Twórz wyskakujące okienka witryny, które konwertują za pomocą Nelio Popups
Opublikowany: 2022-05-02Wyskakujące okienka w witrynach wydają się obecnie wszechobecne. Prawie każda odwiedzana witryna ma wyskakujące okienko, w którym można zapisać się do listy e-mailowej, uzyskać zniżkę lub zaakceptować ostrzeżenie o plikach cookie zgodnie z przepisami RODO. Wszyscy jesteśmy przyzwyczajeni do ich widywania, a czasem nawet nas denerwują.
Być może próbowałeś używać wyskakujących okienek w swojej witrynie i doszedłeś do wniosku, że nie działają. Może nie uzyskujesz na nie kliknięć i zdecydowałeś, że po prostu nie konwertują. A może słyszałeś, że nikt już ich nie używa ze względu na czynnik irytujący.
To tylko częściowo prawda. Najprawdopodobniej metoda używana przez Ciebie do wyświetlania wyskakujących okienek w Twojej witrynie jest przestarzała i nie jest zbyt przydatna dla odwiedzających.
Istnieje sposób na tworzenie wyskakujących okienek w witrynie, które są rzeczywiście przydatne i nie spowodują, że użytkownicy będą klikać. W tym samouczku pokażemy Ci, jak to zrobić.
Wyskakujące okienka bez czynnika irytującego
Jeśli próbowałeś już tworzyć wyskakujące okienka w witrynie WordPress, wiesz, że może to wydawać się wielkim hazardem. Jasne, są wtyczki, które pomogą Ci stworzyć najładniejsze małe wyskakujące okienka na świecie, ale jakoś po prostu nie przyciągają uwagi.
Jest tak prawdopodobnie dlatego, że chociaż mogą wyglądać niesamowicie, masz niewielką kontrolę nad tym, gdzie, kiedy i jak pojawiają się na stronie.

Firma Nelio Software stworzyła wtyczkę, która umożliwia tworzenie świetnie wyglądających wyskakujących okienek z pełną kontrolą nad tym, kiedy i jak są wyświetlane.
Wtyczka Nelio Popups jest również w pełni zintegrowana z edytorem bloków WordPress. Oznacza to, że możesz używać narzędzi, które już znasz, do tworzenia atrakcyjnych i skutecznych wyskakujących okienek.
Zacznij tworzyć wyskakujące okienka za pomocą Nelio
Instalacja i konfiguracja
Najpierw zainstaluj Nelio Popups, tak jak każdą inną wtyczkę WordPress. Możesz go pobrać ze strony WordPress.org lub za pośrednictwem pulpitu WordPress.
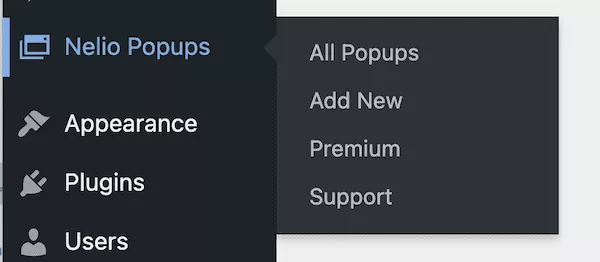
Po zainstalowaniu i aktywacji zobaczysz nowy element menu na pasku bocznym pulpitu nawigacyjnego. Nie jest wymagana żadna inna konfiguracja. Po prostu kliknij Nelio Popups > Dodaj nowy , aby rozpocząć.

Tworzenie wyskakującego okienka
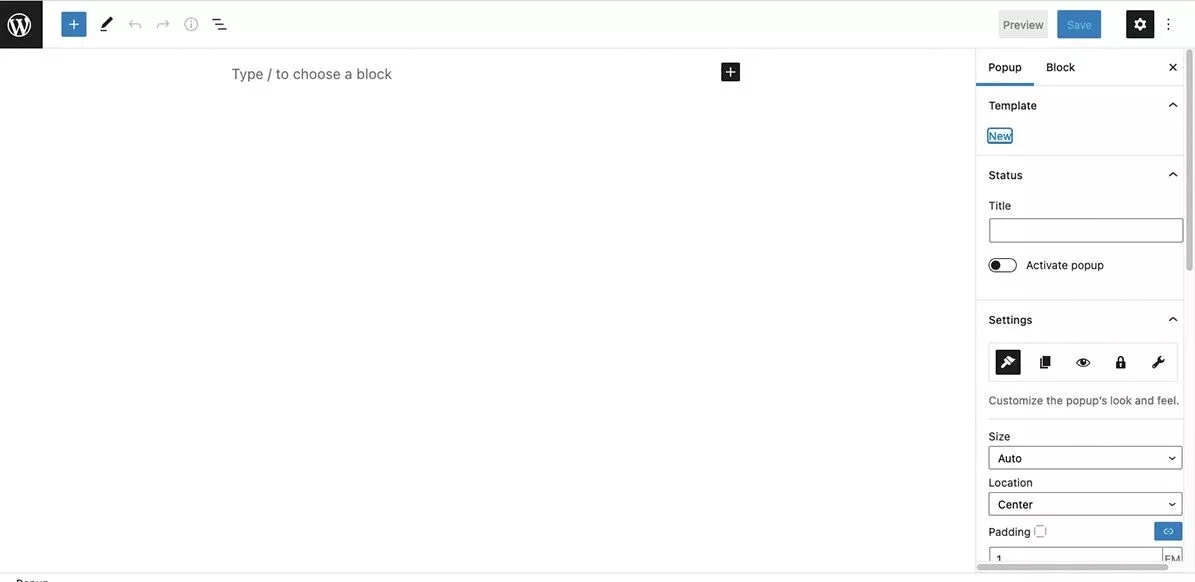
Jedną wielką zaletą korzystania z Nelio Popups jest to, że nie ma nowego interfejsu do nauczenia. Po kliknięciu Dodaj nowy zostaniesz przeniesiony do interfejsu edytora bloków. Tutaj zbudujesz swoje wyskakujące okienka, tak jak każdy post lub stronę w WordPressie.

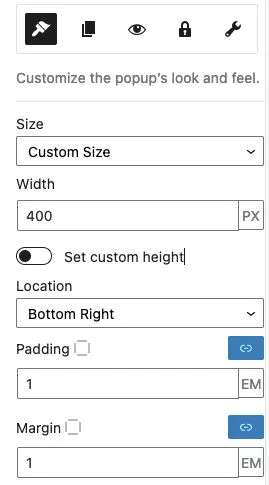
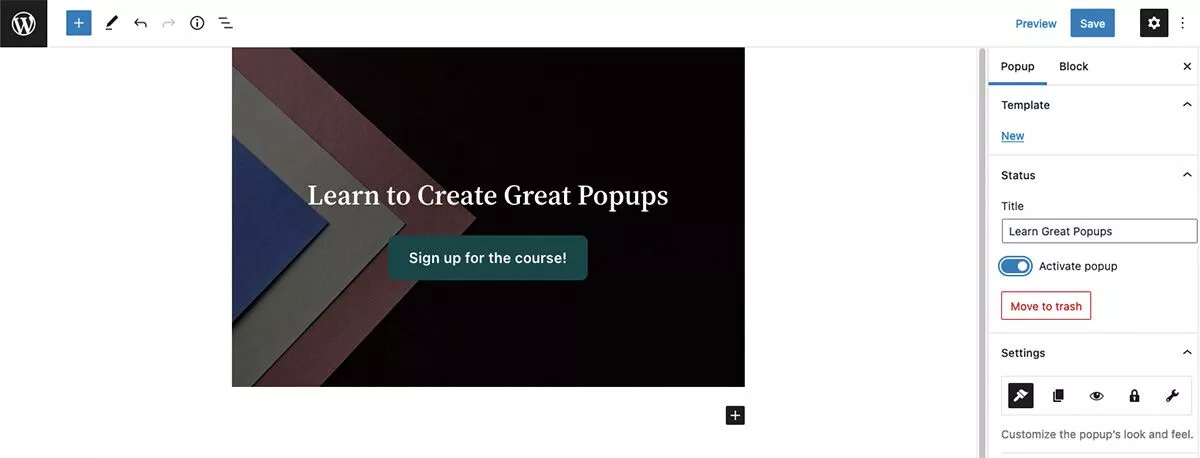
Chociaż główny obszar edytora wygląda znajomo, zauważysz, że pasek boczny ustawień zawiera narzędzia specyficzne dla wyskakujących okienek Nelio. Tutaj znajdziesz wszystkie ustawienia stylu, rozmieszczenia, czasu wyskakującego okienka i nie tylko. Zacznijmy od ustawień stylu, które intuicyjnie umieszczamy w zakładce z ikoną pędzla.
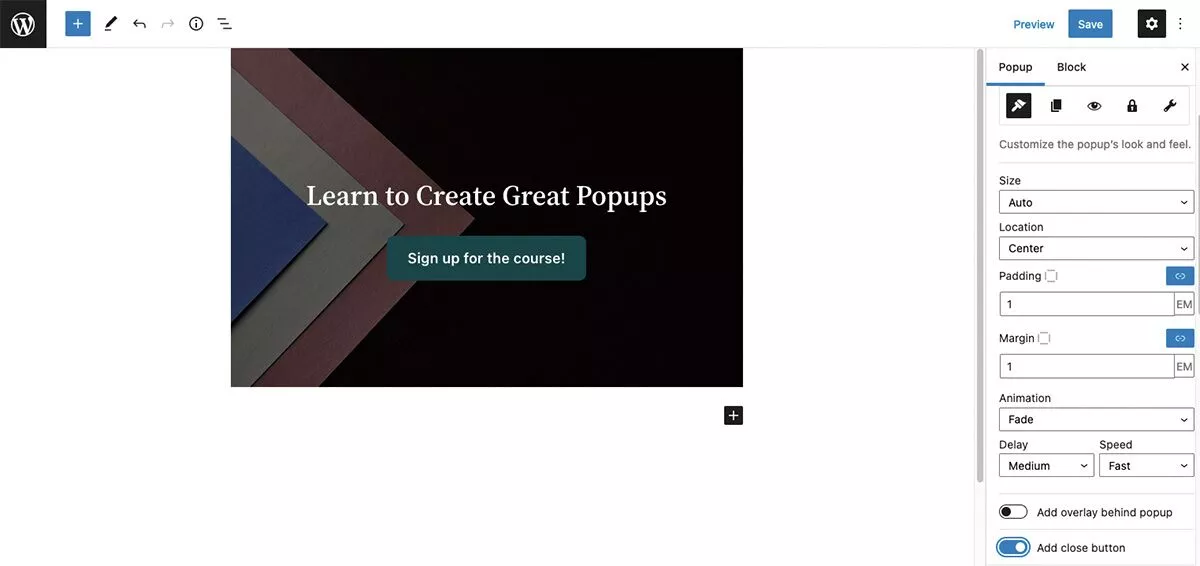
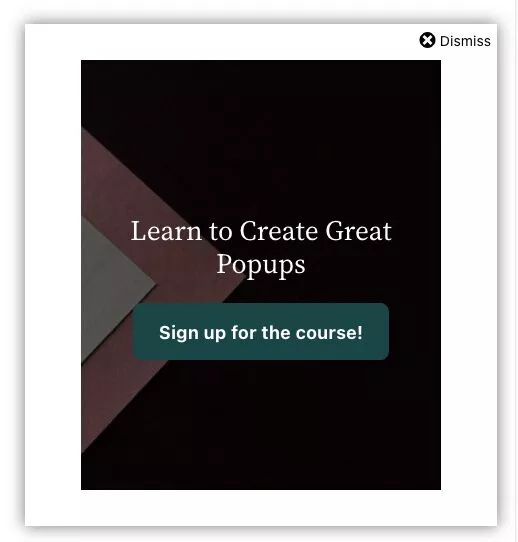
Najpierw będziesz chciał utworzyć samo wyskakujące okienko. Znowu przypomina to dodawanie bloków do posta lub strony. W naszym przykładzie dodaliśmy prosty blok okładki z tekstem nagłówka i przyciskiem.

Możesz stylizować elementy za pomocą zwykłych narzędzi edytora bloków. Na pasku bocznym masz opcje dostosowywania rozmiaru i lokalizacji wyskakującego okienka. Zamiast eksperymentować z przypadkowymi wyborami, porozmawiajmy o podejmowaniu strategicznych decyzji podczas projektowania wyskakującego okienka.
Strategiczne umiejscowienie i synchronizacja
Jedną z najważniejszych decyzji, które możesz podjąć za pomocą wyskakujących okienek, jest ich lokalizacja i czas. Zasłonięcie całego okna ogromnym wyskakującym okienkiem, gdy odwiedzający dopiero wchodzi do treści, może być bardzo denerwujące. Ponieważ masz dostępne narzędzia, możesz strategicznie określić, gdzie pojawia się wyskakujące okienko i jak duże jest.
Na przykład, jeśli chcesz, aby wyskakujące okienko pojawiało się w określonym poście bez blokowania treści, możesz umieścić je w dolnym rogu i zmniejszyć rozmiar:

Możesz także usunąć zaznaczenie „nakładki”, aby treść posta była nadal widoczna.

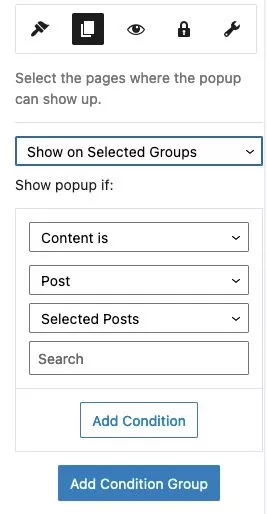
Następnie w zakładce Strony możesz wybrać strony, na których może pojawić się wyskakujące okienko:

Teraz, gdy mamy styl wyskakującego okienka i ustaloną lokalizację i rozmiar, przyjrzyjmy się kilku dodatkowym ustawieniom, które sprawią, że będzie jeszcze lepszy.
Ułatw to swoim gościom
Niezbędne jest oczywiście stworzenie pięknie stylizowanego wyskakującego okienka – ale to tylko część pakietu. Musisz również upewnić się, że pojawia się w odpowiednim momencie i umożliwić odwiedzającym zamknięcie go. Omówmy ustawienia obsługi obu.
Pokazywanie wyskakującego okienka we właściwym czasie
Czy kiedykolwiek odwiedziłeś witrynę i zanim zdążysz wejść do treści, pojawia się wyskakujące okienko z prośbą o zasubskrybowanie lub kliknięcie innej strony? To nie tylko denerwujące, ale przynoszące efekt przeciwny do zamierzonego. Chcesz, aby odwiedzający Twoją witrynę mieli dobry obraz tego, kim jesteś i co oferujesz, zanim przerwą im wizytę.
Łatwo to skonfigurować w wyskakujących okienkach Nelio. Na pasku bocznym ustawień przejdź do zakładki Wyzwalacze – jest to ikona gałki ocznej. Masz do wyboru kilka wyzwalaczy:
- Akcja myszy
- Widok strony
- Przesunięcie przewijania
- Opóźnienie
W sekcji Akcja myszy możesz wybrać kliknięcie lub najechanie kursorem. Aby akcja działała, musisz mieć selektor CSS gotowy do wpisania w polu.
Wyzwalacz Widok strony działa dokładnie tak, jak brzmi, nie są wymagane żadne dodatkowe ustawienia.
W przypadku opcji Scroll Offset wystarczy dodać procent strony, która została wyświetlona przed pojawieniem się wyskakującego okienka. Jest to szczególnie przydatne, gdy chcesz mieć pewność, że odwiedzający mogą przeczytać Twoje treści, zanim zostaną przerwane.
Opóźnienie czasowe jest podobne pod tym względem, że wystarczy dodać ilość czasu w sekundach, zanim wyskakujące okienko wyświetli się na stronie.
W wersji premium możesz także ustawić inne zaawansowane reguły. Na przykład możesz wybrać wyświetlanie wyskakującego okienka po braku aktywności lub gdy odwiedzający ma zamiar porzucić stronę.
Niech to zamkną!
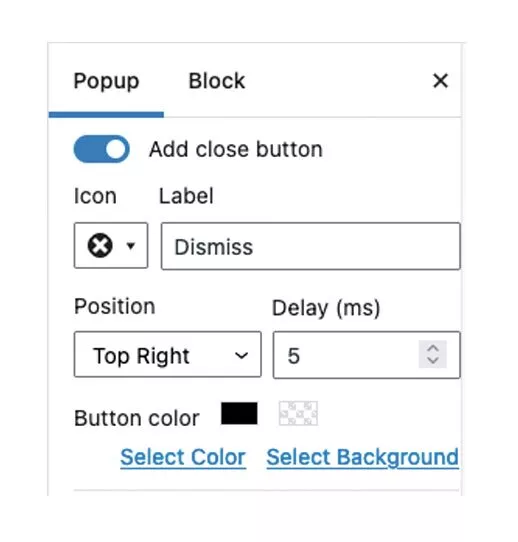
Wracając do ustawień stylu, zobaczysz, że masz również możliwość dodania przycisku zamykania. Zdecydowanie zalecamy przycisk zamykania, aby umożliwić odwiedzającym odrzucenie wyskakującego okienka, jeśli takie jest ich preferencje. W naszym przykładzie dodaliśmy również etykietę tekstową, aby była jeszcze bardziej widoczna.


Dodatkowe ustawienia
Na karcie Ograniczenia znajdziesz ustawienia, które pozwolą Ci ograniczyć, gdzie, kiedy i jak często odwiedzający będzie widział wyskakujące okienko. Sprawiają, że opcje są oczywiste i łatwe do zrozumienia.
W obszarze Zaawansowane możesz wybrać opcje, takie jak Zamknij po ESC, Zamknij po kliknięciu z zewnątrz i Zablokuj przewijanie treści.
Po utworzeniu wyskakującego okienka i skonfigurowaniu wszystkich ustawień nadaj mu tytuł, aktywuj go i kliknij duży niebieski przycisk Zapisz u góry.

Będziesz mógł przeglądać i edytować dowolne zapisane wyskakujące okienka z menu Nelio Popups na pulpicie nawigacyjnym.
Całkowita kontrola nad wyskakującymi okienkami w witrynie
Tworzenie wyskakujących okienek, które faktycznie konwertują, jest częściowo związane z projektem, a przede wszystkim z tym, kiedy, gdzie i jak się pojawiają.
Wtyczka Nelio Popups jest w 100% darmowa do pobrania, zainstalowania i używania. W bezpłatnej wersji otrzymujesz niesamowicie potężne narzędzia. Dostępna jest również wersja premium, która zapewnia zaawansowane funkcje, takie jak wykrywanie bloków reklamowych, zamiar wyjścia, zaawansowana obsługa i wiele innych.
Mamy nadzieję, że ten samouczek umożliwi Ci tworzenie niesamowitych wyskakujących okienek w witrynie WordPress. Zostaw komentarz poniżej, jeśli w przeszłości zmagałeś się z wyskakującymi okienkami.
