Twój kompletny przewodnik po tworzeniu strony kasy WooCommerce
Opublikowany: 2022-07-01Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Jeśli właśnie uruchomiłeś sklep WooCommerce, prawdopodobnie słyszałeś przerażające historie o wysokim poziomie porzucania koszyków. Być może zastanawiasz się, jak tego uniknąć, tworząc zoptymalizowaną stronę kasy WooCommerce. Na szczęście, korzystając z Beaver Builder i dodatku WooPack, możesz łatwo zaprojektować intuicyjną kasę wspierającą sprzedaż.
W tym poście omówimy, dlaczego prosty proces realizacji transakcji ma kluczowe znaczenie dla sukcesu sklepów e-commerce. Następnie przyjrzymy się zaletom idealnej kasy. Na koniec pokażemy, jak utworzyć stronę kasy za pomocą Beaver Builder i WooCommerce. Weźmy się za to!
Spis treści
Dla klientów dotarcie do etapu kasy jest ważnym punktem zwrotnym na ich drodze sprzedażowej. Być może Twój marketing poprowadził ich w kierunku, na który liczyłeś, ale teraz nadszedł czas na podjęcie decyzji.
Na tym etapie 59 procent klientów porzuci koszyk, zgodnie z wynikami odzyskiwania koszyka z Fresh Relevance. Dane e-commerce z SaleCycle sugerują nawet, że liczba ta może wzrosnąć nawet do 84 procent. Mówiąc najprościej, jeśli nie chcesz, aby Twoje wysiłki zostały utracone na ostatniej przeszkodzie, odkrycie, dlaczego klienci porzucają koszyki, jest kluczowe.
Najnowsze dane dotyczące porzucania koszyka wskazują na wiele przyczyn, ale większość z nich jest bezpośrednio związana z procesem realizacji transakcji. Na przykład 24% klientów z USA, którzy porzucili koszyk, nie chciało zakładać konta. To pokazuje, jak ważna jest opcja płatności „gość”.
Kolejne 17 procent uznało, że proces realizacji transakcji jest zbyt długi lub skomplikowany. Co więcej, 16 proc. skarżyło się, że nie widzi ostatecznej kwoty zakupu.
Na szczęście większość z tych problemów można rozwiązać, stosując wysokiej jakości proces realizacji transakcji. Tworzenie dobrego doświadczenia użytkownika (UX) jest niezbędne, jeśli chcesz, aby użytkownik dokonał zakupu.
Dalsze statystyki z obecnego stanu UX kasy z Baymard Institute wykazały, że przeciętna witryna ma 31 problemów z użytecznością, których można by uniknąć w ramach procesu realizacji transakcji. Obejmują one od problemów z układem kasy po problemy z metodami płatności. Dlatego łatwość płatności powinna być również priorytetem.
Jak się dowiedzieliśmy, porzucanie koszyka jest prawdopodobnie wyzwaniem e-commerce dla każdego właściciela sklepu. Zastanówmy się teraz, jak możesz temu zapobiec, tworząc optymalną stronę kasy WooCommerce.
Po pierwsze, możesz ulec pokusie kreatywności i dołączenia specjalnej grafiki i narzędzi, ale mogą one odwrócić uwagę klientów od dokonania zakupu. Najlepiej nie komplikować procesu. W idealnym przypadku Twoja płatność powinna być prosta i łatwa w nawigacji.
Mądrze byłoby zaimplementować prosty projekt z dużą ilością pustej przestrzeni i wyraźnymi etykietami. Ponadto najważniejsze informacje, takie jak ceny, powinny być umieszczone w widocznym miejscu.

Ponieważ jednym z głównych powodów porzucania koszyka jest długi czas realizacji transakcji, warto również maksymalnie uprościć zakupy. W końcu im szybszy przepływ kasy, tym mniej czasu użytkownik ma na odgadnięcie swojego wyboru.
Aby to zrobić, możesz użyć mniejszej liczby pól kasy. W ten sposób potencjalni klienci muszą podać tylko najistotniejsze informacje. Ponadto rozważ użycie kolumn, jeśli chcesz uzyskać więcej informacji na ekranie bez konieczności przewijania.
Warto również unikać trudnych do odczytania kolorów i rozmiarów tekstu lub opcji, które można prezentować w bardziej wydajnym formacie. Rozważ na przykład użycie menu rozwijanych.
Na koniec upewnij się, że zapewniasz wystarczającą liczbę opcji płatności i że bramy płatności są poprawnie skonfigurowane. Przy tak dużej liczbie oszustw i kradzieży tożsamości użytkownicy będą chcieli, aby Twój proces płatności zapewniał im poczucie bezpieczeństwa przy podejmowaniu decyzji o udostępnieniu danych osobowych.

Jeśli chcesz stworzyć stronę kasy WooCommerce, która będzie generować konwersje, Beaver Builder jest doskonałym narzędziem do pracy. Nasz intuicyjny kreator typu „przeciągnij i upuść” umożliwia podgląd projektów w czasie rzeczywistym. W ten sposób możesz zapobiec najczęstszym problemom z kasą.
Dodatkowo, dzięki modułom spełniającym wszystkie Twoje potrzeby, Beaver Builder może zaoszczędzić czas podczas tworzenia stron lub całych witryn internetowych. Pamiętaj, że do ukończenia tego samouczka potrzebujesz aktywnego sklepu WooCommerce.
Aby szybko podsumować, zanim zaczniemy, nasze wstępne wskazówki dotyczące tworzenia zoptymalizowanego projektu kasy WooCommerce były następujące:
Teraz przejdźmy do tego!
Pierwszym krokiem jest skonfigurowanie Beaver Builder. Jeśli jeszcze się nie zarejestrowałeś, musisz wybrać plan. Następnie możesz pobrać wtyczkę ze strony Moje konto i przejść do pulpitu WordPress.
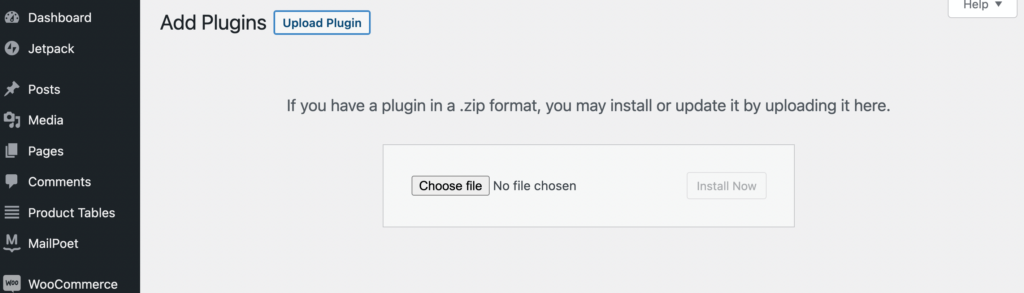
Przejdź do Wtyczki > Dodaj nowy . Następnie kliknij Prześlij wtyczkę u góry ekranu:

Teraz zlokalizuj pobrany wcześniej plik .zip Beaver Builder i wybierz go. Kliknij Zainstaluj teraz , a następnie Aktywuj wtyczkę .
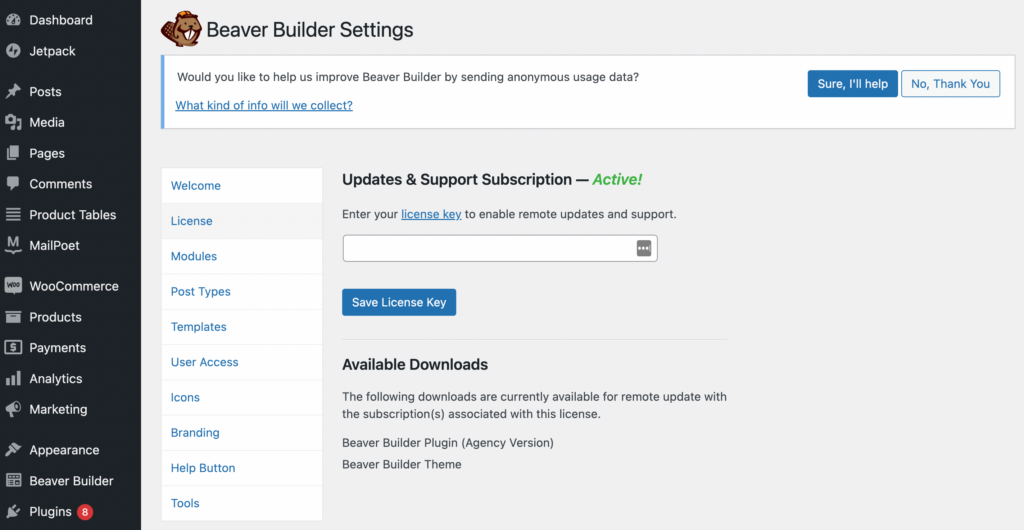
Będziesz także musiał wprowadzić informacje o licencji. Aby to zrobić, wróć do strony Moje konto i skopiuj swój numer klucza licencyjnego . Następnie z pulpitu WordPress przejdź do Ustawienia> Beaver Builder> Licencja i kliknij Wprowadź klucz licencyjny :

Po wklejeniu klucza licencyjnego w powyższym polu kliknij Zapisz klucz licencyjny . Otóż to!
Następnie musisz kupić WooPack, który jest jedną z opcji w większej kolekcji dodatków Beaver Builder. To narzędzie daje Ci ponad dziesięć dodatkowych modułów Beaver Builder zaprojektowanych specjalnie do użytku z WooCommerce.
Oprócz wielu zaawansowanych modułów produktowych otrzymasz również WooCommerce Checkout Styler. Ten wyrafinowany styler drastycznie zwiększa możliwości dostosowania procesu realizacji transakcji. Na przykład możesz utworzyć układ jedno- lub dwukolumnowy, stylizować pola wejściowe, tytuły sekcji, kolory, przyciski i nie tylko.
Po zakupie planu WooPack wystarczy go pobrać, zainstalować i aktywować, tak jak w przypadku wtyczki Beaver Builder.
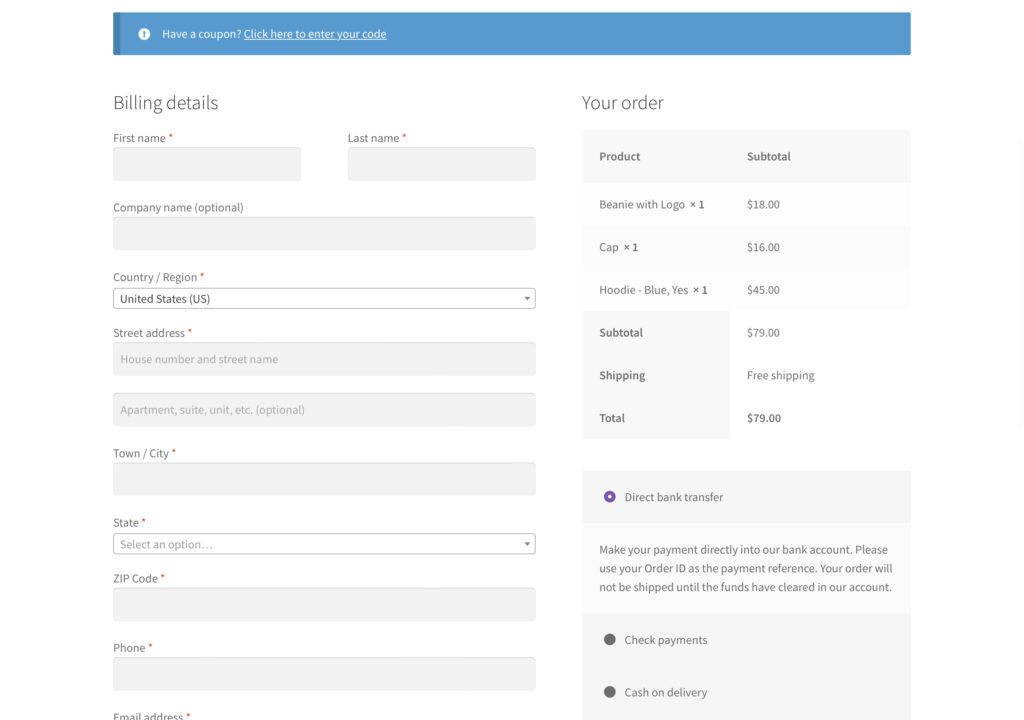
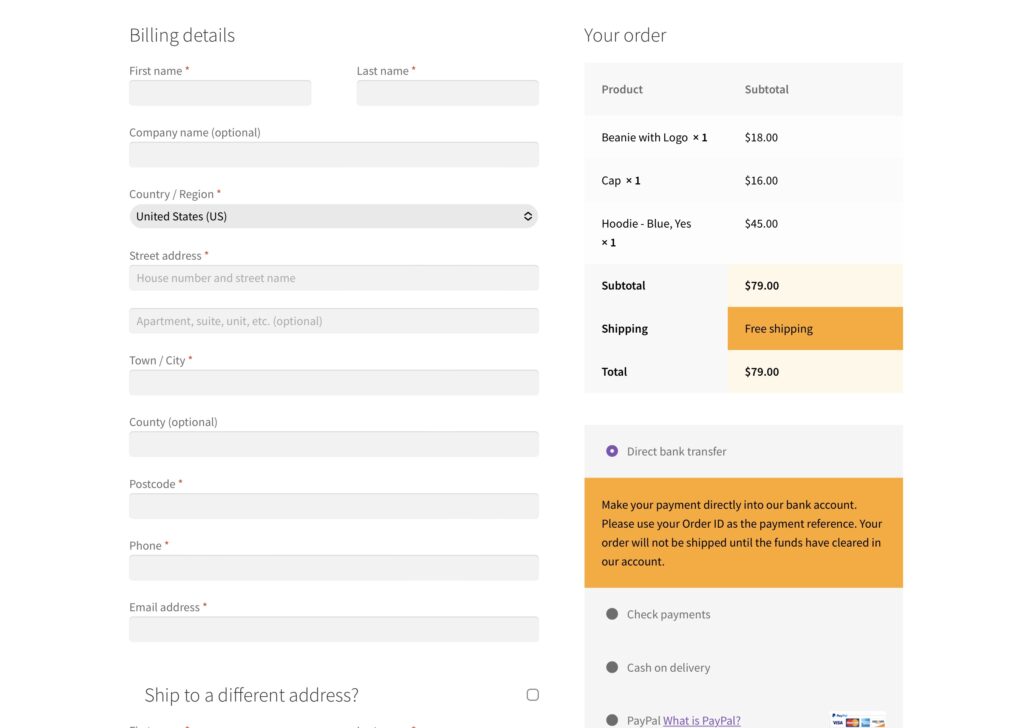
Po zainstalowaniu wszystkiego nadszedł czas, aby rozpocząć tworzenie strony kasy WooCommerce. Jednym z najpopularniejszych motywów WordPress jest Storefront. Jeśli używasz tego motywu, zawiera on domyślną stronę kasy, która wygląda mniej więcej tak:

Tutaj już widzimy jedną z głównych zalet pracy z WooCommerce. W tym motywie mamy już profesjonalnie wyglądającą kasę. Wyświetla minimalną ilość wymaganych pól oraz podsumowanie zamówienia przedstawione w wydajnym formacie.
Jednak z pewnością jest miejsce na poprawę. Zobaczmy, jak możemy jeszcze bardziej zoptymalizować naszą kasę za pomocą Beaver Builder i WooPack. W tym momencie możesz dodać kilka przykładowych produktów do koszyka, aby zobaczyć, jak zostaną odzwierciedlone w Twojej kasie.
Następnie pierwszym krokiem jest włożenie modułu Checkout . Aby rozpocząć, przejdź do Strony na pulpicie WordPress i otwórz domyślną stronę kasy WooCommerce za pomocą Beaver Builder.
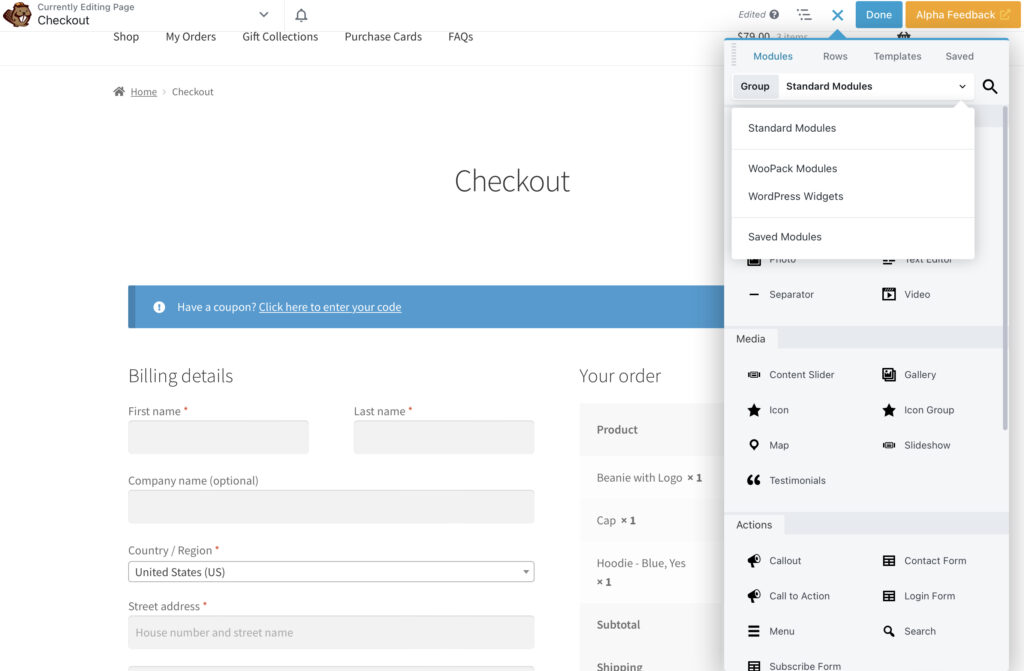
Teraz usuń domyślny moduł WooCommerce, pozostawiając swoją stronę pustą. Następnie kliknij przycisk + w prawym górnym rogu ekranu. Z menu wybierz Moduły standardowe , a następnie Moduły WooPack :

Następnie przeciągnij i upuść moduł Checkout na swoją stronę:

Możesz zauważyć, że ten projekt kasy nie różni się zbytnio od domyślnego projektu WooCommerce w Storefront. Jednak teraz mamy nasze opcje dostosowywania Beaver Builder w oknie ustawień po lewej stronie ekranu.
Jak zobaczysz, menu dostosowywania modułu Checkout jest podzielone na Sekcje , Dane wejściowe , Treść , Wiadomości , Przycisk , Typografia i Zaawansowane .
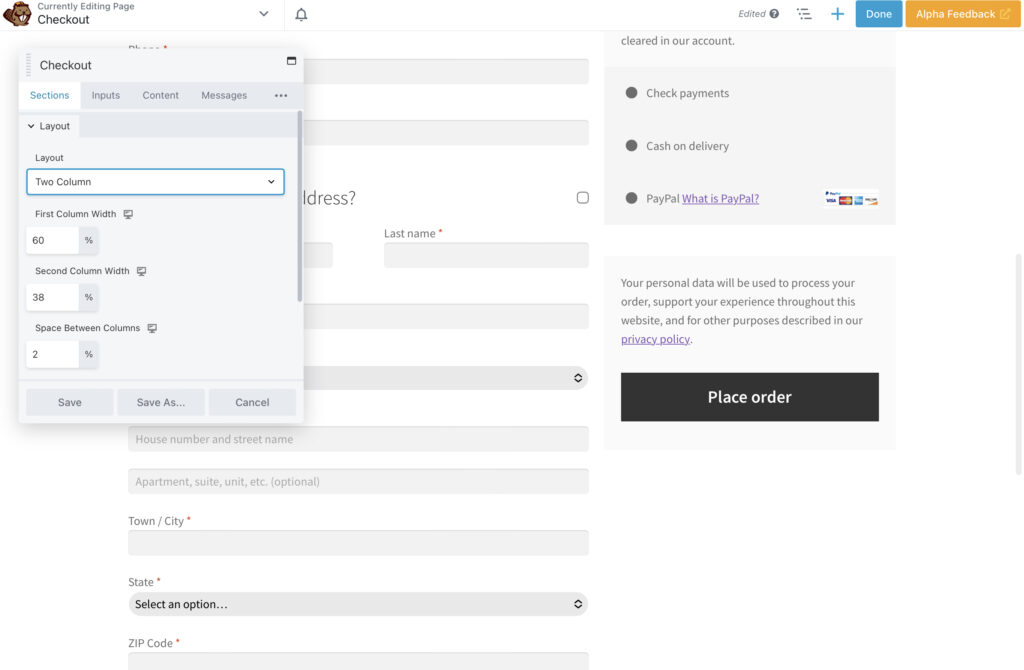
Najpierw zmieńmy układ na dwie kolumny . Dzięki temu możemy zmienić szerokość dwóch kolumn na stronie:

Tutaj możesz pobawić się tym, co wygląda najlepiej. Pamiętaj, że chcesz upewnić się, że trzy wartości sumują się do 100 procent. Jeśli przejdziesz powyżej tego, druga kolumna nie pojawi się w tym samym wierszu.
Poza ogólną strukturą strony kasy, jednym z kluczowych elementów, które należy wziąć pod uwagę, jest wizualna marka Twojej firmy. Domyślne projekty w kolorze szarym mogą sprawić, że klienci będą odgadywać autentyczność sklepu internetowego. Jednak kasa, która odzwierciedla Twoją estetykę wizualną, może sprawić, że Twoja witryna będzie wyglądać na bardziej godną zaufania.
Pod tym względem kolory mogą przejść długą drogę. Przede wszystkim białe lub jasne tło jest prawdopodobnie najlepszym wyborem, niezależnie od marki. W ten sposób użytkownicy mogą łatwo odczytać kontrastujące treści.
Teraz wyobraźmy sobie, że paleta kolorów naszej marki obejmuje kremowy, pomarańczowy, czarny i biały. Chociaż domyślne odcienie są ładnie minimalistyczne, nie wyróżniają się zbyt dobrze.
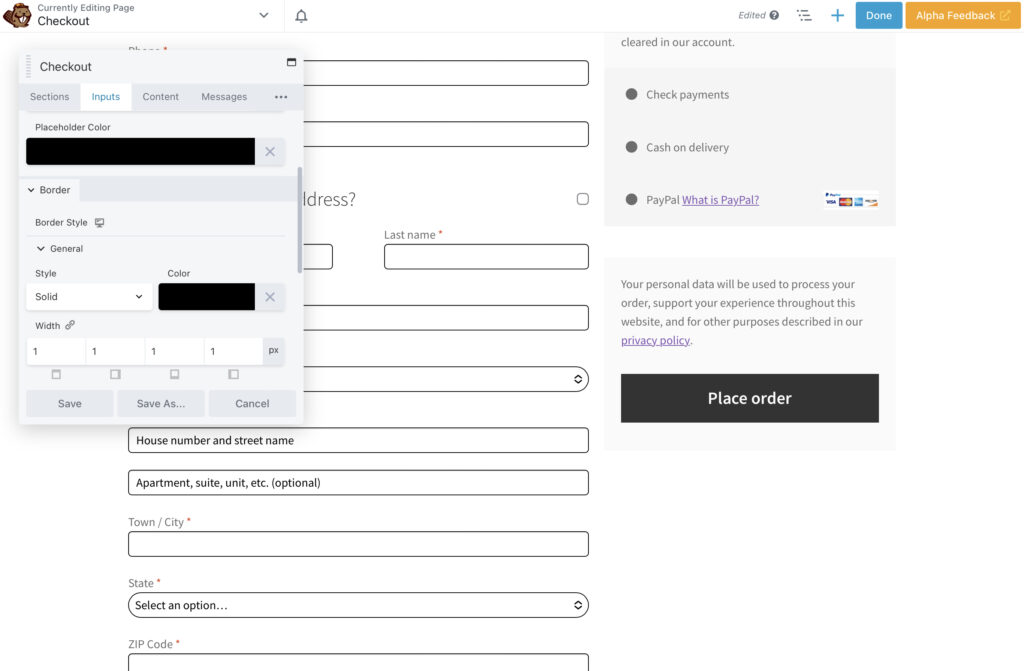
Aby nasze pola były widoczne, przejdziemy do sekcji Input . Zmienimy tło pola wejściowego na białe i nadamy naszym polom 1 pikselową czarną ramkę, która pomoże im bardziej wyróżnić się na stronie:

Zachęcamy do zapoznania się z innymi opcjami dotyczącymi kolorów tła i tekstu. Masz nawet możliwość dodania cieni lub wyrównania pól. Pamiętaj, aby zachować prostotę i zgodność z ogólnym wyglądem i stylem witryny.
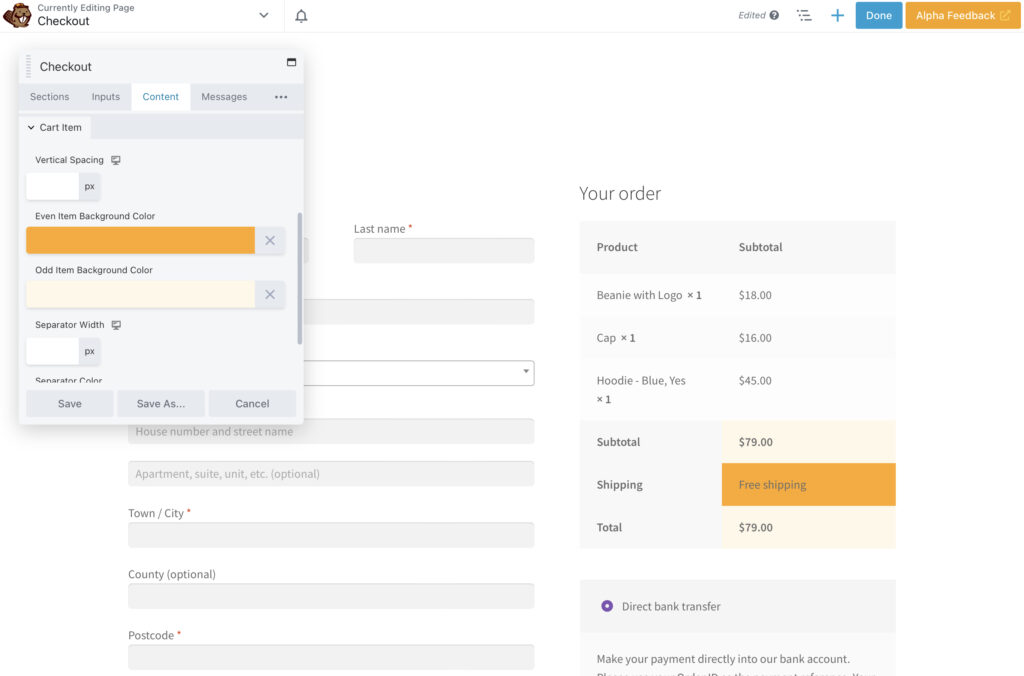
Teraz użyjmy więcej szczegółów dotyczących kolorów, aby jeszcze bardziej dostosować naszą kasę. Zmieniliśmy nieparzyste i parzyste pozycje w prawej kolumnie na pomarańczowe i kremowe:

Jak widać, ten subtelny kontrast podkreśla kluczowe dla klienta informacje. W ten sposób mogą szybko się do niego odnieść. W sekcji Typografia możemy również zmienić kolor tekstu.
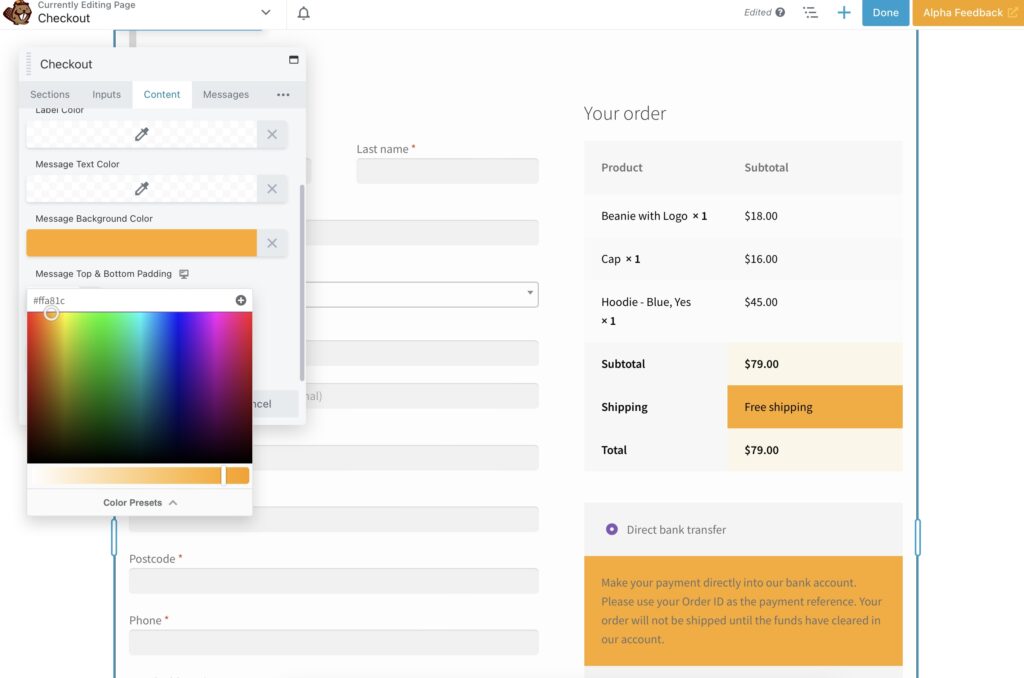
Przechodząc do sekcji płatności, możemy użyć zakładki Treść , aby dostosować te pola również do naszego brandingu. Upewniliśmy się, że nasza marka pomarańczowa podkreśla krytyczny komunikat dotyczący korzystania z identyfikatora zamówienia :

W tej sekcji możesz zmienić inne elementy, takie jak Nagłówek koszyka , Pozycja koszyka i Metoda płatności .
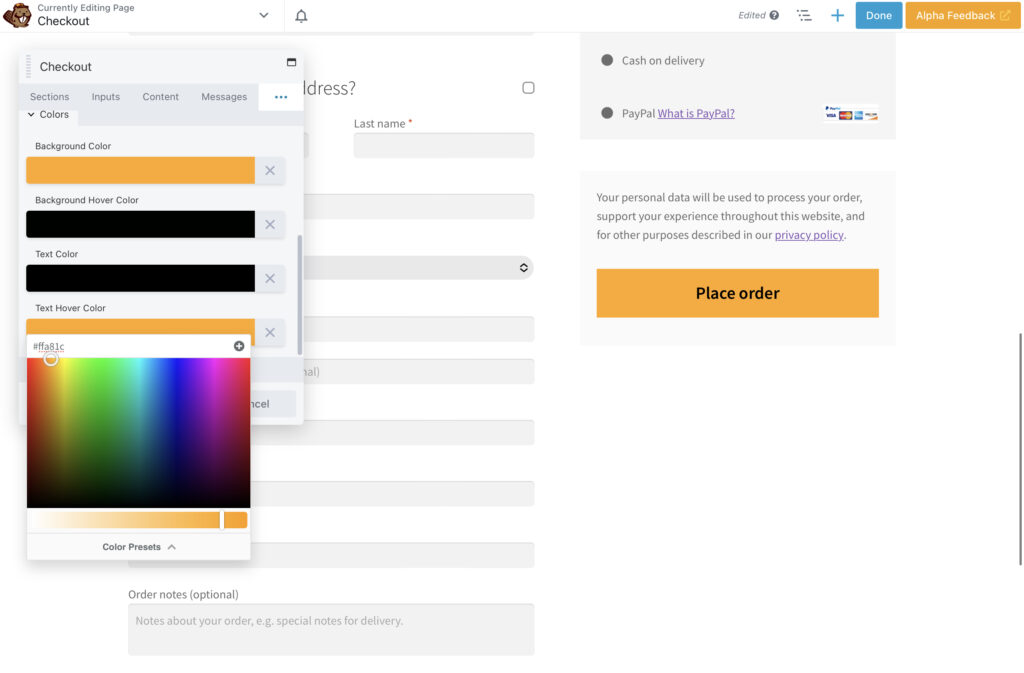
Ponieważ czarny przycisk nie wygląda całkiem dobrze po zmianie komunikatu o płatności, spróbujmy go również zmodyfikować. Po kliknięciu trzech kropek w menu ustawień znajdziesz kilka dodatkowych opcji, takich jak Przycisk , Typografia i Zaawansowane .
Śmiało i wybierz Przycisk . Zmieńmy kolor tła przycisku na pomarańczowy i ustawmy kolor czarny jako kolor najechania tła . Zrobiliśmy również czarny tekst, aby ładnie się wyróżniał:

Przewijając w dół, dodaliśmy również czarną ramkę 1px, aby wiadomość była jeszcze wyraźniejsza.
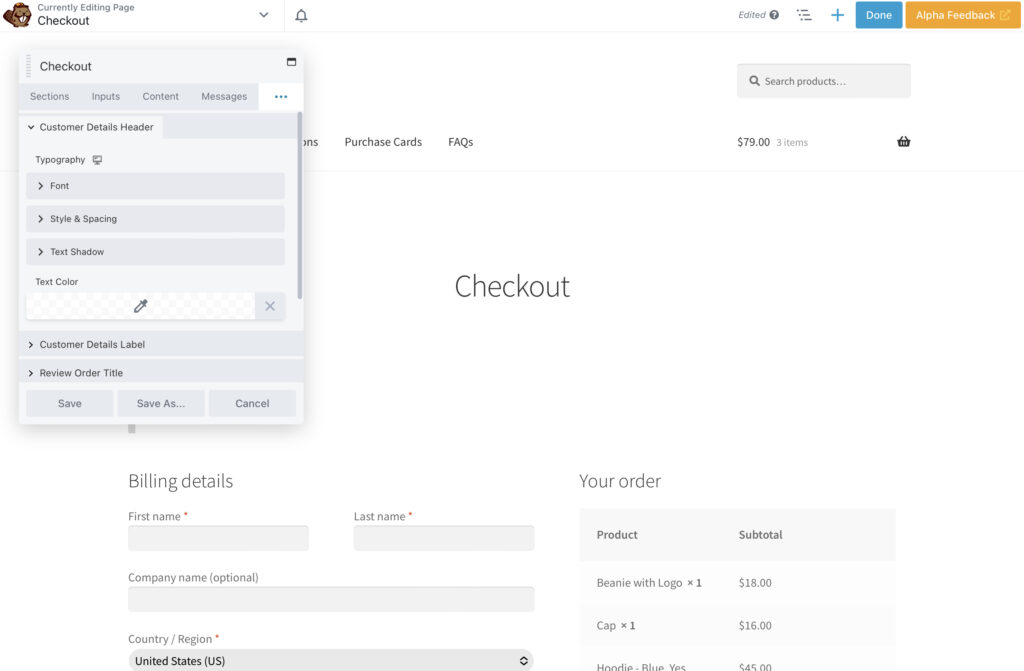
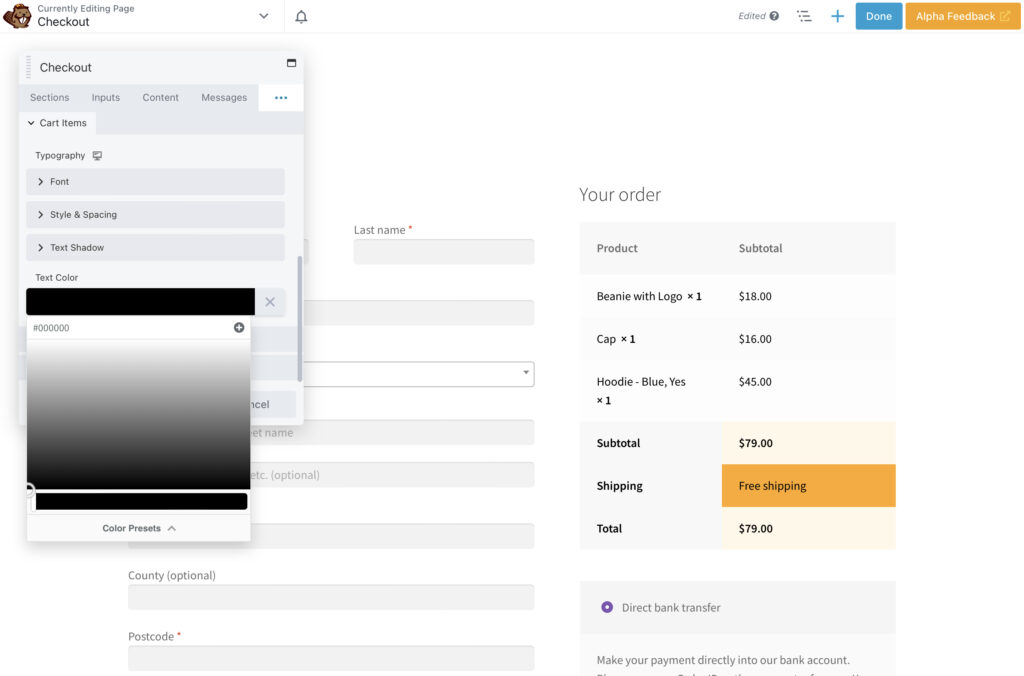
Przechodząc do sekcji Typografia , możemy zobaczyć opcje edycji każdej części napisu w kasie. Możesz zmieniać czcionki, rozmiary, wyrównanie, wysokość linii i kolor:

Tutaj ustawimy tekst na jednolitą czerń. Jak widać, zachowaliśmy początkową strukturę dźwięku przy kasie, dodając kilka poprawek, aby dostosować ją do naszego ogólnego projektu witryny:

Rozsądnie byłoby jeszcze dokładniej zbadać opcje projektu kasy. W ten sposób możesz odkryć dokładnie te ustawienia, których szukasz.
Tworzenie prostej strony kasy nie zawsze jest łatwe. Jednak proces ten może być prosty dzięki Beaver Builder i dodatkowi WooPack. Korzystając z szeregu opcji dostosowywania, możesz stworzyć bezproblemowy proces realizacji transakcji, który będzie pasował do unikalnego projektu Twojej witryny.
Podsumowując, oto cztery kroki do utworzenia strony kasy WooCommerce:
Czy masz jakieś pytania dotyczące używania Beaver Builder do tworzenia strony kasy WooCommerce? Zapytaj nas w sekcji komentarzy poniżej!