Utwórz przyklejony nagłówek w Elementorze w zaledwie 5 minut !!
Opublikowany: 2022-08-28Powszechnie wiadomo, że nagłówek jest kluczową częścią i istotnym czynnikiem dla strony internetowej. A teraz lepki nagłówek w Elementorze jest niezbędny, aby zapobiec współczynnikom odrzuceń. Używanie lepkiego nagłówka w Elementorze jest bardzo łatwe dla ekspertów. Ale dla nowych użytkowników? To wcale nie jest takie trudne! W tym artykule poinformujemy Cię o lepkim nagłówku w Elementorze.
Przyklejony nagłówek w Elementorze jest bardzo pomocny w przypadku witryny, która przyciąga do niej większy ruch, i możesz go płynnie używać w swojej witrynie.
Oto sytuacja — odwiedzający, którzy wędrują online, są oczarowani nagłówkiem Twojej witryny i wskakują na nią, aby zobaczyć, co jest w środku.
A potem mogą chcieć przełączyć się na inny link lub menu z dowolnej pozycji w witrynie, a jeśli będą musieli przewinąć długą drogę, aby to zrobić, będzie to dla nich niepokojące i niebezpieczne i natychmiast opuszczą. Może się to nie zdarzyć, jeśli użyto lepkiego nagłówka w Elementorze.
Właśnie dlatego przyklejony nagłówek jest bardzo potrzebny w Twojej witrynie. Teraz porozmawiamy o przyklejonym nagłówku, który pomoże Ci zwiększyć liczbę odwiedzających.
Zaczynajmy!
Co to jest lepki nagłówek w Elemtor
Przyklejony nagłówek w Elementorze lub trwały nagłówek to nagłówek, który pozostaje w tym samym miejscu i wyświetla się w pobliżu zasięgu użytkownika w dowolnej pozycji w witrynie.
Korzystając z lepkiego nagłówka w Elementorze, użytkownicy mogą szybko przejść do innych linków lub menu. Niewiele można powiedzieć, że lepki nagłówek w Elementorze jest obecnie trendem i rośnie szybciej.
Proste i łatwe sposoby tworzenia lepkiego nagłówka w Elementorze
Możesz zmienić normalny nagłówek w lepki nagłówek w Elementorze w ciągu kilku sekund! Jest na to kilka prostych i łatwych sposobów. Możesz to zrobić zarówno z Elementorem Pro, jak i za darmo. Procedury są pokazane poniżej:
Zrób to z Elementorem Pro
Możesz zrobić lepki nagłówek w Elementorze za pomocą Elementor Pro. Aby to zrobić, wykonaj następujące czynności:
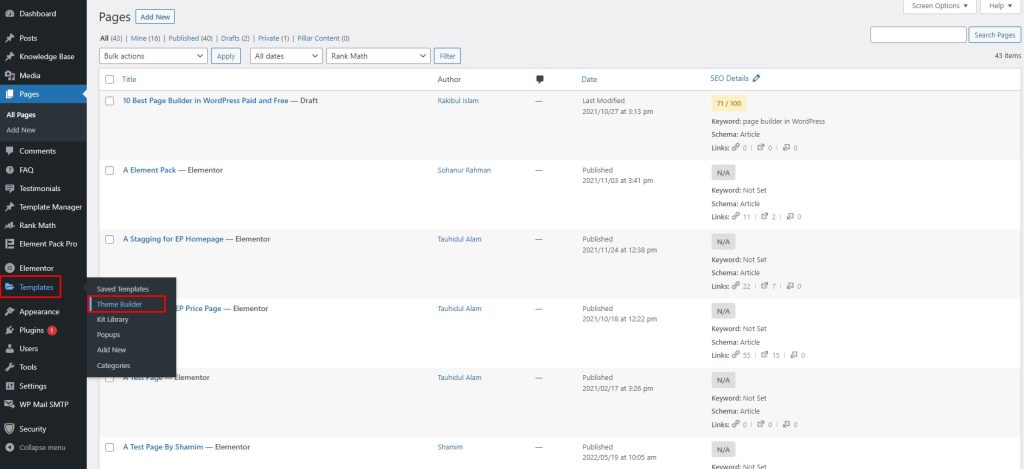
Krok 1: Przejdź do kreatora motywów

Najpierw przejdź do pulpitu nawigacyjnego, a następnie przejdź do paska menu. Następnie przejdź do Szablonów, a następnie do Kreatora motywów.
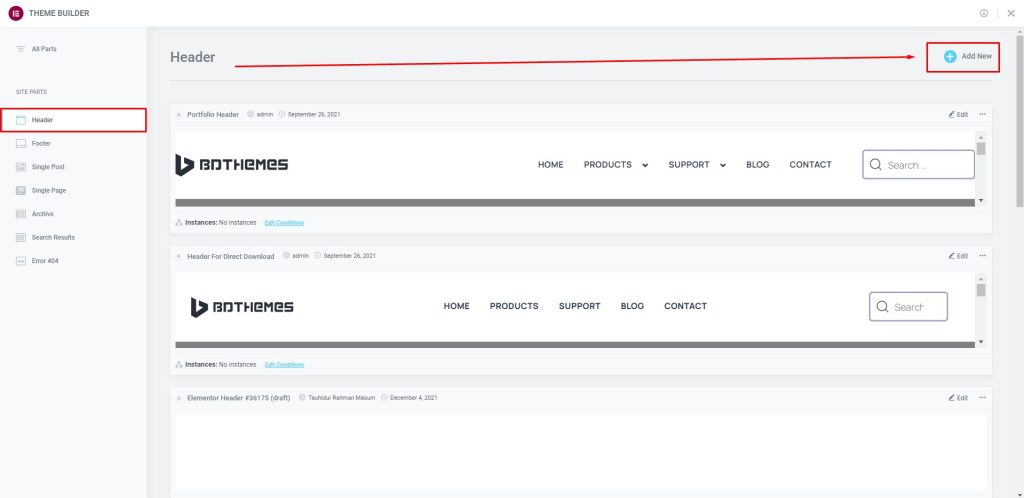
Krok 2: Przejdź do Dodaj nowy

Następnie przejdź do nagłówka, a następnie do Dodaj nowy.
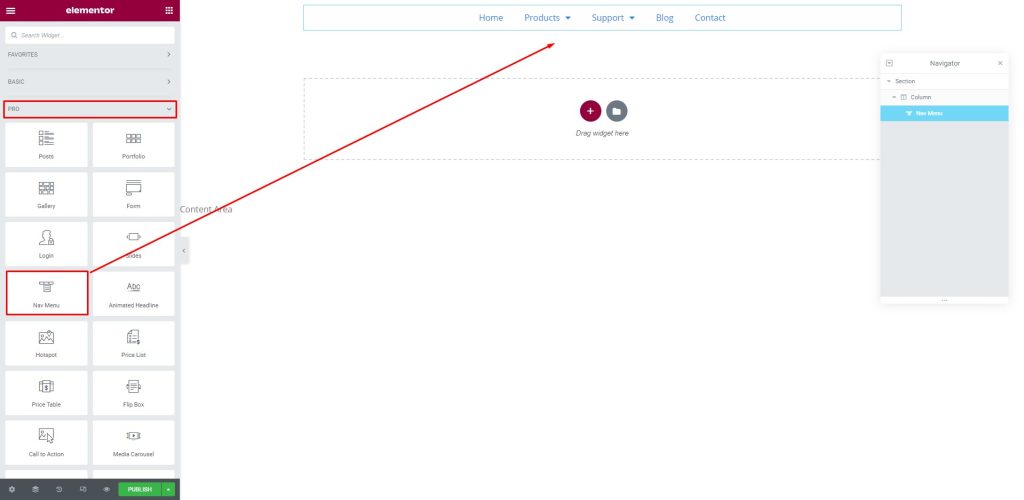
Krok 3: Wstaw widżet

Teraz przejdź do menu widżetów w zakładce Pro. Następnie przeciągnij i upuść Nowe menu w obszarze tekstowym.
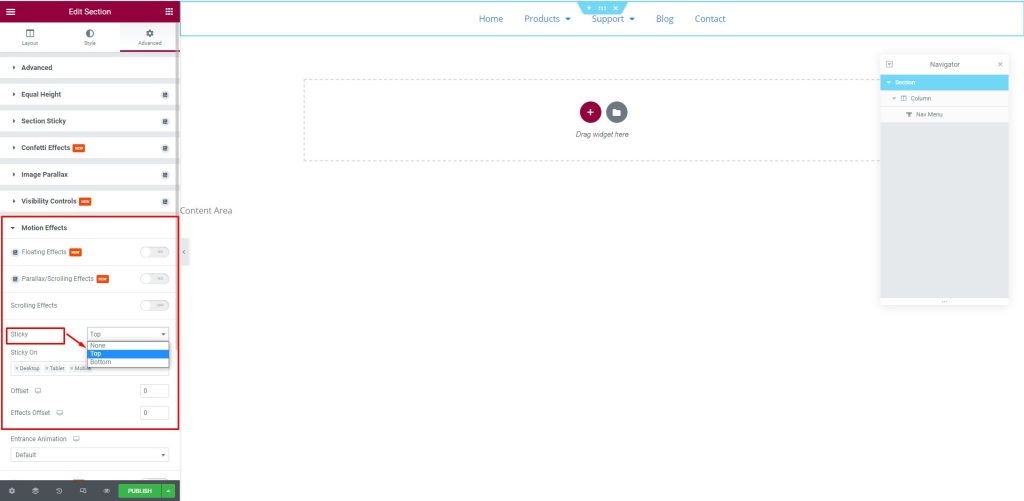
Krok 4: Ustaw nagłówek na górze

Następnie przejdź do zakładki Zaawansowane. Następnie przejdź do menu Motion Effects, a następnie przejdź do podmenu Sticky, wybierz Top, aby ustawić nagłówek na górze.
Krok 5: Zobacz wynik przyklejonego nagłówka

Po wykonaniu wszystkich procedur na ekranie pojawi się lepki nagłówek w Elementor Pro.
Zrób to z Elementorem za darmo
Możesz to zrobić również za darmo z Elementorem. Tutaj musisz skorzystać z pomocy zewnętrznej, aby to zrobić. Korzystamy z pomocy ElementsKit Lite. Teraz wykonaj poniższe czynności:
Krok 1: Przejdź do wtyczki

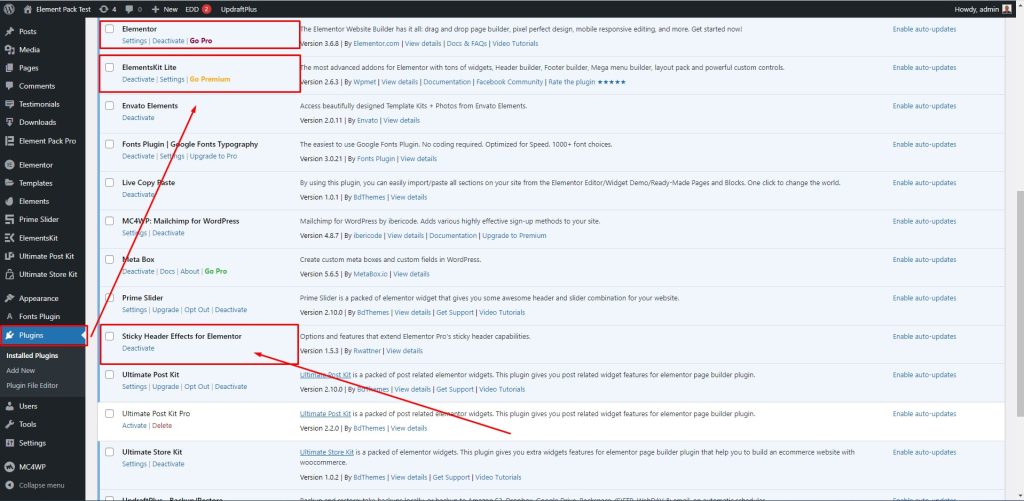
Najpierw przejdź do paska menu, następnie przejdź do Wtyczki, a następnie przejdź do ElementsKit Lite. Następnie wybierz Sticky Header Effects dla Elementora.
Krok 2: Przejdź do szablonów

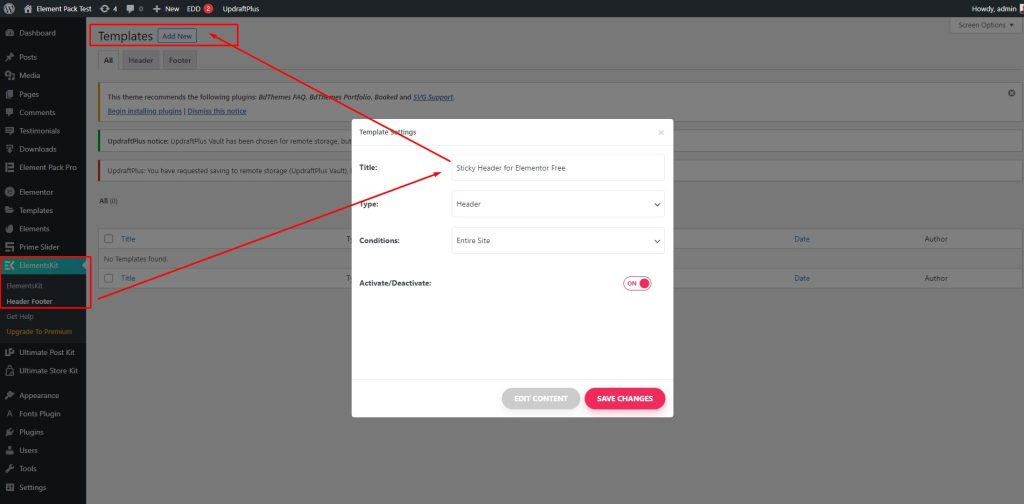
Następnie przejdź do ElementsKit, a następnie do Header Footer. Następnie przejdź do Szablony, a następnie wybierz Dodaj nowy, po czym na ekranie pojawi się okno. Tutaj wpisz tytuł - Sticky header for Elementor Free, a następnie włącz przełącznik Aktywuj / dezaktywuj i naciśnij przycisk Zapisz zmiany.
Krok 3: Aktywuj wtyczkę

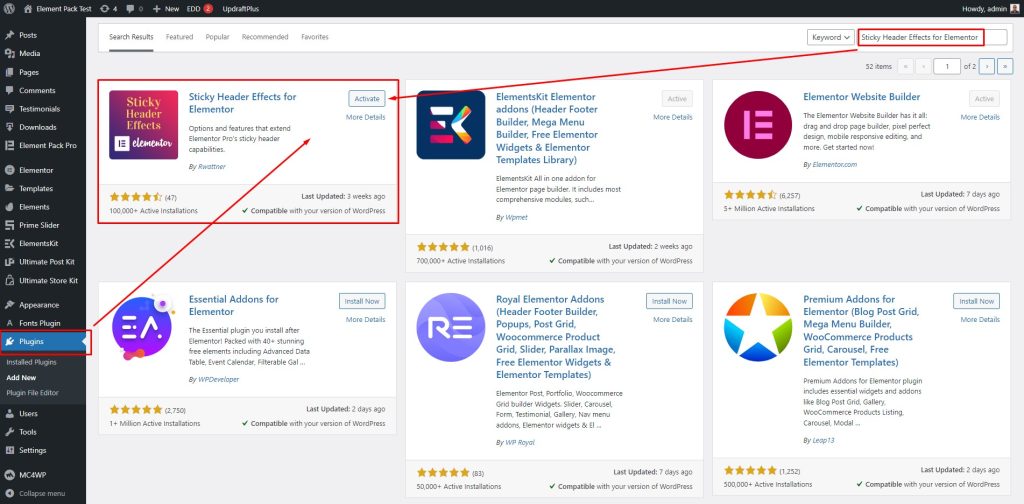
Następnie przejdź do Wtyczek, a następnie wyszukaj „Przyklejone efekty nagłówka dla Elementora”, a następnie naciśnij przycisk Aktywuj, aby włączyć opcję.
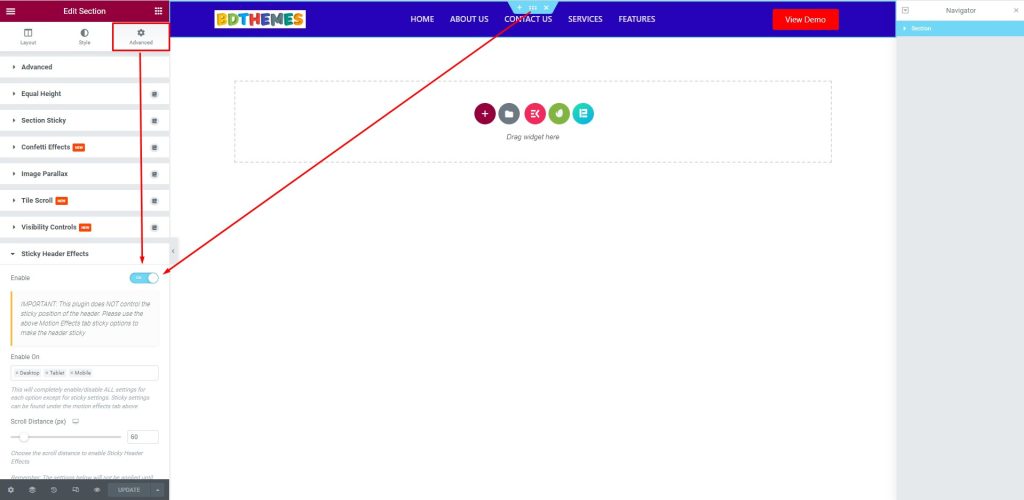
Krok 4: Włącz przełącznik

Następnie przejdź do zakładki Zaawansowane, a następnie przejdź do menu Sticky Header Effects, a następnie włącz przełącznik.
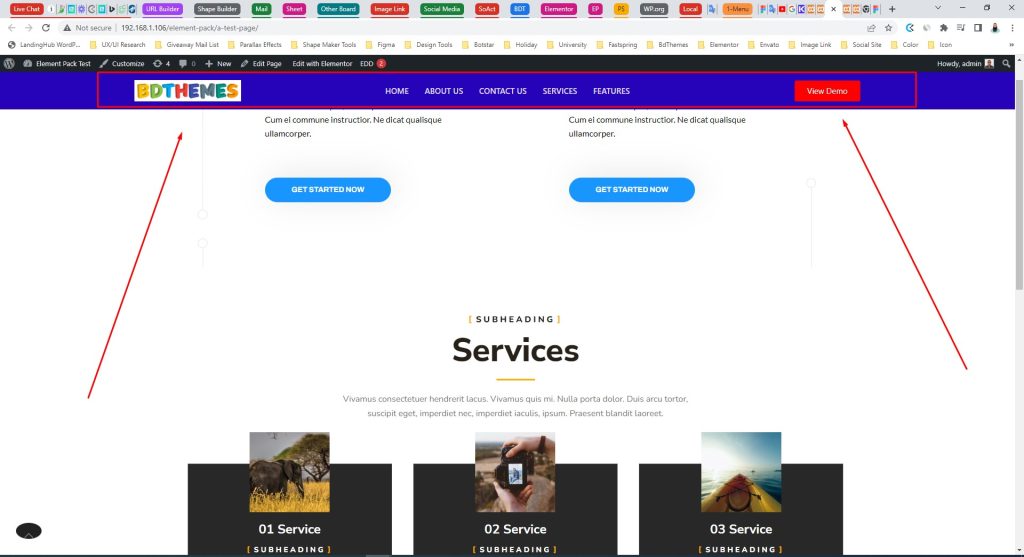
Krok 5: Zobacz wynik

Wreszcie, po wykonaniu wszystkich procedur, lepki nagłówek będzie wyglądał tak.
Bonus: możesz to zrobić dzięki pakietowi Element Pro
To przyjemna sprawa, że możesz również zrobić lepki nagłówek w Elementorze za pomocą Element Pack Pro. Element Pack Pro ma opcję wykonania pracy, która sprawi, że będzie bardziej angażująca.
Aby to zrobić, wykonaj poniższe czynności:
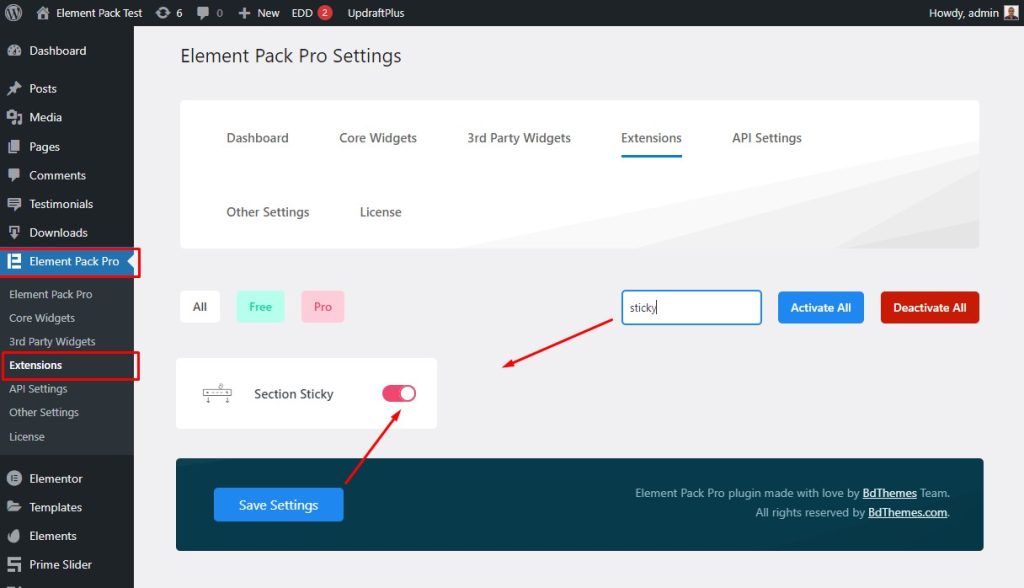
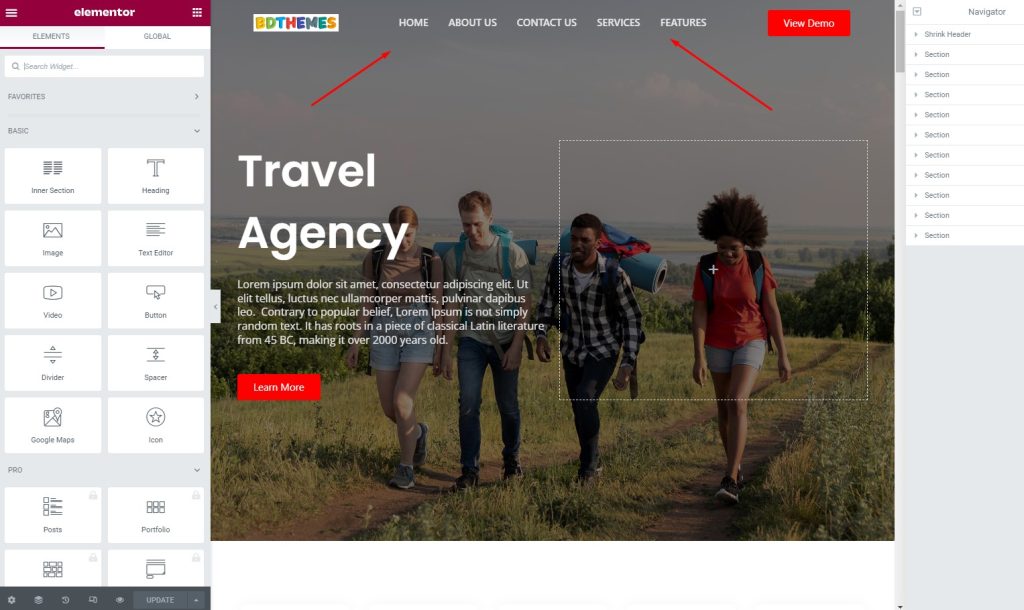
Krok 1: Przejdź do rozszerzeń

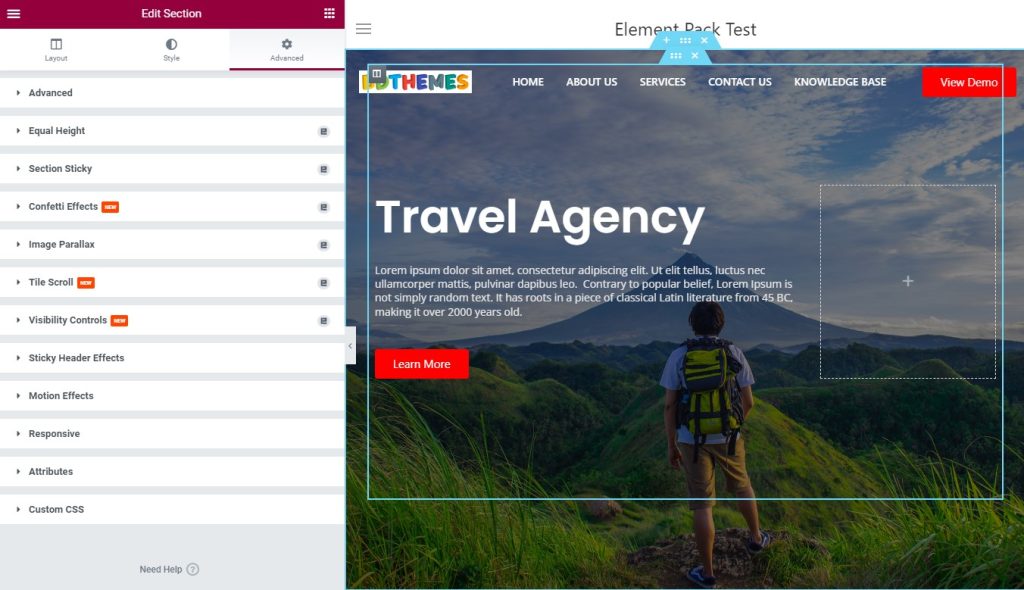
Najpierw przejdź do paska menu, następnie przejdź do menu Element Pack Pro, a następnie przejdź do podmenu Rozszerzenia. Następnie wyszukaj Sticky, a następnie włącz przełącznik Section Sticky i naciśnij przycisk Zapisz ustawienia.
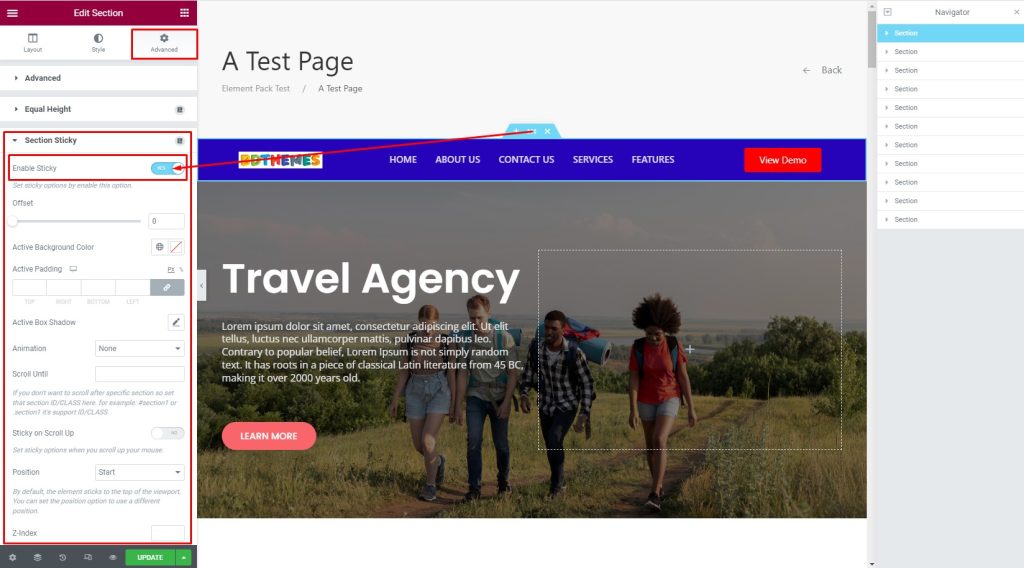
Krok 2: Włącz przełącznik przyklejonej sekcji

Teraz przejdź do zakładki Zaawansowane, a następnie przejdź do menu Sekcja Przyklejony, a następnie włącz przełącznik Włącz przyklejony.

Krok 3: Zobacz przyklejony nagłówek na ekranie

Wreszcie, po zakończeniu procesu, lepki nagłówek będzie wyglądał tak.
Dodatkowe wskazówki: Możesz dostosować i zmienić styl przyklejonego nagłówka na różne rodzaje. Oto kilka dodatkowych wskazówek, z których możesz skorzystać.
Zrób przezroczysty lepki nagłówek
Możesz zmienić lepki nagłówek w przezroczysty lepki nagłówek. Aby to zrobić, wykonaj poniższe czynności:
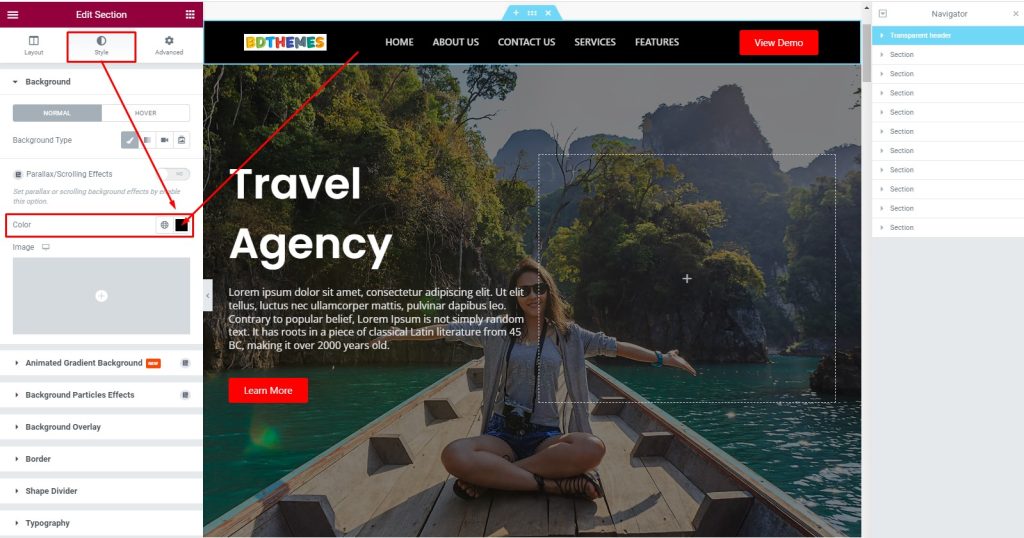
Krok 1: Zmień kolor lepkiego nagłówka

Najpierw przejdź do edytora sekcji, a następnie przejdź do zakładki Styl. Następnie przejdź do menu Tło, a następnie przejdź do opcji Kolor.
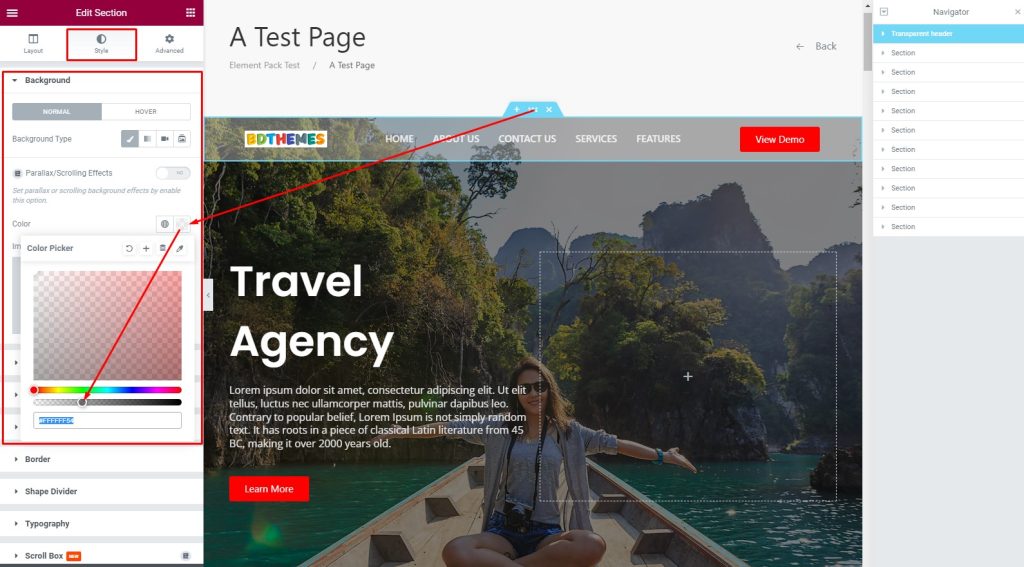
Krok 2: Dostosuj sekcję

Następnie wybierz jasny kolor i ustaw przejście kolorów na przezroczyste.
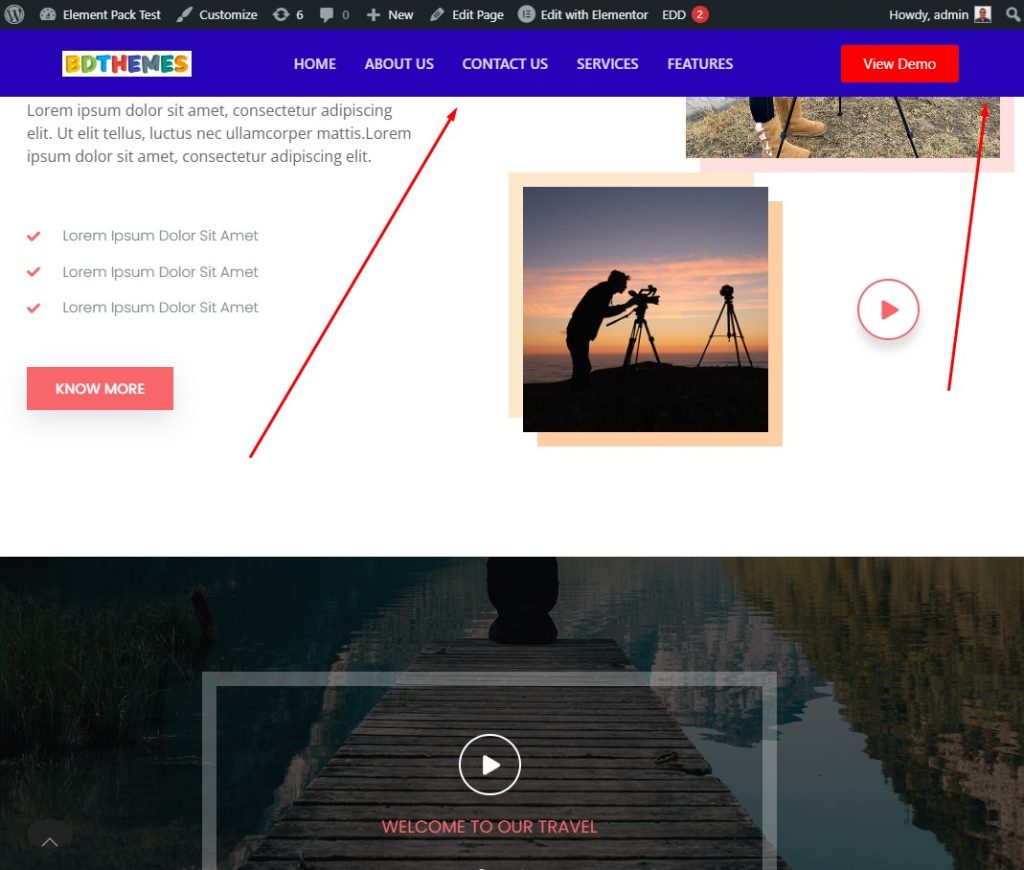
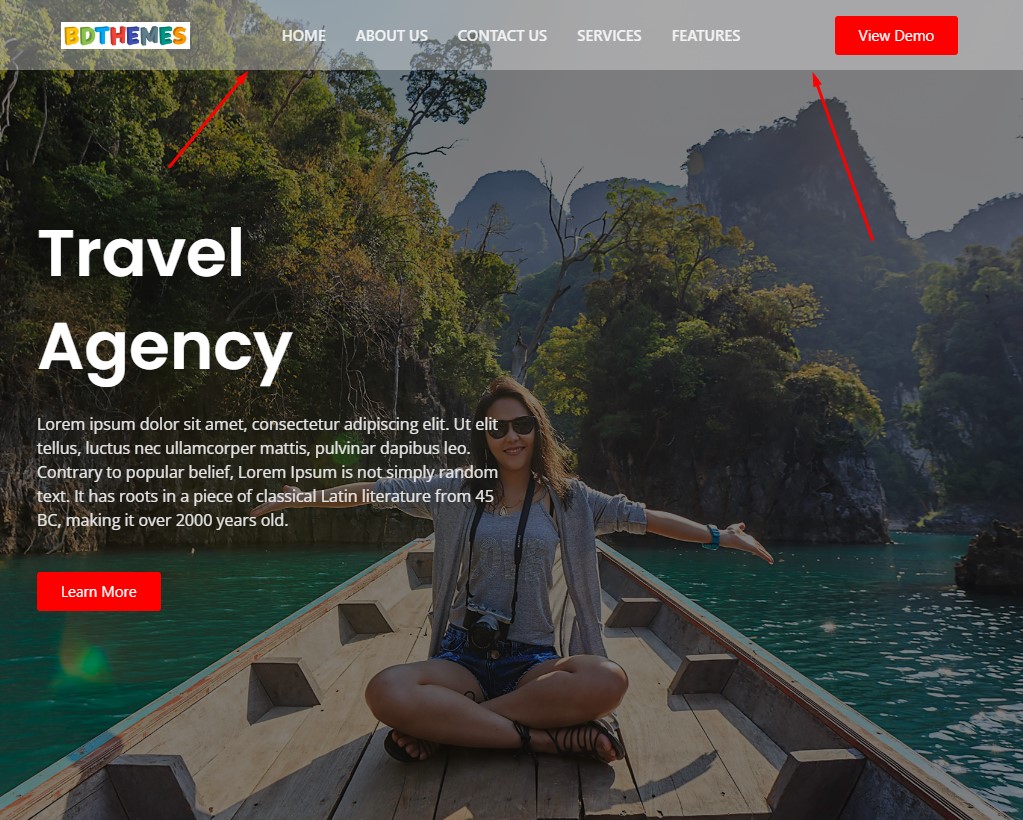
Krok 3: Zobacz wynik

Zrobione! Pomyślnie przekształciłeś przyklejony nagłówek w przezroczysty przyklejony nagłówek. Zobacz efekt na ekranie.
Zrób kurczący się lepki nagłówek
Przyklejony nagłówek można zmienić w kurczący się przyklejony nagłówek. Aby to zrobić, wykonaj poniższe czynności:
Krok 1: Wyświetl przyklejony nagłówek

Najpierw spójrz na przyklejony nagłówek.
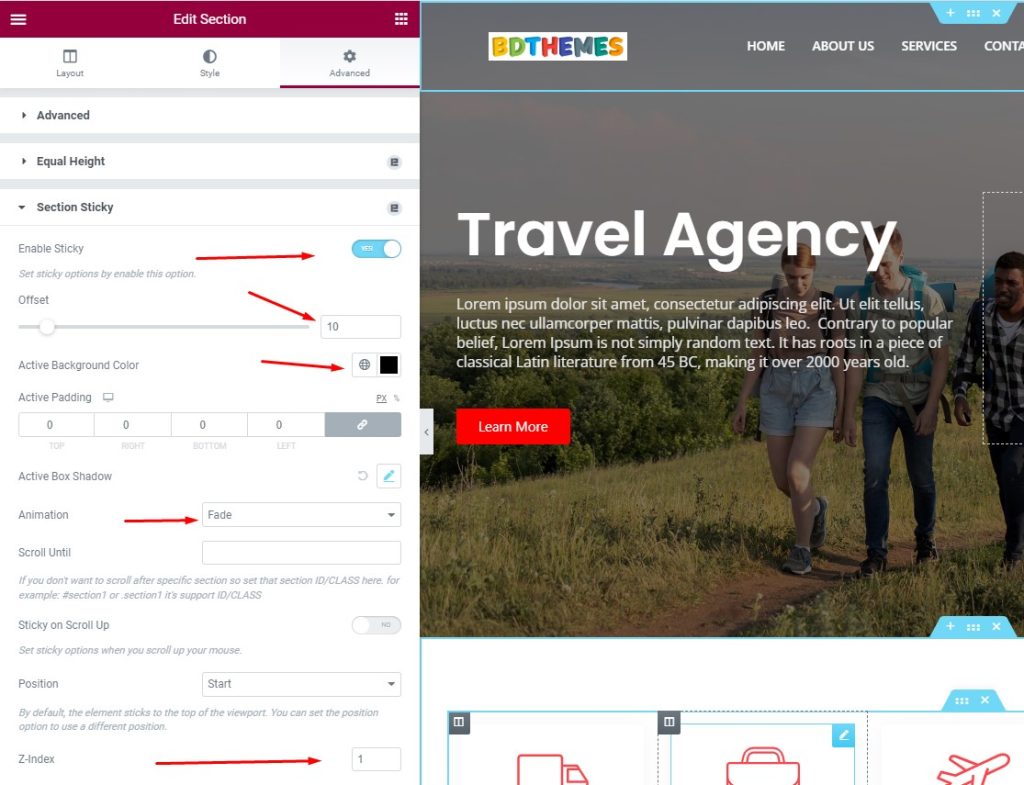
Krok 2: Przejdź do zakładki Zaawansowane

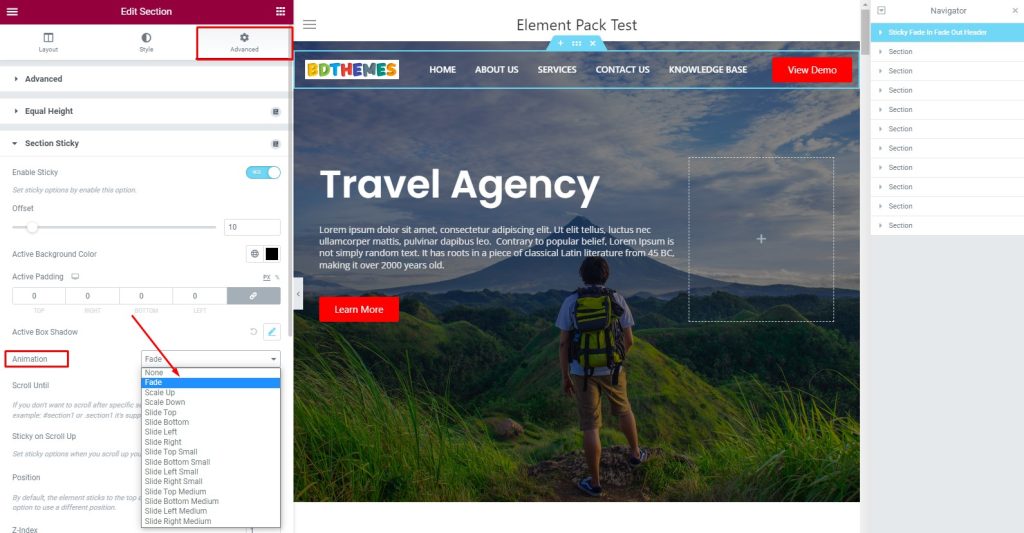
Następnie przejdź do zakładki Zaawansowane, następnie przejdź do menu Sekcja Przyklejony, a następnie włącz przełącznik Włącz przyklejony, a następnie wybierz Przesunięcie na 10. Następnie wybierz Aktywny kolor tła, a następnie wybierz Animacja do zanikania, a następnie ustaw Z -indeks na 1.
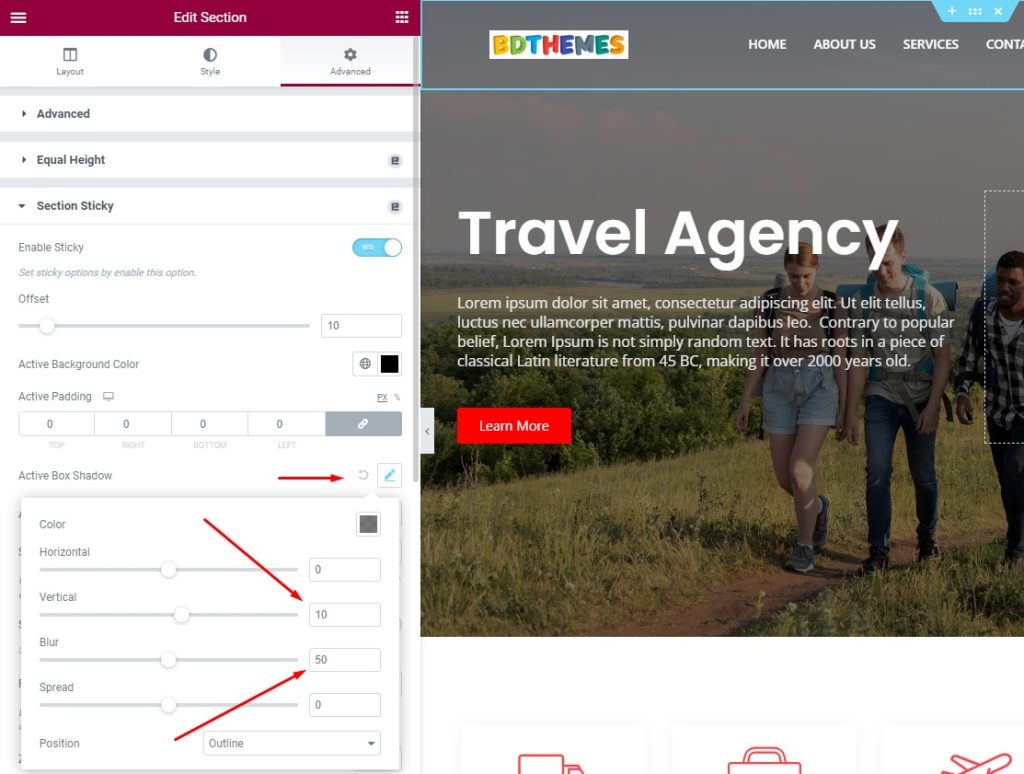
Krok 3: Dostosuj nagłówek

Następnie przejdź do menu Active Box Shadow, a następnie ustaw Vertical na 10, a następnie ustaw współczynnik rozmycia na 50.
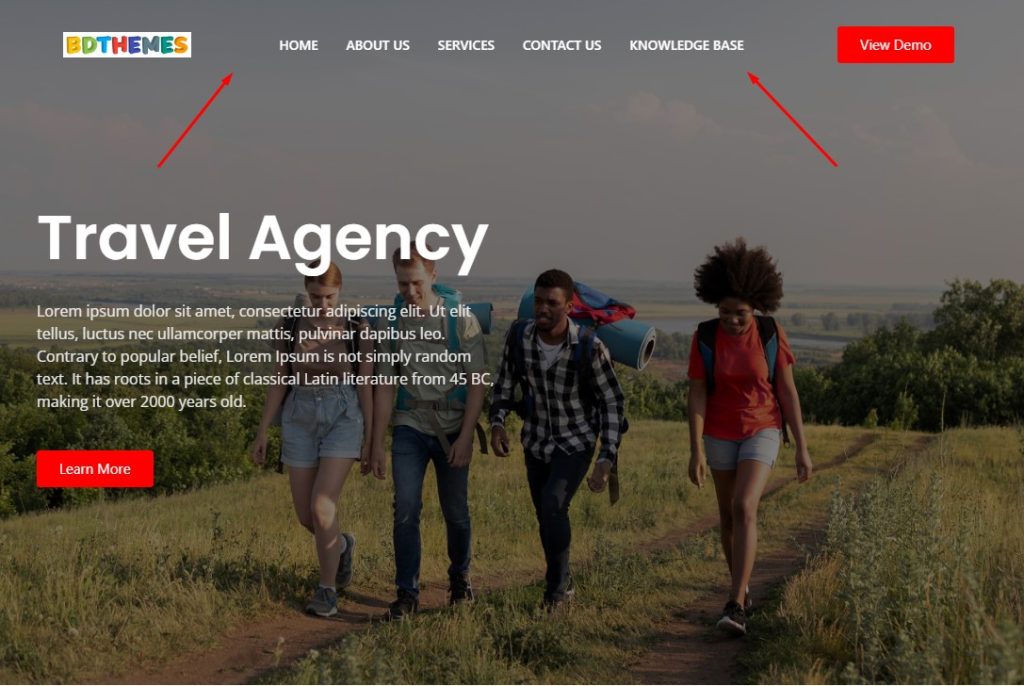
Krok 4: Przyklejony nagłówek jest normalny na ekranie

Zauważ, że przyklejony nagłówek jest tutaj pokazany w pełnym rozmiarze.
Krok 5: Zobacz skurczony nagłówek

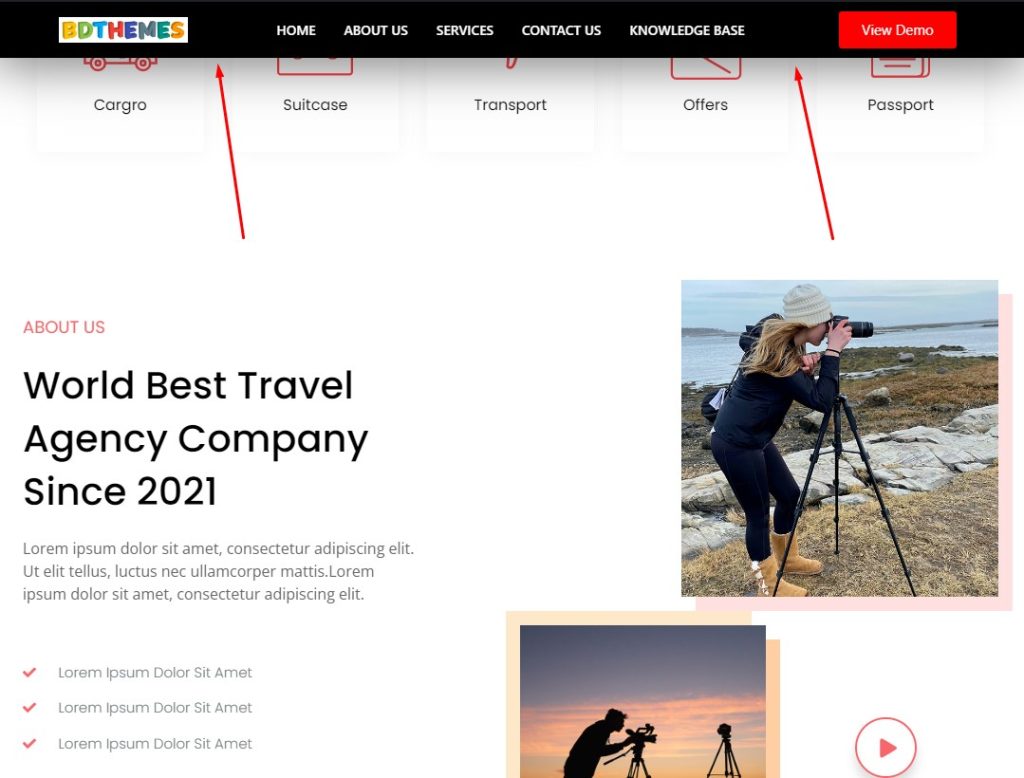
Teraz przyklejony nagłówek na ekranie został zmniejszony.
Krok 6: Pozostanie skurczony podczas przewijania w dół

Ten skurczony lepki nagłówek pozostanie taki podczas ciągłego przewijania w dół.
Pojawiać się i znikać
TAk! Możesz dodać przejście do lepkiego nagłówka w Elementorze, takie jak zanikanie i zanikanie. Aby to zrobić, wykonaj następujące czynności:
Krok 1: Przejdź do zakładki Zaawansowane

Aby dodać przejścia Fade In i Fade Out, musisz przejść do zakładki Zaawansowane.
Krok 2: Dostosuj nagłówek, aby zastosować Fade

Teraz, po przejściu do zakładki Zaawansowane, przejdź do menu Przyklejona sekcja, a następnie przejdź do sekcji Animacja i wybierz Zanikanie z listy rozwijanej.
Krok 3: Zobacz efekt przejścia

Na koniec spójrz na przyklejony nagłówek i zobacz efekt!
Wniosek
Omówiliśmy znaczenie lepkiego nagłówka w Elementorze oraz kilka jego procedur i stylów powyżej. Mam nadzieję, że pomoże to w zwiększeniu atrakcyjności witryny dla odwiedzających.
Dziękuję za cierpliwe przeczytanie tego artykułu. Miłego dnia.
