Utwórz tabelę cen w swojej witrynie Elementor za pomocą Happy Addons
Opublikowany: 2021-09-08Czy odwiedzający Twoją witrynę oddalają się od strony z cenami i tracisz oczekiwany współczynnik konwersji?
Wypróbuj widżet Tabela cen Happy Addons, aby utworzyć nową tabelę cen dla swojej witryny. Lub przeprojektuj obecną, aby poprawić wrażenia użytkownika i ostatecznie zwiększyć współczynnik konwersji.
Cennik to podstawowa funkcja każdej strony internetowej, która oferuje produkty lub usługi. Dobrze zaprojektowana tabela cen może pomóc w zwiększeniu współczynnika konwersji witryny.
W tym blogu pokażemy, jak korzystać z widżetu Tabela cen Happy Addons, aby ulepszyć projekt tabeli cen.
Zacznijmy.
Dlaczego warto korzystać z widżetu tabeli cen Happy Addons

Tworzenie tabeli cen dla Twojej witryny Elementor jest bardzo łatwe, jeśli masz pod ręką odpowiednie narzędzie. Sam Elementor oferuje widżet Tabela cen do projektowania pięknych tabel. Za pomocą Elementora możesz dodać tytuł nagłówka tabeli, cenę, walutę i okres, tryb sprzedaży, listę funkcji, przycisk CTA i specjalną wstążkę, które są typowymi cechami tabeli cen.
Ale jeśli potrzebujesz bardziej zaawansowanych opcji, takich jak zarządzanie wysokościami różnych tabel, dodawanie podpowiedzi, przesyłanie obrazów SVG, a przede wszystkim chcesz mieć nieograniczone możliwości podczas projektowania atrakcyjnej tabeli cen, powinieneś rozważyć widżet Tabela cen Happy Addons.
Ten poręczny widżet umożliwia tworzenie od podstaw niestandardowej tabeli. Możesz również skorzystać z gotowych szablonów, aby pokazać plan cenowy i zaoszczędzić cenny czas.
Jak korzystać z widżetu Happy Addons, aby zaprojektować i dostosować tabele cen w kilka minut
Happy Addons to jeden z najlepszych dodatków do Elementora, który zawiera ponad 90 darmowych i profesjonalnych widżetów oraz mnóstwo gotowych bloków i szablonów.
Możesz wykorzystać moc Happy Addons wraz z Elementorem, aby zaprojektować swoją wymarzoną stronę internetową.
Teraz w następnym segmencie naszego bloga podpowiemy Ci, jak zaprojektować tabelę cenową na dwa proste sposoby, korzystając z mocy Happy Addons.
- Dodaj tabelę cen za pomocą widżetu Happy Addons
- Utwórz tabelę cen w swojej witrynie za pomocą gotowych bloków szablonów Happy Addons
Ponadto, zanim zaczniesz projektować tabelę cen, musisz mieć na swojej stronie następujące wtyczki.
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
- Szczęśliwe dodatki Pro
Upewnij się, że zainstalowałeś i aktywowałeś zarówno darmową, jak i premium wersję Happy Addons.
Pierwszy sposób: Dodaj tabelę cen za pomocą widżetu Happy Addons
Pokażemy Ci, jak zarządzać i pracować z zawartością widżetu Tabela cen dodatków Happy Addons. Aby zbudować strukturę projektu, najpierw dodaliśmy trzy kolumny na płótnie Elementora.
Zróbmy to.
Dodaj widżet tabeli cen
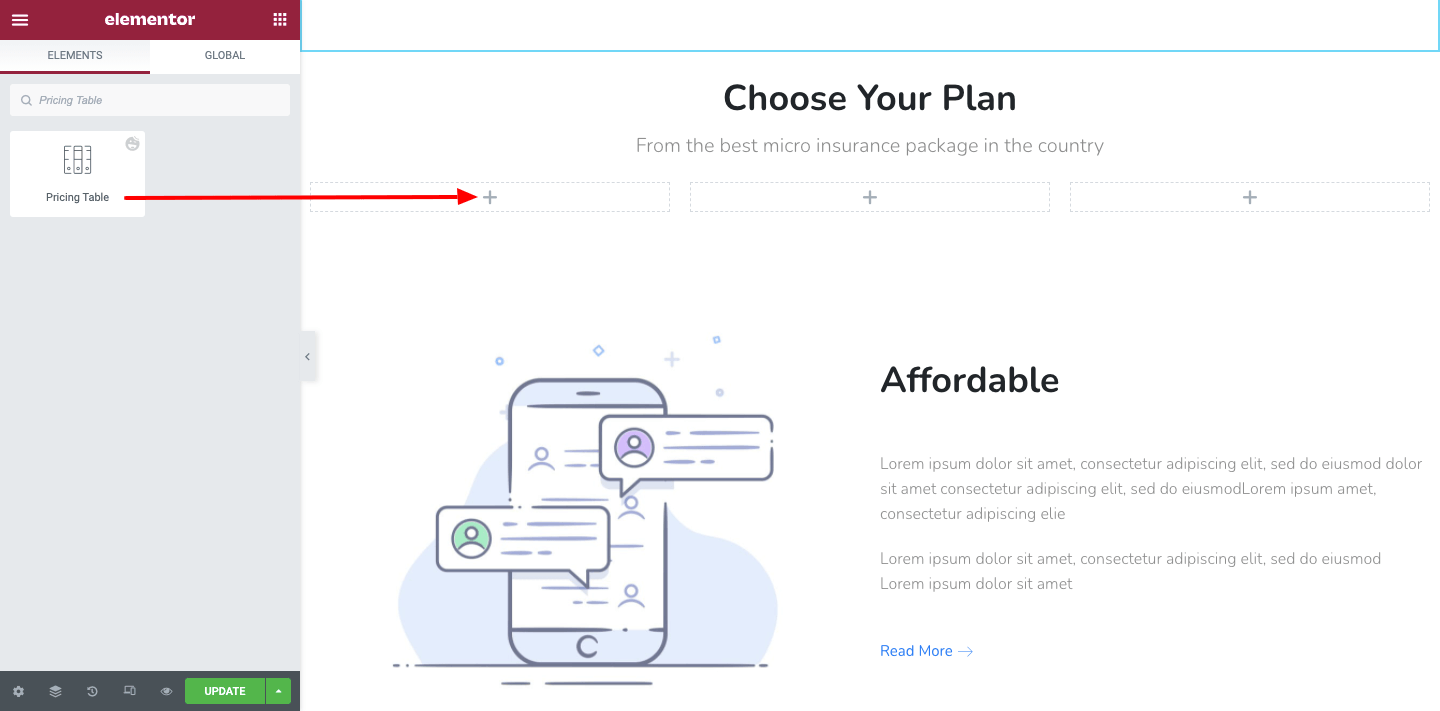
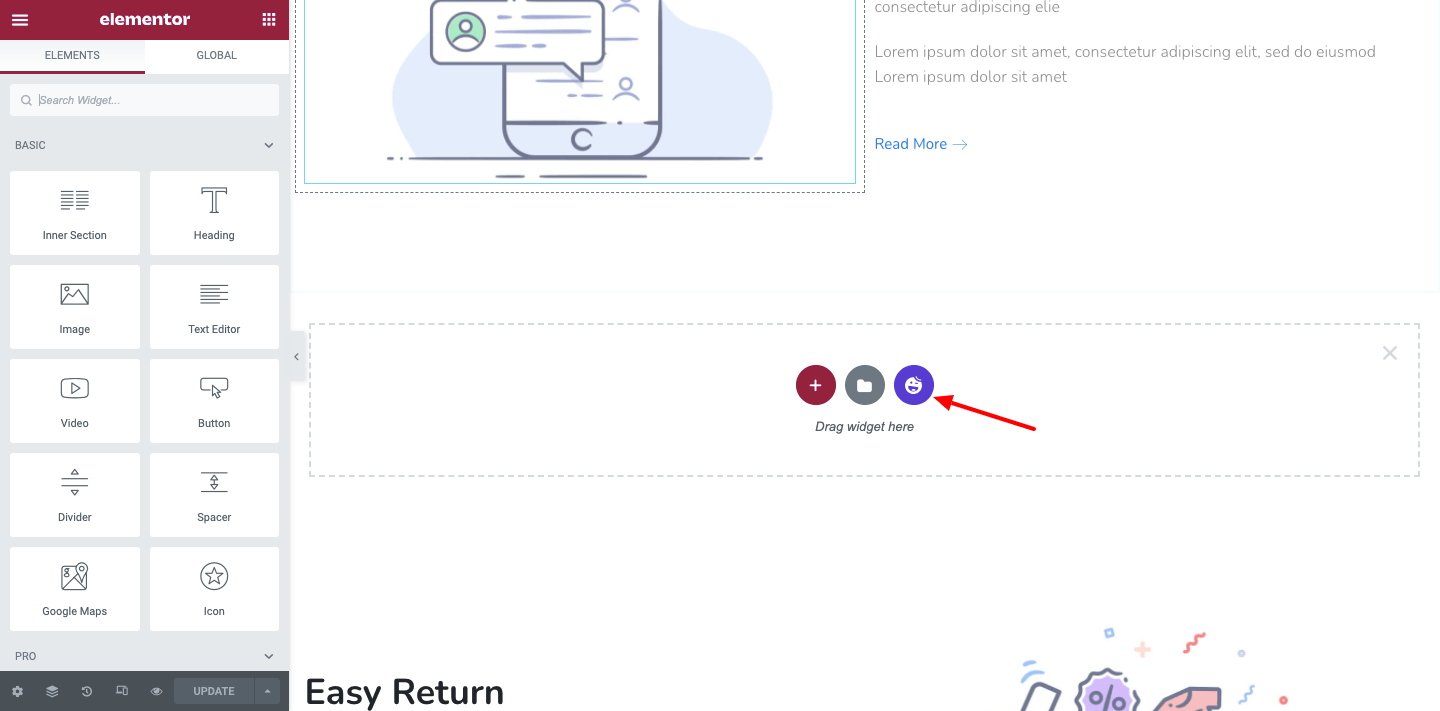
Najpierw musisz dodać widżet Tabela cen do preferowanej części strony. Możesz go znaleźć w obszarze widżetów po lewej stronie.

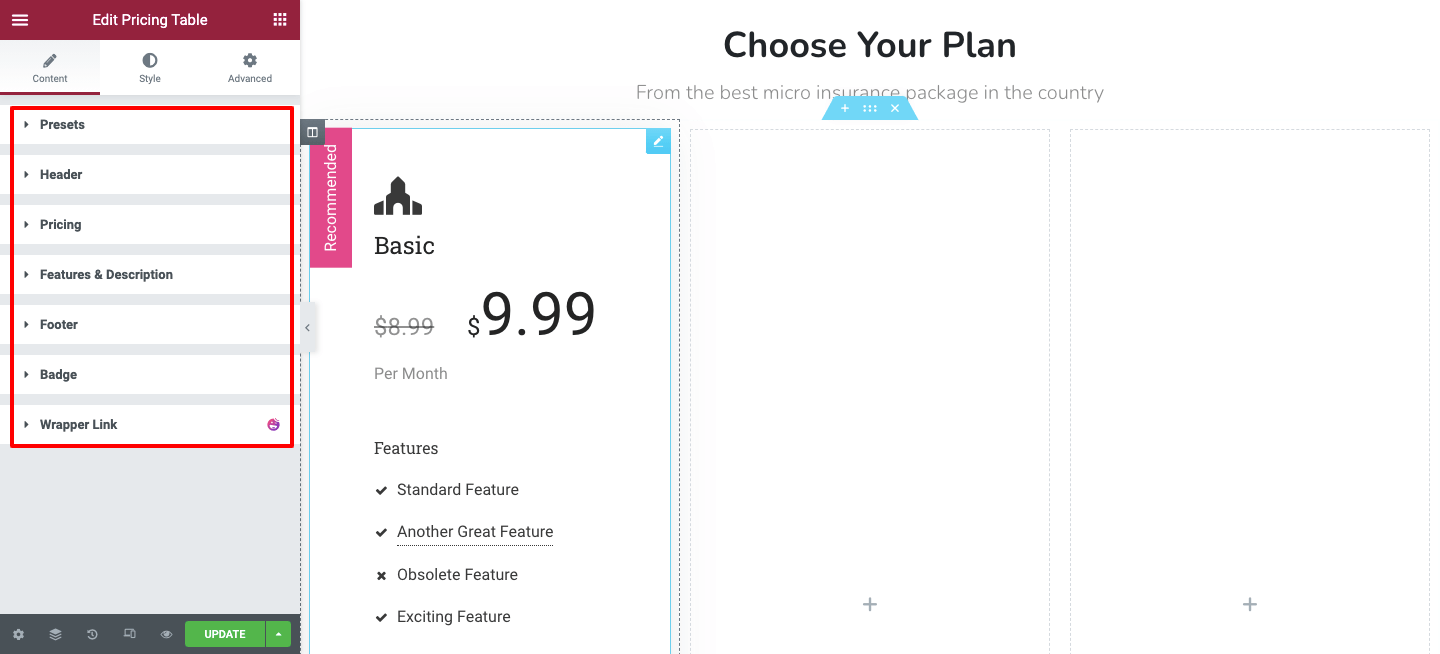
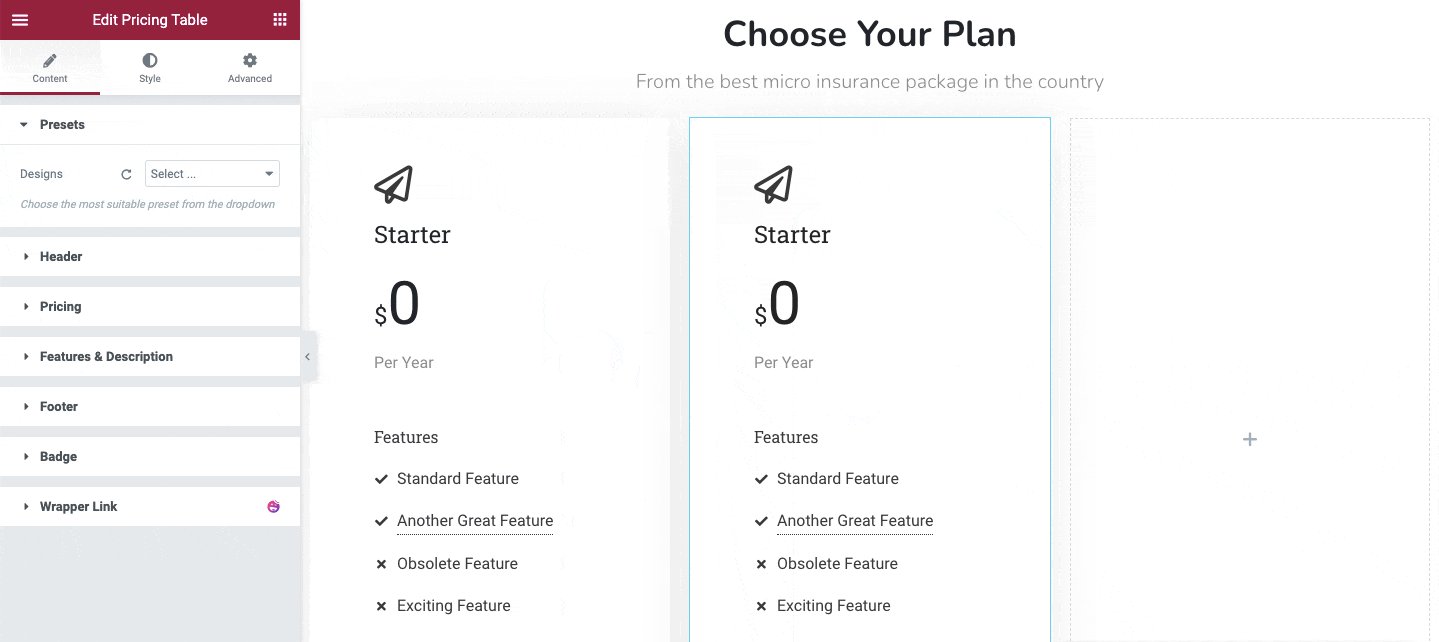
Po dodaniu widżetu zobaczysz domyślny projekt tabeli cen, który możesz dostosować samodzielnie w obszarze Treść. Są to opcje, które mogą pomóc w zarządzaniu zawartością tabeli.
- Presety
- nagłówek
- cennik
- Funkcje i opis
- Stopka
- Odznaka

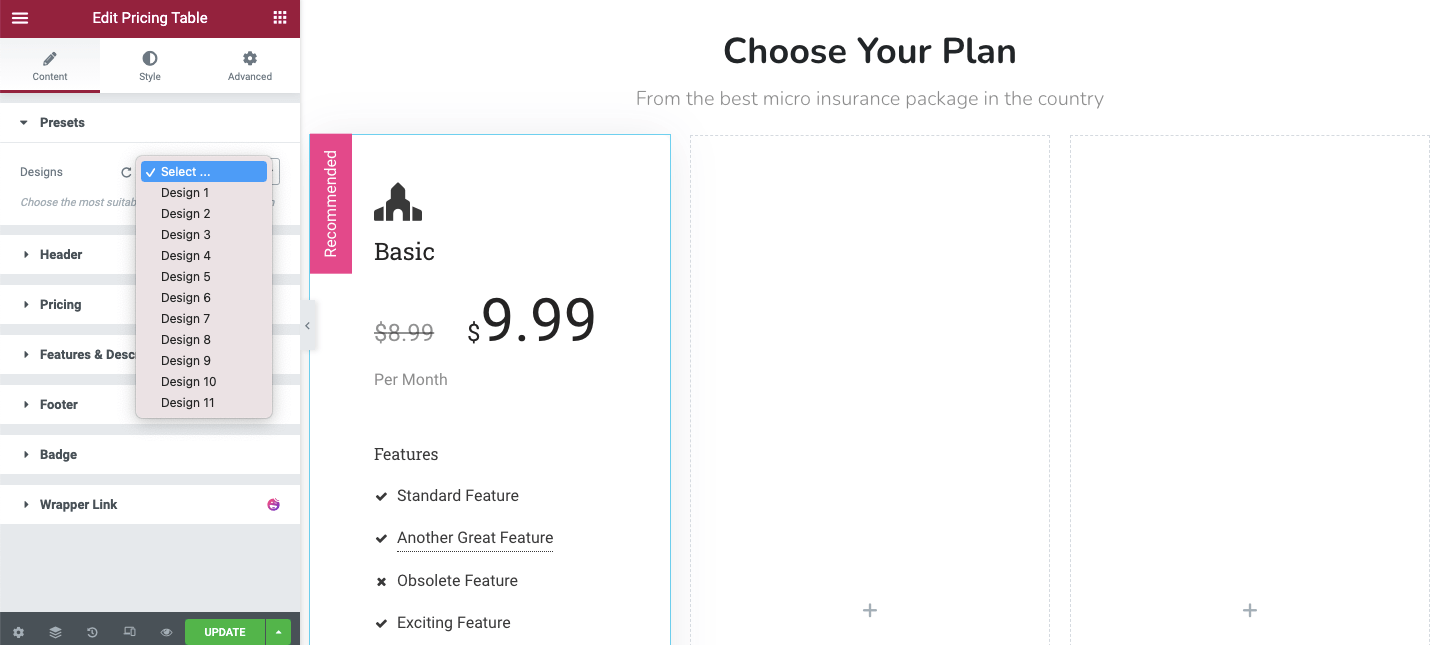
Presety projekt
W Content-> Presets możesz ustawić projekt tabeli. Otrzymasz tutaj 11 wzorów . Wybierz preferowany dla swoich potrzeb.

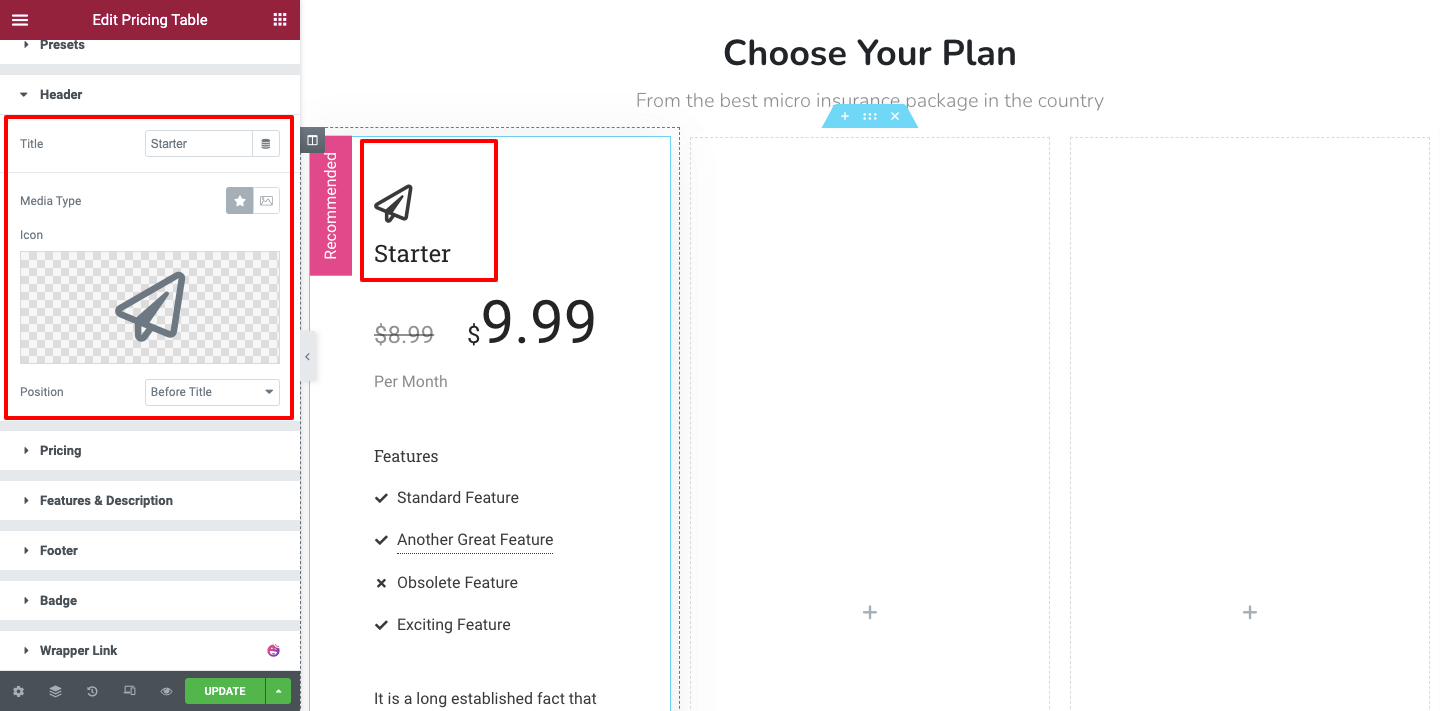
Zarządzaj treścią nagłówka
Przejdź do obszaru Nagłówek, aby zarządzać nagłówkiem tabeli. Tutaj możesz dodać tytuł, ikonę i pozycję treści nagłówka.

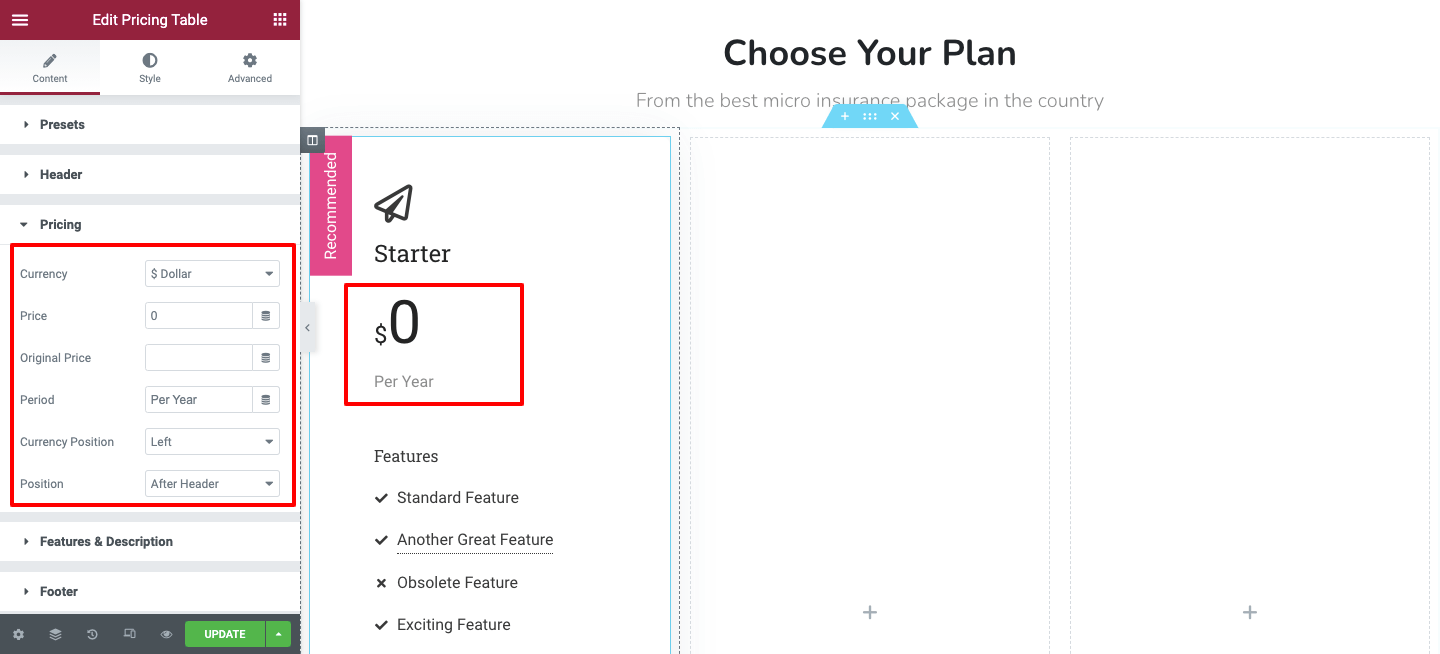
Ustaw zawartość cenową
Teraz możesz ustawić plan cenowy w obszarze Treść-> Cennik . Tutaj możesz dodać walutę, cenę, oryginalną cenę, ustawić pozycję walutową i całą pozycję cenową.

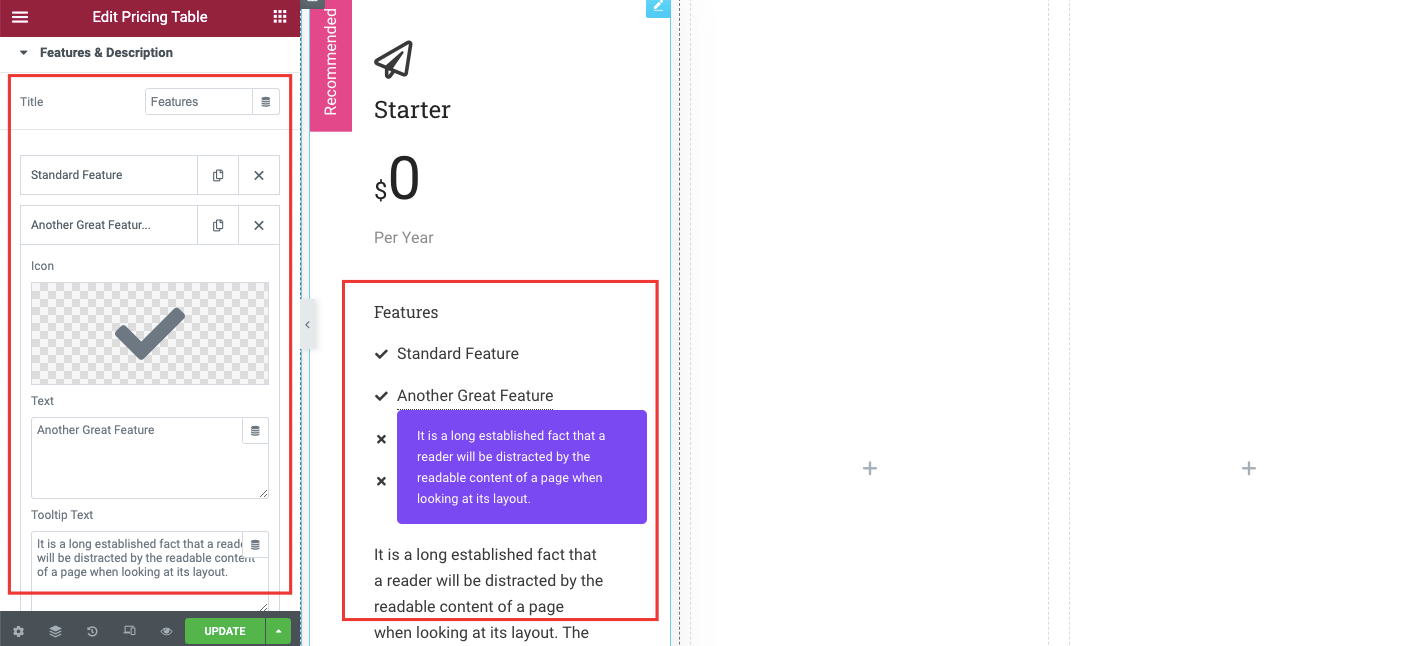
Funkcje i opisy
Opcja Funkcja i opis pomaga dodać szczegóły planu cenowego. Możesz dodać wiele pozycji i konkretny opis. Potrafi także napisać tekst podpowiedzi i zdefiniować wyrównanie funkcji na swój własny sposób.

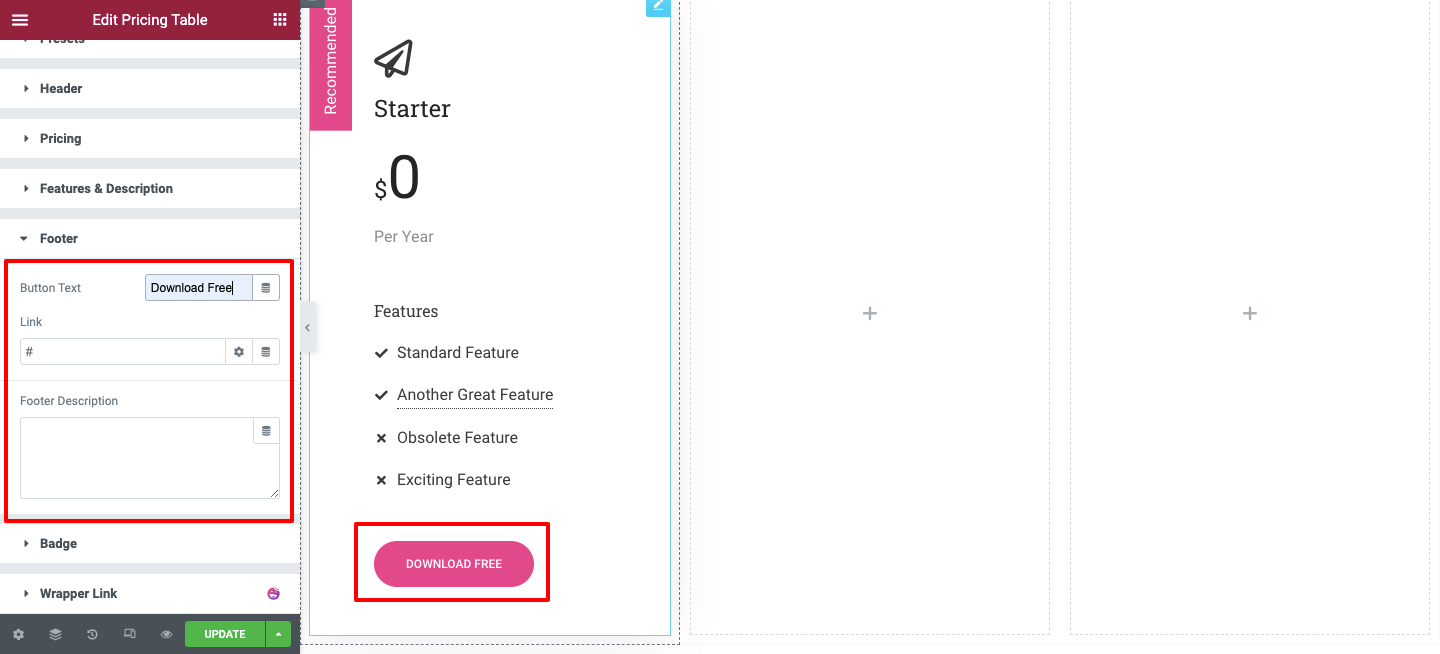
Zawartość stopki tabeli cen
Jeśli chcesz zmienić zawartość przycisku w tabeli cen, możesz to zrobić tutaj w sekcji Stopka . Możesz również dodać tekst przycisku, niestandardowe linki i opis w stopce.

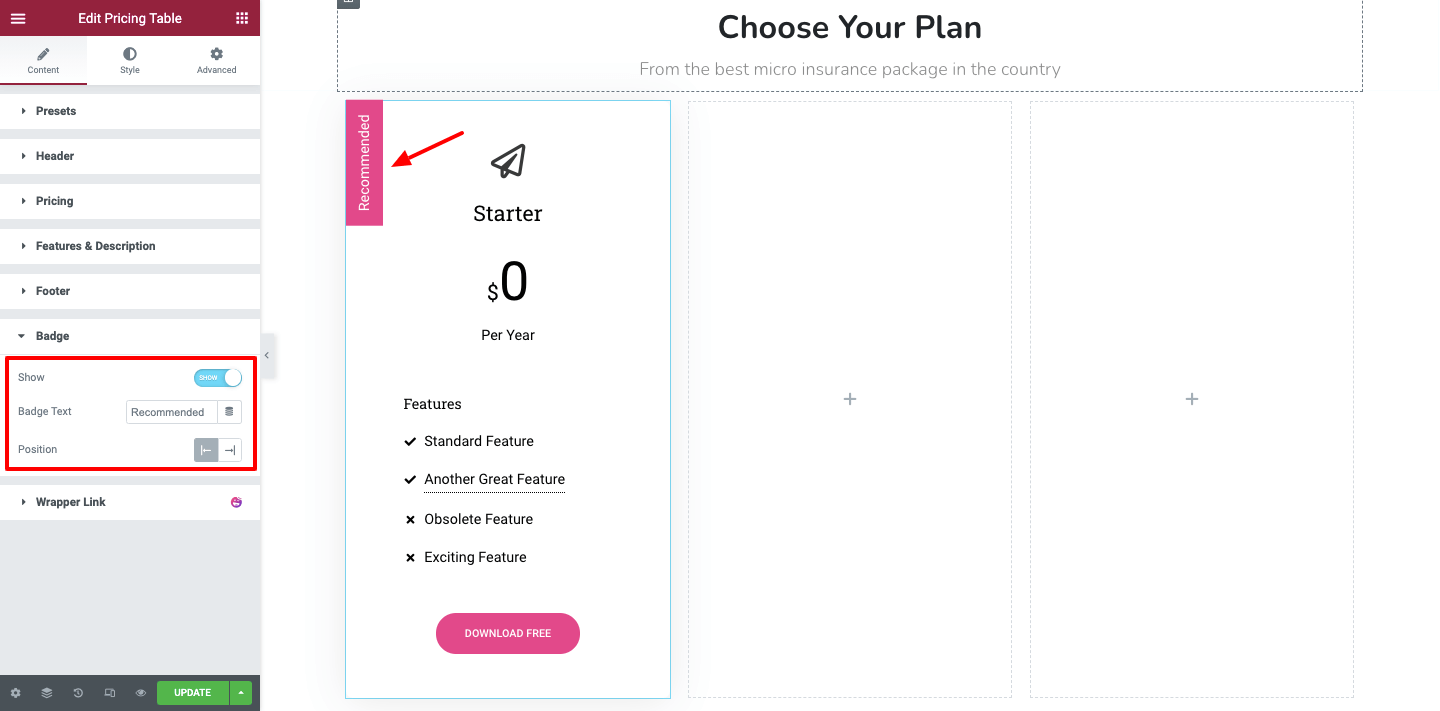
Odznaka
Chcesz wyświetlić plakietkę, aby wyróżnić plan? Możesz to zrobić, pokazując i ukrywając odznakę w opcji Odznaka . Piszesz tekst odznaki i ustalasz jej pozycję.


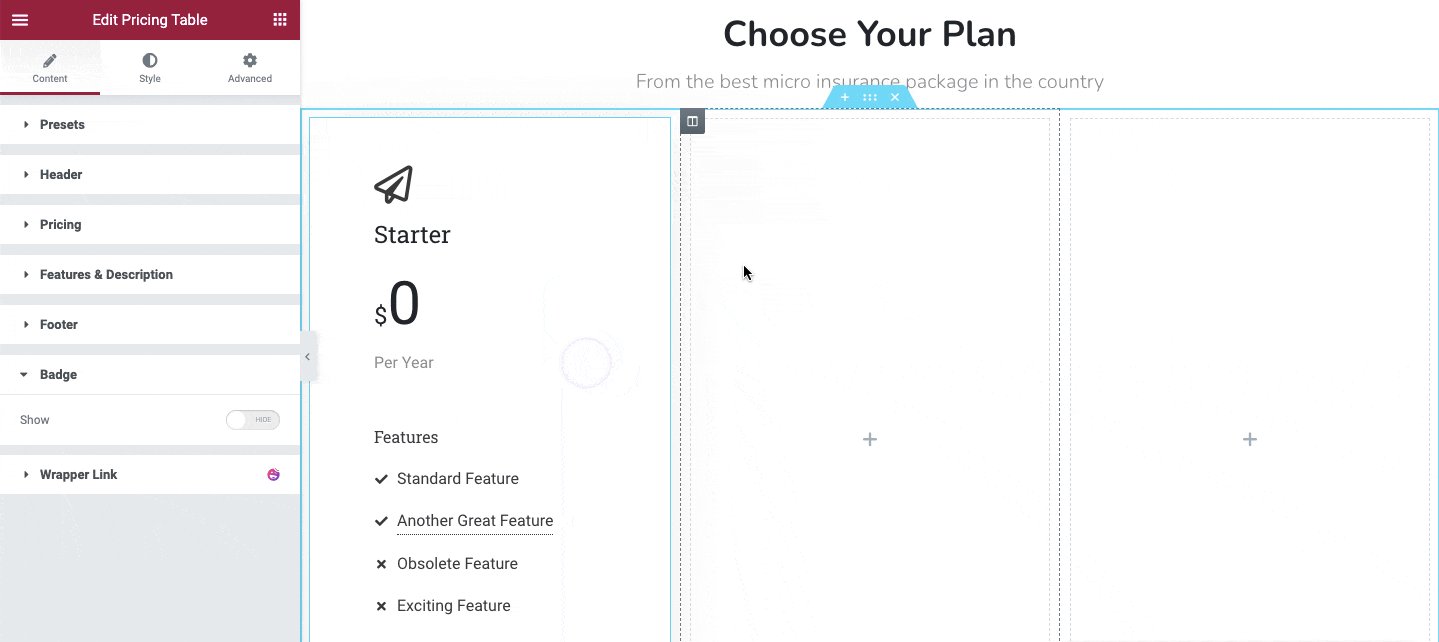
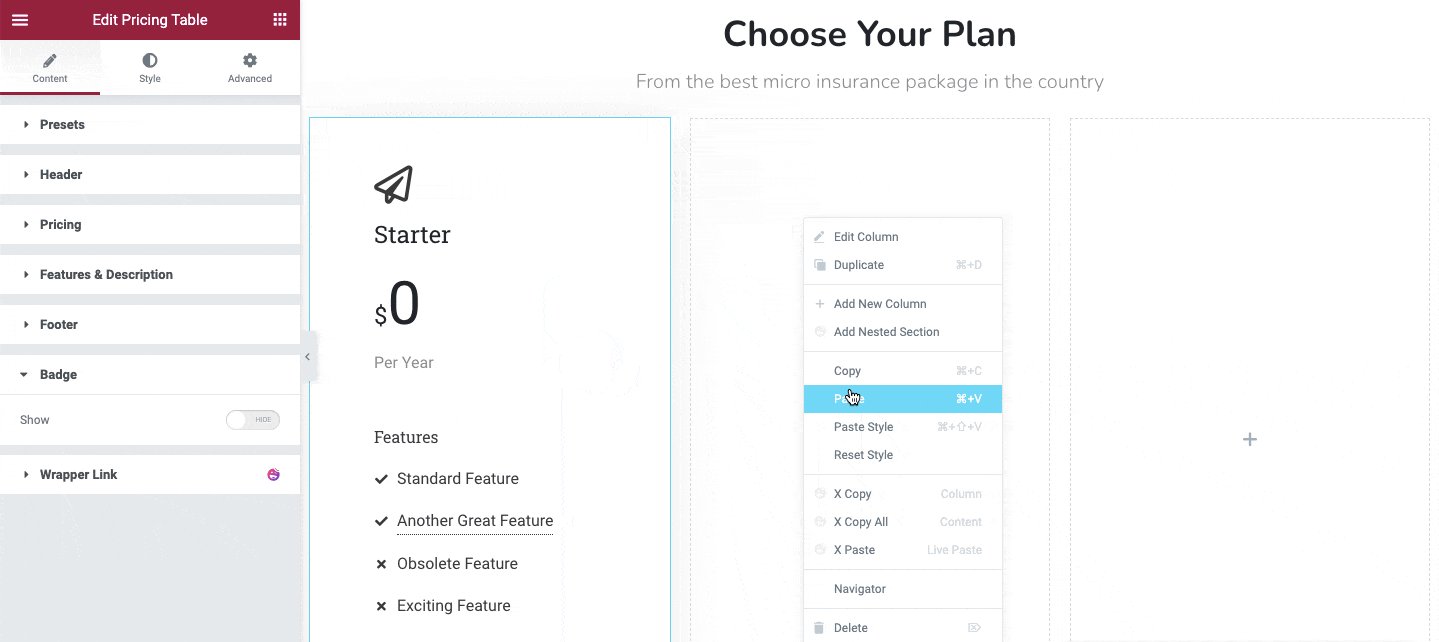
We wszystkich tabelach (planach) mamy prawie ten sam typ danych, więc skopiowaliśmy całą tabelę i wkleiliśmy ją również w kolejnych kolumnach. Jeśli masz odrębną zawartość na każdym stole, wykonaj ponownie powyższą metodę, aby stworzyć ją od zera.
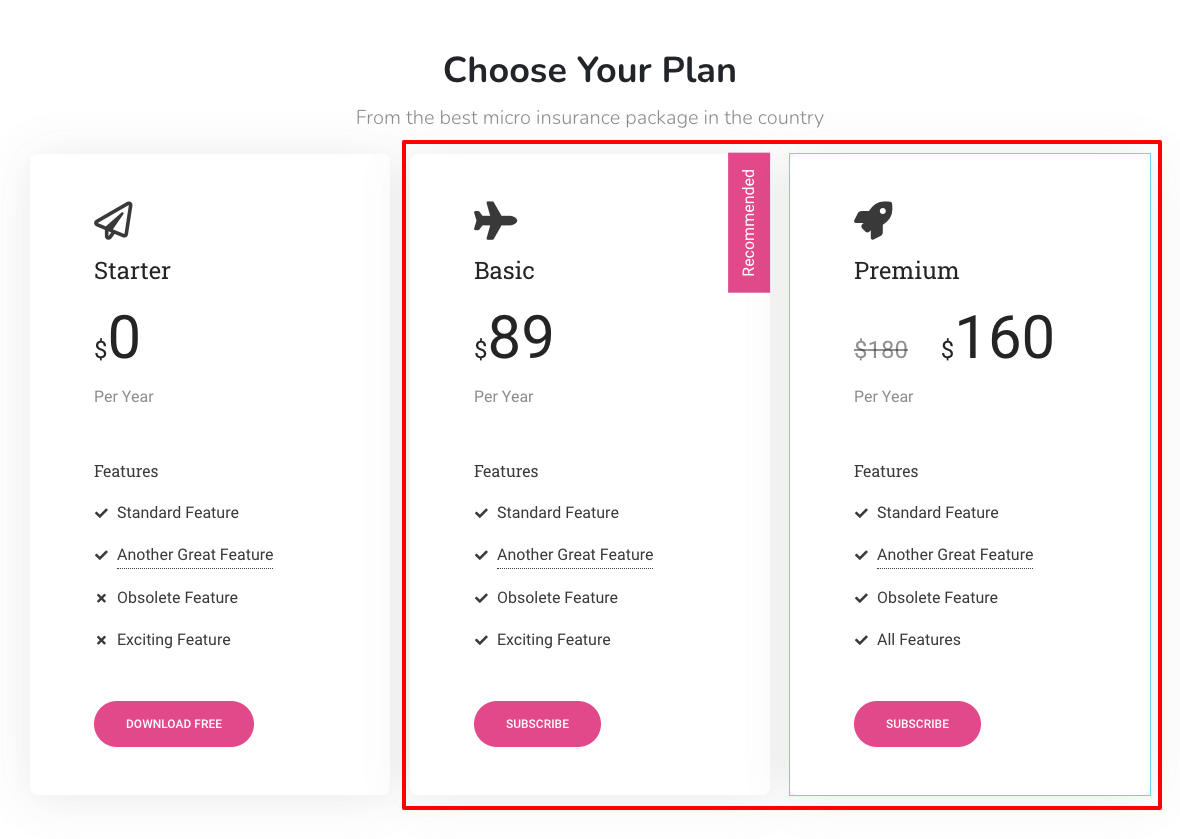
Jeśli masz podobną treść na każdej tabeli, tak jak my, po prostu kliknij prawym przyciskiem myszy sekcję poszczególnych kolumn i skopiuj projekt i po prostu wklej go do drugiej kolumny. Możesz śledzić poniższy obraz.

Po dodaniu pozostałych dwóch stołów, oto jak wygląda cały nasz stół.

Dostosowywanie tabeli cen
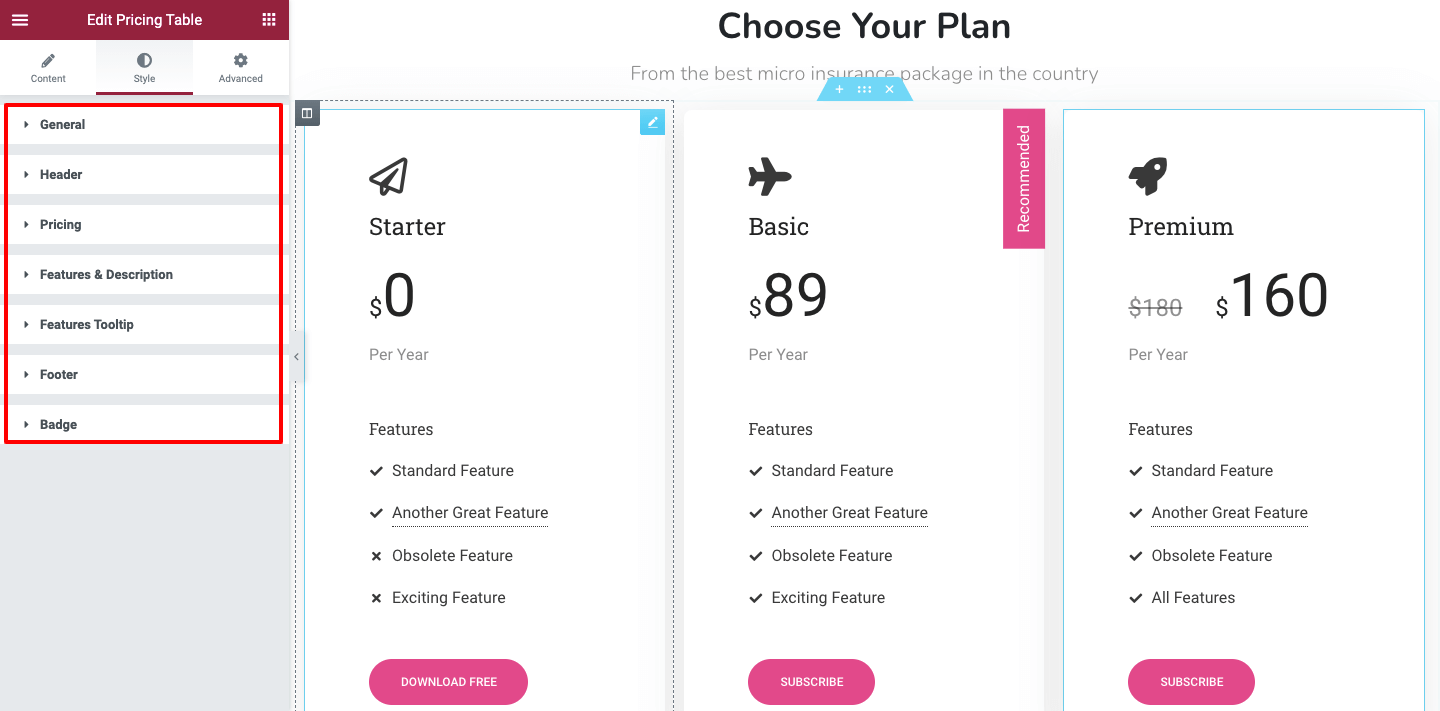
W sekcji Styl otrzymasz wszystkie niezbędne opcje stylizacji, aby dostosować projekt tabeli cen. To są ustawienia, które ci pomogą.
- Ogólne : Sekcja ogólna pomoże Ci dostosować ogólną zawartość tabeli.
- Nagłówek : za pomocą tej opcji możesz przeprojektować zawartość nagłówka.
- Ceny : obszar cen umożliwia zmianę stylu domyślnej zawartości cen.
- Funkcje i opis : Możesz ozdobić zawartość funkcji i opisu w okolicy.
- Podpowiedź funkcji : W tym obszarze możesz edytować projekt podpowiedzi.
- Stopka : Tutaj możesz zmienić bieżący styl stopki.
- Odznaka : Odznakę możesz stylizować na swój własny sposób.

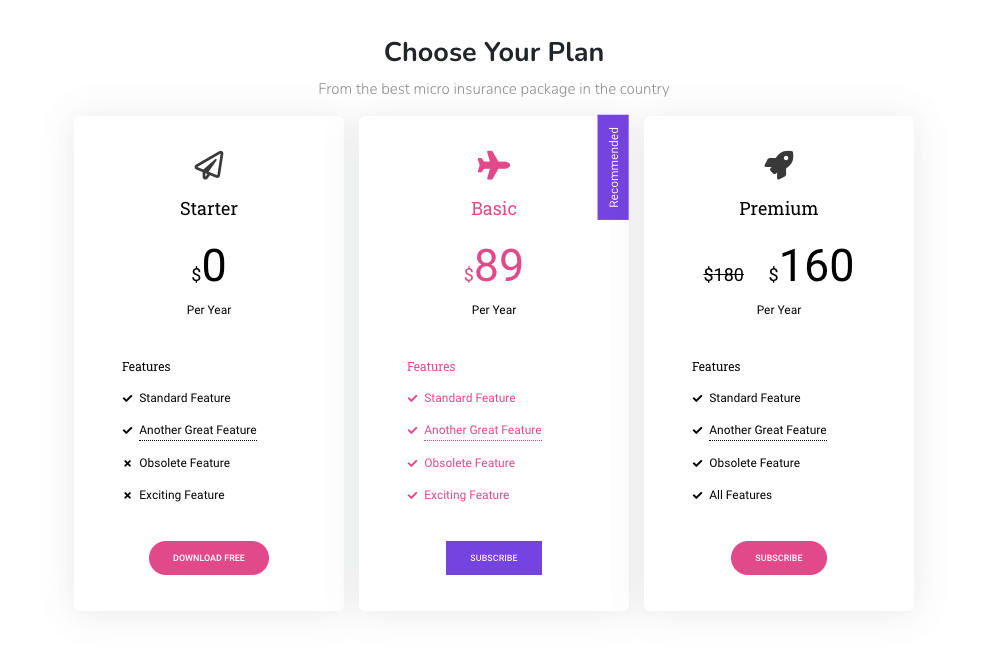
Ostateczny podgląd
Zmieniliśmy podstawowe style naszej tabeli cenowej, a ostateczny wygląd tabeli wygląda jak na poniższym obrazku.

To wszystko.
Drugi sposób: utwórz tabelę cen w swojej witrynie za pomocą gotowych bloków szablonów Happy Addons
Do tej pory pokazaliśmy Ci, jak możesz stworzyć tabelę cen od podstaw. W tej części naszego bloga poznasz inny sposób tworzenia tabel cenowych dla swojej witryny Elementor.
Jeśli masz napięty harmonogram i nie masz wystarczająco dużo czasu, aby zaprojektować elementy od podstaw, możesz skorzystać z przydatnych bloków cen wstępnego kompilacji.
Teraz pokażemy, jak wykorzystać gotowy blok cenowy Happy Addons, aby dodać oszałamiającą tabelę cenową do swojej witryny.
Zróbmy to.
Znajdź szczęśliwy szablon
Najpierw kliknij ikonę Szczęśliwego szablonu z płótna Elementora i otwórz obszar Bloki i szablony.

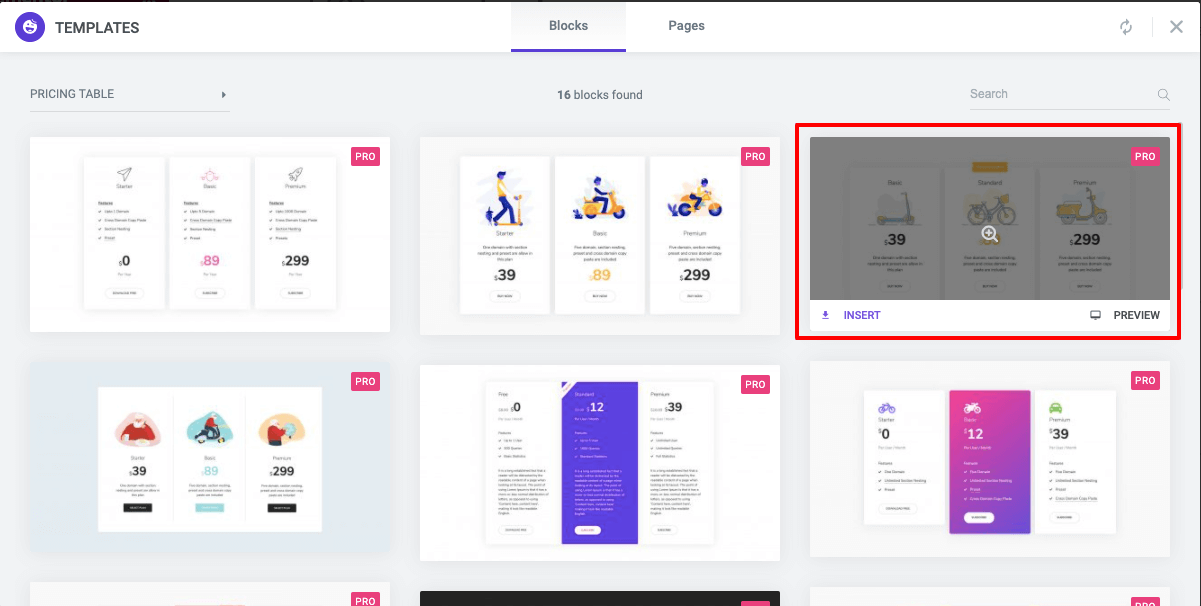
Wstaw odpowiedni szablon tabeli cen
Na następnym ekranie znajdziesz wszystkie Bloki . Wybierz bloki tabeli cenowej lub możesz ją przeszukać za pomocą paska wyszukiwania. Na koniec wybierz najbardziej odpowiedni i zainstaluj go na swojej stronie internetowej.

Następnie po prostu zmień zawartość zgodnie ze swoimi potrzebami!
Otóż to. Twoja strona jest wyposażona w piękną tabelę cen.
Możesz także obejrzeć ten film.
Czy jesteś gotowy, aby utworzyć tabelę cen dla swojej witryny?
Prosta i uporządkowana tabela cen WordPress daje klientom doskonały obraz Twojego planu cenowego. Pomaga im łatwo wybrać odpowiedni plan zgodnie z ich potrzebami.
W tym blogu omówiliśmy, jak utworzyć tabelę cen Elementora za pomocą widżetu Happy Addons. Pokazano również, jak wykorzystać gotowe bloki szablonów do zaprojektowania atrakcyjnej tabeli.
Jeśli masz jakiekolwiek pytania dotyczące tego samouczka, możesz napisać je w polu komentarza poniżej.
Podobał Ci się ten artykuł? Napisaliśmy wiele przydatnych blogów z samouczkami na temat Elementora, WordPressa i Happy Addons. Możesz dołączyć do naszego newslettera, aby otrzymać to wszystko ZA DARMO .
