Jak utworzyć przyklejony nagłówek w Elementorze
Opublikowany: 2022-09-08Nagłówek i stopka to jedne z najważniejszych części strony internetowej. Nagłówek Twojej witryny jest pierwszą rzeczą, jaką zauważa odwiedzający, gdy trafia na Twoją witrynę. Nagłówek odnosi się do paska nawigacyjnego, na którym wyświetlane jest logo firmy, linki do wszystkich ważnych stron, wszelkie CTA oraz sposób skontaktowania się z Tobą za pośrednictwem numeru telefonu lub adresu e-mail.
Dobrze skonstruowany nagłówek ma kluczowe znaczenie dla Twojej witryny i może być używany do reklamowania dowolnych wiadomości lub promocji. Stwarza to łatwość eksploracji witryny przez potencjalnych klientów. Dobry nagłówek działa jak dobry sprzedawca; na przykład użycie wezwania do działania z 20% rabatem tylko dzisiaj, zachęci użytkowników do zakupu Twojego produktu.
Nagłówek może być określonego typu, na przykład przyklejony lub stały. Przyklejony nagłówek jest również znany jako nagłówek stały. Jest to inteligentne narzędzie nawigacyjne, które naprawia menu główne u góry strony, gdy odwiedzający przewija w dół.
Znaczenie lepkiego nagłówka
Przyklejony nagłówek to stały nagłówek, który umożliwia użytkownikom szybki dostęp do wyszukiwania i wszystkich ważnych stron bez wchodzenia na górę strony. Według badań 22% internautów stwierdziło, że strony z przyklejonymi nagłówkami są łatwiejsze w nawigacji. Inne badanie wykazało, że użycie przyklejonego nagłówka w witrynie e-commerce zwiększyło konwersje o 3%.
Tworzenie lepkiego nagłówka w Elementorze nie jest proste, zwłaszcza jeśli tworzysz stronę internetową po raz pierwszy. Dlatego stworzyliśmy przewodnik krok po kroku, który pomoże Ci zaprojektować lepki nagłówek za pomocą Elementora bez pisania ani jednej linii kodu.
Zacznijmy!
1. Jak tworzyć przyklejone nagłówki za pomocą Elementor Pro
Przyklejony nagłówek to bardzo skuteczny sposób na zapewnienie wygody użytkownikom witryny. Zobaczmy, jak możemy szybko zaprojektować lepki nagłówek za pomocą kreatora motywów Elementor, który jest funkcją premium w Elementor Pro.
Krok 1: Utwórz menu główne

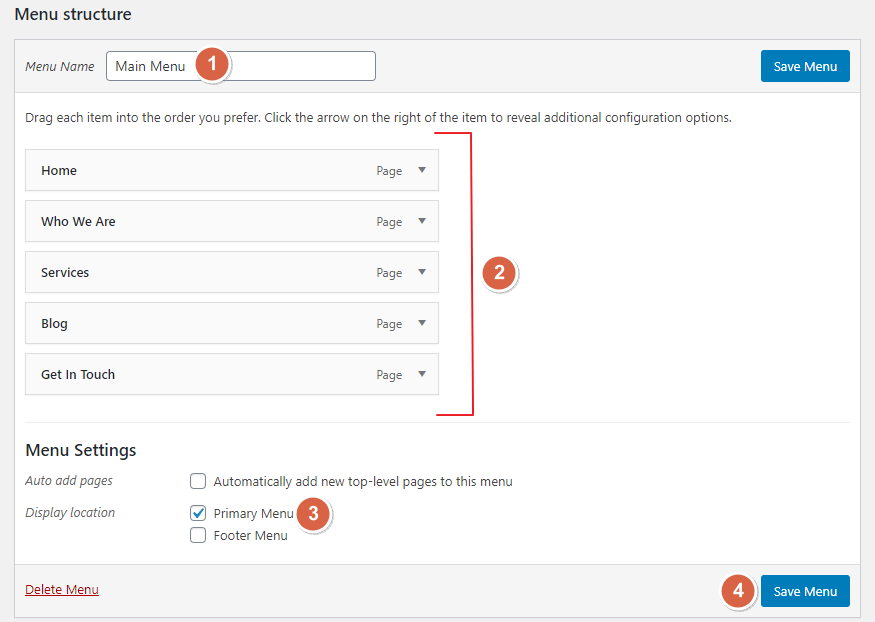
Przed utworzeniem przyklejonego nagłówka dla swojej witryny najpierw musisz utworzyć menu główne w wp-admin > Wygląd > Menu. Dodaj wszystkie ważne strony, które chcesz wyświetlić w nagłówku, muszą być tutaj wymienione.
Krok 2: Otwórz kreator motywów

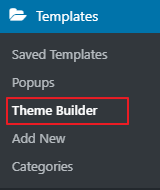
Po utworzeniu menu głównego przejdź do Szablony Elementora > Kreator motywów. Na stronie kreatora motywów kliknij sekcję Nagłówek i wybierz „Dodaj nowy nagłówek”.

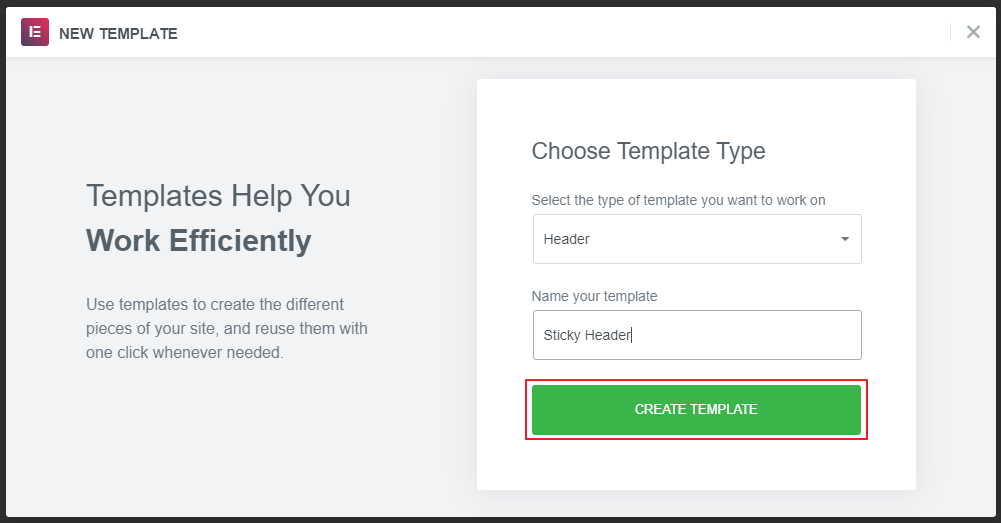
Następnie pojawi się wyskakujące okienko; wpisz nazwę szablonu nagłówka i kliknij „Utwórz szablon”.

Teraz zostaniesz przekierowany na stronę Edytora Elementor. Na tej stronie możesz wybrać dowolne gotowe szablony nagłówków lub utworzyć własne. Tutaj stworzymy od podstaw lepki nagłówek.
Zanim zaczniemy tworzyć nagłówek, ważne jest, aby podkreślić, że Elementor oferuje widżety 7+, których możesz użyć do utworzenia nagłówka.

Krok 3: Zbuduj szablon nagłówka w Elementorze
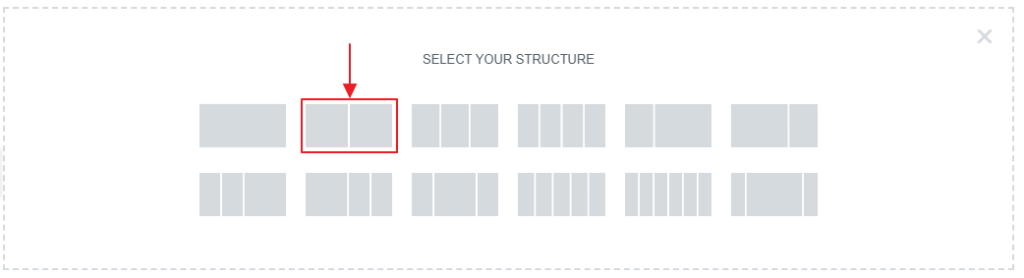
Teraz wybierz strukturę dwukolumnową (jedna kolumna na logo, druga na poziome menu).

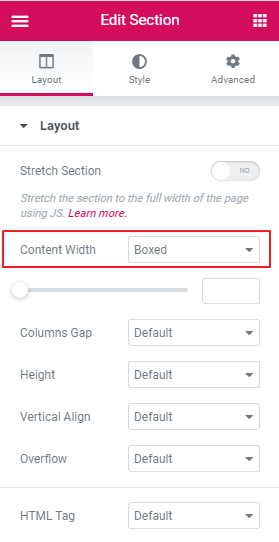
Następnie przejdź do układu i wybierz opcję w ramce w szerokości treści.

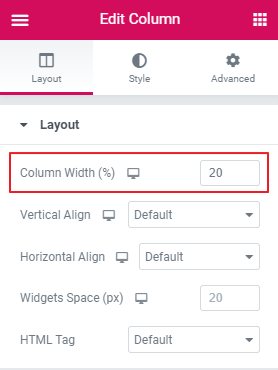
Wybierz szerokość kolumny do 20% w sekcji „Edytuj kolumnę”.

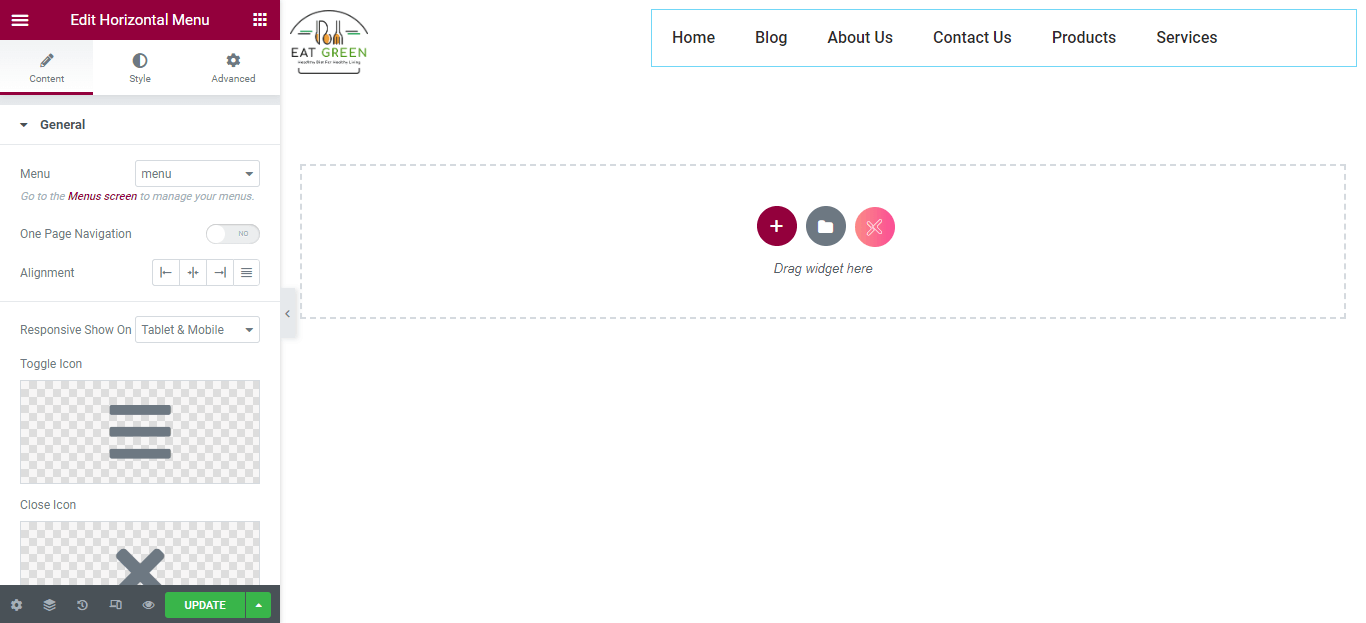
Teraz dodaj logo swojej witryny do lewej kolumny i wybierz wyrównanie do lewej. Następnie w prawej kolumnie dodaj menu nawigacyjne i wybierz menu utworzone w kroku 1. Teraz wyrównaj menu główne do prawej strony.

W tym samouczku tworzymy podstawowy nagłówek. Możesz stworzyć bardziej stylowy nagłówek, dodając efekty animacji najechania, kolor tła i przyciski.
Krok 4: Przyklej swój nagłówek Elementora
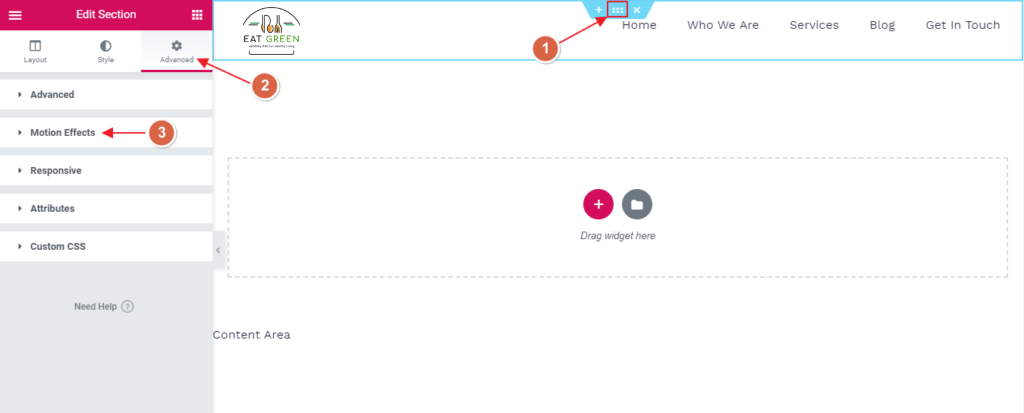
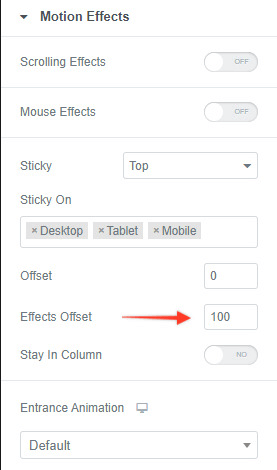
Teraz, gdy zaprojektowałeś podstawowy nagłówek, nadszedł czas, aby był lepki. Aby to naprawić, kliknij sekcję Edytuj i przejdź do Zaawansowane> Efekty ruchu.

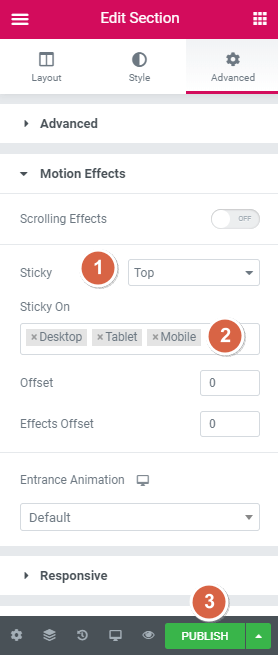
W sekcji zaawansowanej wybierz z menu przyklejony do góry, wybierz urządzenia, na których chcesz wyświetlić przyklejony nagłówek, i kliknij przycisk publikowania.

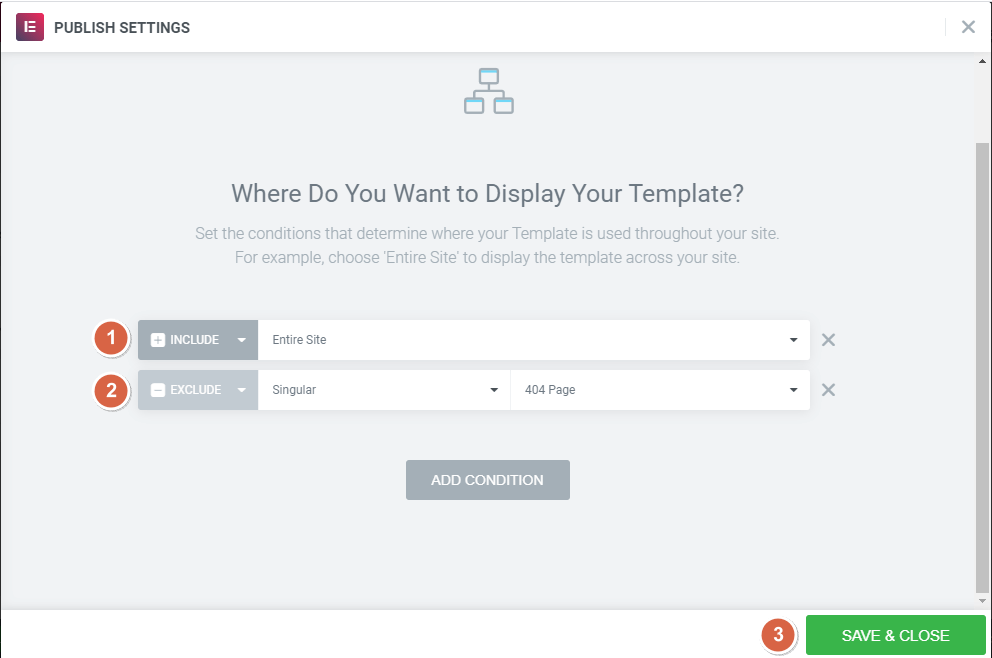
Po opublikowaniu pojawi się nowy wyskakujący ekran z prośbą o dodanie warunku do nagłówka. Ustawienie warunków określa, gdzie Twój nagłówek jest używany w Twojej witrynie. Na przykład wybierz „Cała witryna”, aby wyświetlić ją w całej witrynie.

To wszystko, teraz wiesz, jak w kilku krokach utworzyć lepki nagłówek w Elementorze.
Dodaj więcej stylu za pomocą niestandardowego CSS
Możesz sprawić, by przyklejony nagłówek Elementora był bardziej stylowy, używając niestandardowej klasy CSS. Możesz dodać kolor tła, wysokość, efekt lepki i efekty przejścia. Zobaczmy, jak możemy to osiągnąć.
Wróć do sekcji „Edytuj” i przejdź do Zaawansowane> Efekty ruchu.
Przejdź do „Przesunięcie efektów” w sekcji Efekty ruchu i wprowadź wartość 100. Jest to odległość przewijania, przy której efekt przewijania pojawia się, gdy użytkownik trafia na Twoją witrynę.

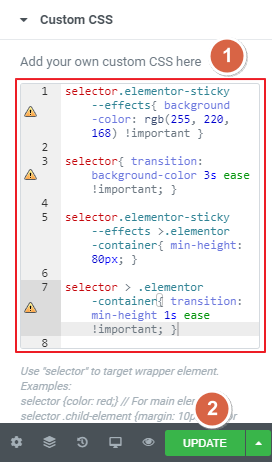
Przewiń w dół i otwórz menu "Niestandardowy CSS". Wklej klasę CSS podaną poniżej. Możesz również edytować ten CSS, aby zaprojektować go tak, jak chcesz.


Niestandardowe CSS:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Utwórz darmowe Sticky Header Menu za pomocą Xpro Elementor Theme Builder
Możesz także użyć DARMOWEGO kreatora motywów Xpro Elementor, aby utworzyć przyklejony nagłówek z pełnym kreatywnym doświadczeniem. Jest to darmowy dodatek do Elementora, który umożliwia tworzenie przyklejonego nagłówka za pomocą szablonów nagłówków premium i widżetów do tworzenia motywów.
Zobaczmy, jak możemy utworzyć lepki nagłówek w Elementorze za pomocą tej wtyczki do tworzenia motywów.
Krok 1: Zainstaluj wtyczkę Xpro Theme Builder
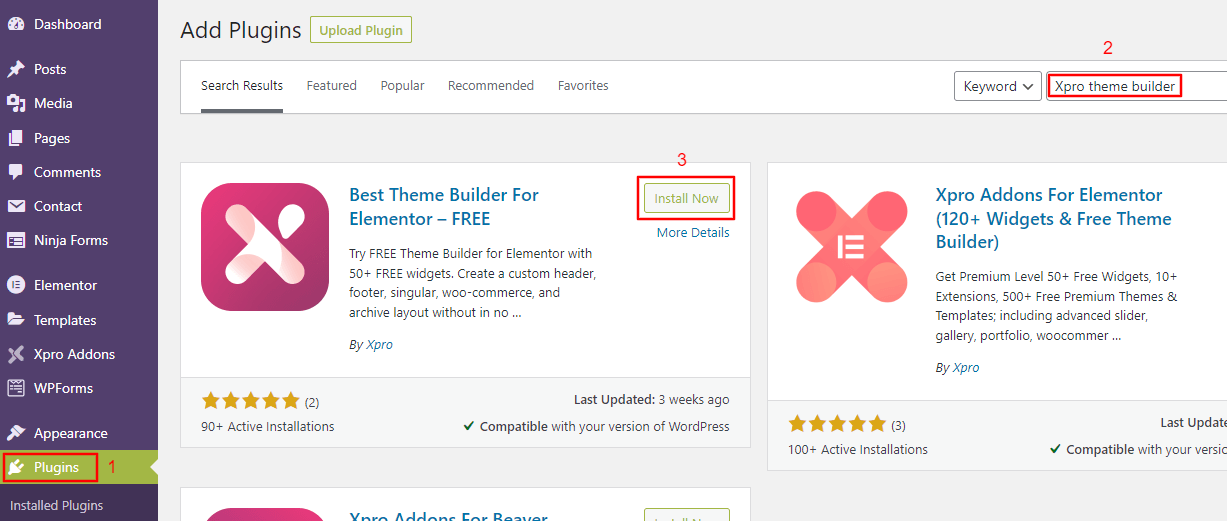
Przejdź do pulpitu WordPress > Wtyczki > Dodaj nowy.
Teraz wyszukaj program do tworzenia motywów Xpro Elementor, kliknij przycisk „Zainstaluj teraz” i „Aktywuj” go po zainstalowaniu.

Po aktywacji wtyczki zobaczysz opcję „Dodatki Xpro” na pasku bocznym swojego dashboard.ss
Krok 2: Utwórz przyklejony nagłówek
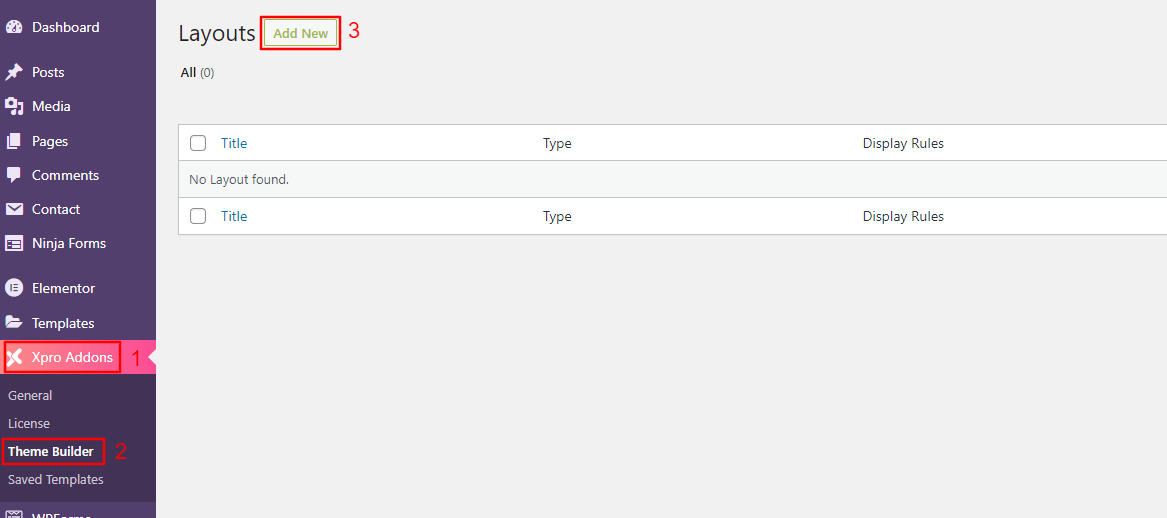
Aby utworzyć lepki, przejdź do Xpro Addons > Theme Builder > Dodaj nowy.

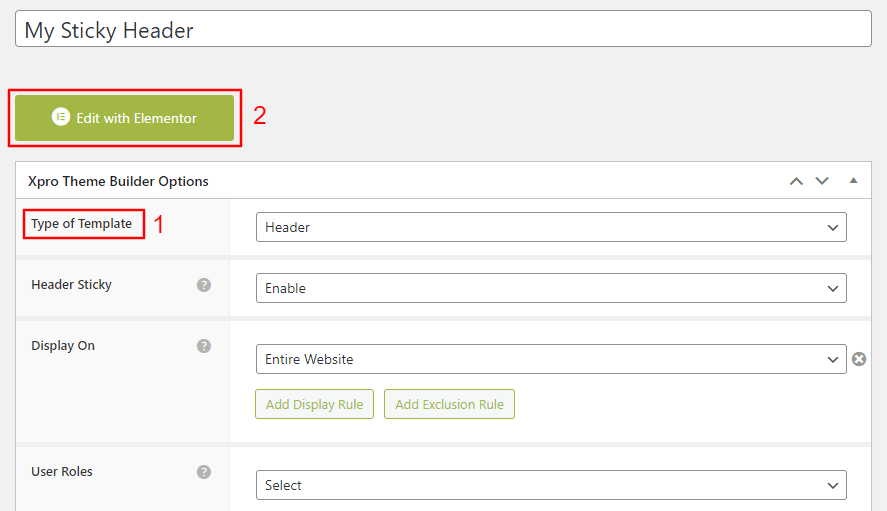
Dodaj tytuł przyklejonego nagłówka. Wybierz opcję "Nagłówek" z menu "Typ szablonu".
Wybierz „Włącz” z opcji „Przyklejony nagłówek” i kliknij przycisk „Edytuj za pomocą Elementora” po zapisaniu ustawienia. Możesz także dostosować inne ustawienia zgodnie z własnym wyborem.

Teraz zostaniesz przekierowany na stronę edytora Elementor. Na tej stronie możesz wybrać dowolny z nowoczesnych gotowych szablonów lub stworzyć własny. Tutaj stworzymy od podstaw lepki nagłówek.
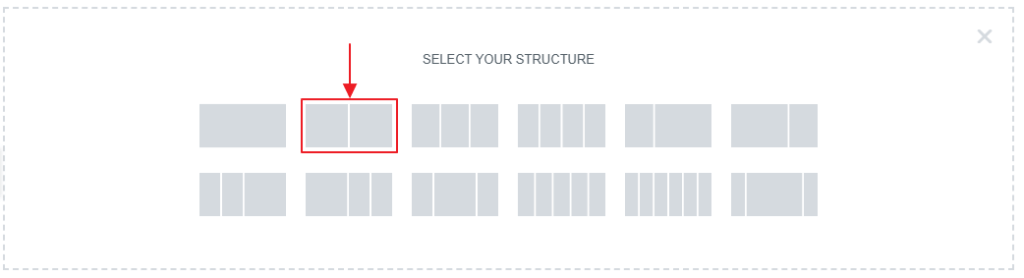
Wybierz strukturę dwukolumnową, jedną dla logo, a drugą dla menu.

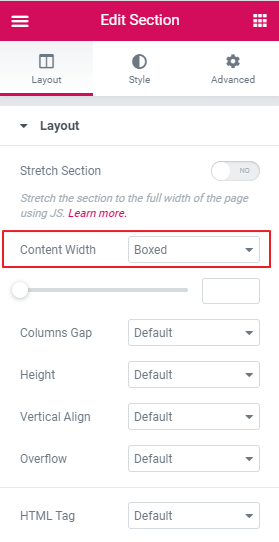
Teraz z opcji "Układ" ustaw szerokość treści na "Opakowane".

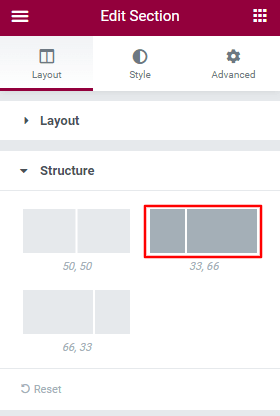
Ustaw strukturę ze współczynnikiem „33,66” z menu rozwijanego Struktura.

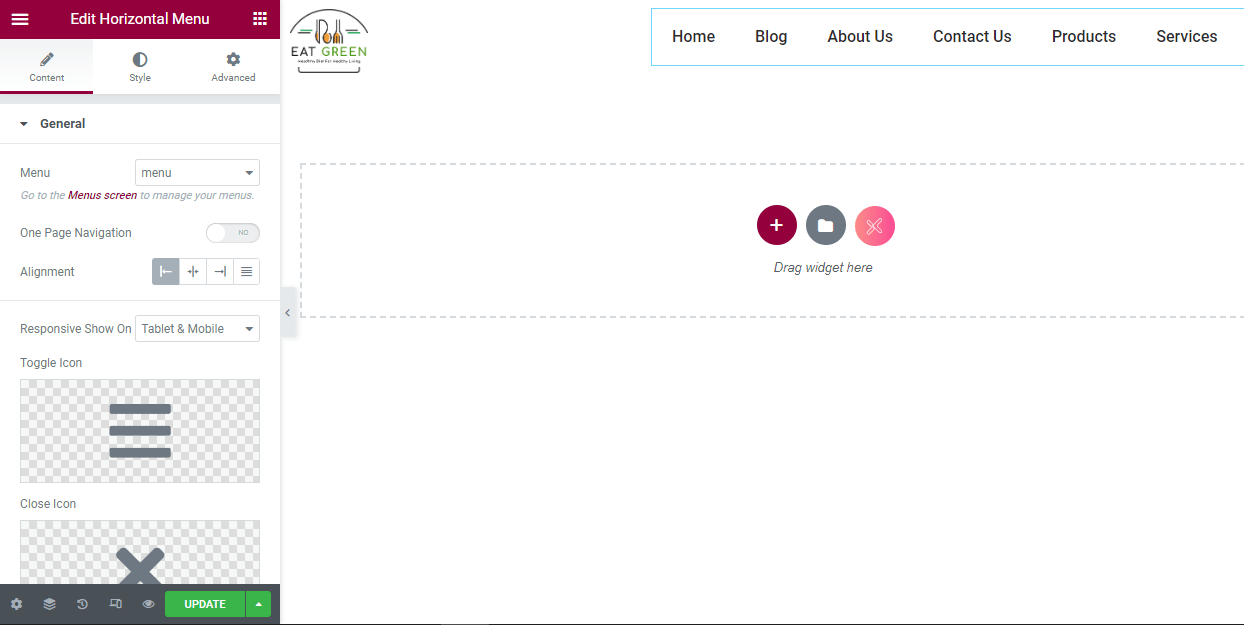
Dodaj „Logo witryny” swojej witryny do lewej kolumny i wybierz opcję wyrównania do lewej w menu rozwijanym Ogólne. Następnie w prawej kolumnie dodaj menu nawigacyjne i wybierz „Menu główne”. Teraz wyrównaj menu główne do prawej strony.

Teraz kliknij aktualizację, a Twój nagłówek zostanie opublikowany w Twojej witrynie.

3. Utwórz przyklejone menu nagłówka za pomocą myStickymenu
myStickymenu to kolejna wtyczka WordPress, której można użyć do stworzenia pięknego niestandardowego nagłówka dla Twojej witryny Elementor. Możesz utworzyć pasek powitalny dla ogłoszeń, dodać odliczanie do promocji i nie tylko.
Stwórzmy lepkie menu za pomocą myStickymenu.
Krok 1: Zainstaluj wtyczkę
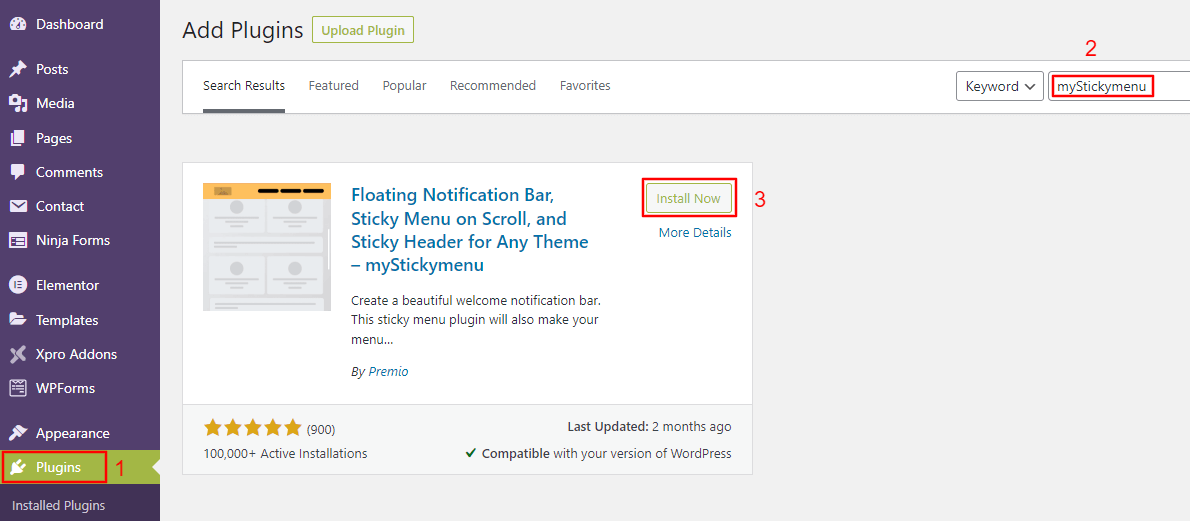
Aby zainstalować wtyczkę, przejdź do pulpitu nawigacyjnego WP> Wtyczki> Dodaj nowy.

Teraz wyszukaj myStickymenu, kliknij „Zainstaluj teraz”, a następnie kliknij „Aktywuj”.
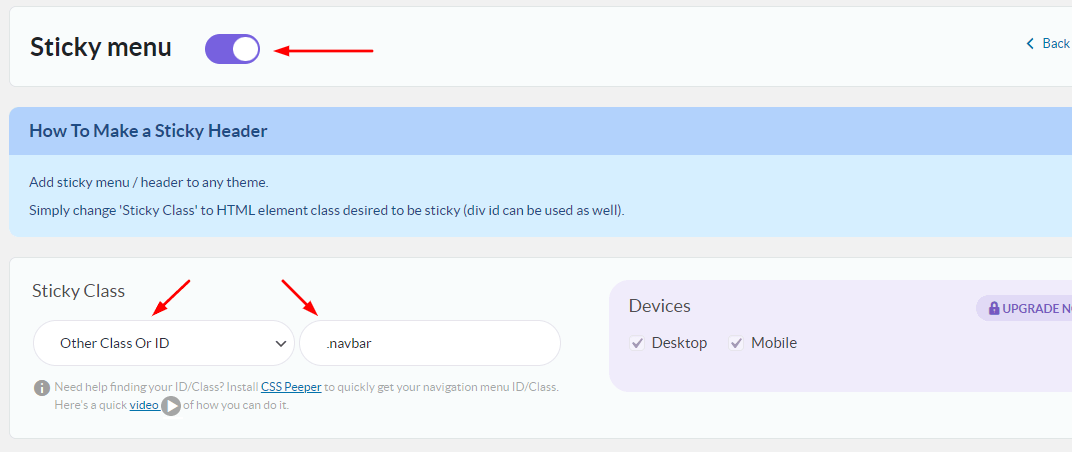
Krok 2: Włącz przyklejone ustawienia
Przejdź do Ustawienia > myStickymenu. Przełącz przycisk lepkiego menu i wybierz "Inna klasa lub identyfikator" z menu rozwijanego w obszarze Przyklejona klasa.

Zmień inne ustawienia, takie jak krycie lub kolor tła, zgodnie z celami projektowania stron internetowych. Teraz przewiń w dół i kliknij przycisk „Zapisz”. Odśwież swoją witrynę, aby zobaczyć przyklejony nagłówek w akcji.
myStickymenu to dobra wtyczka do tworzenia lepkiego nagłówka, ale ma wadę. Możesz z niego zrobić tylko podstawowy lepki nagłówek. Aby uzyskać więcej opcji dostosowywania, musisz uaktualnić swój plan już od 25 USD rocznie.
4. Utwórz lepki pasek nawigacyjny CSS w WordPress
Ostatnią opcją na naszym blogu do tworzenia przyklejonego nagłówka w Elementorze jest użycie niestandardowego CSS w motywie WordPress. Aby utworzyć lepki pasek nawigacyjny za pomocą CSS, zaloguj się do pulpitu WordPress i wykonaj poniższe czynności.
Krok 1: Otwórz konfigurator WordPress
Przejdź do Wygląd > Dostosuj > Dodatkowy CSS.

Krok 2: Dodaj kod CSS
Dodaj następujący kod CSS.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Teraz możesz dostosować swój nagłówek zgodnie z własnymi upodobaniami, ale wymaga to dobrej znajomości HTML i CSS. Większość motywów oferuje tę funkcję jako funkcję premium. Ale użyliśmy darmowego motywu Xpro jako przykładu.
Jeśli Twoja witryna oferuje długie treści, dodanie przyklejonego nagłówka nawigacji może pomóc w poprawie komfortu użytkownika. Tworzenie lepkiego nagłówka za pomocą kreatora motywów Elementor Pro i Xpro Elementor jest dość łatwe w porównaniu z innymi metodami wyróżnionymi na tym blogu. Ten oferowany przez Xpro jest również wyposażony w bezpłatne dodatki Xpro. Ostatecznie możesz wybrać dowolną metodę, którą uznasz za odpowiednią dla swojej witryny Elementor.
Jeśli masz jakieś pytania związane z tworzeniem lepkiego nagłówka w Elementorze, daj nam znać w sekcji komentarzy. Chętnie Ci pomożemy.
