CartFlows dla WordPress: Jak tworzyć lejki WooCommerce
Opublikowany: 2019-11-28W tym przewodniku dowiesz się, jak tworzyć lejki sprzedażowe za pomocą CartFlows dla WordPress . Pokażemy Ci, jak z niego korzystać i jak tworzyć niestandardowe szablony, aby jak najlepiej je wykorzystać.
Czym są lejki sprzedażowe?
Lejek sprzedaży to droga, którą muszą przejść potencjalni klienci, aby kupić Twoje produkty lub usługi . Innymi słowy, odnosi się do kroków, jakie podejmują Twoi odwiedzający, aby kupić to, co oferujesz.
Lejki sprzedażowe mają kluczowe znaczenie dla każdego rodzaju działalności, zwłaszcza sklepów internetowych. Aby prowadzić udaną witrynę eCommerce, podróż klienta powinna przebiegać płynnie i bez zakłóceń, które powodują, że użytkownicy porzucają lub porzucają koszyki. Jeśli więc chcesz zoptymalizować proces zakupu i zwiększyć sprzedaż, najlepszym rozwiązaniem jest wtyczka do budowania lejka sprzedaży, taka jak CartFlows.
CartFlows dla WordPress

CartFlows to najlepszy kreator lejków sprzedaży dla WordPress. Opracowany przez CartFlows Inc, pomaga usprawnić proces zakupu w Twojej witrynie.
To narzędzie pozwala budować eleganckie i bezproblemowe strony kasy oraz lejki sprzedażowe jednym kliknięciem w celu zwiększenia konwersji. Co więcej, możesz dostosować każdy krok, aby usunąć rozpraszacze i wygładzić proces. Dostosowując lejek sprzedaży, zyskasz więcej potencjalnych klientów, większą sprzedaż i większe zyski bez wydawania pieniędzy na płatne reklamy lub narzędzia marketingowe.
CartFlows ma wiele funkcji, takich jak:
- Łatwy w użyciu lejek sprzedażowy jednym kliknięciem
- Szablony gotowe do importu
- Możliwość korzystania z kreatora stron
- Zmodernizowana kasa w celu zwiększenia konwersji
- Niestandardowe strony z podziękowaniami
- Nieograniczone up-sells/downsells
- Uderzenia zamówienia jednym kliknięciem (wersja pro)
- Nieograniczona sprzedaż dodatkowa (wersja pro)
- I wiele więcej!
Teraz, gdy lepiej rozumiemy, co oferuje CartFlows for WordPress, przyjrzyjmy się bliżej jego głównym funkcjom.
CartFlows dla WordPressa: podstawowe funkcje
Idealny do wielu celów
CartFlows to bardzo wszechstronne narzędzie. Zbudowany z myślą o zadowoleniu użytkowników, ma na celu maksymalizację wydajności witryn eCommerce. Bez względu na rodzaj usługi lub produktu, który sprzedajesz oraz wielkość Twojej firmy, CartFlows zapewnia doskonałe narzędzia do poprawy lejka sprzedaży.
Podsumowując, jeśli prowadzisz biznes online, CartFlows pomoże Ci zoptymalizować proces zakupowy i zwiększyć sprzedaż.
Gotowe do użycia szablony

Ta wtyczka oferuje szeroką gamę profesjonalnie wyglądających szablonów, które współpracują ze wszystkimi popularnymi programami do tworzenia stron, takimi jak Elementor, Beaver Builder, Divi Builder, The Architect i Gutenberg.
Oznacza to, że możesz zaimportować jeden z ich szablonów jednym kliknięciem lub stworzyć własny.
Utwórz swoją stronę kasy
Strona kasy jest jednym z najważniejszych kroków w procesie zakupu, ponieważ to na niej przekształcasz potencjalnych klientów w klientów. Jeśli nie jest zoptymalizowany, może to być prawdziwy ból głowy dla Twojej firmy. CartFlows dla WordPressa rozwiązuje ten problem, umożliwiając zastąpienie normalnego procesu nowym ulepszonym kasą. W ten sposób zwiększysz konwersje i zwiększysz sprzedaż.
Mając dostosowaną i ulepszoną stronę kasy, będziesz w stanie wyróżnić się na tle konkurencji.
4. Inteligentna kolejność jednym kliknięciem

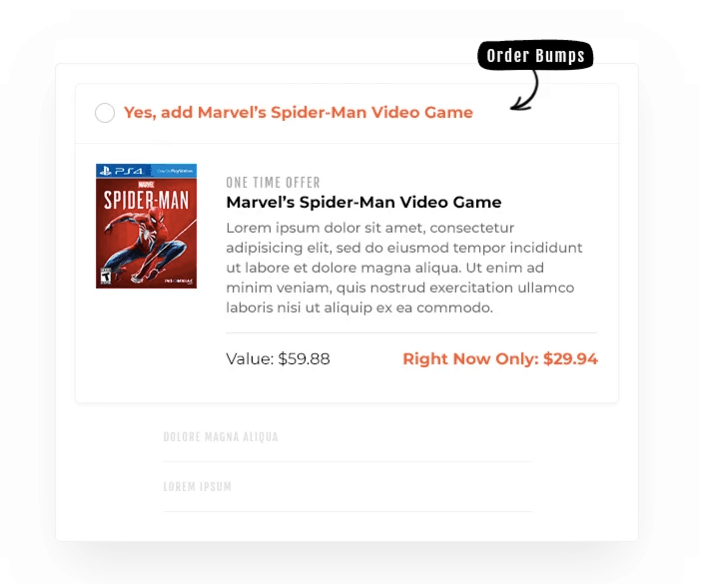
Guzki zamówień to produkty na Twojej stronie kasy, które użytkownik może dodać do swojego koszyka. Zwykle są to powiązane produkty, które uzupełniają to, co kupuje klient. Na przykład, jeśli ktoś kupuje namiot, zanim naciśnie przycisk Kup, możesz zaoferować mu śpiwór, krzesła kempingowe lub pochodnię.
Jedną z głównych funkcji CartFlows dla WordPressa są uderzenia w zamówienia jednym kliknięciem. Dzięki inteligentnym podwyżkom zamówień możesz łatwo dodać dodatkową ofertę na ostatnim etapie ścieżki, aby sprzedawać klientom więcej. Według CartFlows mają 10% -30% szans na konwersję!
Cartflows dla WordPressa: jak z niego korzystać
W tej sekcji pokażemy, jak korzystać i jak najlepiej wykorzystać CartFlows. Wykonując te proste kroki, skonfigurujesz go i uruchomisz w mgnieniu oka.
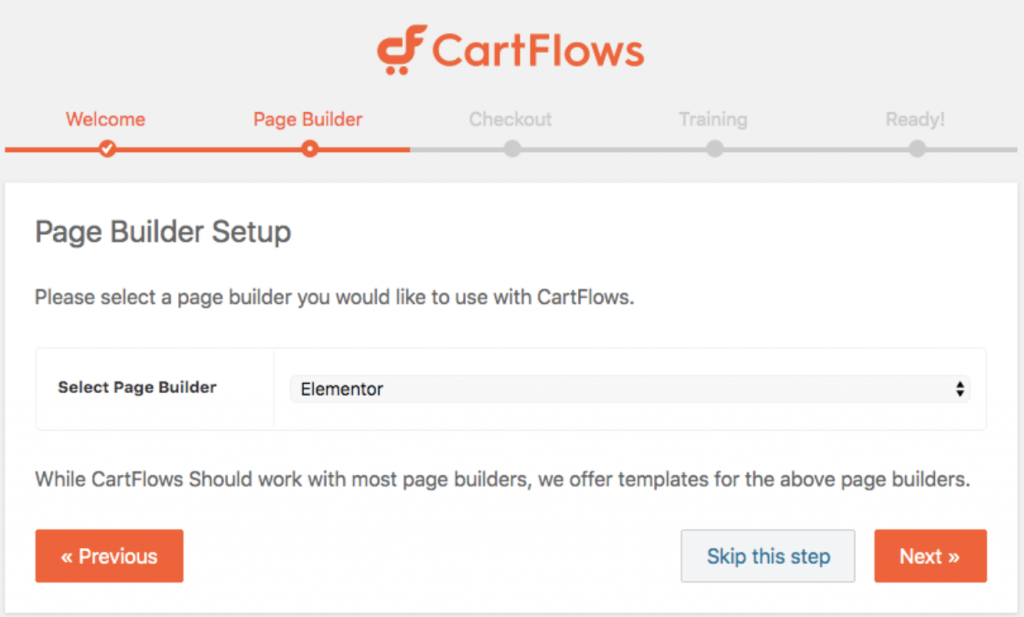
Krok 1: Skonfiguruj przepływy koszyka
Po przesłaniu wtyczki do pulpitu WordPress na pasku bocznym zobaczysz małą ikonę z napisem Cartflows .

Kliknij go, a przejdziesz do strony konfiguracji. Tam będziesz musiał odpowiedzieć na kilka pytań dotyczących kreatora stron, którego chcesz użyć, kasy i tak dalej. Na przykład w naszym przypadku używamy Elementora.

Po wypełnieniu formularzy wróć do panelu administratora.
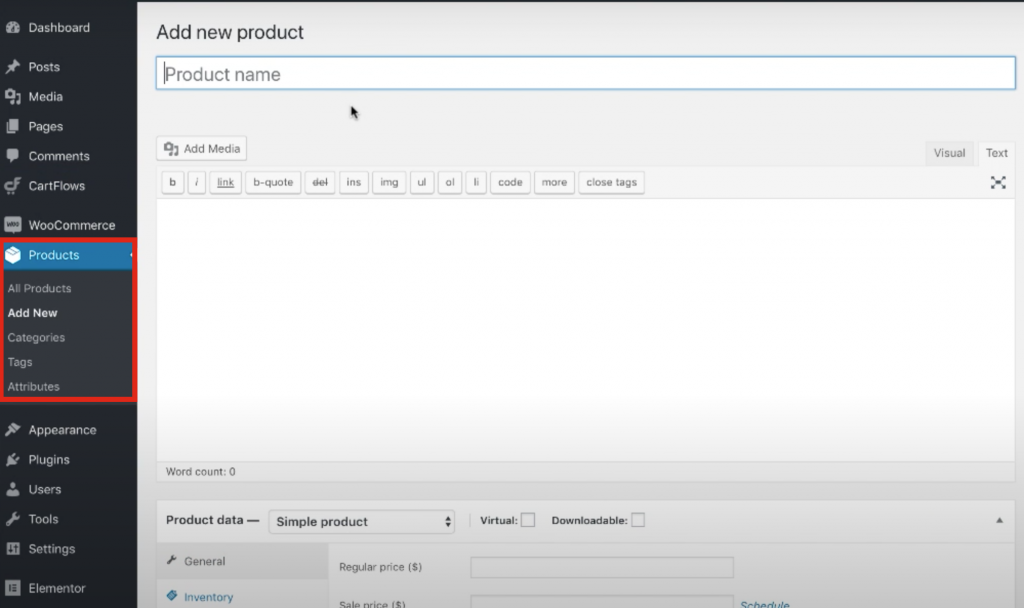
Krok 2: Dodaj produkty
Po skonfigurowaniu CartFlows dla WordPressa musisz dodać produkty. Aby to zrobić, po prostu kliknij Produkty na lewym pasku bocznym.

Oprócz dodawania nazwy produktu, opisu, zdjęć, ceny, podatków itd., możesz również dodać do wyprzedaży obniżki zamówienia, upsell i downsell, więc zalecamy, abyś wcześniej zastanowił się nad tym.
Załóżmy na przykład, że chcesz dodać album muzyczny. Możesz stworzyć produkt o nazwie Music Album Vol. 1: Love Playlist , a następnie dodaj Love Playlist Photobook jako zamówienie dodatkowe, członkostwo Premium jako dodatkową sprzedaż i Unreleased Vol. 1 Utwory do sprzedaży w dół.
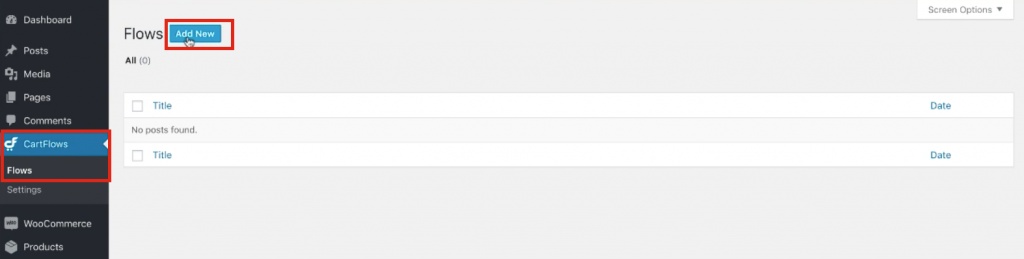
Krok 3: Wybierz swój przepływ
Po utworzeniu produktów musisz utworzyć przepływy. Aby to zrobić, przejdź do pulpitu WordPress, najedź myszą na Cartflows i kliknij Dodaj nowy .

Następnie otworzy się biblioteka przepływów i będziesz mógł wybrać gotowy przepływ lub utworzyć nowy.
UWAGA : tutaj wybierzemy jeden z istniejących szablonów, ale w następnej sekcji tego przewodnika pokażemy, jak utworzyć niestandardowy przepływ.
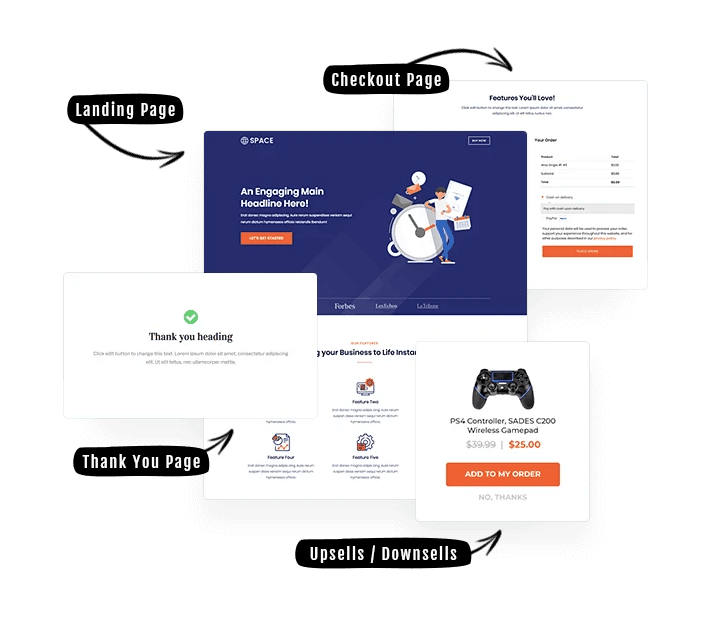
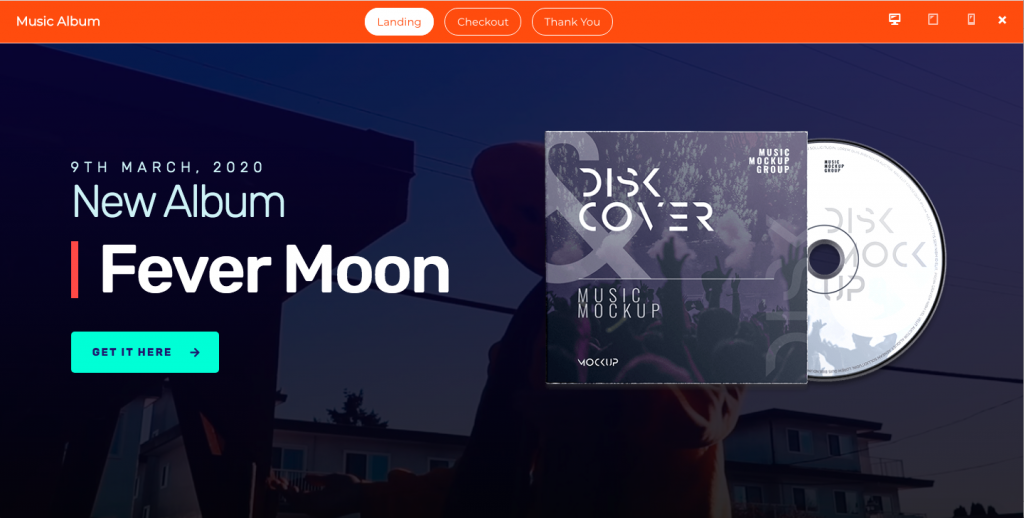
Tak więc idąc za przykładem albumu muzycznego, wybierzemy gotowy szablon albumu muzycznego. Po prostu kliknij, a zobaczysz podgląd strony docelowej, kasy i strony z podziękowaniem. Jeśli Ci się spodoba, kliknij Importuj .

Krok 4: Edytuj swój przepływ
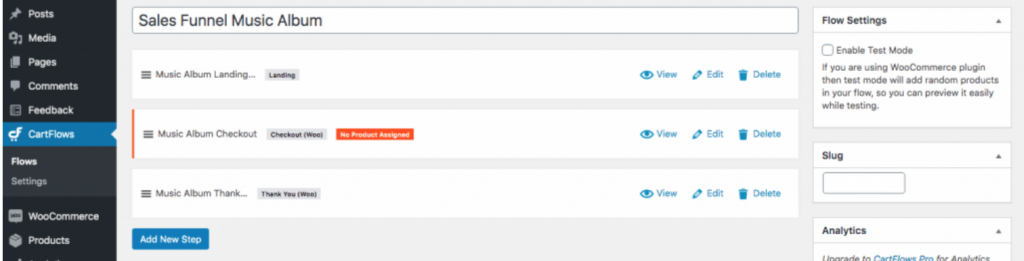
Po zaimportowaniu przepływu będziesz musiał nazwać go (tylko do celów wewnętrznych) i kliknąć Aktualizuj , aby zapisać. W naszym przykładzie nazwałem przepływ Album muzyczny ścieżki sprzedaży . 
Dodatkowo możesz edytować każdy krok przepływu lub dodać nowy. Każdy szablon przepływu ma różne kroki. Na przykład nasz ma trzy: stronę docelową, stronę kasy i stronę z podziękowaniami. Musisz tylko dodać produkty do kasy, więc jeśli planujesz sprzedawać w górę, w dół lub uwzględniać dodatkowe zamówienia, zrobisz to później w kroku 5. Teraz wyjaśnimy, jak edytować przepływ.
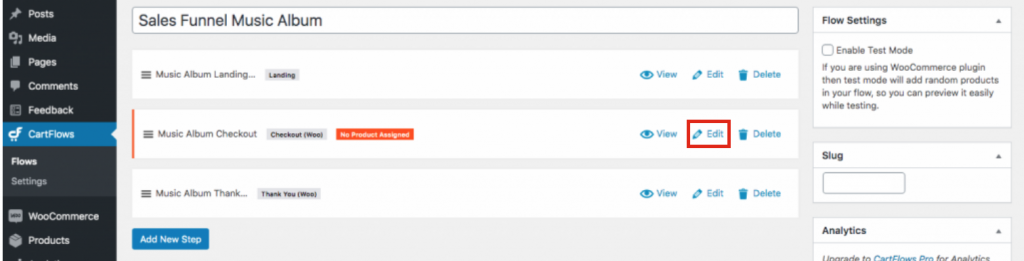
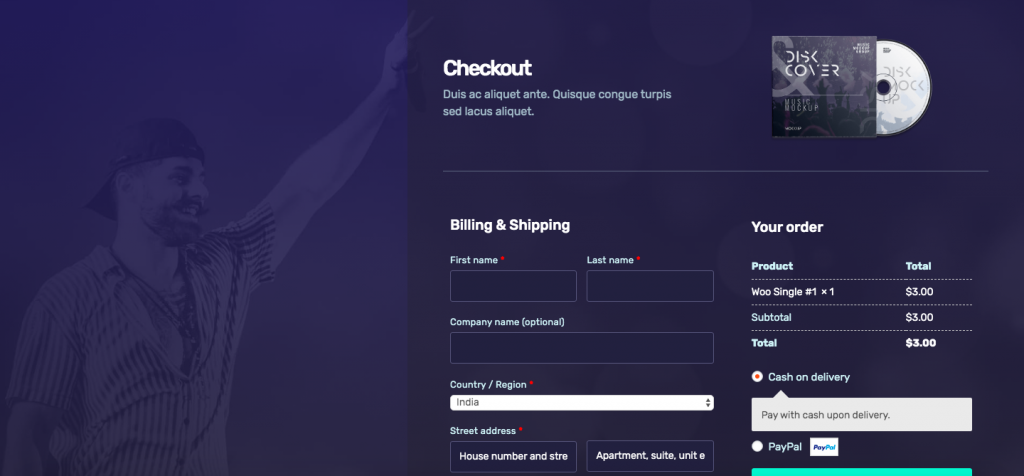
Aby edytować stronę, kliknij Edytuj . Na przykład możesz zmodyfikować stronę kasy i określić swój główny produkt.

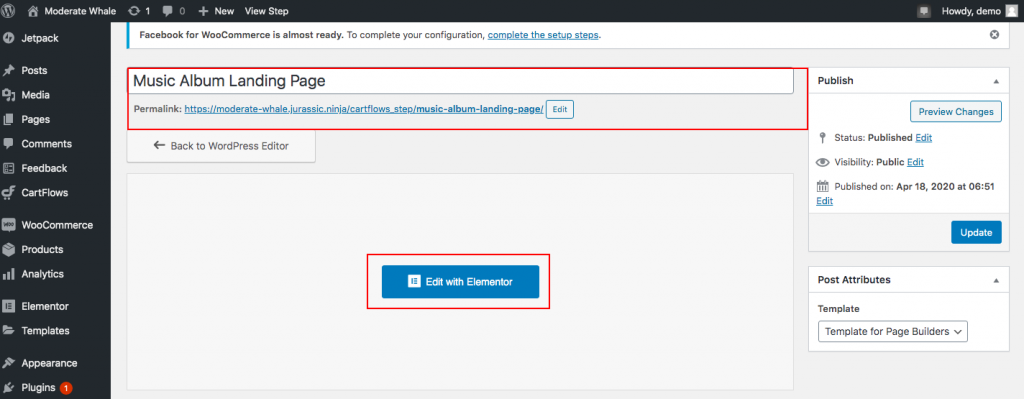
Możesz także zmienić nazwę kroku i zmienić link bezpośredni. Ponadto możesz uzyskać dostęp do większej liczby opcji dostosowywania, klikając Edytuj za pomocą Elementora .

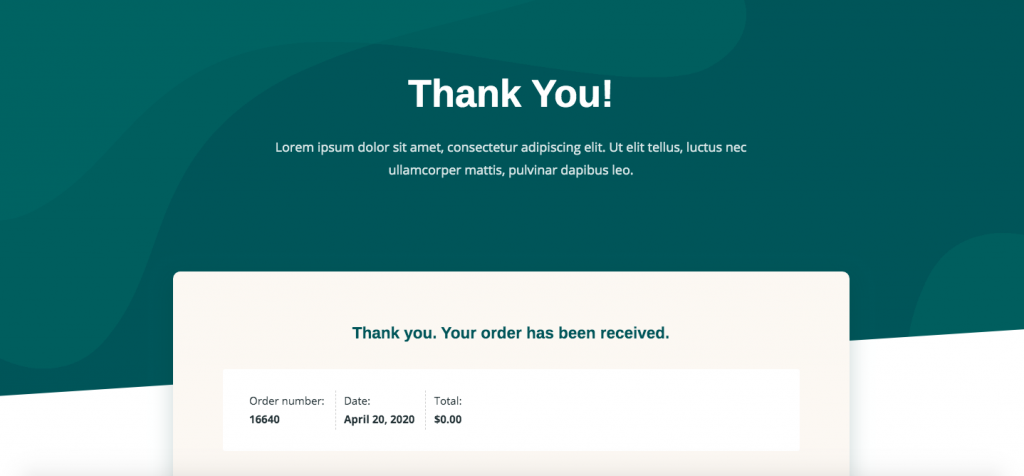
To samo możesz zrobić ze stroną docelową i stroną z podziękowaniami. Pamiętaj, aby kliknąć Aktualizuj po edycji każdego kroku, aby zapisać zmiany.
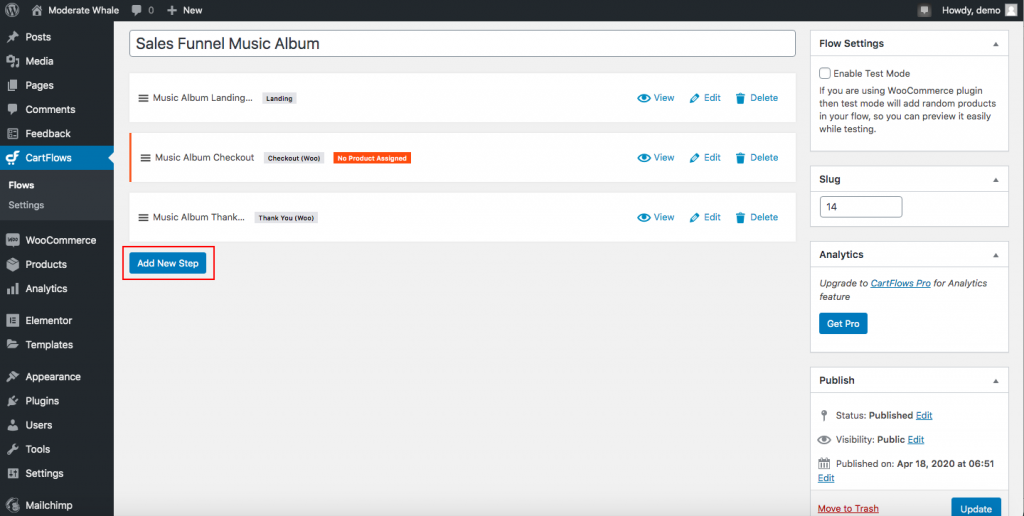
Krok 5: Dodaj nowe kroki
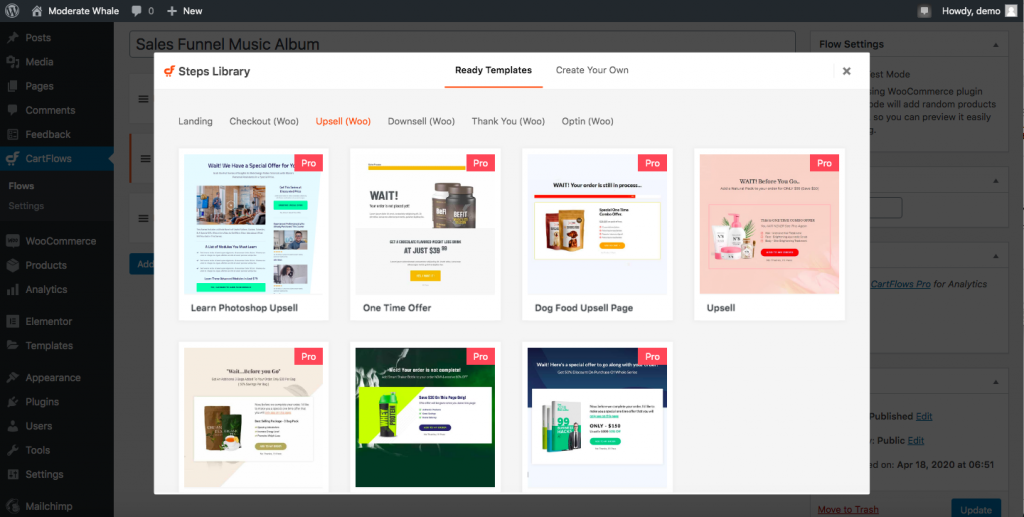
Do tej pory skonfigurowaliśmy CartFlows, dodaliśmy produkt, wybraliśmy przepływ i edytowaliśmy go. Przejdźmy teraz o krok dalej, dodając podbicie zamówienia. Aby to zrobić, kliknij Wróć do edycji przepływu , aby dodać więcej kroków. Tam kliknij Dodaj nowy krok , a zobaczysz Bibliotekę kroków, która pozwoli Ci wybrać krok, który chcesz dodać.

Dla każdego kroku możesz wybrać jeden z gotowych szablonów lub stworzyć nowy (zobaczymy jak to zrobić w następnym rozdziale).

Po wybraniu ulubionego szablonu po prostu postępuj zgodnie z instrukcjami i pamiętaj, aby kliknąć Aktualizuj , aby zapisać zmiany.
Otóż to. Właśnie stworzyłeś pełnoprawny lejek sprzedażowy!
UWAGA : Jeśli dodasz nowe kroki, pamiętaj, aby zmienić kolejność każdego kroku w lejkach sprzedażowych. Użytkownik zobaczy każdą stronę w ustalonej przez Ciebie kolejności, więc po prostu przeciągnij i upuść każdy krok w kolejności, w jakiej chcesz, aby się pojawiały.

Dodatkowy krok: importuj i eksportuj swoje przepływy
Ciekawą opcją, którą oferuje CartFlows dla WordPressa, jest możliwość przenoszenia przepływów do różnych stron internetowych. Jest to bardzo przydatne, gdy masz kilka witryn i chcesz odtworzyć ten sam typ przepływu, który już utworzyłeś dla innej witryny. Zamiast budować go od zera, Cartflows umożliwia importowanie i eksportowanie przepływów.
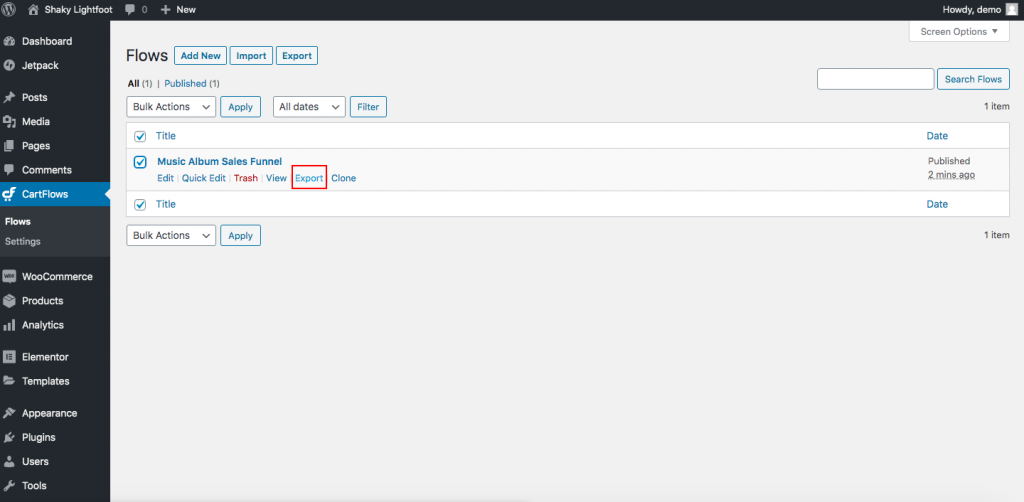
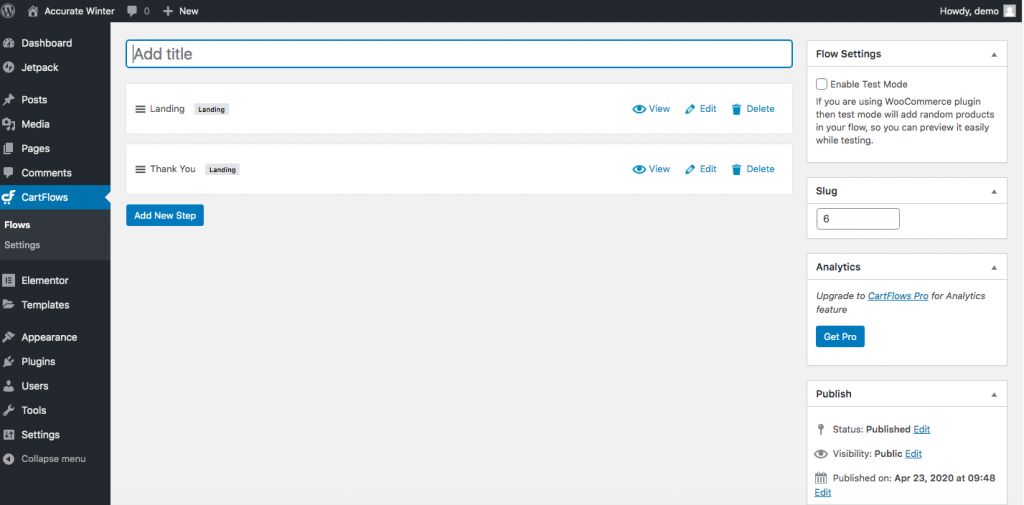
Zobaczmy, jak najpierw wyeksportować przepływ. Aby to zrobić, przejdź do Cartflows > Flows . Tam zobaczysz wszystkie utworzone przepływy. W naszym przypadku zobaczymy przepływ ścieżki sprzedaży albumów muzycznych, więc wybierzemy go, a następnie klikniemy Eksportuj pod tytułem, jak pokazano poniżej.

Cartflows automatycznie pobierze plik JSON na Twój komputer lokalny. Zalecamy utworzenie folderu ze swoimi przepływami i umieszczenie go w przydatnym miejscu.
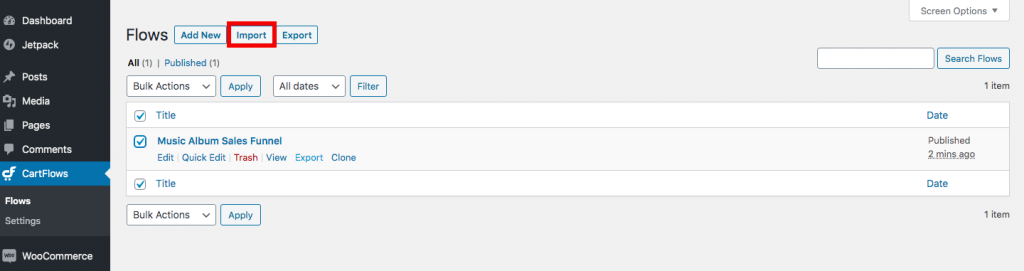
Załóżmy teraz, że chcesz zaimportować ten przepływ do innej witryny internetowej. Po prostu przejdź do Cartflows > Flows i kliknij przycisk Importuj .

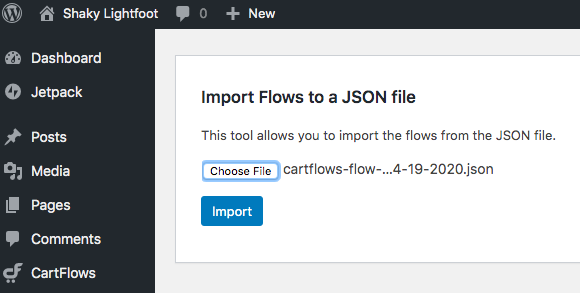
Spowoduje to przejście do strony importowania, na której wybierzesz właśnie pobrany plik JSON , a następnie klikniesz Importuj . I to wszystko!

Gdy wrócisz do sekcji Przepływy, zobaczysz ją jako kopię roboczą. Możesz go pozostawić bez zmian lub edytować.
Cartflows dla WordPress: jak tworzyć przepływy szablonów
Oprócz wybrania jednego z gotowych szablonów, możesz stworzyć własny. W tej sekcji pokażemy, jak utworzyć przepływ szablonów w Cartflows.
Krok 1
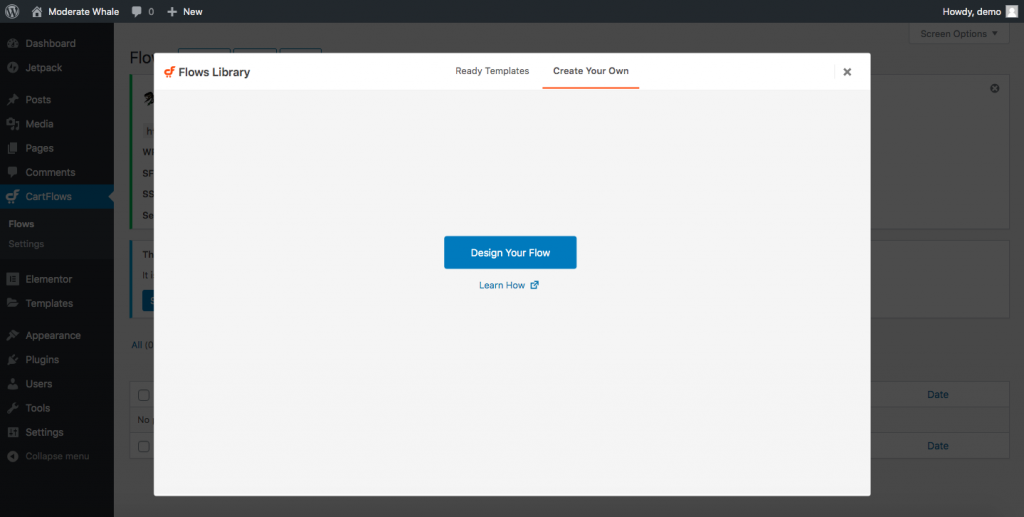
Na pulpicie WordPress przejdź do Cartflows > Flow , a następnie kliknij Add New . Teraz zamiast przeglądać zakładkę Gotowe szablony , kliknij Stwórz własne , a następnie Zaprojektuj Flow .

Krok 2
Tutaj zobaczysz interfejs, który wygląda podobnie do tego, który widziałeś, gdy wybrałeś gotowy do użycia szablon. Jednak podczas edycji każdego kroku zobaczysz różnice.
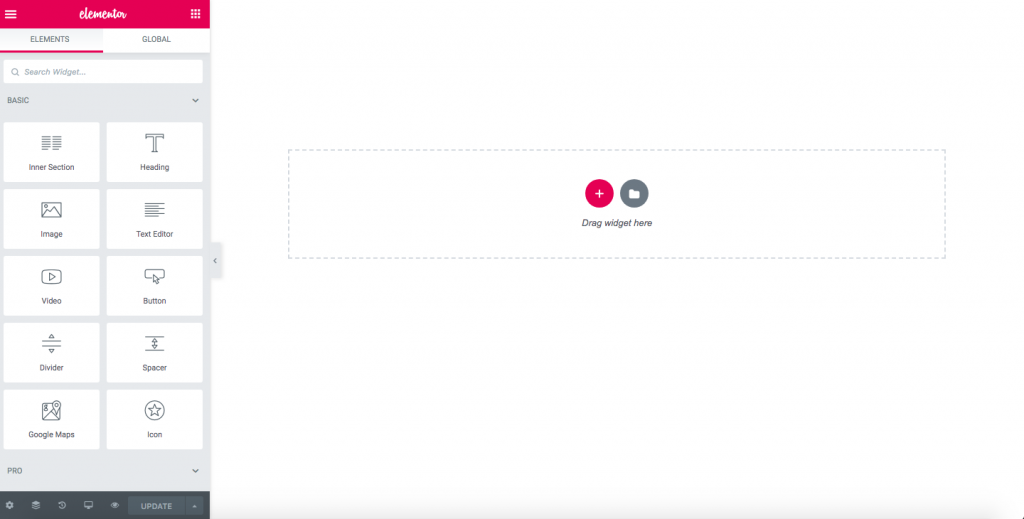
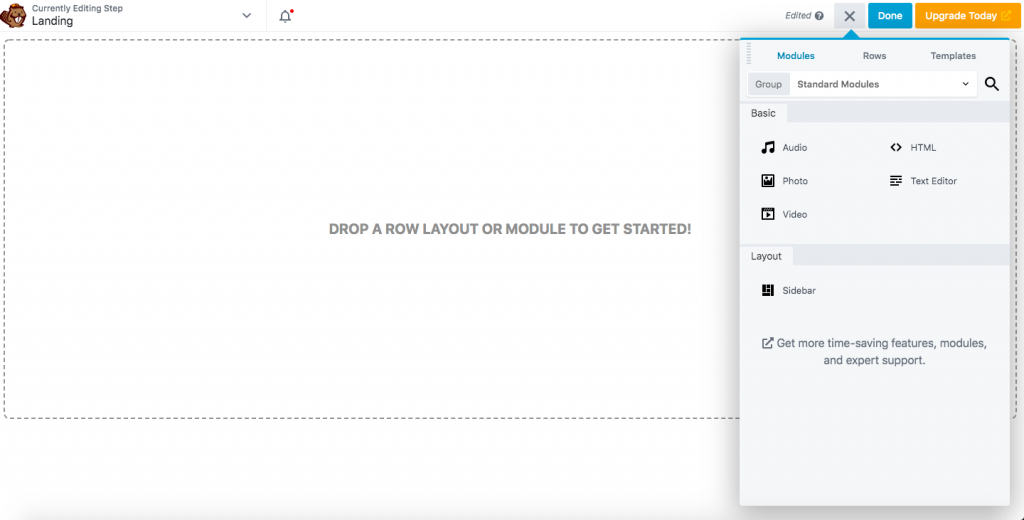
Na przykład kliknij Edytuj na stronie z podziękowaniem, a następnie Edytuj za pomocą Elementora. Zobaczysz coś takiego:

Jak widać, istnieje kilka możliwości rozpoczęcia projektowania od podstaw. Możesz dodawać nagłówki, ikony, przyciski, obrazy, filmy i wiele więcej.
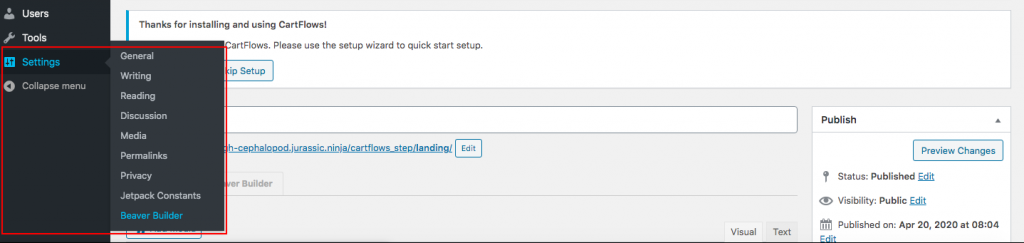
Używamy Elementora, ale jeśli używasz innych programów do tworzenia stron, takich jak na przykład Beaver Builder, kroki są nieco inne. Podczas edycji kroku – na przykład strony docelowej – możesz nie zobaczyć żadnego przycisku z napisem Edytuj w Beaver Builder . W takim przypadku wybierz Ustawienia > Beaver Builder > Typy postów .

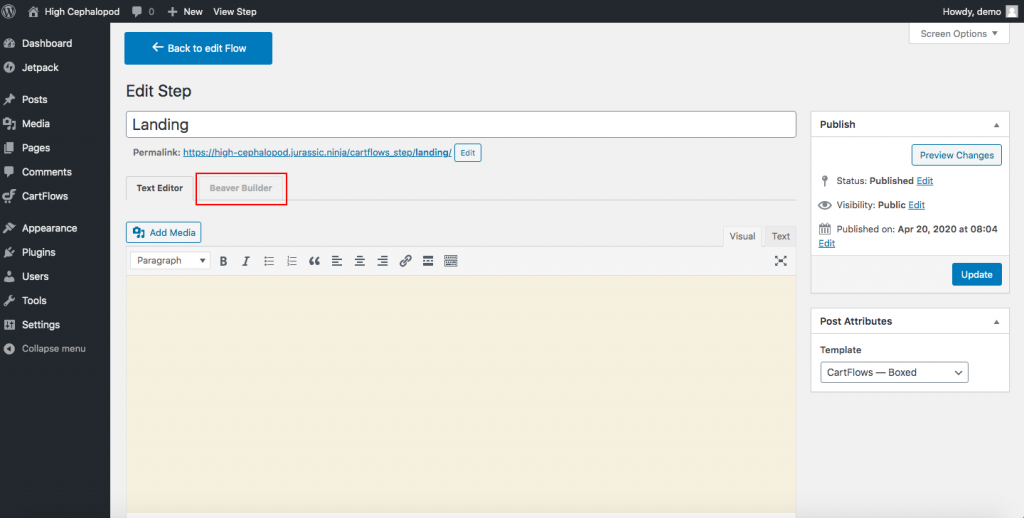
Po zaznaczeniu pól wróć do kroku, który edytowałeś, a zobaczysz zakładkę Beaver Builder obok Edytora tekstu . Kliknij go, a zobaczysz puste miejsce, w którym będziesz mógł działać swoją magią, tak jak widzieliśmy powyżej podczas korzystania z Elementora.


Krok 3
Zrób to samo z innymi krokami i dodaj nowe kroki, jeśli to konieczne. Stworzenie szablonu od zera zajmuje trochę czasu, ale pozwala zaprojektować go dokładnie tak, jak chcesz i uzyskać wspaniały i niepowtarzalny przepływ.

Po utworzeniu przepływu możesz go edytować i dodawać nowe kroki lub importować/eksportować, tak jak widzieliśmy wcześniej.
Importowanie i eksportowanie szablonów
Jeśli utworzyłeś indywidualny szablon strony w Elementor, Divi, Beaver Builder lub Thrive Architect i chcesz go zaimportować, po prostu przejdź do kroku, który chcesz zmodyfikować, i edytuj stronę za pomocą swojego narzędzia do tworzenia stron. Następnie zaimportuj swój szablon (plik JSON lub .zip).
Z drugiej strony, jeśli chcesz wyeksportować własne szablony, zapisz je jako szablon po utworzeniu, a następnie wyeksportuj. Zostanie pobrany automatycznie jako plik JSON.
Aby uzyskać więcej informacji, odwiedź oficjalną stronę Cartflows.
Cartflows dla WordPress: Szablony
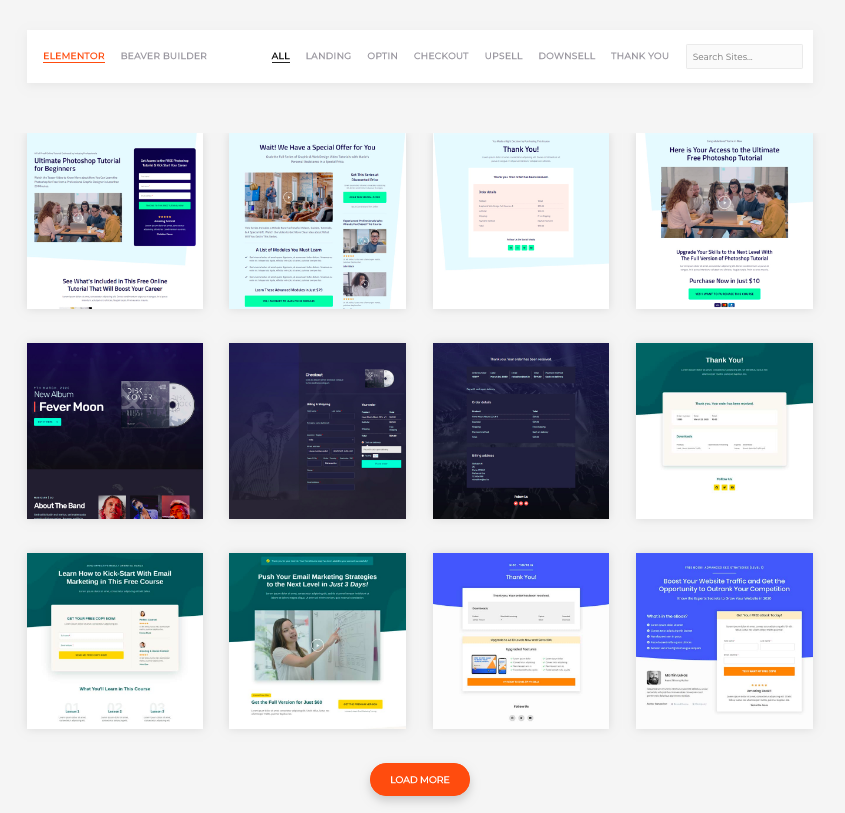
Obecnie Cartflows ma wiele szablonów, z których możesz wybierać, i wciąż dodaje kolejne. Zaczęli od szablonów dla Elementora, a następnie rozszerzyli do Beaver Builder, a teraz mają na celu dodanie innych popularnych programów do tworzenia stron. W tej chwili Cartflows ma ponad 45 szablonów dla Elementora i 35+ dla Beaver Builder.
Szablony Elementora

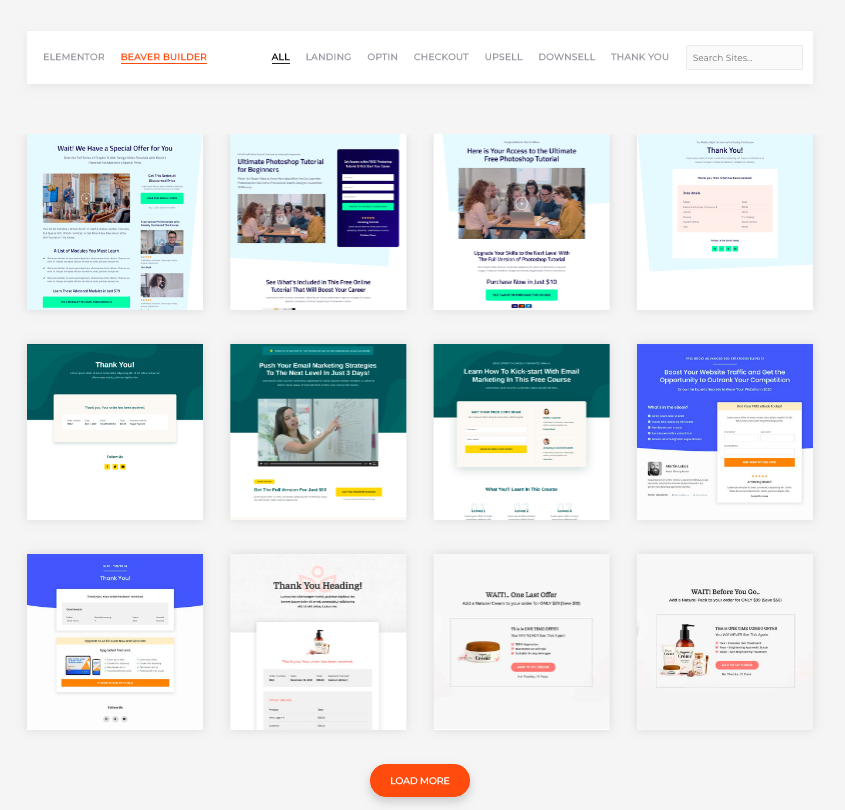
Szablony Beaver Builder

Na przykład spójrzmy na szablon, którego używaliśmy wcześniej: Album muzyczny.





Jeśli chcesz zobaczyć więcej, sprawdź stronę szablonów CartFlows.
Dodatkowe informacje
Ten przewodnik pomoże Ci skonfigurować i zacząć korzystać z CartFlows dla WordPress. Jeśli chcesz zobaczyć więcej przewodników, możesz rzucić okiem na niektóre filmy CartFlows.
Mają mnóstwo samouczków. Zalecamy zapoznanie się z ogólnym wprowadzeniem do CartFlows (które należy zobaczyć, jeśli korzystasz z wtyczki). Inne interesujące filmy to funkcja importowania szablonów, bezproblemowy proces realizacji transakcji i wstrząsy przy zamówieniach.
CartFlows dla WordPress – Cennik
CartFlows ma dostępne dwa plany:
- Darmowa wersja
- Wersja premium – 299 USD rocznie
Mimo że plan pro może wydawać się na początku drogi, prawda jest taka, że za mniej niż 25 USD miesięcznie masz dostęp do wielu przydatnych funkcji, takich jak podbijanie zamówień jednym kliknięciem, nieograniczona sprzedaż w górę i w dół, szablony premium, analizy i nie tylko .
Zalecamy rozpoczęcie od bezpłatnej wersji, aby zapoznać się z narzędziem i wszystkimi jego opcjami, a gdy już to opanujesz, kup wersję pro, jeśli potrzebujesz bardziej zaawansowanych funkcji.
Cartflows dla WordPressa: plusy i minusy
Na koniec przyjrzyjmy się zaletom i wadom CartFlows.
Plusy:
- Super łatwy w użyciu
- Kompatybilny ze wszystkimi głównymi kreatorami stron
- Nieograniczone up-sells i downsells
- Kompleksowy koszyk na zakupy, a nie tylko lejek sprzedażowy
- Możliwość zbierania informacji o kliencie, nawet gdy anulują proces
Cons:
- Brak dostępnego testu A/B
- Brak wbudowanego programu partnerskiego
- Mimo że CartFlows ma wiele filmów, nie ma szczegółowych samouczków na temat wszystkich funkcji. Jednak ich zespół wsparcia jest świetny i pomaga we wszystkim, czego potrzebujesz
CartFlows dla WordPressa: Wniosek
Podsumowując, CartFlows to doskonałe narzędzie do tworzenia świetnych lejków sprzedażowych, aby generować więcej leadów i zwiększać sprzedaż. Jeśli nie chcesz wydawać pieniędzy, możesz wybrać darmową wersję z podstawowymi funkcjami. Gdy już się z tym czujesz i wiesz, jak z niego korzystać, możesz kupić wersję premium z bardziej zaawansowanymi funkcjami.
Niezależnie od tego, czy korzystasz z tego narzędzia, czy nie, ważne jest, aby zaprojektować płynną podróż klienta i zoptymalizować stronę kasy, aby zwiększyć liczbę konwersji.
Chcesz wiedzieć więcej o WooCommerce? Sprawdź nasze poradniki WooCommerce !
Czy wypróbowałeś CartFlows dla WordPressa? Co o tym myślisz? Daj nam znać swoje przemyślenia w sekcji komentarzy poniżej!
