Jak stworzyć witrynę portfolio WordPress w 2023 r
Opublikowany: 2023-03-06- Ile kosztuje zbudowanie strony z portfolio?
- Jak stworzyć witrynę z portfolio?
- Wniosek
Zastanawiasz się, jak stworzyć witrynę z portfolio WordPress?
Witryny z portfolio są używane przez jednoosobowych przedsiębiorców i agencje do prezentowania swojej pracy, umiejętności i osiągnięć potencjalnym klientom, pracodawcom lub współpracownikom.
Witryna z portfolio może również pomóc w budowaniu wiarygodności, ugruntowaniu pozycji marki i ułatwieniu zainteresowanym stronom skontaktowania się z Tobą.
W dzisiejszej erze cyfrowej witryna z portfolio jest potężnym narzędziem dla każdego, kto chce zademonstrować swoje możliwości i zaprezentować swoją pracę online.
W tym artykule pokażemy, jak stworzyć witrynę z portfolio za pomocą WordPress przy użyciu dedykowanego motywu portfolio o nazwie Remake.

Zacznijmy.
Ile kosztuje zbudowanie strony z portfolio?
Aby zbudować stronę z portfolio, potrzebujesz 5 rzeczy: nazwę domeny, plan hostingowy, certyfikat SSL, motyw premium i wtyczki.
Przyjrzyjmy się średniemu kosztowi każdego z tych elementów:
- Nazwa domeny: 10 USD
- Wspólny plan hostingowy: 80 USD
- Certyfikat SSL: bezpłatny/8 USD
- Motyw premium: 59 USD
- Wtyczki: bezpłatne
Tak więc, aby uruchomić witrynę z portfolio, musisz wydać łącznie 159 USD.
Warto tutaj zwrócić uwagę na 3 rzeczy:
Pierwszą rzeczą, którą musisz wiedzieć, jest to, że nie są to wydatki miesięczne, ale roczne. Oznacza to, że po uruchomieniu strony nie będziesz musiał wydawać ani grosza przez co najmniej rok.
Drugą rzeczą, o której musisz wiedzieć, jest to, że większość dostawców usług hostingowych oferuje darmowy certyfikat SSL na pierwszy rok. Więc twój koszt prawdopodobnie spadnie do 150 $.
I wreszcie, większość sprzedawców domen oferuje zniżki podczas rejestracji. Tak więc w przyszłym roku odnowienie nazwy domeny może kosztować 15-20 USD.
Teraz, gdy znasz koszt budowy witryny z portfolio, przejdźmy do samouczka.
Jak stworzyć witrynę z portfolio?
Aby utworzyć witrynę z portfolio, wykonaj następujące czynności:
- Krok 1: Kup nazwę domeny i plan hostingowy
- Krok 2: Kup certyfikat SSL
- Krok 3: Zainstaluj WordPressa
- Krok 4: Skonfiguruj ustawienia WordPress
- Krok 5: Zainstaluj dedykowany motyw portfolio
- Krok 6: Zmodyfikuj strony o nas i kontakt
- Krok 7: Zainstaluj wtyczki
Zagłębimy się w każdy krok i pokażemy, co musisz zrobić. Pod koniec kroku 7 będziesz mieć działającą witrynę z portfolio.
Krok 1: Kup nazwę domeny i plan hostingowy
Nazwa strony internetowej (tj. bezkodowa) wraz z TLD (tj. com) nazywana jest nazwą domeny.
Nazwę domeny należy wybrać ostrożnie, ponieważ nie można jej zmienić po zarejestrowaniu jej u sprzedawcy nazwy domeny.
Jak wybrać nazwę domeny
Możesz użyć własnego imienia i nazwiska jako nazwy domeny (np. https://sufiabanu.com) lub nazwy zarejestrowanej firmy (np. https://codeless.co). Po prostu nazwa powinna być krótka i łatwa do zapamiętania.
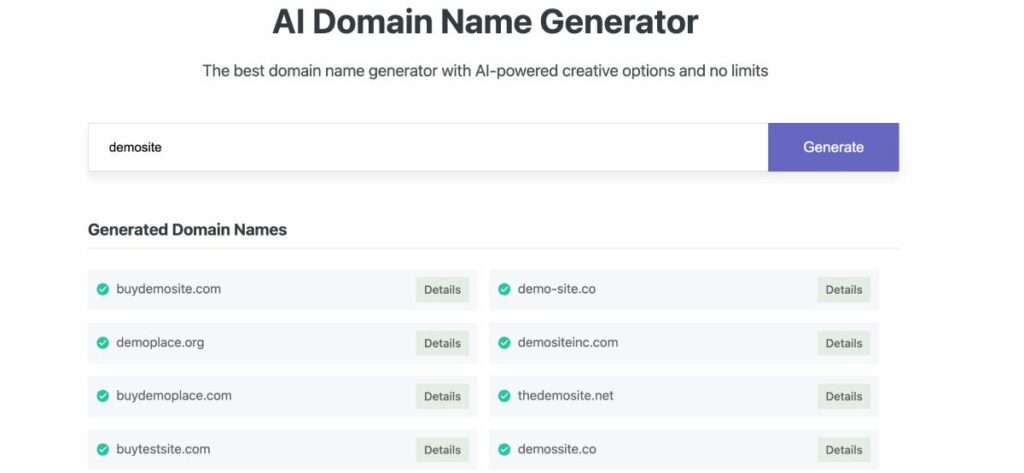
Możesz wygenerować swoją nazwę domeny za pomocą AI za pomocą naszego narzędzia tutaj: Generator domen AI.
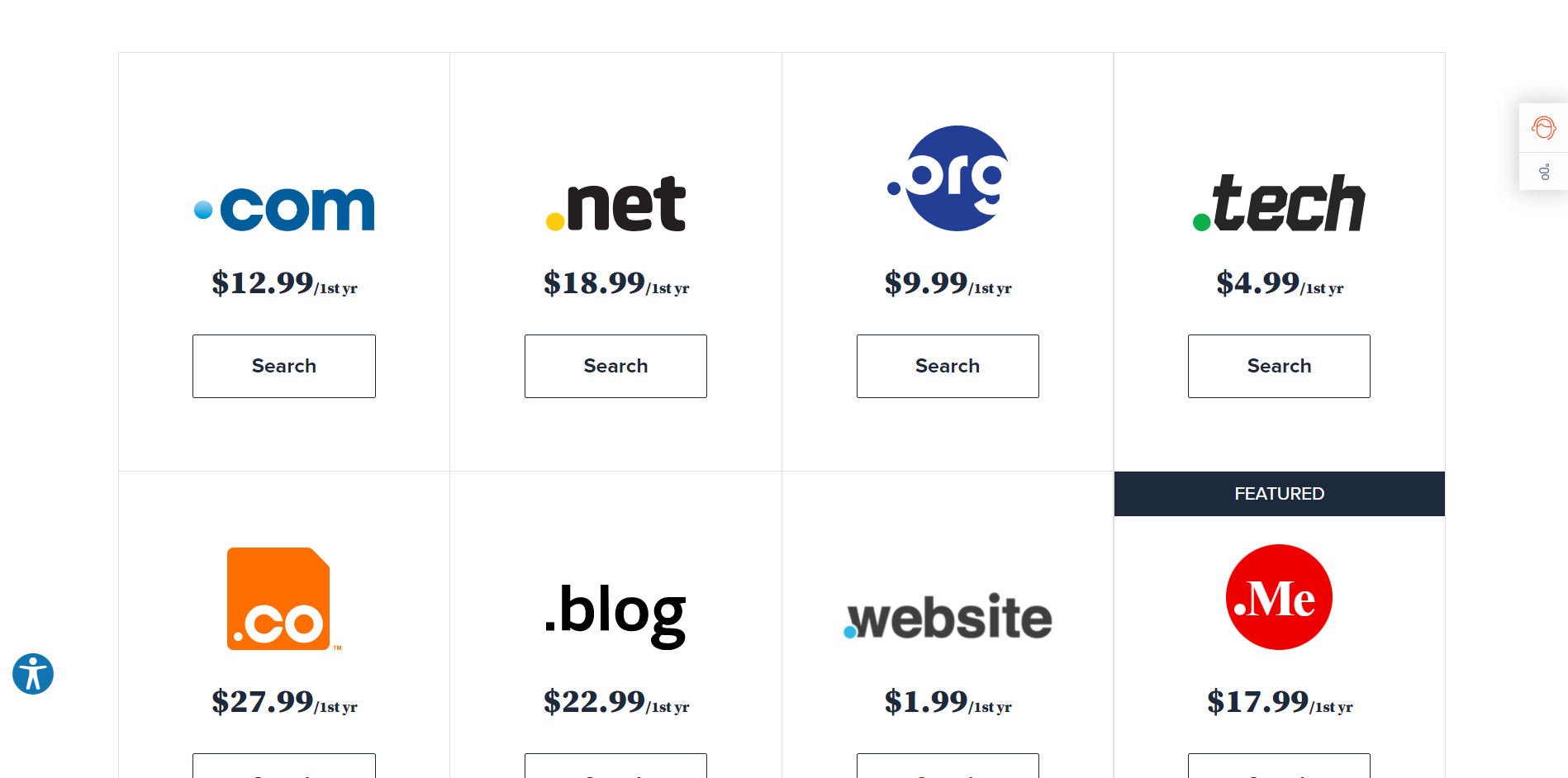
Po wybraniu nazwy domeny musisz wybrać TLD, skrót od domeny najwyższego poziomu. TLD odnosi się do ostatniej części nazwy domeny. „.co” to TLD naszej nazwy domeny, codeless.co.

Istnieją dwa rodzaje domen TLD – TLD specyficzne dla danego kraju i ogólne TLD.
Krajowe TLD są używane do wskazania lokalizacji domeny. Na przykład firmy zlokalizowane w Europie używają .eu, .fr dla Francji, .nl dla Norwegii, .de dla Niemiec, .co.uk dla Wielkiej Brytanii i tak dalej.
Możesz użyć TLD specyficznej dla kraju, jeśli Twoja witryna portfolio jest skierowana do klientów z określonego kraju.
Ale jeśli kierujesz reklamy do klientów zlokalizowanych w dowolnym miejscu na świecie, użyj ogólnych TLD, takich jak .art, .blog, .business, .club, .dog, .life, .design, .events, .tech, .reviews, .cafe, . zabawa itp.

Najpopularniejsze ogólne domeny TLD to .com, .net i .org (przeznaczone tylko dla organizacji). Zdecydowanie zalecamy wybranie domeny .com, .net lub .org, ponieważ są one bardziej zaufane niż jakiekolwiek inne domeny TLD.
Do tej pory nauczyłeś się, jak wybrać nazwę domeny i TLD. Następnie dowiesz się, jak kupić je obie. I chociaż do wyboru jest kilku rejestratorów domen, zalecamy uzyskanie nazwy domeny od dostawcy usług hostingowych, ponieważ zmniejsza to kłopoty. Więcej na ten temat w następnym rozdziale.
Jak wybrać dostawcę usług hostingowych
Witryna portfolio składa się z plików i folderów. Potrzebujesz miejsca do przechowywania tych plików i folderów online.
Dostawca usług hostingowych oferuje usługę, w ramach której możesz wynająć miejsce do przechowywania plików lub folderów (np. Twojej strony internetowej).
Do wyboru jest wielu dostawców usług hostingowych. Popularne z nich to:
- Bluehost
- HostGator
- Hostinger
- DreamHost
- SiteGround
- Hosting A2 itp.
Większość dostawców usług hostingowych oferuje 4 rodzaje planów hostingowych: hosting współdzielony, zarządzany, dedykowany i VPS.
Hosting zarządzany, dedykowany i VPS to najdroższy plan hostingowy. Plany te oferują mnóstwo zasobów i znaczną kontrolę nad serwerem hostingowym. Do ich obsługi potrzebne są zaawansowane umiejętności.
Hosting współdzielony to najtańszy plan, ponieważ przestrzeń dyskowa jest współdzielona z innymi stronami internetowymi. Te plany hostingowe są całkowicie bezpieczne, a zasoby są równo podzielone. Nowe strony internetowe powinny wybierać wspólne plany hostingowe, ponieważ są tanie i mogą być obsługiwane przez nowicjusza.
W przypadku korzystania z generatora nazw AI po wybraniu domeny nastąpi przekierowanie do Bluehost.

Wszyscy dostawcy hostingu, o których wspomnieliśmy powyżej, oferują wspólne plany hostingowe. Pamiętaj, aby zakupić plan hostingowy wraz z nazwą domeny i certyfikatem SSL. Więcej o certyfikacie SSL w następnym rozdziale.
Krok 2: Kup certyfikat SSL
Certyfikat SSL to cyfrowy certyfikat, który pomaga uwierzytelnić tożsamość witryny jako legalnego bloga lub firmy.
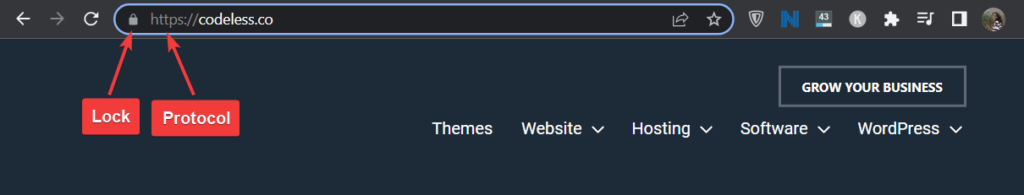
Certyfikat pojawia się na początku nazwy Twojej domeny w postaci kłódki i protokołu „https”.

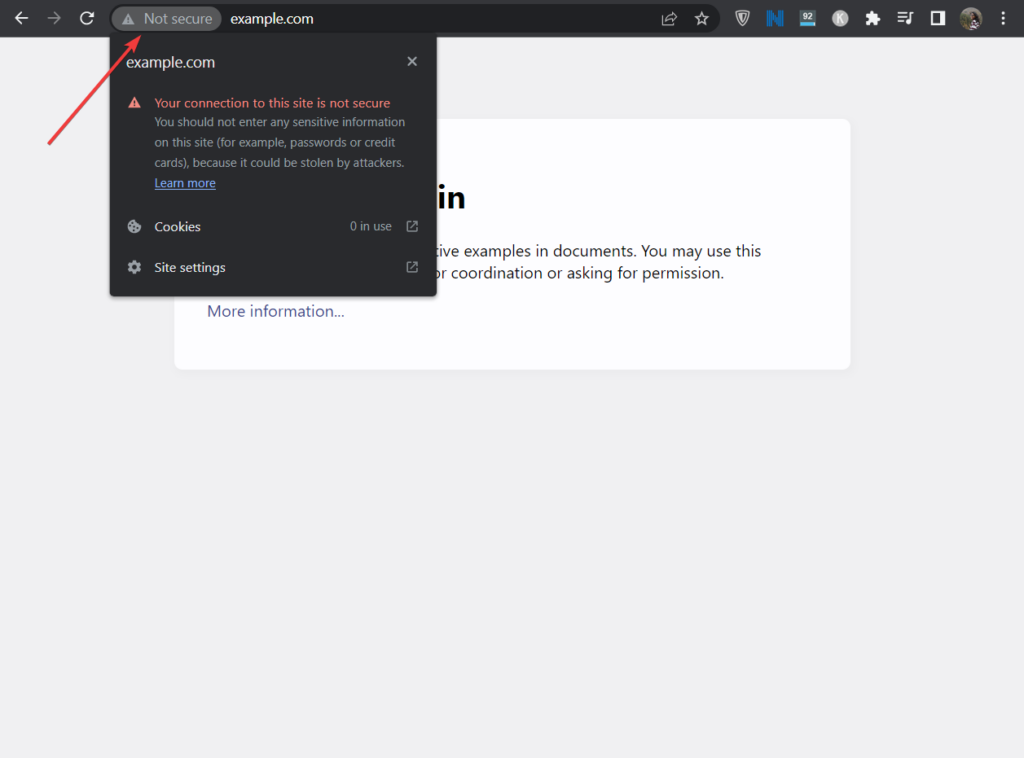
Instalacja certyfikatu SSL jest obowiązkowa. Strony internetowe bez certyfikatu SSL są oznaczane przez przeglądarki internetowe jako niebezpieczne. Wyraźnie niepewna witryna internetowa nie wzbudza zaufania i może negatywnie wpłynąć na potencjalnych klientów.

Istnieje kilka certyfikatów SSL sprzedawanych przez usługi hostingowe i dedykowanych dostawców certyfikatów SSL. Potrzebujesz podstawowego certyfikatu, który możesz otrzymać bezpłatnie od swojego dostawcy usług hostingowych na pierwszy rok. Pamiętaj, aby kupić certyfikat wraz z nazwą domeny i planem hostingowym.
UWAGA: Jeśli będziesz korzystać z Bluehost, certyfikat SSL jest dostarczany bezpłatnie z hostingiem i domeną. Dlatego polecam wybór dostawców hostingu, którzy mają bezpłatne certyfikaty SSL.
Aby zainstalować certyfikat, poszukaj dokumentacji pomocy u swojego dostawcy hostingu lub poproś o pomoc wsparcie hostingu.
Krok 3: Zainstaluj WordPressa
WordPress to platforma do tworzenia stron internetowych. Podobnie jak nazwa domeny, plan hostingowy i certyfikat SSL, platforma do tworzenia stron internetowych (zwana także CMS) jest obowiązkową częścią Twojej witryny.
Chociaż istnieje wiele systemów CMS do wyboru, WordPress jest najpopularniejszym.
Uwaga: Możesz także zbudować swoją witrynę internetową za pomocą dedykowanych kreatorów witryn portfolio.
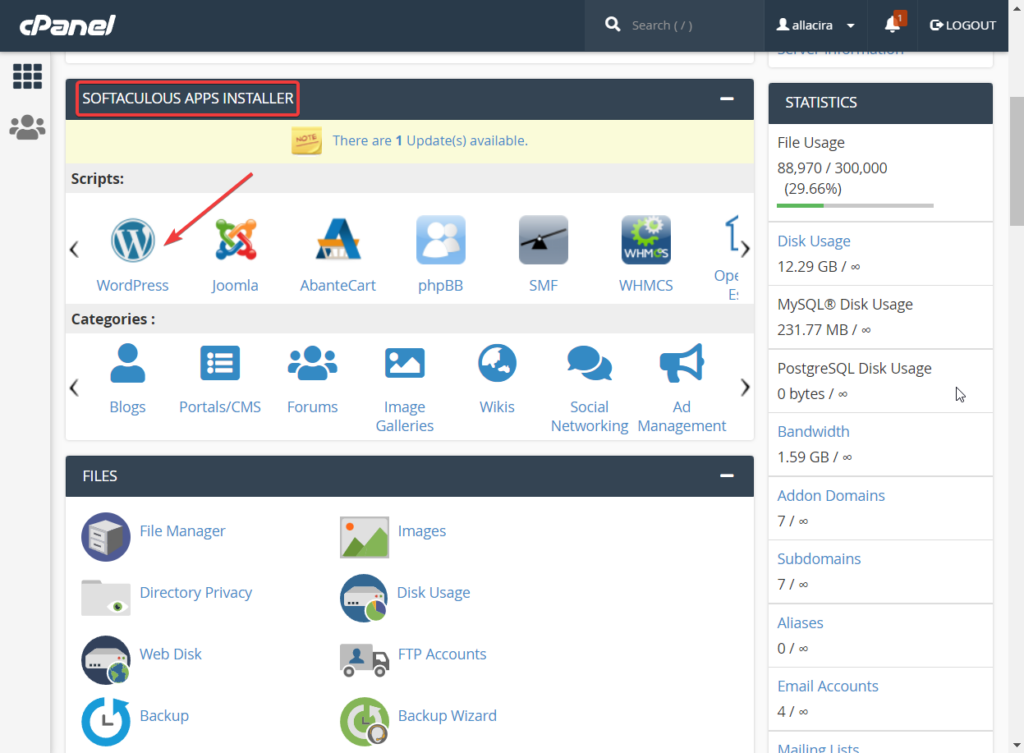
Pokażemy Ci, jak zainstalować WordPressa na swojej stronie internetowej. Można to zrobić przez cPanel na swoim koncie hostingowym. Zlokalizuj cPanel, a następnie przejdź do Instalatora aplikacji Softaculous i wybierz WordPress .
Tutaj znajdziesz najlepszych dostawców usług hostingowych cPanel.

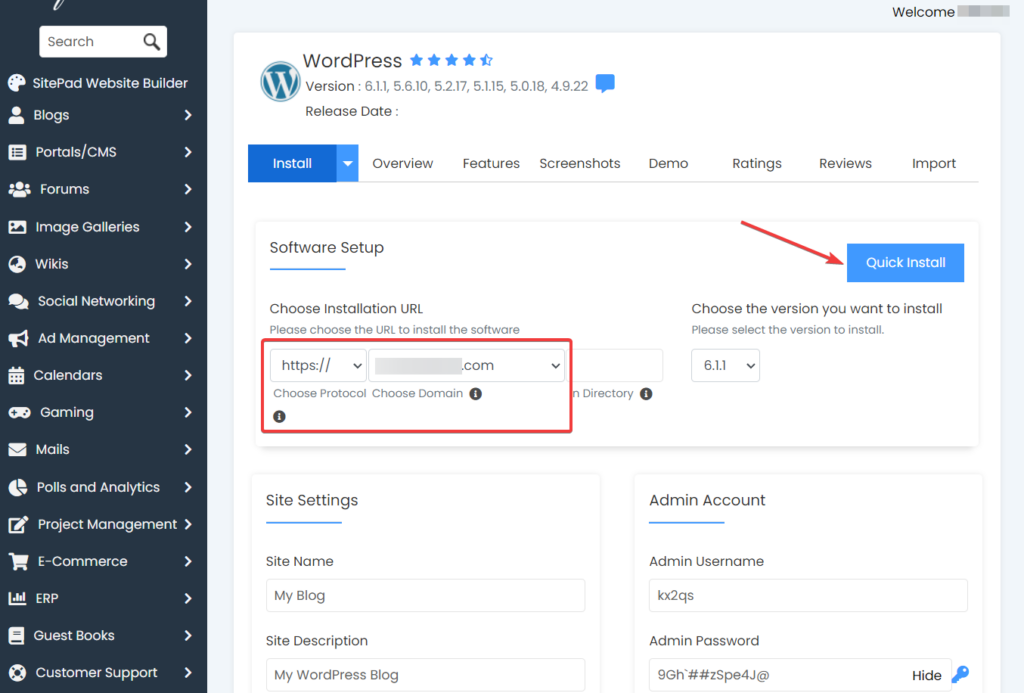
Zostaniesz przeniesiony do pulpitu nawigacyjnego Softaculous, gdzie możesz zainstalować WordPress na swojej stronie internetowej. Wszystko, co musisz zrobić, to wybrać protokół , określić nazwę domeny i nacisnąć przycisk Szybka instalacja .
Instalacja powinna zająć kilka sekund.

Po zakończeniu instalacji Softaculous poda adres URL strony logowania do Twojej witryny wraz z nazwą użytkownika i hasłem . Zanotuj gdzieś te informacje, ponieważ będą potrzebne w następnym kroku.
Krok 4: Skonfiguruj ustawienia WordPress
Po zainstalowaniu WordPressa musisz go odpowiednio skonfigurować, zanim zrobisz cokolwiek innego.
Będziesz musiał zalogować się do swojej witryny WordPress przy użyciu adresu URL logowania, nazwy użytkownika i hasła.
Po zalogowaniu zostaniesz przeniesiony na stronę wp-admin, zwaną również kokpitem WordPress. Po lewej stronie deski rozdzielczej zobaczysz menu z kilkoma opcjami. Przejdź do opcji Ustawienia , a wyświetli się 7 stron. Odwiedzisz każdą stronę i skonfigurujesz je zgodnie ze swoimi potrzebami.

Poniższe przewodniki pomogą Ci to zrobić:
- Ogólny
- Pismo
- Czytanie
- Dyskusja
- Głoska bezdźwięczna
- Permalinki
- Prywatność
Krok 5: Zainstaluj dedykowany motyw portfela
Remake to dedykowany motyw WordPress do portfolio stworzony przez Codeless. Motyw ma minimalistyczny wygląd i koncentruje się na płynnej i łatwej obsłudze.

Użytkownicy uwielbiają Remake, ponieważ daje im w pełni konfigurowalną, gotową stronę internetową z opcjami modyfikacji projektu witryny.
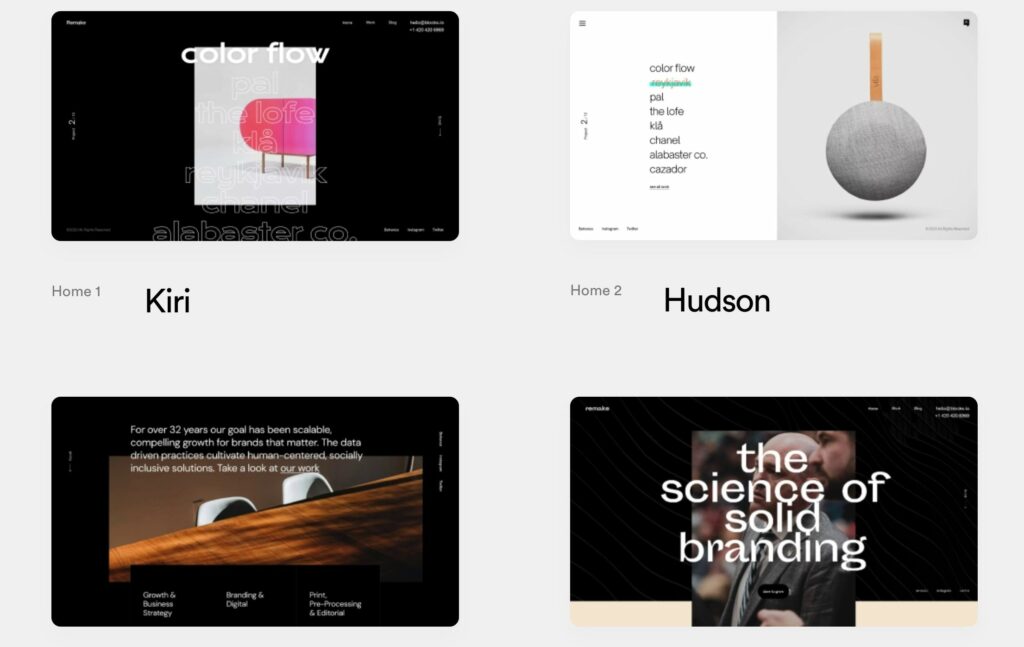
Dostępnych jest 10 różnych gotowych, minimalistycznych skórek statycznych lub w stylu wideo (zwanych także witrynami demonstracyjnymi) oraz kilka różnych układów blogów do wyboru.
Motyw w pełni integruje się z Elementorem , wizualnym narzędziem do tworzenia stron typu „przeciągnij i upuść”, które zawiera gotowe bloki projektowe, które pomagają tworzyć responsywne projekty. Oferuje również między innymi możliwość edycji na żywo i podglądu pracy.
Ponieważ Remake jest przeznaczony zarówno dla osób prywatnych, jak i agencji, które chcą zaprezentować swoją pracę klientom, masz gotowe sekcje poświęcone prezentowaniu elementów portfolio, referencji klientów i danych personelu .
Motyw stworzy również sklep eCommerce , w którym możesz sprzedawać swoje towary, a nawet dodawać kupony, aby oferować zniżki odwiedzającym witrynę.
Jeśli chcesz sprawdzić inny motyw WordPress w portfolio, sprawdź nasz artykuł tutaj.
Pokażemy Ci, jak uzyskać dostęp do tych funkcji, ale najpierw musisz zainstalować motyw na swojej stronie WordPress. Pokażemy Ci, jak to zrobić.
Instalowanie motywu Remake
Remake jest motywem premium i jest dostępny za roczną opłatą w wysokości 59 USD. Musisz kupić motyw i pobrać go na komputer lokalny.
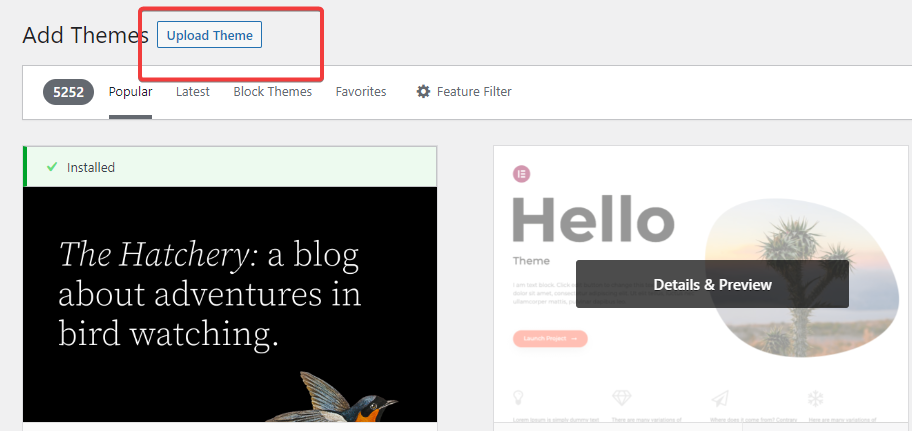
Następnie otwórz pulpit nawigacyjny WordPress i przejdź do Wygląd > Motywy > Dodaj motyw i wybierz przycisk Prześlij motyw .

Następnie prześlij motyw za pomocą opcji Wybierz plik i naciśnij przyciski Zainstaluj teraz i Aktywuj, aby zainstalować motyw na swojej stronie.
Otóż to. Zainstalowałeś teraz dedykowany motyw portfolio na swojej stronie internetowej. Następnie musisz zainstalować witrynę demonstracyjną.
Instalowanie witryny demonstracyjnej Remake
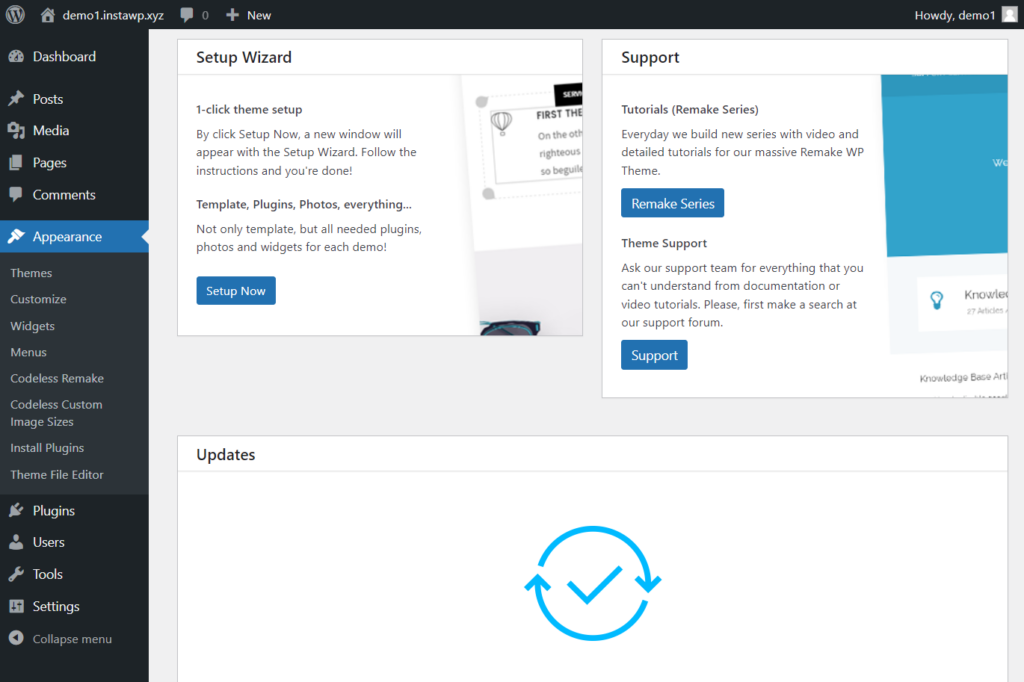
Po zainstalowaniu motywu zostaniesz przeniesiony na stronę Wygląd, na której znajduje się Kreator instalacji . Aby zainicjować konfigurację, wybierz przycisk Konfiguruj teraz .

Przeniesie Cię do strony, na której możesz wybrać skórkę lub witrynę demonstracyjną do zainstalowania na swojej stronie. Zalecamy wyświetlenie podglądu witryn przed naciśnięciem przycisku Zainstaluj wersję demonstracyjną .
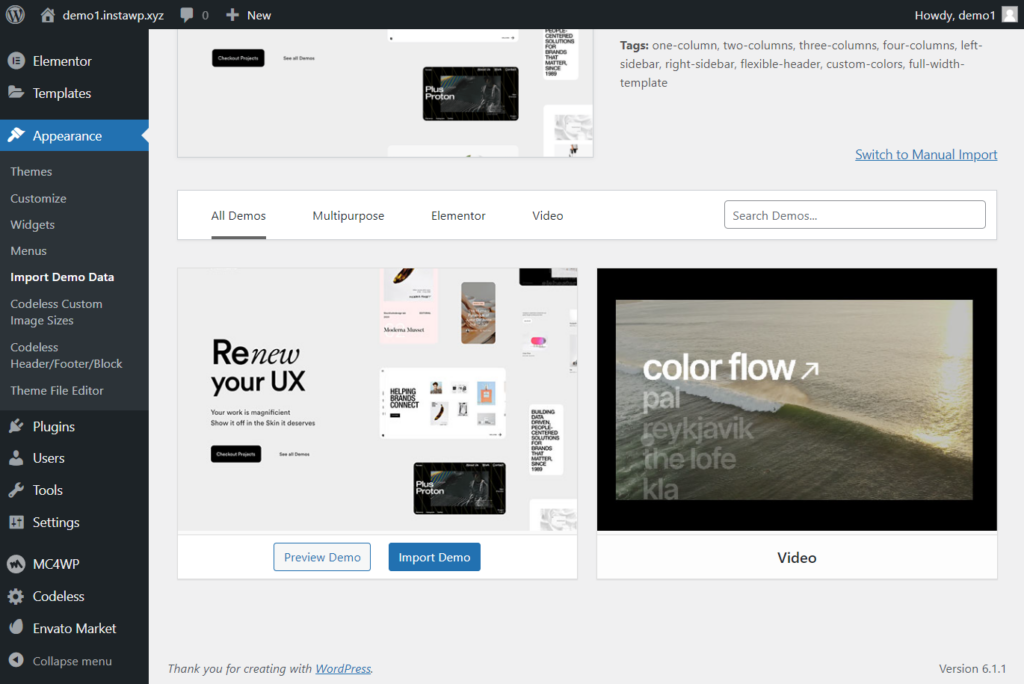
Uwaga: jeśli przypadkowo zamkniesz kartę, możesz uzyskać dostęp do strony demonstracyjnej, przechodząc do Wygląd > Importuj dane demonstracyjne .

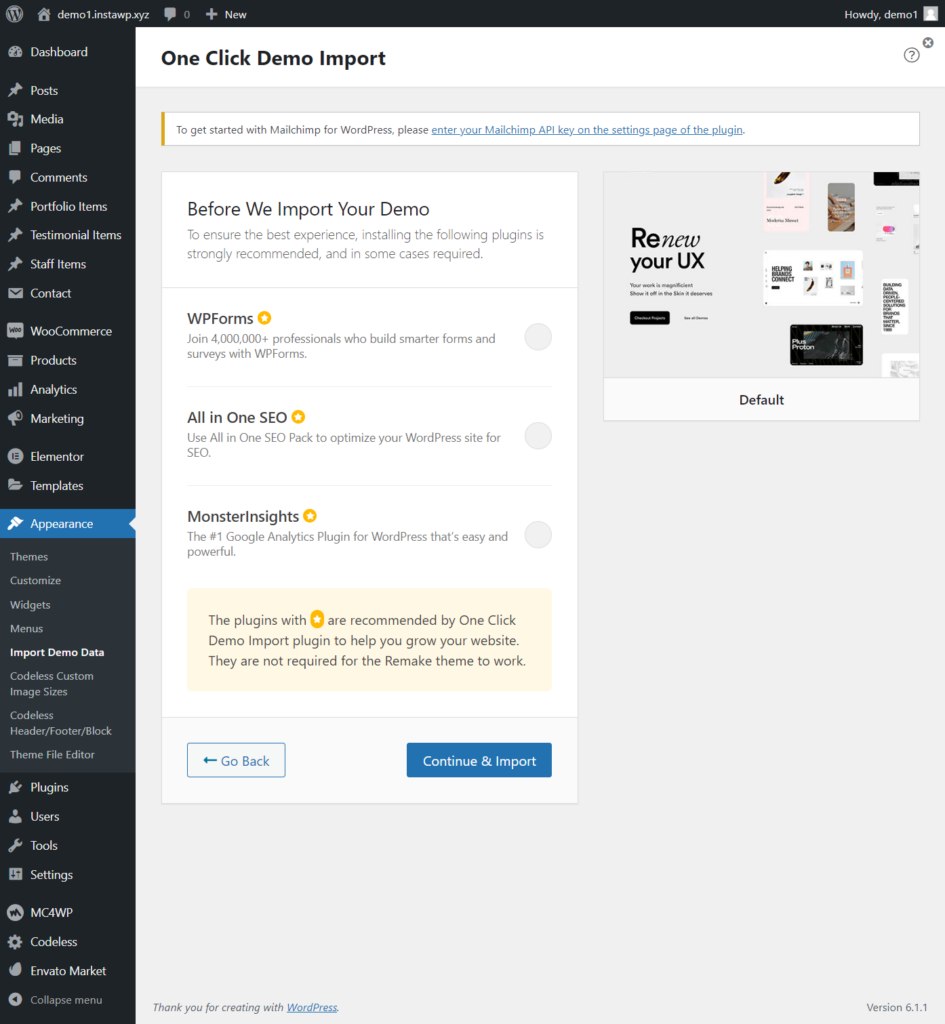
Po wybraniu przycisku Importuj demo zostaniesz przeniesiony na stronę, na której zostaniesz zapytany, czy chcesz zainstalować te 3 wtyczki: WPForms, All in One SEO i MonsterInsights.
Będziesz potrzebować WPForms, aby utworzyć formularz kontaktowy, a All-in-One SEO pomoże zoptymalizować Twoje posty i strony pod kątem rankingu w wyszukiwarkach. Zalecamy zachowanie tych dwóch.
MonsterInsight zbiera dane o użytkownikach Twojej witryny i wyświetla je na pulpicie nawigacyjnym. Ponieważ jest to nowa witryna, nie będzie w niej wystarczającej ilości danych użytkowników, a to po prostu zagraci pulpit nawigacyjny. Dlatego zalecamy wstrzymanie instalacji MonsterInsight na razie.
Wybierz dwie pierwsze wtyczki, a następnie naciśnij przycisk Kontynuuj i importuj .

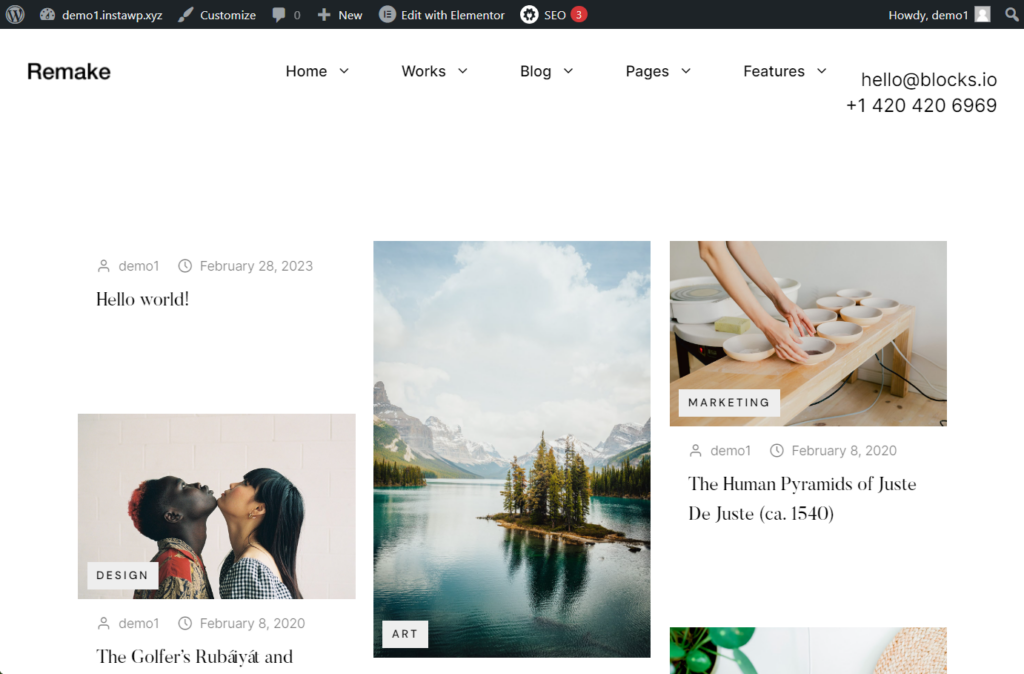
Zakończenie importu zajmie kilka sekund. Po zakończeniu strona główna powinna wyglądać mniej więcej tak:

Konfigurowanie motywu Remake
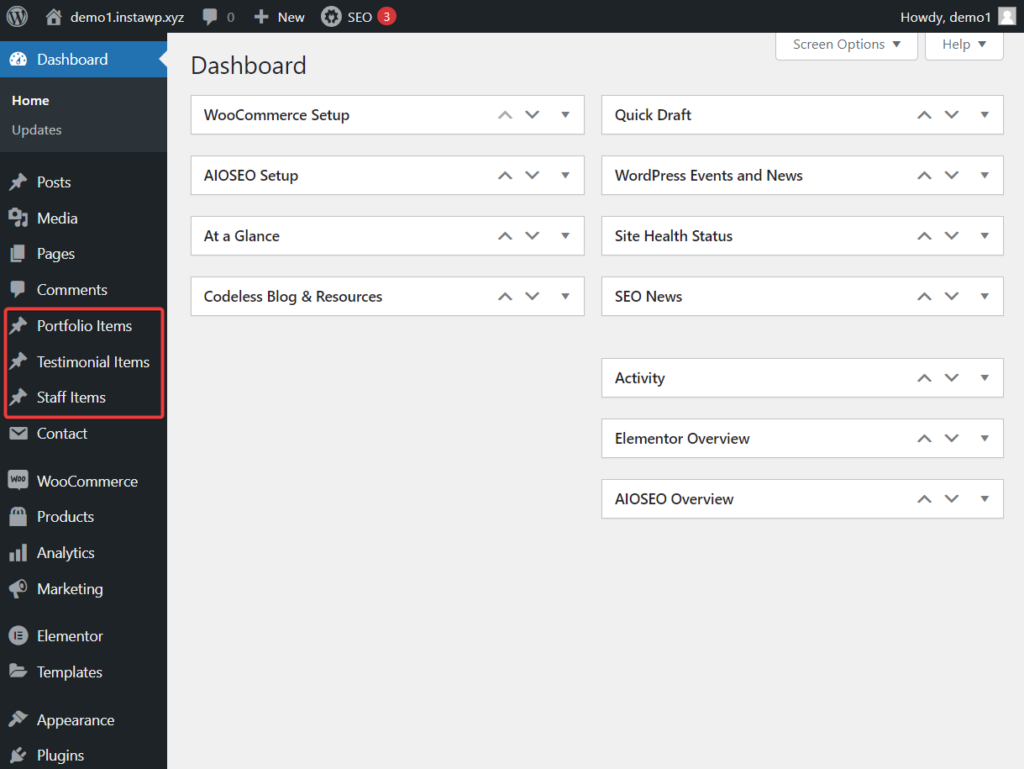
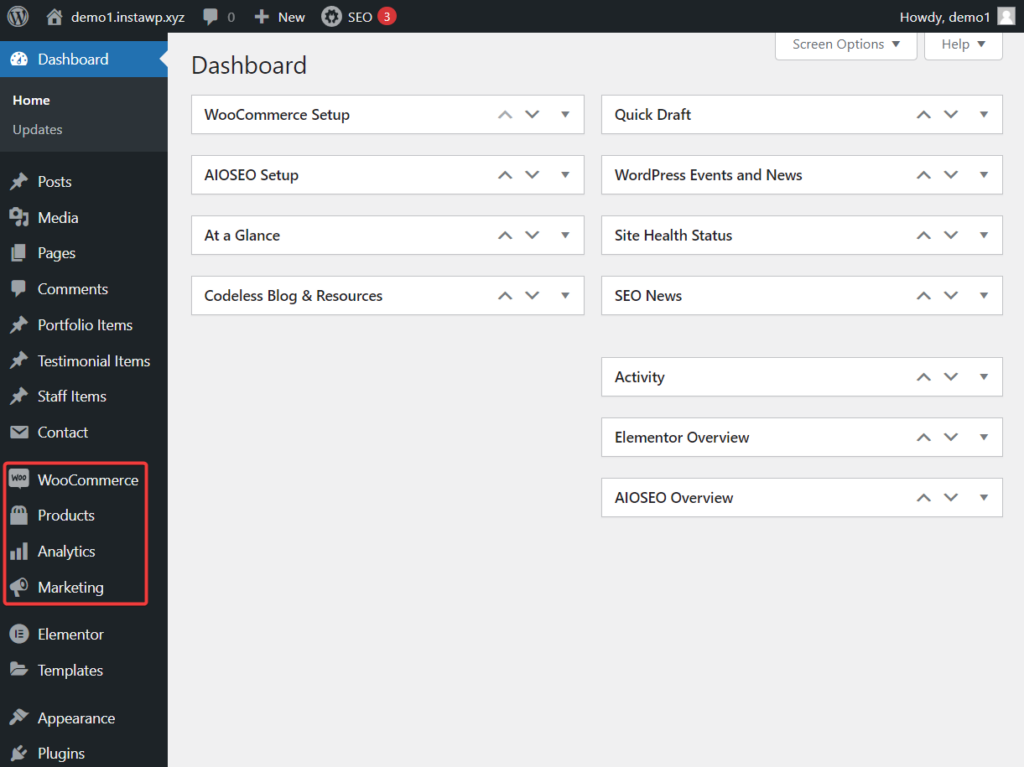
Po zainstalowaniu motywu Remake, jeśli odwiedzisz pulpit nawigacyjny WordPress, zauważysz nowe opcje w menu po lewej stronie. Rzućmy okiem na te opcje i dowiedzmy się, jak z nich korzystać.
Elementy portfela zawierają gotowe strony portfolio, które można modyfikować w dowolny sposób. Pozycje Testimonial i Staff są szczególnie przydatne dla agencji. Mogą prezentować referencje klientów i dane personelu jako sposób na zdobycie zaufania potencjalnych klientów. Istniejące strony z referencjami można modyfikować za pomocą kreatora stron Elementor.

Jak wspomnieliśmy wcześniej, Elementor to wizualny program do tworzenia stron typu „przeciągnij i upuść”, którego można używać do modyfikowania istniejącej treści i projektu. Narzędzie oferuje również gotowe bloki projektowe, których można użyć do dodania nowych elementów projektu do istniejącej strony lub do stworzenia nowej strony od podstaw.
Opcje WooCommerce, Produkty, Analityka i Marketing oferują przestrzeń eCommerce, w której możesz sprzedawać swoje towary, aby promować swoją markę i pielęgnować relacje z klientami. Skorzystaj z tych dokumentów pomocy, aby skonfigurować ustawienia WooCommerce i dowiedzieć się, jak dodawać produkty, kupony i inne rzeczy.

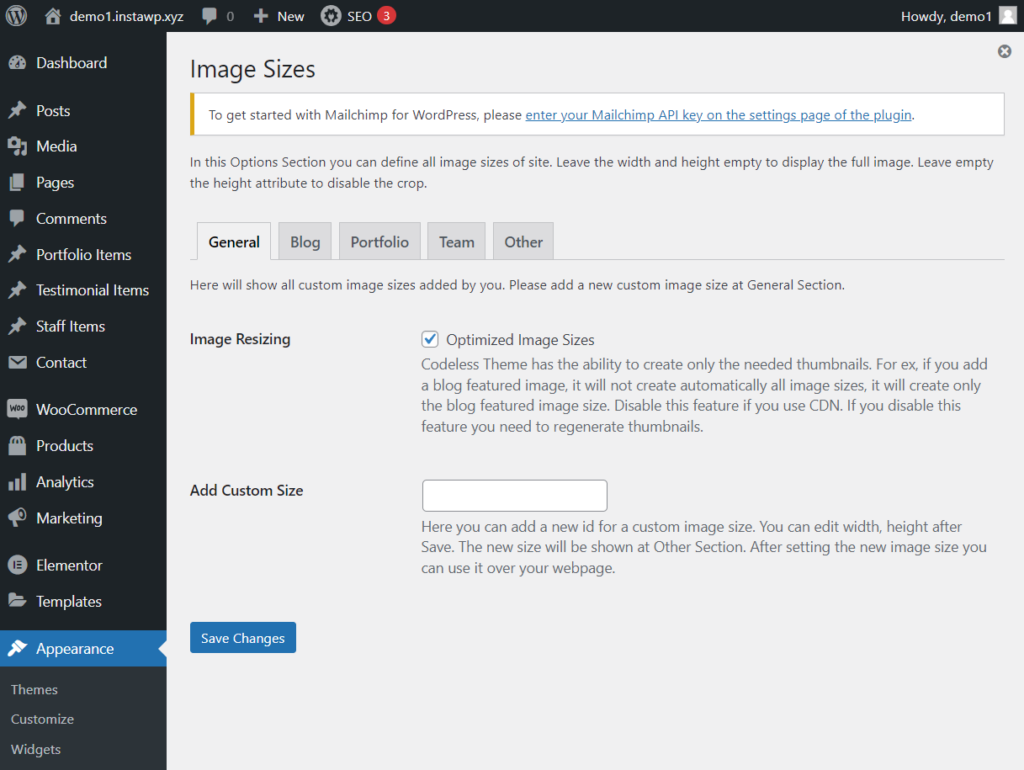
Bezkodowe niestandardowe rozmiary obrazów , które można znaleźć w opcji Wygląd administratora wp, pomagają zdefiniować rozmiary obrazów stron internetowych.

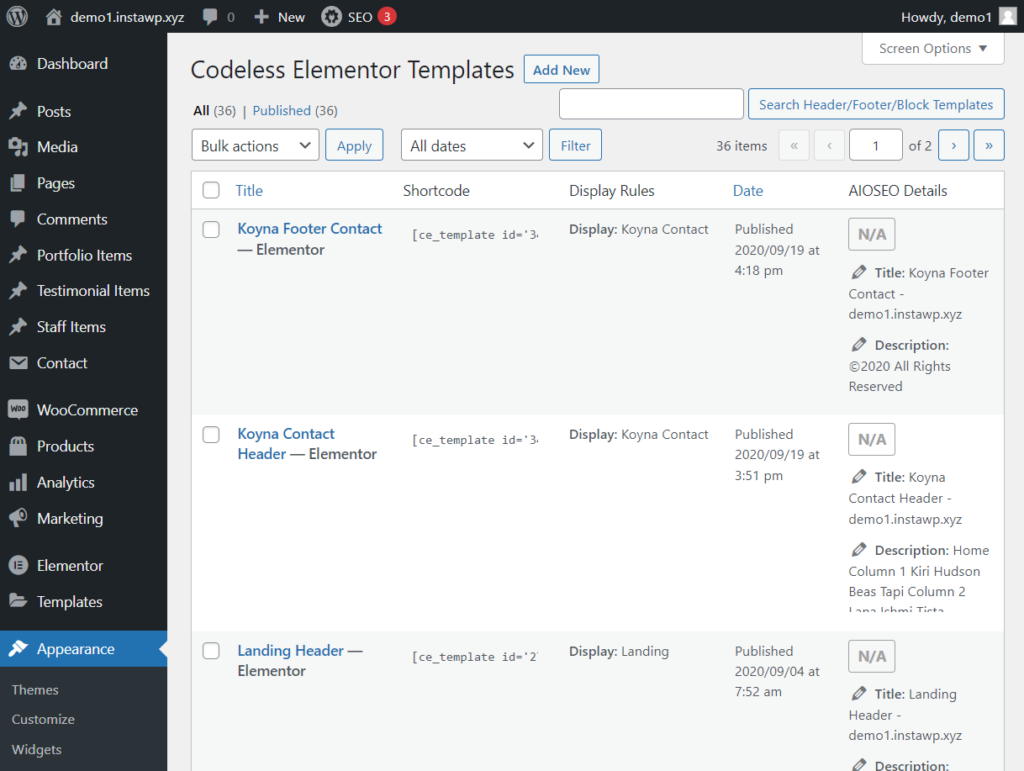
A Codeless Header/Footer/Block zawiera projekty nagłówków i stopek różnych stron Twojej witryny. Nie trzeba dodawać, że projekty te można modyfikować za pomocą narzędzia do tworzenia stron Elementor.

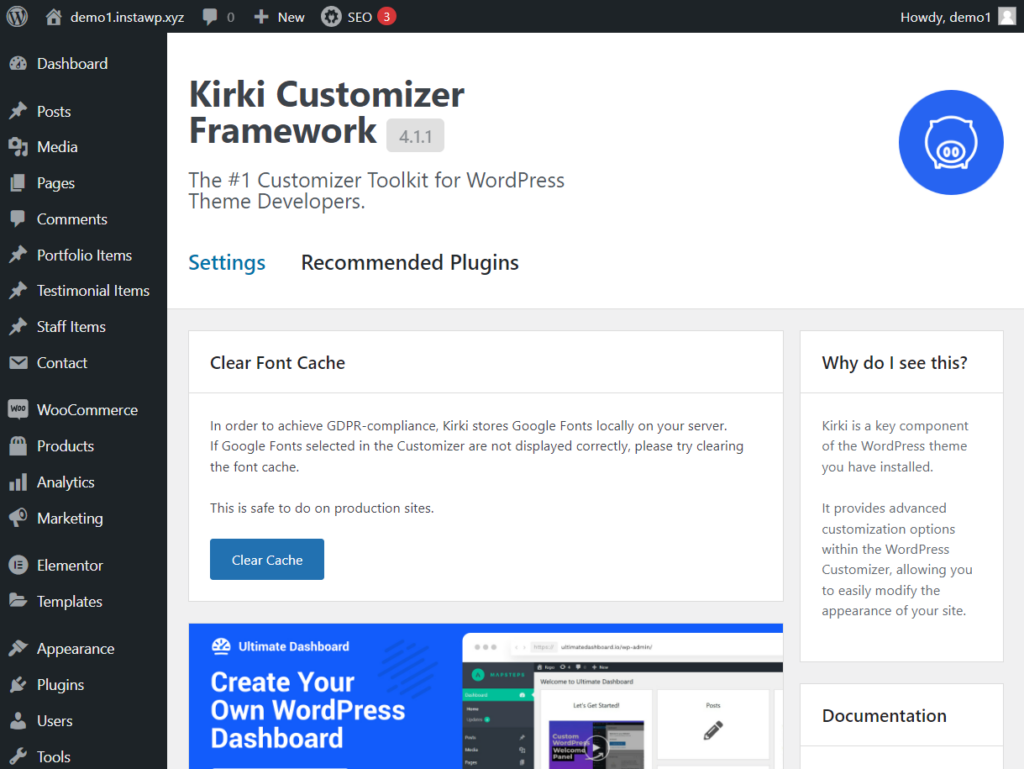
Kolejną funkcją, o której warto wspomnieć, jest Kirki Advanced WordPress Customizer . Można uzyskać do niego dostęp z opcji Ustawienia. Konfigurator pozwoli Ci rozszerzyć możliwości motywu Twojej witryny (np. Remake). Będziesz potrzebować tego narzędzia w najbliższej przyszłości, gdy będziesz chciał dodać więcej funkcji do swojej witryny.

Po skonfigurowaniu motywu Remake Twoja witryna jest prawie gotowa. Pozostało już tylko utworzenie dwóch ważnych stron. Więcej na ten temat w następnym rozdziale.
Krok 7: Zmodyfikuj stronę Informacje i kontakt
Dwie najważniejsze strony każdej witryny z portfolio to strony o firmie i strony kontaktowe.
Strona o firmie promuje zaufanie, ponieważ pozwala potencjalnym klientom zobaczyć osobę (lub osoby) stojące za firmą.
Jak zapewne już się domyśliłeś, strona kontaktowa umożliwia potencjalnym klientom kontakt z Tobą.
Na szczęście nie musisz tworzyć tych stron od podstaw.
Po zainstalowaniu motywu Remake w Twojej witrynie została utworzona strona z informacjami. Wszystko, co musisz zrobić, to przejść do Strony> Wszystkie strony , a następnie edytować stronę Kontakt.
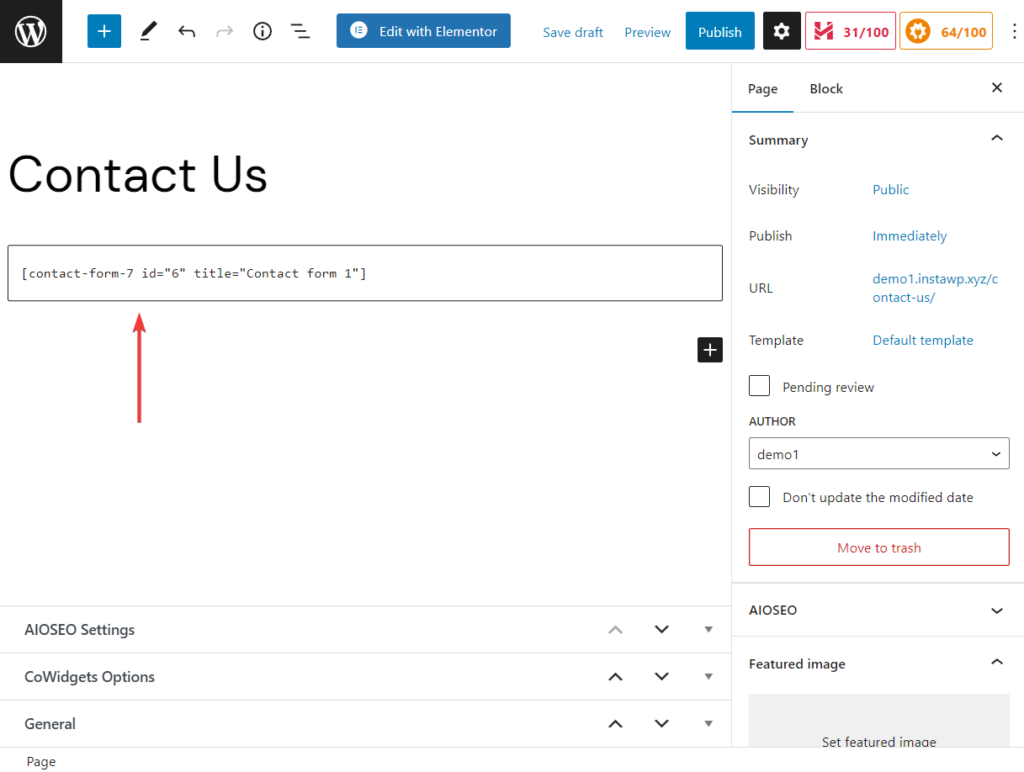
Jeśli chcesz nową stronę kontaktową, musisz ją utworzyć. Istnieje już istniejący formularz kontaktowy, do którego można uzyskać dostęp, przechodząc do opcji Kontakt > Formularze kontaktowe . Skopiuj krótki kod formularza, dodaj go do nowej strony i opublikuj stronę.

Po utworzeniu tych dwóch stron witryna z portfolio jest gotowa. Zanim jednak przejdziemy do podsumowania, słowo o instalacji nowych wtyczek.
Krok 6: Zainstaluj nowe wtyczki
Z biegiem czasu może być konieczne zainstalowanie większej liczby wtyczek, aby dodać więcej funkcji do witryny. Na przykład, jeśli chcesz umożliwić odwiedzającym zapisywanie się do newslettera, musisz użyć wtyczki do subskrypcji e-mail.
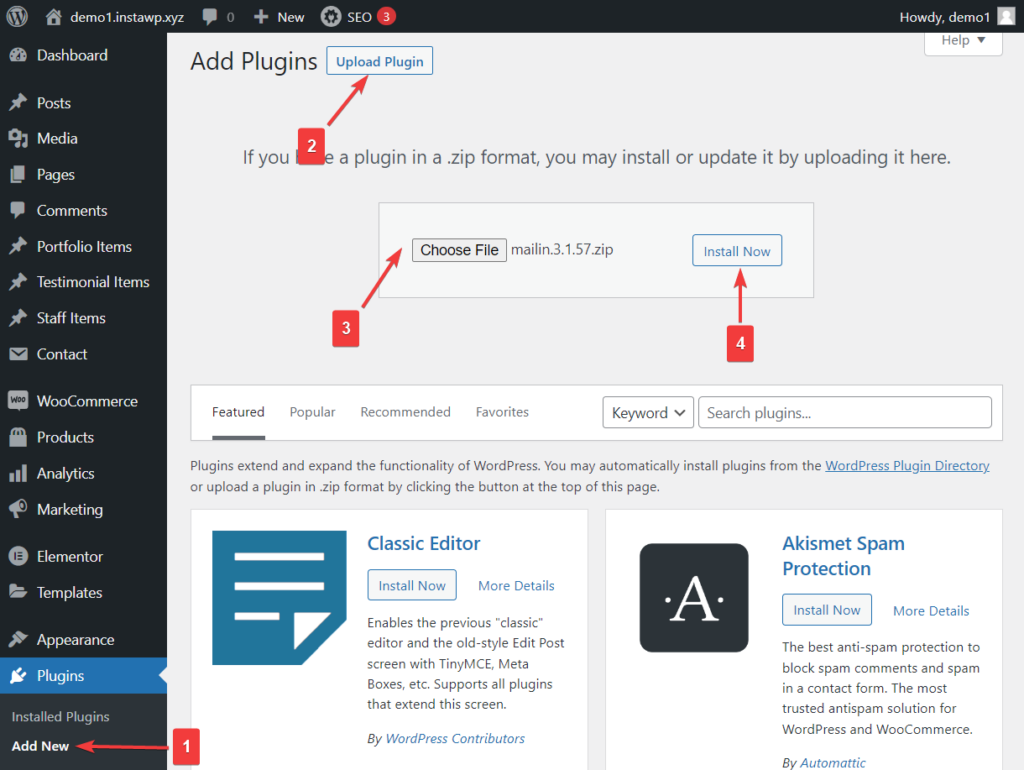
Aby dodać nowe wtyczki do swojej witryny, przejdź do opcji Wtyczki > Dodaj nową . Wpisz nazwę wtyczki w polu wyszukiwania . Gdy go znajdziesz, naciśnij przyciski Zainstaluj teraz i Aktywuj .

Wniosek
Stworzenie strony z portfolio nie jest trudne, ale jest czasochłonnym zadaniem. Uruchomienie witryny powinno zająć kilka godzin. Wszystko, co musisz zrobić, to wykonać poniższe czynności:
- Kup nazwę domeny, plan hostingowy i certyfikat SSL
- Zainstaluj certyfikat SSL i WordPress
- Skonfiguruj WordPressa
- Zainstaluj dedykowany motyw portfolio
- Skonfiguruj motyw
- Zmodyfikuj istniejącą stronę o
- Dodaj formularz kontaktowy do strony i opublikuj stronę
- W razie potrzeby zainstaluj nową wtyczkę
To wszystko dla tego jednego ludu! Jeśli masz jakieś pytania, daj nam znać w sekcji komentarzy poniżej.
