Jak stworzyć efekt zamiany obrazu w WordPress (samouczek 3 kroki)
Opublikowany: 2023-06-07Obrazy odgrywają istotną rolę w przyciąganiu uwagi odwiedzających i przekazywaniu im wiadomości. Na szczęście dzięki WordPress, najpopularniejszemu na świecie systemowi zarządzania treścią, możesz poprawić wygląd i widoczność swojej witryny na niezliczone sposoby. Tutaj zamiana obrazu jest jedną ze skutecznych strategii wśród nieograniczonych funkcji i dostosowywania WordPress.
Jednak ze względu na wszechstronne możliwości WordPressa odkrywanie ich wszystkich przez jedną osobę jest przytłaczające.
Tak więc ten samouczek dotyczy tworzenia efektu zamiany obrazu w WordPress . Poza tym ten przewodnik krok po kroku dostarczy Ci niezbędnej wiedzy i narzędzi do stworzenia oszałamiającego efektu zamiany obrazów. Zanurzmy się więc w oszałamiający sposób prezentowania obrazów, aby zwiększyć widoczność witryny.
Jaki jest efekt zamiany obrazu w WordPress?
Efekt zamiany obrazu odnosi się do techniki wizualnej , w której obraz zmienia się za każdym razem, gdy wykonywana jest na nim określona czynność (kliknięcie, najechanie kursorem itp.) . To atrakcyjny sposób na zwiększenie zaangażowania i interakcji z odbiorcami.
Po co dodawać zamianę obrazów w WordPress?
Zamiany obrazów WordPress służą głównie do prezentacji przed i po porównaniu. Pozwala tworzyć interaktywne i atrakcyjne obrazy dla Twojej witryny. Oprócz tego jest więcej korzyści z dodania zamiany obrazów w WordPress:
- Zamiana obrazów pomaga wyraźnie zademonstrować cechy produktu. Klienci lub odwiedzający mogą łatwo zrozumieć informacje, które próbujesz przekazać.
- Optymalizuje konwersję , ponieważ odwiedzający lub klienci uzyskują przejrzysty przegląd produktów lub usług, co pomaga w podejmowaniu szybkich decyzji zakupowych.
- Zamiany obrazów mogą być świetnym opowiadaczem historii i demonstrować postęp produktu w czasie .
- Efekt zamiany obrazu może poprawić ogólny UX i interfejs użytkownika Twojej witryny i uczynić ją bardziej przyjazną dla odbiorców.
- Możesz pokonać swoich konkurentów , dodając ten efekt zamiany obrazów, ponieważ tworzy on unikalne i interaktywne obrazy dla Twojej witryny.
Oto główne zalety dodawania efektów zamiany obrazów w WordPress. Czy szukasz sposobów, aby go dodać? Jeśli tak, czytaj dalej do końca.
Kroki, aby utworzyć efekt zamiany obrazu w WordPress
Istnieją dwa sposoby dodania efektu zamiany obrazu w WordPress. Jednym z nich jest kodowanie, a drugim użycie wtyczki Image Swap. Korzystanie z wtyczki do zamiany obrazów to najlepszy i najłatwiejszy sposób na dodanie efektu zamiany do obrazów. Ale wcześniej musisz wybrać odpowiednią wtyczkę Image Swap.
ElementsKit to jedna z najbardziej odpowiednich wtyczek do wymiany obrazów, która zawiera wiele innych funkcji, takich jak maskowanie obrazu , kod kuponu , pasek zawartości itp. Poza tym ma doskonałą kompatybilność ze wszystkimi popularnymi wtyczkami i motywami.
Dlatego użyjemy ElementsKit, aby dodać efekt zamiany obrazu w WordPress. Sprawdź więc przewodnik krok po kroku, jak stworzyć efekt zamiany obrazu w WordPress :
Krok 1: Pobierz wtyczkę do wymiany obrazów.
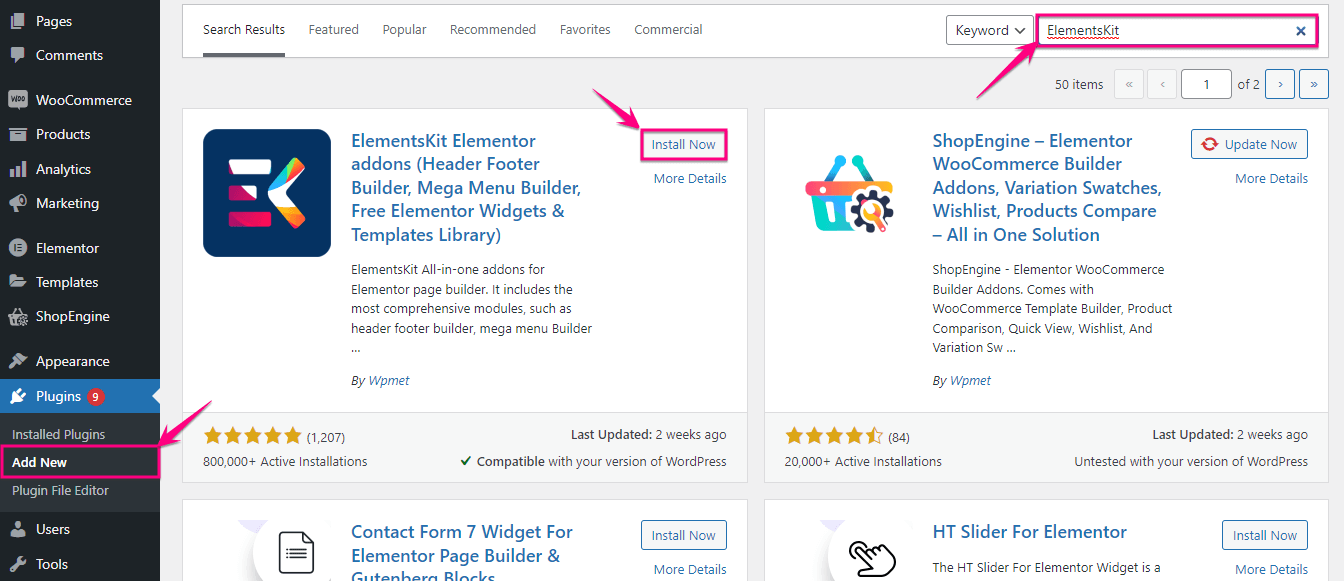
Najpierw pobierz wtyczkę do wymiany obrazów, ElementsKit na swojej stronie WordPress. Musisz także pobrać Elementor, aby cieszyć się doskonałą funkcją wymiany obrazów w ElementsKit. Po zainstalowaniu Elementora wyszukaj ElementsKit w polu wyszukiwania, aby go pobrać i naciśnij przycisk „Zainstaluj teraz” . Następnie kliknij przycisk „Aktywny teraz”, aby aktywować ElementsKit.


Krok 2: Dodaj zamianę obrazów w WordPress.
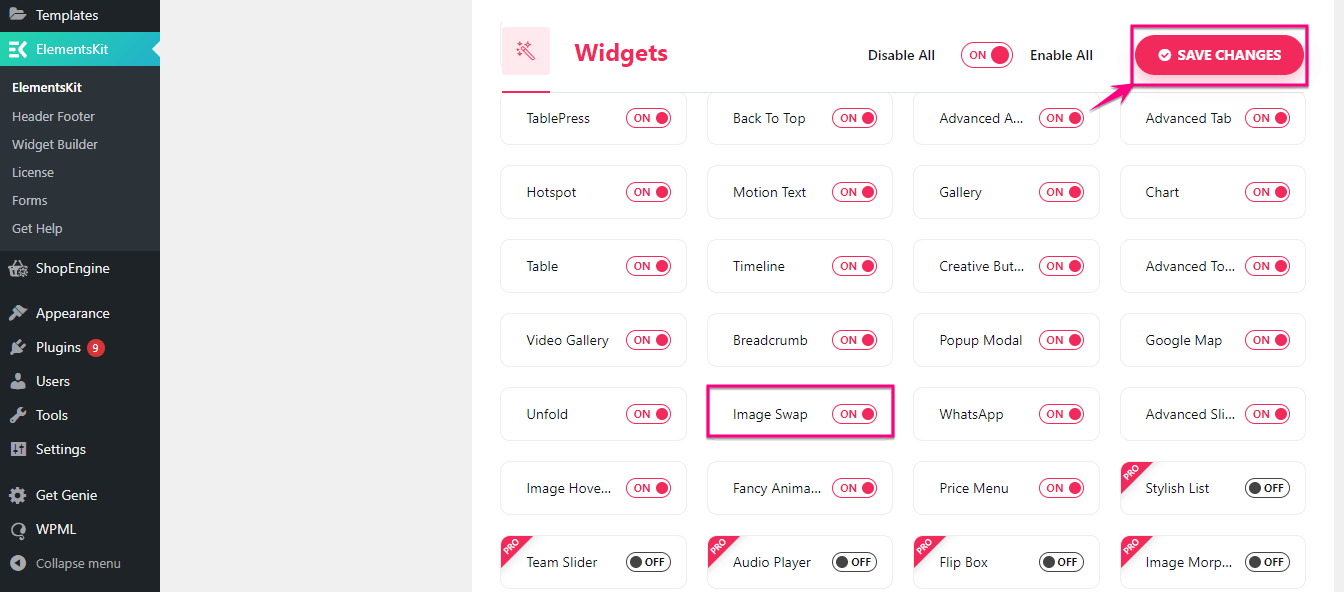
W drugim kroku musisz włączyć widżet zamiany obrazów, odwiedzając ElementsKit>> ElementsKit . Teraz kliknij kartę „Widżety” i włącz Zamiana obrazów . Następnie kliknij przycisk „Zapisz zmiany” .

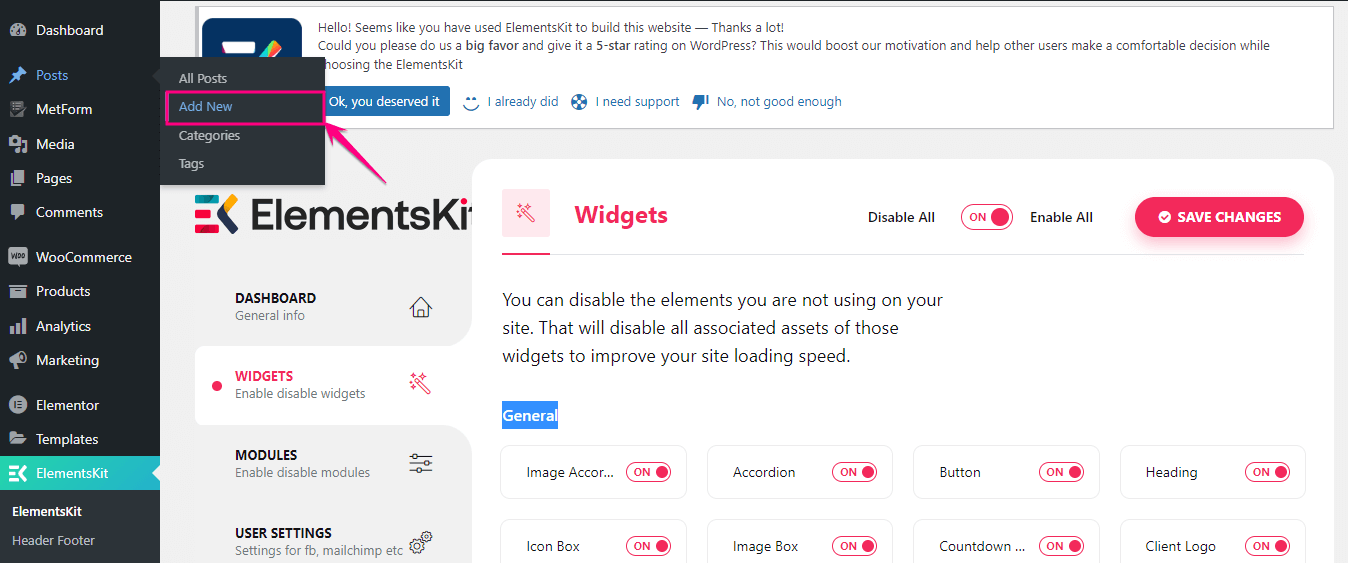
Po włączeniu Image Swap przejdź do nowego posta, klikając „Dodaj nowy” na karcie postu.

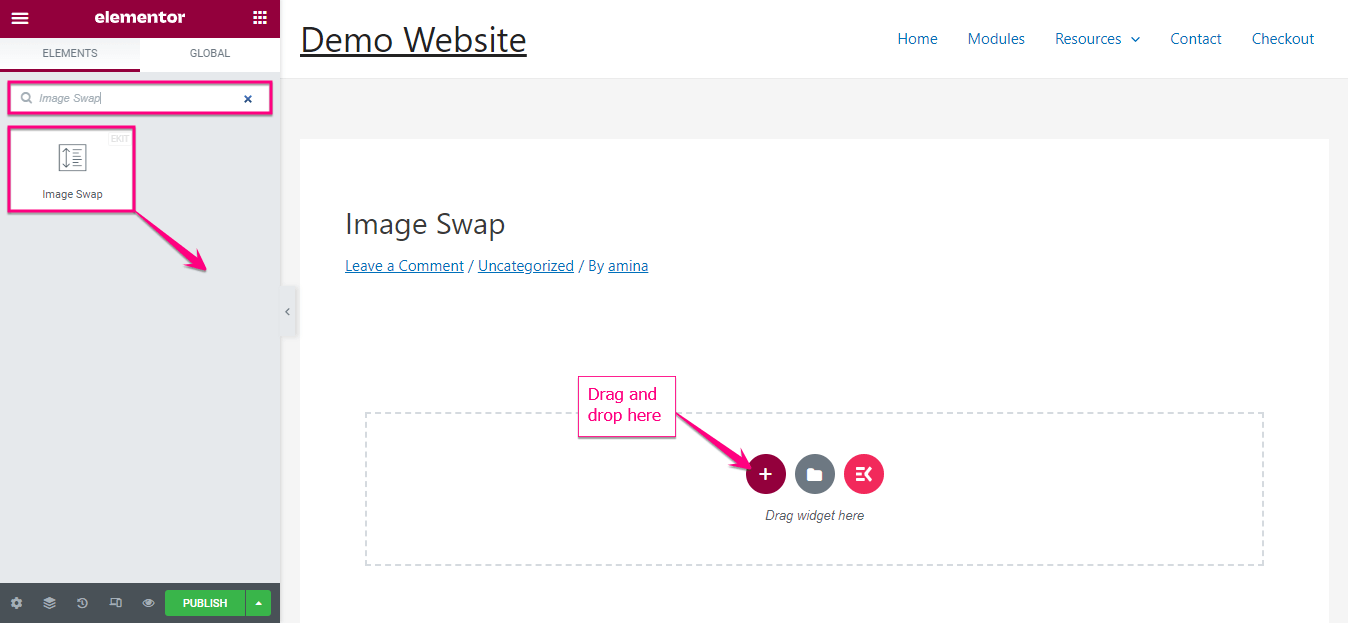
Spowoduje to przejście do nowej strony, na której musisz dodać tytuł i kliknąć przycisk „Edytuj za pomocą Elementora” . Następnie wyszukaj widżet Zamiana obrazu i dodaj go do ikony plusa po przeciągnięciu i upuszczeniu.

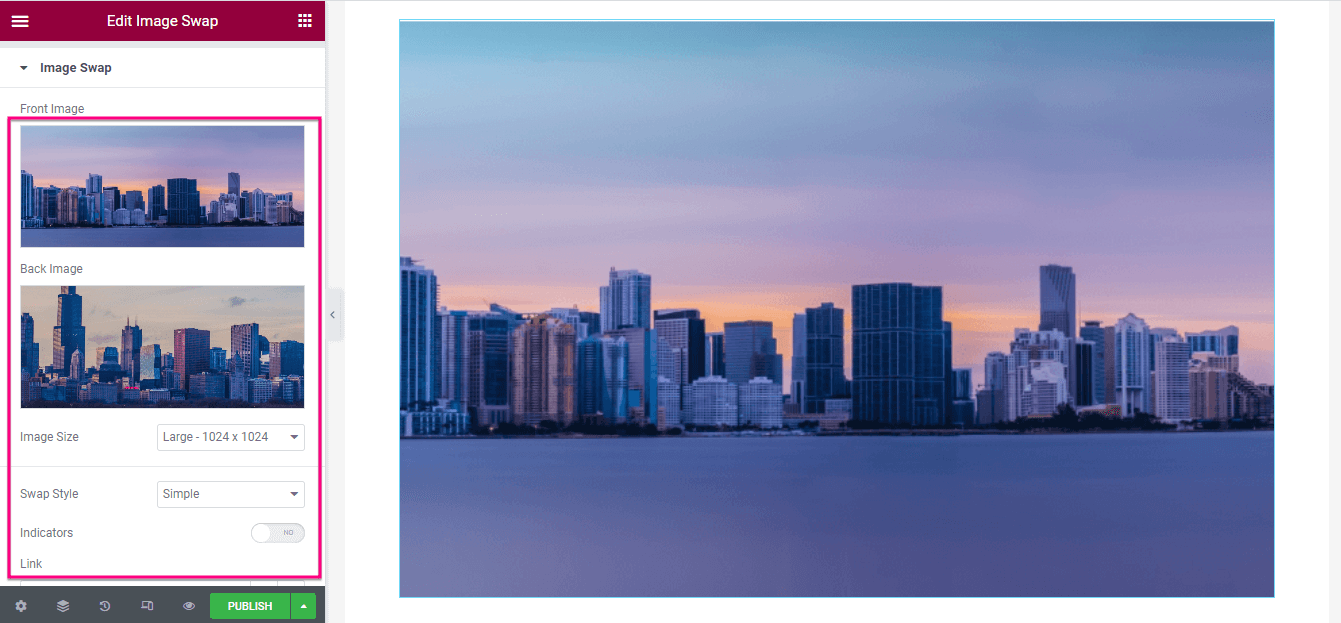
Po dodaniu zamiany obrazu, po lewej stronie znajdziesz opcję ustawień. Tutaj musisz dostosować następujące rzeczy:
- Obraz z przodu: Dodaj obraz z przodu do zamiany obrazu.
- Obraz z tyłu: Wprowadź tutaj obraz z tyłu.
- Rozmiar obrazu: Tutaj możesz dostosować wysokość i szerokość obrazu.
- Zamień styl: Dostosuj styl zamiany obrazu.
- Wskaźniki: Dodaj wskaźnik wskazujący aktywny obraz i tylny obraz.
- Link: Wstaw adres URL, jeśli chcesz dodać linki do swojego obrazu.

Poza tym możesz włączyć maskowanie obrazu dla zamiany obrazu. Po włączeniu znajdziesz opcje edycji typu kształtu, wyboru kształtu, pozycji, powtórzenia i rozmiaru. Dostosuj wszystko, aby dodać atrakcyjny efekt zamiany obrazu WordPress.

Krok 3: Opublikuj zamianę obrazu WordPress.
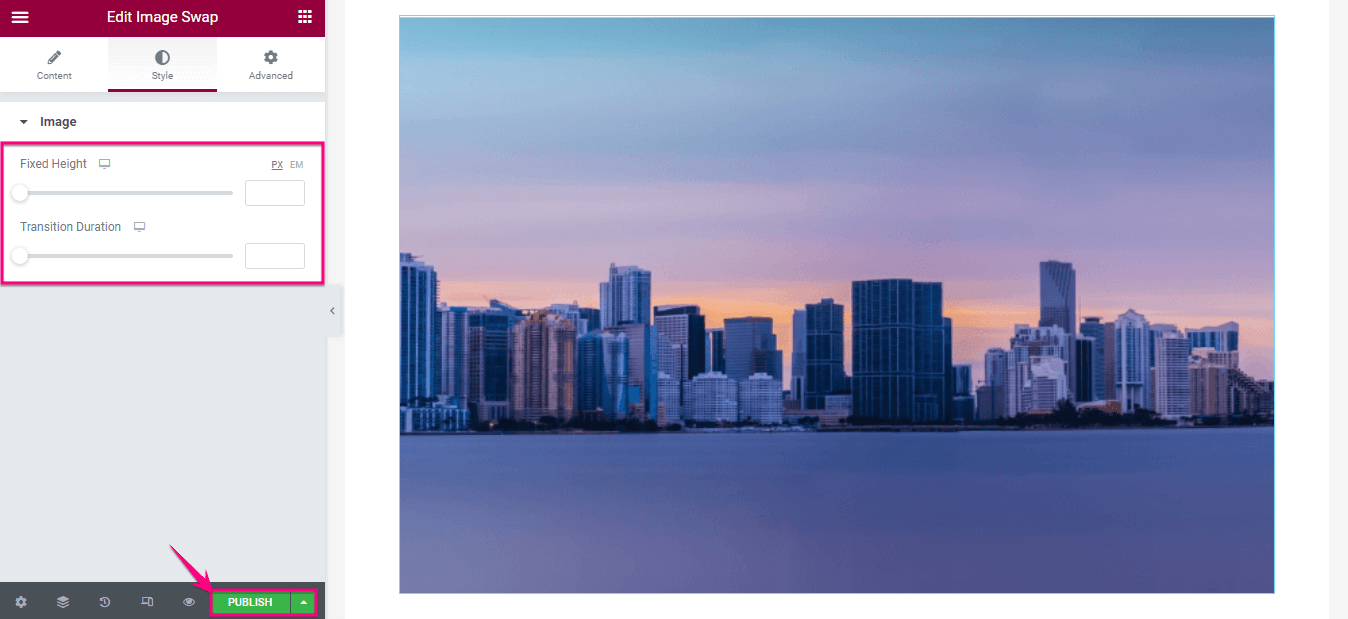
Po zakończeniu konfiguracji zawartości przejdź do zakładki Styl i dostosuj Wysokość oraz Czas przejścia obrazu.
Na koniec kliknij przycisk publikowania po zakończeniu edycji efektu zamiany obrazu.


Zacznij od wymiany obrazu w WordPress
Dodanie efektu zamiany obrazu w WordPress jest możliwe na kilka sposobów. Jednak użycie wtyczki WordPress jest najwygodniejszą metodą, którą pokazaliśmy powyżej. Wykonaj trzy proste kroki, aby poprawić wrażenia wizualne swoich obrazów za pomocą ElementsKit.
