Jak utworzyć witrynę przejściową w hostingu Cloudways? (w zestawie samouczek wideo)
Opublikowany: 2023-02-27
Czy chcesz dowiedzieć się, jak stworzyć stronę testową w hostingu Cloudways? Rozumiemy, że chcesz wprowadzić zmiany w swojej witrynie w środowisku zewnętrznym, a następnie wprowadzić modyfikacje do działającej witryny. Podjąłeś świetną decyzję, aby przetestować swoją aplikację przed wdrożeniem.
Dobrze trafiłeś, aby stworzyć dedykowany obszar i wdrożyć nowe rzeczy na swojej stronie. Przedstawiłem instrukcje krok po kroku oraz samouczek wideo dla lepszego zrozumienia. Jeśli masz jakieś pytania, skontaktuj się ze mną za pośrednictwem sekcji komentarzy.
Cloudways to jedna z najlepszych usług szybkiego hostingu, z jakich kiedykolwiek korzystałem. Jeśli nie korzystasz z tego zarządzanego hostingu, zdecydowanie radzę pobrać kod promocyjny Cloudways, aby uzyskać najwyższą ofertę rabatową. Podjąłeś właściwą decyzję, jeśli korzystasz już z serwerów w chmurze stąd.
Wejdźmy w temat!
Co to jest witryna przejściowa?
Podczas tworzenia witryny WordPress zawsze konieczne jest sprawdzenie, czy zmiana może słusznie wpłynąć na witrynę lub utrudnić którąkolwiek z jej funkcji. Załóżmy, że chcesz dodać formularz kontaktowy, ale nie masz pewności, czy działa poprawnie. Jest to typowy scenariusz, którego doświadczają właściciele witryn.
Jeśli tego doświadczyłeś, musisz znać funkcję przemieszczania. Witryny przejściowe są zazwyczaj dokładnymi klonami witryny produkcyjnej, więc wszelkie zmiany wprowadzone w witrynie przejściowej można replikować i bezpiecznie testować bez wpływu na wersję na żywo.
Obejmuje to zmiany w kodzie, zawartości lub elementach projektu. Witryny testowe zwykle mają inny adres URL niż rzeczywista witryna produkcyjna i są dostępne tylko dla osób, którym udzielono dostępu (takich jak programiści lub projektanci).
Wykorzystanie witryny przejściowej do testowania znacznie ułatwia upewnienie się, że wszystkie aktualizacje i zmiany będą działać poprawnie po uruchomieniu. Ponadto znacznie szybciej można naprawić wszelkie problemy pojawiające się podczas testowania – nie trzeba demontować całej witryny, aby wprowadzić zmiany.
Zalety witryny przejściowej
Witryna przejściowa jest wysoce zalecana twórcom stron internetowych i właścicielom witryn, ponieważ zapewnia najwyższą łatwość i wykonalność testowania funkcji przed ich uruchomieniem.
Oto istotne zalety witryny przejściowej:
- Umożliwia testowanie zmian bez wpływu na działającą witrynę.
- Ponieważ jest to zduplikowana wersja do powielania zmian, możesz szybko wprowadzić je w życie.
- Zapewnienie, że aktualizacje i zmiany będą działały poprawnie, gdy zostaną przekazane na żywo i będą bardziej dostępne.
- Ma inny adres URL niż strona produkcyjna, dostępny tylko dla osób, którym udzielono dostępu.
- Pozwala szybko znaleźć błędy i naprawić problemy, które pojawiają się podczas testowania.
- Nie musisz usuwać całej witryny, aby wprowadzić zmiany.
Dzięki tym korzyściom nie ma powodu, aby odkładać utworzenie witryny przejściowej dla Twojej witryny za pomocą hostingu Cloudways.
Czym jest inscenizacja Cloudways?
Funkcje Cloudways są zawsze proste i bezpośrednie! Cloudways Staging to również nieskomplikowane ustawienie, które pozwala stworzyć dedykowaną przestrzeń do testowania aplikacji. To środowisko nie jest publicznie dostępne, więc możesz eksperymentować z nowymi funkcjonalnościami swojej witryny.
Ekscytującą częścią funkcji Cloudways Staging jest to, że nie wymaga ona dodatkowych opłat za użytkowanie. Wszystkie te rzeczy można zrobić za pomocą opcji „ Pull ” i „ Push ” i tak, nie musisz już zajmować się żadnym lokalnym serwerem do przemieszczania.
Najlepsze funkcje Cloudways Twórz jako etapy
- Wysoce zabezpieczone środowisko z ochroną hasłem.
- Dostęp SSH i SFTP jest domyślnie włączony.
- Preinstalowane certyfikaty SSL.
- Opcja tworzenia kopii zapasowej jest dostępna przed uruchomieniem.
- Możliwe sklonowanie bazy danych MySQL.
Wytyczne krok po kroku dotyczące tworzenia witryny testowej Cloudways
Tworzenie witryny przejściowej w Cloudways nie jest nauką o rakietach. Po uzyskaniu danych logowania możesz jednym kliknięciem przełączać się między witrynami testowymi i aktywnymi. Po kilku latach eksploracji miejsc przejściowych, oto szczegółowe instrukcje krok po kroku.
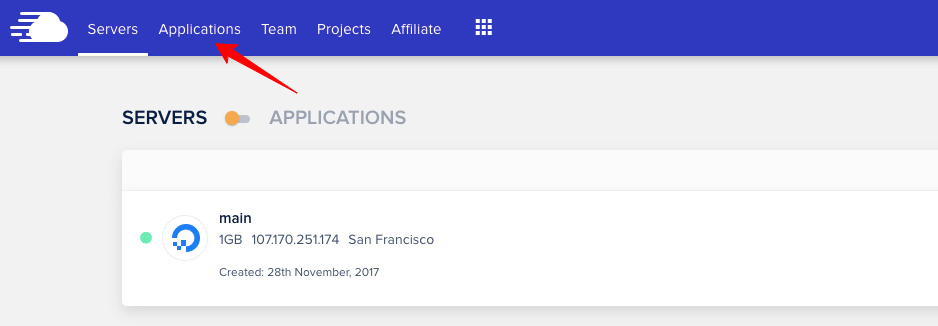
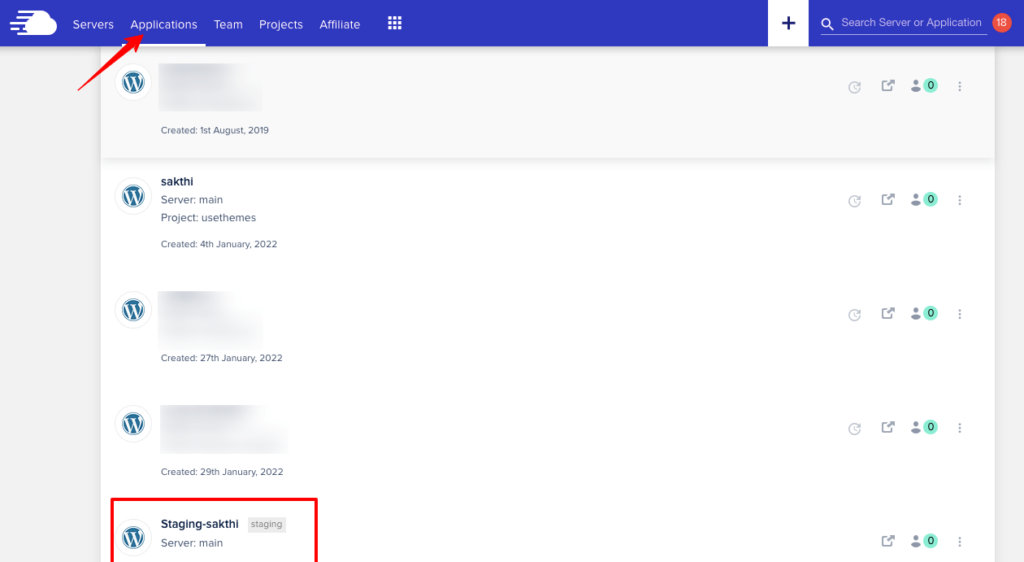
Krok 1: Zaloguj się na swoje konto Cloudways > Kliknij „ Aplikacje ” w górnym menu.

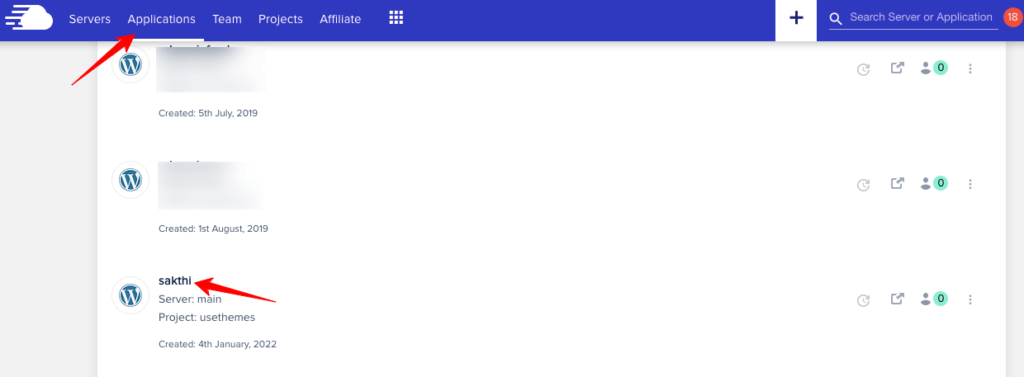
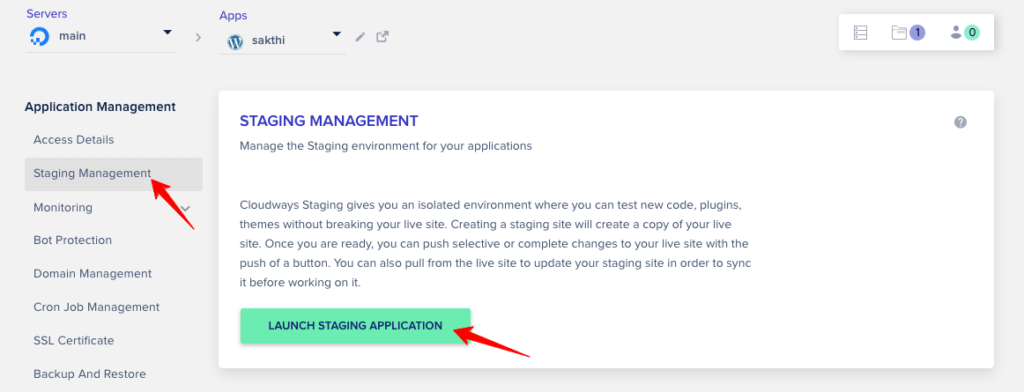
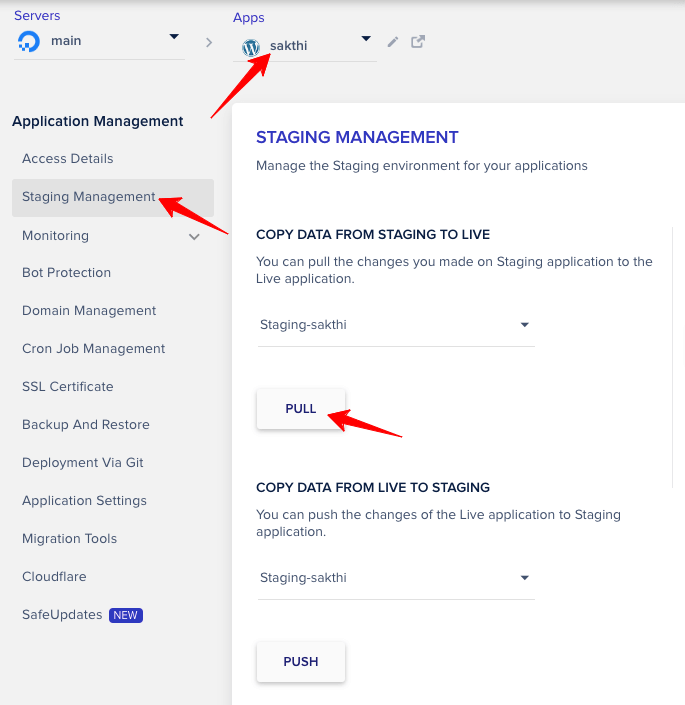
Krok 2: Wybierz aplikację, w której chcesz utworzyć witrynę testową. Kliknij „ Zarządzanie etapami ” w ustawieniach po lewej stronie.

Gdy środek strony załaduje się z informacjami o zarządzaniu przemieszczaniem, przeczytaj je i kliknij Uruchom aplikację testową .

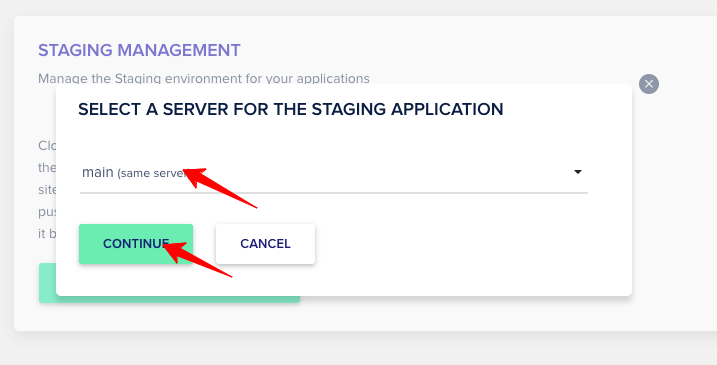
Krok 3: Teraz poprosi Cię o wybranie serwera dla aplikacji pomostowej. Wybierz jeden z listy rozwijanej. Kliknij „ Kontynuuj ”.

Tworzenie witryny przejściowej rozpocznie się teraz i zostaniesz powiadomiony, że aplikacja przejściowa została utworzona.
Uwaga: Utworzona aplikacja ma obok nazwy komunikat „staging”, aby ułatwić jej znalezienie. Zostanie wymieniony w sekcji „ Aplikacje ” w górnym menu.

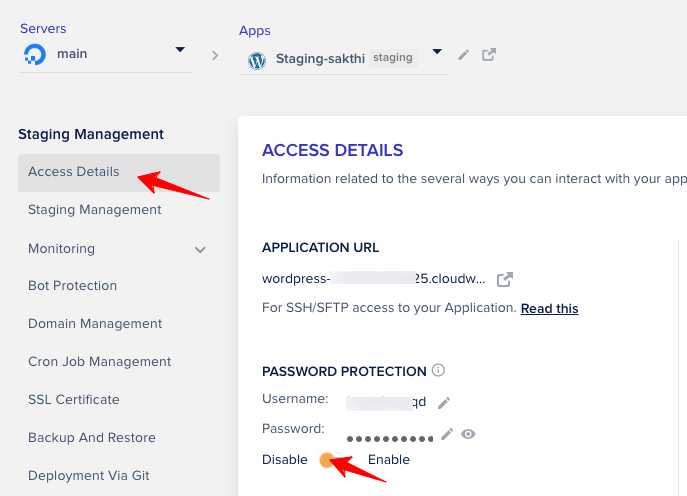
Po wybraniu tej aplikacji możesz zobaczyć dane uwierzytelniające chronione hasłem. Jeśli wyłączysz ochronę, możesz uzyskać dostęp do witryny testowej. W przeciwnym razie poprosi o podanie nazwy użytkownika i hasła. Lepiej więc dezaktywować ochronę.

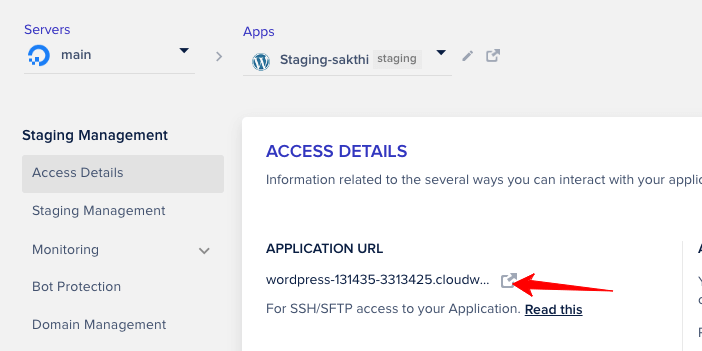
Krok 4: Możesz szybko zidentyfikować witrynę główną i witrynę przejściową, patrząc na jej adres URL, ponieważ ten ostatni zawiera ślimak „ID + Cloudwaysapps” w swoim adresie URL.


Teraz zaloguj się do pulpitu administratora WordPress w witrynie testowej. (Poświadczenia są już wymienione na stronie aplikacji witryny przejściowej)
Krok 5: Czas wprowadzić pewne zmiany w witrynie testowej. Możesz dostosować swój motyw, skonfigurować wtyczki lub dodać nowe skrypty do testowania. Wykonaj modyfikacje i zapisz zmiany.
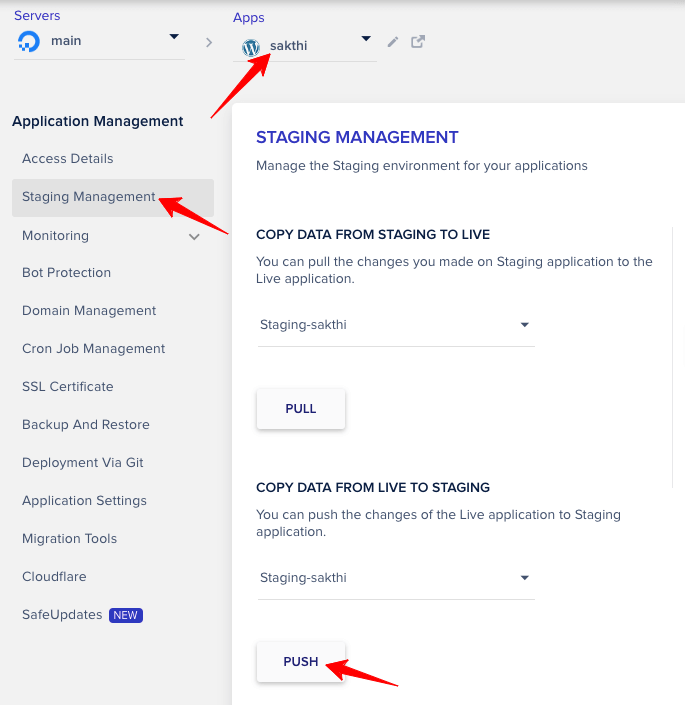
Aby zobaczyć zmiany w działającej witrynie, wróć do swojego konta Cloudways. Wybierz główną aplikację, a następnie kliknij „ Zarządzanie etapami ”.
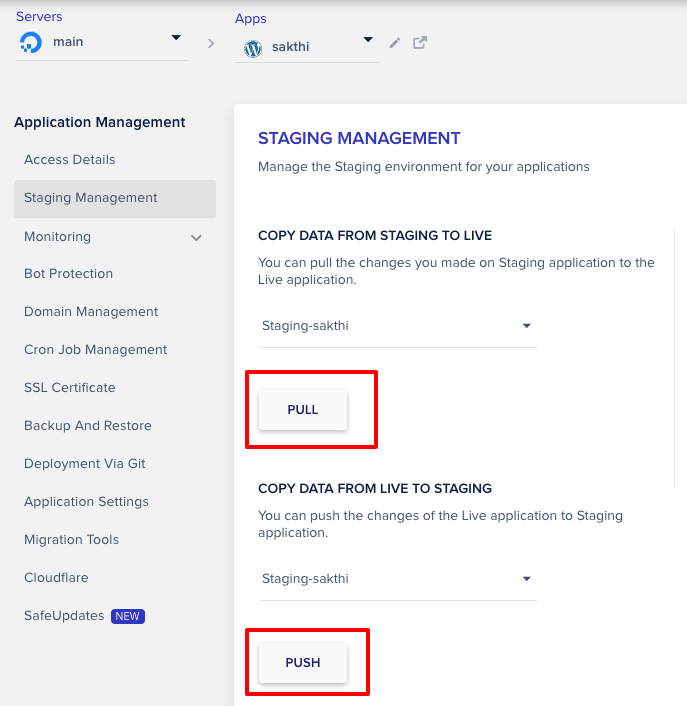
Krok 6: Możesz zobaczyć dwie opcje – Pull i Push .

Proces ściągania umożliwia kopiowanie danych z tymczasowej do bieżącej, a proces wypychania umożliwia kopiowanie danych z bieżącej do tymczasowej.
Po dokonaniu zmiany w witrynie testowej kliknij „ Pull. ”

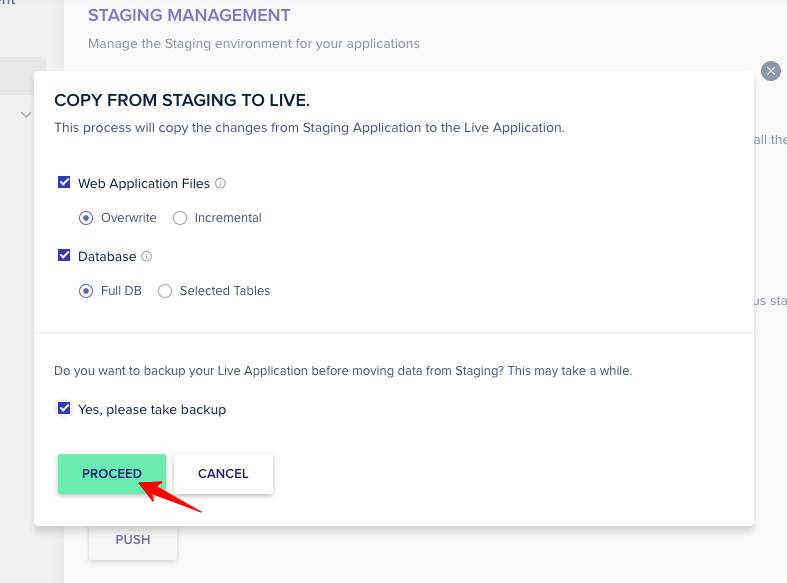
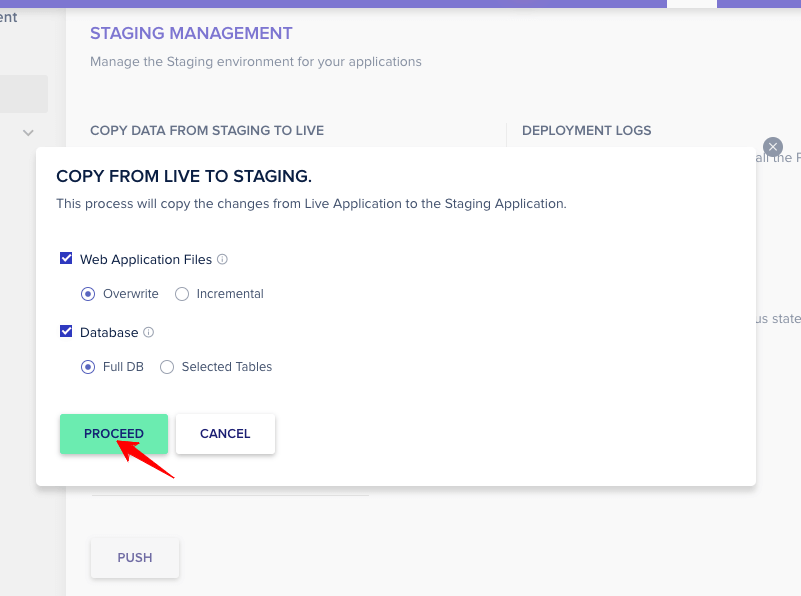
Po kliknięciu opcji ściągania musisz wybrać następującą opcję, jak na poniższym obrazku, i kliknąć „ Kontynuuj ”.

Otrzymasz powiadomienie – Twoja aplikacja została pomyślnie wdrożona .

Krok 7: Odśwież główną aplikację, a zobaczysz wprowadzone zmiany.
Porada: Powtarzaj ten krok tyle razy, ile chcesz, dopóki nie wprowadzisz wszystkich zmian w aplikacji testowej i nie będziesz chciał zweryfikować jej w działającej aplikacji.
Krok 8: Czas zaznaczyć opcję Push (aby przenieść zmiany z witryny głównej do witryny przejściowej)

Zaloguj się do pulpitu administratora WordPress na swojej stronie głównej i wprowadź modyfikacje.
Wróć do konta Cloudways i kliknij Zarządzanie etapami swojej podstawowej aplikacji. Kliknij „Push”, a następnie wybierz następującą opcję, jak na poniższym obrazku.

Krok 9: Odśwież witrynę testową i zobacz modyfikacje wprowadzone w aplikacji podstawowej. Powtórz ten krok tyle razy, ile chcesz.
Uwaga: jeśli przejdziesz do ustawienia „ Zarządzanie etapami ” swojej witryny testowej, opcja Push jest dostępna na górze, a pod nią znajduje się Pull. Dzieje się tak dlatego, że musimy wypchnąć zmiany do strony głównej i pociągnąć na odwrót.
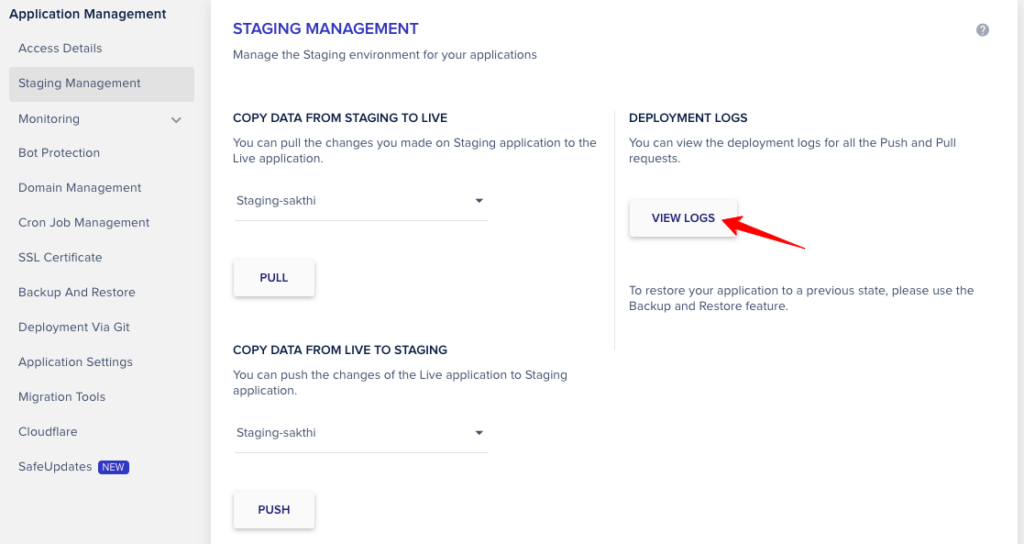
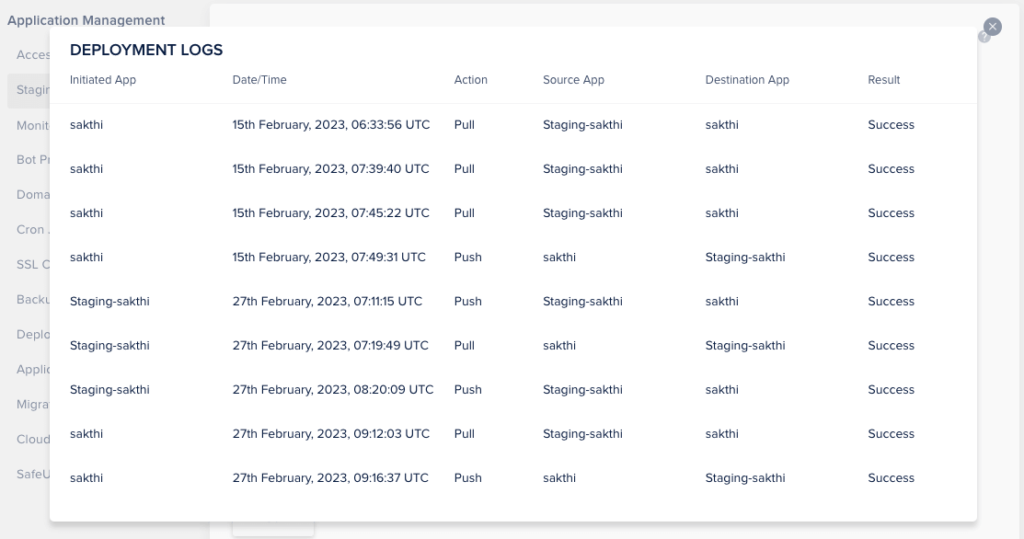
Krok 10: Sprawdź listę dzienników przemieszczania, aby zobaczyć, ile razy użyto opcji wypychania i ściągania.
Na karcie Cloudways kliknij Zarządzanie etapami , a następnie kliknij Wyświetl dzienniki w sekcji Dzienniki wdrażania.

Przeglądanie tego dziennika pomaga śledzić i śledzić zmiany w obu wersjach witryny.

To wszystko! Nauczyłeś się najważniejszych rzeczy, które chcesz o inscenizacjach w Cloudways.
Samouczek wideo dotyczący tworzenia witryny testowej Cloudways
Dla moich zapracowanych gości, którym trudno znaleźć czas na przeczytanie szczegółowych wskazówek, oto samouczek wideo, który mówi, jak stworzyć stronę testową w hostingu Cloudways.
Przemieszczanie Cloudways — często zadawane pytania
1. Czy aplikacja pomostowa wpływa na użycie na serwerze Cloudways?
Możesz utworzyć kilka chmur w witrynach przejściowych; jednak sprawdź miejsce na dysku, aby uniknąć nieistotnych problemów. Co więcej, możesz go usunąć po przeniesieniu plików do działającej witryny.
2. W jaki sposób przenosisz inscenizację do Live Cloudways?
Jak powiedziałem wcześniej, możesz pozostać przy ustawieniach witryny testowej, użyć opcji Push w obszarze Zarządzanie etapami i wprowadzić zmiany w życie.
3. Czy otrzymam login Cloudways WordPress Staging?
Tak, wszystkie dane uwierzytelniające otrzymasz po rozpoczęciu tworzenia witryny testowej dla istniejącej aplikacji serwera.
Podsumowanie środowiska pomostowego Cloudways
Staging to atrakcyjna funkcja umożliwiająca profesjonalistom, właścicielom witryn i programistom internetowym testowanie każdej funkcjonalności przed jej uruchomieniem. Po pięciu latach korzystania z Cloudways jestem pod wielkim wrażeniem łatwego procesu tworzenia strony przejściowej do wdrażania nowych funkcji.
Postępując zgodnie ze szczegółowym przewodnikiem w tym artykule, możesz błyskawicznie utworzyć witrynę pomostową w Cloudways. Za pomocą bezpośrednich ustawień, takich jak Pull, Push i przeglądanie dzienników, możesz zrozumieć wprowadzone zmiany. Czy moje wyjaśnienia są dla ciebie jasne?
