Jak tworzyć strony za pomocą Beaver Builder (w 5 krokach)
Opublikowany: 2022-02-11Tworzenie witryny najwyższej klasy zaczyna się od podstawowego projektu strony. Jednak rozpoczęcie pracy może być trochę trudne. Na szczęście istnieje Beaver Builder . Dzięki naszemu łatwemu w użyciu interfejsowi wizualnemu możesz w mgnieniu oka rozpocząć tworzenie profesjonalnych stron.
W tym artykule przedstawiamy naszą wtyczkę Beaver Builder. Następnie pokażemy Ci, jak tworzyć za jego pomocą strony w zaledwie pięciu prostych krokach. Zanurzmy się od razu!
Wprowadzenie do Beaver Builder
Kreatory stron są niezbędnym narzędziem dla każdego właściciela lub projektanta witryny. Dzieje się tak, ponieważ ułatwiają one tworzenie treści na Twoich stronach i zarządzanie nimi.
Jak możesz sobie wyobrazić, jeśli chodzi o projektowanie strony, jest wiele do zrobienia. Dlatego ważne jest, aby wybrać wysokiej jakości wtyczkę, która może tworzyć układy stron bez zbytniego wysiłku. Tu właśnie pojawia się Beaver Builder :

Beaver Builder to wiodący kreator stron. Dzięki funkcji „przeciągnij i upuść” ten potężny produkt jest bardzo łatwy w użyciu i może pomóc w stworzeniu profesjonalnej witryny bez konieczności pisania nawet jednej linii kodu.
Co więcej, Twoje końcowe strony będą wyglądały prawie identycznie jak wersje robocze zaplecza. Dzięki temu możesz zaoszczędzić dużo czasu, ponieważ nie będziesz przełączać się między podglądami podczas projektowania stron.
I jest jeszcze jedna zaleta: intuicyjny projekt. Dzięki możliwości zobaczenia wyniku końcowego podczas tworzenia strony masz lepsze wyobrażenie o tym, co zobaczą Twoi odbiorcy.
W Beaver Builder zawarliśmy ponad 30 różnych modułów treści, a także dodatkowe moduły treści lub ustawienia specjalnie dla popularnych wtyczek, takich jak WooCommerce, a także niestandardowe typy postów. Masz nawet możliwość umieszczania widżetów WordPress w dowolnym miejscu w układzie treści. Dzięki temu masz wiele kreatywnych opcji, których możesz użyć do tworzenia swoich stron. Rezultatem jest proces twórczy prawie bez ograniczeń.
Ponadto Beaver Builder dobrze współpracuje z innymi naszymi narzędziami, w tym z motywem Beaver Builder . Zoptymalizowaliśmy ten motyw, aby bezproblemowo współpracował z naszym kreatorem stron. Nie musisz go jednak używać — możesz wybrać dowolny inny kompatybilny motyw.
Oferujemy również inny produkt o nazwie Beaver Themer :

Beaver Themer obejmuje części strony poza obszarem treści, takie jak nagłówki, stopki, strony archiwum postów na blogu i pojedyncze posty, strony wyników wyszukiwania i strony 404.
Sam Beaver Builder doskonale nadaje się do projektowania obszarów zawartości. Dodanie Beaver Themer pomaga pokryć każdy centymetr witryny WordPress pięknymi niestandardowymi układami.
Jak tworzyć strony za pomocą Beaver Builder (w 5 krokach)
Niezależnie od tego, czy chcesz tworzyć proste, czy złożone strony, Beaver Builder może pomóc. Oto jak zacząć w zaledwie pięciu prostych krokach.
Krok 1: Dodaj swoją nową stronę
Zacznijmy od podstaw. Najpierw uruchom Beaver Builder w swojej witrynie. Chociaż oferujemy wersję Lite , opcja premium oferuje bardziej zaawansowane funkcje. Jest również objęty 30-dniową gwarancją zwrotu pieniędzy.
Po dokonaniu wyboru zainstaluj i aktywuj wtyczkę. Upewnij się, że zrobiłeś to samo dla wybranego motywu.
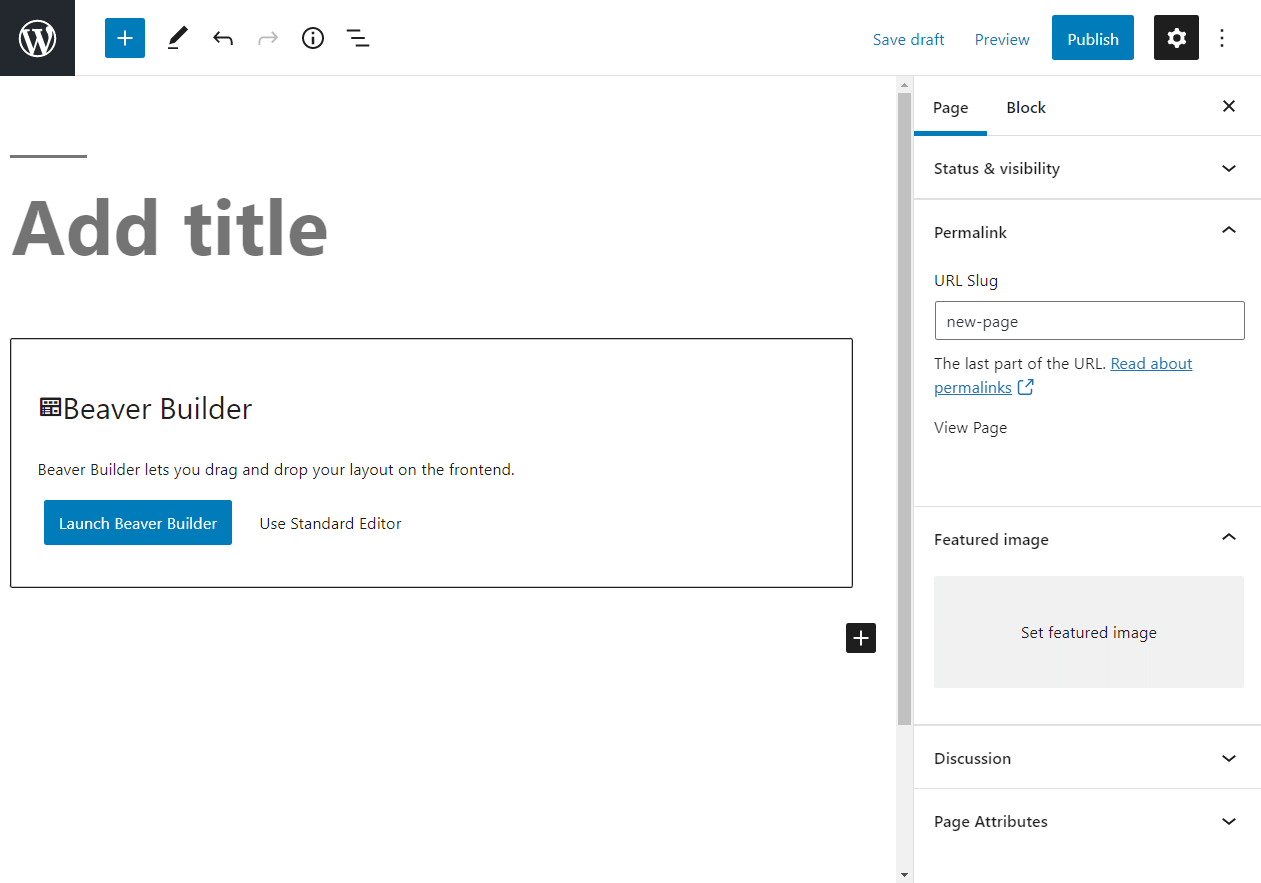
Następnie utwórz podstawową stronę WordPress. Możesz zacząć, przechodząc do Strony > Dodaj nowy w menu paska bocznego administratora WordPress. Jeśli zainstalowałeś Beaver Builder, powinieneś zobaczyć stronę, która wygląda tak:

Zanim uruchomisz Beaver Builder, pozbądźmy się kilku podstaw. Te kroki mogą wydawać się zbyt proste, ale małe działania, takie jak te, mogą mieć kluczowe znaczenie dla optymalizacji pod kątem wyszukiwarek (SEO) .
Zacznij od dodania tytułu. Jeśli tworzysz wiele stron, oznaczanie ich etykietami jest ważne dla całego procesu. Zawsze możesz później zmienić tytuły stron.
Następnie sprawdź link bezpośredni strony na prawym pasku bocznym i w razie potrzeby dostosuj go, aby dokładnie odzwierciedlał treść. Postaraj się, aby ślimak był jak najprostszy.
Na koniec dodaj polecany obraz, jeśli masz gotowy. Następnie kliknij Zapisz .
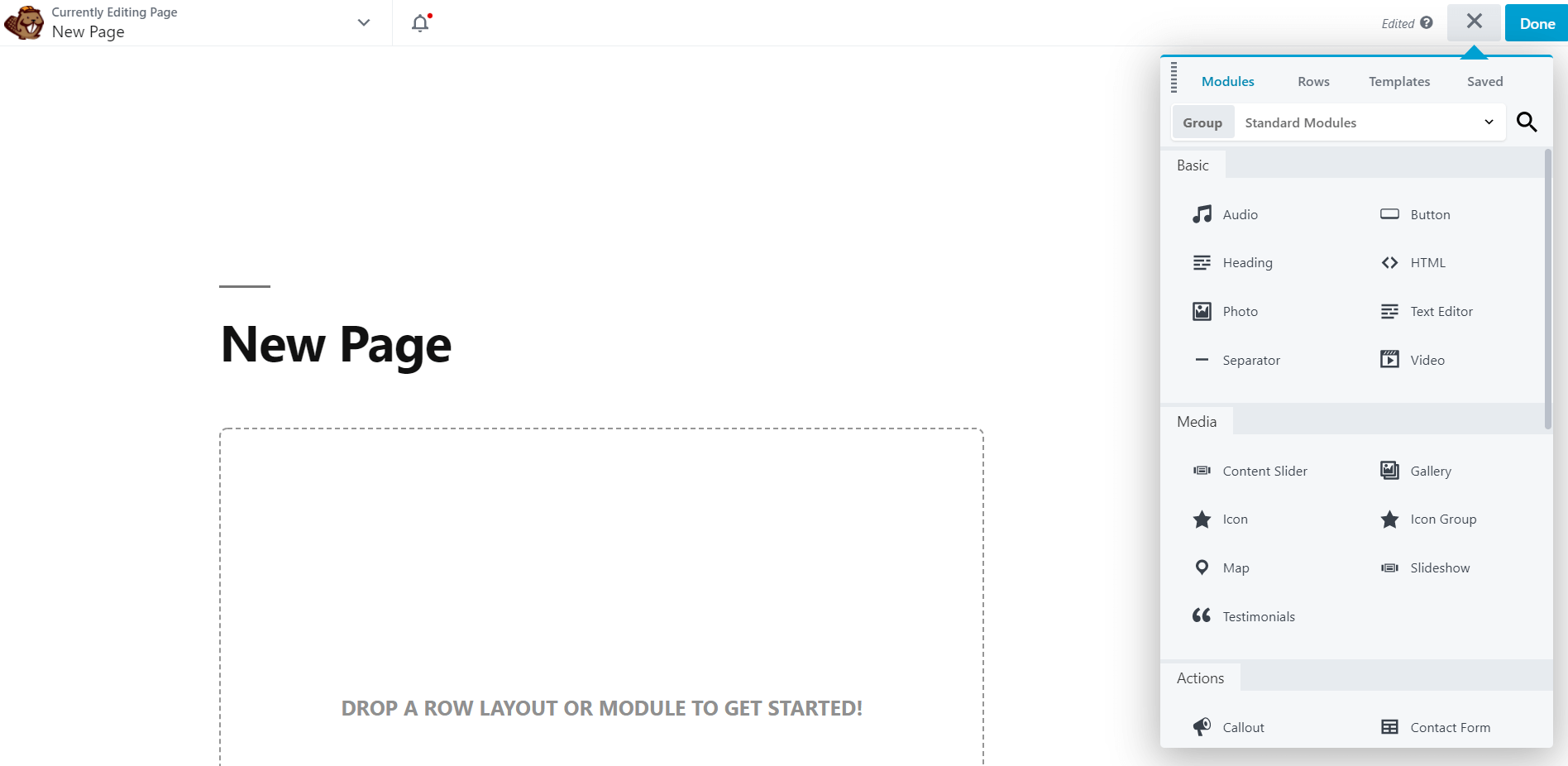
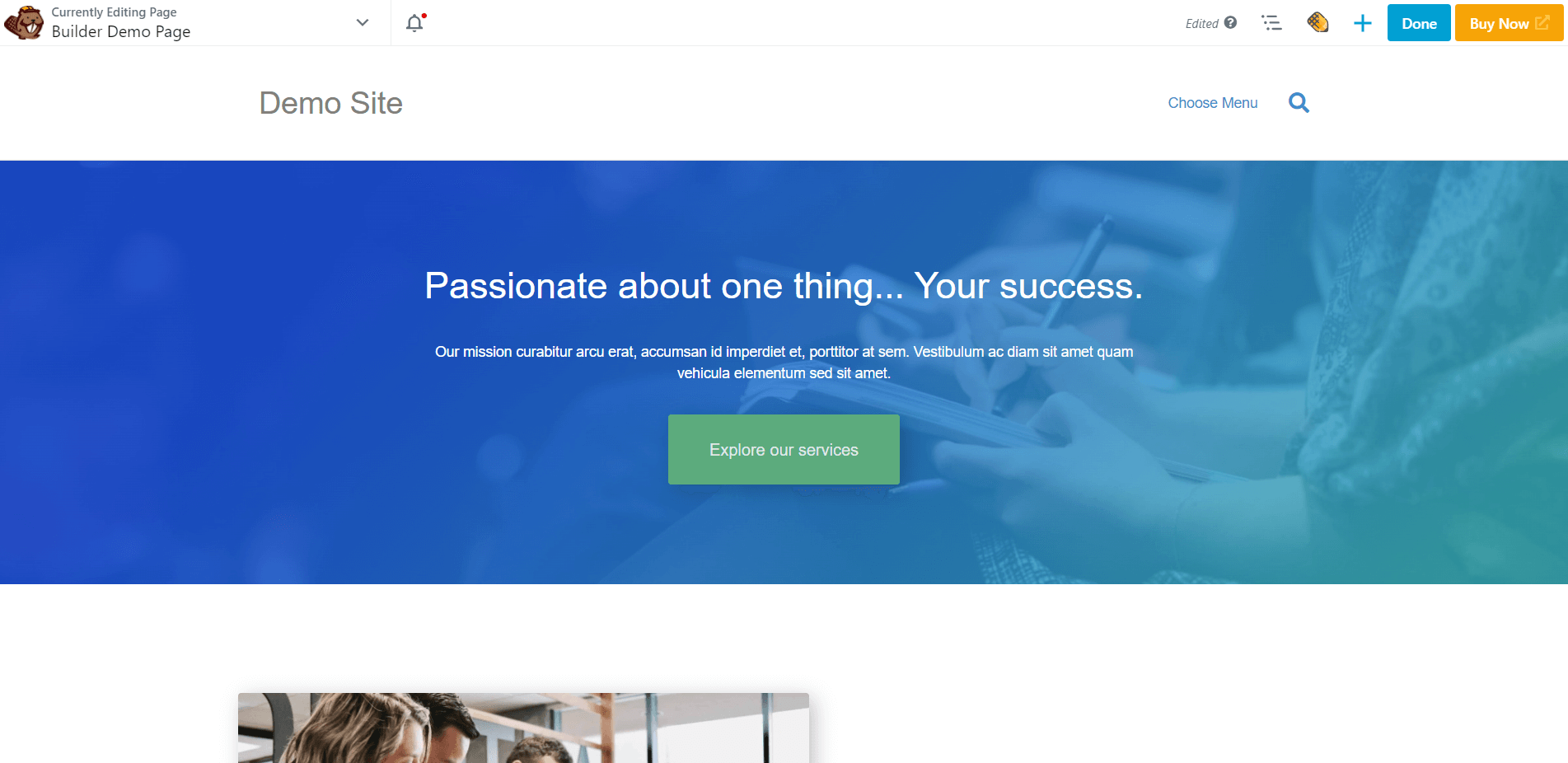
Teraz nadszedł czas na pracę nad treścią. Na środku ekranu kliknij przycisk oznaczony Uruchom Beaver Builder . Spowoduje to przejście do domyślnego interfejsu, który powinien wyglądać mniej więcej tak:

Na początku będzie całkiem pusty. Zachęcamy do poświęcenia trochę czasu tutaj, aby zapoznać się z interfejsem użytkownika edytora Beaver Builder .
Krok 2: Wybierz szablon
Ponieważ pracujemy na czystej karcie, możesz nie być pewien, od czego zacząć. Tutaj mogą pomóc nasze szablony układów.
Szablony układów to w zasadzie strony startowe. Możesz ich używać do kierowania własnym procesem twórczym. Możesz zmienić w nich tyle lub niewiele, ile chcesz – to zależy od Ciebie.
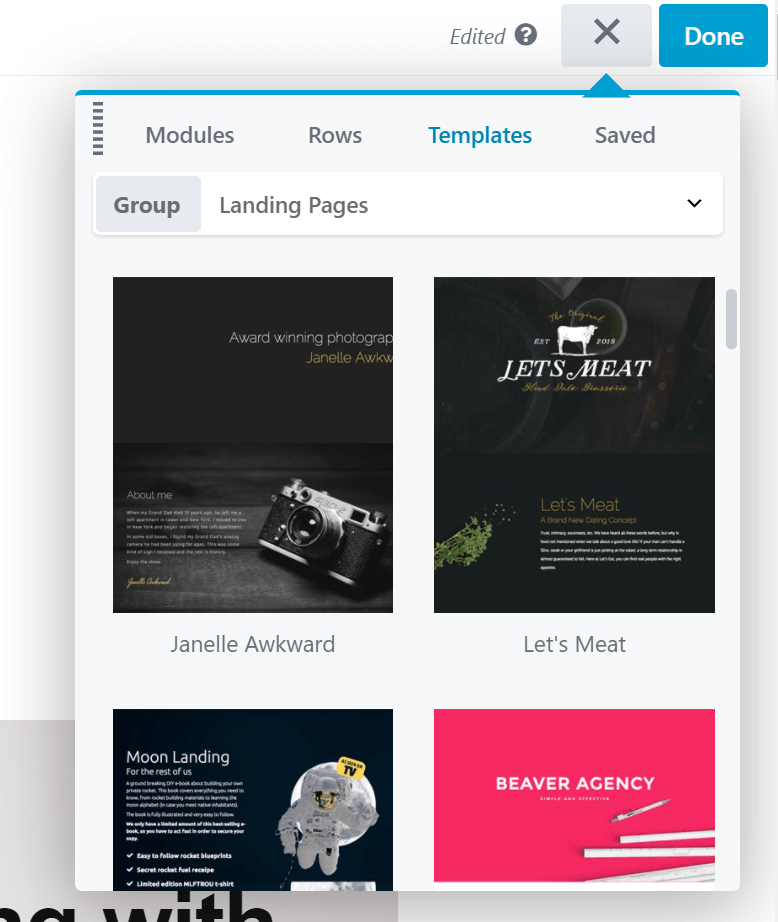
Zacznij od znalezienia ikony plusa w prawym górnym rogu. Kliknij go, aby otworzyć panel Treść, a następnie kliknij kartę Szablon . Powinieneś wtedy zobaczyć to menu:

Z menu rozwijanego możesz wybrać rodzaj zawartości, z którą chcesz pracować. Jedną z opcji są strony docelowe . Są to samodzielne obszary, do których możesz wysłać użytkowników, aby zebrali więcej potencjalnych klientów. Szablony Landing Page sprawdzają się również jako startery Twojej strony głównej.
W przypadku dowolnego innego typu szablonu wybierz grupę Treść . Zobaczysz również opcję o nazwie Zapisane szablony . Pole będzie puste, jeśli używasz Beaver Builder po raz pierwszy. Omówimy tę funkcję później.
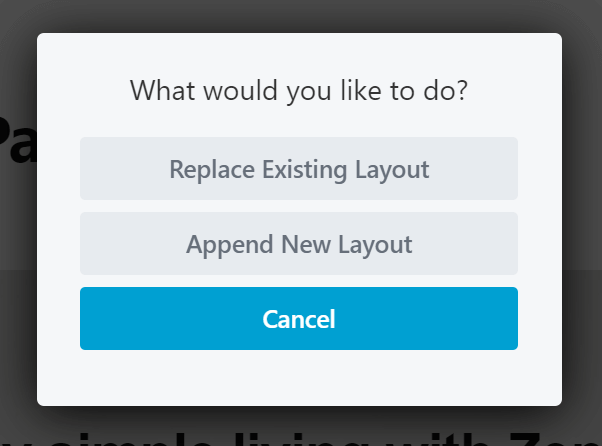
Teraz możesz przeglądać opcje szablonu. Możliwości jest wiele, dlatego zalecamy poświęcenie czasu na znalezienie odpowiedniego szablonu. Po znalezieniu szablonu, którego chcesz użyć, kliknij go. Zobaczysz wtedy ten komunikat:

Jeśli klikniesz Dołącz nowy układ , dodasz ten szablon do dowolnego obszaru, nad którym pracujesz. Jednak chcemy zacząć od nowa, więc wybierzemy Zastąp istniejący układ . Po potwierdzeniu wyboru powinieneś zobaczyć nowy szablon układu:

Każdy szablon układu zawiera gotowe wiersze, kolumny i moduły. Po prostu kliknij dowolny obszar, aby dostosować te elementy. Możesz powielać, usuwać lub zmieniać ustawienia według własnego uznania.

Możesz dalej dostosowywać , dodając własne funkcje. Aby uzyskać więcej informacji na ten temat, przejdź do kroku trzeciego.
Krok 3: Zmień układ za pomocą kolumn i gotowych wierszy
Teraz, gdy przeszliśmy do dostosowywania, zacznijmy od odstępów. Kolumny to prosty sposób na zrobienie tego. Przydają się również do standaryzacji układu stron.
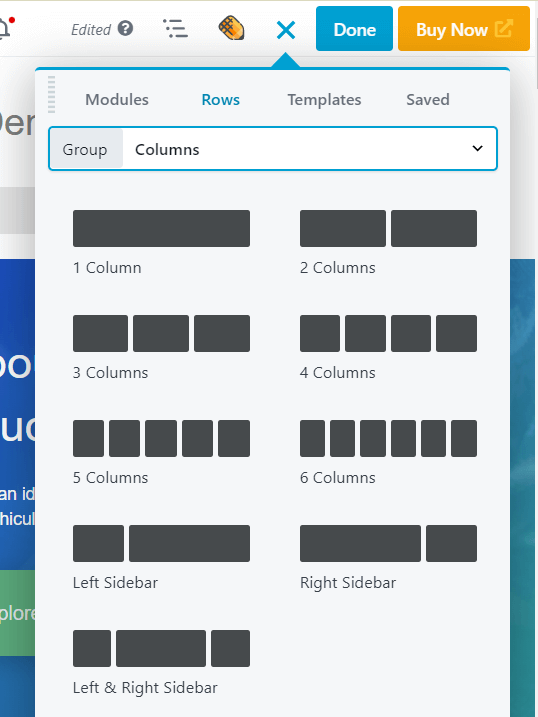
Kliknij ikonę plusa jeszcze raz. W panelu Zawartość kliknij kartę Wiersze i wybierz grupę Kolumny :

Po prostu przeciągnij i upuść kolumny w dowolnym miejscu. Rozważ użycie kolumn, aby skierować wzrok gościa.
Nie bój się eksperymentować z odstępami tutaj. Możesz zmienić szerokość kolumn, klikając i przeciągając uchwyty przeciągania podczas przesuwania myszy nad kolumną.
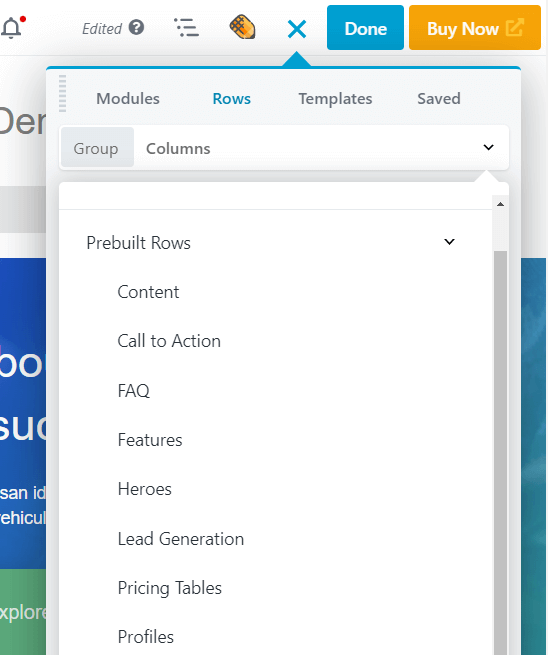
Możesz także użyć rzędów do tworzenia nowych struktur. Widziałeś już, jak dodawać wiersze z pustymi kolumnami, ale możesz też wybierać spośród 100 gotowych szablonów wierszy. Wróć na kartę Wiersze w panelu Zawartość, wybierz grupę Gotowe wiersze . Zobaczysz wtedy kilka gotowych typów zawartości wierszy do wyboru:

Wybierz typ, a następnie wybierz wiersz, który Ci się podoba i dodaj go do swojej strony. Podobnie jak szablony układów, wstępnie zbudowane wiersze mogą być szczególnie przydatne, jeśli masz mało czasu.
Dodając te elementy, pamiętaj o ostatecznym projekcie strony. Załóżmy na przykład, że tworzysz doskonałą stronę sprzedaży . Jeśli masz już pomysł na projekt, możesz zacząć od podobnych szablonów układów i wierszy i je modyfikować, zamiast budować od zera.
Kiedy będziesz gotowy, aby dodać więcej funkcji, przejdź do następnego kroku.
Krok 4: Dodaj dodatkowe moduły
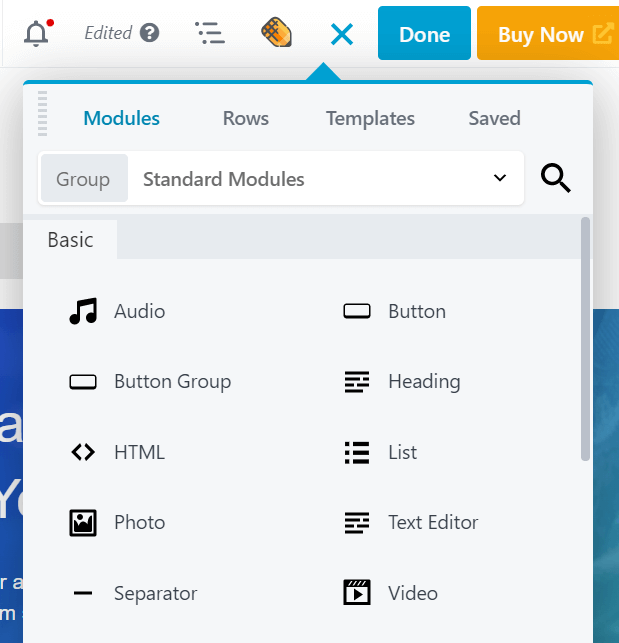
W tym momencie powinieneś mieć ustawionych kilka kolumn. Teraz możesz zacząć wypełniać je modułami treści. Beaver Builder zapewnia duży wybór modułów, z których możesz wybierać. W panelu Zawartość kliknij kartę Moduły , aby je zobaczyć:

U góry zobaczysz kilka opcji grupowania. Moduły standardowe zawierają wszystkie moduły unikalne dla Beaver Builder . Sekcja Zapisane moduły będzie pusta, jeśli jest to twój pierwszy raz. Możesz także przełączyć się na widżety WordPress , jeśli chcesz dodać widżety WordPress do swojego układu. Jeśli masz jakiekolwiek integracje innych firm z Beaver Builder, które są dostarczane z własnymi niestandardowymi modułami, zobaczysz je jako oddzielne grupy.
Przewiń w dół standardowe moduły, aby zobaczyć opcje. Na przykład możesz odwiedzić sekcję Media , aby zobaczyć moduły takie jak Pokaz slajdów . Spowoduje to wyświetlenie wybranych zdjęć w rotacyjnym harmonogramie, z wieloma opcjami nawigacji, prędkości i typu przejścia.
Alternatywnie możesz użyć modułów do nieco bardziej praktycznych działań. Na przykład, moduł Formularza Subskrypcji zawiera na interfejsie formularz dla nazwiska i adresu e-mail, a na zapleczu możesz połączyć go z jedną z wielu usług subskrypcji poczty, aby automatycznie rejestrować nowych subskrybentów. Jeśli zapiszesz go jako moduł globalny, jak opisano w następnej sekcji, możesz go używać w wielu lokalizacjach w swojej witrynie, a jeśli wprowadzisz zmiany w jednej lokalizacji, moduł zostanie zaktualizowany wszędzie.
Aby zorientować się, co możesz zrobić z różnymi modułami, zalecamy zapoznanie się z naszym ostatecznym przewodnikiem po modułach i wykorzystanie go jako odniesienia podczas tworzenia witryny.
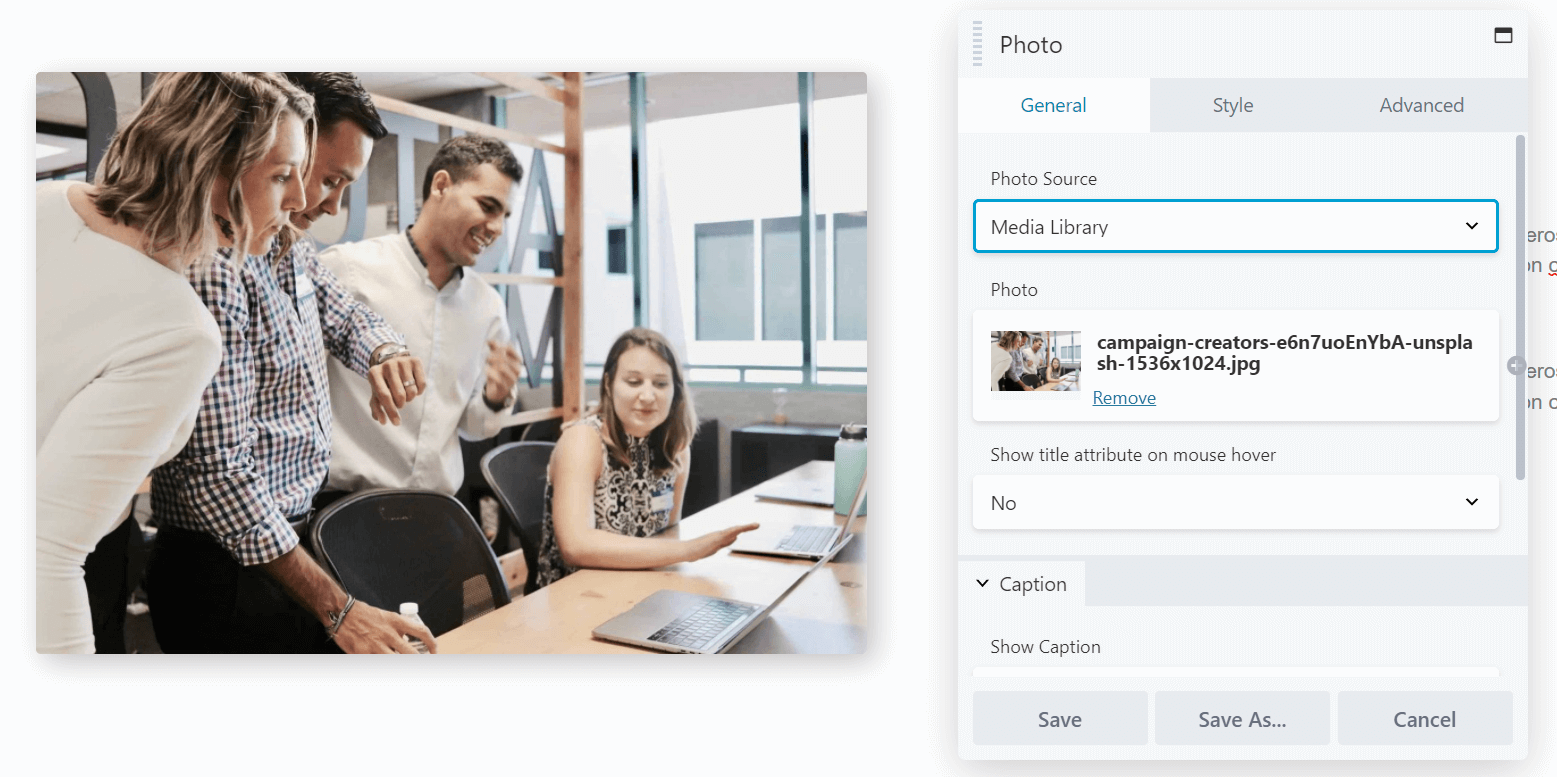
Aby dodać moduł do swojej strony, po prostu przeciągnij go i upuść w swoim układzie. Następnie kliknij moduł, aby otworzyć jego ustawienia. Na przykład tak wygląda ekran edycji modułu zdjęć :

Karta Ogólne zawiera podstawowe opcje, takie jak wybór zdjęcia, dodawanie linków i dołączanie tekstu. Styl obejmuje opcje projektowania, takie jak kadrowanie, wyrównanie i kolory. Zaawansowane pozwala zmieniać marginesy, dodawać animacje, wybierać rozmiary urządzeń, na których ma być wyświetlany moduł, oraz dołączać niestandardowy kod HTML.
Wprowadź zmiany. Następnie powtórz proces dla każdego modułu, który chcesz edytować.
Krok 5: Zapisz wiersze, kolumny i moduły do wykorzystania w przyszłości
W tym momencie prawdopodobnie masz stronę, która jest prawie gotowa. Możesz jednak zaoszczędzić sobie trochę czasu w przyszłości, korzystając z naszych opcji zapisywania. Umożliwiają one zapisywanie określonych szablonów, wierszy i kolumn, dzięki czemu można do nich wrócić później.
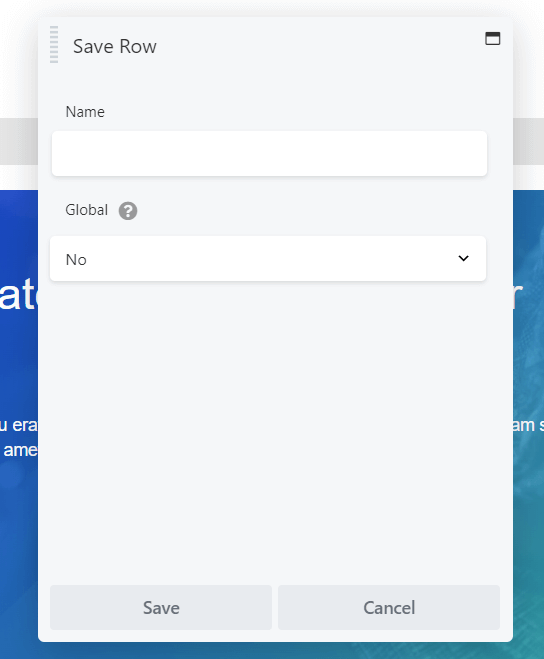
Wszystko, co musisz zrobić, to kliknąć narzędzie klucza dla elementu, który chcesz zapisać, aby otworzyć go do edycji, a następnie kliknąć Zapisz jako pod ustawieniami. To prowadzi do następującego ekranu:

Wpisz nazwę, której chcesz użyć, a następnie kliknij Zapisz .
Jeśli wybierzesz opcję Globalne , każde wystąpienie tego zapisanego elementu zostanie połączone. Oznacza to, że każda zmiana, którą wprowadzisz w przyszłości, dotyczy wszystkich przypadków, w których ten moduł jest używany w Twojej witrynie, a my użyliśmy przykładu modułu Formularz subskrypcji w ostatniej sekcji.
Wadą jest to, że nie możesz modyfikować ustawień w poszczególnych elementach globalnych, ale jeśli chcesz w przyszłości oddzielić instancje modułu globalnego, możesz po prostu zduplikować moduł w swoim układzie, a następnie usunąć wersję globalną, a następnie dokonać niestandardowe zmiany w nowym module.
Po zapisaniu pracy elementy te pojawiają się w odpowiednich obszarach zapisanych w panelu Zawartość lub możesz uzyskać dostęp do zapisanych wierszy, kolumn i modułów, klikając Beaver Builder na pasku bocznym administratora WordPress.
Wniosek
Wszystkie najlepsze portfolio projektów stron internetowych zaczynają się od pięknych stron. Jednak budowanie własnego może być trudne z domyślnym interfejsem WordPress. Na szczęście Beaver Builder może pomóc w stworzeniu światowej klasy witryny w rekordowym czasie.
W tym artykule pokazaliśmy, jak w pięciu krokach tworzyć strony za pomocą Beaver Builder:
- Zainstaluj Beaver Builder na swojej stronie i dodaj nową stronę.
- Zacznij od szablonu układu, aby przedstawić pomysły projektowe lub zaoszczędzić czas.
- Dostosuj układ układu za pomocą kolumn i wierszy.
- Dodaj zawartość za pomocą modułów.
- Zapisz swoje elementy wraz z ich zawartością i ustawieniami do wykorzystania w przyszłości.
Masz pytania dotyczące tworzenia stron w Beaver Builder? Daj nam znać w sekcji komentarzy poniżej!
