Jak stworzyć witrynę restauracji za pomocą WordPress i Elementor
Opublikowany: 2021-02-11Czy wiesz, że 90% gości szuka restauracji w internecie przed posiłkiem? W rzeczywistości jest to liczba wyższa niż jakakolwiek inna branża.
Nie będzie więc zaskoczeniem, jeśli po zapoznaniu się z tym zechcesz stworzyć stronę internetową dla swojej restauracji. Ale to nie jedyny powód, dla którego warto rozważyć stworzenie strony internetowej dla swojej restauracji.
Witryna restauracji może być idealnym miejscem do zaprezentowania swojego apetycznego menu.
Co więcej, możesz również pozwolić ludziom sprawdzić swoje eleganckie wnętrze restauracji za pomocą oszałamiających zdjęć. Jeśli zależy Ci na zapewnieniu klientom większej wygody w każdy możliwy sposób, nie ma powodu, aby nie oferować im wygody rezerwacji stolika bezpośrednio z telefonu komórkowego lub komputera.
Jeśli jesteś zainteresowany stworzeniem witryny restauracyjnej, może to być idealny blog dla Ciebie. Dodaliśmy również kilka świetnych przykładów projektowania witryn restauracji, z których możesz czerpać inspirację i zaprojektować własne.
Więc podążaj nim do mety, ponieważ będzie to zabawne.
Dlaczego powinieneś używać WordPressa i Elementora do tworzenia strony internetowej restauracji

Podjęłeś decyzję o stworzeniu strony internetowej restauracji? Gratulacje, właśnie przekroczyłeś najtrudniejszą przeszkodę.
W powszechnym przekonaniu stworzenie strony internetowej to złożone zadanie. Rzeczywistość jest znacznie bardziej inna. Chociaż istnieją złożone sposoby budowania strony internetowej, istnieją również znacznie prostsze sposoby.
Jednym z prostszych sposobów na stworzenie witryny restauracji jest użycie WordPressa, a do jej zaprojektowania nie ma lepszej opcji niż Elementor.
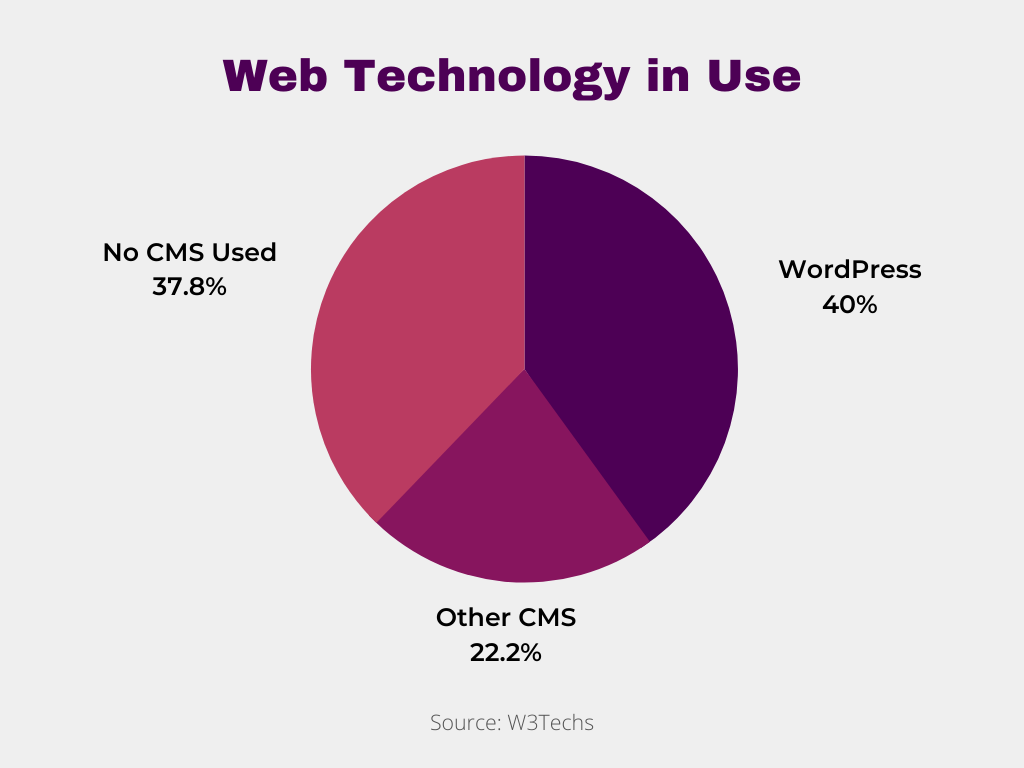
To połączenie, które w dzisiejszych czasach jest bardzo popularne. Aż 40% wszystkich stron internetowych jest tworzonych przy użyciu WordPressa według W3Techs.

Jednym z najpopularniejszych sposobów projektowania stron internetowych za pomocą WordPressa jest Elementor. Ten kreator stron ma teraz aktywną instalację ponad pięciu milionów.
Korzystając z WordPressa i Elementora, można zbudować witrynę restauracji, która ułatwi Ci dotarcie do potencjalnych klientów.
WordPress to darmowy kreator stron internetowych, który pozwala zbudować stronę internetową bez umiejętności kodowania. Tak, nie musisz w ogóle uczyć się kodowania, aby zbudować stronę internetową za pomocą tego. Co więcej, Elementor, wtyczka WordPress dostępna zarówno w wersji bezpłatnej, jak i premium, pomoże Ci zaprojektować przyciągające wzrok strony, a wszystko to bez jednej linijki kodu.
Wreszcie, Happy Addons to dodatek do Elementora, który zdecydowanie powinieneś wypróbować, aby stworzyć ładnie wyglądające projekty.
Dlatego uważamy, że WordPress i Elementor to najlepsze połączenie do stworzenia witryny restauracji. Teraz wstrzymaj się i pozwól nam pomóc Ci zbudować oszałamiającą stronę internetową dla Twojej restauracji.
7 prostych kroków do stworzenia strony internetowej restauracji w Elementor
Więc przejdźmy do rzeczy. Twoja witryna restauracji jest gotowa. Aby rozpocząć, musimy spełnić następujące wymagania wstępne. (Nie martw się, żadnych nowych nazw!)
- Witryna WordPress
- Kreator stron Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
- Wesołe dodatki (Pro)
WordPress można zainstalować u dowolnego dostawcy hostingu, ale najlepiej, jeśli masz hosting WordPress. Następnie zainstaluj program do tworzenia stron Elementor i Happy Addons, a następnie możesz utworzyć witrynę swojej restauracji.
Oto pełny proces tworzenia witryny WordPress za pomocą WordPress i Elementora w filmie.
Krok 1 – Utwórz nową stronę
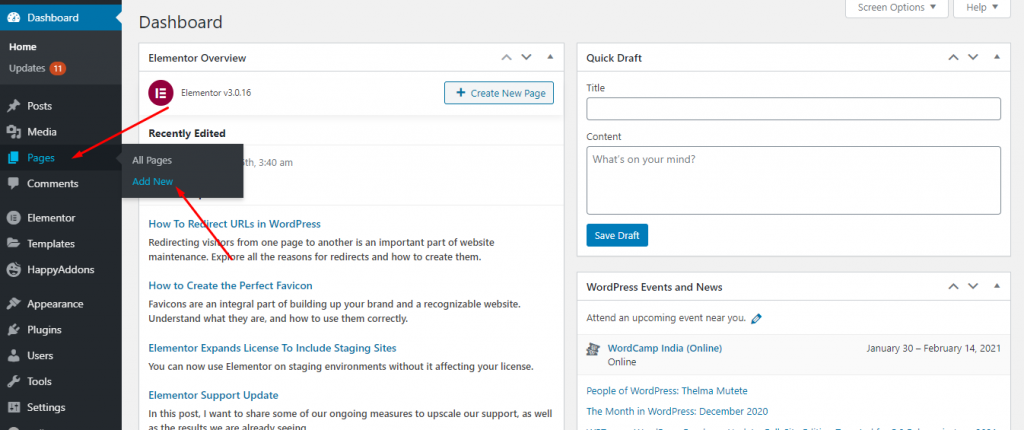
Najpierw zaloguj się do pulpitu administracyjnego WP i przejdź do Strony> Dodaj nowy .

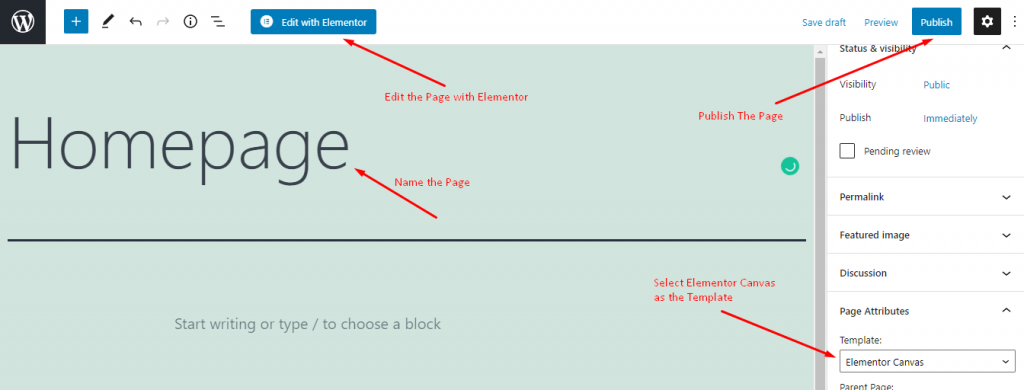
Tutaj możesz stworzyć nową stronę. Nadaj mu nazwę, tak jak my. Ponieważ będziemy używać tej strony jako naszej strony głównej, nazwaliśmy naszą „ Strona główna ”. Ustawimy również domyślny szablon na „ Elementor Canvas ”, ponieważ chcemy zbudować całą stronę za pomocą Elementora. Możesz wybrać Elementor Full Width , co pozwoli Ci dostosować całą stronę bez menu.
Następnie opublikuj stronę z prawego paska bocznego. Gdy strona zostanie opublikowana i gotowa do dostosowania, kliknij „ Edytuj za pomocą Elementora ”, a zostaniesz przekierowany do kreatora stron Elementor.

Krok 2 – Wybierz odpowiedni szablon dla swojej witryny restauracji
Dzięki kreatorowi stron Elementor możesz teraz modyfikować stronę w dowolny sposób. Ale ponieważ Elementor ma wiele darmowych i profesjonalnych szablonów, nie musisz nawet tworzyć stron od zera. Możesz po prostu wybrać istniejący szablon.
Jednak użyjemy pięknego szablonu Happy od Happy Addons. Ponieważ Happy Addons działa jako dodatek do kreatora stron Elementor, możesz z łatwością użyć Happy Templates zamiast domyślnych szablonów Elementor do zaprojektowania swojej strony.
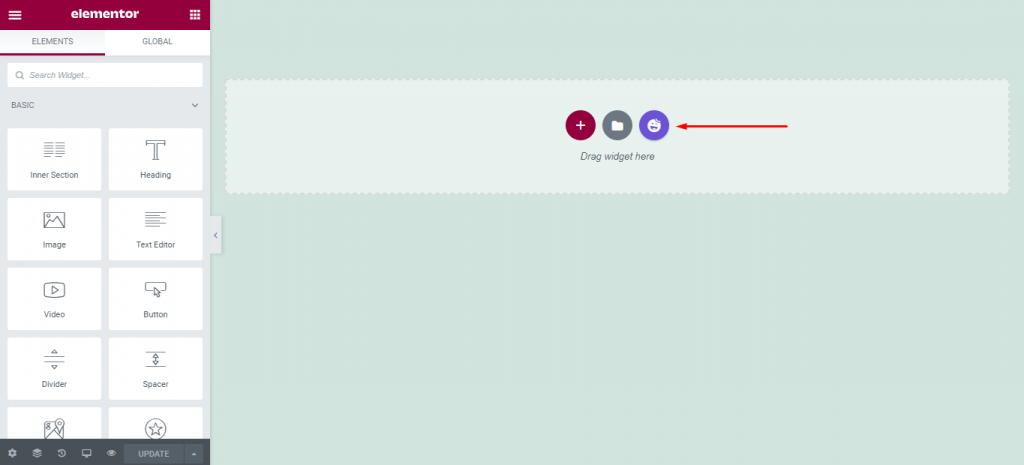
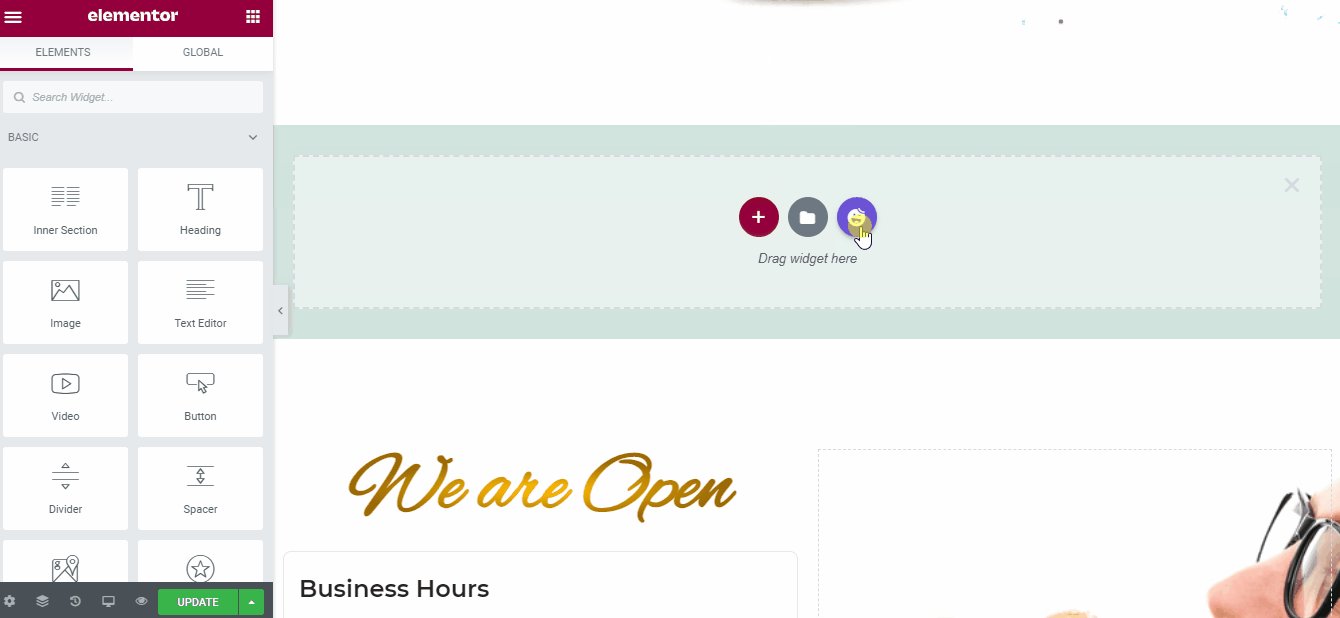
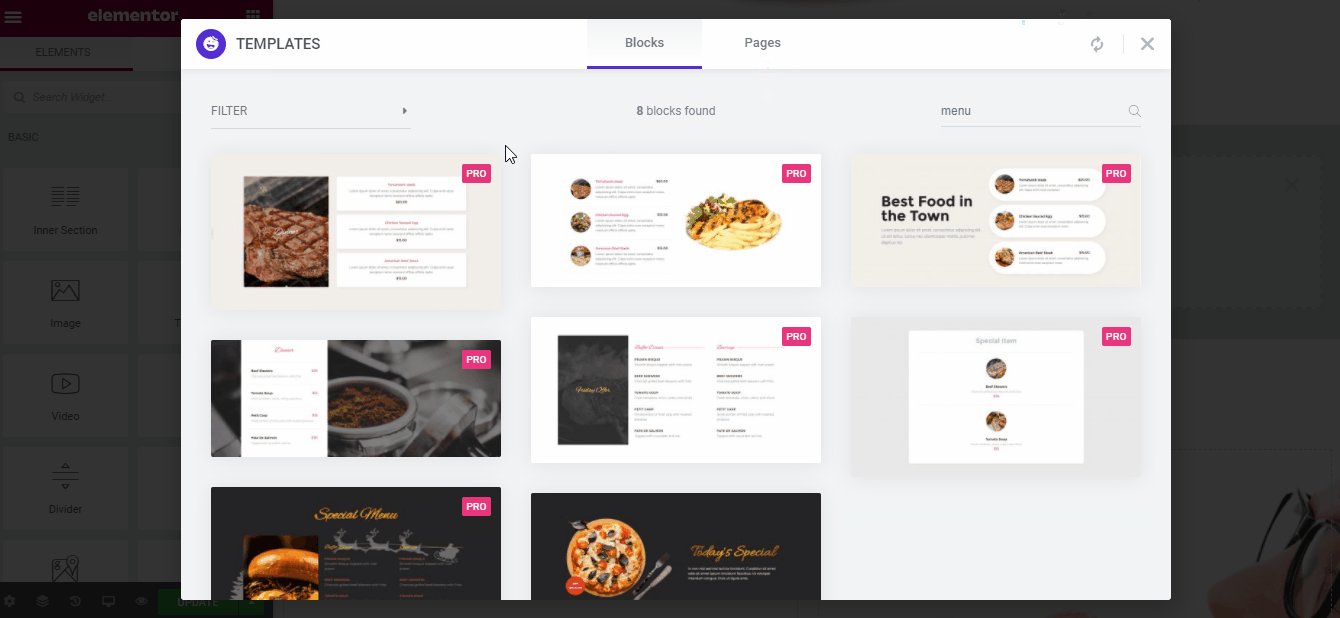
W tym celu kliknij ikonę Happy i z zakładki strony wyszukaj i wybierz szablon pasujący do Twojej firmy.

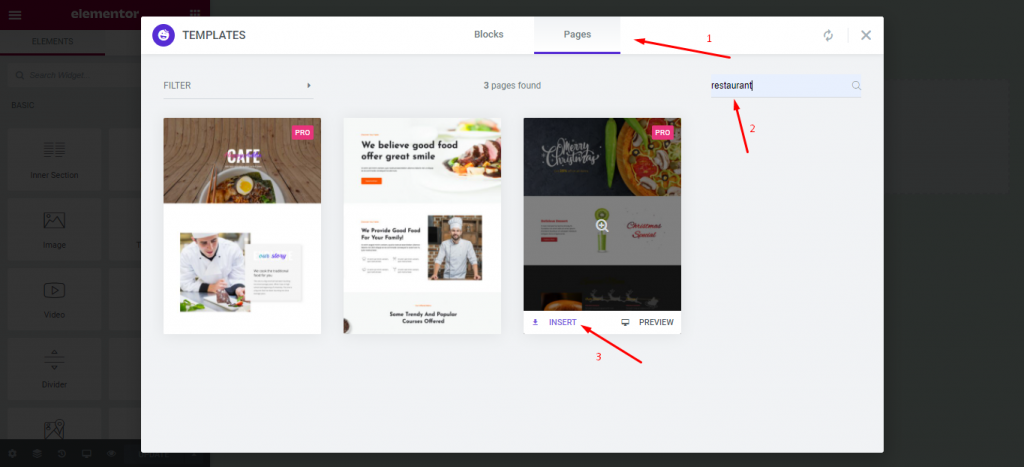
Dla restauracji wyszukaliśmy termin „Restauracja” i otrzymaliśmy 3 świetne projekty. Możesz jednak wybrać dowolny z szablonów i dostosować je do swoich potrzeb.

Jak widać, w końcu klikamy przycisk Wstaw , który doda szablon do naszej strony głównej.
Krok 3 – Dodaj nagłówek do witryny swojej restauracji
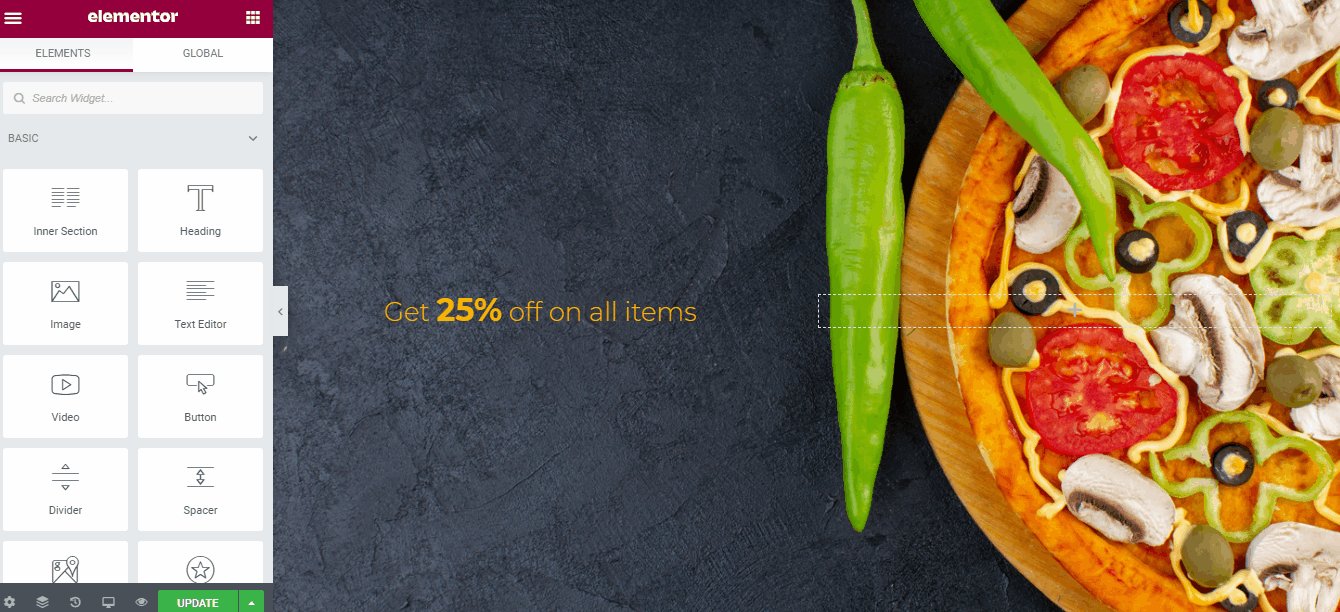
Po wstawieniu szablonów strona będzie gotowa i możesz ją dostosować do swojej restauracji.
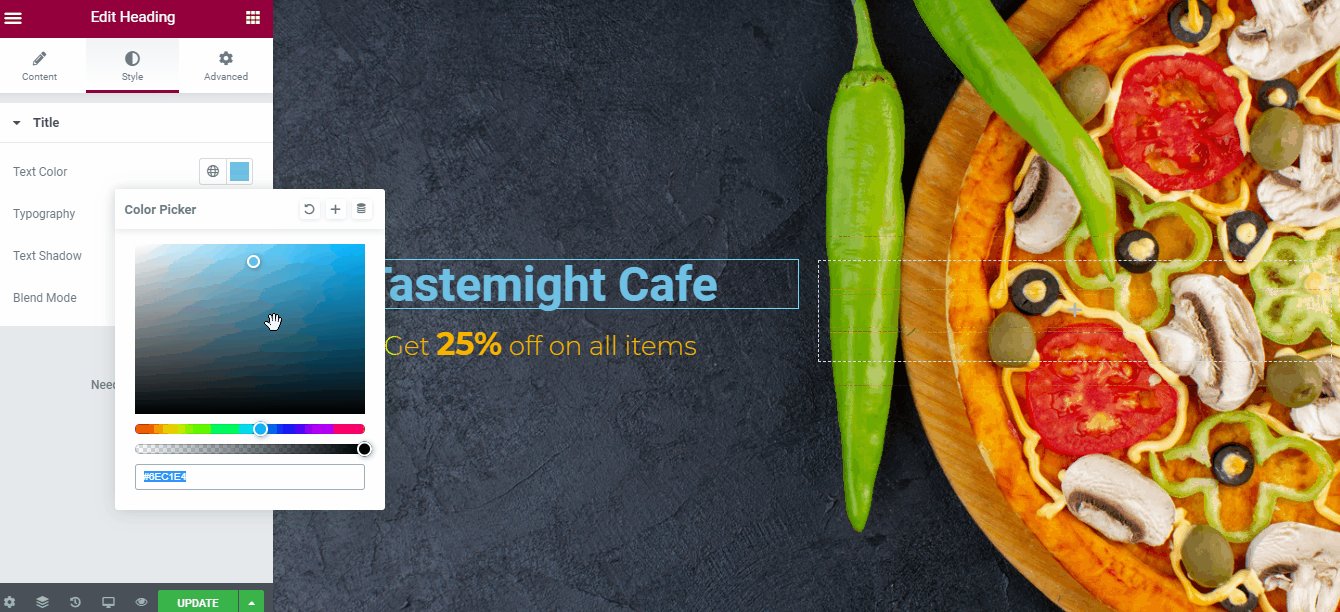
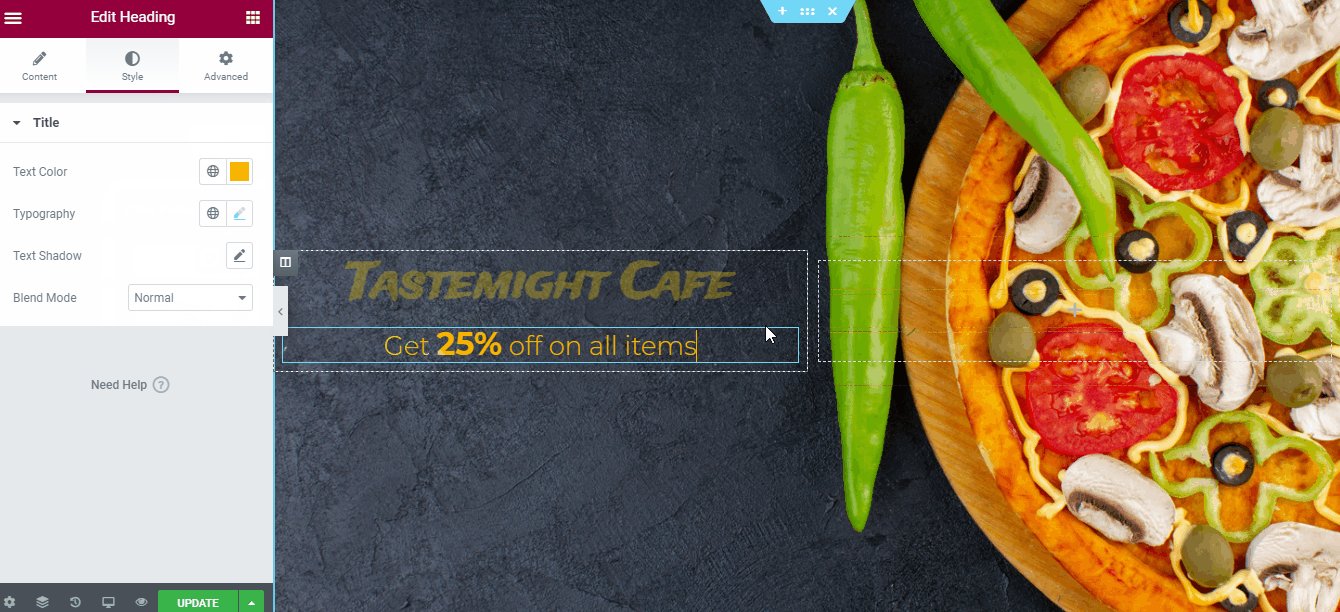
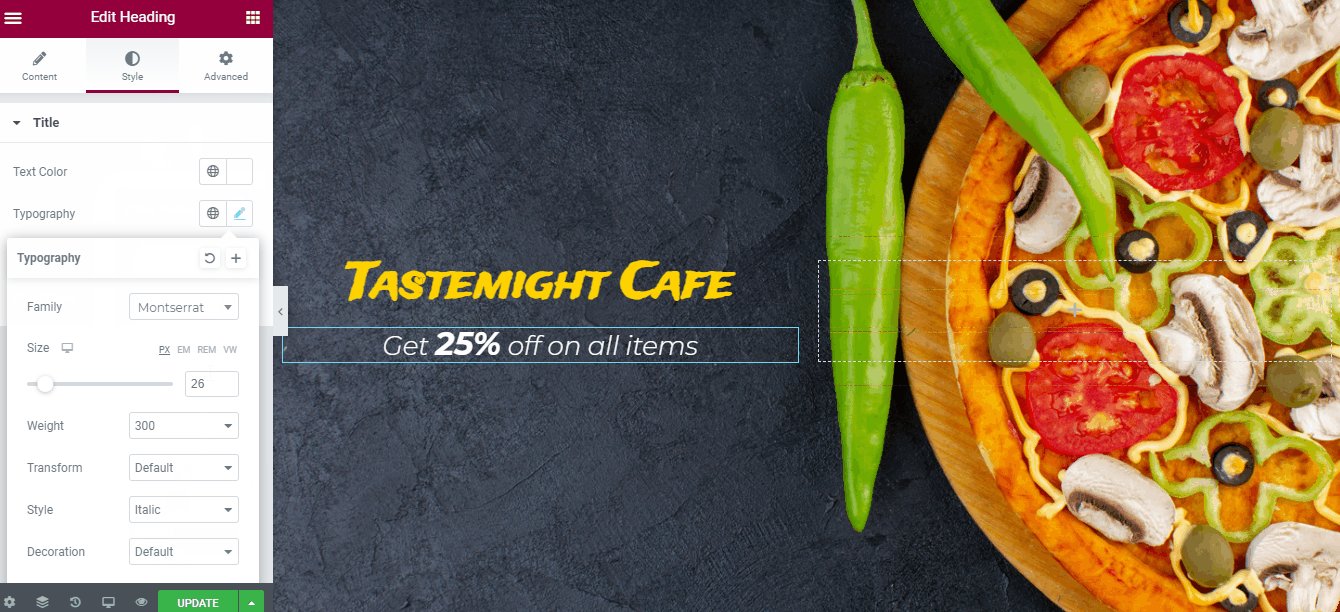
Zaczniemy od dodania nagłówka do strony, w którym wyświetli się nazwa i slogan naszej restauracji. Oto, jak możesz to zrobić, po prostu przeciągając i upuszczając i trochę stylizując.

Dodanie nagłówka jest bardzo ważne, ponieważ pomaga natychmiast wyświetlić tożsamość marki, gdy odwiedzający wejdą na Twoją witrynę. Po dostosowaniu nagłówka dostosujemy teraz treść strony głównej.
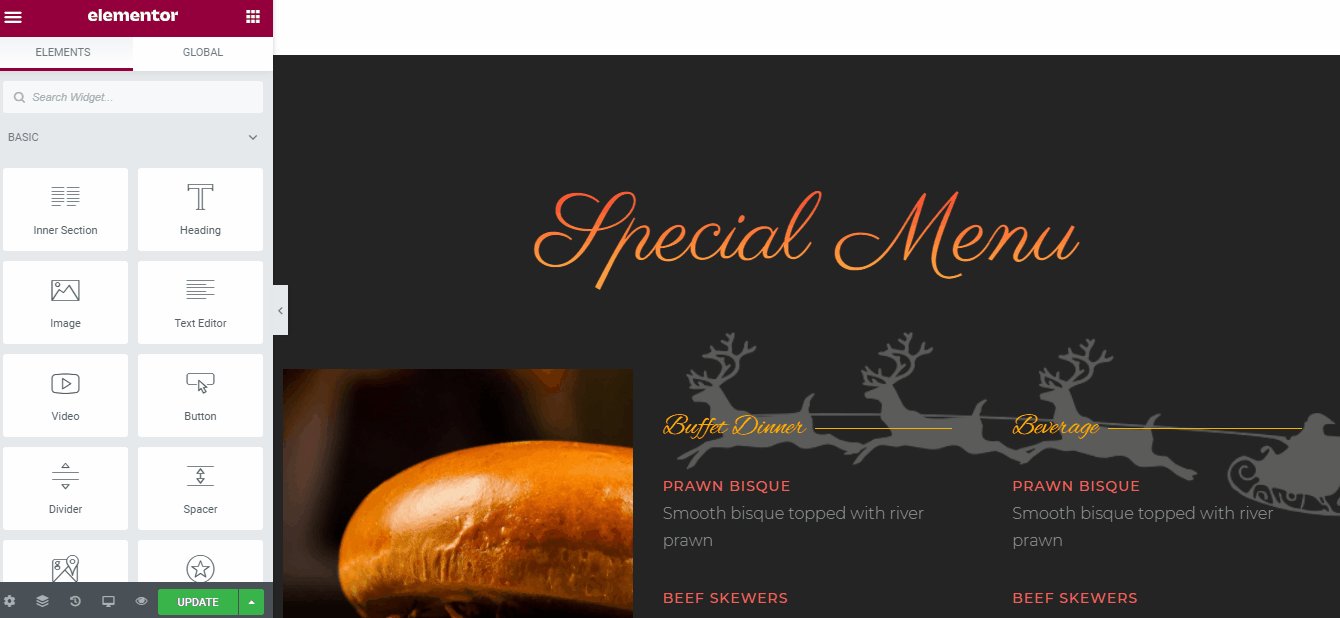
Krok 4 – Stwórz swoją Pyszną Sekcję Menu
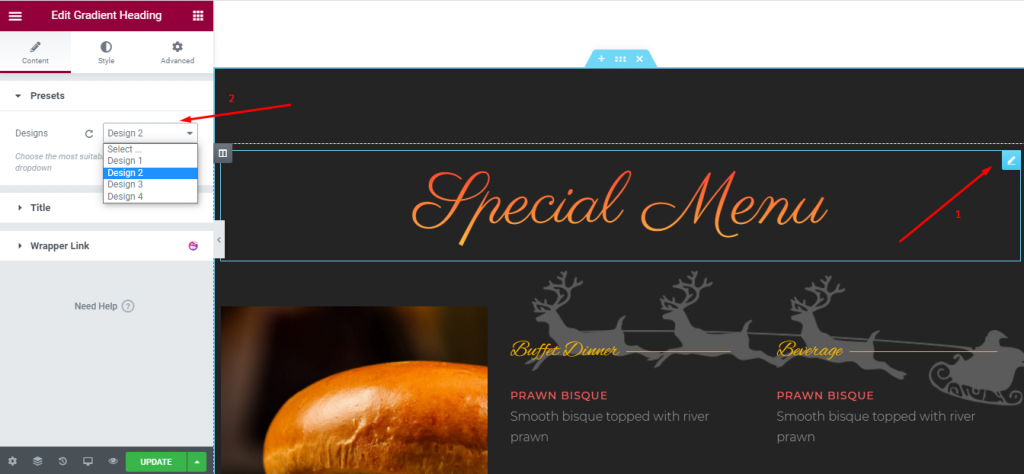
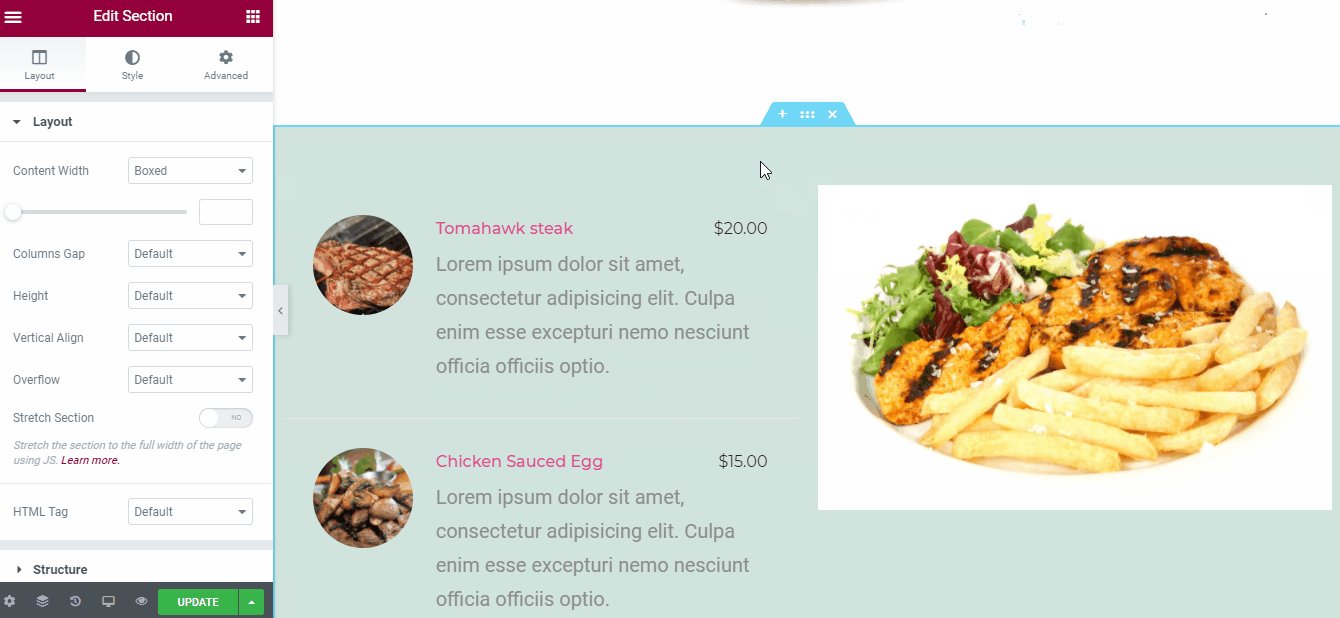
Strona restauracji jest niekompletna bez sekcji menu. Ponieważ nasz szablon był już wyposażony w sekcję menu, teraz dostosujemy go zgodnie z naszymi upodobaniami.

Możesz wybierać spośród gotowych ustawień wstępnych, a nawet dostosować czcionkę, kolory i rozmiary, wszystko z karty Treść i styl , którą możesz zobaczyć na powyższym obrazku.
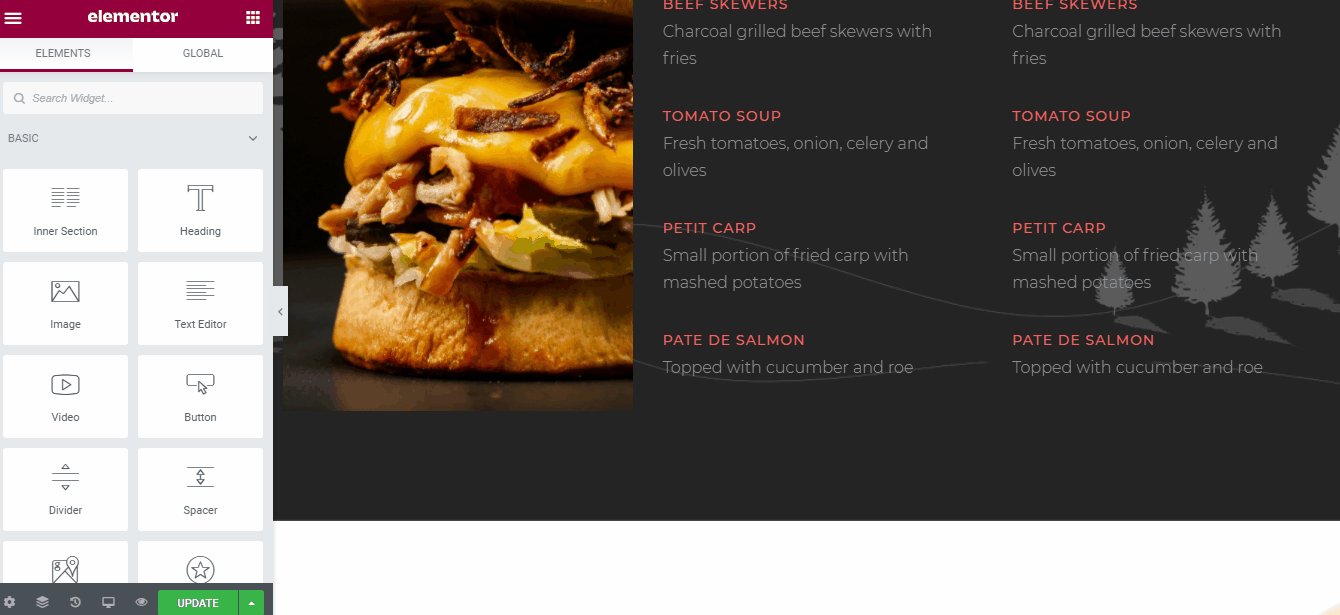
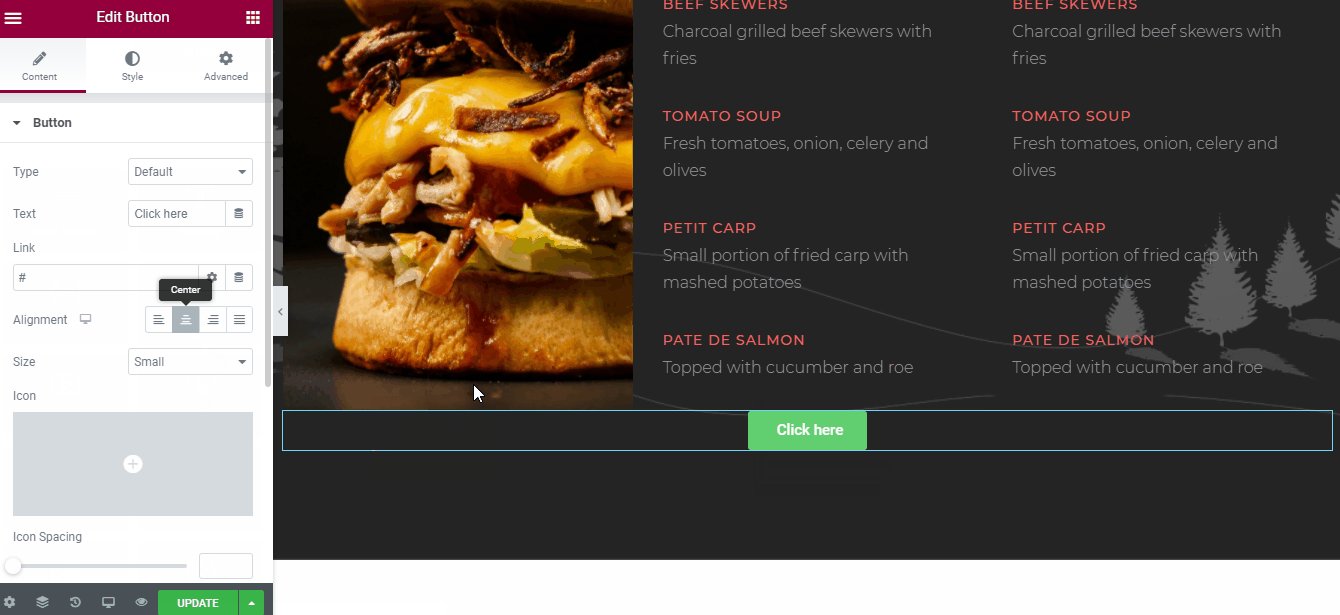
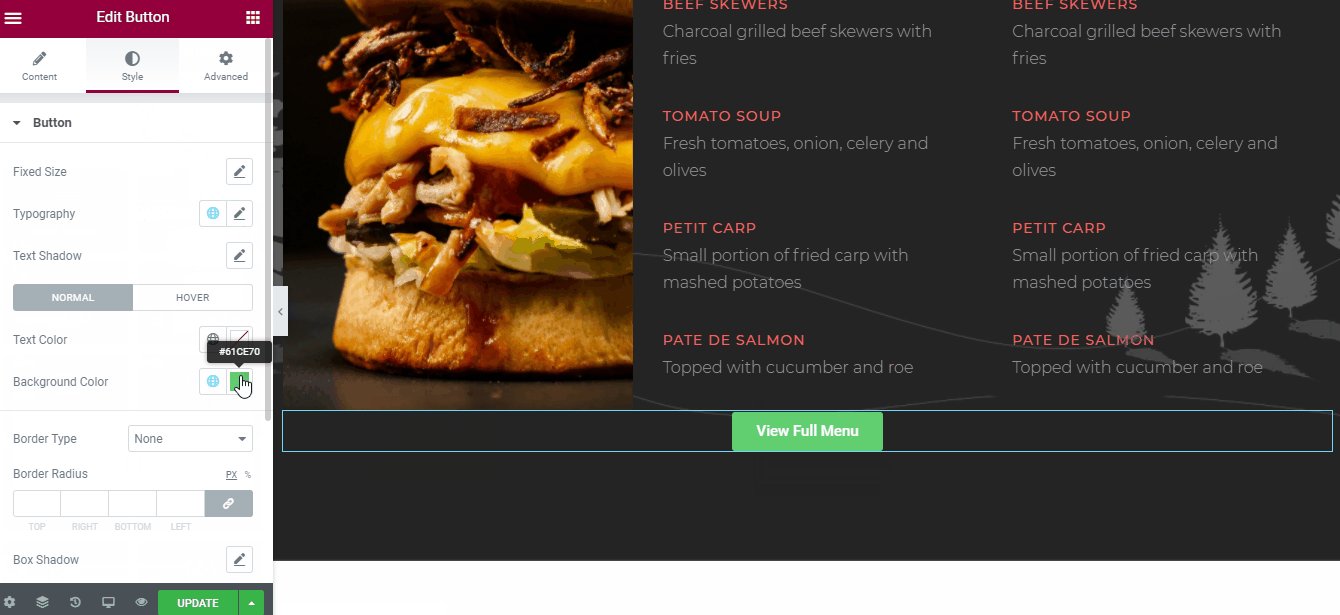
Następnie dodamy przycisk na końcu menu, aby odwiedzający mógł łatwo sprawdzić pyszne menu, które ma do zaoferowania restauracja.

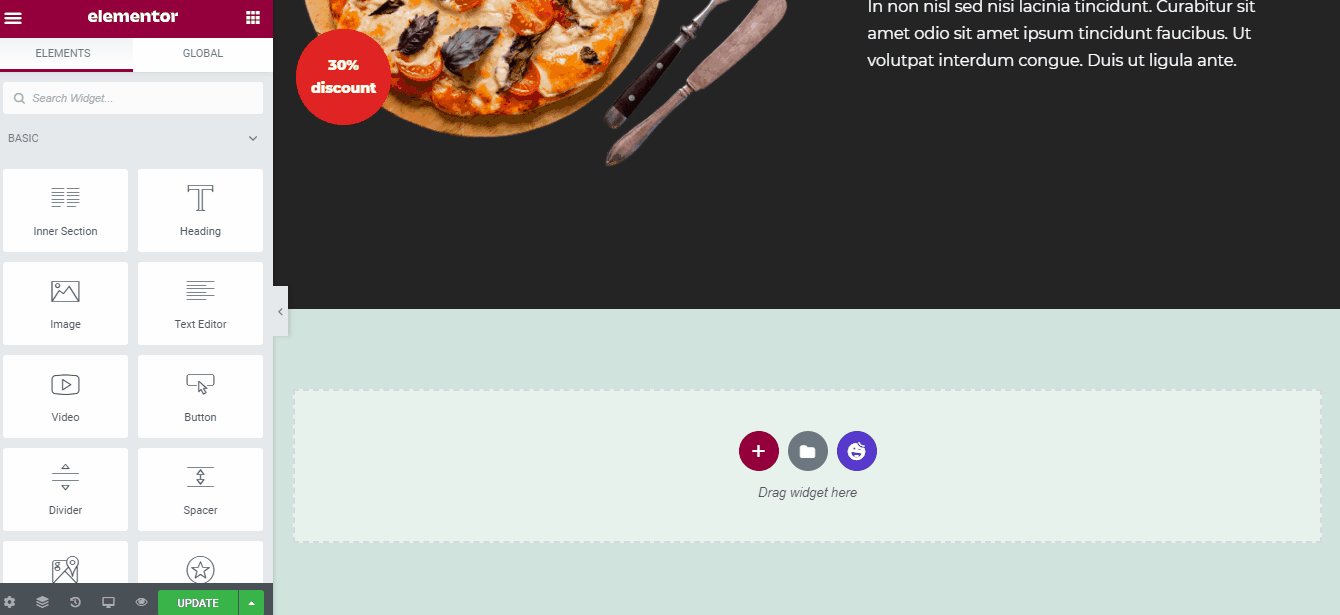
Jak widać, dodaliśmy przycisk na końcu sekcji skróconego menu, dzięki czemu użytkownik ma dostęp do całej strony menu. Zaprojektowanie przycisku jest dość łatwe, ponieważ wystarczy przeciągnąć go i upuścić z zakładki Elementy Elementora, a następnie dostosować go tak, jak na powyższym obrazku.
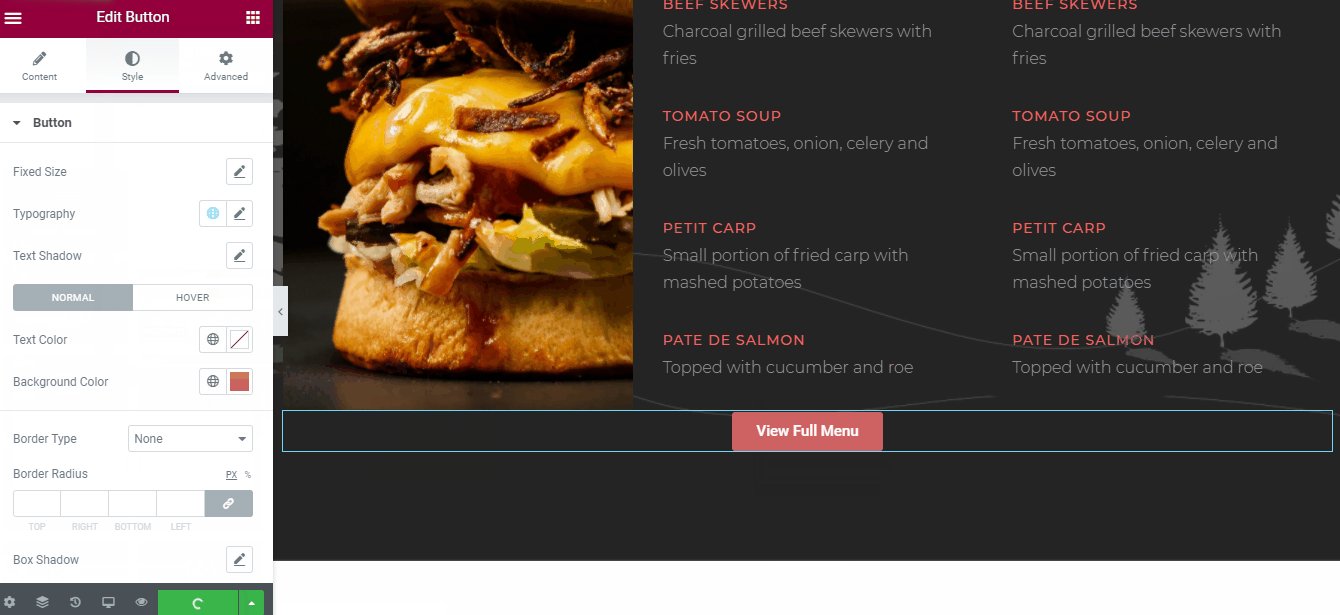
Możesz zmienić wyrównanie, tekst, kolor, dosłownie wszystko. Zignorowaliśmy sekcję linków, ponieważ nie stworzyliśmy jeszcze strony menu. Możesz jednak dodać link do swojej strony menu zamiast przycisku # , który pojawia się na naszej stronie.
Co więcej, możesz nawet dodać inne gotowe menu, ponieważ Happy Addons ma kilka Happy Blocks do menu restauracji. Poniżej znajduje się, jak możesz to zrobić.

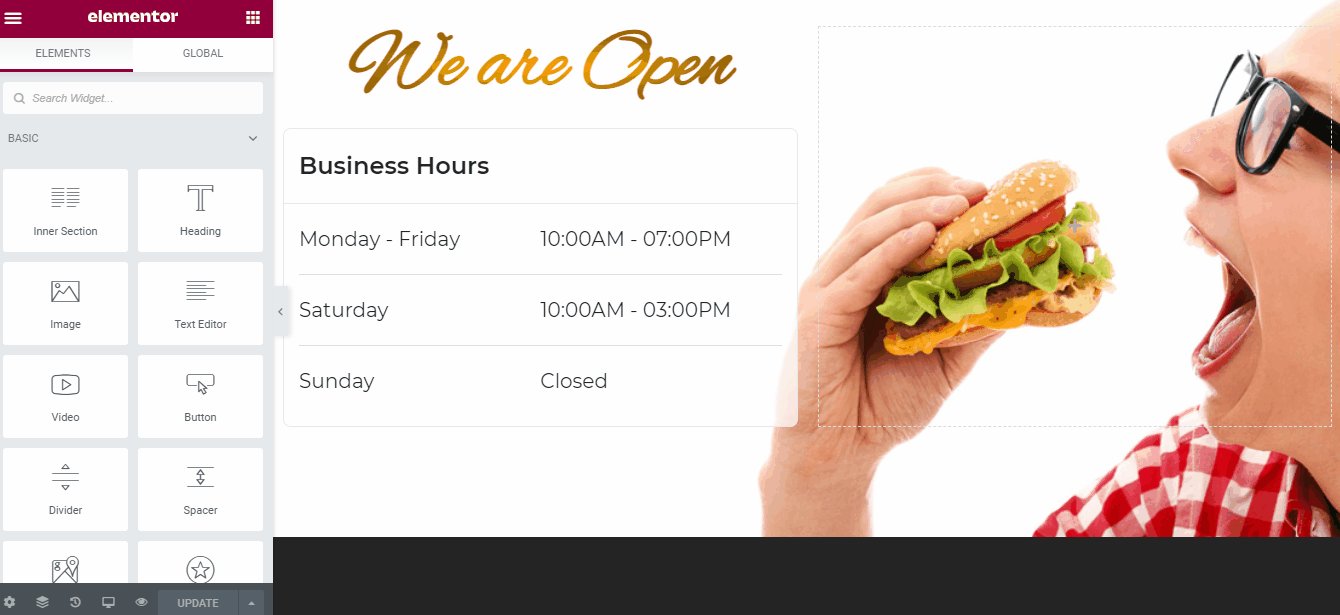
Krok 5 – Dodaj sekcję Godziny otwarcia i rezerwację
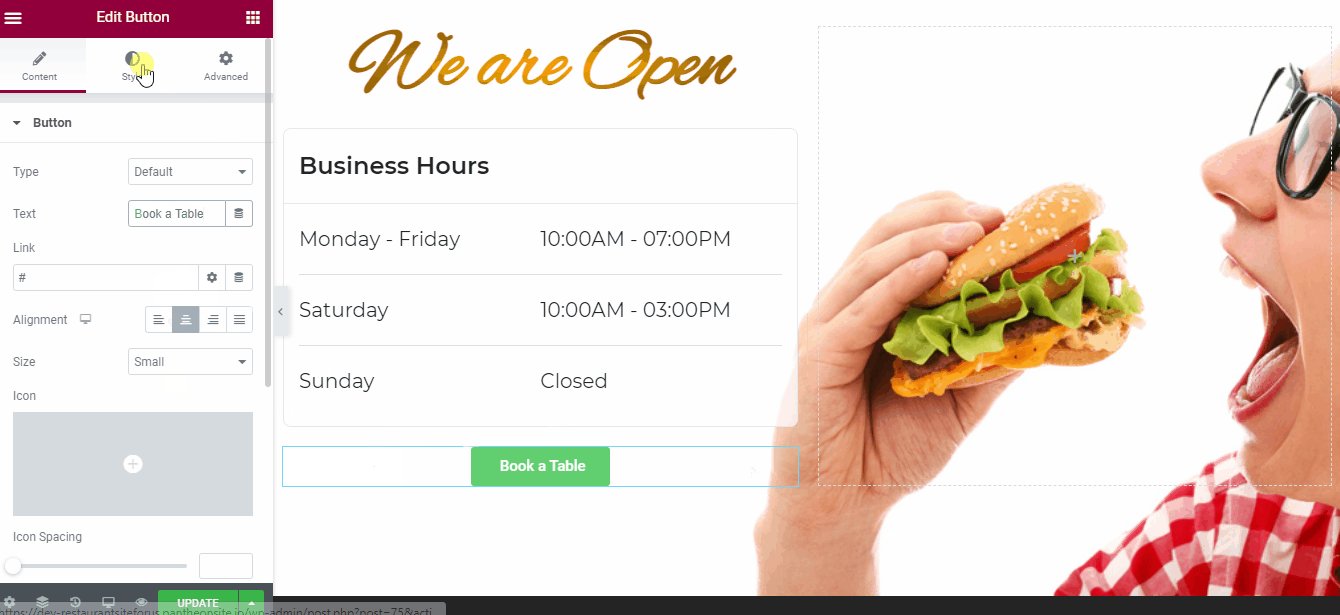
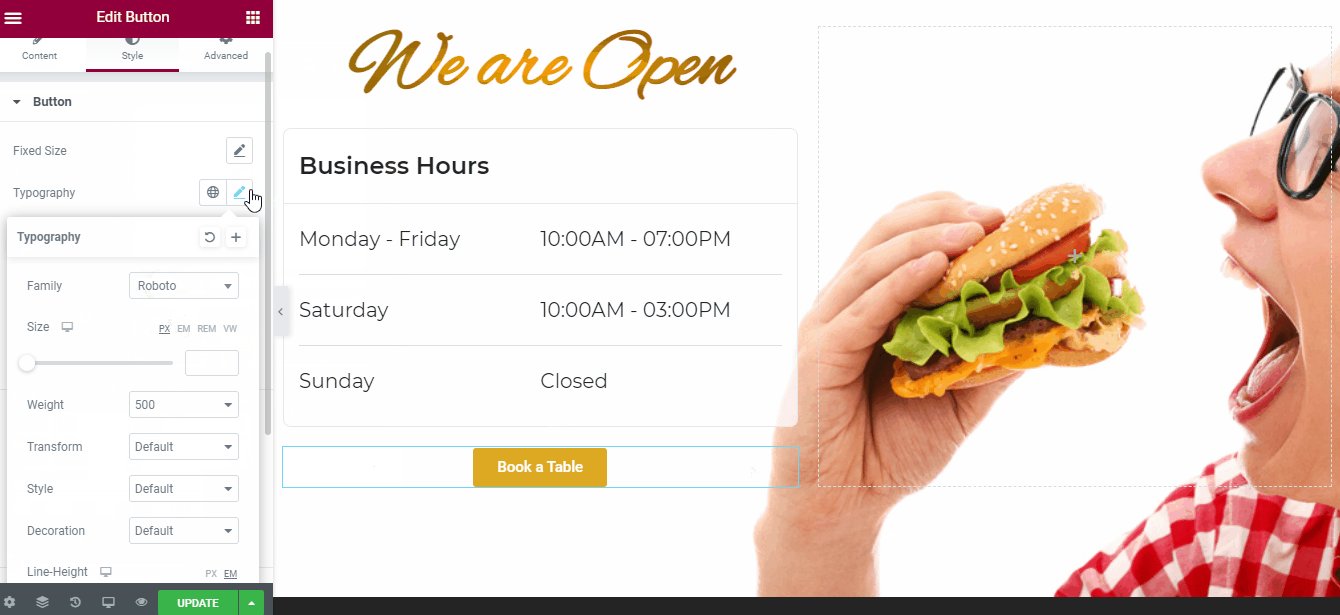
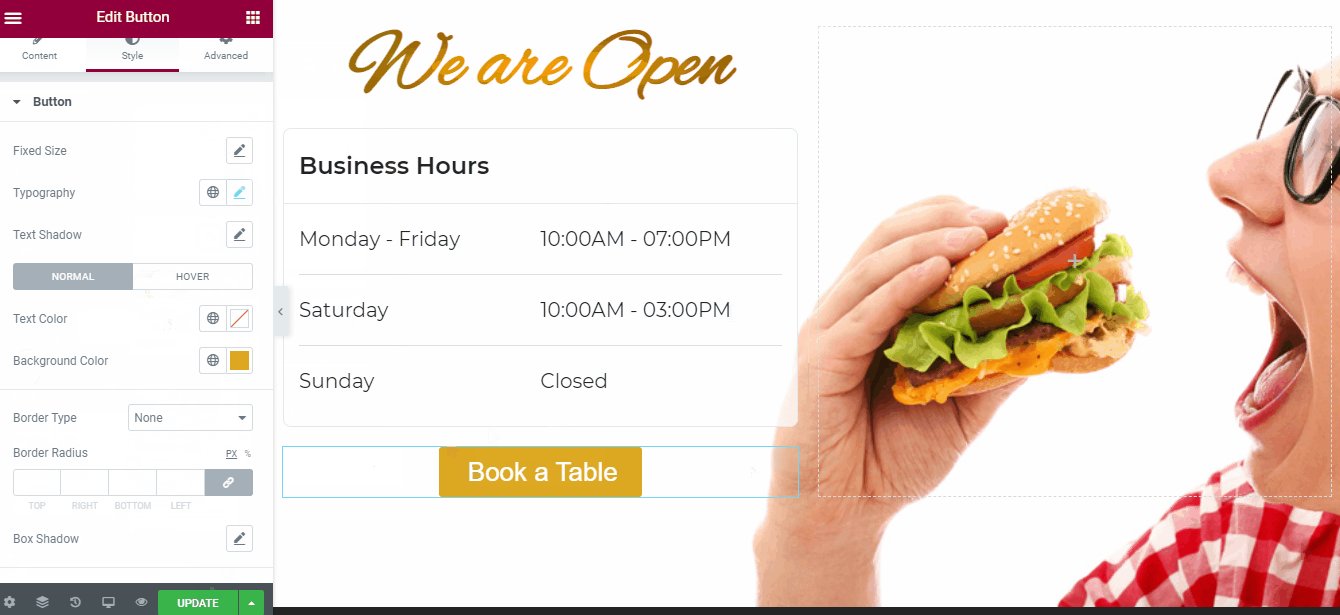
Kolejną ważną częścią strony internetowej restauracji jest godzina otwarcia restauracji. Nasz szablon Happy Addons jest również wyposażony w sekcję Godziny pracy. Po prostu dodamy przycisk i połączymy go ze stroną rezerwacji restauracji, aby użytkownicy mogli zarezerwować stolik bezpośrednio ze strony internetowej.

Widzisz, jak łatwo stworzyliśmy fajny mały przycisk za pomocą Elementora?

Krok 6 – Dołącz formularz kontaktowy
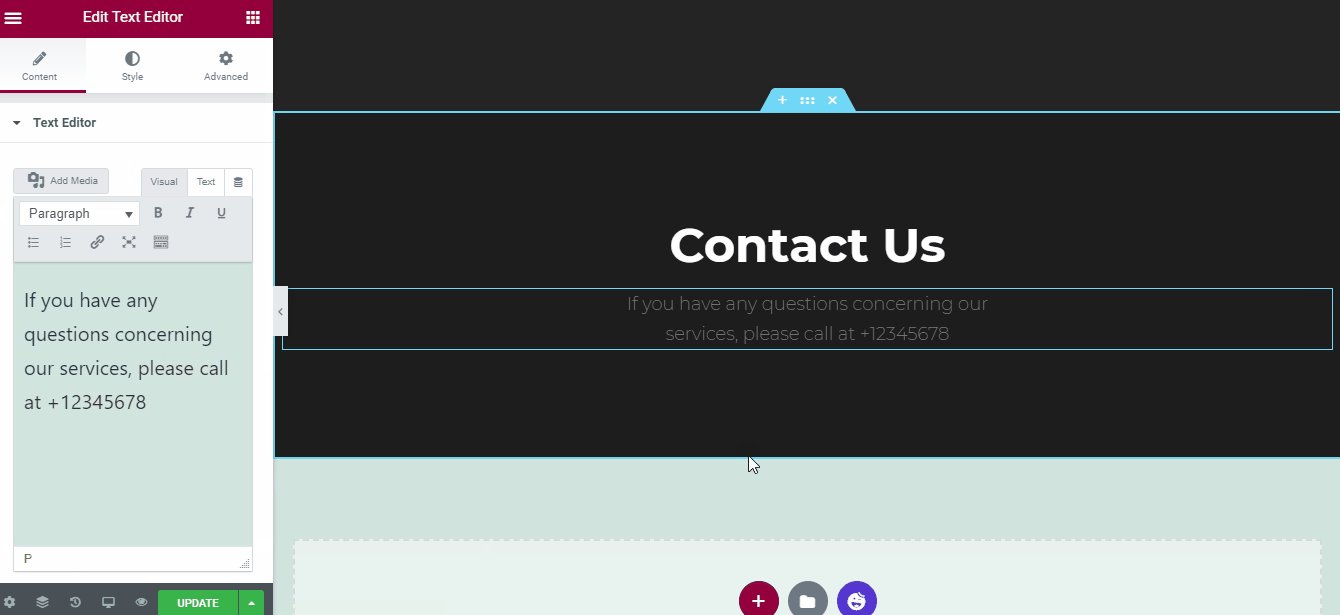
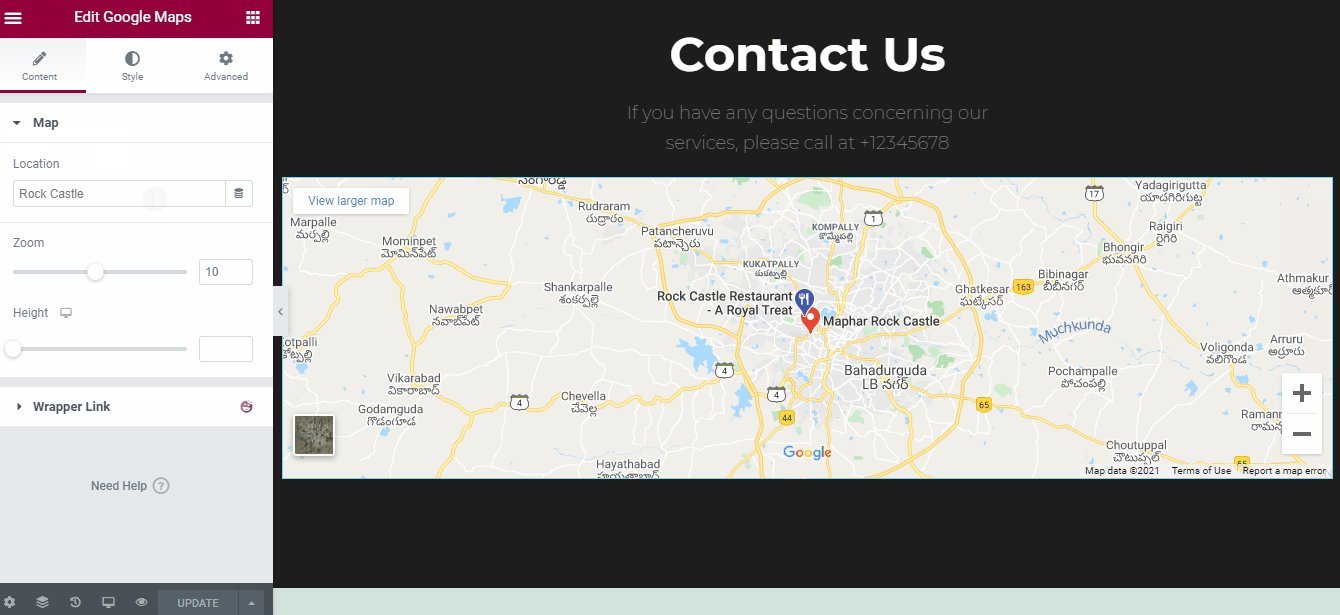
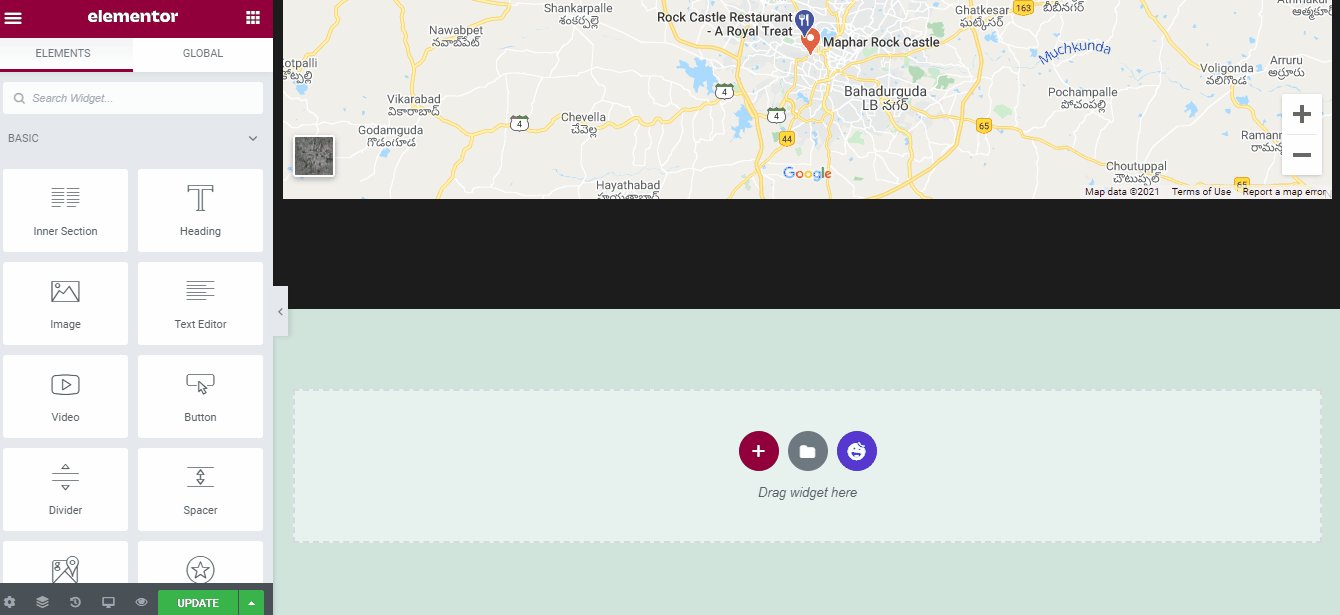
Następnie utworzymy sekcję kontaktową dla naszej strony internetowej. Oto jak możemy to zrobić.
Aby to zrobić, ponownie użyjemy Happy Addons, ponieważ zawiera jedne z najlepiej zaprojektowanych bloków.

Dodaliśmy nie tylko sekcję kontaktu, ale także blok lokalizacji z Elementora, aby wskazać lokalizację naszej restauracji. Jest to bardzo łatwe, jeśli podążasz za animowanym obrazem powyżej.
Krok 7 – Dodaj stopkę do swojej witryny
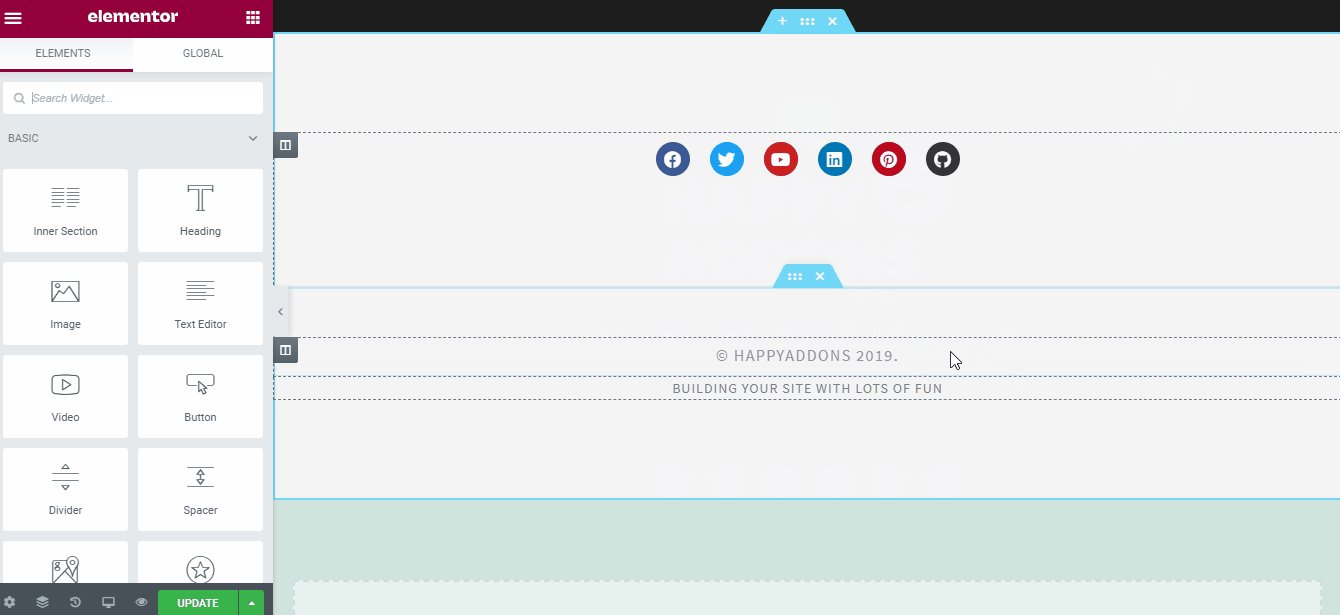
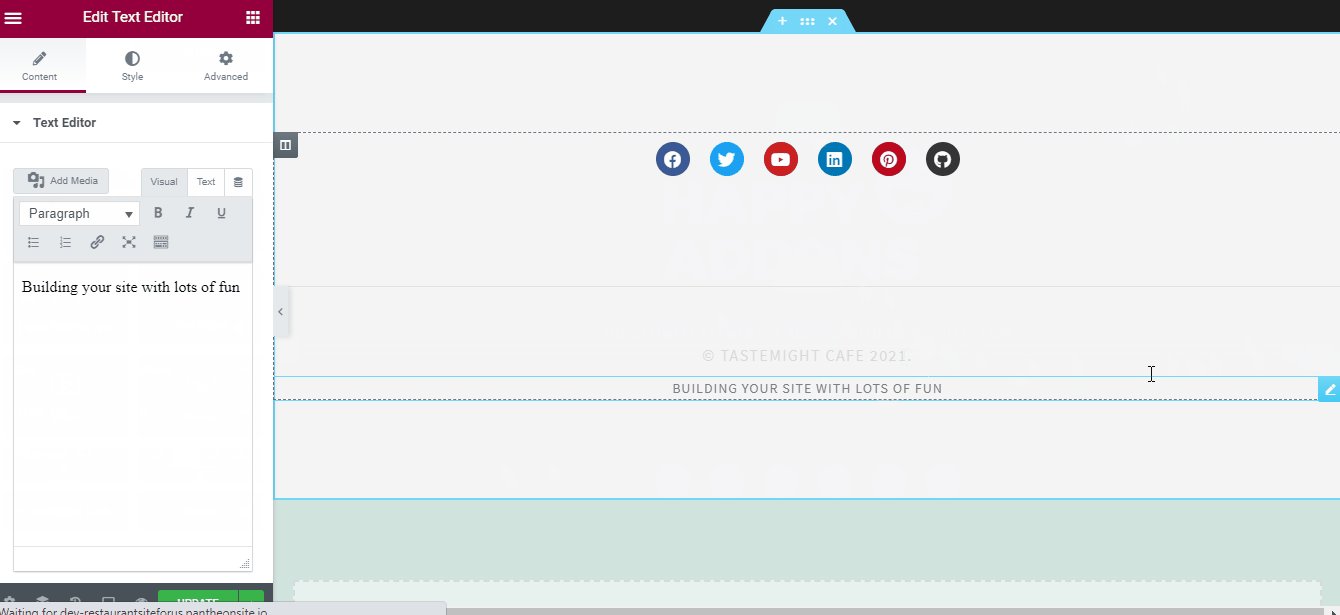
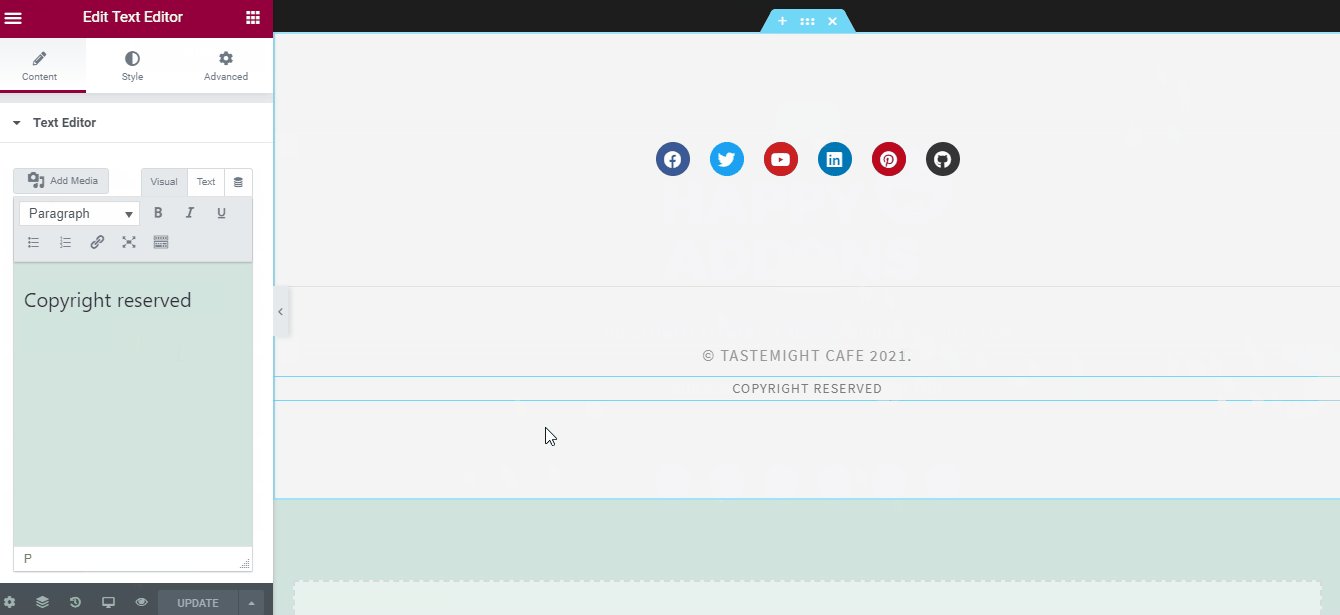
Na koniec dodamy stopkę do naszej strony internetowej. Istnieje kilka elegancko wyglądających gotowych sekcji stopek w szablonach Happy Addons, których możesz użyć. Poniżej dodaliśmy szablon stopki z kolekcji Happy Addons. Po prostu dostosujemy gotowy szablon dla naszej strony internetowej.

Tak, teraz nasza strona restauracji jest gotowa do uruchomienia. Chcesz to sprawdzić?
Oto jak wyglądała nasza strona internetowa –

Niezły, prawda?
Tak łatwo jest stworzyć witrynę restauracji za pomocą WordPress i Elementora. Odważ się sam spróbować?
Cóż, możesz to łatwo zrobić.
A jeśli ci się to nie uda, po prostu daj nam znać, z czym zmagasz się, a my z przyjemnością Ci pomożemy. Ale na razie sprawdźmy kilka świetnych projektów witryn restauracyjnych, z których możesz czerpać inspirację.
7 Świetna strona internetowa restauracji, z której możesz robić notatki
Jeśli jesteś teraz zdeterminowany, aby stworzyć witrynę swojej restauracji, nasz samouczek powinien przygotować Cię w ciągu kilku minut. Jednak, aby lepiej dostosować stronę internetową, kilka świetnych przykładów projektowych może się przydać do generowania pomysłów.
Oto kilka świetnych projektów, które mogą zainspirować Cię do stworzenia wspaniałego projektu Twojej witryny. Co więcej, wszystkie zostały zaprojektowane przy użyciu Elementora!
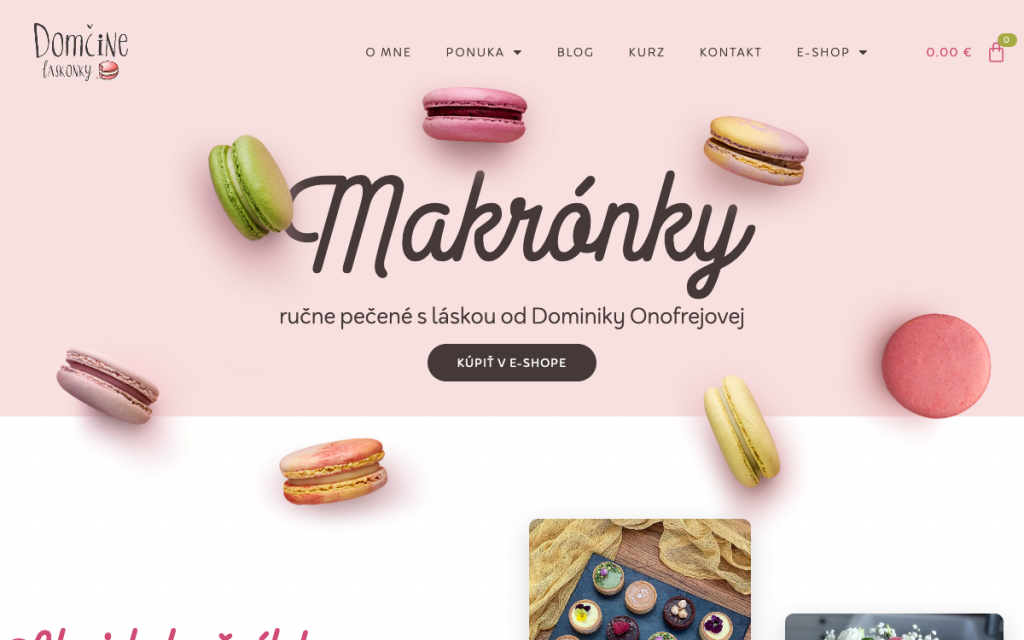
1. Domcine Laskonky

Kto powiedział, że proste projekty nie przyciągają ludzi?
Ta słowacka witryna cukiernicza jest sztuką samą w sobie. Jasne kolory i krystalicznie czyste obrazy jedzenia mogą zachęcić każdego do odwiedzenia tej restauracji,
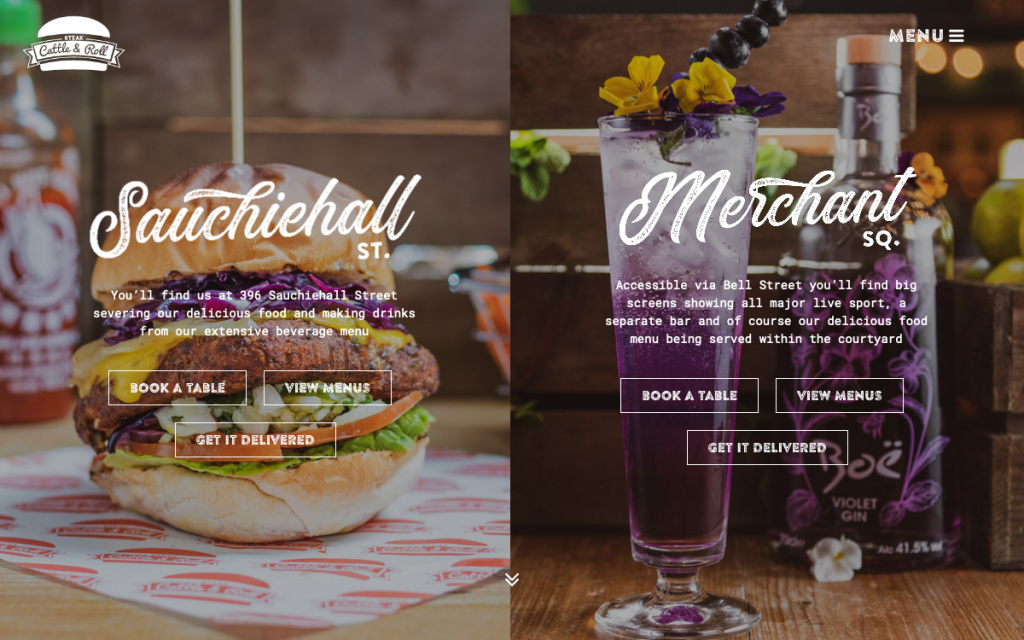
2. Stek z bydła i bułka

Krzykliwe kolory, z jeszcze bardziej krzykliwymi obrazami jedzenia. Steak Cattle & Roll to restauracja serwująca dania kuchni amerykańskiej, a żaden projekt nie odda lepiej ich atmosfery niż ta strona internetowa.
Ta strona korzysta z motywu Jupiter X, dostosowanego przez Elementora.
3. Akademia Sztuki

Jeśli potrafisz stworzyć projekt, który się wyróżnia, nie musisz podążać za trendem.
Nasz wzrok przykuła strona internetowa Akademii Sztuki, włoskiej restauracji. Powodem tego jest nie tylko to, że ma wszystko, co powinna mieć witryna restauracji, ale jego odrębność.
Jest to również doskonały przykład tego, jak kreatywny projekt można stworzyć za pomocą Elementora, nawet bez jednej linii kodowania.
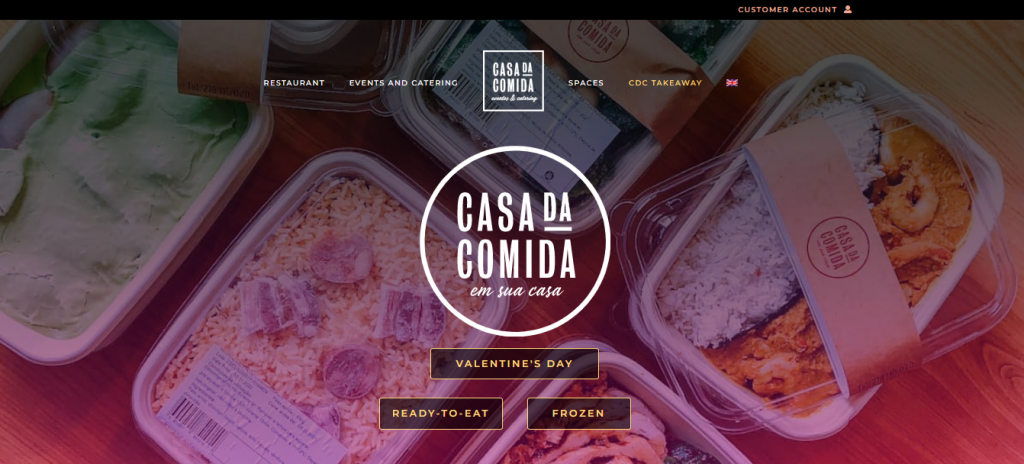
4. Casa da Comida

Jeśli chcesz czerpać inspirację, nie ma nic lepszego niż jedna z najbardziej eleganckich stron restauracyjnych, z jakimi kiedykolwiek się spotkaliśmy.
Projekt strony internetowej restauracji Casa Da Comida jest modny i tak właśnie powinna wyglądać witryna restauracji premium. Jest to również witryna zaprojektowana przez Elementora, jeśli się zastanawiasz.
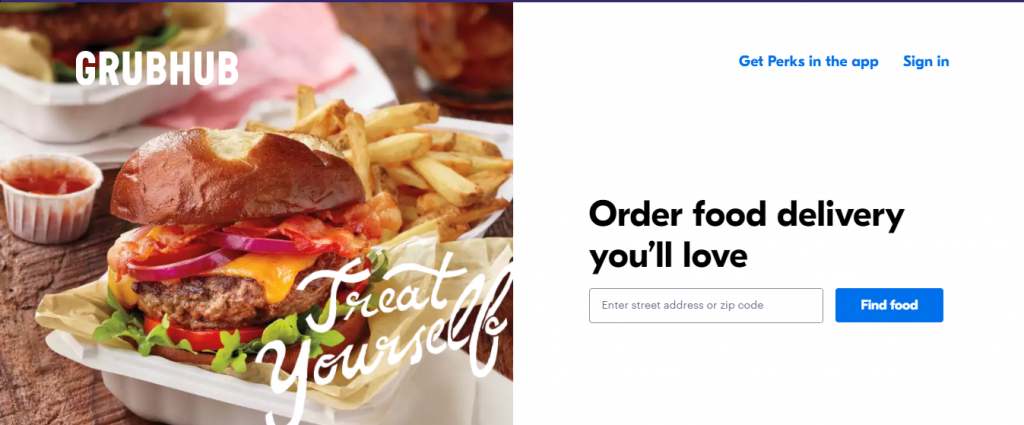
5. Grubhub

Grubhub nie jest stroną restauracyjną per se, a raczej stroną dostarczającą jedzenie. Ale jego prosty, ale chwytliwy projekt może być przykładem witryny restauracji, którą możesz zbudować.
Nie martw się, ta strona internetowa jest również zaprojektowana przy użyciu Elementora.
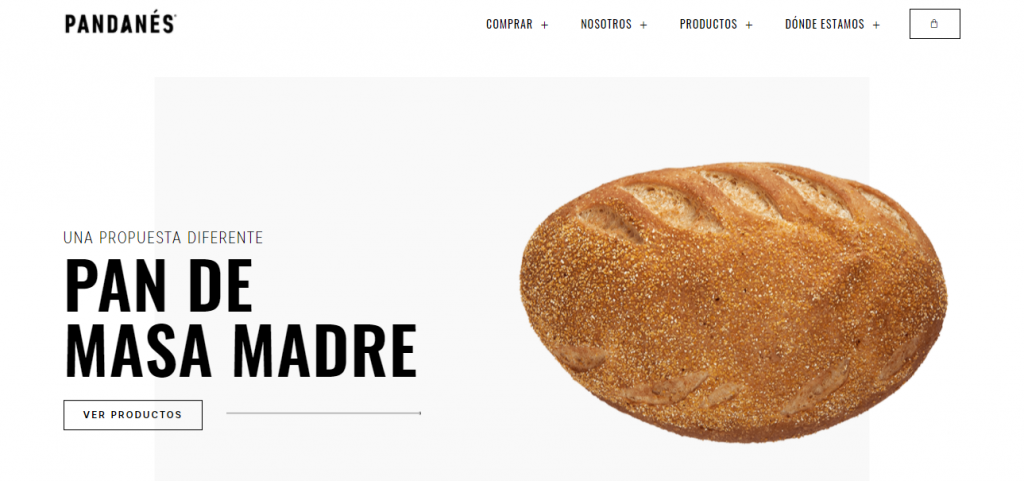
6. Pandanowie

Pandanes to argentyńska sieć żywności, której celem jest zrewolucjonizowanie idei chleba i uczynienie go zdrowym i pożywnym.
Ich strona internetowa jest artystyczna, a jeśli tożsamość Twojej marki jest podobna do ich, z pewnością możesz zainspirować się ich eleganckim wyglądem.
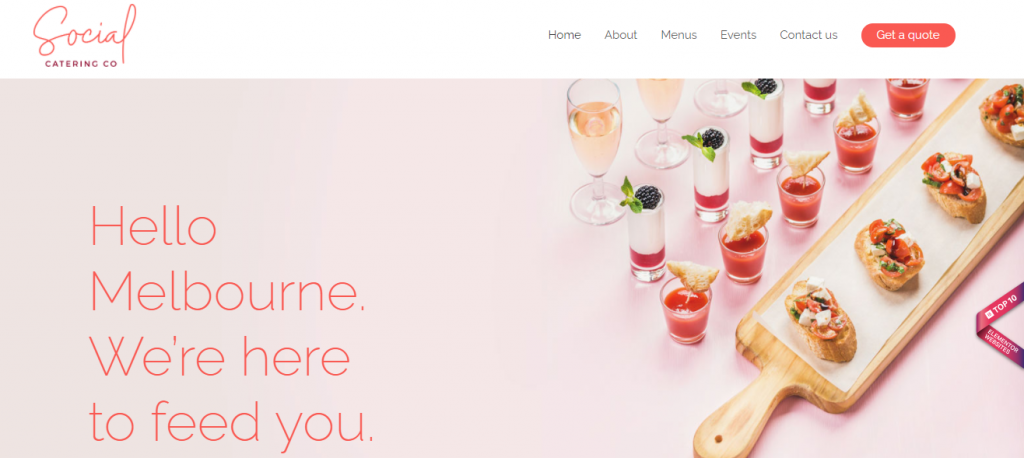
7. Catering społeczny Co.

Social Catering Co. to kolejna świetna strona internetowa, która nie jest dokładnie stroną restauracyjną, ale czymś podobnym. Jest to witryna cateringowa z siedzibą w Australii, która jest wypełniona żywym designem i płynnymi przejściami.
Możesz śledzić ich projekt jako przykład, ponieważ jest on również zaprojektowany przy użyciu Elementora.
Zacznij budować witrynę swojej restauracji już dziś
Czy Twoja restauracja powinna mieć stronę internetową? Cóż, to już nie jest pytanie, ale rzeczywistość, której musisz się trzymać. A jeśli chcesz zbudować stronę internetową dla swojej restauracji, nie ma lepszego sposobu niż WordPress i Elementor.
W tym artykule udostępniliśmy 7-krokowy przewodnik, jak stworzyć stronę internetową restauracji, za pomocą której możesz łatwo stworzyć stronę internetową dla swojej restauracji. 7 prostych kroków to:
- Tworzenie nowej strony
- Wybór odpowiedniego szablonu
- Dodawanie nagłówka
- Tworzenie sekcji menu
- Dodanie sekcji rezerwacji lub rezerwacji stolika
- Dodawanie opcji kontaktu
- I wreszcie wstawienie ładnie wyglądającej stopki.
Jeśli jednak utkniesz z rodzajem projektu, który chcesz, możesz rzucić okiem na przykłady projektów, które udostępniliśmy.
Co więcej, możesz użyć Happy Addons, aby jeszcze bardziej odróżnić swoją witrynę od innych. Więc po co czekać? Stwórz swoją witrynę restauracji już dziś, zajmie to tylko kilka minut!

