Jak stworzyć Mega Menu za pomocą Beaver Builder (2 sposoby)
Opublikowany: 2022-11-11Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Zastanawiasz się, jak ułatwić odwiedzającym poruszanie się po Twojej witrynie? Niektóre witryny używają nadmiernych menu rozwijanych, co nie jest idealne dla wygody użytkownika. Na szczęście możesz zamiast tego stworzyć mega menu. Dzięki temu wszystkie Twoje strony są natychmiast dostępne w jednym miejscu. Oferuje również schludny i stylowy sposób wyświetlania stron internetowych.
W tym poście przyjrzymy się bliżej, czym jest mega menu i zbadamy niektóre z kluczowych korzyści z jego używania. Następnie pomożemy Ci zdecydować, czy mega menu jest dobrym wyborem dla Twojej witryny, zanim podzielimy się dwoma sposobami stworzenia jednego za pomocą Beaver Builder. Zacznijmy!
Spis treści
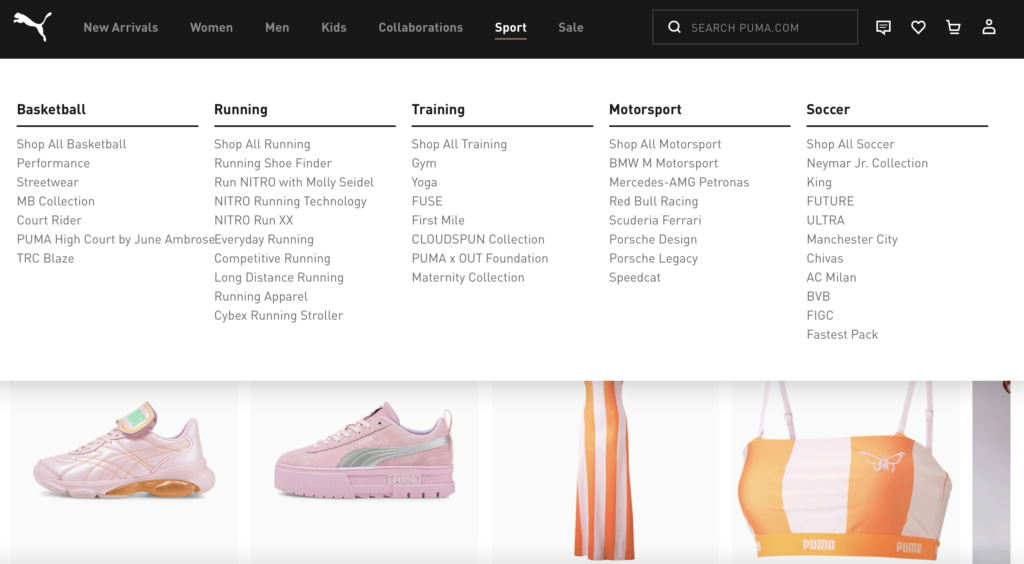
Mega menu to duże, rozwijalne menu, dzięki któremu linki do wielu stron w Twojej witrynie są widoczne w jednym miejscu. Dość często są używane w dużych sklepach e-commerce lub witrynach internetowych z wieloma kategoriami i podkategoriami.
Korzystając z mega menu, odwiedzający mogą szybko i łatwo przeglądać i wybierać dowolne strony:

Istnieje wiele korzyści z wyboru mega menu w przeciwieństwie do wielu różnych menu rozwijanych. Mogą być zarówno praktyczne, jak i przyciągające wzrok.
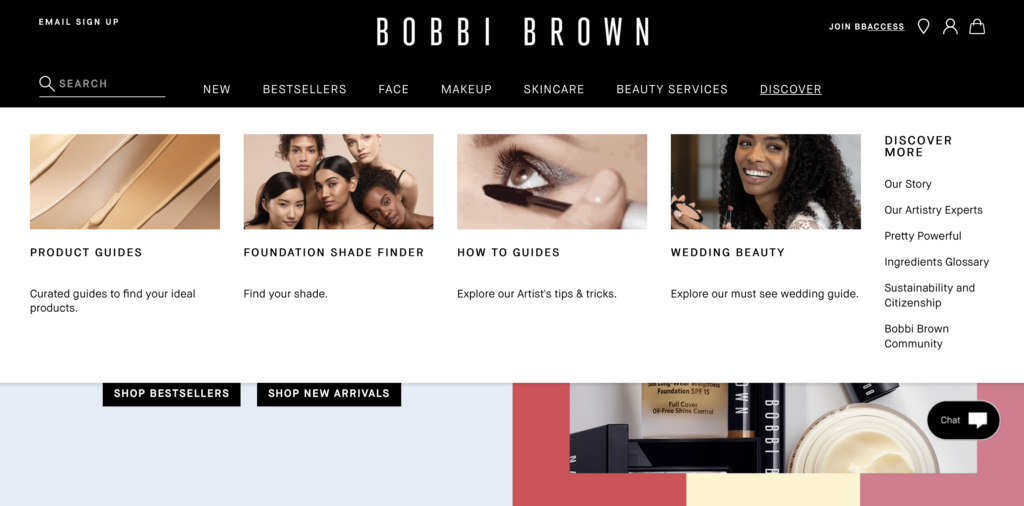
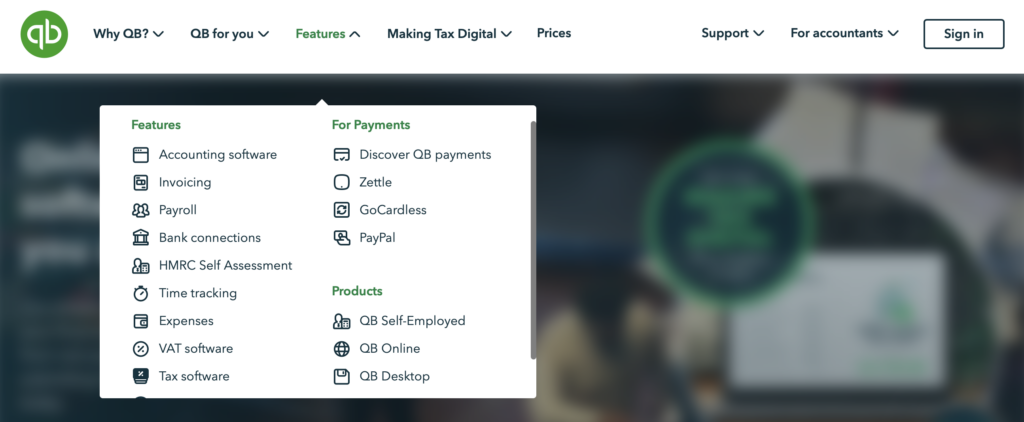
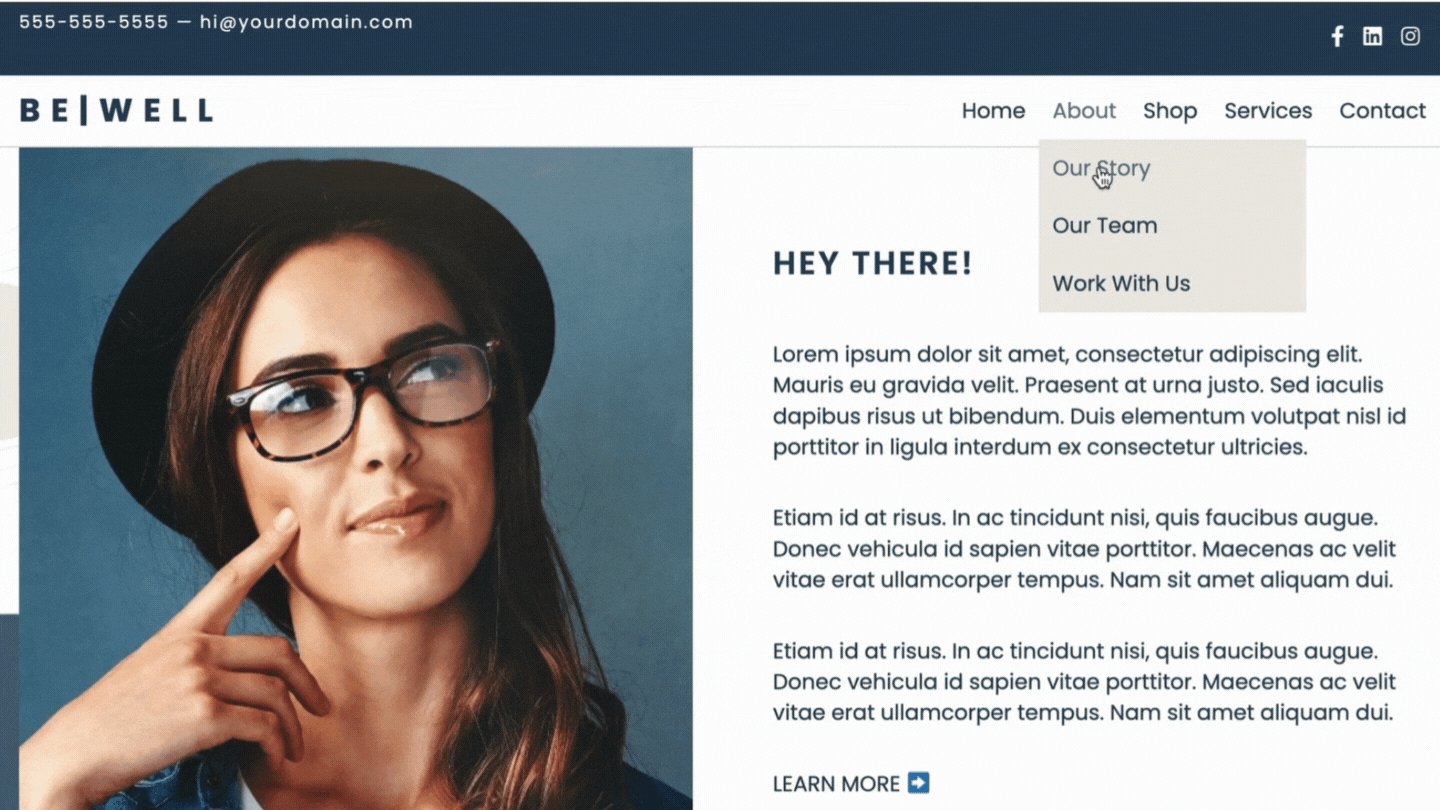
Eleganckie mega menu mogą poprawić wygląd Twojej witryny dzięki nowoczesnemu, stylowemu układowi. Możesz nawet użyć atrakcyjnych obrazów lub ikon, aby zapobiec nadmiernemu przeładowaniu menu:

Co najważniejsze, mega menu są obszerne, dzięki czemu więcej stron zostanie uwzględnionych w nawigacji witryny. Aby osiągnąć ten efekt za pomocą menu rozwijanego, Twoja witryna może łatwo zostać zagracona i ułożona z wieloma kategoriami.
Zasadniczo mega menu oferują więcej miejsca niż tradycyjne menu, dzięki czemu Twoja witryna jest uporządkowana i łatwa do eksploracji. W ten sposób odwiedzający mogą szybko znaleźć to, czego szukają.
Dobrym pomysłem jest umieszczenie mega menu na swojej stronie, jeśli ułatwi to nawigację i będzie bardziej intuicyjne dla odwiedzających. Możesz również rozważyć mega menu, jeśli szukasz sposobów na dłuższe zatrzymanie klientów w witrynie. Dzieje się tak dlatego, że dzięki mega menu kupujący częściej odkrywają powiązane produkty lub kategorie.
Jak wspomnieliśmy wcześniej, mega menu są w dużej mierze wykorzystywane w sklepach e-commerce. Nie jest to jednak jedyny rodzaj strony internetowej, która może z nich skorzystać.
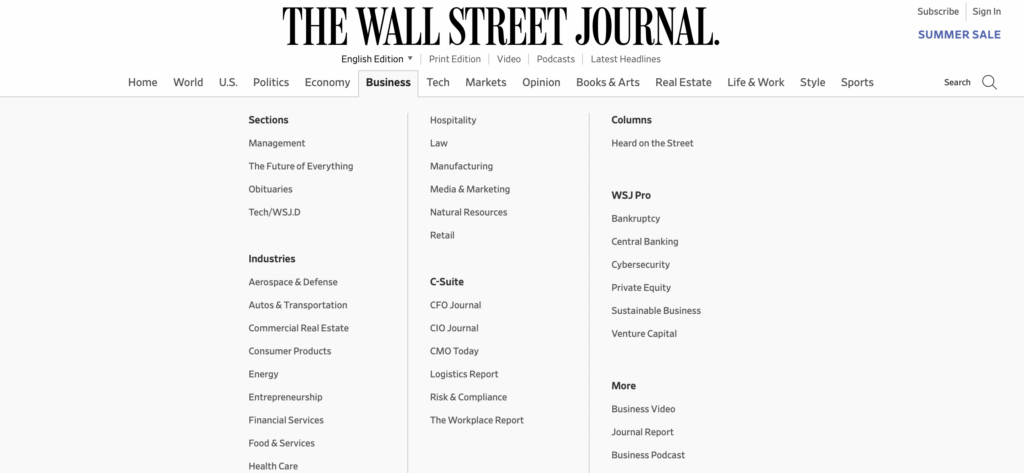
W rzeczywistości każda witryna z dużą ilością treści do wyświetlenia może chcieć wykorzystać przestrzeń i organizację, którą zapewnia. Na przykład witryny z wiadomościami, czasopisma, wydawcy treści i duże blogi mogą je uznać za przydatne:

Ponieważ mega menu mogą ulepszyć projekt Twojej witryny, możesz w pełni wykorzystać okazję, aby dodać więcej niż tylko linki do dodatkowej zawartości.
Na przykład możesz zwiększyć szanse na zwiększenie sprzedaży, zachęcając użytkowników do odwiedzania stron innych produktów. Ta zachęta jest znacznie silniejsza dla klientów, gdy otrzymują proste i angażujące doświadczenie:

Na koniec, ważne jest, aby wziąć pod uwagę rozmiar swojej witryny podczas określania, czy mega menu jest dla Ciebie odpowiednie. Mega menu są tak skuteczne w witrynach e-commerce, ponieważ zwykle zawierają wiele produktów i kategorii.
Pomagają kierować użytkowników tam, gdzie chcą, bez konieczności przeszukiwania mnóstwa ofert. Jeśli jednak Twoja witryna jest niewielka, prawdopodobnie nie musisz umieszczać w menu wielu linków i kategorii. W takim przypadku mega menu może nie być konieczne.
Wtyczka Beaver Builder zapewnia większą kontrolę nad projektem witryny. Na przykład, korzystając z naszej struktury motywów, możesz łatwo przekształcić standardowe menu rozwijane w megamenu. Dodatkowo, w połączeniu z wtyczką Beaver Themer, możesz jej użyć do tworzenia różnych układów nagłówków, stopek i stron 404.
Jeśli zdecydowałeś, że mega menu doda wartości Twojej witrynie, oto dwa sposoby na utworzenie go za pomocą Beaver Builder.
Pierwszym sposobem na stworzenie mega menu jest użycie motywu Beaver Builder. Pozwala zamienić standardowe menu rozwijane w mega menu.
Możesz obejrzeć ten samouczek wideo, który wyjaśnia, jak:
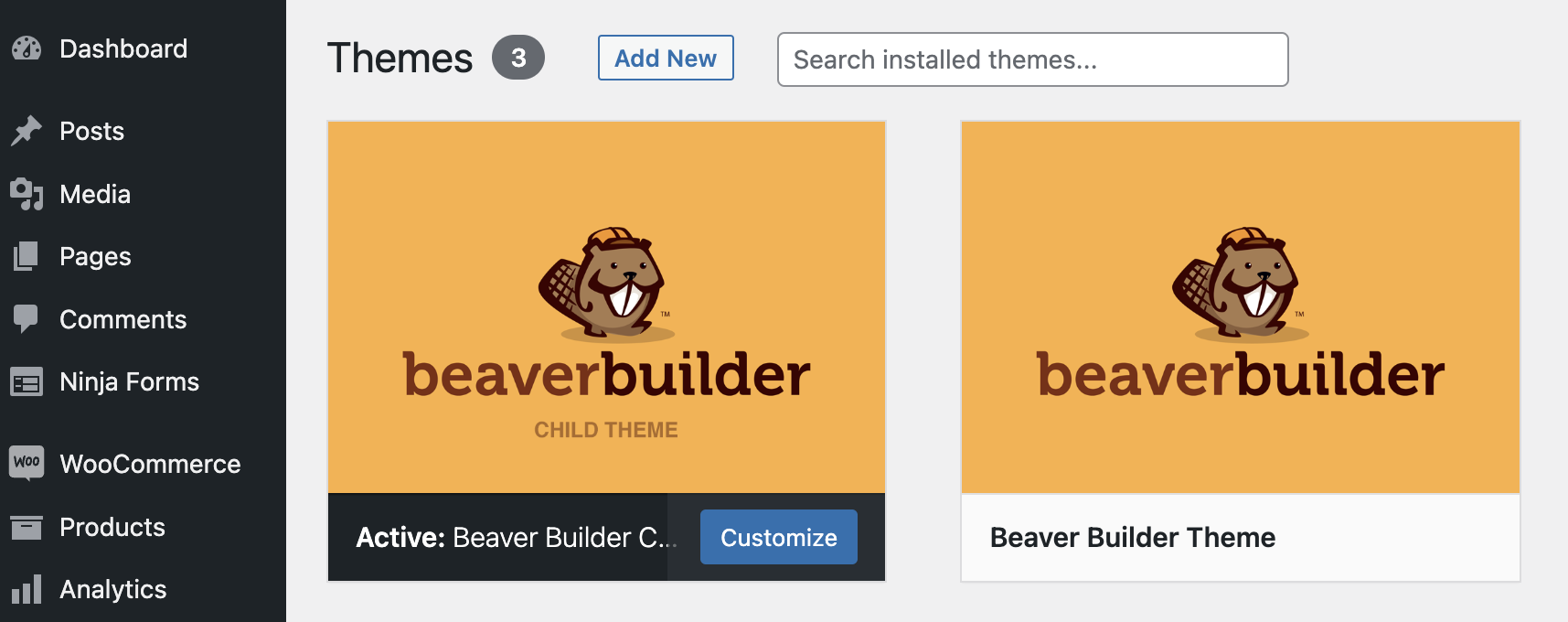
Aby rozpocząć, pobierz i zainstaluj motyw Beaver Builder:

Uwaga: Jeśli zmieniasz motywy w istniejącej witrynie, zawsze dobrze jest wykonać kopię zapasową witryny przed rozpoczęciem.

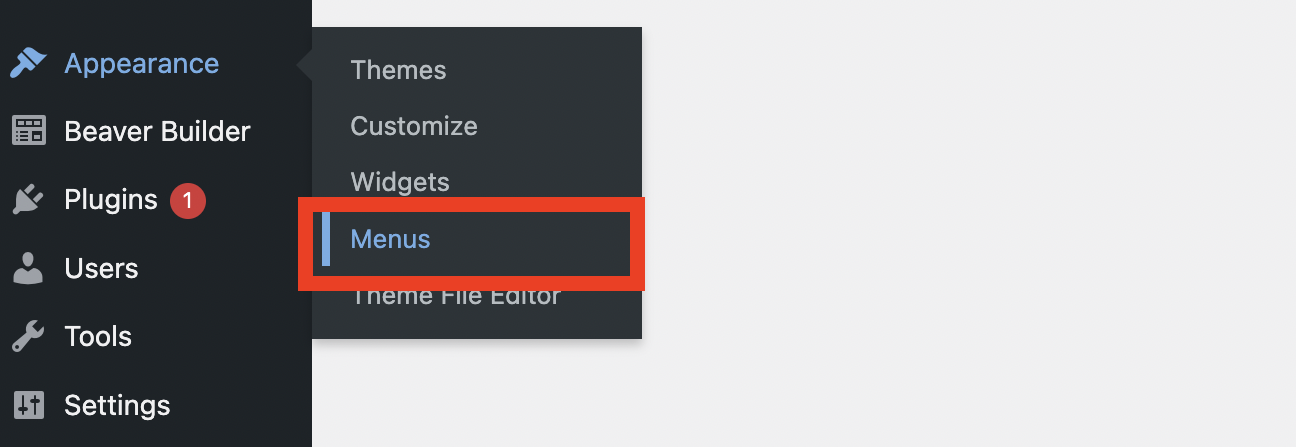
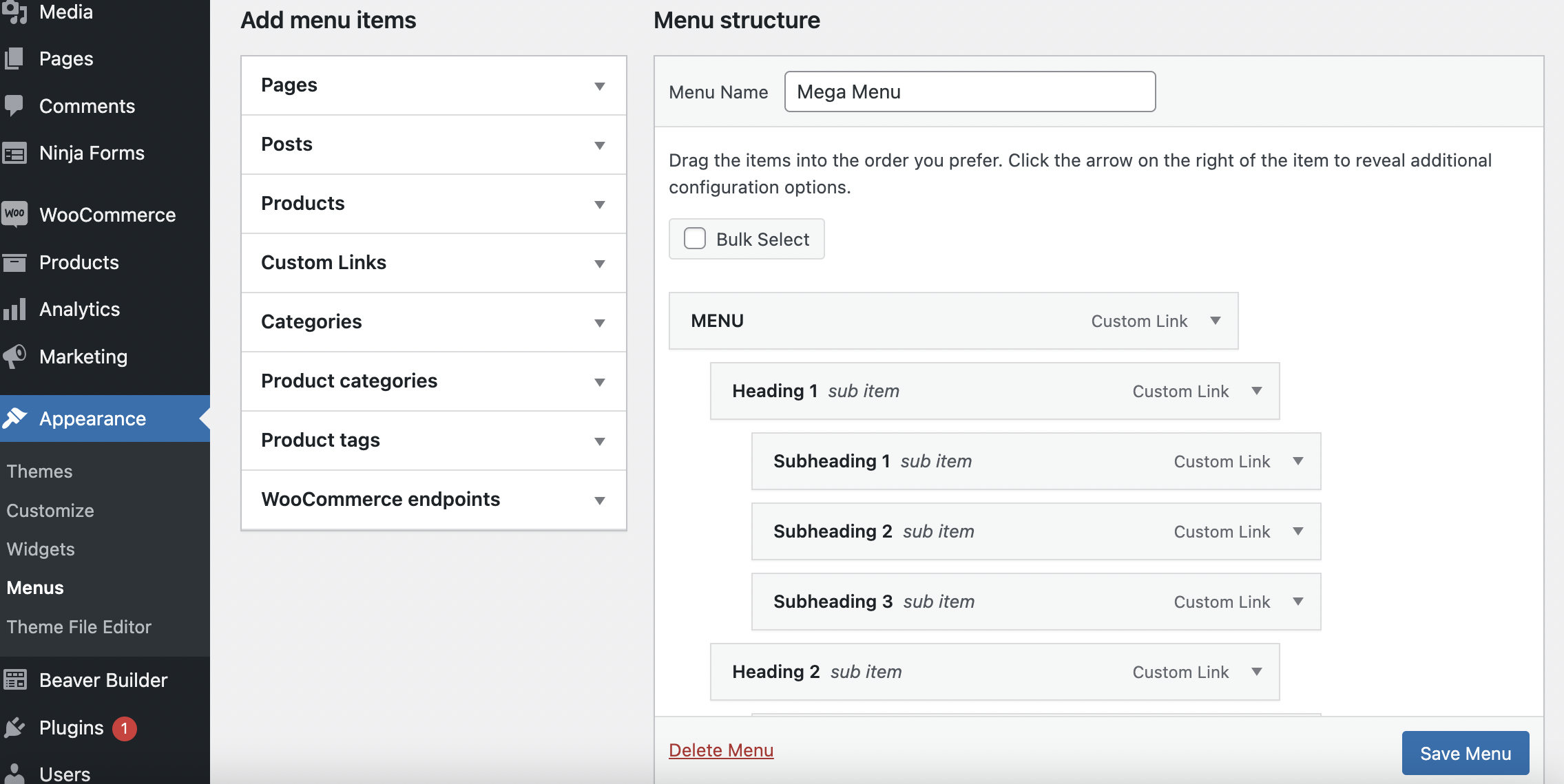
Następnie przejdź do Wygląd > Menu na pulpicie WordPress:

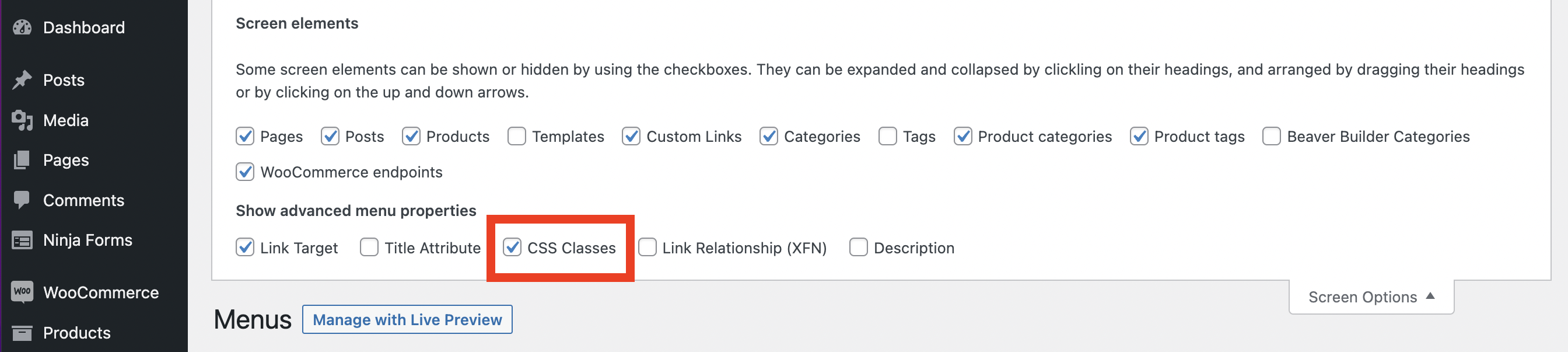
W prawym górnym rogu kliknij Opcje ekranu i upewnij się, że pole Klasy CSS jest zaznaczone:

Następnie przewiń w dół do pozycji menu i wybierz istniejące menu lub utwórz nowe:

Teraz możesz zmienić kolejność menu, po prostu przeciągając i upuszczając elementy w różnych pozycjach. Jednak upewnij się, że Twoja główna kategoria jest elementem menu najwyższego poziomu.
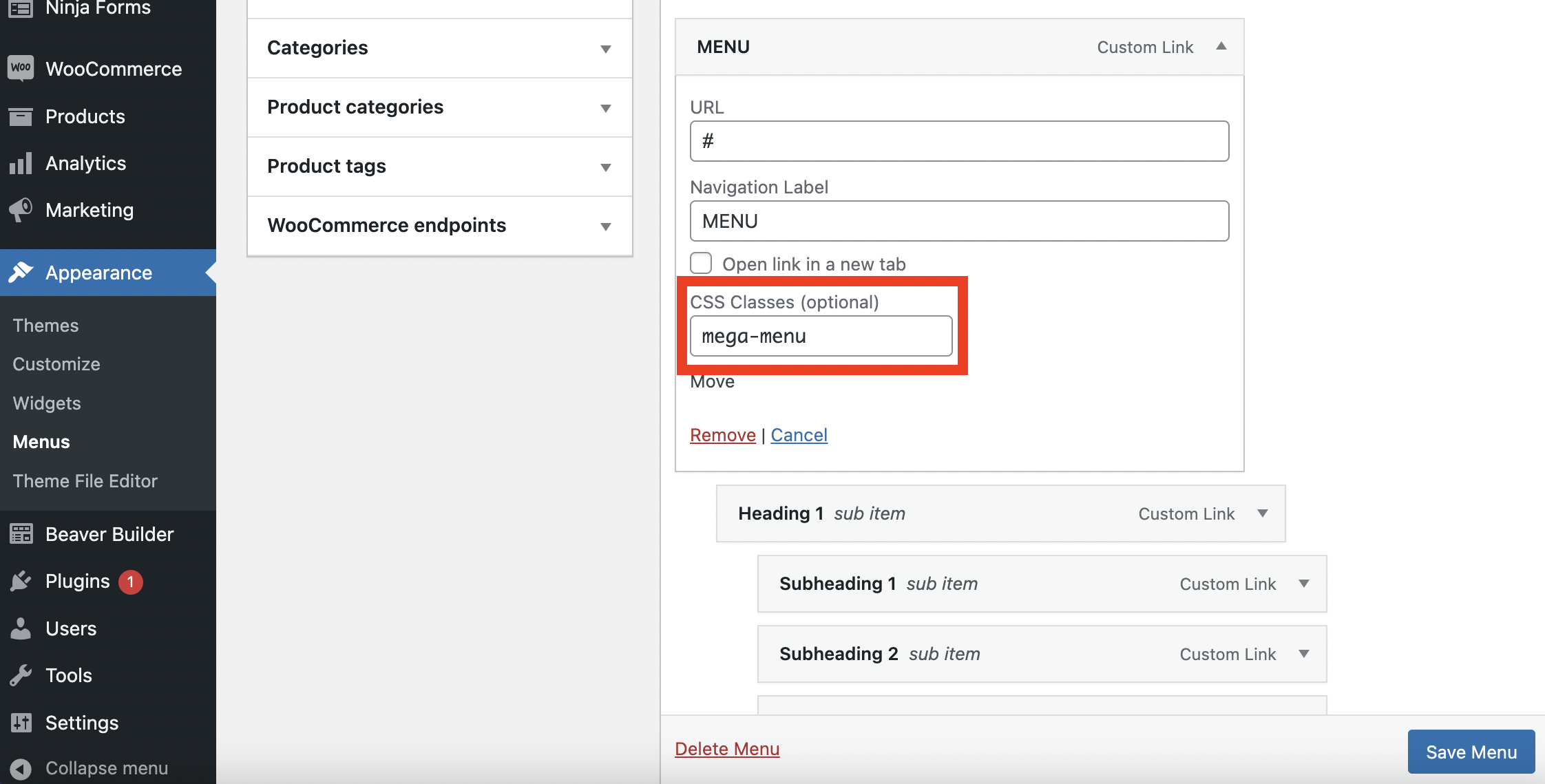
Następnie kliknij strzałkę w dół, aby rozwinąć element menu. W polu Klasy CSS wpisz „mega-menu”:

Powtórz ten proces dla każdego elementu menu, który chcesz przekształcić w mega menu. W tym przykładzie będziemy mieli tylko jedno, które oznaczyliśmy „ MENU ”.
Przewijając dalej w dół ekranu, możesz wybrać miejsce, w którym chcesz umieścić menu w swojej witrynie. Wyświetlenie go w nagłówku jest prawdopodobnie najlepszym rozwiązaniem.
Możesz także włączyć ustawienie, które automatycznie dodaje nowe strony najwyższego poziomu do menu. Kiedy skończysz dokonywać wyborów, kliknij Zapisz Menu .
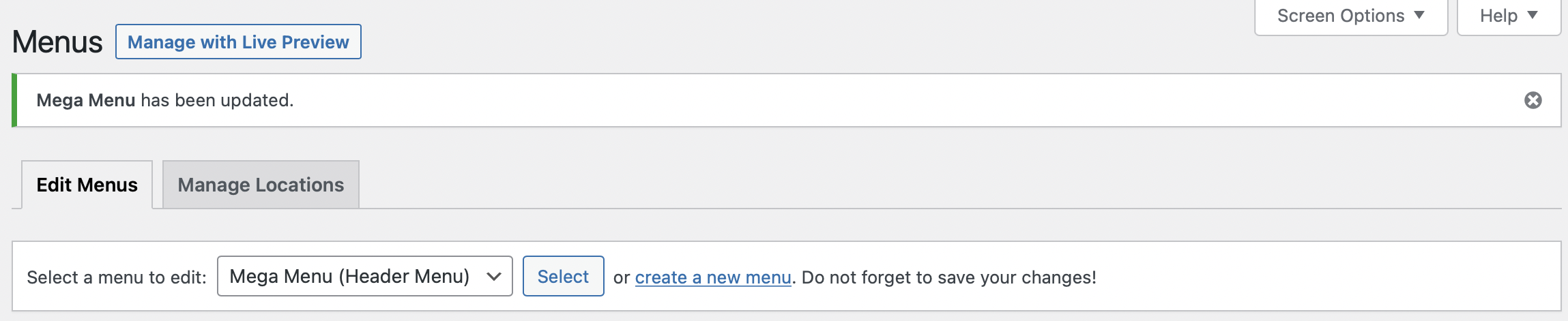
Na koniec możesz przeglądać i edytować swoje mega menu, klikając Zarządzaj z podglądem na żywo :

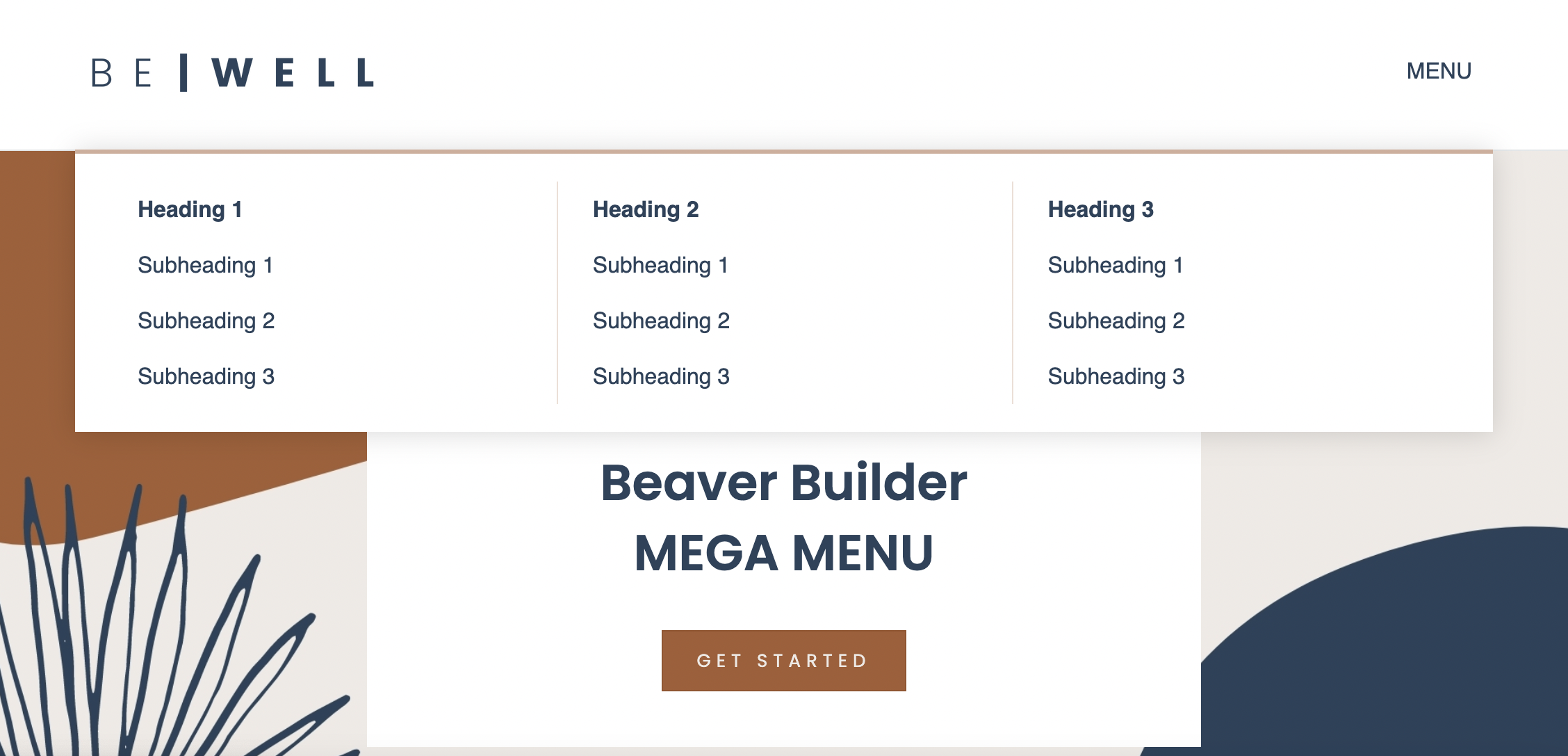
Na następnym ekranie możesz zobaczyć, jak wygląda Twoje mega menu w interfejsie witryny. Teraz możesz zmieniać kolejność menu, dopóki nie będziesz z niego zadowolony.
Następnie kliknij Opublikuj u góry strony, aby zapisać zmiany. Pamiętaj, że może być konieczne odświeżenie strony, aby zobaczyć zmiany:

Alternatywnie możesz kupić dodatek Beaver Builder Mega Menu, aby stworzyć bardziej złożone i spersonalizowane menu. Aby skorzystać z tej metody, musisz również zainstalować wtyczkę do tworzenia stron Beaver Builder i wtyczkę Beaver Themer w witrynie WordPress.
Możesz obejrzeć ten samouczek wideo, który wyjaśnia krok po kroku, jak utworzyć mega menu za pomocą tej metody:
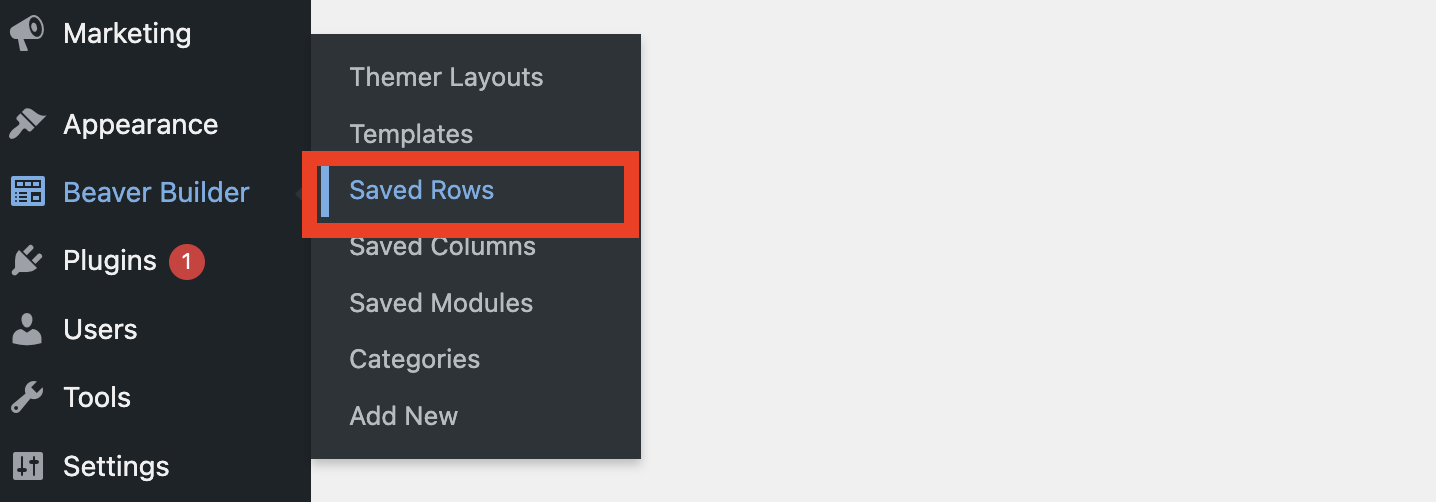
Najpierw musisz utworzyć Saved Row dla każdego elementu mega menu. Aby to zrobić, przejdź do Beaver Builder > Zapisane wiersze :

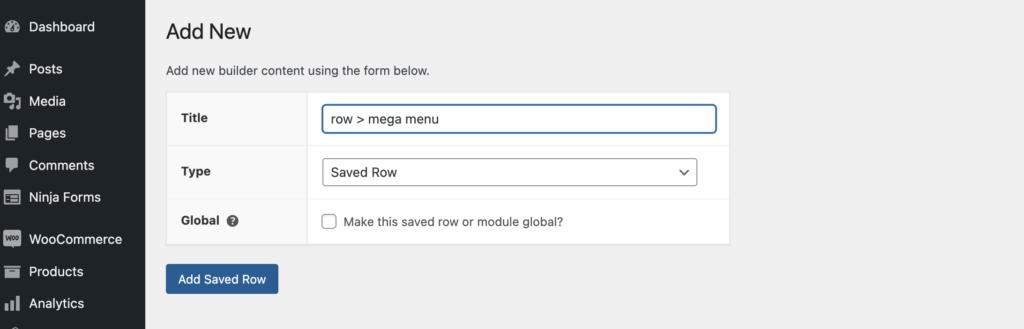
Następnie kliknij Dodaj nowy . Tutaj nadaj swojemu wierszowi tytuł i użyj listy rozwijanej, aby wybrać Zapisany wiersz jako typ. Następnie kliknij Dodaj zapisany wiersz :

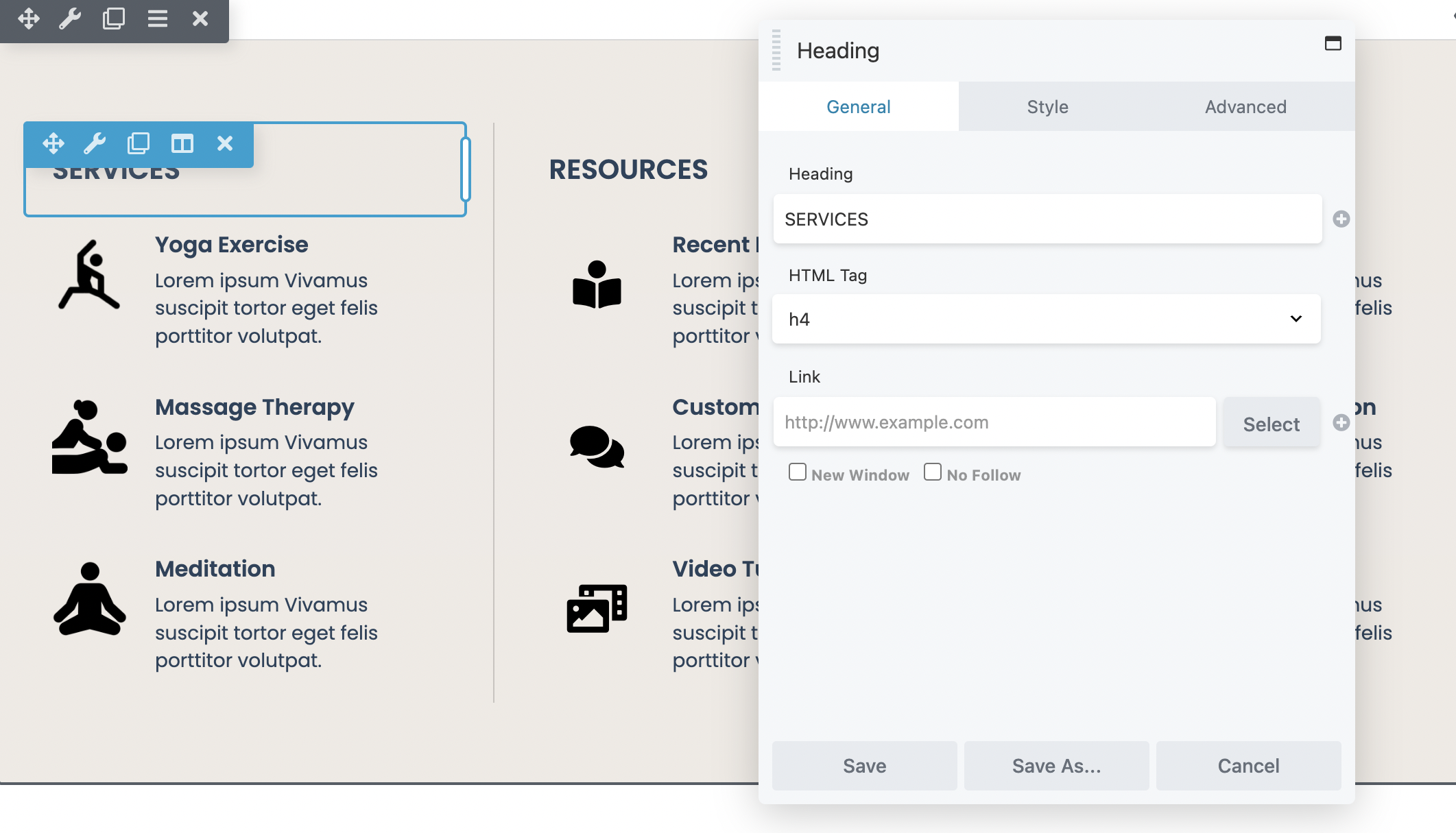
W następnym oknie kliknij Uruchom Beaver Builder , aby otworzyć edytor. Teraz w kreatorze stron możesz z łatwością edytować i dostosowywać swój wiersz. Na przykład możesz zastosować kolory i tła. Ponadto możesz tworzyć wiersze o pełnej lub stałej szerokości i dodawać dowolne moduły:

Po utworzeniu zapisanego wiersza dla każdego z linków mega menu nadszedł czas, aby utworzyć osobne menu nawigacyjne, które będzie służyć jako menu mobilne. Powinno to obejmować każdą stronę, którą chcesz umieścić w nawigacji mobilnej. Przejdź do Wygląd > Menu > utwórz nowe menu :

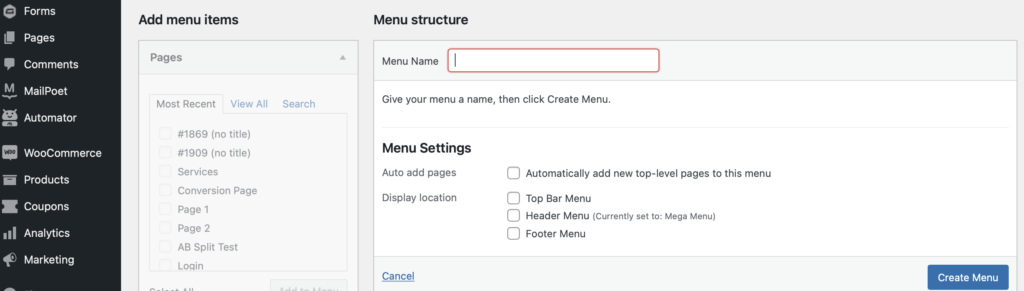
Nadaj swojemu menu nazwę, a następnie kliknij Utwórz menu :

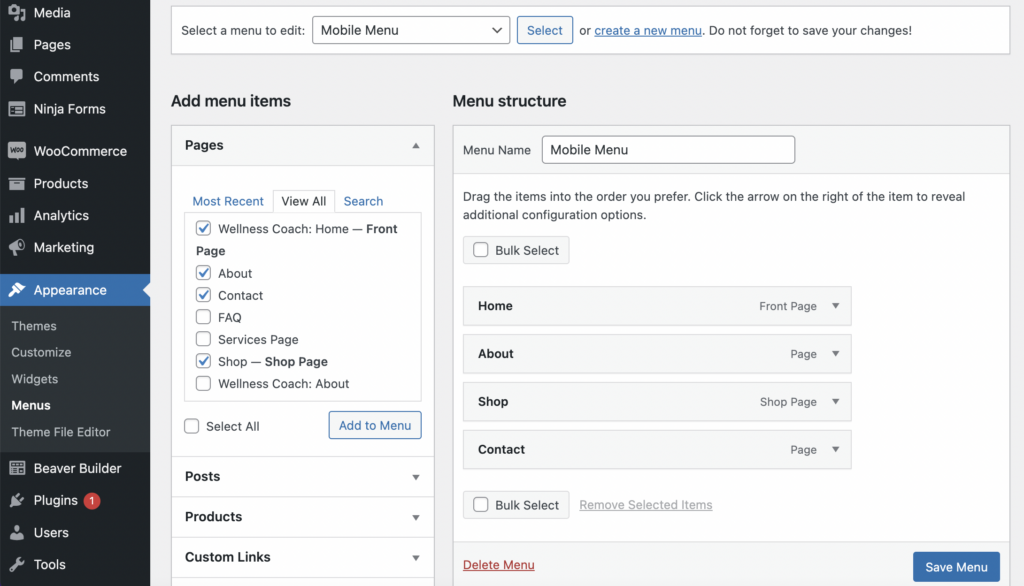
Następnie musisz dodać pozycje menu (strony), tak jak w pierwszej metodzie, zaznaczając pola wyboru obok pozycji, które chcesz uwzględnić. Następnie wybierz Dodaj do menu :

Po dodaniu wszystkich elementów menu urządzenia mobilnego kliknij opcję Zapisz menu .
Możesz również dołączyć tradycyjne menu rozwijane do swojego mega menu. Być może masz sekcję O nas, która składa się tylko z dwóch lub trzech podkategorii. W takim przypadku bardziej sensowne może być użycie menu rozwijanego niż mega menu.
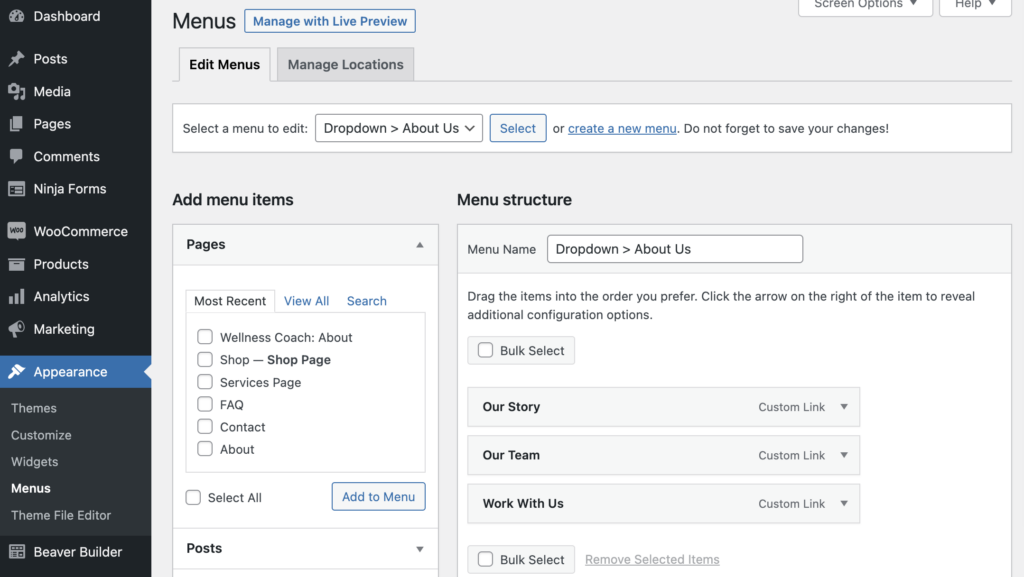
Musisz utworzyć osobne menu dla każdego elementu menu rozwijanego na ekranie Menu . W tym przykładzie nazwaliśmy nasze strony „ Dropdown > O nas ” i dodaliśmy strony Nasza historia, Nasz zespół i Pracuj z nami do listy rozwijanej:

Po zakończeniu kliknij Zapisz menu .
Następnie możesz dodać mega menu do układu Beaver Themer jako nagłówek.
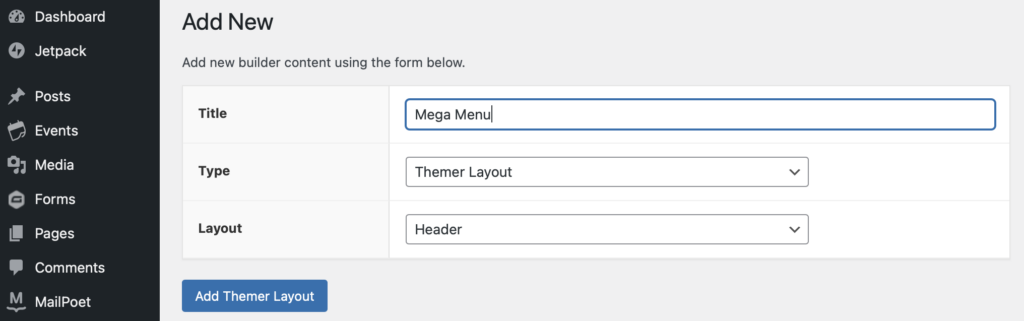
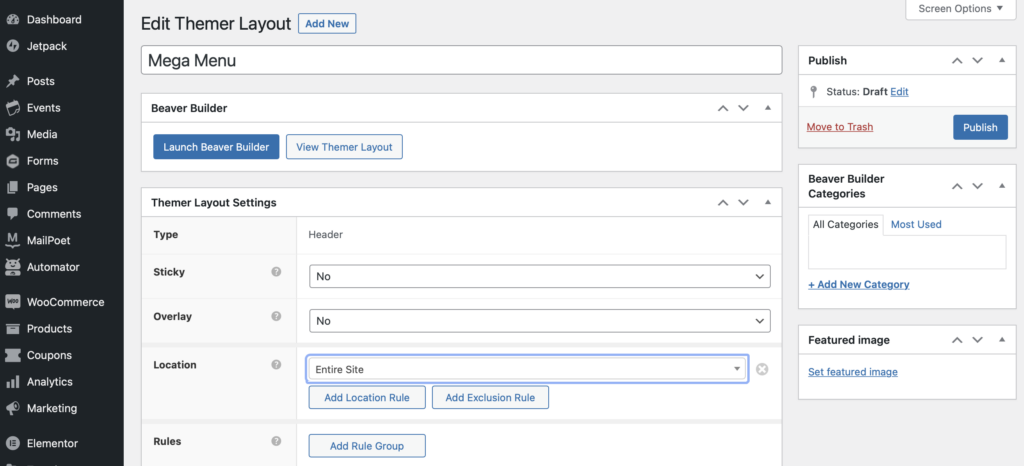
Aby to zrobić, przejdź do Beaver Builder > Układy motywów > Dodaj nowy . Nadaj swojemu układowi tytuł, wybierz Układ motywu dla swojego typu i wybierz Nagłówek jako układ. Następnie kliknij Dodaj układ motywu :

Możesz dostosować ustawienia do swoich potrzeb. Na przykład możesz zmienić lokalizację swojego układu. Użyliśmy menu rozwijanego, aby wybrać Cała witryna , aby menu było dostępne ze wszystkich stron internetowych.
Następnie kliknij Uruchom Beaver Builder , aby otworzyć edytor:

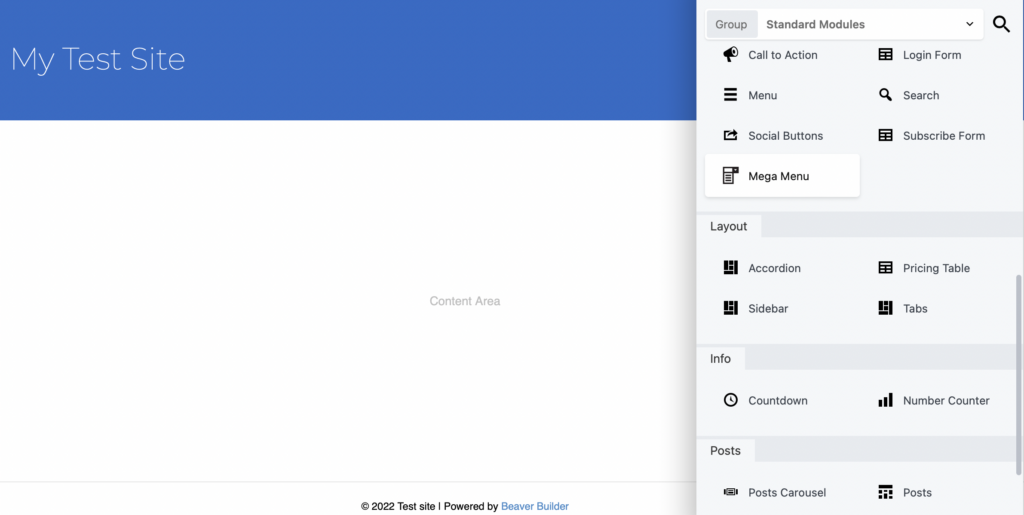
Uzyskaj dostęp do swoich modułów w zwykły sposób, dotykając symbolu plusa ( + ). Jeśli pomyślnie zainstalowałeś wtyczkę mega menu, zobaczysz teraz moduł Mega Menu , który możesz przeciągnąć do układu nagłówka:

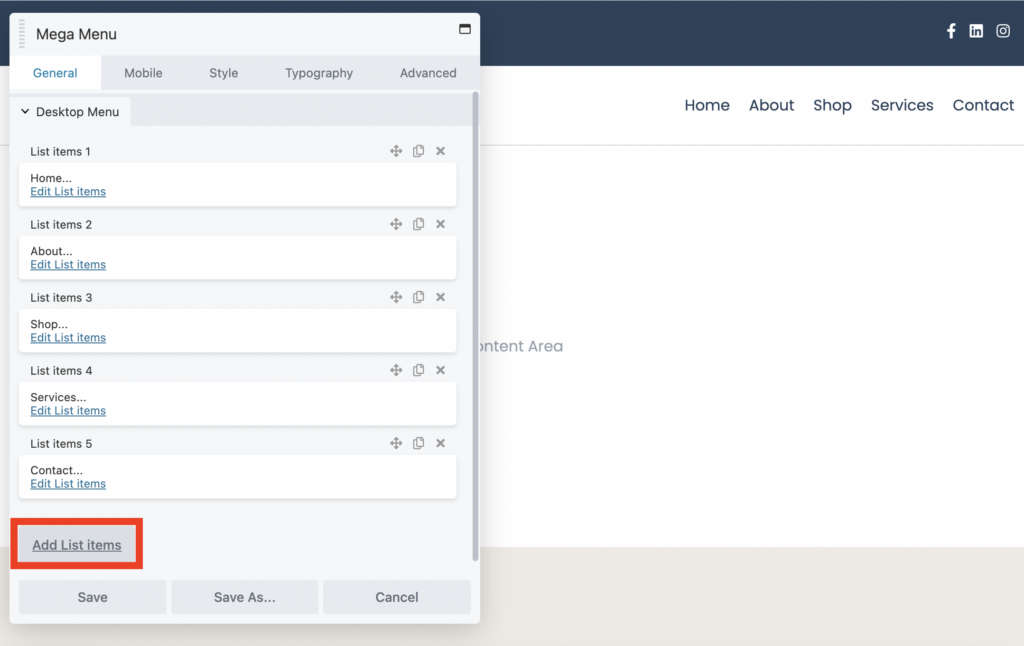
Na karcie Ogólne możesz dodać elementy menu, klikając Dodaj elementy listy :

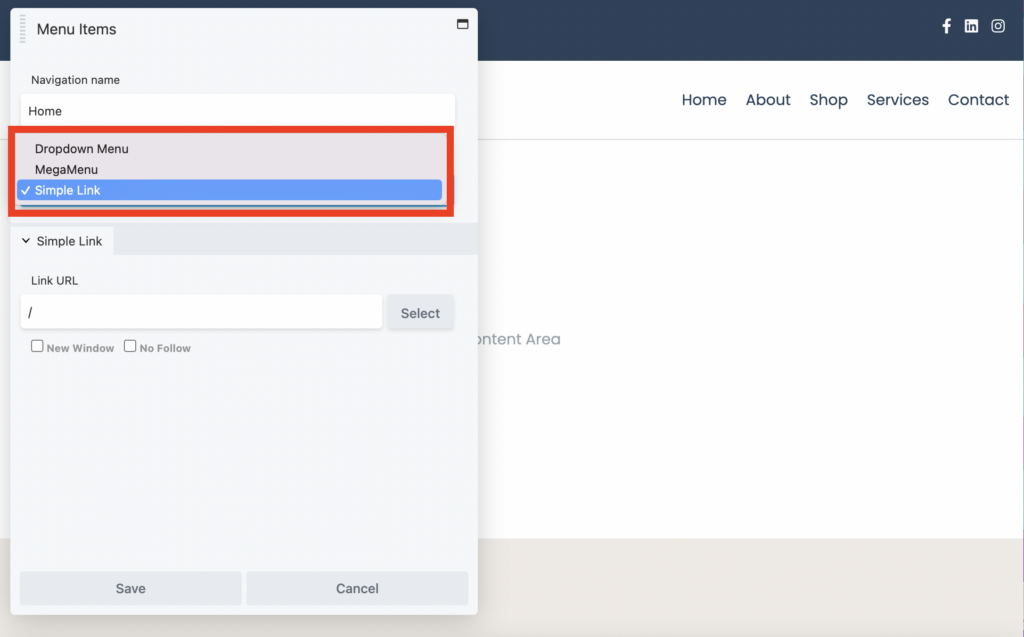
Następnie wybierz opcję Edytuj elementy listy, aby nadać każdemu elementowi nazwę nawigacji i typ nawigacji . Na przykład możesz dodać element jako mega menu, menu rozwijane lub jako prosty link:

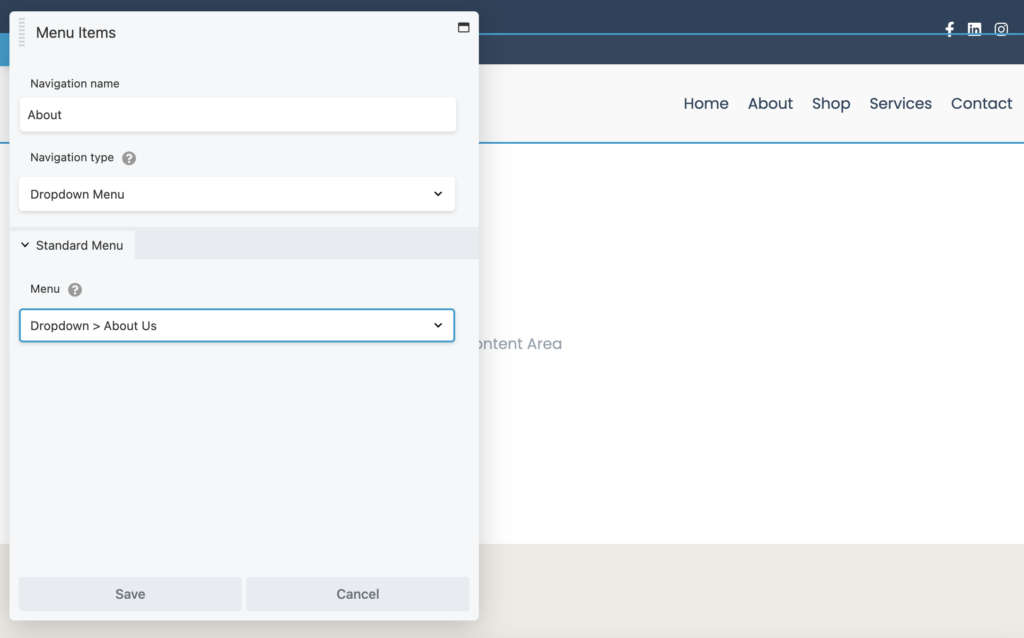
Jeśli chcesz wybrać menu rozwijane O nas, które utworzyłeś wcześniej, wybierz Menu rozwijane jako typ nawigacji. Następnie w obszarze Menu standardowe znajdź utworzone wcześniej menu nawigacyjne ( menu rozwijane > O nas ):

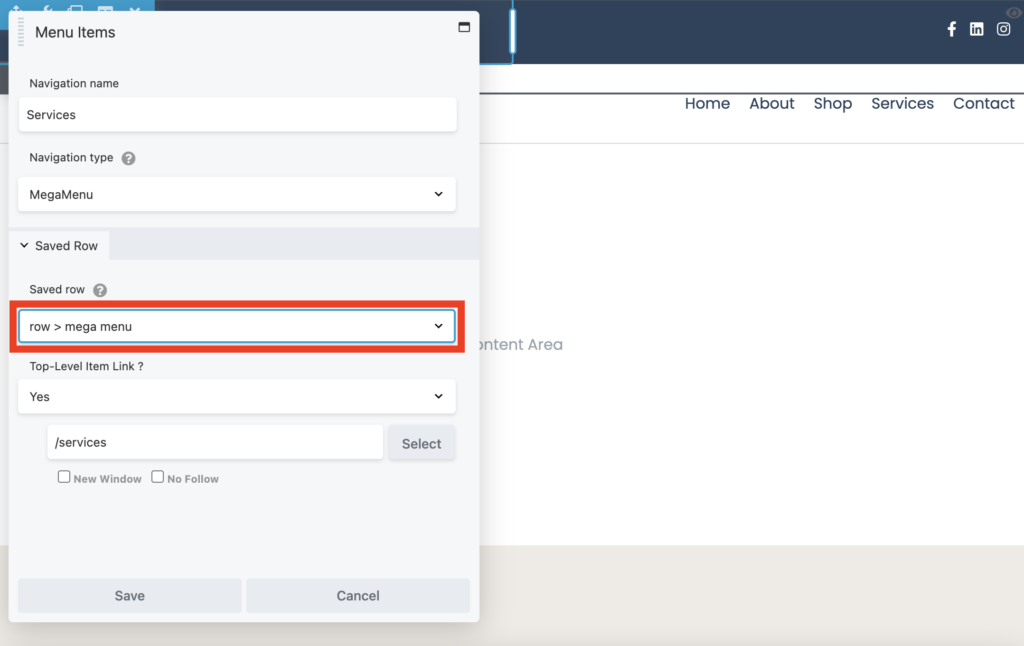
W przeciwnym razie wybierz Mega Menu jako typ nawigacji i wybierz zapisany wiersz , który utworzyłeś na początku tego samouczka:

Możesz również użyć menu rozwijanego, aby wybrać, czy chcesz, aby element menu był elementem najwyższego poziomu, i po prostu wprowadź adres URL tej strony. Następnie kliknij Zapisz.
Wybierz menu mobilne
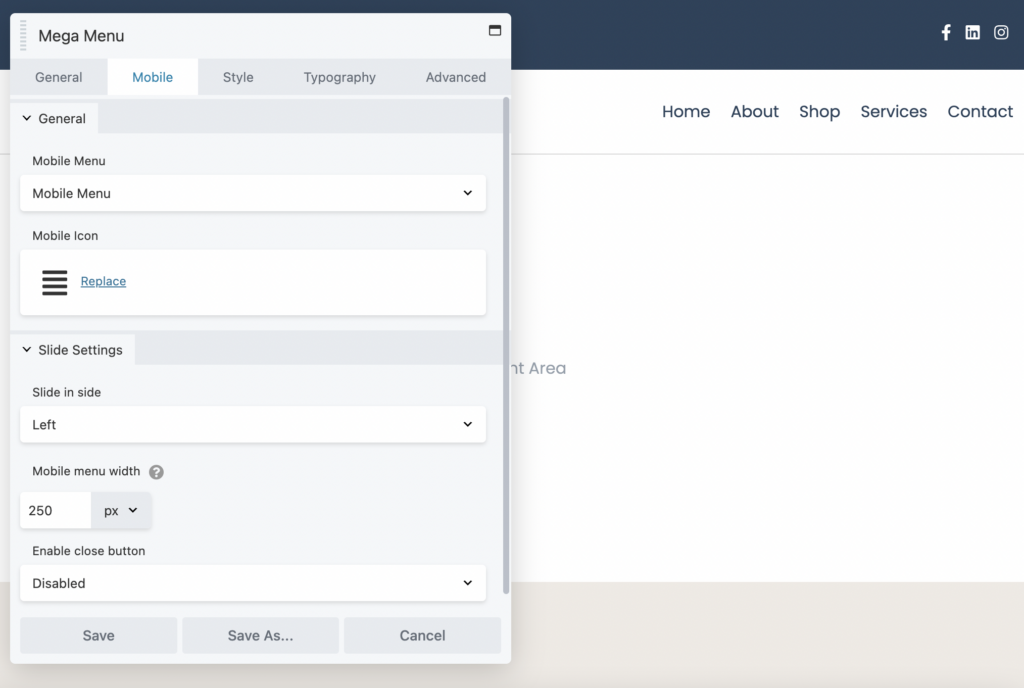
Na tym etapie Twoje mega menu będzie zbyt duże i nieporęczne, aby wyświetlić je na małych urządzeniach. Dlatego teraz będziesz chciał przejść do zakładki Mobilne , aby wybrać menu mobilne, które utworzyłeś wcześniej:

Dzięki temu odwiedzający na mniejszych urządzeniach mogą przeglądać wygodne, wysuwane menu poza kanwą. Tutaj możesz dostosować szerokość mobilnego menu, wybrać sposób wsuwania się i zdefiniować przycisk zamykania.
Na karcie Styl możesz skonfigurować ustawienia stylu dla menu najwyższego poziomu, menu rozwijanego i menu mobilnego. Na przykład możesz zastosować niestandardowe kolory, zmienić dopełnienie i ustawić wyrównanie dla każdego elementu menu.
Gdy będziesz zadowolony z wyglądu menu, kliknij Gotowe , a następnie Opublikuj , aby zobaczyć, jak działa. Pamiętaj, że po edycji ważne jest odświeżenie strony, aby móc zobaczyć zmiany.
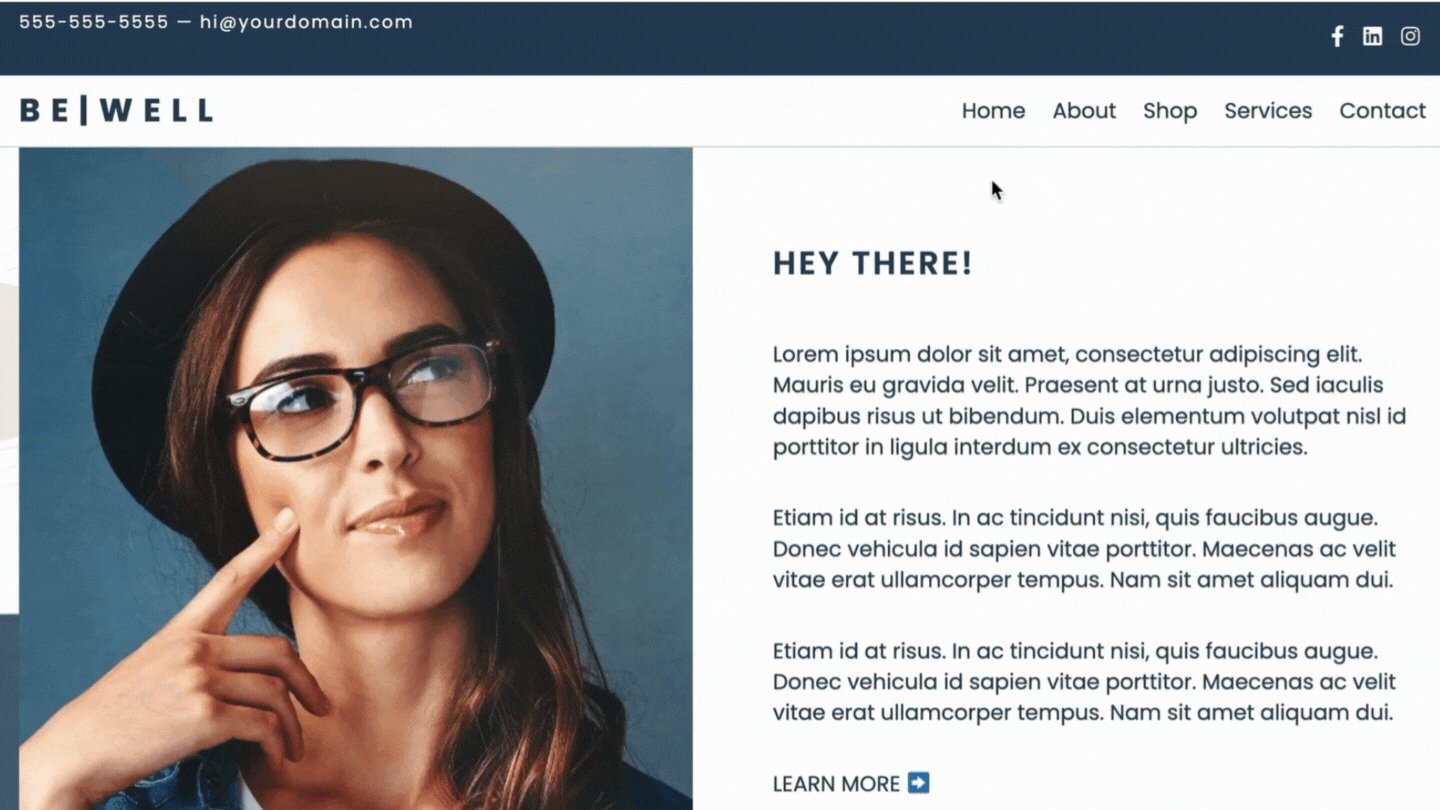
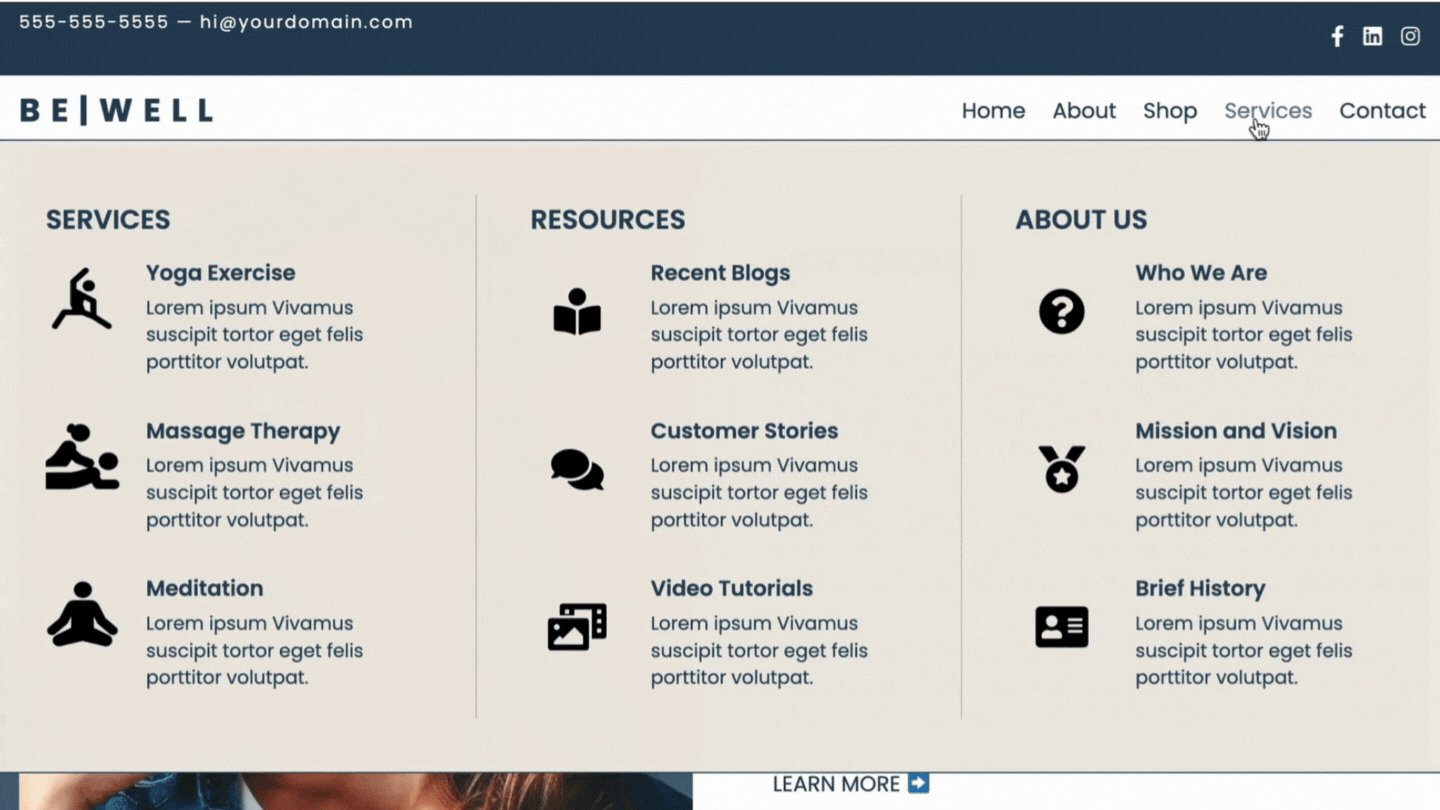
Następnie po prostu najedź na swoje mega menu, aby zobaczyć, jak działa:

Chociaż menu rozwijane są szeroko stosowane, niekoniecznie zapewniają najlepsze wrażenia użytkownika odwiedzającym Twoją witrynę. Dzięki mega menu możesz uczynić więcej stron widocznymi i dostępnymi, umożliwiając użytkownikom szybkie znalezienie tego, czego szukają. Ponadto mogą sprawić, że Twoja witryna będzie wyglądać bardziej profesjonalnie.
Podsumowując, oto dwa sposoby tworzenia mega menu za pomocą Beaver Builder:
Zasadniczo dodatek Beaver Builder Mega Menu jest przeznaczony do pracy z Beaver Themer. Jeśli jednak istniejący motyw pozwala wstawić krótki kod (lub widżet) w miejscu, w którym ma się pojawić mega menu, może tam również działać.
Wtyczka Beaver Builder Mega Menu posiada responsywne menu dla urządzeń mobilnych z konfigurowalnym efektem off-canvas. Jeśli chcesz kontrolować, czy mega menu pojawia się na małych lub średnich urządzeniach (takich jak tablety), możesz przejść do ustawień globalnych Beaver Builder i zmienić punkty przerwania.