Jak utworzyć suwak WordPress z wtyczką Depicter dla swojej witryny?
Opublikowany: 2022-10-06Dodanie suwaka WordPress to świetny sposób na przekazanie swoich myśli odbiorcom pięknie, ale elegancko. Suwaki oferują właścicielom witryn wyjątkową okazję do unikalnego zilustrowania najważniejszych treści. Obecnie większość marek używa suwaków, aby zadziwić swoich odbiorców zapierającymi dech w piersiach efektami wizualnymi. Pomaga właścicielom witryn w pięknym angażowaniu odbiorców w celu uzyskania większej liczby możliwości konwersji. Jeśli więc planujesz umieścić go na swojej stronie, poprowadzimy Cię przez to. Ten przewodnik obejmie tworzenie suwaka w witrynie WordPress za pomocą bezpłatnej wtyczki. Chodźmy!!

Spis treści
Co to jest suwak WordPress?
Zanim poznamy proces, powinieneś najpierw zrozumieć, co oznaczają suwaki. Zasadniczo suwaki to zbiór obrazów lub filmów z funkcjami automatycznego lub ręcznego odtwarzania. Krótko mówiąc, właściciele witryn mogą atrakcyjnie i atrakcyjnie prezentować swoje najważniejsze treści. Użytkownicy mogą oglądać piękne efekty wizualne, po prostu przesuwając suwaki. Możesz użyć kilku efektów, animacji i innych funkcji, aby wyróżnić swoje wizualizacje na tle konkurencji. Dlatego przygotowaliśmy ten samouczek, który pomoże Ci dodać atrakcyjne pokazy slajdów lub karuzele do witryny WordPress.
Tworzenie suwaka w WordPress: proces krok po kroku

Wzięliśmy Depicter, darmową wtyczkę, która pomoże Ci poznać cały proces. Zaczynajmy!!
Krok 1: Zainstaluj i skonfiguruj Depicter
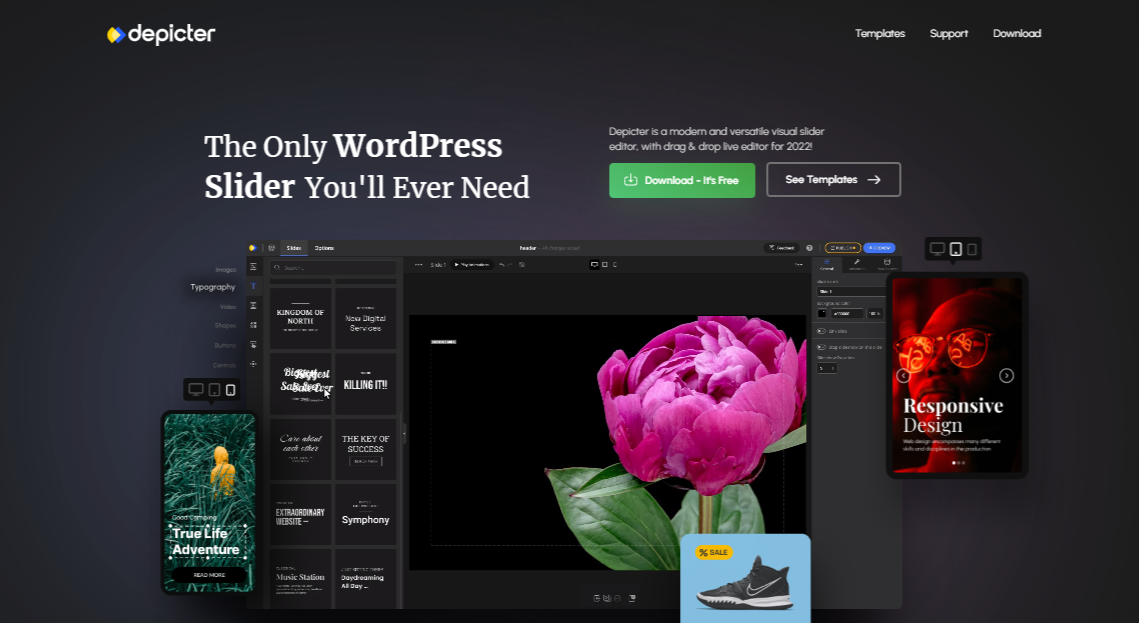
Najpierw musisz przejść przez oficjalną stronę wtyczki Depicter, aby ją zainstalować. Ponieważ Depictor to darmowa wtyczka do WordPressa, możesz ją pobrać bezpośrednio, aby skorzystać z zalet.
Po pobraniu pliku prześlij wtyczkę do swojej witryny WordPress, przechodząc przez pulpit nawigacyjny.
Rozpocznij instalację wtyczki, przechodząc przez pulpit nawigacyjny WordPress, a następnie przejdź do
Wtyczka> Dodaj nowy> Prześlij wtyczkę , prześlij plik zip do zainstalowania, a następnie kliknij przycisk Aktywuj.
Przeczytaj także: Najlepsze wtyczki WordPress Slider 2022 dla atrakcyjnego nagłówka witryny
Krok 2: Zacznij tworzyć suwaki
Po zainstalowaniu i skonfigurowaniu wtyczki Depicter zacznij tworzyć swój pierwszy suwak, klikając wtyczki. Możesz przejść do sekcji wtyczek, aby znaleźć Depicter i kliknąć wtyczkę suwaka WordPress, aby w mgnieniu oka zacząć tworzyć zapierające dech w piersiach efekty wizualne.
Korzystaj z zalet różnych elementów i funkcji, aby tworzyć oszałamiające efekty wizualne dla swoich odbiorców. Nie daj się jednak zafascynować obszerną i darmową biblioteką. Zalecamy odpowiednie i oszczędne korzystanie z elementów i funkcji, aby chronić swoją witrynę przed niepotrzebnym obciążeniem.
Krok 3: Wybierz darmowy szablon

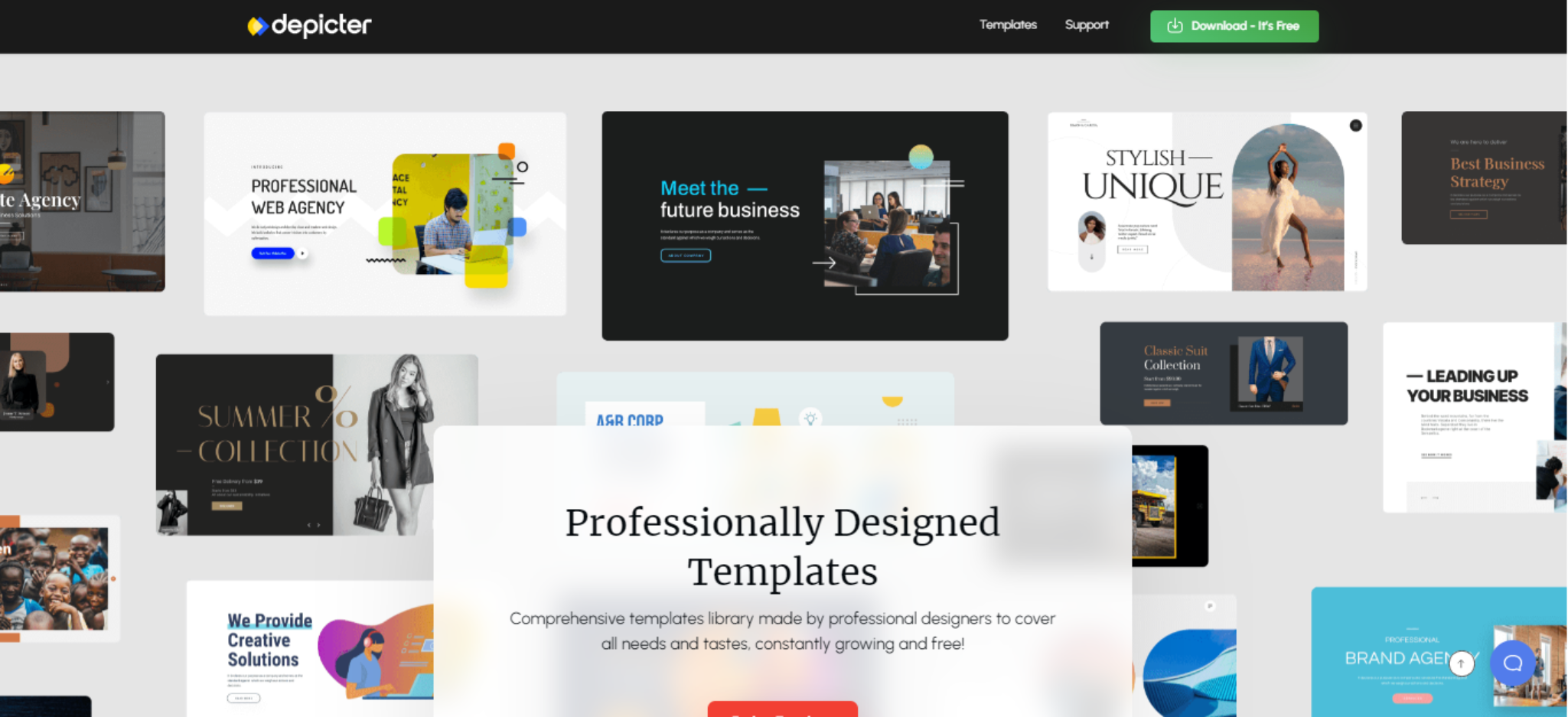
Depicter oferuje obszerną bibliotekę szablonów, która pomaga twórcom błyskawicznie projektować oszałamiające wizualizacje. Nie ma potrzeby projektowania całego obrazu lub slajdu, ponieważ wtyczka suwaka WordPress może zaoferować ogromny gotowy szablon, dzięki czemu będziesz profesjonalistą
Uzyskaj dostęp do obszernej biblioteki szablonów i wybierz idealny szablon dla swoich projektów. Możesz wyświetlić podgląd szablonów, aby sprawdzić, czy odpowiadają Twoim potrzebom. Ponadto szablon jest dostępny w wielu rzutniach, takich jak telefony komórkowe, tablety, laptopy i ekrany komputerów.
Zobacz i sprawdź, czy szablon pasuje do różnych typów i rozmiarów ekranu. Uzyskaj profesjonalnie zaprojektowane szablony, które zaspokoją wszystkie rodzaje potrzeb przy zerowych kosztach. Co więcej, możesz również zacząć od pustego płótna zgodnie z własnymi potrzebami.

Krok 4: Rozpocznij projektowanie
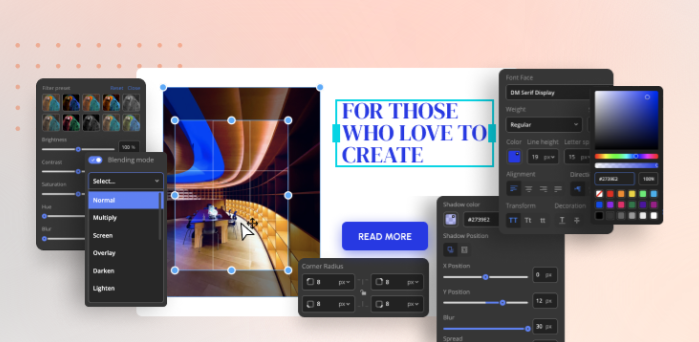
Wybierając szablon, nadszedł czas, aby wypełnić płótno pięknymi wzorami i efektami. Ogromna biblioteka zasobów to jedna z najbardziej imponujących rzeczy w tym żołnierzu WordPressa. Depicter oferuje obszerną i bezpłatną bibliotekę 32 mln obrazów, 30 tys. filmów, wektorów i makiet, dzięki którym projektowanie staje się przyjemniejsze.
Otrzymasz dostęp do kolosalnej funkcji, gdy tylko otworzysz płótno. Teraz wybieraj spośród różnych opcji, takich jak czcionki, obrazy, wektory, linie, kierunki, efekty i przezroczystość, aby tworzyć oszałamiające efekty wizualne, które pokochają Twoi odbiorcy. Twórz eleganckie projekty, aby przyciągnąć uwagę użytkowników i zwiększyć zaangażowanie w swojej witrynie WordPress.
Krok 5: Obrazy tekstowe i biblioteka zapasów

Depicter umożliwia użytkownikom przesyłanie pobranych obrazów i filmów lub korzystanie z biblioteki zdjęć lub filmów w slajdach. Ta wtyczka suwaka WordPress oferuje pełne opcje dostosowywania, aby decydować o sterowaniu odtwarzaniem, licznikach czasu linii, licznikach czasu pokazu slajdów, strzałkach, punktorach, tekstach i nie tylko, aby wyświetlić podgląd końcowego suwaka.
Inną ważną atrakcją Depictera jest intuicyjna wariacja tekstu, która umożliwia płynną personalizację dla profesjonalistów. Wybierz spośród wstępnie zdefiniowanych krojów pisma, aby w atrakcyjny sposób dodać atrakcyjne teksty do wizualizacji projektu. Oferuje gotowe rozwiązanie dla projektantów do tworzenia tekstu sformatowanego w łatwy do dostosowania sposób.
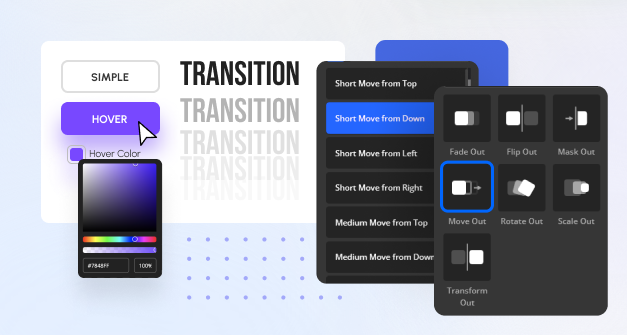
Krok 6: Animacje i efekty

Przedstaw swoim odbiorcom bogate funkcje, korzystając z niezwykłych animacji i efektów. Odkryj super płynne animacje i akcje w swoich projektach, aby tworzyć profesjonalne wizualizacje w jak najlepszy sposób.
Uzyskaj swobodę dostosowywania swoich projektów, aby wyglądały bardziej dynamicznie. Dostęp do ogromnych animacji i interaktywnych projektów może brzmieć fascynująco.
Zalecamy jednak korzystanie z nich odpowiednio iw ograniczony sposób, aby uniknąć przeciążenia witryny. Dodanie zbyt wielu efektów i działań jednocześnie może wpłynąć na szybkość ładowania witryny, prowadząc do zwiększenia współczynników odrzuceń.
Przeczytaj także: Użyj swoich zdjęć Google na blogu WordPress | Nowa funkcja WordPress
Krok 7: Podgląd i publikacja
Po utworzeniu oszałamiających efektów wizualnych nadszedł czas, aby zobaczyć ostateczny podgląd. Depicter to najlepsza wtyczka do WordPressa z kilku powodów. Jeden z nich zawiera funkcję podglądu ostatecznych efektów wizualnych w kilku widokach, takich jak telefony komórkowe, komputery, laptopy, tablety itp., aby zapewnić, że Twoje dzieło będzie responsywne dla wszystkich.
Przejdź przez głębokość każdego slajdu, aby sprawdzić, czy cały tekst, obrazy i elementy są prawidłowo wyrównane. Upewnij się, że treść jest całkowicie wolna od błędów i gotowa do opublikowania. Sprawdź wszystkie błędy ortograficzne i gramatyczne i opublikuj je na swojej stronie.
WordPress pozwala na trzy opcje publikowania suwaków na swojej stronie internetowej. Po pierwsze, możesz publikować za pomocą edytora bloków w dowolnej części swojej witryny. Po drugie, możesz użyć paska bocznego lub interfejsu edytora witryny WordPress, aby opublikować suwak. I po trzecie, możesz również wstawić plik PHP do swoich plików motywów. Wybierz jedną z tych trzech opcji, aby opublikować suwak.

Zawijanie
Dostępnych jest kilka wtyczek suwaków WordPress, dzięki którym Twoja witryna będzie wyglądać bardziej atrakcyjnie i angażująco. Jednak Depicter jest uważany za najbardziej wydajne narzędzie i jest bezpłatne. Oferuje obszerną bibliotekę elementów, która pomaga projektantom w tworzeniu profesjonalnych projektów po kosztach bezpłatnych.
Do tej pory zrozumiałeś, jak tworzyć interaktywne suwaki dla swojej witryny. Główną atrakcją tej wtyczki WordPress Slider jest możliwość dostosowania różnych rozmiarów ekranu i przyjaznych dla użytkownika opcji dostosowywania.
Depicter to idealny wybór zarówno dla początkujących, jak i średniozaawansowanych twórców, którzy olśnią swoich klientów oszałamiającą grafiką. Pobierz wtyczkę już teraz i zacznij odkrywać niezwykłe funkcje intuicyjnych suwaków.
Ciekawe lektury:
5 wtyczek do suwaków wideo WordPress 2022 (w porównaniu)
Recenzja wtyczki WordPress Layer Slider 2022
10 Najlepsze porównanie cen wtyczek WordPress 2022
