Jak stworzyć motyw blokowy WordPress (w 3 krokach)
Opublikowany: 2022-10-13Jako początkujący WordPress być może w niedawnej przeszłości unikałeś tworzenia niestandardowych motywów, myśląc, że wymaga to skomplikowanego procesu kodowania. Teraz możesz dostosować całą swoją witrynę za pomocą pełnej edycji witryny (FSE), ale nadal pozostaje problem z eksportowaniem niestandardowych projektów.
Na szczęście możesz łatwo utworzyć motyw blokowy za pomocą wtyczki Create Block Theme. Po dostosowaniu motywu za pomocą Edytora witryny możesz go wyeksportować jako niestandardowy motyw blokowy. Następnie możesz zainstalować go na innych stronach internetowych, zamiast przebudowywać swój projekt od zera.
W tym poście wyjaśnimy, czym jest motyw blokowy i jak możesz użyć narzędzia Utwórz motyw blokowy, aby go zbudować. Następnie pokażemy, jak to zrobić w trzech prostych krokach. Zacznijmy!
Co to jest motyw blokowy WordPress?
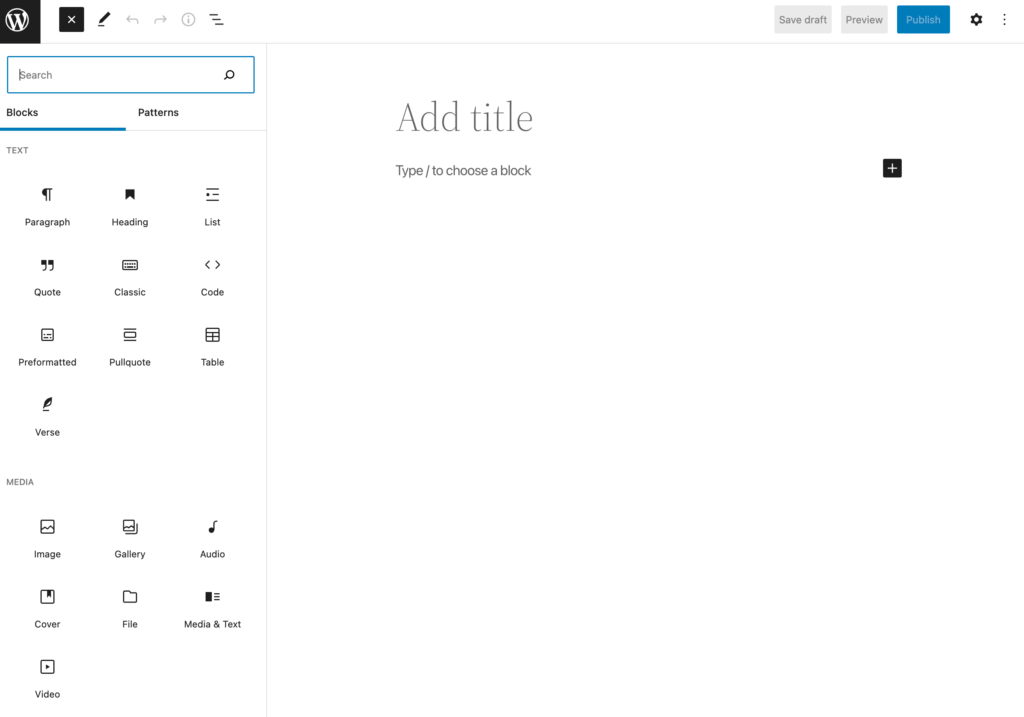
Kiedy Gutenberg został uruchomiony jako część WordPress 5.0, całkowicie zmienił sposób tworzenia treści. Dzieje się tak, ponieważ jego nowy edytor bloków umożliwia dostosowywanie postów i stron poprzez dodawanie różnych bloków treści:

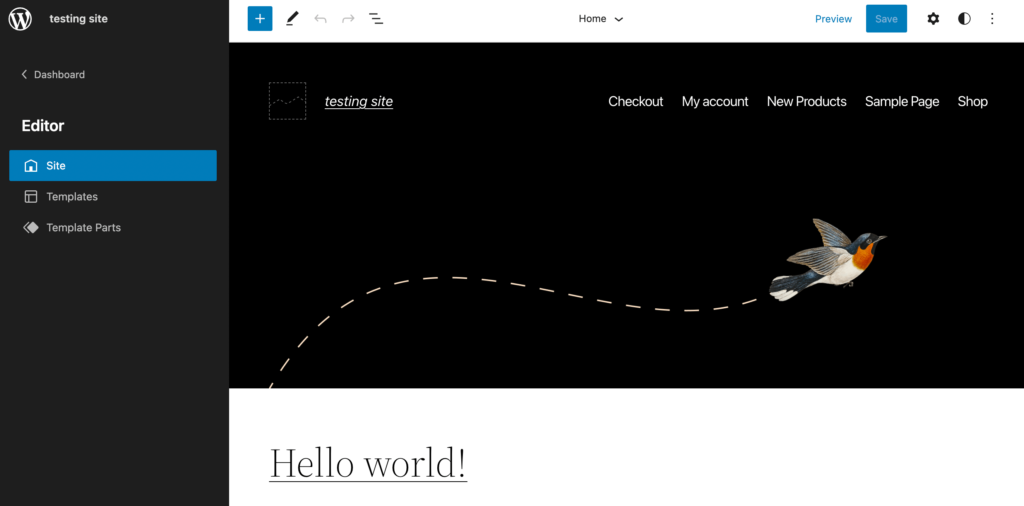
W 2021 roku WordPress rozszerzył tę funkcję jeszcze bardziej. Aktualizacja 5.8 uruchomiła pełną edycję witryny, umożliwiając zbudowanie całej witryny za pomocą systemu opartego na blokach. Za pomocą Edytora Witryny możesz dodawać bloki tematyczne do swojej witryny, tworzyć szablony bloków i nie tylko:

Aby jednak zacząć korzystać z pełnej edycji witryny, musisz zainstalować motyw blokowy. Mówiąc najprościej, są to motywy zbudowane z bloków Gutenberga.
Oto niektóre z funkcji, które zyskasz, instalując motyw blokowy WordPress:
- Edytuj dowolną część swojej witryny bez kodu
- Dostosuj kolory i typografię dzięki globalnym stylom
- Popraw szybkość witryny, ładując tylko style renderowanych bloków na stronie
- Dodaj funkcje ułatwień dostępu, takie jak przycisk Przejdź do treści i nawigacja za pomocą klawiatury
Używając motywu blokowego, możesz mieć pełną kontrolę nad projektem witryny. Wcześniej edytowanie plików motywów bez umiejętności kodowania byłoby trudne. Jednak teraz każdy może dostosować stronę internetową, po prostu budując i edytując układy blokowe.
Wprowadzenie do wtyczki tworzenia motywu blokowego
W wielu przypadkach właściciele i programiści witryn tworzą niestandardowe motywy podrzędne, aby pomóc im spersonalizować witrynę. Motyw potomny to po prostu motyw, który dziedziczy wygląd i funkcjonalność motywu nadrzędnego. Używając motywu potomnego, możesz bezpiecznie edytować motyw blokowy bez utraty zmian dzięki nowym aktualizacjom oprogramowania.
Możesz zbudować motyw potomny, tworząc nowy folder motywu i arkusz stylów z kodem motywu nadrzędnego. Brzmi to dość prosto, ale często wiąże się z użyciem skomplikowanych technik, które mogą być trudne dla początkujących.
Na szczęście programiści z WordPress stworzyli wtyczkę Create Block Theme, aby rozwiązać ten problem. Dzięki temu nowemu narzędziu możesz łatwo wyeksportować edytowany motyw blokowy:

Oznacza to, że możesz tworzyć niestandardowe motywy blokowe, a następnie używać ich na innych stronach internetowych. Po wprowadzeniu zmian w Edytorze witryny możesz pobrać nowy projekt jako motyw podrzędny, klon lub odmianę stylu motywu nadrzędnego. Może to uprościć projektowanie stron internetowych i uczynić ją bardziej dostępną dla użytkowników na wszystkich poziomach.
Jak stworzyć motyw blokowy WordPress (w 3 krokach)
Teraz, gdy znasz już motywy blokowe i ich zalety, omówmy, jak utworzyć je w WordPressie. W ten sposób nie będziesz musiał edytować plików motywów za każdym razem, gdy będziesz musiał zbudować nowy motyw blokowy.
Krok 1: Zainstaluj motyw blokowy WordPress
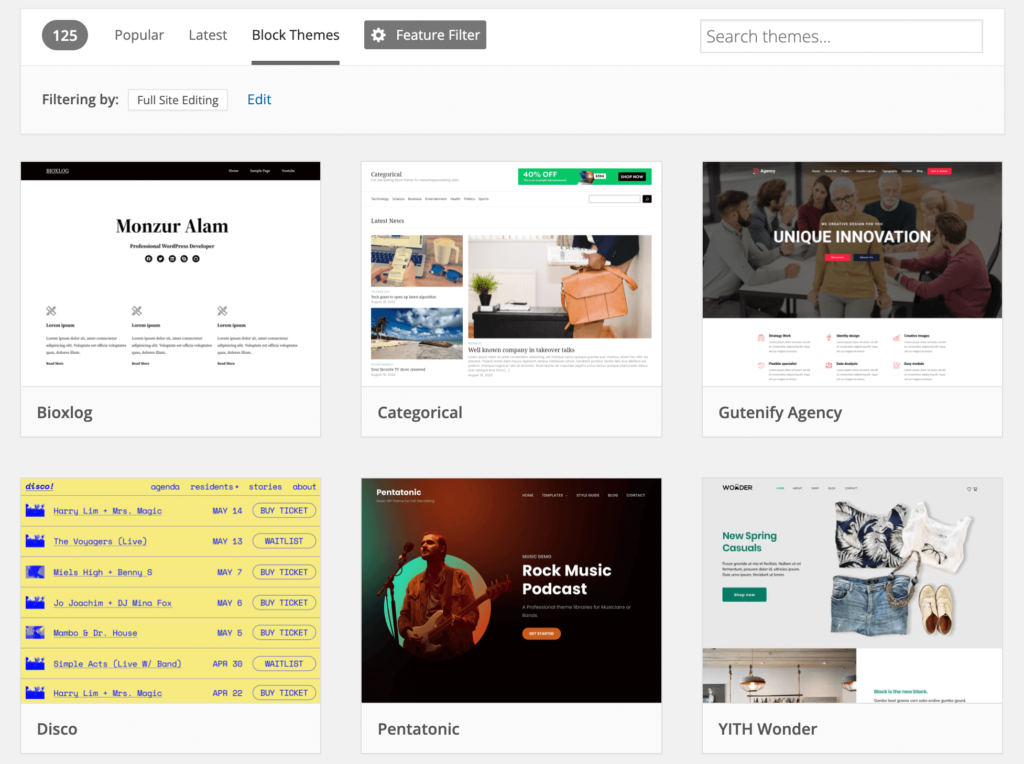
Aby utworzyć swój pierwszy motyw blokowy, musisz zacząć od motywu nadrzędnego. Korzystając z katalogu motywów WordPress, możesz wybierać spośród ponad stu różnych opcji. Tutaj po prostu kliknij kartę Blokuj motywy , aby dodać filtr pełnej edycji witryny :

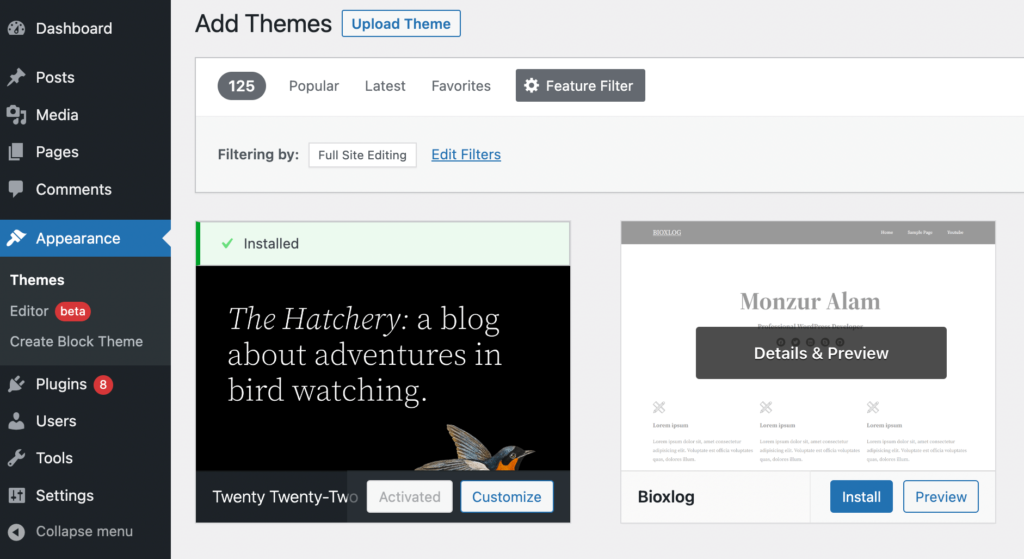
Gdy znajdziesz motyw blokowy, który Ci się podoba, możesz go pobrać. Następnie przejdź do Wygląd> Motywy na pulpicie WordPress, aby zainstalować i aktywować nowy motyw. W tym samouczku użyjemy Twenty Twenty-Two:

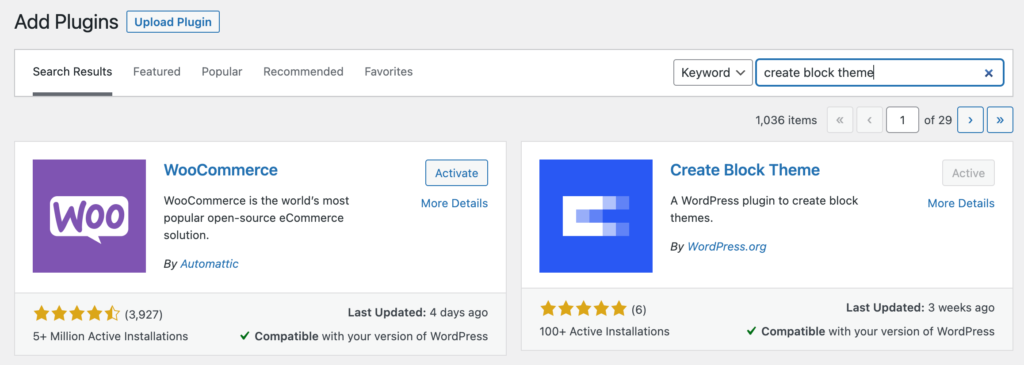
Teraz musisz wybrać Wtyczki> Dodaj nowy i wyszukać „Utwórz motyw blokowy”. Następnie zainstaluj i aktywuj wtyczkę:

Zanim zaczniesz edytować swój motyw, musisz także mieć najnowszą wersję wtyczki Gutenberg. Jeśli jeszcze tego nie zrobiłeś, upewnij się, że to narzędzie jest również zainstalowane, aktywowane i zaktualizowane.

Krok 2: Dostosuj swój motyw za pomocą edytora witryny
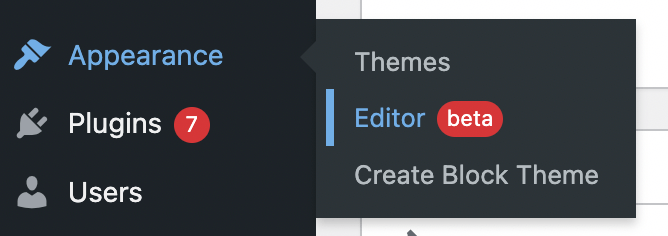
Następnie możesz otworzyć Edytor Witryny i zmodyfikować motyw bloku. Aby to zrobić, przejdź do Wygląd > Edytor (beta) :

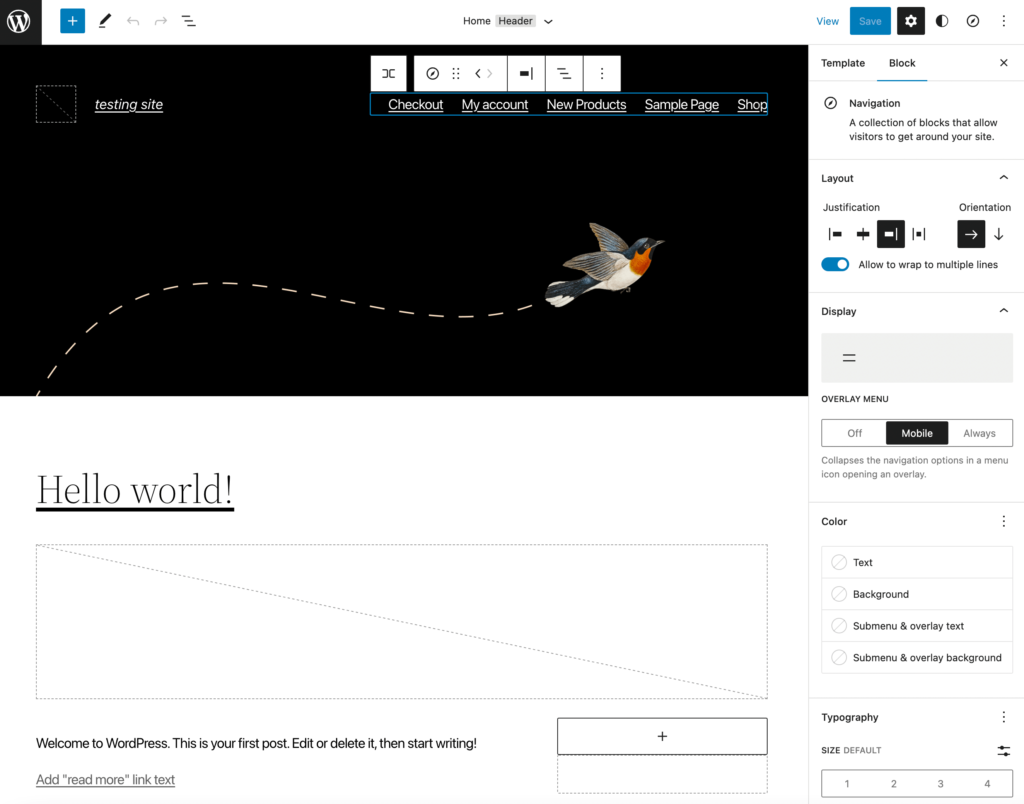
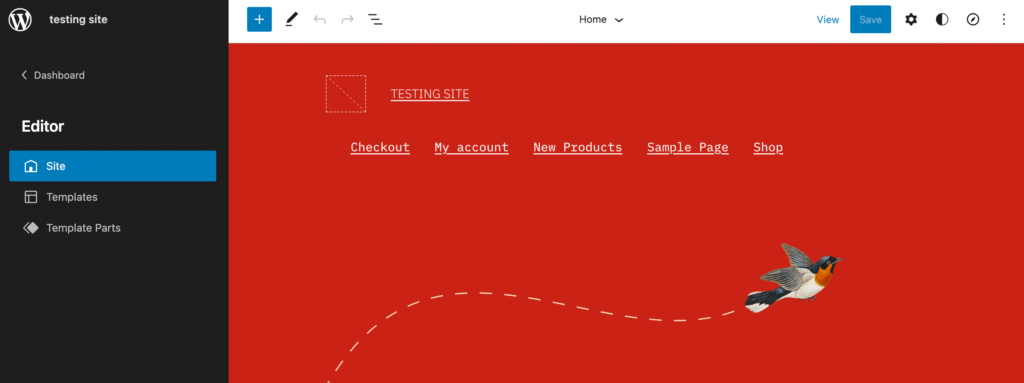
Spowoduje to otwarcie pełnego edytora witryny. Tutaj możesz kliknąć określone elementy, takie jak nagłówek lub stopka, aby zmienić ustawienia bloku:

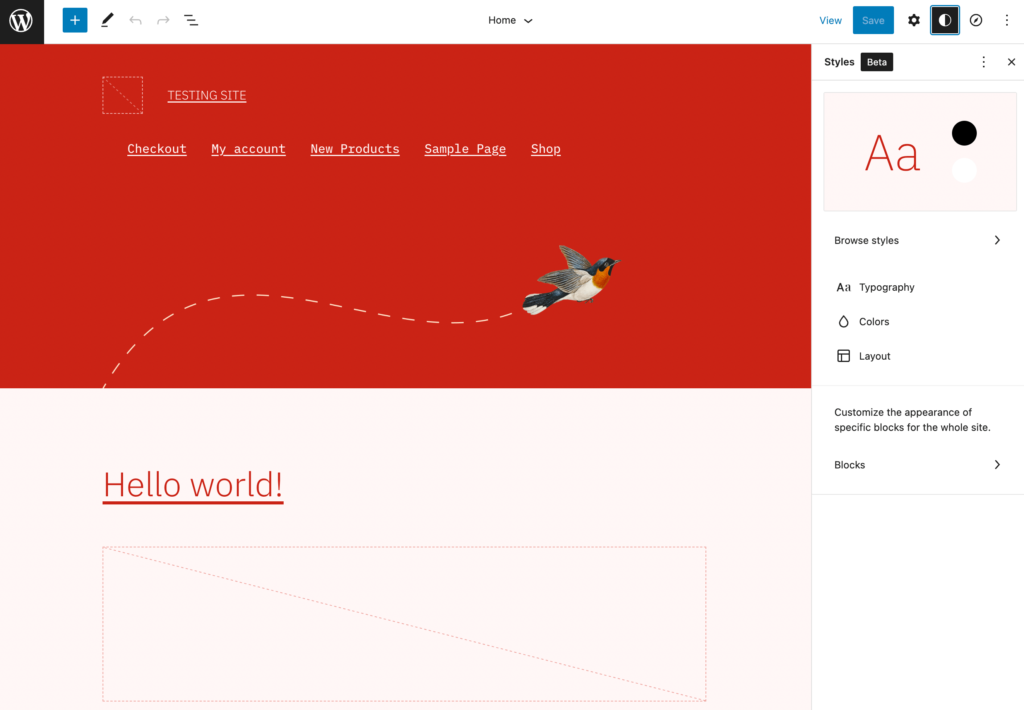
Klikając ikonę koła bichromii w prawym górnym rogu, możesz zaktualizować typografię, kolory i układ. Możesz nawet wybrać jedną z domyślnych kombinacji stylów motywu:

Jeśli chcesz dodać nowe bloki, możesz wybrać przycisk +. Z tej listy opcji możesz po prostu przeciągnąć i upuścić elementy na stronę:

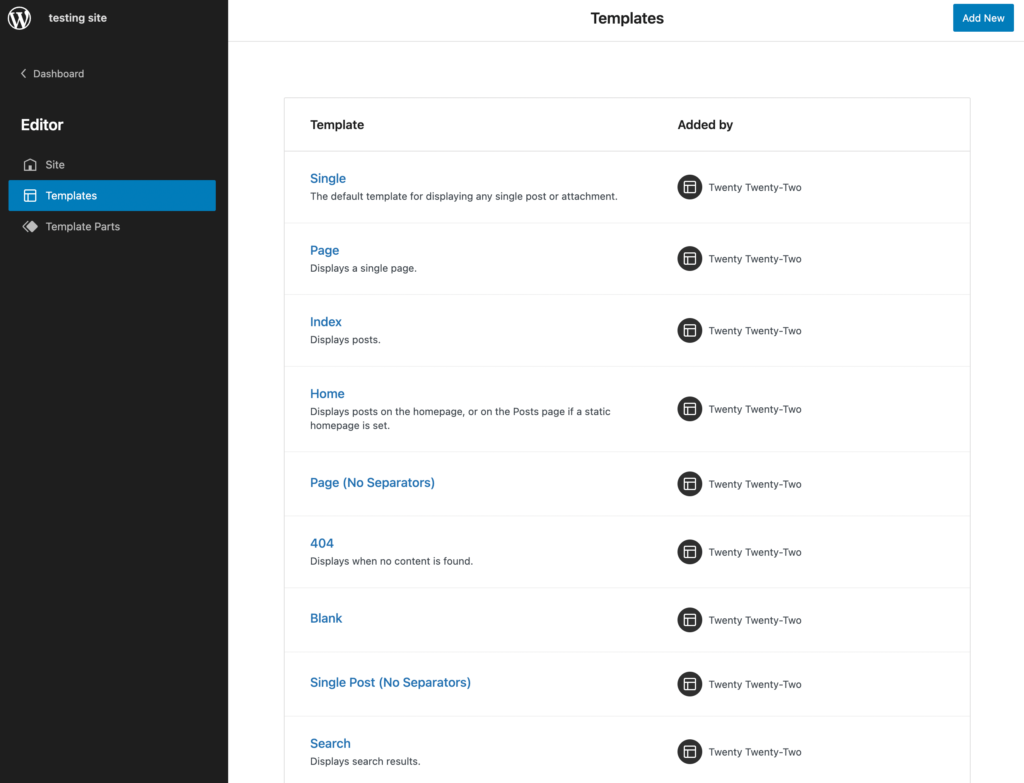
Aby wyświetlić szablony motywów, kliknij logo WordPress w lewym górnym rogu. Tutaj możesz wybrać Szablony lub Części szablonu :

W zależności od celów projektowych możesz dodać nowe szablony. Alternatywnie możesz edytować dostępne opcje domyślne:

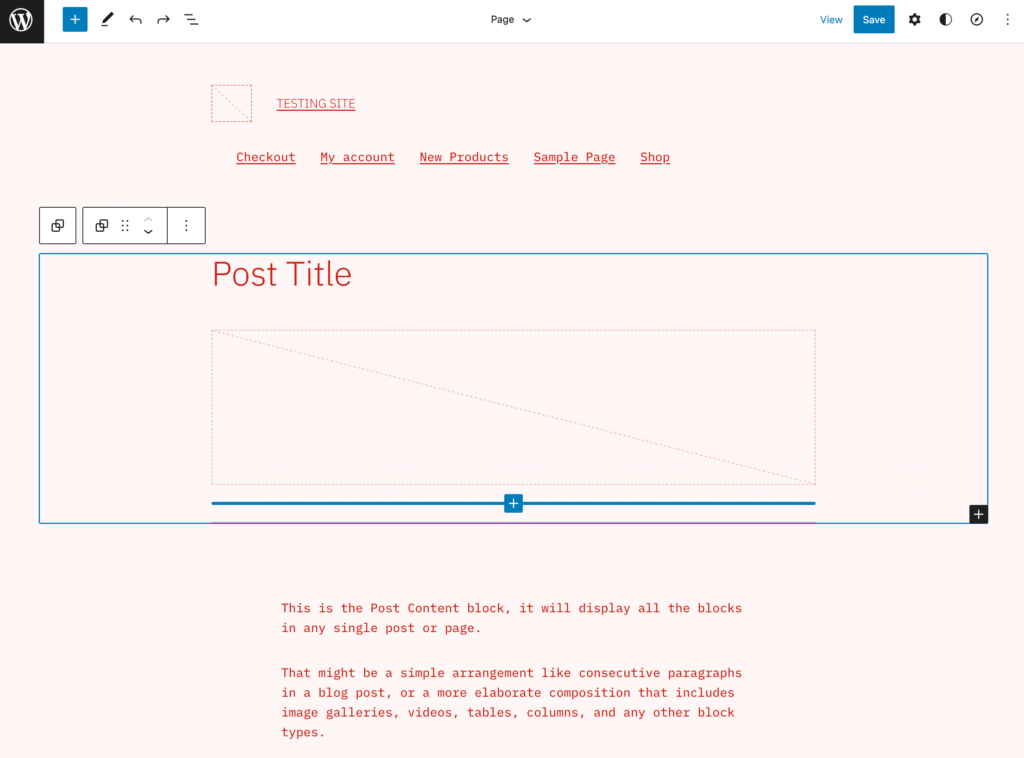
Po wybraniu szablonu otworzysz edytor szablonów. Możesz edytować tę stronę, dodając nowe bloki, wzory bloków lub części szablonu:

Ostatecznie istnieje prawie nieskończona ilość sposobów na zaprojektowanie motywu blokowego. Po wprowadzeniu wszystkich niezbędnych zmian zapisz zmiany.
Krok 3: Eksportuj swój motyw blokowy
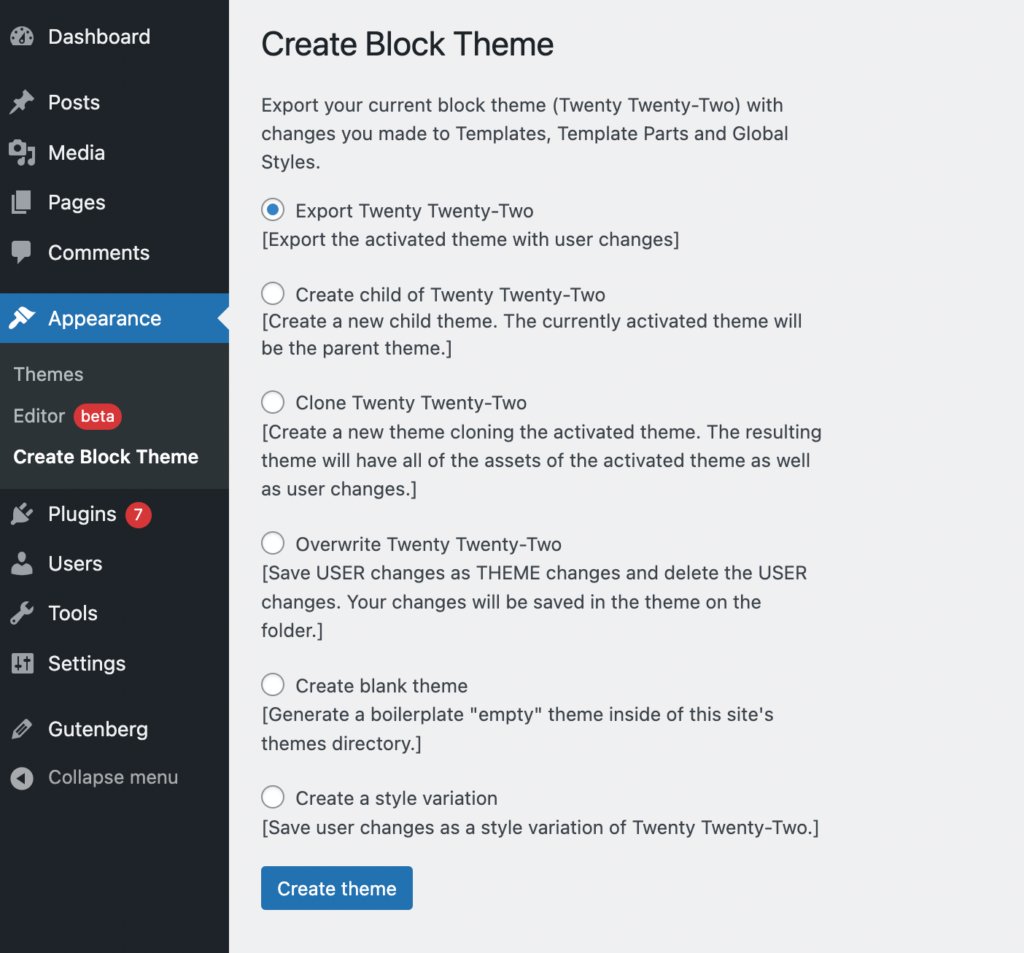
Aby ponownie użyć tego motywu blokowego w innych witrynach, przejdź do opcji Wygląd > Utwórz motyw blokowy . Umożliwi to wyeksportowanie nowego motywu blokowego na kilka różnych sposobów:

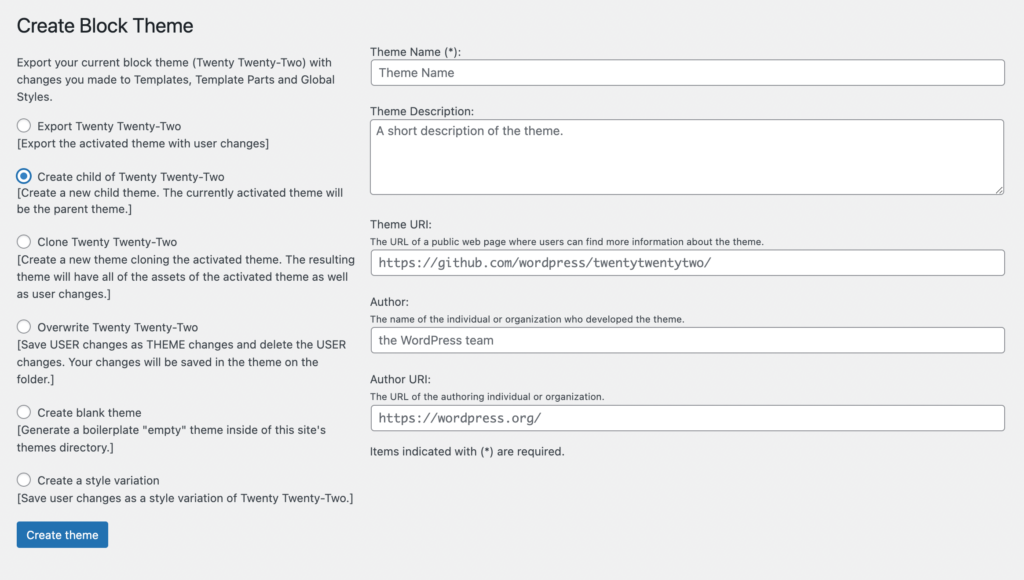
Jeśli chcesz wyeksportować motyw z wprowadzonymi właśnie zmianami, wybierz Eksportuj . Oto alternatywne opcje eksportu dostępne we wtyczce Create Block Theme:
- Utwórz motyw potomny : Pobiera nowy motyw potomny, korzystając z motywu aktywowanego jako nadrzędny.
- Klonuj bieżący motyw : klonuje aktywowany motyw, w tym wszystkie jego zasoby i zmiany wprowadzone przez użytkownika.
- Zastąp pliki motywu : zapisuje edycje jako zmiany motywu, a następnie usuwa zmiany wprowadzone przez użytkownika.
- Wygeneruj pusty motyw : tworzy szablonowy motyw w katalogu motywów witryny.
- Utwórz odmianę stylu : zapisuje zmiany jako odmianę stylów globalnych aktywowanego motywu.
Jeśli wybierzesz opcję Eksportuj lub Zastąp , możesz po prostu pobrać pliki motywów. W przypadku każdej innej opcji musisz podać nazwę motywu, opis, identyfikator URI motywu, autor i identyfikator URI autora:

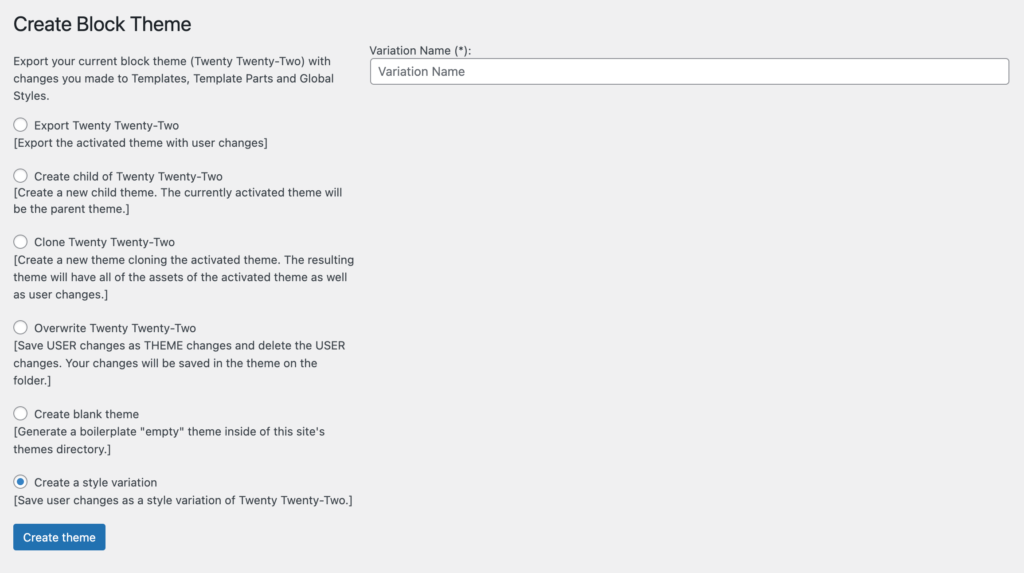
Jedynym wyjątkiem jest odmiana stylu. Wymaga to tylko nazwy odmiany :

Po wybraniu jednej z tych opcji kliknij Utwórz motyw . Spowoduje to pobranie niestandardowego motywu blokowego jako pliku .zip, który zawiera wszystkie edytowane pliki motywów. Możesz następnie zainstalować ten motyw w innych witrynach, aby przyspieszyć proces tworzenia.
Wniosek
Przed pełną edycją witryny i blokowaniem motywów tworzenie własnego, unikalnego projektu witryny było skomplikowanym procesem. Jeśli jesteś początkującym użytkownikiem WordPressa, być może nie posiadałeś umiejętności kodowania niezbędnych do pracy. Jednak teraz Edytor witryny i wtyczka Utwórz motyw blokowy mogą współpracować, aby radykalnie uprościć to wcześniej trudne zadanie.
Podsumowując, oto jak możesz utworzyć motyw blokowy WordPress:
- Zainstaluj motyw blokowy WordPress.
- Dostosuj swój motyw za pomocą edytora witryny.
- Wyeksportuj swój motyw blokowy za pomocą opcji Utwórz motyw blokowy.
Masz pytania dotyczące tworzenia pierwszego motywu blokowego w WordPressie? Daj nam znać w sekcji komentarzy poniżej!
