Jak stworzyć suwak w WordPressie krok po kroku
Opublikowany: 2022-05-24Suwaki w instalacji WordPressa są bardzo funkcjonalne. Jeśli prowadzisz sklep internetowy lub chcesz przyciągnąć uwagę użytkownika, spróbuj go dodać. Czy chcesz stworzyć suwak w WordPressie? W tym artykule dowiesz się, jak utworzyć suwak w WordPressie bez dotykania ani jednej linii kodu!
Czym są suwaki?
W WordPress suwaki to interaktywne nośniki lub linki przekierowujące użytkowników na niestandardową stronę. Są jednym z najlepszych sposobów na przyciągnięcie uwagi użytkownika bez dodatkowych efektów. Suwaki mogą służyć do prezentowania wielu mediów i będą idealnie pasować do większości stron internetowych i sklepów. Dodatkowo masz pełną kontrolę, jeśli dodasz suwak do swojej instalacji WordPress.
Możesz zmienić rozmiar, kolor, kolor tła i zawartość suwaka. Jeśli sprawdzisz z punktu widzenia odwiedzającego witrynę, suwaki szybko powiedzą im, co administrator sklepu ma do zaoferowania. Z drugiej strony, jeśli sprawdzisz z punktu widzenia administratora sklepu, możesz promować wiele produktów za pomocą jednego bloku Gutenberga.
Pomoże to administratorowi zmniejszyć przestrzeń wymaganą do promocji i wykorzystać maksymalną dostępną przestrzeń bez dodawania zbyt wielu widżetów lub bloków do strony.
Po co dodawać suwak do WordPressa?
Jeśli chcesz przyciągnąć uwagę odwiedzających witrynę do ciekawych, responsywnych obrazów, rozważ dodanie suwaka do swojej witryny WordPress. Dostępnych jest wiele rodzajów suwaków. Na przykład niektórzy ludzie używają ich do wyświetlania najnowszych postów, inni wyświetlają filmy, a inni wyświetlają niestandardowe galerie. Najlepsze w suwakach jest to, że można je dostosowywać i łatwo nimi zarządzać.
Ponadto sklepy eCommerce mogą również używać suwaków do wyświetlania specjalnych ofert rabatowych lub nadchodzących produktów. Tak więc, aby zwiększyć widoczność i zaangażowanie, suwaki są odpowiednim medium.
Jak stworzyć suwak w WordPressie?
Do stworzenia slidera w WordPressie mamy trzy metody.
- Korzystając z wtyczki WordPress
- Z kreatorem Divi
- Poprzez opcje motywów
Tutaj pokażemy Ci wszystkie metody. Możesz więc wybrać preferowany zgodnie z wymaganiami. Więc bez zbędnych ceregieli przejdźmy do tematu.
Utwórz Slider w WordPressie za pomocą wtyczki
W tej sekcji dowiesz się, jak używać wtyczki WordPress do tworzenia suwaka. Jeśli sprawdzisz w Internecie najlepsze wtyczki do suwaków WordPress, wylądujesz na wielu opcjach darmowych, freemium i premium. W tym samouczku będziemy używać Soliloquy. Jest to wtyczka freemium WordPress z przyzwoitymi funkcjami i integracjami.
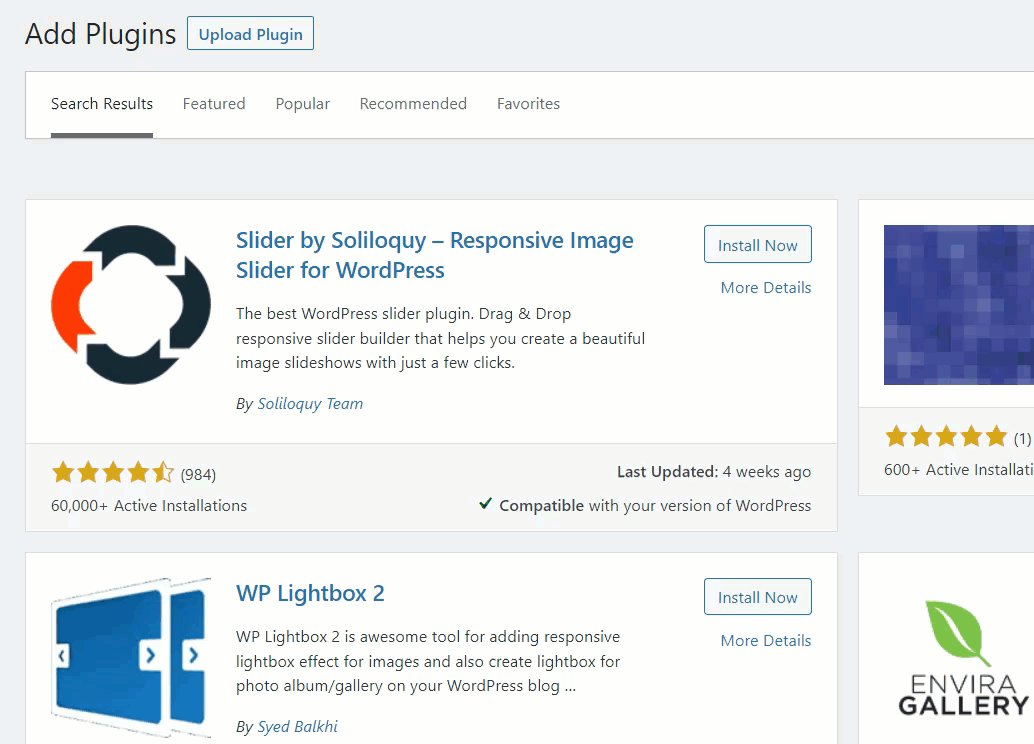
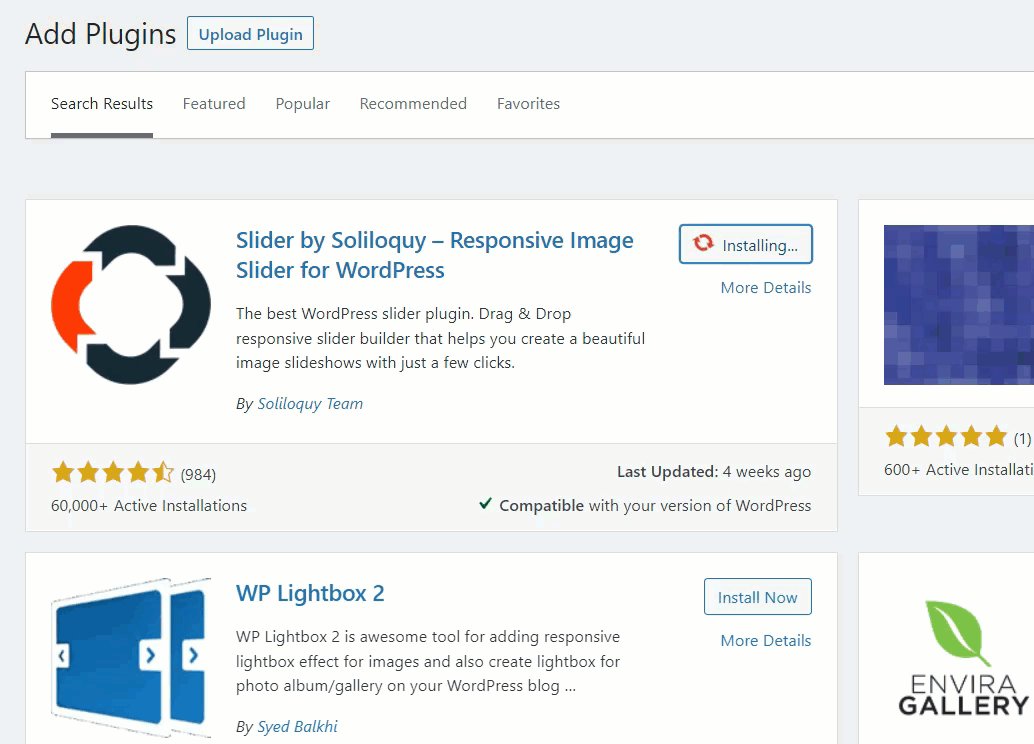
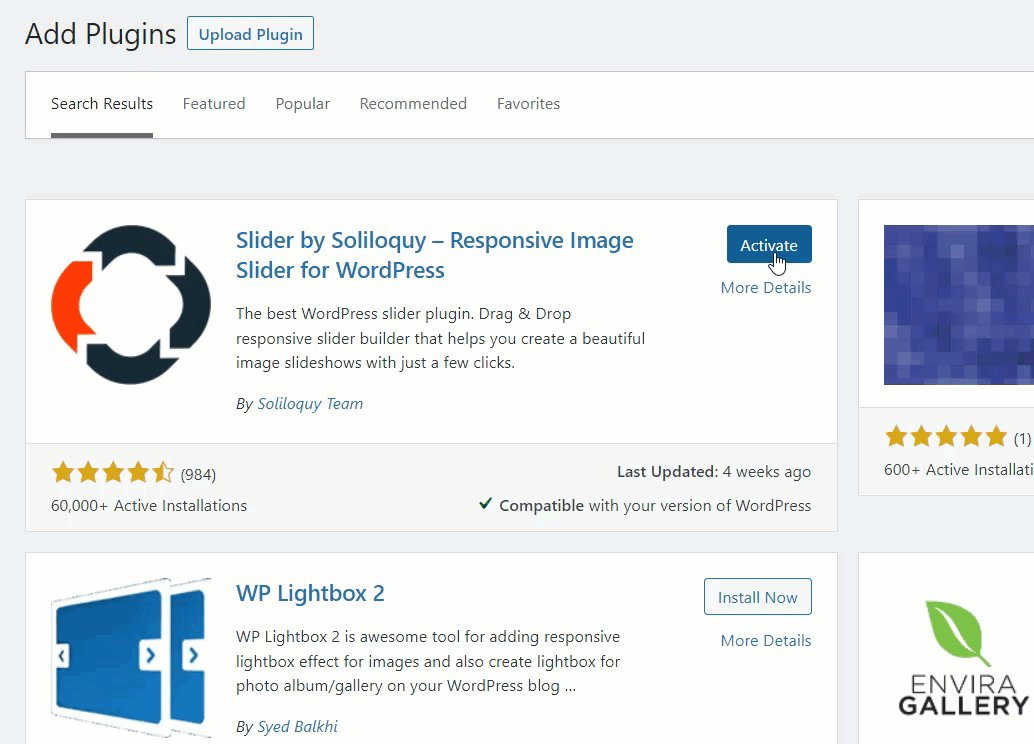
Więc pierwszą rzeczą, którą musisz zrobić, to zalogować się do swojego zaplecza WordPress i przejść do obszaru Dodaj nowe wtyczki . Tam poszukaj Soliloquy lite. Po znalezieniu wtyczki zainstaluj ją i aktywuj w swojej witrynie.

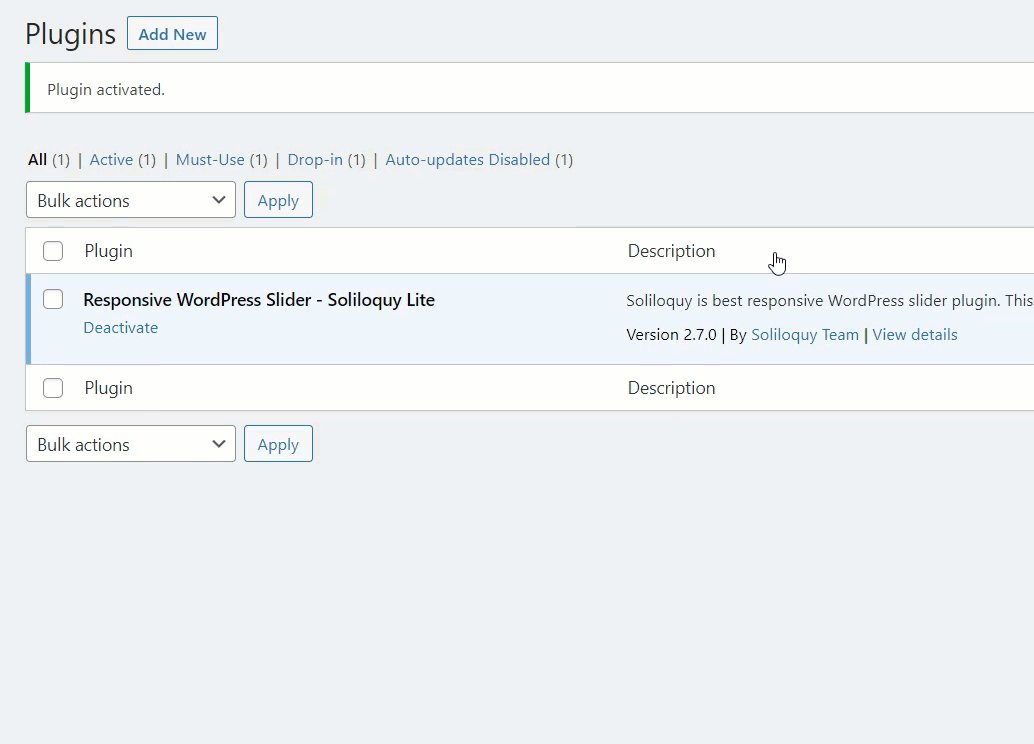
Ponieważ używasz wtyczki w wersji Lite, nie musisz przeprowadzać żadnego uwierzytelnienia. Po aktywacji wtyczki po lewej stronie panelu administracyjnego zobaczysz ustawienia wtyczki.

Kiedy musisz utworzyć nowy suwak, kliknij przycisk Dodaj nowy .

Wkrótce pokażą Ci kreatora tworzenia sliderów.

Wszystko, co musisz zrobić, to nazwać suwak i upuścić kilka obrazów do przesyłającego.
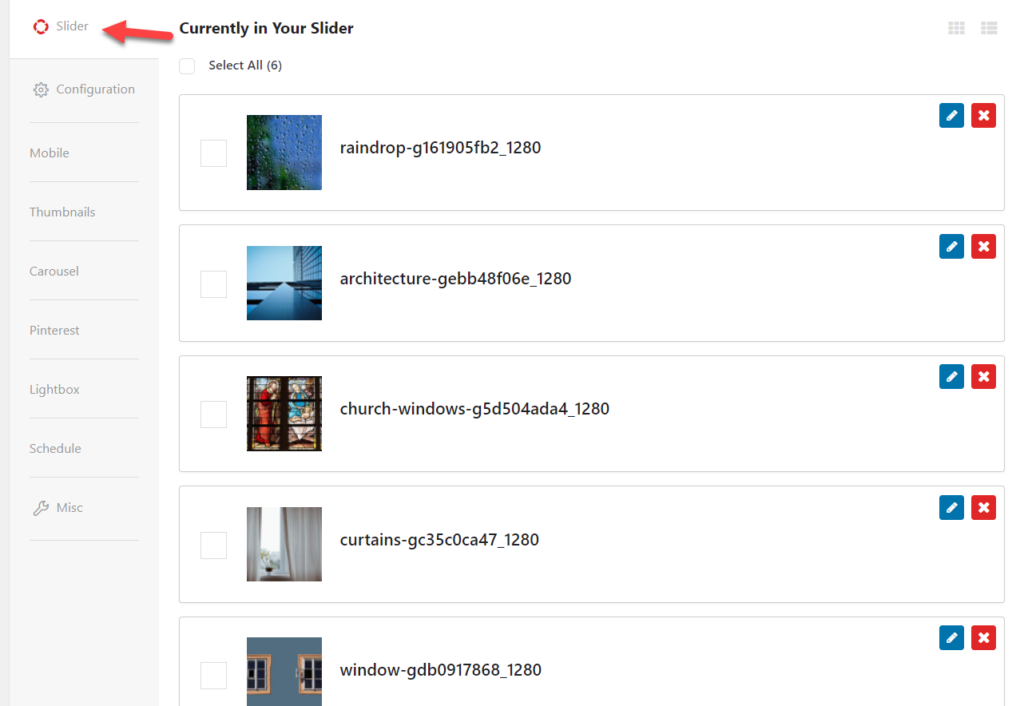
Po przesłaniu zdjęć zobaczysz je w sekcji Suwak .

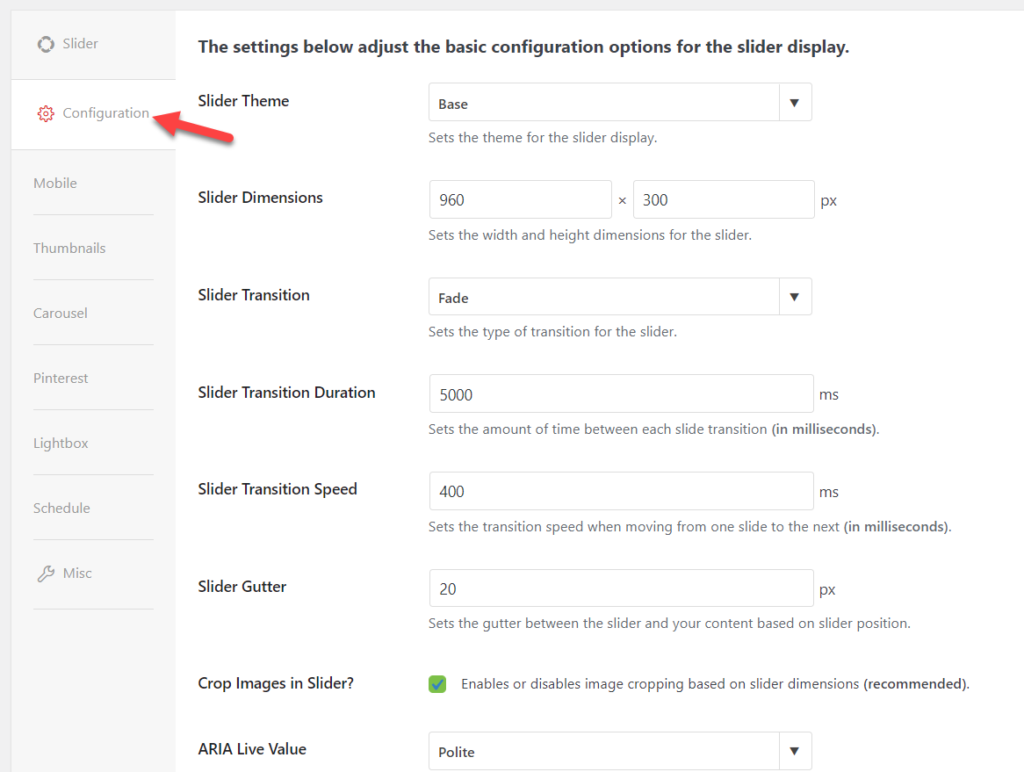
Możesz zmienić kolejność obrazów z tego miejsca lub je usunąć. W sekcji Konfiguracja możesz zobaczyć dostępne opcje dostosowywania.

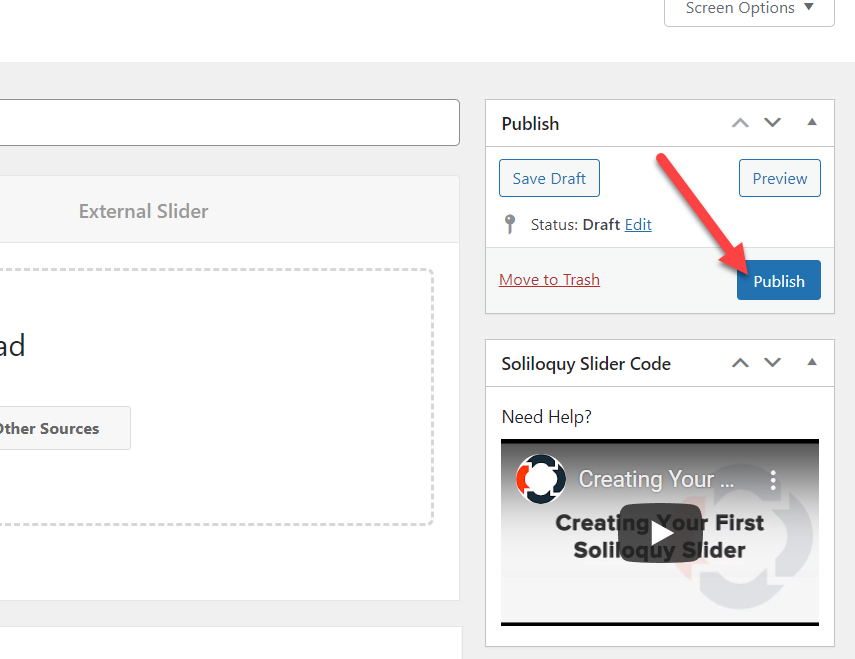
Wtyczka automatycznie doda kilka domyślnych opcji konfiguracyjnych i wartości do suwaka. Ale masz całkowitą kontrolę i możesz edytować suwak tak, jak chcesz. Po zmodyfikowaniu suwaka możesz go opublikować.

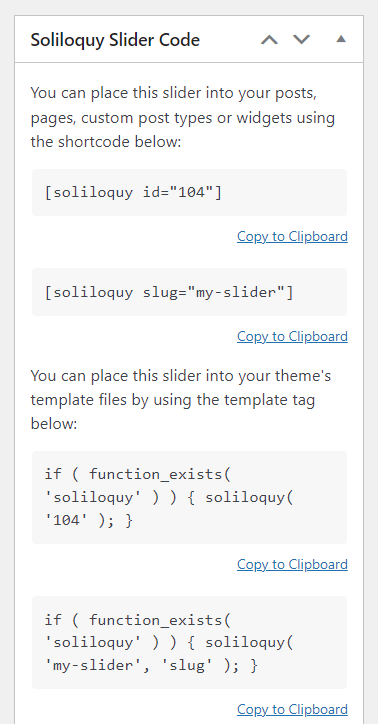
Po prawej stronie ustawień suwaka zobaczysz krótki kod i fragment funkcji WordPress, których możesz użyć do wyświetlenia suwaka.

Shortcode to najlepsza opcja, gdy chcesz wyświetlić suwak na dowolnej stronie. Wystarczy, że skopiujesz stamtąd krótki kod i wkleisz go na stronie. Z drugiej strony użyj fragmentu kodu, aby wyświetlić suwak w dowolnym szablonie. Możesz wkleić fragment kodu w pliku PHP motywu.
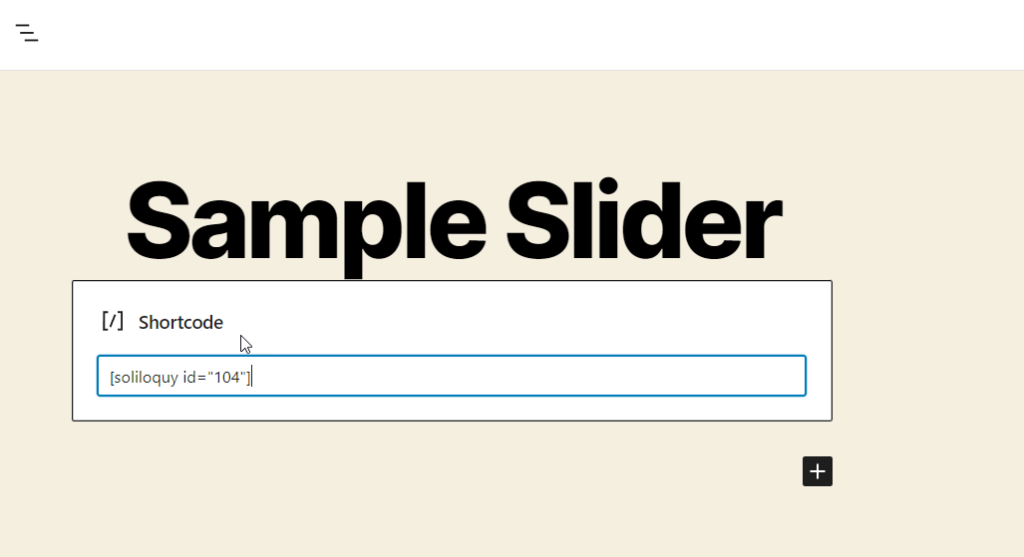
W takim przypadku wkleimy krótki kod do nowej strony. Następnie po wklejeniu shortcode zaktualizuj stronę.

Jeśli sprawdzisz stronę z interfejsu, zobaczysz akcję na żywo.

Suwak wyświetli różne media zgodnie z twoją konfiguracją. Użytkownicy mogą również ręcznie przełączać obrazy z interfejsu. Kiedy musisz edytować suwak, przejdź do ustawień Soliloquy, otwórz suwak, który chcesz edytować i zmodyfikuj opcje lub wartości konfiguracji.
Wersja Lite ma minimalne funkcje, więc powinieneś rozważyć użycie ich narzędzia premium, jeśli chcesz uzyskać więcej unikalnych funkcji i dodatków.
Jeśli chcesz wypróbować inną wtyczkę suwaka WordPress, oto lista najlepszych.
- Inteligentny suwak
- Suwak warstwy
- SeedProd
- Rewolucja suwaka
- Przesuń cokolwiek
Sprawdź ten artykuł, aby zobaczyć bardziej niezawodne wtyczki do suwaków, które możesz wypróbować.
W ten sposób możesz stworzyć slider za pomocą Soliloquy. Jeśli nie musisz testować go na działającej stronie internetowej, powinieneś hostować lokalnie jedną instalację WordPressa.
Utwórz suwak w WordPressie za pomocą Divi Builder
Divi Builder to rozbudowana wtyczka do tworzenia stron WordPress. Może być używany do tworzenia sliderów na stronach WordPress. Ponieważ jednak używa edytora przeciągnij i upuść, tworzenie niestandardowych stron i projektów byłoby bułką z masłem. Ponadto wtyczka jest kompatybilna z większością motywów WordPress. Więc bez względu na to, jakiego motywu używasz. Konstruktor Divi zapewni Ci ochronę.
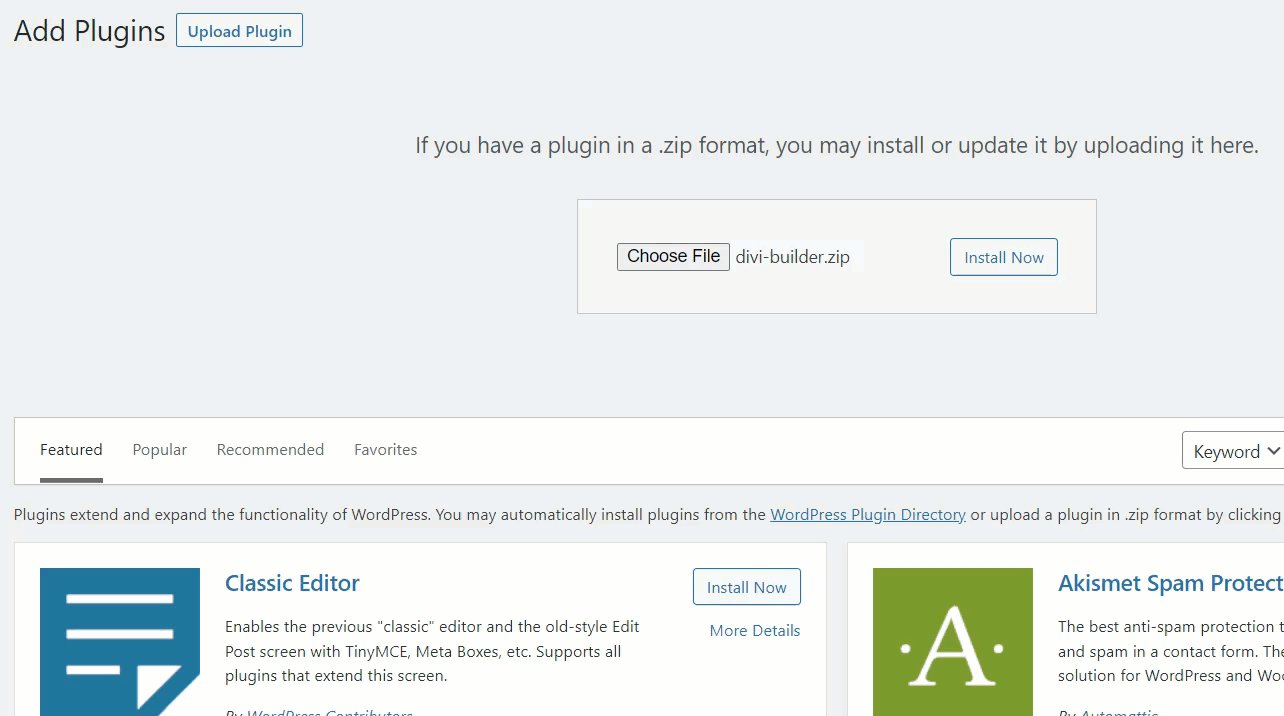
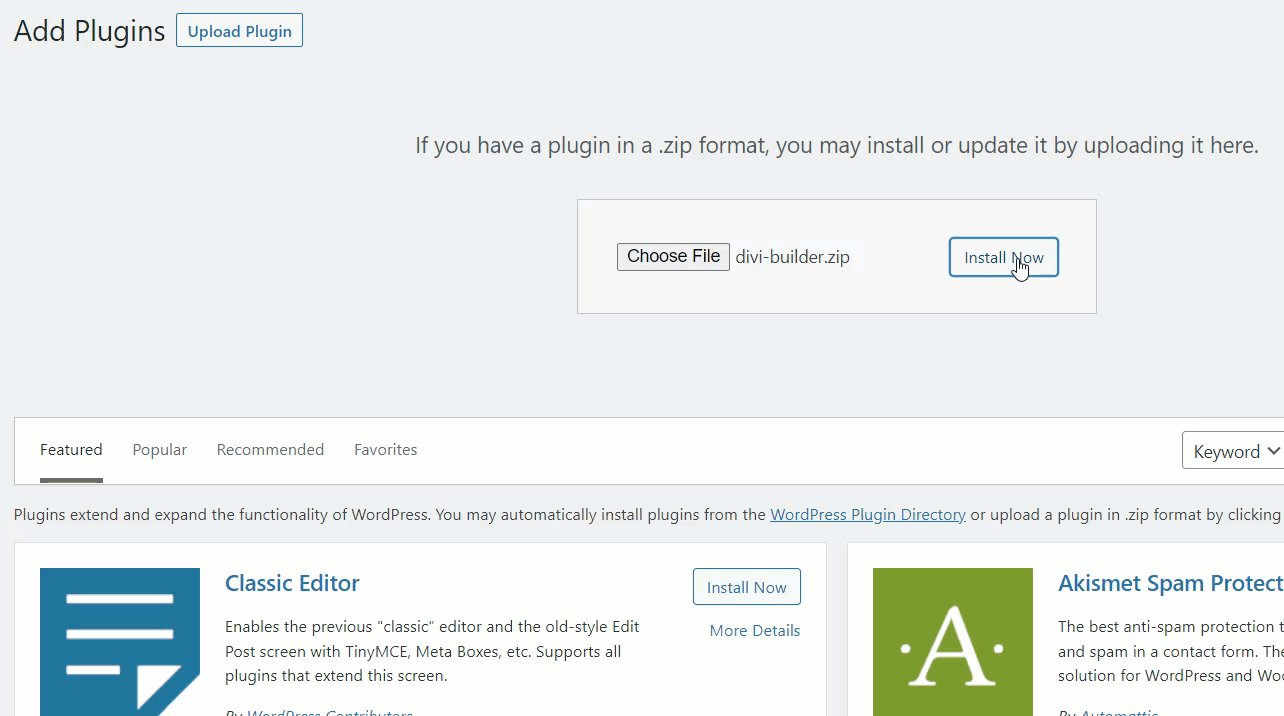
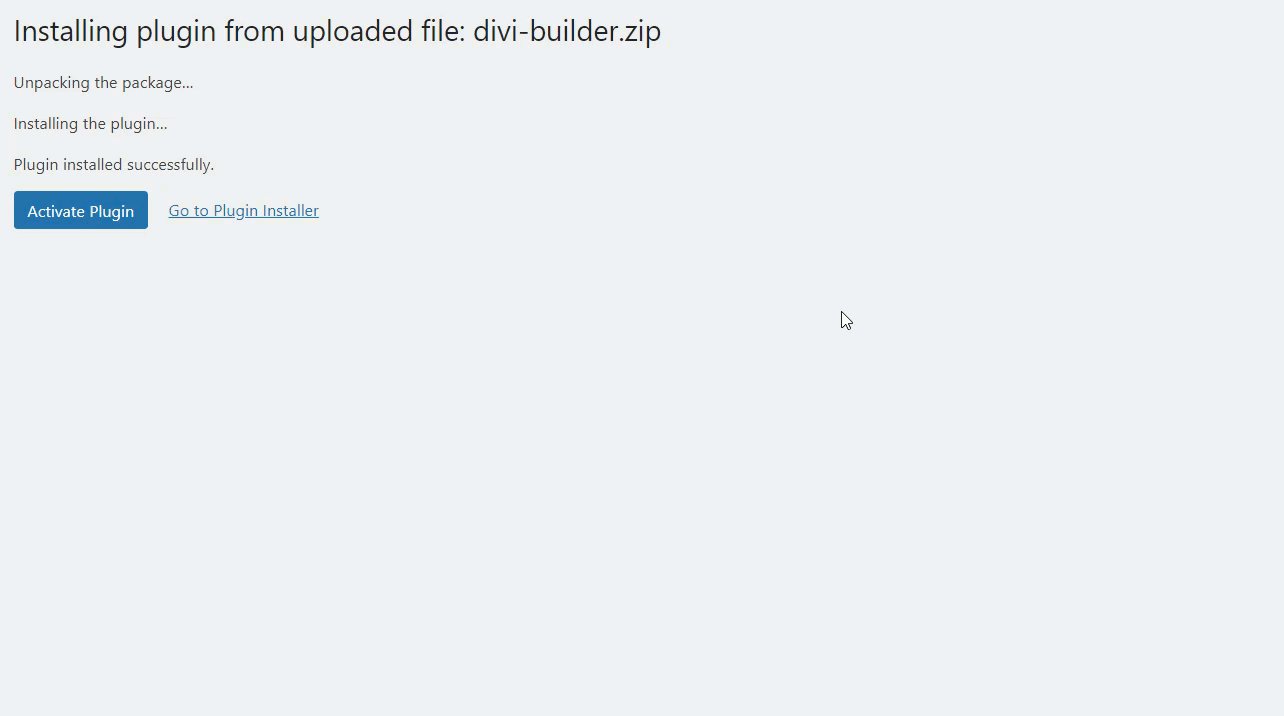
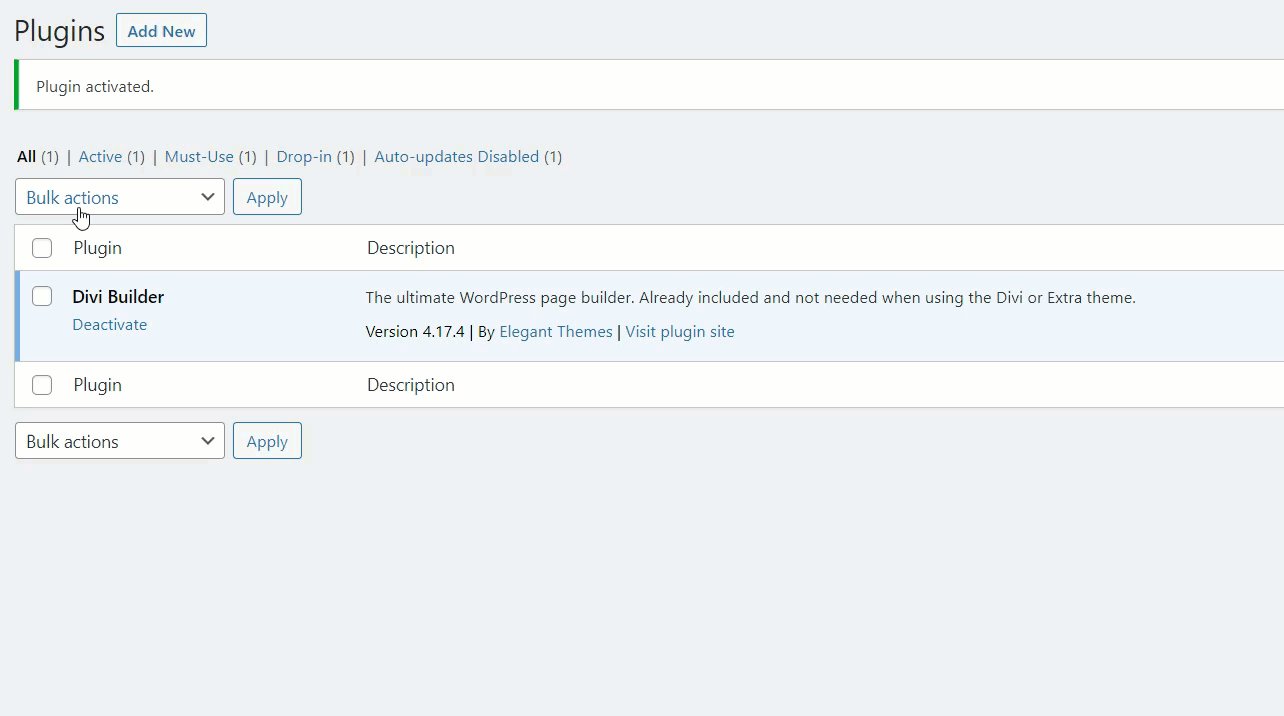
W tej sekcji dowiesz się, jak tworzyć suwaki za pomocą konstruktora Divi. Najpierw musisz przejść do Eleganckich motywów i kupić subskrypcję Divi Builder. Gdy to zrobisz, zainstaluj i aktywuj Divi Builder na swojej stronie WordPress.

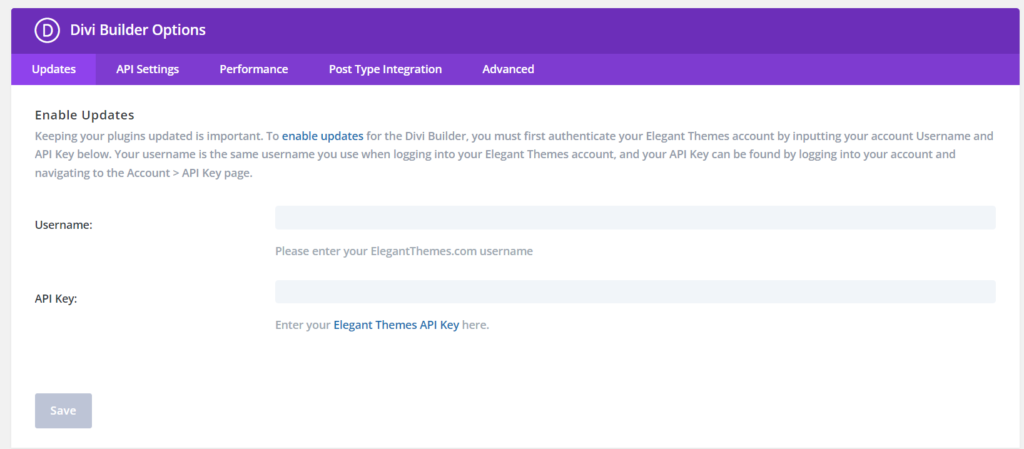
Następnie przejdź do ustawień wtyczki i po aktywacji zweryfikuj licencję.

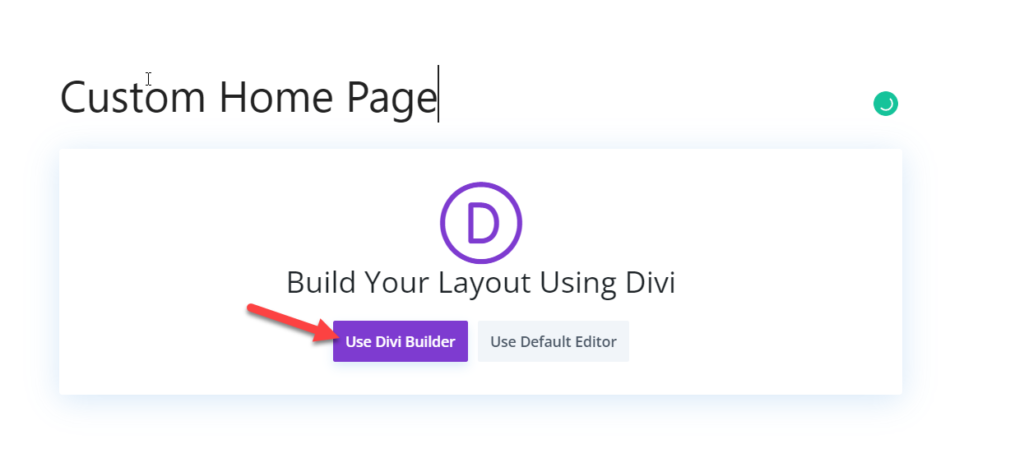
Teraz przejdź do strony (lub utwórz ją) i użyj kreatora Divi, aby ją edytować.

Wkrótce zostaniesz przekierowany do edytora wizualnego Divi.

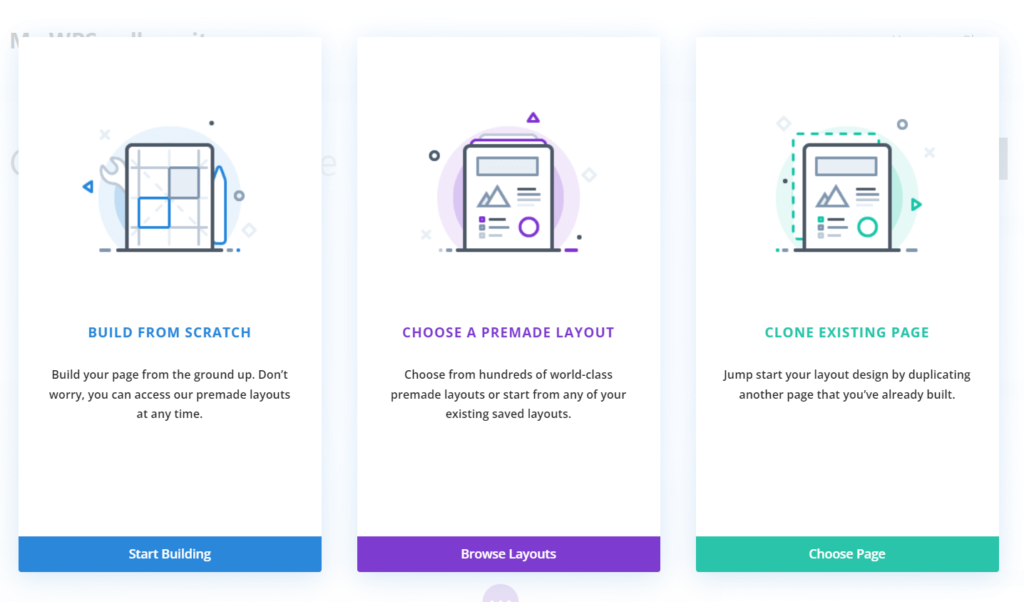
Stamtąd możesz
- Zbuduj szablon od podstaw
- Wybierz gotowy szablon
- Sklonuj istniejącą stronę
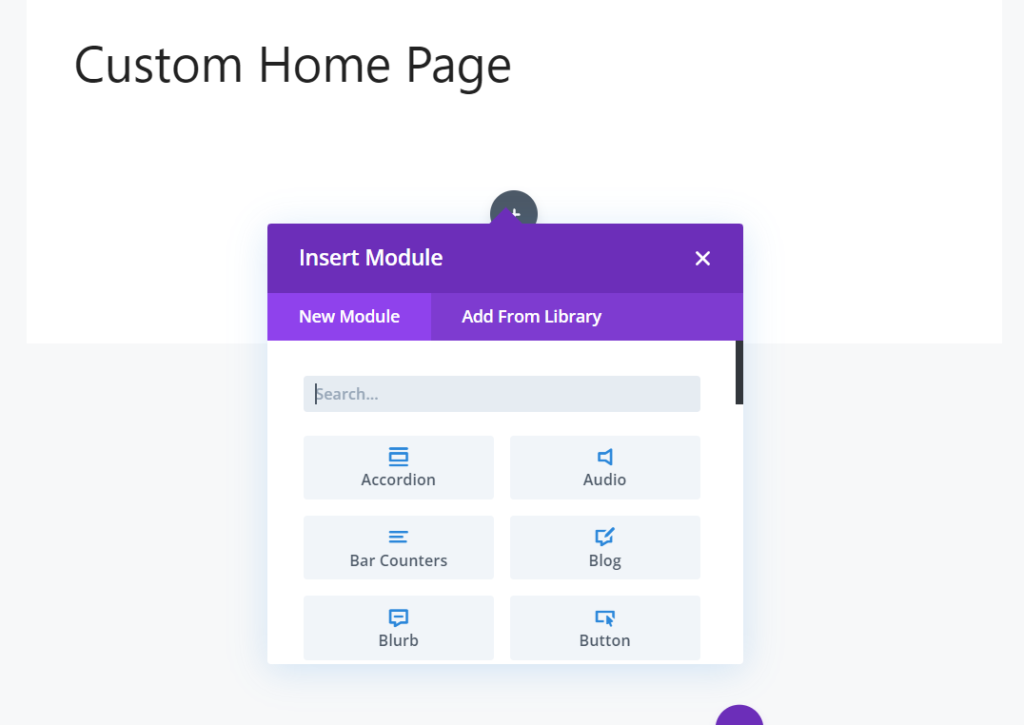
Ta opcja zależy wyłącznie od Ciebie. W tym przypadku zaczniemy od zera. Po wstawieniu wiersza zobaczysz opcję wyboru niestandardowych modułów.

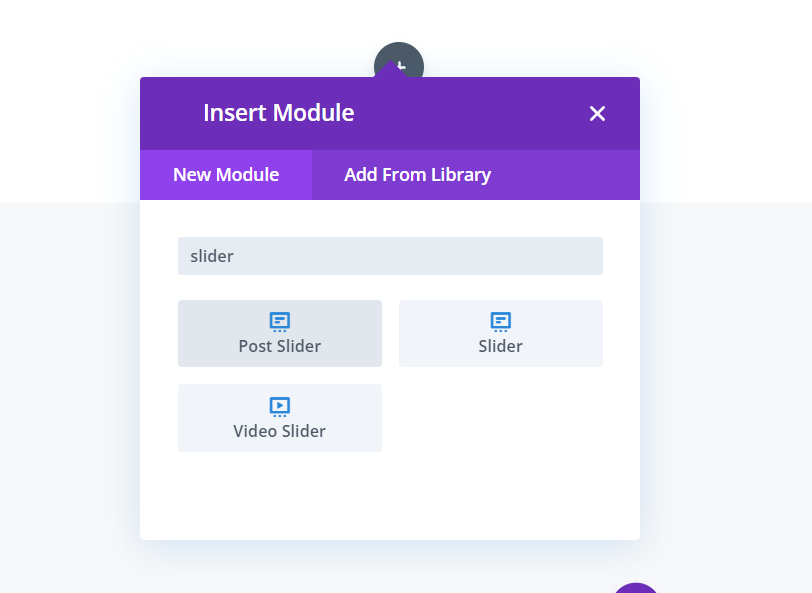
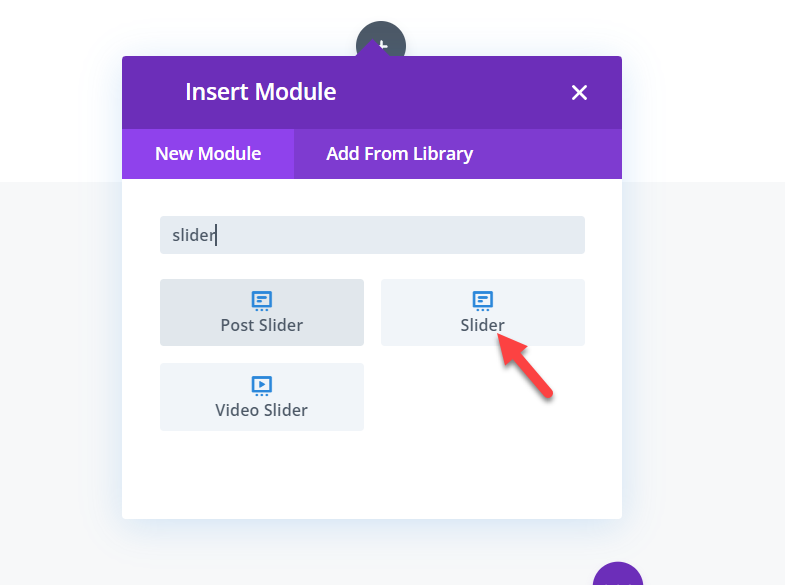
Tam wyszukaj Slider .

Zobaczysz wiele opcji suwaków, takich jak
- Suwaki postów
- Suwaki
- Suwaki wideo
Po wybraniu wymaganego, dodaj go do rzędu. W tym przypadku użyjemy domyślnego suwaka . Jeśli chcesz wyświetlić grupę obrazów lub niestandardowy tekst, domyślny moduł suwaka jest właściwym.


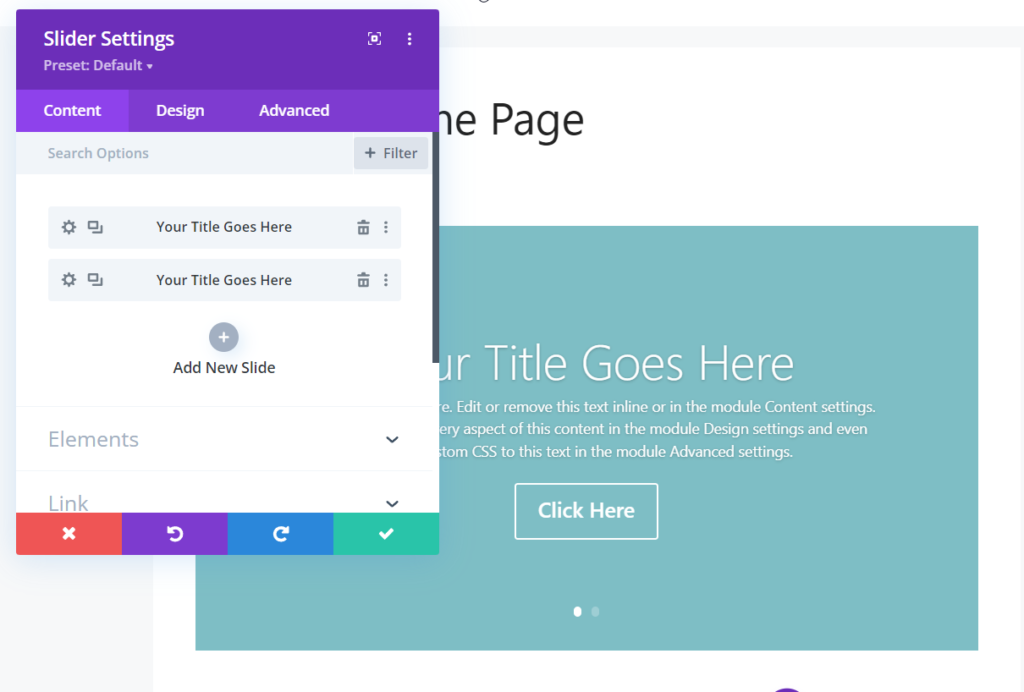
Możesz skonfigurować suwak za pomocą bloku konfiguracji modułu.

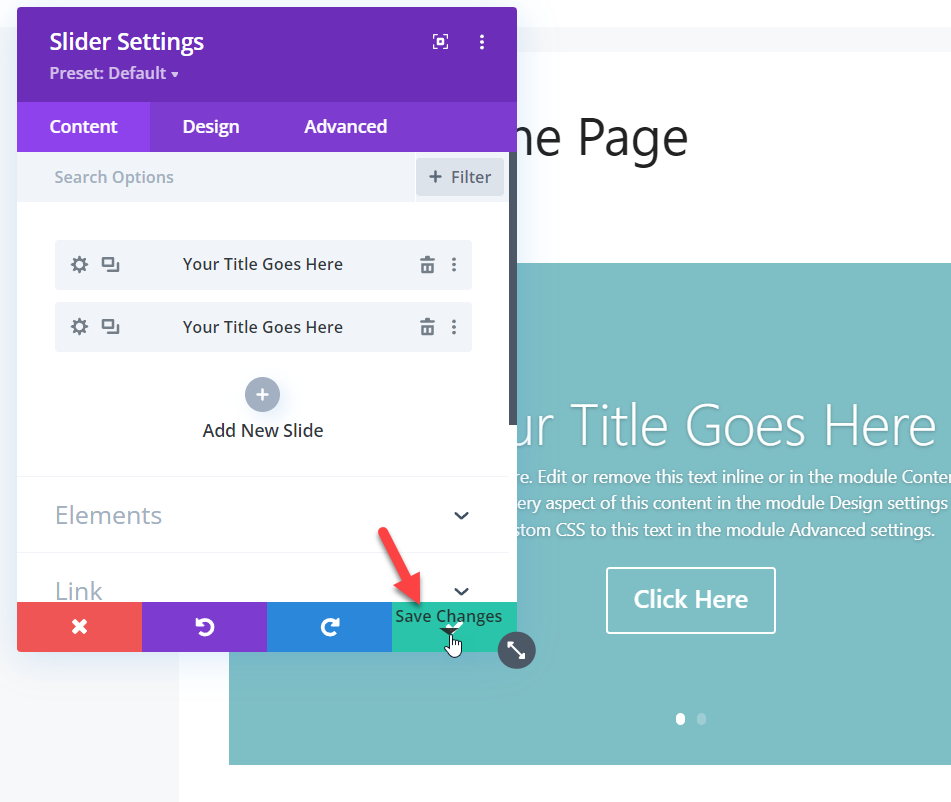
Tutaj możesz dodać tyle suwaków, ile chcesz. Może to być tekst, linki lub obrazy. Po zmodyfikowaniu suwaka zapisz moduł.

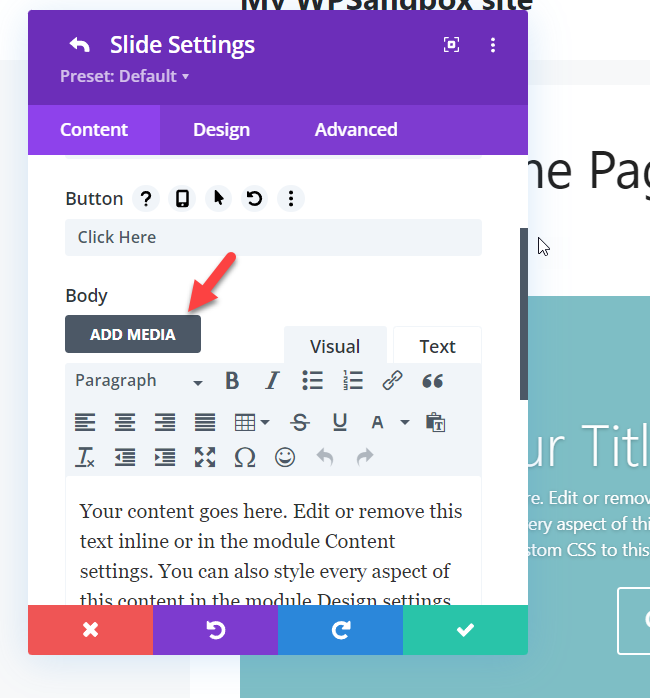
Jeśli chcesz wyświetlić suwak obrazu, użyj przycisku dodawania multimediów i zmodyfikuj istniejące suwaki.

Otóż to.
W ten sposób możesz tworzyć suwaki za pomocą kreatora Divi. Ponadto eleganckie motywy oferują całodobową pomoc techniczną, jeśli gdzieś utkniesz, i możesz szybko rozwiązać swoje problemy.
Utwórz suwak w WordPress za pomocą opcji motywu
Niektóre motywy premium WordPress mają również wbudowane opcje suwaków. Jeśli więc Twój motyw ma tę funkcję, nie musisz używać wtyczek suwaków innych firm ani kodów niestandardowych. Zamiast tego możesz tworzyć suwaki bezpośrednio z pulpitu WordPress za pośrednictwem panelu motywów.
Jeśli masz konflikty z tą metodą, skontaktuj się z oficjalnym zespołem pomocy technicznej Twojego motywu. Możesz też sprawdzić ich sekcję dokumentacji, aby uzyskać bardziej odpowiednie przewodniki.
Bonus: Dodaj suwak Instagrama do WordPress
Instagram to doskonałe medium do pokazania twoich pięknych chwil. Jeśli jesteś bardzo aktywny na Instagramie i udostępniasz obrazy, możesz łatwo zaimportować je do swojej instalacji WordPress za pomocą dedykowanej wtyczki. Na szczęście stworzyliśmy nowatorskie narzędzie z zaawansowanymi funkcjami, które nazywa się Galeria kanałów Instagram.
Tutaj pokażemy, jak dodać suwaki Instagrama do WordPressa.
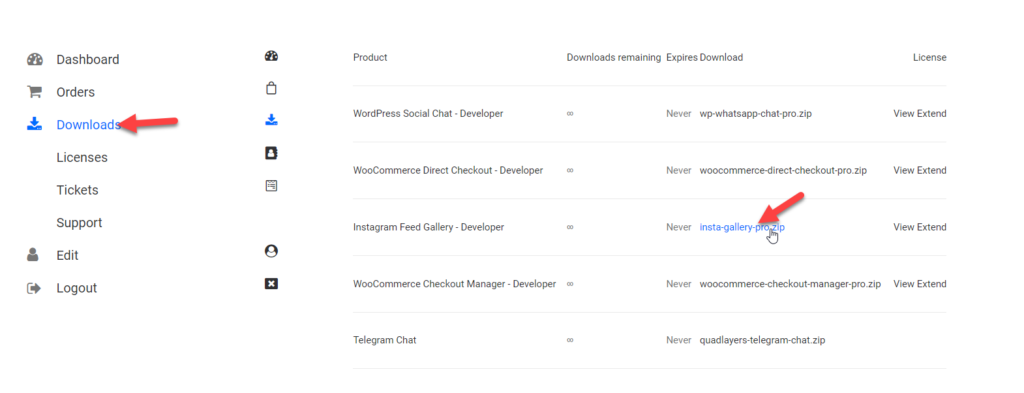
Najpierw musisz pobrać naszą wtyczkę Instagram Feed Gallery WordPress. Po dokonaniu zakupu będziesz mógł zalogować się na swoje konto QuadLayers i pobrać pliki wtyczek premium.

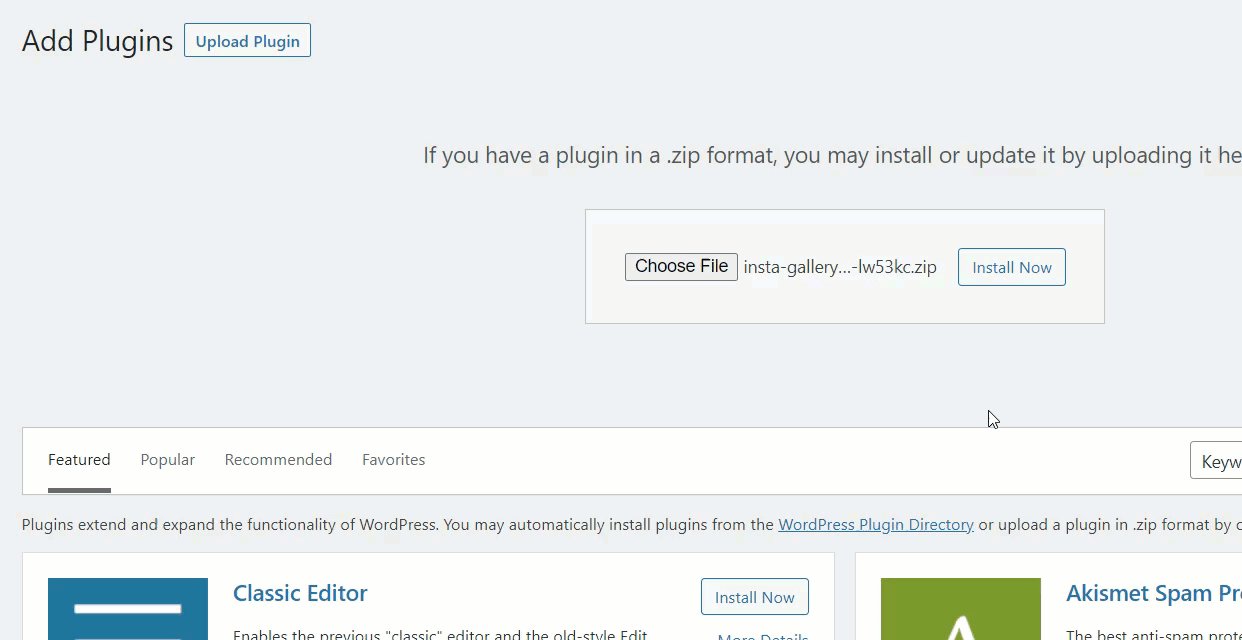
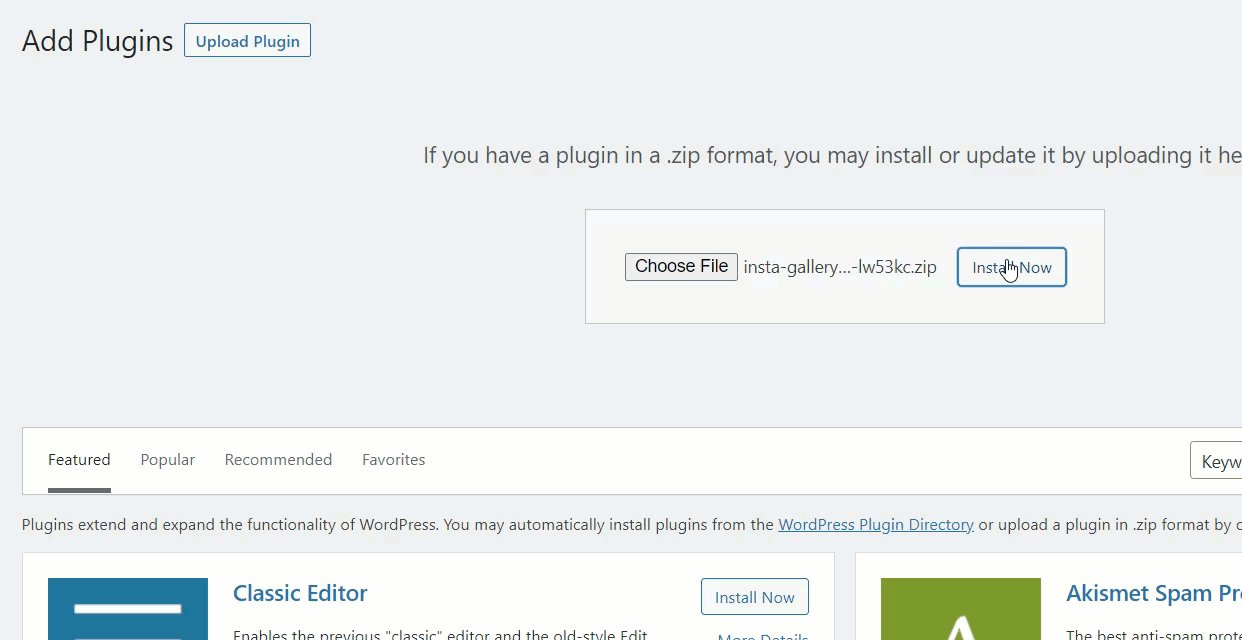
Zainstaluj wtyczkę na swojej stronie WordPress.

Po aktywacji wtyczki musisz zainstalować i aktywować Galerię kanałów społecznościowych. Klikając na przycisk, możesz go zainstalować i aktywować.

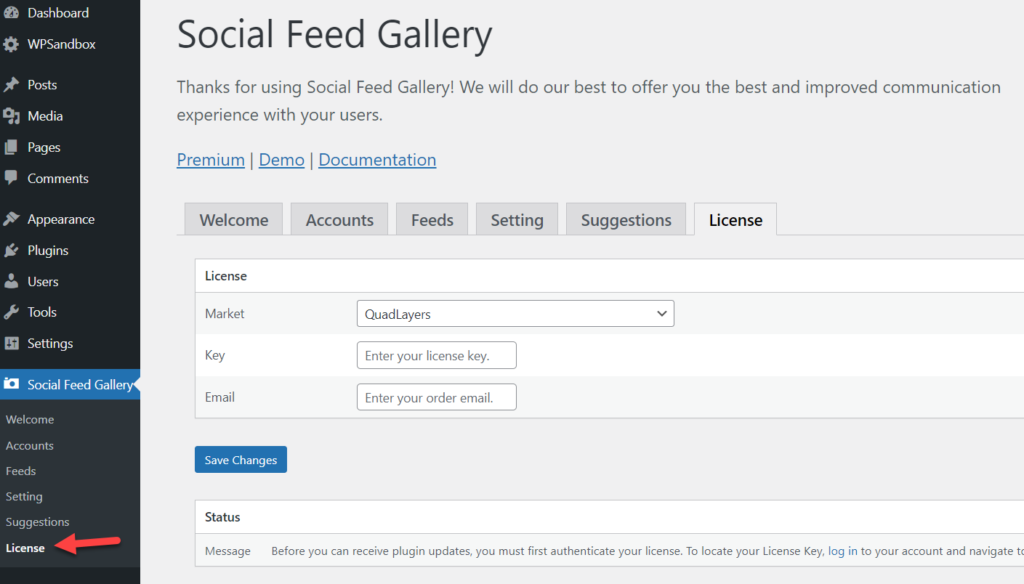
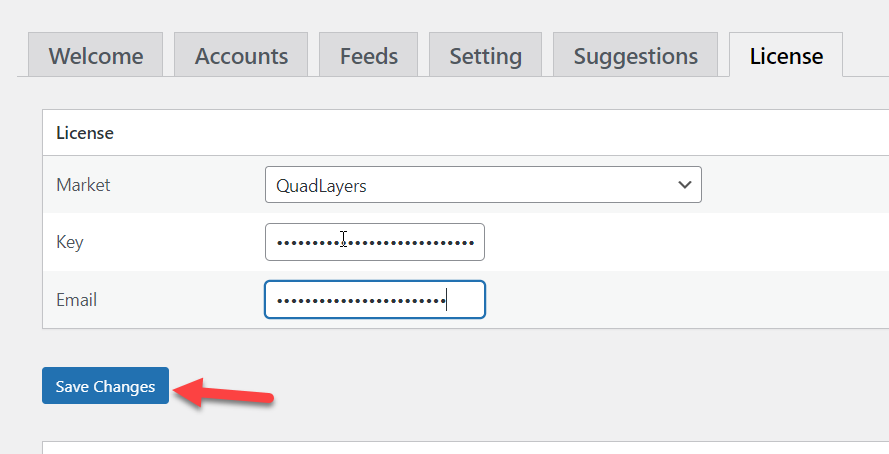
Następną rzeczą, którą musisz zrobić, to zweryfikować klucz licencyjny. W ustawieniach Galerii kanałów społecznościowych zobaczysz opcję weryfikacji licencji.

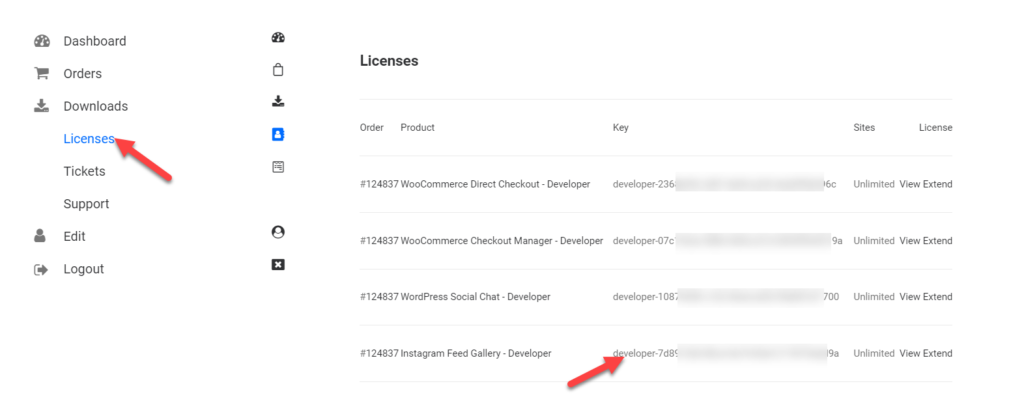
Zaloguj się do swojego konta QuadLayers, aby pobrać klucz licencyjny i przejść do sekcji licencje. Tam zobaczysz wszystkie dostępne klucze licencyjne. Skopiuj stamtąd klucz.

Teraz wklej go w opcji licencji za pomocą zarejestrowanego adresu e-mail i kliknij Zapisz zmiany .

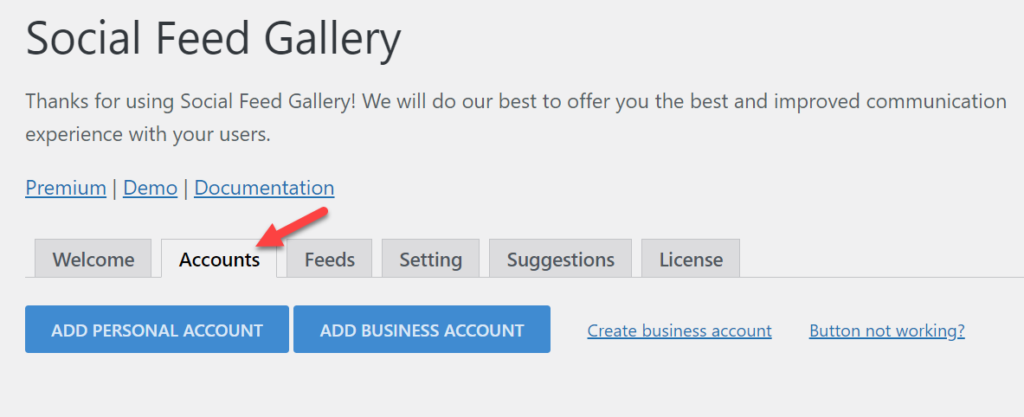
Teraz odblokowałeś pełny potencjał wtyczki. Od teraz możesz zacząć tworzyć niestandardowe slidery i wyświetlać je. Ale najpierw otwórz ustawienia konta i połącz je stamtąd.

Możesz połączyć swoje konto lub konto firmowe za pomocą ustawień.

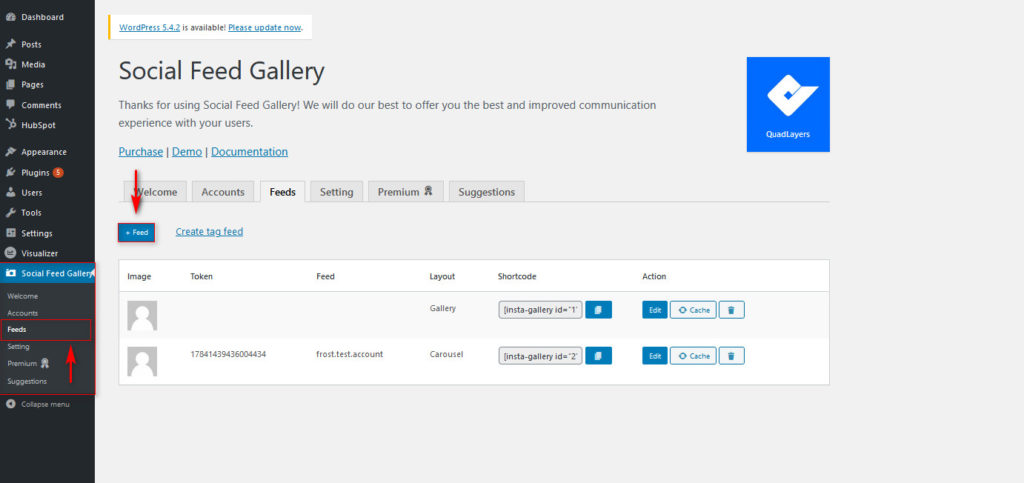
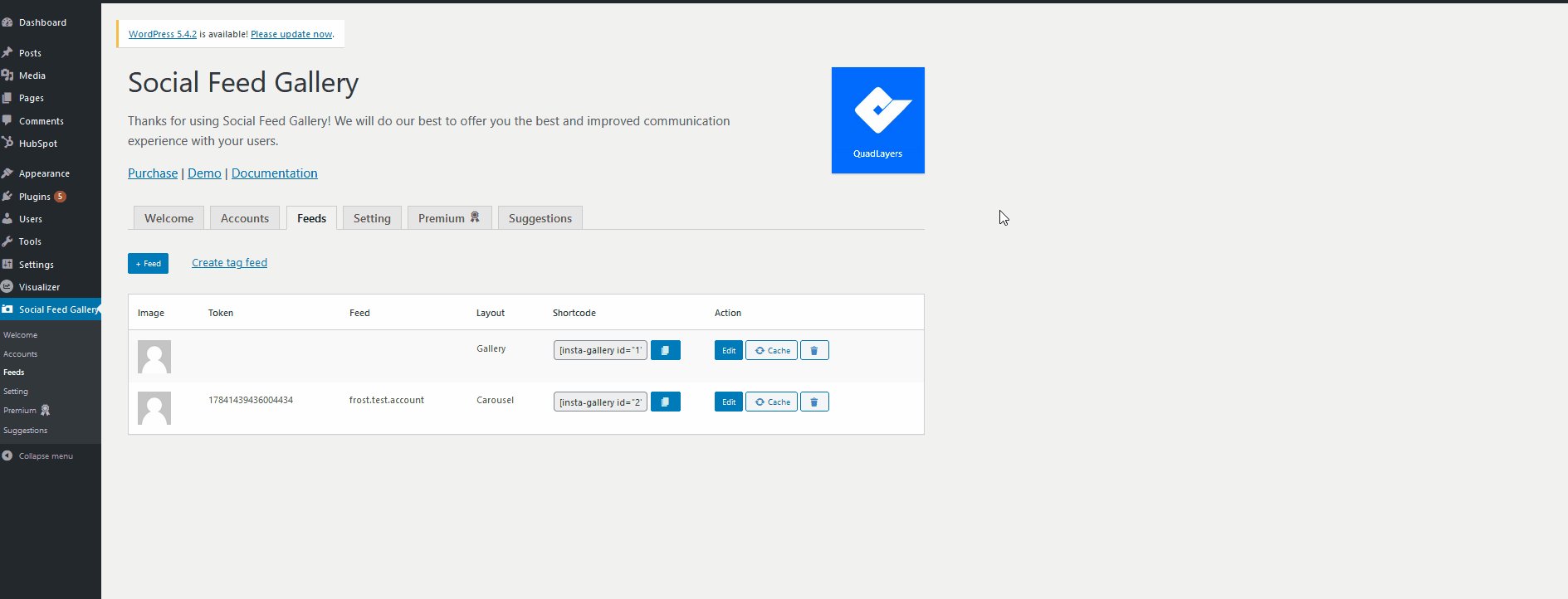
Po zakończeniu autoryzacji możesz rozpocząć tworzenie nowych kanałów.

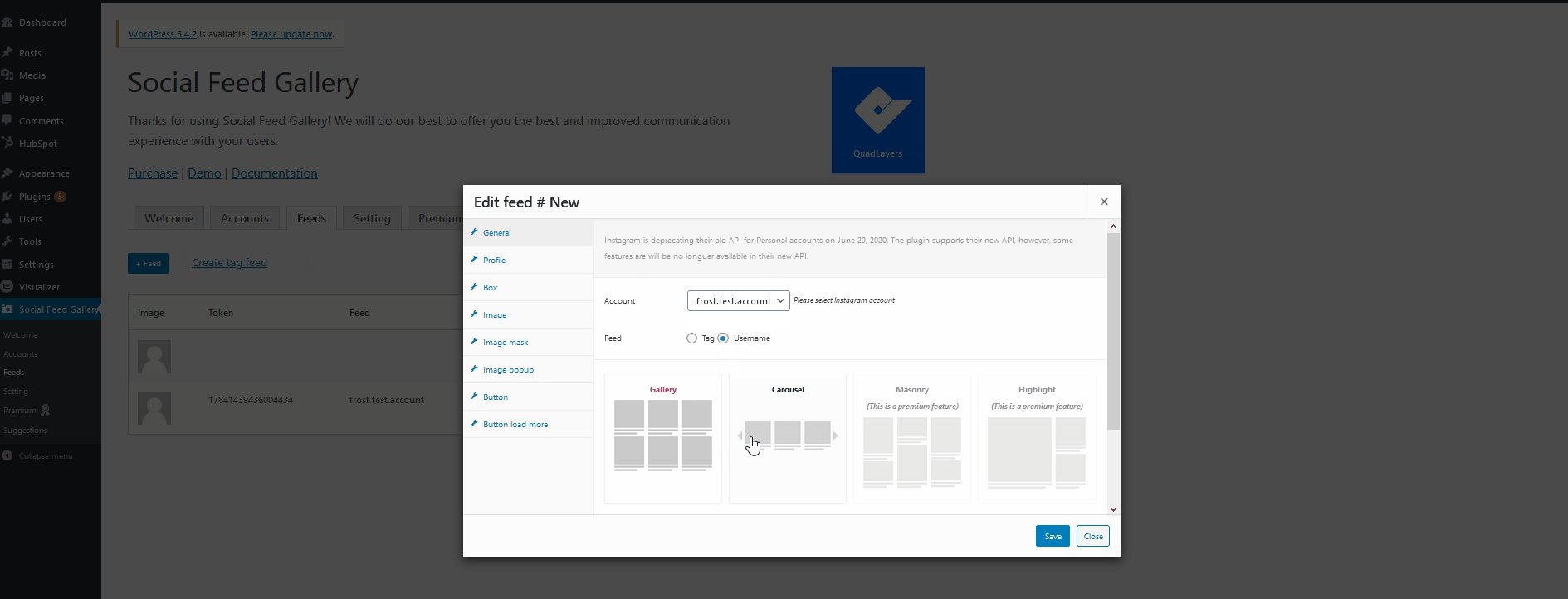
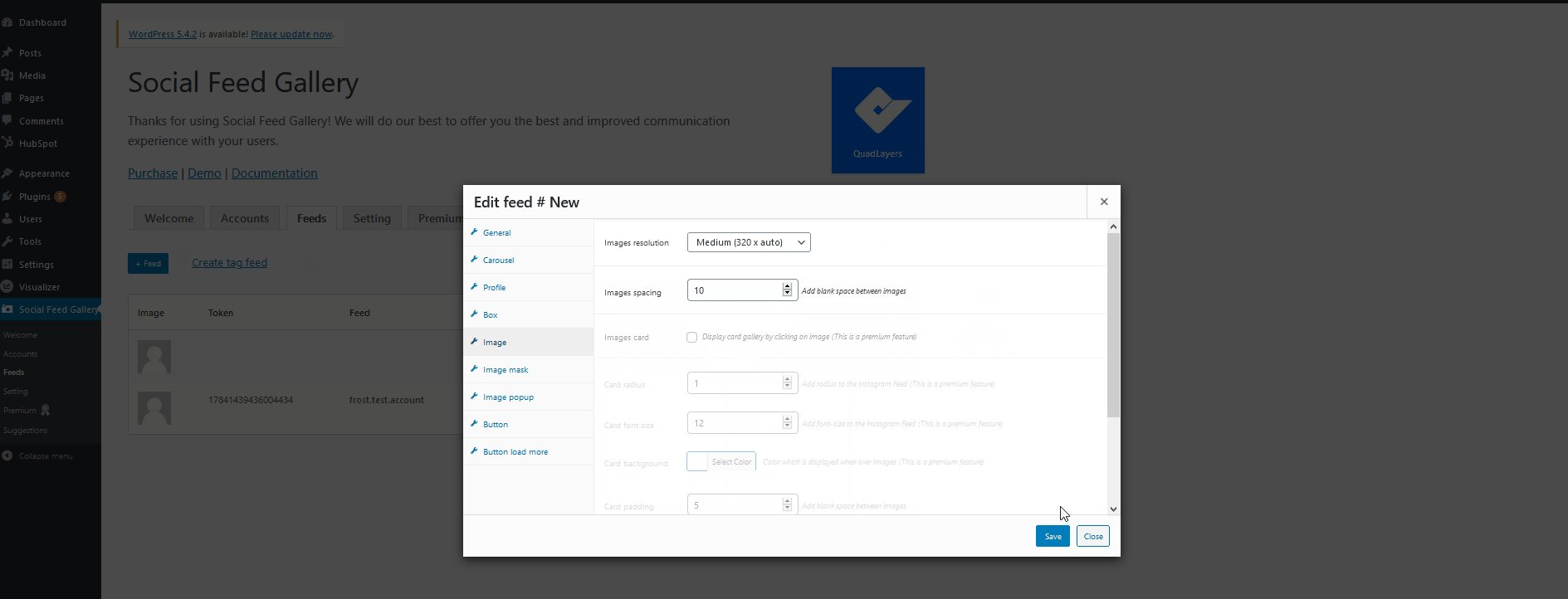
Od następnego kroku możesz dostosować swój kanał. Znowu istnieje wiele opcji, więc możesz dowolnie modyfikować kanał tak, jak chcesz.

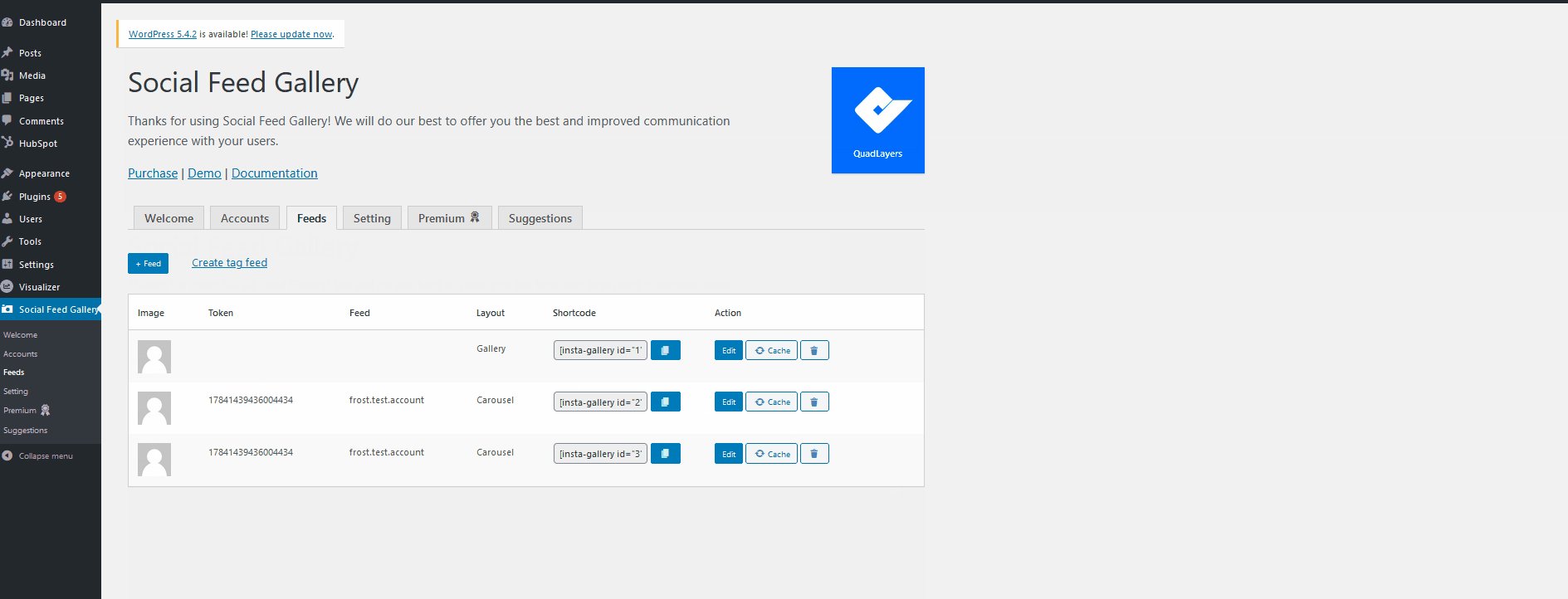
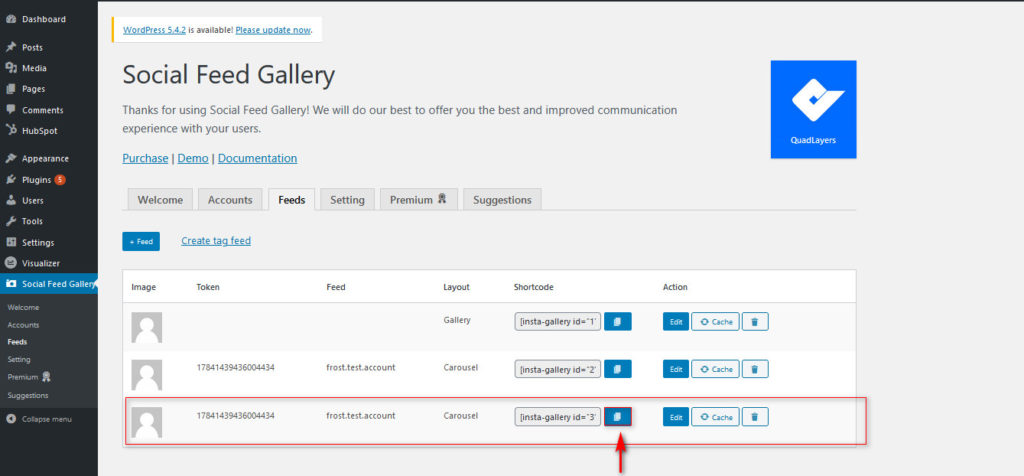
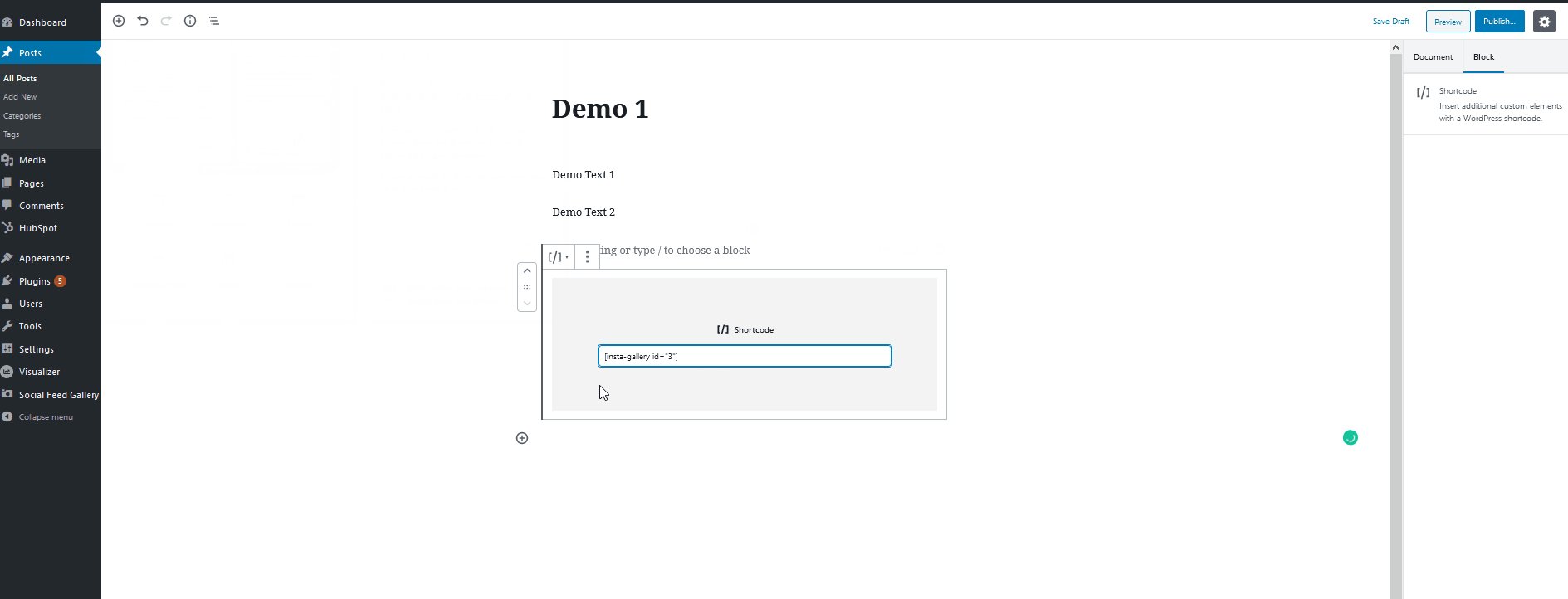
Po utworzeniu kanału wtyczka poda unikalny kod skrócony.

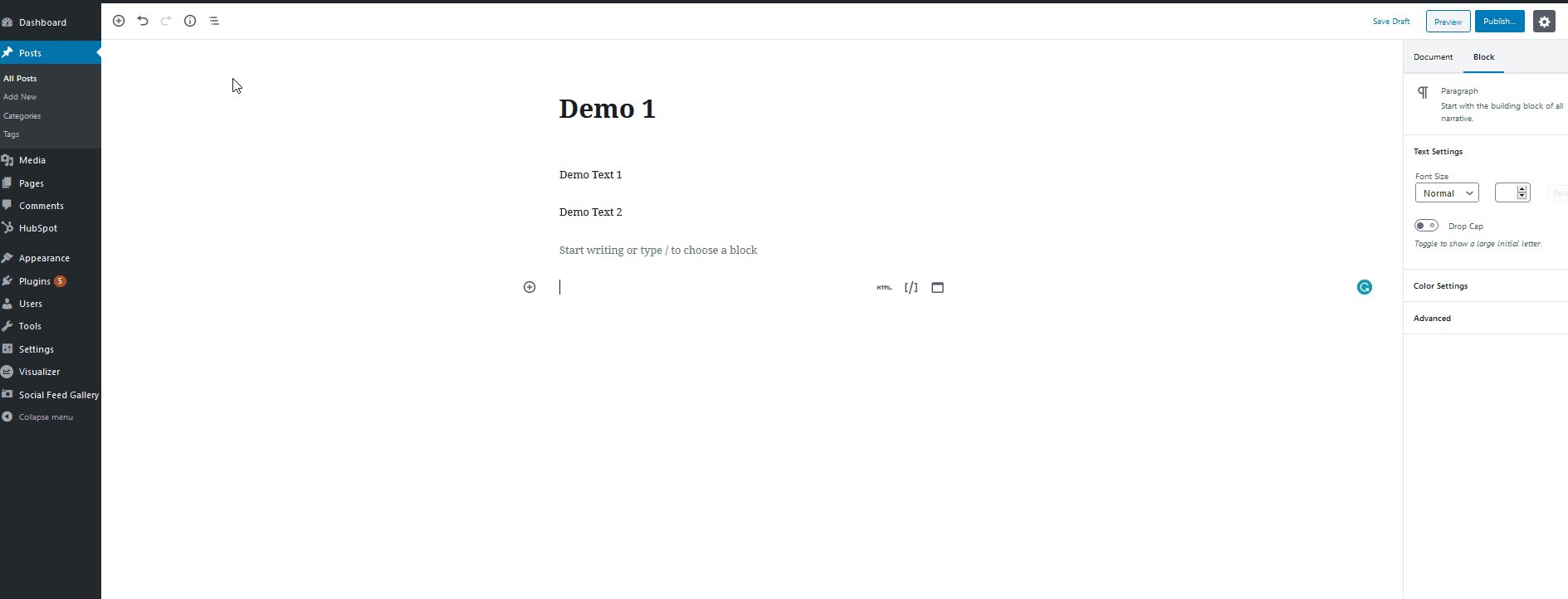
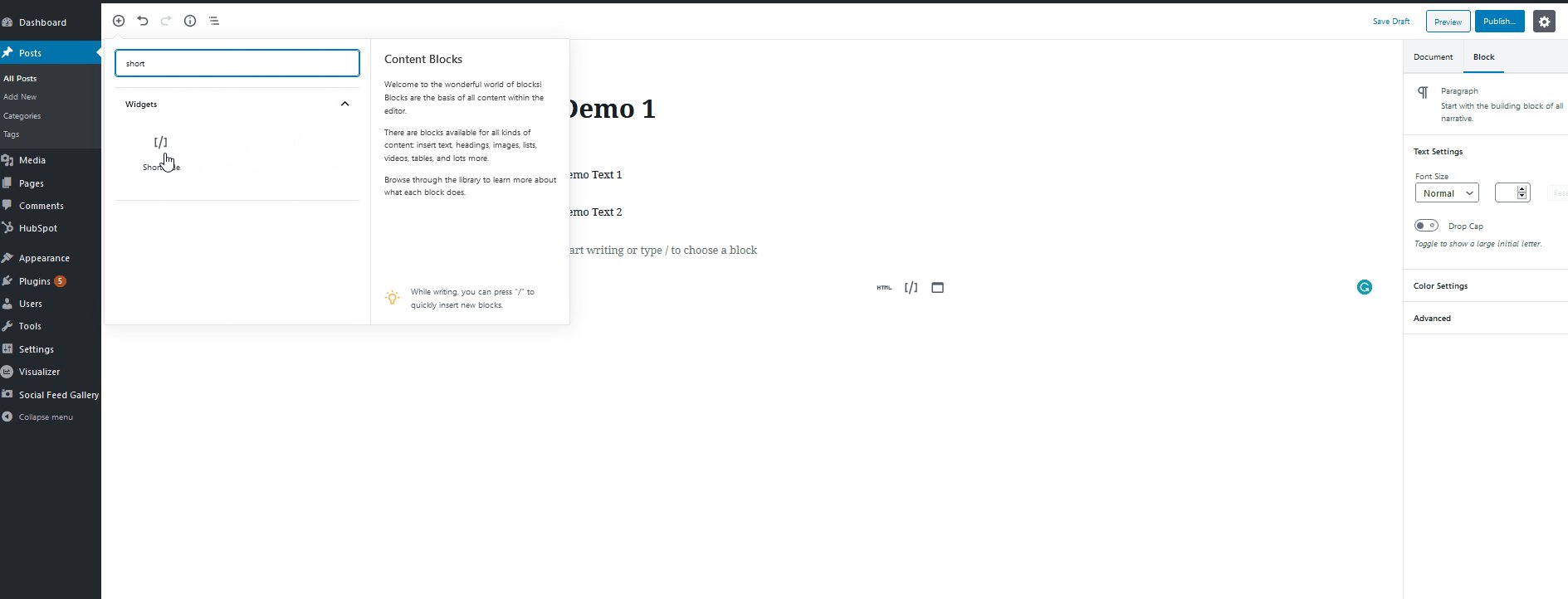
Następnie przejdź do Edytora klasycznego lub edytora Gutenberg i wklej krótki kod.

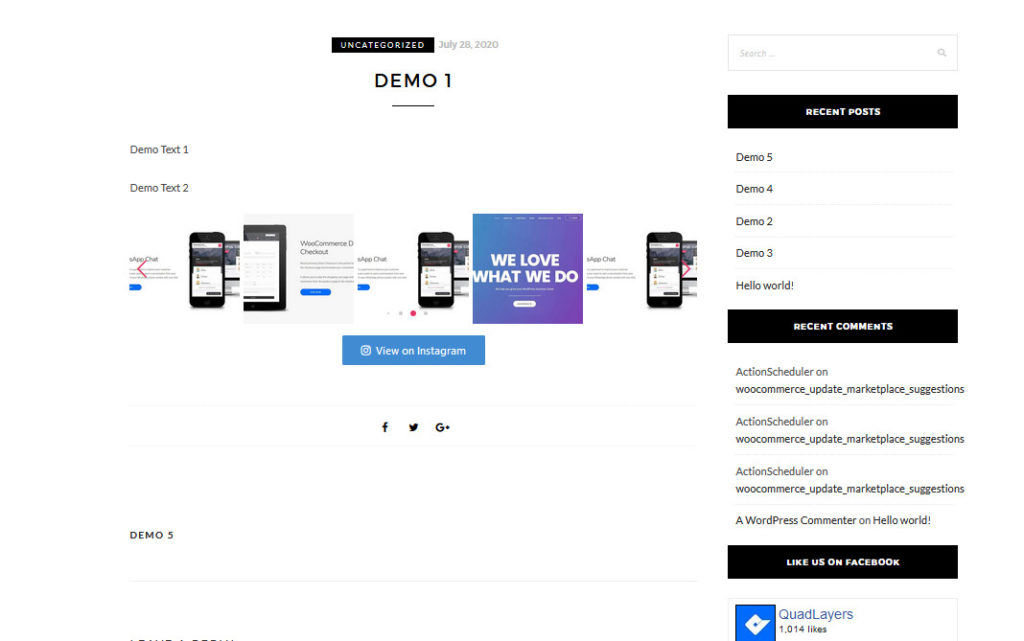
Po opublikowaniu strony lub zaktualizowaniu jej należy sprawdzić ją z poziomu frontendu. Zobaczysz tam suwak.

Możesz wyświetlać swoje obrazy z Instagrama w swojej witrynie WordPress jako suwaki lub galerię.
Jak włączyć leniwe ładowanie w WordPressie?
Gdy dodasz zbyt wiele obrazów do swojej instalacji WordPress, odwiedzający zauważą niewielkie opóźnienie w czasie ładowania strony — posiadanie wolnych stron nie jest zalecane w przypadku prowadzenia sklepu eCommerce lub czegoś podobnego. Korzystanie z wtyczki buforującej WordPress może rozwiązać większość problemów z szybkością i optymalizacją. Ale jeśli chcesz zoptymalizować wyświetlanie obrazu, musisz włączyć leniwe ładowanie.
Zwykle, gdy użytkownik trafia na którąkolwiek z twoich stron, serwer sieciowy ładuje całe obrazy i treści i wyświetla je. Jeśli masz zbyt wiele zdjęć na stronie, zajmie to trochę czasu. Z drugiej strony, jeśli włączyłeś leniwe ładowanie w instalacji, WordPress załaduje obrazy dopiero po tym, jak użytkownik zacznie przewijać.
Możesz pobrać stronę w ciągu kilku sekund i zmniejszyć liczbę żądań HTTP. Jest to dobra funkcja, z której korzystają miliony blogerów i witryn internetowych na całym świecie.
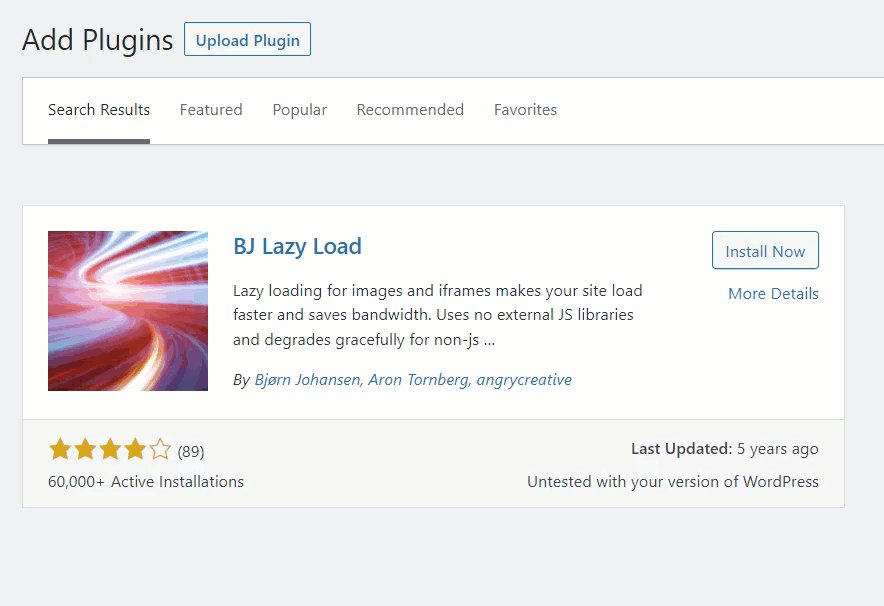
Ale pokażemy Ci, jak włączyć leniwe ładowanie w WordPress za pomocą BJ Lazy Load w tej sekcji.
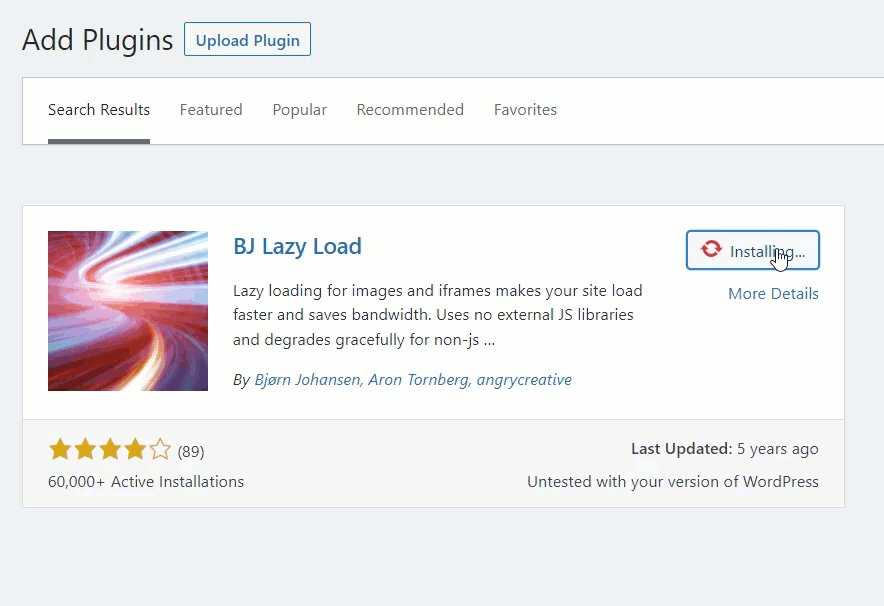
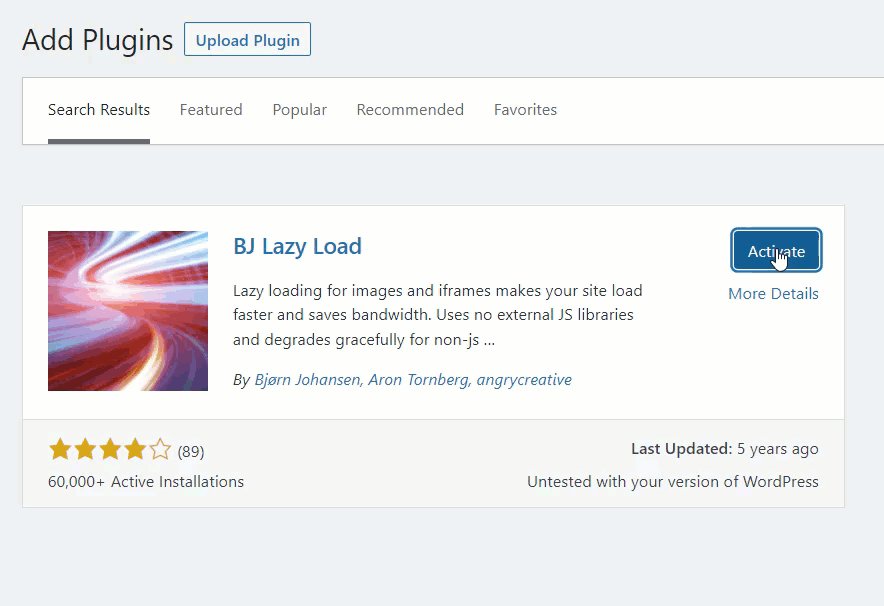
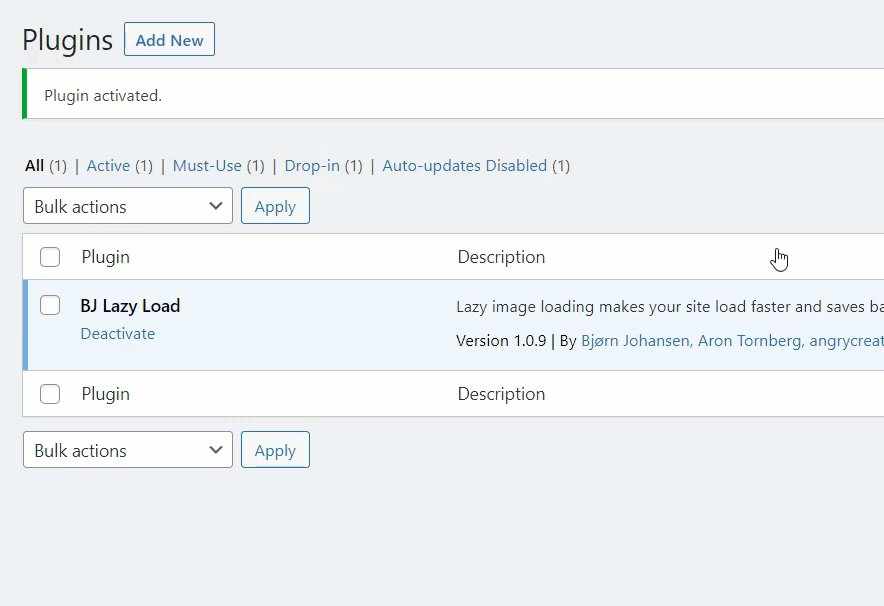
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować BJ Lazy Load w swojej instalacji WordPress.

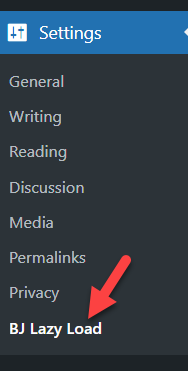
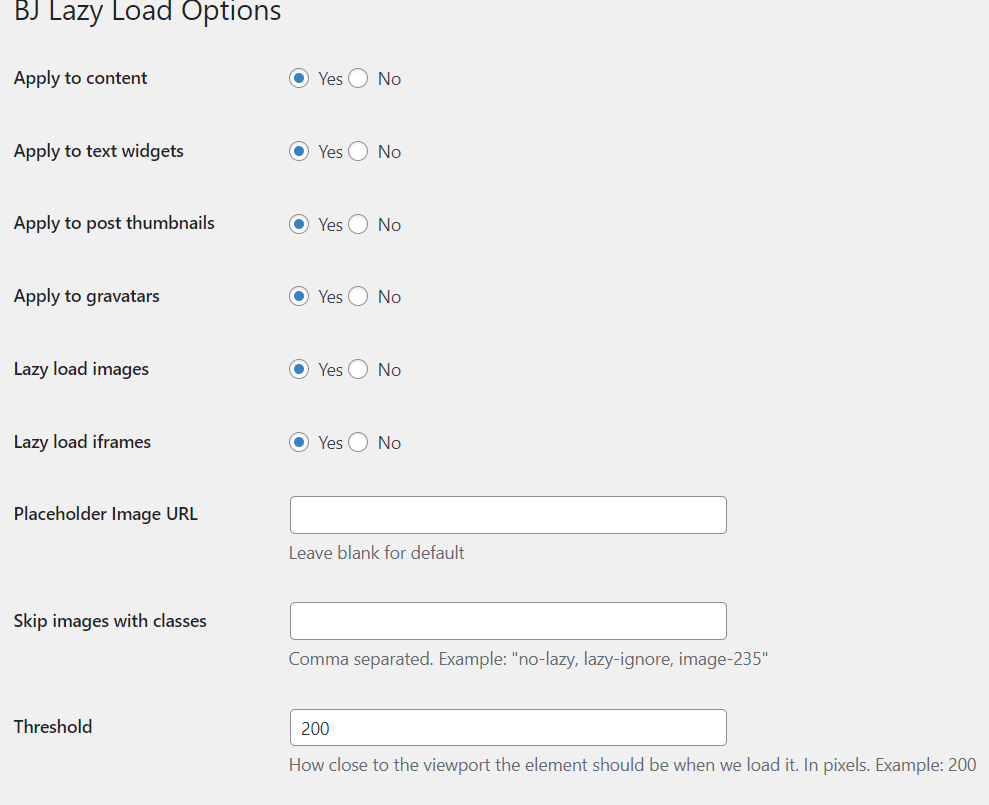
Po instalacji zobaczysz ustawienia wtyczki w ustawieniach WordPress.

Domyślne ustawienia są całkiem dobre dla standardowej instalacji WordPressa.

Jeśli chcesz, możesz zmodyfikować opcje. Na koniec upewnij się, że zapisałeś ustawienia po ponownej konfiguracji. W ten sposób możesz skonfigurować Lazy Loading na swojej stronie WordPress.
UWAGA: Niektóre wtyczki buforujące WordPress mają wbudowane funkcje Lazy Loading. Jeśli więc twoja wtyczka buforująca obsługuje tę funkcję, nie musisz polegać na dodatkowych narzędziach lub usługach.
Wniosek
Jak widać powyżej, masz trzy metody tworzenia suwaka w instalacji WordPressa.
- Użyj dedykowanej wtyczki slidera
- Z kreatorem Divi
- Poprzez opcje motywów
Jeśli szukasz łatwego rozwiązania, zalecane są wtyczki Soliloquy lub Divi builder. Mają unikalne funkcje i integracje. Z drugiej strony, jeśli twój motyw obsługuje wbudowane suwaki, możesz użyć edytora motywów. W ten sposób możesz zmniejszyć liczbę wtyczek zainstalowanych na swojej stronie WordPress.
Po utworzeniu sliderów upewnij się, że skonfigurowałeś wtyczkę buforującą w odpowiedni sposób, aby zoptymalizować stronę pod kątem lepszej szybkości i wydajności.
Więcej artykułów znajdziesz na naszym blogu. Oto jednak niektóre z naszych starannie wybranych artykułów, które mogą Cię zainteresować.
- Jak sprawić, by nagłówek Divi był lepki / naprawiony (przewodnik krok po kroku)
- Bezpieczeństwo WordPress: 10 taktyk, które musisz znać
- Jak skonfigurować Helpdesk w WordPressie
