Świąteczne oferty już są!
Opublikowany: 2023-02-02Menu poza płótnem upiększy interfejs Twojej witryny. Poza tym jest również w stanie zatrzymać odwiedzających lub klientów w Twojej witrynie. Poza tym menu poza płótnem Elementora otwiera również drzwi do różnych możliwości biznesowych.
Dlatego dodanie go do swojej witryny staje się najwyższą koniecznością, jeśli nie chcesz narażać interfejsu użytkownika i interfejsu użytkownika witryny. Na szczęście istnieją opcje dodania menu poza płótnem Elementora w WordPress, które jest całkowicie bezpłatne.
Możesz adoptować każdego z nich. Chociaż użycie ElementsKit jest najbardziej odpowiednią i najłatwiejszą opcją, ponieważ pozwala dodać menu poza płótnem w ciągu kilku sekund.
Przyjrzyjmy się więc najprostszemu procesowi dodawania menu poza płótnem przy użyciu ElementsKit . Ale zanim to nastąpi, zapoznaj się z tym menu poza płótnem i jego znaczeniem.
Co to jest menu poza płótnem w Elementorze?
Menu poza płótnem to menu wysuwane, które pojawia się z boku witryny po kliknięciu ikony, obrazu lub tekstu. Jest to umiarkowane menu, które zwiększa komfort korzystania ze strony internetowej na urządzeniach mobilnych lub małych ekranach, ponieważ można uprościć sekcję nagłówka, używając jej.
Dlaczego warto korzystać z menu poza płótnem Elementora?
Główną zaletą tego menu poza płótnem jest to, że może zaoszczędzić dużo miejsca w Twojej witrynie, które jest potrzebne do wyświetlenia menu nagłówka. Dlatego w przypadku wyświetlania stron z lepszym UI na małych ekranach , musisz wymagać tego menu off-canvas.
Możesz jednak promować specjalne rabaty na to menu poza płótnem. Ponadto prezentowanie zniżek w menu poza płótnem będzie w stanie przyciągnąć uwagę odwiedzających Twoją witrynę.
Oprócz tego nadaje się również do wyświetlania niektórych sekcji w menu poza płótnem. Na przykład możesz wyświetlać określone produkty ze zniżkami i sprawić, by Twoja promocja była bardziej wyjątkowa i bardziej konwertująca.
Ponieważ ponad połowa odwiedzających witrynę korzysta z urządzeń mobilnych, aby odwiedzić witrynę, musisz skorzystać z tego niestandardowego menu, aby zwielokrotnić swoje możliwości biznesowe . Co więcej, cel menu poza płótnem zostanie spełniony, jeśli będzie używany dla użytkowników mobilnych.
Oprócz tego menu poza płótnem ma również inne zalety. Możesz go używać do różnych celów i nadawać kierunek swoim celom biznesowym , odpowiednio go wykorzystując.
Ponieważ znasz wszystkie możliwości menu poza płótnem, przyjrzyjmy się procesowi dodawania go do Twojej witryny, stosując najprostszą metodę.
Kroki, aby utworzyć menu poza płótnem Elementora
Niezależnie od wielu zalet korzystania z menu poza obszarem płótna Elementora, będziesz potrzebować kilku sekund, aby dodać go do swojej witryny WordPress. Co więcej, dodanie menu poza płótnem Elementora za pomocą ElementsKit jest w 100% bezpłatne. Ponieważ w ElementsKit znajdziesz dedykowany darmowy widżet o nazwie „Header Offcanvas”.
Dodanie menu poza płótnem za pomocą tego widżetu nie będzie wymagało żadnego kodowania. Poza tym możesz dostosować to menu do swoich potrzeb bez żadnych ograniczeń. Możesz także dodać menu poza płótnem, postępując zgodnie z najłatwiejszą metodą, która składa się tylko z 4 kroków. Wykonaj 4 proste kroki i dodaj menu poza płótnem do swojej witryny WordPress:
Krok 1: Zainstaluj wtyczkę menu poza płótnem.
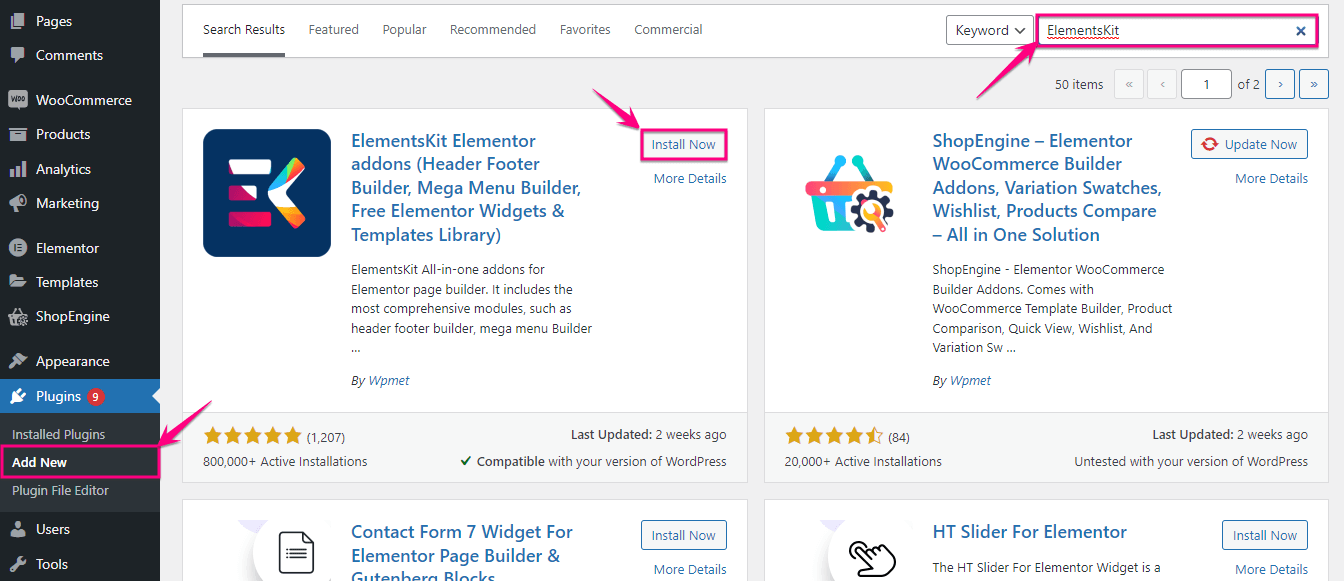
Aby skorzystać z widżetu menu poza płótnem ElementsKit, musisz go najpierw zainstalować. Aby zainstalować wtyczkę menu poza płótnem, kliknij opcję Dodaj nową w obszarze Wtyczki i wyszukaj ElementsKit w polu wyszukiwania. Po wyświetleniu ElementsKit naciśnij przycisk Zainstaluj teraz i aktywuj go później.

Krok 2: Włącz widżet nagłówka poza płótnem.
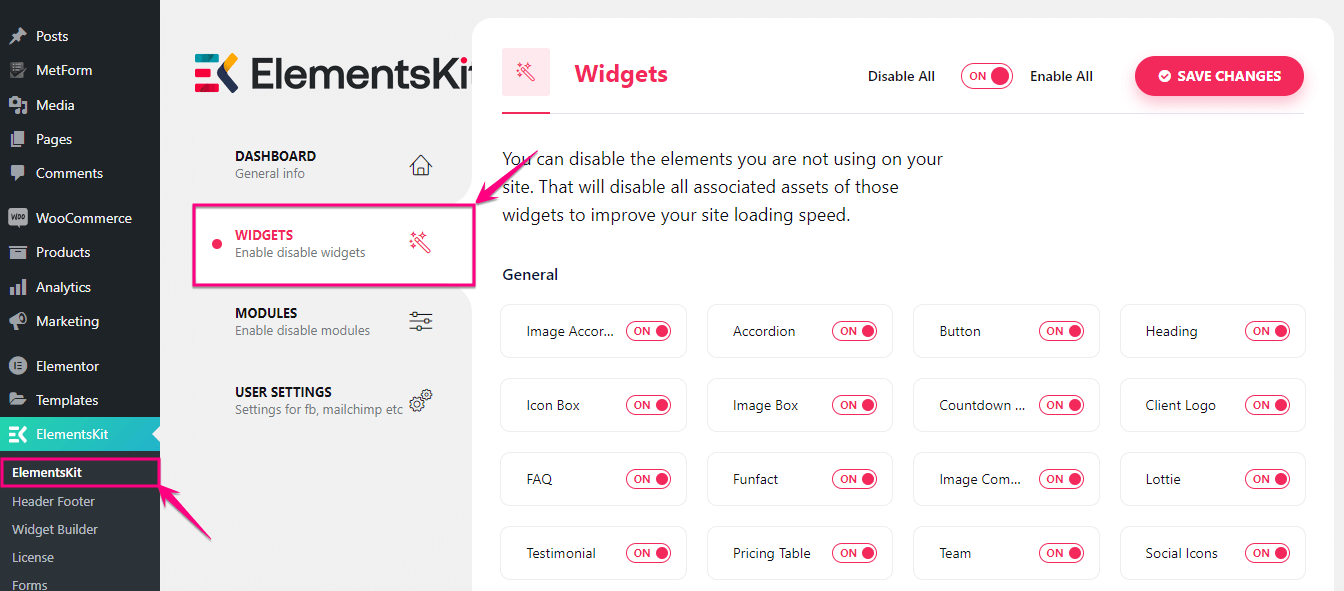
W drugim kroku musisz odwiedzić ElementsKit >> ElementsKit i kliknąć sekcję WIDŻETY .

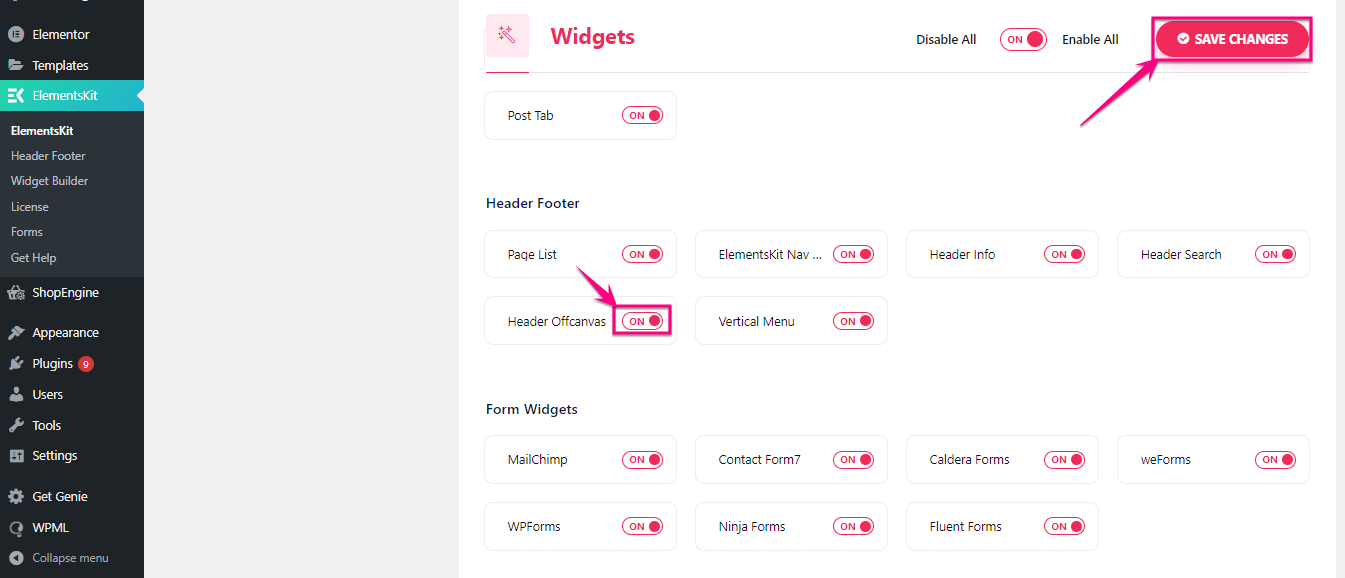
W obszarze widżetów włącz widżet „Header Offcanvas” i naciśnij przycisk ZAPISZ ZMIANY .

Krok 3: Dodaj Elementor poza menu płótna.
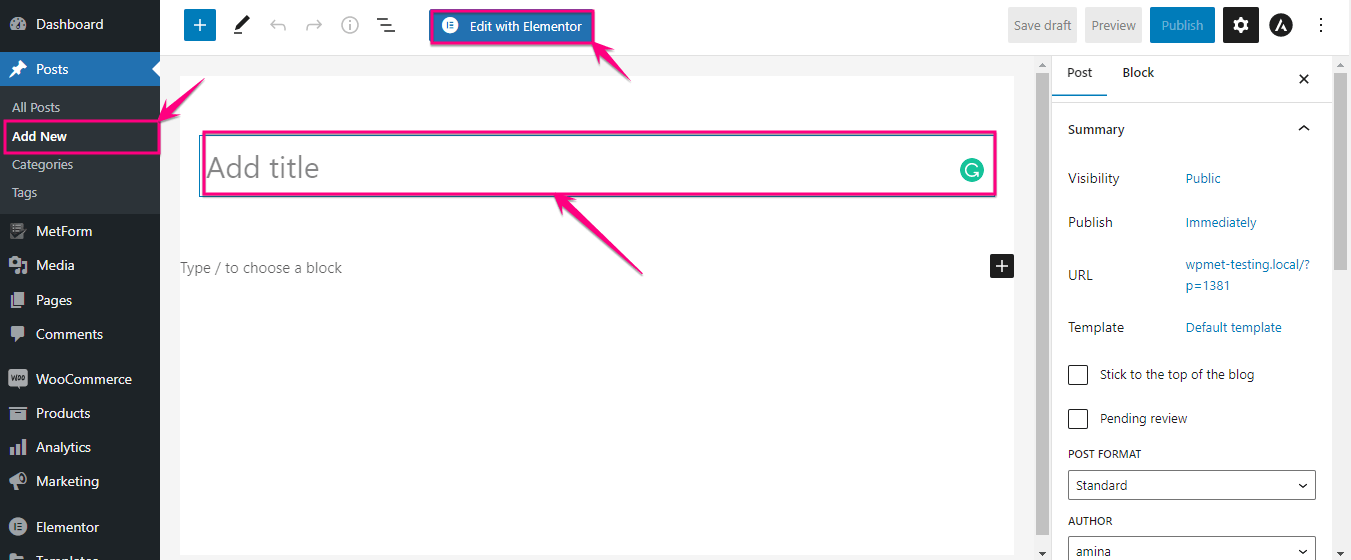
Teraz nadszedł czas, aby dodać menu poza płótnem do swojej witryny Elementor. Aby to zrobić, kliknij opcję Dodaj nowy w obszarze Posty i nadaj tytuł postowi. Następnie kliknij przycisk Edytuj za pomocą Elementora , aby dodać menu poza płótnem w WordPress.

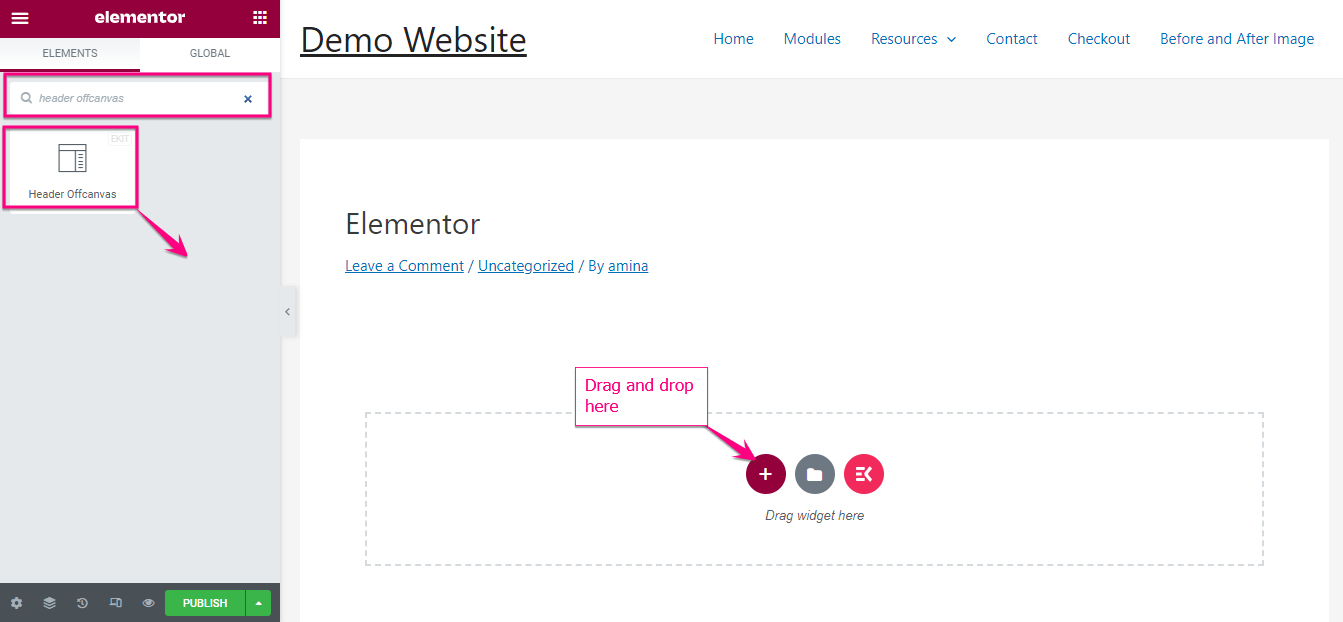
Spowoduje to przekierowanie do pulpitu nawigacyjnego Elementora, gdzie należy wyszukać widżet Header Offcanvas , a po znalezieniu go przeciągnąć i upuścić na ikonę plusa .


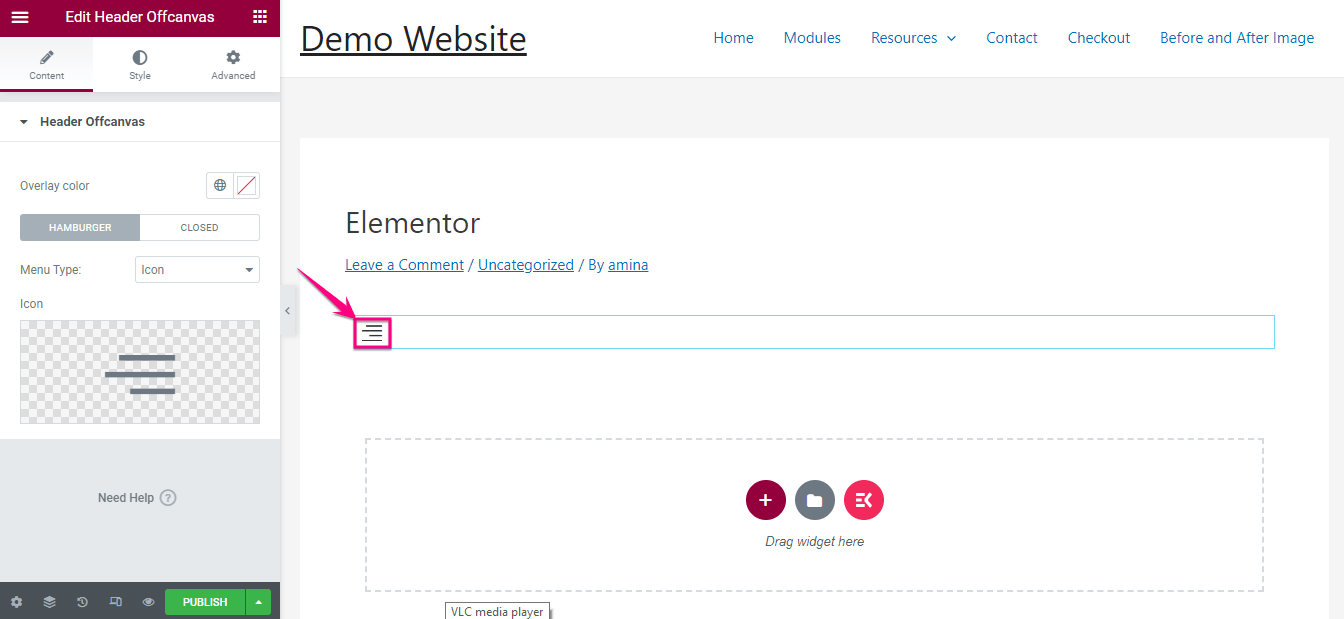
Teraz kliknij ikonę hamburgera, aby dodać menu lub elementy do menu poza płótnem.

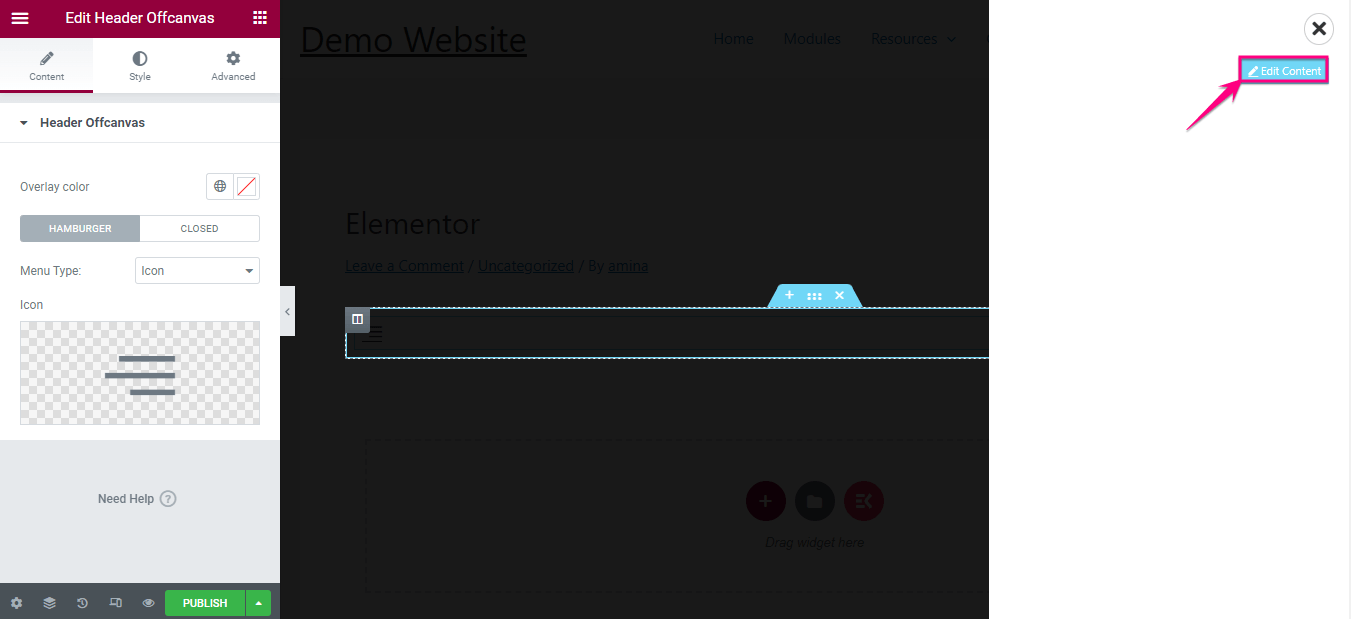
Następnie kliknij opcję Edytuj zawartość i dodaj elementy do swojego menu według własnego uznania. Przeniesie Cię do obszaru widżetów, z którego możesz dodawać różne elementy do menu poza płótnem, aby dodawać wariacje.

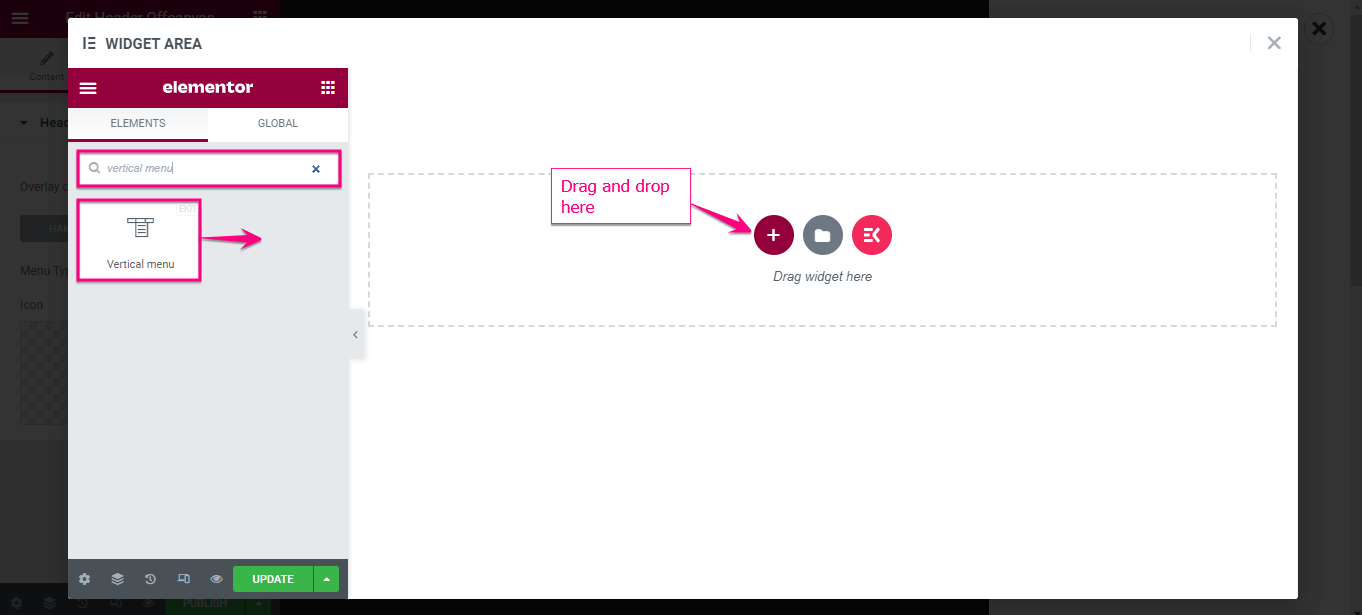
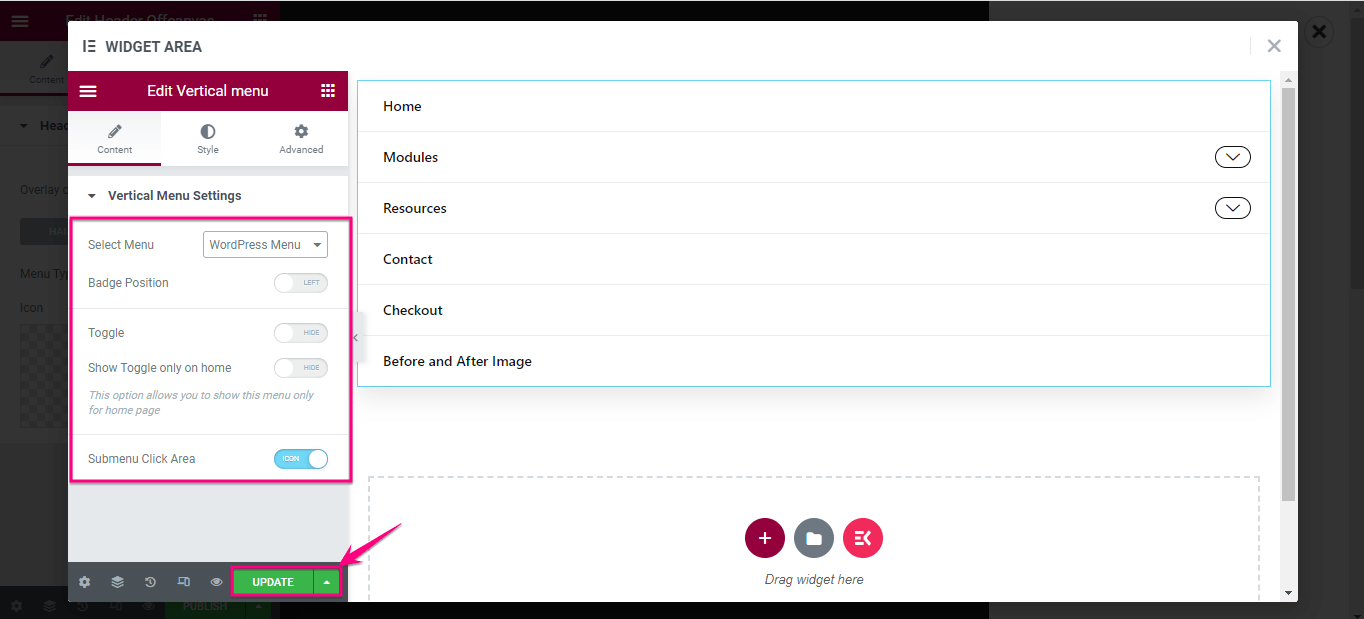
Na przykład wyszukaj menu pionowe i przeciągnij je i upuść na ikonę plusa, podobnie jak widżet nagłówka poza płótnem. Następnie wykonaj ten sam proces, aby dodać dowolne elementy do menu poza płótnem.

Po dodaniu widżetu menu pionowego wybierz menu , które chcesz wyświetlić w menu poza płótnem Elementora i odpowiednio je dostosuj. Po zakończeniu wszystkich dostosowań kliknij przycisk Aktualizuj .

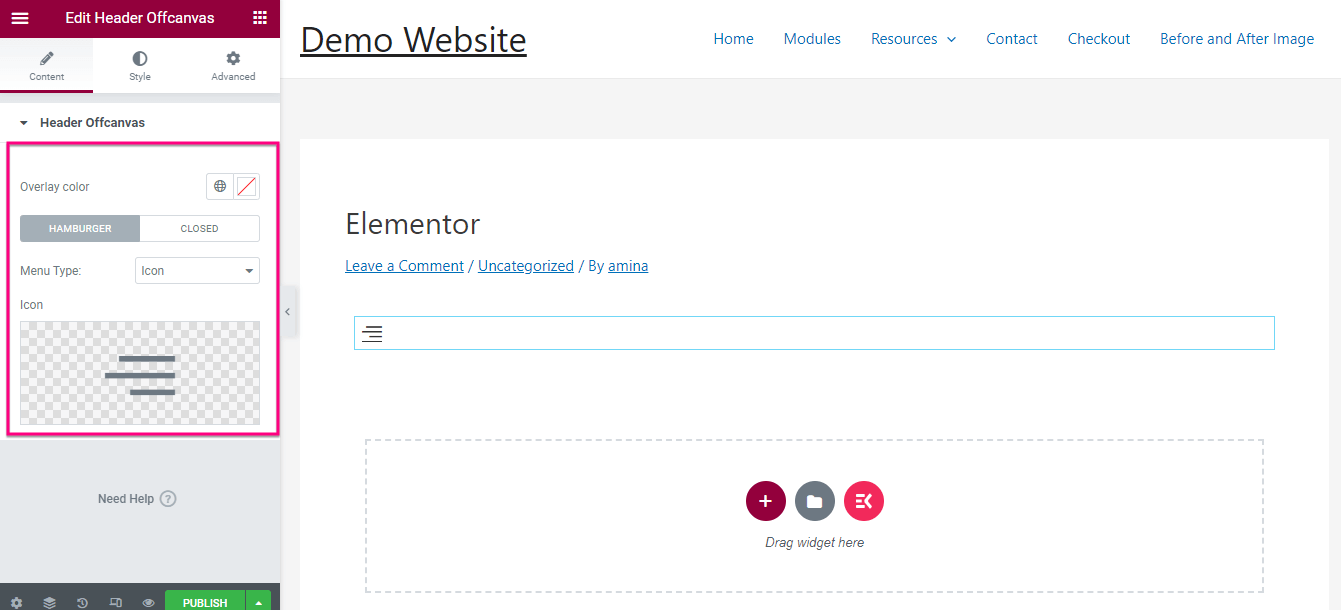
Po dodaniu elementów do menu nagłówka poza obszarem płótna możesz dostosować i zaktualizować następujące obszary:
- Kolor nakładki: stąd wybierz kolor menu poza płótnem.
- Typ menu: Znajdziesz ikony, tekst i ikony z opcjami tekstowymi. Wybierz, co chcesz wyświetlić w miejscu menu nagłówka poza płótnem.
- Ikona: Jeśli wybierzesz ikonę w typie menu, ta sekcja będzie widoczna z miejsca, w którym musisz wybrać ikonę.

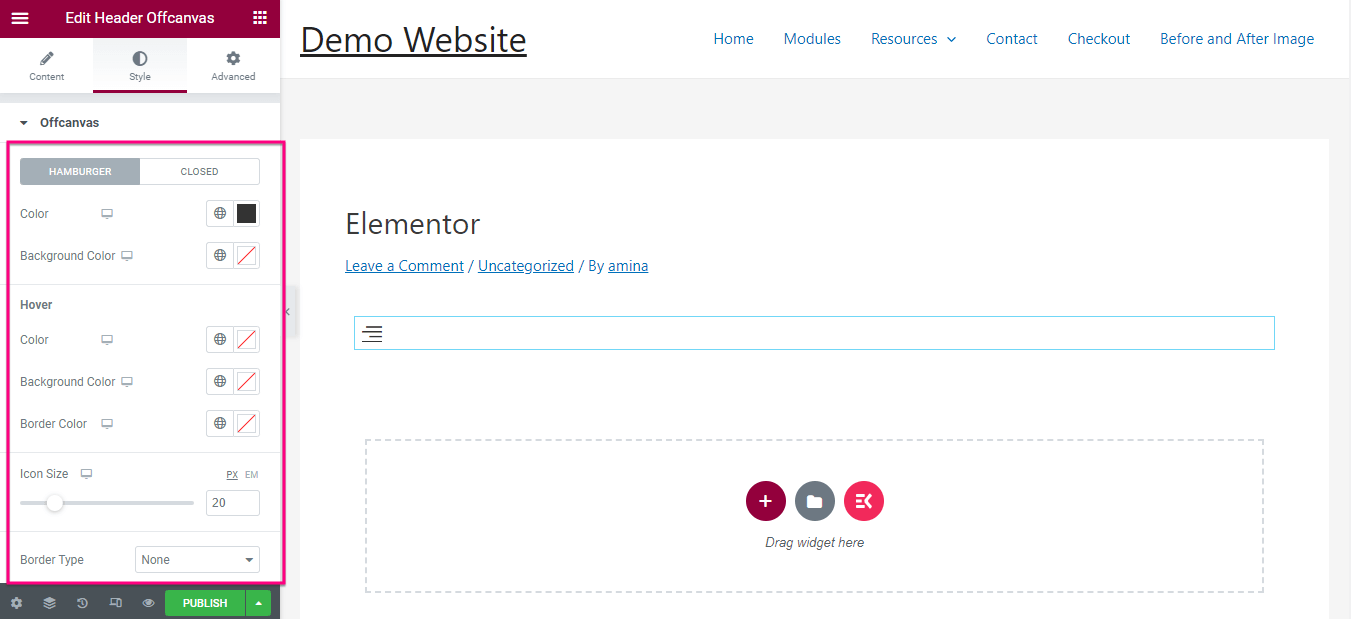
Tuż obok zakładki Zawartość znajdziesz zakładkę Styl. Kliknij kartę Styl i dostosuj poniższe elementy do menu poza płótnem:
- Kolor.
- Kolor tła.
- Kolor najechania.
- Kolor tła po najechaniu myszką.
- Kolor obramowania dla najechania kursorem.
- Rozmiar ikony.
- Typ granicy.
- Wyrównanie.
- Cień pudełka.
- Promień granicy.
- Wyściółka.
- Margines.

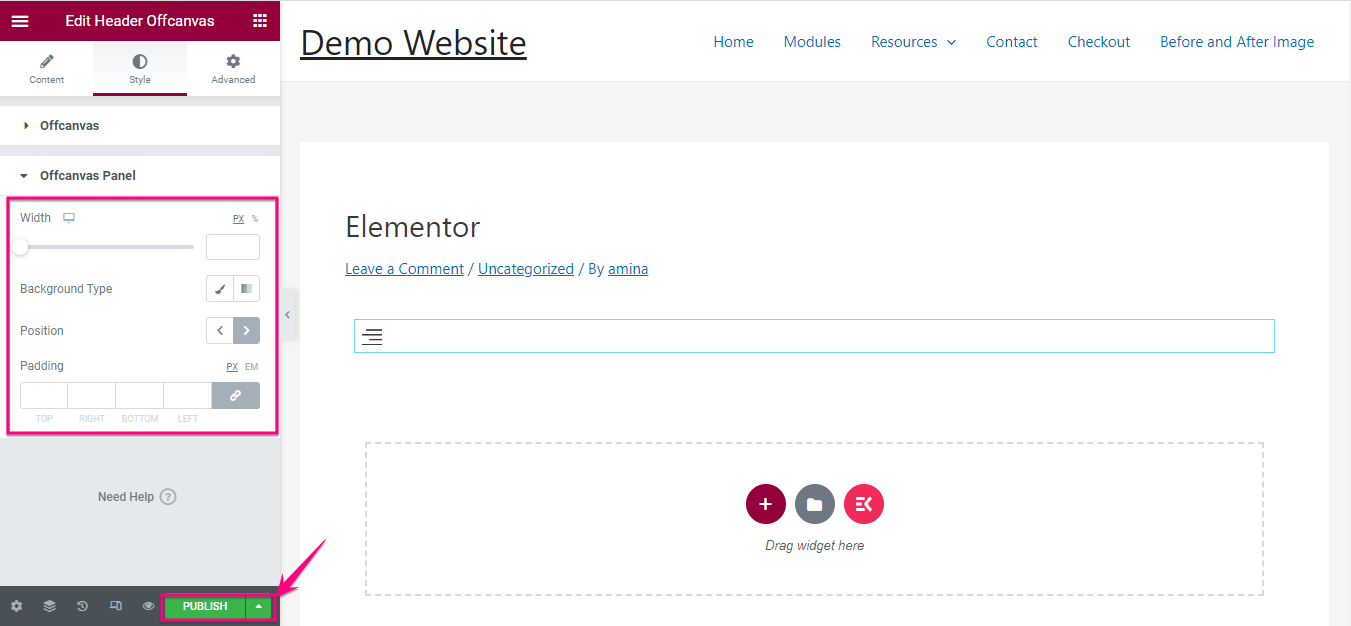
Po edycji poza płótnem; musisz edytować Szerokość, Typ tła, Pozycję i Wypełnienie panelu poza płótnem. Na koniec naciśnij przycisk Publikuj , gdy skończysz dostosowywanie.


Krok 4: Ostatnie spojrzenie na menu nagłówka poza płótnem.
Oto przegląd lub przykład menu przygotowanego poza płótnem za pomocą ElementsKit. Możesz jednak dodać do niego więcej odmian, dostosowując menu poza płótnem w obszarze widżetów.

Powiązana zawartość:
1. Jak stworzyć pionowe menu za pomocą ElementsKit w WordPress .
2. Sposoby tworzenia megamenu za pomocą Elementora i ElementsKit .
3. Jak dodać elementy do menu Elementora.
Zacznij od menu nagłówka poza płótnem
Korzystanie z menu poza płótnem sprawi, że Twoja witryna będzie bardziej interaktywna i wciągająca , ponieważ może zaoszczędzić dużo miejsca w witrynie WordPress. Poza tym jest idealny do posiadania lepszego interfejsu użytkownika i interfejsu użytkownika na małych ekranach . Niemniej jednak dodanie menu poza płótnem jest bardzo łatwe i szybkie.
Wszystko, czego potrzebujesz, to zastosowanie powyższych czterech kroków i jesteś gotowy do korzystania z doskonałych korzyści i możliwości menu nagłówka poza płótnem. Powyżej użyliśmy ElementsKit, ponieważ oferuje on najłatwiejszą opcję dodania tego menu.
Wraz z nim znajdziesz wiele funkcji, jeśli używasz ElementsKit. Ponieważ jest to wszechstronny dodatek do Elementora, który ma wszelkie opcje, aby Twoja witryna była płynna i konkurencyjna. Skorzystaj więc z najlepszej wtyczki, aby dodać menu poza płótnem na swojej stronie Elementora.
