Najlepsze praktyki tworzenia przyjaznego dla urządzeń mobilnych motywu WooCommerce WordPress
Opublikowany: 2023-03-29Stworzenie przyjaznego dla urządzeń mobilnych motywu WooCommerce WordPress może być trudne. Jeśli chodzi o wydajność mobilną, należy wziąć pod uwagę wiele czynników, od szybkości ładowania, przez wtyczki, po optymalizację obrazu.
Motyw WooCommerce musi dobrze działać na urządzeniach mobilnych z oczywistych powodów; Kupujący e-commerce będą klikać, jeśli strona internetowa może być bardziej atrakcyjna do korzystania z urządzeń mobilnych.
Ponadto Google korzysta z najlepszych praktyk w zakresie indeksowania zorientowanego na urządzenia mobilne, co oznacza, że będzie traktował priorytetowo mobilne wersje witryn pod względem indeksowania i rankingu. Dlatego bardzo ważne jest, aby Twój motyw WooCommerce był jak najbardziej przyjazny dla urządzeń mobilnych.
Jeśli dopiero zaczynasz korzystać z WooCommerce i chcesz zbudować motyw przyjazny dla urządzeń mobilnych lub poprawić wydajność obecnego motywu na urządzeniach mobilnych, oto kilka kluczowych czynników, które warto wziąć pod uwagę.
1. Wybierz responsywny motyw
Wybór responsywnego motywu będzie kluczowy, jeśli chodzi o wydajność mobilną. Jeśli masz ten sam motyw od jakiegoś czasu, dobrym pomysłem jest przetestowanie go za pomocą narzędzia do testowania przyjaznego dla urządzeń mobilnych (więcej na ten temat w następnej sekcji).
Jeśli Twoja wersja WordPressa lub motywu wymaga aktualizacji, nadszedł czas; nawet drobne poprawki mogą sprawić, że Twój motyw będzie działał płynniej na urządzeniach mobilnych i mogą rozwiązać niektóre drobne problemy, o których musisz wiedzieć.
Powinieneś być w stanie zobaczyć to w menu administratora WordPress; przejście do Pulpit nawigacyjny > Aktualizacje powinno oznaczać wszelkie nowe aktualizacje, które należy zainstalować. Może to zająć trochę czasu, ale warto zadbać o to, by witryna działała płynnie.
Po prostu upewnij się, że przetestujesz motyw po aktualizacji, aby upewnić się, że wszystko działa tak, jak powinno.
Wybór nowego motywu: kilka wskazówek
Wybór nowego motywu jest bardziej złożony niż się wydaje! Istnieją tysiące motywów WooCommerce dla WordPress; przeglądanie ich zajmuje trochę czasu, ale jest kilka rzeczy, o których możesz pamiętać, aby ułatwić ten proces:
- Przetestuj motyw, aby zobaczyć, jak działa na ekranie o rozmiarze telefonu komórkowego. Możesz to zrobić za pomocą wersji demonstracyjnej, która daje dobre wyobrażenie o tym, jak to wygląda na mniejszym ekranie.
- Sprawdź opinie innych użytkowników. Możesz nacisnąć Ctrl + F i wpisać „responsywny” lub „mobilny”, aby zobaczyć, co się pojawi. Jeśli są jakieś problemy w tym obszarze, możesz znaleźć bardziej szczegółowe recenzje.
- Spójrz na prędkość. Ponownie, sprawdzenie recenzji tutaj może pomóc, ale możesz także przeczytać opis motywu, aby upewnić się, że motyw działa płynnie i szybko. (Szczegółowo zajmiemy się szybkością w dalszej części tego artykułu. Istnieją sposoby na zwiększenie szybkości istniejącego motywu, ale dobrze jest wiedzieć, czy nowy motyw, za który zamierzasz zapłacić/zainstalować, ma być tak najszybciej jak to możliwe.)

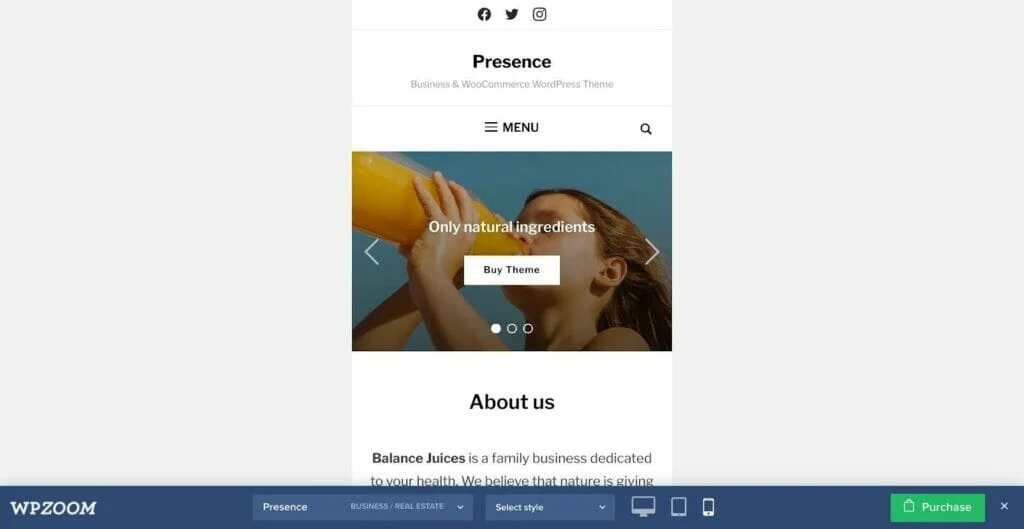
W powyższym przykładzie (Obecność autorstwa WPZoom) widać, że motyw można przeglądać na różnych urządzeniach; to świetny sposób, aby Twoja witryna wyglądała dobrze na komputerze, telefonie komórkowym i tablecie.
Kontynuacja artykułu poniżej
2. Użyj narzędzia do testowania przyjaznego dla urządzeń mobilnych
Możesz przetestować swój istniejący lub nowo zainstalowany motyw, korzystając z przyjaznego dla urządzeń mobilnych narzędzia do testowania, takiego jak to bezpłatne narzędzie od Google. Po prostu skopiuj i wklej swój adres URL w pasku wyszukiwania.

Zajmie to kilka chwil, ale dojdzie do werdyktu: albo dostaniesz zielony haczyk, albo czerwony krzyżyk. Jeśli narzędzie uzna, że Twoja witryna nie nadaje się do użytku na urządzeniach mobilnych, poinformuje Cię, dlaczego (na przykład może powiedzieć „tekst za mały, by go przeczytać”).
Oznacza to, że możesz wprowadzić zmiany wymagane, aby Twój motyw WooCommerce był łatwy w nawigacji dla użytkowników mobilnych. Przejrzyj sugerowane zmiany i sprawdź, czy możesz dostosować swój motyw, aby je uwzględnić. Nawet drobne poprawki (takie jak nieco za mały tekst) mogą mieć duże znaczenie dla użytkowników mobilnych!
3. Pomyśl o wtyczkach
Teraz możesz zacząć myśleć o wtyczkach. Wtyczki mogą dodać tak wiele pod względem wyglądu i funkcjonalności na komputerze, ale te same wspaniałe funkcje mogą powodować problemy na urządzeniach mobilnych. Dlatego za każdym razem, gdy instalujesz nową wtyczkę dla wybranego motywu, wyświetl podgląd jej wyglądu na urządzeniach mobilnych i komputerach.
Niektóre wtyczki zostały specjalnie zaprojektowane, aby pomóc zwiększyć wydajność Twojej witryny — możesz przeczytać więcej na ten temat w naszym przewodniku po niezbędnych wtyczkach WordPress w celu ulepszenia witryny w celu uzyskania optymalnej wydajności.
Chociaż przeciążanie wtyczek nie jest dobrym pomysłem (może to spowodować spowolnienie witryny), kilka dobrze dobranych wtyczek może mieć ogromne znaczenie w wydajności i łatwości użytkowania z perspektywy odwiedzającego.
4. Pomyśl o szybkości
Im szybciej ładuje się motyw WooCommerce WordPress, tym lepiej! Klienci odwrócą się, jeśli ładowanie Twojej witryny zajmie dużo czasu, ale dotarcie do sedna powolnego ładowania może zająć trochę czasu i wysiłku.
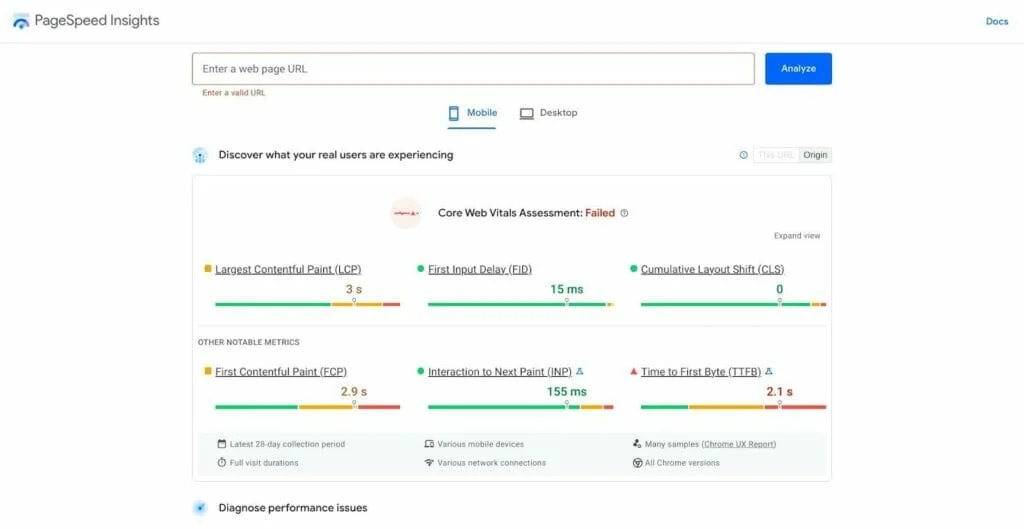
Możesz skorzystać z bezpłatnego narzędzia, aby uczciwie ocenić czas ładowania strony: PageSpeed Insights od Google to świetna opcja.

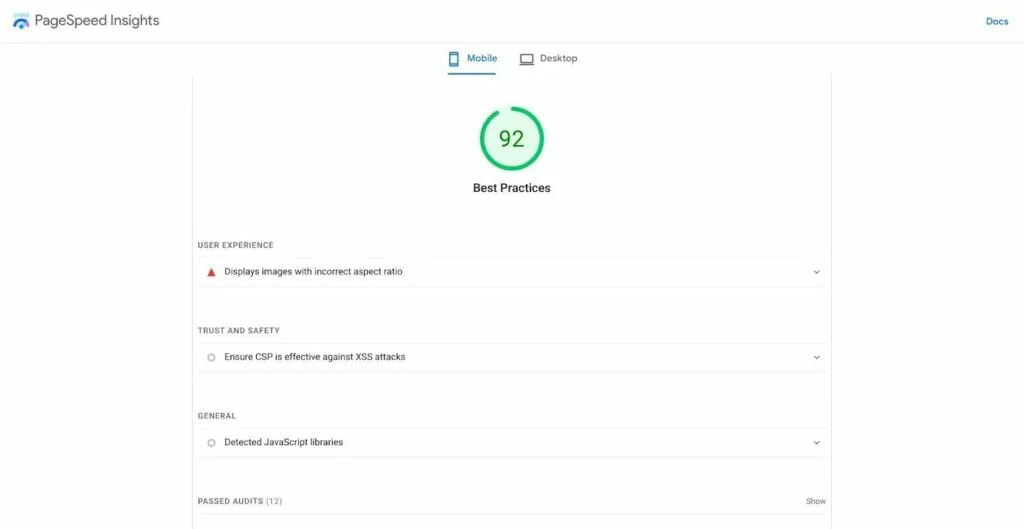
Wklejenie adresu URL w pasku wyszukiwania zapewni szczegółowy podział na cztery kluczowe obszary: wydajność, dostępność, najlepsze praktyki i SEO.

Pozwala to na wprowadzanie zmian w celu poprawy kluczowych obszarów. Głównym obszarem, na którym należy się skupić, jest Wydajność (jeśli próbujesz poprawić szybkość ładowania): ten obszar zawiera kilka kluczowych czynników, dzięki czemu możesz zidentyfikować wszystko, co powoduje opóźnienie w szybkości ładowania. Jeśli potrzebujesz pomocy w ustaleniu, co oznaczają te dane, Google ma dobrą bazę wiedzy zawierającą więcej informacji.

Możesz także znaleźć widżety pamięci podręcznej, aby poprawić szybkość witryny, co może być rozwiązaniem, jeśli czasy ładowania są zbyt długie.
Na koniec możesz użyć płatnego narzędzia do testowania szybkości strony: na przykład Synthetic by Sematext oferuje monitorowanie witryny w celu diagnozowania i oznaczania wszelkich problemów z wydajnością. Może to być dobra opcja, jeśli prowadzisz większy sklep eCommerce i chcesz otrzymywać automatyczne powiadomienia o potencjalnych problemach.
Kontynuacja artykułu poniżej

5. Optymalizuj obrazy
Ważna będzie również optymalizacja obrazów. Na przykład niektóre motywy WordPress WooCommerce wyglądają wspaniale na komputerze, ale obrazy muszą być lepiej skalowane na urządzeniach mobilnych.
Możesz znaleźć wtyczki optymalizatora obrazu, które mogą w tym pomóc – sprawdź naszą recenzję kompresji WP, aby uzyskać więcej informacji.
Dwie kluczowe rzeczy, które możesz zrobić, aby zoptymalizować swoje zdjęcia pod kątem urządzeń mobilnych:
- Kompresuj swoje obrazy – spójrz na rozmiar swoich obrazów, w tym wszelkich fotografii, których używasz w swoim motywie. Zmniejszenie rozmiaru ich plików może poprawić wydajność na komputerach i urządzeniach mobilnych. Przeczytaj naszą recenzję Optimus, aby dowiedzieć się więcej na ten temat!
- Usuń niepotrzebne obrazy – chociaż niektóre motywy z dużą ilością zdjęć wyglądają pięknie, dobrze jest dokładnie sprawdzić, czy wszystkie obrazy są niezbędne z punktu widzenia klienta. Pomocne może być tutaj narzędzie do testowania podziału; możesz przeprowadzić test A/B z usuniętymi niektórymi obrazami, aby zobaczyć, jak zmienia to podróż klienta w Twojej witrynie.
- Użyj sieci CDN, aby przyspieszyć dostarczanie obrazu – tutaj może pomóc skorzystanie z usługi Content Delivery Network. Umożliwia szybsze ładowanie stron, zmniejszając obciążenie serwera Twojej witryny. Chociaż wiąże się to z kilkoma dodatkowymi krokami, jest warte wysiłku.
Optymalizacja obrazów może mieć ogromny wpływ na szybkość, więc poświęcenie trochę czasu na przeglądanie istniejących obrazów w celu maksymalnego zmniejszenia ich rozmiaru bez utraty jakości jest dobrą inwestycją.
6. Niektóre pułapki, których należy unikać
Jest kilka rzeczy, których powinieneś unikać, jeśli chodzi o tworzenie przyjaznego dla urządzeń mobilnych motywu WordPress WooCommerce:
- Unikaj wyskakujących okienek na urządzeniach mobilnych. Wyskakujące okienka mogą być niezwykle frustrujące i trudne do kliknięcia dla użytkowników mobilnych. Jeśli odwiedzający są bombardowani wyskakującymi okienkami, mogą równie dobrze kliknąć. Nawet wyskakujące okienka zgody na e-mail (doskonałe do rozszerzania listy e-mail marketingu) mogą być kłopotliwe i irytujące dla użytkowników mobilnych.
- Sprawdź dokładnie swoje wtyczki. Wtyczki dodające dodatkową zawartość i dynamiczne menu również należy przetestować na urządzeniach mobilnych: czasami nie skalują się one dobrze na urządzeniach mobilnych i mogą utrudniać nawigację na mniejszym ekranie.
- Zwróć uwagę na swoje analizy. Jeśli martwisz się, w jaki sposób użytkownicy wchodzą w interakcje z Twoim nowym motywem, sprawdź współczynnik zaangażowania: mierzy on, w jaki sposób użytkownicy wchodzą w interakcje z Twoją witryną i jak długo tam spędzają. Na przykład, jeśli użytkownicy mobilni szybko klikają, może to być dla nich frustrujące.
- Pamiętaj, aby to przetestować! Gdy Twój motyw jest gotowy, wypróbuj go na urządzeniu mobilnym. Sprawdź każdą stronę, od stron produktów po bloga. Czy obrazy nadal wyglądają dobrze? Czy menu są przyjazne dla ekranu dotykowego?
Pamiętaj o użytkownikach iPada/tabletu. Warto też sprawdzić, jak Twoja strona działa na tablecie: czy obrazy odpowiednio się zmniejszają? Czy menu można używać na ekranie wielkości tabletu?
Często Zadawane Pytania
Przed wyjazdem zapoznaj się z kilkoma często zadawanymi pytaniami, które warto znać:
Czy WooCommerce jest odpowiedni dla początkujących?
Naszym zdaniem tak. Instalacja motywu WooCommerce dla WordPress wymaga kilku kroków; ale kiedy już to zrobisz, sam WooCommerce jest genialny dla eCommerce. Oferuje przewodniki dla nowych właścicieli sklepów, które są przydatne, a interfejs WooCommerce jest łatwy w nawigacji.
Ile kosztuje prowadzenie strony WordPress?
Rzeczywisty koszt prowadzenia witryny WordPress różni się w zależności od tego, do czego jej potrzebujesz. Możesz zobaczyć szczegółowy podział w naszym przewodniku: Ile kosztuje zbudowanie witryny WordPress?
Niektóre wtyczki wymienione w tym artykule są dostępne za dodatkową opłatą. Tak więc, chociaż WooCommerce jest bezpłatny, niektóre narzędzia do optymalizacji mobilnej będą dodatkową inwestycją. (Chociaż uważamy, że są warte swojej ceny!)
Kontynuacja artykułu poniżej

Czy wszystkie motywy WooCommerce są przyjazne dla urządzeń mobilnych?
Niekoniecznie. Większość nowych motywów została zaprojektowana z myślą o użytkownikach mobilnych, ale niektóre starsze motywy mogą nie działać tak płynnie na urządzeniach mobilnych, jak na komputerach.
Własny motyw WooCommerce, Storefront, został zaprojektowany tak, aby był przyjazny dla urządzeń mobilnych, więc jeśli chcesz zachować prostotę, zawsze możesz pozostać przy Storefront i dostosować go do swojej marki.
Tworzenie motywu przyjaznego dla urządzeń mobilnych: kluczowe zasady
Mamy nadzieję, że pomogło ci to zdobyć podstawowe pojęcie o tym, jak upewnić się, że wybrany motyw WooCommerce dla WordPress działa dobrze na urządzeniach mobilnych.
Kluczowe rzeczy, które należy wziąć pod uwagę, to prędkość i nawigacja. Musisz upewnić się, że Twoja witryna działa tak szybko, jak to możliwe, od strony głównej do kasy.
Nawigacja to ogromny czynnik. Każde nieporęczne, trudne w użyciu menu na urządzeniach mobilnych będzie frustrować Twoich klientów, dlatego niezbędne jest przetestowanie motywu na urządzeniach mobilnych; świetnie wyglądające menu na pulpicie może być irytujące w przypadku używania kciuków na małym ekranie.
Ostatecznie większość nowych motywów została zaprojektowana z myślą o urządzeniach mobilnych, ale nadal warto upewnić się, że wybrany motyw działa na wszystkich urządzeniach. W dłuższej perspektywie może to zwiększyć zadowolenie klientów i poprawić sprzedaż, a szczególnie płynne korzystanie z urządzeń mobilnych może nawet skusić klientów do powrotu w przyszłości!
