Jak tworzyć strony WooCommerce: 2 metody
Opublikowany: 2021-02-13Chcesz dodać strony do swojego sklepu, ale nie wiesz, jak to zrobić? W tym przewodniku pokażemy Ci różne sposoby tworzenia stron WooCommerce krok po kroku (bez kodowania).
WooCommerce zapewnia elastyczność w dodawaniu stron w celu dostosowania sklepu internetowego. Możesz utworzyć wszystkie domyślne strony WooCommerce lub strony niestandardowe. Zanim pokażemy Ci, jak to zrobić, lepiej zrozummy korzyści płynące z tworzenia lub ponownej instalacji stron.
Po co tworzyć lub ponownie instalować strony WooCommerce?
Jednym z najczęstszych powodów, dla których użytkownicy tworzą strony WooCommerce, jest brak niektórych z nich. Po skonfigurowaniu WooCommerce większość domyślnych stron jest tworzona automatycznie. Jeśli jednak pominiesz niektóre kroki, możesz uniemożliwić WooCommerce tworzenie wszystkich stron, których potrzebuje Twój sklep internetowy. Jeśli tak jest w Twoim przypadku, dobrą wiadomością jest to, że możesz łatwo dodać te strony.
Niektóre strony WooCommerce, które zdecydowanie powinieneś utworzyć, jeśli brakuje ich w Twoim sklepie, to:
- Strona Sklepu: Strona Sklepu to miejsce, w którym wyświetlasz wszystkie produkty swojego sklepu internetowego. Jak możesz sobie wyobrazić, może to mieć duży wpływ na Twój biznes, więc jest to pozycja obowiązkowa dla każdego sklepu internetowego. Jeśli szukasz sposobów na dostosowanie strony sklepu, możesz zajrzeć do tego przewodnika.
- Strona koszyka: Gdy klient chce kupić produkt ze strony sklepu, jest on przechowywany na stronie koszyka. To tutaj kupujący mogą sprawdzić swoje zamówienie przed zapłaceniem. Niektóre wtyczki zawierają stronę koszyka bezpośrednio przy kasie, aby uprościć proces kasowania i zwiększyć liczbę konwersji.
- Strona kasy: to miejsce, w którym użytkownicy płacą za swoje produkty, a Ty zamykasz sprzedaż. Po wybraniu produktu ze strony sklepu i przejrzeniu zamówienia na stronie koszyka, klienci płacą przez bramkę płatności na stronie kasy. Następnie składane jest zamówienie i rozpoczyna się proces dostawy (jeśli jest to produkt fizyczny). Jak wspomniano powyżej, wtyczki takie jak Direct Checkout zawierają stronę koszyka na stronie kasy, aby przyspieszyć proces zakupu.
- Strona Moje konto: Strona Moje konto to miejsce, w którym przechowujesz wszystkie dane osobowe, rozliczenia i adres wysyłki swoich klientów. Z tego miejsca kupujący mogą zarządzać swoimi zamówieniami i ustawieniami.
Jak tworzyć strony WooCommerce
Istnieje kilka różnych sposobów tworzenia stron WooCommerce:
- Z pulpitu WordPress
- Ze skrótami
Obie metody umożliwiają łatwe dodawanie stron. W tym przewodniku przyjrzymy się obu, abyś mógł wybrać najlepszą dla siebie opcję.
1. Jak tworzyć strony WooCommerce z pulpitu WordPress
Z pulpitu WordPress możesz utworzyć wszystkie domyślne strony WooCommerce lub stronę Sklepu. Poniżej opiszemy oba scenariusze.
1. Utwórz wszystkie domyślne strony WooCommerce
Tworzenie i instalowanie domyślnych stron WooCommerce z pulpitu WordPress jest niezwykle proste i wymaga tylko kilku kliknięć.
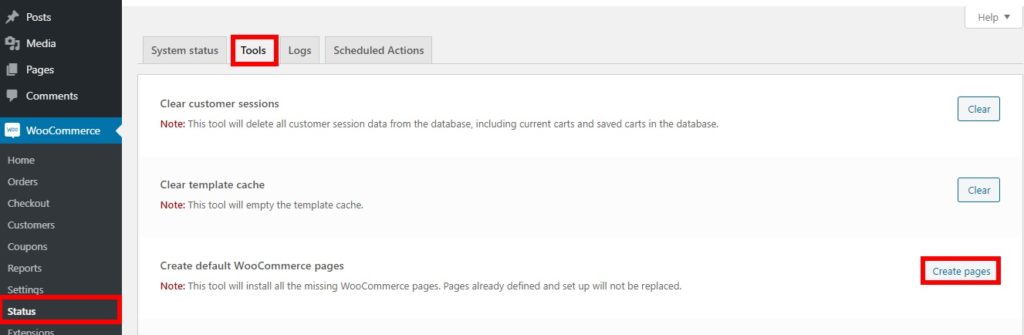
Najpierw przejdź do WooCommerce > Status . Następnie na karcie Narzędzia zobaczysz opcję tworzenia domyślnych stron WooCommerce. Po prostu kliknij przycisk Utwórz strony , aby dodać brakujące strony do swojego sklepu.

UWAGA: Pamiętaj, że utworzysz tylko brakujące strony i nie zastąpisz stron domyślnych, które już istnieją w Twoim sklepie.
Załóżmy na przykład, że masz sklep internetowy ze stronami Sklep, Koszyk i Kasa, ale brakuje strony Moje konto. Jeśli naciśniesz Utwórz strony , doda tylko stronę Moje konto, pozostawiając wszystkie inne strony bez zmian. Otóż to! Właśnie utworzyłeś strony WooCommerce, których brakowało w Twoim sklepie .
2. Utwórz stronę sklepu z pulpitu WordPress
Tworzenie strony Sklepu z pulpitu WordPress jest również dość łatwe.
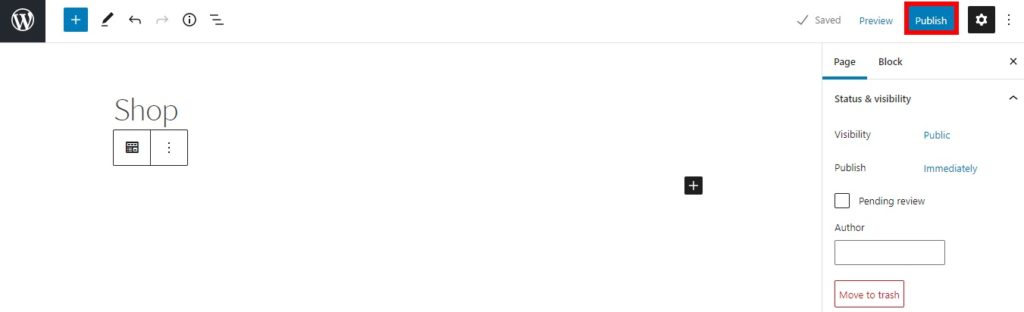
Wszystko, co musisz zrobić, to przejść do Strony > Dodaj nowy na swoim pulpicie nawigacyjnym. Następnie dodaj tytuł Sklepu do strony i naciśnij Opublikuj .

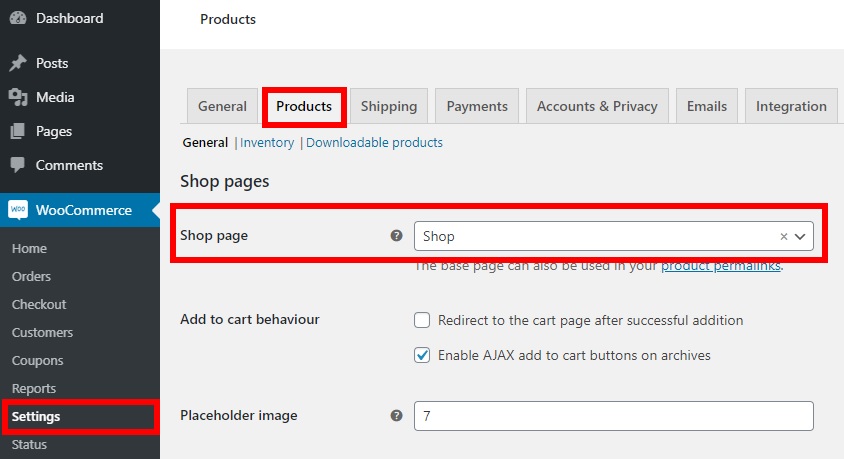
Następnie przejdź do WooCommerce > Ustawienia i przejdź do zakładki Produkty . Kliknij opcję Strona sklepu, wybierz właśnie utworzoną stronę sklepu z menu rozwijanego i zapisz zmiany.

Otóż to! Po wyświetleniu podglądu zobaczysz domyślną stronę Sklepu. Strona automatycznie pokaże wszystkie produkty, które wymieniłeś w swoim sklepie internetowym.
2. Jak tworzyć strony WooCommerce za pomocą skrótów?
Tworzenie stron WooCommerce z pulpitu WordPress jest łatwe, ale istnieje inny wygodny sposób dodawania stron do Twojego sklepu. Ta metoda polega na używaniu skrótów. Skróty to małe fragmenty, które pomagają wyświetlać treści lub dodawać funkcje bez pisania długich skryptów kodu. Jeśli nie znasz skrótów, zalecamy zapoznanie się z tym pełnym przewodnikiem dla początkujących.
WooCommerce zawiera domyślne skróty, które zapewniają większą elastyczność w dodawaniu stron do sklepu w porównaniu z poprzednią metodą.
Aby utworzyć strony WooCommerce za pomocą krótkich kodów, wystarczy przejść do Strony> Dodaj nowy, dodać tytuł strony, którą chcesz utworzyć, i użyć odpowiedniego skrótu. Przyjrzyjmy się kilku przykładom.
1. Strona koszyka
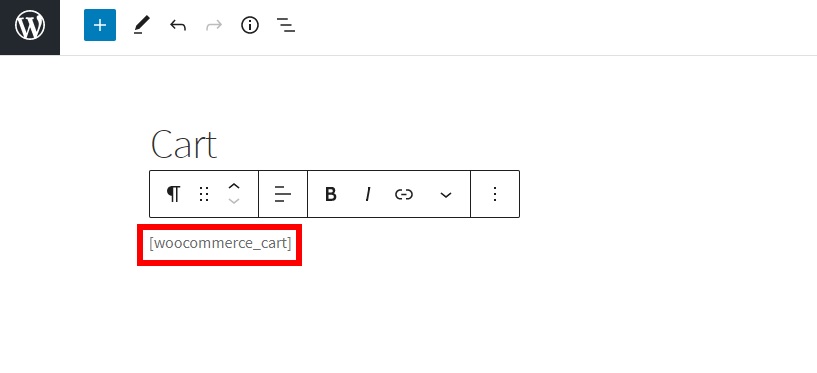
Aby dodać stronę koszyka, utwórz nową stronę, nazwij ją „Koszyk”, dodaj poniższy kod i opublikuj go
[ woocommerce_cart ] 
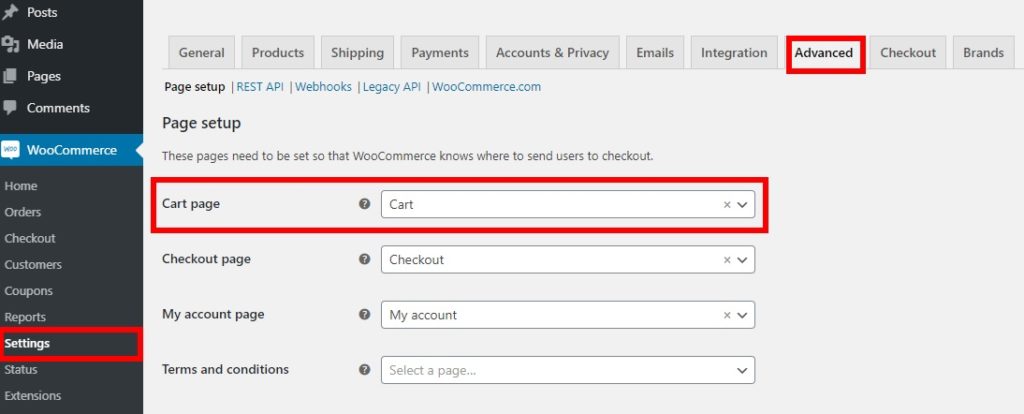
Następnie przejdź do WooCommerce > Ustawienia i otwórz zakładkę Zaawansowane . Następnie wybierz stronę koszyka, którą właśnie utworzyłeś dla opcji strony koszyka i zapisz ją.

To wszystko, teraz będziesz wyświetlać produkty, które Twoi kupujący mają w swoich koszykach na stronie koszyka, którą właśnie utworzyłeś.

2. Strona kasy
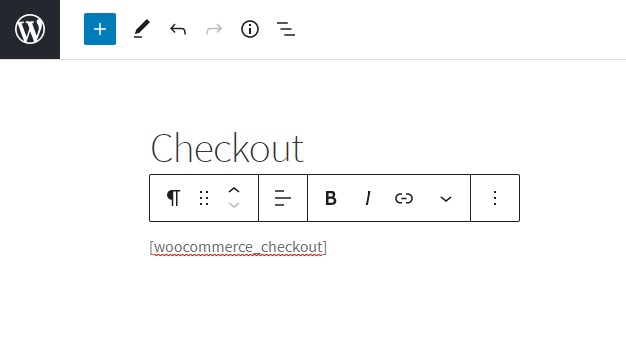
Podobnie, jeśli chcesz utworzyć domyślną stronę kasy WooCommerce, po prostu utwórz nową stronę i nazwij ją „Kasa”. Następnie dodaj następujący krótki kod i opublikuj stronę.
[ woocommerce_checkout ] 
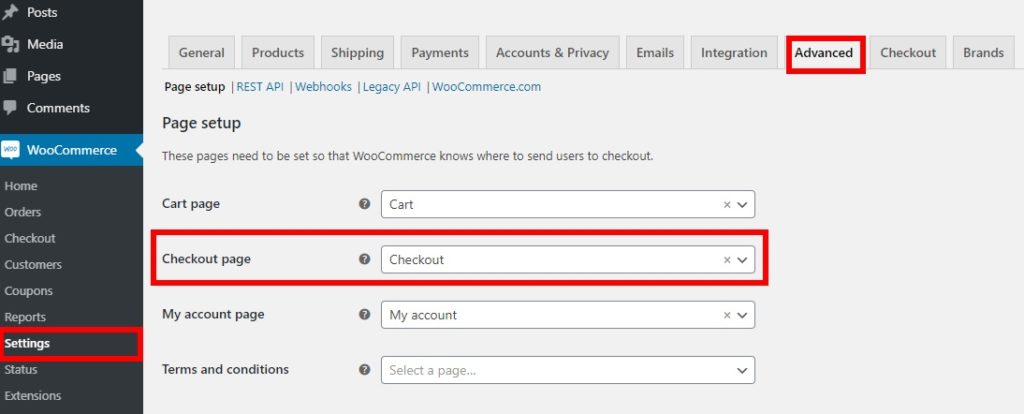
Ponownie przejdź do WooCommerce > Ustawienia i otwórz zakładkę Zaawansowane . Następnie wybierz stronę kasy, którą właśnie utworzyłeś jako opcję dla strony kasy i zapisz zmiany.


Domyślna strona kasy jest w porządku, ale jeśli chcesz się wyróżnić i zwiększyć współczynniki konwersji, powinieneś ją dostosować. Jeśli tak jest w Twoim przypadku, zapoznaj się z naszym przewodnikiem, jak edytować stronę kasy WooCommerce.
3. Strona Moje konto
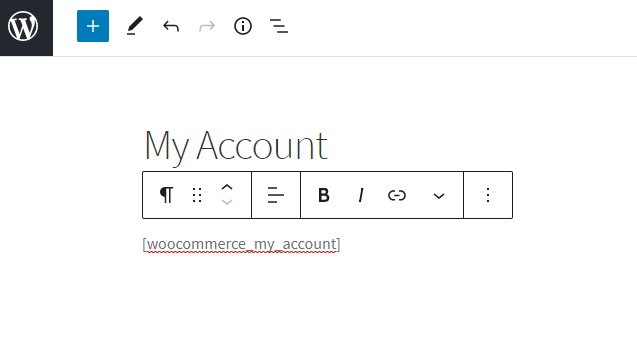
Aby utworzyć stronę Moje konto WooCommerce, wystarczy utworzyć nową stronę, nazwać ją „Moje konto”, a następnie dodać następujący krótki kod.
[ woocommerce_my_account ] 
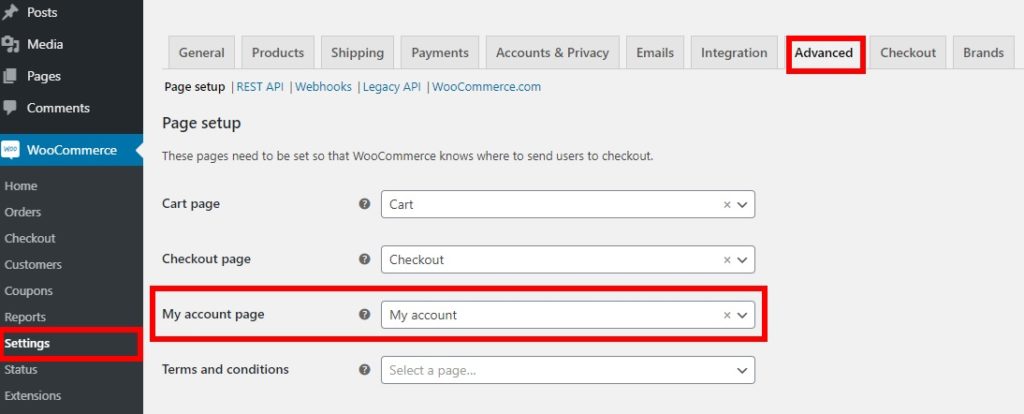
Następnie przejdź do WooCommerce > Ustawienia i otwórz zakładkę Zaawansowane . Na koniec wybierz stronę Moje konto, którą właśnie utworzyłeś jako opcję dla strony Moje konto i zapisz zmiany.

Jeśli chcesz urozmaicić swoją stronę Moje konto, zapoznaj się z naszym przewodnikiem krok po kroku, jak go dostosować.
Proszę bardzo, tak tworzysz strony WooCommerce za pomocą krótkich kodów . Krótkie i słodkie, prawda?
Do tej pory pokazaliśmy Ci różne sposoby dodawania stron do Twojego sklepu. Ale to dopiero pierwszy krok. Aby przenieść swój sklep na wyższy poziom, musisz dostosować swoje strony i jak najlepiej je wykorzystać. Zobaczmy, jak to zrobić.
Jak dostosować strony WooCommerce
Domyślne funkcje WooCommerce mają bardzo ograniczone możliwości dostosowywania stron. Brakuje im dodatkowych opcji dla niektórych ważnych elementów, takich jak przyciski i opcje pól. Aby jak najlepiej wykorzystać swój sklep, powinieneś wprowadzić pewne zmiany na swoich stronach.
Dobrą wiadomością jest to, że dostosowywanie stron WooCommerce jest tak proste, jak ich tworzenie. W tym poście pokażemy, jak edytować strony za pomocą wtyczki.
W tym samouczku użyjemy StoreCustomzier. Jest to narzędzie freemium, które jest bardzo łatwe w użyciu, jeśli chodzi o edycję stron WooCommerce. Ta wtyczka wykorzystuje przyjazny dla użytkownika interfejs typu „przeciągnij i upuść”, który pomaga wygodnie edytować strony.
1. Zainstaluj wtyczkę
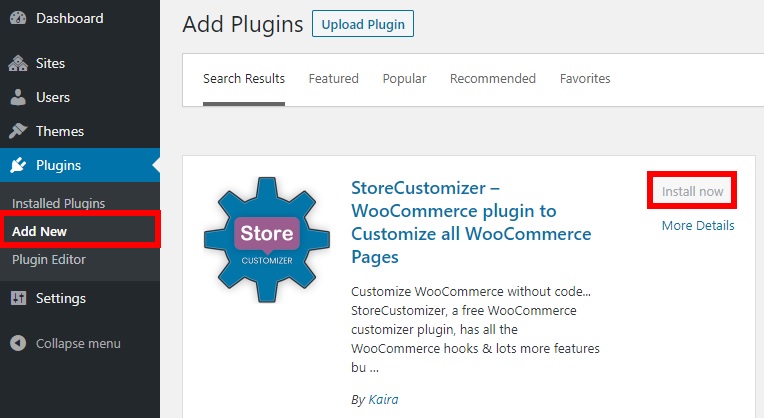
Najpierw musisz zainstalować i aktywować StoreCustomizer. Na pulpicie WordPress przejdź do Wtyczki> Dodaj nowy i wyszukaj StoreCustomizer. Następnie kliknij Zainstaluj teraz i aktywuj wtyczkę.

2. Otwórz konfigurator motywów
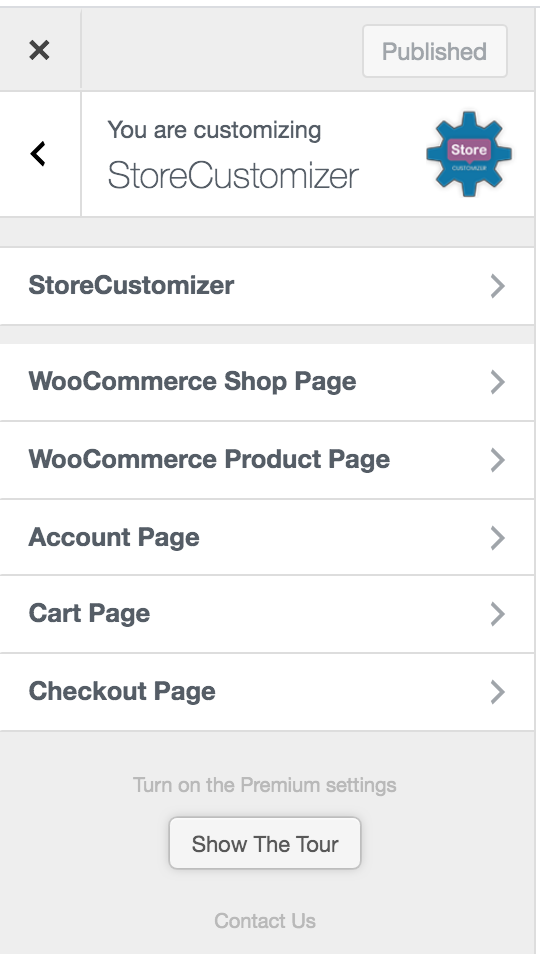
Teraz możesz dostosować dowolną stronę. Otwórz dostosowywanie z Wygląd > Dostosuj , a zostaniesz przekierowany do dostosowywania motywu. W tej demonstracji użyjemy Storefront, ale pamiętaj, że opcje motywu mogą się różnić w zależności od motywu. Teraz naciśnij StoreCustomizer , aby dostosować strony WooCommerce.

Tutaj możesz edytować wszystkie główne strony swojego sklepu internetowego:
- Sklep
- Produkt
- Moje konto
- Wózek
- Sprawdzić
Teraz nadszedł czas, aby rozpocząć edycję swoich stron.
3. Dostosuj strony WooCommerce
Możesz wprowadzić dowolne zmiany na wielu stronach WooCommerce wraz z wieloma dostosowywanymi opcjami.
i. Strona sklepu
Tutaj możesz edytować liczbę produktów w wierszu lub na stronie. Dodatkowo możesz edytować archiwa sklepu i elementy projektu, a także dostosowywać teksty przycisków strony. Ponadto możesz dodawać banery, odznaki i edytować tytuł produktu, cenę, przyciski i nie tylko.
ii. Strona produktu
Możesz usunąć różne elementy, takie jak powiększenie obrazu, lightbox i suwak obrazu ze strony produktu. Co więcej, możesz również ustawić liczbę miniatur zdjęć produktów w wierszu wraz z dodatkowymi opcjami edycji zakładek na stronie produktu i elementów projektu. Na przykład możesz edytować lub usuwać karty strony produktu, dodawać lub edytować przyciski, dołączać banery i nie tylko.
iii. Strona konta
Na stronie Konto możesz modyfikować wiele kart kont. Obejmuje to pulpit nawigacyjny, pliki do pobrania, zamówienia, adres, szczegóły i wylogowanie. Możesz również wybrać wygląd zakładki konta z zakładką boczną i stylizacją poziomą.
iv. Strona koszyka
Istnieje również wiele konfigurowalnych opcji dla strony koszyka. Możesz dodać przycisk „Powrót do sklepu”, wyświetlać rabaty, dodawać dodatkowe informacje o produktach i usuwać linki do produktów. Co więcej, otrzymujesz również dodatkowe opcje dla narzędzi do sprzedaży krzyżowej i koszyka, pustej strony koszyka i elementów projektu.
v. Strona kasy
StoreCustomizer umożliwia również dostosowanie strony kasy. Możesz dodawać niestandardowe obrazy, edytować lub usuwać pola kasy i dostosowywać elementy projektu. Jeśli chcesz pójść o krok dalej, możesz użyć określonych wtyczek, aby dostosować stronę kasy, takich jak Checkout Manager dla WooCommerce i Direct Checkout.
To tylko niektóre z rzeczy, które możesz zrobić na swoich stronach WooCommerce za pomocą tej wtyczki. Jeśli jednak chcesz jeszcze bardziej dostosować swój sklep i przenieść go na wyższy poziom, zalecamy zapoznanie się z niektórymi z naszych poradników, jak edytować każdą konkretną stronę:
- Jak dostosować stronę sklepu WooCommerce?
- Edytuj stronę kasy w WooCommerce
- Jak dostosować stronę Moje konto WooCommerce?
- Dostosuj stronę produktu WooCommerce
Wniosek
Podsumowując, pokazaliśmy Ci różne sposoby tworzenia i ponownej instalacji niektórych stron WooCommerce. Jeśli brakuje którejkolwiek z Twoich stron, możesz je dodać lub zainstalować ponownie.
W tym przewodniku wyjaśniliśmy dwa sposoby na zrobienie tego:
- Z pulpitu WordPress
- Korzystanie ze skrótów
Obie metody są bardzo skuteczne i przyjazne nawet dla początkujących. Tworzenie stron z pulpitu nawigacyjnego to najszybsza opcja, ale jeśli potrzebujesz większej elastyczności, możesz użyć skrótów.
Dodatkowo, ponieważ WooCommerce ma ograniczone opcje dostosowywania stron domyślnych, widzieliśmy jeden z najłatwiejszych sposobów dostosowywania stron za pomocą StoreCustomizer. Ta wtyczka jest doskonałym wszechstronnym narzędziem, które umożliwia edycję dowolnej strony. Jeśli jednak chcesz dokonać bardziej złożonej personalizacji na określonych stronach, zalecamy zapoznanie się z niektórymi z naszych przewodników.
Na koniec, jeśli chcesz dostosować strony WooCommerce za pomocą Divi i Elementora, sprawdź następujące posty:
- Jak dostosować stronę produktu za pomocą Divi
- Dostosuj stronę produktu za pomocą Elementora
Czy ten przewodnik okazał się przydatny? Jakiej metody użyłeś do stworzenia stron dla swojego sklepu? Czy znasz inne sposoby? Daj nam znać w sekcji komentarzy poniżej.
