Jak utworzyć animację fali jako dzielnik w Divi
Opublikowany: 2024-12-30Dla projektanta stron internetowych stworzenie atrakcyjnej wizualnie strony internetowej jest koniecznością. Aby osiągnąć ten cel, często opieramy się na subtelnych, ale angażujących elementach projektu. Jednym z takich elementów jest animacja fal, która może służyć jako elegancka przekładka, płynnie oddzielając sekcje Twojej strony internetowej, dodając jednocześnie dynamiki projektowi.
Stworzenie tego efektu w Divi, popularnym narzędziu do tworzenia stron WordPress, może wydawać się trudne, ale przy odpowiednich technikach i Twojej kreatywności jest to bardzo możliwe i osiągalne.
W tym artykule przeprowadzimy Cię krok po kroku przez proces tworzenia dzielnika animacji fali w Divi, wykorzystując wbudowane narzędzia, niestandardowe ustawienia i odrobinę CSS w celu dodania dopracowania. Ten przewodnik pomoże Ci przekształcić statyczne przekładki w przyciągające wzrok animacje, poprawiając estetykę Twojej witryny i wygodę użytkownika.

Jak utworzyć animację fali jako dzielnik w Divi
Krok 1. Utwórz falę SVG
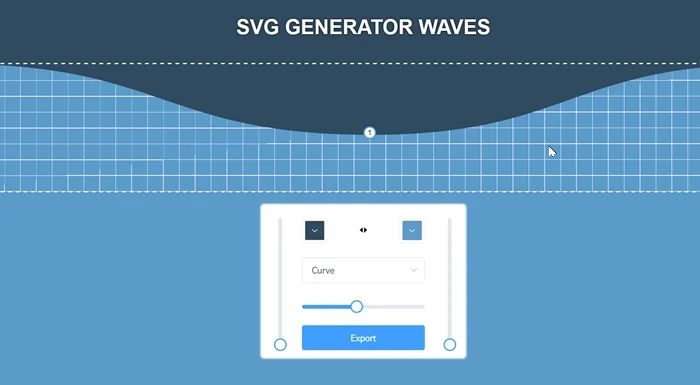
Najpierw musimy utworzyć falę SVG. Istnieje wiele sposobów i narzędzi do tworzenia fali SVG. W tym przykładzie użyjemy jednego z internetowych generatorów fal SVG, które zapewniają przyjazny dla użytkownika interfejs z opcjami.
- Kliknij to i zacznij tworzyć piękne fale SVG.

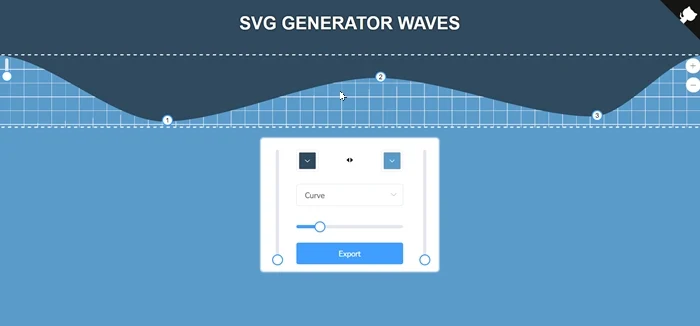
- Dostosuj kształt fali
Następnie możesz dostosować parametry według własnych preferencji, takie jak amplituda, długość fali, częstotliwość itp., Aby kontrolować wygląd fali.

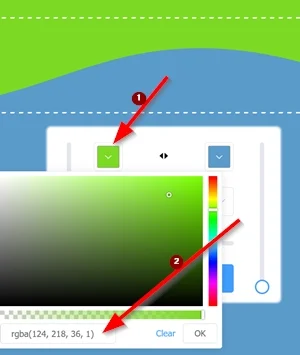
- Kontroluj kolory
Możesz wybrać kolor fali SVG za pomocą interaktywnego próbnika kolorów lub wprowadzając kody kolorów (kody szesnastkowe lub wartości RGB).
Aby fale SVG dobrze komponowały się z elementem znajdującym się pod nimi, zalecamy wybranie tego samego koloru, co kolor tła sekcji pod elementem fali SVG.


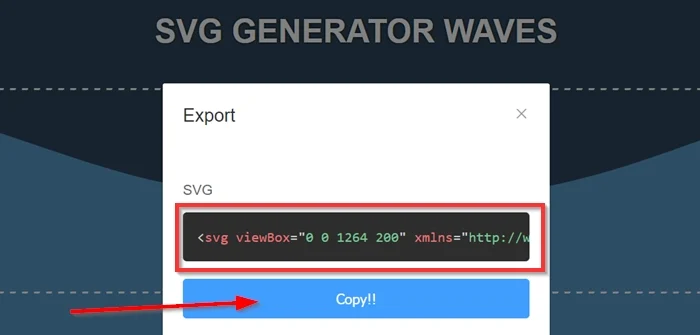
- Eksport
Na koniec skopiuj wygenerowany kod SVG do wykorzystania w swoim projekcie. Zachowaj go, ponieważ będzie nam potrzebny później.

Krok 2: Dodaj nową sekcję
Animowany dzielnik fal umieścimy w osobnej sekcji. Tworząc oddzielną sekcję, odizolujesz rozdzielacz fal od innych treści na Twojej stronie. Ułatwia niezależne stylizowanie, pozycjonowanie i zarządzanie.
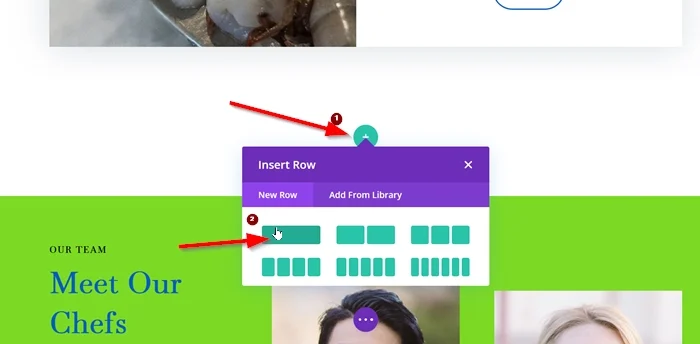
Przejdź do Divi Visual Builder, wybierając istniejący typ postu (strona lub post). Następnie kliknij przycisk Dodaj nową sekcję , aby dodać nową sekcję do swojej strony. Następnie wybierz układ wierszy z jedną kolumną.

Ustawienia wiersza
Przed dodaniem nowego modułu do Twojej kolumny najpierw dostosujemy ustawienie wiersza. Ten krok jest kluczowy, aby zapewnić prawidłowe ustawienie i stylizację rozdzielacza fali. Oto kilka kluczowych ustawień wierszy, które należy wziąć pod uwagę:
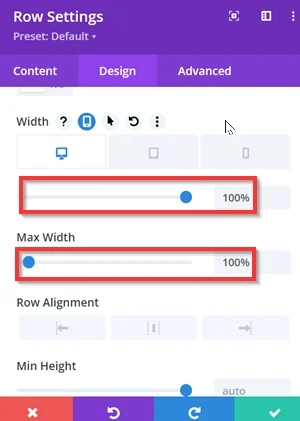
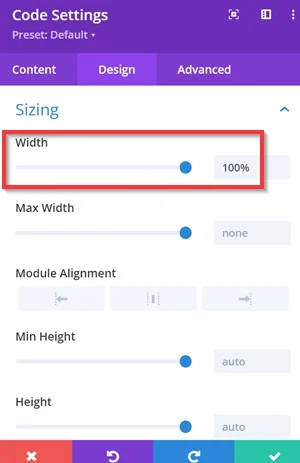
- Rozmiarowanie
- Szerokość: 100%
- Maksymalna szerokość: 100%
Aby mieć pewność, że wartość wynosi 100% dla każdego rozmiaru ekranu, zastosuj te ustawienia także na tabletach i telefonach.

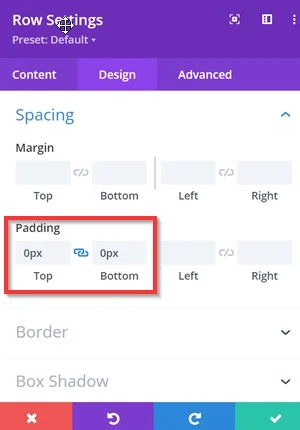
- Rozstaw
- Dopełnienie: góra 0px , dół 0px

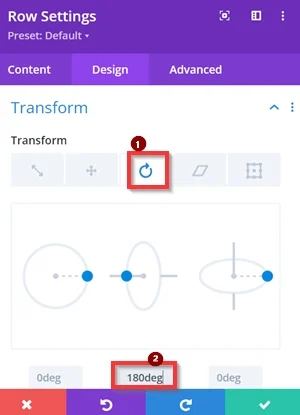
- Przekształcać
- Obróć: 180 stopni

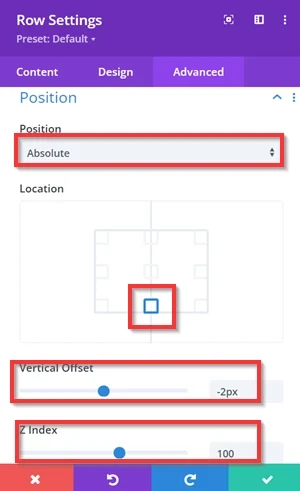
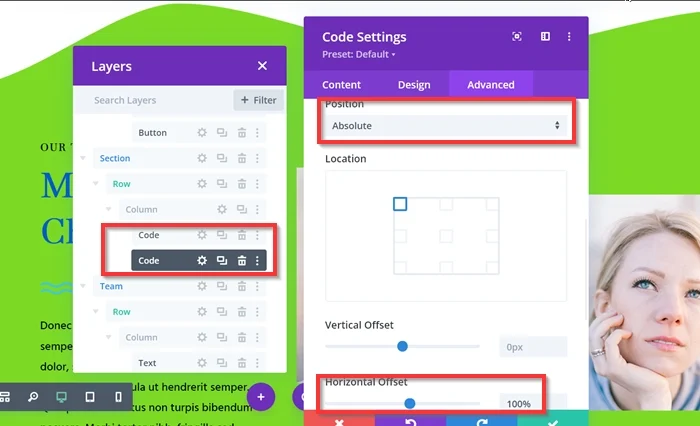
- Pozycja
- Stanowisko: Absolutne
- Lokalizacja: W centrum dna
- Przesunięcie pionowe: -2 piksele
- Indeks Z: 100

Krok 3: Dodaj kod SVG do modułu kodu
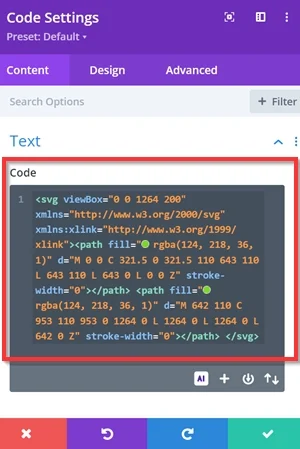
Wprowadź kod SVG
Dodaj moduł Code w kolumnie, a następnie wklej kod SVG uzyskany z internetowego generatora fal SVG.


Następnie ustaw szerokość modułu Code na 100% , aby obejmował całą szerokość kontenera, upewniając się, że osadzona fala SVG jest prawidłowo wyrównana i wygląda spójnie w całym module.

Zduplikuj moduł kodu
Po dodaniu kodu SVG należy zduplikować moduł. Specjalnie dla drugiej kopii/modułu należy użyć pozycji bezwzględnej ze 100% przesunięciem poziomym .

Krok 4: Dodaj fragment CSS
Czas dodać dwa kody CSS, aby animować fale SVG. Pierwszy kod CSS zostanie dodany do ustawień Twojej strony, a drugi do ustawień kolumny.
- Pierwszy kod CSS
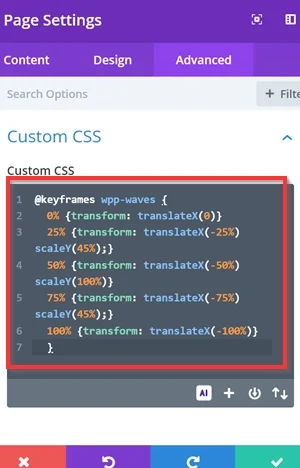
Przejdź do Ustawienia strony -> zakładka Zaawansowane -> Niestandardowy CSS . Następnie skopiuj poniższy fragment CSS i wklej go w dostępnym polu.
Oto fragment kodu CSS, którego możesz użyć i edytować w zależności od potrzeb:
@keyframes wpp-waves {
0% {transformacja: tłumaczenieX(0)}
25% {transformacja: tłumaczenieX(-25%) skalaY(45%);}
50% {transformacja: tłumaczenieX(-50%) skalaY(100%)}
75% {transformacja: tłumaczenieX(-75%) skalaY(45%);}
100% {transformacja: tłumaczenieX(-100%)}
} 
- Drugi kod CSS
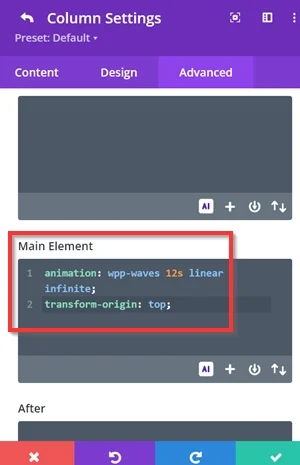
Przejdź do ustawień kolumny ze swoimi modułami kodu, następnie skopiuj poniższy kod CSS i wklej go w polu Element główny w swojej kolumnie.
animacja: wpp-waves 12s liniowa nieskończona; transformacja-Origin: top;

To wszystko. Możesz edytować fragment kodu CSS i przeprojektować kształt SVG, aby uzyskać najlepiej wyglądającą animację fali dla rozdzielacza sekcji. Nie zapomnij zapisać i opublikować swojej strony, jeśli chcesz.

Co zrobił kod CSS?
@keyframes wpp-waves {
0% {transformacja: tłumaczenieX(0)}
25% {transformacja: tłumaczenieX(-25%) skalaY(45%);}
50% {transformacja: tłumaczenieX(-50%) skalaY(100%)}
75% {transformacja: tłumaczenieX(-75%) skalaY(45%);}
100% {transformacja: tłumaczenieX(-100%)}
}Kluczowe pojęcia:
-
@keyframes: definiuje sekwencję animacji. Każdy procent (np. 0%, 25% itd.) reprezentuje klatkę kluczową, do której podczas animacji stosowane są określone style. -
transformwłaściwość: Kontroluje tłumaczenia (ruch).-
translateX: Przesuwa element w poziomie o określoną wartość. -
scaleY: Skaluje element w pionie.
-
Ożywienie
- 0%: Rozpoczyna się w oryginalnej pozycji, bez skalowania.
- 25%: Przesuwa się o 25% w lewo i zmniejsza do 45% swojej wysokości.
- 50%: Przesuwa się o 50% w lewo i powraca do pełnej wysokości.
- 75%: Przesuwa się o 75% w lewo i ponownie zmniejsza do 45% wysokości.
- 100%: Przesuwa się o 100% w lewo i resetuje do pełnej wysokości.
animacja: wpp-waves 12s liniowa nieskończona; transformacja-Origin: top;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: Stosowana jest nazwa animacji. -
12s: Szybkość cyklu animacji wynosi 12 sekund. -
linear: Animacja postępuje ze stałą szybkością, bez przyspieszania. -
infinite: Animacja zapętla się w nieskończoność.
transform-origin: top;
- Przekształcenia zachodzą względem górnej krawędzi elementu.
Konkluzja
Używanie Divi do tworzenia animacji fal jako separatora to świetne podejście do nadania Twojej witrynie dynamicznych i przyciągających wzrok elementów projektu. Za pomocą wbudowanych narzędzi Divi, animacji klatek kluczowych i niestandardowego CSS, możesz łatwo włączyć efekty fal, które poprawią wygląd Twojej witryny i przyciągną odwiedzających.
W kilku prostych krokach możesz ulepszyć projekt swojej strony internetowej, czyniąc ją bardziej nowoczesną i interaktywną, zachowując jednocześnie elastyczność i łatwość obsługi Divi. Możesz wypróbować inne wartości w klatce kluczowej i niestandardowym CSS, aby uzyskać najlepszą animację fali dla rozdzielacza sekcji.
