Jak stworzyć minikoszyk WooCommerce: 3 metody
Opublikowany: 2022-02-12Szukasz łatwego sposobu na ustawienie mini-koszyka WooCommerce ? Jeśli Twoja kasa jest powolna i powtarzalna, może to wpłynąć na wrażenia zakupowe Twojego klienta. Poprawa przepływu procesu kasowego jest integralną częścią poprawy konwersji leadów, a mini koszyk może być świetnym rozwiązaniem.
Aby pomóc Ci dodać go do swojej witryny, oto przewodnik , jak utworzyć mini koszyk WooCommerce. Ale najpierw przyjrzyjmy się, czym dokładnie jest mini wózek i dlaczego możesz go potrzebować.
Co to jest mini koszyk WooCommerce?
Twój koszyk WooCommerce Mini to tylko niewielka forma Twojej rzeczywistej strony koszyka WordPress. Zawiera produkty dodane do koszyka wraz z kilkoma dodatkowymi szczegółami. Zawartość minikoszyka zależy od aktywnego motywu WordPress, ale zazwyczaj zawiera:
- Twoja lista produktów
- Suma częściowa
- Miniatury produktów
- Ilość produktu
Bez względu na szczegóły, które pokazuje Twój mini koszyk WooCommerce, jest to kluczowa część doświadczenia użytkownika podczas przeglądania sklepu WooCommerce. Jest to dostępne narzędzie, za pomocą którego Twoi klienci mogą przejść do strony kasy bezpośrednio z dowolnej części Twojej witryny i pomaga śledzić pozycje koszyka.
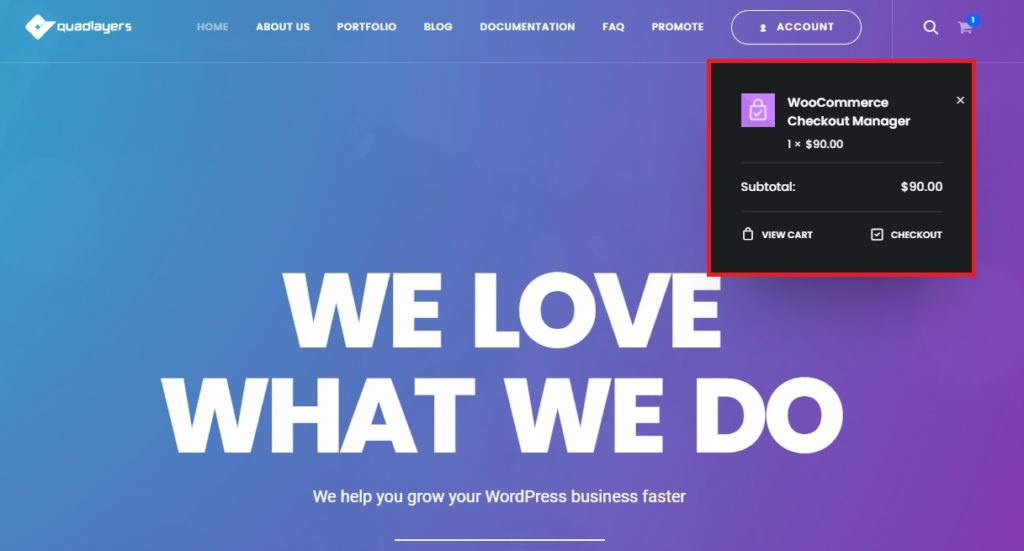
Nawet używamy mini wózka w QuadLayers. Jeśli dodasz produkt do koszyka, możesz wyświetlić mini koszyk, najeżdżając na ikonę koszyka w menu nagłówka.
Jeśli spojrzysz na zrzut ekranu poniżej, dodaliśmy do koszyka produkt WooCommerce Checkout Manager. Jest to również wyświetlane w minikoszyku wraz z ilością i sumą częściową.

Po co tworzyć Mini Cart dla swojej witryny WooCommerce?
Domyślnie Twój motyw WooCommerce może zawierać własny mini koszyk WooCommerce. A nawet jeśli tak, jego pozycja i sam styl mogą nie być w pełni konfigurowalne w ustawieniach motywu. Co więcej, może również nie być idealnym miejscem na Twój mini wózek.
Niektórzy z naszych czytelników mogą rozważyć dodanie pływającego mini wózka, podczas gdy inni mogą dodać go do paska bocznego lub stopki. Istnieje wiele możliwych podejść do mini-koszyków, które warto rozważyć. Co więcej, może być konieczne dodanie większej ilości treści do minikoszyków, takich jak ceny wysyłki, dodatkowe szczegóły koszyka, niestandardowe wiadomości i inne.
Łatwość korzystania z koszyka może być również ważna dla Ciebie i Twoich klientów, aby poprawić rzeczywistą sprzedaż . Dostosowana, gotowa do sprzedaży kasa, która idealnie pasuje do estetyki Twojej witryny, może zmienić zasady gry dla Twojej witryny WooCommerce. Więc jeśli chcesz stworzyć i dodać swój niestandardowy mini koszyk do różnych stron swojej witryny, nie szukaj dalej!
Jak stworzyć WooCommerce Mini Cart w WordPress
Aby utworzyć i dodać swój koszyk WooCommerce Mini , możesz użyć 3 różnych metod :
- Dodawanie widżetu koszyka
- Korzystanie z wtyczki WordPress
- Programowo
Przyjrzyjmy się każdej metodzie i krokom związanym z nimi wszystkimi, zaczynając od domyślnej metody korzystania z widżetów WordPress.
1. Stwórz WooCommerce Mini Cart za pomocą widżetów WordPress
Domyślnie możesz tworzyć mini koszyki WooCommerce za pomocą widżetu koszyka WooCommerce. Ponieważ używamy widżetu, można go umieścić tylko w dostępnych obszarach widżetów motywu. Do najczęstszych obszarów należą:
- Pasek boczny widżetów
- Poniżej nagłówka
- Stopki
W zależności od motywu może być więcej obszarów widżetów. Ale upewnij się, że używasz również jednego z motywów kompatybilnych z WooCommerce.
1.1. Wybierz obszar widżetów
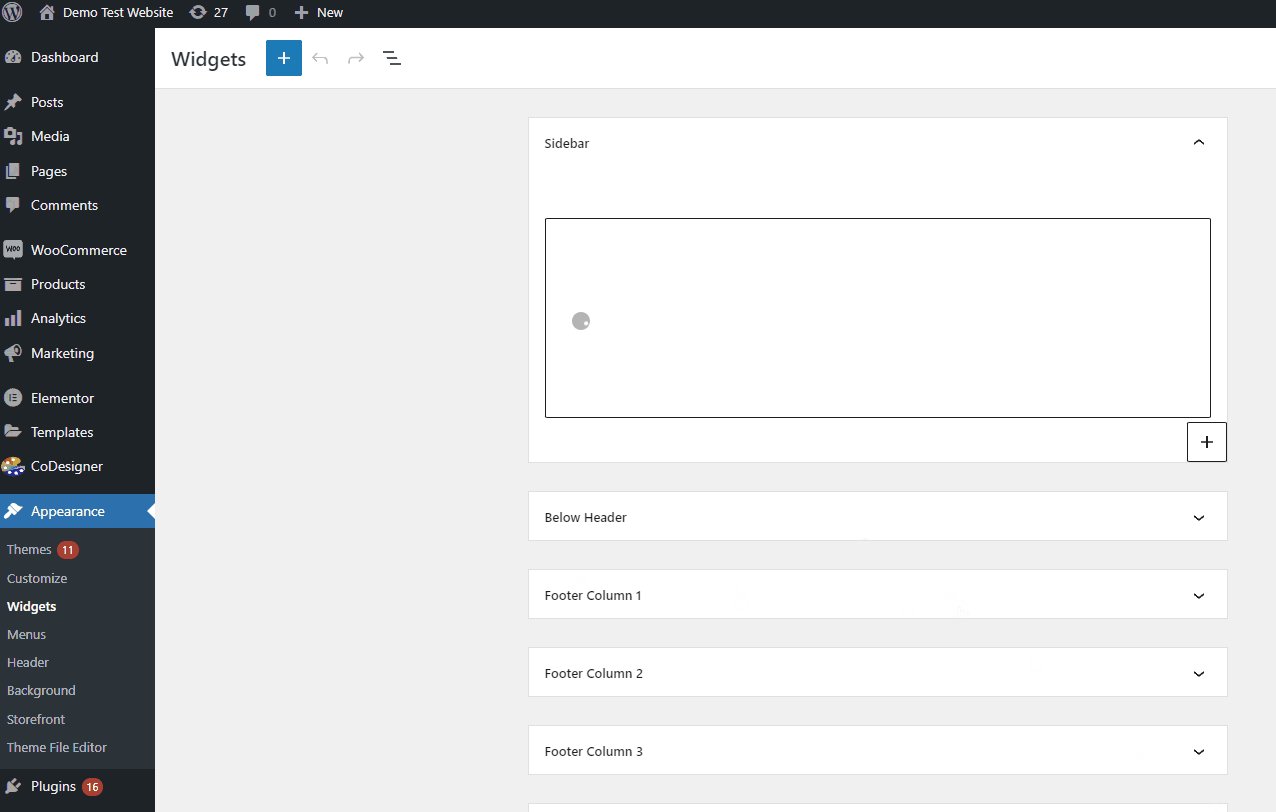
Aby dodać widżet koszyka, musisz najpierw wybrać obszar widżetów. Otwórz więc swój pulpit nawigacyjny WP Admin i przejdź do Wygląd> Widgety . Następnie wybierasz obszar widżetów dla swojego mini koszyka.
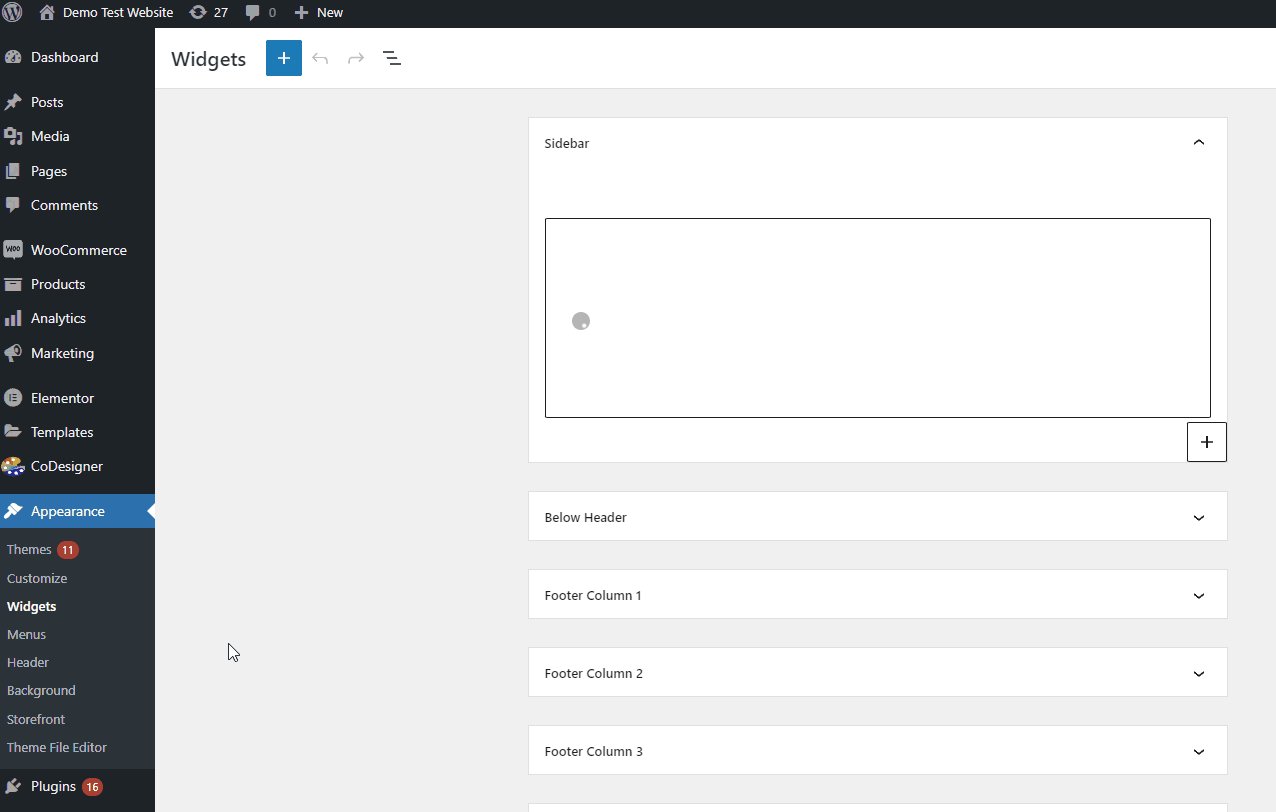
W naszym pokazie użyjemy paska bocznego . Ale możesz użyć obszaru widżetów, który jest dla Ciebie najwygodniejszy.

1.2. Dodaj widżet koszyka do obszaru widżetów
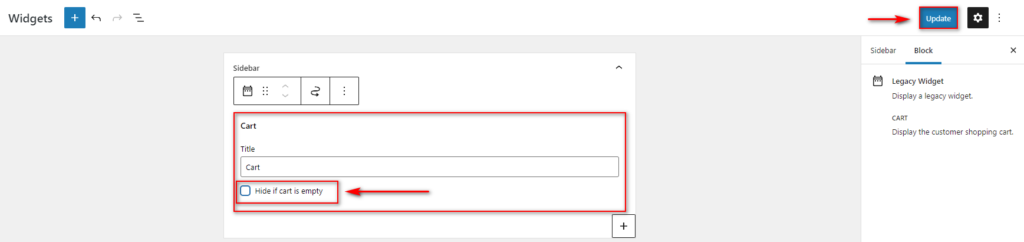
Po wybraniu obszaru widżetów dla minikoszyka kliknij przycisk +, aby dodać widżet. Użyj paska wyszukiwania, aby wyszukać Koszyk i kliknij go, aby dodać widżet .
Jeśli nie widzisz widżetu, upewnij się, że poprawnie skonfigurowałeś WooCommerce na swojej stronie.
Tutaj możesz również włączyć lub wyłączyć opcję Ukryj, jeśli koszyk jest pusty . Zalecamy jej włączenie, ponieważ koszyk na pasku bocznym zostanie ukryty, jeśli koszyk klienta jest pusty. Dzięki temu Twoja witryna będzie wyglądać bardziej funkcjonalnie.

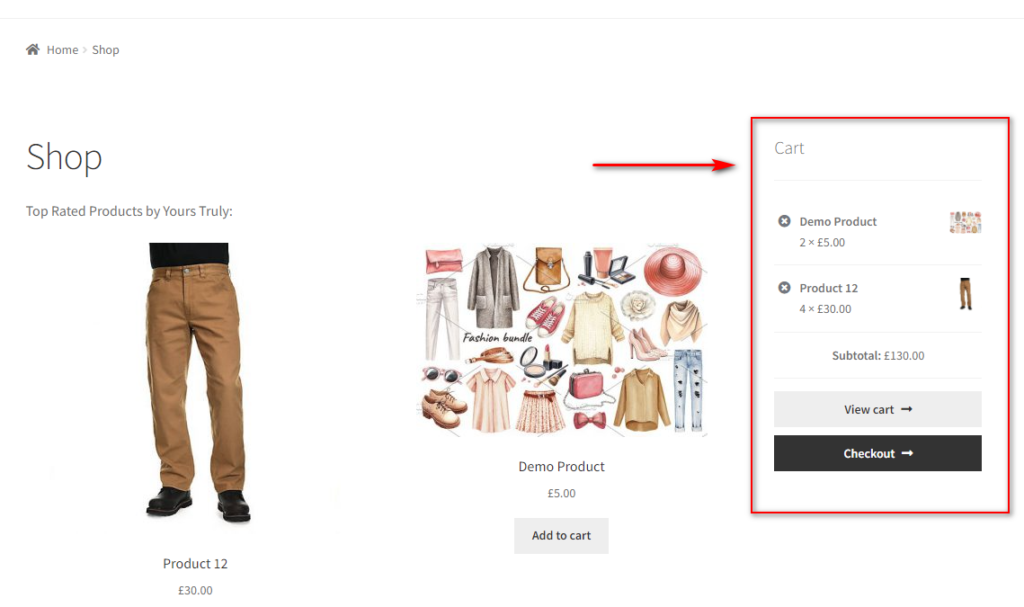
Po zakończeniu dodawania widżetu koszyka zaktualizuj widżety, aby zapisać zmiany. Teraz Twój mini-wózek na pasku bocznym powinien pojawić się na Twoim froncie.

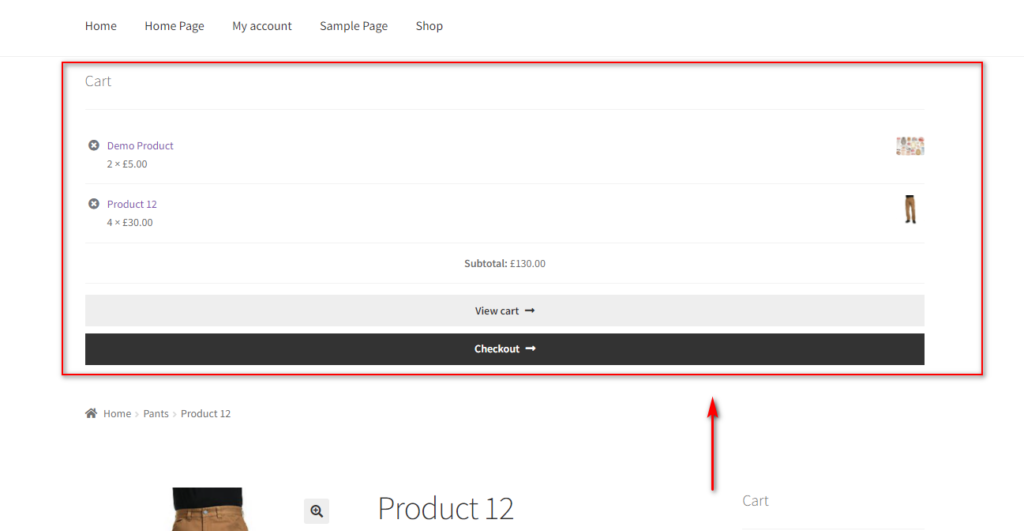
Oczywiście możesz również dodać swój mini koszyk do innego obszaru widżetów. Po prostu wybierz lokalizację pod stroną widżetów i możesz łatwo dodać widżet pod nagłówkiem lub w stopce.

Chociaż jest to najłatwiejszy sposób na utworzenie mini-koszyka WooCommerce, wiąże się on z wieloma ograniczeniami . Po pierwsze, nie ma żadnych dostosowań do twojego mini wózka. Jesteś bardzo ograniczony, jeśli chodzi o wygląd Twojego minikoszyka i sposób, w jaki Twoi klienci uzyskują do niego dostęp.
Pozycje mini koszyka są ograniczone do obszarów widżetów dostarczonych przez Twój motyw. Ponadto funkcje, takie jak wyskakujące mini koszyki lub niestandardowe pola do koszyka, również nie są dostępne dla klientów ani właściciela witryny. Tak więc, jeśli chcesz mieć bardziej konfigurowalny mini koszyk, zalecamy dalszą lekturę i rozważenie następujących metod.
2. Stwórz WooCommerce Mini Cart za pomocą wtyczki WordPress
Korzystanie z wtyczki WordPress to jeden z najłatwiejszych sposobów zarządzania koszykiem. Za pomocą wtyczek możesz zapewnić, że Twoi klienci będą mogli łatwo i łatwo sprawdzić w dowolnym momencie. Pozwalają również uprościć proces realizacji transakcji w Twojej witrynie.
Wtyczki do mini-koszyków zapewniają ciekawe funkcje, które promują sprzedaż produktów i poprawiają generowanie leadów. Na przykład:
- Możesz włączyć unoszące się ikony koszyka i wyskakujące okienka dla mini wózka. Dzięki temu Twoi klienci mogą uzyskać do nich dostęp w dowolnym momencie, jednocześnie zachowując pozostałą zawartość sklepu w czystości i bez rozpraszania uwagi.
- Do samego minikoszyka można dodać wiele elementów koszyka i produktu. Na przykład dodatkowe informacje o produkcie, zmiana ilości, edycja sumy częściowej koszyka i wyświetlania całkowitego oraz wiele innych.
- Dzięki wtyczkom możesz dodać kilka inteligentnych funkcji, takich jak dodawanie kuponów bezpośrednio z mini koszyka, dedykowane polecane produkty i sugestie polecanych produktów.
Dlatego zdecydowanie zalecamy korzystanie z wtyczki WordPress przeznaczonej do dodawania i dostosowywania mini koszyka WooCommerce.
W naszym demo użyjemy wtyczki Woocommerce Cart All in One . Jest to jedna z najlepszych wtyczek do stworzenia mini-koszyka w Twojej witrynie. Wtyczka jest również bardzo łatwa w użyciu i ma wszystkie potrzebne funkcje, takie jak wyskakujące okienko mini koszyka, koszyk na pasku bocznym lub opcje dostosowywania koszyka menu.

Mamy również listę najlepszych wtyczek mini koszyka WooCommerce. Jeśli chcesz użyć dowolnej innej wtyczki, możesz również na nią rzucić okiem.
2.1. Zainstaluj i aktywuj wtyczkę
Zacznijmy od zainstalowania i aktywacji wtyczki.
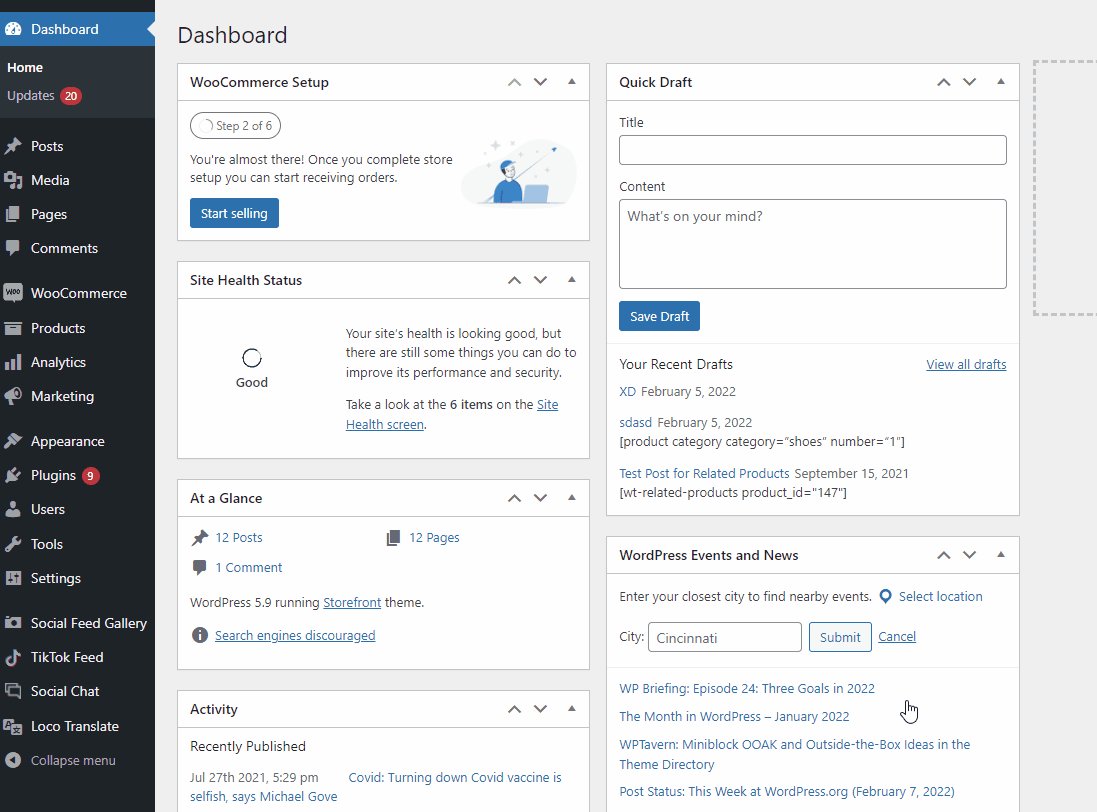
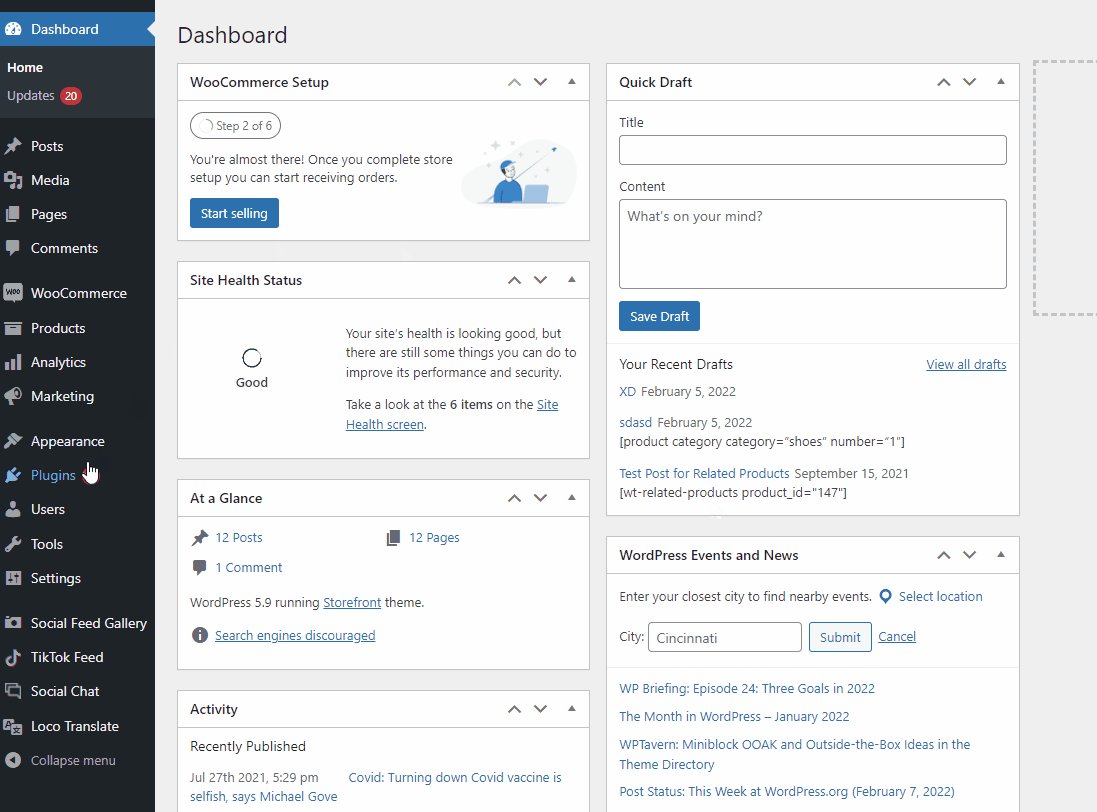
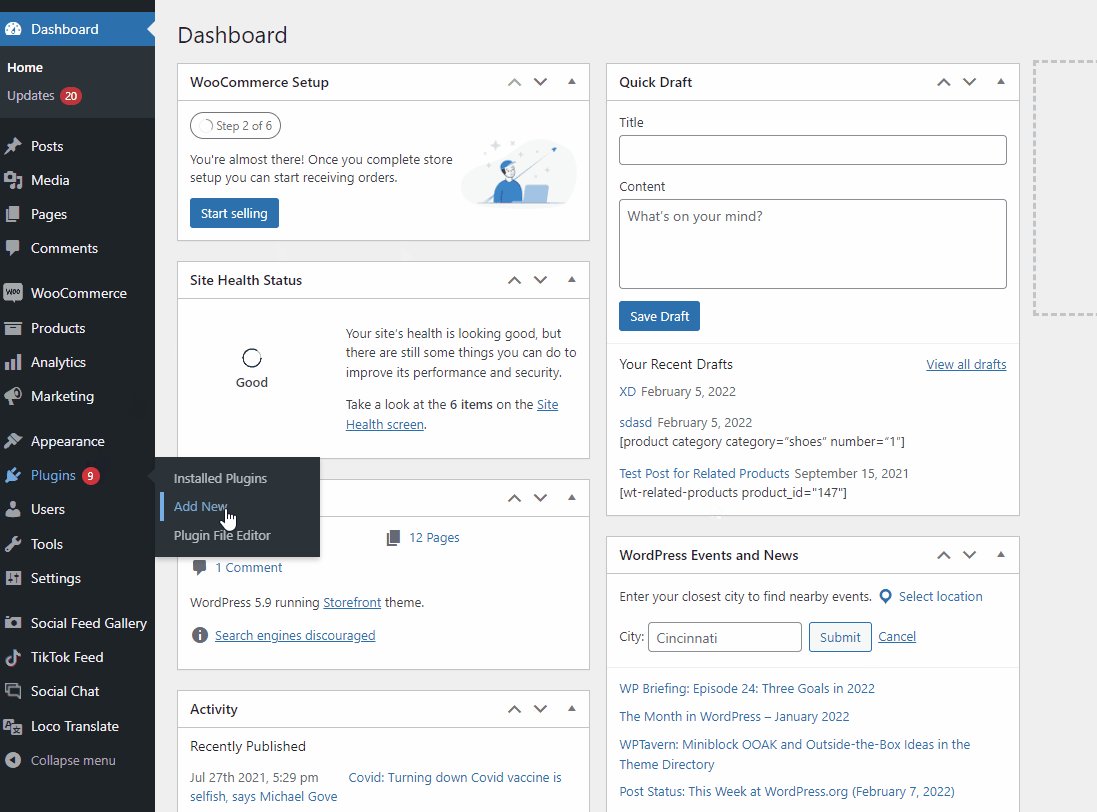
Otwórz pulpit nawigacyjny administratora WP , a następnie przejdź do Wtyczki> Dodaj nowy na pasku bocznym.

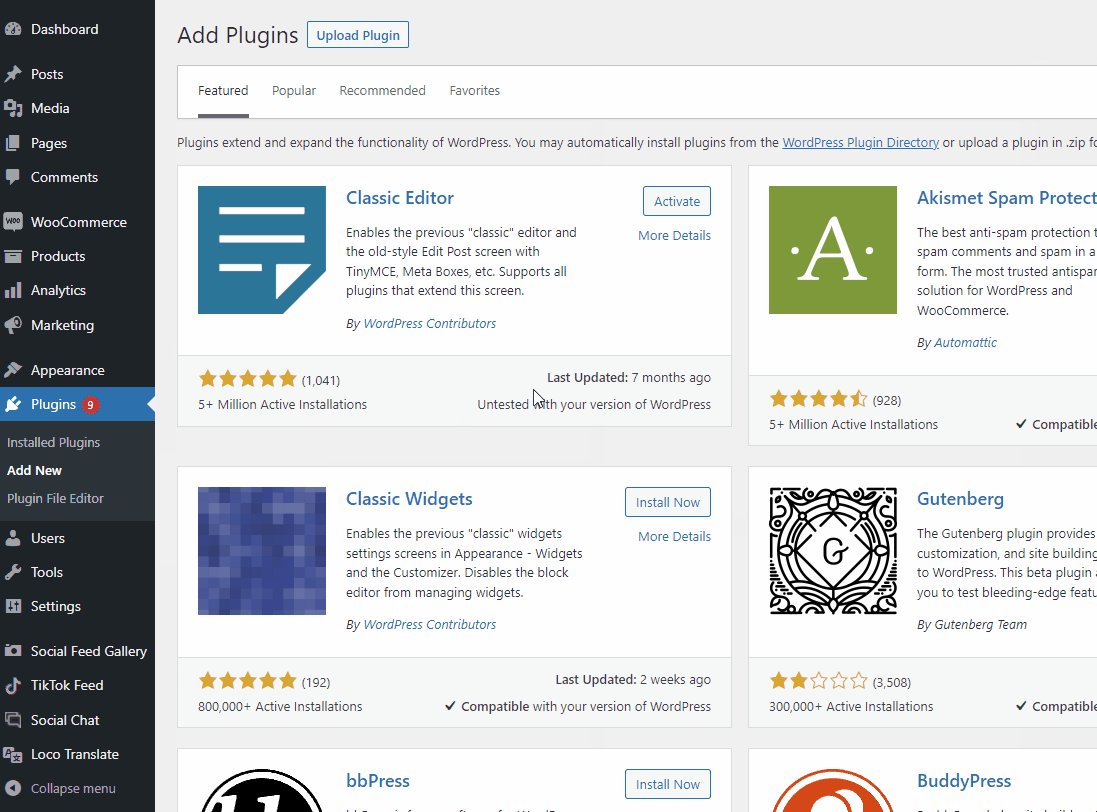
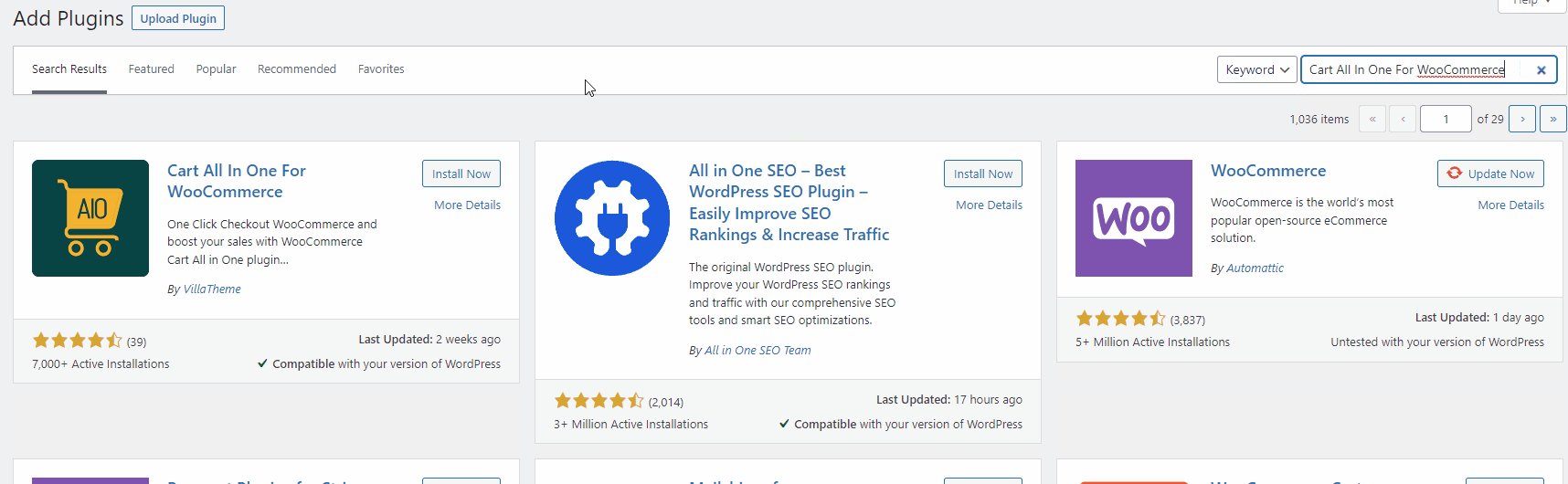
Następnie użyj paska wyszukiwania w prawym górnym rogu, aby wyszukać Koszyk All In One For WooCommerce .
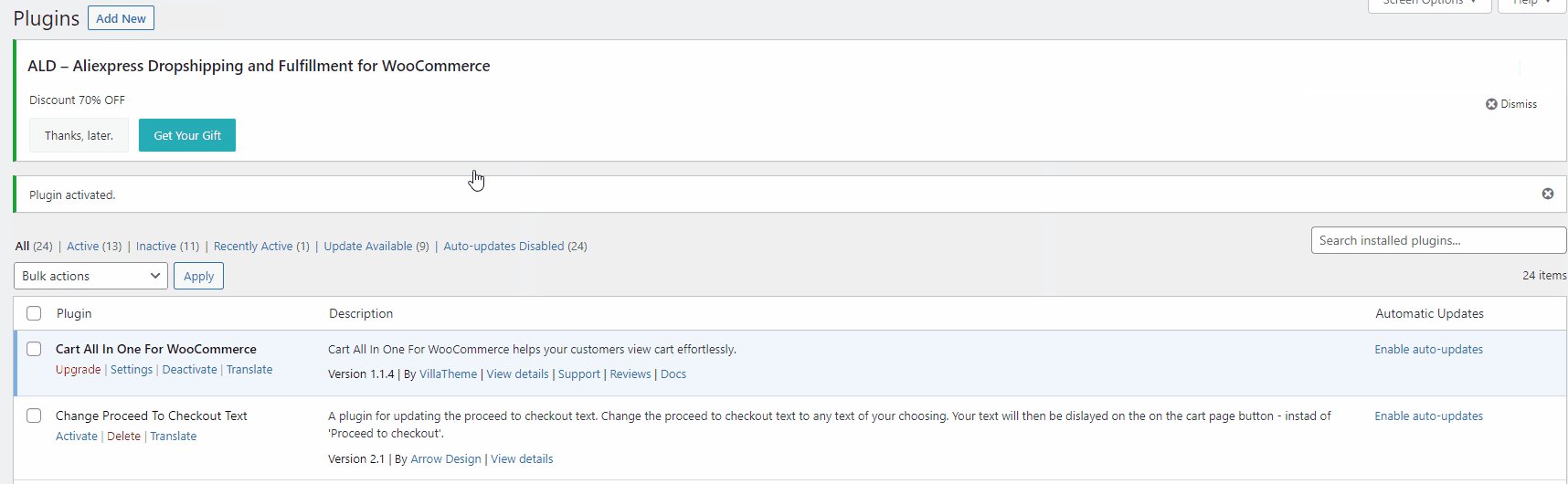
Po znalezieniu wtyczki kliknij Zainstaluj teraz , aby zainstalować wtyczkę. Na koniec Aktywuj wtyczkę po jej zainstalowaniu.

Jeśli chcesz korzystać z wtyczki premium, musisz ją przesłać i zainstalować ręcznie. Zapoznaj się z naszym szczegółowym przewodnikiem, aby ręcznie zainstalować wtyczkę WordPress, aby uzyskać więcej informacji.
Teraz musimy skonfigurować wtyczkę, aby włączyć Twój mini koszyk WooCommerce.
2.2. Skonfiguruj koszyk All in One dla wtyczki WooCommerce
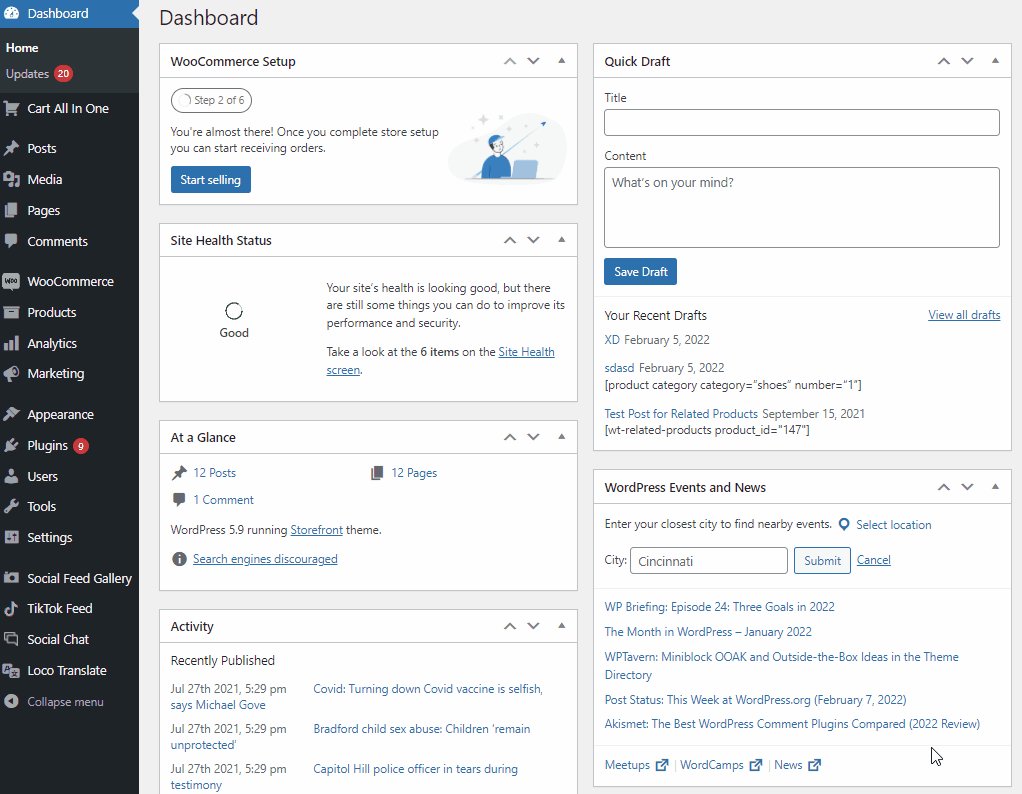
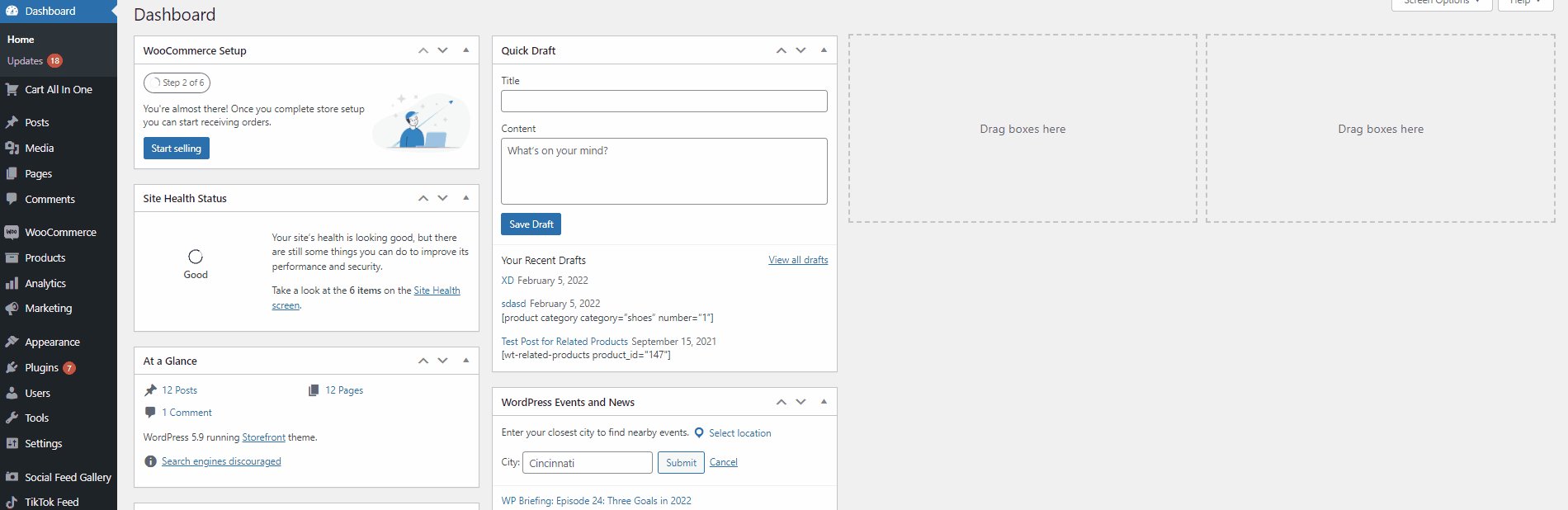
Aby skonfigurować minikoszyk WooCommerce wtyczki, kliknij kartę Koszyk Wszystko w jednym na pulpicie WP Admin Dashboard . Spowoduje to otwarcie strony Dashboard wtyczki.

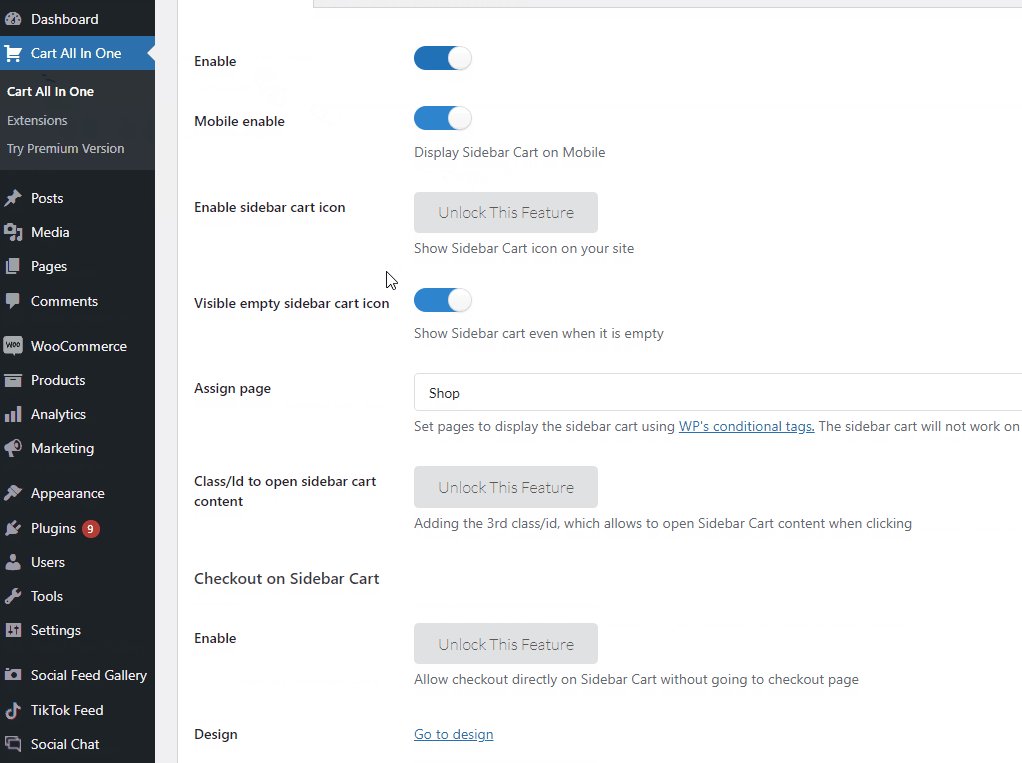
W bezpłatnej wersji wtyczki możesz włączyć mini koszyk z paskiem bocznym lub mini koszyk menu . Możesz także dodać i skonfigurować przycisk Dodaj do koszyka AJAX, ale na razie skupmy się tylko na opcjach mini koszyka.
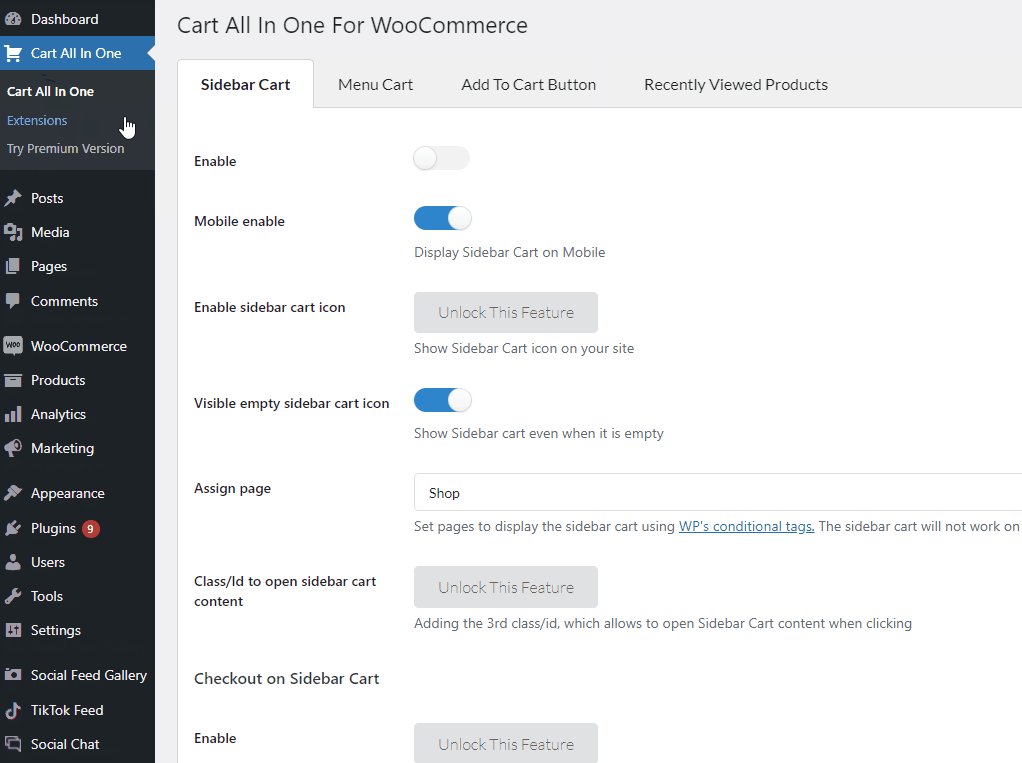
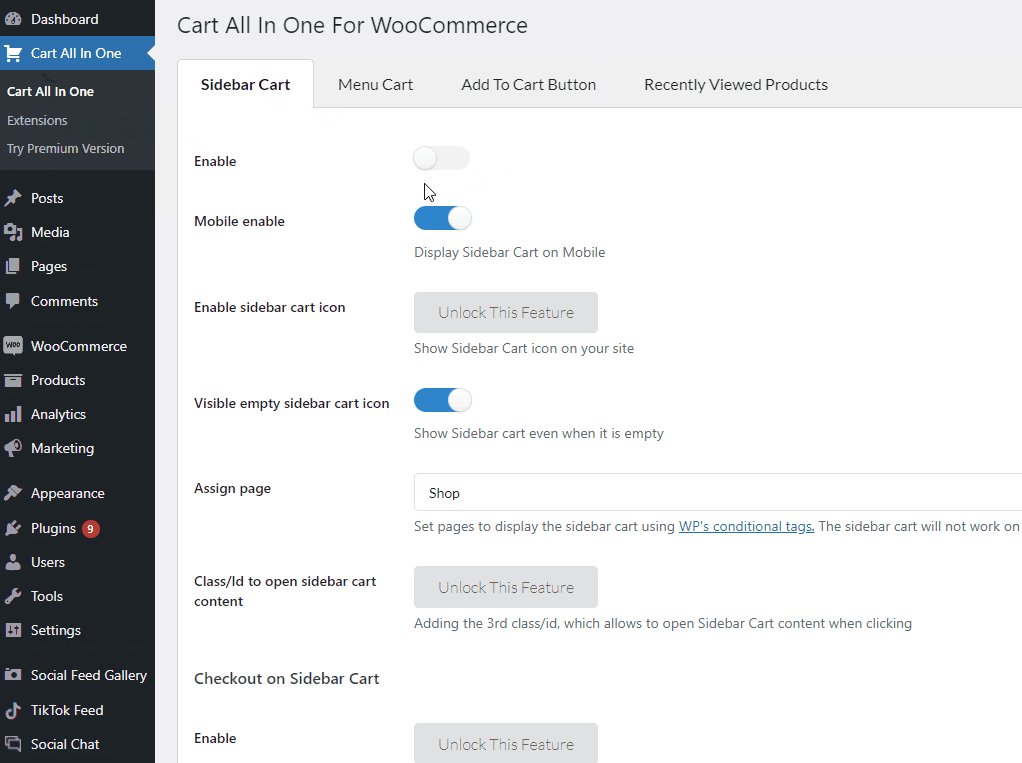
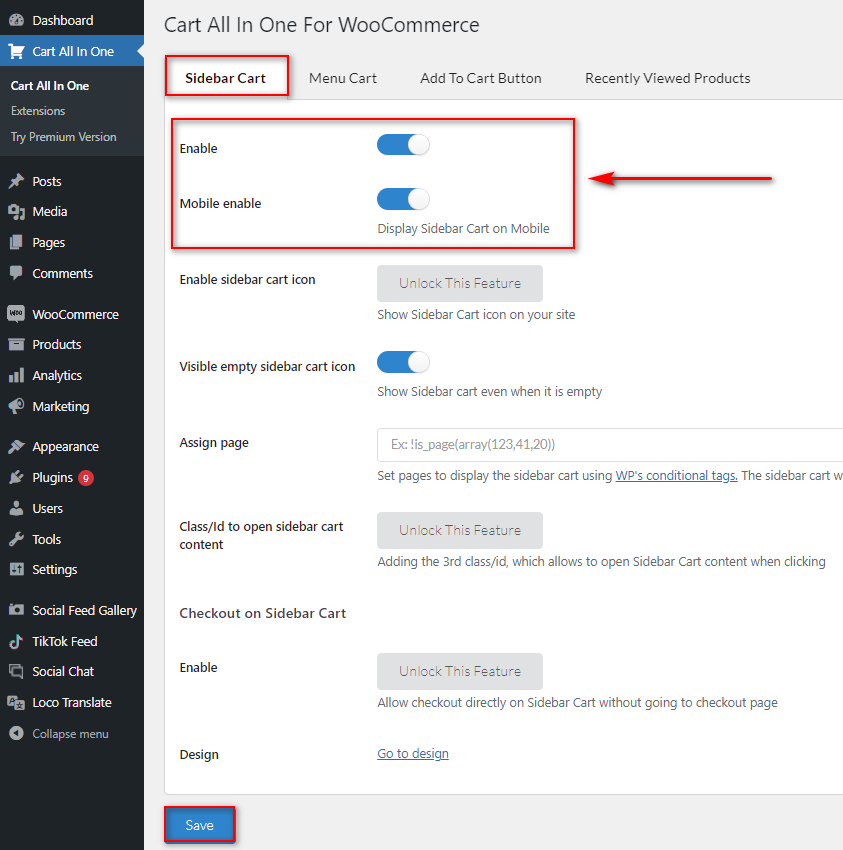
Aby aktywować wyskakujące okienko mini koszyka w swojej witrynie, otwórz koszyk na pasku bocznym i kliknij Włącz . Możesz także użyć opcji Mobile Enable , aby włączyć/wyłączyć wyskakujące okienko mini koszyka na urządzeniach mobilnych. Na koniec zapisz zmiany.

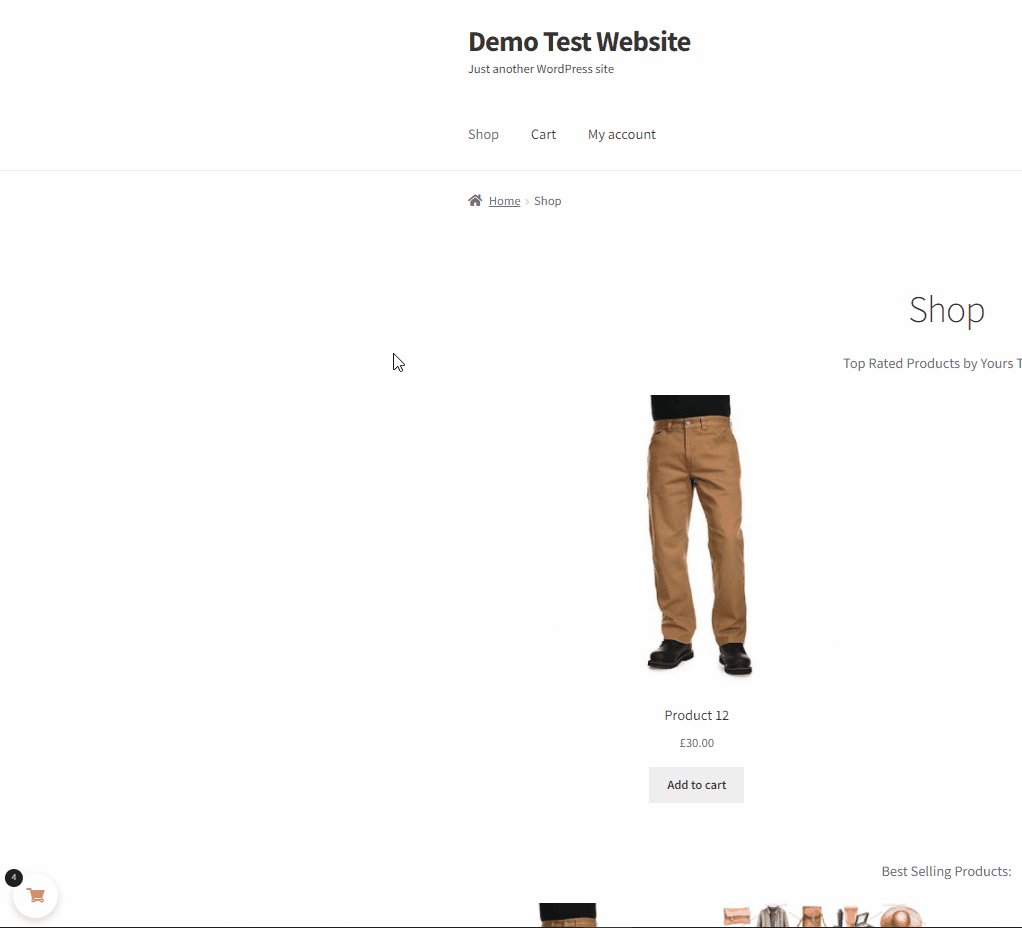
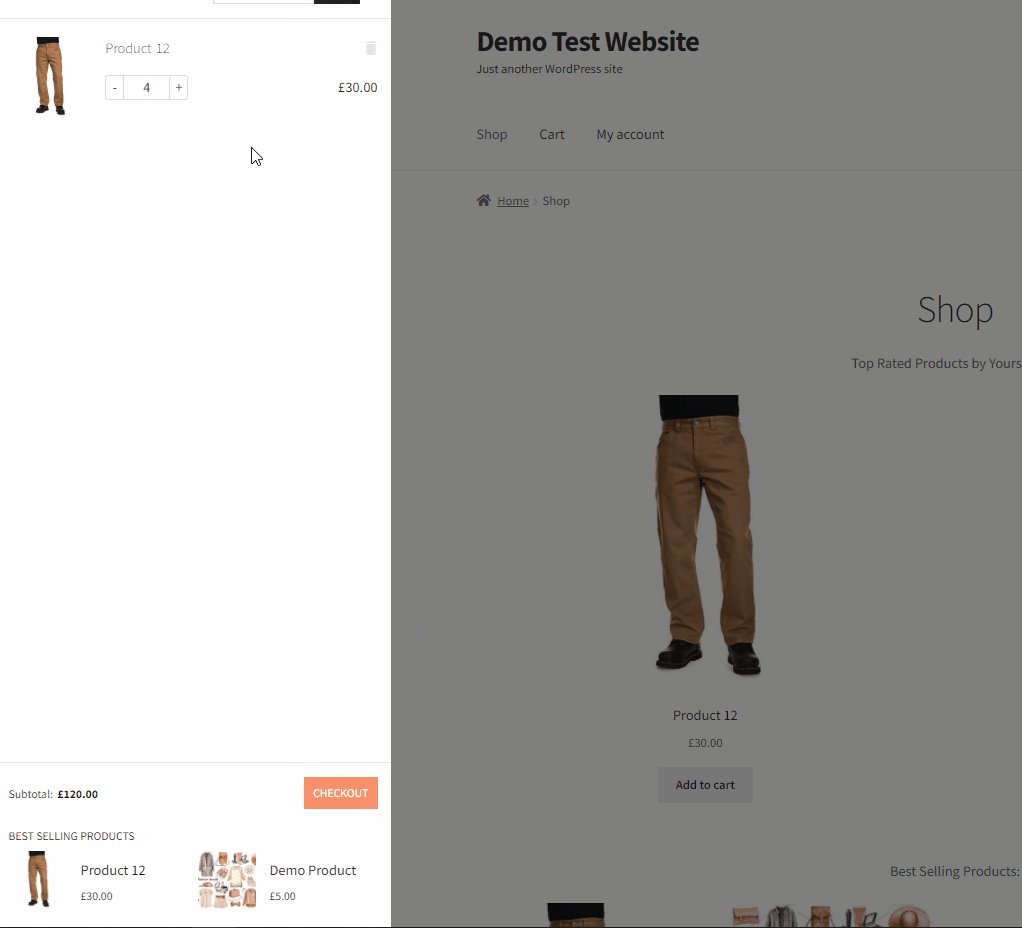
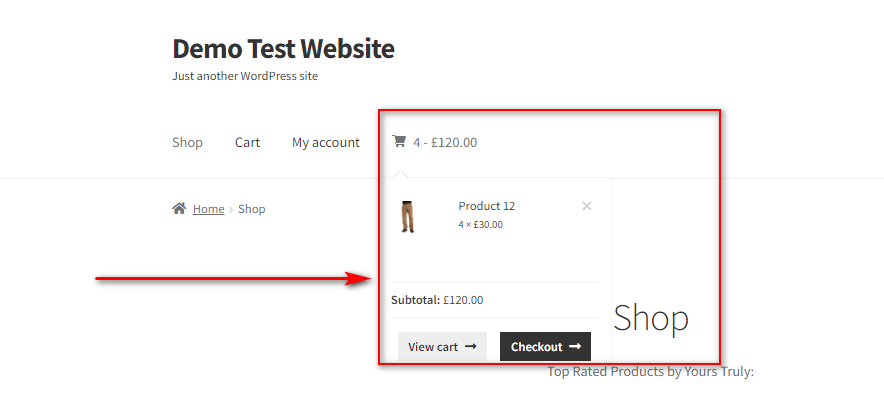
Teraz idź i odśwież frontend swojej witryny. Powinieneś zobaczyć swoją nową ikonę mini koszyka na swojej stronie internetowej. Możesz go po prostu kliknąć, aby otworzyć swój mini koszyk.

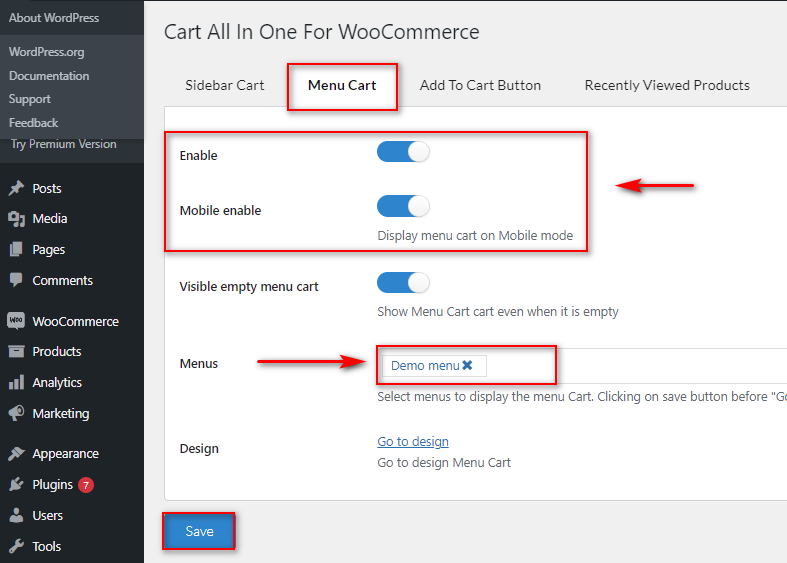
Dodatkowo możesz również dodać koszyk menu do dowolnego menu. Po prostu otwórz kartę Menu Koszyk i włącz ją, tak jak w poprzednich krokach. W razie potrzeby można go również włączyć w menu urządzeń mobilnych.
Następnie musisz dodać menu WordPress, w których chcesz wyświetlić koszyk menu w swojej witrynie. Po prostu wybierz menu, które chcesz dodać do swojego minikoszyka WooCommerce w polu Menu . Następnie kliknij Zapisz .


Powinieneś teraz zobaczyć swój mini koszyk z menu na swojej stronie internetowej. Zostanie dodany do menu, które wybrałeś dla mini wózka.

2.3. Dostosuj swój WooCommerce Mini Cart za pomocą wtyczki
Personalizacja jest kluczową funkcją wtyczki Cart All in One . Możesz dowolnie dostosowywać koszyk na pasku bocznym, a także koszyk menu. Obejmuje to kolory, style mini-koszyków, pozycje, niestandardowe animacje, ikony mini-koszyków, style menu paska bocznego i wiele więcej.
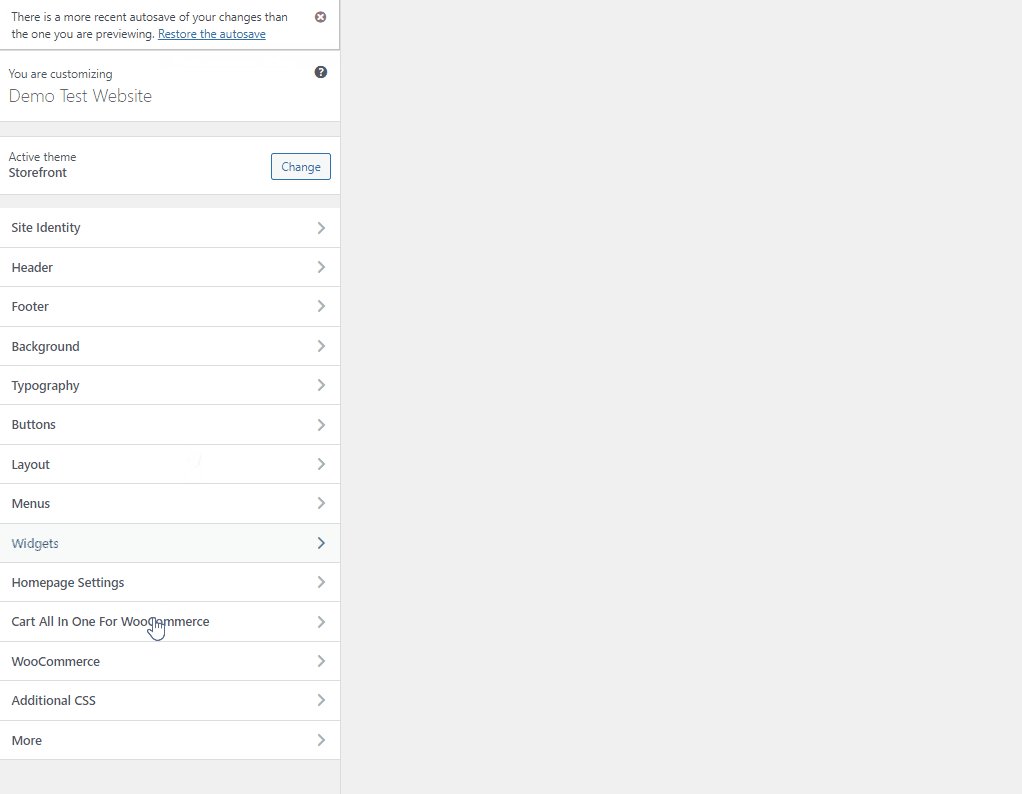
Aby uzyskać dostęp do opcji dostosowywania, przejdź do Wygląd> Dostosuj na pulpicie nawigacyjnym administratora WP. Zostaniesz przekierowany do swojego dostosowania motywu. Tutaj kliknij Koszyk All in One For WooCommerce i powinieneś zobaczyć wszystkie opcje dostosowywania mini koszyka.

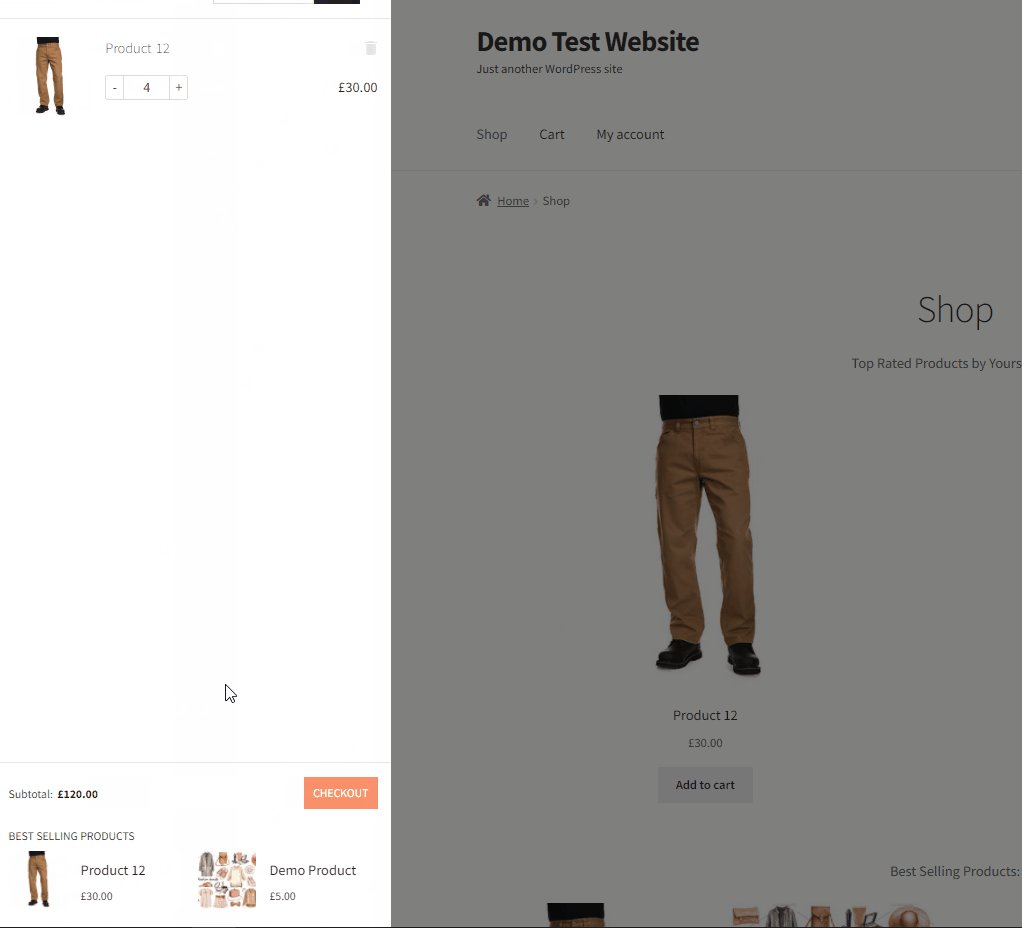
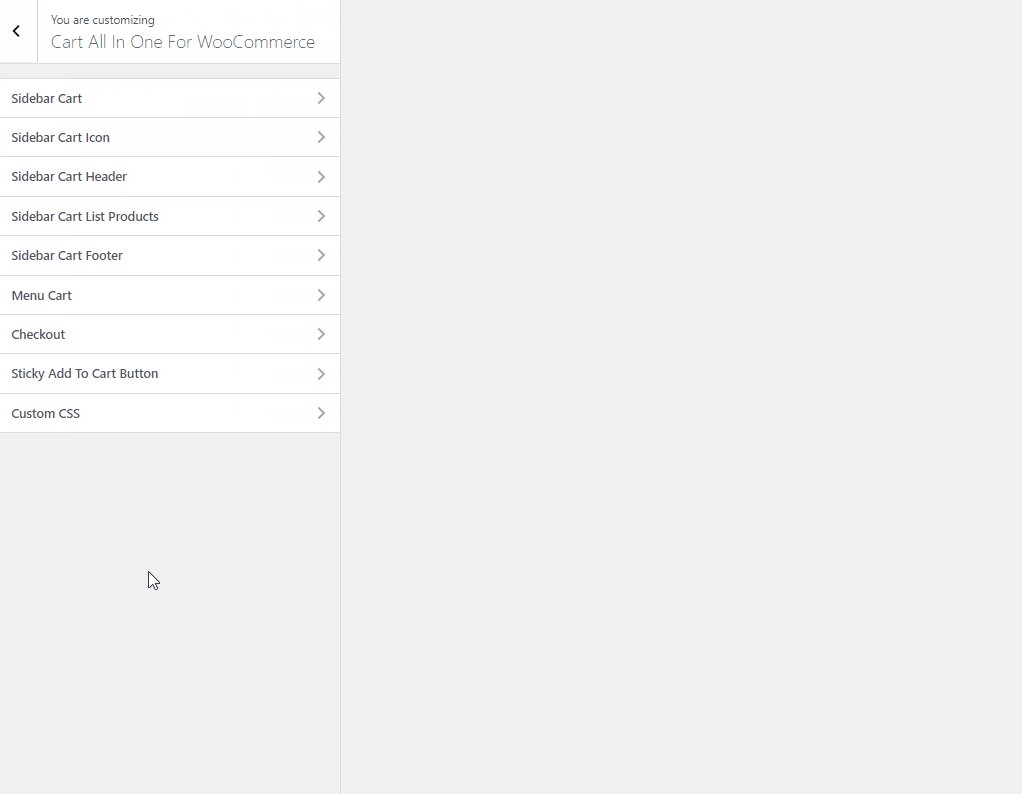
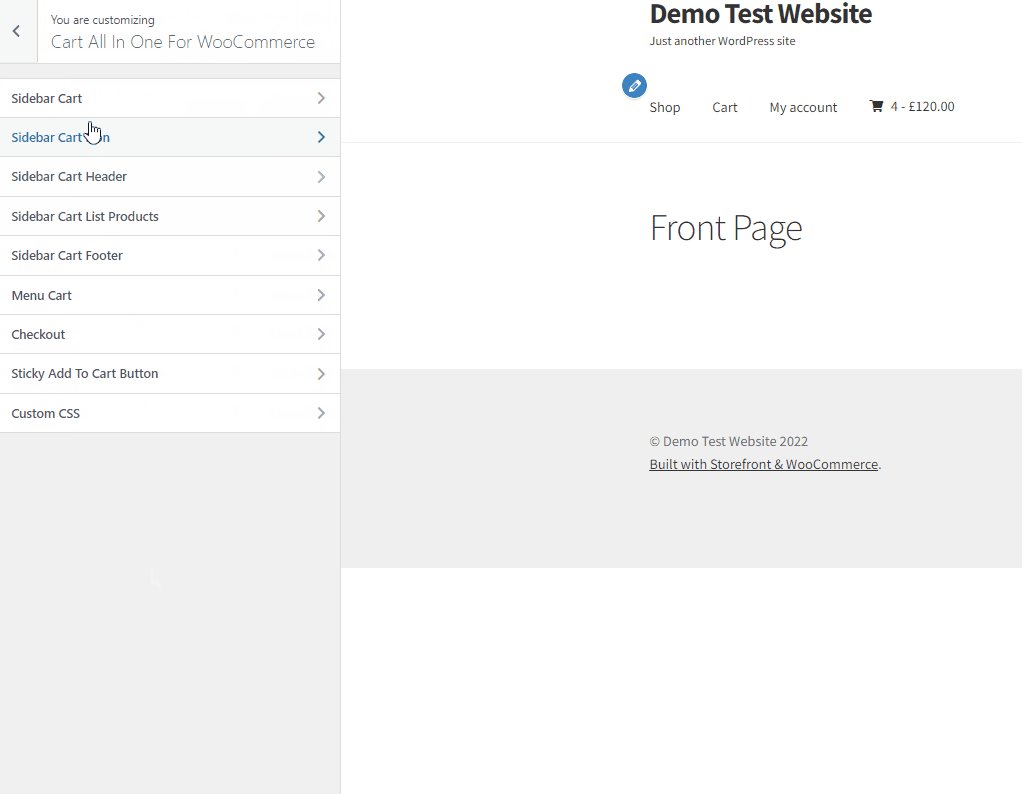
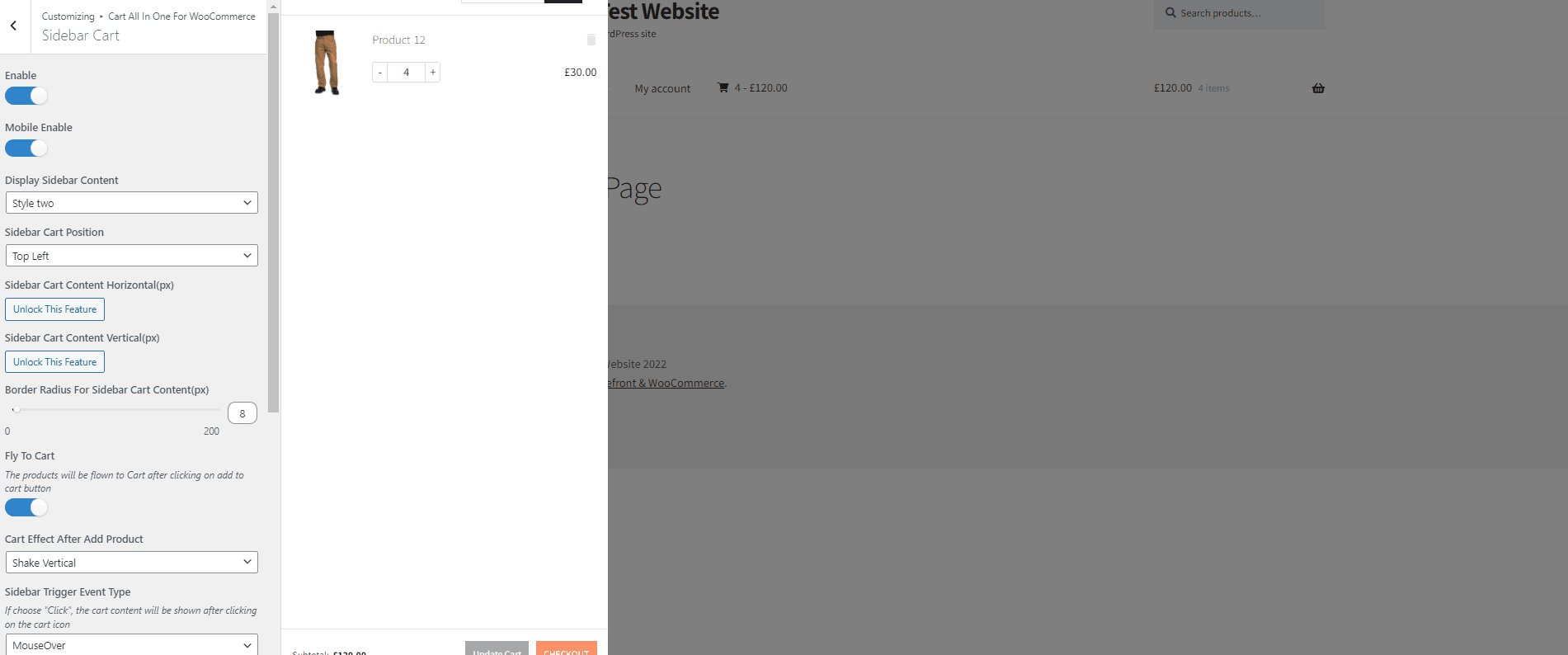
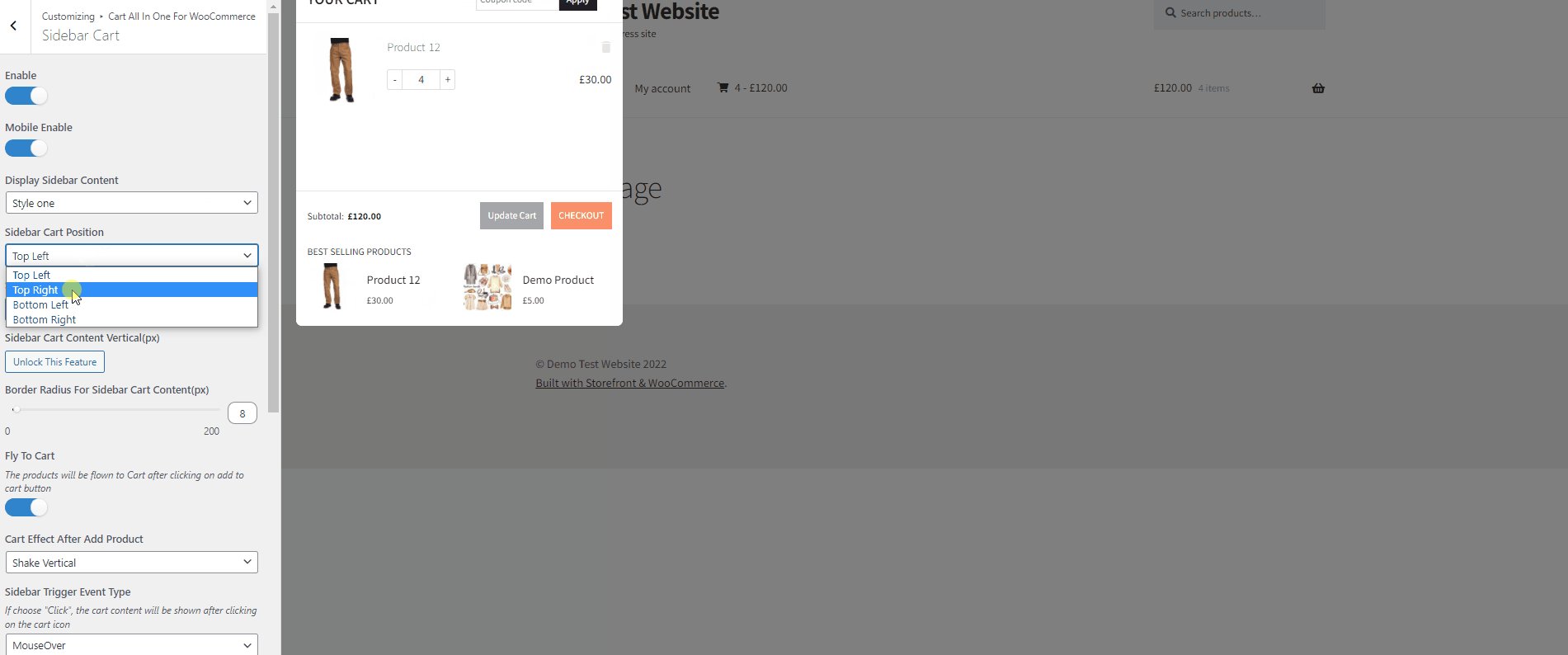
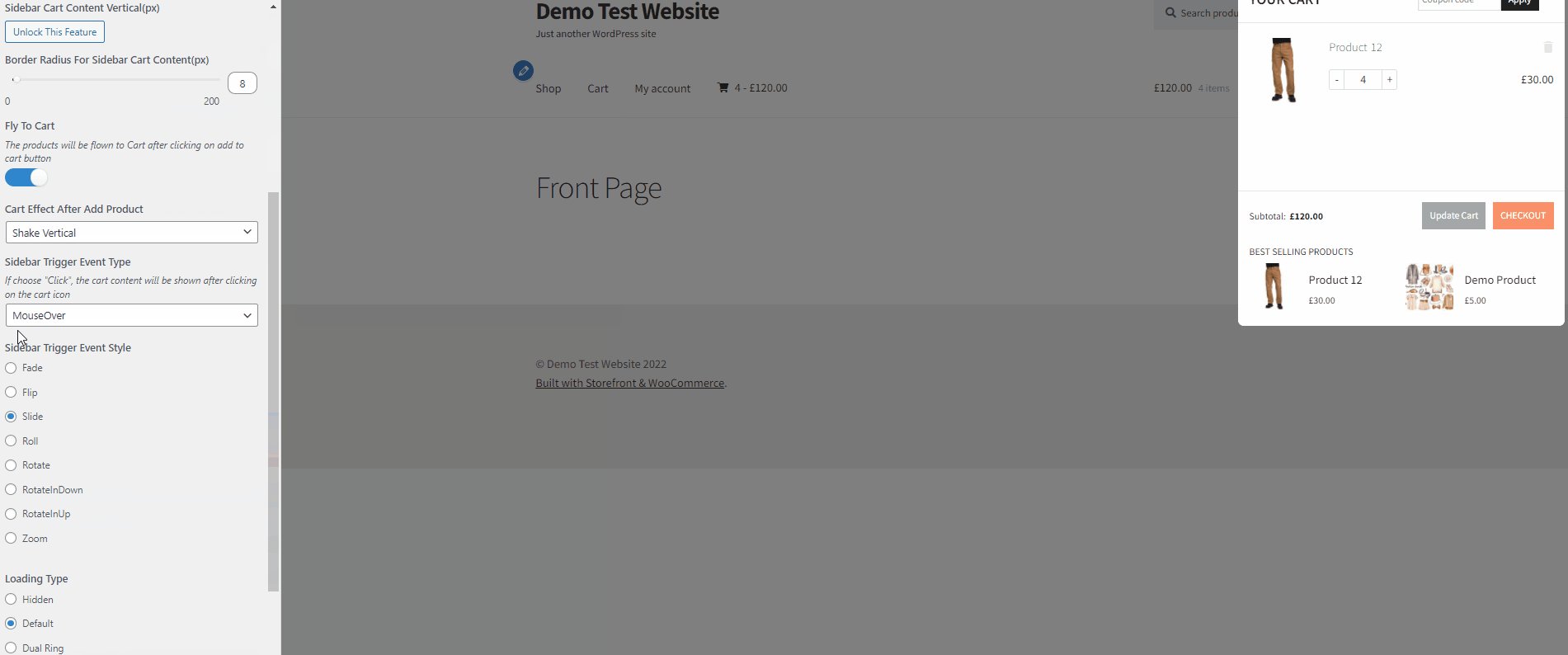
W tym pokazie dostosujemy koszyk paska bocznego. Więc kliknij Koszyk boczny i powinieneś zobaczyć wszystkie opcje. Na razie włączymy mniejszy mini koszyk za pomocą opcji Wyświetl zawartość paska bocznego i zmienimy pozycję koszyka na pasku bocznym.
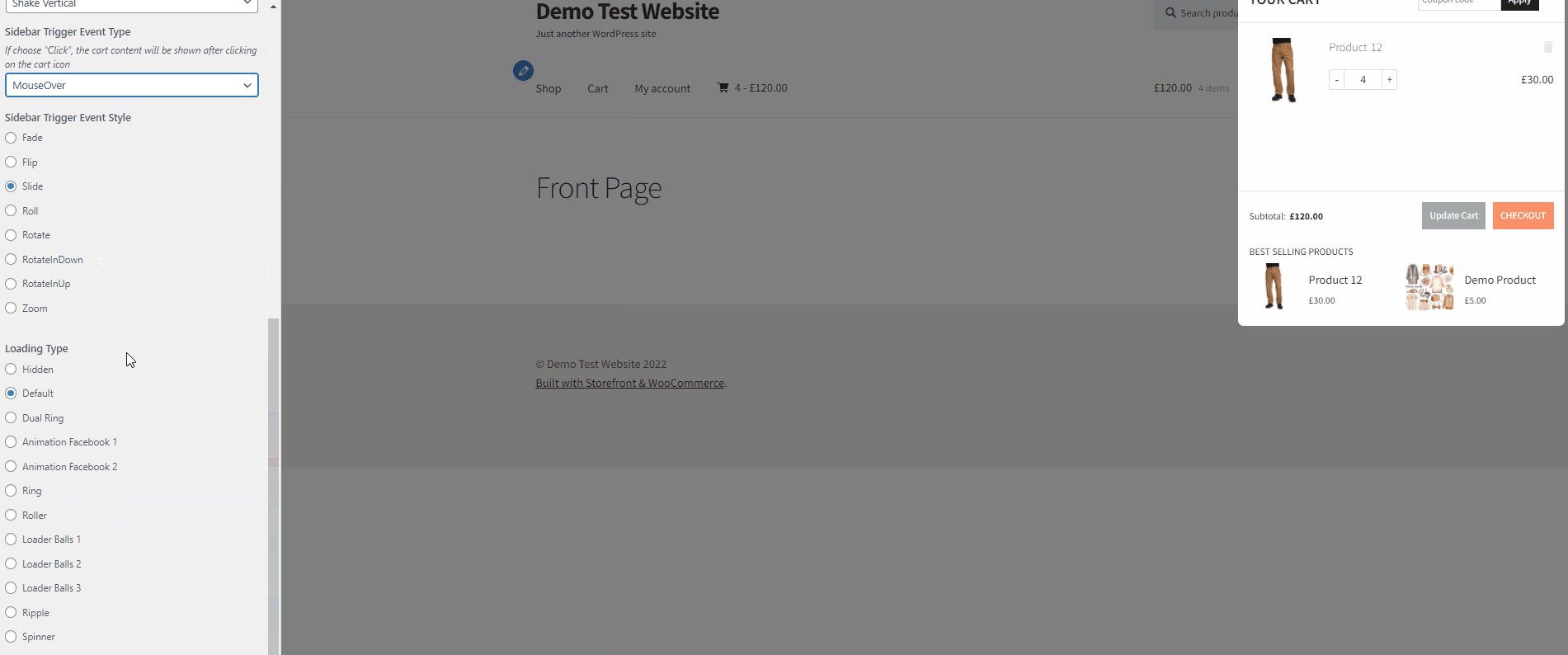
Możesz jednak dodatkowo dostosować swój mini koszyk, korzystając z tych opcji, w zależności od tego, jak pasuje do Twojej witryny. Nadal jest wiele do edycji, na przykład interakcja z samą ikoną koszyka, więc mini koszyk pojawia się po najechaniu na ikonę, dostosowywaniu ikony ładowania i wielu innych.

Gdy skończysz ze zmianami, kliknij Opublikuj , zapisz je. Będziesz mógł zobaczyć wszystkie dostosowania swojego minikoszyka w swojej witrynie.
I to jest podstawowy sedno dostosowywania swojego mini-koszyka za pomocą wtyczki. Jeśli chcesz dowiedzieć się więcej o wszystkich opcjach dostosowywania oferowanych przez wtyczkę, zdecydowanie zalecamy zapoznanie się z ich dokumentacją .
3) Utwórz programowo minikoszyk WooCommerce
Powiedzmy, że wolisz nie używać wtyczki do dodawania koszyka WooComerce Mini, aby utrzymać lekką strukturę witryny. Następnie możesz też zamiast tego utworzyć programowo.
Będzie to wymagało utworzenia niestandardowego krótkiego kodu przy użyciu funkcji niestandardowej i wklejenia go do pliku functions.php motywu. Następnie możesz użyć skrótu w dowolnej części swojej witryny, a nawet dodać go do dowolnego pliku szablonu WordPress lub WooCommerce, aby bezpośrednio dodać mini koszyk WooCommerce.
Ponieważ będziemy zmieniać niektóre podstawowe pliki, najlepiej jest wykonać kopię zapasową swojej witryny, a także utworzyć motyw podrzędny programowo lub za pomocą jednej z wtyczek motywu podrzędnego. Gwarantuje to, że po zaktualizowaniu motywu WordPress nie stracisz niestandardowych kodów.
3.1. Dodaj niestandardowy krótki kod do funkcji motywu
Dodamy niestandardowe kody do plików motywów Twojej witryny z edytora plików motywów. Jeśli nie czujesz się w pełni komfortowo z dodawaniem kodów do WooCommmerce, zalecamy najpierw zapoznanie się z tym artykułem.
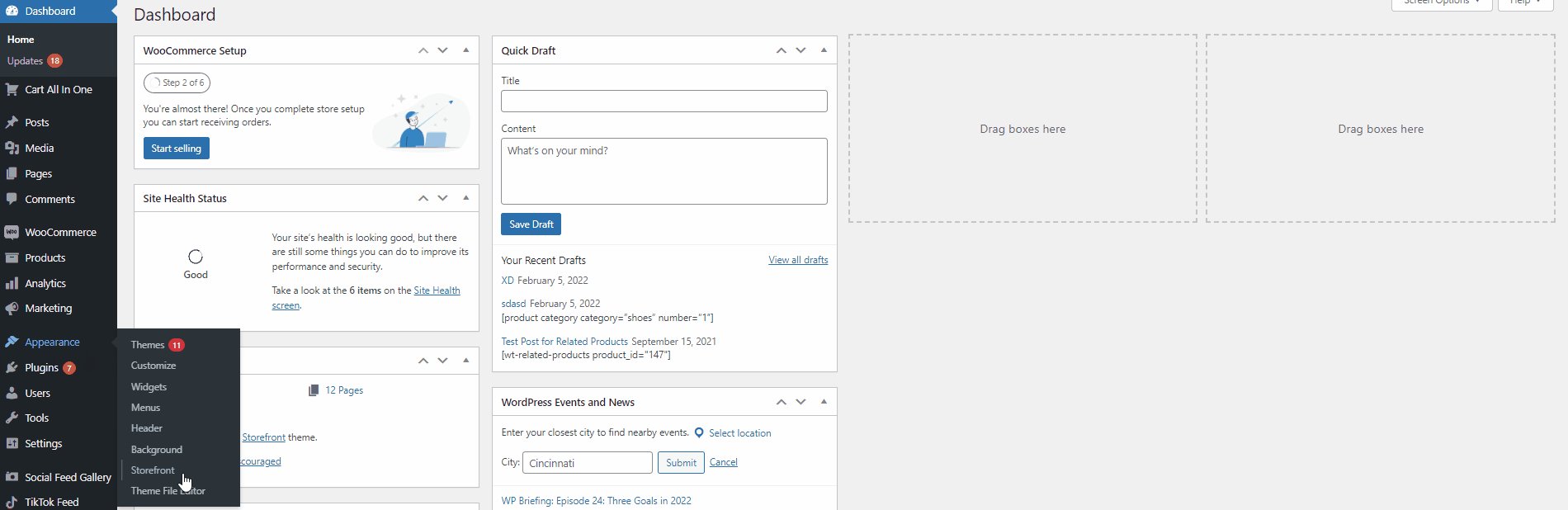
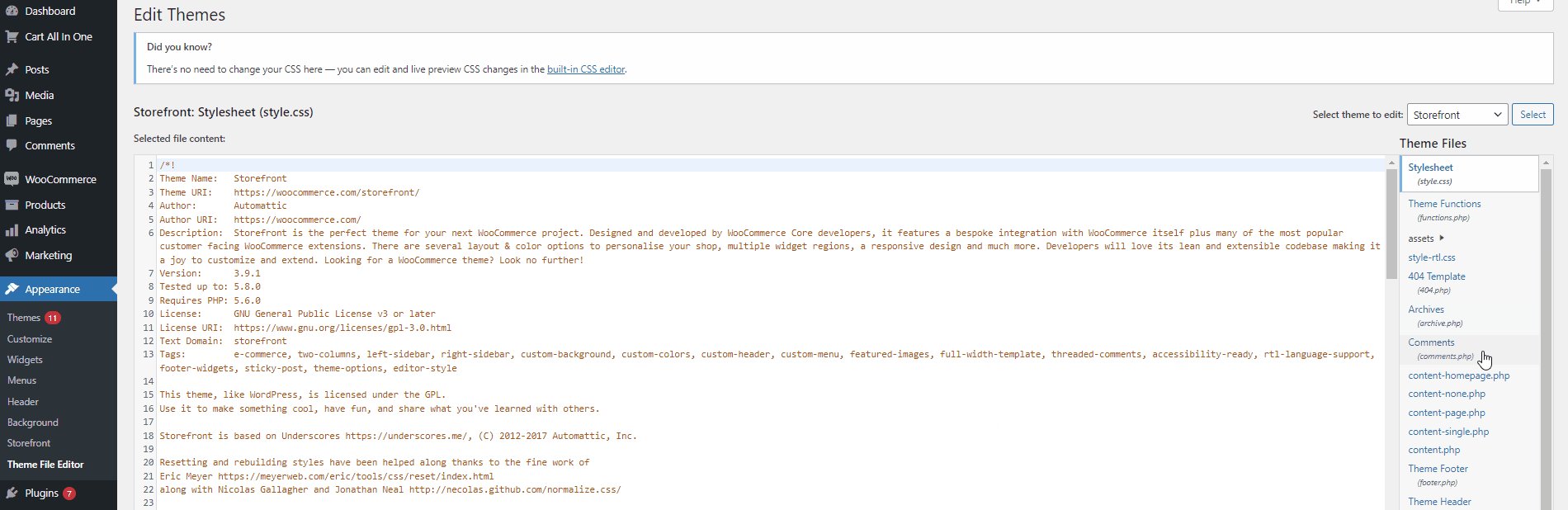
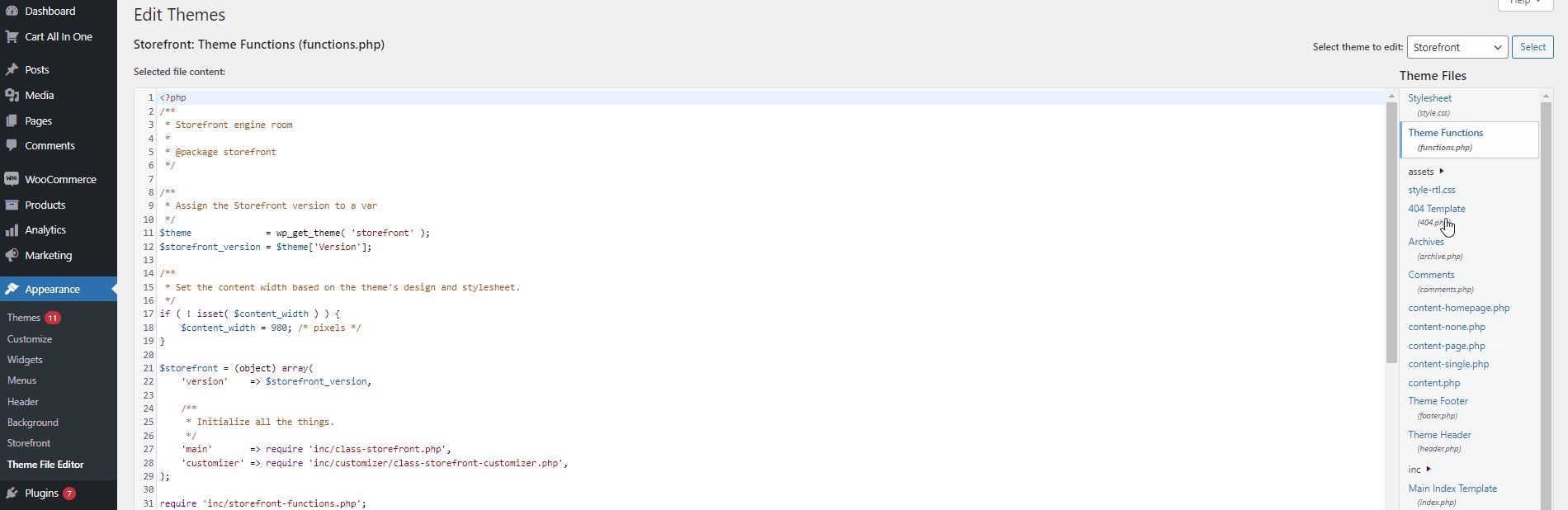
Gdy będziesz gotowy, otwórz edytor motywów z Wygląd> Edytor plików motywów na pulpicie nawigacyjnym administratora WP . Użyj paska bocznego plików motywu po prawej stronie i kliknij functions.php . Spowoduje to otwarcie pliku functions.php w edytorze motywów.

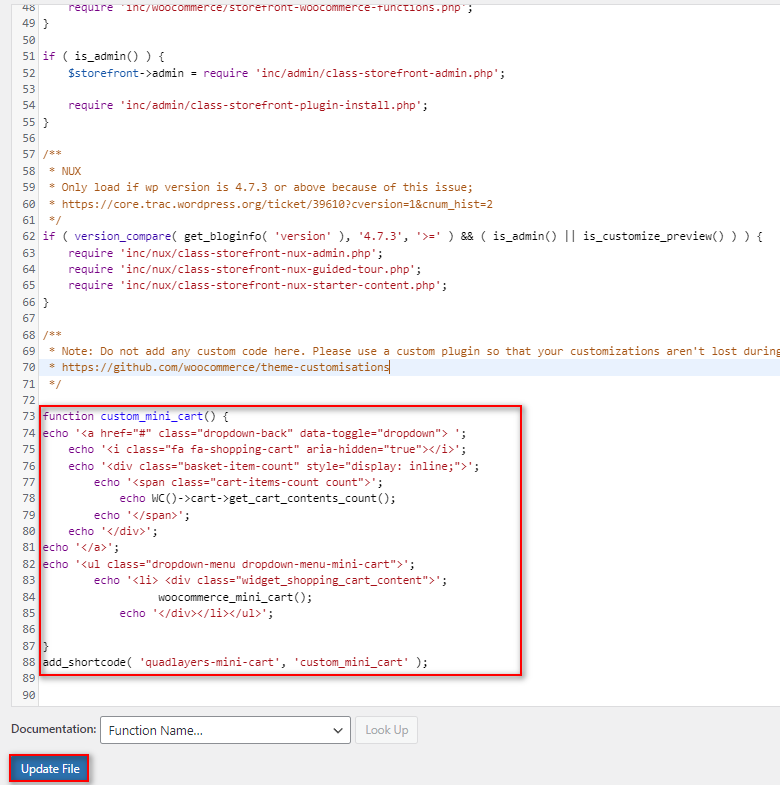
Teraz wklej następujący kod do edytora motywów:
funkcja custom_mini_cart() {
echo '<a href="#" class="dropdown-back" data-toggle="dropdown"> ';
echo '<i class="fa fa-koszyk na zakupy" aria-hidden="true"></i>';
echo '<div class="liczba-elementów-koszyka">';
echo '<span class="cart-items-count count">';
echo WC()->koszyk->get_cart_contents_count();
echo '</span>';
echo '</div>';
echo '</a>';
echo '<ul class="dropdown-menu rozwijane-menu-mini-koszyk">';
echo '<li> <div class="widget_shopping_cart_content">';
woocommerce_mini_cart();
echo '</div></li></ul>';
}
add_shortcode( 'quadlayers-mini-cart', 'custom_mini_cart' ); 
Po dodaniu kodu kliknij Aktualizuj plik . Spowoduje to utworzenie niestandardowego krótkiego kodu zatytułowanego „[quadlayers-mini-cart]” dla Twojej witryny. Teraz możesz użyć tego krótkiego kodu na dowolnym poście, stronie lub widżecie, aby dodać swój niestandardowy WooCommerce Mini Cart.
3.2. Użyj skrótu w szablonie WooCommerce
Możesz również użyć poniższego fragmentu kodu, aby dodać swój niestandardowy mini koszyk do dowolnego pliku szablonu motywu lub szablonów WooCommerce.
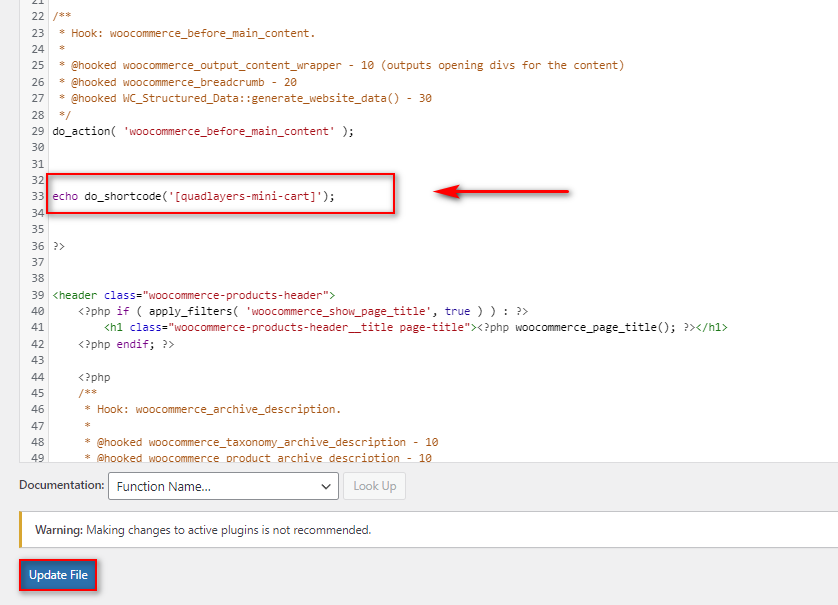
<?php echo do_shortcode('[quadlayers-mini-cart]'); ?>Na przykład dodajmy ten kod do pliku szablonu archiwum produktów WooCommerce. Aby otworzyć plik szablonu WooCommerce, przejdź do Wtyczki > Edytor plików wtyczek z pulpitu WordPress.

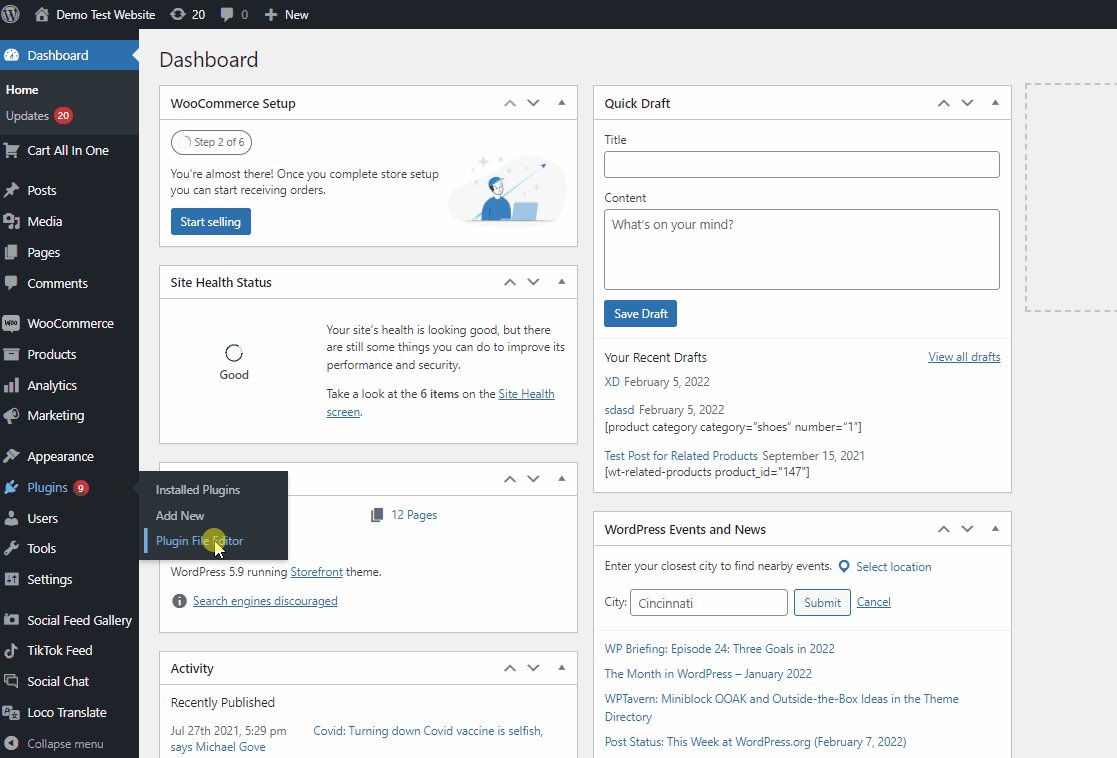
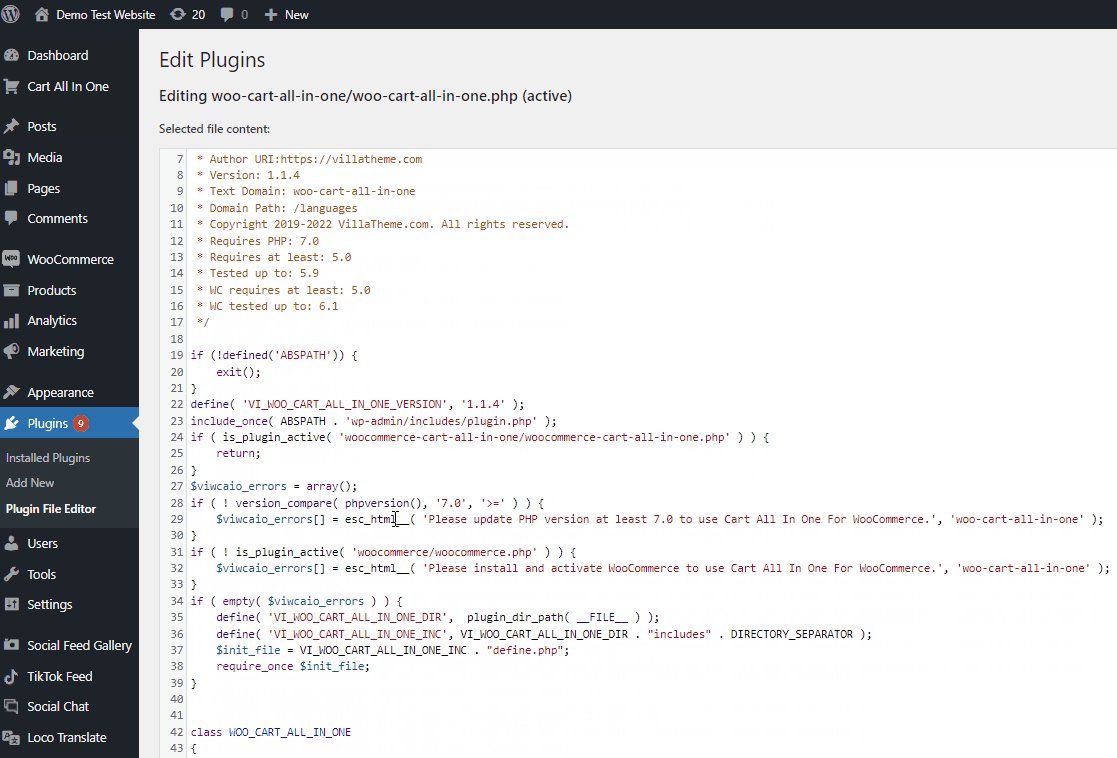
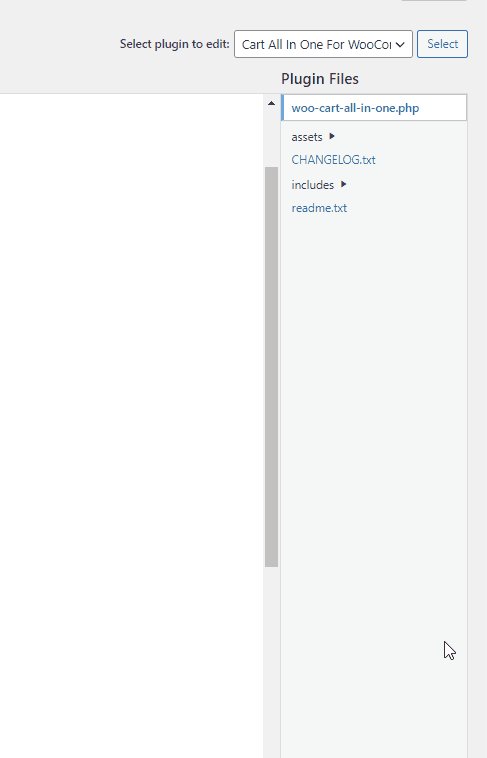
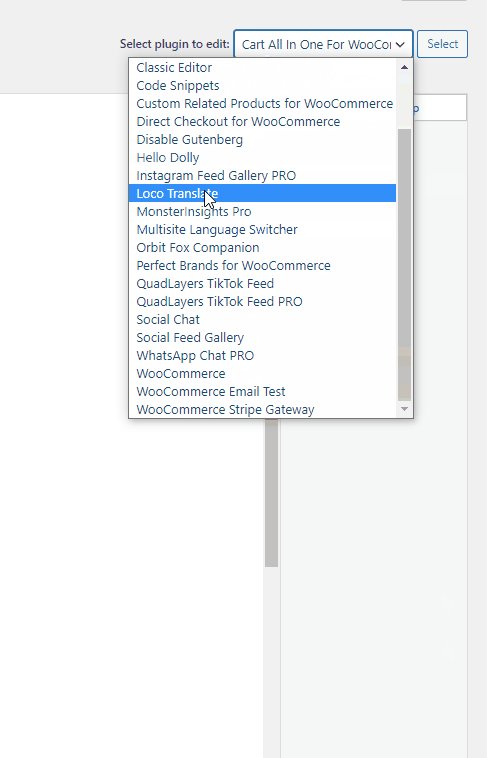
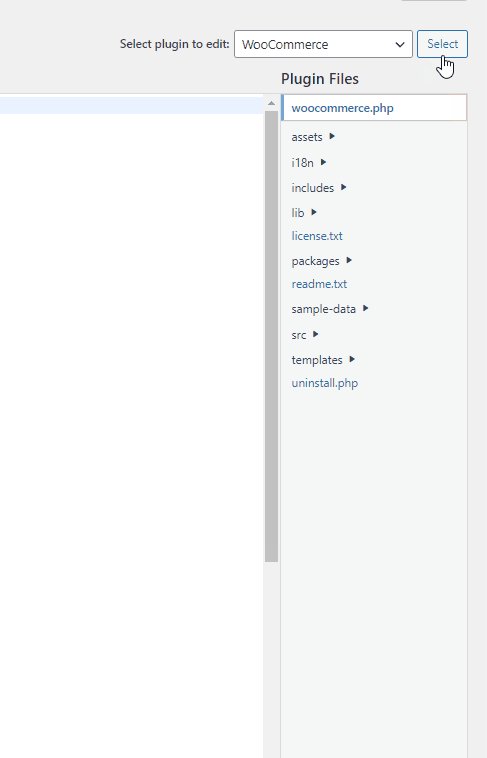
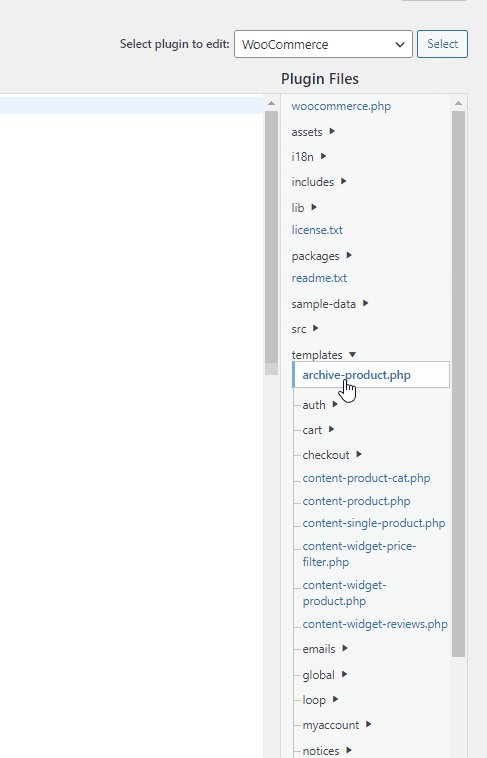
Następnie użyj opcji Wybierz wtyczkę do edycji w prawym górnym rogu, wybierz WooCommerce i kliknij Wybierz. Korzystając z menu Pliki wtyczek, kliknij szablony > archiwum-product.php.

Następnie dodaj następujący wiersz kodu do dowolnej odpowiedniej części szablonu.
echo do_shortcode('[quadlayers-mini-cart]'); W naszym demo dodamy wiersz kodu pod do_action( 'woocommerce_before_main_content' ) ; linia. Możesz jednak dodać fragment kodu do dowolnego pliku szablonu i wszędzie tam, gdzie jest to konieczne.

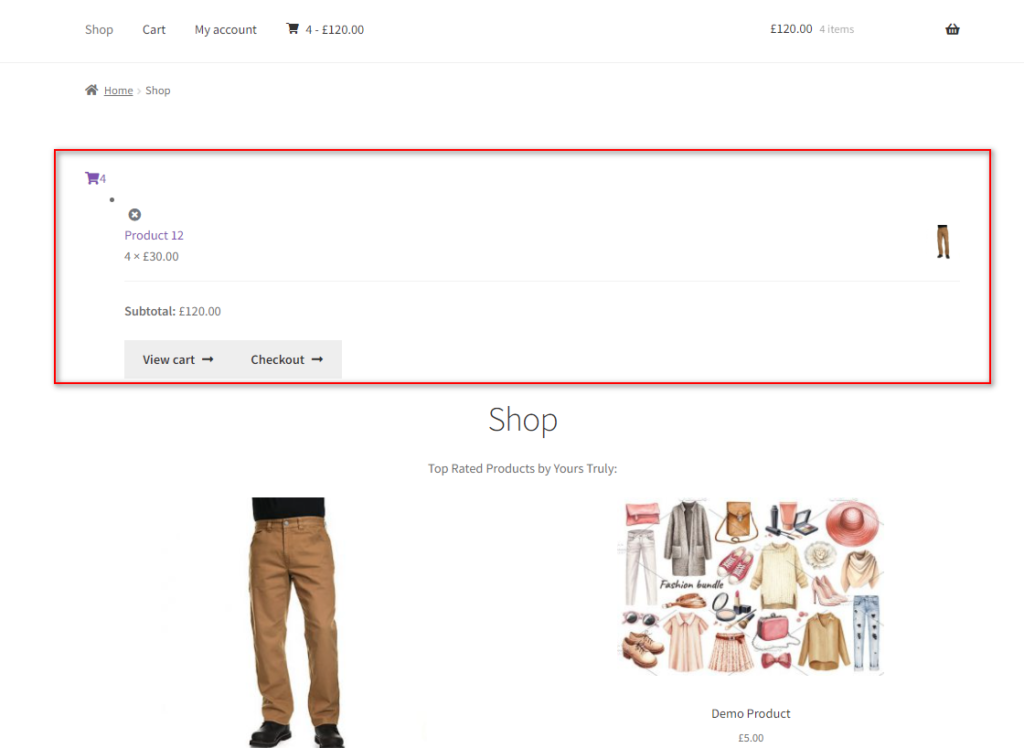
Na koniec zaktualizuj plik po dodaniu kodów w edytorze wtyczek. Mini-koszyk pojawi się na wyznaczonych stronach WooCommerce. W naszym przypadku jest to strona Sklep/Archiwum Produktów.

Takie podejście doda Twój mini koszyk do szablonu. Jednak minikoszyk może nie wyglądać dokładnie tak, jak chcesz i może wymagać dodatkowej stylizacji przy użyciu arkusza stylów pliku motywu. Tak więc ta metoda jest zalecana tylko wtedy, gdy jesteś przyzwyczajony do kodowania i masz sporą wiedzę na temat dodawania PHP i CSS do WordPressa.
Bonus: Jak pominąć stronę koszyka w WooCommerce
Jeśli chcesz, aby Twoi klienci mieli szybszy proces realizacji transakcji, możesz również całkowicie pominąć stronę koszyka . Ponieważ mini koszyk jest już dostępny dla Twoich klientów, strona koszyka nie jest zbyt potrzebna. Dzięki temu możesz przekierować swoich klientów bezpośrednio do strony kasy, gdy chcą dokonać zakupu.
Możesz to zrobić za pomocą dedykowanej wtyczki lub funkcji niestandardowej. Na razie omówimy, jak programowo pominąć stronę koszyka.
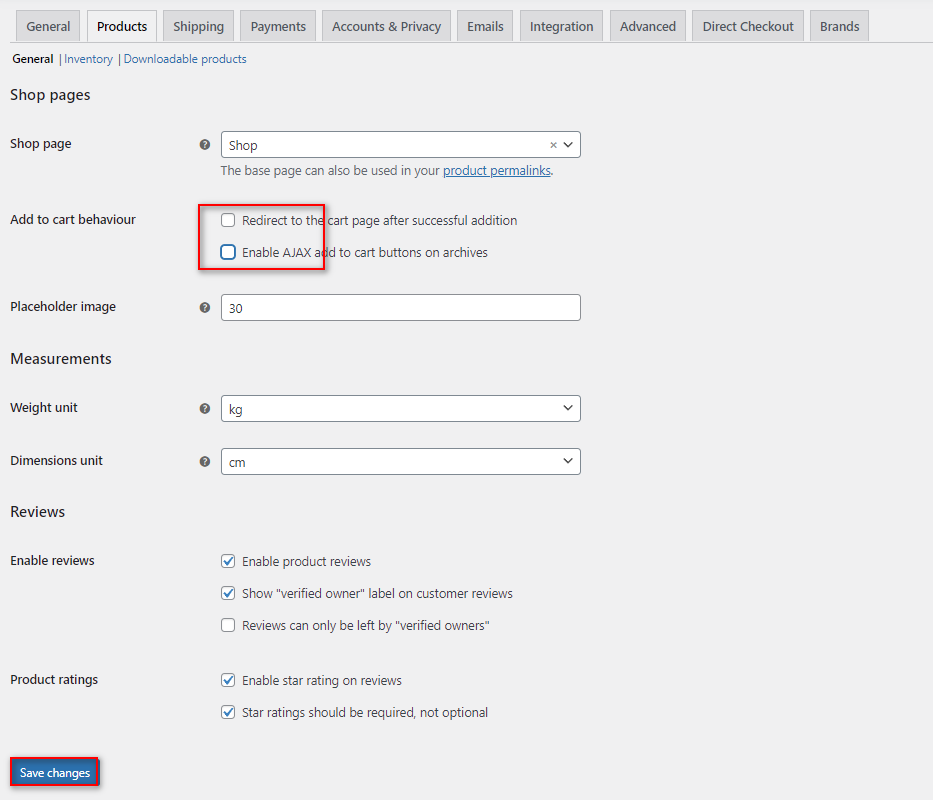
Ale zanim przejdziesz dalej, musisz przejść do WooCommerce> Ustawienia z pulpitu nawigacyjnego WP i otworzyć kartę Produkty . W opcjach ogólnych wyłącz obie opcje Zachowanie dodawania do koszyka . Gwarantuje to brak ingerencji w naszą niestandardową funkcję.

Teraz ponownie otwórz plik functions.php motywu podrzędnego, wykonując ten sam krok, co powyżej. Po prostu przejdź do edytora motywów z Wygląd > Edytor plików motywu i kliknij plik functions.php .
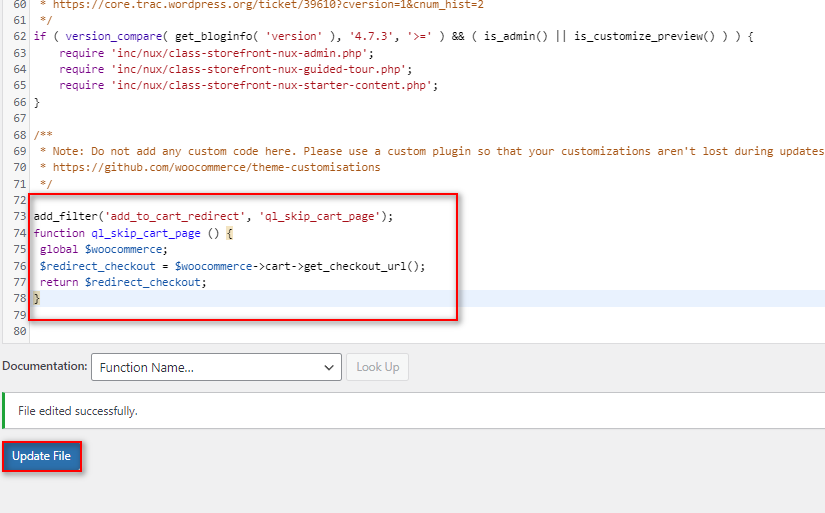
Następnie wklej tutaj następujący fragment kodu.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
funkcja ql_skip_cart_page () {
globalny $woocommerce;
$redirect_checkout = $woocommerce->koszyk->get_checkout_url();
zwróć $redirect_checkout;
} 
Teraz za każdym razem, gdy Twoi klienci dodadzą produkt do koszyka, zostaną przeniesieni bezpośrednio na stronę kasy zamiast na stronę koszyka.

Aby uprościć ten proces, możesz również użyć wtyczki, takiej jak Direct Checkout dla WooCommerce. Jeśli chcesz się o nim dowiedzieć i dlaczego warto z niego skorzystać, możesz zapoznać się z naszym dedykowanym przewodnikiem tutaj.
Wniosek
I na tym kończy się nasz przewodnik, jak stworzyć mini koszyk WooCommerce. Konfigurowanie i dostosowywanie WooCommerce Mini Cart nie jest żmudnym procesem i możesz użyć do tego różnych metod. Podsumujmy metody, których użyliśmy w dzisiejszym przewodniku, aby dodać i dostosować nasz WooCommerce Mini Cart:
- Korzystanie z widżetów koszyka
- Z dedykowaną wtyczką WordPress
- Programowo przy użyciu niestandardowych plików krótkich kodów i szablonów
Jeśli nie masz pewności, którego procesu użyć, zdecydowanie zalecamy użycie wtyczki do utworzenia mini-koszyka WooCommerce. Ta metoda jest nie tylko bezpieczniejsza i łatwiejsza, ale także zapewnia mnóstwo dedykowanych opcji dostosowywania i personalizacji dla swojego mini-koszyka. Jeśli jesteś początkującym użytkownikiem WordPressa i chcesz dodać mini-koszyk WooCommerce z minimalnymi ograniczeniami, zdecydowanie zalecamy skorzystanie z dedykowanej wtyczki.
Ponadto, jeśli szukasz dodatkowych sposobów na skrócenie procesu realizacji transakcji i poprawę sprzedaży, zapoznaj się z niektórymi z naszych innych artykułów:
- Najlepsze wtyczki do dostosowywania strony koszyka WooCommerce
- Jak stworzyć jednostronicową kasę WooCommerce
- Jak utworzyć bezpośredni link do kasy WooCommerce
Czy możesz teraz dodać mini koszyk do swojej witryny? A może już to dodałeś? Chętnie dowiemy się o tym w komentarzach.
