Tworzenie paska wiadomości w WordPress: 3 proste kroki
Opublikowany: 2023-06-01Czy widziałeś te przesuwane paski na kanałach telewizyjnych? Podkreślają najświeższe wiadomości, trendy i ważne wydarzenia. Są one znane jako „paski informacyjne ”, które mogą również ulepszać witryny WordPress.
Dowiedz się, jak utworzyć pasek wiadomości w WordPress, korzystając z naszego przewodnika krok po kroku. Dowiedz się, jak zaimplementować dynamiczny pasek wiadomości za pomocą wtyczki ElementsKit i ulepszyć dostarczanie wiadomości w witrynie.
Zrozumienie paska wiadomości w WordPress
Paski informacyjne, zwane także paskami treści, tworzą efekt przewijania tekstu na stronie internetowej / dowolnym innym nośniku z krótkimi ogłoszeniami. Pasek pomaga w przekazywaniu informacji wrażliwych czasowo, wezwań do składania wniosków i innych wiadomości tekstowych. Te paski przyciągają uwagę, przesuwając tekst na Twojej stronie.
Paski treści mogą wyświetlać szeroki zakres treści. Należą do nich nagłówki wiadomości, ogłoszenia, promocje lub inne przewijane szczegóły. Pasek wiadomości dostarcza aktualizacje wiadomości, co czyni go wyspecjalizowanym paskiem treści.
Paski informacyjne lub kanały informacyjne są więcej niż korzystne dla kanałów informacyjnych. Są cenne przy zmienianiu tematów, takich jak wiadomości, sport, akcje i inne. Pasek wiadomości w Twojej witrynie pozwala odwiedzającym być na bieżąco. To motywuje ich do odkrywania większej ilości Twoich treści.
Jak dodać News Ticker w WordPress?
Ten przewodnik przeprowadzi Cię przez proces korzystania z paska zawartości ElementsKit w witrynie WordPress. Zanim przejdziemy do instrukcji krok po kroku, najpierw opiszmy Elementor i ElementsKit .
Elementor i ElementsKit to popularne wtyczki WordPress, idealne do tworzenia i dostosowywania stron internetowych. Elementor to wizualna wtyczka do tworzenia stron typu „przeciągnij i upuść” dla WordPress. Jest to narzędzie, które pozwala dostosować wygląd witryny WordPress bez konieczności nauki kodu.
Z drugiej strony ElementsKit to dodatek do Elementora, który jest idealnym rozwiązaniem do projektowania wszelkiego rodzaju stron internetowych od podstaw bez kodowania. Rozszerza funkcjonalność Elementora o dodatkowe elementy, widżety, szablony i funkcje w celu zwiększenia możliwości kreatora stron Elementor. Niezależnie od celu witryny, możesz ją zaprojektować, po prostu przeciągając i upuszczając gotowe szablony i widżety.
ElementsKit ma wiele zaawansowanych funkcji. Jednym z nich jest Content Ticker Widget , który pomaga tworzyć i wyświetlać ważne lub zyskujące popularność wiadomości. Jest częścią wersji ElementsKit Pro, która oferuje funkcje premium. Możesz dostosować pasek za pomocą różnych układów, obramowań, animacji i projektów.

Kluczowe cechy:
- Widżet paska zawartości dla Elementora.
- Funkcja przeciągnij i upuść dla łatwego dostosowania.
- Przyjazny dla użytkownika interfejs.
- Zaprezentuj ważne lub modne wiadomości ze stylem.
- Wiele opcji układu dla niestandardowego wyglądu.
- Obramowania, animacje i opcje projektowania zwiększające atrakcyjność wizualną.
- Szybkie tworzenie pasków treści.
- Zintegruj się ze swoją witryną opartą na Elementorze.
Przejdźmy teraz do szczegółowego przewodnika krok po kroku dotyczącego efektywnego korzystania z wtyczki ElementsKit jako paska wiadomości w WordPress.
Krok 1. Włącz widżet paska zawartości

Aby dodać pasek zawartości do swojej witryny WordPress, włącz element ElementsKit Content Ticker Widget . Następnie otwórz edytor Elementora i przeciągnij i upuść widżet na obszar projektowania.
Aby aktywować widżet Pasek zawartości:
- Przejdź do ElementsKit > Widżety
- Znajdź pasek zawartości na liście widżetów i włącz go.
- Kliknij przycisk „ Zapisz zmiany ”.
Krok 2. Dostosuj ustawienia paska zawartości w Elementorze

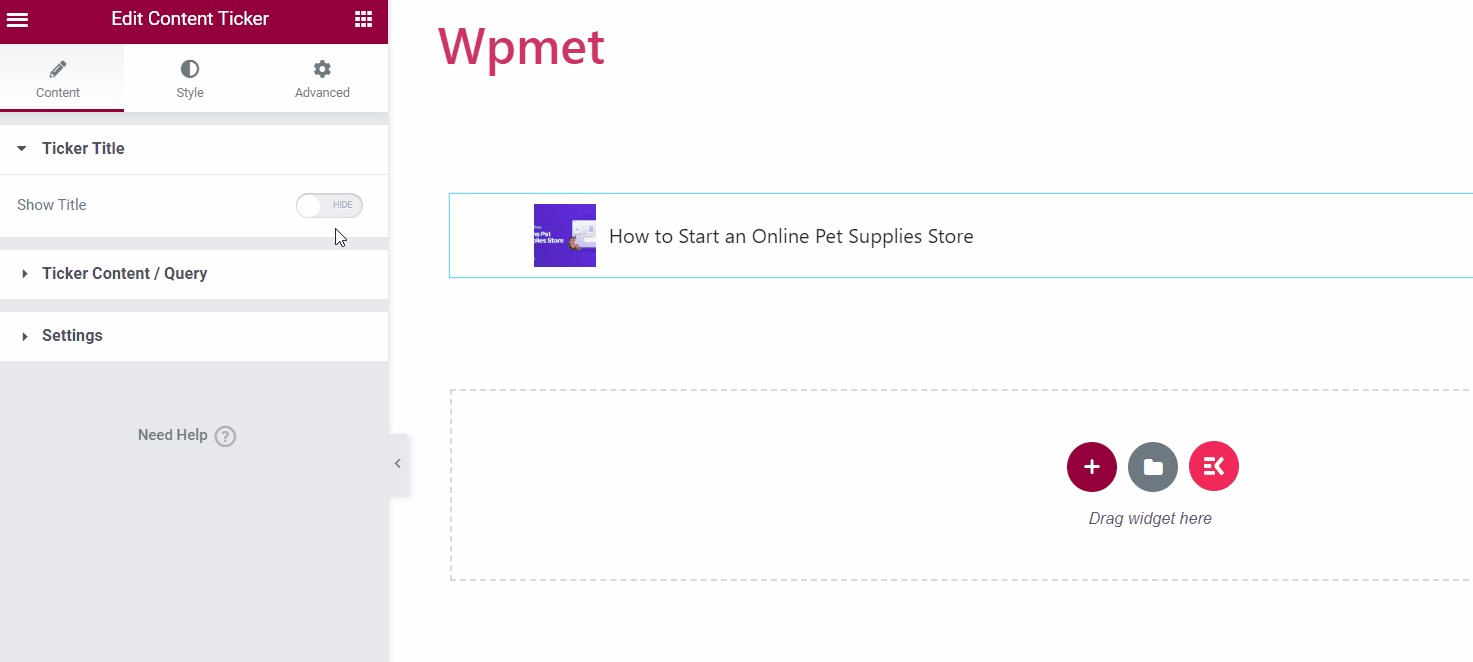
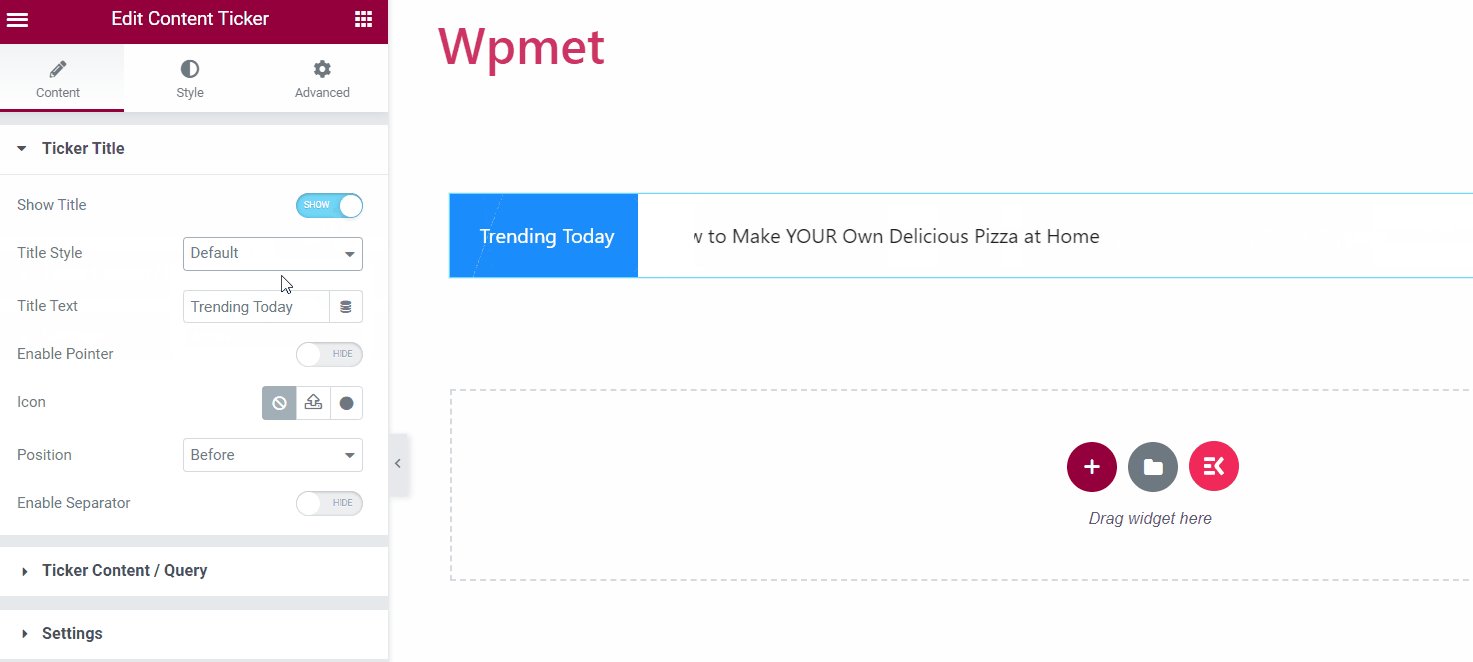
Tytuł giełdowy
- Pokaż Tytuł. Aktywuj funkcję tytułu giełdowego, aby odblokować dodatkowe opcje dostosowywania.
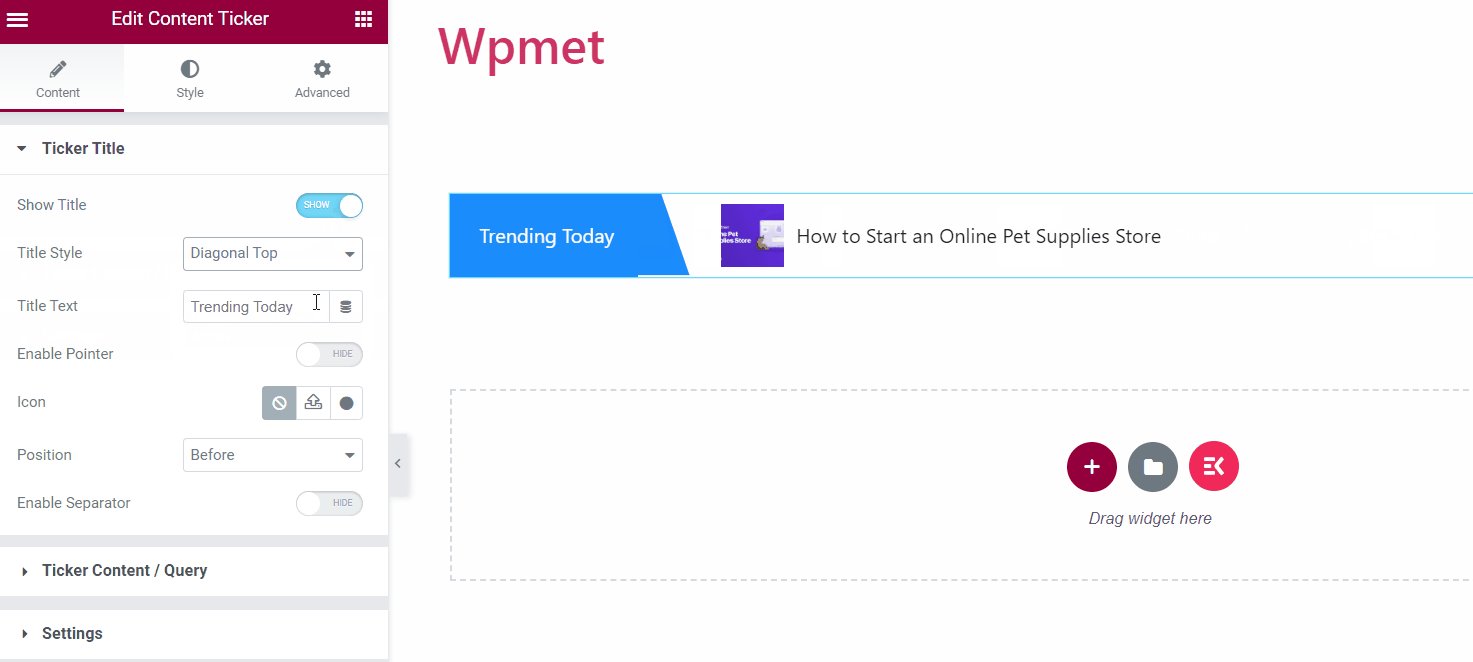
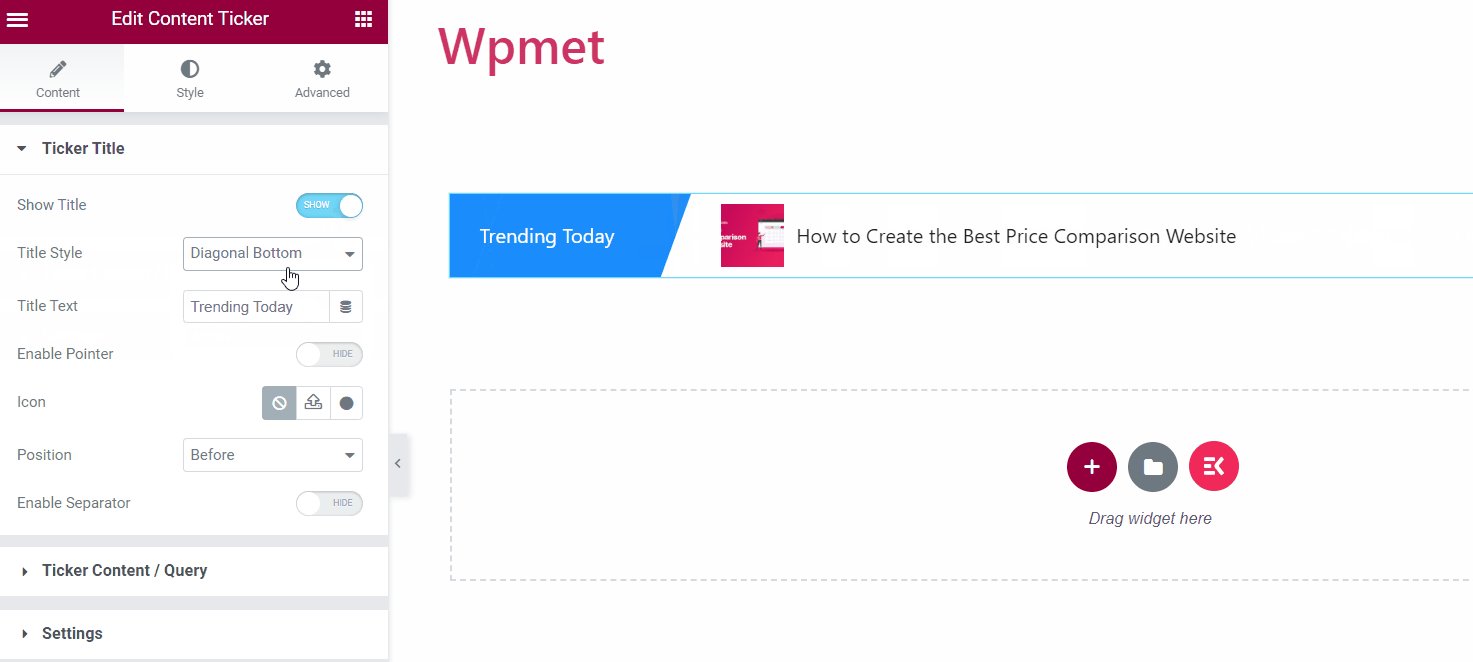
- Styl tytułu. Wybierz styl tytułu paska spośród dostępnych opcji.
- Tekst tytułu. Wprowadź żądany tekst tytułu.
- Włącz wskaźnik. Możesz wyświetlić wskaźnik obok tytułu paska.
- Ikona. Alternatywnie możesz wyświetlić ikonę obok tytułu.
- Pozycja. Wybierz „ Przed ” lub „ Po ” jako żądane położenie.
- Włącz separator. Masz możliwość wyświetlenia separatora wraz z tytułem paska.

Treść Tickera / Zapytanie
W tej sekcji możesz wybrać rodzaj treści i dostosować jej ustawienia zgodnie z własnymi preferencjami.

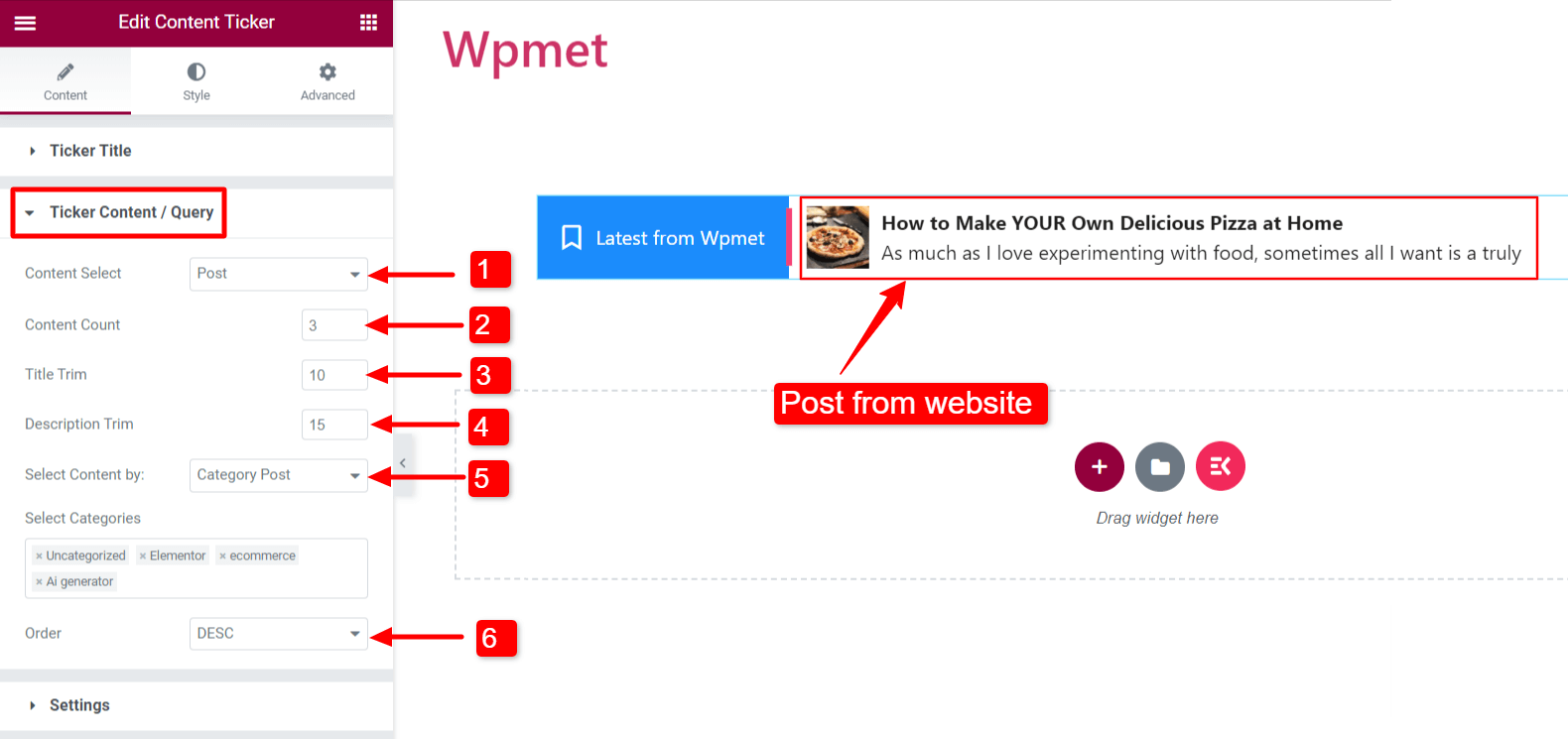
Typ zawartości: Post
Ten wybór umożliwia wyświetlanie postów z Twojej witryny na pasku.
- Wybierz zawartość: ustaw na „ Opublikuj ”.
- Liczba treści: Określ liczbę postów.
- Przycinanie tytułu: ogranicz liczbę znaków tytułu posta w pasku informacyjnym.
- Opis Trim : Ogranicz liczbę znaków wyświetlanych w pasku tytułu posta.
- Wybierz treść: Możesz wybrać sposób wyświetlania postów na następujące sposoby:
- Ostatni post: Wyświetl najnowsze posty z Twojej witryny.
- Wybrany post: Pokaż określone posty, wybierając je w polu „ Wyszukaj i wybierz ”.
- Kategoria Post: Wyświetlaj posty na podstawie kategorii. Dodaj żądane kategorie w polu „ Wybierz kategorie ”.
- Kolejność: Określ kolejność zawartości jako malejącą (DESC) lub rosnącą (ASC).

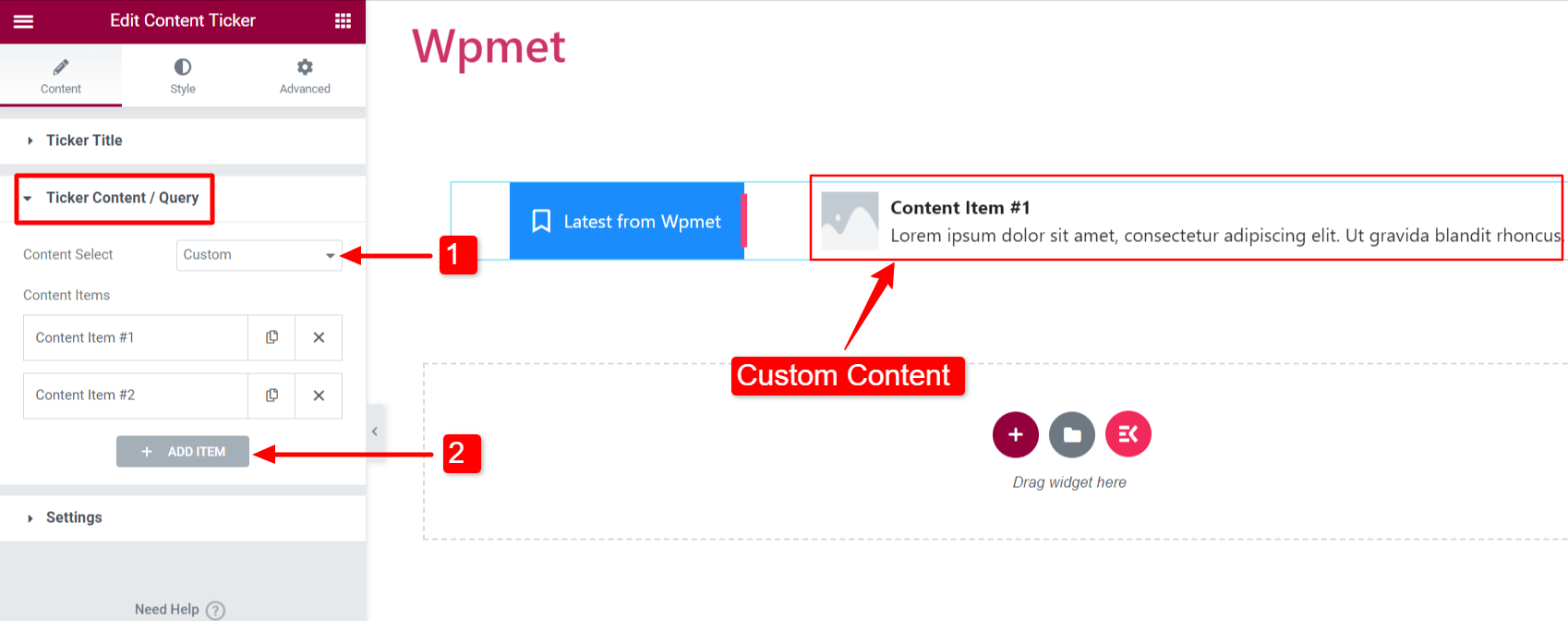
Typ zawartości: niestandardowy
Aby wyświetlić niestandardową treść na pasku, wykonaj następujące kroki:
- Wybór zawartości: Ustaw na „ Niestandardowy ”.
- Dodaj element: Możesz dodawać elementy zawartości.
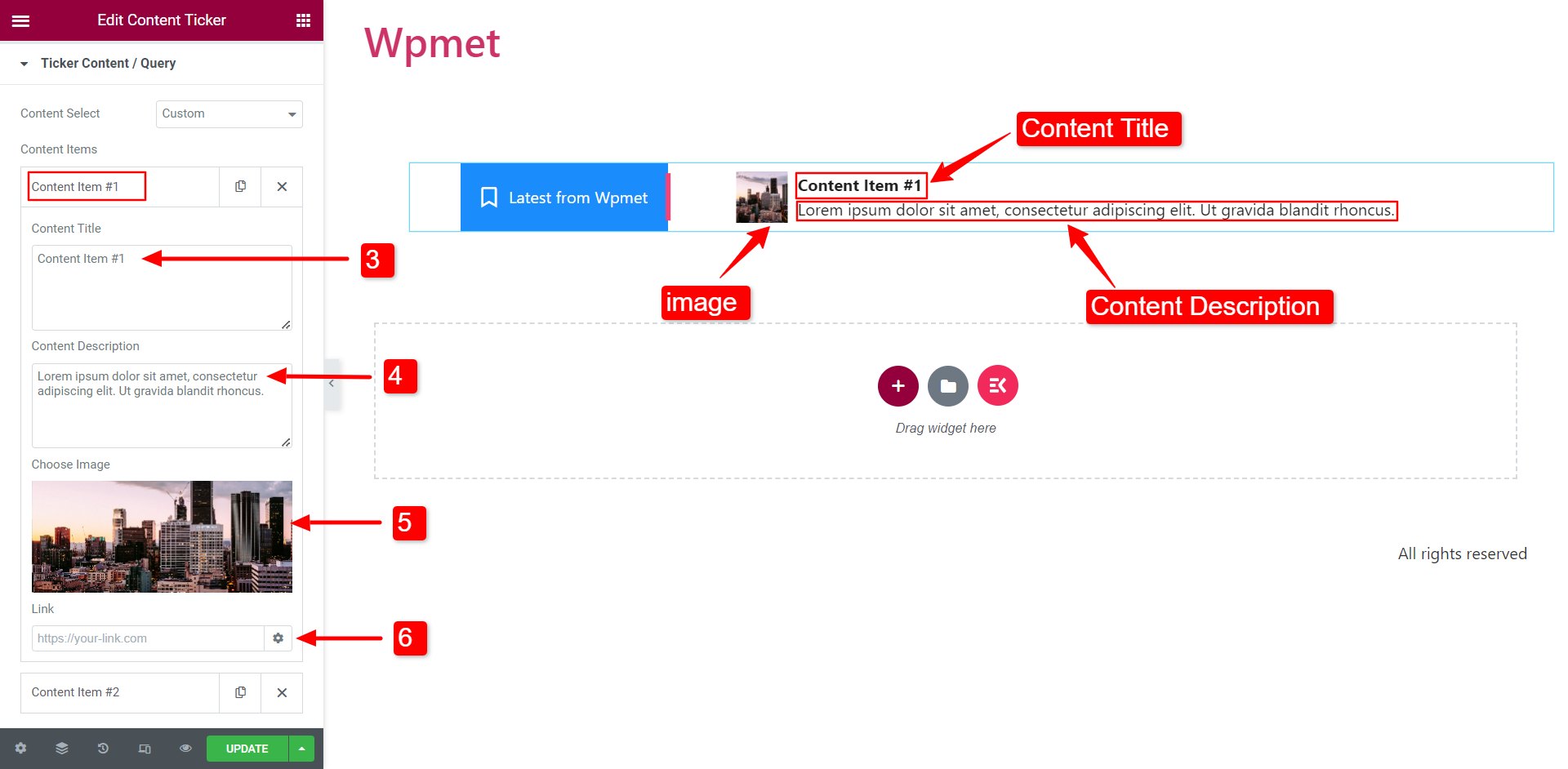
- Tytuł zawartości: Wprowadź tytuł zawartości paska zadań.
- Opis zawartości: Wprowadź opis zawartości paska zadań.
- Wybierz obraz: Dołącz obraz, który będzie wyświetlany w treści paska.
- Link: Wprowadź adres URL, aby połączyć zawartość ze stroną internetową.

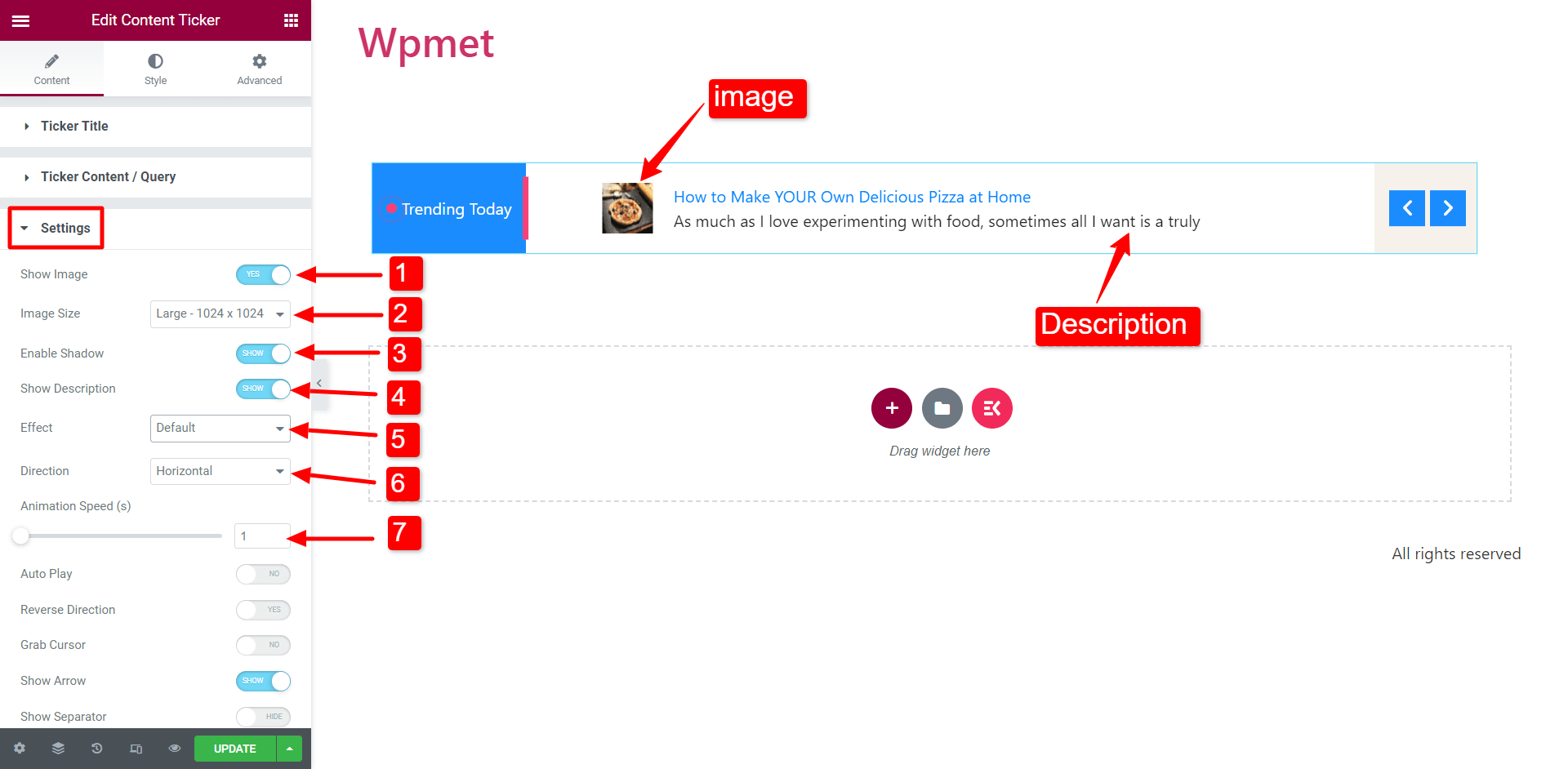
Ustawienia
W tej sekcji możesz dostosować ustawienia paska.

- Pokaż obraz: Wybierz, czy wyświetlać wyróżniony obraz zawartości na pasku informacyjnym.
- Rozmiar obrazu: Zmodyfikuj rozmiar obrazu w treści paska.
- Włącz cień: Aktywuj cień na lewym i prawym końcu zawartości paska.
- Pokaż opis: Zdecyduj, czy dołączyć opis treści do paska zadań.
- Efekt: Wybierz żądany styl efektu animacji spośród opcji: Domyślny, Zanikanie, Zaznaczanie i Pisanie. Wskazówka: jeśli zdecydujesz się na efekt markizy, zwiększ prędkość animacji, aby uzyskać lepszą widoczność.

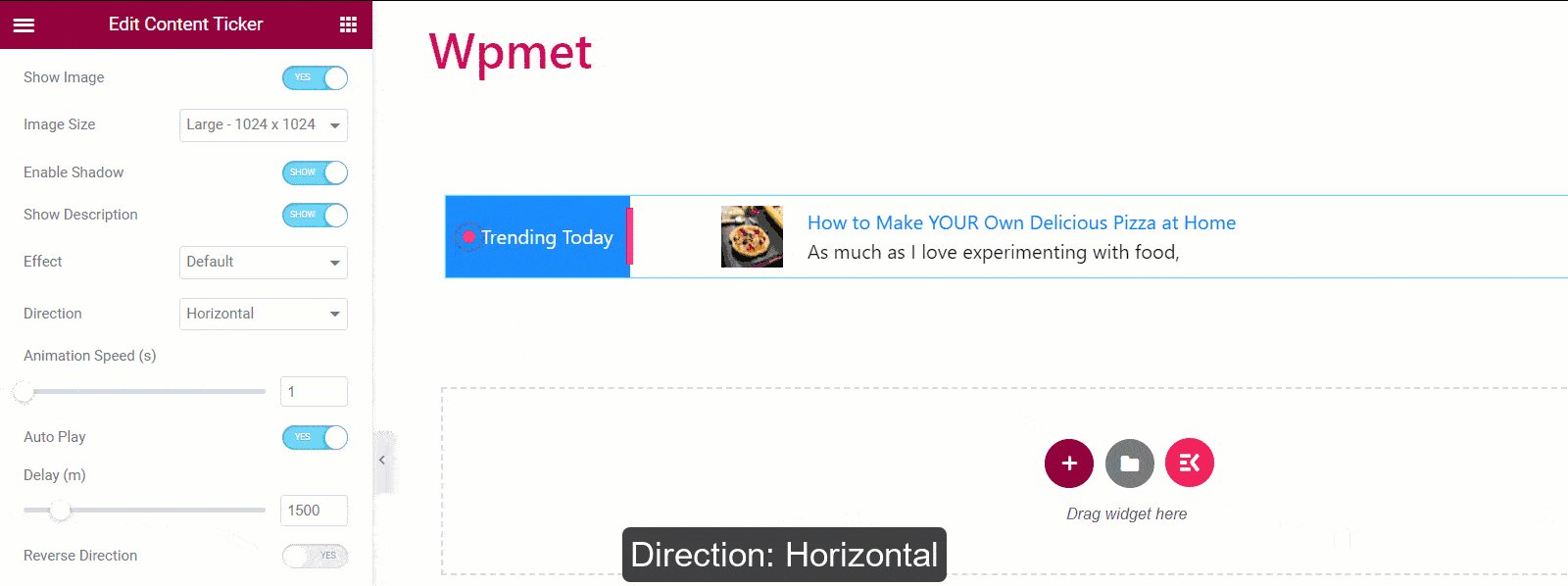
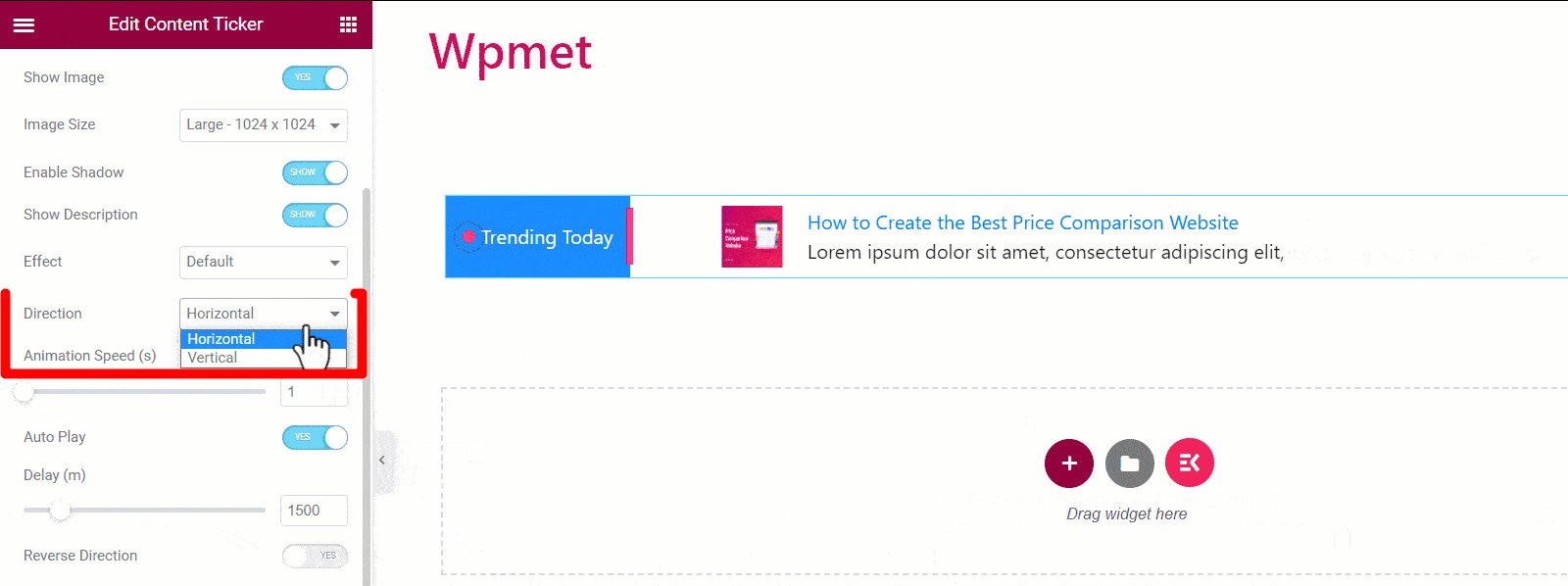
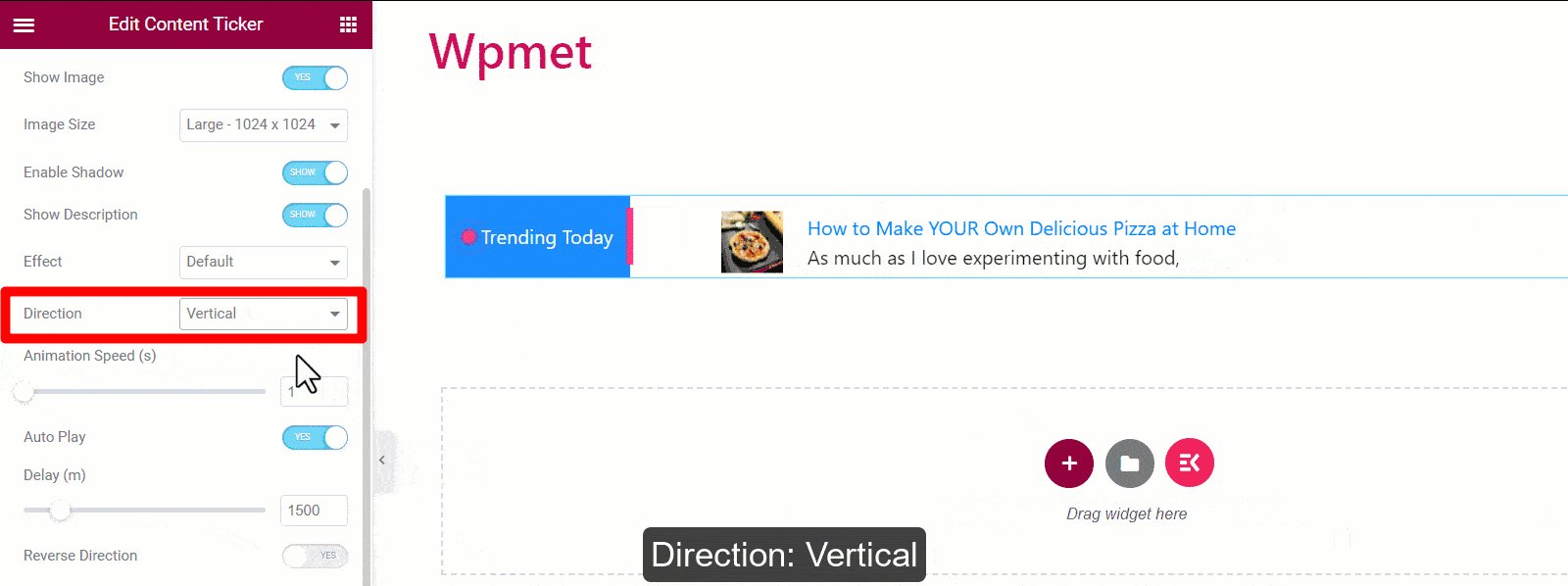
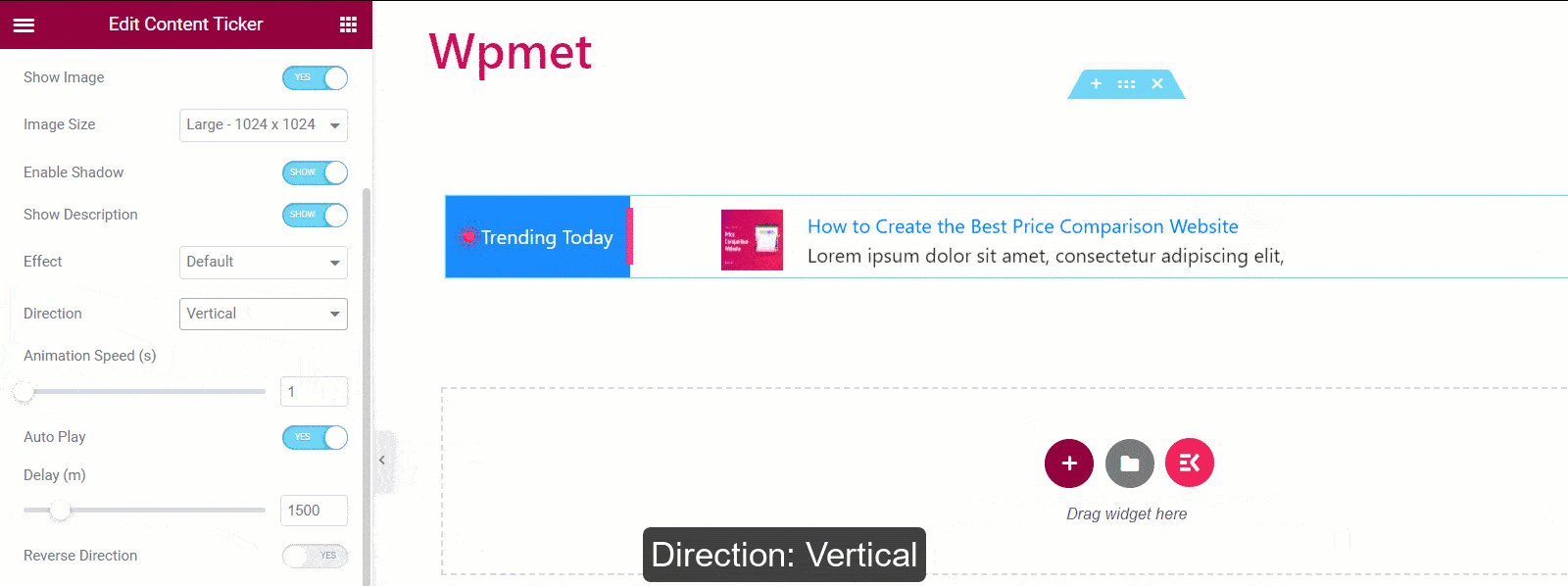
- Kierunek: Określ kolejność przewijania jako i. Przewijanie w poziomie lub ii. Przewijanie pionowe. Uwaga: Ustawienie kierunku nie ma zastosowania do efektu markizy.

- Szybkość animacji: Możesz modyfikować i dostosowywać szybkość efektu animacji. Uwaga: Ustawienie kierunku nie ma zastosowania do efektu markizy.
- Autoodtwarzanie: masz możliwość włączenia autoodtwarzania paska zawartości. Jeśli ta opcja jest włączona, możesz ustawić czas opóźnienia między zmianami treści. Uwaga: ustawienie autoodtwarzania nie ma zastosowania do efektu markizy.
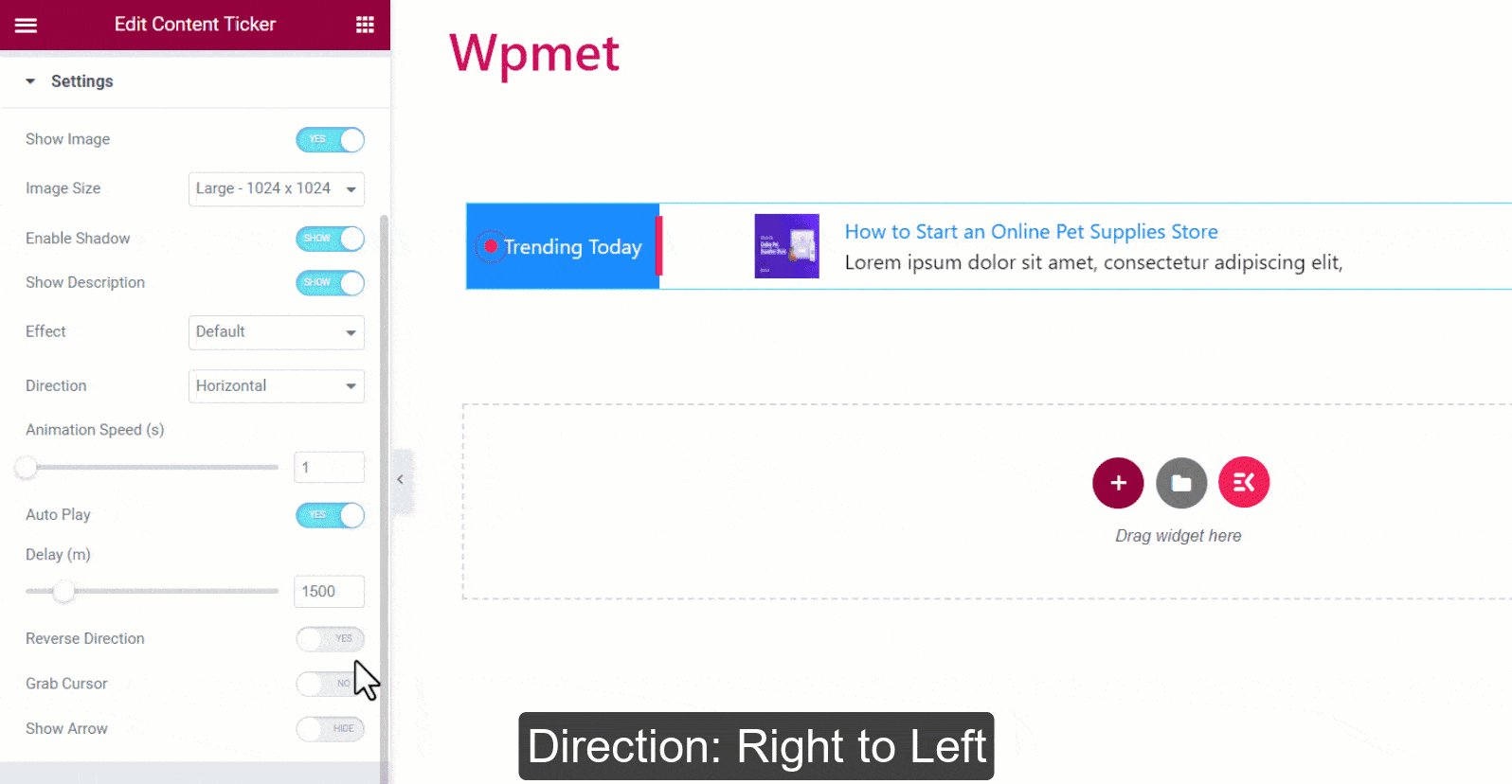
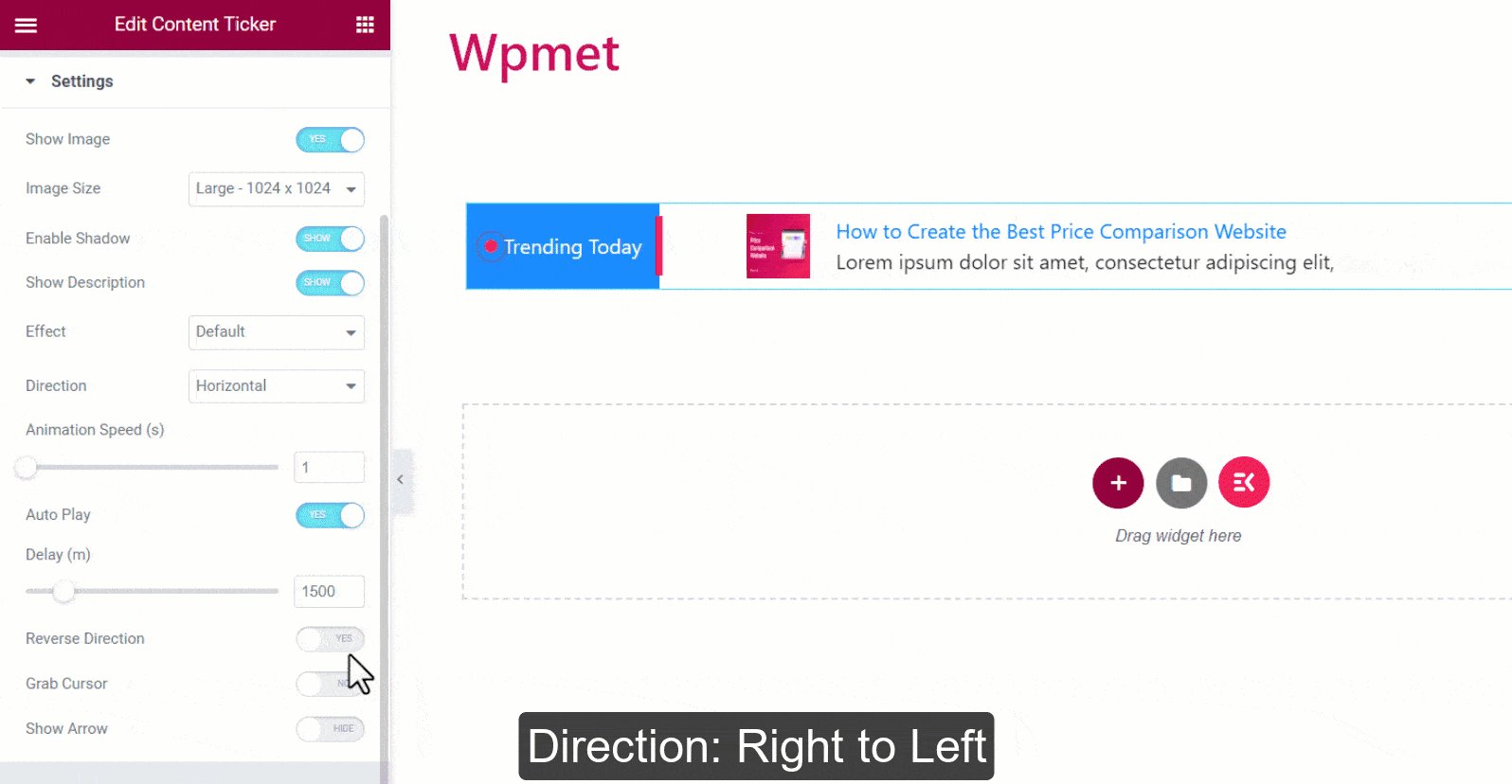
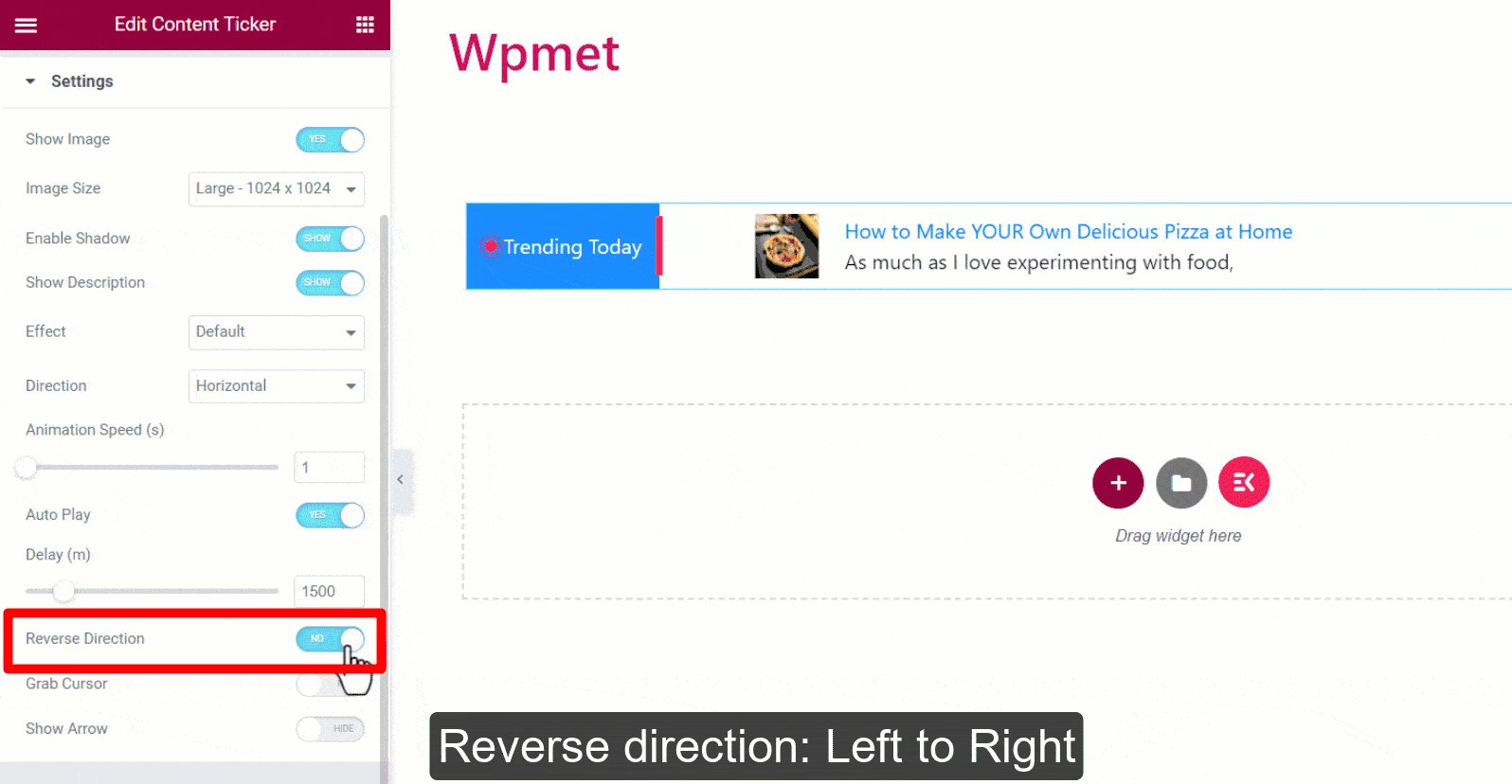
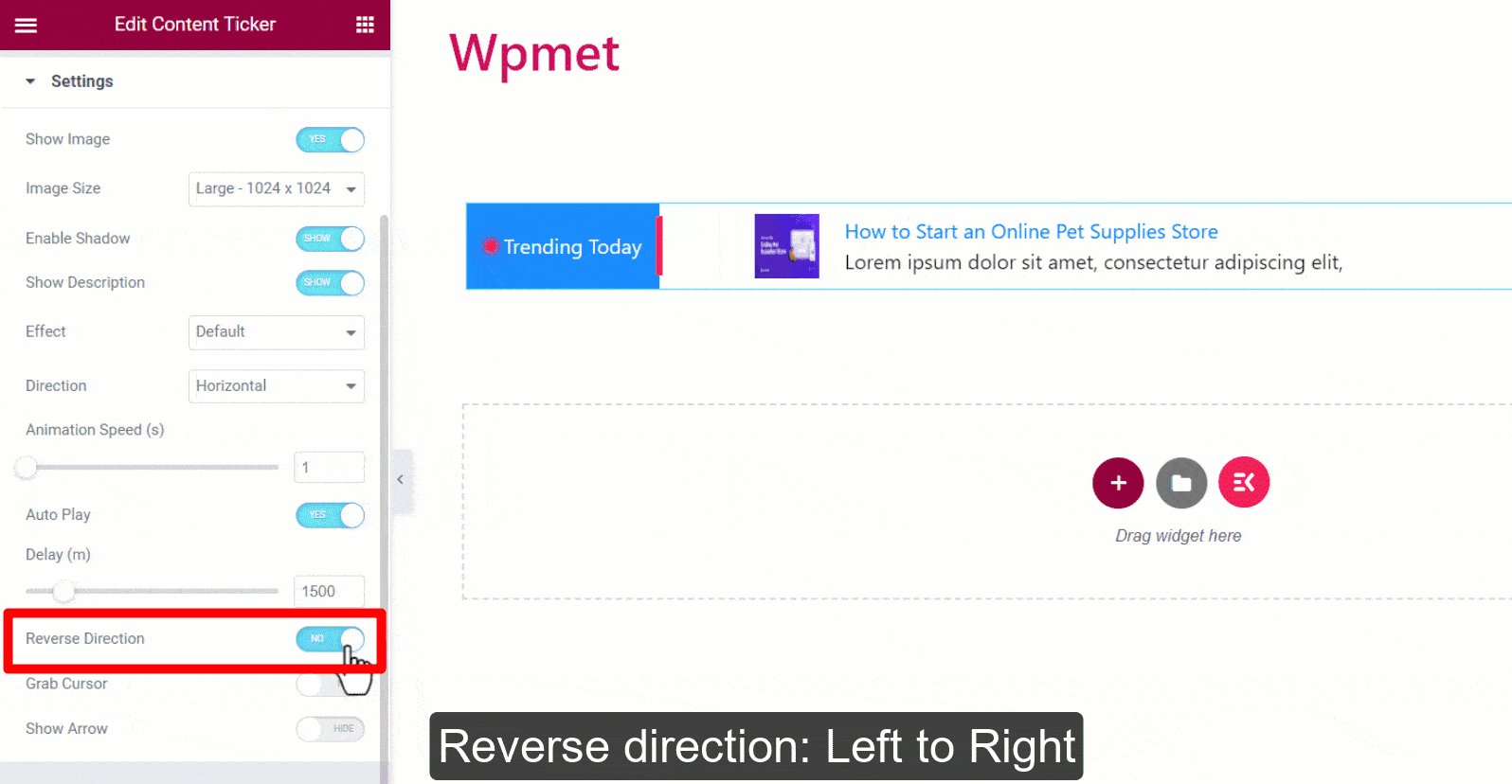
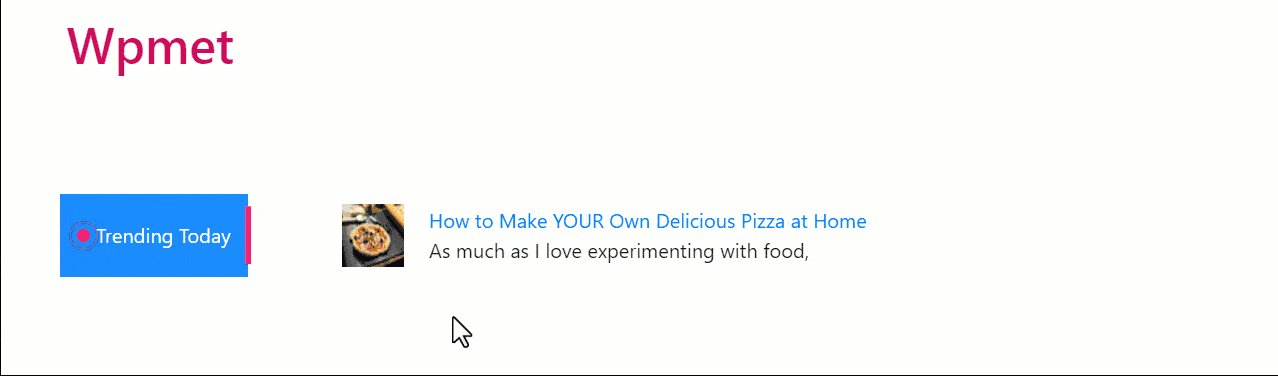
- Odwróć kierunek: Domyślnie pasek przewija się od prawej do lewej. Ale możesz także wybrać kierunek przewijania paska od lewej do prawej.

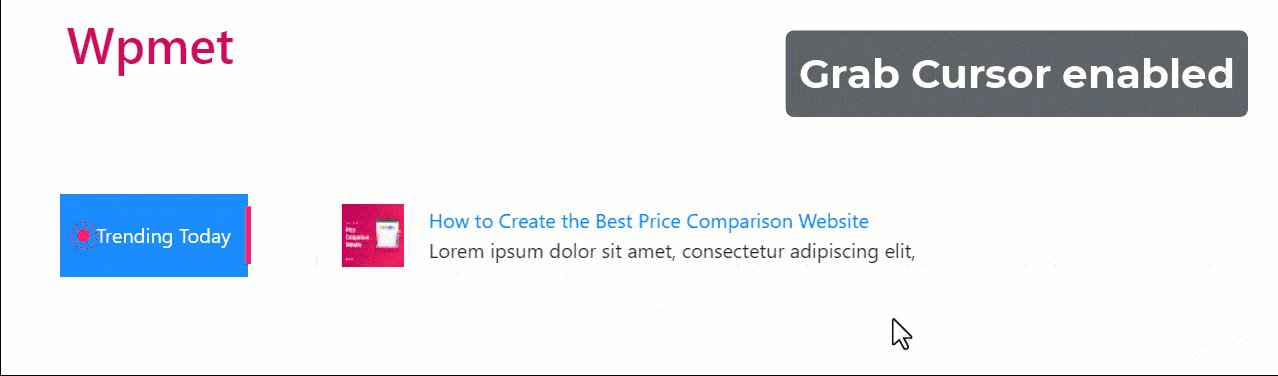
- Grab Cursor: Użytkownicy mogą przesuwać zawartość paska, po prostu chwytając ją kursorem myszy. Uwaga: Ustawienie Chwyć kursor nie ma zastosowania do efektu Markiza.

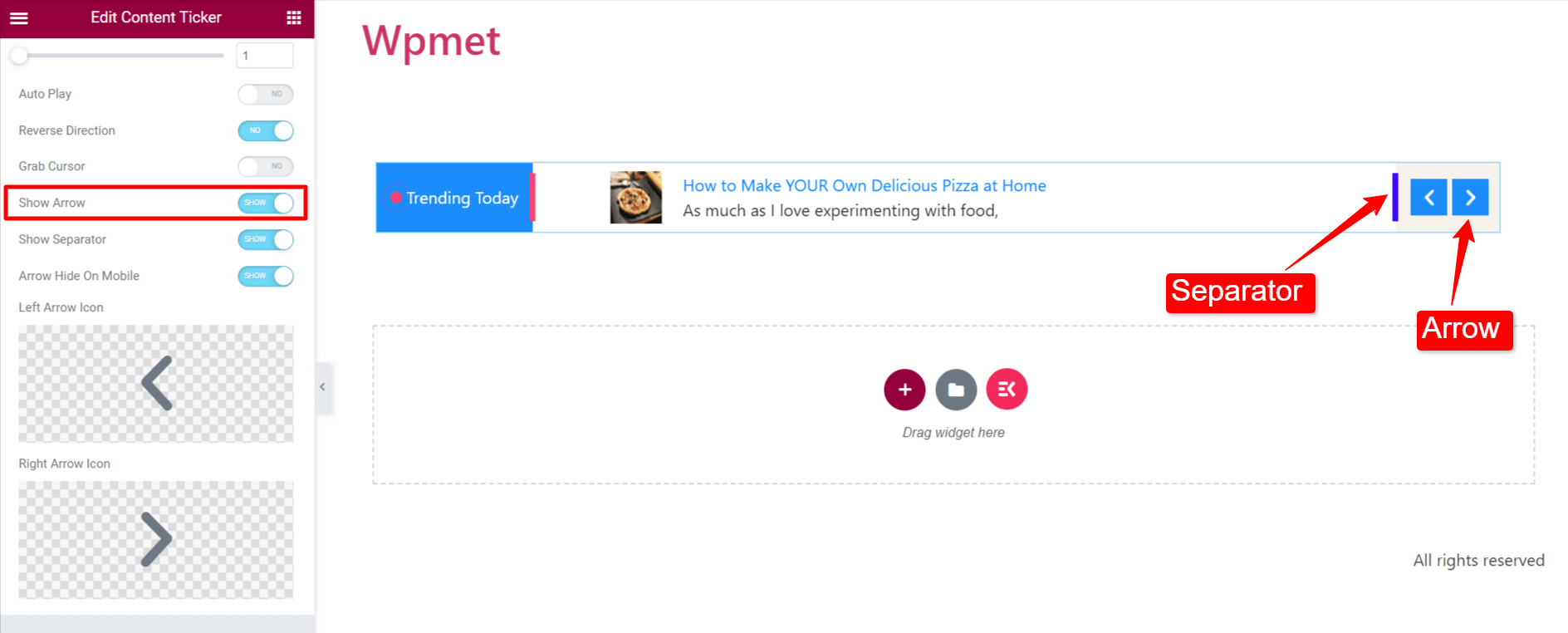
- Pokaż strzałkę: Włącz funkcję strzałki, aby ręcznie nawigować po zawartości paska. Jeśli zdecydujesz się wyświetlić strzałki, wybierz ikonę strzałki w lewo i ikonę strzałki w prawo.

Krok 3: Dostosuj styl paska zawartości
Na karcie stylu w Elementorze możesz dostosować pasek zawartości do swoich preferencji.

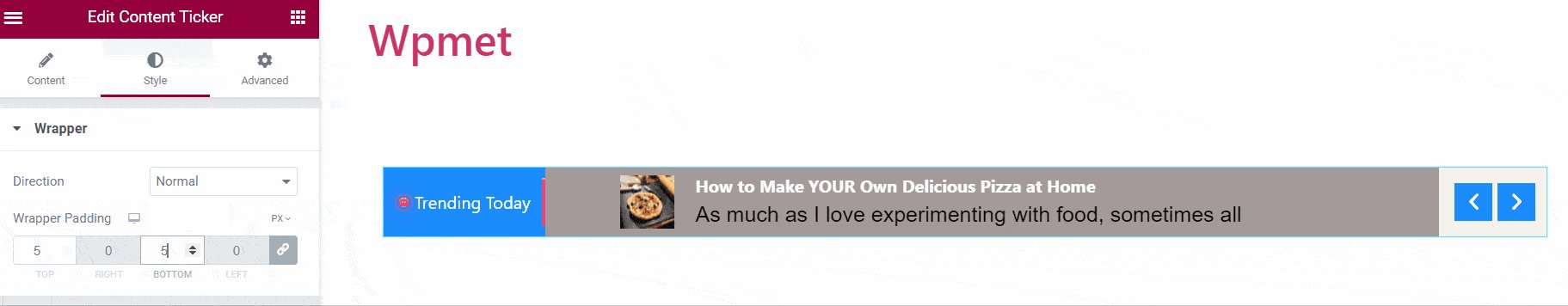
Obwoluta
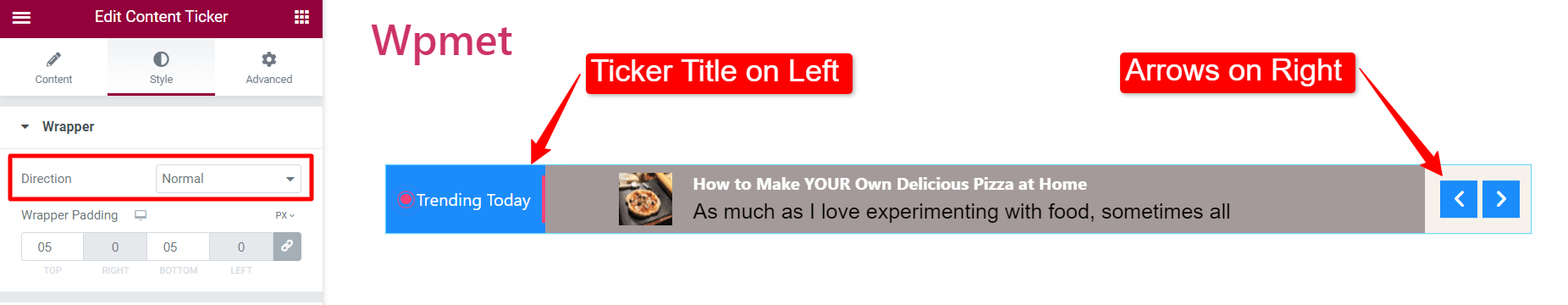
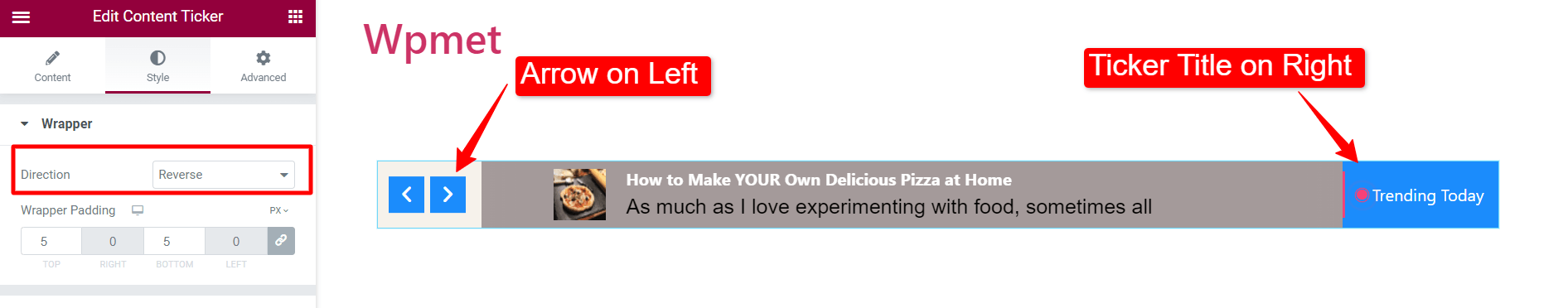
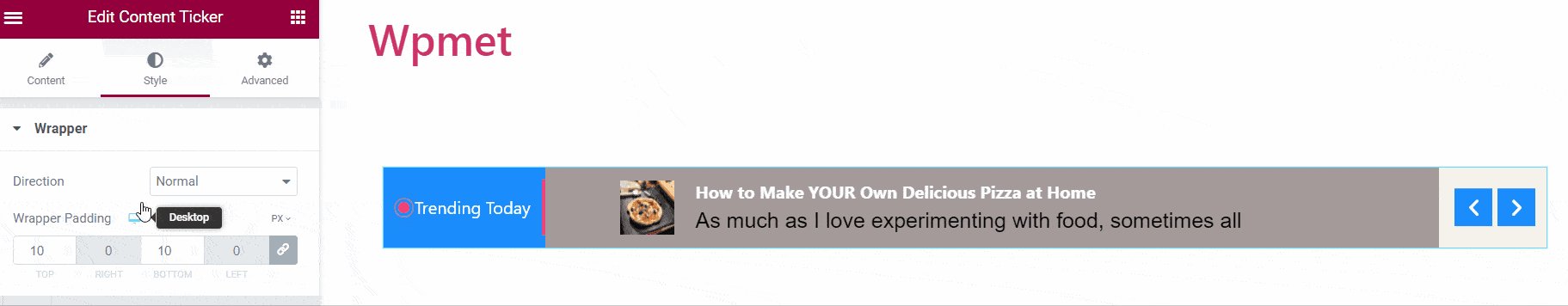
1. Kierunek: Wybierz położenie tytułu paska i strzałek.
- Normalny: Tytuł paska znajduje się po lewej stronie, a strzałka po prawej.

- Rewers: Tytuł giełdowy znajduje się po prawej stronie, a strzałka po lewej stronie.

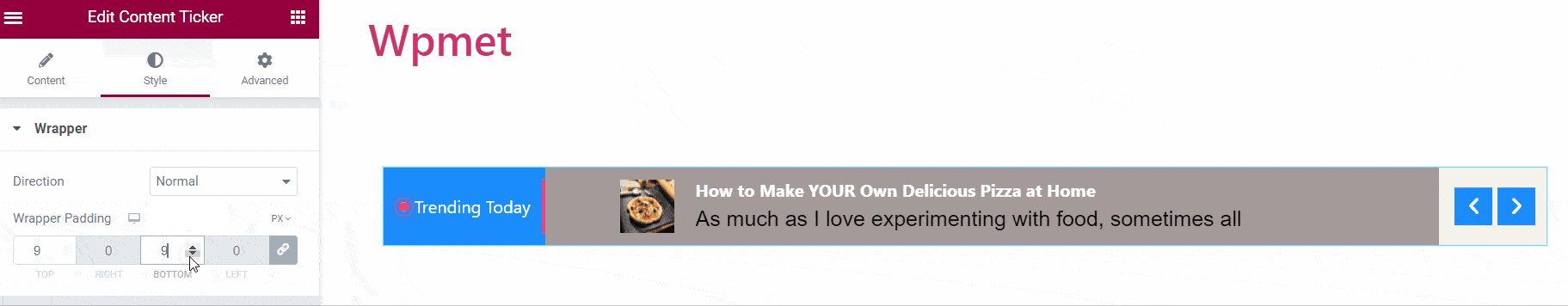
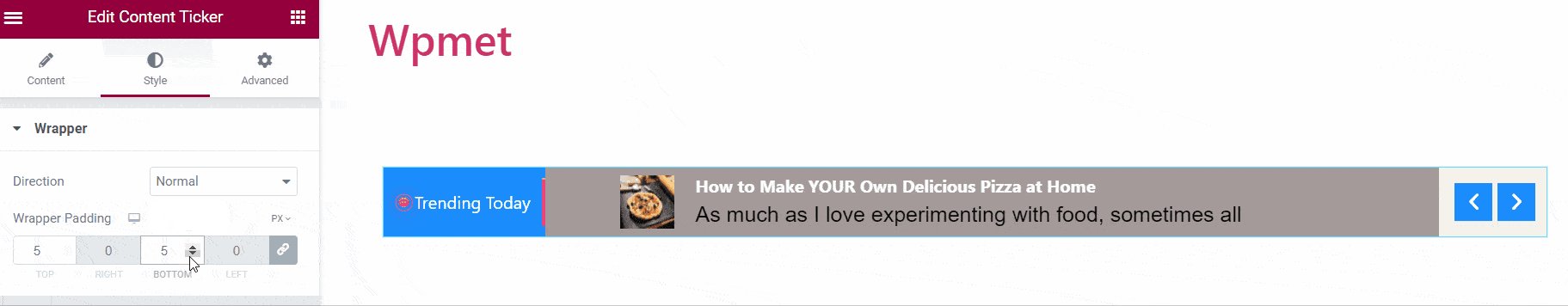
2. Wrapper Padding : Dostosuj górne i dolne wypełnienie dla całej sekcji paska zawartości zgodnie z własnymi preferencjami.

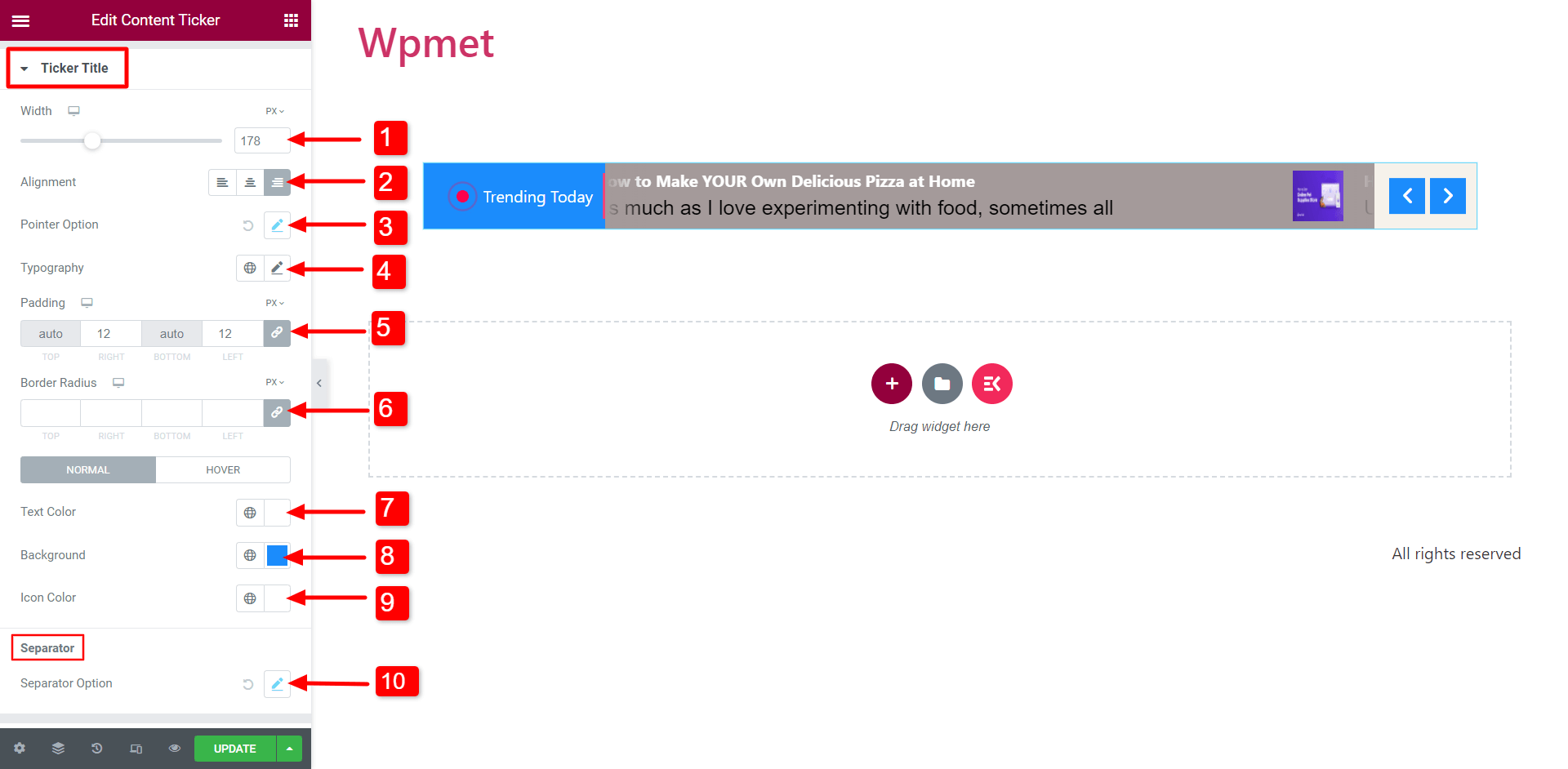
Tytuł giełdowy

- Szerokość: zmodyfikuj szerokość sekcji tytułu paska, aby uzyskać pożądany wygląd.
- Wyrównanie: wybierz wyrównanie ikony i tekstu w tytule paska.
- Opcje wskaźnika/opcja ikony: Dostosuj rozmiar, odstęp między tytułem a wskaźnikiem/ikoną oraz kolor wskaźnika/ikony.

- Typografia: Wybierz żądaną typografię tekstu tytułu.
- Dopełnienie: Dostosuj dopełnienie tytułu paska.
- Promień obramowania: edytuj promień obramowania tytułu paska.
- Kolor tekstu: Wybierz kolor tekstu.
- Tło: Wybierz tło dla tytułu giełdowego.
- Ikona: Wybierz ikonę, która pojawi się w tytule giełdy.
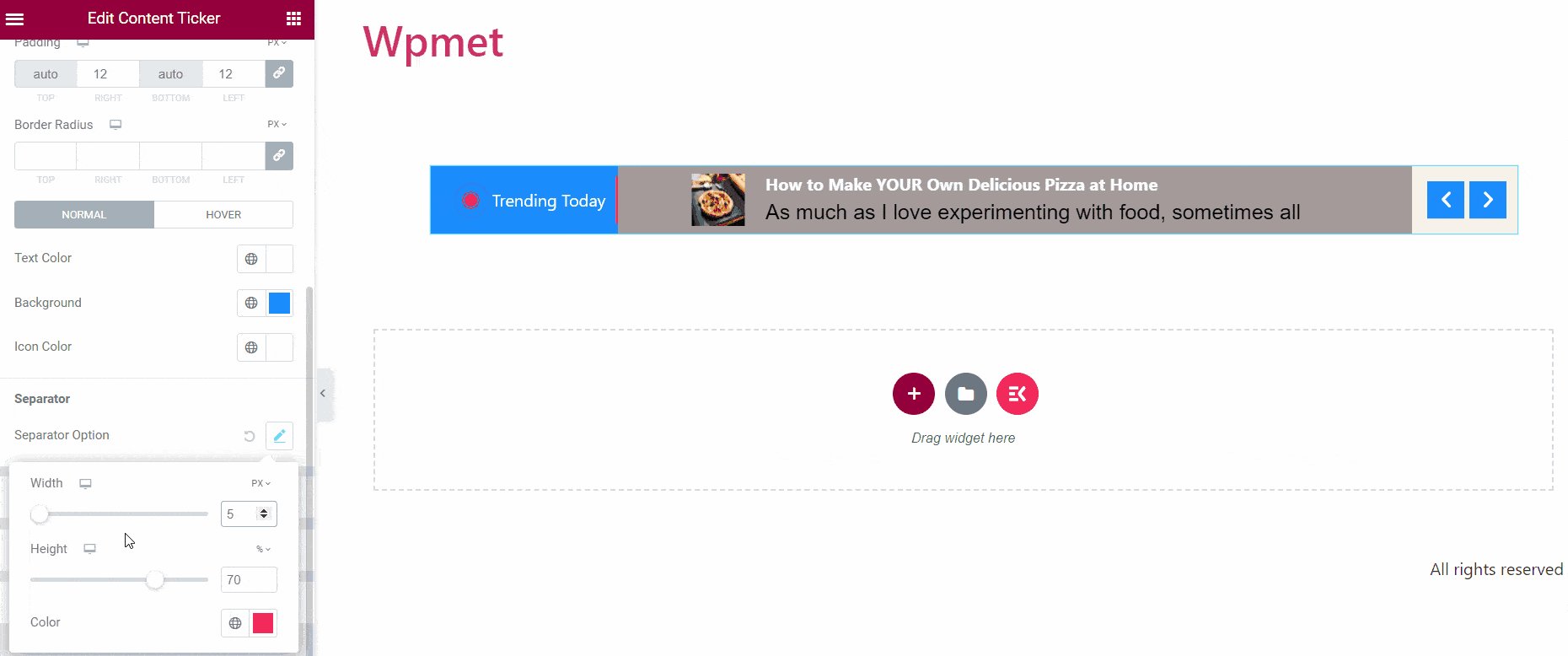
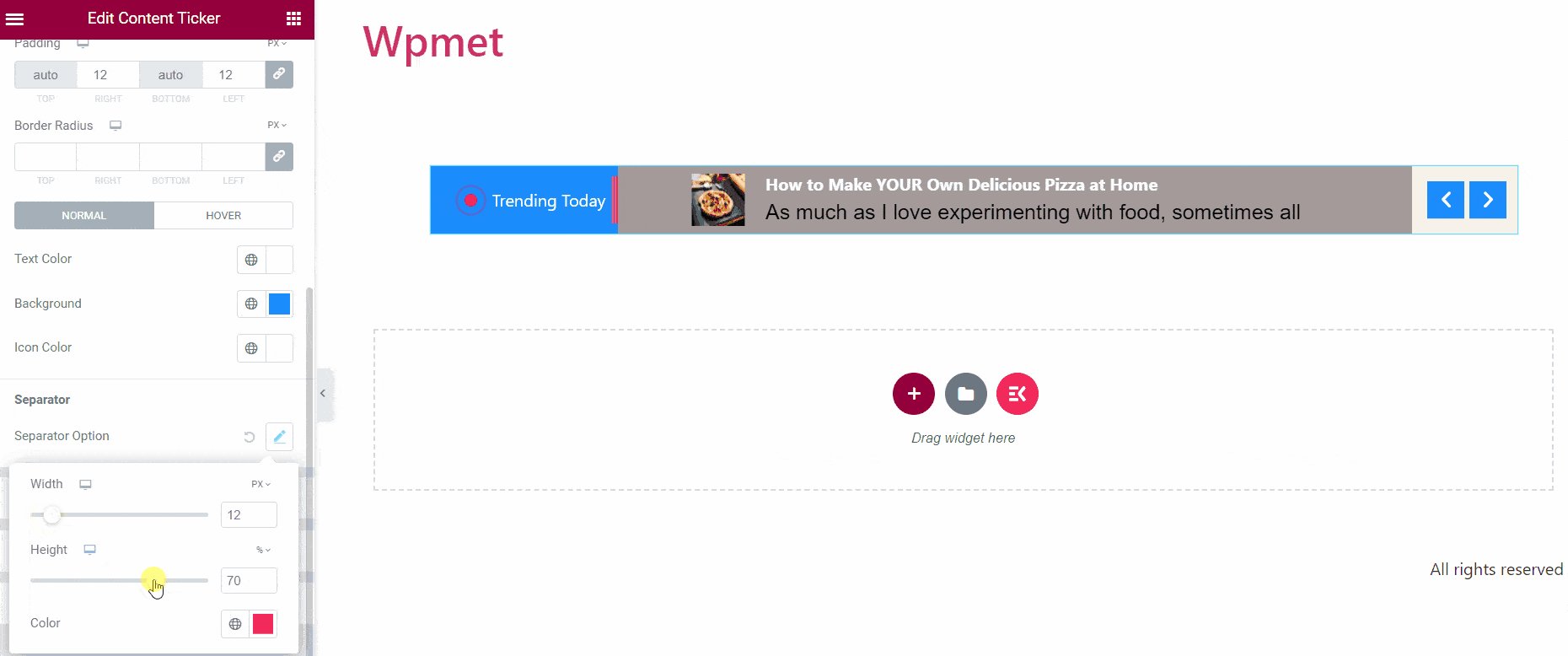
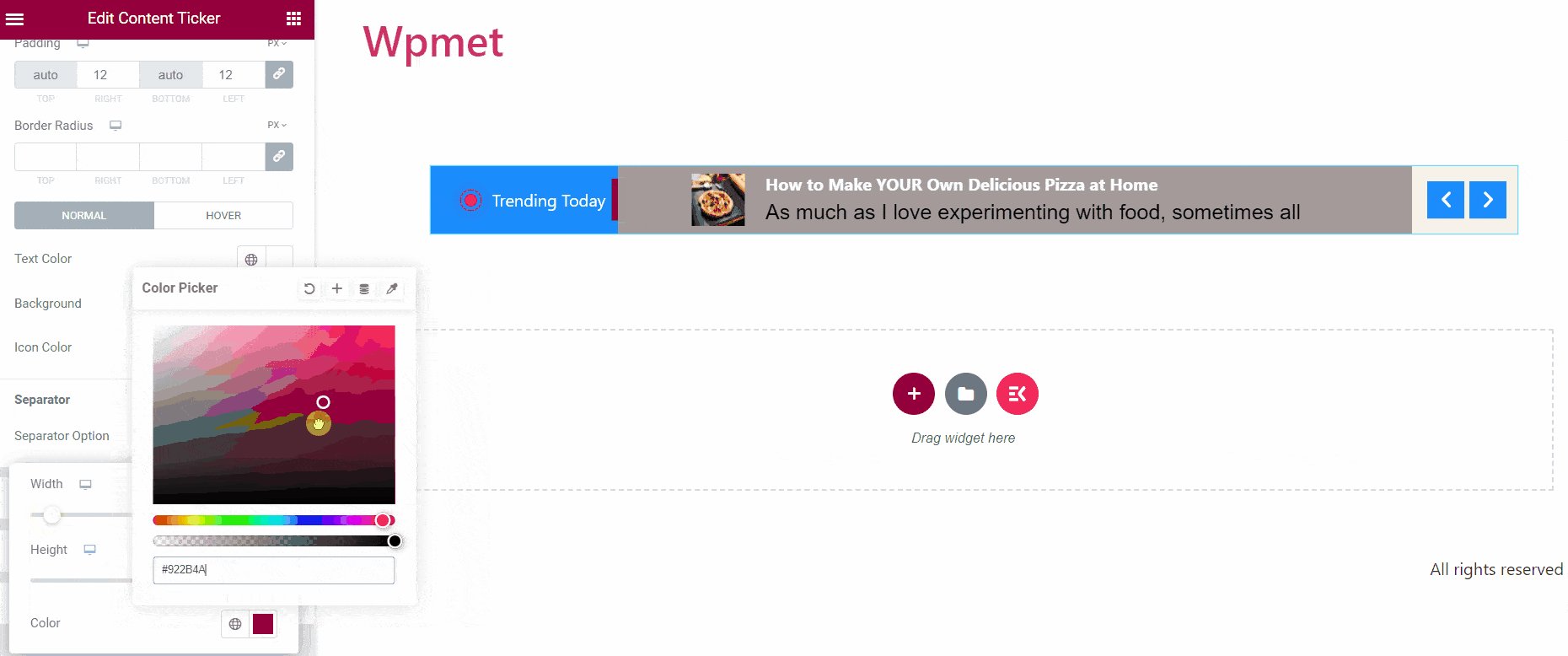
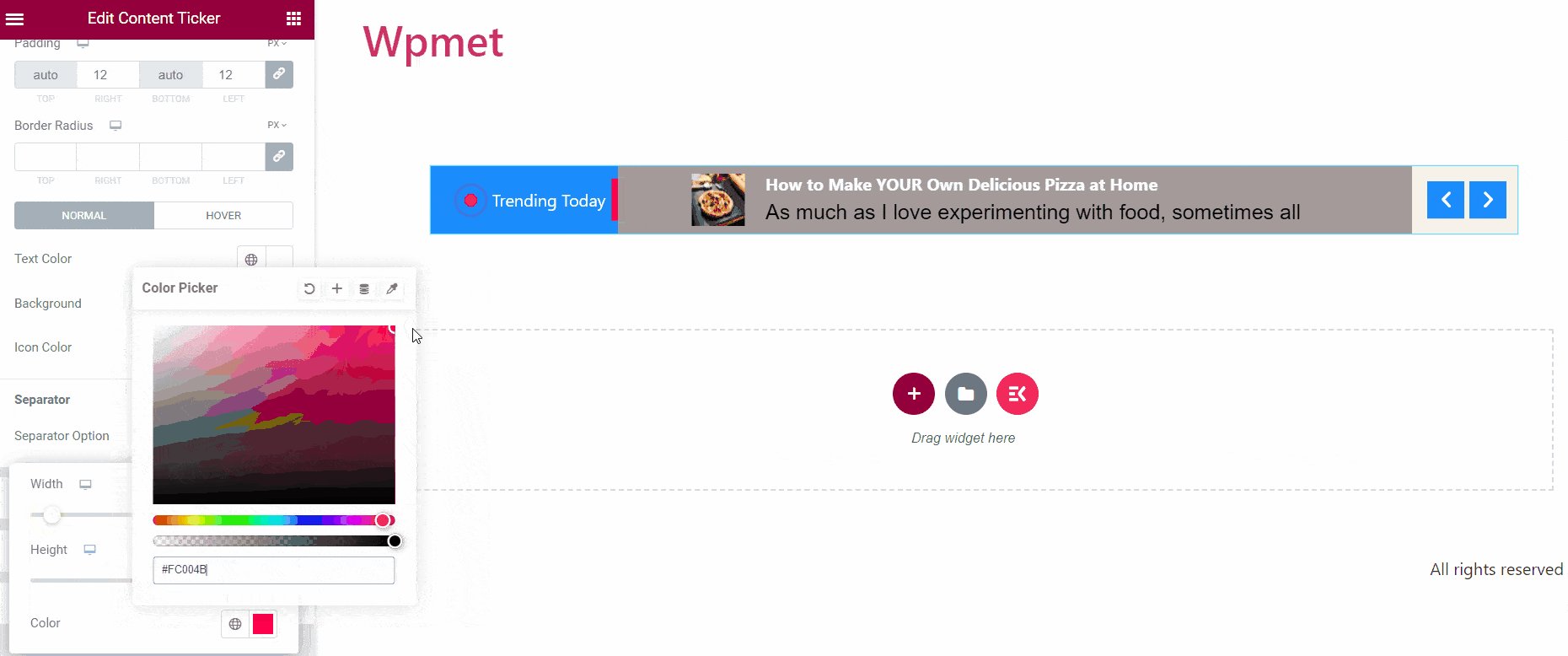
- Opcja separatora: po włączeniu możesz dostosować jego styl, dostosowując właściwości, takie jak szerokość, wysokość i kolor.

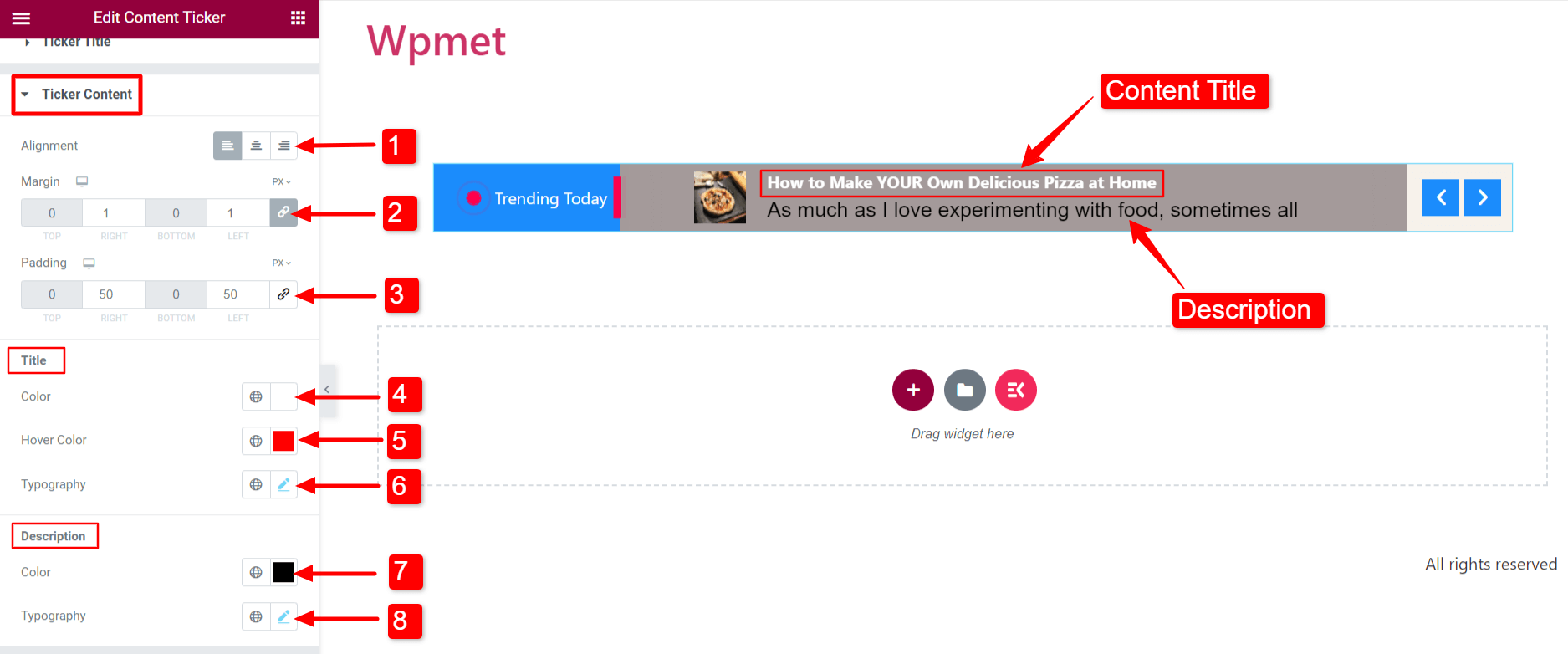
Zawartość paska

- Wyrównanie: Wybierz wyrównanie zawartości paska.
- Margines: Ustaw prawy i lewy margines zawartości paska.
- Dopełnienie: Dostosuj wypełnienie treści.
- Kolor tytułu: Wybierz kolor tytułu zawartości paska.
- Kolor po najechaniu na tytuł: Wybierz kolor, który ma być wyświetlany po najechaniu kursorem na tytuł treści.
- Typografia tytułu: Ustaw typografię tekstu tytułu treści.
- Kolor opisu: Zmodyfikuj kolor opisu zawartości.
- Typografia opisu: Zdefiniuj typografię tekstu opisu.
Obraz
Włączając opcję „ Pokaż obraz ” w sekcji Ustawienia, zawartość będzie obejmować wyświetlanie obrazu.

- Dostosuj szerokość i wysokość obrazu do swoich preferencji.
- Wybierz typ obramowania.
- Dostosuj promień obramowania.
- Ustaw margines obrazu treści.
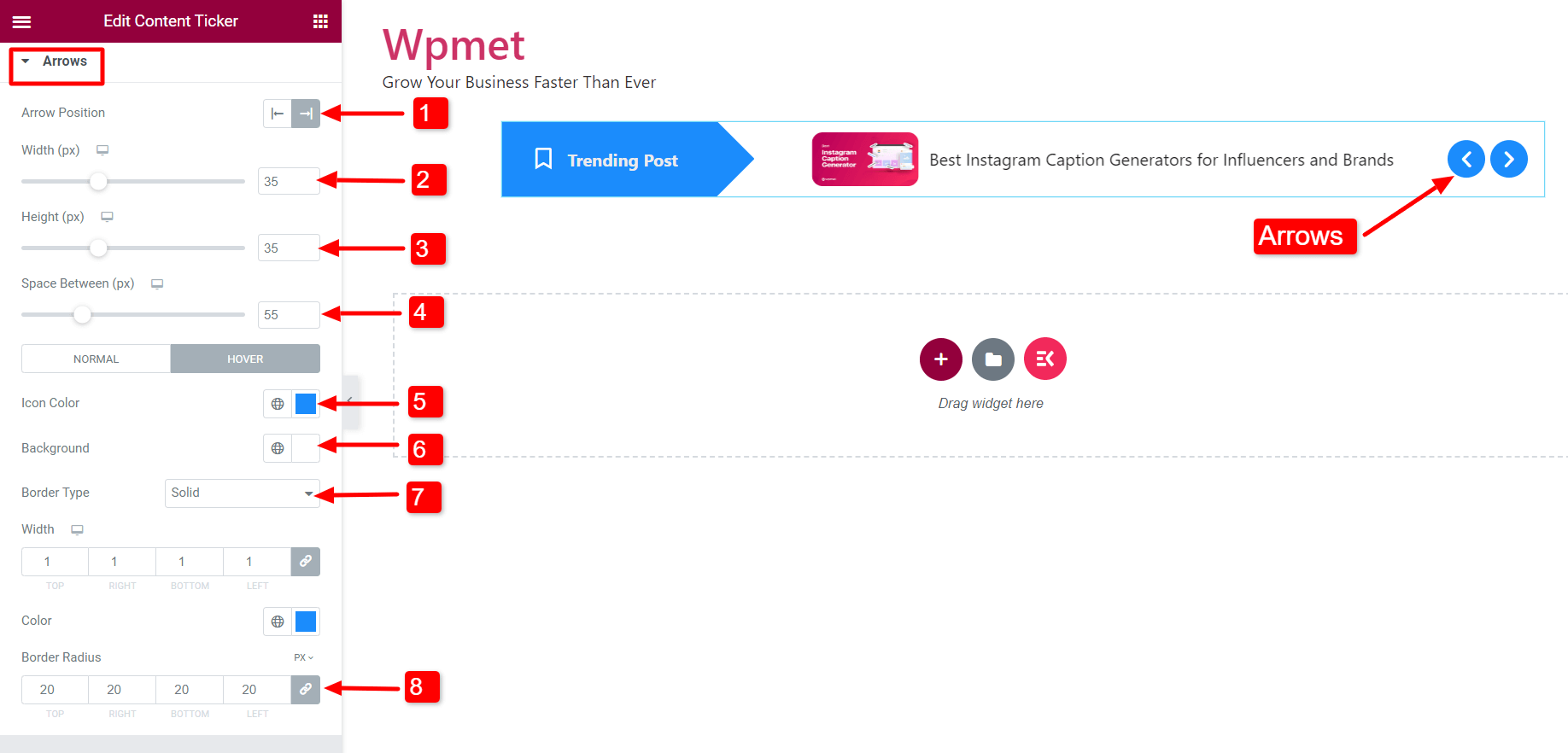
Strzałka
Po aktywowaniu funkcji „ Pokaż strzałki ” strzałki będą widoczne na pasku.

- Pozycja strzałki: Ustaw pozycję strzałki po lewej lub prawej stronie paska.
- Szerokość: Dostosuj szerokość strzałek.
- Wysokość: Dostosuj rozmiar strzałek.
- Odstęp między: Zmodyfikuj odstęp między dwiema strzałkami.
- Kolor ikony: Wybierz kolor ikon strzałek.
- Kolor tła: Wybierz kolor tła dla strzałek.
- Typ obramowania: Wybierz typ obramowania i dostosuj szerokość i kolor obramowania.
- Promień obramowania: Dostosuj promień obramowania.
Najlepsze praktyki dotyczące treści paska wiadomości w WordPress
Aby w pełni wykorzystać pasek wiadomości w WordPress, ważne jest, aby postępować zgodnie z najlepszymi praktykami dotyczącymi treści. Starannie dobierając i prezentując informacje, możesz skutecznie zaangażować odbiorców.
- Pozostań aktualny
Upewnij się, że zawartość paska wiadomości jest aktualna i odpowiednia dla odbiorców. Regularnie aktualizuj zawartość, aby zachować jej świeżość i atrakcyjność.
- Nadaj priorytet czytelności
Wybierz style, rozmiary i kolory czcionek, które są przyjemne dla oka. Unikaj stosowania skomplikowanych animacji lub projektów, które mogłyby utrudniać czytelność treści.
- Zoptymalizuj prędkość i czas trwania
Dostosuj prędkość paska, aby dać użytkownikom czas na przeczytanie i zrozumienie treści. Unikaj ustawiania go zbyt szybko lub wolno, co może zaszkodzić wygodzie użytkownika.
- Ogranicz liczbę przedmiotów
Zaleca się utrzymywanie rozsądnej liczby elementów, aby zapewnić bezproblemową obsługę.
- Używaj zwięzłego i jasnego tekstu
Postaraj się, aby tekst w pasku wiadomości był zwięzły i skoncentrowany. Pozwól użytkownikom szybko zrozumieć główną ideę każdego elementu.
- Dołącz odpowiednie linki
Dołącz hiperłącza do tekstu w pasku wiadomości. Łączy użytkowników z odpowiednimi stronami w Twojej witrynie. Pasek przekształca się w cenne narzędzie nawigacyjne, które prowadzi użytkowników do treści.
- Sprawdź responsywność na różnych urządzeniach
Przetestuj pasek wiadomości na różnych urządzeniach, rozmiarach ekranu i rozdzielczościach. Upewnij się, że zapewnia spójne wrażenia użytkownika na wszystkich platformach.
- Monitoruj i optymalizuj wydajność
Stale oceniaj wydajność paska wiadomości. Wprowadź niezbędne zmiany, aby poprawić wrażenia użytkowników i wskaźniki zaangażowania.
Zakończyć
Możesz ulepszyć swoją witrynę za pomocą paska wiadomości w WordPress. Może prezentować najświeższe wiadomości, trendy i najważniejsze aktualizacje. Upewnij się, że treść paska wiadomości jest odpowiednia, czytelna i zoptymalizowana pod kątem szybkości. Używaj zwięzłego tekstu, trafnych linków i testuj responsywność na różnych urządzeniach, aby poprawić wrażenia użytkowników.
Wybierz wtyczkę, która nie tylko działa jako automatycznie przewijany pasek wiadomości w WordPress, ale także zapewnia wszechstronność. Dobry wybór wtyczki paska wiadomości może wyświetlać nagłówki wiadomości, ogłoszenia, promocje lub dowolny inny rodzaj przewijanych informacji. To jest wygoda, jaką nasz element ElementsKit Content Ticker Widget może zapewnić Twojej witrynie.
Pozwól swojej wtyczce zrobić to za Ciebie. Zainstaluj i aktywuj naszą wtyczkę ElementsKit, aby utworzyć pasek wiadomości z konfigurowalnymi ustawieniami. Z łatwością zintegruj go, postępując zgodnie z instrukcjami i wykorzystując jego potencjał w swojej witrynie WordPress.
Być może zainteresują Cię najlepsze narzędzia SEO dla WordPress, które musisz wypróbować, co poprawi Twoje wrażenia z blogowania i zwiększy wydajność Twojej witryny.