Jak utworzyć galerię obrazów w WordPress (z wtyczką i bez)
Opublikowany: 2024-02-03
Szukasz lepszego sposobu na dodanie galerii do swojej witryny WordPress?
Galerie to świetny sposób na zwiększenie atrakcyjności wizualnej witryny. Mogą pomóc w szybkim zaprezentowaniu cyfrowych portfeli. Dzięki temu twórcy mogą prezentować swoje najlepsze prace potencjalnym klientom w łatwy do zrozumienia sposób.
Ale galerie świetnie nadają się nie tylko do tworzenia portfolio, ale można je również wykorzystać do opowiadania historii za pomocą obrazów. Umożliwiają wyświetlanie obrazów zgodnie z zamówieniem, zapewniając odwiedzającym łatwe zrozumienie wizualnej historii.
Dzięki tym właściwościom galerie mogą zwiększyć zaangażowanie w Twojej witrynie i skutkować większą liczbą udostępnień w mediach społecznościowych.
W tym artykule pokażemy Ci, jak umieścić galerie na swojej stronie. Pomożemy Ci również w dostosowaniu galerii, aby zapewnić odwiedzającym najlepsze doświadczenia.
Dlaczego warto korzystać z galerii w WordPressie
Jak wspomniano, galerie to zbiór obrazów, więc świetnie nadają się do opowiadania historii lub prezentowania Twojej pracy. Przyjrzyjmy się innym zaletom galerii.
- Organizacja witryny: Galerie mogą pomóc w uporządkowaniu obrazów witryny, zapewniając odwiedzającym łatwą nawigację po witrynie.W rezultacie użytkownicy chętniej odwiedzają Twoją witrynę i czytają więcej treści, co prowadzi do większego zaangażowania i wyświetleń stron.
- Łatwe korzystanie z treści: Ponieważ coraz więcej osób szuka szybszych i łatwiejszych sposobów korzystania z treści informacyjnych lub edukacyjnych, galerie mogą być świetną pomocą wizualną. Mogą być szczególnie przydatne w przypadku blogów i witryn internetowych oferujących samouczki i poradniki. W takich sytuacjach mogą pomóc Ci przedstawić informacje krok po kroku, tak aby nawet nowicjusze mogli je zrozumieć.
- Marketing: możesz także użyć galerii, aby zaprezentować swoje produkty w wizualny i łatwy do zrozumienia sposób, poprawiając doświadczenie podróży klienta. Im lepsze wrażenia mają odwiedzający Twoją witrynę, tym większe jest prawdopodobieństwo, że dokonają u Ciebie zakupu.
- Branding: Branding polega na wykorzystaniu elementów wizualnych i spójności przekazu w celu stworzenia tożsamości. Jak już wspomniano, galerie mogą pomóc Ci zwiększyć zaangażowanie użytkowników, opowiedzieć historię, zaprezentować swoje portfolio i łatwo zaprezentować swoje produkty. Te właściwości sprawiają, że galerie świetnie nadają się również do budowania marki.
- SEO: Dobrze zoptymalizowane galerie mogą pomóc ulepszyć SEO obrazów i SEO jako całość. Dzięki temu Twoi odwiedzający będą mogli Cię znaleźć również w sposób organiczny poprzez wyszukiwanie obrazów, a nie tylko tekstu pisanego.
Teraz, gdy rozumiesz zalety galerii, przeanalizujmy, jak dodać je do swojej witryny WordPress.
Aby ułatwić Ci poruszanie się po tym artykule, możesz kliknąć poniższe linki, aby przejść do sekcji postu, którą chcesz przeczytać.
- Dodanie galerii do WordPressa za pomocą wtyczki (zalecane)
- Dodanie galerii do WordPressa bez wtyczki
- Dodatkowe wskazówki i narzędzia umożliwiające ulepszenie Twojej galerii
Dodawanie galerii do WordPressa za pomocą wtyczki (zalecane)
Najlepszym rozwiązaniem ze względu na prostotę jest użycie wtyczki do wstawienia galerii do witryny.
Ale nawet jeśli używasz wtyczki galerii obrazów, nadal powinieneś wybrać taką, która jest niedroga i łatwa w użyciu.
Dlatego w tym samouczku użyjemy Galerii Envira.

Envira Gallery to najlepsza wtyczka do dodawania galerii do Twojej witryny bez konieczności kodowania i projektowania. Zawiera prosty moduł do tworzenia galerii typu „przeciągnij i upuść”, który pozwala dostosować galerie, nadając im niepowtarzalny charakter.
Jeśli potrzebujesz pomocy w dalszym dostosowywaniu galerii, Envira Gallery zawiera motywy, których możesz także użyć do personalizacji ich w celu dopasowania do Twojej marki.
Co więcej, ta wtyczka galerii ma wbudowane funkcje kompresji obrazu. Zapewniają one utrzymanie wydajności witryny i czasu ładowania nawet w przypadku wielu galerii w Twojej witrynie.
Jeśli chcesz dowiedzieć się więcej o tej wtyczce galerii zdjęć WordPress, zapoznaj się z naszą pełną recenzją Galerii Envira tutaj.
Teraz, gdy wiesz już więcej o Galerii Envira, przeprowadzimy Cię przez proces dodawania galerii za jej pomocą.
Krok 1: Zainstaluj Galerię Envira
Przede wszystkim należy wspomnieć, że Envira Gallery oferuje zarówno wersję premium, jak i bezpłatną wersję wtyczki.
Darmowa wersja Envira Gallery Lite umożliwia przetestowanie wtyczki przed podjęciem decyzji.
Aby to skonfigurować, po prostu przejdź do Wtyczki »Dodaj nową wtyczkę w panelu WordPress. Następnie w repozytorium wtyczek wpisz „Galeria Envira” w pasku wyszukiwania, aby zlokalizować wtyczkę.
Aby mieć pewność, że znalazłeś odpowiednią wtyczkę, upewnij się, że pochodzi ona od zespołu Galerii Envira i ma ponad 1500 recenzji z oceną 4,5.

Po zainstalowaniu wtyczki aktywuj ją tak, jak każdą inną wtyczkę i od tego momentu powinieneś być gotowy do użycia.
Ale w tym samouczku WordPress skupimy się na Envira Gallery Pro, abyśmy mogli omówić wszystkie niesamowite funkcje, których powinieneś się spodziewać.
Aby więc uzyskać wersję Pro wtyczki, przejdziesz na ich oficjalną stronę. Tutaj zarejestrujesz się i wybierzesz plan, aby rozpocząć.
Dobra wiadomość jest taka, że Envira Gallery Pro jest dostępna w 4 planach, dzięki czemu możesz łatwo wybrać pakiet najlepszy dla Twojej firmy.
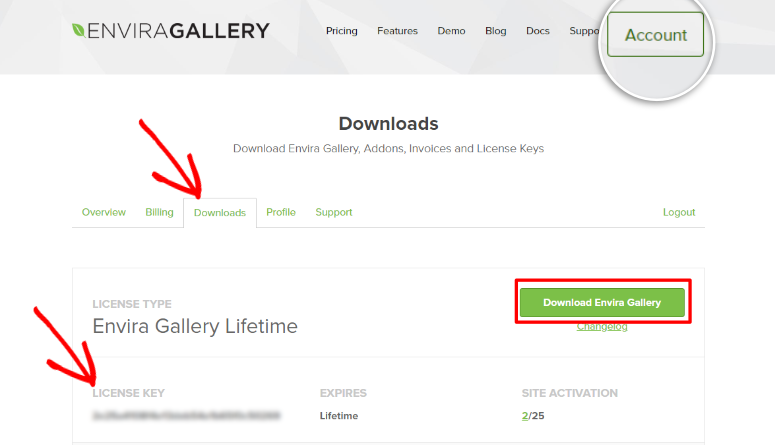
Po utworzeniu profilu i zakupie planu następnym krokiem jest przejście do Panelu Galerii Envira i przejście do Konta .
Następnie przejdziesz do zakładki „Pobieranie”, aby pobrać plik ZIP Galerii Evnira. Będąc na tej karcie, skopiuj także Klucz licencyjny , którego użyjesz później do aktywacji wtyczki premium.

Następnie w panelu WordPress przejdź do Wtyczki »Dodaj nową wtyczkę i wybierz „Prześlij wtyczkę”.
Następnie przeciągnij i upuść pobrany wcześniej plik ZIP i prześlij go do WordPress. Następnie aktywujesz go, co spowoduje pojawienie się opcji menu „Galeria Envira” na pulpicie nawigacyjnym WordPress.
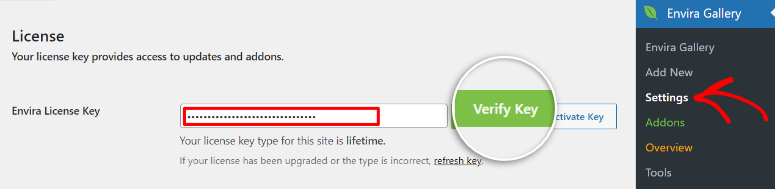
Teraz, aby aktywować Envira Gallery Pro, przejdziesz do Envira Gallery »Ustawienia . Na stronie ustawień znajdziesz pasek „Klucz licencyjny Envira” i wklej skopiowany wcześniej kod.
Na koniec naciśniesz przycisk Zweryfikuj klucz i tak po prostu w pełni zainstalowałeś i aktywowałeś to narzędzie online do ścian z galeriami .

Jeśli masz jakiekolwiek problemy, zapoznaj się z tym samouczkiem dotyczącym instalacji wtyczki WordPress.
Krok 2: Początkowa konfiguracja wtyczki
Envira Gallery została stworzona przez Thomasa Griffina, tę samą osobę, która stoi za OptinMonster, najlepszą wtyczką do konwersji i generowania leadów, oraz Soliloquy, najlepszą wtyczką do suwaków WordPress.
Są to wtyczki do WordPressa znane z łatwości obsługi i stawiania potrzeb klienta na pierwszym miejscu. Galeria Envira nie jest wyjątkiem!
Mając to na uwadze, aby wtyczka galerii WordPress była łatwa w użyciu i zapewniała spójność, Envira Gallery umożliwia skonfigurowanie początkowej konfiguracji.
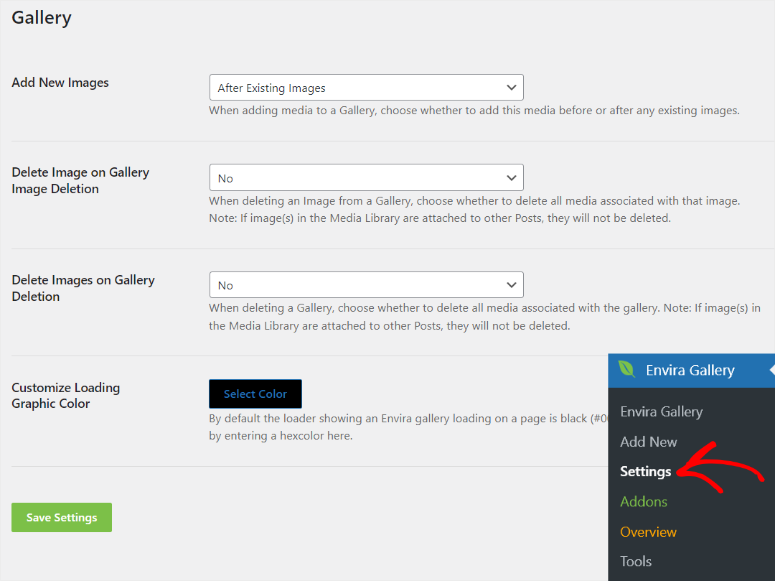
Najpierw przejdź do „Ustawień” w menu Galerii Envira .
Następnie pod paskiem aktywacji zobaczysz „Galerię”. W przypadku tych opcji galerii możesz wybrać, co chcesz z prostego menu rozwijanego, dzięki czemu jest to dla Ciebie łatwe i wygodne.
Opcje dostępne w Galerii obejmują następujące.
- Dodaj nowe obrazy: Tutaj najpierw skonfigurujesz wtyczkę, dzięki czemu nowe obrazy dodawane do internetowej galerii zdjęć będą pojawiać się przed lub po istniejących obrazach.
- Usuń obraz przy usuwaniu obrazu z galerii: Następnie w następnym menu rozwijanym zdecydujesz, czy usunięcie obrazu z galerii spowoduje również usunięcie wszystkich multimediów powiązanych z tym obrazem.
- Usuń obrazy przy usuwaniu galerii: poniżej zdecyduj, czy usuwając galerię, usuwasz także wszystkie multimedia powiązane z galerią.
- Dostosuj kolor grafiki ładowania: Na koniec możesz także dostosować kolor grafiki ładowania, aby lepiej spersonalizować galerie WordPress dla odbiorców.

Krok 3: Prześlij obrazy
Po zakończeniu instalacji i wstępnej konfiguracji następnym krokiem jest przesłanie zdjęć do pulpitu nawigacyjnego WordPress.
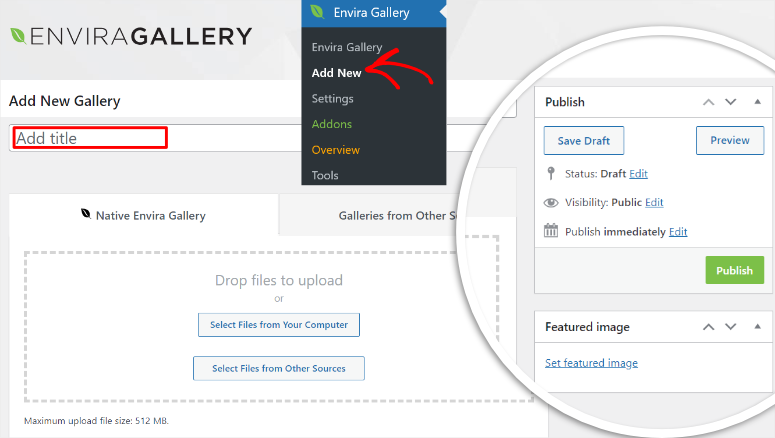
Aby to zrobić, wejdź do Galerii Envira » Dodaj nowe, aby otworzyć edytor galerii.
Kreator Galerii Envira ma prosty interfejs, który wygląda jak klasyczny edytor WordPress, dzięki czemu nie musisz się uczyć.
Oprócz nostalgicznego wyglądu, klasyczny wygląd edytora pozwala łatwo znaleźć wszystkie funkcje galerii w mgnieniu oka.
Na przykład po prawej stronie widać szybko przyciski Zapisz wersję roboczą, Podgląd i Publikuj . Co więcej, możesz łatwo dodać wyróżniony obraz galerii, tak jak każdy post lub stronę, korzystając z klasycznego edytora WordPress.
Ta prosta konstrukcja pozwala również szybko dodać tytuł Galerii przed rozpoczęciem dodawania obrazów.

Teraz, aby dodać obrazy do swojej nowej internetowej galerii zdjęć, możesz przesłać je ze swojego komputera, z Instagrama lub z obrazów polecanych na swoim blogu.
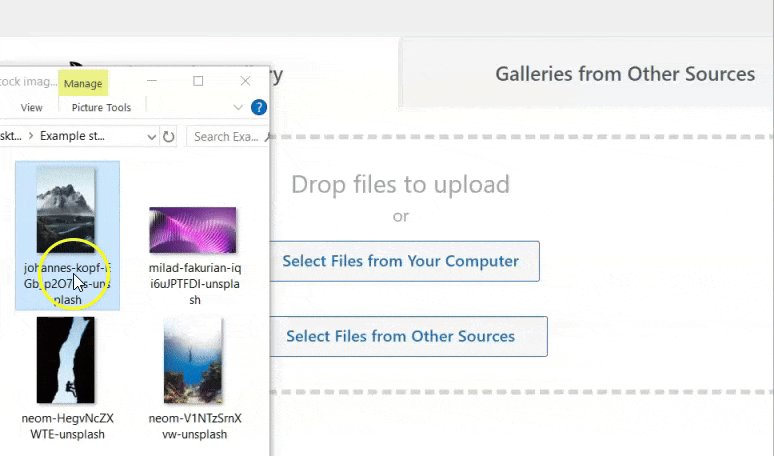
W tym samouczku skupimy się na przesyłaniu obrazów z komputera. Jest to domyślny sposób przesyłania obrazów do galerii Envira WordPress.
Wszystko, co musisz zrobić, to wybrać obrazy, które chcesz ze swojego komputera. Następnie przeciągnij i upuść je w obszarze „Upuść pliki do przesłania”.
Otóż to! Właśnie przesłałeś obrazy z galerii do WordPress.

Problem z wieloma wtyczkami galerii polega na tym, że pozwalają one na przesyłanie tylko małych obrazów. Ma to na celu zapewnienie, że galerie nie zapełnią Twojej witryny i nie będą zakłócać jej wydajności ani szybkości.
Ale Envira Gallery jest inna, ponieważ ma wbudowane funkcje kompresji. Dzięki temu nawet jeśli prześlesz duże obrazy, nie będą miały one wpływu na Twoją witrynę. W rezultacie zauważysz, że Galeria Envira umożliwia przesyłanie plików multimedialnych o rozmiarze do 512 MB.
Krok 4: Skonfiguruj swoje obrazy
Teraz Galeria Envira umożliwia także personalizację zdjęć tak, aby pasowały do Twojej marki i stylu.
Co więcej, wtyczka Envira Gallery niezwykle ułatwia personalizację galerii, upewniając się, że wszystkie konfiguracje są wykonywane na tej samej stronie, na której przesłano obrazy.
Aby uzyskać dostęp do konfiguracji, przewiń obszar przesyłania i znajdź pionowe menu zakładek.
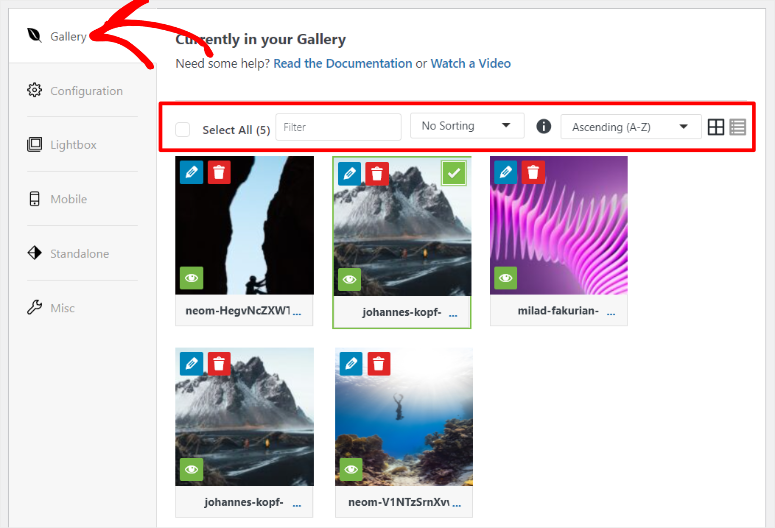
Najpierw przejdziemy do zakładki „Galeria”.
Tutaj możesz uporządkować obrazy tak, jak chcesz, aby pojawiały się w galerii. Jest to szczególnie ważne, jeśli tworzysz galerię portfolio lub galerię opowiadania historii.
Możesz użyć interfejsu „przeciągnij i upuść”, aby z łatwością przenieść obrazy w żądane miejsce.
Jeśli masz wiele obrazów, Galeria Envira umożliwia ich uporządkowanie za pomocą opcji „Filtruj” lub opcji „Porządek rosnący lub malejący”.
Możesz także skorzystać z menu rozwijanego „Sortowanie”. Tutaj możesz losowo ustawić obrazy, datę publikacji, tytuł, podpis, tekst alternatywny, nazwę pliku i adres URL.

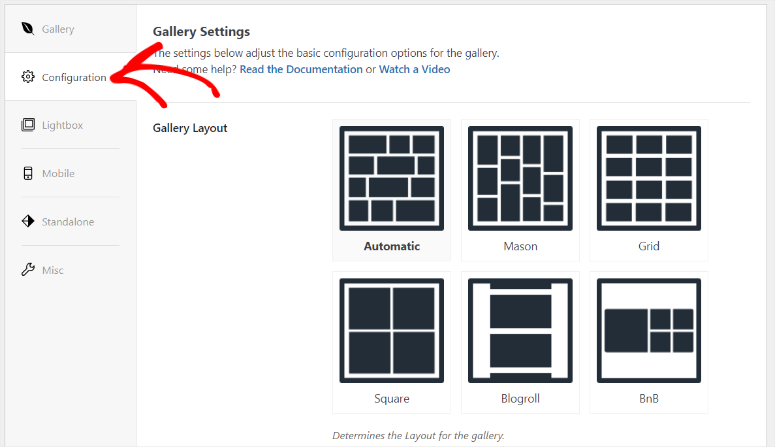
Następnie przejdźmy do zakładki „Konfiguracja”.
Na tej karcie najpierw skonfigurujesz układ galerii. Galeria Envira oferuje kilka opcji, w tym automatyczne, murarskie, siatkowe, kwadratowe, Blogroll i BnB.
Każdy z tych układów zapewni użytkownikom inne doświadczenia, więc możesz poeksperymentować z nimi, aby zobaczyć, który jest najlepszy dla Twoich odbiorców.

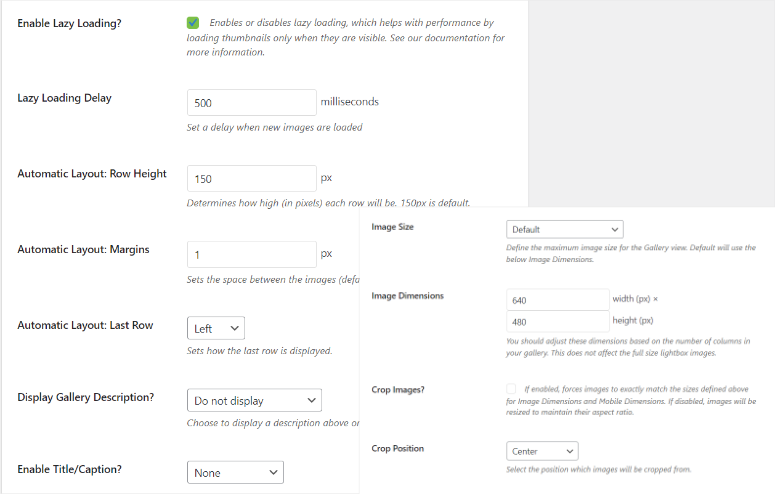
W opcjach układu najpierw zdecydujesz, czy chcesz włączyć leniwe ładowanie , zaznaczając pole wyboru.
Leniwe ładowanie zapewnia lepsze wykorzystanie zasobów witryny, ładując obraz tylko wtedy, gdy jest potrzebny. Dzięki temu nie będzie to miało wpływu na wydajność Twojej witryny.
Następnie wykonasz tę czynność, ustawiając opóźnienie leniwego ładowania dla swoich obrazów w milisekundach. Ta opcja określa, jak długo po pierwszym obrazie będzie się ładować kolejny obraz.
To kolejny świetny sposób na wykorzystanie zasobów witryny, przy jednoczesnym zapewnieniu, że czytelnicy skupią się tylko na konkretnym załadowanym obrazie.
Następnie skonfigurujesz:
- Wysokość wiersza
- Rozmiar obrazu
- Wymiary obrazu
- Marginesy
- Przytnij obrazy
- Pozycja przycięcia
- Ostatnia pozycja w rzędzie
- Włącz podpis
Galeria Enira ułatwia konfigurację tych opcji za pomocą menu rozwijanych lub po prostu określając liczbę.

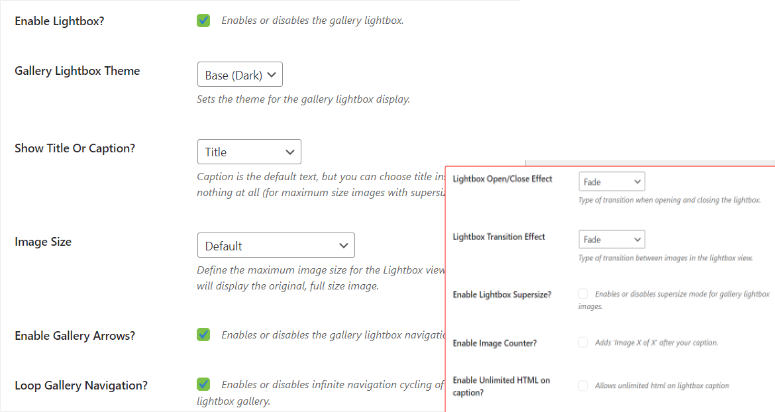
Przejdźmy teraz do zakładki „Lightbox”.
Efekt galerii Lightbox zapewnia odwiedzającym oglądanie obrazów na pełnym ekranie, dzięki czemu jest bardziej przyjazny dla użytkownika.
Aby to skonfigurować, przejdź do zakładki „Lightbox” i zaznacz pole wyboru „Włącz Lightbox”. Następnie wybierzesz motyw dla Lightboxa.
Następnie zdecyduj, czy chcesz mieć tytuł czy podpis dla swojego lightboxa, i skonfiguruj także rozmiar obrazu.
Poniżej tych opcji znajdują się pola wyboru umożliwiające włączenie strzałek galerii i pętli nawigacji po galerii . Obie te opcje doskonale poprawiają komfort użytkownika, ułatwiając nawigację.
Oprócz tych opcji, zdecydujesz się także na poniższe.
- Efekt otwierania/zamykania Lightboxu
- Efekt przejściowy
- Powiększenie obrazów
- Licznik obrazów
- Włącz nieograniczony kod HTML w podpisach

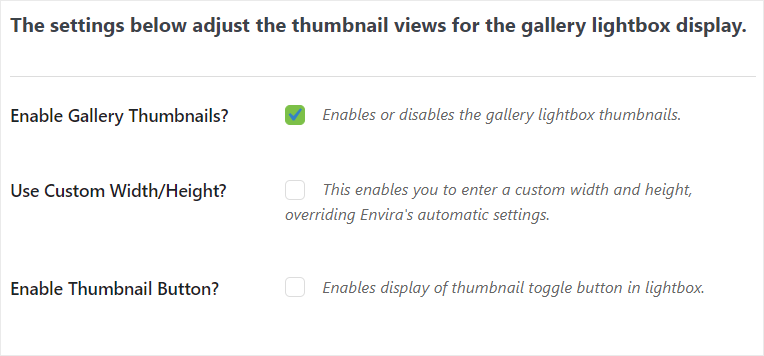
Poniżej tych opcji możesz także ustawić miniatury swojego lightboxa za pomocą prostego pola wyboru. Ponieważ obraz Lightbox zajmuje cały ekran, dodanie miniatur może usprawnić nawigację.
Możesz także ustawić szerokość i wysokość miniaturek, tak aby były one odpowiednie dla Twojej witryny. Co więcej, możesz zapewnić użytkownikom elastyczność włączania i wyłączania miniatur za pomocą przycisku.

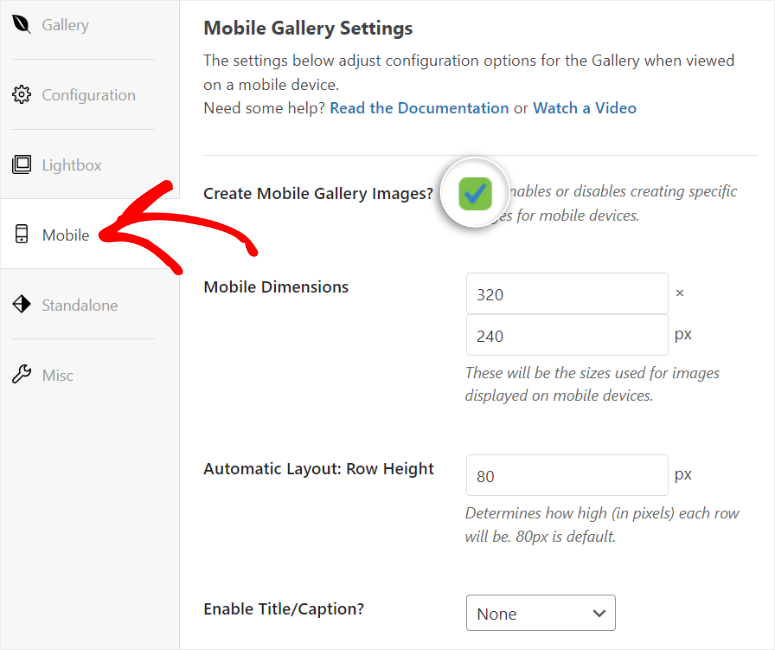
Teraz skonfigurujmy galerię mobilną.
Aby to zrobić, przejdziesz do zakładki „Urządzenia mobilne”, aby zapewnić użytkownikom lepsze korzystanie z galerii na małych urządzeniach.
Najpierw włącz opcję „Utwórz obrazy z galerii mobilnej” za pomocą pola wyboru i określ wymiary. Następnie określisz, jak wysokie będą wiersze w pikselach.
Poniżej tej opcji znajdziesz menu rozwijane, w którym możesz zdecydować, czy chcesz, aby Twoja mobilna galeria miała podpis i/lub tytuł.

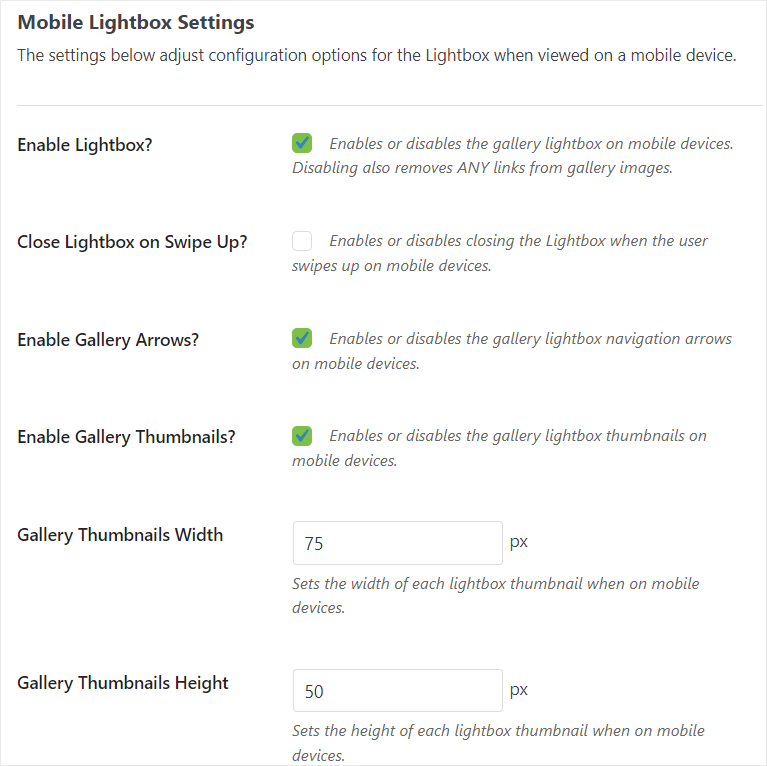
Gdy przewiniesz stronę w dół, zobaczysz ustawienia galerii mobilnej dla Lightbox.
Ponownie włączysz efekt Lightbox za pomocą pola wyboru. Co więcej, ponieważ większość urządzeń mobilnych ma ekrany dotykowe, możesz skonfigurować Lightbox tak, aby zamykał się, gdy ktoś przesunie palcem w górę, co poprawia wygodę użytkownika.
Następnie, ponownie używając pól wyboru, możesz ustawić strzałki i miniatury galerii w celu lepszej nawigacji mobilnej.
Jeśli włączysz miniatury, Galeria Envira wyświetli więcej opcji, dzięki czemu będziesz mógł ustawić ich szerokość i wysokość.

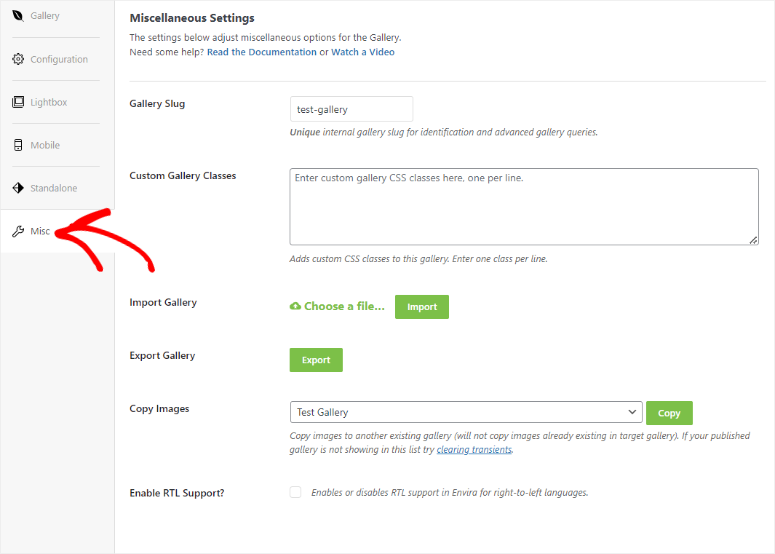
Na koniec ustawmy różne opcje galerii.
Aby to zrobić, przejdź do zakładki „Różne”, gdzie najpierw będziesz mieć możliwość ustawienia ślimaka galerii, aby pomóc w identyfikacji galerii i zaawansowanych zapytaniach o galerię.
Następnie bardziej doświadczeni użytkownicy mogą wprowadzić niestandardowe klasy CSS galerii w formacie liniowym, aby lepiej dostosować galerię.
Zobaczysz także opcje importowania i eksportowania galerii w formacie JSON. Ten format pliku zapewnia, że galerie są lekkie, a struktura może być używana przez inne wtyczki galerii zdjęć online.
Co więcej, funkcja importu/eksportu może być bardzo przydatna, gdy chcesz przełączyć się z innej wtyczki galerii zdjęć. Możesz na przykład użyć tej funkcji, aby przejść z Galerii NextGen do Galerii Envira.

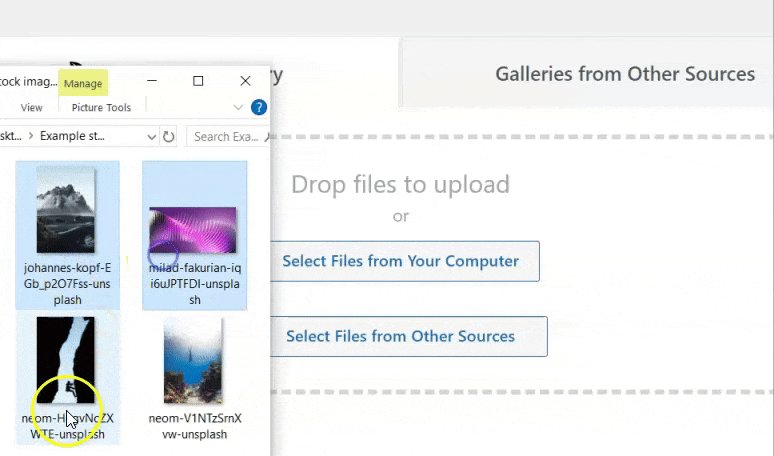
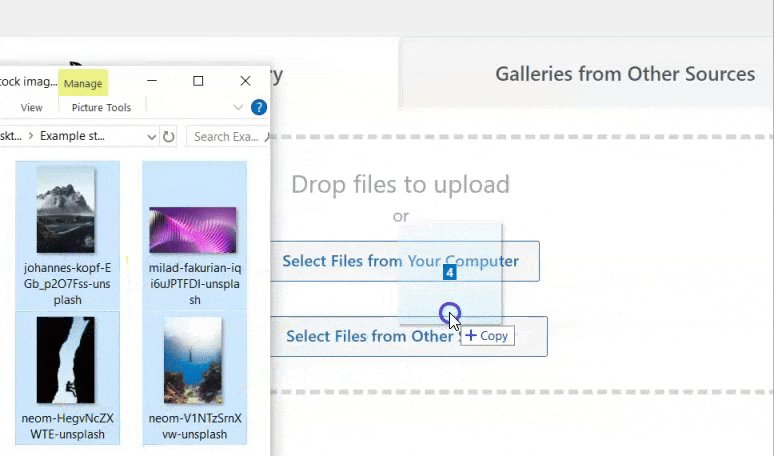
Następnie zobaczysz opcję kopiowania zdjęć do innej galerii. Jest to świetna funkcja, która pozwala ograniczyć czas i liczbę błędów związanych z ręcznym dodawaniem obrazów do galerii.
Na koniec możesz włączyć obsługę RTL również na tej stronie. Dzięki temu Galeria Envira obsługuje języki pisane od prawej do lewej, takie jak arabski i mandaryński.

Krok 5: Dodaj swoją galerię do WordPress
Gdy galeria jest już gotowa i spersonalizowana, następnym krokiem jest dodanie jej do swojej witryny.
Galerię Envira można dodać do swojej witryny na trzy sposoby.
- Poprzez krótki kod galerii Envira WordPress
- Przez blok galerii Envira (zalecane)
- Wstaw galerię do plików szablonów.
Zacznijmy od omówienia, jak użyć krótkiego kodu galerii WordPress.
Korzystanie z krótkiego kodu umożliwia łatwe dodawanie wielu galerii na tej samej stronie lub tej samej galerii na wielu stronach. Co więcej, użycie krótkiego kodu pozwala łatwo dodać galerię do paska bocznego bez użycia widżetów.
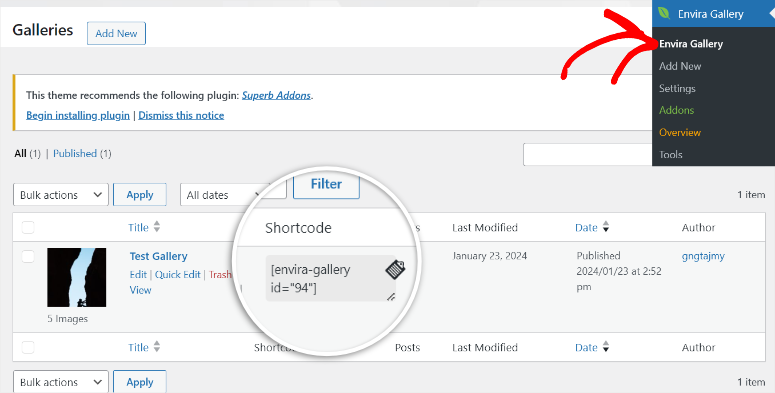
Dzięki tej metodzie najpierw wybierzesz podmenu „Galeria Envira”, aby wyświetlić listę wszystkich swoich galerii.
Następnie, gdy znajdziesz galerię, którą chcesz dodać, skopiujesz jej kod z kolumny Shortcode.

Po uzyskaniu krótkiego kodu galerii otworzysz nową stronę/post lub istniejącą.
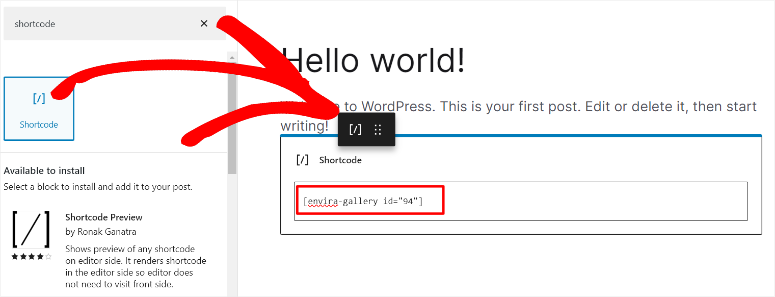
Następnie w otwartym edytorze bloków Gutenberga użyjesz ikony Plus (+) , aby otworzyć pasek wyszukiwania. W pasku wyszukiwania wpisz „krótki kod”, aby znaleźć blok.
Następnie przeciągnij i upuść blok krótkiego kodu w dowolne miejsce na stronie, do której chcesz dodać galerię.
Po przeciągnięciu i upuszczeniu bloku w żądanym miejscu wklej krótki kod Envira Gallery na odpowiednim pasku.

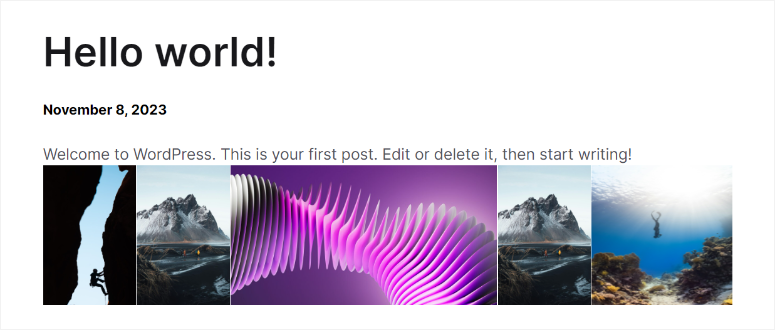
Na koniec kliknij „Aktualizuj”, aby dodać galerię obrazów WordPress. Kiedy odwiedzisz stronę na żywo, powinieneś zobaczyć galerię wyświetloną dokładnie w miejscu, w którym upuściłeś krótki kod w edytorze bloków.

Gratulacje! Właśnie dodałeś galerię z krótkim kodem WordPress.
Zobaczmy teraz, jak dodać galerię za pomocą bloku Galerii Envira.
Korzystanie z bloku Galerii Envira jest niezwykle proste i wysoce zalecane dla początkujących. Dzieje się tak dlatego, że nie potrzebujesz żadnej wiedzy na temat kodowania, nawet doświadczenia w tworzeniu krótkich kodów.
Aby rozpocząć, otwórz nową stronę lub skorzystaj z istniejącej, tak jak poprzednio.
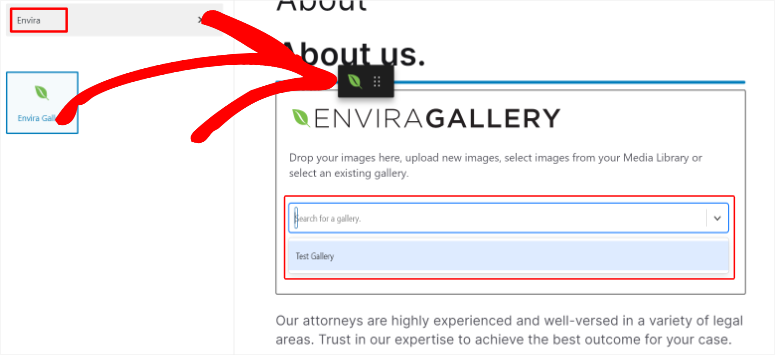
Następnie naciśnij ikonę Plus (+) , aby otworzyć pasek wyszukiwania bloków. Następnie wpisz „Galeria Envira” i powinien pojawić się jej blok. Następnie przeciągnij i upuść go w miejscu, w którym chcesz dodać galerię na stronie.
Po otwarciu bloku galerii Envira powinieneś móc wybrać żądaną galerię za pomocą paska wyszukiwania lub wybierając ją z menu rozwijanego.

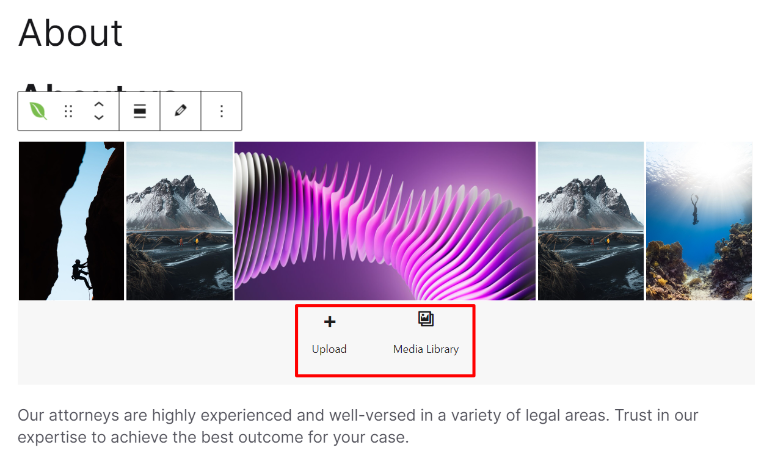
Najlepszą rzeczą w korzystaniu z bloku Envira w celu dodania galerii jest to, że umożliwia on edycję galerii bezpośrednio w edytorze bloków. Tego nie można zrobić, jeśli do dodania galerii używasz krótkiego kodu.
Będziesz mieć także możliwość przesyłania obrazów z laptopa lub z biblioteki multimediów, co ułatwi tworzenie galerii za pomocą edytora front-end.

Dobrze zrobiony! Możesz teraz użyć bloku Galerii Envira, aby dodać swoją galerię.
Pamiętaj, że jeśli chcesz dodać galerię za pomocą plików szablonów, będziesz potrzebować doświadczenia w kodowaniu.
Dodanie galerii bezpośrednio do plików szablonów zapewnia lepszą integrację galerii z projektem witryny, poprawiając jej atrakcyjność wizualną.
Mimo że proces ten wygląda na skomplikowany, możesz użyć WPCode , aby szybko ukończyć ten proces kodowania.

WPCode to najlepsza wtyczka do fragmentów kodu, ponieważ może pomóc w ukończeniu wielu procesów kodowania za pomocą zaledwie kilku kliknięć i bez doświadczenia w programowaniu.
Aby uzyskać WPCode, przejdziesz na jego oficjalną stronę, aby uzyskać wersję premium lub poprzez repozytorium WordPress, aby uzyskać dostęp do WPCode lite. Przed przejściem do następnego kroku upewnij się, że masz go zainstalowanego i aktywowanego.
Możesz także sprawdzić naszą pełną recenzję WPCode tutaj.
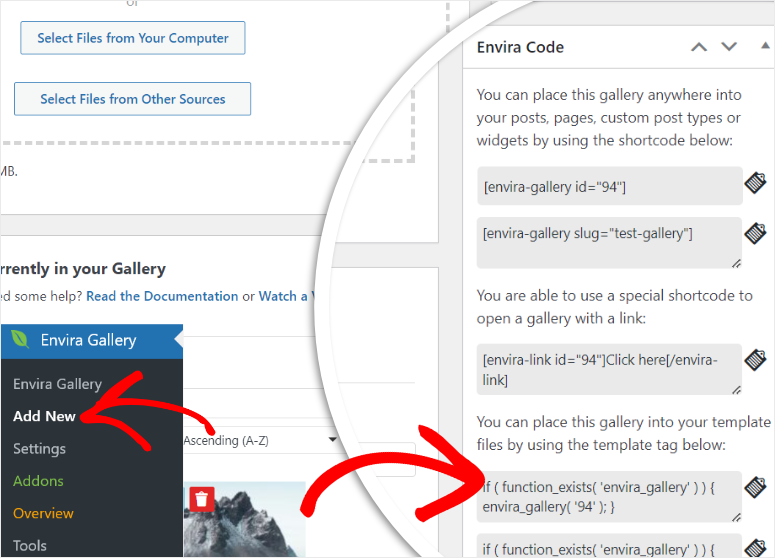
Teraz po zainstalowaniu WPCode przejdź do podmenu Envira Gallery . Następnie wybierz z listy galerii tę, której chcesz użyć.
Możesz także przejść do Galerii Envira » Dodaj nową , jeśli chcesz dodać nową galerię do plików szablonów.
Następnie po prawej stronie edytora galerii zobaczysz sekcję o nazwie „Kod Envira”.
Przewiń w dół listę krótkich kodów i skopiuj ten poniżej, który mówi o plikach szablonów i tagach.

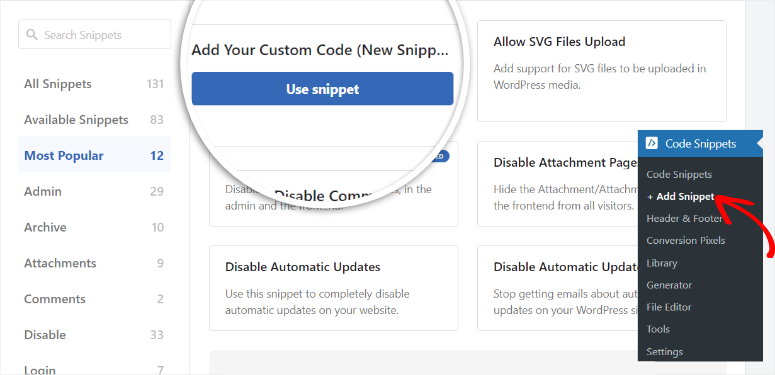
Mając kod pod ręką, przejdź do Fragmentów kodu w opcjach menu WPCode i wybierz „+Dodaj fragment”.
Zadziwiające jest to, że WPCode ma wiele opcji fragmentów, z których możesz wybierać, nawet w wersji darmowej. Do tego stopnia, że ma pasek wyszukiwania, którego możesz użyć, aby znaleźć żądany fragment. Jednocześnie możesz wybrać kategorię fragmentów, aby łatwo znaleźć to, czego szukasz.
Jednak w tej sytuacji najpierw najedziemy kursorem na „Dodaj swój kod niestandardowy”, a następnie wybierzemy opcję Użyj fragmentu, gdy przycisk się zaświeci.

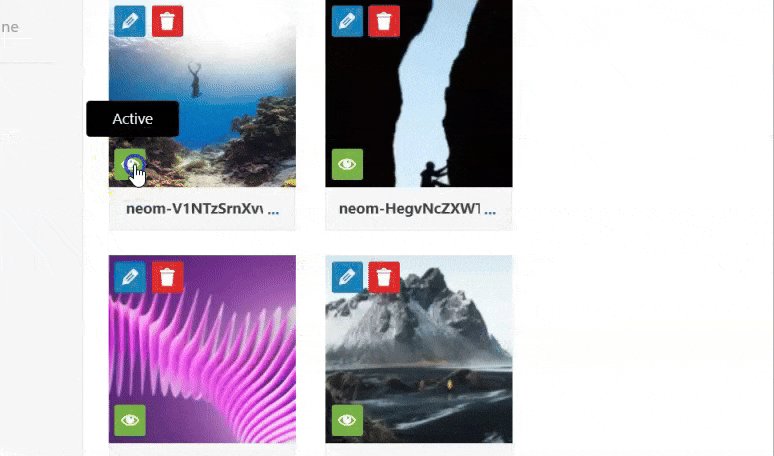
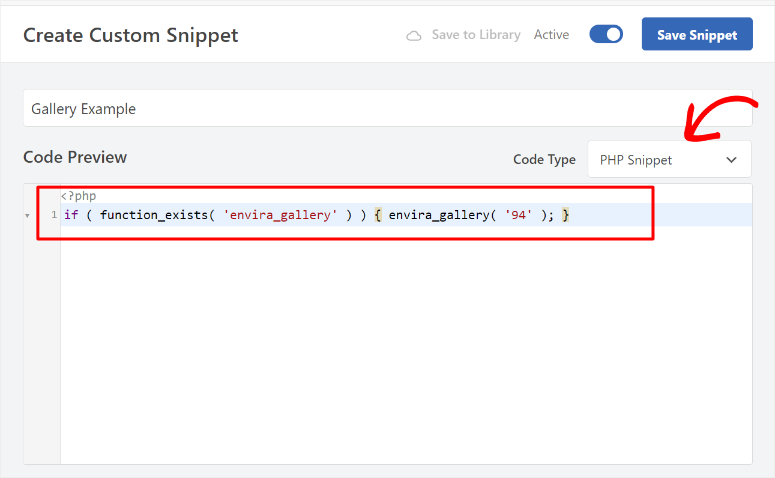
Na następnej stronie włączysz przycisk przełączania aktywny/nieaktywny i nazwiesz fragment kodu, abyś mógł go łatwo znaleźć.
Następnie zmienisz typ kodu na „Fragment PHP”. Gdy to zrobisz, dodasz kod skopiowany wcześniej z edytora Galerii Envira i wstawisz go do sekcji Podgląd kodu .

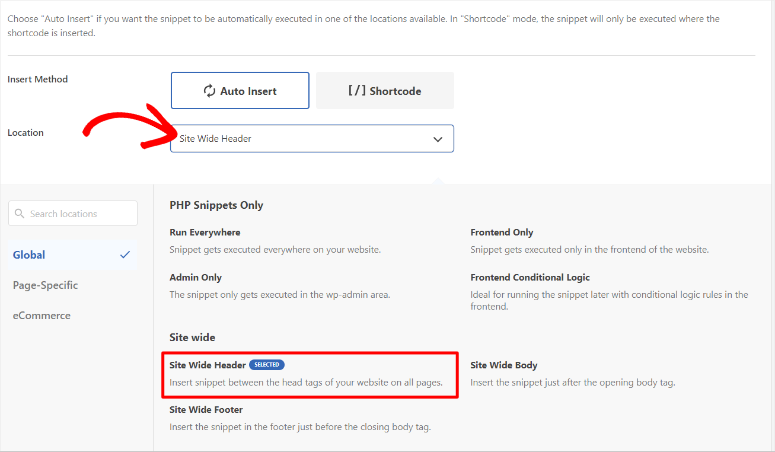
Następnie przewiń poniżej ekranu podglądu kodu, aby znaleźć „Metodę wstawiania”, w którym wybierzesz opcję Automatyczne wstawianie .
Następnie w menu rozwijanym Lokalizacja wybierz, spośród wielu dostępnych opcji, gdzie chcesz dodać galerię. Wybór lokalizacji zależy od Ciebie, wybierz więc taką, która będzie najlepiej odpowiadać Twoim odbiorcom.
W tym samouczku dotyczącym WordPressa wybraliśmy „Nagłówek całej witryny”.

Na koniec naciśnij Zapisz i odwiedź swoją witrynę, aby zobaczyć galerię na stronie na żywo.

I tak po prostu pomyślnie dodałeś galerię za pomocą plików szablonów.
Dobrze zrobiony! Możesz teraz dodać galerię za pomocą wtyczki. Następnie zobaczmy, jak dodać galerię bez wtyczki.
Dodanie galerii do WordPressa bez wtyczki
Jeśli nie chcesz używać wtyczki, WordPress oferuje domyślny blok, którego możesz użyć do utworzenia galerii. Ale rzeczywistość jest taka, że nie ma opcji dostosowywania, które właśnie widziałeś w Galerii Envira powyżej.
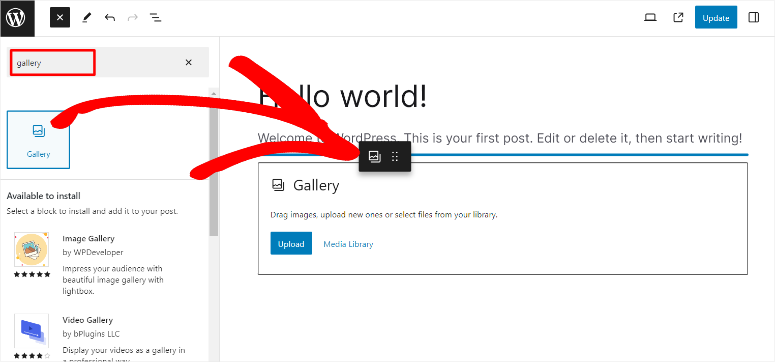
Na początek utworzysz nową stronę/post lub skorzystasz z istniejącej. Następnie naciśnij ikonę Plus (+) w lewym górnym rogu, aby otworzyć pasek wyszukiwania, w którym wpiszesz „galeria”.
Gdy znajdziesz domyślny blok galerii, wystarczy, że przeciągniesz go i upuścisz w miejscu na stronie, w którym chcesz, aby się pojawił.

Następnie, gdy otworzy się blok galerii, otrzymasz 2 opcje dodawania zdjęć do swojej galerii. Możesz przesłać obrazy z komputera lub wybrać je z biblioteki multimediów.
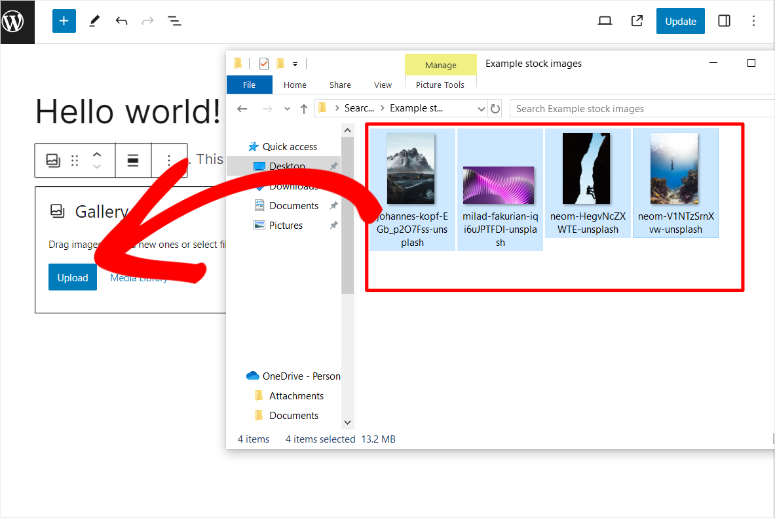
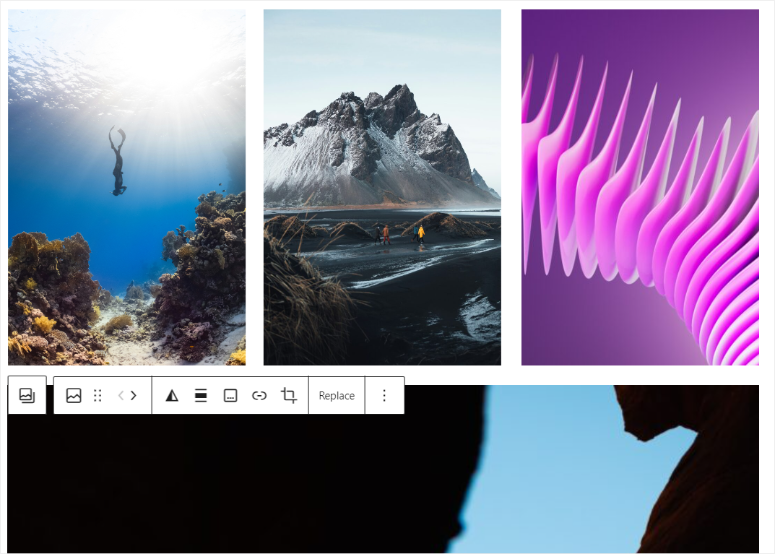
Na potrzeby tego samouczka dodaliśmy obrazy do galerii, przesyłając je z naszego komputera.
Aby to zrobić, przejdź do folderu na komputerze, w którym znajdują się obrazy. Następnie przeciągnij i upuść wybrane zdjęcia do obszaru przesyłania bloku galerii.

Po przesłaniu obrazów będziesz mieć możliwość ich przycięcia lub przeniesienia, co umożliwi uporządkowanie i dostosowanie galerii. Możesz także dodać podpis do poszczególnych zdjęć lub do całej galerii.
Gdy będziesz zadowolony ze swojej galerii, kliknij „Aktualizuj” w prawym górnym rogu strony edytora bloków, aby galeria była aktywna.

Wadą tego podejścia jest jednak to, że jeśli obrazy mają inny rozmiar niż te pokazane powyżej, galeria może nie wyglądać zbyt estetycznie, nawet jeśli je przytniesz.
Co więcej, ponieważ obrazy zachowują swój oryginalny rozmiar, mogą zajmować dużo miejsca, co może powodować rozdęcie witryny.
Świetnie! Właśnie nauczyłeś się, jak dodać galerię za pomocą domyślnego bloku WordPress z galerią.
Następnie przyjrzyjmy się dodatkowym wskazówkom i narzędziom.
Dodatkowe wskazówki i narzędzia umożliwiające ulepszenie Twojej galerii
Teraz, gdy już nauczyłeś się, jak tworzyć galerię za pomocą wtyczki i ręcznie, porozmawiajmy o tym, jak możesz ją ulepszyć.
Wskazówka 1: Zoptymalizuj obrazy z galerii
Jednym z najlepszych sposobów optymalizacji obrazu jest dodanie tekstu ALT do każdego zdjęcia. Pomoże to Twoim obrazom w rankingu i wyszukiwarkom je znaleźć, tworząc inny sposób dla odwiedzających na znalezienie Twoich treści.
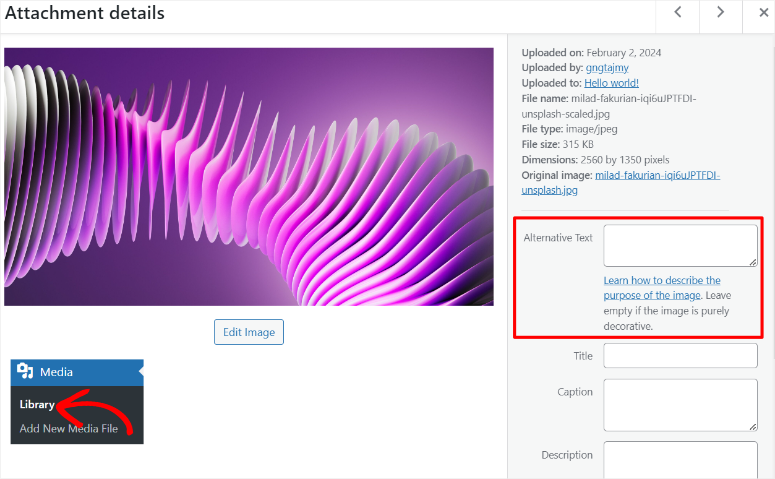
Aby dodać tekst ALT, najpierw przejdź do Media »Biblioteka i wybierz zdjęcie, aby otworzyć wyskakujące okno „Szczegóły załącznika”. Następnie po prawej stronie zobaczysz pola tekstowe, w których możesz dodać podpis, tytuł, opis i, co najważniejsze, tekst ATL.
Upewnij się, że tekst ALT jest słowem kluczowym powiązanym z obrazem, aby nie wprowadzić w błąd odbiorców ani Google.

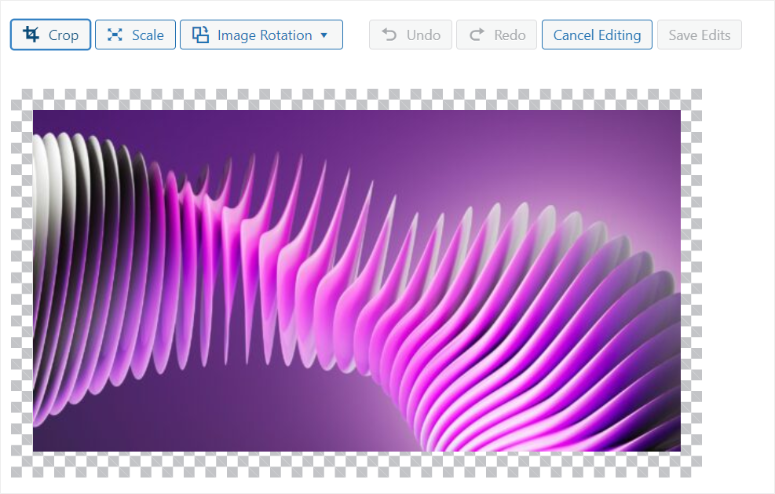
Teraz, nadal na stronie załączników, możesz także edytować zdjęcie, zmieniając jego rozmiar, wymiar i położenie. Aby to zrobić, wybierz „Edytuj obraz”.
Na tej stronie zobaczysz opcje przycinania, skalowania i obracania obrazu. Wszystkie te opcje mogą pomóc Ci ulepszyć obrazy w galerii, aby zapewnić odwiedzającym lepsze wrażenia.

Jednak, jak widzieliście, proces ten może być nieco długi, szczególnie jeśli masz wiele zdjęć w galerii.
Lepszym sposobem automatycznego dodawania tekstów ATL do obrazów jest użycie SEO All in One.

AIOSEO to najlepsza wtyczka SEO. Może szybko pomóc w dodaniu tekstów ALT, tytułów obrazów, podpisów i innych elementów bez długiego procesu opisanego powyżej. Automatycznie generuje także mapy witryn XML dla Twoich obrazów, ułatwiając wyszukiwarkom ich odnajdywanie i indeksowanie.
Co więcej, AIOSEO zawiera ustawienia OpenGraph dla kart Facebook i Twitter, dzięki którym Twoje obrazy będą wyświetlane poprawnie, gdy będą udostępniane na platformach mediów społecznościowych.
Sprawdź naszą pełną recenzję AIOSEO tutaj.
Wskazówka 2: Porządkowanie galerii
Porządkowanie galerii to świetny sposób na zapewnienie odwiedzającym szybkiego poruszania się po obrazach w galerii. Co więcej, mogą one być skuteczniej indeksowane przez wyszukiwarki, co poprawia Twoje SEO.
Mając to na uwadze, jednym z najlepszych sposobów porządkowania treści w WordPressie jest użycie tagów. Niestety, WordPress nie ma domyślnego sposobu dodawania tagów do obrazów.
Aby w tym pomóc, możesz skorzystać z Galerii Envira i zainstalować jej dodatek Tags.
Dodatek Tags to świetny sposób na utworzenie połączenia między powiązanymi obrazami lub galeriami. Umożliwi to użytkownikom szybkie filtrowanie zdjęć, dzięki czemu będą mogli zobaczyć, czego chcą. Tagi graficzne mogą również pomóc użytkownikom stworzyć wyjątkowe wrażenia wizualne, dopasowane do tego, czego szukają.
Jeśli jednak chcesz poprawić estetykę i nawigację w swoich galeriach, powinieneś rozważyć utworzenie albumów.
W tym celu dodatek Envira Gallery Albums jest idealnym rozwiązaniem.
Umożliwia organizowanie i wyświetlanie kolekcji galerii na tej samej stronie. Może to pomóc odwiedzającym w łatwym przeglądaniu kolekcji powiązanych galerii bez konieczności przeglądania kilku stron.
Teraz, mimo że tagi i albumy świetnie nadają się do porządkowania i usprawniania nawigacji w galeriach, jeśli chcesz, aby były bardziej dynamiczne, rozważ utworzenie suwaków.
Z tego powodu możesz użyć Soliloquy, najlepszej wtyczki suwakowej WordPress.

Soliloquy to najlepsza wtyczka do suwaków, ponieważ może pomóc przekształcić dowolne statyczne galerie w dynamiczną treść, dodając ruch do obrazów. Dzięki temu możesz używać swoich galerii do opowiadania historii lub lepszego wyróżniania konkretnych obrazów w karuzeli. Możesz także używać suwaków WooCommerce z Soliloquy, aby poprawić wygodę użytkownika i proces realizacji transakcji w sklepie eCommerce.
Jeśli chcesz dowiedzieć się więcej o tej wtyczce, sprawdź naszą recenzję Soliloquy tutaj.
Otóż to! Teraz lepiej rozumiesz, jak dodać galerię z wtyczką i bez niej.
Ponadto masz także dodatkową wiedzę na temat innych narzędzi, których możesz użyć do ulepszenia swojej galerii. Jeśli masz więcej pytań, zapoznaj się z poniższymi często zadawanymi pytaniami.
Często zadawane pytania: Jak utworzyć galerię obrazów w WordPress
Czy mogę utworzyć siatkę galerii w WordPress?
Tak, Envira Gallery pozwala stworzyć oszałamiającą siatkę galerii bez kodowania i niestandardowego doświadczenia CSS. Wszystko, co musisz zrobić, to wybrać „Układ siatki” w edytorze galerii, następnie określić liczbę żądanych kolumn i gotowe. Następnie możesz jeszcze bardziej dostosować swoją galerię na tej samej stronie, aby uczynić ją bardziej atrakcyjną dla odbiorców.
Czy mogę dodać wiele galerii na tej samej stronie?
Tak, dzięki Galerii Envira możesz dodawać wiele galerii na tej samej stronie. Możesz to zrobić, używając krótkiego kodu galerii Envira WordPress lub blokując Galerię Envira. Obie te opcje umożliwiają przeciąganie i upuszczanie galerii w różne miejsca na tej samej stronie.
Czy mogę stworzyć dynamiczną galerię za pomocą Galerii Envira?
Tak, Galeria Envira umożliwia tworzenie pięknych i dynamicznych galerii. Możesz to zrobić, pobierając obrazy z platform mediów społecznościowych lub korzystając z polecanych obrazów w swoich postach na blogu.
Czy Galeria Envira jest bezpłatna?
Tak, możesz korzystać z Envira Gallery Lite bezpłatnie. Jeśli jednak chcesz uzyskać dostęp do bardziej zaawansowanych funkcji, powinieneś rozważyć zakup wersji premium wtyczki.
Mamy nadzieję, że podobała Ci się lektura o dodawaniu galerii do WordPressa. Jeśli chcesz innego sposobu dodawania obrazów do WordPressa, przeczytaj naszą recenzję Smash Balloon tutaj; bez wątpienia jest to najlepsza wtyczka do kanałów.
Aby to dodać, oto inne artykuły, które mogą Cię zainteresować.
- 10 najlepszych wtyczek galerii WordPress sprawdzonych i porównanych
- Galeria Envira czy FooGallery – która lepsza? (Porównanie)
- Jak chronić witrynę WordPress przed zduplikowanymi treściami
Pierwszy artykuł zawiera listę 10 najlepszych wtyczek galerii WordPress, wszystkie przetestowane i sprawdzone. Następny post porównuje Galerię Envira i FooGallery, jeśli szukasz alternatywy. Z ostatniego artykułu dowiesz się, jak chronić swoje treści, takie jak obrazy, przed kopiowaniem i powielaniem.
