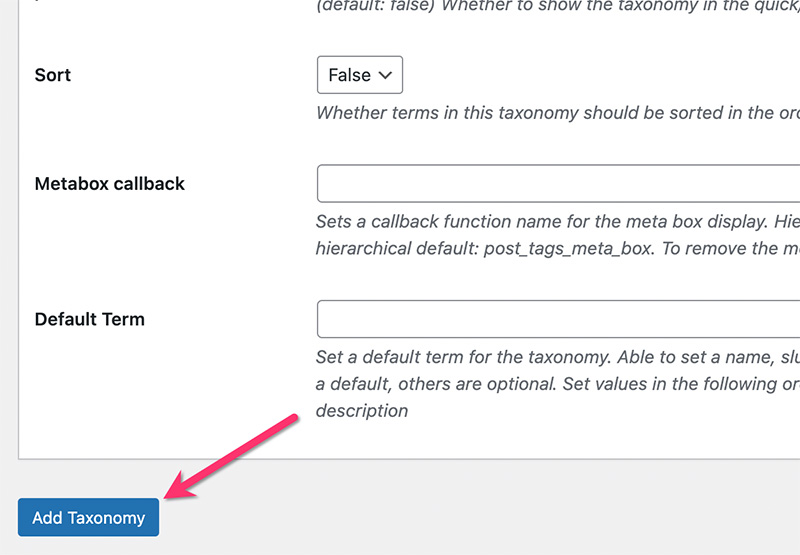
- Sortuj: Fałsz
Kliknij przycisk Dodaj taksonomię , aby dodać kategorię niestandardową.

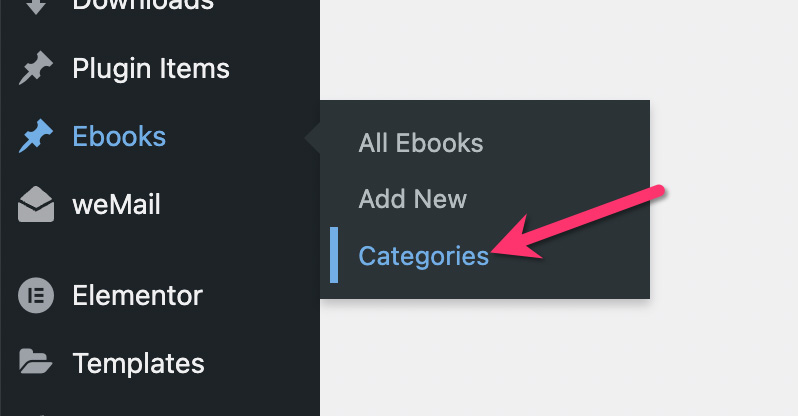
Po utworzeniu niestandardowej kategorii zobaczysz nowy element (kategoria) w niestandardowym menu typu wpisu na pulpicie nawigacyjnym WordPress.

– Niestandardowy tag
Przejdź do CPT UI -> Dodaj/edytuj taksonomie postów na pulpicie WordPress, aby utworzyć niestandardowy tag. Pamiętaj, aby dołączyć niestandardowy tag do niestandardowego typu posta, który utworzyłeś wcześniej.

Otwórz blok Dodatkowe etykiety , aby dodać więcej etykiet. Następnie otwórz blok Ustawienia , aby dodać niezbędne ustawienia. W tym przykładzie używamy następujących ustawień:
- Publiczne: prawda
- Publiczne zapytania: prawda
- Hierarchiczny: Fałsz
- Pokaż interfejs użytkownika: prawda
- Pokaż w menu: Prawda
- Pokaż w menu nawigacyjnych: Prawda
- Zmienna zapytania: prawda
- Przepisz: prawda
- Przepisz z przodu: Prawda
- Przepisz hierarchię: Fałsz
- Pokaż kolumnę administratora: Fałsz
- Pokaż w REST API: Prawda
- Pokaż w chmurze tagów: Fałsz
- Pokaż w panelu szybkiej/zbiorczej edycji: Fałsz
- Sortuj: Fałsz
Kliknij przycisk Dodaj taksonomię , aby dodać tag niestandardowy.
Po zakończeniu tworzenia niestandardowego tagu zobaczysz nowy element (tag) w niestandardowym menu typu postu na pulpicie WordPress.

Krok 3: Utwórz pola niestandardowe
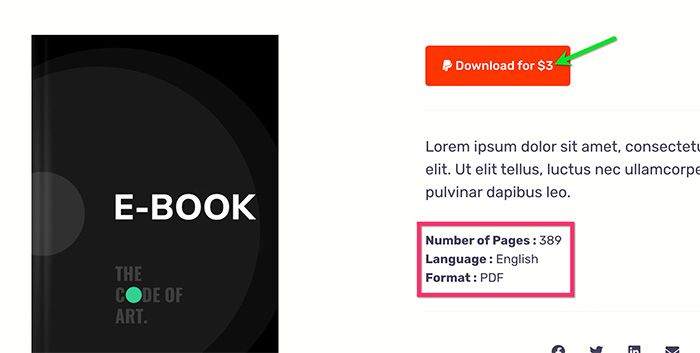
Na potrzeby tego samouczka stworzyliśmy niestandardowy szablon zaprojektowany specjalnie do sprzedaży e-booków. Stworzymy niestandardowe pola dla niektórych elementów w szablonie:
- Cena produktu
- Etykieta ceny produktu (będzie używana w tekście przycisku)
- Adres URL produktu
- Podsumowanie produktu
- Numer stron
- Język
- Format

Wtyczką, której użyjemy do tworzenia niestandardowych pól, jest ACF. Możesz użyć innej wybranej wtyczki, ale upewnij się, że obsługuje ona pola tekstowe, liczbowe i URL.
Możesz użyć bezpłatnej wersji ACF, aby wykonać poniższe czynności, ponieważ typy pól, których użyjemy poniżej, są dostępne w bezpłatnej wersji. Przed kontynuowaniem zainstaluj i aktywuj wtyczkę ACF.
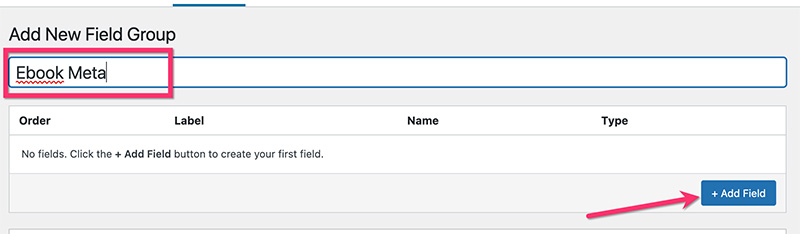
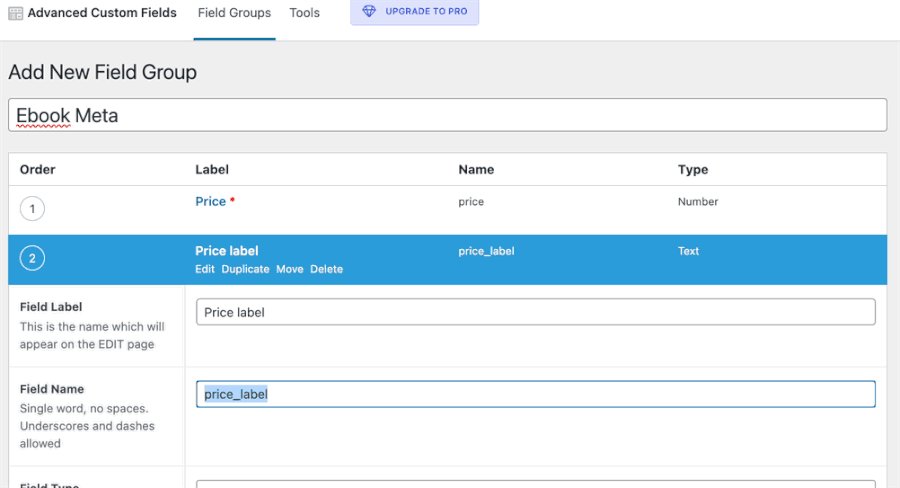
Aby rozpocząć tworzenie pól niestandardowych, przejdź do opcji Pola niestandardowe -> Dodaj nowe na pulpicie WordPress. Nadaj nazwę grupie pól niestandardowych i kliknij przycisk Dodaj pole , aby dodać pierwsze pole niestandardowe.

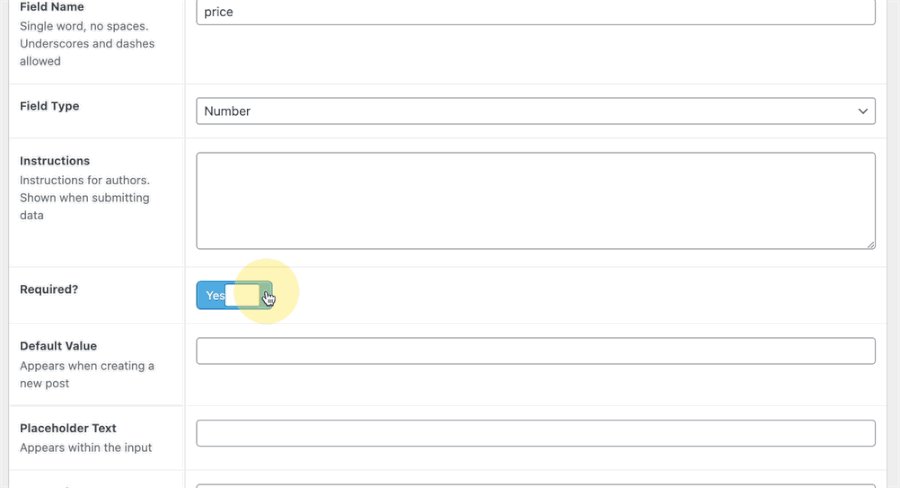
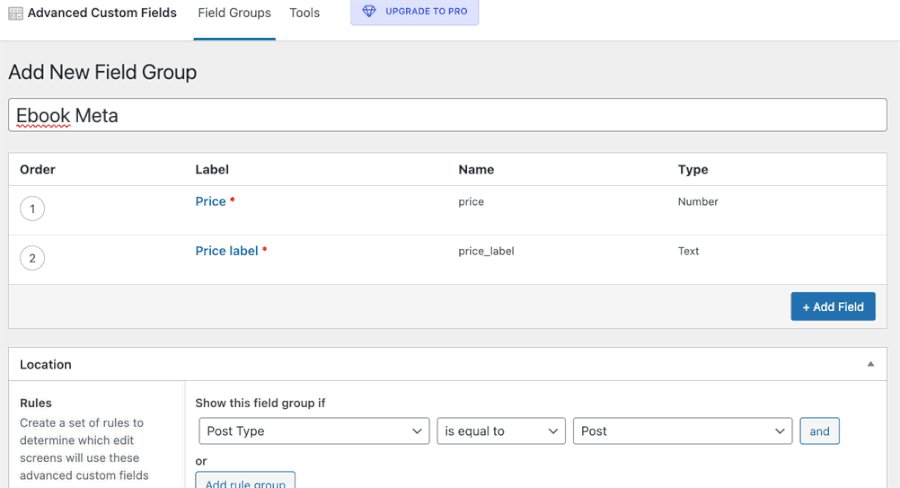
Nadaj swojemu pierwszemu polu niestandardowemu etykietę i ustaw typ pola. Jeśli chcesz, aby było to pole wymagane, po prostu włącz opcję Wymagane . Kliknij przycisk Dodaj pole , aby dodać więcej pól niestandardowych.

- Cena produktu: liczba
- Etykieta ceny produktu: Tekst
- Adres URL produktu: URL
- Podsumowanie produktu: obszar tekstowy
- Liczba stron: Liczba
- Język: Wybierz
- Format: Wybierz
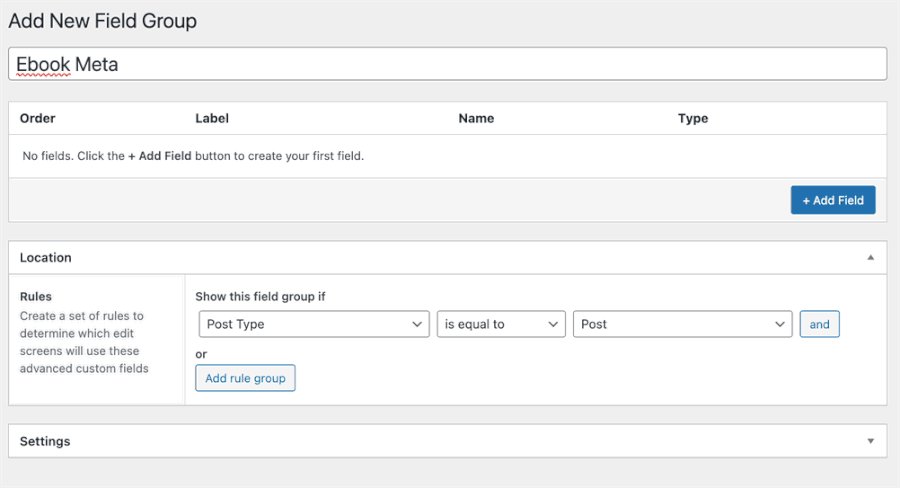
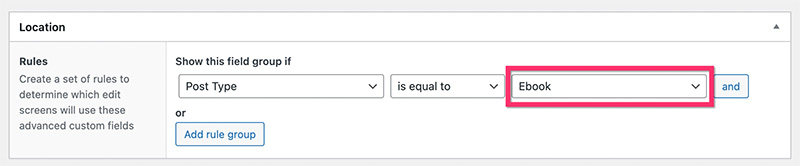
Po zakończeniu dodawania pól niestandardowych przejdź do bloku Lokalizacja , aby przypisać pola niestandardowe. Pamiętaj, aby przypisać go do niestandardowego typu posta, który utworzyłeś w kroku 1 powyżej.


Krok 4: Dodaj swój pierwszy produkt cyfrowy
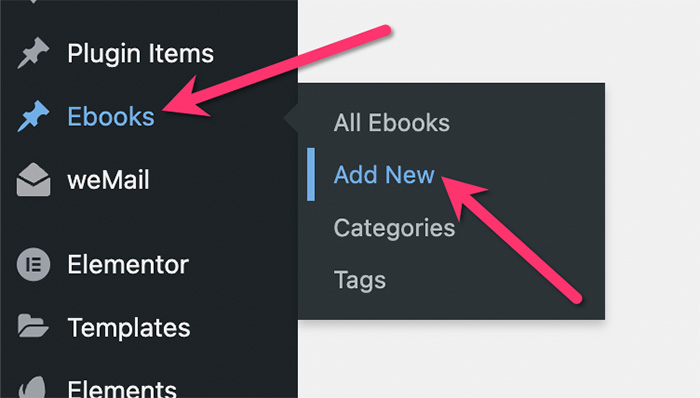
Po zakończeniu tworzenia niestandardowego typu postu, niestandardowych taksonomii i niestandardowych pól możesz zacząć dodawać swój pierwszy produkt cyfrowy. Po prostu przejdź do menu paska bocznego na pulpicie nawigacyjnym WordPress i wybierz etykietę niestandardowego menu typu posta -> Dodaj nowy .


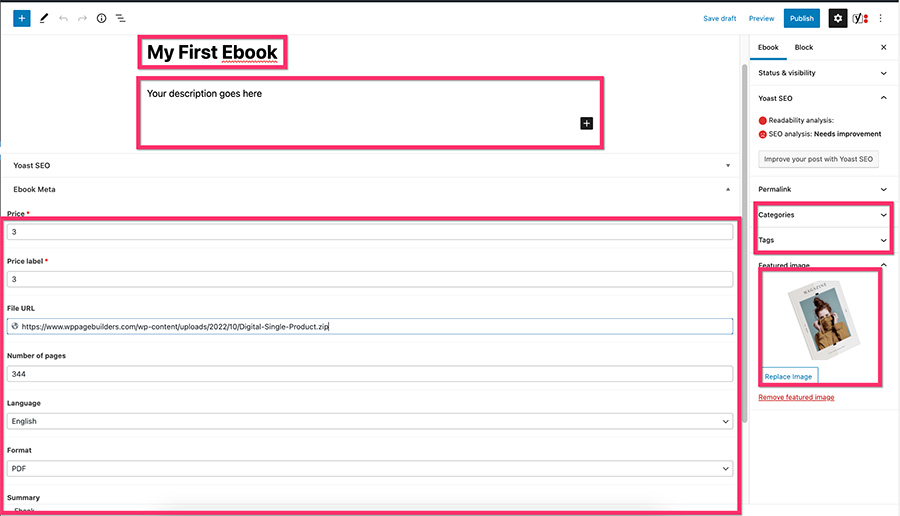
Nadaj swojemu produktowi tytuł i opis. Po zakończeniu przejdź do bloku pól niestandardowych, aby wprowadzić dane pól niestandardowych utworzonych wcześniej powyżej. Ustaw także polecany obraz, kategorię i tag.

Po dodaniu treści opublikuj swój produkt cyfrowy.
Uwaga: Upewnij się, że wpisujesz ten sam numer/tekst ceny i etykiety ceny.
Nie martw się, jeśli po opublikowaniu produktu cyfrowego nie widzisz danych pól niestandardowych. WordPress wyświetli Twój produkt cyfrowy na podstawie domyślnego szablonu niestandardowego typu posta z Twojego motywu. Stworzymy niestandardowy szablon za pomocą Elementora wkrótce w następnym kroku poniżej.
Krok 5: Utwórz niestandardowy szablon dla niestandardowego typu postu
Wreszcie nadszedł czas, aby utworzyć niestandardowy szablon dla niestandardowego typu postu. Jak wspomnieliśmy wcześniej, stworzyliśmy szablon dedykowany do tego artykułu. Możesz go pobrać tutaj.
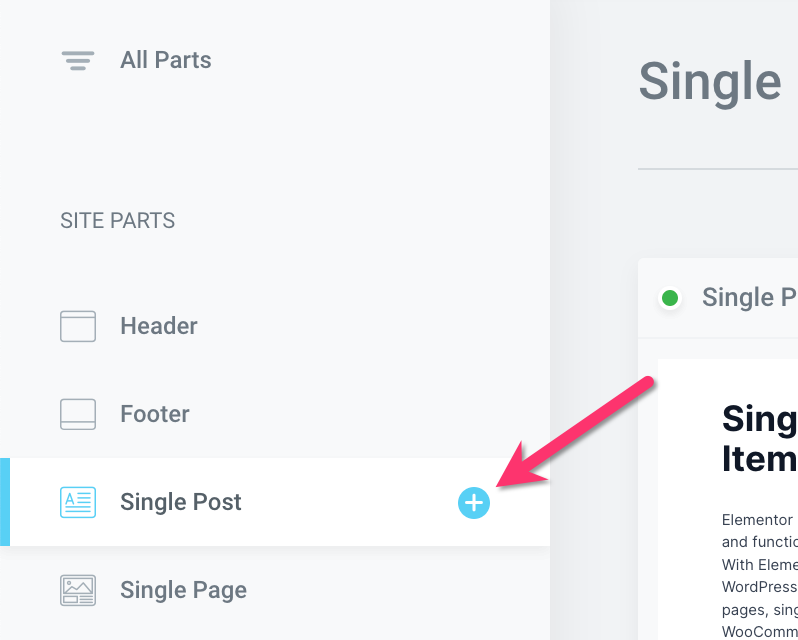
Aby rozpocząć tworzenie niestandardowego szablonu, przejdź do Szablony -> Kreator motywów na pulpicie WordPress. Na ekranie Theme Builder najedź myszą na zakładkę Single Post i kliknij ikonę plusa, aby utworzyć nowy szablon niestandardowy.

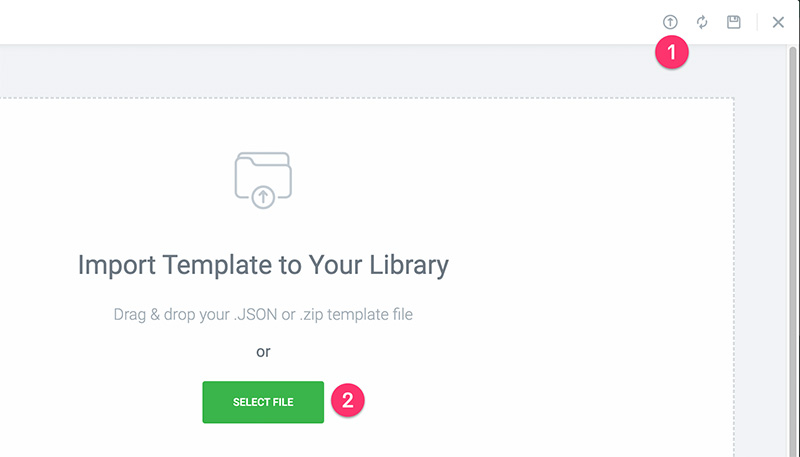
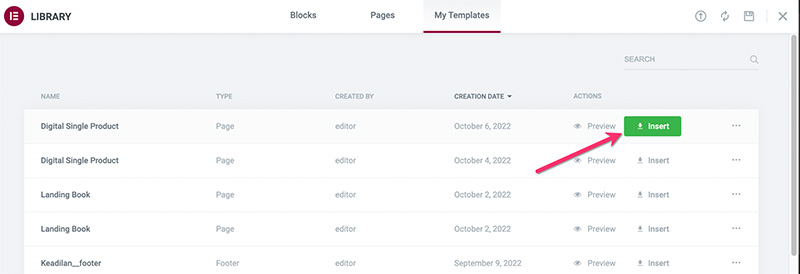
W wyświetlonym oknie biblioteki szablonów kliknij ikonę strzałki w górę i wybierz plik JSON pobranego szablonu niestandardowego.

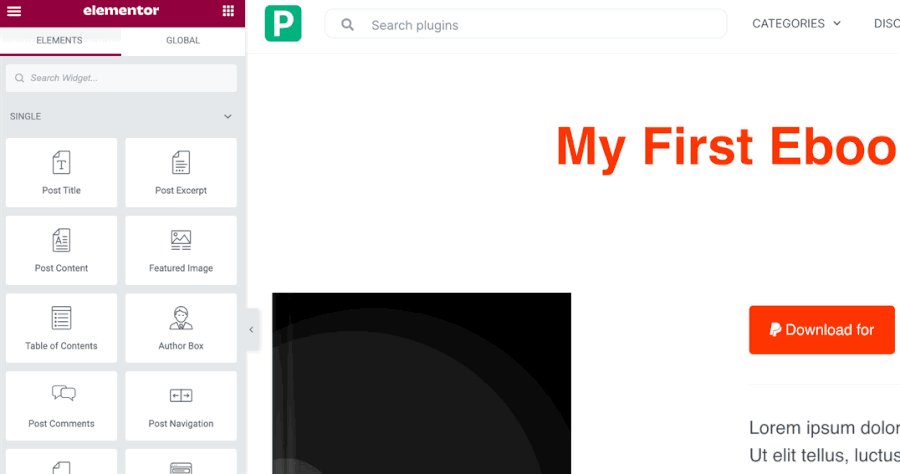
Znajdź szablon, który właśnie zaimportowałeś i kliknij przycisk Wstaw , aby zaimportować go do edytora Elementor.

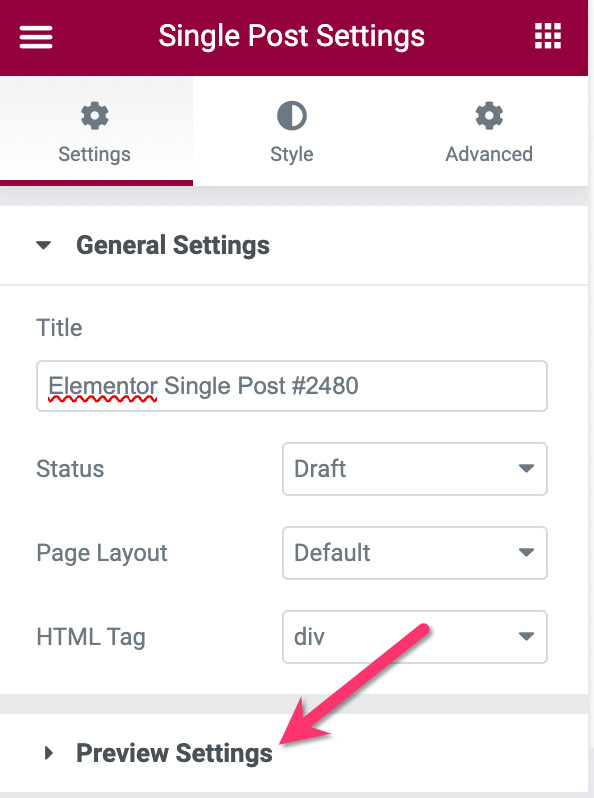
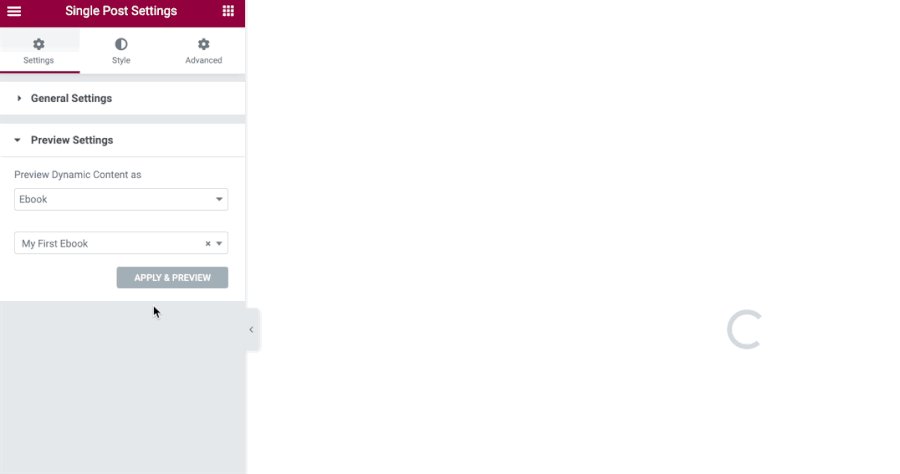
Istnieje kilka widżetów, których zawartość należy ustawić na dynamiczną. Ale zanim zaczniesz edytować szablon, możesz najpierw zmienić ustawienia podglądu. W panelu ustawień Elementora kliknij ikonę koła zębatego u dołu i otwórz blok Ustawienia podglądu .

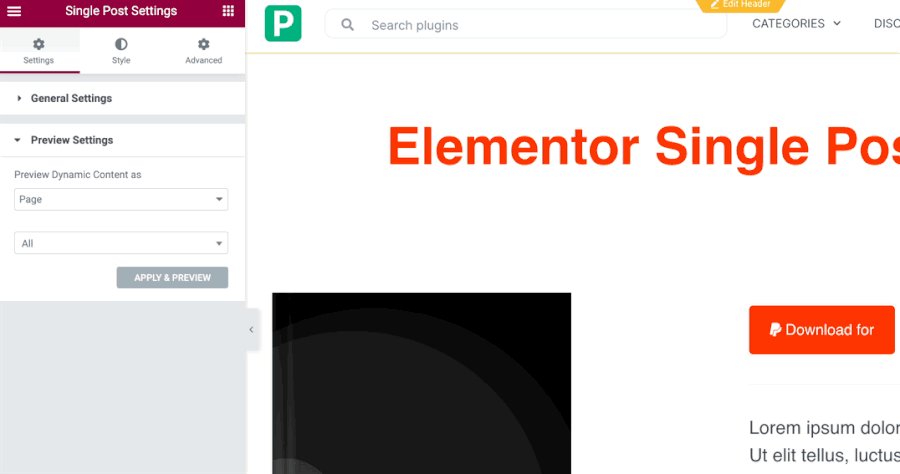
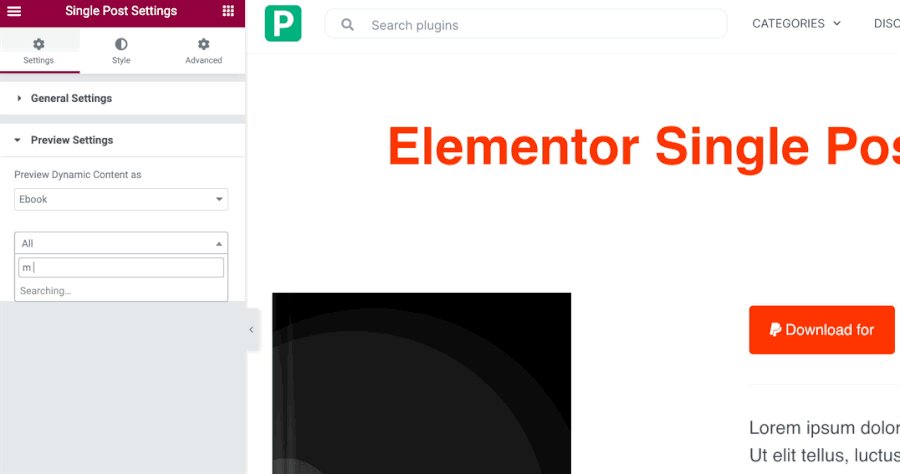
Ustaw podgląd zawartości dynamicznej na niestandardowy typ posta i wpisz jeden z opublikowanych elementów, a następnie kliknij przycisk ZASTOSUJ I PRZEGLĄDAJ .

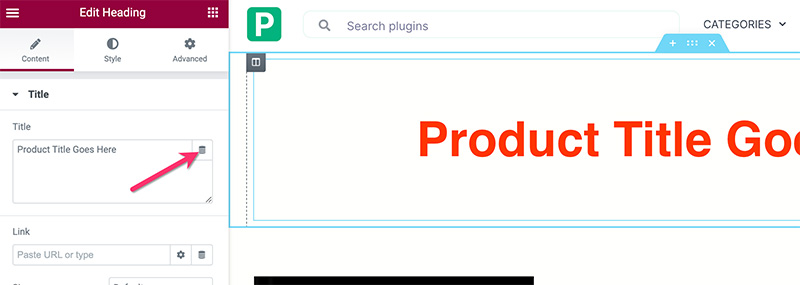
– Nagłówek
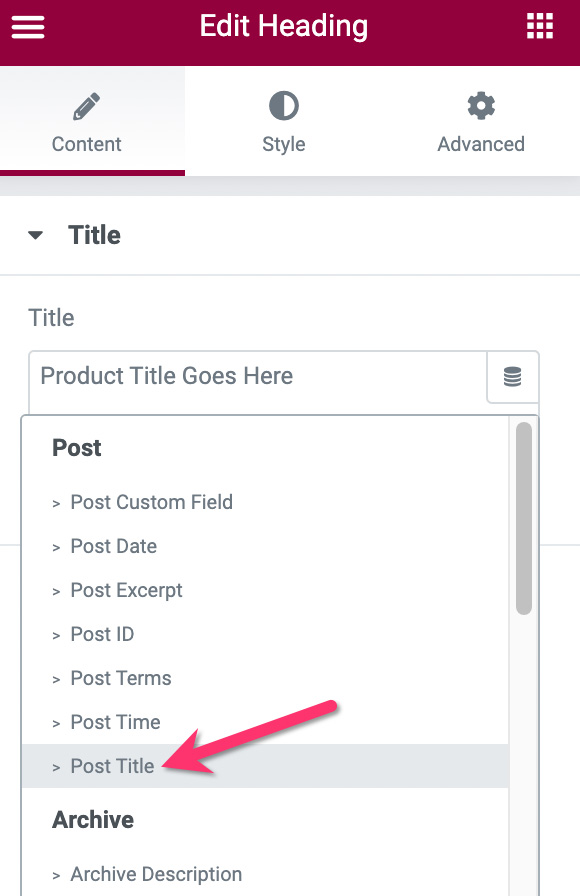
Ten widżet jest przeznaczony do dynamicznego wyświetlania tytułów produktów cyfrowych. Aby to zrobić, kliknij widżet do edycji. Przejdź do panelu ustawień i kliknij ikonę Znaczniki dynamiczne w polu Tytuł pod zakładką Treść .

Wybierz tytuł posta z listy rozwijanej.

- Obraz
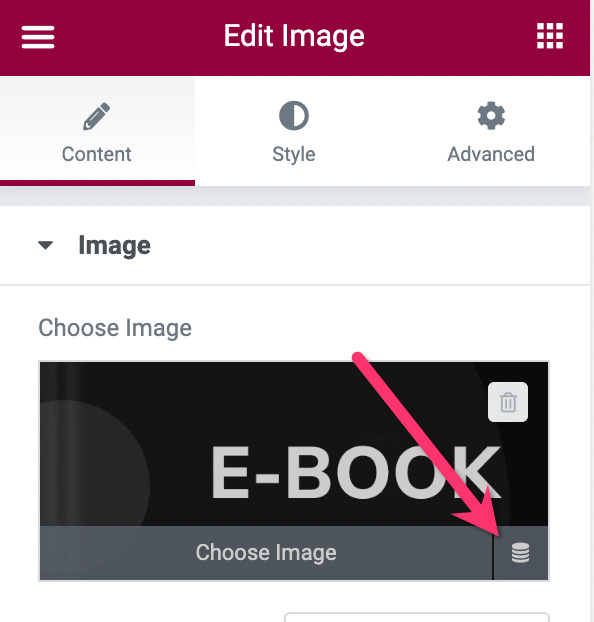
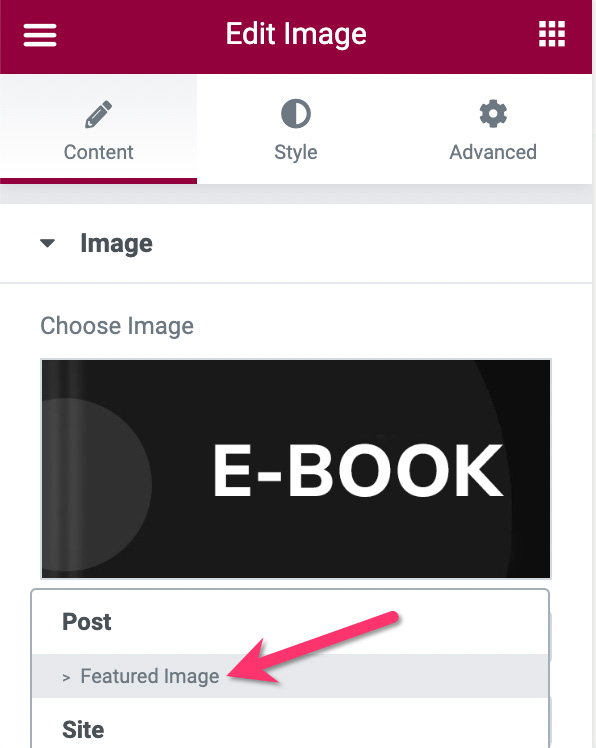
Kliknij widżet Obrazek, aby go edytować i przejdź do panelu ustawień. W panelu ustawień najedź kursorem na obraz i kliknij ikonę Tagi dynamiczne.

Wybierz Polecany obraz z listy rozwijanej.

– Przycisk PayPal
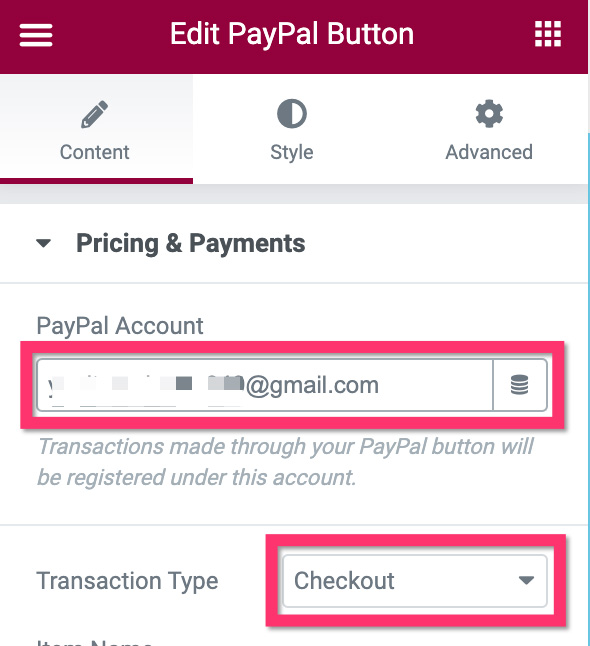
Przycisk PayPal jest tutaj kluczowym widżetem. Na przycisku znajduje się kilka elementów, które musimy ustawić jako dynamiczne, w tym cenę, etykietę ceny i nazwę produktu. Ale najpierw upewnij się, że dodałeś swoje konto PayPal (adres e-mail) i ustaw typ transakcji na Checkout .

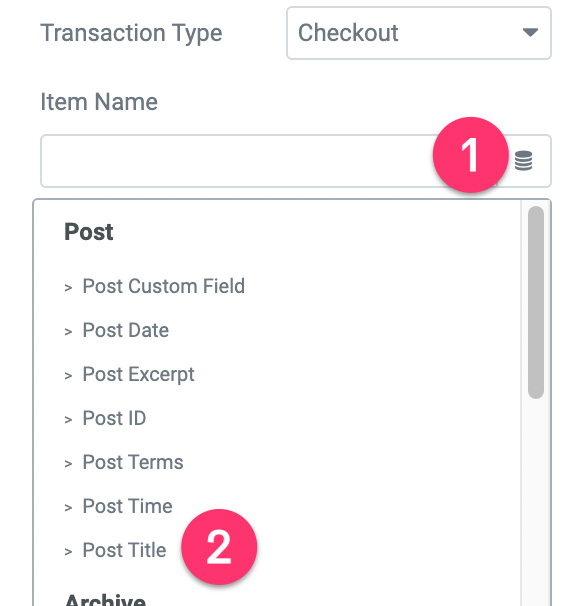
Następnie przejdź do pola Nazwa elementu i ustaw je na Tytuł posta .

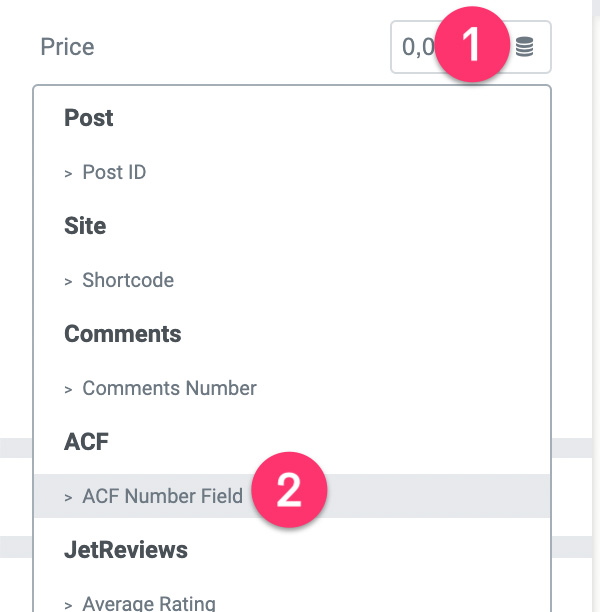
Czas ustalić cenę. Kliknij ikonę Tagi dynamiczne w polu Cena i wybierz Pole numeru ACF .

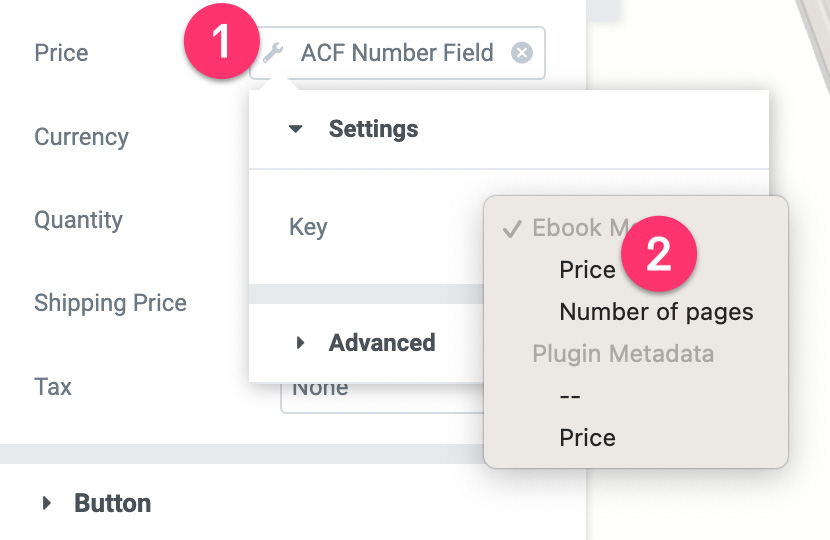
Kliknij ikonę klucza i wybierz Cena .

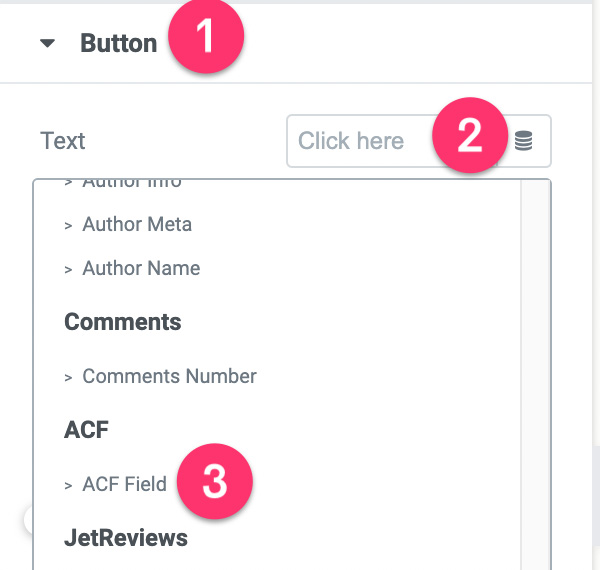
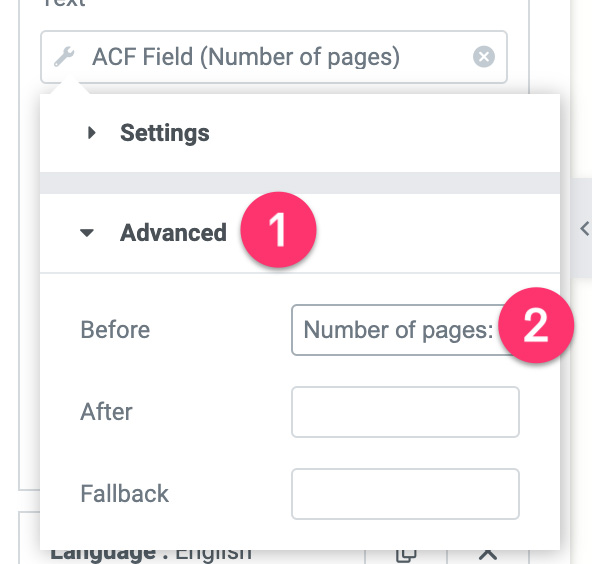
Następnie otwórz blok Ustawienia przycisków , aby ustawić tekst przycisku. Kliknij ikonę Tagi dynamiczne w polu tekstowym . Wybierz pole ACF .

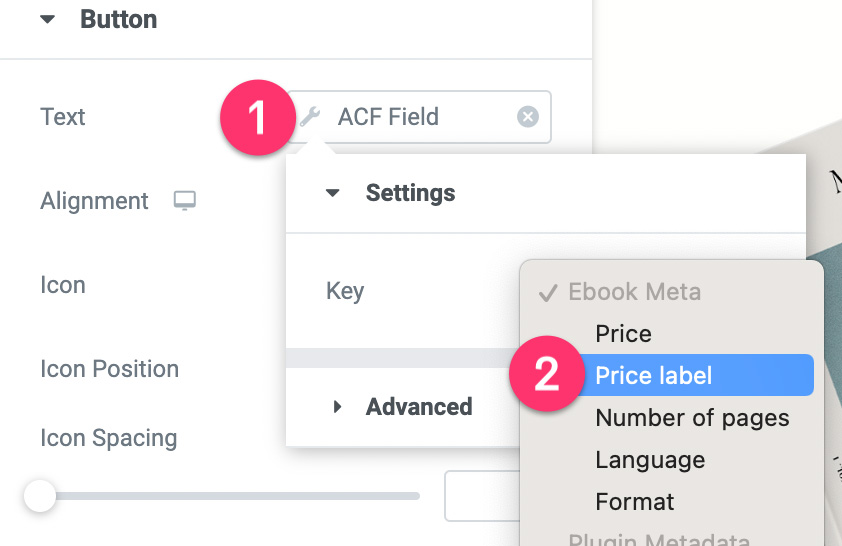
Kliknij ikonę klucza i wybierz Etykieta ceny .

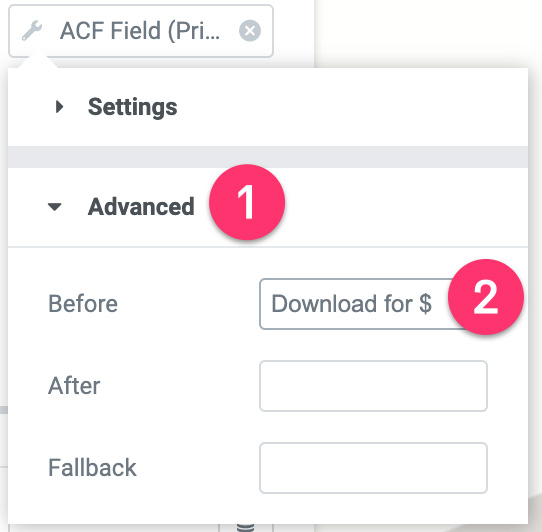
Otwórz blok Zaawansowane i dodaj przedrostek. Coś w stylu „Pobierz za $”.

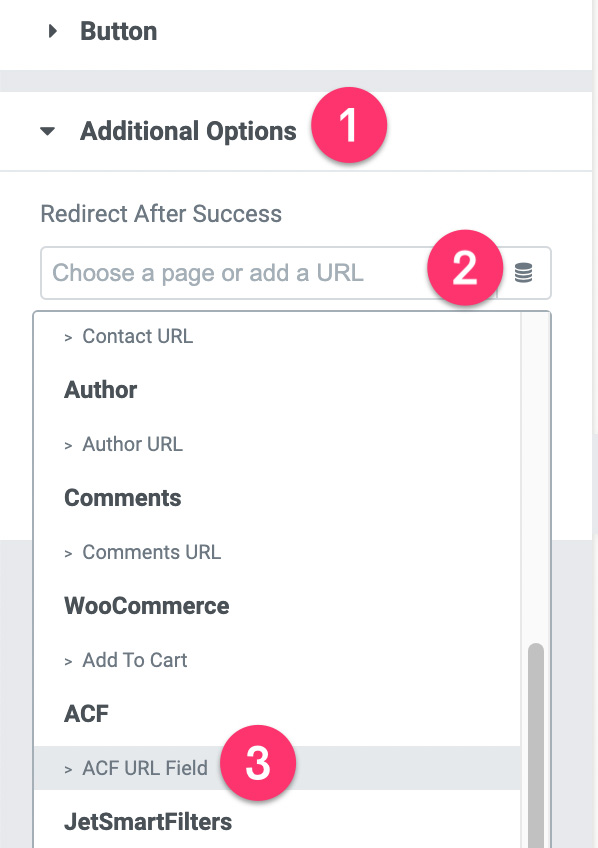
Następnie otwórz blok ustawień dodatkowych opcji . Kliknij ikonę Tagi dynamiczne w polu Przekieruj po sukcesie i wybierz Pole adresu URL ACF .

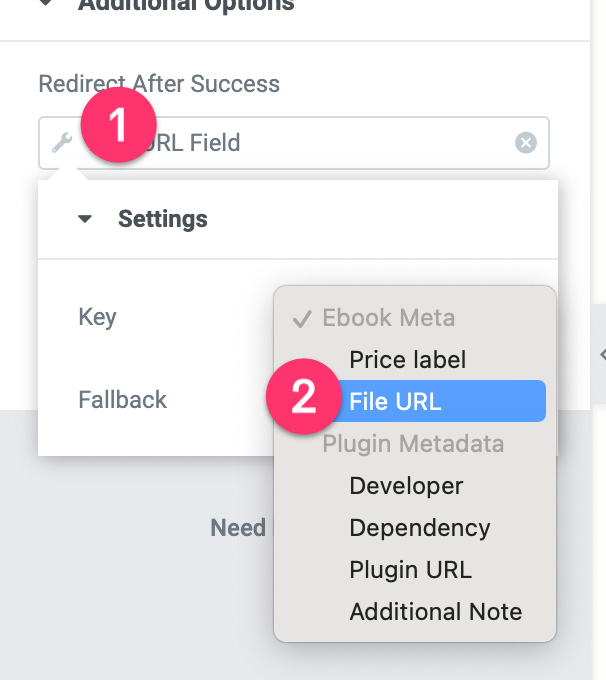
Kliknij ikonę klucza i wybierz URL pliku .

- Edytor tekstu
Widget Edytor tekstu służy do wyświetlania podsumowania produktu cyfrowego. Treść podsumowania pobrana z pola Podsumowanie produktu w grupie pól niestandardowych.
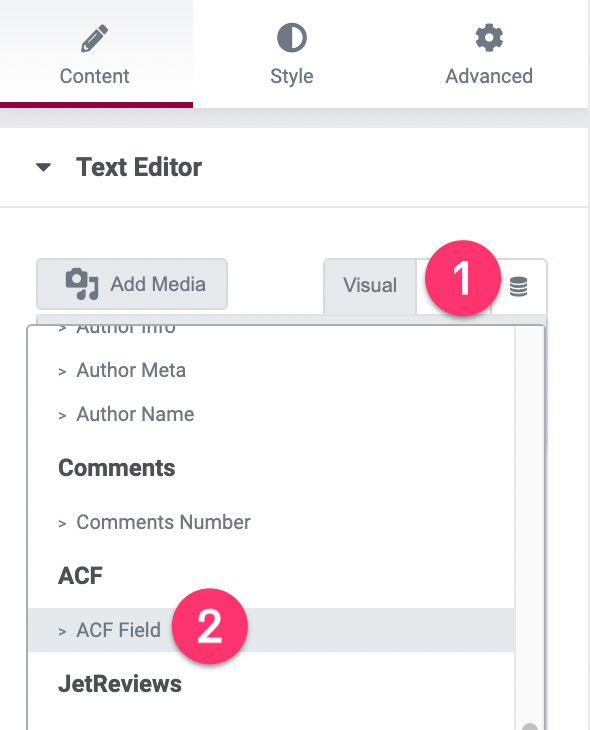
Kliknij widżet Obszar tekstu, aby go edytować. Przejdź do panelu ustawień i kliknij ikonę Znaczniki dynamiczne w polu Edytor tekstu. Wybierz pole ACF .

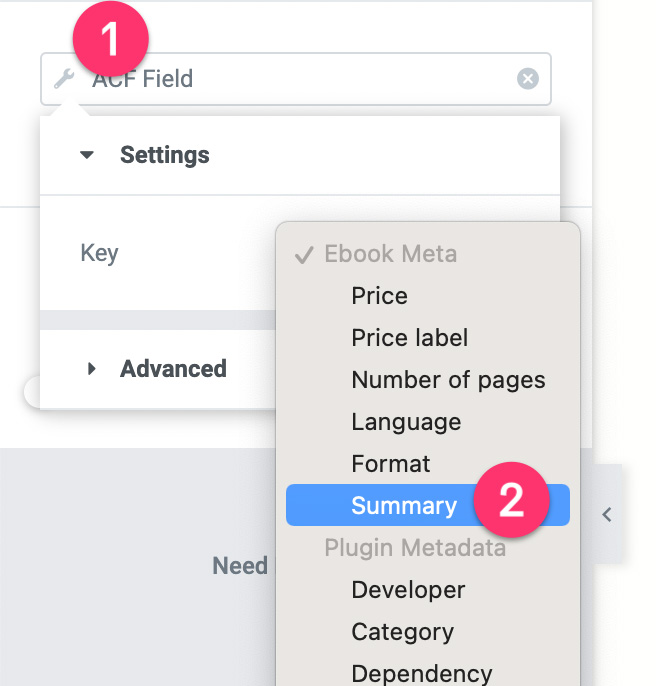
Kliknij ikonę klucza i wybierz Podsumowanie .

– Lista ikon
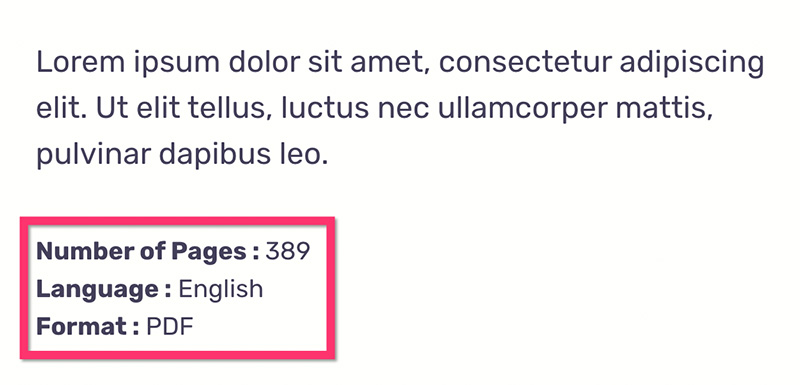
Używamy widżetu Lista ikon, aby wyświetlić liczbę stron, język i format e-booka.

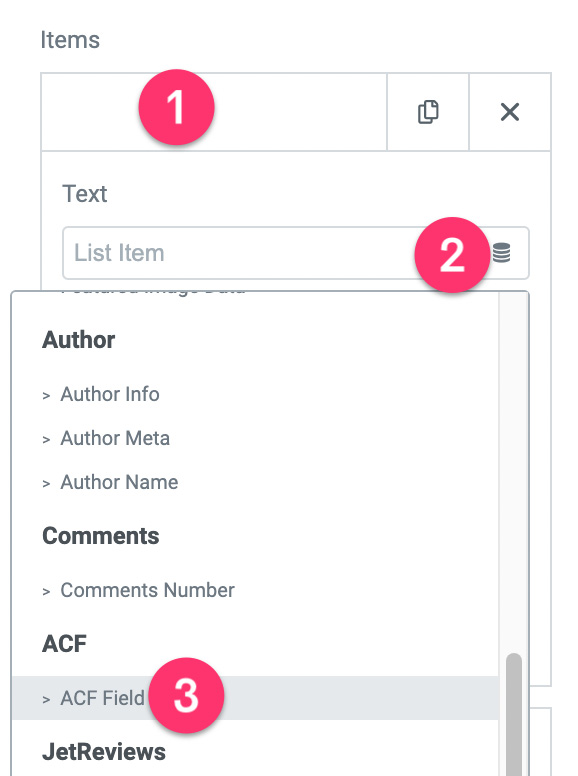
Kliknij widżet Lista ikon, aby go edytować. W panelu ustawień otwórz pierwszy element i kliknij ikonę Znaczniki dynamiczne w polu Tekst . Wybierz pole ACF .

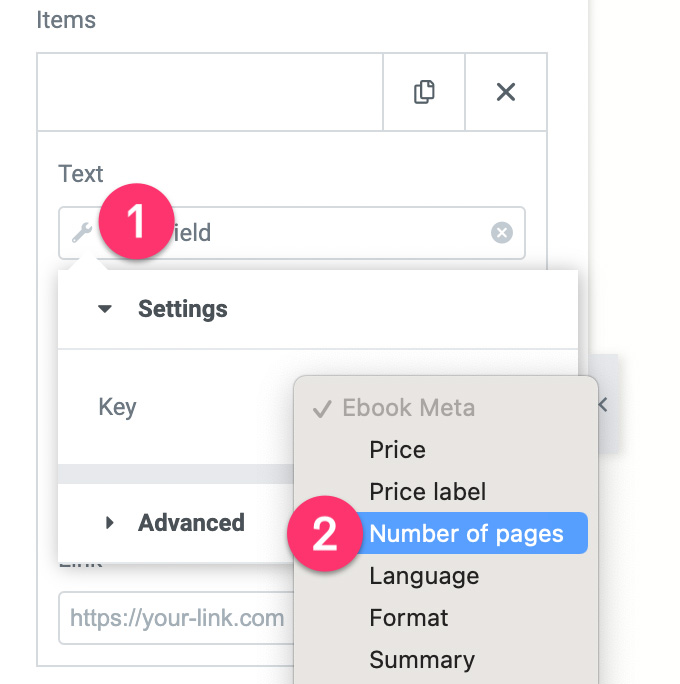
Kliknij ikonę klucza i wybierz Liczba stron .

Otwórz blok Zaawansowane i dodaj przedrostek. Coś w stylu „Liczba stron:”

Powtórz powyższe kroki dla innych elementów widżetu Lista ikon.
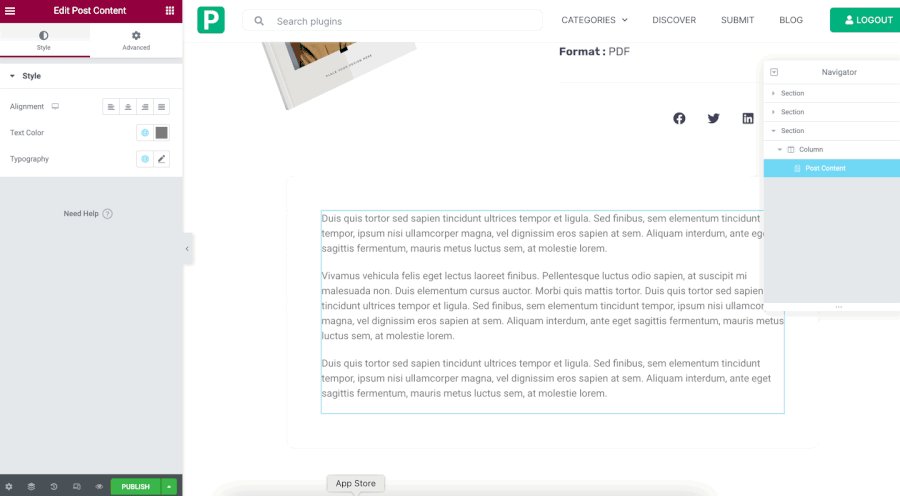
- Treść postu
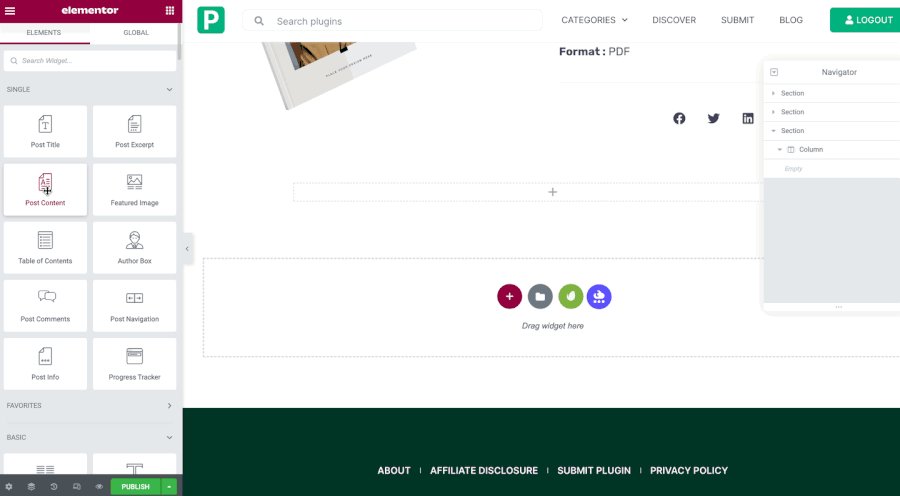
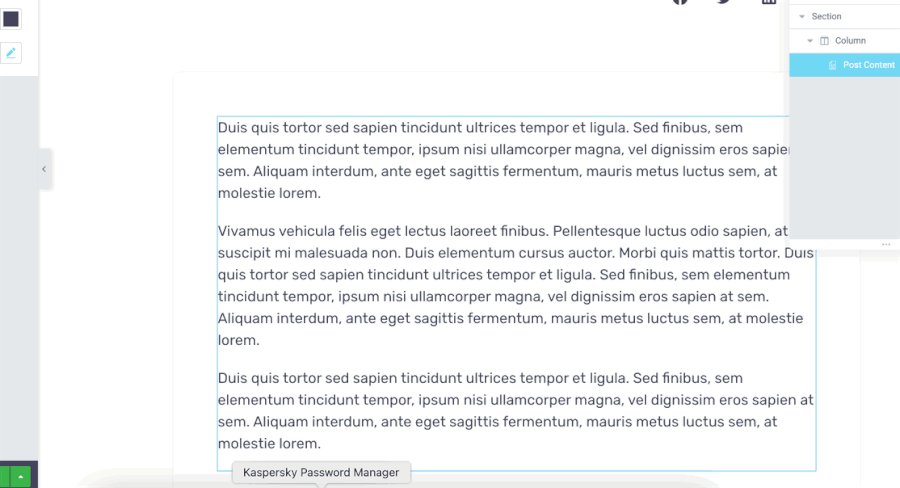
W trzeciej sekcji szablonu niestandardowego możesz znaleźć inny widżet edytora tekstu. Możesz usunąć to i zastąpić go widżetem Treść posta.

Możesz użyć następujących ustawień widżetu Treść posta.
- Kolor tekstu: #44405A
- Rodzina czcionek: Rubik
- Rozmiar czcionki: 18px
- Waga czcionki: 400px
- Wysokość linii: 31px
Możesz modyfikować szablon według własnych upodobań. Po zakończeniu kliknij przycisk OPUBLIKUJ w dolnej części panelu ustawień.

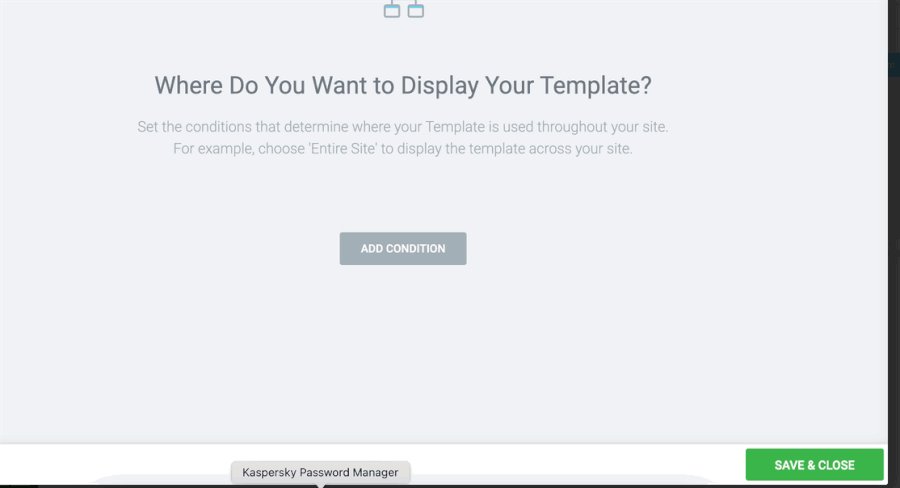
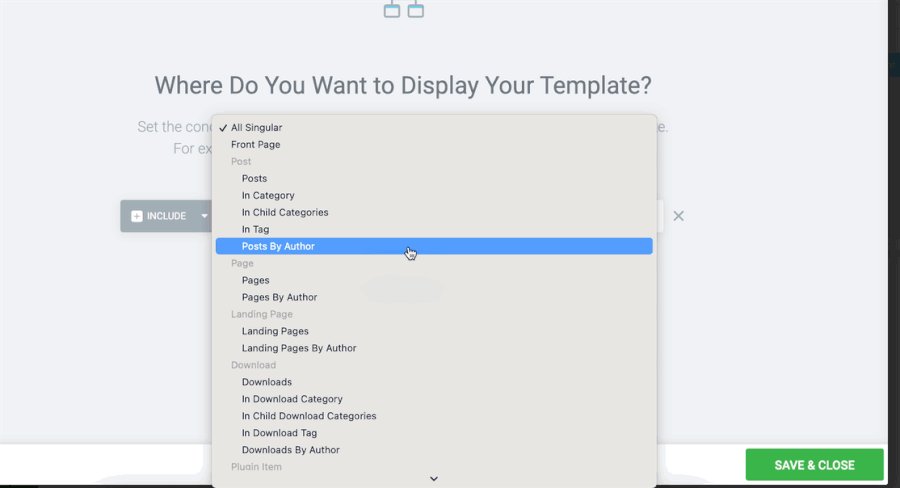
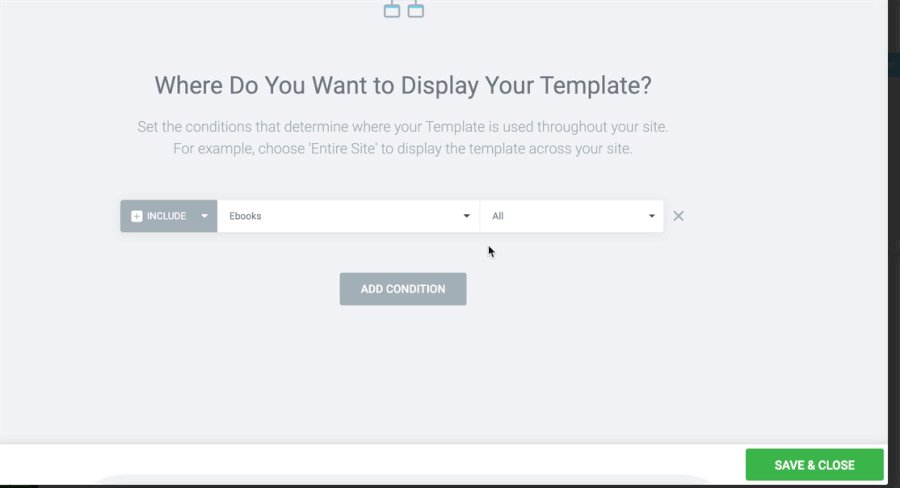
W wyświetlonym oknie kliknij DODAJ WARUNEK , aby dodać warunek wyświetlania. Wybierz niestandardowy typ posta, który utworzyłeś w kroku 1 powyżej i kliknij przycisk ZAPISZ I ZAMKNIJ .

Po utworzeniu niestandardowego szablonu dla niestandardowego typu postu możesz zacząć dodawać inne przedmioty, które chcesz sprzedawać w swojej witrynie.
Krok 6: Utwórz stronę sklepu
Jeśli masz wiele cyfrowych przedmiotów do sprzedania, świetnym pomysłem jest utworzenie dedykowanej strony sklepu (tak jak strona sklepu WooCommerce), aby wyświetlać wszystkie sprzedawane przedmioty. Możesz użyć widżetu Posty w Elementorze, aby wyświetlić swoje cyfrowe elementy.
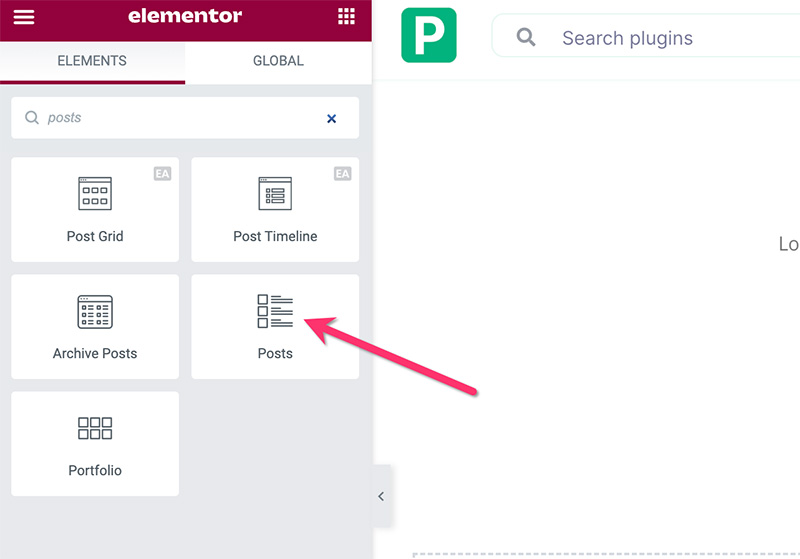
Najpierw utwórz nową stronę i edytuj ją za pomocą Elementora. W edytorze Elementor dodaj widżet Posty do obszaru kanwy.

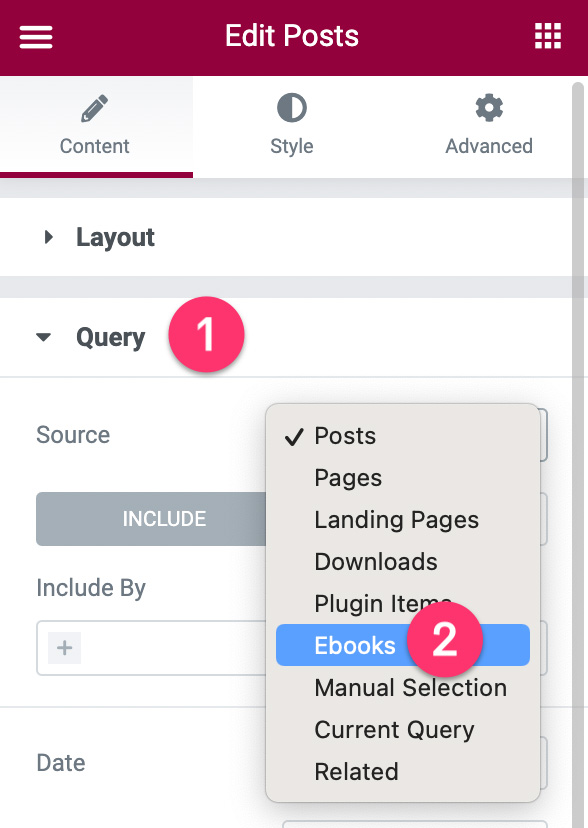
Po dodaniu widżetu Posts przejdź do panelu ustawień i otwórz blok Ustawienia zapytań . Ustaw źródło treści na niestandardowy typ posta, który utworzyłeś w kroku 1 powyżej.

Przejdź do karty Styl , aby nadać styl widżetowi Posty. Możesz przeczytać ten post, aby uzyskać bardziej szczegółowy samouczek dotyczący korzystania z widżetu Posty. Opublikuj swoją stronę po zakończeniu edycji.
Gotowe!
Dolna linia
Easy Digital Downloads to popularna wtyczka e-commerce do WordPressa zaprojektowana specjalnie do sprzedaży produktów cyfrowych. Z e-booków, szablonów, obrazów, filmów, ilustracji i tak dalej. Chociaż świetnie jest sprzedawać swoje cyfrowe produkty, nie masz możliwości tworzenia niestandardowego szablonu dla poszczególnych produktów. Innymi słowy, masz ograniczone możliwości projektowania dla jednej strony produktu.
Jeśli masz witrynę WordPress opartą na Elementorze i masz do sprzedania kilka cyfrowych elementów, możesz skorzystać z funkcji Theme Builder, aby stworzyć alternatywę DIY Easy Digital Downloads. Elementor ma dwa widżety płatności — przycisk PayPal i przycisk Stripe — których możesz użyć do przyjmowania płatności. Ponieważ Elementor oferuje nieograniczone opcje projektowania, możesz utworzyć niestandardową stronę pojedynczego produktu — a także stronę sklepu — która będzie pasować do schematu projektowania Twojej witryny.
