Jak stworzyć aplikację mobilną WooCommerce?
Opublikowany: 2021-01-19Chcesz stworzyć aplikację mobilną na Androida i iOS dla swojego sklepu internetowego? W tym poście pokażemy, jak łatwo stworzyć aplikację mobilną WooCommerce bez pisania nawet jednej linii kodu.
Po co tworzyć aplikację mobilną WooCommerce za pomocą kreatora aplikacji?
Obecnie ponad 50% ruchu w Internecie to ruch mobilny. Dlatego zoptymalizowanie sklepu pod kątem urządzeń mobilnych jest koniecznością. Korzystanie z projektowania responsywnego to dobry początek, ale jeśli chcesz wyróżnić się na tle konkurencji, potrzebujesz aplikacji.
Kilka lat temu tworzenie aplikacji było czymś, na co mogły sobie pozwolić tylko duże firmy. Był drogi, a jego opracowanie zajęło dużo czasu. Jednak sytuacja się zmieniła. Konstruktorzy aplikacji to narzędzia, które pomogą Ci stworzyć aplikację w kilka dni bez pisania ani jednej linijki kodu lub zatrudniania drogich programistów.
Kreatory aplikacji umożliwiają tworzenie aplikacji na Androida i iOS oraz poprawiają wygodę zakupów mobilnych użytkowników. Najlepsze jest to, że są bardzo łatwe w użyciu i umożliwiają tworzenie i dostosowywanie aplikacji, nawet jeśli nie masz doświadczenia w tworzeniu aplikacji. Jeśli jesteś zainteresowany stworzeniem aplikacji mobilnej dla swojego sklepu internetowego, możesz sprawdzić naszą listę najlepszych kreatorów aplikacji dla WooCommerce.
Oprócz oferowania innego kanału do zarabiania na sklepie, aplikacje mobilne mogą pomóc w zmniejszeniu porzucania koszyków. Możesz dostosować dla nich oferty i wysyłać im odpowiednie oferty za pośrednictwem powiadomień push.
Zobaczmy teraz, jak krok po kroku stworzyć aplikację mobilną WooCommerce .
Jak stworzyć aplikację mobilną WooCommerce?
Zobaczmy, jak możesz stworzyć swoją pierwszą aplikację WooCommerce za pomocą Appmaker.
Krok 1: Tworzenie konta
Najpierw przejdź do Appmaker.xyz i kliknij przycisk Rozpocznij za darmo .

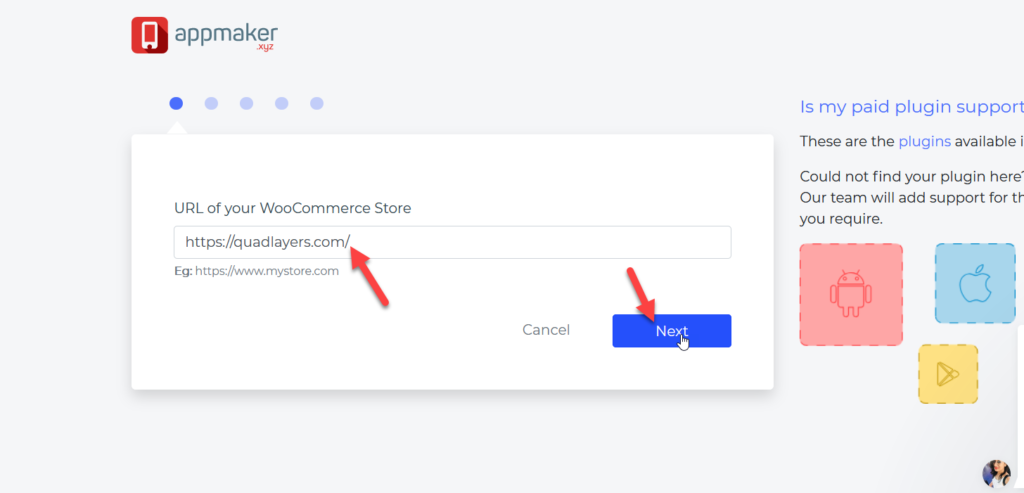
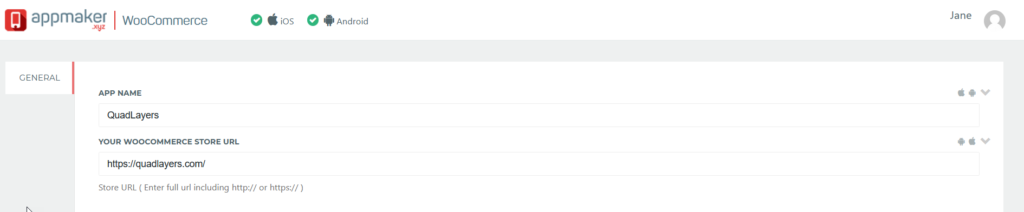
Następnie wprowadź adres URL swojego sklepu WooCommerce.

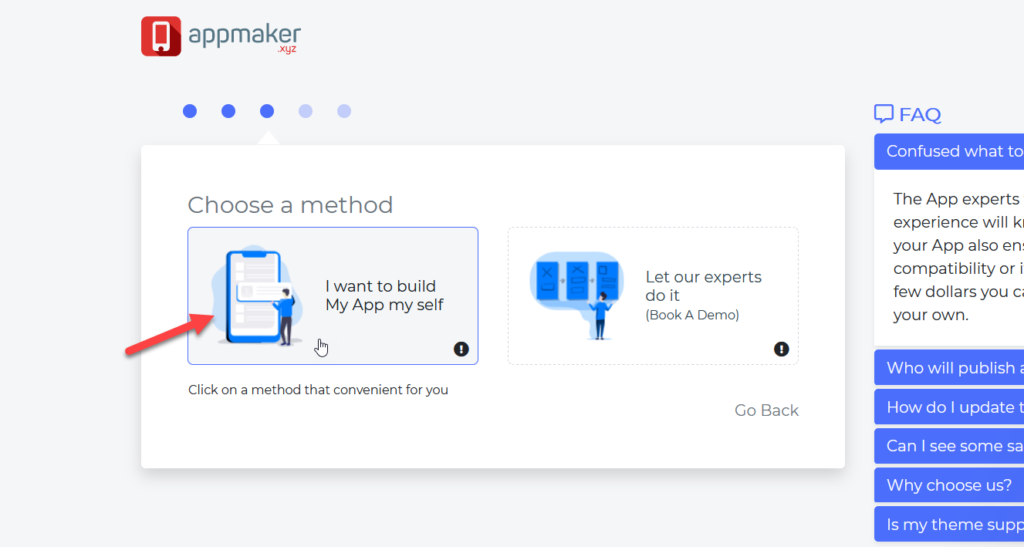
Na następnej stronie zobaczysz dwie opcje.
- Stwórz aplikację samodzielnie
- Zatrudnij ekspertów

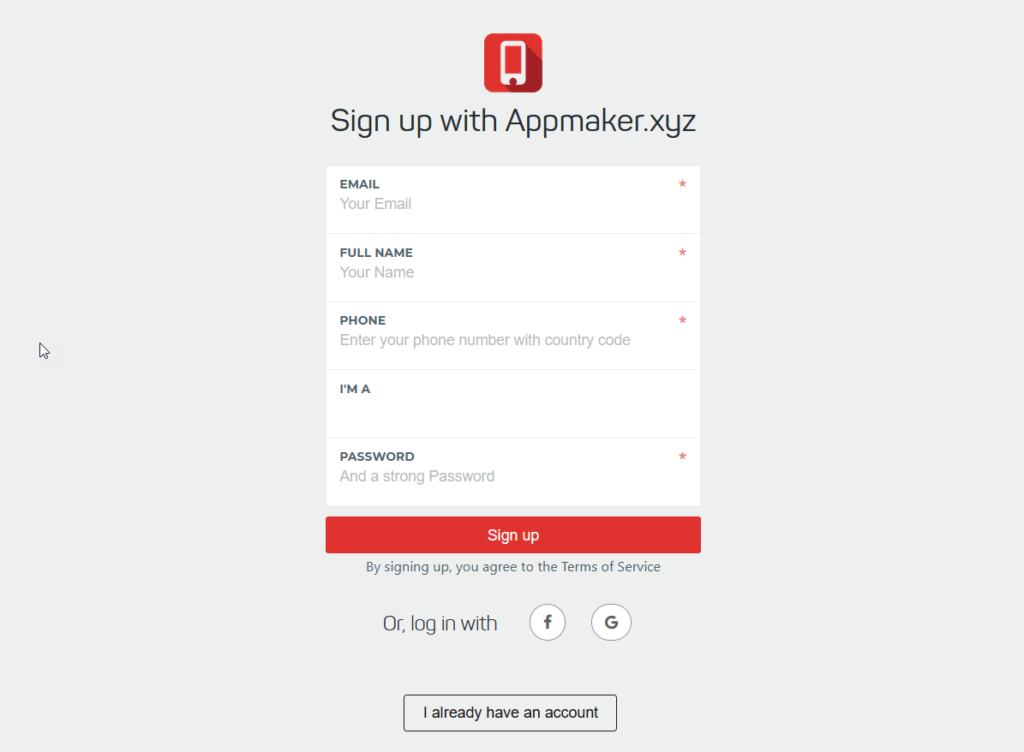
W tym przewodniku pokażemy, jak stworzyć aplikację mobilną od podstaw bez zatrudniania programistów, więc wybierzemy pierwszą opcję. Na następnej stronie będziesz musiał założyć konto lub zalogować się na swoje konto, jeśli już je posiadasz.

Po wprowadzeniu wymaganych danych zarejestruj się. Następnie zostaniesz przekierowany do pulpitu nawigacyjnego witryny, gdzie będziesz musiał nazwać swoją aplikację. Po prostu prześlij nazwę aplikacji i możesz iść dalej.

Krok 2: Uwierzytelnianie sklepu WooCommerce
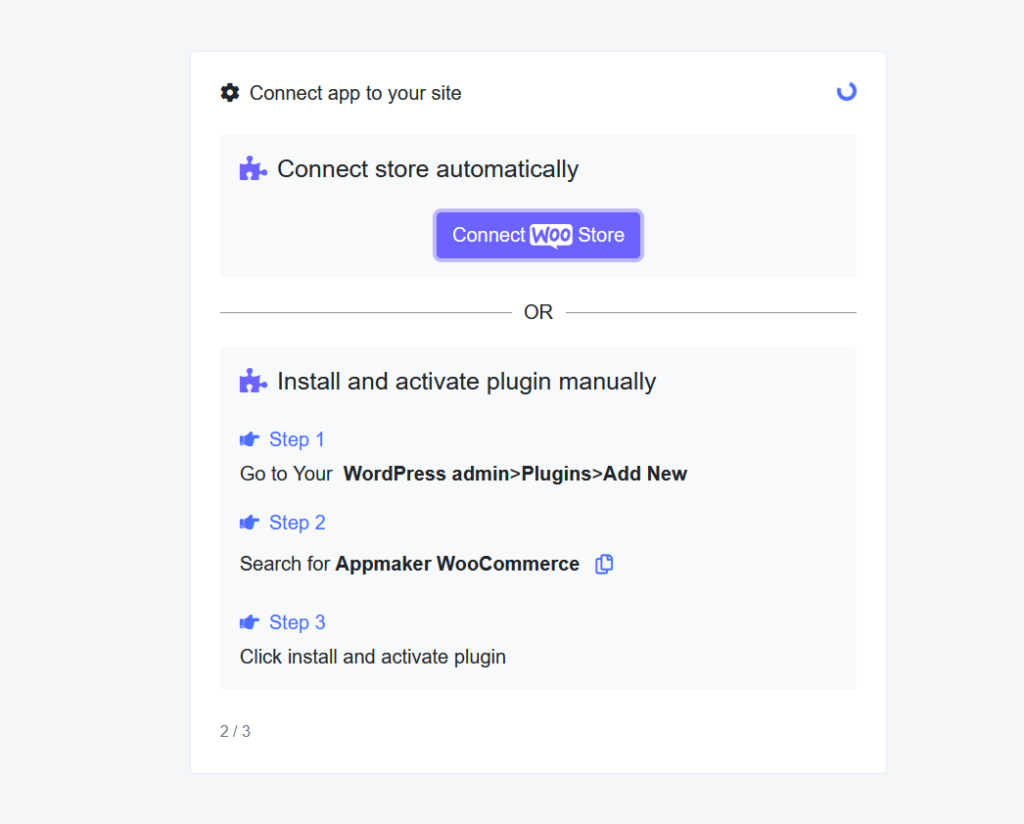
Gdy już masz konto Appmaker, musisz połączyć je ze swoim sklepem WooCommerce. Możesz to zrobić automatycznie lub ręcznie, instalując wtyczkę. W naszym przypadku skorzystamy z wtyczki.

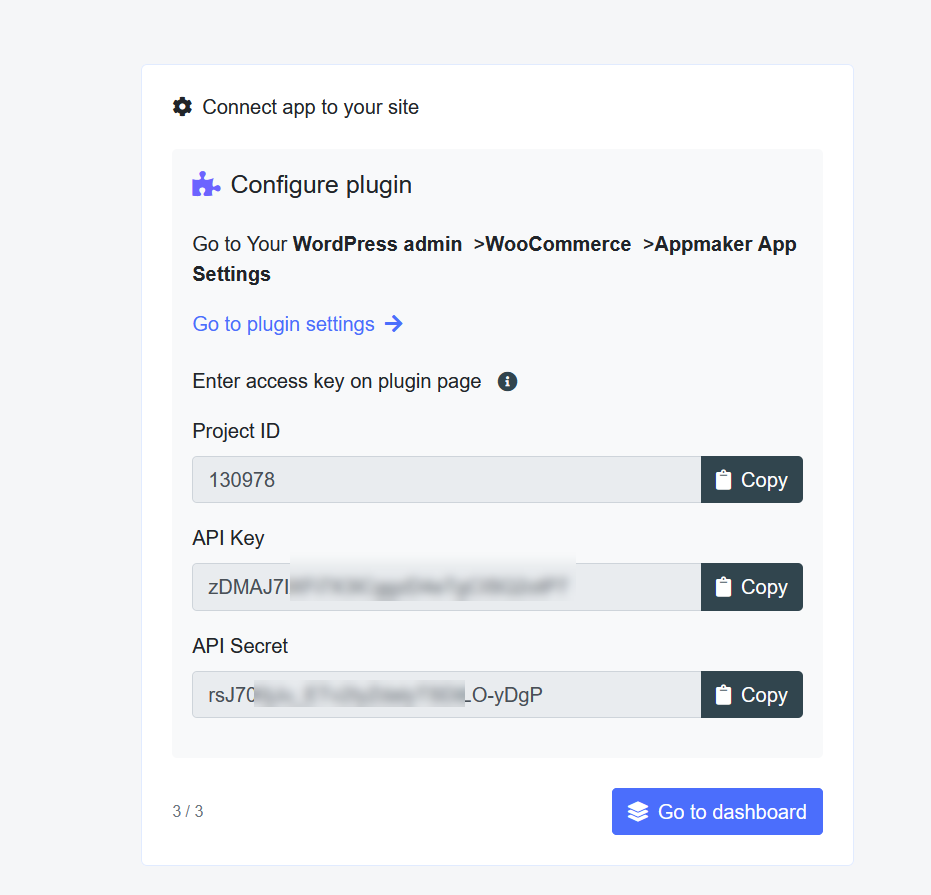
Po zainstalowaniu i aktywacji wtyczki, ekran Appmaker pokaże unikalny identyfikator projektu, klucz API i klucz API. Skopiuj je i umieść w poręcznym miejscu, ponieważ będziesz ich potrzebować w kolejnych krokach.

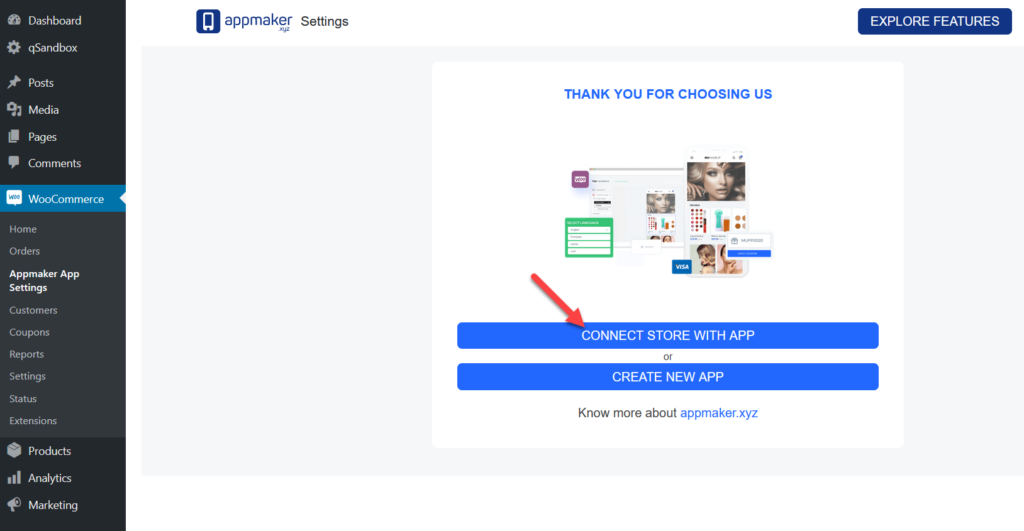
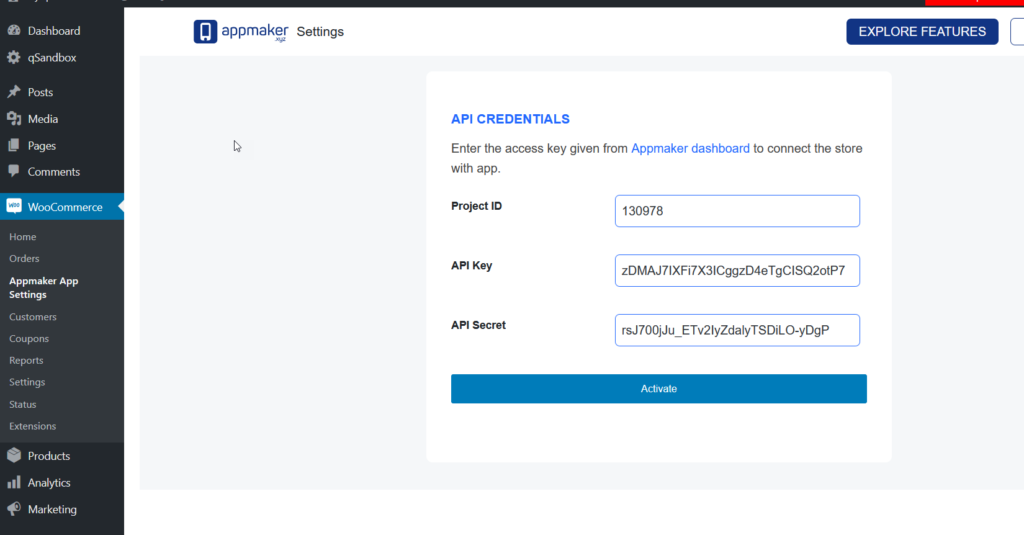
Teraz przejdź do pulpitu WordPress > WooCommerce > Ustawienia aplikacji Appmaker i wybierz opcję uwierzytelniania aplikacji.

Wprowadź poświadczenia API, które właśnie skopiowałeś ze strony Appmaker i aktywuj wtyczkę.

Jak widać poniżej, nasz sklep jest teraz zintegrowany z aplikacją Appmaker.

Teraz nadszedł czas na dostosowanie aplikacji, więc przejdźmy do pulpitu nawigacyjnego aplikacji.

Krok 3: Modyfikacja aplikacji
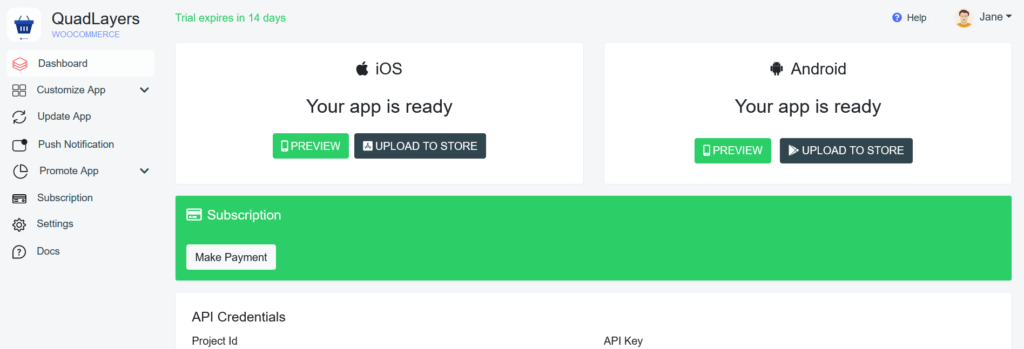
Aby utworzyć aplikację mobilną WooCommerce, możesz pobrać kopię aplikacji na Androida lub iOS z pulpitu konta i przetestować ją w środowisku testowym Appmaker.

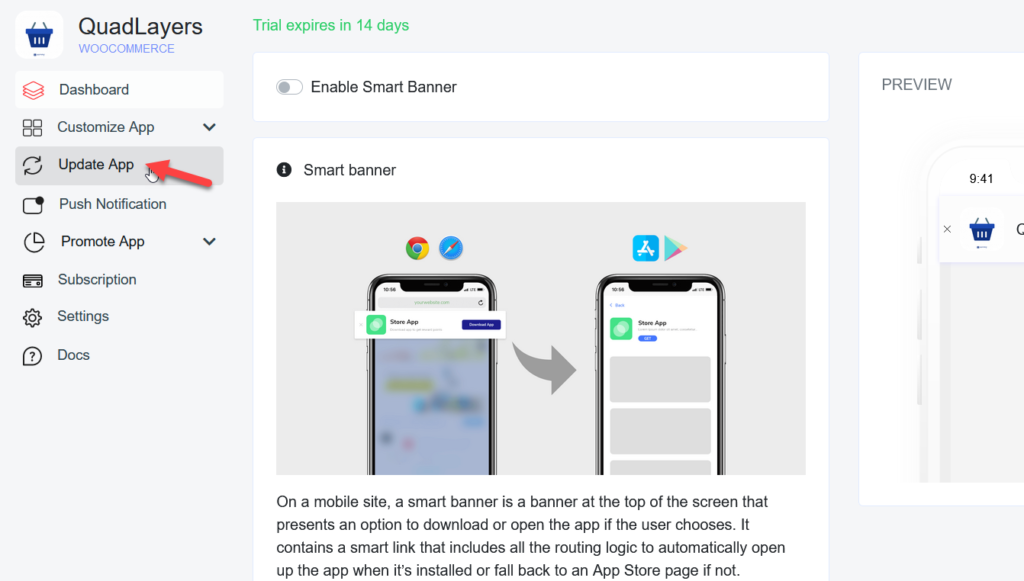
Aby spersonalizować swoją aplikację, przejdź do Aktualizuj aplikację , gdzie znajdziesz podstawowe konfiguracje.

W tej sekcji znajduje się 6 różnych podsekcji:
- Ogólny
- Styl
- Różne
- Dodatki
- Ustawienia
- Język
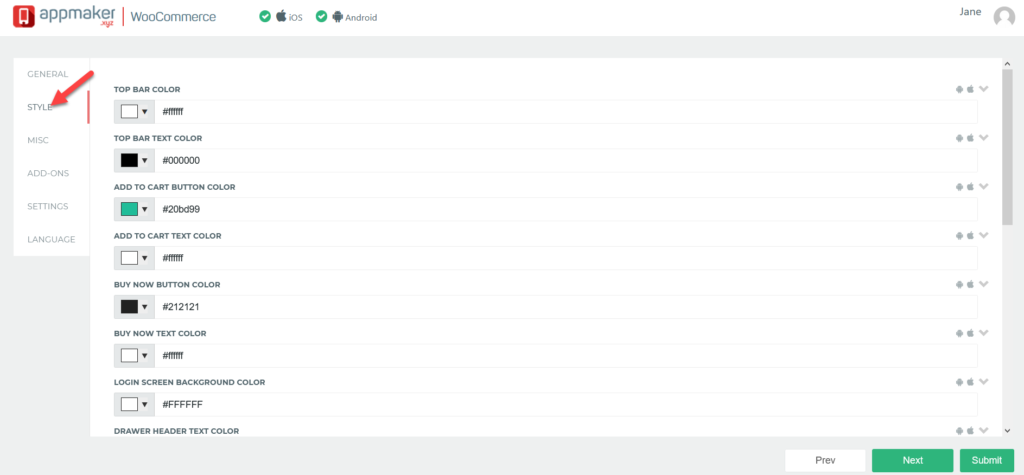
Każda z tych opcji pozwala dostosować różne elementy aplikacji. Na przykład, aby zmienić styl i wygląd swojej aplikacji, po prostu przejdź do sekcji Styl . Będziesz mógł dostosować nagłówek, tekst, tło, przyciski i wiele więcej.


Po wprowadzeniu żądanych zmian zapisz je. Mimo że zmiany nie zostaną zastosowane od razu w Twojej aplikacji, mają krótkie opóźnienie wynoszące zaledwie 5 minut. Po zaktualizowaniu aplikacji możesz to przetestować na swoim telefonie.
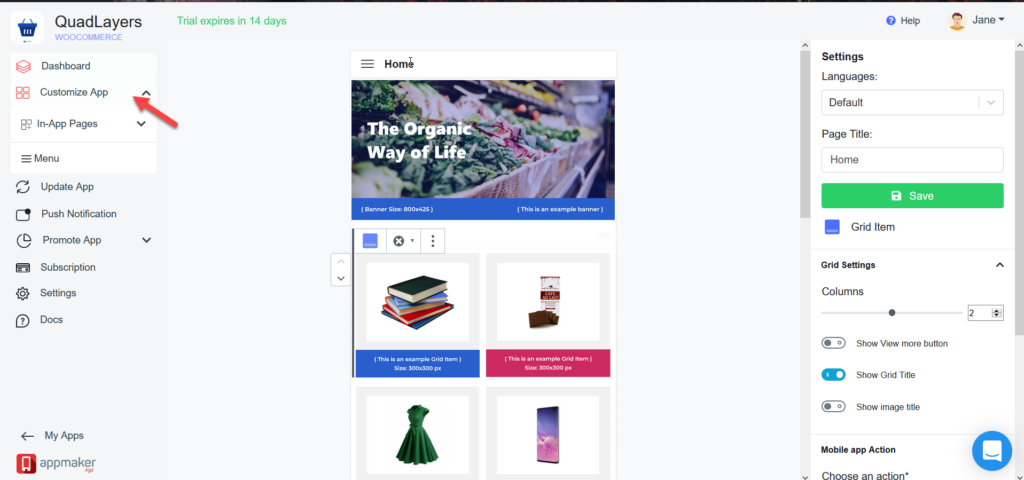
To dopiero pierwszy krok. Teraz dostosujmy aplikację jeszcze bardziej. W sekcji Dostosuj aplikację możesz edytować kolory, siatkę, tytuł i wiele innych rzeczy.

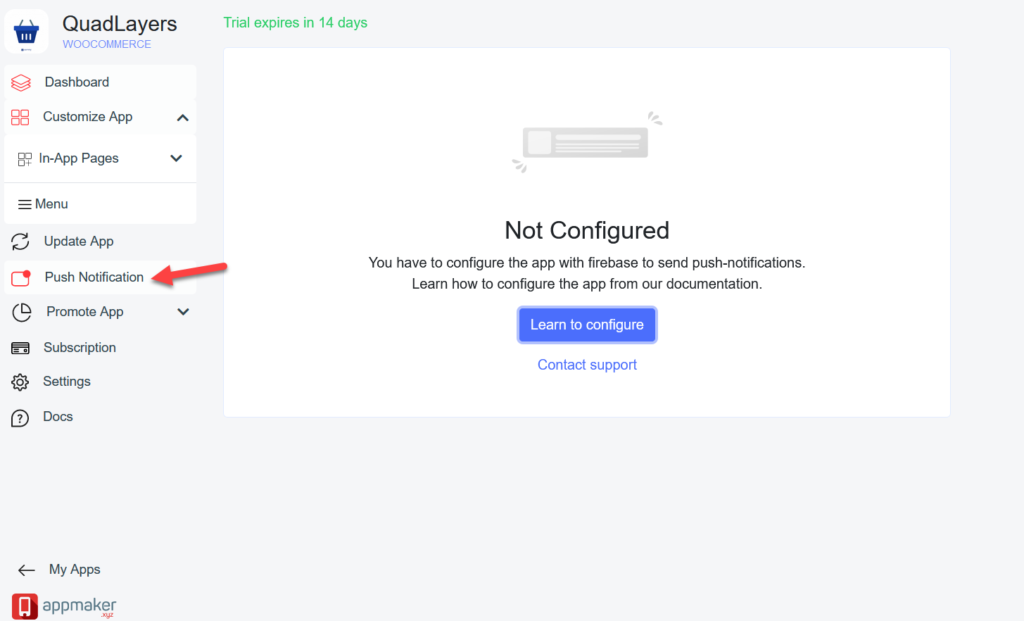
Oprócz dostosowywania projektu aplikacji, możesz aktywować powiadomienia push w sekcji Powiadomienia push . Appmaker korzysta z bezpłatnej usługi Google Firebase do wysyłania powiadomień push.

Jak widać, możesz dość łatwo i bez rozwijania umiejętności stworzyć aplikację mobilną WooCommerce dla swojego sklepu.
Krok 5: Testowanie aplikacji na Androida/iOS
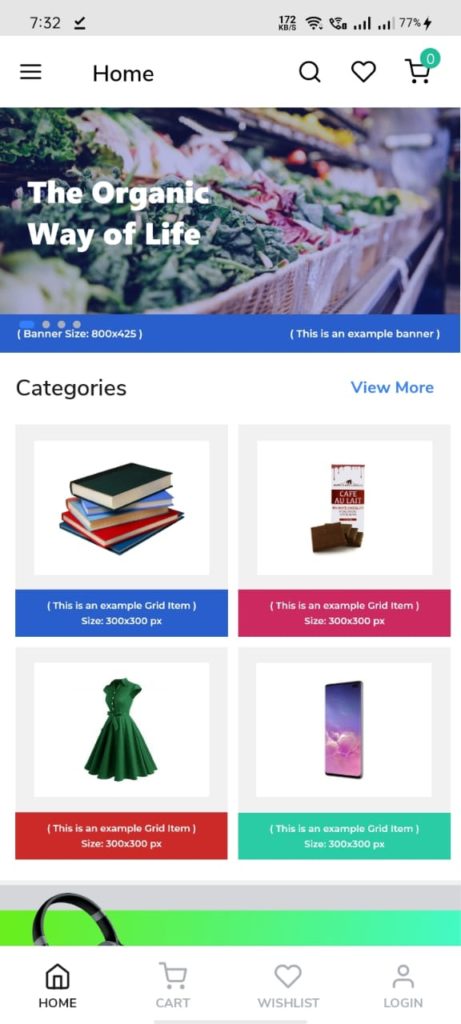
Po dostosowaniu aplikacji możesz ją przetestować w środowisku pomostowym Appmaker lub na własnym urządzeniu. Najpierw pobierz aplikację i zainstaluj ją na swoim telefonie komórkowym. Następnie otwórz go, a zobaczysz stronę główną.

W tym przypadku nie zmieniliśmy jeszcze strony głównej, więc wyświetla ona domyślne obrazy.
Aplikacja posiada również stronę koszyka, na której użytkownicy mogą zastosować kody rabatowe i przejść do kasy.

Ponadto w aplikacji jest wbudowana funkcja wyszukiwania. Oprócz pomagania użytkownikom w znalezieniu tego, czego szukają, pasek wyszukiwania wyświetla również rekomendacje popularnych produktów.

Dodatkowo możesz wymagać od użytkowników utworzenia konta przed dokonaniem zakupu.

Wszystkie te pola są w 100% konfigurowalne. Z pulpitu nawigacyjnego konta Appmaker.xyz będziesz mógł edytować każde pole i nadać swojej aplikacji wygląd i styl Twojej marki.
UWAGA: pamiętaj, że po wprowadzeniu zmian w aplikacji musisz zainstalować nową wersję.
Opublikuj aplikację w sklepach
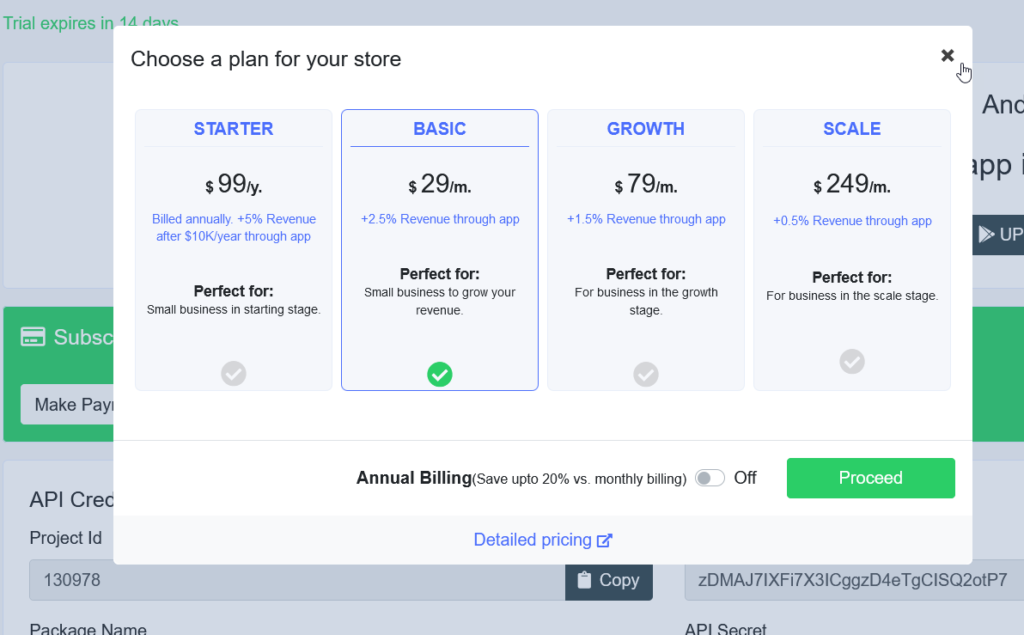
Appmaker ma 14-dniowy bezpłatny okres próbny i 4 plany premium dla różnych rodzajów firm. Jeśli oprócz tworzenia aplikacji chcesz ją przesłać do Sklepu Google Play i App Store, musisz wykupić plan premium.

Zalecenia przy tworzeniu aplikacji mobilnej
Teraz wiesz, jak stworzyć aplikację WooCommerce bez pisania kodu. Aby ułatwić sobie życie, spójrz na te zalecenia.
Przetestuj aplikację przed jej opublikowaniem
Jeśli planujesz opublikować aplikację w Google Play Store lub App Store, musisz wielokrotnie testować aplikację. Upewnij się, że nie ma żadnych poważnych błędów i luk w zabezpieczeniach. Proces ten jest łatwiejszy dla Google niż dla iOS, więc przygotuj się na naprawienie lub dostosowanie różnych rzeczy na wypadek odrzucenia aplikacji.
Testowanie aplikacji jest niezwykle ważne, dlatego zalecamy posiadanie co najmniej jednego testera jakości lub szukanie beta testerów online.
Regularnie śledź wydajność aplikacji
Po przesłaniu aplikacji musisz zobaczyć, jak działa. Zwróć szczególną uwagę na opinie i upewnij się, że śledzisz najważniejsze wydarzenia, aby zobaczyć, co użytkownicy robią w aplikacji. Pomoże Ci to zrozumieć, co działa, a co nie, aby ulepszyć aplikację.
Korzystanie z powiadomień push
Powiadomienia push to niezwykle skuteczne narzędzie, dzięki któremu ludzie będą wracać do Twojej aplikacji. Na przykład możesz poinformować swoich klientów o najnowszych ofertach lub nowościach w Twoim sklepie.
OneSignal to popularna usługa powiadomień push dla witryn mobilnych i stacjonarnych. Jest to usługa freemium, więc możesz zacząć od bezpłatnego planu i sprawdzić, czy ma sens uaktualnienie do jednego z płatnych planów, które zawierają bardziej zaawansowane funkcje i opcje śledzenia.
Nie używaj zbyt wielu reklam
Dobrym sposobem na zarabianie na aplikacji jest uwzględnienie reklam. Upewnij się jednak, że nie nadużywasz ich. Twoja aplikacja powinna zapewniać doskonałe wrażenia użytkownika i sprawiać, że zakupy będą przyjemne. Wyświetlanie zbyt wielu reklam przyniesie odwrotny skutek i może zdenerwować Twoich klientów.
Wniosek
Stworzenie aplikacji dla Twojego sklepu może pomóc zapewnić użytkownikom wspaniałe wrażenia z zakupów i zwiększyć sprzedaż. Najlepsze jest to, że tworzenie aplikacji na Androida i iOS jest dość proste i nie wymaga drogich programistów. Korzystając z kreatorów aplikacji, takich jak Appmaker, możesz utworzyć aplikację w ciągu kilku dni bez pisania ani jednej linii kodu.
Możesz także dostosować projekt, a nawet aktywować powiadomienia push, aby zmniejszyć porzucanie koszyka i poinformować klientów o nowościach, ofertach specjalnych, szczegółach dotyczących ich zamówień i nie tylko.
Mamy nadzieję, że znalazłeś ten artykuł. Jeśli masz jakieś pytania, daj nam znać w sekcji komentarzy poniżej!
