Jak utworzyć motyw WordPress za pomocą lokalnego
Opublikowany: 2024-02-09Do wyboru są tysiące motywów WordPress, od wielofunkcyjnych po niszowe. Czasami jednak jedynym sposobem, aby Twoja witryna wyglądała dokładnie tak, jak chcesz, jest utworzenie własnego motywu.
Utworzenie motywu WordPress jest całkowicie wykonalne, nawet jeśli nie masz dużego doświadczenia w tworzeniu stron internetowych. Musisz tylko dowiedzieć się, jakich plików wymaga Twój motyw i gdzie je umieścić. Następnie będziesz wprowadzać zmiany w kodzie, aż wszystko będzie działać tak, jak chcesz.
W tym artykule przedstawimy Ci tworzenie motywów WordPress i narzędzia potrzebne do rozpoczęcia. Pokażemy Ci również, jak w czterech krokach utworzyć podstawowy motyw WordPress. Wskoczmy!
Wprowadzenie do tworzenia motywów WordPress
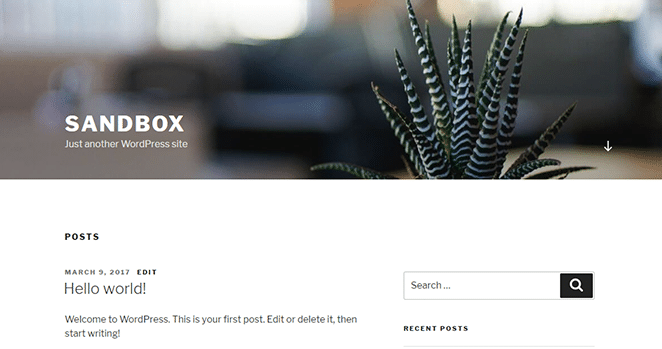
Motywy WordPress to szablony, które wpływają na wygląd i układ Twojej witryny. Oto przykład witryny WordPress korzystającej z domyślnego motywu Twenty Seventeen:

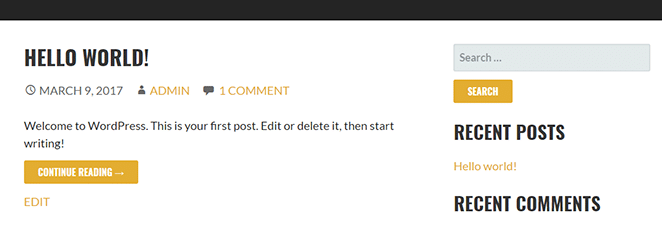
Oto ta sama witryna, ale tym razem wykorzystująca popularny motyw Stout:

Dzięki odpowiedniemu motywowi możesz sprawić, że Twoja witryna WordPress będzie wyglądać tak, jak chcesz, bez konieczności wprowadzania zmian w jej kodzie. Jeśli jednak żaden motyw nie odpowiada Twoim wymaganiom, możesz także stworzyć własny. Zaletą tego podejścia jest to, że masz pełną kontrolę nad wyglądem swojej witryny i funkcjonalnością motywu.
Aby stworzyć własny motyw, będziesz potrzebować przynajmniej podstawowego doświadczenia w tworzeniu stron internetowych. Nie musisz być profesjonalistą, ale jeśli nie masz ogólnej wiedzy na temat HTML, PHP i CSS, proces ten może być frustrujący.
Zdobądź motywy Genesis Framework i StudioPress za darmo!
Kiedy hostujesz swoje witryny na WP Engine, będziesz mieć dostęp do premium motywów WordPress (w tym Genesis!). To mnóstwo wartości na początek; dowiedz się więcej tutaj.
Podobnie utworzenie motywu i sprawienie, by wszystko wyglądało i działało prawidłowo, może zająć trochę czasu. Dlatego też decyzja o utworzeniu własnego motywu zależy od tego, czy Twoja witryna skorzystałaby na zastosowaniu motywu niestandardowego. Powinieneś także rozważyć, jak szybkie i opłacalne byłoby utworzenie własnego motywu w porównaniu z użyciem istniejącego.
Na koniec warto wziąć pod uwagę, że wiele osób całkiem nieźle utrzymuje się z tworzenia motywów WordPress. To bardzo konkurencyjna dziedzina biznesu, ale kto powiedział, że nie można stworzyć zwycięzcy i czerpać zysków ze swojej pracy?
Dlaczego potrzebujesz lokalnej konfiguracji WordPress do tworzenia motywów
Aby skonfigurować i przetestować niestandardowy motyw, będziesz potrzebować instalacji WordPress. Najlepszym sposobem na osiągnięcie tego jest użycie środowiska lokalnego z następujących powodów:
- Jest bardziej wydajny. Dzięki lokalnej konfiguracji WordPress czasy ładowania prawie nie istnieją i nie musisz przesyłać plików na serwer zewnętrzny.
- Jest to bezpieczniejsze niż korzystanie ze środowiska na żywo. Tworzenie stron internetowych zawsze wiąże się z wieloma próbami i błędami, dlatego warto robić to w bezpiecznym, lokalnym środowisku.
- Można utworzyć wiele środowisk testowych. Uruchamianie wielu witryn WordPress jest znacznie łatwiejsze w przypadku konfiguracji lokalnej.
- Możesz skorzystać ze specjalistycznego oprogramowania. Istnieje wiele aplikacji, których możesz użyć do przyspieszenia lokalnego rozwoju WordPressa, takich jak Local, bezpłatne narzędzie do lokalnego programowania dla komputerów Mac, Windows i Linux.
Dzięki Local możesz skonfigurować dowolną liczbę witryn WordPress za pomocą zaledwie kilku kliknięć. Otrzymujesz także dostęp do prostego pulpitu nawigacyjnego, w którym możesz zarządzać wszystkimi swoimi witrynami testowymi.
Co ważniejsze, możesz skonfigurować każdą lokalną witrynę internetową. Oznacza to, że możesz używać różnych wersji PHP, MySQL i NGINX lub Apache. Możesz także zapisać niektóre swoje witryny jako „plany”, aby móc je ponownie wykorzystać później.
Jak utworzyć motyw WordPress za pomocą lokalnego (w 4 krokach)
W tym samouczku pokażemy, jak skonfigurować lokalne środowisko WordPress do tworzenia motywów, nauczymy Cię o wszystkich potrzebnych plikach i pokażemy, jak je przetestować. Chodźmy do pracy!
1. Użyj lokalnego, aby skonfigurować witrynę WordPress
Pierwszą rzeczą, którą musisz zrobić, to pobrać aplikację Local za darmo. Gdy już to zrobisz, zainstaluj aplikację. Pamiętaj, że może to zająć kilka minut, ponieważ lokalny musi skonfigurować oprogramowanie maszyny wirtualnej, aby działało. Gdy usługa Local będzie już gotowa, pojawi się monit o utworzenie nowej witryny:

Kliknij na nią, a zostaniesz poproszony o wybranie nazwy swojej witryny:

Możesz zauważyć, że jest tam również zakładka Advanced Options . Jeśli go klikniesz, będziesz mógł edytować domenę swojej witryny lokalnej, wybrać katalog główny i zdecydować, czy chcesz użyć planu.
Na razie możesz edytować domenę i katalog swojej witryny. omówimy później, jak korzystać z planów. Kiedy będziesz gotowy, kliknij przycisk Continue w prawym dolnym rogu.
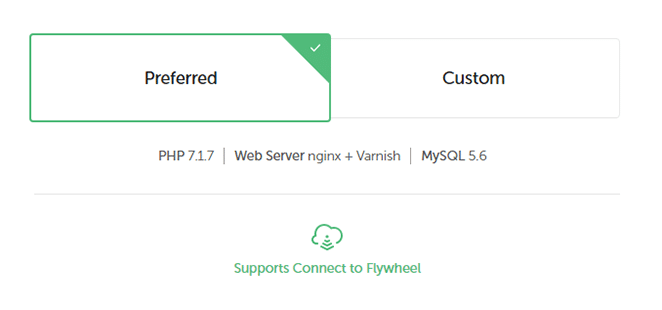
Na następnej stronie będziesz mieć możliwość użycia domyślnego środowiska WordPress Local dla swojej witryny. Opcja Preferred obejmuje najnowsze wersje PHP i MySQL i wykorzystuje kombinację nginx + Varnish dla Twojego serwera:

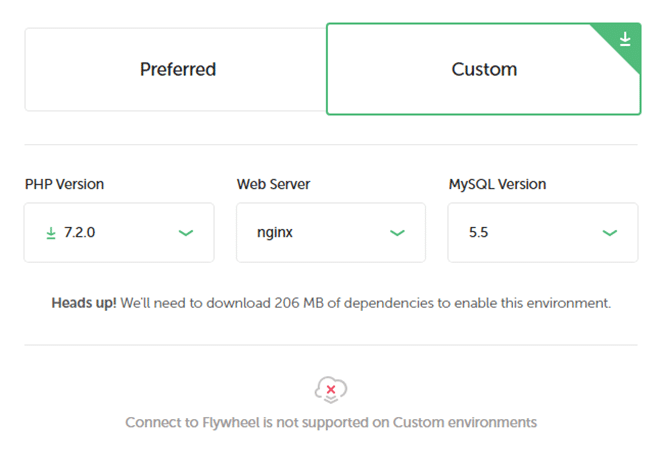
Możesz także wybrać opcję Custom , która umożliwia zmianę wszystkich wspomnianych wcześniej ustawień:

Ogólnie rzecz biorąc, korzystanie z najnowszych wersji PHP i MySQL jest zawsze dobrym rozwiązaniem. Jeśli jednak używasz lokalnego do skonfigurowania witryny przejściowej, może być konieczne użycie starszych wersji tego oprogramowania do emulacji działającego serwera.
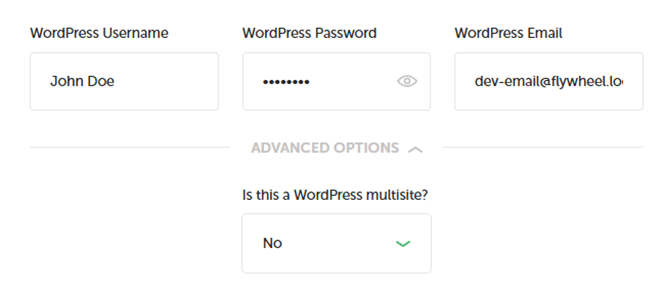
W tym samouczku pozostańmy przy Preferred konfiguracji, wybierz ją i kliknij Continue . Będziesz teraz mógł wybrać nazwę użytkownika, hasło i adres e-mail administratora oraz wybrać, czy włączyć obsługę wielu witryn:


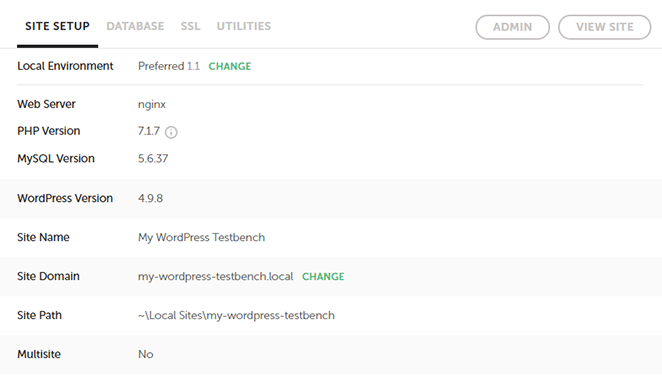
Pamiętaj, że domyślna poczta e-mail skonfigurowana dla Ciebie lokalnie umożliwia sprawdzanie wiadomości z poziomu aplikacji, dlatego zaleca się jej trzymanie. Kliknij ponownie Continue i poczekaj, aż lokalny pobierze i skonfiguruje wszystkie zależności potrzebne dla Twojej witryny. Gdy to zrobisz, informacje o Twojej witrynie zostaną wyświetlone po prawej stronie i będziesz mógł przejść do kroku drugiego.
2. Skonfiguruj nowy katalog motywów
Teraz, gdy Twoja lokalna witryna WordPress jest już gotowa, możesz uzyskać do niej dostęp tak samo, jak do zwykłej witryny, korzystając ze skonfigurowanego adresu URL. Możesz także kliknąć ustawienie Admin w prawym górnym rogu, aby przejść bezpośrednio do pulpitu nawigacyjnego:

Na razie jednak musisz uzyskać dostęp do folderu głównego witryny lokalnej, w którym znajdują się wszystkie pliki WordPress. Aby ją znaleźć, spójrz bezpośrednio pod tytuł swojej witryny, u góry ekranu lokalnego. Powinien tam znajdować się katalog i strzałka, którą możesz kliknąć po prawej stronie.
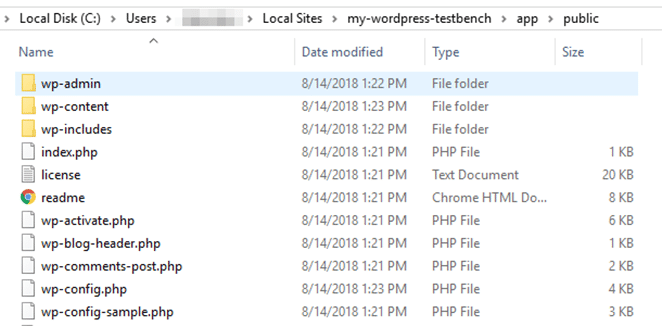
Kliknięcie tej strzałki spowoduje otwarcie katalogu w eksploratorze plików. Wejdź do środka, a następnie otwórz folder app/public, aby znaleźć pliki WordPress:

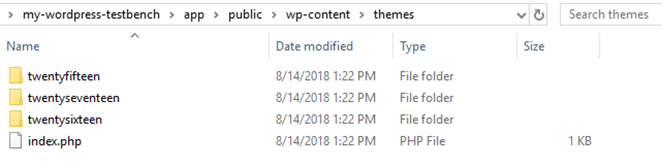
Jeśli kiedykolwiek korzystałeś z witryny WordPress za pomocą klienta FTP, powinno to wyglądać bardzo znajomo. Przejdź do katalogu wp-content/themes , w którym powinieneś zobaczyć trzy foldery. Oto domyślne motywy, które WordPress instaluje na nowych stronach:

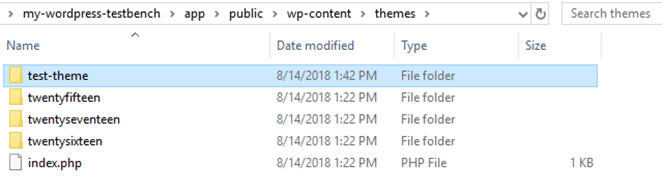
Śmiało, utwórz nowy folder. Nadaj mu nazwę, której chcesz używać w swoim motywie:

Folder jest naturalnie pusty. W następnej kolejności dodamy trochę treści.
3. Utwórz pliki układu motywu
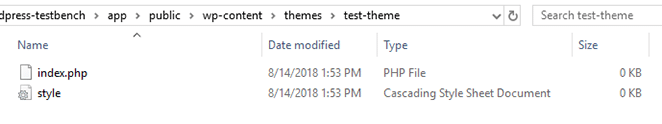
Podstawowy motyw WordPress wymaga do działania tylko dwóch plików: index.php i style.css . Twój plik index.php odpowiada Twojej stronie głównej WordPress, która pokazuje wszystkie Twoje najnowsze posty na blogu i czerpie swój styl z style.css . Przejdźmy dalej i utwórzmy teraz oba pliki:

Obydwa pliki nie zawierają obecnie żadnego kodu, więc zmieńmy to. Najpierw otwórz plik style.css i dodaj krótki opis swojego motywu:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Powtórz ten sam proces z index.php , chociaż kod tego jest nieco bardziej złożony:
<a href="index.php?p=”>
To mniej więcej tak podstawowy układ, jak tylko możesz. W tym kodzie wywołujemy skonfigurowany wcześniej plik style.css , wyświetlamy tytuł Twojego bloga i korzystamy z „pętli” WordPress. Jeśli nie wiesz, pętla to nazwa kodu używanego przez motyw do wyświetlania postów, a jej rzeczywista struktura może się znacznie różnić w zależności od motywu.
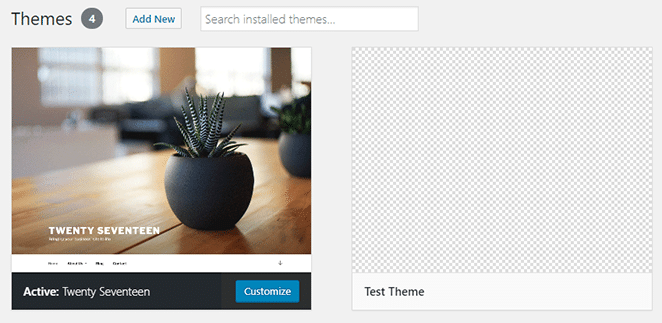
Zapisz teraz zmiany w obu plikach i przejdź do pulpitu nawigacyjnego WordPress. Przejdź do karty Appearance > Themes i zwróć uwagę na nowy motyw czekający w środku:

Aktywuj go od razu i sprawdź swoją stronę główną:

Jeśli chodzi o strony główne, nie zdobędzie ona żadnych nagród. Jednak ważne jest, abyś miał fundament, na którym możesz zbudować resztę swojego motywu. Następnym krokiem powinno być użycie pliku style.css w celu dodania charakteru motywowi.
Kiedy już wszystko będzie trochę ładniejsze, będziesz chciał popracować nad bardziej złożonym układem. Na przykład możesz dodać do swojego motywu paski boczne i stopki, a także plik header.php.
Jeśli nie masz pewności, jaki kształt ma przyjąć Twój motyw, zalecamy przyjrzenie się bliżej niektórym motywom startowym WordPress. Są bardzo proste z wizualnego punktu widzenia, ale zawierają wszystkie funkcje, których potrzebuje nowoczesna witryna internetowa.
4. Przetestuj swój motyw WordPress
Zanim będziesz mógł użyć swojego motywu w działającej witrynie, warto go dokładnie przetestować. Szybki przegląd wizualny ujawni większość błędów, ale to zwykle nie wystarczy. Możesz także użyć wtyczek, takich jak Theme Check, które sprawdzają Twój motyw, aby upewnić się, że spełnia standardy recenzji WordPress.

Standardy recenzji motywów są ważne tylko wtedy, gdy chcesz opublikować swój motyw na WordPress.org. Nawet jeśli nie planujesz publikować swojego motywu publicznie, standardy te nadal stanowią dobrą miarę do pomiaru Twojego motywu.
Wniosek
Jeśli masz podstawową wiedzę na temat tworzenia stron internetowych, nic nie stoi na przeszkodzie, aby stworzyć własny motyw WordPress. Chociaż może to zająć trochę czasu, może być warte wysiłku. Ponadto zapewnia znacznie większą kontrolę nad wyglądem witryny.
Podsumowując, cztery podstawowe kroki tworzenia motywu WordPress przy użyciu lokalnego to:
- Użyj opcji Local, aby skonfigurować witrynę WordPress.
- Skonfiguruj nowy katalog motywów.
- Utwórz pliki układu motywu.
- Przetestuj swój motyw WordPress.
Chcesz dowiedzieć się więcej? Odwiedź WP Engine, aby dowiedzieć się więcej o naszym wysokiej jakości hostingu WordPress, lokalnym rozwoju WordPress i naszym rosnącym zestawie narzędzi dla nowoczesnego programisty WordPress.
