Jak utworzyć stronę trybu konserwacji w WordPressie (w 4 krokach)
Opublikowany: 2022-04-22Jeśli zamierzasz przeprowadzać obszerne aktualizacje swojej witryny WordPress, być może zastanawiasz się, jak utworzyć stronę trybu konserwacji w WordPress. Może to być skuteczny sposób informowania odbiorców. Dodatkowo może generować szum na temat nadchodzących treści.
W tym poście wyjaśnimy, czym są strony trybu konserwacji i dlaczego możesz chcieć ich używać w swojej witrynie WordPress. Następnie pokażemy, jak skonfigurować go za pomocą Beaver Builder. Zacznijmy!
- Wprowadzenie do trybu konserwacji w WordPress
- Dlaczego warto zaprojektować stronę trybu konserwacji dla swojej witryny WordPress?
- Jak utworzyć stronę trybu konserwacji w WordPressie (w 4 krokach)
- Krok 1: Dodaj nową stronę
- Krok 2: Wybierz szablon konserwacji
- Krok 3: Dostosuj obrazy i tekst
- Krok 4: Dodaj dodatkowe funkcje
- Wniosek
Wprowadzenie do trybu konserwacji w WordPress
Przy wprowadzaniu większych zmian w witrynie warto włączyć tryb konserwacji. To powiadomienie informuje odwiedzających, że Twoja witryna (lub niektóre strony) są obecnie w trybie offline.
Ogólnie strony trybu konserwacji zawierają informacje o tym, dlaczego zawartość jest niedostępna. Chociaż Twoi odbiorcy nie mogą wyświetlić określonej strony, możesz im powiedzieć, kiedy zostanie utworzona kopia zapasowa:

Edycja motywów i wtyczek w aktywnej witrynie wyświetla użytkownikom strony błędów. W takim przypadku użytkownicy nie będą mogli od razu znaleźć treści, których szukają. Ostatecznie strony błędów mogą podważyć Twoją wiarygodność i zwiększyć współczynniki odrzuceń.
Chociaż przypadkowe strony błędów mogą być szkodliwe, możesz utworzyć niestandardową stronę błędu 404, aby ponownie zaangażować odwiedzających. Jednak strony trybu konserwacji są często lepszymi opcjami.
Dzięki stronie trybu konserwacji możesz informować odbiorców, kiedy mogą wrócić do Twojej witryny i uzyskać dostęp do informacji. Dodatkowo strony te mogą zawierać formularze do przechwytywania potencjalnych klientów, umożliwiając kontakt z użytkownikami nawet po opuszczeniu.
Dlaczego warto zaprojektować stronę trybu konserwacji dla swojej witryny WordPress?
Witryny często wymagają rutynowej konserwacji, takiej jak usuwanie komentarzy spamowych lub wykonywanie kopii zapasowych. W przypadku tych mniejszych zadań Twoja witryna nie będzie miała żadnych przestojów. Jednak ważne jest, aby wiedzieć, jak utworzyć stronę trybu konserwacji podczas rozwiązywania większych problemów funkcjonalnych.
Powinieneś rozważyć utworzenie strony trybu konserwacji, gdy:
- Konfiguracja nowych wtyczek
- Dostosowywanie motywu
- Usuwanie niezabezpieczonych/spamowych linków
Zmiany te mogą powodować poważne problemy, takie jak strony błędów 404 lub biały ekran śmierci na działającej stronie internetowej. Po napotkaniu tych problemów funkcjonalnych odwiedzający mogą potencjalnie popaść w frustrację i opuścić witrynę.
Wtedy przydatna może być strona trybu konserwacji. Może sprawić, że Twoja witryna będzie wyglądać bardziej profesjonalnie. Ponadto ta strona może poinformować odbiorców, że aktywnie aktualizujesz swoją witrynę, aby zapewnić im lepsze wrażenia.
Nawet jeśli użytkownicy nie znajdą treści, po którą przyszli, strony trybu konserwacji mogą im powiedzieć, kiedy będzie ona dostępna. Ta informacja może być bardziej zachęcająca dla odwiedzających po raz pierwszy niż strona błędu 404. Ponadto wiele stron trybu konserwacji zawiera formularz rejestracji e-mail, w którym użytkownicy mogą subskrybować więcej aktualizacji.
Możesz również użyć strony trybu konserwacji, aby promować wprowadzanie nowych produktów lub przeprojektowanie witryny. Tworząc wkrótce stronę docelową, możesz wygenerować buzz przed datą premiery.
Jak utworzyć stronę trybu konserwacji w WordPressie (4 kroki)
Zalecamy skorzystanie z naszej wtyczki Beaver Builder, aby utworzyć pierwszą stronę trybu konserwacji. Możesz łatwo stworzyć własny projekt za pomocą naszego kreatora stron typu „przeciągnij i upuść”. Jeśli wolisz poświęcić mniej czasu na projektowanie, możesz uzyskać dostęp do wstępnie zaprojektowanego układu strony trybu konserwacji.
Jeśli potrzebujesz bardziej zaawansowanego dostosowania, możesz również pobrać dodatek PowerPack Beaver Builder. Jest wyposażony w profesjonalnie zaprojektowaną bibliotekę szablonów, w tym tryb konserwacji i strony wkrótce.
Krok 1: Dodaj nową stronę
W pierwszej części tego samouczka użyjemy darmowej wtyczki Beaver Builder. Później pokażemy Ci, w jaki sposób nasze narzędzie premium może jeszcze bardziej rozwinąć stronę trybu konserwacji. Jeśli masz już zainstalowaną wersję premium Beaver Builder, wszystko jest gotowe.
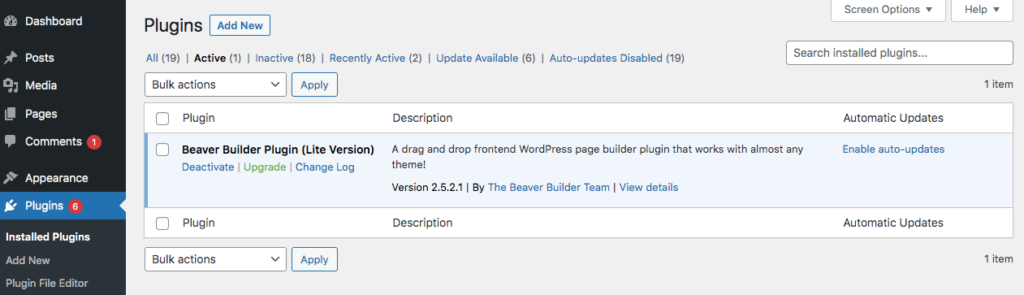
Najpierw przejdź do strony Wtyczki na pulpicie WordPress. Kliknij Dodaj nowy i wyszukaj „Beaver Builder Lite”. Następnie zainstaluj i aktywuj:

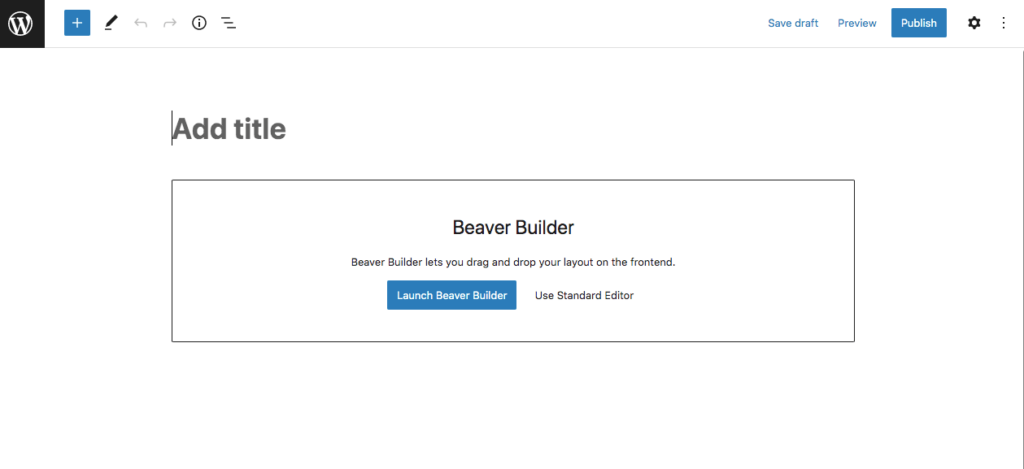
Aby utworzyć stronę trybu konserwacji, wybierz Strony > Dodaj nowy . Teraz nadaj swojej stronie tytuł. Następnie kliknij Uruchom Beaver Builder :

Spowoduje to otwarcie edytora Beaver Builder, w którym możesz rozpocząć dostosowywanie strony trybu konserwacji.
Krok 2: Wybierz szablon konserwacji
Nawet korzystając z Beaver Builder Lite, będziesz mieć dostęp do gotowych szablonów stron. Należą do nich prosta strona trybu konserwacji, którą możesz dostosować do swojej witryny.
Na nowej stronie kliknij ikonę + w prawym górnym rogu. Tutaj możesz przeciągać i upuszczać określone moduły, aby utworzyć niestandardową stronę.
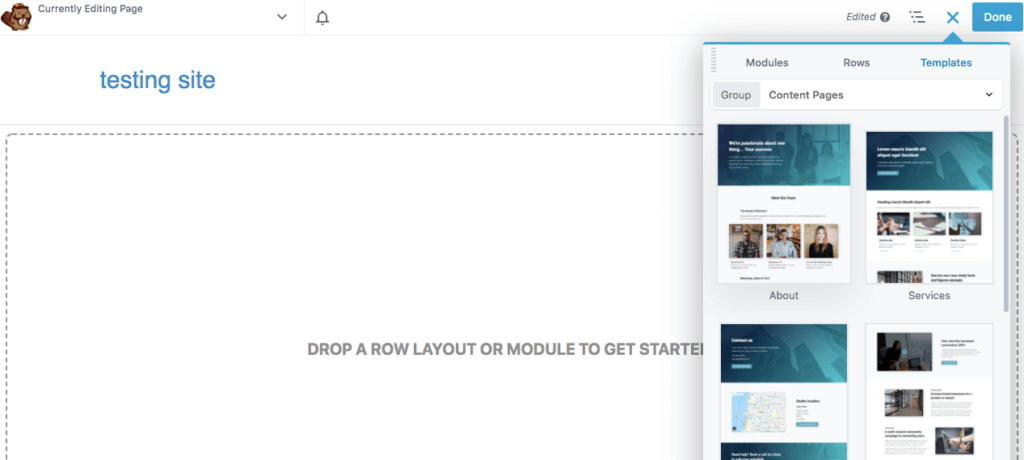
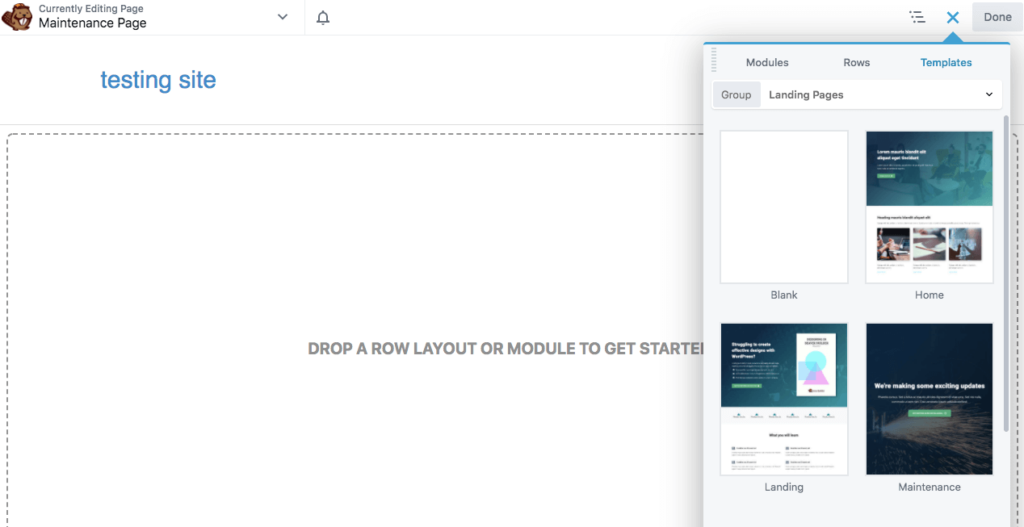
Alternatywnie możesz zaoszczędzić czas, przechodząc do zakładki Szablony :

W menu rozwijanym Grupa wybierz Strony docelowe . Następnie zobaczysz opcję o nazwie Konserwacja :

Kliknij i przeciągnij ten szablon, aby dodać go do swojej strony.
Krok 3: Dostosuj obrazy i tekst
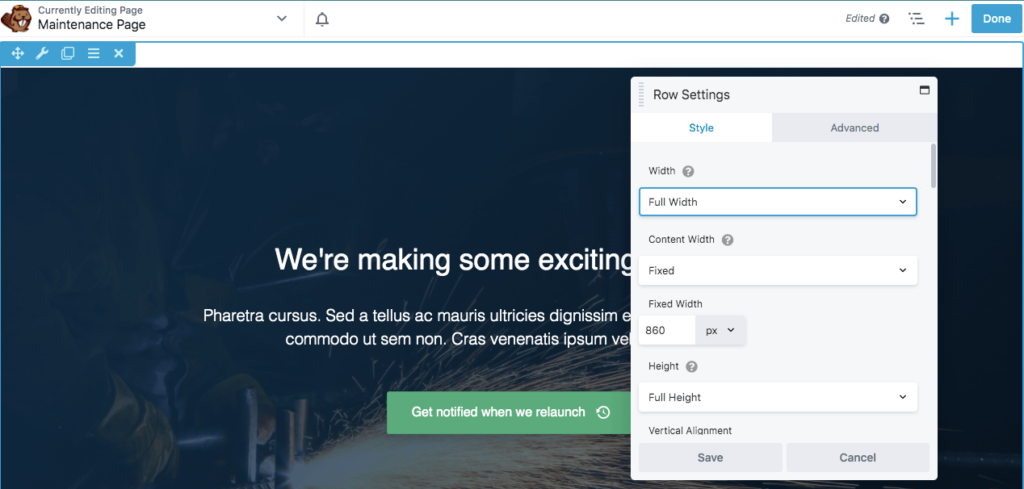
Po wstawieniu szablonu Maintenance musisz go dostosować i dodać odpowiednie informacje do swojej witryny. Jeśli chcesz zmienić obraz tła, najedź na niego kursorem i kliknij ikonę klucza, aby otworzyć Ustawienia wiersza :

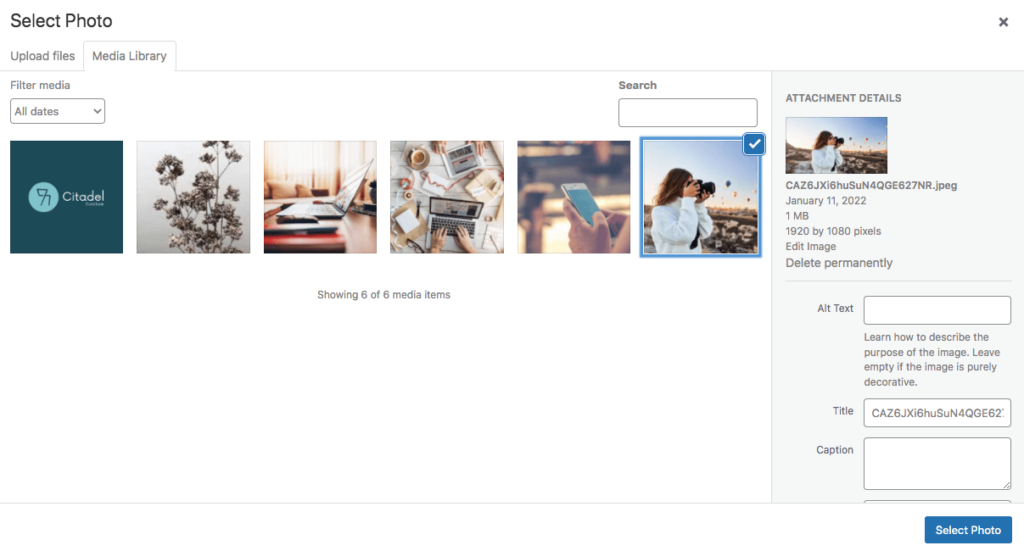
Na karcie Styl przewiń w dół do Zdjęcie w tle i kliknij Usuń . Następnie możesz wstawić obraz z Biblioteki multimediów lub przesłać nowy plik:

Po znalezieniu właściwego obrazu kliknij Wybierz zdjęcie . Jeśli podoba Ci się wygląd w tle strony obsługi, zapisz zmiany.

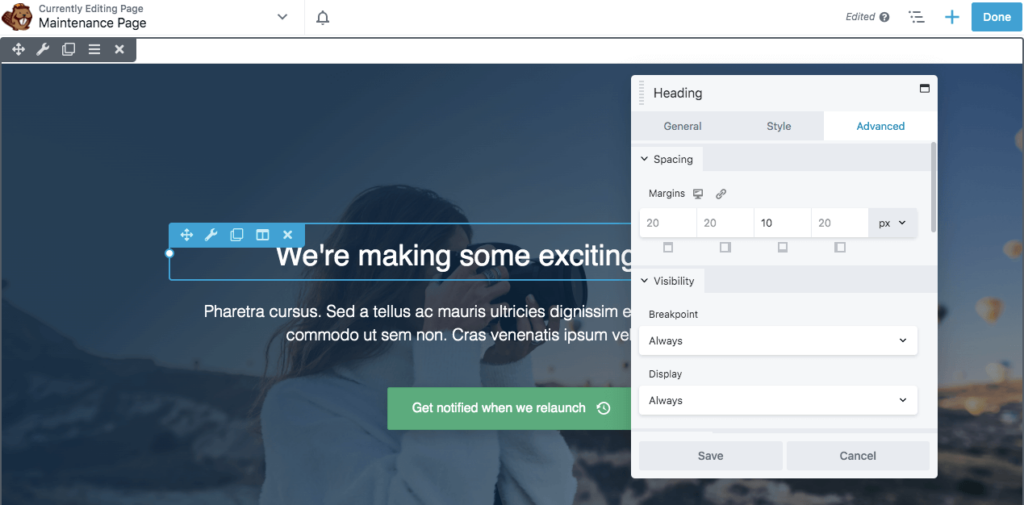
Możesz także dostosować tekst domyślny. Zacznij od najechania kursorem na nagłówek i kliknięcia jego ustawień:

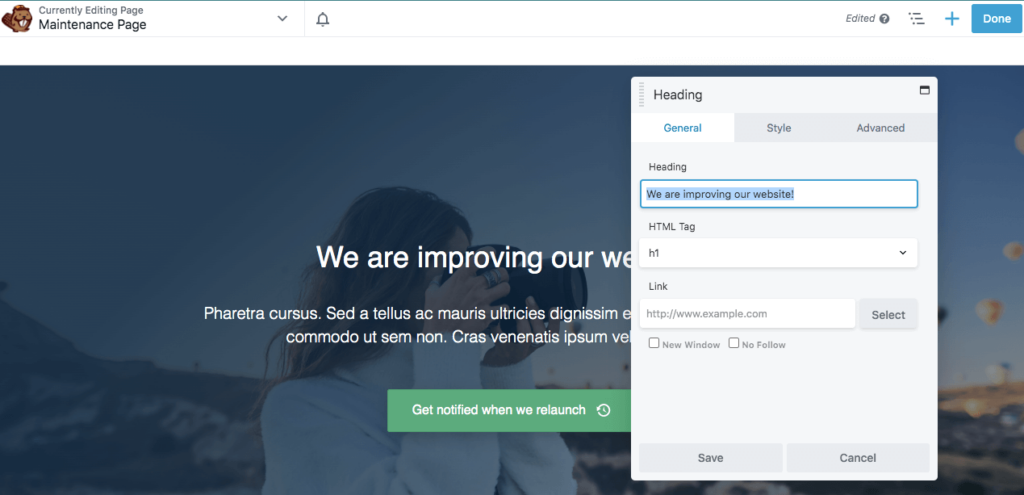
Aby edytować tekst, przejdź do zakładki Ogólne . W sekcji Nagłówek dodaj własny tekst:

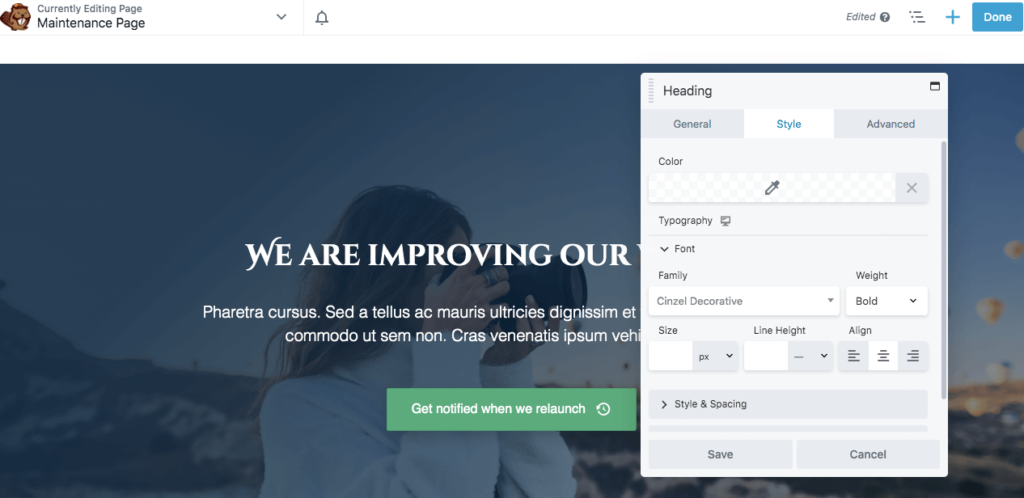
Możesz także zmienić czcionkę, kolor i rozmiar nagłówka na karcie Styl . Po wprowadzeniu zmian kliknij Zapisz :

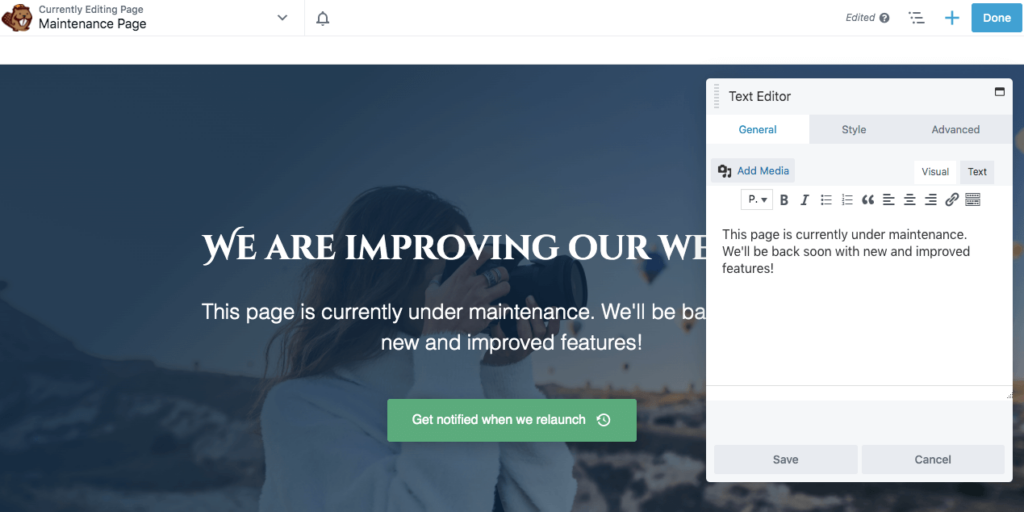
Możesz przejść przez ten sam proces edycji dla głównej części tekstu. Dodaj własny tekst na karcie Ogólne , a następnie dostosuj czcionkę według potrzeb:

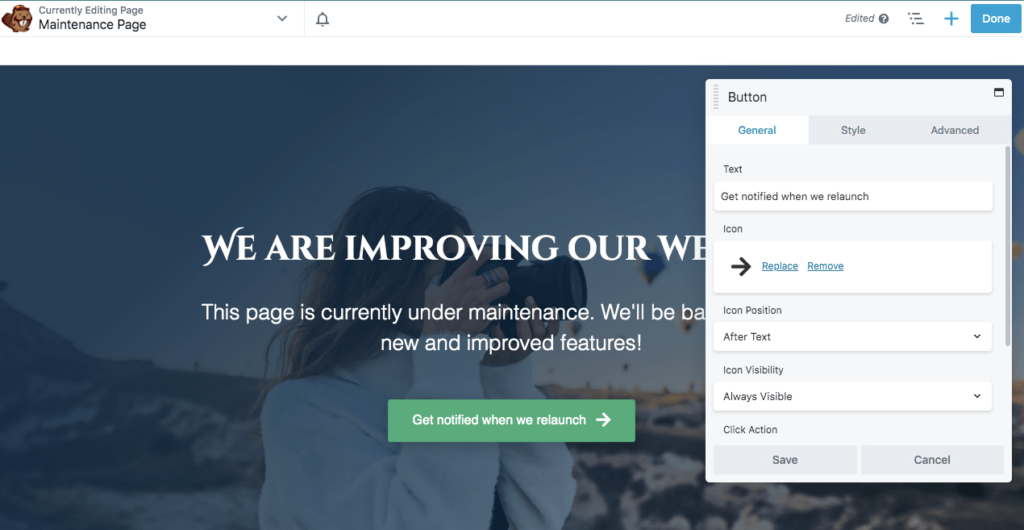
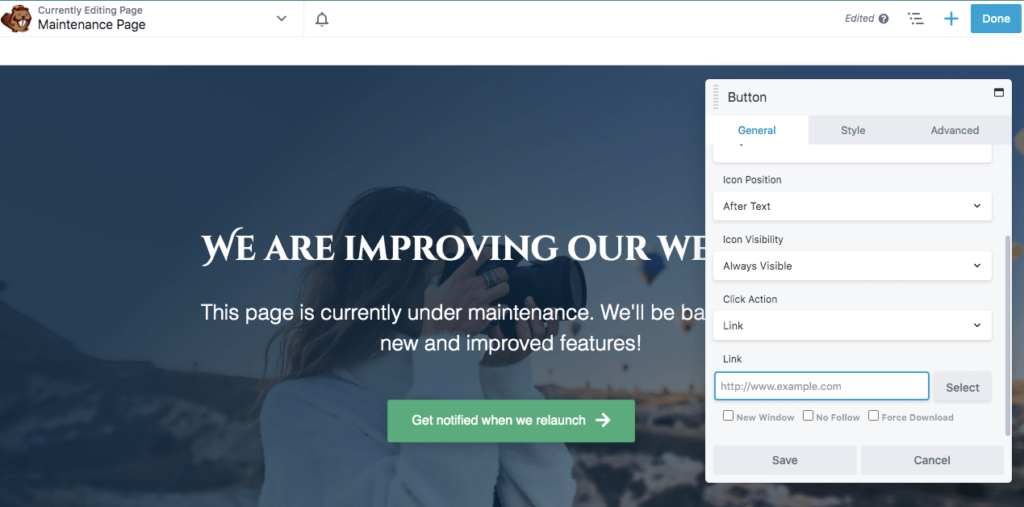
Ostatnią funkcją w tym domyślnym szablonie jest przycisk wezwania do działania (CTA). Możesz kliknąć jego ustawienia, aby edytować tekst i dodać niestandardową ikonę:

U dołu karty Ogólne wklej link w miejscu, w którym ma prowadzić przycisk. Może to być inna strona witryny z podobnymi informacjami lub strona docelowa do przechwytywania adresów e-mail:

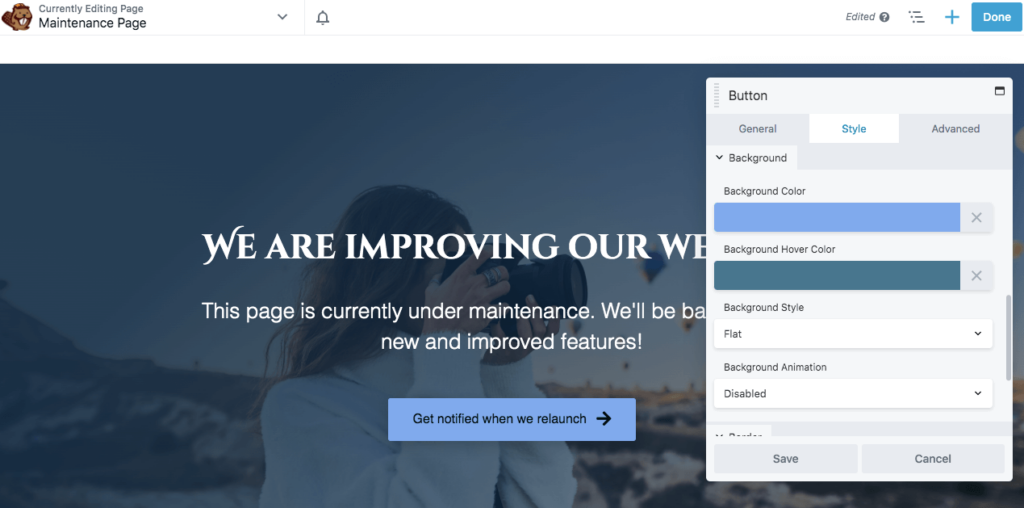
Następnie przejdź do zakładki Styl , aby edytować kolor przycisku i jego kolor najechania. Tutaj możesz również zmienić kolor tekstu i czcionkę:

Gdy podoba Ci się wygląd strony, kliknij Zapisz , a następnie Opublikuj . Jeśli istnieją linki, które mogą zostać zerwane podczas konserwacji witryny, rozważ przekierowanie ich na tę stronę.
Krok 4: Dodaj dodatkowe funkcje
Beaver Builder Lite zapewnia wszystko, czego potrzebujesz, aby wykonać powyższe kroki. To narzędzie może być skuteczne w tworzeniu prostej strony konserwacyjnej. Będziesz jednak potrzebować naszej wtyczki premium, aby uzyskać dostęp do bardziej zaawansowanych funkcji, takich jak licznik czasu lub formularz przechwytywania potencjalnych klientów.
Korzystając z Beaver Builder Pro, możesz dodać nową stronę obsługi i edytować ją, korzystając z tego samego procesu, co wtyczka Lite. Jednak teraz możesz dodać dodatkowe moduły, aby Twoja strona obsługi była bardziej interaktywna.
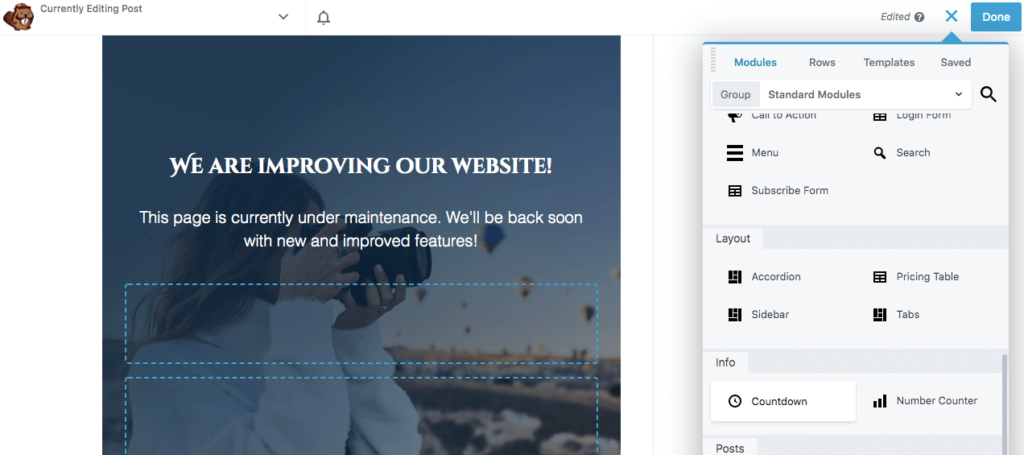
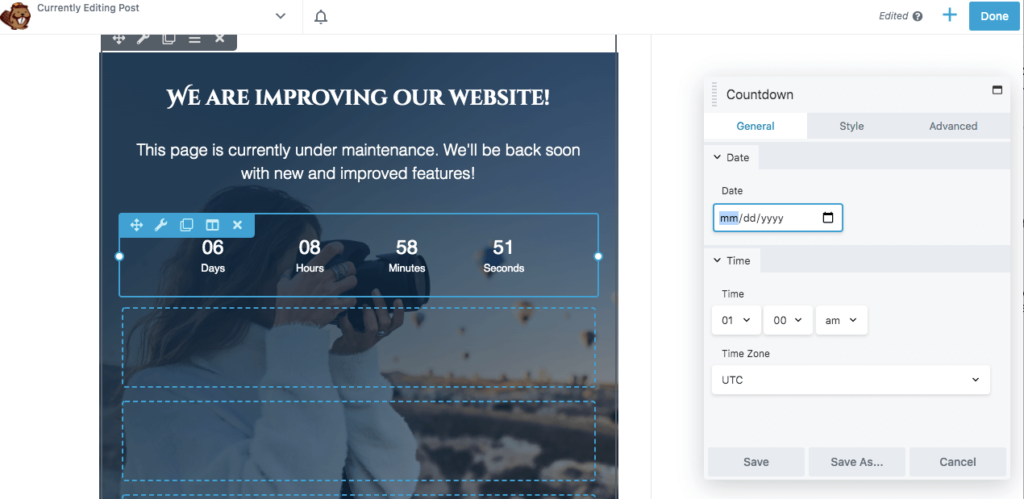
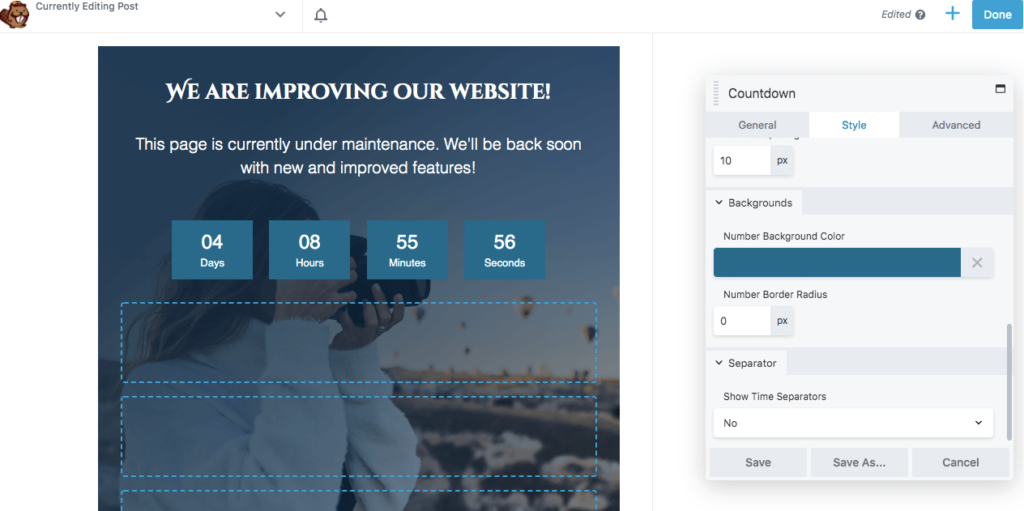
Na przykład w module Moduły możesz przeciągnąć i upuścić minutnik na stronę. Może informować odwiedzających, kiedy Twoja witryna będzie ponownie aktywna:

Za pomocą tego modułu możesz dodać datę uruchomienia w zakładce Ogólne . Pamiętaj, aby określić również strefę czasową:

W sekcji Styl możesz edytować kolor i rozmiar liczb. Następnie w razie potrzeby dodaj kolor tła:

Możesz również chcieć przechwytywać potencjalnych klientów za pomocą strony trybu konserwacji. W ten sposób użytkownicy mogą zapisać się do Twojego newslettera i dowiedzieć się o planowanych aktualizacjach.
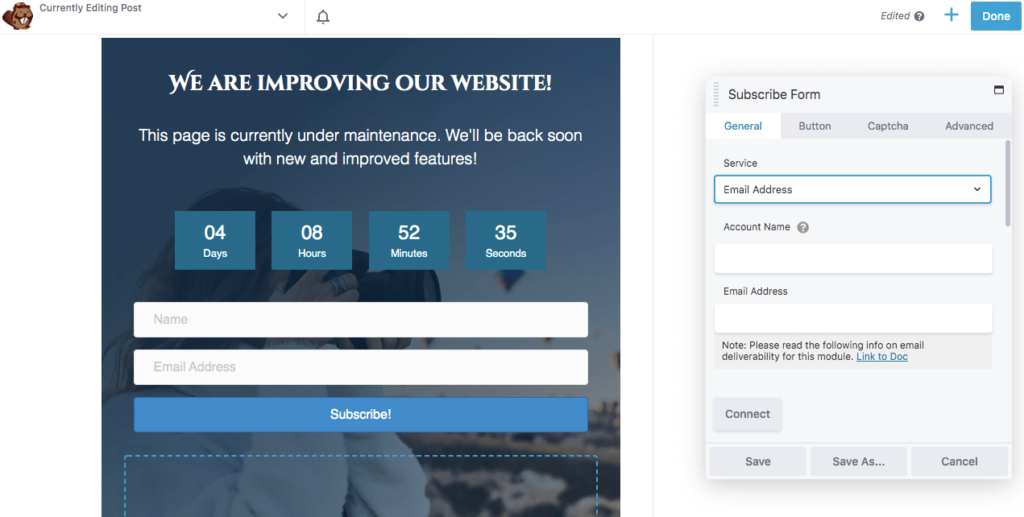
Aby rozpocząć przechwytywanie potencjalnych klientów, przeciągnij i upuść moduł formularza subskrypcji w dowolnym miejscu. Następnie połącz usługę marketingu e-mailowego, której będziesz używać do monitorowania odpowiedzi:

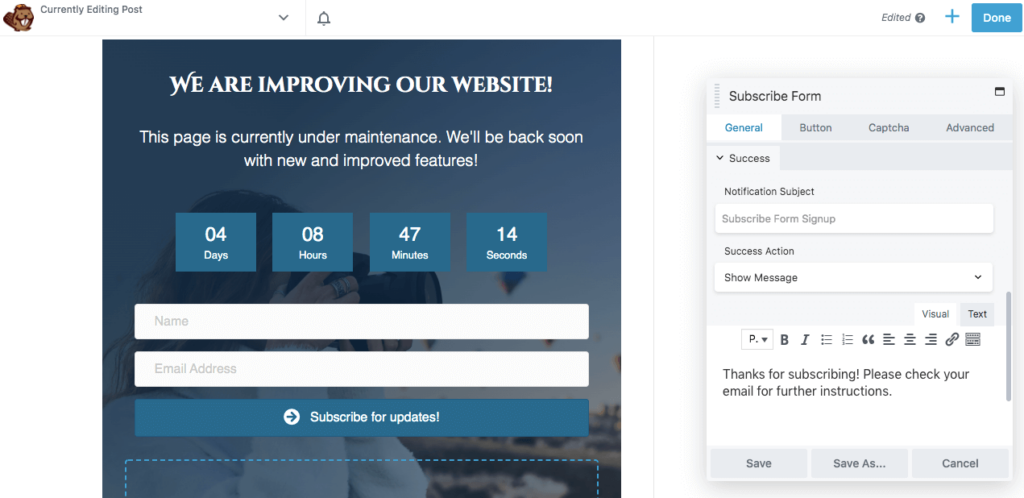
Możesz dodać niestandardową wiadomość na dole karty Ogólne . Oto, co zobaczą użytkownicy po zarejestrowaniu się:

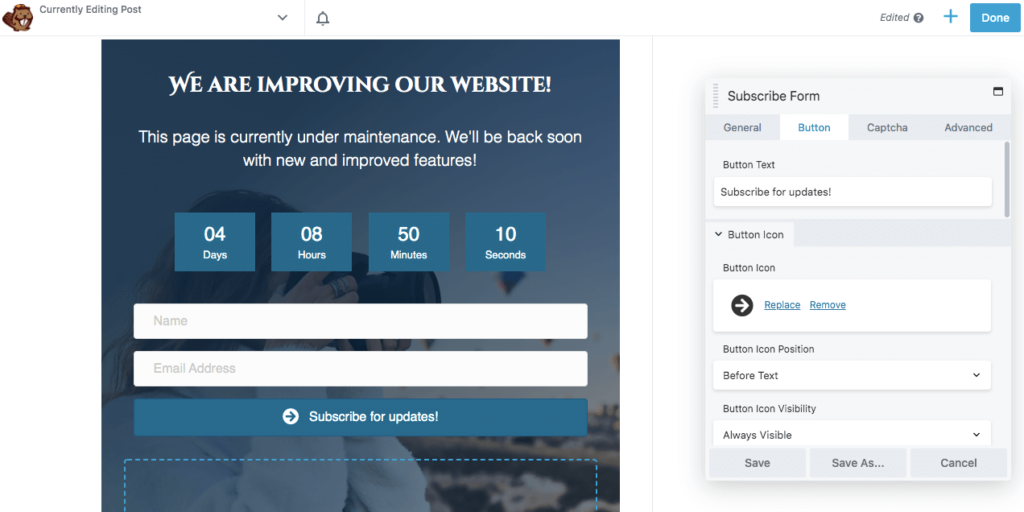
Możesz także edytować przycisk subskrypcji w zakładce Przycisk . Tutaj możesz dodać własny tekst i ikonę. Na dole sekcji możesz również wybrać kolor tła:

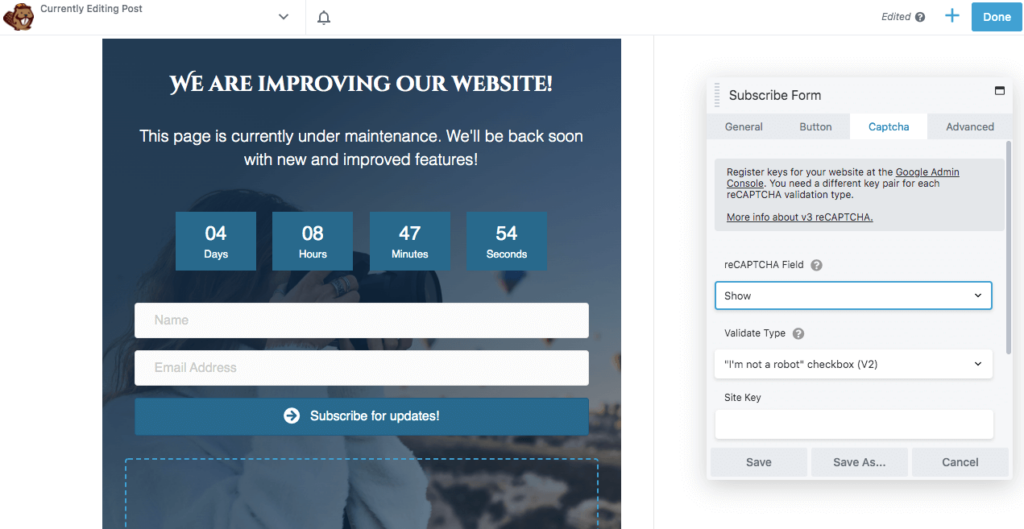
W razie potrzeby możesz nawet wstawić pole wyboru Google reCAPTCHA. Ta funkcja może blokować spam i zapewniać, że otrzymujesz tylko prawidłowe kontakty do potencjalnych klientów:

Gdy spodoba Ci się wygląd strony obsługi, zapisz wersję roboczą lub kliknij Opublikuj . Teraz możesz użyć wtyczki, takiej jak PowerPack, aby automatycznie przekierować odwiedzających do nowej strony trybu konserwacji.
Wniosek
Aby Twoja witryna była aktualizowana i działała prawidłowo, może być konieczne dostosowanie motywu lub skonfigurowanie nowych wtyczek. Chociaż utrzymanie witryny jest ważne, często może powodować strony błędów, które negatywnie wpływają na wrażenia użytkownika. Tworząc stronę trybu konserwacji, możesz informować odwiedzających o niedostępnych stronach oraz o tym, kiedy powrócą do trybu online.
Korzystając z naszego narzędzia Beaver Builder, należy wykonać cztery proste kroki, aby utworzyć stronę trybu konserwacji:
- Dodaj nową stronę.
- Wybierz szablon konserwacji.
- Dostosuj obrazy i tekst.
- Dodaj dodatkowe funkcje dzięki Beaver Builder Pro.
Czy masz pytania dotyczące tworzenia niestandardowej strony trybu konserwacji dla swojej witryny? Daj nam znać w sekcji komentarzy poniżej!
