Jak stworzyć stronę internetową ze zdjęciami stockowe za pomocą Elementor
Opublikowany: 2022-06-01Czy jesteś hobbystą fotografii i masz plan zarabiania na swoim hobby? Jeśli tak, jednym z pomysłów, które możesz wdrożyć, jest stworzenie strony internetowej ze zdjęciami stockowymi. Możesz zarabiać na swojej witrynie ze zdjęciami stockowymi, wymagając od odwiedzających subskrypcji, zanim będą mogli pobrać zdjęcie.
W tym samouczku pokażemy, jak utworzyć witrynę ze zdjęciami stockowymi w WordPress za pomocą Elementora.
Elementor, jak mogłeś wiedzieć, to wtyczka do tworzenia stron dla WordPressa, która ma najbardziej wszechstronne funkcje. Jest wyposażony w funkcję Theme Builder, która obsługuje niestandardową zawartość dynamiczną (niestandardowe pola i niestandardowy typ postu), aby umożliwić tworzenie dynamicznej witryny internetowej bez użycia kodu. Możesz skorzystać z tej funkcji, aby utworzyć witrynę ze zdjęciami stockowymi, taką jak Unsplash lub Pexels. Oczywiście funkcje Twojej witryny ze zdjęciami stockowymi nie będą tak złożone, jak te dwie popularne witryny ze zdjęciami stockowymi. Przynajmniej możesz użyć swojej witryny do wyświetlania własnych zdjęć.
Picjumbo to doskonały przykład udanej witryny ze zdjęciami stockowymi zbudowanej za pomocą WordPressa. W tym samouczku możesz odwołać się do najniższego ISO. Ta strona internetowa jest zbudowana z Elementora.
Aby stworzyć witrynę ze zdjęciami stockowymi za pomocą WordPress+Elementor (podejście bez kodu), będziesz potrzebować następujących wtyczek:
- Elementor Pro (płatny)
- Zaawansowane pola niestandardowe (bezpłatne)
- Interfejs CPT (bezpłatny)
Jeśli chcesz, możesz zastąpić Advanced Custom Fields i CPT UI JetEngine. Oczywiście potrzebujesz również domeny i hostingu dla swojej witryny. Zalecane przez nas usługi uzyskania domeny i hostingu to:
- Bluehost
- SiteGround
- DreamHost
Jeśli jesteś nowy w Elementorze, możesz przeczytać nasz poprzedni artykuł, aby dowiedzieć się, jak korzystać z Elementora.
Strona ze zdjęciami stockowymi, którą tutaj stworzymy, będzie się składać z następujących części:
- Strona główna
- Niestandardowy szablon pojedynczego posta do wyświetlania zdjęć
- Niestandardowe strony archiwum do wyświetlania zdjęć według kategorii i tagów
- nagłówek
- Stopka
Możesz dodać inne części zgodnie z potrzebami.
Zacznijmy.
Jak stworzyć stronę internetową ze zdjęciami stockowe za pomocą Elementor
Krok 1: Utwórz niestandardowy typ posta za pomocą interfejsu użytkownika CPT
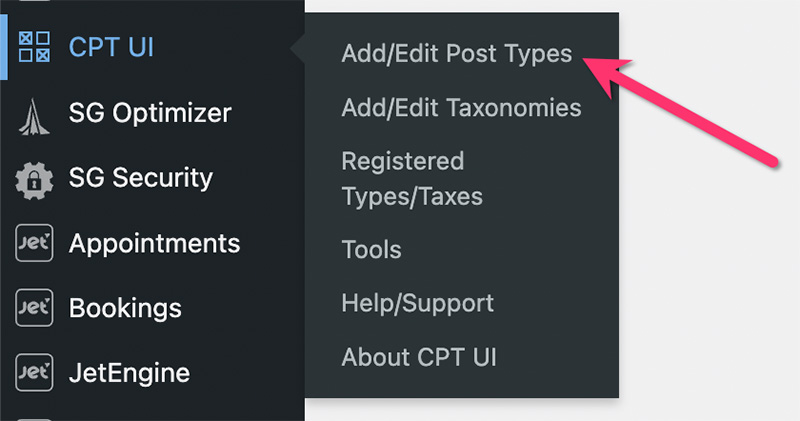
Musisz utworzyć niestandardowy typ postu (CPT), aby pomieścić zawartość zdjęć, które chcesz dodać do swojej witryny. Jak wspomniano wcześniej, w tym samouczku użyjemy interfejsu użytkownika CPT do utworzenia niestandardowego typu posta. Zanim zaczniesz, upewnij się, że zainstalowałeś i aktywowałeś wtyczkę CPT UI w swojej witrynie WordPress. Gdy będziesz gotowy, przejdź do CPT UI -> Dodaj/edytuj typy postów na pulpicie nawigacyjnym WordPress, aby utworzyć niestandardowy typ postu.

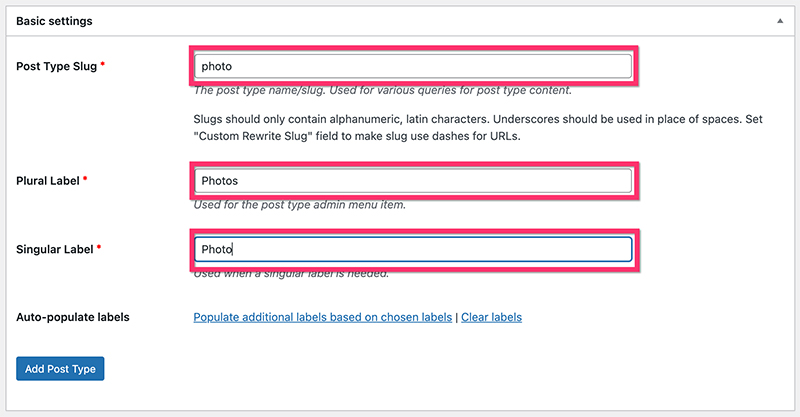
Na następnym ekranie wypełnij wszystkie wymagane pola w bloku Ustawienia podstawowe .

W bloku Dodatkowe etykiety możesz ustawić niestandardowe etykiety, aby ułatwić zarządzanie zdjęciami z pulpitu WordPress. Wszystkie pola w tym bloku są opcjonalne.
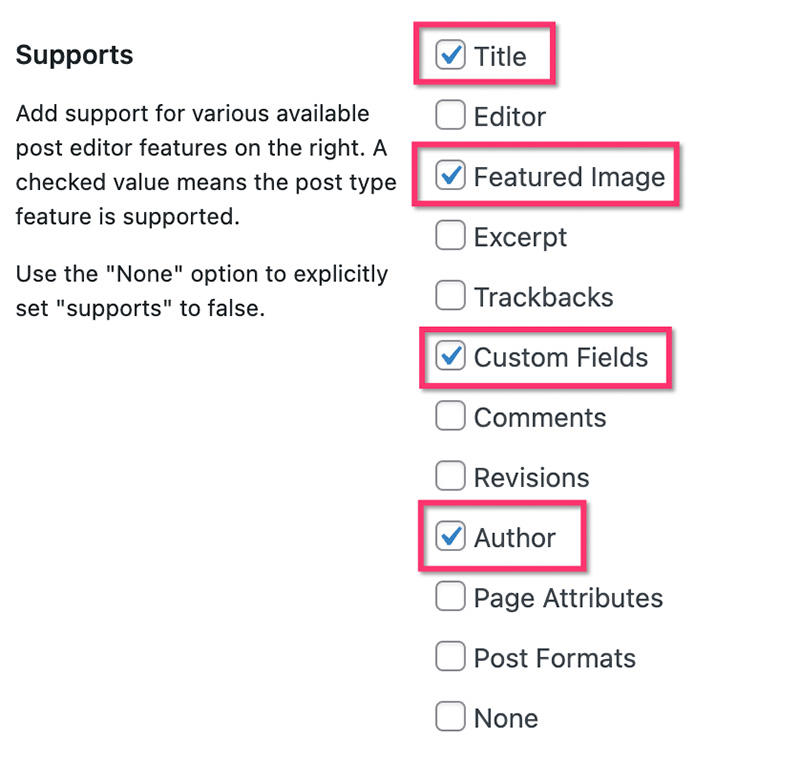
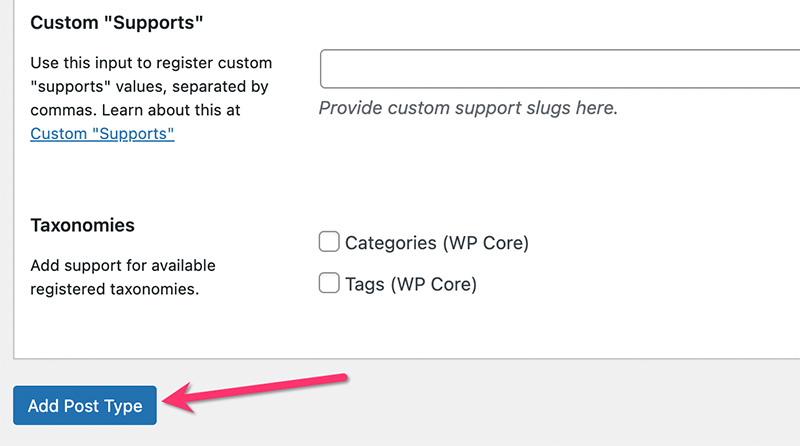
Następnie ustaw podstawowe ustawienia w bloku Ustawienia . W sekcji Wsparcie wybierz komponenty WordPress, które chcesz uwzględnić w niestandardowym typie posta. W tym przykładzie uwzględniamy następujące komponenty:

Nie potrzebujesz edytora WordPress do CPT do zdjęć. Aby dodać opis zdjęcia, użyjemy zamiast tego pola niestandardowego. Kliknij przycisk Dodaj typ posta , aby utworzyć niestandardowy typ posta.

Krok 2: Utwórz niestandardowe taksonomie
Aby Twoje zdjęcia były bardziej uporządkowane, musisz utworzyć niestandardowe taksonomie. W tym samouczku stworzymy dwie niestandardowe taksonomie, aby uporządkować Twoje zdjęcia:
- Kategoria zdjęć
- Tag zdjęć
Możesz tworzyć niestandardowe taksonomie za pomocą interfejsu użytkownika CPT.
— Kategoria zdjęć
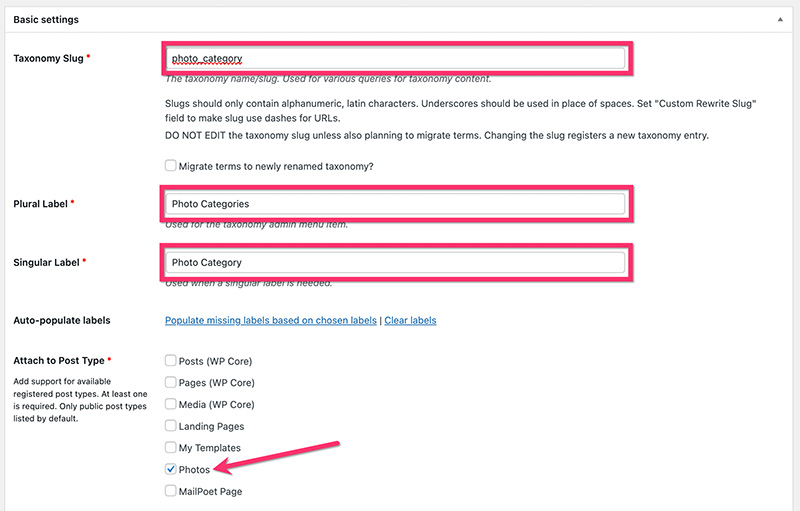
Na pulpicie WordPress przejdź do CPT UI -> Dodaj/edytuj taksonomie postów . W bloku Ustawienia podstawowe ustaw informacje o pracy taksonomii, etykietę liczby mnogiej i etykietę pojedynczą. W sekcji Dołącz do typu posta wybierz niestandardowy typ posta, który właśnie utworzyłeś powyżej.

W bloku Dodatkowe etykiety możesz ustawić niestandardowe etykiety. Po zakończeniu przejdź do bloku Ustawienia , aby ustawić dodatkowe ustawienia. W naszym przykładzie używamy następujących ustawień.
- Publiczne: prawda
- Publiczne zapytania: prawda
- Hierarchiczny: Prawda
- Pokaż interfejs użytkownika: prawda
- Pokaż w menu: Prawda
- Pokaż w menu nawigacyjnych: Prawda
- Zmienna zapytania: prawda
- Przepisz: prawda
- Przepisz z przodu: Prawda
- Przepisz hierarchię: Fałsz
- Pokaż kolumnę administratora: Fałsz
- Pokaż w REST API: Prawda
- Pokaż w chmurze tagów: Fałsz
- Pokaż w panelu szybkiej/zbiorczej edycji: Fałsz
- Sortuj: Fałsz
Kliknij przycisk Dodaj taksonomię , aby dodać kategorię niestandardową.

— Zdjęcie Tag
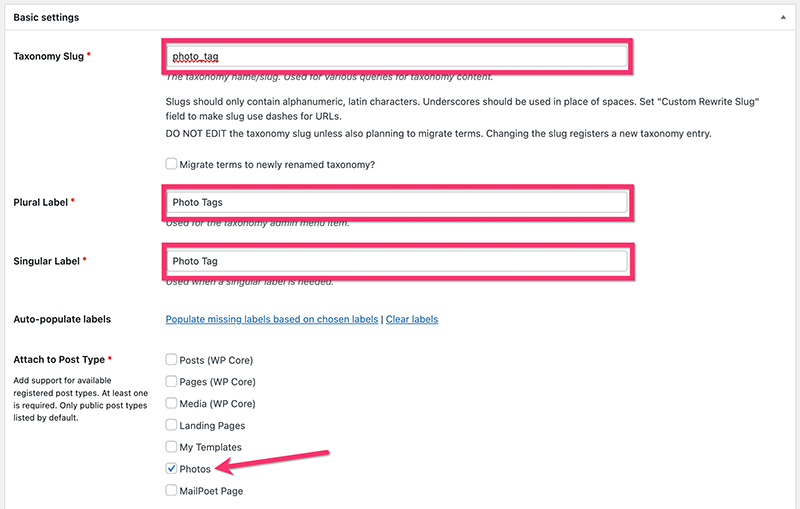
Tak samo jak w przypadku kategorii niestandardowej powyżej, możesz przejść do CPT UI -> Dodaj/edytuj taksonomie postów na pulpicie nawigacyjnym WordPress, aby utworzyć niestandardowy tag. Pamiętaj, aby dołączyć niestandardowy tag do niestandardowego typu posta, który utworzyłeś powyżej.

W bloku Ustawienia możesz użyć następujących ustawień.
- Publiczne: prawda
- Publiczne zapytania: prawda
- Hierarchiczny: Fałsz
- Pokaż interfejs użytkownika: prawda
- Pokaż w menu: Prawda
- Pokaż w menu nawigacyjnych: Prawda
- Zmienna zapytania: prawda
- Przepisz: prawda
- Przepisz z przodu: Prawda
- Przepisz hierarchię: Fałsz
- Pokaż kolumnę administratora: Fałsz
- Pokaż w REST API: Prawda
- Pokaż w chmurze tagów: Fałsz
- Pokaż w panelu szybkiej/zbiorczej edycji: Fałsz
- Sortuj: Fałsz
Kliknij przycisk Dodaj taksonomię , aby dodać tag niestandardowy.
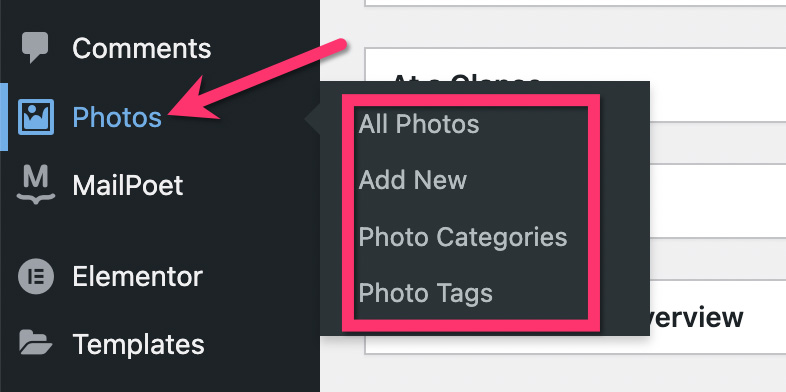
Po zakończeniu tworzenia powyżej niestandardowego typu postu i niestandardowych taksonomii zobaczysz nowy element menu i elementy podmenu na pulpicie WordPress w następujący sposób.

Krok 3: Utwórz pola niestandardowe
Po zakończeniu tworzenia niestandardowego typu postu i niestandardowych taksonomii następnym krokiem jest utworzenie niestandardowych pól. Potrzebujesz pól niestandardowych do przechowywania dodatkowych informacji o zdjęciach, takich jak opis zdjęcia, lokalizacja zdjęcia itd. Co ważniejsze, potrzebujesz niestandardowego pola, aby umieścić link do pobrania każdego elementu zdjęcia.
Istnieje kilka wtyczek do tworzenia niestandardowych pól. W tym samouczku użyjemy ACF (Advanced Custom Fields). Możesz użyć bezpłatnej wersji ACF do tworzenia podstawowych pól niestandardowych.
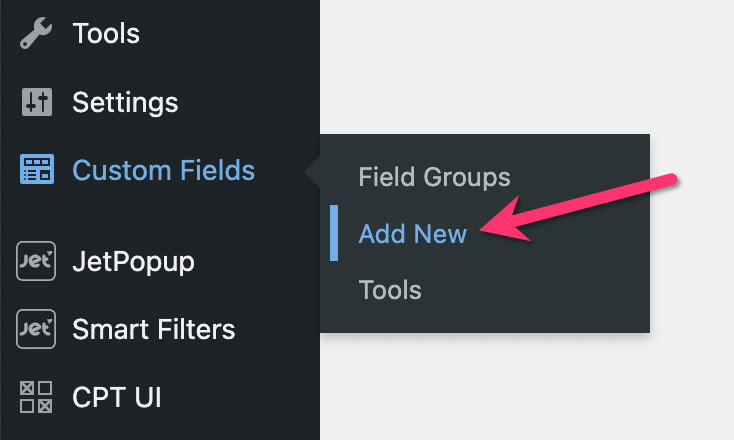
Po zainstalowaniu i aktywacji wtyczki ACF przejdź do opcji Pola niestandardowe -> Dodaj nowe na pulpicie nawigacyjnym WordPress, aby utworzyć niestandardową grupę pól.

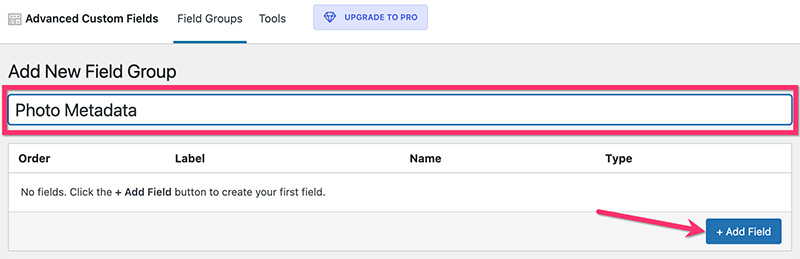
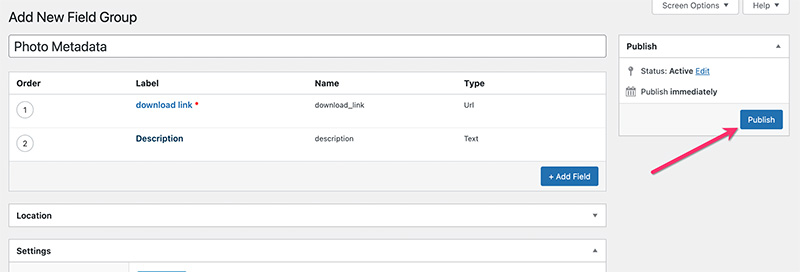
Nadaj nazwę grupie pól niestandardowych i kliknij przycisk Dodaj pole , aby dodać pole niestandardowe.

Do grupy pól niestandardowych możesz dodać dowolną liczbę pól niestandardowych. W tym przykładzie dodajemy tylko dwa pola niestandardowe w następujący sposób:
- Link do pobrania
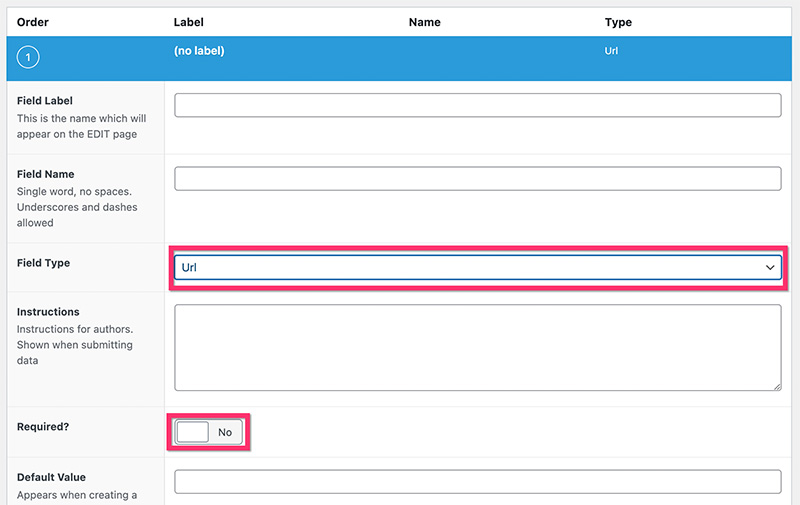
Użyje tego niestandardowego pola do umieszczenia adresu URL oryginalnego pliku ze zdjęciem (pliku, który zostanie pobrany przez odwiedzających). Musisz ustawić typ pola tego pola na Url . Włącz również opcję Wymagane , aby upewnić się, że nie przegapisz łącza pobierania za każdym razem, gdy dodasz nowe zdjęcie.

- Opis
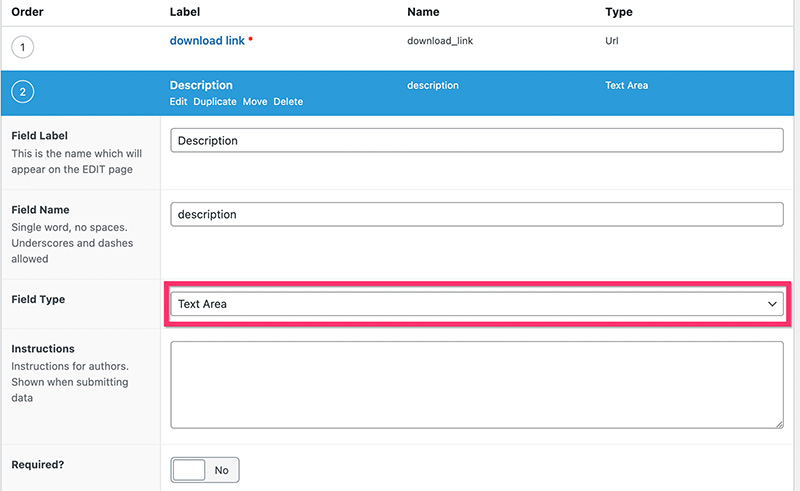
Możesz użyć tego pola, aby dodać opis do swojego zdjęcia. Jak powiedzieliśmy wcześniej, użyjemy niestandardowego pola, aby dodać opis zdjęcia zamiast edytora WordPress (Gutenberg). Dla tego pola możesz ustawić typ pola na Pole tekstowe . Nie musisz włączać opcji Wymagane , ponieważ opis zdjęcia jest opcjonalny.

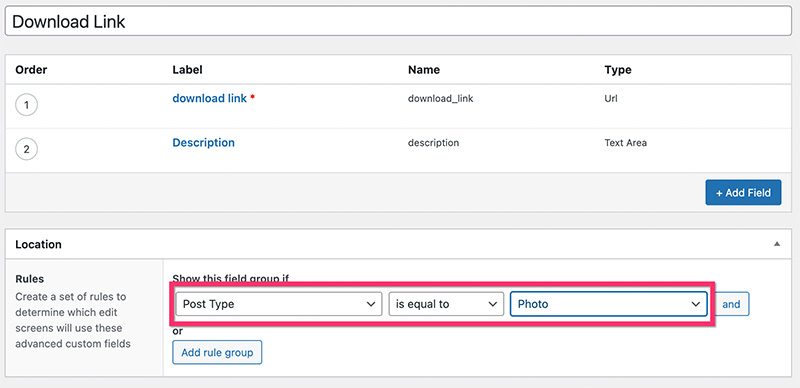
Po zakończeniu dodawania pól niestandardowych przejdź do bloku Lokalizacja , aby przypisać pola niestandardowe do niestandardowego typu postu, który utworzyłeś powyżej.

Następnie przejdź do bloku Ustawienia , jeśli chcesz wprowadzić dodatkowe ustawienia w niestandardowej grupie pól. Po zakończeniu kliknij przycisk Opublikuj , aby opublikować niestandardową grupę pól.

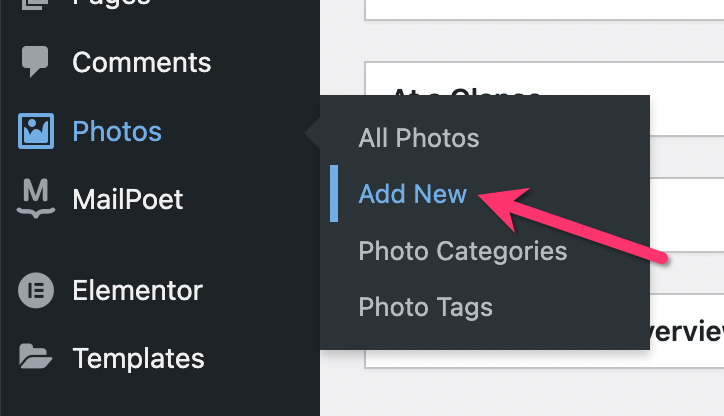
Do tego momentu możesz zacząć dodawać swoje zdjęcia. Aby dodać nowe zdjęcie, kliknij niestandardową etykietę typu wpisu na pulpicie WordPress i wybierz Dodaj nowe . W naszym przypadku etykieta to Zdjęcia .

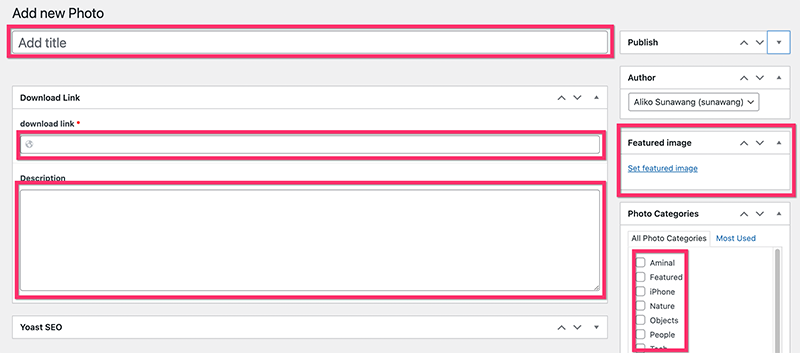
Dodaj tytuł zdjęcia, opis, polecane zdjęcie i inne elementy. Jedna kluczowa rzecz. Nie zapomnij dodać linku do oryginalnego zdjęcia (zdjęcie w oryginalnym rozmiarze/wymiarze). Jako wyróżniony obraz możesz użyć zdjęcia o wymiarach około 900px.

Krok 4: Utwórz niestandardowy szablon pojedynczego posta dla elementów fotograficznych
Gdy skończysz z niestandardowymi typami postów i niestandardowymi polami, następnym krokiem jest utworzenie niezbędnych niestandardowych szablonów. W tym samouczku utworzymy dwa niestandardowe szablony dla jednego posta dla elementów zdjęć i stron archiwum.
Zacznijmy od niestandardowego szablonu dla elementów fotograficznych.
Niestandardowy szablon pojedynczego posta, który utworzymy, składa się z czterech sekcji:
- Sekcja 1: Aby umieścić podgląd zdjęcia/polecany obraz
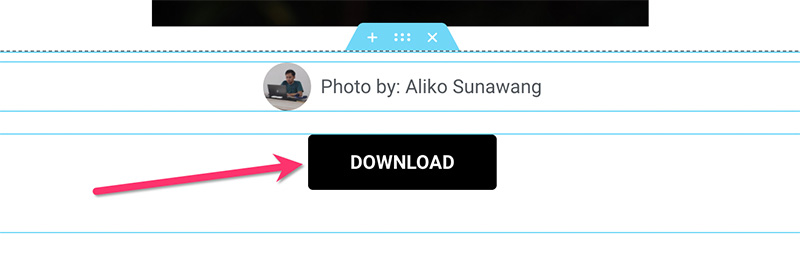
- Sekcja 2: Aby umieścić zdjęcie profilowe fotografa i przycisk pobierania
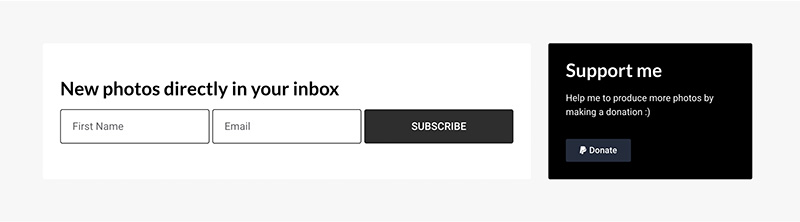
- Sekcja 3: Aby umieścić formularz subskrypcji i przycisk darowizny
- Sekcja 4: Aby umieścić powiązane zdjęcia
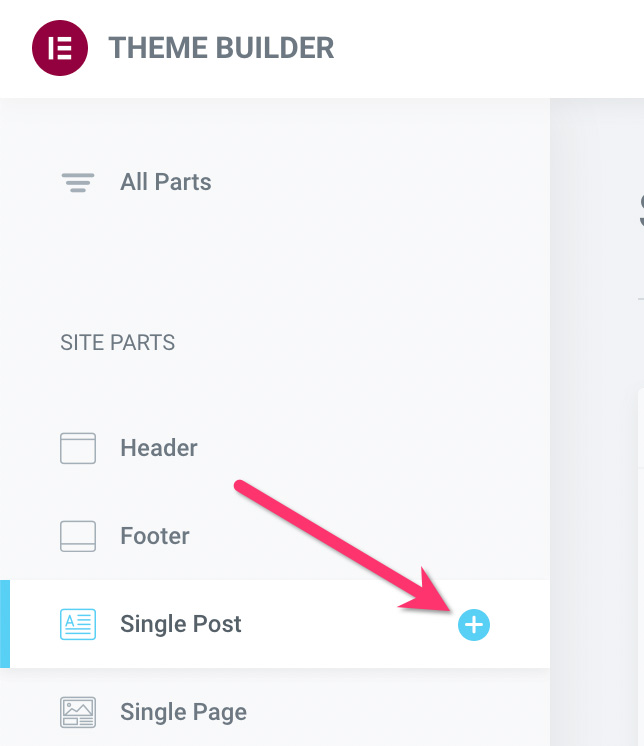
Aby rozpocząć tworzenie niestandardowego szablonu, przejdź do Szablony -> Kreator motywów na pulpicie nawigacyjnym WordPress (upewnij się, że zainstalowałeś Elementor Pro). Na ekranie Kreatora motywów najedź kursorem na zakładkę Pojedynczy post i kliknij ikonę plusa, aby utworzyć nowy szablon.

Nie ma gotowego szablonu pojedynczego posta przeznaczonego do zdjęć stockowych, więc musisz sam go utworzyć. Po prostu zamknij pojawiające się okno biblioteki szablonów, aby otworzyć edytor Elementor.
- Sekcja 1
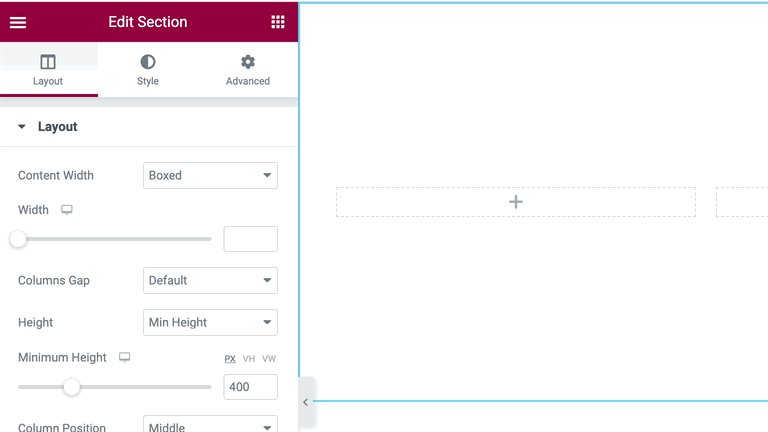
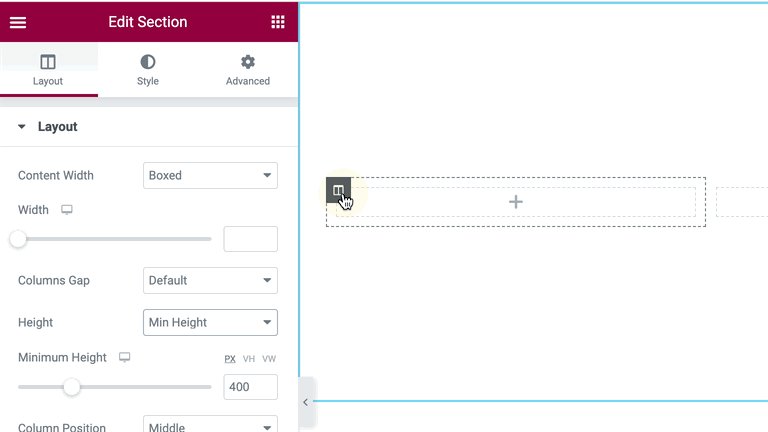
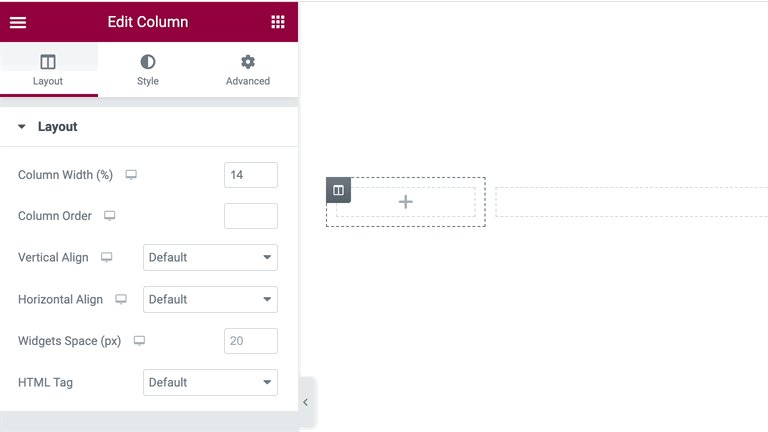
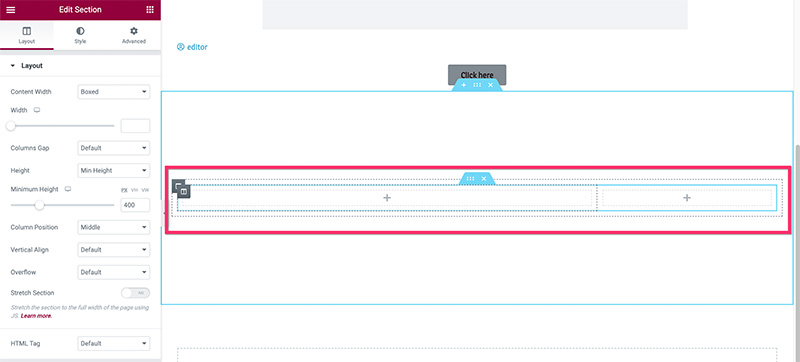
Kliknij ikonę plusa na obszarze roboczym, aby dodać nową sekcję. Wybierz strukturę trzykolumnową. Ustaw szerokość każdej kolumny z następującą konfiguracją:
- Pierwsza kolumna: 14%
- Kolumna środkowa: 72%
- Trzecia kolumna: 14%
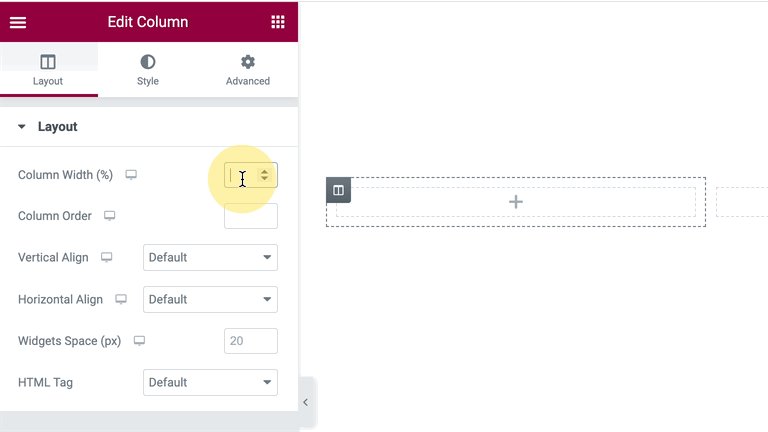
Aby ustawić szerokość kolumny, możesz kliknąć uchwyt kolumny, aby ją edytować. Następnie przejdź do panelu ustawień i wprowadź szerokość w polu Szerokość kolumny pod blokiem Układ .

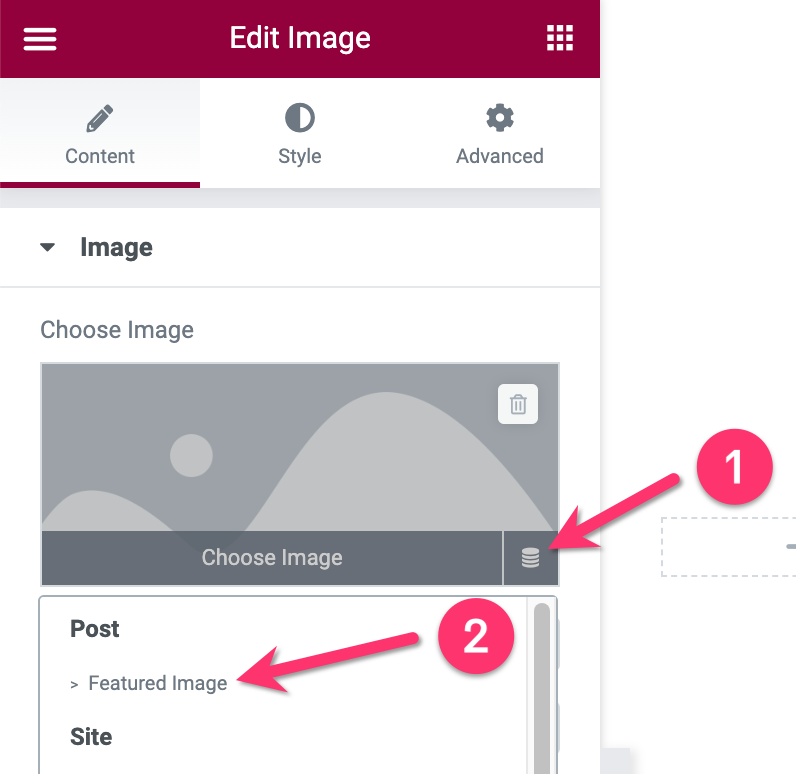
Po zakończeniu ustawiania szerokości kolumn dodaj widżet Obraz do środkowej kolumny. W panelu ustawień kliknij ikonę Tagi dynamiczne w bloku Obraz i wybierz Polecany obraz .

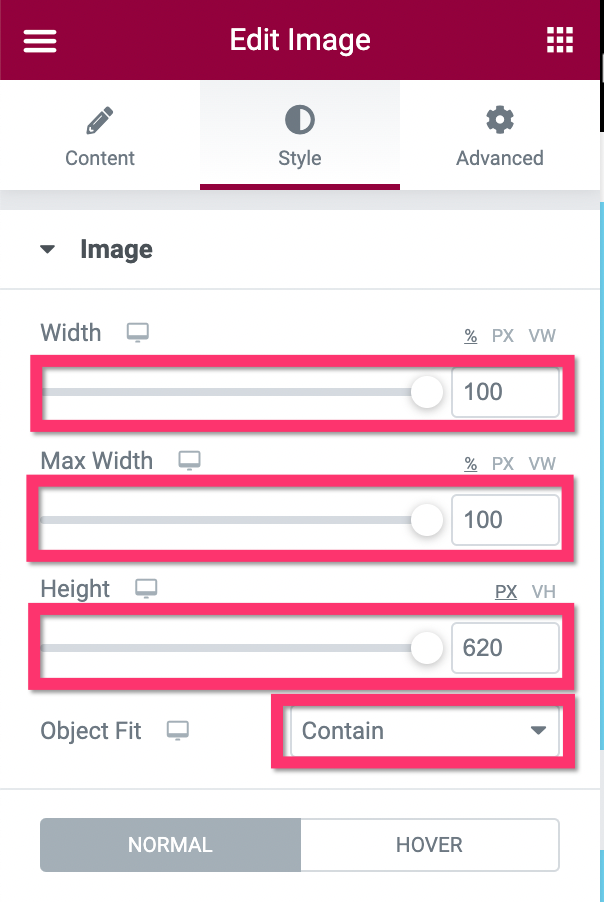
Przejdź do karty Styl , aby nadać styl wyróżnionemu obrazowi. W tym przykładzie używamy następujących ustawień:
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wysokość: 620px
- Dopasowanie obiektu: zawiera

— Sekcja 2
Jak wspomniano wcześniej, sekcja 2 służy do umieszczania zdjęcia profilowego fotografa (ty) i przycisku pobierania. Dodaj sekcję, klikając ikonę plusa w obszarze płótna. Tym razem możesz wybrać strukturę jednokolumnową.
- Widżet z informacjami o wpisie
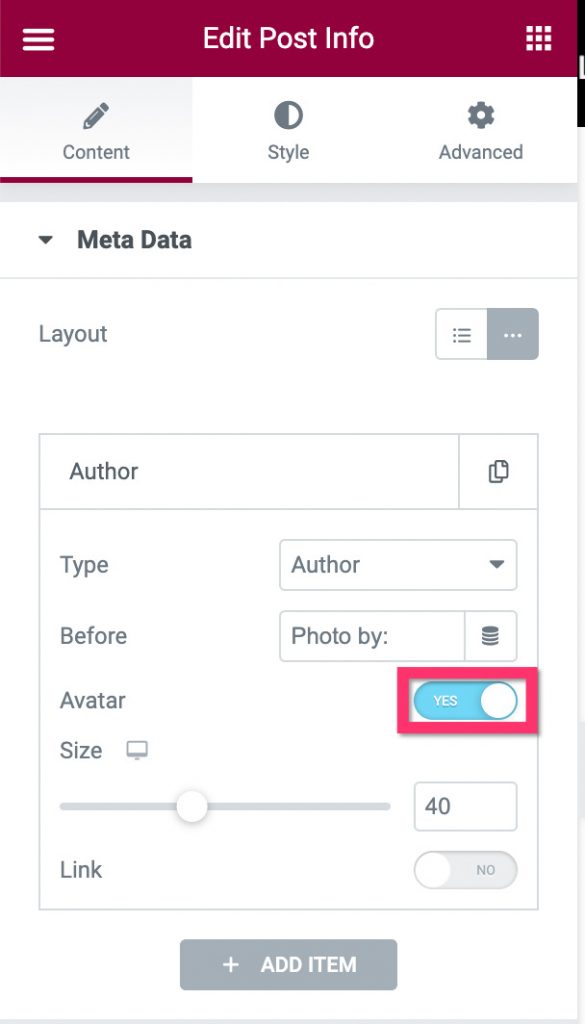
Pierwszym widżetem, który musisz dodać do tej sekcji, jest widżet Informacje o wpisie. Użyjemy tego widżetu, aby wyświetlić zdjęcie profilowe fotografa — my, a także imię i nazwisko. Możesz także użyć Image Boxu, jeśli chcesz. Po dodaniu widżetu z informacjami o wpisie przejdź do panelu ustawień, aby ustawić typy metadanych. W tym samouczku potrzebujemy tylko metadanych Autora, aby uzyskać zdjęcie profilowe i imię. Pamiętaj, aby włączyć opcję Avatar , aby wyświetlić zdjęcie profilowe.

Gdy skończysz z podstawowymi ustawieniami na karcie Treść , możesz przejść do karty Styl , aby jeszcze bardziej wystylizować widżet informacji o wpisie.

- Widżet przycisku
Widżet przycisku — jak można się domyślić — służy do umieszczania linku do pobrania oryginalnego pliku zdjęcia. Możesz umieścić ten widżet tuż pod widżetem Informacje o wpisie.

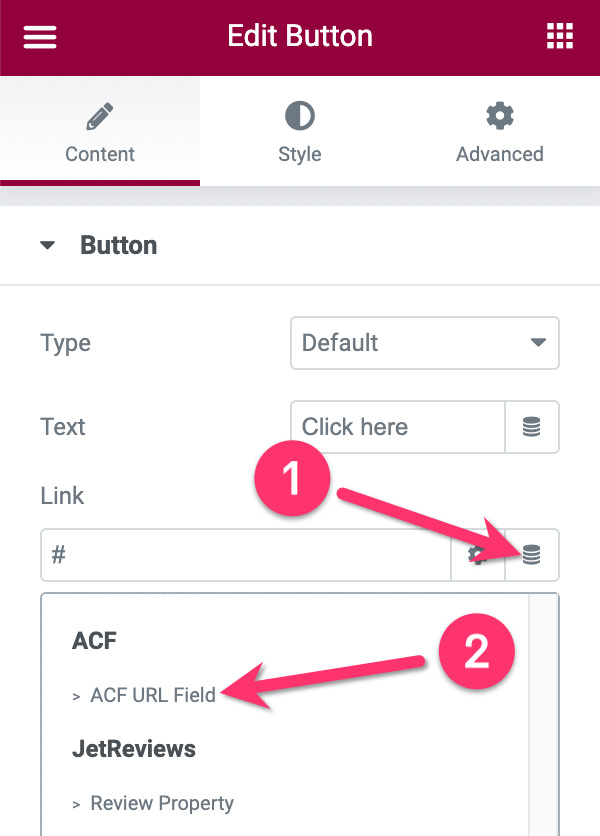
Po dodaniu widżetu przejdź do panelu ustawień, aby wprowadzić pewne ustawienia. W opcji Link na karcie Treść kliknij ikonę Tagi dynamiczne i wybierz Pole adresu URL ACF .

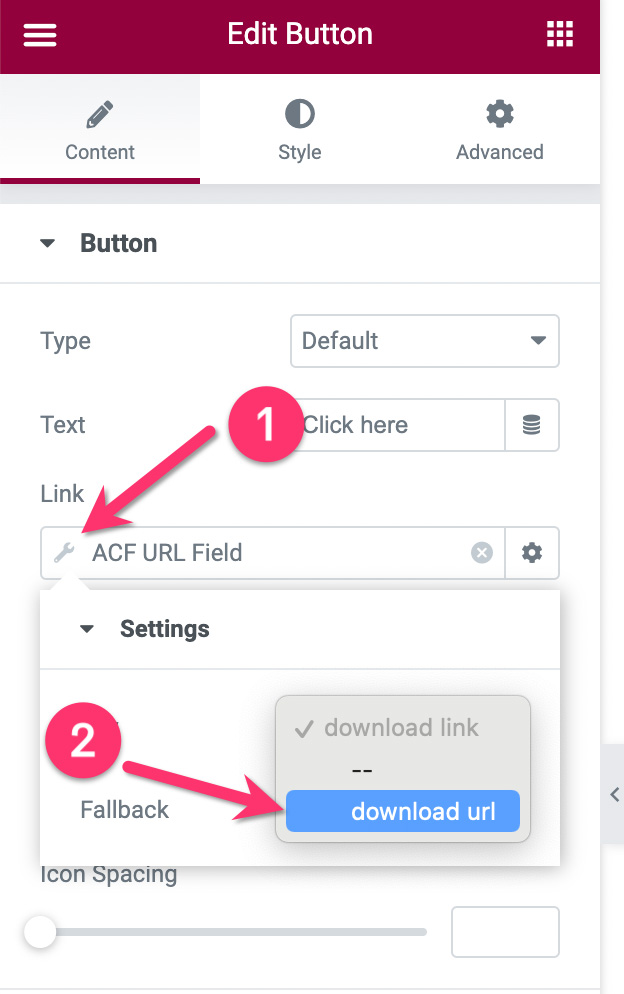
Następnie kliknij ikonę klucza i wybierz niestandardowe pole do pobrania łącza utworzonego wcześniej powyżej w menu rozwijanym Klucz .

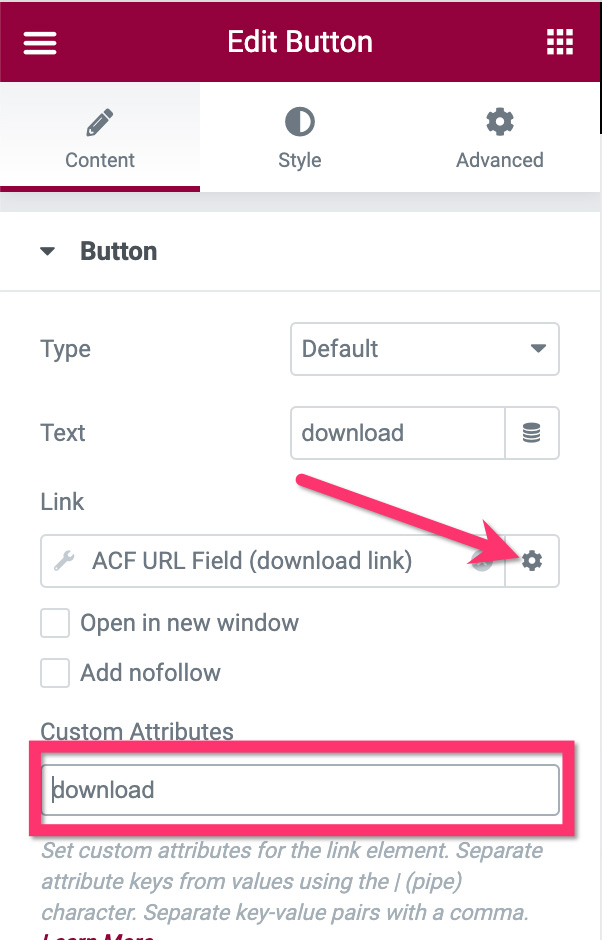
Przed przejściem na kartę Styl , aby zmienić styl przycisku, kliknij ikonę koła zębatego w polu linku i wpisz „ pobierz ” w polu Atrybuty niestandardowe . Ten atrybut sprawi, że Twoje zdjęcia będą automatycznie pobierane, gdy odwiedzający klikną przycisk pobierania. I Jeśli nie ustawisz tego atrybutu, Twoje zdjęcia będą otwierane w lightbox, gdy odwiedzający klikną przycisk pobierania .

- Sekcja 3
Ta sekcja służy do umieszczania formularza zapisu i przycisku darowizny. Możesz użyć widżetu Formularz i widżetu Przycisk PayPal, aby dodać te elementy. Układ tej sekcji zależy wyłącznie od Ciebie. W tym samouczku używamy układu poziomego w następujący sposób:

Kliknij ikonę plusa na obszarze roboczym, aby dodać nową sekcję. Możesz wybrać strukturę jednokolumnową. Następnie dodaj wewnętrzną sekcję do właśnie dodanej sekcji. Ustaw szerokość pierwszej kolumny sekcji wewnętrznej na 70% .

Gdy kolumny będą gotowe, dodaj widżet Formularz do pierwszej kolumny. Możesz połączyć formularz z ulubionymi narzędziami do e-mail marketingu. Od MailPoet, MailerLite, ActiveCampaign po GetResponse.
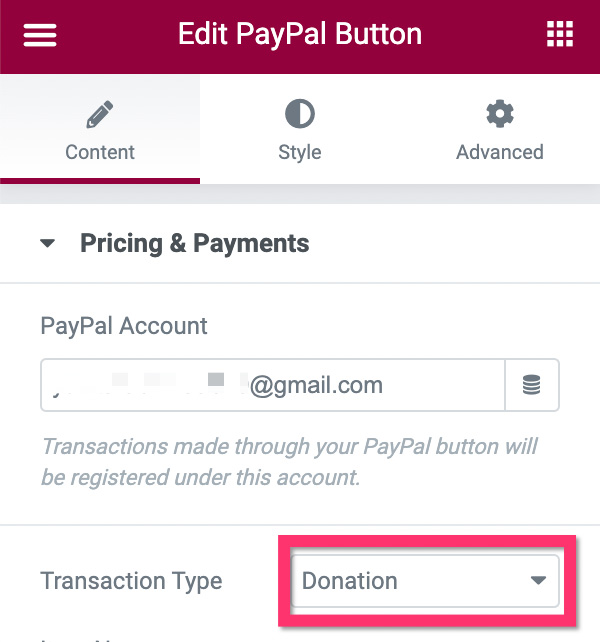
Po zakończeniu konfiguracji i stylizacji widżetu Formularz w pierwszej kolumnie, przejdź do drugiej kolumny, aby dodać widżet Przycisk PayPal. Możesz przeczytać nasz poprzedni artykuł, aby dowiedzieć się więcej, jak korzystać z widżetu. Kiedyś kluczowa rzecz. Ponieważ chcesz używać przycisku PayPal do przyjmowania darowizn, ustaw Typ transakcji na Darowizna .

- Sekcja 4
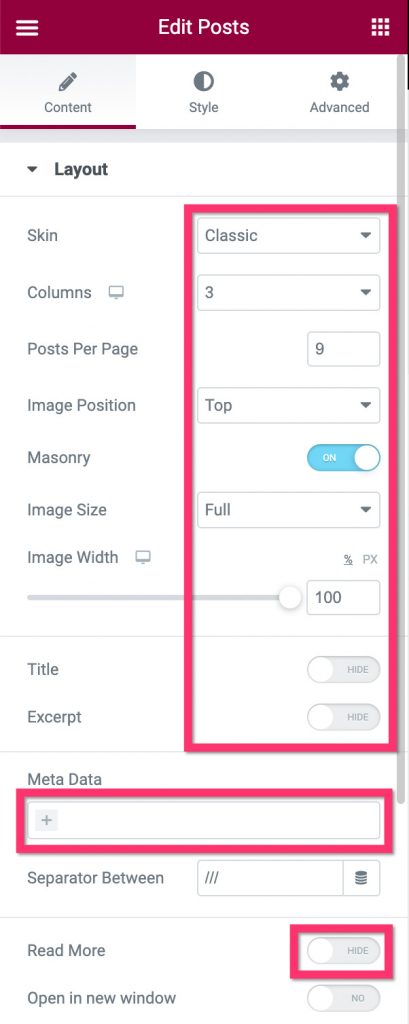
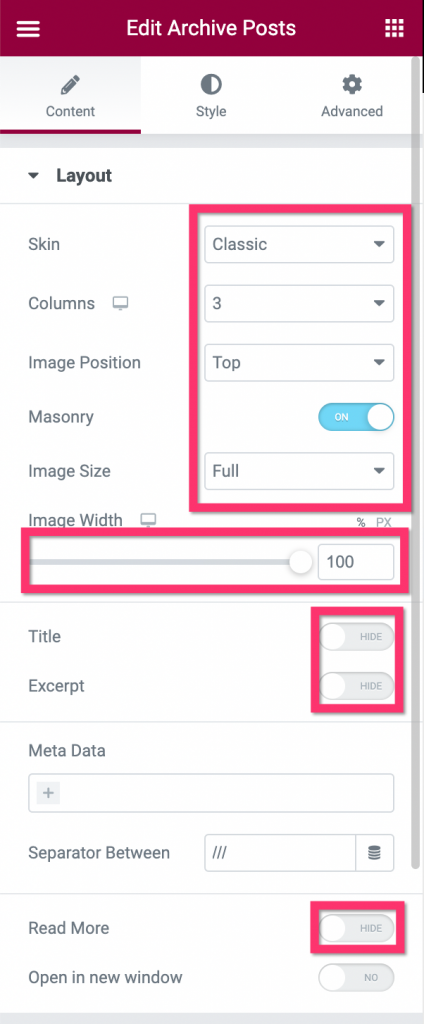
Użyjemy tej sekcji do umieszczenia powiązanych zdjęć. Dodaj nową sekcję, klikając ikonę plusa w obszarze płótna. Możesz wybrać dla tej sekcji strukturę jednokolumnową. Dodaj widżet Post do właśnie dodanej sekcji. W panelu ustawień otwórz blok Ustawienia układu na karcie Treść , aby wprowadzić podstawowe ustawienia. Ustawienia, których używamy w tym przykładzie to:
- Skóra: Klasyczna
- Liczba kolumn: 3
- Posty na stronie: 9
- Pozycja obrazu: góra
- Kamieniarstwo: Tak
- Rozmiar obrazu: pełny
- Szerokość obrazu: 100%
- Tytuł: Niepełnosprawni
- Fragment: Niepełnosprawni
- Metadane: Brak
- Czytaj więcej: Niepełnosprawni

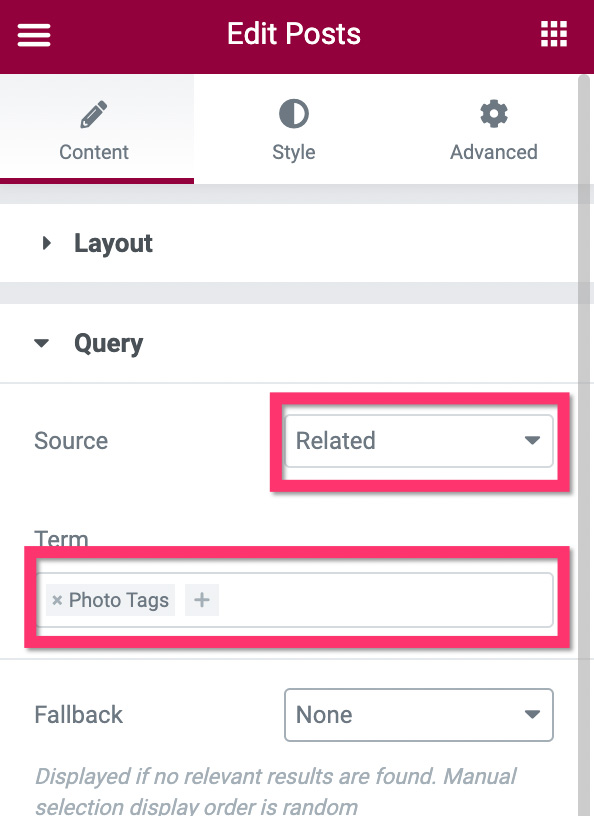
Następnie otwórz blok Zapytanie i ustaw Źródło na Pokrewne . W polu Termin wybierz parametr, którego chcesz użyć do filtrowania powiązanych zdjęć. W tym przykładzie filtrujemy zdjęcia według tagów zdjęć.

Gdy skończysz z podstawowymi ustawieniami, możesz przejść do zakładki Styl , aby zmienić styl widżetu.
Do tego momentu Twój szablon niestandardowy jest gotowy do opublikowania. Kliknij przycisk OPUBLIKUJ w dolnej części panelu ustawień, aby go opublikować.

W wyświetlonym oknie dodaj warunek wyświetlania, klikając przycisk DODAJ WARUNEK .

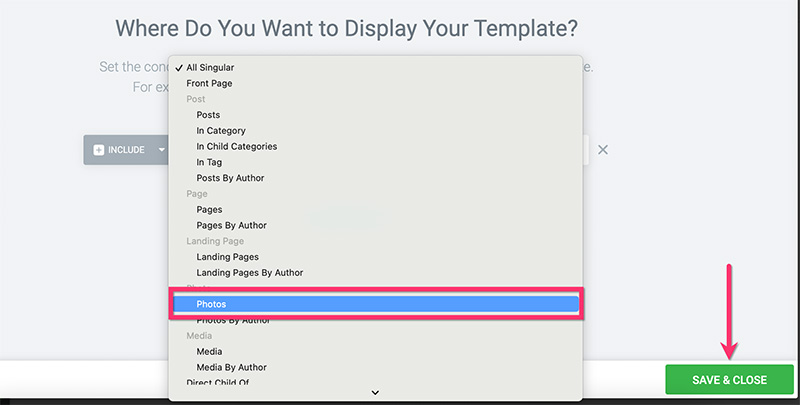
Wybierz niestandardowy typ posta, który utworzyłeś wcześniej powyżej z menu rozwijanego. Kliknij przycisk KLIKNIJ I ZAPISZ , aby opublikować szablon.

Krok 5: Utwórz niestandardowy szablon dla stron archiwum
W kroku 2 powyżej utworzyłeś dwie niestandardowe taksonomie za pomocą interfejsu użytkownika CPT, które służą do sortowania zdjęć. W tym kroku utworzymy niestandardowy szablon dla tych niestandardowych taksonomii, dzięki czemu odwiedzający, którzy uzyskają dostęp do adresów URL niestandardowych taksonomii — np. https://twojadomena.com/photo_category/animal/ — zobaczą listę zdjęć powiązanych z niestandardowe taksonomie. Oto przykłady.


W tym samouczku zademonstrujemy, jak utworzyć prosty niestandardowy szablon archiwum, który składa się z dwóch sekcji. Aby uzyskać bardziej szczegółowe samouczki dotyczące tworzenia niestandardowej strony archiwum za pomocą Elementora, możesz zapoznać się z tym postem.
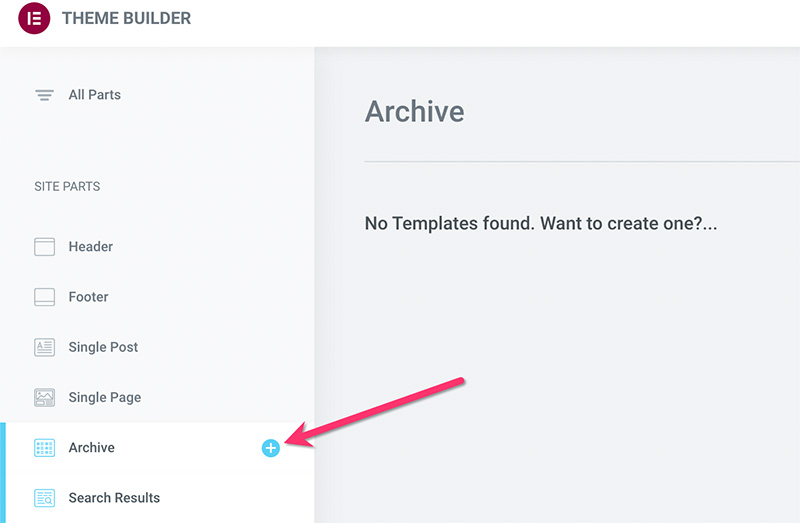
Aby rozpocząć tworzenie niestandardowego szablonu archiwum, przejdź do Szablony -> Kreator motywów na pulpicie WordPress. Na ekranie Kreatora motywów najedź kursorem na etykietę Archiwum i kliknij ikonę plusa.

Po prostu zamknij pojawiającą się bibliotekę szablonów, ponieważ utworzymy niestandardowe archiwum od podstaw.
- Sekcja 1
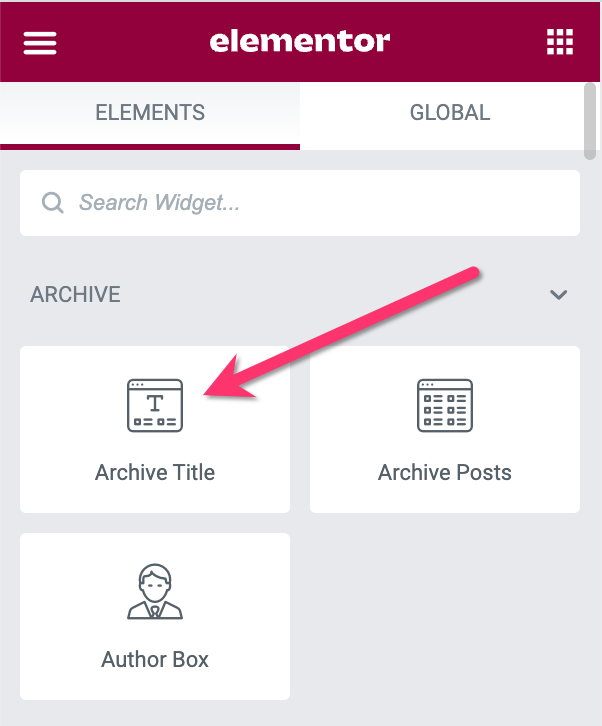
W edytorze Elementor kliknij ikonę plusa, aby dodać nową sekcję. Możesz wybrać dla tej sekcji strukturę jednokolumnową. Po dodaniu sekcji dodaj widżet Tytuł archiwum.

Po dodaniu widżetu Tytuł archiwum możesz przejść do panelu ustawień Elementora, aby nadać mu styl.
— Sekcja 2
Użyjemy tej sekcji, aby umieścić widżet postów archiwalnych. W rzeczywistości możesz umieścić widżet w tej samej sekcji, co widżet Tytuł archiwum powyżej. Jednak umieszczenie tych dwóch widżetów w różnych sekcjach zapewnia elastyczność projektowania na wypadek, gdybyś w przyszłości chciał zmienić projekt strony archiwum.
Po prostu kliknij ikonę plusa na obszarze roboczym, aby dodać nową sekcję. Możesz wybrać dla tej sekcji strukturę jednokolumnową. Po przeczytaniu sekcji dodaj do niej widżet Archive Posts.

Przejdź do panelu ustawień, aby wprowadzić ustawienia i zastosować stylizacje. W bloku Ustawienia układu zastosuj następujące ustawienia:
- Skóra: Klasyczna
- Liczba kolumn: 3
- Pozycja obrazu: Góra
- Mur: włączony
- Rozmiar obrazu: Pełny
- Szerokość obrazu: 100%
- Tytuł: Niepełnosprawni
- Fragment: Niepełnosprawni
- Meta: brak
- Czytaj więcej: Niepełnosprawni

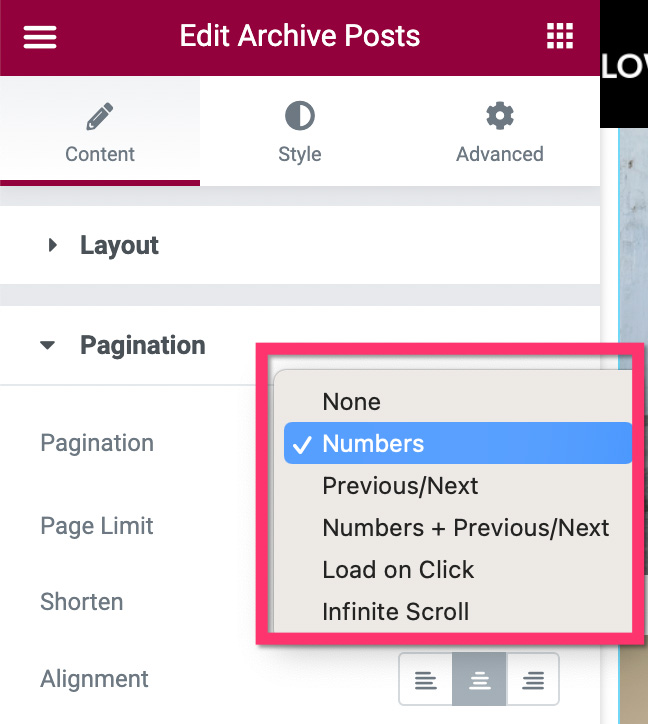
Po zakończeniu wprowadzania ustawień w bloku Układ przejdź do bloku Paginacja , aby ustawić paginację. Istnieje pięć stylów paginacji, które możesz zastosować: numer, poprzedni/następny, numer+poprzedni/następny, wczytaj więcej, wczytaj nieskończoność.

Możesz przeczytać nasz poprzedni artykuł, aby dowiedzieć się więcej o paginacji w Elementorze.
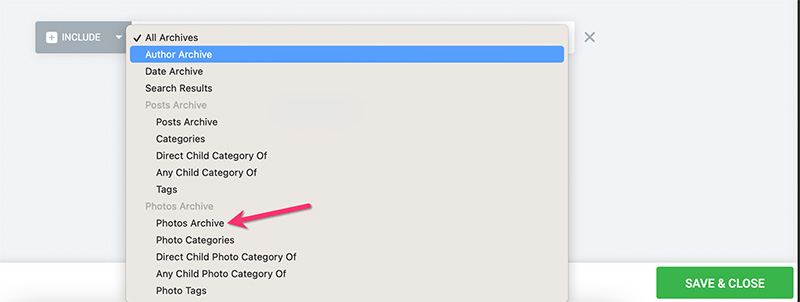
Gdy skończysz z sekcją 2, co oznacza, że skończyłeś edycję niestandardowej strony archiwum, kliknij przycisk OPUBLIKUJ , aby opublikować szablon. Dodaj warunek wyświetlania, klikając przycisk DODAJ WARUNEK w wyświetlonym oknie. Określ, gdzie chcesz zastosować szablon niestandardowy. Ponieważ chcesz go używać w niestandardowych taksonomach, pamiętaj, aby je wybrać.

Kliknij przycisk ZAPISZ I ZAMKNIJ , aby zastosować zmianę.
Jeśli chcesz, możesz również utworzyć niestandardową stronę wyników wyszukiwania dla swojej witryny ze zdjęciami stockowymi. Przeczytaj nasz poprzedni artykuł, aby dowiedzieć się, jak utworzyć niestandardową stronę wyników wyszukiwania w WordPress za pomocą Elementora.
Krok 6: Utwórz niestandardową stronę główną
Strona główna to główna strona Twojej witryny. Jest to strona, na której możesz wyświetlić najważniejsze rzeczy, które oferujesz za pośrednictwem swojej witryny (w tym przypadku zdjęcia). W tym kroku pokażemy Ci, jak utworzyć stronę główną dla swojej witryny ze zdjęciami stockowymi. Stworzymy prostą stronę główną składającą się z dwóch sekcji:
- Sekcja 1: Sekcja bohatera do umieszczenia nagłówka witryny
- Sekcja 2: Sekcja do umieszczania zdjęć
Zacznij od utworzenia nowej strony i edycji jej za pomocą Elementora. Możesz nadać tytuł stronie „home”, „homepage” lub coś podobnego.
- Sekcja 1
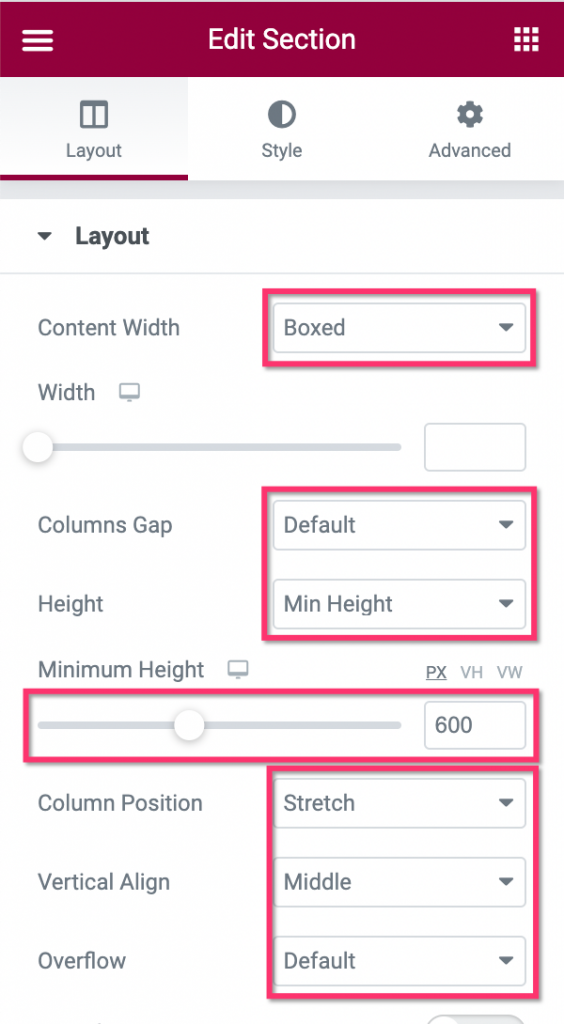
W edytorze Elementor kliknij ikonę plusa w obszarze płótna, aby dodać nową sekcję. Możesz wybrać dla tej sekcji strukturę jednokolumnową. Otwórz blok Układ w panelu ustawień, aby ustawić układ. W tym przykładzie używamy następujących ustawień układu:
- Szerokość treści: w pudełku
- Odstęp kolumn: domyślna
- Wysokość: minimalna wysokość
- Minimalna wysokość: 600px
- Pozycja kolumny: Rozciągnij
- Wyrównanie w pionie: środek
- Przepełnienie: domyślne

Następnie edytuj kolumnę sekcji, klikając uchwyt kolumny.

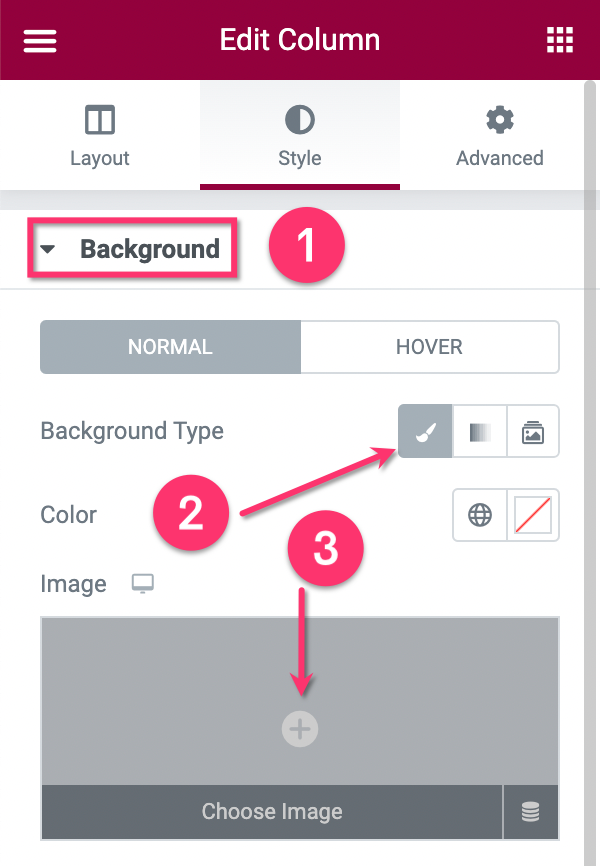
W panelu ustawień przejdź do zakładki Styl i otwórz blok Tło . Ustaw typ tła na Klasyczny i wybierz obraz. Możesz użyć dużego obrazu jako tła kolumny (np. 1600 x 600px).

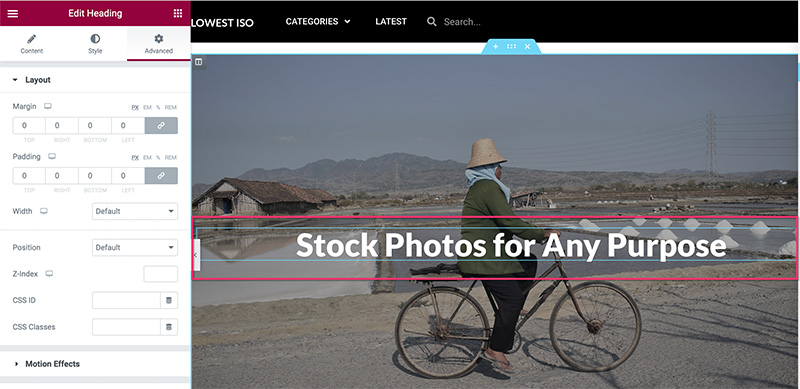
Po zakończeniu ustawień sekcji — a także kolumny — dodaj widżet Nagłówek, przeciągając go do obszaru płótna.

Możesz przejść do karty Styl , aby zmienić styl nagłówka. Jeśli chcesz dodać więcej widżetów w tej sekcji, po prostu dodaj je.
— Sekcja 2
Sekcja 2 służy do wyświetlania Twoich zdjęć. Zdjęcia można filtrować według kategorii, tagów lub ręcznie. Możesz użyć widżetu Posty, aby wyświetlić zdjęcia, wyłączając niepotrzebne elementy.
Dodaj nową sekcję, klikając ikonę plusa w obszarze płótna. Możesz wybrać dla tej sekcji strukturę jednokolumnową.
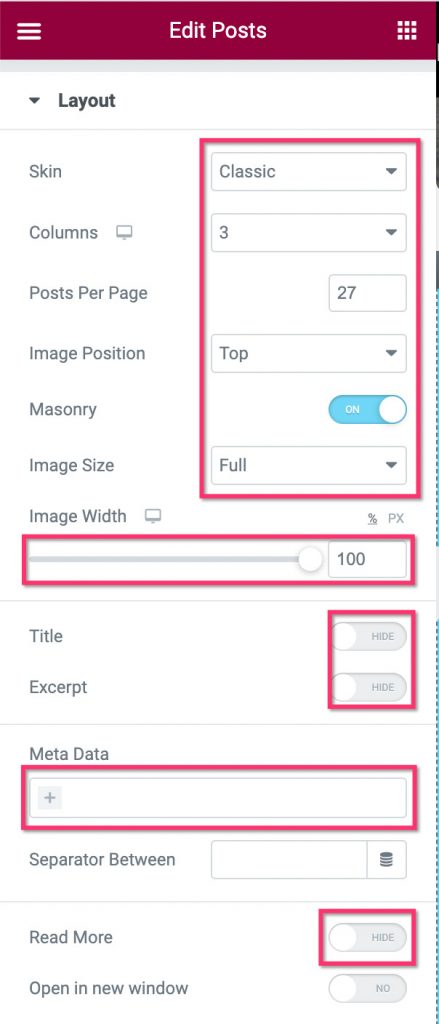
Gdy sekcja będzie gotowa, dodaj widżet Posty, przeciągając go z panelu widżetów/ustawień. Po dodaniu widżetu przejdź do bloku Układ w zakładce Treść w panelu ustawień, aby ustawić układ. W tym przykładzie używamy następujących ustawień układu:
- Skóra: Klasyczna
- Liczba kolumn: 3
- Post na stronę: 27
- Pozycja obrazu: Góra
- Rozmiar obrazu: pełny
- Szerokość obrazu: 100%
- Tytuł: Niepełnosprawni
- Fragment: Niepełnosprawni
- Metadane: brak
- Czytaj więcej: Niepełnosprawni

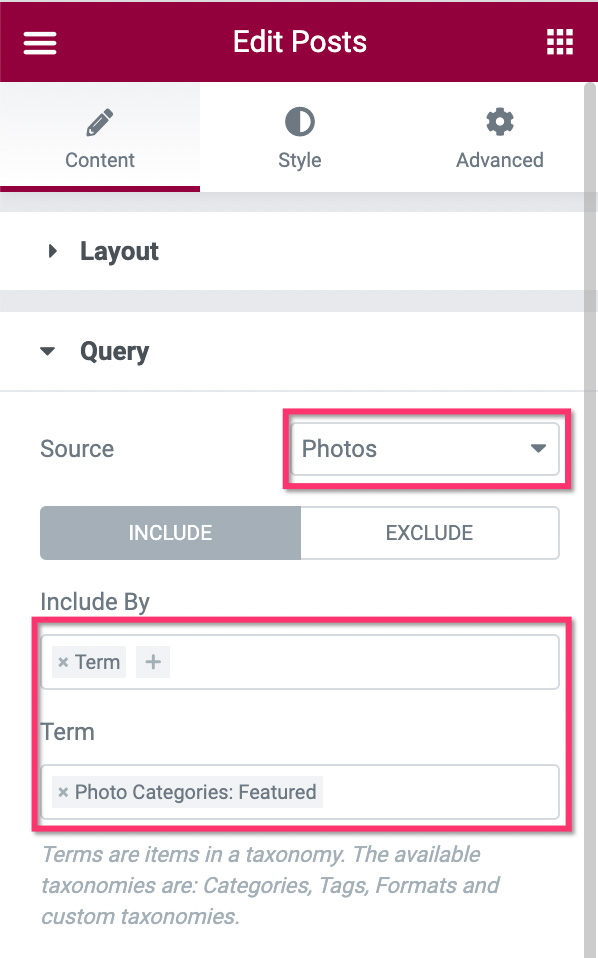
Następnie otwórz blok Zapytanie , aby przefiltrować zdjęcia. W opcji Źródło wybierz niestandardowy typ posta, który utworzyłeś w kroku 1 powyżej. Ustaw parametry zdjęć w polach Dołącz według i Termin .

Gdy skończysz z blokiem Zapytanie , możesz przełączyć się do bloku Paginacja , aby ustawić paginację. W tym przykładzie nie używamy paginacji na stronie głównej.
Jeśli chcesz, możesz dodać więcej elementów do swojej strony głównej. Po zakończeniu edycji strony kliknij przycisk OPUBLIKUJ , aby ją opublikować.
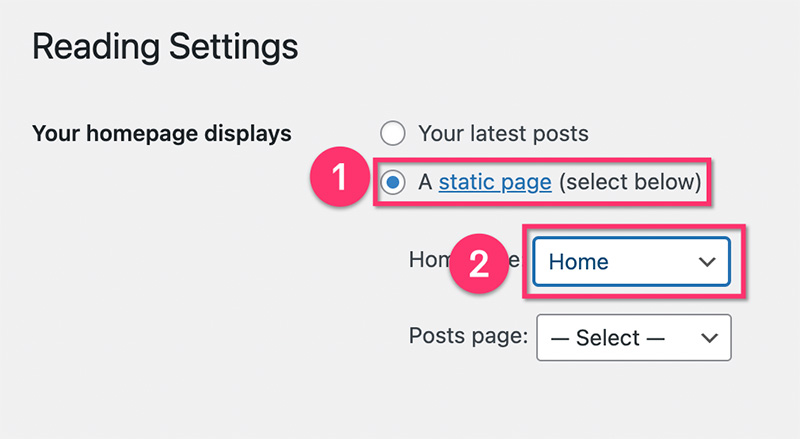
Po opublikowaniu strony głównej przejdź do Ustawienia -> Czytanie na pulpicie WordPress. W opcji Twoja strona główna wyświetla ustaw stronę statyczną i wybierz właśnie utworzoną stronę z listy rozwijanej.

Krok 7: Utwórz nagłówek i stopkę
Jesteś prawie gotowy. Po utworzeniu wszystkich stron i niestandardowych szablonów następnym krokiem jest utworzenie nagłówka i stopki. W Elementorze możesz utworzyć nagłówek i stopkę z Kreatora motywów, podobnie jak niestandardowe szablony stron archiwum i pojedynczy post, który utworzyłeś powyżej. Masz nieograniczone możliwości projektowania i zachowania nagłówka i stopki. Na przykład możesz utworzyć przezroczysty nagłówek, przyklejony nagłówek i tak dalej.
Aby uzyskać bardziej szczegółowe samouczki dotyczące tworzenia nagłówka i stopki w Elementorze, możesz przeczytać nasze poprzednie artykuły poniżej:
- Jak stworzyć niestandardowy nagłówek w WordPressie za pomocą Elementora
- Jak stworzyć niestandardową stopkę w WordPressie za pomocą Elementora
Dolna linia (+Bonus)
Elementor to potężna wtyczka do tworzenia stron dla WordPress. Dzięki funkcji Theme Builder, która obsługuje rozbudowane typy treści dynamicznych, możesz stworzyć dowolny rodzaj strony internetowej bez użycia kodu. Jednym z typów witryn, które możesz utworzyć za pomocą Elementora, jest witryna ze zdjęciami stockowymi, jak właśnie omówiliśmy powyżej. Ponieważ WordPress obsługuje wielu użytkowników, możesz zaakceptować rejestrację, jeśli chcesz, aby inne osoby dodawały zdjęcia. Możesz także utworzyć niestandardową stronę rejestracji w Elementorze, jeśli chcesz.
Jeśli chcesz zobaczyć akcję na żywo z tego, co omówiliśmy w tym artykule, możesz odwiedzić stronę loweriso.com. Strona jest zbudowana w oparciu o WordPress+Elementor Pro. W prezencie dołączyliśmy również niestandardowe szablony — a także strony używane w witrynie — które można pobrać poniżej.
