Jak tworzyć niestandardowe elementy WPBakery
Opublikowany: 2022-11-15WPBakery to jedna z najlepszych wtyczek do budowy strony internetowej w WordPress dzięki różnym przydatnym funkcjom. Te cechy dają Ci szansę na efektywną modyfikację frontendu. Jednak dodawanie i tworzenie niestandardowych elementów WPBakery nie jest zadaniem znanym wielu osobom.
Jeśli jesteś na tej samej stronie z tymi użytkownikami, nie martw się, jesteśmy tutaj, aby Ci pomóc. W tym artykule dowiesz się, jak tworzyć niestandardowe elementy WPBakery. Te elementy pozwalają na użycie niestandardowego kodu i zbudowanie strony internetowej na swój sposób. Chodźmy!
- Co to jest element w WordPressie?
- Korzyści z elementów niestandardowych
- Jak utworzyć niestandardowy element WPBakery
Co to jest element w WordPressie?
W WordPress element jest warstwą abstrakcji na React. Jego zadaniem jest leżeć u podstaw kodu strony trzeciej lub kodu niestandardowego. Celem jest utrzymanie interfejsu i ochrona zależnego kodu w przypadku zmiany lub wymiany w podstawowej implementacji.
Element pozwala programistom uniknąć potencjalnego ryzyka poprzez pominięcie niesprawdzonych funkcji. Ponadto ułatwia unikanie niezgodności wersji, wymagając, aby wszystkie wtyczki działały na tym samym kodzie.
Korzyści z elementów niestandardowych
Niestandardowe elementy mogą przynieść Twojej witrynie kilka korzyści:
- Dają Ci pełną kontrolę od projektowania po zapewnienie funkcjonalności elementów.
- Pozwalają zbudować własny projekt i zastosować w różnych projektach.
- Możesz tworzyć dodatki z różnymi elementami i zarabiać na ich sprzedaży.
- Możesz włączyć WPBakery do swoich motywów i dodawać niestandardowe elementy.
Jak utworzyć niestandardowy element WPBakery
Zanim przejdziesz do tworzenia niestandardowych elementów WPBakery, pamiętaj, że ta wtyczka będzie kosztować kilka dolarów. Nie można uzyskać tej wtyczki w konwencjonalny sposób, uzyskując dostęp do magazynu wtyczek WordPress. Zamiast tego musisz odwiedzić oficjalną stronę WPBaker, aby go pobrać.
Ponadto niestandardowy element WPBakery to krótki kod. Dlatego musimy uzbroić się w pewną wiedzę na temat skrótów WordPress przed wykonaniem dalszych kroków.
Co to jest krótki kod w WordPress?
Ogólnie rzecz biorąc, skróty to małe fragmenty kodu umieszczone w nawiasach kwadratowych, które wykonują określone zadania na Twojej stronie internetowej. Twoja strona, artykuł lub inne materiały zyskają specjalną funkcję, gdy wstawisz je w dowolne miejsce. Osadzanie galerii, filmów i list odtwarzania jest możliwe za pomocą skrótów.
W WordPress skróty pomagają rozwijać stronę bez znajomości kodu.

W większości przypadków funkcja krótkiego kodu jest natychmiast widoczna. Jeśli chcesz osadzić wideo na swojej stronie, możesz to zrobić za pomocą kodu [ wideo ]. Wstawienie krótkiego kodu do strony/postu spowoduje natychmiastowe zmiany zarówno w interfejsie, jak i zapleczu Twojej witryny.
Gdzie umieścić kod?
WPBakery Page Builder ma wbudowaną funkcję o nazwie Shortcode Mapper. Ta funkcja umożliwia wstawienie krótkiego kodu innej firmy do listy elementów w celu łatwego ponownego użycia. Możesz odwołać się do naszego przykładu dodawania zewnętrznego krótkiego kodu do sekcji treści chronionych hasłem za pomocą WPBakery.
Jeśli ta metoda nie jest Twoim wyborem, możesz przenieść cały swój kod do pliku functions.php . Pomoże to umieścić kod w sekcji motywu. Może to jednak powodować wiele problemów i zamieszania.
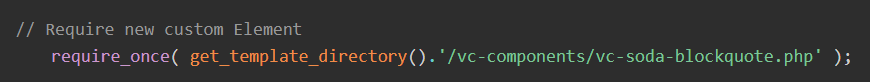
Z tego powodu zalecamy utworzenie nowego folderu o nazwie vc-components . Następnie możesz utworzyć plik wskazujący elementy, które zamierzasz dodać.

Wskazówki krok po kroku
#1 Wygeneruj niestandardowy element WPBakery
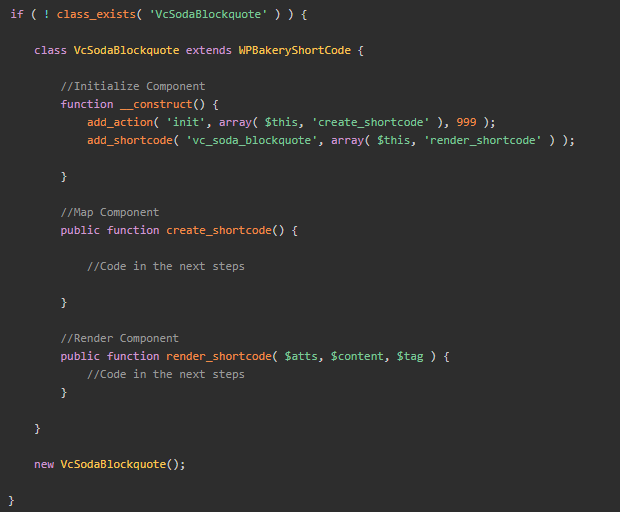
Najpierw musisz utworzyć klasę VcSodaBlockquote , rozszerzenie WPBakeryShortCode i strukturę elementu.


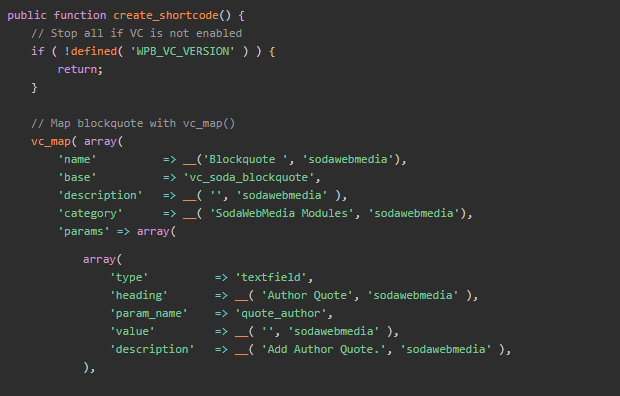
#2 Utwórz krótki kod
Za pomocą vc_map funkcja udostępniana przez WPBakery pozwala dodawać dodatkowe pola do elementu. Tutaj możesz utworzyć krótki kod.

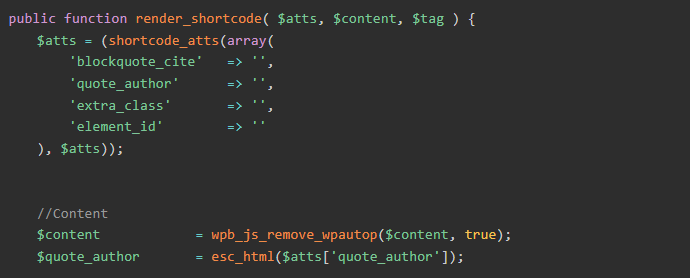
#3 Renderuj krótki kod
Dzięki funkcji render_shortcode możesz wyodrębnić wartości i umieścić je w oddzielnych zmiennych do dalszego wykorzystania.

Wróć do pulpitu nawigacyjnego WordPress i ciesz się wynikiem.
Parametr
Instrukcje dotyczące „mapowania” w WPBakery są przechowywane w tej tablicy asocjacyjnej.
| Nazwa | Rodzaj | Opis |
| admin_enqueue_js | Ciąg/tablica | Zostanie spełniony w trybie edycji js_composer. |
| admin_enqueue_css | Ciąg/tablica | Dodaj dostosowany CSS. |
| baza | Strunowy | Tag dla skrótów. |
| Kategoria | Strunowy | Domyślnie: Struktura, Społeczności, Treść. Możesz dodawać i modyfikować, jeśli chcesz, po prostu wprowadzając nowy tytuł kategorii. |
| klasa | Strunowy | Przypisz klasy CSS do elementów treści shortcode w trybie edycji zaplecza na WPBakery. |
| niestandardowe_znaczniki | Strunowy | Niech shortcode pojawi się w edytorze. |
| opis | Strunowy | Opisz swój element. |
| front_enqueue_css | Ciąg/tablica | Tryb edycji front-end js_composer załaduje ten plik js. |
| front_enqueue_js | Ciąg/tablica | Tryb edycji front-end js_composer załaduje ten css. |
| Grupa | Strunowy | Uporządkuj parametry na wielu kartach w oknie edycji elementu, grupując je. |
| Ikona | Strunowy | Dodaj, zmień lub zmodyfikuj ikony. |
| parametry | Szyk | Skompilowany zestaw skrótów identyfikujących cechy. Tablica zawierająca parametry twojego shortcode. Można je modyfikować za pomocą ustawień shortcode. |
| show_settings_on _create | logiczne | Pokaż lub ukryj elementy treści na stronie ustawień. |
| waga | Liczba całkowita | Priorytet mają elementy o najwyższej wadze, jeśli chodzi o renderowanie elementów treści. |
Wpisz wartości
| Rodzaj | Opis |
| dołącz_obraz | Wybierz obraz. |
| dołącz_obrazy | Wybierz liczne obrazy. |
| pole wyboru | Utwórz pole wyboru. |
| narzędzie do wybierania kolorów | Wybierz kolor. |
| upuścić | Utwórz pole rozwijane. |
| eksplodowany_obszar tekstowy | Miejsce na tekst; przecinki zwiną wiersze (,). |
| pętla | Zbuduj pętlę. Użytkownicy mogą zbudować pętlę używaną do wyjścia shortcode. |
| posttypy | Twórz pola wyboru z gotowymi do użycia typami postów. |
| pole tekstowe | Pole tekstowe. |
| obszar tekstowy_html | Utwórz edytor tinyMCE WordPress. Służy do tworzenia dodanych obszarów treści. |
| pole tekstowe | Dodaj pole. |
| vc_link | Wybierz łącze. |
Stwórz swój własny element niestandardowy WPBakery już dziś!
W ten sposób możesz dodać niestandardowy element WPBakery i korzyści, jakie może przynieść Twojej witrynie.
Ogólnie rzecz biorąc, musisz poświęcić trochę czasu na zapoznanie się z krótkim kodem, zanim przejdziesz do tworzenia niestandardowego elementu.
Z naszym przewodnikiem pod ręką z pewnością możesz łatwo stworzyć i dodać swój niestandardowy element. Dziękujemy za przeczytanie i nie zapomnij zasubskrybować naszej strony internetowej, aby uzyskać więcej przydatnych informacji!
