Jak stworzyć Mega Menu w Elementorze
Opublikowany: 2022-03-31Bardziej złożona witryna WordPress wymaga bardziej wszechstronnego menu. Jedną z popularnych opcji wzbogacania menu jest mega menu. Mega menu to duże, rozszerzalne menu, w których wszystko jest widoczne na raz. Jak wiemy, większość popularnych witryn korzysta z tej funkcji na swoich stronach, co oznacza, że mega menu są bardzo przydatne.
Dopóki nie powstał ten artykuł, Elementor domyślnie nie obsługuje tworzenia mega menu, więc będziesz potrzebować pomocy dodatków innych firm. Istnieje wiele dodatków do Elementora w katalogu wtyczek WordPress, aby utworzyć mega menu, ale niektóre dodatki nie są elastyczne. W tym samouczku pokażemy, jak stworzyć mega menu w Elementorze za pomocą JetMenu firmy Crocoblock. JetMenu znacznie ułatwi przetwarzanie tworzenia mega menu.

Jak stworzyć Mega Menu w Elementorze za pomocą JetMenu
Istnieją trzy wtyczki, które musisz zainstalować przed rozpoczęciem samouczka, jak poniżej:
- Elementor
- Elementor Pro (Elementor Pro jest potrzebny, gdy chcesz utworzyć niestandardowy szablon nagłówka za pomocą Kreatora motywów)
- JetMenu (możesz kupić JetMenu dla pojedynczej wtyczki lub możesz kupić pakiet wtyczek Crocoblock)
Krok 1: Skonfiguruj istniejące menu WordPress
Teraz nadszedł czas na zbudowanie właściwego menu. Zanim przejdziemy dalej do ustawień wtyczki i zaczniemy wprowadzać jakiekolwiek zmiany, upewnijmy się, że przynajmniej masz menu na swojej stronie WordPress. Jeśli nie masz jeszcze menu, po prostu je utwórz. Możesz przeczytać ten artykuł, aby dowiedzieć się, jak stworzyć menu w WordPressie.
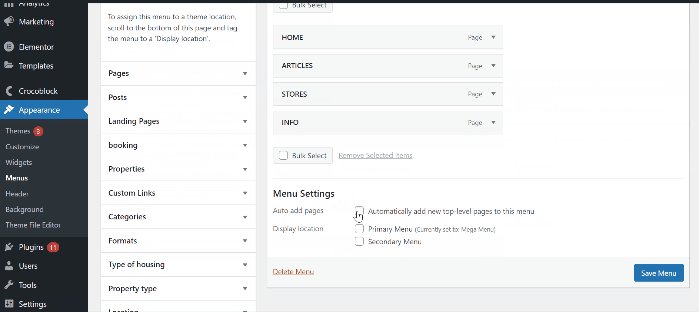
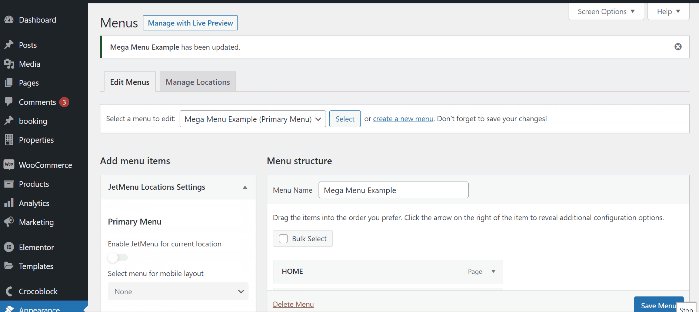
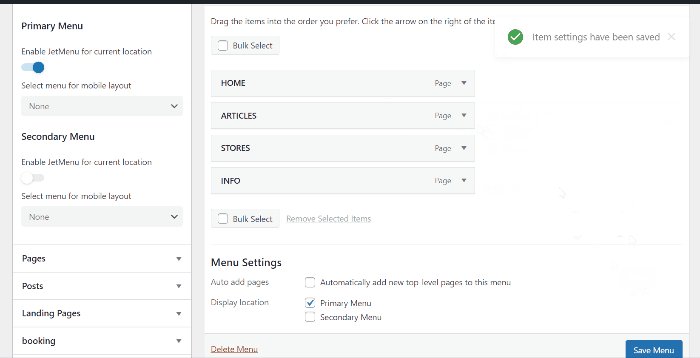
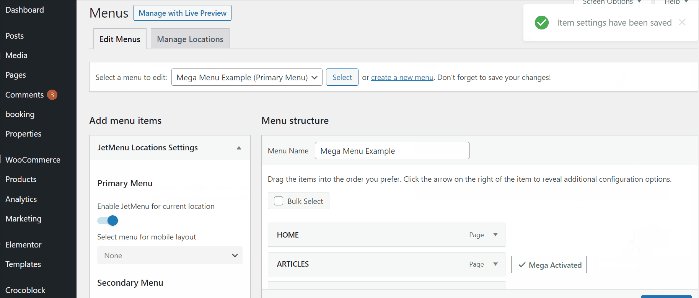
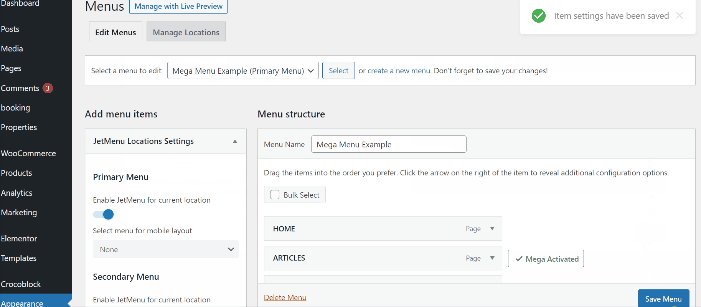
Aby skonfigurować menu dla mega menu, zaloguj się do pulpitu WordPress i przejdź do Wygląd -> Menu , a zobaczysz, jak pojawia się istniejące menu. W tym przykładzie korzystamy z naszego istniejącego menu „Przykład Mega Menu”. Menu musi być ustawione jako główne/podstawowe. W Ustawieniach menu ustaw lokalizację wyświetlania na Menu główne lub Menu główne . Następnie zapisz menu, klikając przycisk Zapisz menu .

Krok 2: Skonfiguruj ustawienia JetMenu
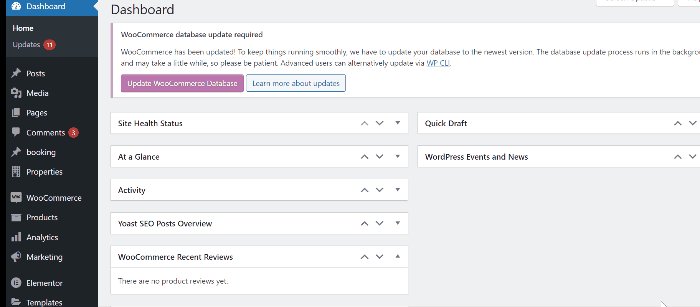
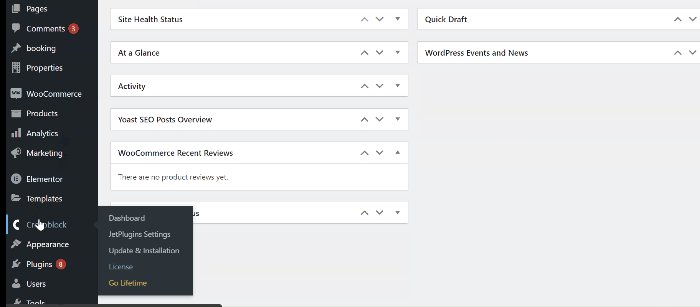
Aby otworzyć ustawienia JetMenu, zaloguj się do pulpitu nawigacyjnego i przejdź do Crocoblock > JetPlugins Settings > JetMenu > General Settings.

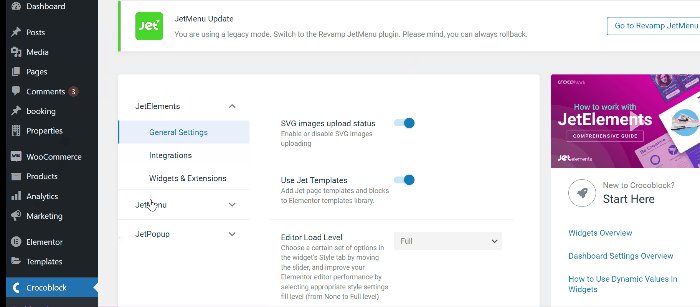
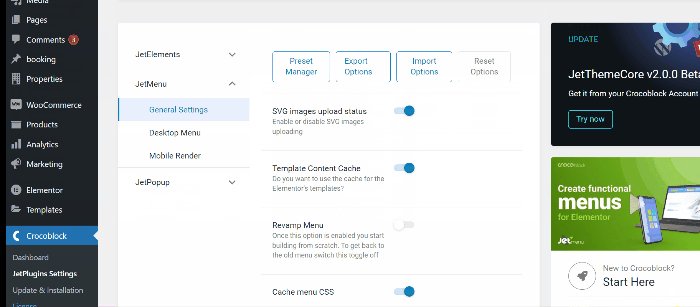
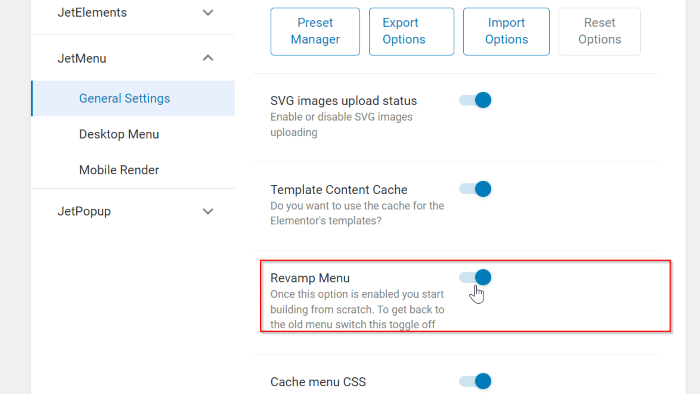
Na górze zakładki Ustawienia ogólne znajdziesz kilka opcji, Menedżer ustawień wstępnych , Opcje eksportu , Opcje importu i Opcje resetowania . W ramach tych opcji można zobaczyć cztery opcje, takie jak stan przesyłania obrazu SVG , pamięć podręczna zawartości szablonu , menu zmiany i CSS menu pamięci podręcznej .
Jedyną opcją, którą musimy tutaj zmienić, jest menu aktualizacji. Gdy ta opcja jest włączona, wszystkie ustawienia dokonane na pulpicie JetMenu będą miały zastosowanie tylko do menu z lokalizacji WordPress. Jeśli więc chcesz używać starego menu z tymi ustawieniami, wyłącz tę opcję. Jednak w tym samouczku chcemy zbudować nowe menu od podstaw, tak jak będziemy to robić w tym samouczku, przełącz przełącznik na ON.

Istnieją jeszcze dwie opcje ustawień JetMenu, menu pulpitu i renderowanie mobilne. Możesz otworzyć te opcje i bawić się tymi ustawieniami dzięki swojej kreatywności. Ale w tym samouczku niczego nie zmienimy.
Krok 3: Włącz JetMenu i ustaw pozycję Mega Menu
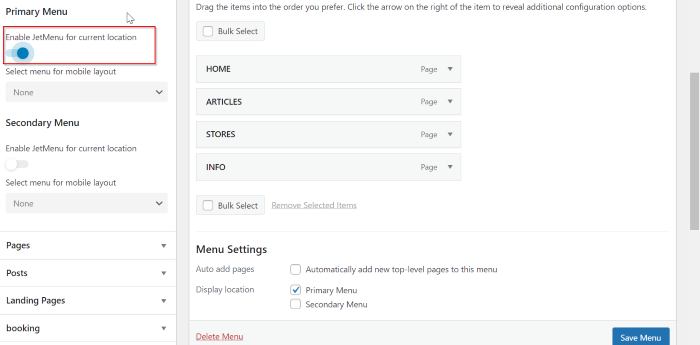
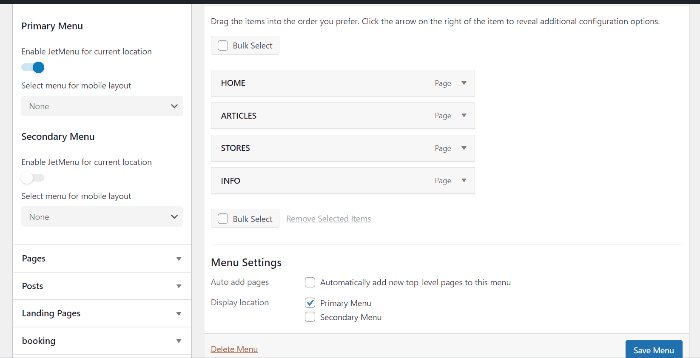
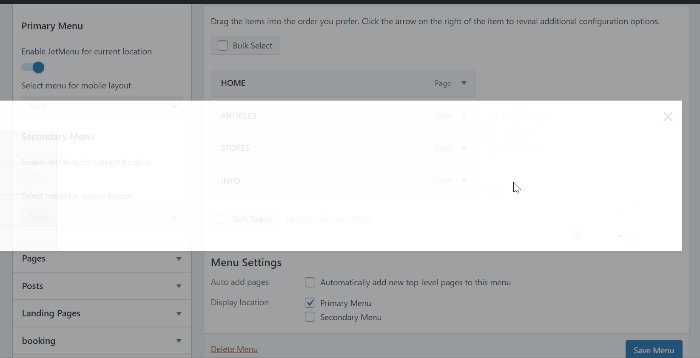
Zamierzamy umożliwić JetMenu kontynuowanie procesu tworzenia mega menu. Na pulpicie WordPress przejdź do Wygląd -> Menu . Następnie otwórz blok Ustawienia lokalizacji JetMenu i przełącz przełącznik Włącz JetMenu dla bieżącej lokalizacji w menu głównym .

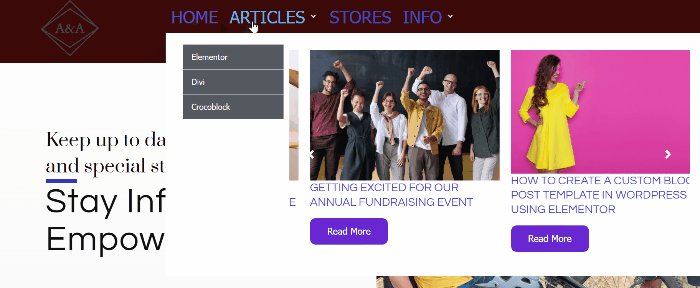
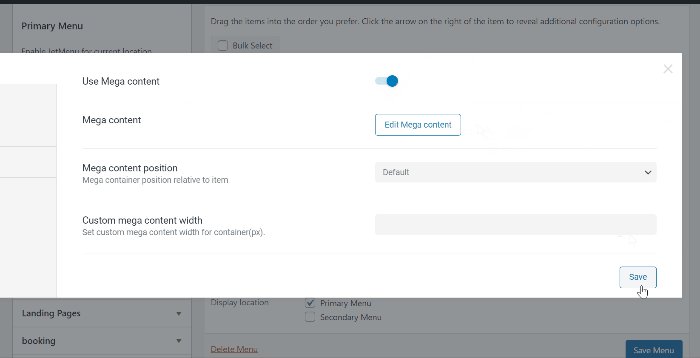
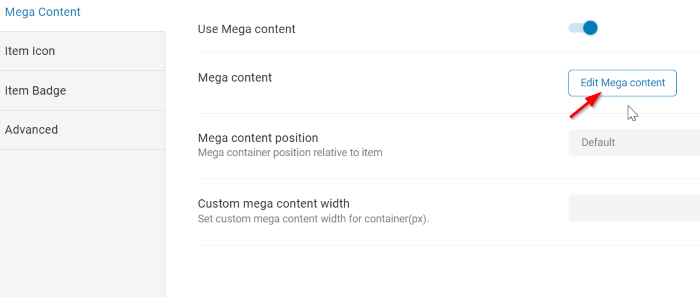
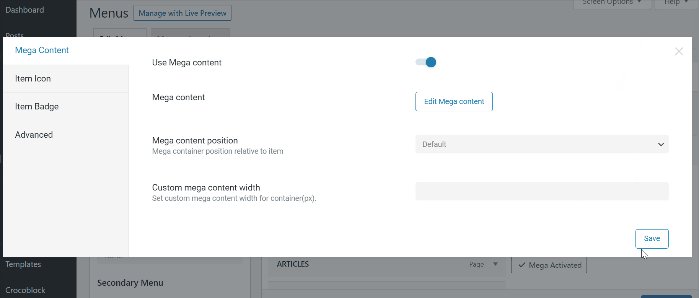
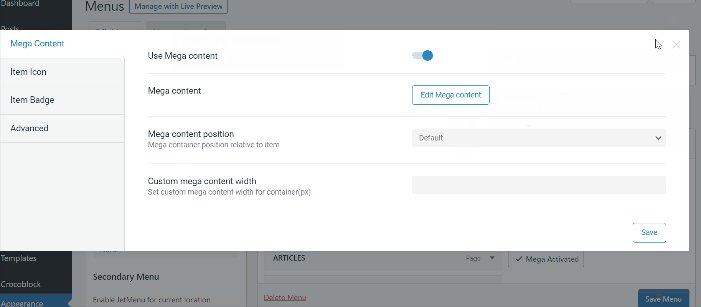
Następnie najedź kursorem na pozycję menu, która ma wywołać mega menu, a następnie przycisk Ustawienia pojawi się po prawej stronie pozycji menu. W tym przykładzie wybieramy dwie pozycje menu jako wyzwalacze dla mega menu, są to „ARTYKUŁY” i „INFORMACJE”. Kliknij przycisk Ustawienia „i zobaczysz wyskakujące okienko. W wyskakującym okienku zobaczysz kilka ustawień. W tym samouczku konfigurujemy tylko jedno ustawienie, czyli włączamy mega zawartość. Dlatego przełącz przełącznik w prawo w opcji Użyj zawartości Mega . Nie zapomnij kliknąć przycisku Zapisz , aby zapisać zmiany.

.
Krok 3: Zaprojektuj Mega Menu w Elementorze
Następnie uruchomimy edytor Elementor, naciśnij przycisk Edytuj zawartość Mega , a edytor Elementor otworzy się w oknie.

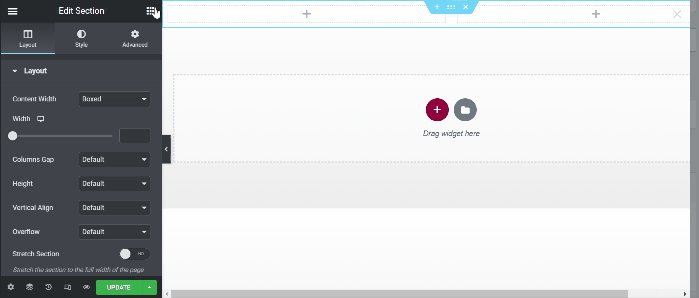
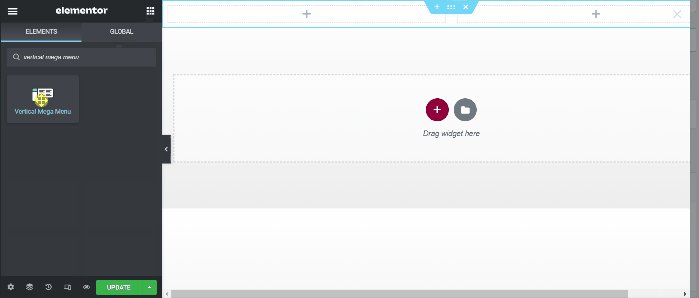
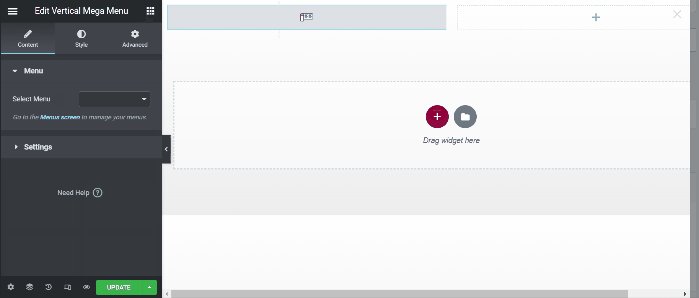
Teraz możesz zaprojektować mega menu z własną kreatywnością. Najpierw zaprojektujemy pierwszą pozycję menu „ARTYKUŁY”. W tym przykładzie zaczynamy tworzyć sekcję z dwiema kolumnami. Możesz wybrać dowolny widżet z panelu widżetów. Tutaj dodamy widżet Vertical Mega Menu . Wpisz Vertical Mega Menu w polu wyszukiwania, a następnie przeciągnij i upuść w obszarze płótna (pierwsza kolumna).


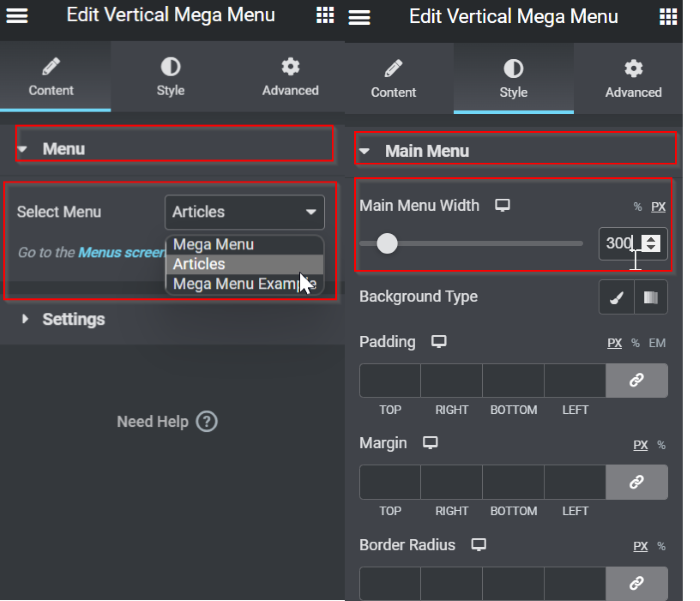
Wprowadziliśmy kilka zmian w ustawieniach bloku, jak poniżej:
Zawartość:
- Menu: Artykuły (możesz wybrać istniejące menu, które zostało utworzone wcześniej). Musisz utworzyć nowe menu, jeśli go nie masz, a następnie wróć tutaj, aby kontynuować samouczek.
Styl
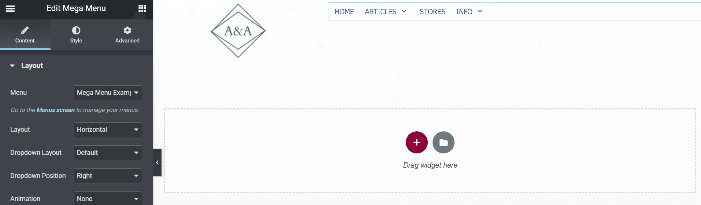
- Menu główne: Ustaw szerokość menu głównego na 300

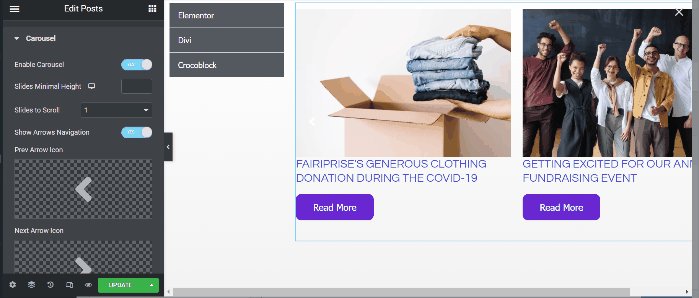
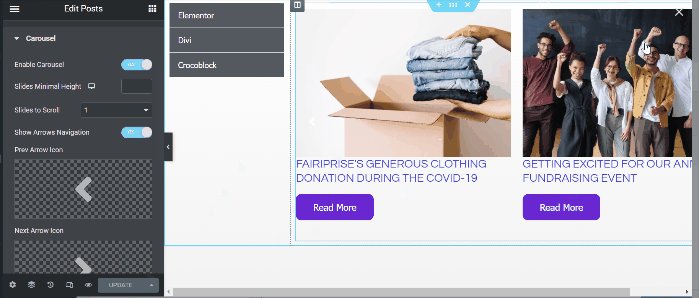
Następnie przechodzimy do drugiej kolumny. W tym przykładzie dodamy widżet Posty, który. Wybierz posty widget z paska menu, a następnie przeciągnij go i upuść w obszarze obszaru roboczego (druga kolumna).

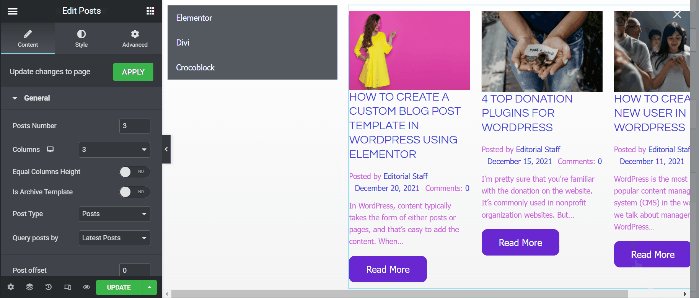
W bloku ustawień zastosowaliśmy kilka ustawień, jak poniżej:
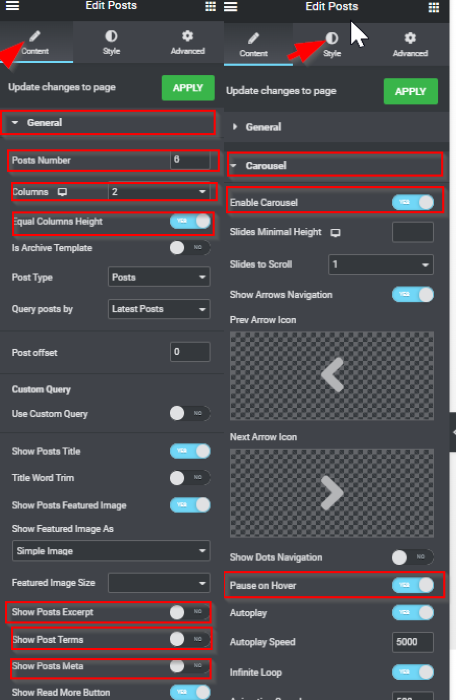
Treść -> Ogólne
- Numery postów: 6
- Kolumny: 2
- Równa wysokość kolumn: TAK
- Pokaż fragment postów: NIE
- Pokaż warunki posta: NIE
- Pokaż meta postów: NIE
Treść > Karuzela
- Włącz karuzelę: TAK
- Wstrzymaj po najechaniu: TAK

Po zakończeniu edycji zaktualizuj go, klikając przycisk AKTUALIZUJ . Zamknij okno edytora Elementor, klikając (X) . Po powrocie do ustawień pozycji menu nie zapomnij kliknąć przycisku Zapisz .

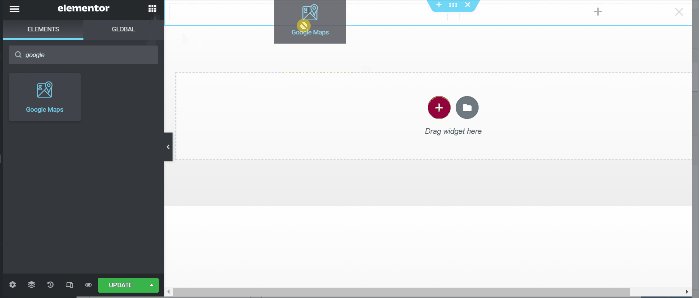
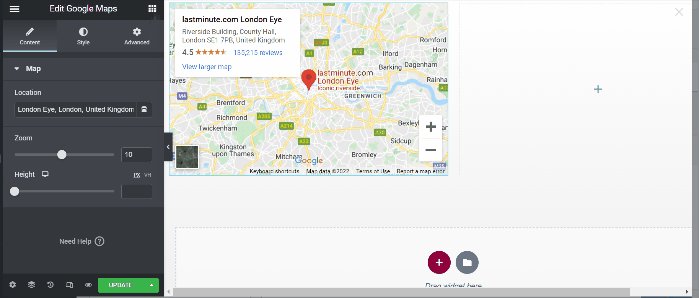
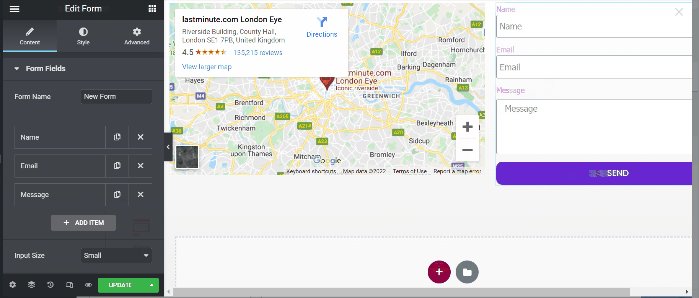
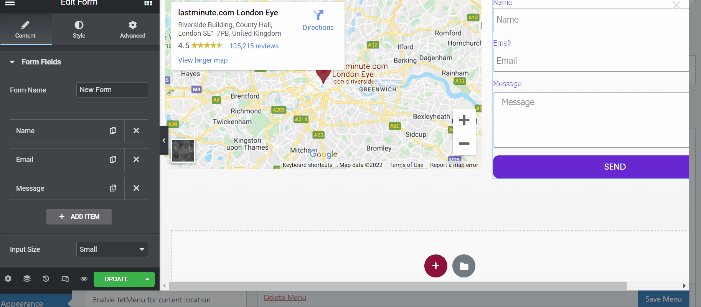
Następnie przechodzimy do drugiej pozycji menu „INFO”. Kliknij przycisk Edytuj zawartość Mega . Po wejściu do okna edytora Elementor dodaj sekcję z dwiema kolumnami. W pierwszej kolumnie dodamy widżet Mapy Google . Wybierz widżet Mapy Google na pasku menu, a następnie przeciągnij go i upuść w obszarze obszaru roboczego (pierwsza kolumna). Na karcie Treść znajdziesz opcje edycji lokalizacji, powiększenia i wysokości w Mapach. Zmodyfikuj więc ustawienia zgodnie z własnymi preferencjami.

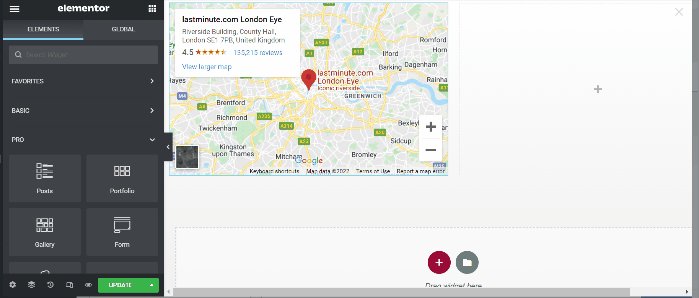
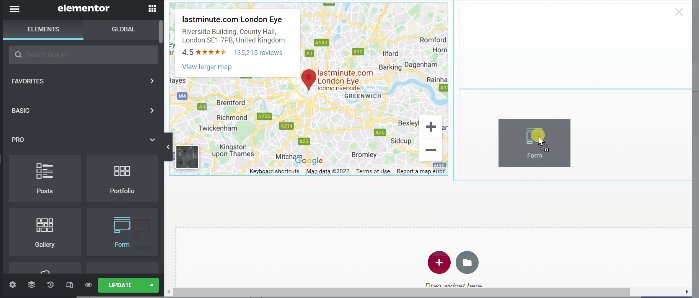
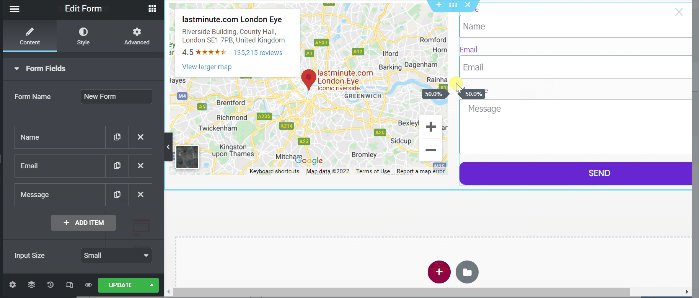
Następnie przechodzimy do drugiej kolumny. W tej kolumnie dodamy formularz widget, który jest jednym z wbudowanych widżetów Elementor Pro. Znajdź ten widżet, a następnie przeciągnij go i upuść w obszarze obszaru roboczego (druga kolumna).

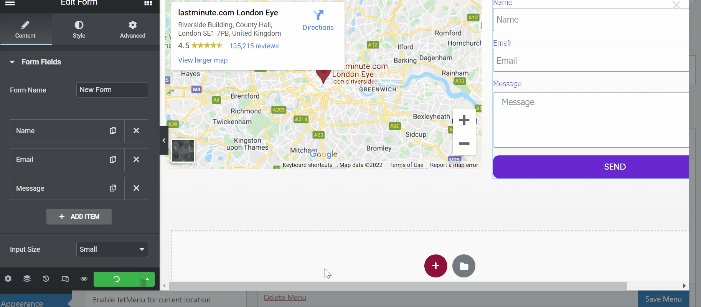
Po zakończeniu edycji zaktualizuj ją, klikając przycisk AKTUALIZUJ . Zamknij okno edytora Elementor, klikając (X) . Po powrocie do ustawień pozycji menu nie zapomnij kliknąć przycisku Zapisz .

Krok 4: Utwórz szablon nagłówka za pomocą Kreatora motywów od Elementor Pro
Teraz nadszedł czas, aby zastosować mega menu, które właśnie utworzyłeś jako szablon nagłówka za pomocą Theme Buildera od Elementor Pro.
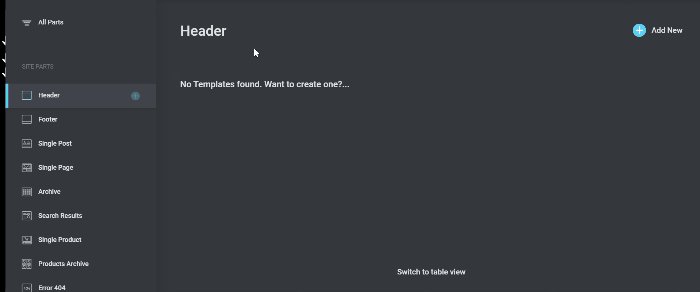
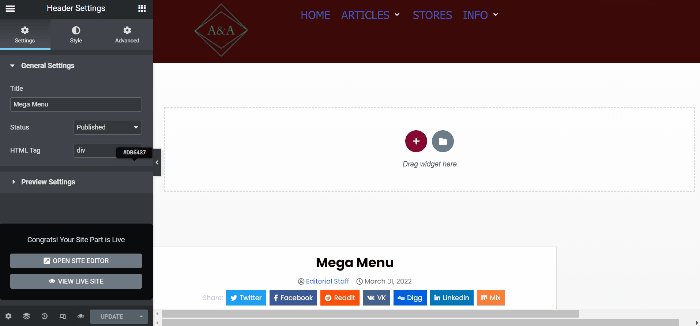
W panelu przejdź do Szablony -> Kreator motywów . Spowoduje to przejście do okna, które zawiera wiele opcji do zbudowania szablonu. Kliknij kartę Nagłówek , a następnie utwórz nowy szablon nagłówka, klikając przycisk Dodaj nowy . Zobaczysz bibliotekę ustawień nagłówka. W tym przykładzie stworzymy nagłówek od podstaw. Zamknij okno biblioteki i wejdziesz do edytora Elementor.

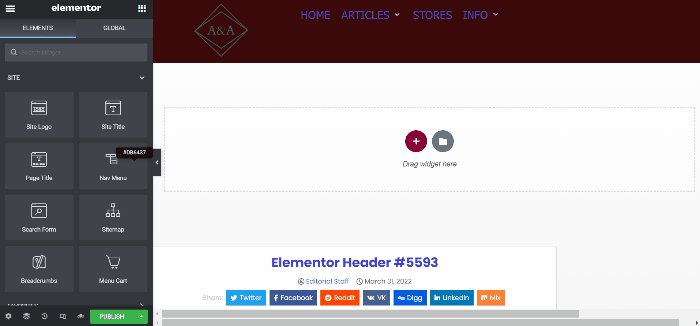
Po wejściu do edytora Elementor utwórz nową sekcję z dwiema kolumnami. Pierwsza kolumna, której użyjemy dla logo witryny, a druga kolumna dla mega menu, które właśnie stworzyliśmy. Wybierz logo witryny na panelu widżetów, a następnie przeciągnij i upuść go w obszarze płótna (pierwsza kolumna). Następnie wybierz widżet Mega Menu na panelu widżetów i przeciągnij go i upuść w obszarze obszaru roboczego (druga kolumna).

Następnie nadszedł czas na wprowadzenie zmian w nagłówku. Możesz bawić się ustawieniami i stylizować je swoją kreatywnością. Jeśli nie masz pomysłu, poniżej możesz zobaczyć nasze ustawienia:
Logo witryny
Na karcie Styl ustaw Wysokość na 100
Mega Menu
Na karcie Styl edytuj typografię elementów i ustaw rozmiar na 20

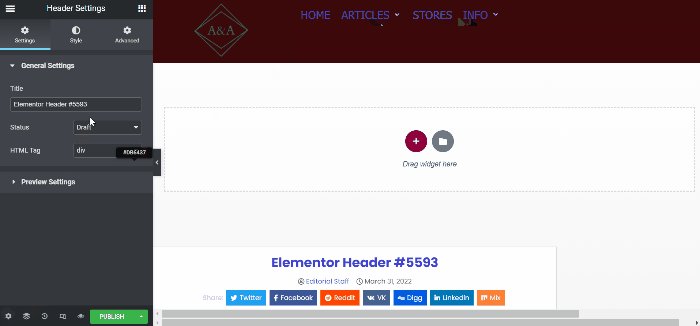
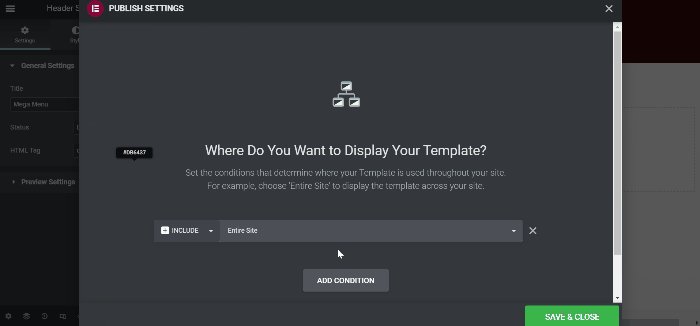
Cóż, gotowe. Przed opublikowaniem szablonu nagłówka nie zapomnij zmienić nazwy szablonu nagłówka, klikając przycisk ustawień nagłówka, a następnie możesz zmienić jego nazwę. Po opublikowaniu szablonu nagłówka nowe mega menu zostanie zastosowane w Twojej witrynie.

Dolna linia
W chwili pisania tego tekstu (31 marca 2022 r.) Elementor nie ma domyślnej funkcji tworzenia mega menu. Jedynym sposobem na utworzenie mega menu jest użycie dodatku innej firmy. JetMenu to dodatek do Elementora od Crocoblock zaprojektowany specjalnie do tworzenia mega na WordPressie opartym na Elementorze. Mega menu tworzysz za pomocą edytora Elementor, który oferuje nieograniczone możliwości projektowania. Możesz dodać dowolną zawartość do swojego mega menu. Od obrazu, map, produktów WooCommerce, postów na blogu i tak dalej.
