Jak stworzyć Mega Menu z Elementorem? Korzystanie z menu nawigacyjnego!
Opublikowany: 2020-10-31Czy korzystasz z Elementora i chcesz dodać mega menu do swojej witryny? Dobrze trafiłeś! W tym przewodniku pokażemy, jak utworzyć mega menu za pomocą Elementora za pomocą menu nawigacyjnego .
Mega menu są obecnie bardzo popularne. Te bogate menu pomagają usprawnić nawigację w witrynie, ułatwiając użytkownikom przeglądanie zawartości i znajdowanie tego, czego szukają. Te przyjazne dla użytkownika menu są szczególnie przydatne dla firm internetowych i sklepów eCommerce, które mają wiele kategorii i produktów.
Jeśli tak jest, zalecamy dodanie mega menu do swojej witryny. Ponieważ mają wiele opcji i linków, mega menu wydają się trudne do stworzenia. Jednak dzięki Elementorowi możesz dodawać i zarządzać całą zawartością swojego mega menu w zaledwie kilka minut. Dlatego w tym przewodniku pokażemy, jak tworzyć mega menu za pomocą menu nawigacyjnego Elementora i Elementora .
Po co tworzyć Mega Menu z Elementorem?

Wcześniej omówiliśmy potrzeby korzystania z mega menu w witrynie WordPress i jego wiele zalet, takich jak wygoda, wygoda i nawigacja w witrynie. Ale po co używać Elementora w szczególności, aby dodać mega menu?
Elementor jest jednym z najpopularniejszych kreatorów stron typu „przeciągnij i upuść”. Łatwość, jaką masz z Elementorem w zakresie dostosowywania witryny i tworzenia elementów, jest niezrównana. Dodatkowo, jego głęboka integracja z WooCommerce pozwala na stworzenie idealnego mega menu dla Twojego sklepu. Możesz łatwo zintegrować strony WooCommerce, artykuły w sklepie, strony koszyka i znacznie bardziej płynnie, aby zapewnić swoim użytkownikom najlepsze wrażenia z zakupów.
Ponadto Elementor oferuje ogromną liczbę opcji umożliwiających włączenie mega menu, dzięki czemu możesz wybrać ten, który najlepiej odpowiada Twoim potrzebom. W tym przewodniku użyjemy menu nawigacyjnego. Przyjrzyjmy się więc podstawowym krokom, które należy wykonać, aby utworzyć mega menu za pomocą Elementora i jak włączyć menu Nav .
Jak stworzyć mega menu za pomocą Elementora za pomocą Nav Menu
Aby utworzyć Mega Menu za pomocą Elementora, zalecamy skorzystanie z menu nawigacyjnego. Jest to rozwiązanie Mega Menu Elementora, które jest dostępne za darmo. Ale zanim będziesz mógł z niego korzystać, musisz skonfigurować prosty projekt menu, który możesz zintegrować z menu nawigacyjnym.
Utwórz menu
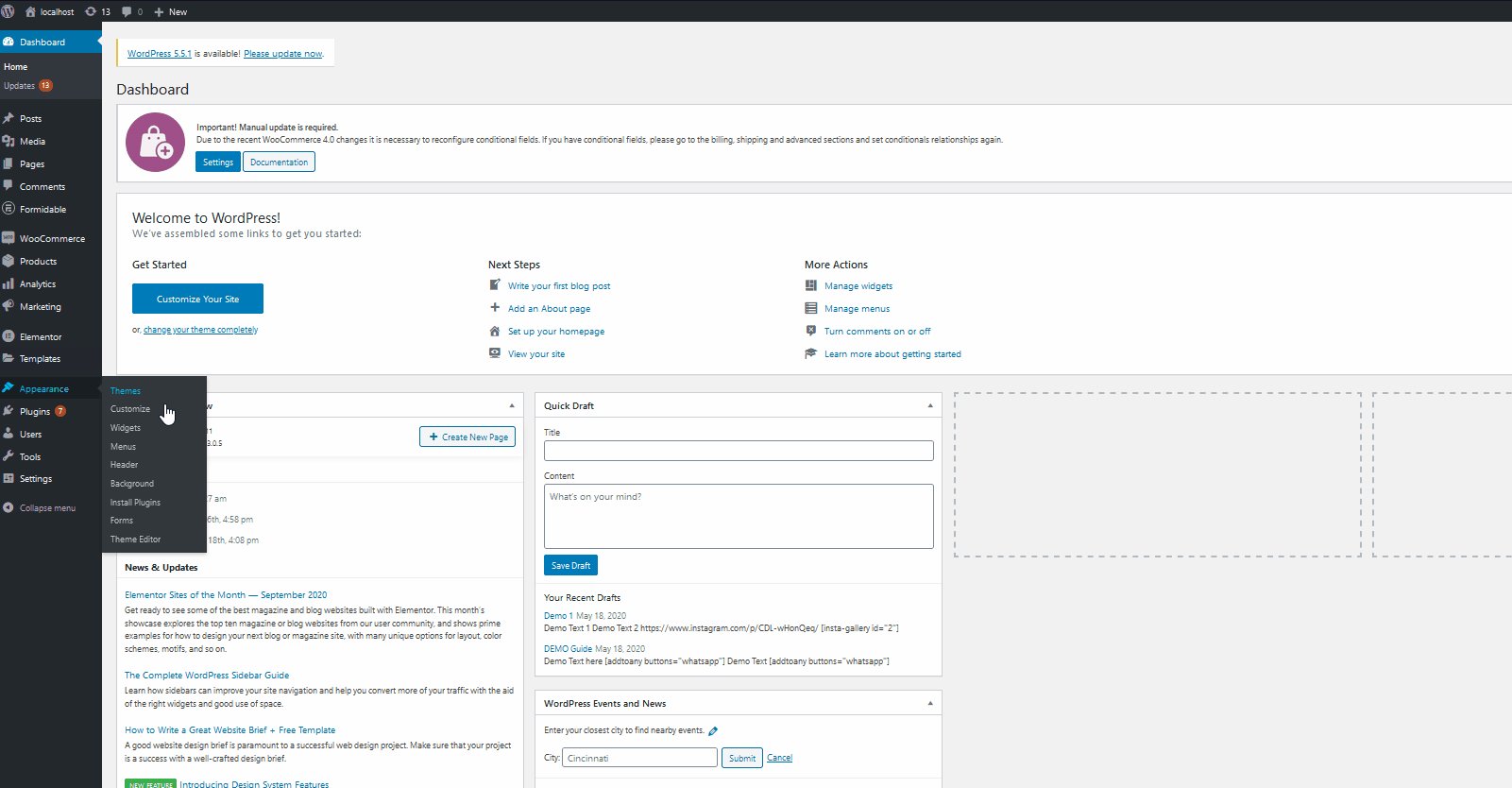
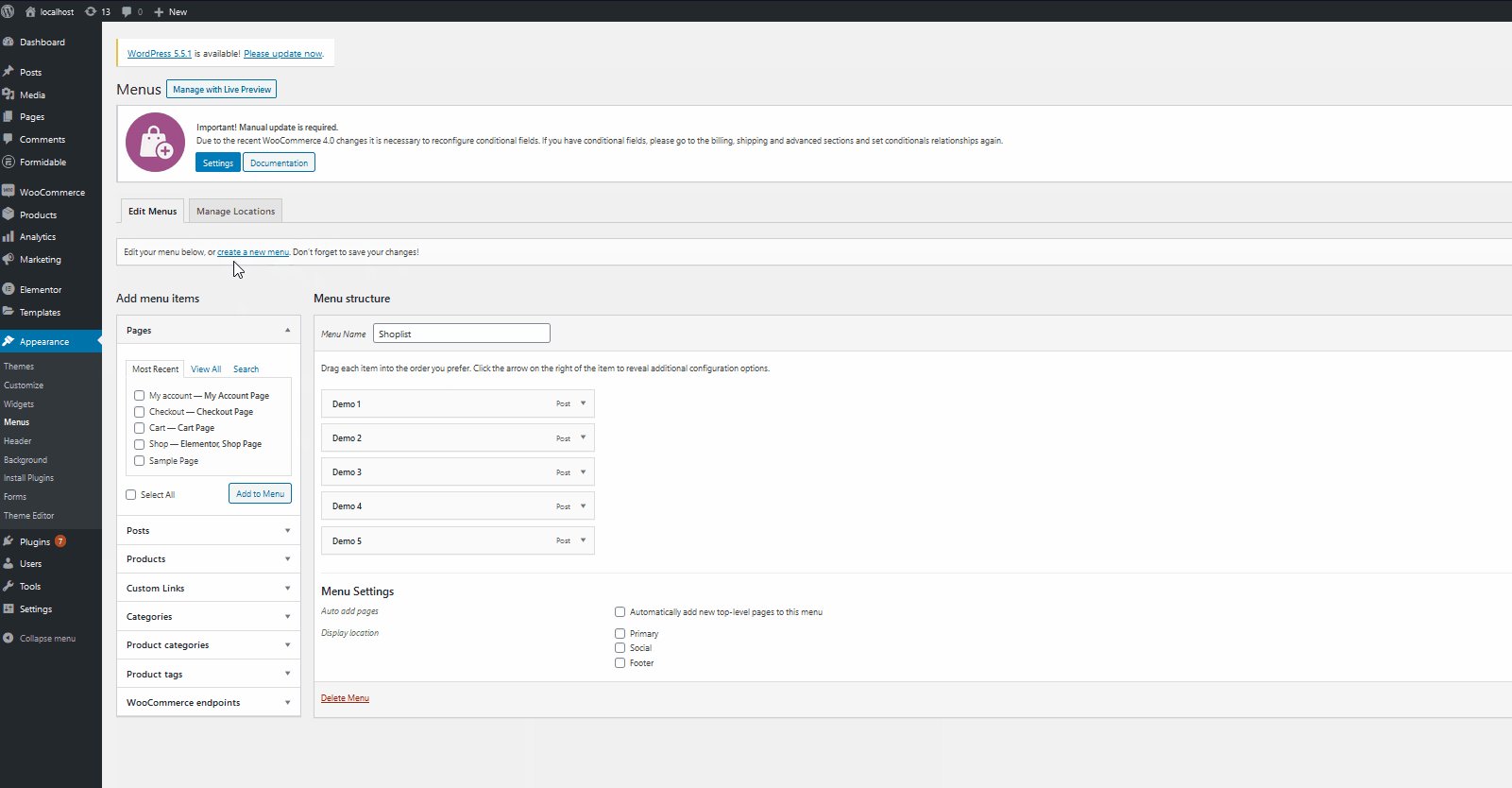
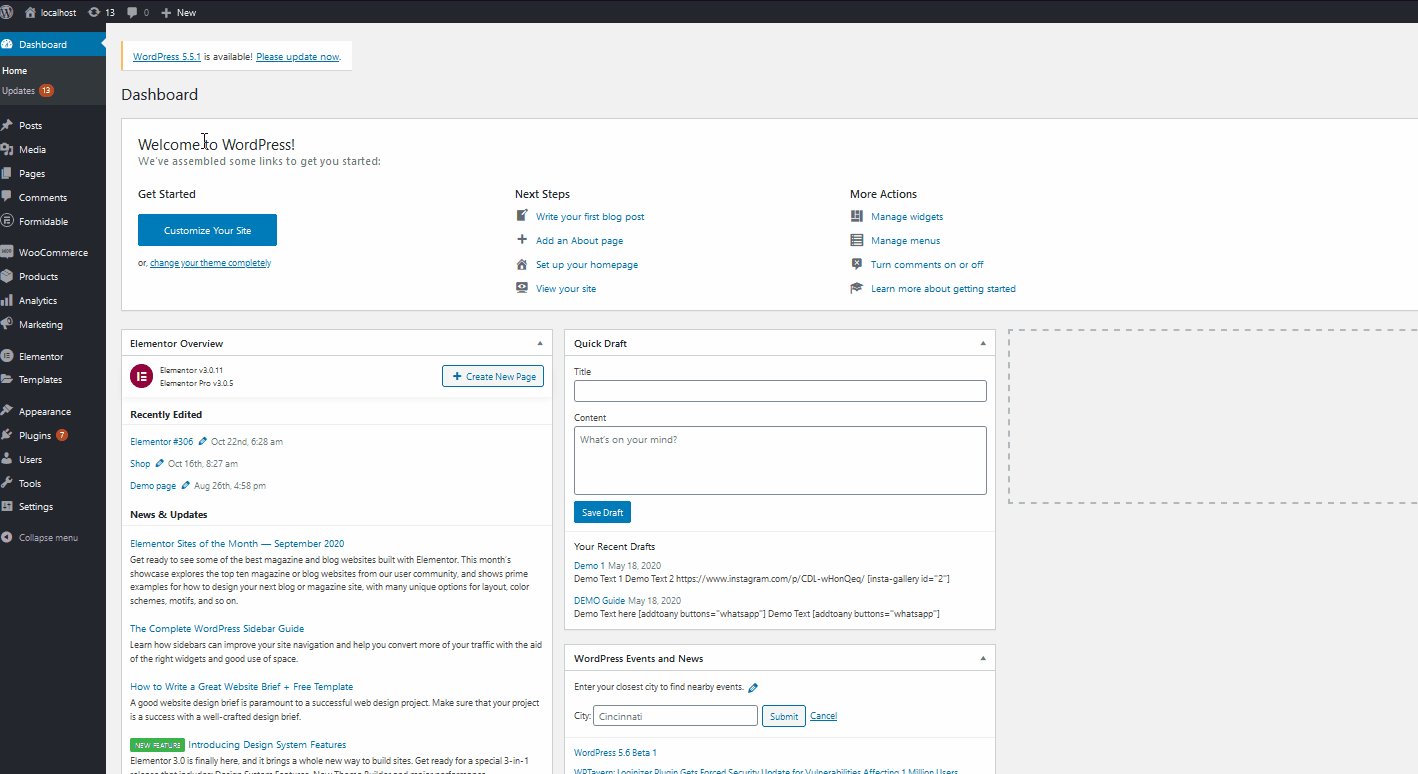
Zacznijmy od tworzenia odpowiedniego menu dla Twojej witryny. Najpierw otwórz swój pulpit nawigacyjny WordPress Admin i przejdź do Wygląd > Menu .

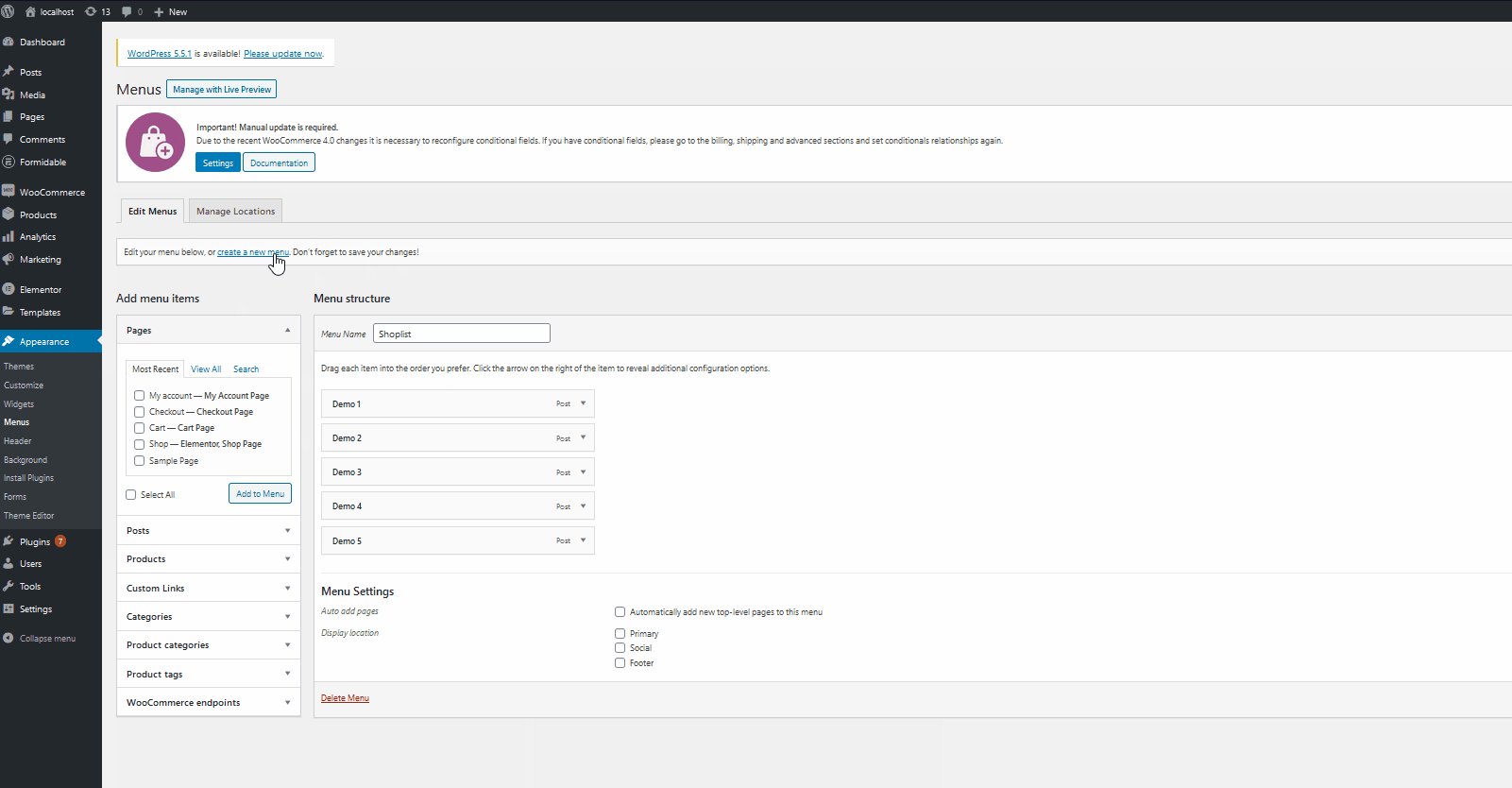
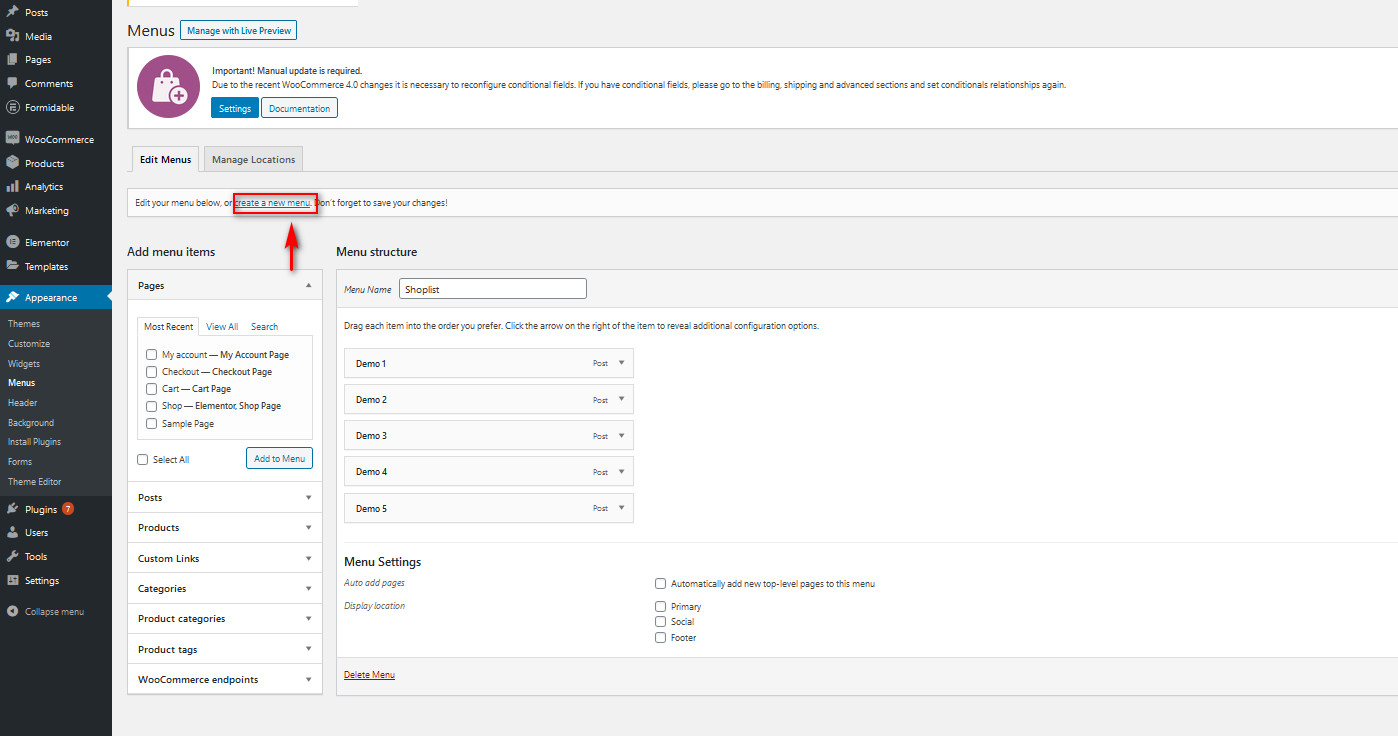
Na ekranie tworzenia menu możesz dostosować bieżące menu lub utworzyć nowe. Stwórzmy nowe menu, naciskając Utwórz nowe menu.

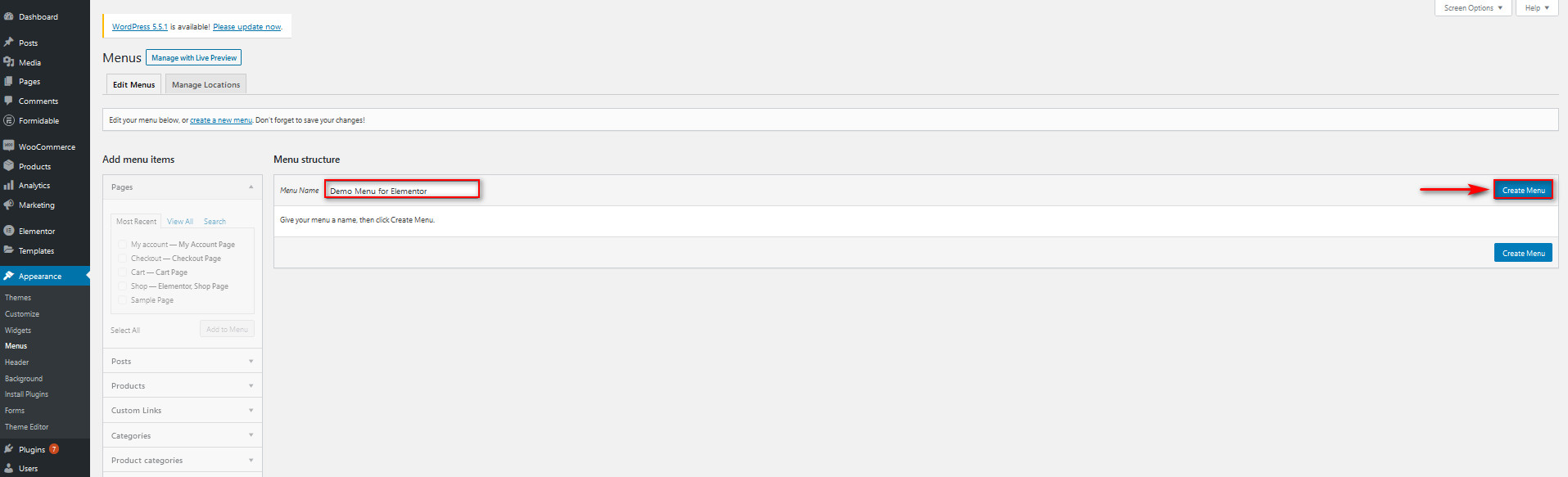
Następnie nadaj swojemu Mega Menu nazwę i kliknij przycisk Utwórz menu.

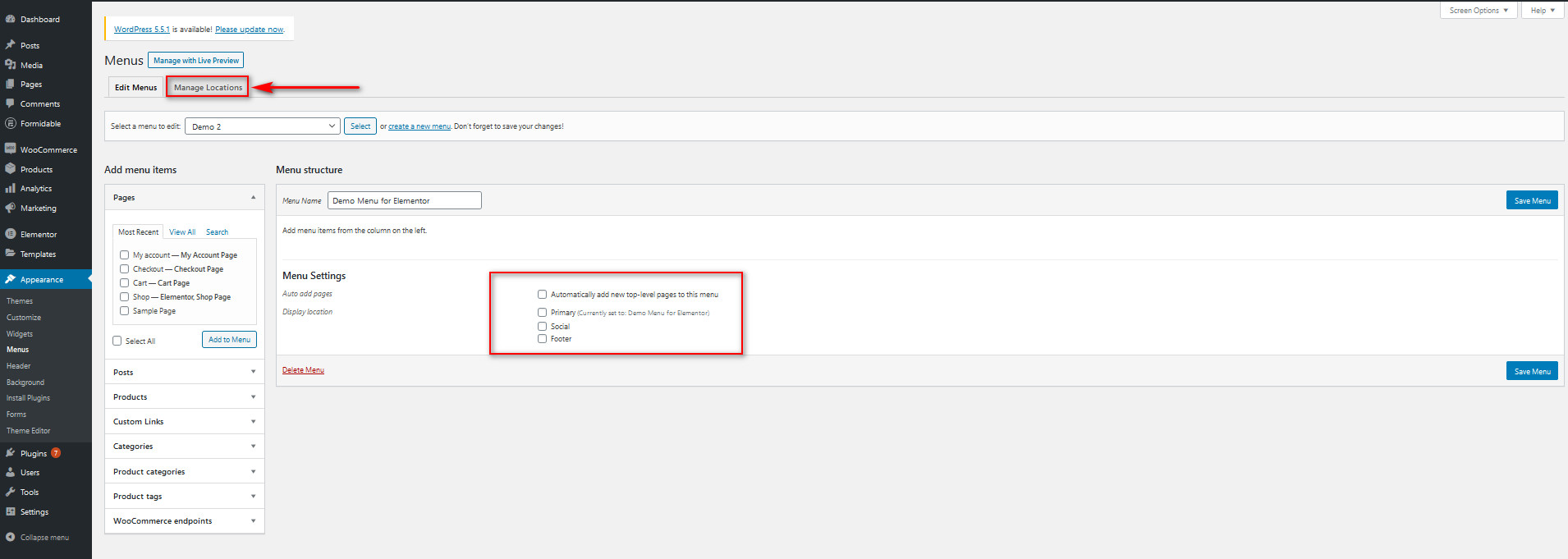
Możesz zostać poproszony o lokalizację menu, ale ponieważ będziemy korzystać z naszego menu Elementor Mega, nie ustawiaj żadnej lokalizacji menu. Możesz także usunąć dowolne menu z lokalizacji menu na karcie Lokalizacje menu.

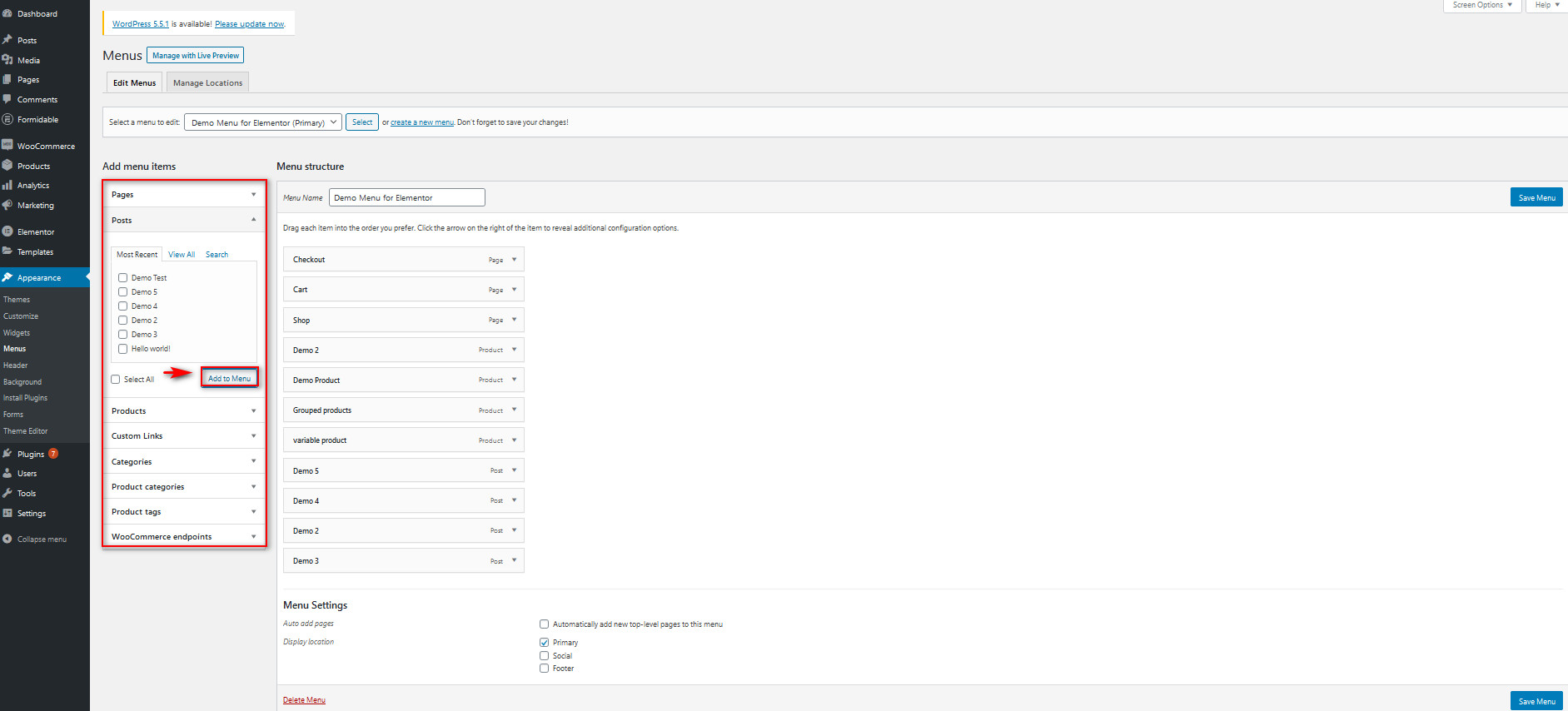
Teraz, aby dodać strony lub posty do swojego Mega Menu, po prostu wybierz strony lub posty, które chcesz dodać do swojego Mega Menu i kliknij Dodaj do menu. Możesz także dodać swoje produkty WooCommerce do menu, a także określone kategorie produktów, tagi, a nawet punkty końcowe WooCommerce, takie jak strona Konto i inne.

Na razie stwórzmy proste mega menu Sklepu z tylko produktami WooCommerce i kluczowymi stronami WooCommerce.
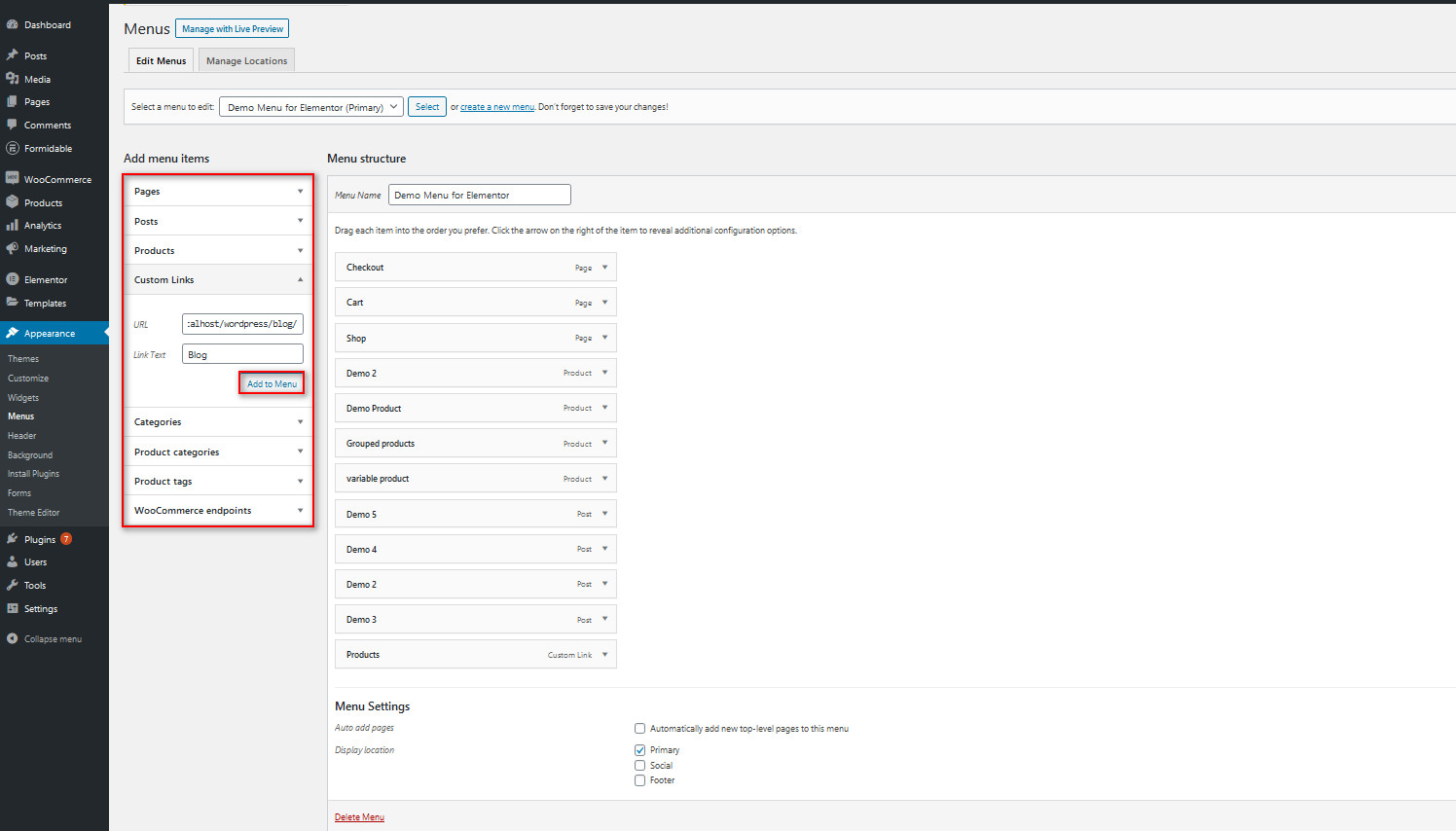
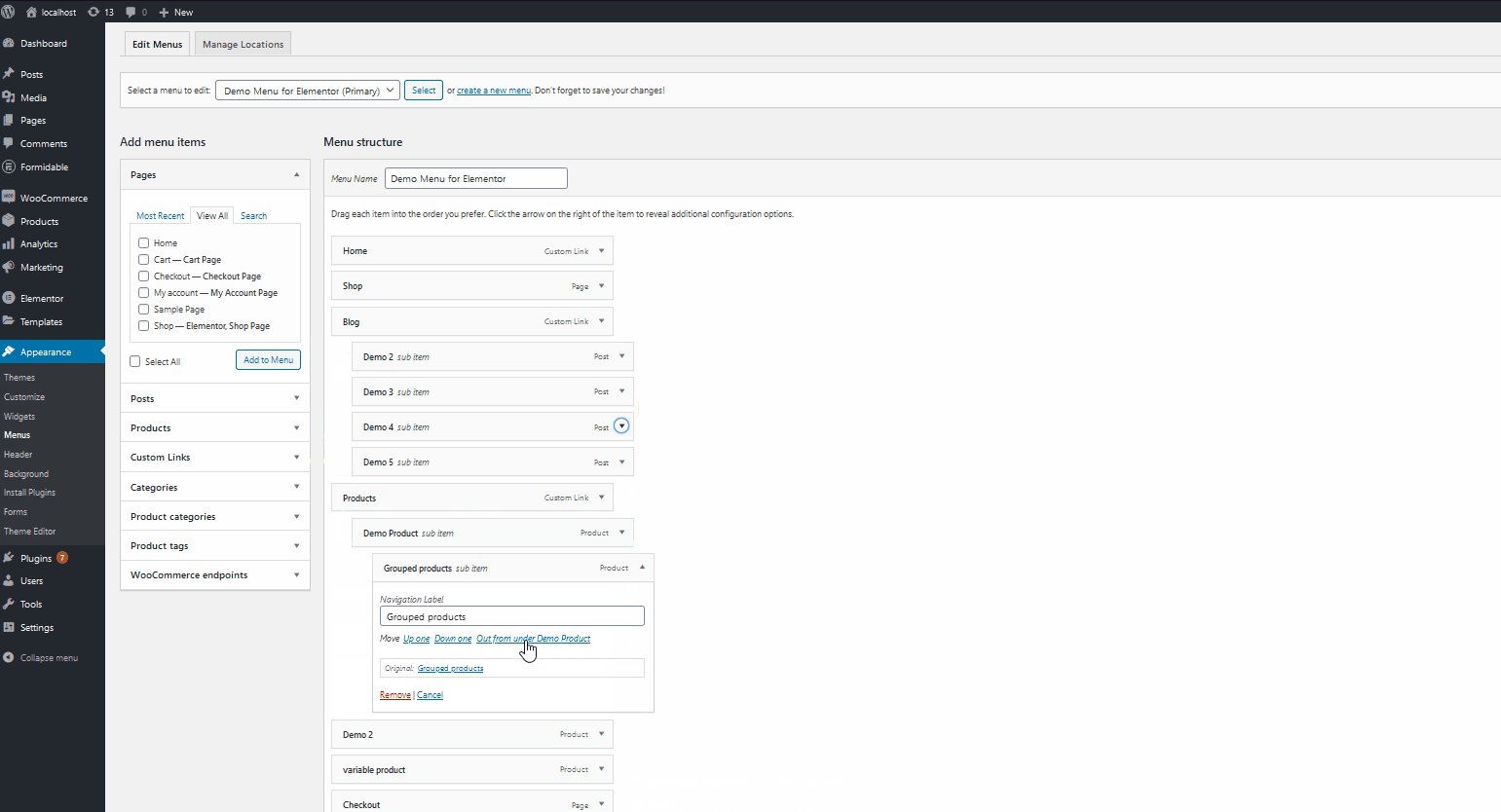
Dodaliśmy wszystkie właściwe elementy, ale menu nie jest jeszcze gotowe, więc dostosujmy je, przeciągając i upuszczając niektóre elementy. Dodajmy element menu z niestandardowym adresem URL, który łączy menu Blog z najpopularniejszymi wpisami na blogu. Ponadto dodajmy listę rozwijaną pod stroną Sklepu ze wszystkimi produktami Sklepu.

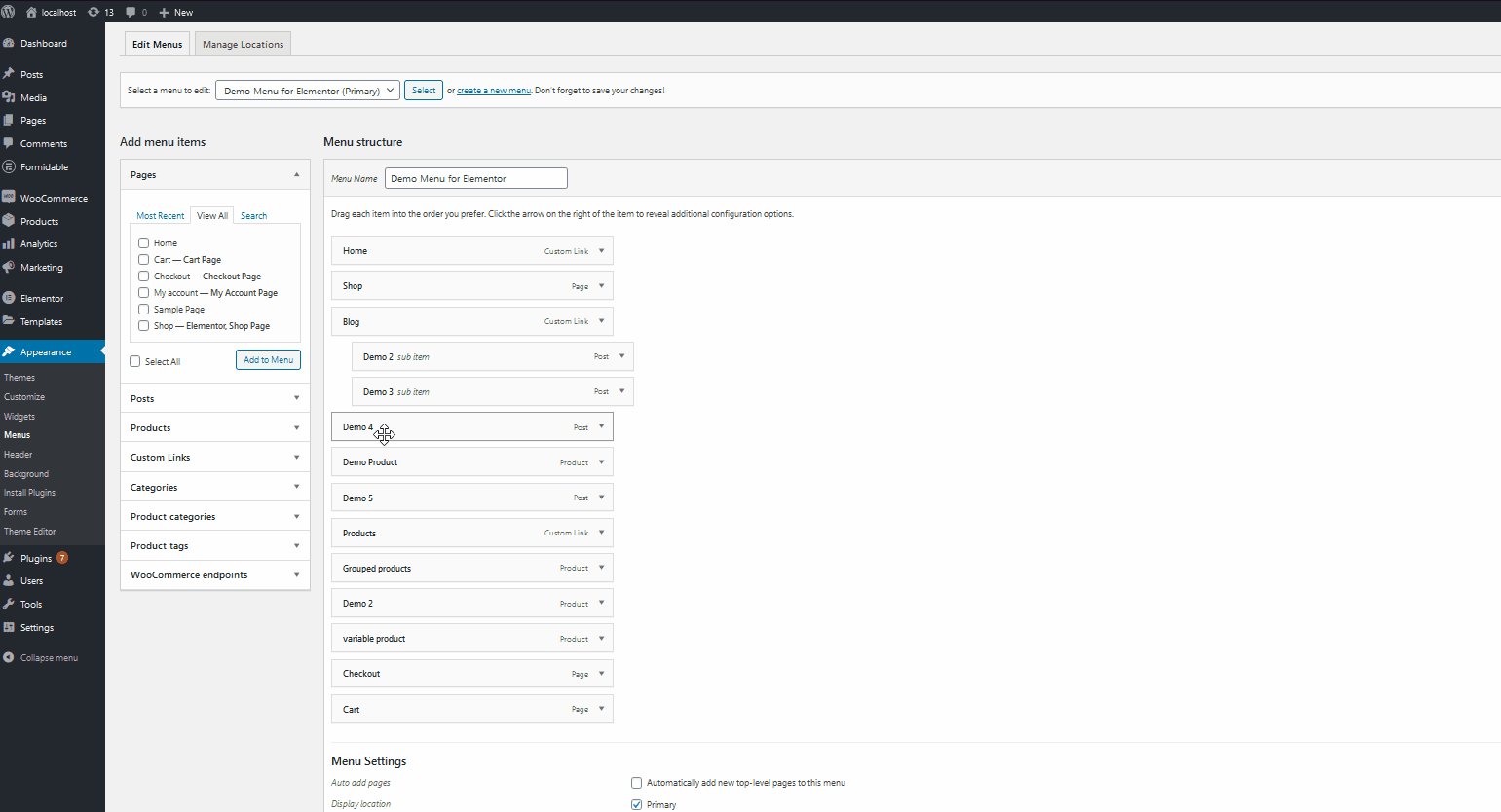
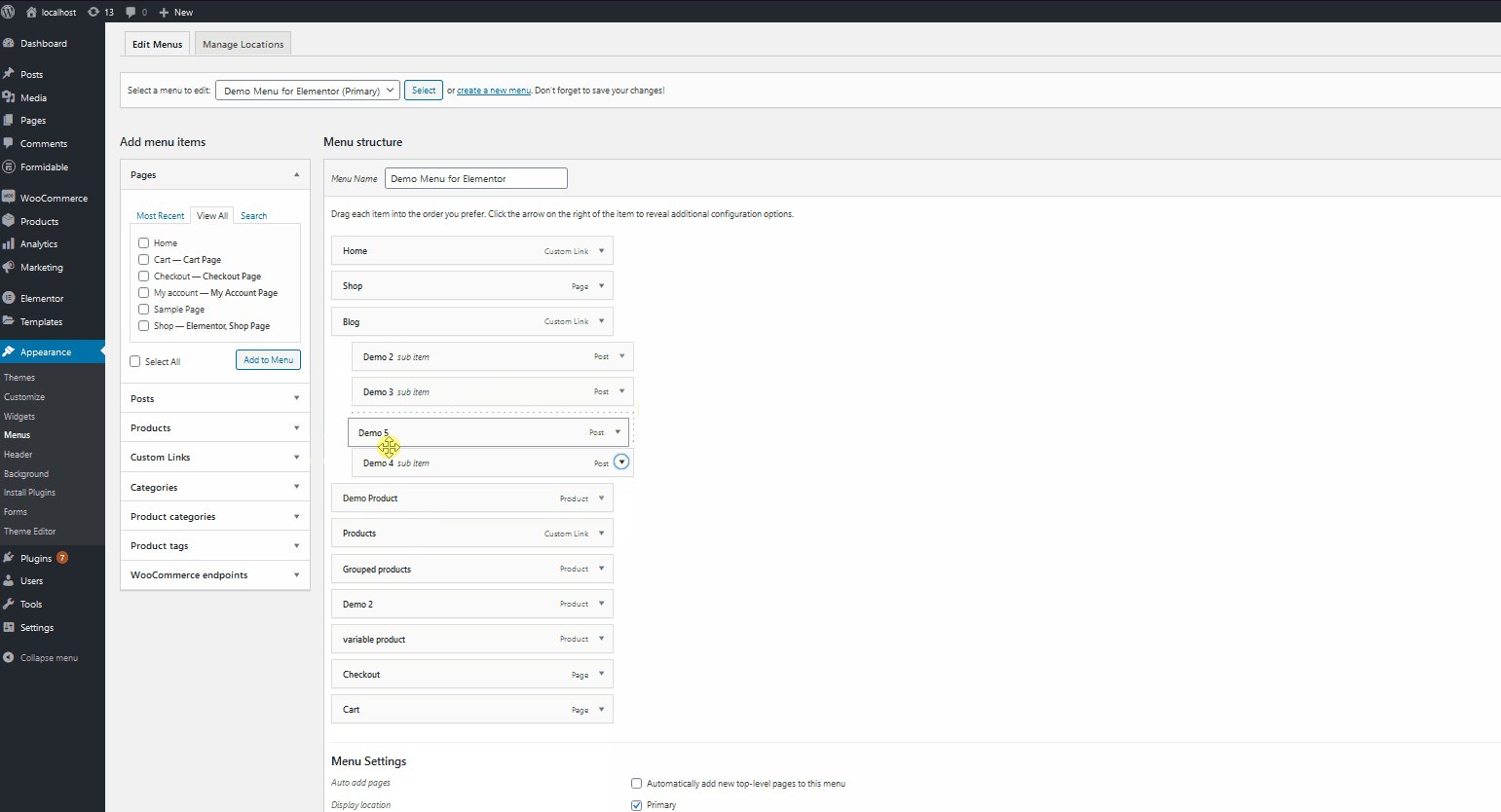
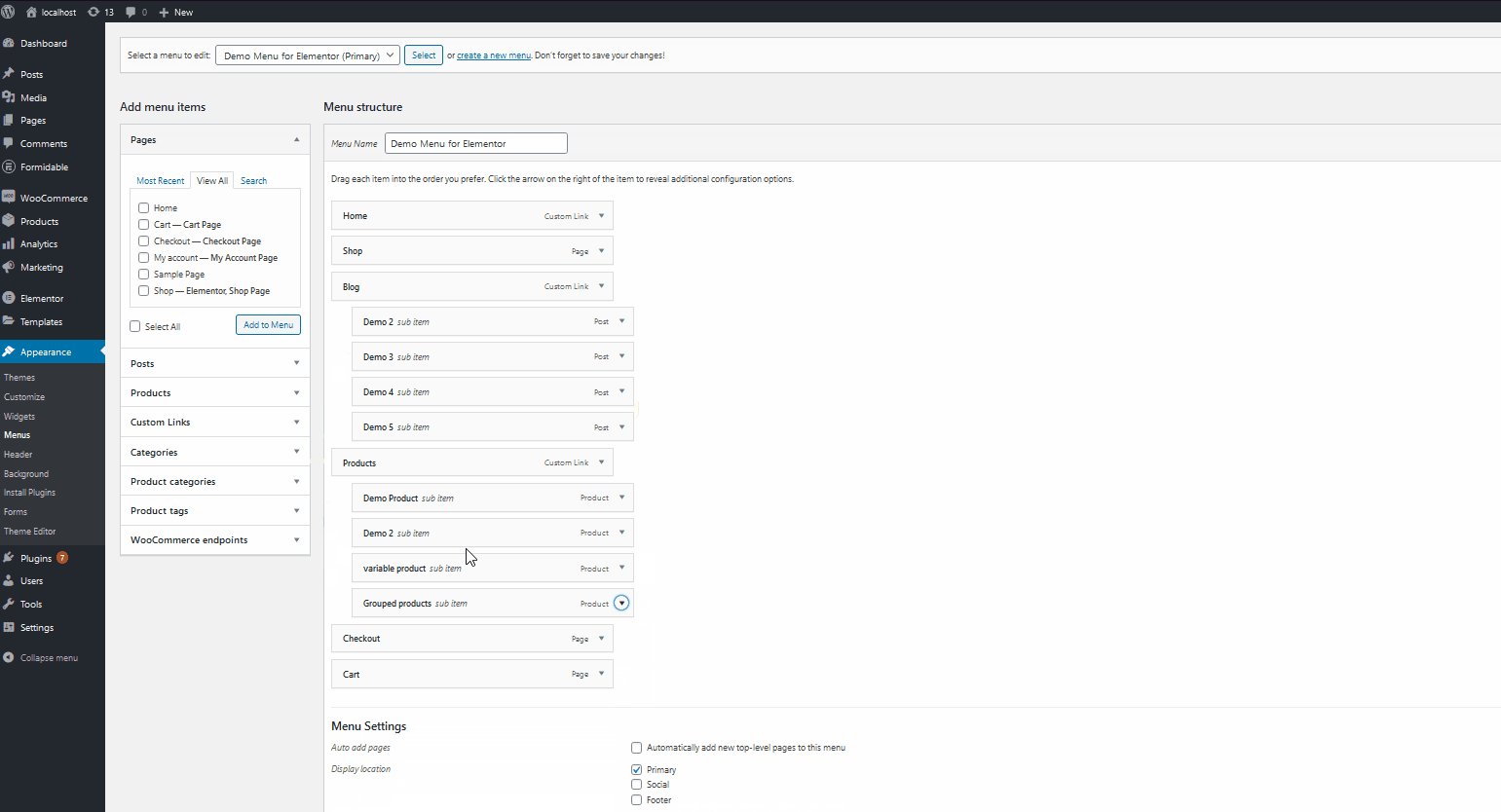
Śmiało i przeciągnij wszystkie produkty WooCommerce pod pozycją Produkt i wszystkie strony bloga pod pozycją Blog , aby stworzyć wydajne menu rozwijane. Możesz wybrać kolejność blogów/produktów, przeciągając je i upuszczając.

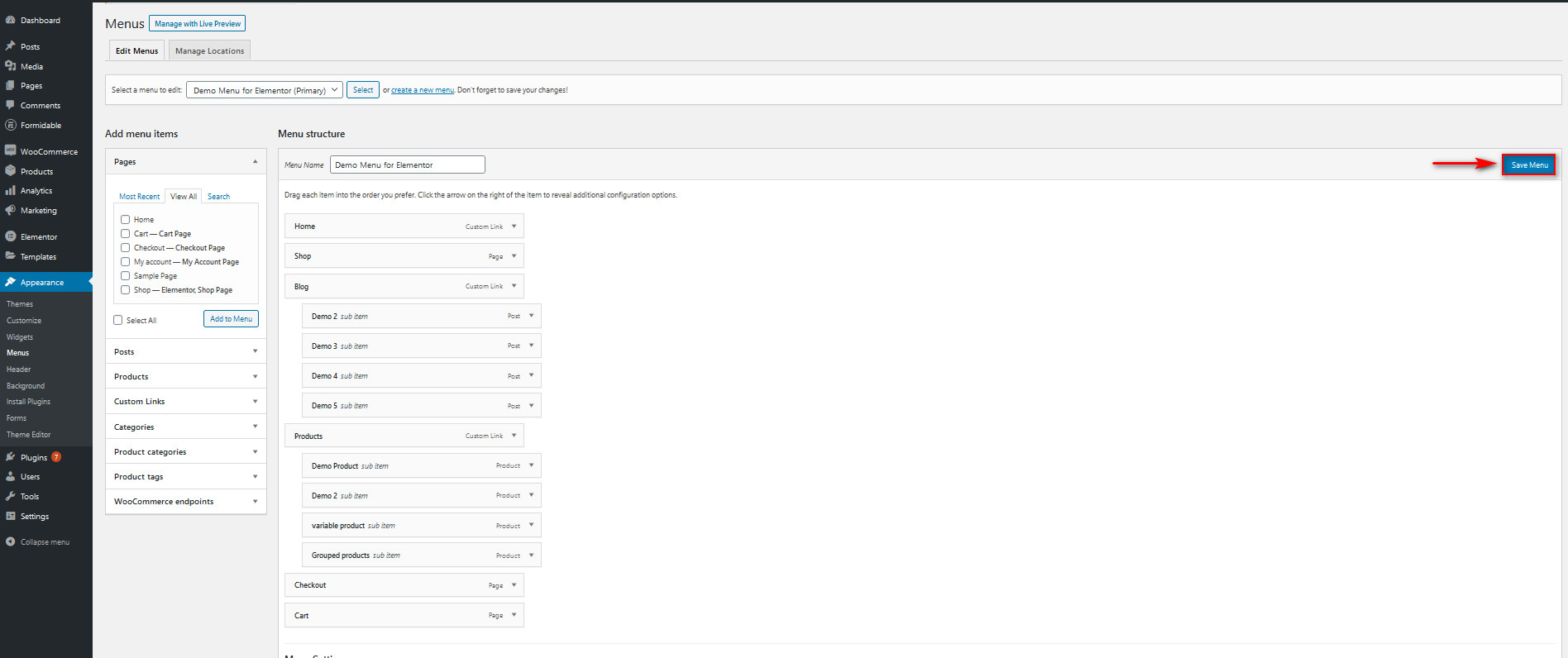
Teraz, gdy mamy skonfigurowane nasze menu główne, przejdźmy dalej i zapisz je, klikając przycisk Zapisz menu .

Konfigurowanie menu nawigacyjnego dla Elementora
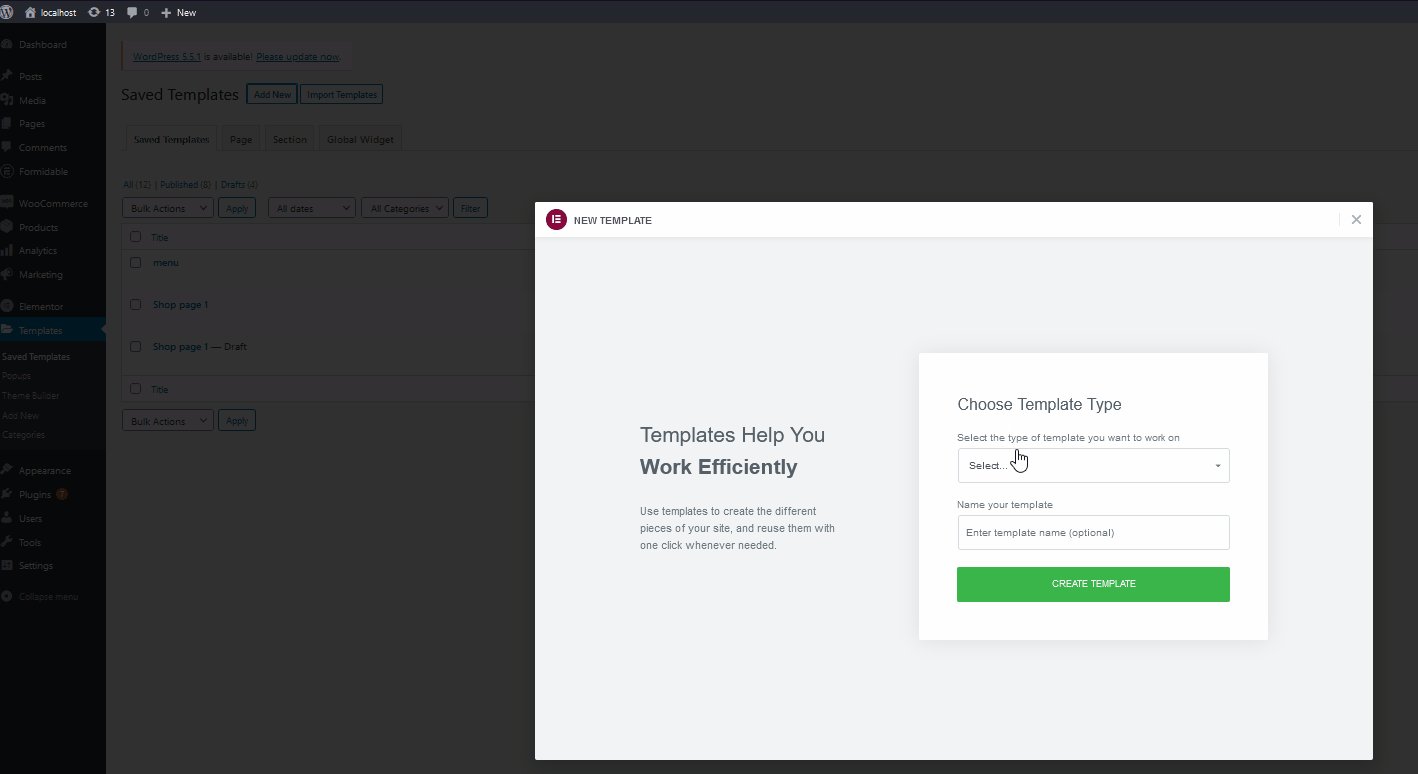
Teraz, gdy dodaliśmy menu, czas zacząć budować menu Mega w Elementorze. Aby to zrobić, utwórzmy nowy szablon. Przejdź do panelu administracyjnego WordPressa > Szablony > Dodaj nowy szablon . Następnie wybierz typ szablonu jako Nagłówek , nadaj mu nazwę i kliknij Utwórz szablon.

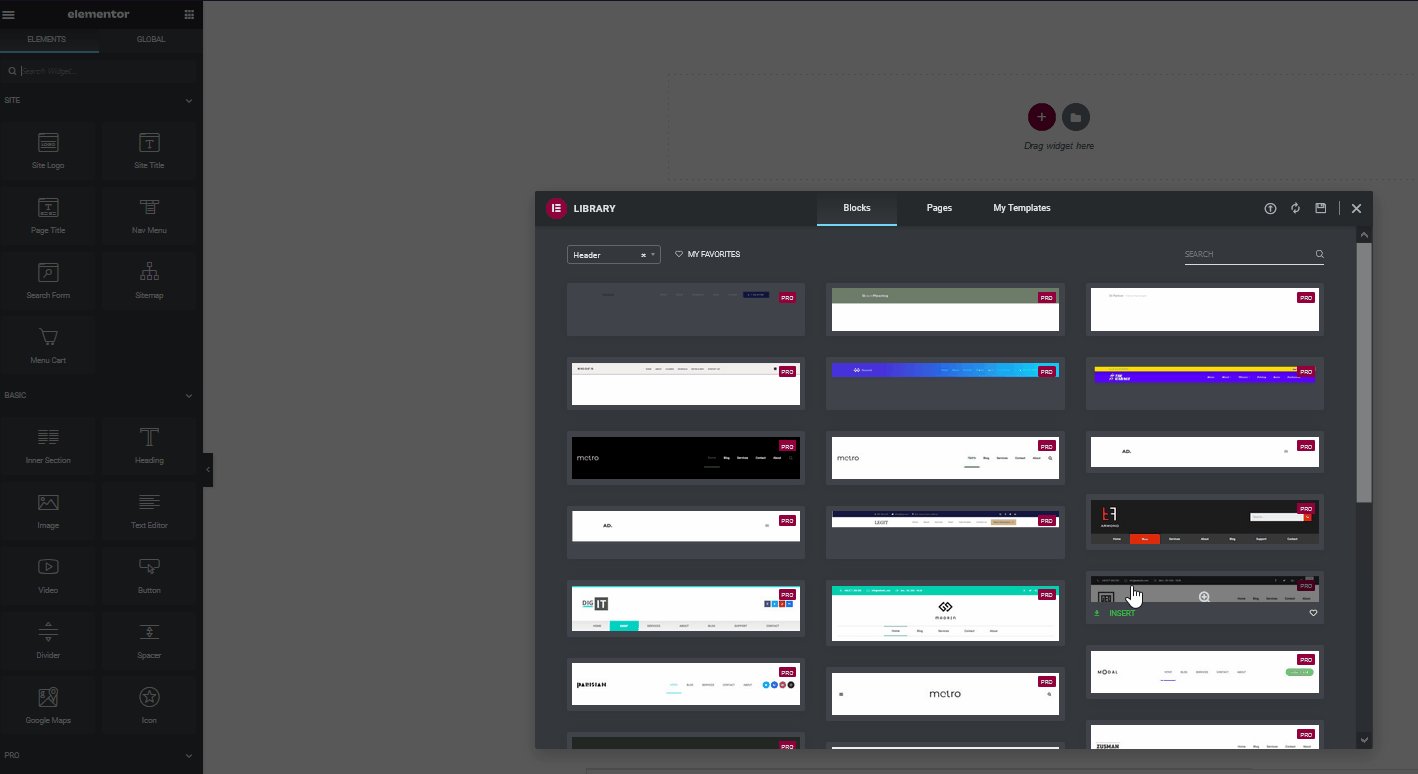
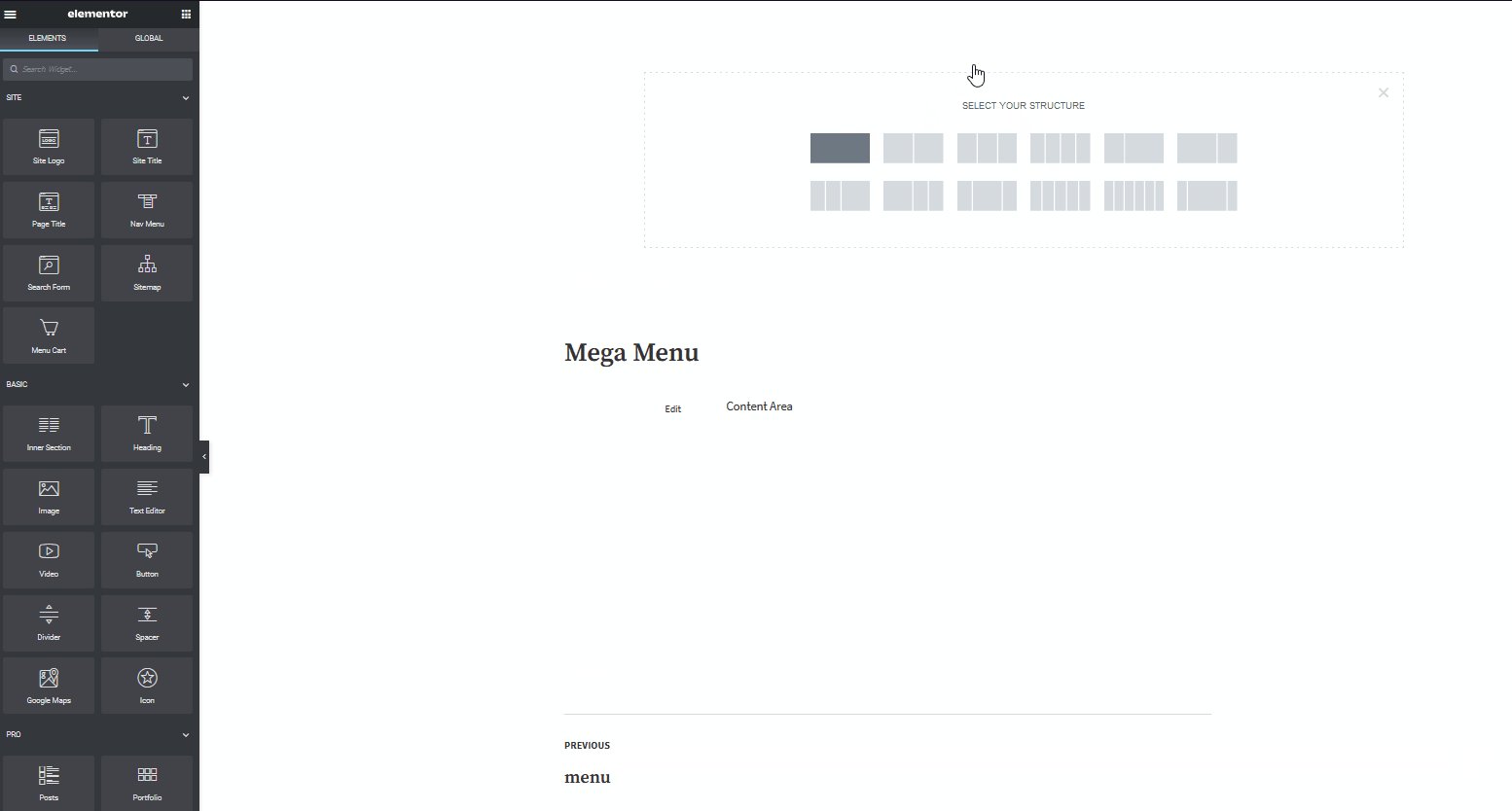
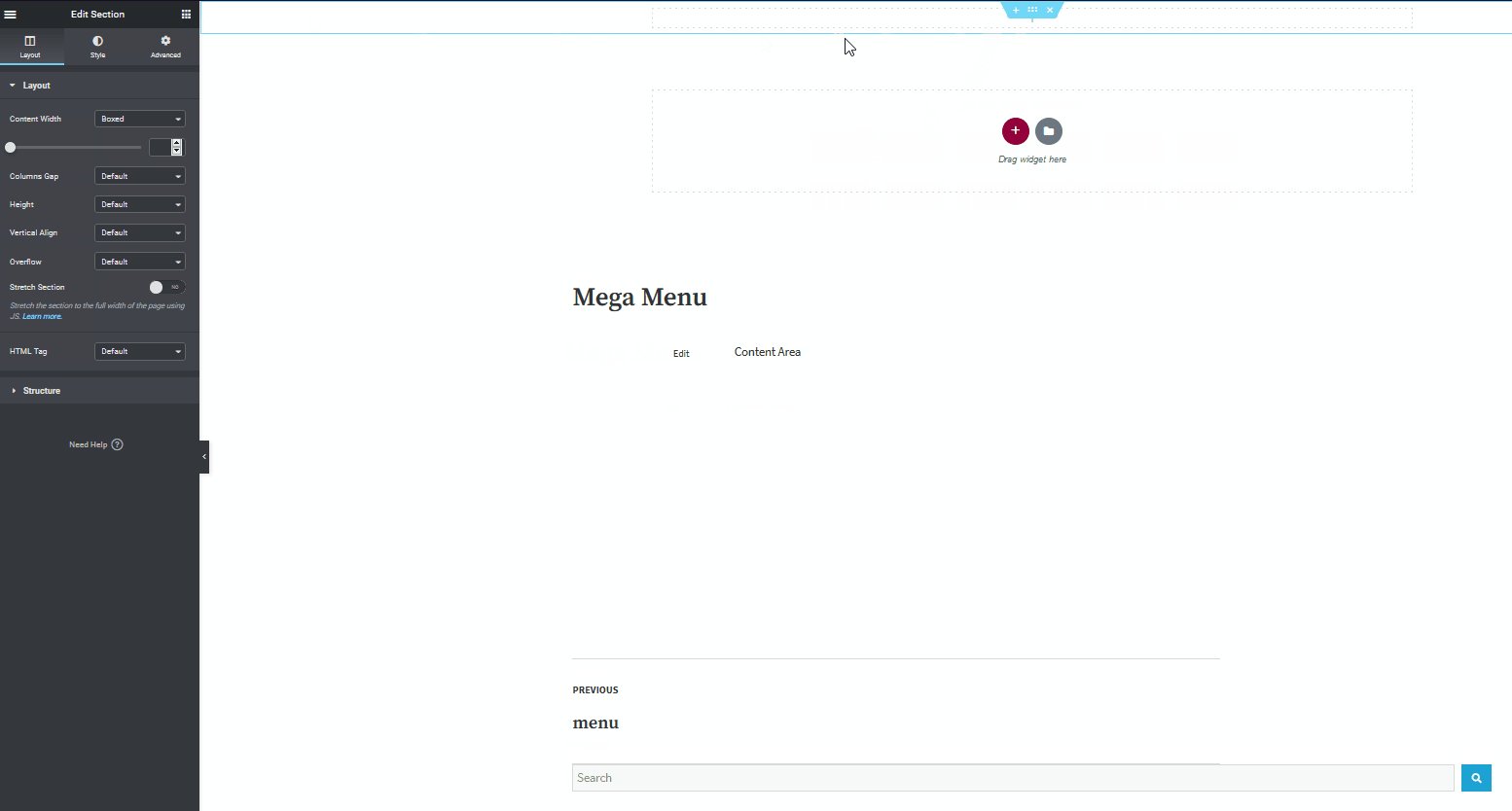
Następnie naciśnij przycisk Dodaj nową sekcję w obszarze Przeciągnij widżet tutaj. Tutaj musisz wybrać swoją strukturę. Istnieje kilka opcji do wyboru w zależności od menu, które chcesz zbudować, ale na razie użyjemy struktury 1×1.


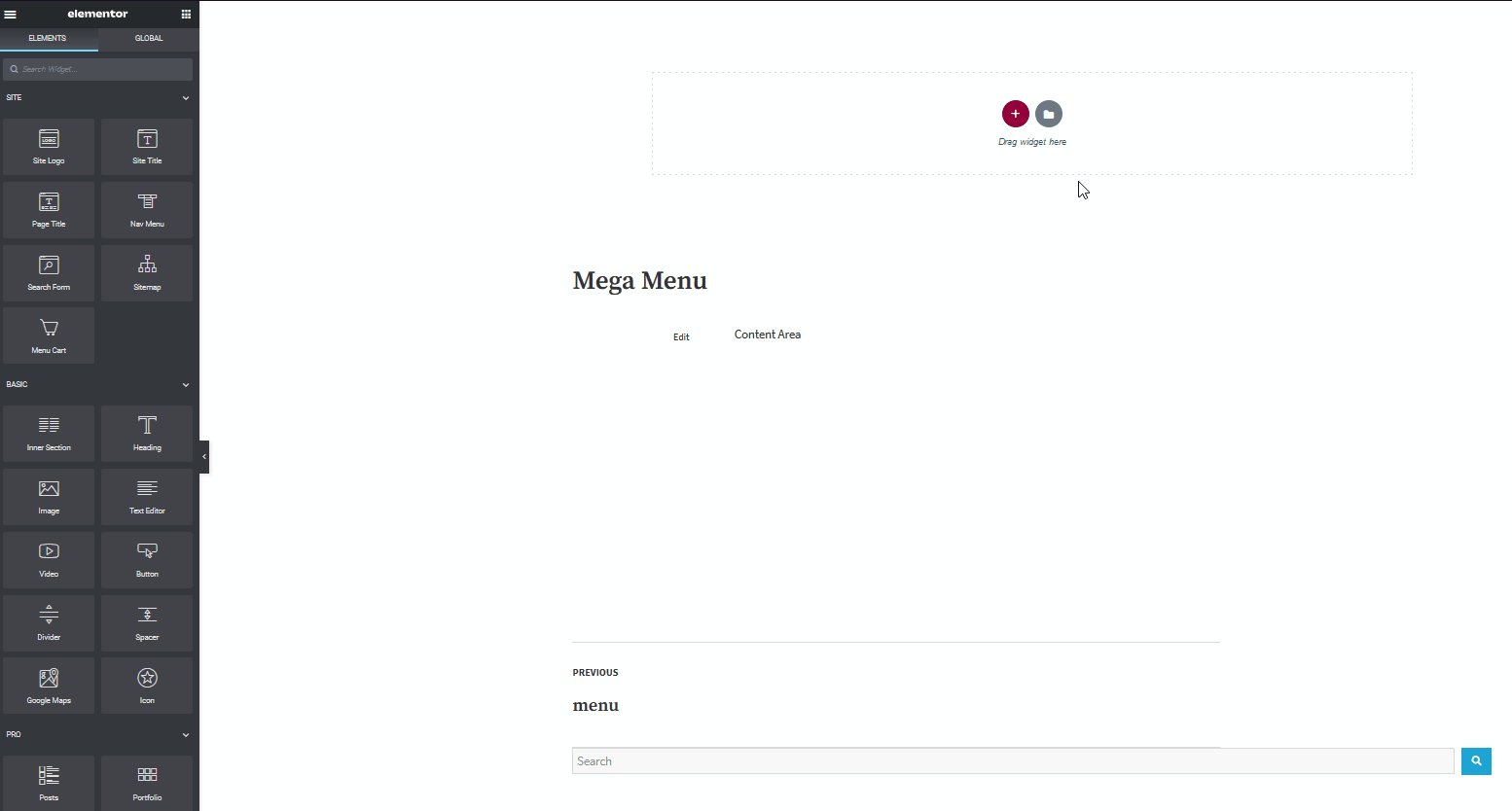
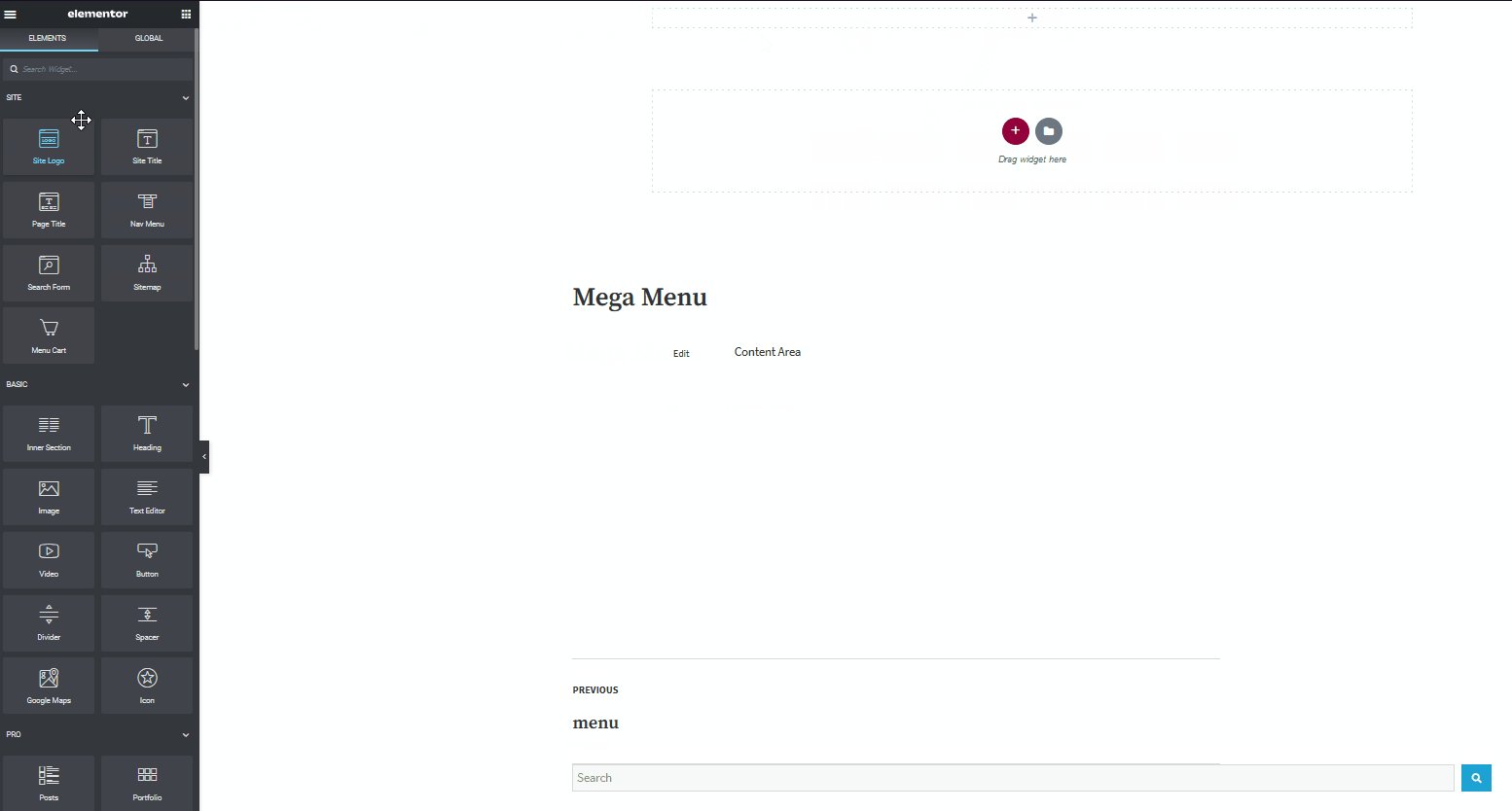
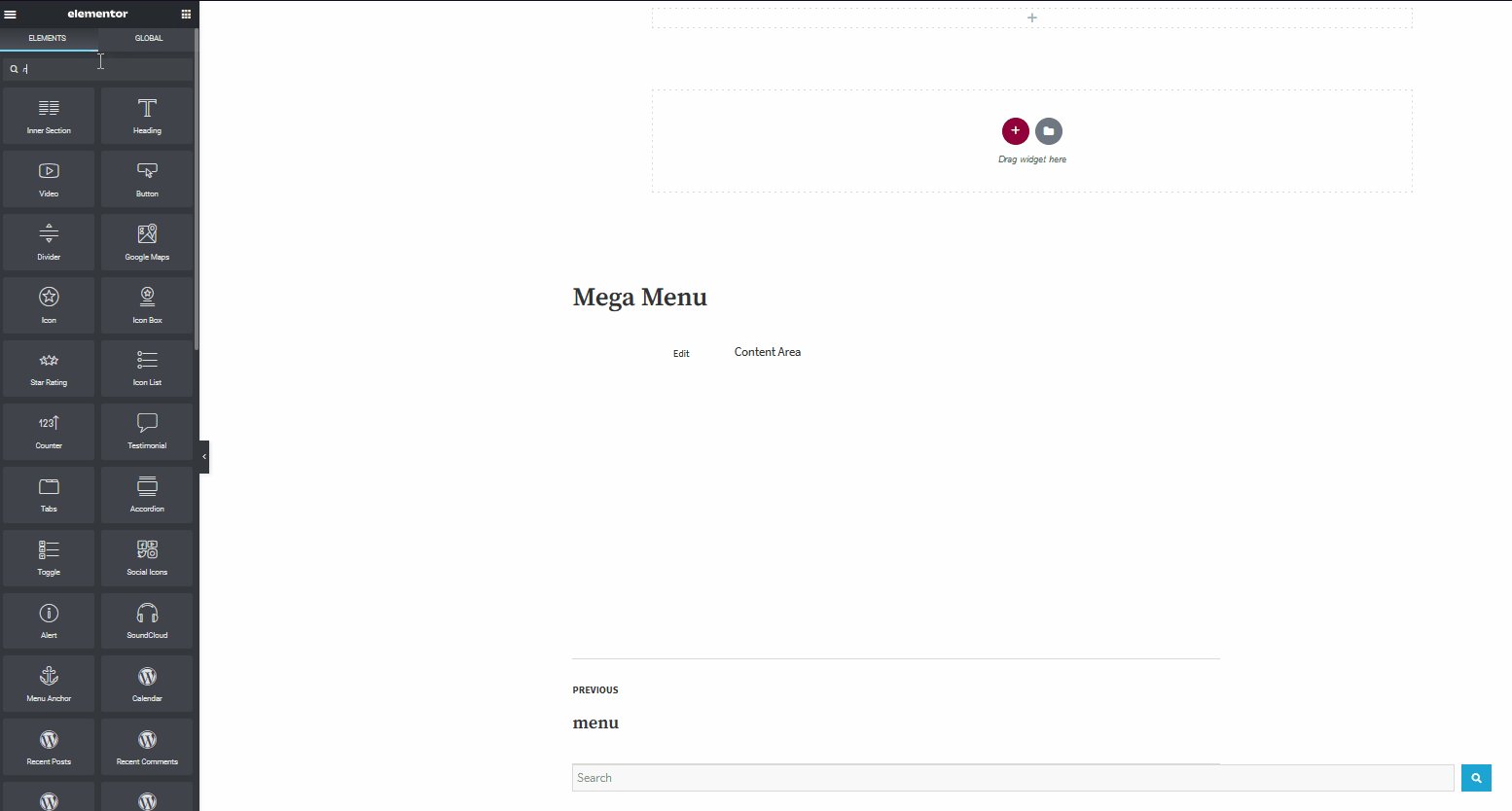
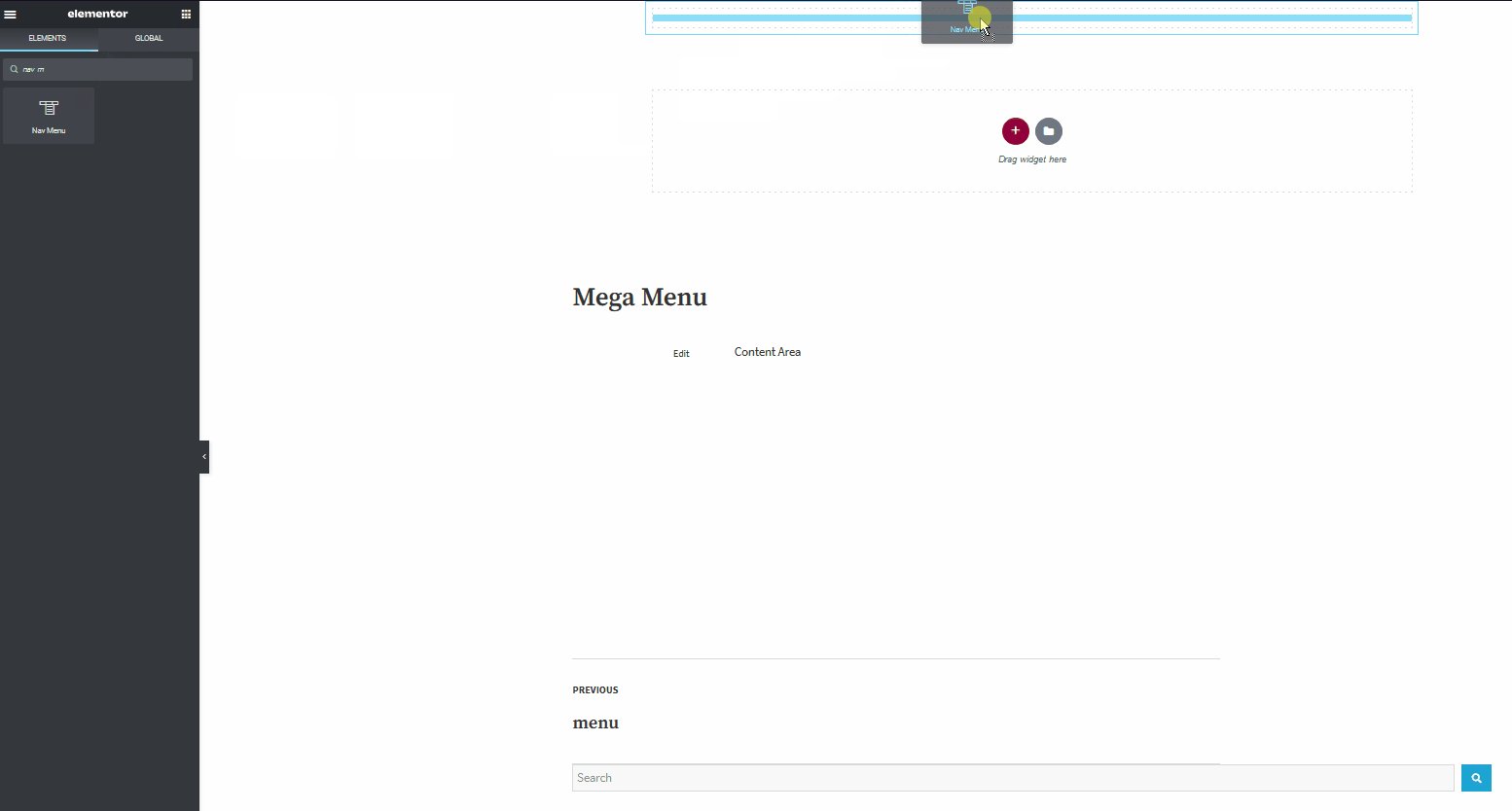
Teraz użyj lewego paska bocznego i kliknij ikonę siatki w prawym górnym rogu paska bocznego. Spowoduje to przejście do ekranu wyboru widżetów . Następnie użyj paska wyszukiwania, aby wyszukać Menu nawigacyjne i przeciągnij ten widżet do nowo utworzonego obszaru widżetów.

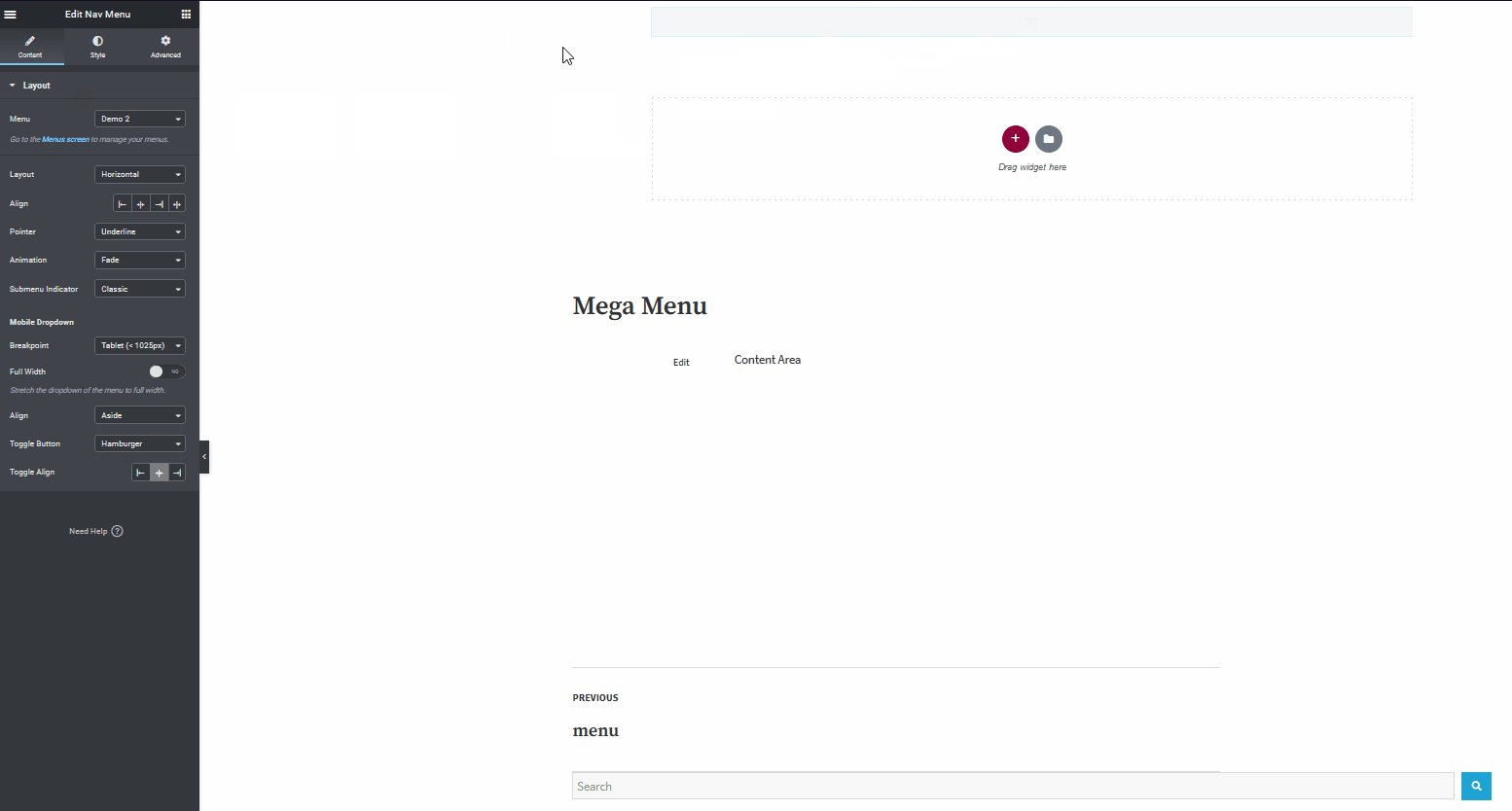
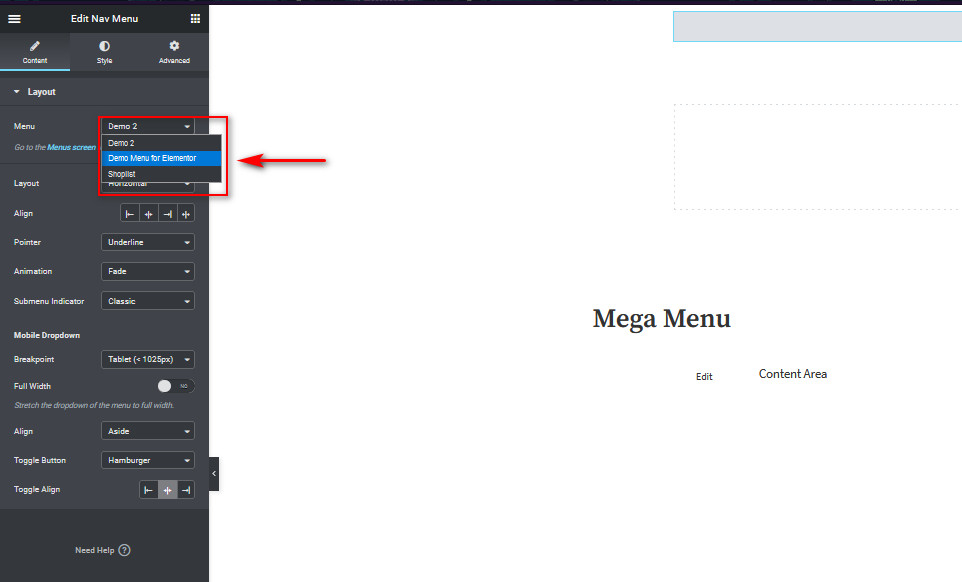
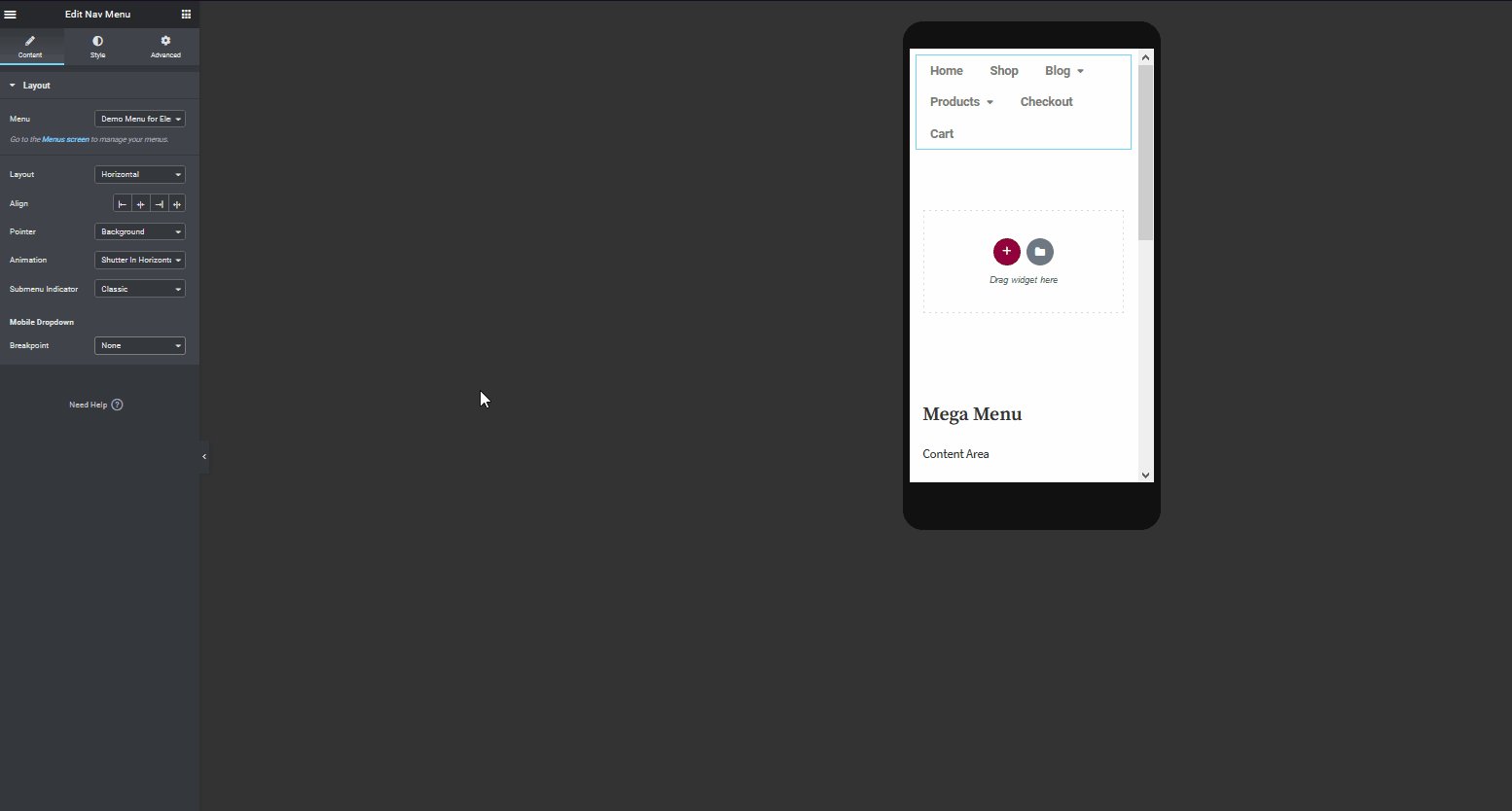
Teraz w układzie musisz wybrać menu, którego chcesz użyć w swoim Elementor Mega Menu. Użyj opcji menu i wybierz menu, które właśnie utworzyłeś dla widżetu. I to powinno ustawić twoje menu. Jednak z Elementorem i menu nawigacyjnym możesz zrobić o wiele więcej.

Przejdźmy więc dalej i dodajmy kilka dodatkowych animacji i funkcji do menu Mega.
Dostosowywanie Mega Menu za pomocą Elementora
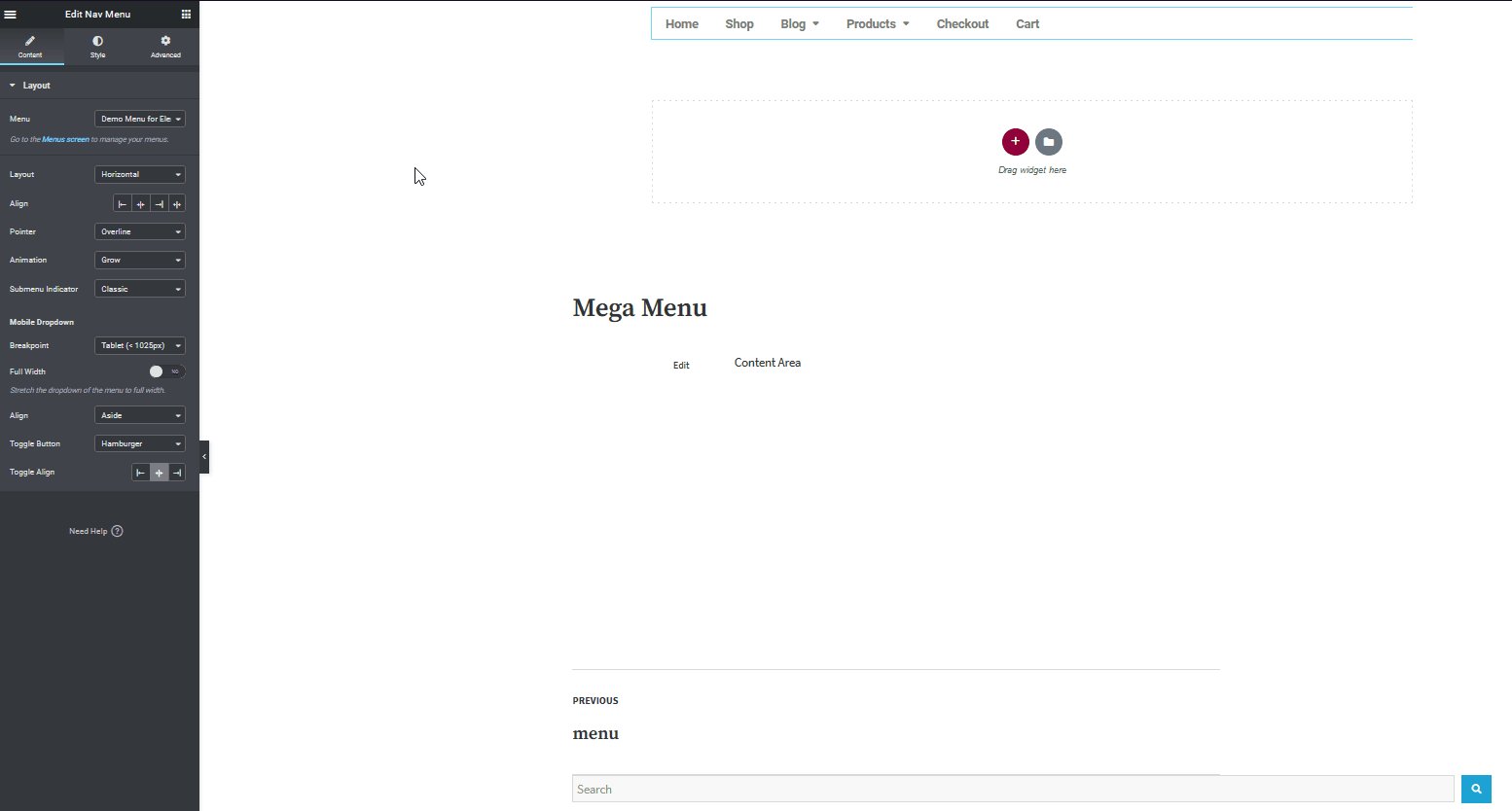
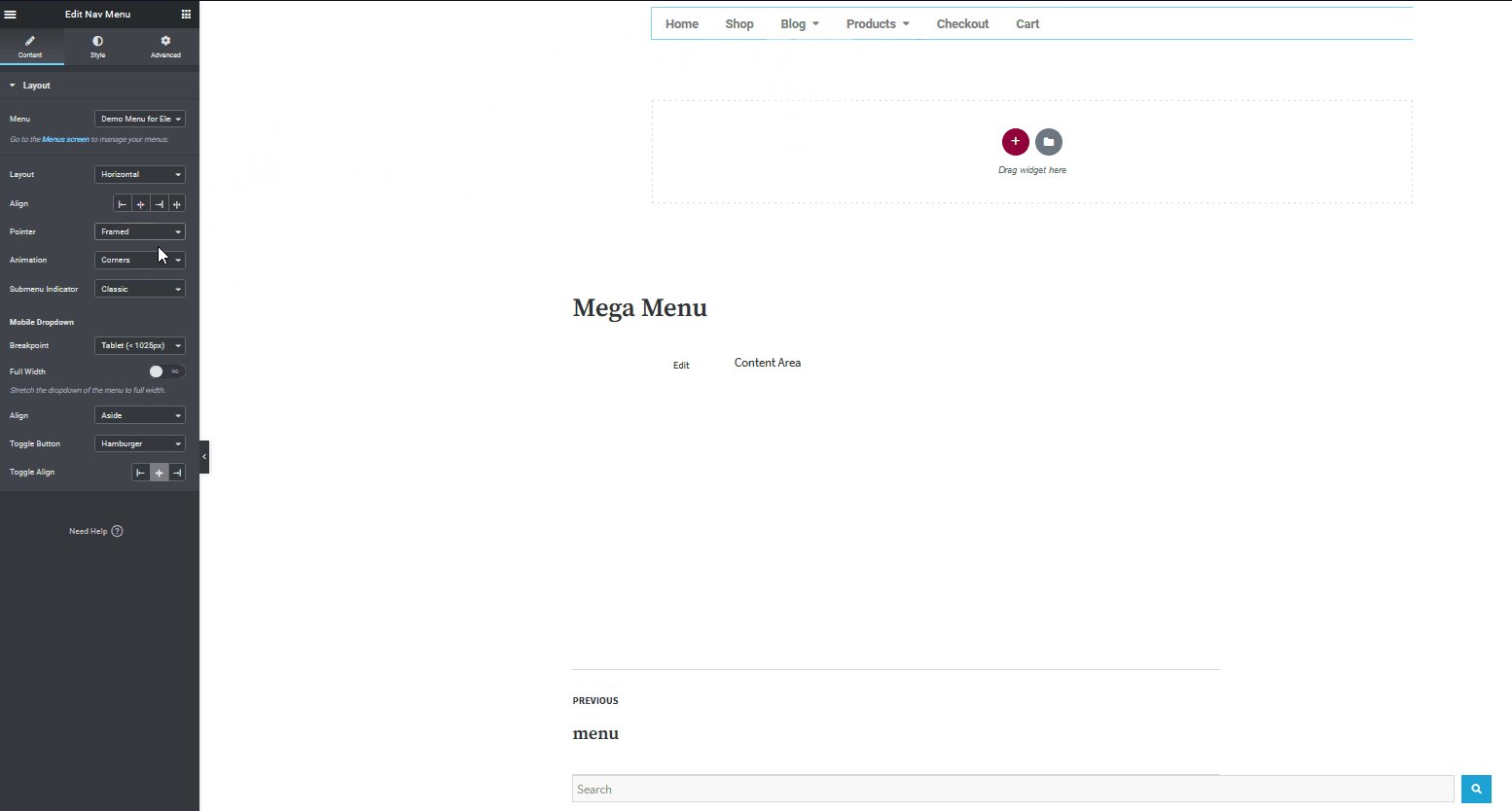
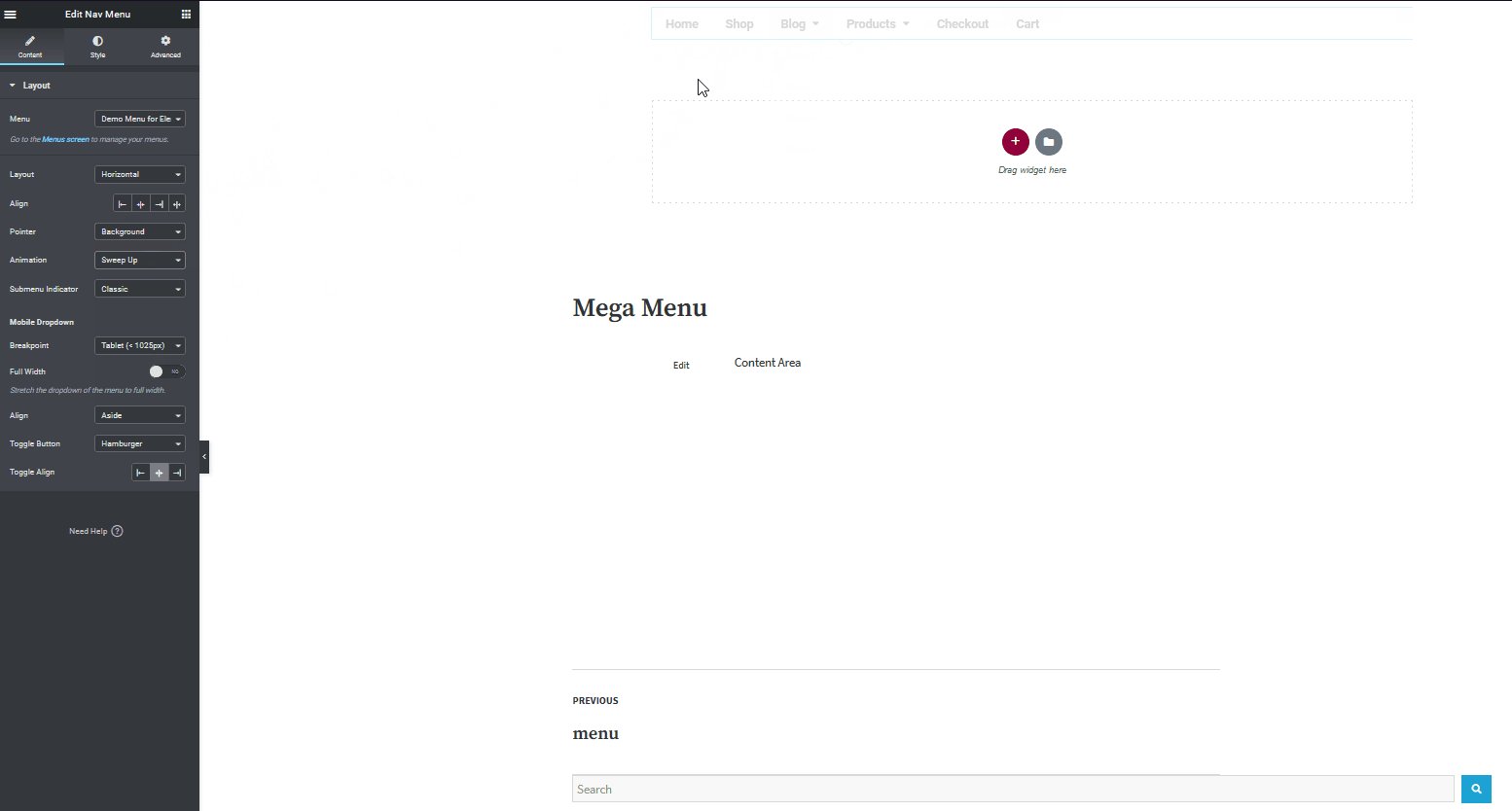
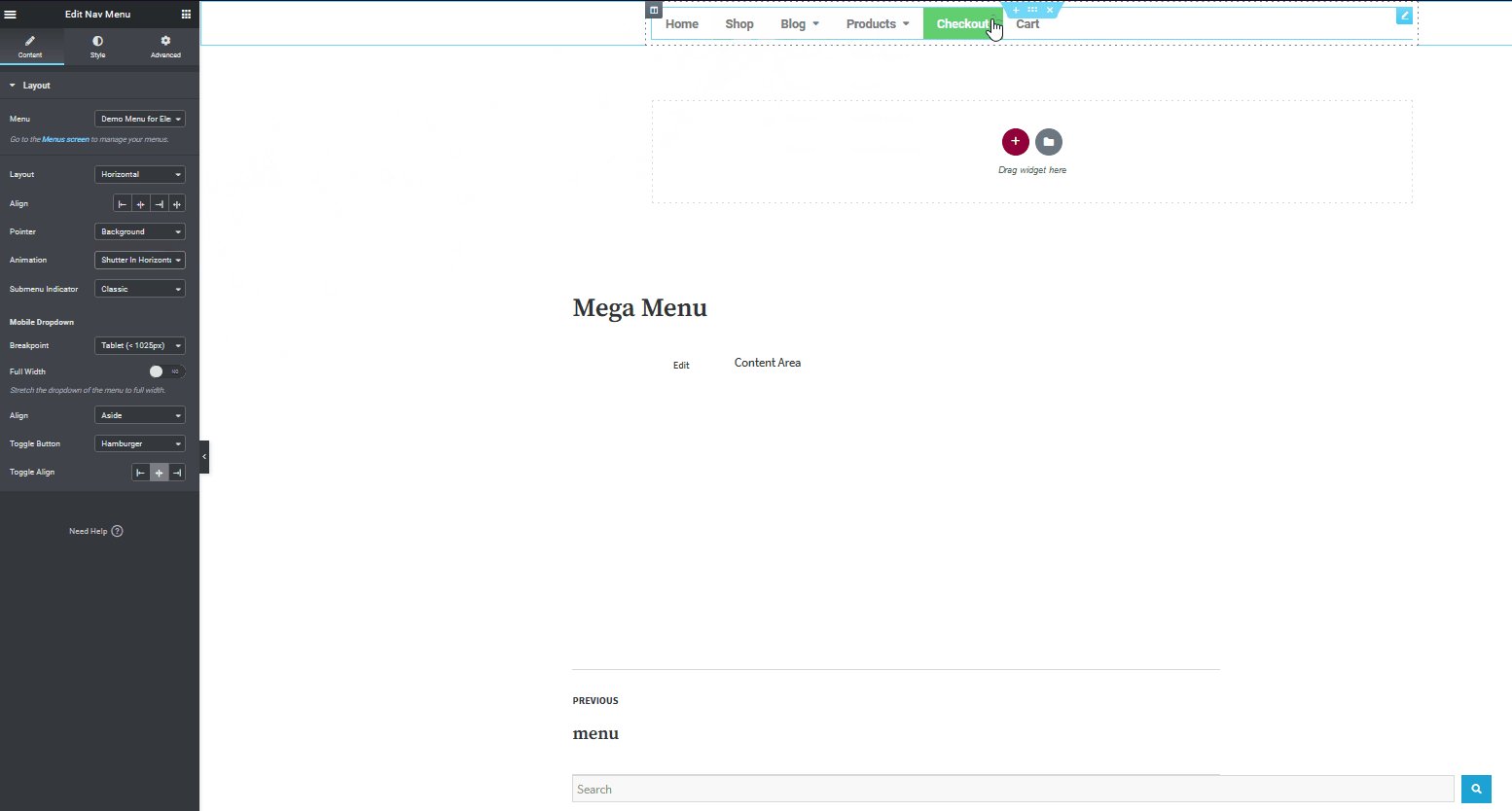
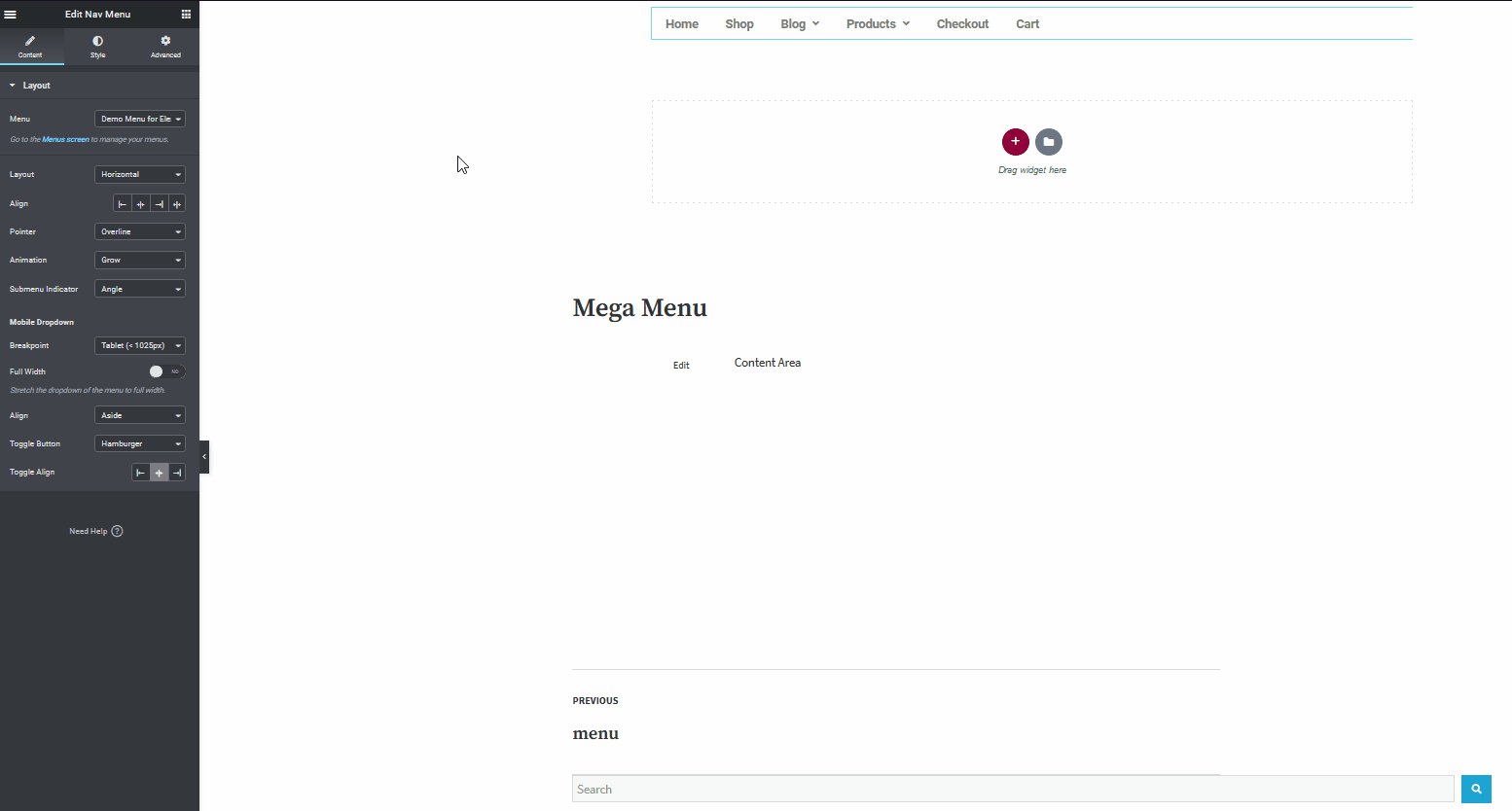
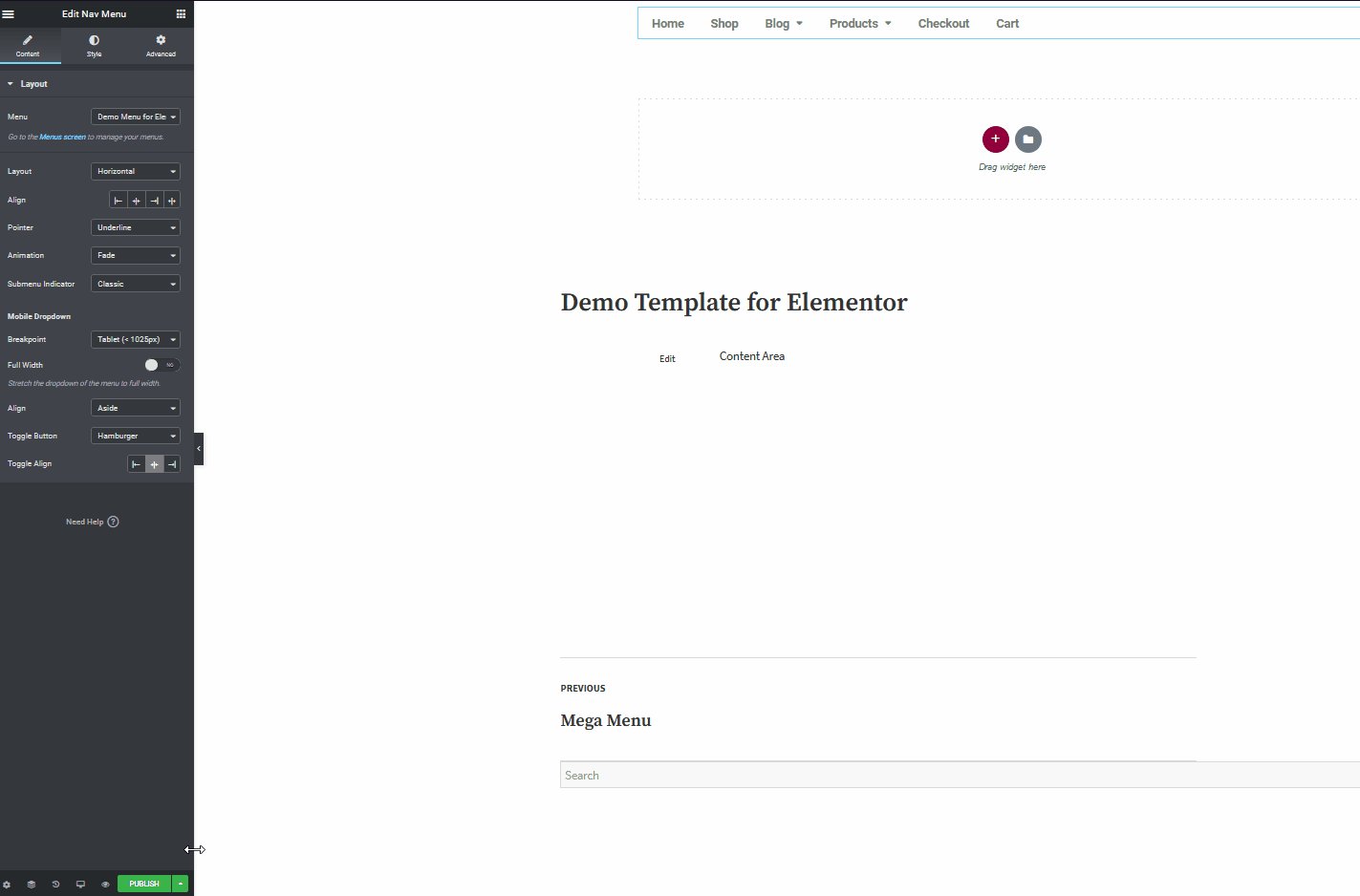
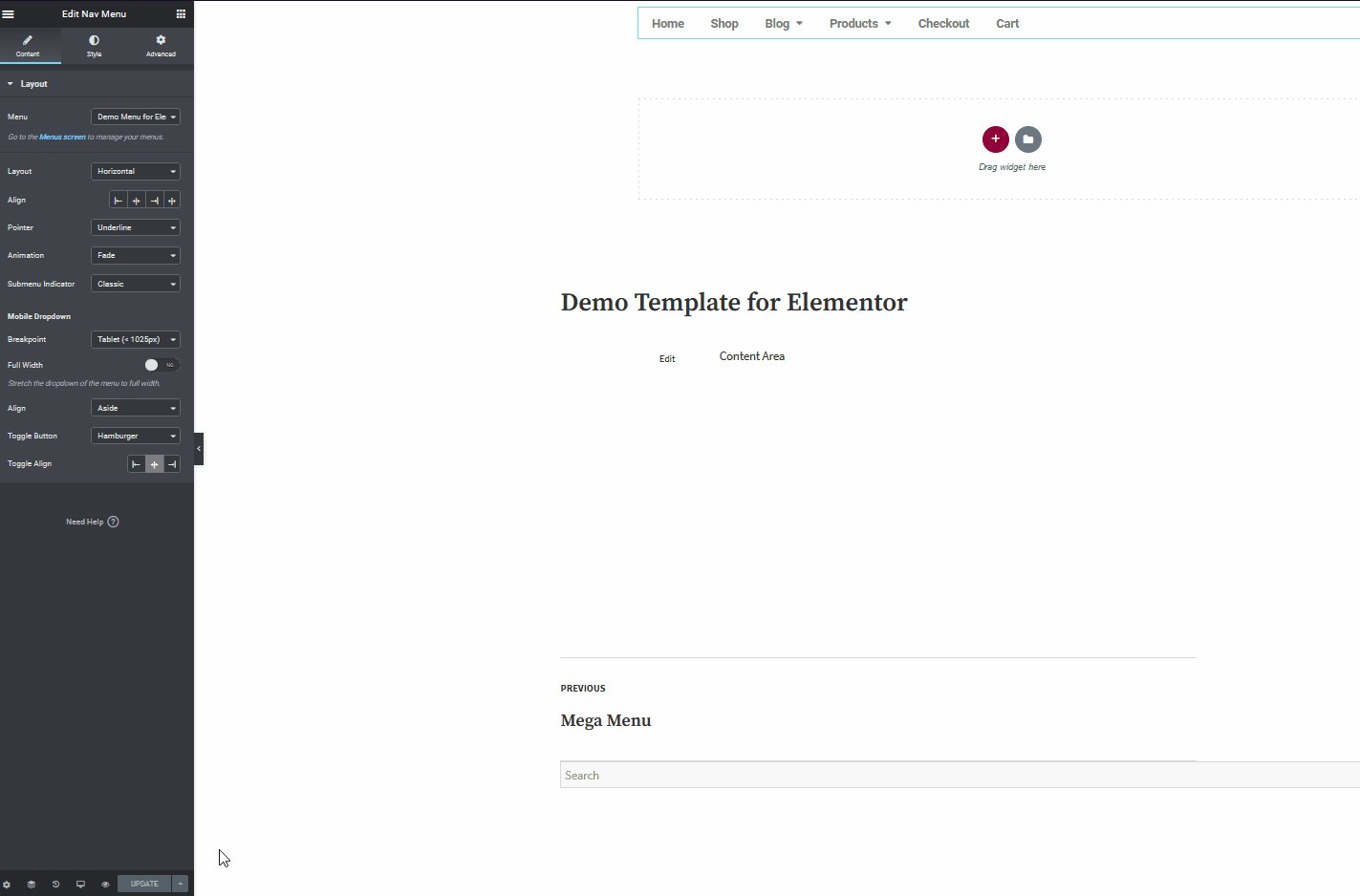
Kliknięcie Mega Menu na Elementorze natychmiast przeniesie Cię do opcji dostosowywania na lewym pasku bocznym. Przejdźmy dalej i zmieńmy niektóre opcje.
Po pierwsze, możesz wybrać wyrównanie elementów menu, aby lepiej pasowały do Twojej witryny. Możesz także dodać dostosowany wskaźnik do elementu menu, który będzie wyświetlany, gdy użytkownicy najadą na nie kursorem. Ponadto istnieje kilka opcji, które możesz wybrać, a nawet dołączyć niestandardową animację dla każdego wskaźnika, aby dodać nieco uroku swojemu mega menu Elementor.

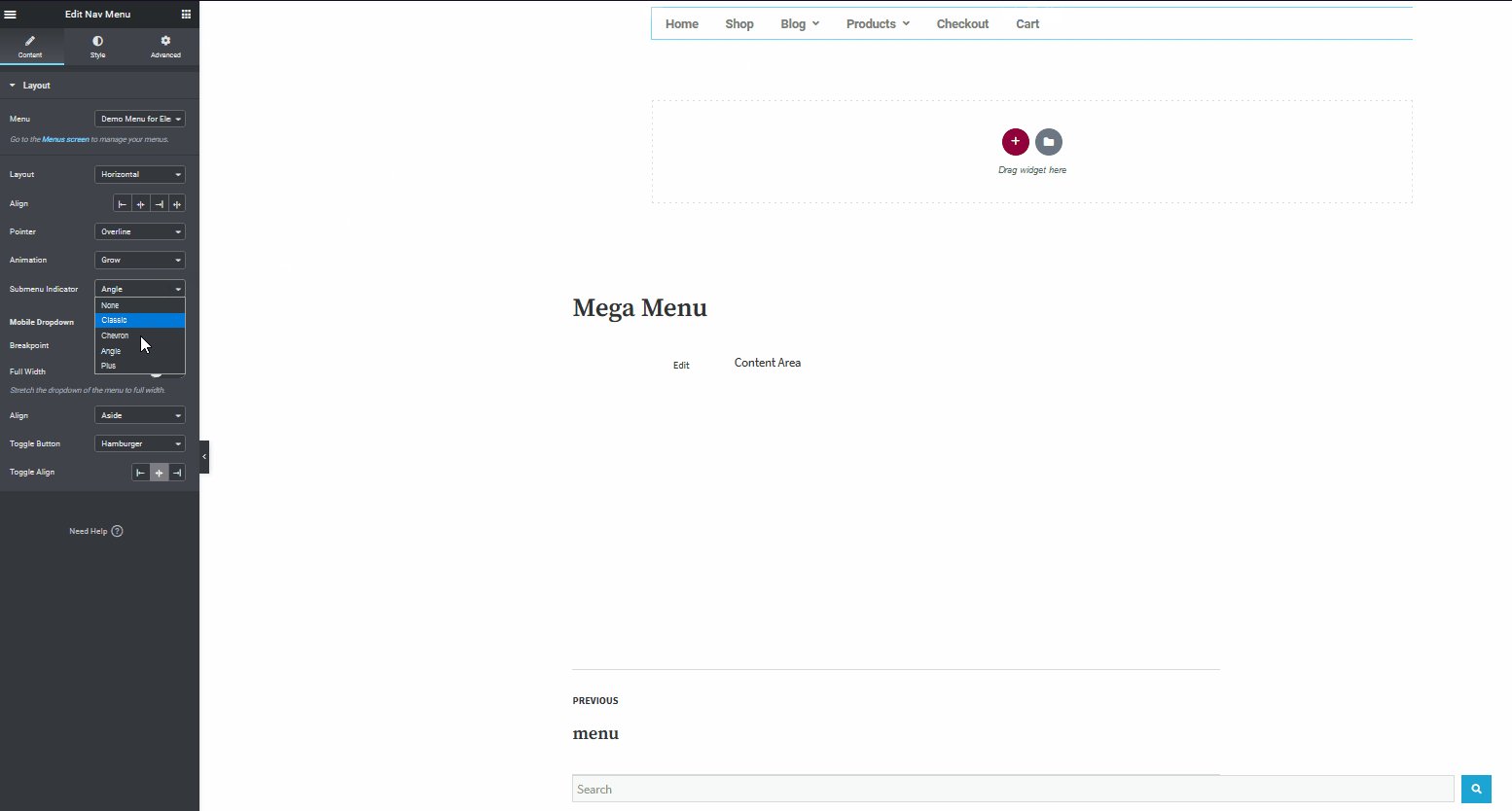
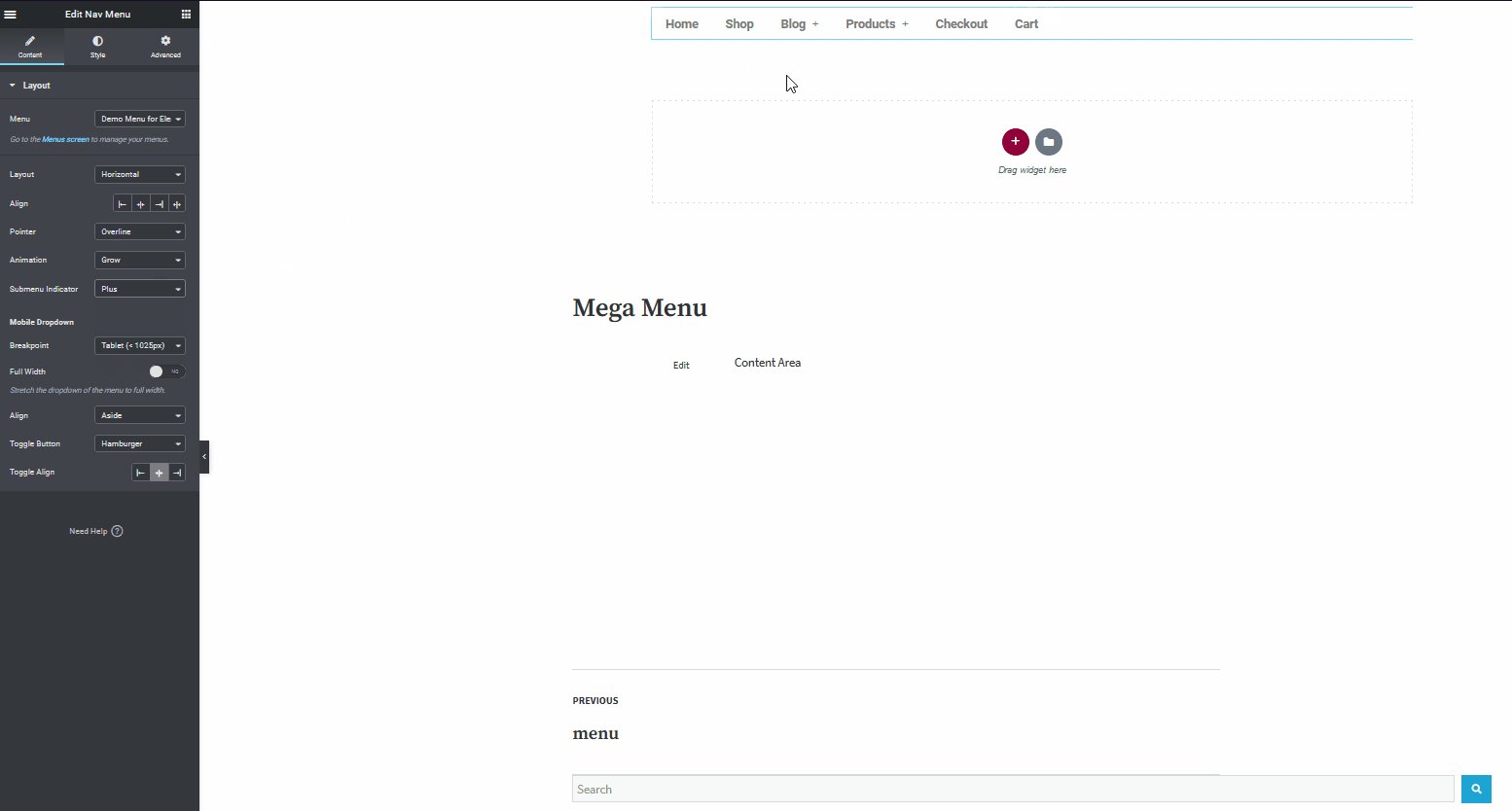
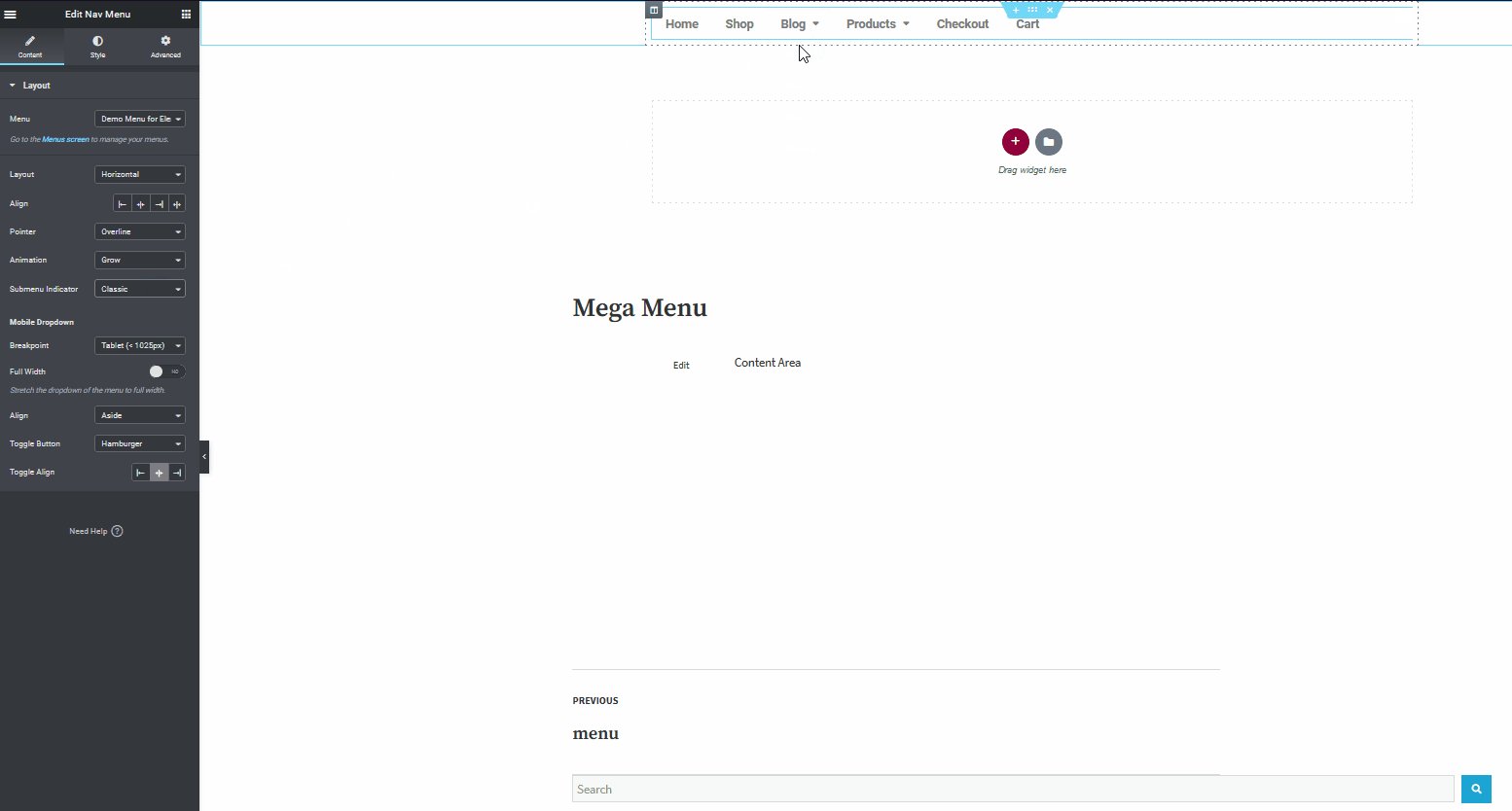
Możesz także wybrać różne ikony dla wskaźników podmenu.

Optymalizacja Mega Menu pod kątem urządzeń mobilnych z Elementor
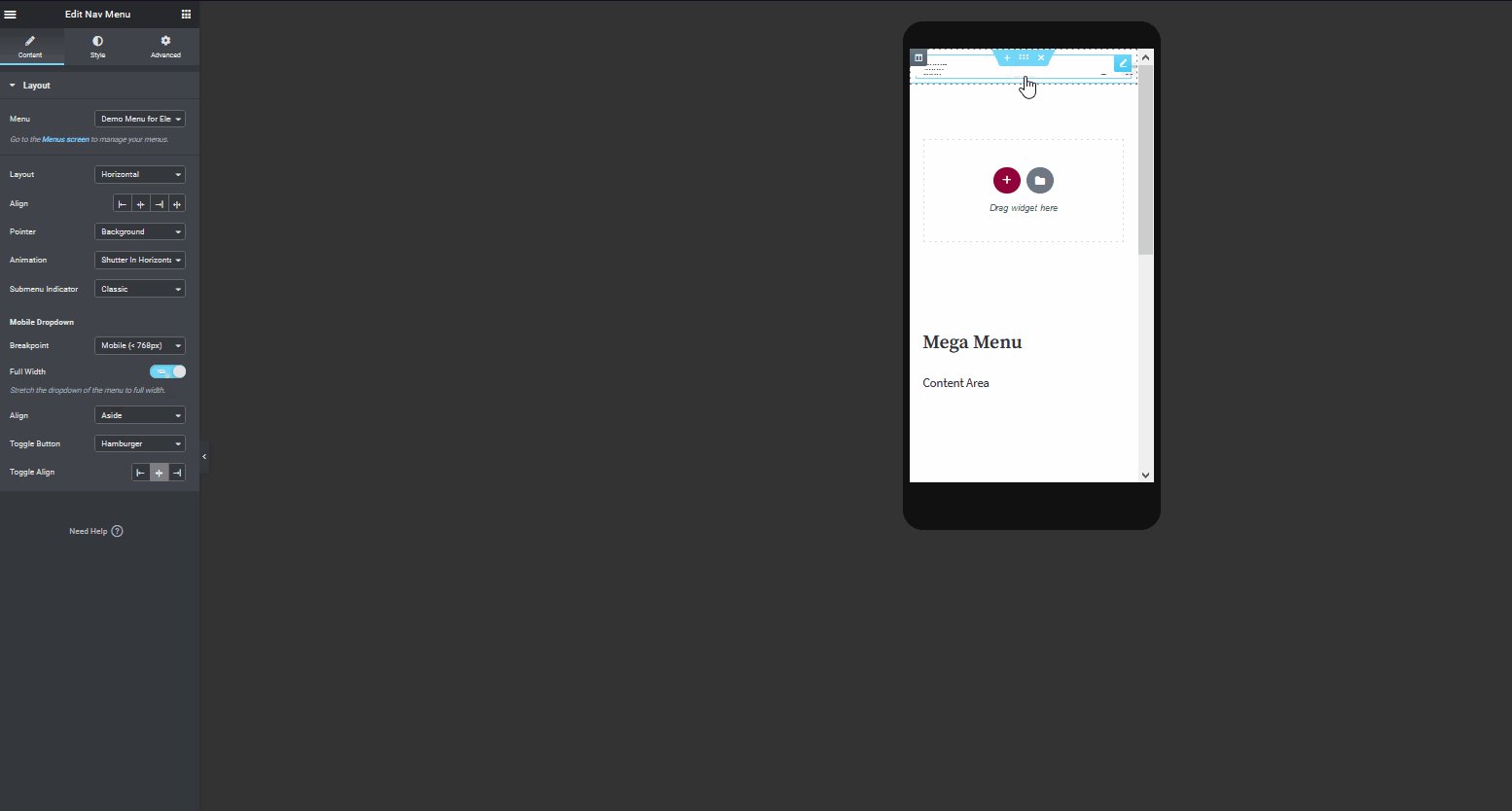
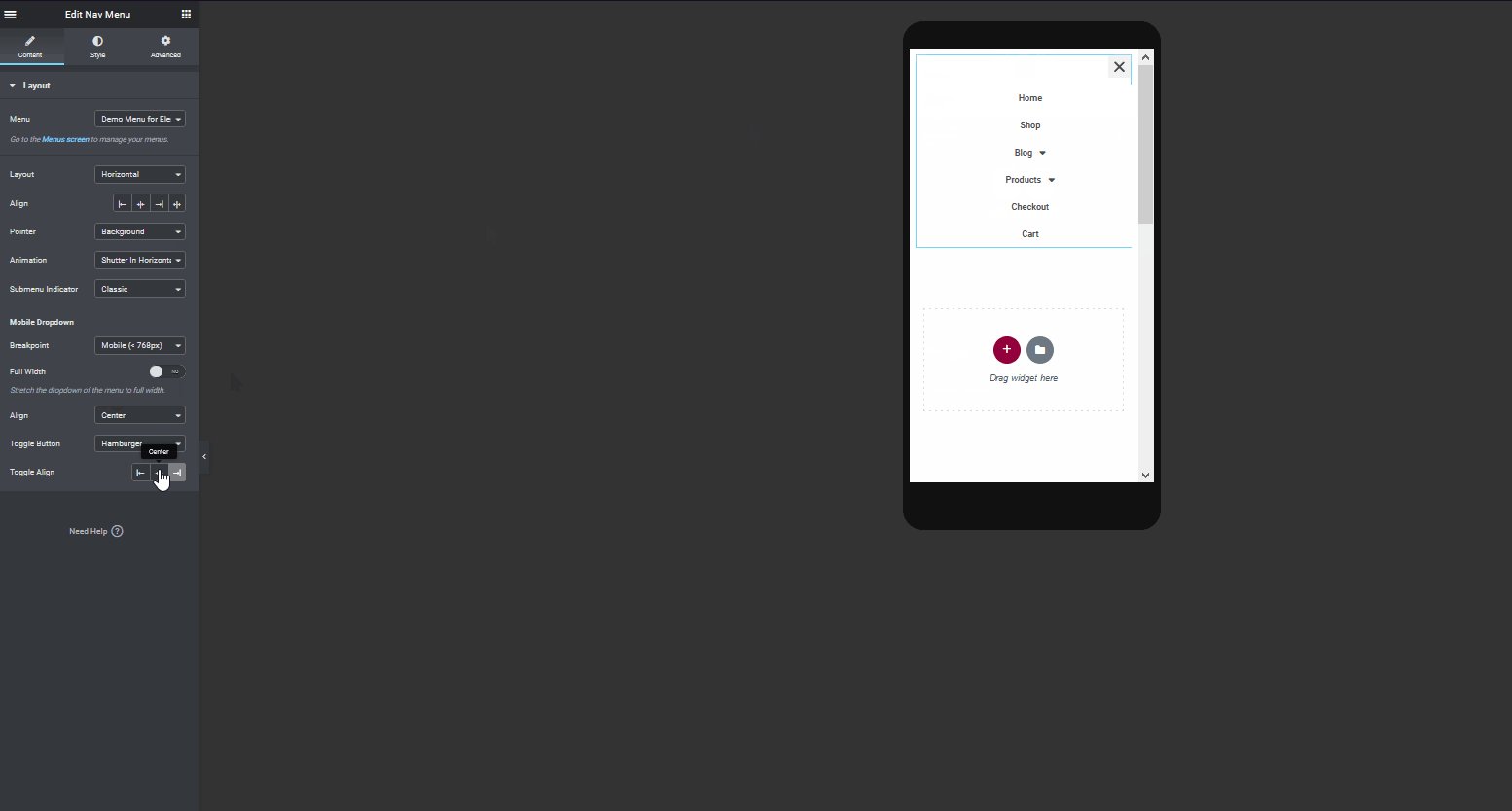
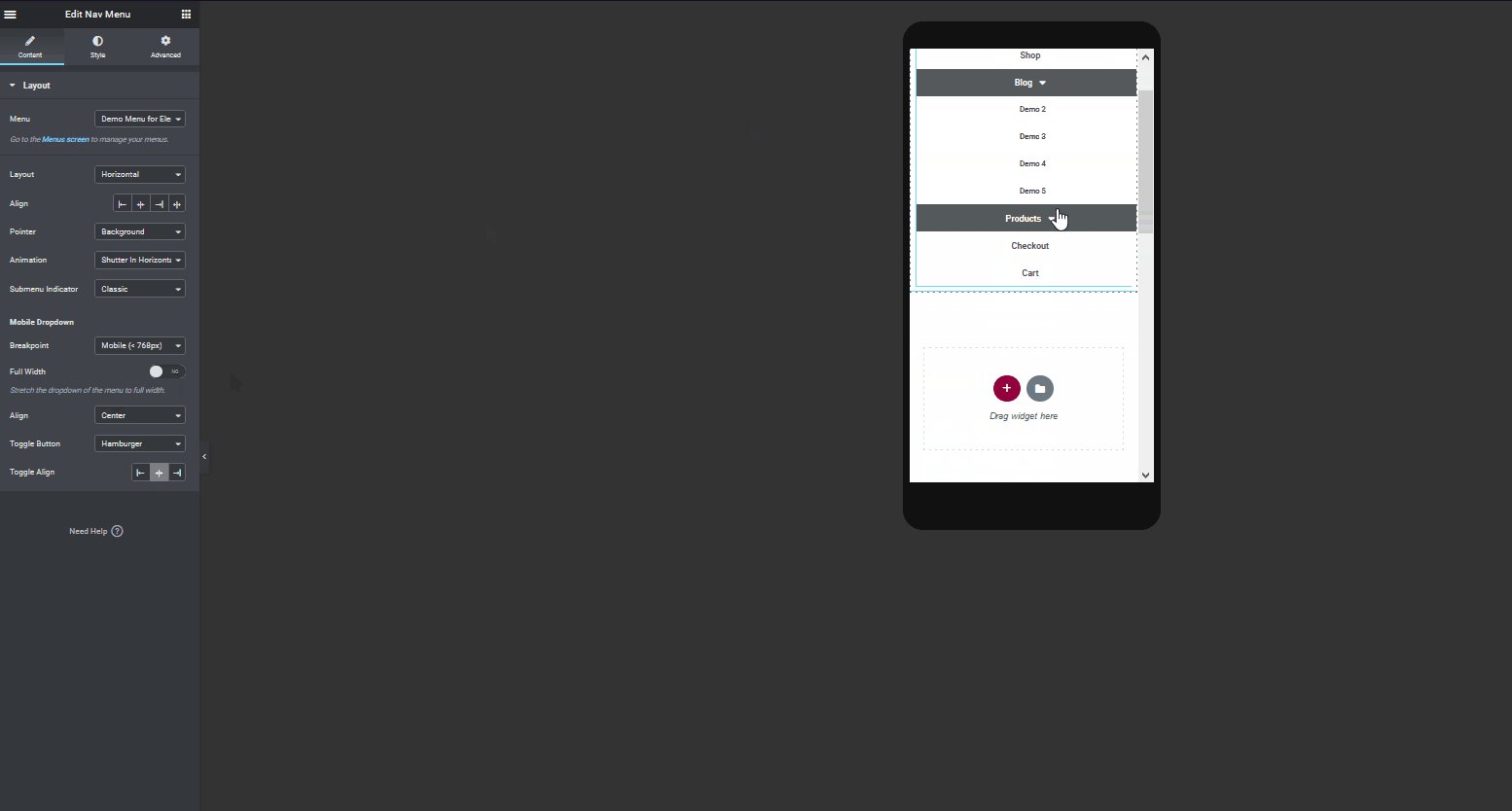
Biorąc pod uwagę, ilu użytkowników przegląda Internet ze swoich telefonów komórkowych, dobrym pomysłem jest dostosowanie dodatkowych opcji, aby zoptymalizować mega menu pod kątem przeglądania na urządzeniach mobilnych. Obejmuje to dodanie przycisku hamburgera, aby otworzyć menu Mega, zmianę wyrównania menu oraz przycisku hamburgera.

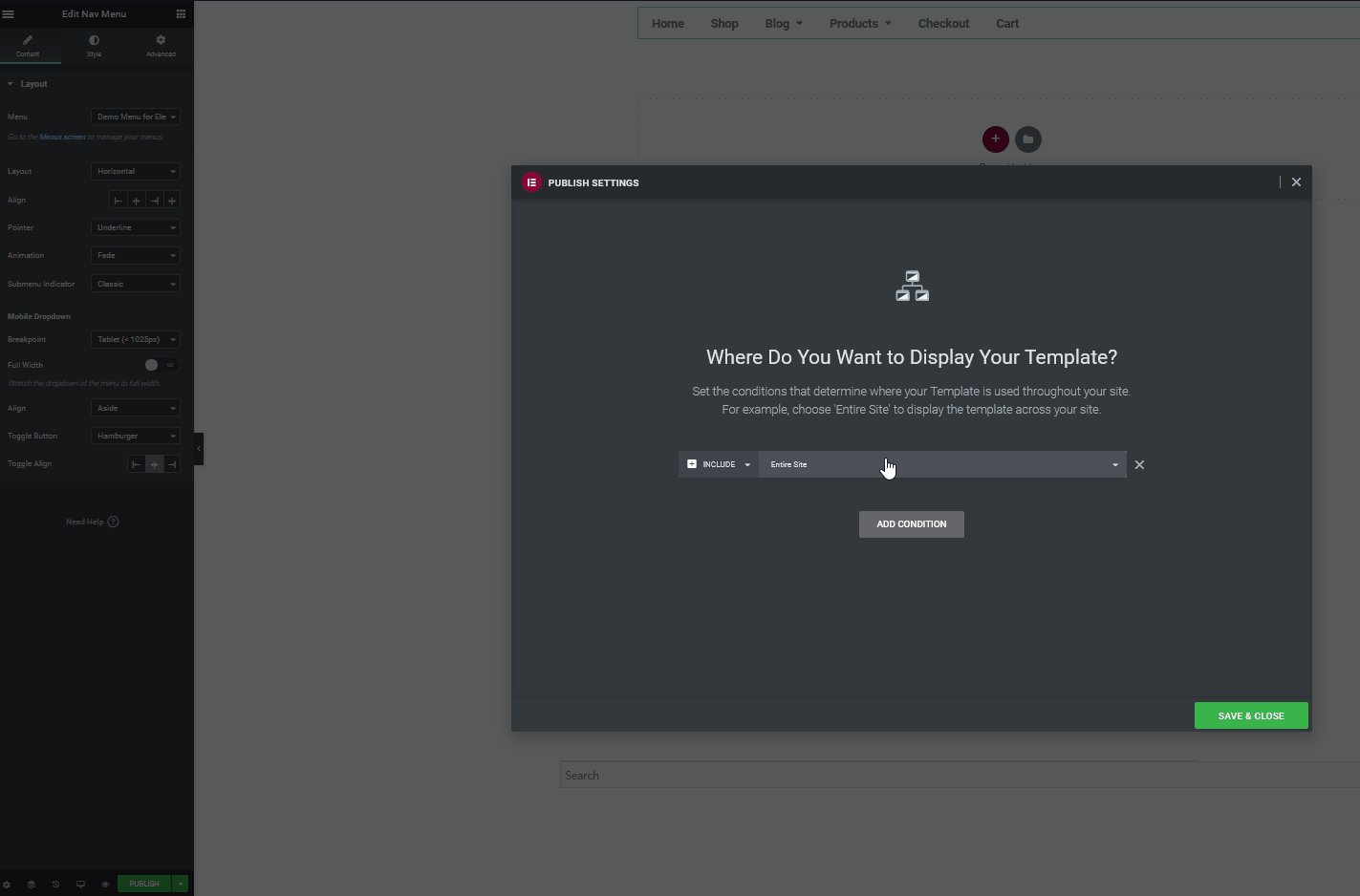
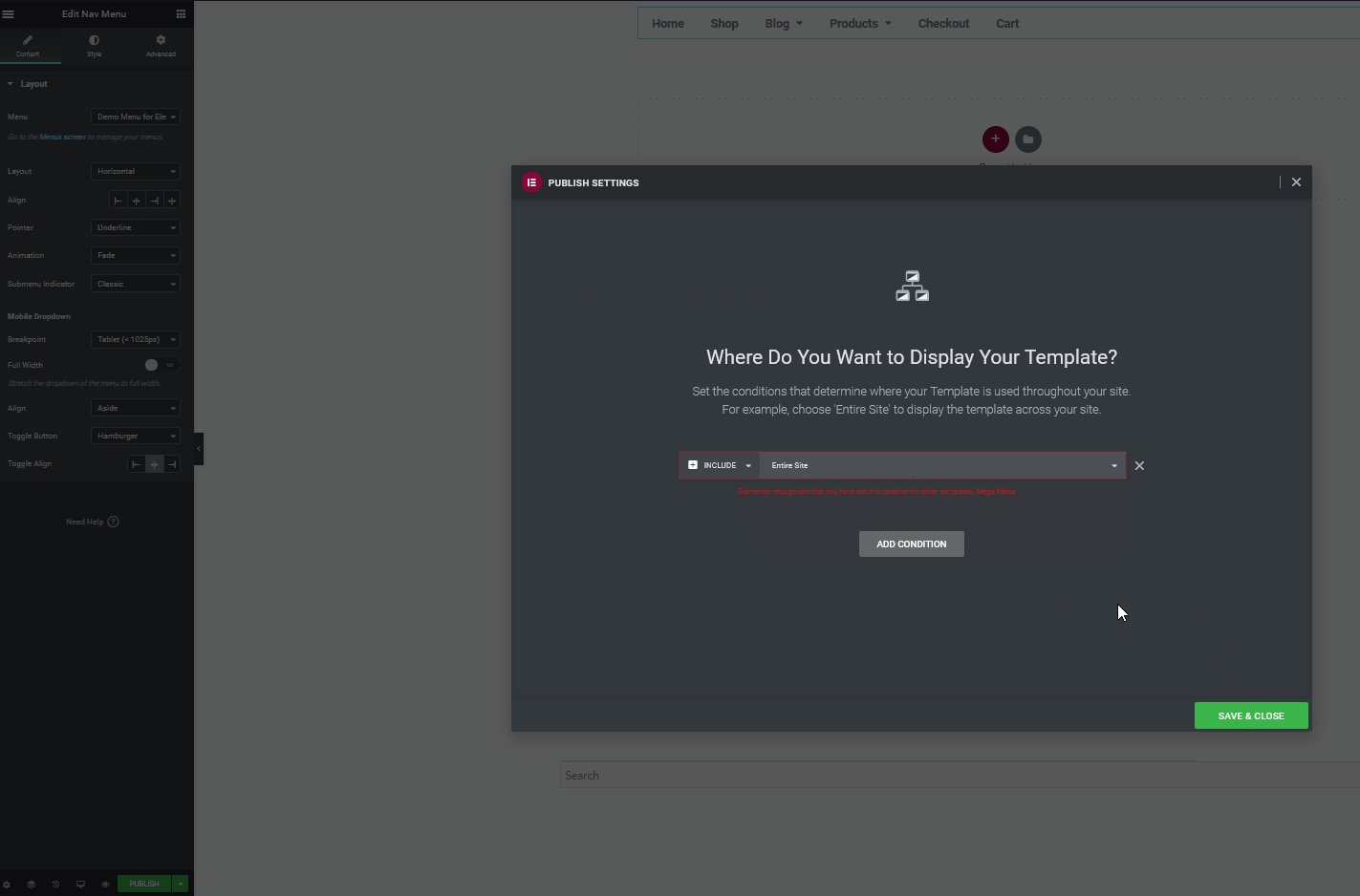
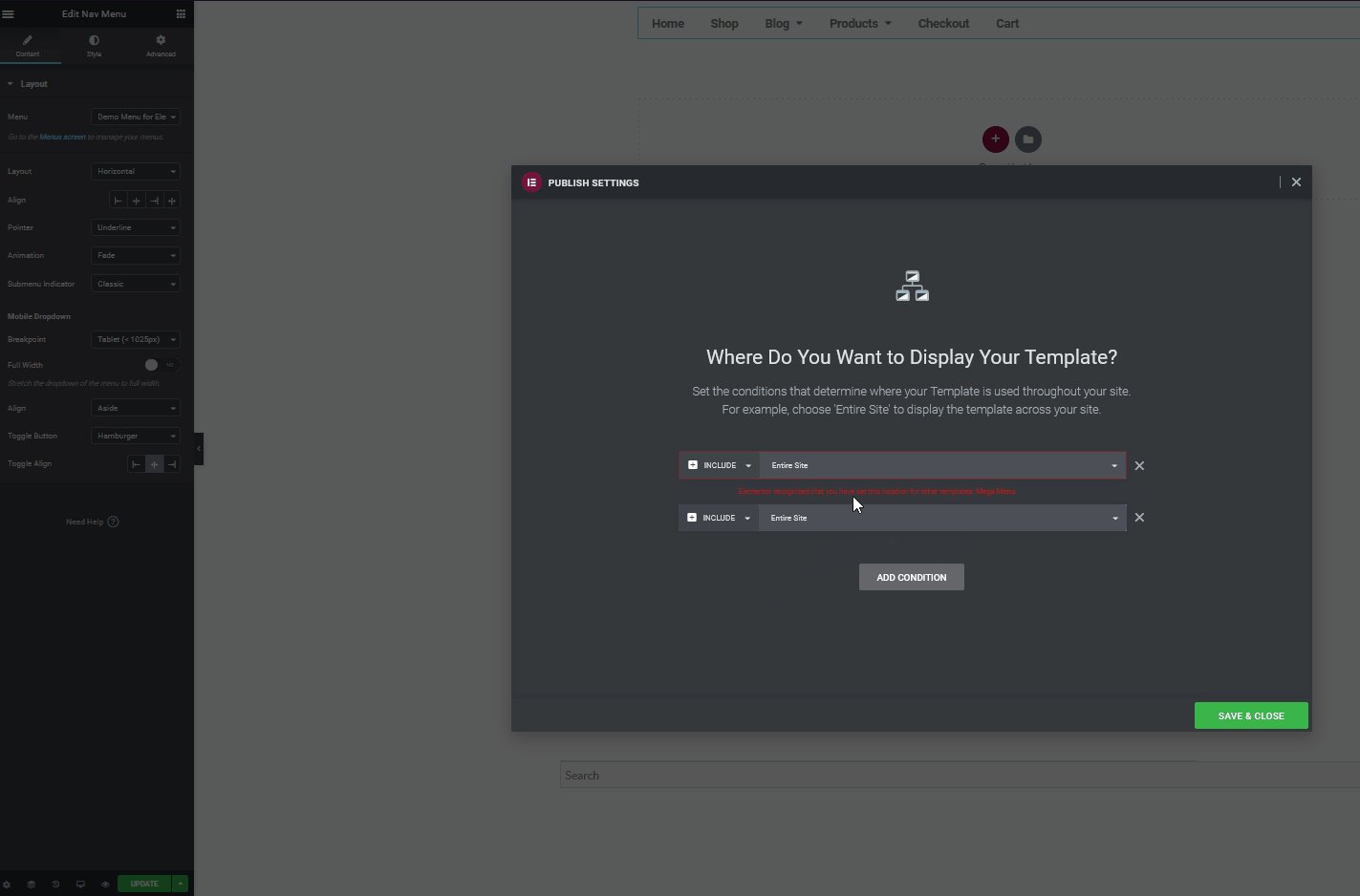
Gdy skończysz dostosowywać swoje Elementor Mega Menu, kliknij Opublikuj , a będziesz musiał podać Warunek wyświetlania . Ta opcja pozwala wybrać, gdzie chcesz wyświetlić nowo utworzony szablon i wszystkie jego projekty. Ponieważ chcemy, aby to mega menu pojawiało się w całej naszej witrynie, wybierzemy opcję wyświetlania go w całej witrynie.
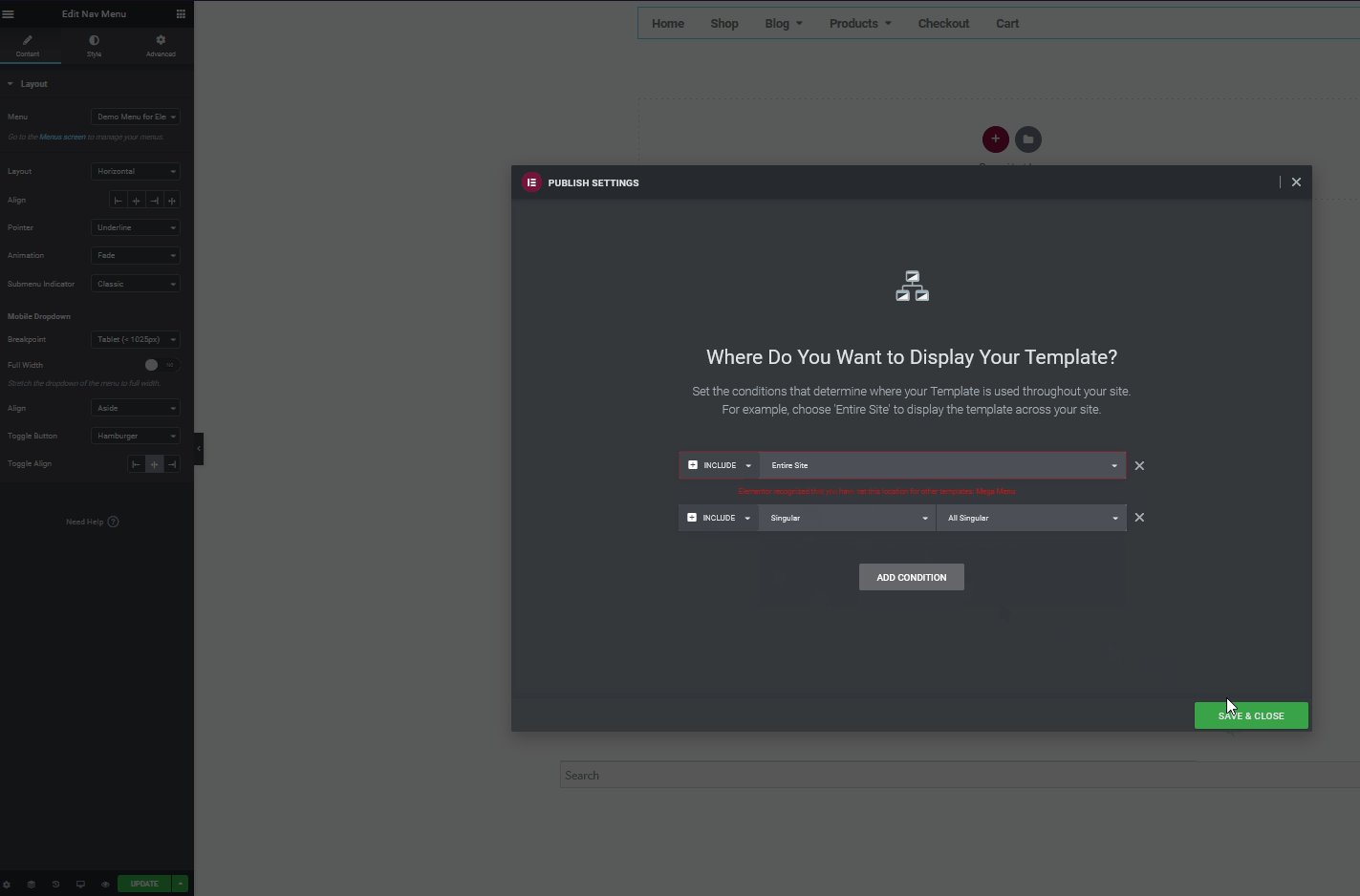
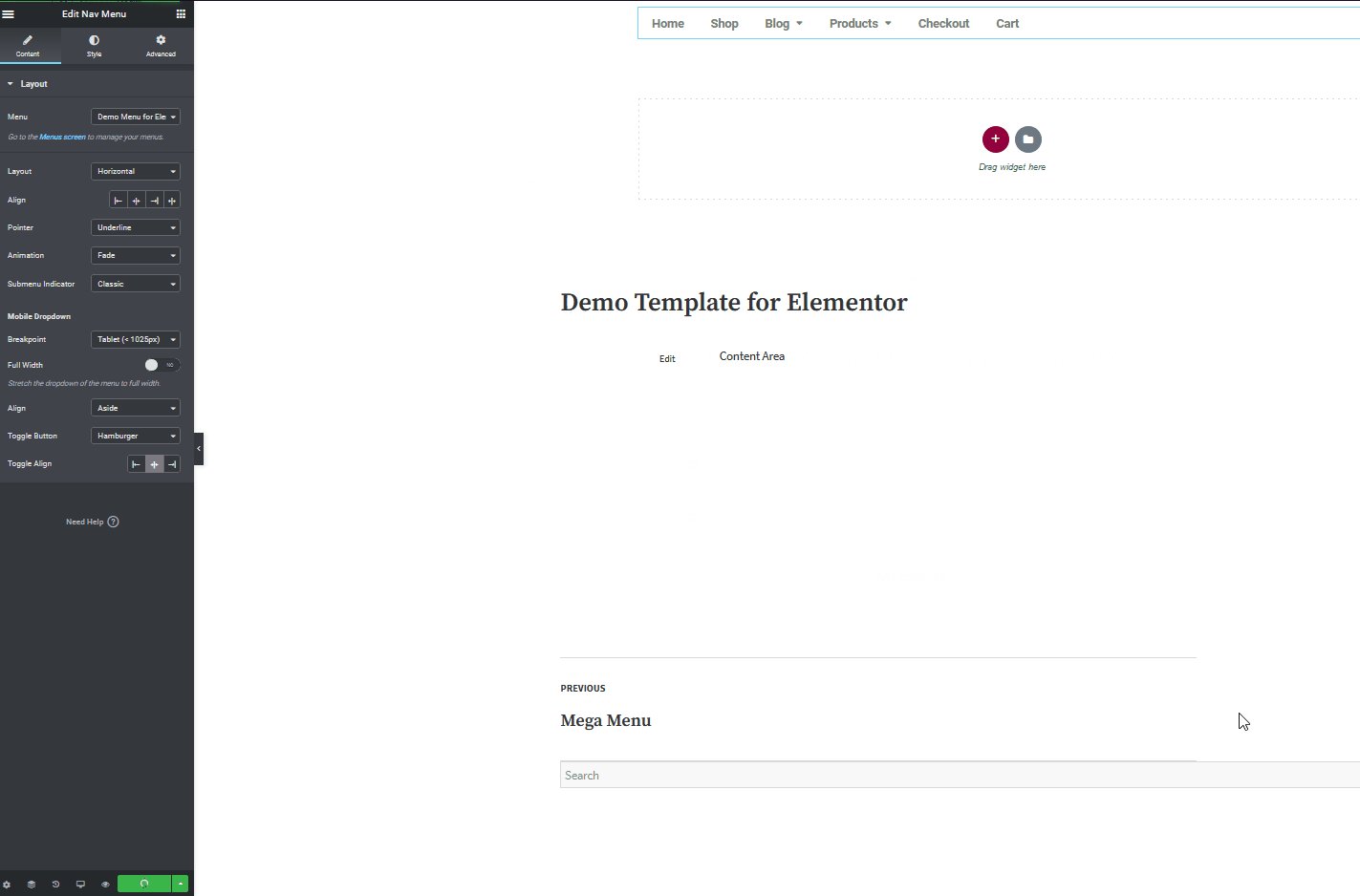
Dlatego naciśnij Dodaj warunek i wybierz opcję Cała witryna w obszarze Uwzględnij . Następnie kliknij Zapisz i zamknij , a Twój szablon powinien być wyświetlany w całej witrynie. Oczywiście w Elementorze możesz ukryć lub pokazać mega menu na określonych stronach. Wszystko, co musisz zrobić, to dodać warunek, aby wykluczyć lub uwzględnić strony.

Na przykład, aby dodać więcej opcji, kliknij przycisk Zapisz opcje obok przycisku Opublikuj i naciśnij Warunki wyświetlania. Możesz dodać kolejny warunek, aby wykluczyć menu na innej określonej stronie, a szablon zostanie odpowiednio ukryty.

To tylko wierzchołek góry lodowej. Jest wiele innych rzeczy, które możesz zrobić z Elementorem, aby ulepszyć swoje mega menu. Więc teraz idź dalej i baw się z menu Mega, aby jak najlepiej wykorzystać go na swojej stronie.
Ostatnie słowa
Podsumowując, mega menu to doskonałe narzędzia usprawniające nawigację w Twojej witrynie. Pozwalają wyświetlać wiele kategorii i produktów w zorganizowany sposób, aby pomóc użytkownikom przeglądać Twoje treści.
Aby dodać mega menu do swojej witryny, możesz użyć wtyczki lub postępować zgodnie z naszym przewodnikiem i utworzyć Mega Menu za pomocą Elementora . Jeśli zdecydujesz się stworzyć go samodzielnie, wbudowana opcja Nav Mega Menu Elementora jest z pewnością najlepsza, aby pomóc Ci wydajnie wykonać pracę. Wtyczka jest prosta, konfiguracja i dostosowywanie nie zajmuje dużo czasu i jest bardzo łatwa w użyciu.
Podsumowując proces, zanotujmy rzeczy, które musisz zrobić, aby skonfigurować mega menu Elementora:
- Stwórz i dostosuj swoje menu WordPress
- Utwórz szablon nagłówka i dodaj do niego widżet Mega Menu
- Dostosuj widżet Mega menu
- Dodaj warunki wyświetlania do szablonu nagłówka i opublikuj go
I to powinno ustawić twoje mega menu. Menu nawigacyjne nie jest jedyną opcją dla widżetu Mega menu. Istnieją inne wtyczki/widżety menu, które mogą lepiej odpowiadać Twoim potrzebom. Chociaż menu nawigacyjne jest proste, minimalne i bardzo łatwe w użyciu, brakuje w nim bardziej zaawansowanych funkcji.
Jeśli dopiero zaczynasz od mega menu, Nav Menu to doskonały wybór. Jeśli jednak zależy Ci na bardziej zaawansowanych funkcjonalnościach, polecamy QuadMenu. Dodaje wszystkie funkcje dostępne w menu nawigacyjnym z jeszcze większą liczbą opcji dostosowywania. Wszystko, od konkretnych opcji związanych z urządzeniami mobilnymi po pełne dostosowywanie kolorów i tła oraz dodatkowe elementy i ikony, które można dodać do swojej witryny. Podobnie inne wtyczki, takie jak menu Clever Mega, oferują jeszcze więcej opcji dołączania przedmiotów do sklepu i bardziej towarzyszącą witrynie.
Aby uzyskać więcej narzędzi Elementora, możesz zapoznać się z naszym artykułem na temat najlepszych wtyczek Elementora dla WordPress.
Czy stworzyłeś swoje menu Elementor Mega za pomocą menu nawigacyjnego? Jakich innych metod używasz? Daj nam znać w sekcji komentarzy poniżej!
