Jak stworzyć animowane tła Particle.js w WordPress
Opublikowany: 2023-04-27Czy chcesz dodać animowany efekt tła cząstek do swojej witryny WordPress?
Dodając do swojej witryny tło z plikami cząstek.js, możesz wyróżnić ważne treści i zwiększyć interaktywność witryny WordPress. W tym artykule pokażemy, jak łatwo dodawać tła cząstek do dowolnej strony WordPress.
Co to jest Particle.js?
Particle.js to biblioteka JavaScript, która umożliwia tworzenie i animowanie małych cząstek na stronie internetowej. Cząstki te można dostosowywać pod względem rozmiaru, kształtu, koloru i ruchu, aby tworzyć interesujące efekty wizualne, które poprawiają wygląd witryny i wrażenia użytkownika.
Pomyśl o tym jak o cyfrowym pokazie sztucznych ogni, w którym każda cząsteczka jest jak mały fajerwerk, który może się poruszać i zmieniać kolor w odpowiedzi na interakcje użytkownika lub inne zdarzenia na stronie.
Po co dodawać tła Particle.js do WordPress?
Tła cząsteczkowe mogą dodać dodatkową warstwę zainteresowania wizualnego i interaktywności do Twojej witryny WordPress, czyniąc ją bardziej wciągającą i zapadającą w pamięć dla odwiedzających.
Na przykład, jeśli prowadzisz agencję kreatywną lub portfolio projektowe, możesz użyć Particle.js do stworzenia przyciągającego wzrok efektu wizualnego, który zaprezentuje Twoją kreatywność i umiejętności projektowe. Możesz użyć tła cząsteczkowego, aby stworzyć dynamiczne i atrakcyjne wizualnie tło dla nagłówka, sekcji głównej lub dowolnej innej sekcji witryny.

Particle.js może również tworzyć unikalne i kreatywne animacje ładowania, aby utrzymać zaangażowanie i rozrywkę odwiedzających podczas oczekiwania na załadowanie witryny. Jest to szczególnie ważne w przypadku obszarów z dużymi obrazami lub filmami, których ładowanie może trochę potrwać przy wolniejszych połączeniach.
Ogólnie rzecz biorąc, Particle.js to świetny sposób na dodanie interaktywności i dynamizmu do witryny WordPress, dzięki czemu będzie ona bardziej wciągająca i niezapomniana dla odwiedzających.
Jak dodać tła Particle.js do mojej witryny WordPress?
Istnieje kilka sposobów dodawania tła cząstek do witryny WordPress, nawet jeśli jesteś początkującym.
Po pierwsze, możesz użyć wtyczki WordPress Particle.js lub narzędzia do tworzenia stron WordPress z wbudowanymi funkcjami efektów cząsteczkowych. Zalecamy tę opcję dla początkujących, ponieważ zazwyczaj nie wymaga ona żadnej wiedzy na temat kodowania ani umiejętności technicznych.
Innym sposobem dodania efektów cząsteczkowych do witryny jest użycie motywu WordPress zawierającego plik cząsteczkowy.js. Jest to przydatne, jeśli zaczynasz nową witrynę i nadal potrzebujesz motywu WordPress.
Ostatnią opcją jest użycie niestandardowego kodu w celu ręcznego dodania efektów cząsteczkowych do witryny. Zalecamy tę opcję tylko wtedy, gdy nie masz problemów z kodowaniem.
W tym przewodniku będziemy trzymać się najłatwiejszej opcji: korzystania z wtyczki WordPress. Weźmy się za to!
- Dodaj tło cząstek do sekcji WordPress za pomocą SeedProd
- Użyj wtyczki WP Particle Background
- Często Zadawane Pytania
Dodaj tło cząstek do sekcji WordPress za pomocą SeedProd
Najpierw użyjemy wtyczki do tworzenia stron WordPress z wbudowaną biblioteką cząstek.js: SeedProd.

SeedProd to najlepszy program do tworzenia witryn i stron dla WordPress, z ponad milionem użytkowników. Możesz użyć narzędzia do przeciągania i upuszczania, aby tworzyć niestandardowe motywy WordPress, strony docelowe, witryny WooCommerce i dowolne inne układy bez pisania kodu.
Dzięki setkom gotowych szablonów stron, elementom projektowym i wbudowanym tełom cząsteczkowym tworzenie oszałamiających animacji cząsteczkowych zajmuje tylko kilka minut.
Wykonaj poniższe czynności, aby dodać tła cząsteczkowe do swojej witryny za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw kliknij tutaj, aby rozpocząć pracę z SeedProd i pobrać wtyczkę. Następnie zainstaluj i aktywuj wtyczkę na swojej stronie WordPress.
Jeśli potrzebujesz pomocy w tym zakresie, możesz zapoznać się z naszą dokumentacją dotyczącą instalacji SeedProd. Przeprowadzi Cię przez proces instalacji oraz znalezienie i aktywację klucza licencyjnego wtyczki.
Krok 2. Wybierz gotowy szablon
Następnym krokiem jest wybór gotowego szablonu. Rodzaj wybranego szablonu zależy od tego, czy chcesz stworzyć motyw WordPress, czy stronę docelową.
Dzięki Kreatorowi motywów SeedProd możesz zbudować kompletny motyw WordPress od podstaw. Jednak wybranie tej opcji spowoduje zastąpienie istniejącego projektu witryny.
Alternatywnie Kreator stron docelowych umożliwia utworzenie dowolnej strony bez ingerencji w istniejący szablon. W tym przewodniku skorzystamy z tej opcji.
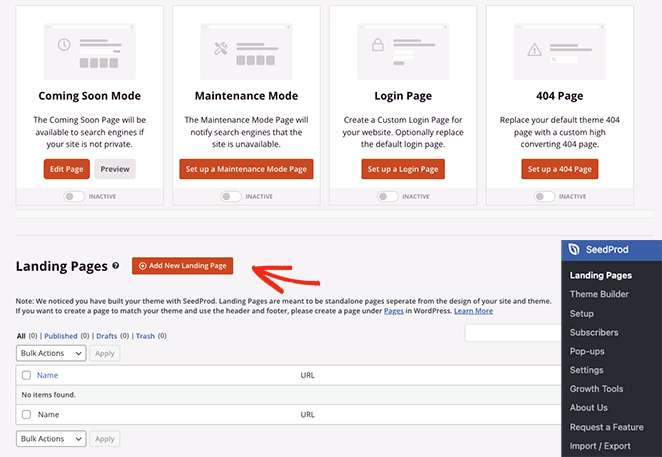
Z pulpitu administratora WordPress przejdź do SeedProd »Landing Pages . Na tej stronie u góry zobaczysz różne tryby strony oraz opcję utworzenia własnej strony niestandardowej.

Śmiało i kliknij przycisk Dodaj nową stronę docelową .
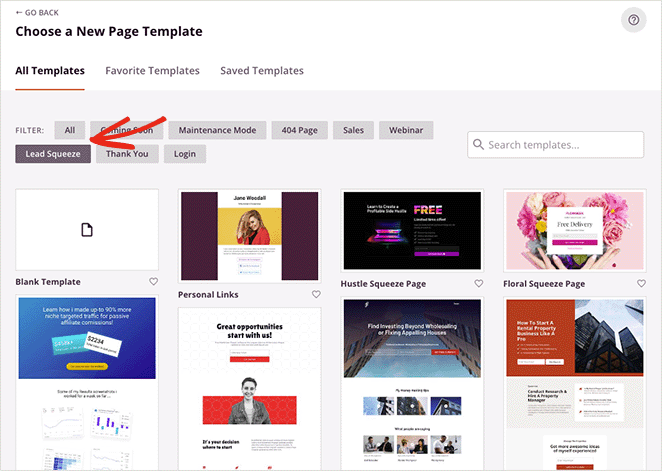
Tutaj możesz wybierać spośród setek gotowych szablonów stron docelowych.

Możesz je filtrować według typu, klikając karty u góry, w tym:
- Wkrótce
- tryb konserwacji
- Strona 404
- Obroty
- Webinar
- Ściskanie ołowiu
- Dziękuję
- Zaloguj sie
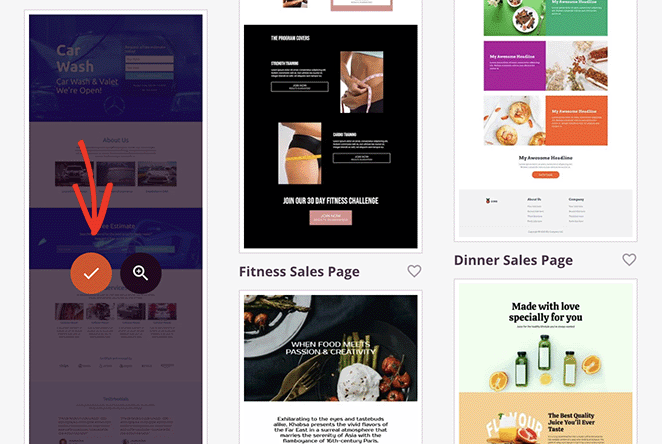
Aby wybrać projekt szablonu, kliknij ikonę pomarańczowego znacznika wyboru.

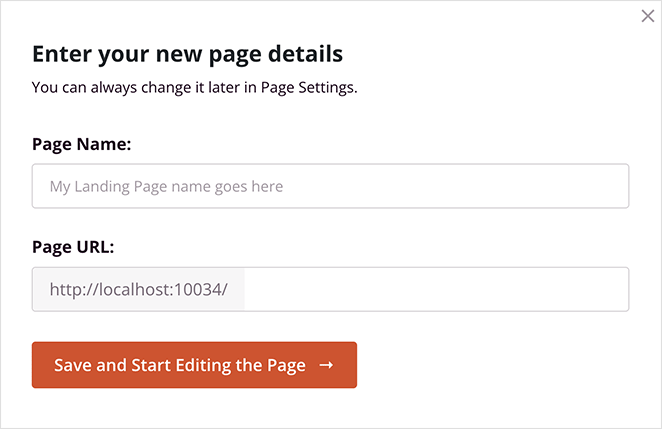
Spowoduje to otwarcie wyskakującego okienka, w którym możesz wpisać nazwę strony docelowej. SeedProd automatycznie generuje dla Ciebie adres strony docelowej (URL), ale jeśli chcesz, możesz to zmienić.

Gdy jesteś zadowolony z tych szczegółów, kliknij przycisk Zapisz i rozpocznij edycję strony .
Poruszanie się po Kreatorze Stron
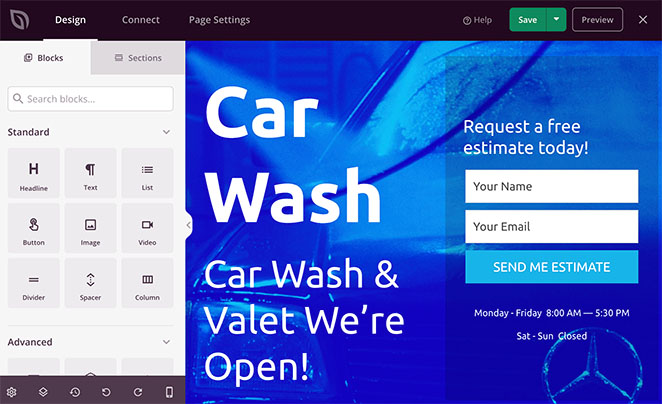
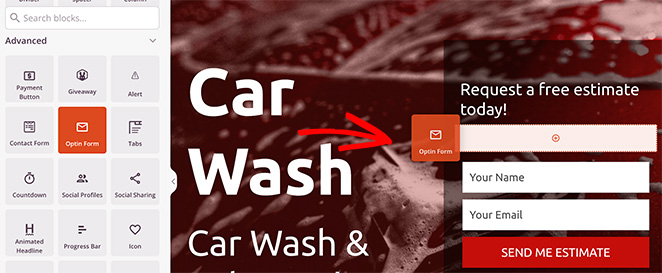
Twój szablon zostanie teraz otwarty w wizualnym edytorze typu „przeciągnij i upuść” SeedProd. Zobaczysz panel po lewej stronie z blokami, sekcjami i ustawieniami oraz podgląd na żywo po prawej stronie.

Kliknięcie w dowolnym miejscu podglądu pozwala wyświetlić i dostosować ustawienia tego elementu oraz zobaczyć zmiany w czasie rzeczywistym.
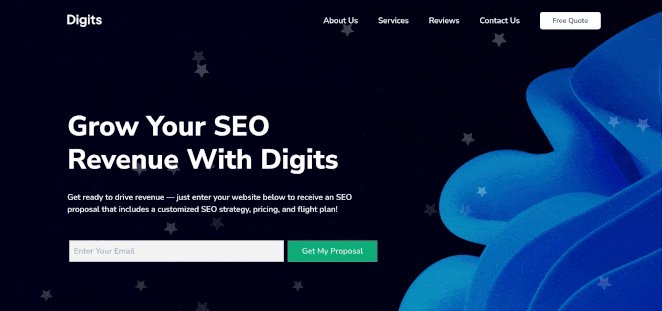
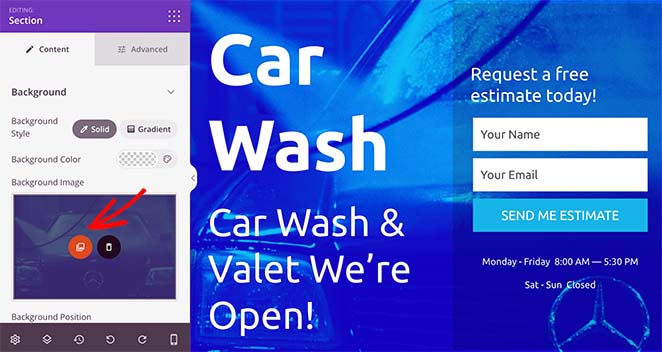
Na przykład kliknięcie głównej sekcji nagłówka otwiera jej ustawienia w panelu po lewej stronie. Stamtąd możesz wybrać nowy obraz tła, wybrać inną pozycję tła i przyciemnić tło za pomocą kolorowej nakładki.

Dodatkowo możesz dodawać nowe elementy do swojego szablonu, przeciągając je z lewego panelu bloków i upuszczając je na miejsce.

Krok 3. Włącz i dostosuj tła cząstek
Jak wspomnieliśmy wcześniej, SeedProd ma wbudowany plik cząstek.js w ustawieniach kreatora stron. Obecnie możesz użyć tej funkcji w dowolnej sekcji strony.
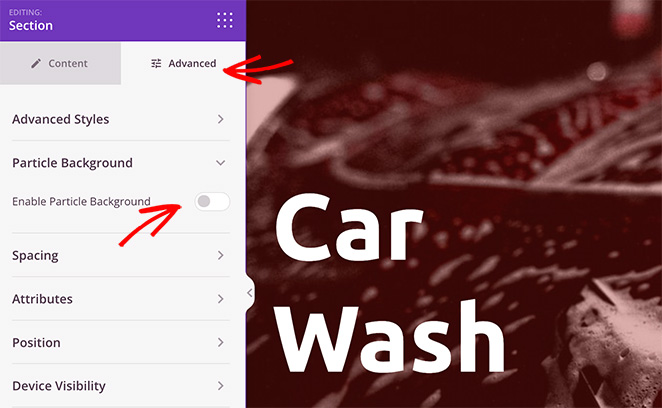
Aby to zrobić, kliknij dowolną sekcję, aż zobaczysz fioletową ramkę, a następnie wybierz kartę Zaawansowane .

Teraz znajdź nagłówek Tło cząstek , rozwiń go i przełącz przełącznik Włącz tło cząstek do pozycji włączonej.
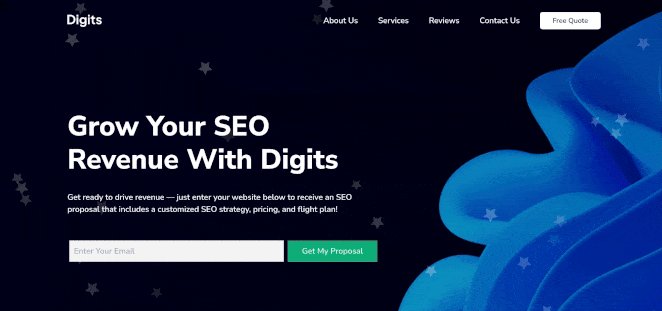
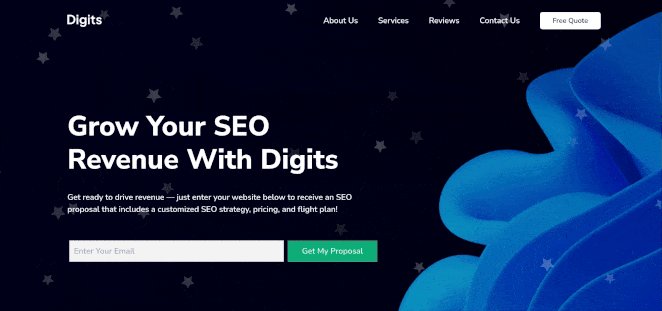
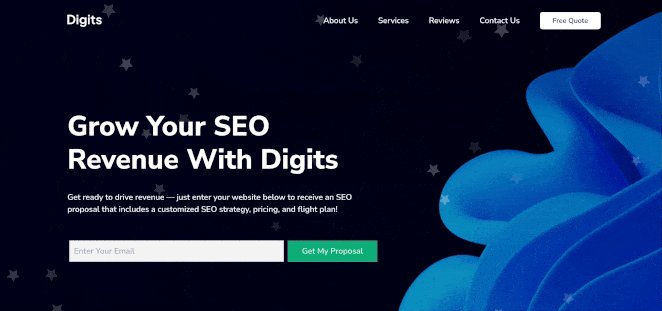
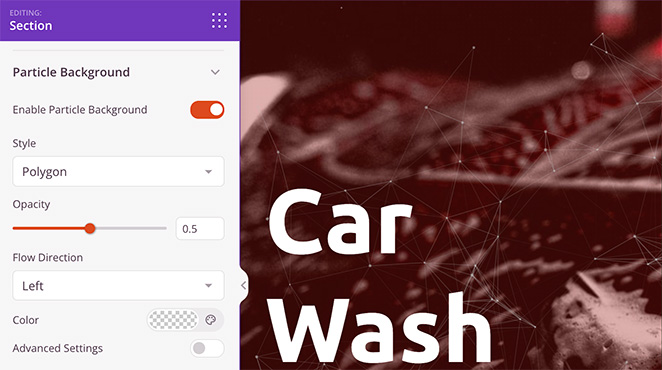
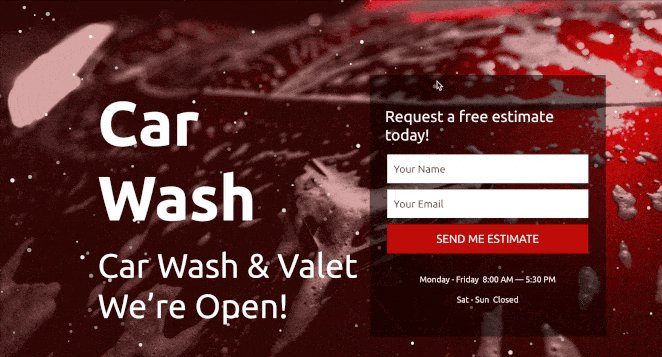
Natychmiast zobaczysz efekt animacji wielokąta na tle przekroju.

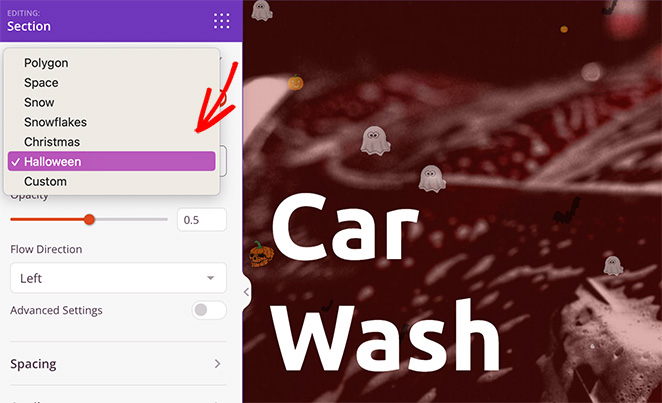
Jeśli klikniesz menu rozwijane „Styl”, możesz zmienić cząsteczki na:
- Przestrzeń
- Śnieg
- Płatki śniegu
- Boże Narodzenie
- Halloween
- Zwyczaj

Po wybraniu stylu cząstek możesz ustawić krycie cząstek, kierunek przepływu i kolor.

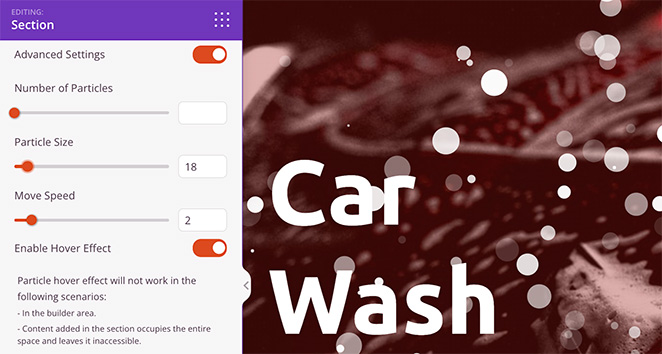
Jeśli chcesz mieć większą kontrolę nad dostosowywaniem cząsteczek, włącz przełącznik Ustawienia zaawansowane .
Tutaj możesz zwiększyć liczbę cząstek, zmienić ich rozmiar i użyć selektora, aby dostosować prędkość ruchu cząstek.

Uwaga: zwiększenie liczby cząsteczek może wpłynąć na szybkość strony. Aby uzyskać najlepszą wydajność, najlepiej ustawić to ustawienie na jak najniższym poziomie.
W tym samym panelu znajduje się opcja włączenia efektów unoszenia się cząstek. Jeśli ją włączysz, cząsteczki będą się rozpraszać, gdy najedziesz na nie kursorem. Efekt ten można jednak zobaczyć tylko podczas przeglądania strony poza narzędziem do tworzenia stron.
Dodawanie niestandardowego tła cząstek
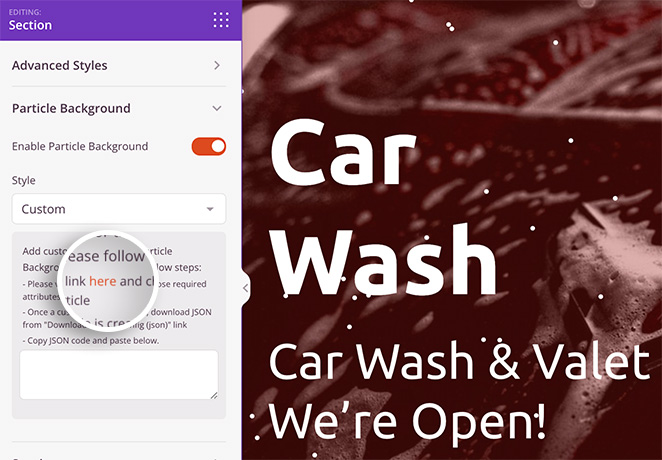
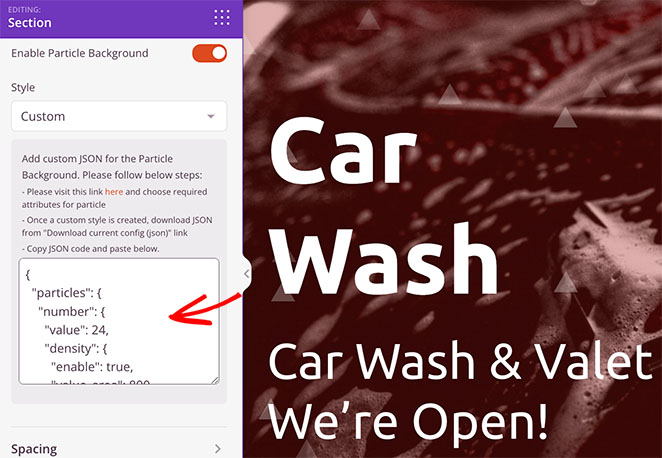
Jeśli chcesz dodać niestandardowe efekty cząsteczkowe, po prostu wybierz opcję Niestandardowe z menu rozwijanego Styl. Jak widać, instrukcje wskazują, że musisz dodać niestandardowy plik JSON.

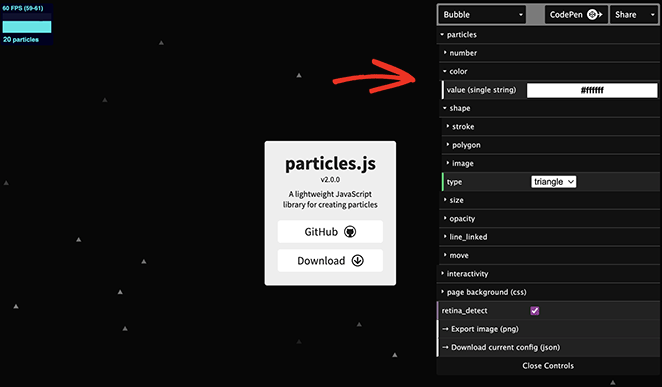
Na szczęście instrukcje zawierają link do vincentgarreau.com/particle.js, biblioteki JavaScript, która umożliwia ustawianie niestandardowych atrybutów tła cząstek poprzez wskazywanie i klikanie.
W panelu konfiguracji cząstek json możesz wybrać niestandardowe kształty, gęstości, rozmiary, prędkości, kolory i inne. Możesz także ustawić niestandardowy CSS dla tła i włączyć efekty ruchu.

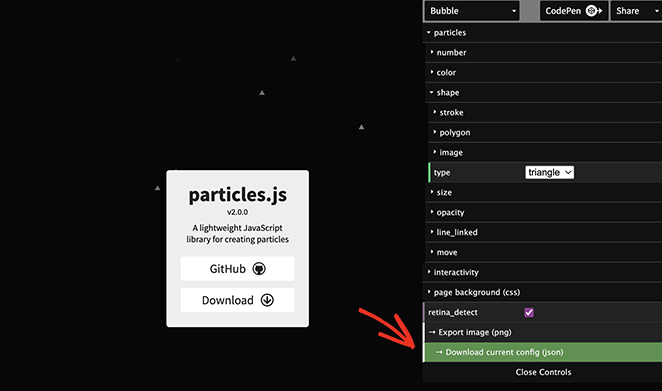
Gdy jesteś zadowolony ze swoich ustawień cząstek, kliknij nagłówek „Pobierz bieżącą konfigurację”. Spowoduje to pobranie pliku konfiguracyjnego na komputer.

Teraz otwórz i skopiuj kod z pliku, a następnie wklej go w pustym polu w narzędziu do tworzenia stron.

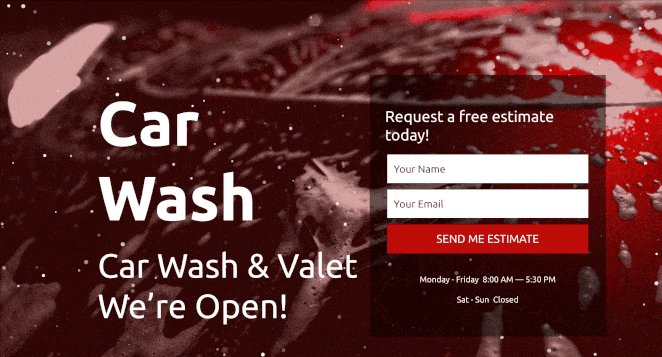
Twoje niestandardowe tło cząstek pojawi się natychmiast!
Następnie kontynuuj dostosowywanie strony docelowej, aż będzie wyglądać dokładnie tak, jak chcesz. Pamiętaj, aby kliknąć Zapisz , aby zapisać zmiany.
Krok 4. Opublikuj swoje zmiany
Gdy będziesz zadowolony z dostosowań strony docelowej, możesz ją opublikować.
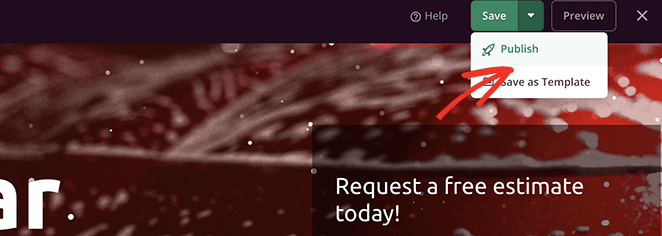
Aby to zrobić, kliknij strzałkę listy rozwijanej Zapisz i kliknij Publikuj .

Teraz możesz odwiedzić swoją stronę docelową, aby zobaczyć tło cząsteczek w akcji.

Użyj wtyczki WP Particle Background
Innym sposobem dodania tła cząstek do witryny WordPress jest użycie wtyczki Particle Background WP.
Jest to darmowa wtyczka WordPress cząstek stałych.js. Jednak jego opcje dostosowywania nie są tak łatwe ani rozbudowane jak SeedProd.
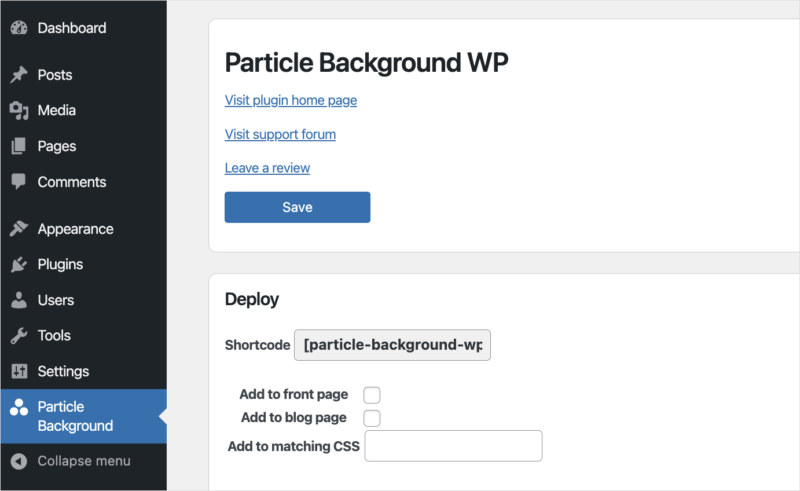
Najpierw musisz zainstalować i aktywować Particle Background WP na swojej stronie WordPress. Następnie kliknij element menu Tło cząstek w panelu administracyjnym WordPress.

W pierwszym panelu możesz pokazać baner tła cząstek na swojej stronie głównej i blogu lub za pomocą krótkiego kodu. Włączyliśmy baner na naszej stronie bloga.
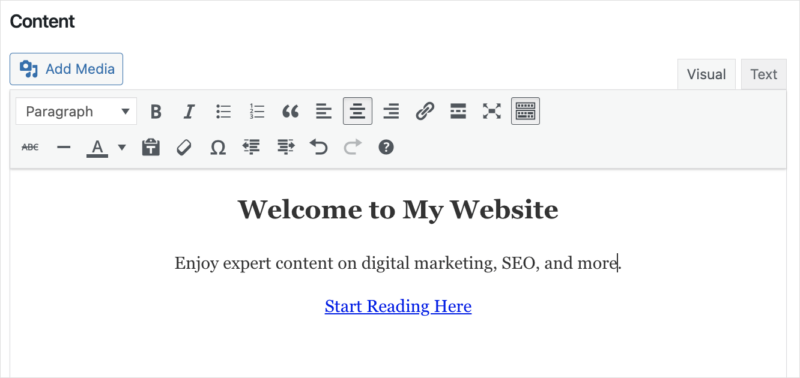
Poniżej znajduje się obszar zawartości, który możesz dostosować za pomocą edytora WYSIWYG. Tutaj możesz wprowadzić nagłówek banera, opis i wezwanie do działania.

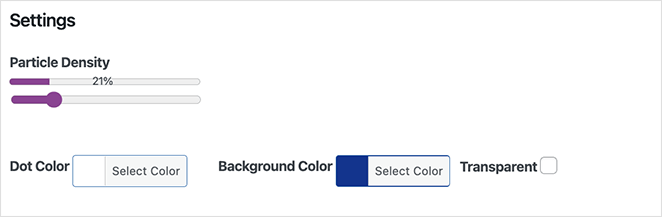
Następny panel zawiera opcje dostosowywania cząstek, w tym gęstość, kolor i kolor tła. Możesz także wprowadzić niestandardowy CSS.

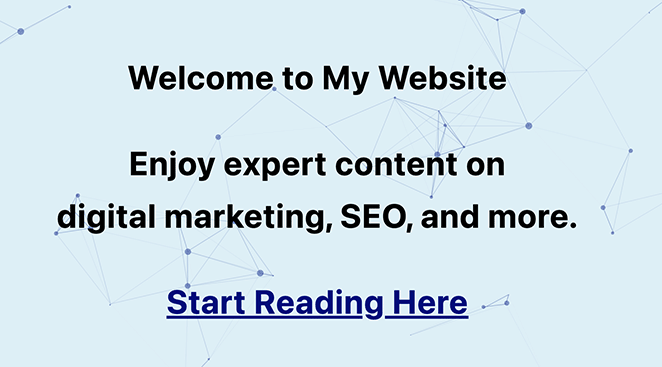
Po zapisaniu zmian możesz odwiedzić stronę swojego bloga i zobaczyć baner z cząsteczkowym tłem.

Możesz także użyć krótkiego kodu, aby dodać ten sam baner na dowolnej stronie lub poście. Jednak ważne jest, aby pamiętać, że Twój baner będzie umieszczony nad treścią, a nie za nią, jak w SeedProd.
Więcej sposobów dodawania Particle.js do WordPress
Jeśli nadal szukasz innych sposobów dodania pliku cząstek.js do swojej witryny WordPress, pomocne mogą się okazać następujące narzędzia:
- Najlepsze dodatki do Elementora: dzięki temu dodatkowi możesz dodawać efekty cząsteczkowe do stron utworzonych za pomocą wtyczki kreatora stron Elementor.
- Najlepsze dodatki do Beaver Builder: Dodaj animacje cząsteczkowe do stron utworzonych za pomocą wtyczki Beaver Builder.
- Ręcznie : zalecamy to podejście tylko wtedy, gdy nie masz problemów z HTML, PHP, JavaScript i innymi językami kodowania.
Ostatecznie najłatwiejszym sposobem dodania tła cząstek do WordPress jest użycie SeedProd. Jest łatwy w użyciu, nie wymaga kodowania i ma mnóstwo opcji dostosowywania, których konfiguracja wymaga kilku kliknięć.
Często Zadawane Pytania
Nie, nie potrzebujesz doświadczenia w kodowaniu, aby dodać tła cząsteczkowe do WordPress. SeedProd ma interfejs bez kodu, który ułatwia dodawanie efektów do witryny bez kodu.
Chociaż tła cząstek.js mogą być atrakcyjne wizualnie, wymagają dodatkowego kodu JavaScript i mogą spowolnić ładowanie witryny. Ważne jest, aby zoptymalizować witrynę, aby szybko się ładowała i nie wpływała negatywnie na wrażenia użytkowników.
Sugerujemy używanie tła z cząsteczkami o niskiej gęstości tylko w najważniejszych obszarach witryny.
Tak! SeedProd pozwala dostosować kolor, kształt, gęstość i inne parametry cząstek, aby stworzyć unikalny i atrakcyjny wizualnie efekt na Twojej stronie internetowej.
Tak, tła cząstek.js mogą być przyjazne dla urządzeń mobilnych, jeśli są odpowiednio zoptymalizowane. Jednak testowanie tła cząstek na różnych urządzeniach i rozmiarach ekranu jest niezbędne, aby upewnić się, że nie wpłynie to negatywnie na wrażenia użytkownika. Możesz to zrobić za pomocą wbudowanej funkcji podglądu mobilnego SeedProd.
Oprócz tła cząsteczkowego możesz użyć kilku innych rodzajów animowanych teł w swojej witrynie WordPress, w tym przewijanie paralaksy, tła wideo i animowane gradienty. Efekty te pomagają stworzyć atrakcyjne wizualnie i dynamiczne wrażenia.
Masz to!
Mamy nadzieję, że ten przewodnik pomógł ci nauczyć się tworzyć tła cząstek w WordPress. Ten przewodnik po najlepszych wtyczkach galerii zdjęć WordPress może Ci się spodobać, aby uzupełnić Twoje nowe tła cząsteczkowe.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.