Jak utworzyć suwak kategorii produktów dla WooCommerce
Opublikowany: 2024-10-03Dodanie suwaka kategorii produktów w dowolnym miejscu sklepu WooCommerce może znacząco poprawić komfort użytkownika, umożliwiając klientom łatwe przeglądanie i odkrywanie produktów z dowolnej sekcji Twojej witryny.
Niezależnie od tego, czy umieścisz go na stronie głównej, stronach produktów czy stronach niestandardowych, suwak zapewnia płynny sposób zaprezentowania kategorii i zwiększenia widoczności produktów.
W tym poście na blogu przeprowadzę Cię przez kroki tworzenia i dodawania suwaka kategorii produktów WooCommerce do dowolnej strony w Twojej witrynie.
Po co dodawać suwak kategorii produktu w WooCommerce?
Domyślnie WooCommerce wyświetla kategorie produktów w sekcji sklepu, ale dodanie suwaka kategorii produktów do innych części witryny może zwiększyć zaangażowanie i konwersje.
Umieszczenie tego suwaka na stronie głównej, stronach docelowych lub wpisach na blogu ułatwia odwiedzającym odkrywanie i eksplorowanie różnych kategorii produktów, zachęcając ich do sprawniejszego przeglądania i dokonywania zakupów.
Jak dodać suwak kategorii produktu w WooCommerce
Spis treści
Dodanie suwaka kategorii produktu jest łatwe dzięki dodatkowi Elemento dla Elementora. To potężne narzędzie pozwala tworzyć dynamiczne i angażujące suwaki dla Twojego sklepu WooCommerce, poprawiając odkrywanie produktów i wygodę użytkownika.

Informacje o dodatku Elemento dla Elementora:
Dodatek Elemento do Elementora to wszechstronna wtyczka, która pomoże Ci zbudować piękne i funkcjonalne sekcje WooCommerce.
Oferuje różnorodne widżety, w tym suwak kategorii produktów, dzięki czemu możesz bez wysiłku prezentować kategorie produktów w dowolnym miejscu witryny.
Krok 1: Zainstaluj i aktywuj WooCommerce i Elementor
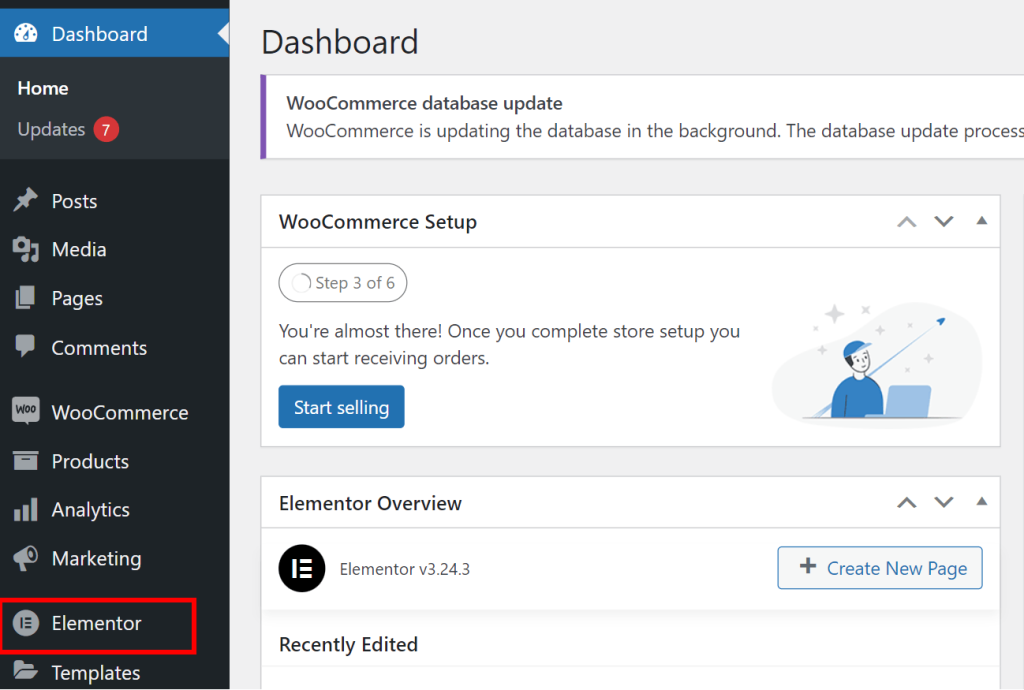
Upewnij się, że masz zainstalowane i aktywowane WooCommerce i Elementor na swojej stronie WordPress.


Jeśli go nie zainstalowałeś, przejdź do Wtyczki > Dodaj nowe , wyszukaj „WooCommerce” lub „Elementor”, a następnie kliknij Zainstaluj teraz i Aktywuj .
Krok 2: Zainstaluj i aktywuj wtyczkę Elemento Addons
Pobierz wtyczkę Elemento Addons z ThemeHunk.

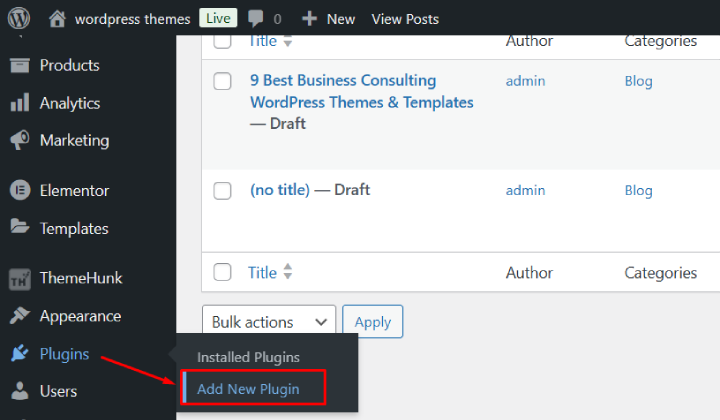
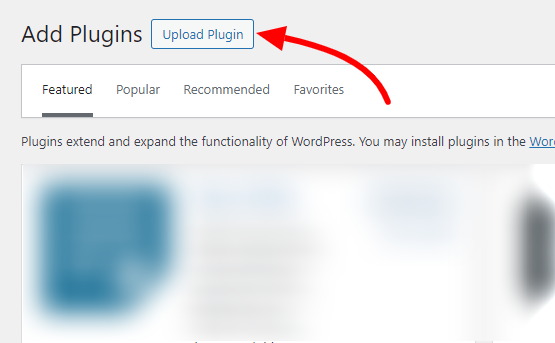
Na pulpicie nawigacyjnym WordPress przejdź do Wtyczki > Dodaj nowe .

Kliknij przycisk Prześlij wtyczkę , a następnie wybierz pobrany plik ZIP.

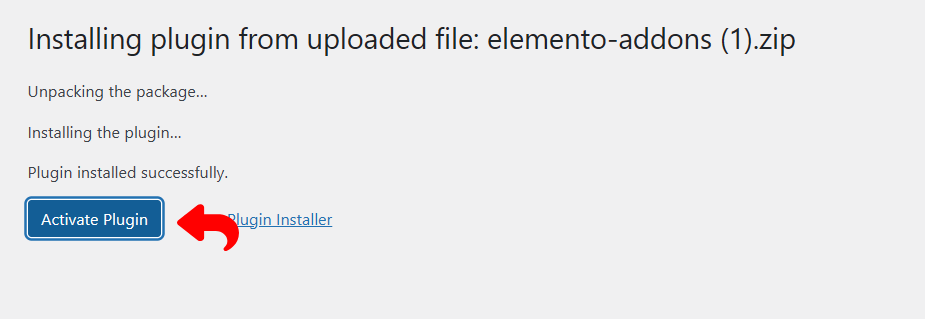
Kliknij Zainstaluj teraz , a następnie Aktywuj wtyczkę.
Krok 3: Utwórz nową stronę za pomocą Elementora

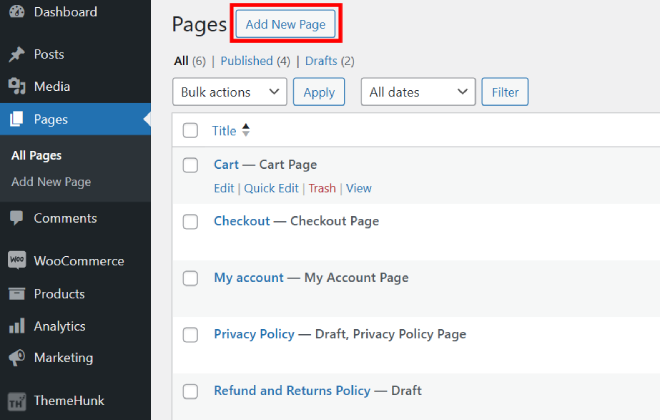
Aby utworzyć nową stronę, przejdź do sekcji Strony i kliknij „ Dodaj nową ”. Jeśli chcesz coś zmienić, możesz także wybrać istniejącą stronę do edycji.
Ponadto możesz łatwo dodać suwak kategorii produktów do dowolnej strony, aby ładnie zaprezentować swoje produkty.


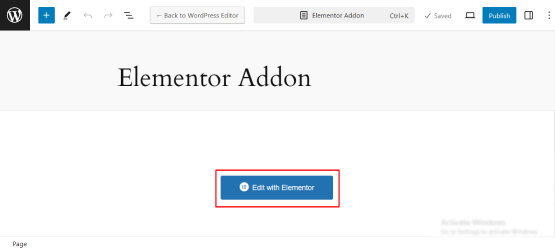
Kliknij Edytuj za pomocą Elementora , aby otworzyć narzędzie do tworzenia stron Elementor.
W edytorze Elementora kliknij ikonę + , aby dodać nową sekcję.
Wybierz żądaną strukturę sekcji suwaka (np. układ jednokolumnowy).
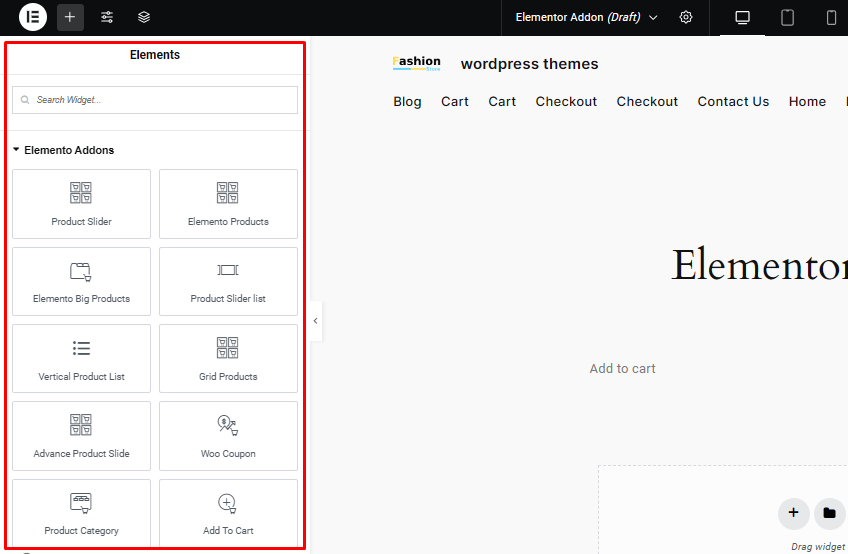
Krok 5: Poszukaj widgetu suwaka kategorii produktu

W panelu Elementora wyszukaj „Suwak kategorii produktów” (widżet ten jest dostępny w dodatkach Elemento ).

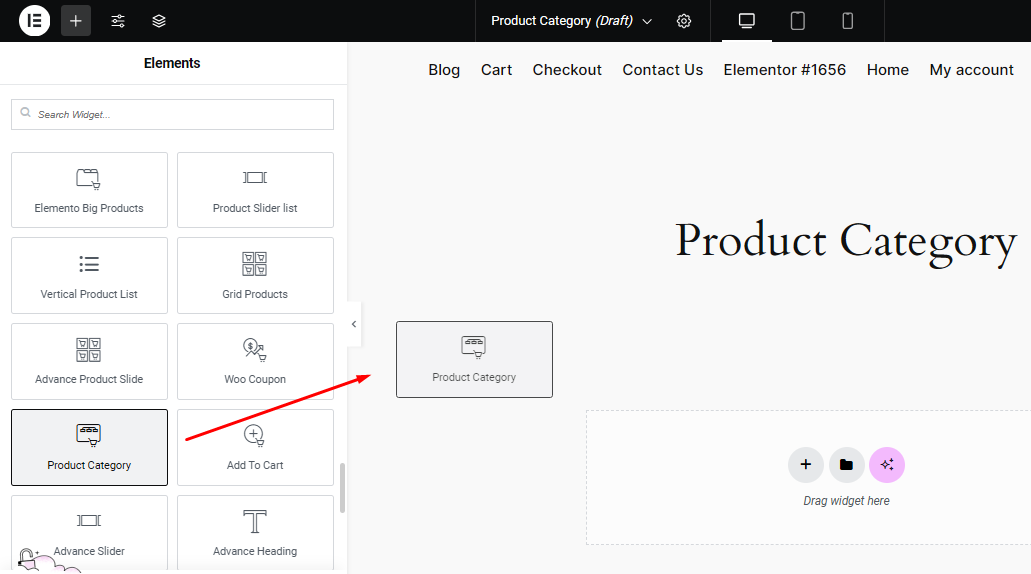
Przeciągnij i upuść widżet Suwak kategorii produktu do utworzonej sekcji.
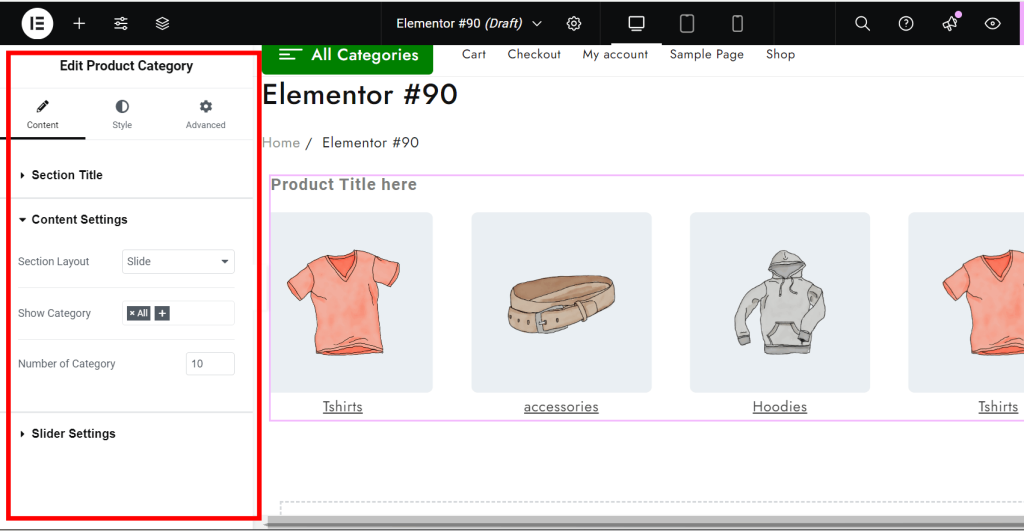
Krok 6: Dostosuj suwak kategorii produktu

Po dodaniu widżetu po lewej stronie pojawią się opcje dostosowywania.
Na karcie Treść wybierz kategorie produktów WooCommerce, które chcesz wyświetlić na suwaku.
Możesz dostosować liczbę produktów na slajd, opcje układu, szybkość suwaka i inne ustawienia na kartach Układ i Styl.
Dodatkowo skonfiguruj ustawienia nawigacji, w tym włącz strzałki lub kropki.
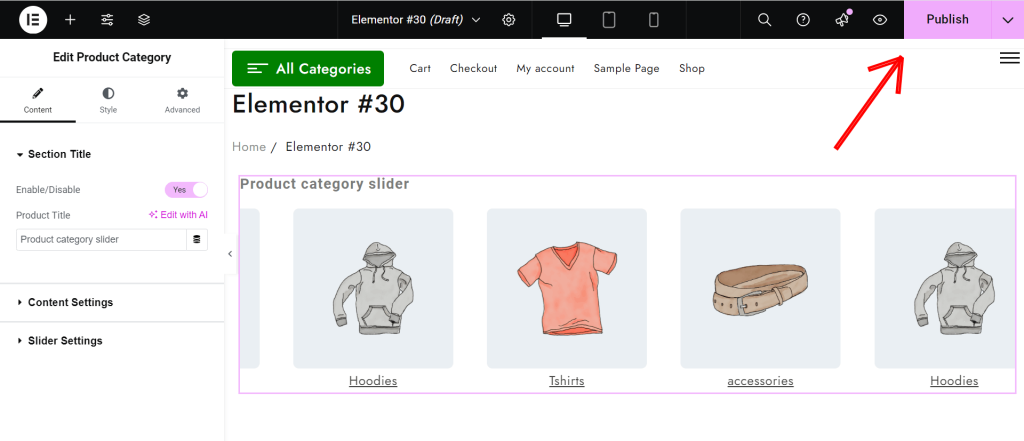
Krok 7: Opublikuj i wyświetl podgląd

Gdy konfiguracja będzie zadowalająca, kliknij Opublikuj , aby strona została opublikowana.

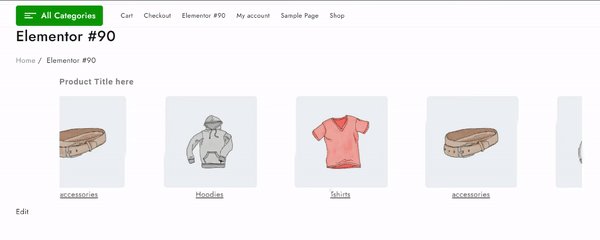
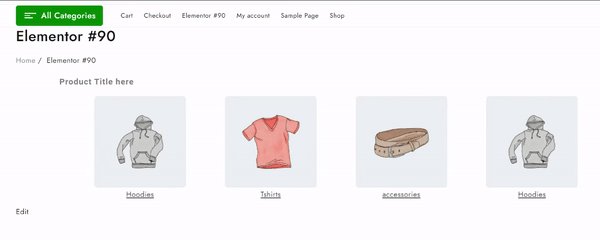
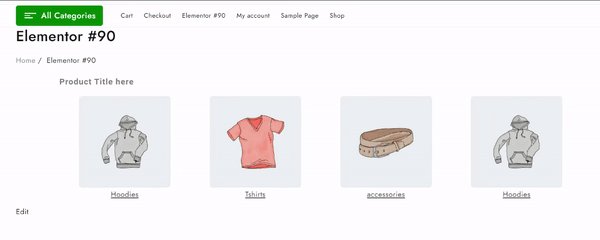
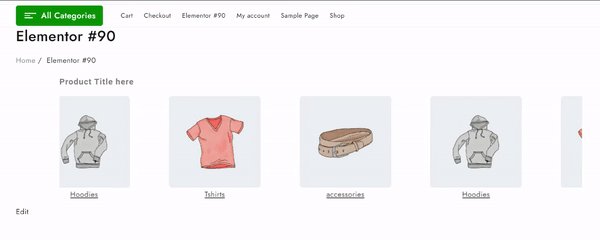
Suwak kategorii produktu będzie teraz widoczny na nowo utworzonej stronie.
Często zadawane pytania
P: Co to jest suwak kategorii produktu w WooCommerce?
Odpowiedź: Suwak kategorii produktów to element wizualny w witrynie eCommerce, który wyświetla różne kategorie produktów w formacie przesuwanym, umożliwiając użytkownikom łatwe przeglądanie różnych kategorii.
P: Czy mogę dostosować wygląd suwaka kategorii?
Odpowiedź: Tak, większość wtyczek suwakowych zapewnia opcje dostosowywania, w tym:
Rozmiar suwaka i przejścia
Kolory tła
Style tekstu i układy przycisków
Style nawigacji i paginacji za pomocą strzałek
P: Co powinienem zrobić, jeśli nie ma suwaka kategorii?
Odpowiedź: Upewnij się, że wtyczka jest zainstalowana i aktywowana.
Sprawdź ustawienia suwaka pod kątem opcji widoczności.
Upewnij się, że do wyświetlanych kategorii są przypisane produkty.
Wyczyść wszystkie wtyczki buforujące lub pamięć podręczną przeglądarki
Wniosek
Dodanie suwaka kategorii produktów do sklepu WooCommerce to doskonały sposób na poprawę doświadczenia użytkownika, poprawę widoczności produktu i zwiększenie konwersji.
Dzięki dodatkowi Elemento dla Elementora tworzenie atrakcyjnego wizualnie i interaktywnego suwaka jest proste i wydajne.
Prezentując kategorie produktów w dynamicznym formacie, ułatwiasz klientom przeglądanie Twojej oferty, zachęcając do większego zaangażowania i zwiększając sprzedaż w Twojej witrynie.
Jeśli ten artykuł okazał się pomocny, udostępnij go znajomym. Jeśli masz jakieś pytania, zostaw komentarz poniżej, a my Ci pomożemy. Dziękuję za przeczytanie!
Subskrybuj nasz kanał YouTube , zamieszczamy tam również świetne treści, a także śledź nas na Facebooku i Twitterze
Więcej przydatnych lektur:
- Jak naprawić błąd „Aktualizacja nie powiodła się”. Odpowiedź nie jest prawidłową odpowiedzią JSON” w WordPress
- Jak zapewnić kompatybilność z wtyczką WooCommerce o wysokiej wydajności do przechowywania zamówień
