Kreatywne projektowanie stron internetowych: wskazówki, wyzwania i nie tylko
Opublikowany: 2024-12-29Przeglądanie Internetu przypomina obecnie spacer po zatłoczonym mieście. Mijasz dziesiątki witryn sklepowych, ale tylko kilka sprawia, że zatrzymujesz się i zaglądasz do środka. Na tym właśnie polega magia kreatywnego projektowania stron internetowych — zmienianie przypadkowych osób przeglądających strony w zaangażowanych gości, którzy chcą odkrywać nowe miejsca.
Za tymi wciągającymi projektami kryją się inteligentne, kreatywne wybory, a nie tylko modne efekty i efektowne animacje. Rozpakujmy to, co stanowi różnicę między inną witryną a tą, którą ludzie pamiętają. Takie strony internetowe można łatwo zbudować za pomocą narzędzi takich jak Divi.
- 1 Psychologia kreatywnego projektowania stron internetowych
- 1.1 Co sprawia, że projekty się trzymają
- 1.2 Kolor, przestrzeń i mózg
- 1.3 Projekt, który wywołuje radość
- 2 podstawowe elementy kreatywnego projektowania stron internetowych
- 2.1 Zabawa z białą przestrzenią
- 2.2 Magia siatki, która działa
- 2.3 Kolory, które opowiadają historie
- 2.4 Typografia z osobowością
- 3 kreatywne decyzje dotyczące projektowania stron internetowych, które Cię kosztują
- 3.1 Ładna, ale słaba wydajność
- 3.2 Niewłaściwa reakcja
- 3.3 Kiedy efekty zabijają sprzedaż
- 3.4 Dług techniczny, o którym nikt nie mówi
- 4 Divi: Łatwe projektowanie stron internetowych
- 4.1 Twórz, gdy mrugasz, za pomocą szybkich witryn Divi
- 4.2 Cała pomoc AI w jednym miejscu
- 4.3 Konstruktor przyjazny wszystkiemu
- 5 typowych wyzwań w kreatywnym projektowaniu stron internetowych
- 5.1 Kiedy pomysły walczą z technologią
- 5.2 Telefon komórkowy rujnuje wszystko
- 5.3 Szybkość a styl
- 6 Poza podstawami: ruchy mocy
- 6.1 Spraw, aby telefon komórkowy zabłysnął jako pierwszy
- 6.2 Przerywanie sieci, a nie miejsc
- 6.3 Inteligentne systemy kolorów
- 6.4 Wyskakujące triki związane z układem
- 7 Projektuj tak, jak myślisz
Psychologia kreatywnego projektowania stron internetowych
Najbardziej zapadające w pamięć strony internetowe nie tylko dobrze wyglądają, ale także wywołują reakcje emocjonalne. Nie tylko „och, to miło”, ale zmień swój nastrój lub spraw, że będziesz chciał podjąć działanie. To nie jest przypadkowe. Działa tu psychologia, a zrozumienie jej zmienia sposób, w jaki podchodzimy do projektowania. Oto kilka podstawowych zasad psychologii projektowania.
Co sprawia, że projekty się trzymają
Pomyśl o ostatniej stronie internetowej, która nie opuściła Twojej głowy. Może było to portfolio z efektami płynnego przewijania, które przypominały masło, albo strona docelowa, na której obrazy ujawniały się niczym w doskonale opracowanym tańcu choreograficznym. To nie są tylko szczęśliwe wypadki — to starannie opracowane chwile, które wpływają na działanie naszego mózgu.
Kiedy slajdy Netflix wyświetlają podgląd po najechaniu kursorem lub zdjęcia Airbnb płynnie zmieniają się podczas przeglądania ofert, nie tylko się popisują. Korzystają z systemu nagród naszego mózgu, tworząc te „satysfakcjonujące” chwile, które sprawiają, że chcemy dalej odkrywać.
Nasze mózgi uwielbiają wzory, ale rozświetlają się, gdy pękają w interesujący sposób, na przykład odrobina pomarańczy w monochromatycznym projekcie nagle sprawia, że wszystko nabiera blasku. Dlatego niektóre strony są magnetyczne, a inne po prostu… meh.
Kolor, przestrzeń i mózg
Ciemne i jasne interfejsy wywołują zupełnie inne reakcje psychologiczne. Głębokie, nastrojowe schematy kolorów zapewniają wciągające wrażenia idealne do rozrywki i kreatywnych portfolio, podczas gdy jaśniejsze palety budują zaufanie i profesjonalizm. To nie tylko intuicja projektanta – jest ona poparta latami badań psychologicznych.
Oprócz czystej estetyki, kolor i przestrzeń kształtują to, jak się czujemy i zachowujemy. Ciepłe kolory mogą wywołać pilność bez agresji, podczas gdy chłodne odcienie sprzyjają spokojowi i pewności siebie. Strategiczna biała przestrzeń to nie tylko pusta nieruchomość — to przestrzeń, w której istotne elementy przyciągają uwagę, podobnie jak obraz na ścianie z galerią.
Zrozumienie tych czynników psychologicznych zmienia dobry projekt w świetny. Kiedy połączymy kolory z odpowiednimi odstępami, nie tylko dekorujemy, ale także tworzymy emocjonalne doświadczenia. Dobrze zrównoważona paleta kolorów w połączeniu z przemyślanym projektem przestrzennym prowadzi użytkowników przez treść w naturalny sposób, zachowując jednocześnie zaangażowanie emocjonalne.
Projekt, który wywołuje radość
Kreatywne projektowanie stron internetowych może wywołać taką samą ekscytację, jak rozpakowanie pięknie zaprezentowanego prezentu, nie poprzez efektowne animacje lub niekończące się podskakujące elementy, ale poprzez przemyślane akcenty, które sprawiają, że przeglądanie staje się wyjątkowe.
Chociaż niektórzy projektanci mogą dodać każdy znany efekt, prawdziwa magia dzieje się w subtelnych momentach. Pomyśl o tych mikrointerakcjach, które sprawiają, że przeglądanie przypomina zabawę — subtelny efekt najechania myszką, który ujawnia więcej informacji, satysfakcjonujący szum podczas wykonywania zadania lub zabawna animacja ładowania, dzięki której czekanie staje się mniej nudne.
Znalezienie tej równowagi wymaga praktyki, ponieważ zbyt wiele witryn wpada w pułapkę dodawania efektów tylko dlatego, że może. Zamiast się popisywać, skup się na tych „właściwych” momentach, w których najechanie kursorem na przycisk lub przewijanie galerii jest tak naturalne, jak przeglądanie ulubionej książki. Użytkownicy nie tylko odwiedzają Twoją witrynę, gdy wszystko kliknie – oni tego doświadczają.
Niezbędne elementy kreatywnego projektowania stron internetowych
Pomiń podstawowe kwestie „każda witryna potrzebuje nagłówka”. Oto elementy projektu, które odróżniają niezapomniane od fascynujących:
Zabawa z białą przestrzenią
Większość projektantów traktuje białą przestrzeń jak puste kalorie, ale to twoja tajna broń. Podczas gdy nowicjusze spieszą się, aby wypełnić każdy piksel, innowacyjni projektanci wykorzystują przestrzeń, aby kierować uwagę i tworzyć rytm w swoich układach.
Pomyśl o białych przestrzeniach jak o przerwach w rozmowie — bez nich byłby hałas. Zmieniając przestrzeń między elementami, nie tylko organizujesz treść, ale tworzysz wizualne historie z celem i przepływem.
Różne gęstości tworzą naturalne punkty skupienia, które przyciągają użytkowników przez Twoje treści. Kiedy uda się zachować tę równowagę, nawet złożone informacje będą zrozumiałe, a kluczowe komunikaty będą pojawiać się bez krzyku. Sztuczka? Biała przestrzeń nie jest przestrzenią, ale aktywnym elementem projektu, który kształtuje sposób, w jaki użytkownicy korzystają z Twojej witryny.
Magia siatki, która działa
Za każdym oszałamiającym układem kryje się starannie wykonany system siatki, choć możesz go nigdy nie zauważyć. Odejście od sztywnych słupów nie oznacza porzucenia konstrukcji — chodzi o to, aby dokładnie wiedzieć, które zasady należy nagiąć, a których zachować.
Podobnie jak muzycy jazzowi, którzy zanim zaimprowizują, rozumieją teorię muzyki, tak najlepsi projektanci opanowują podstawy siatki, zanim w znaczący sposób je złamią.
Innowacyjne systemy siatek wyginają się i płyną, tworząc organiczne układy, zachowując jednocześnie idealne wyrównanie tam, gdzie ma to znaczenie. Mieszając skale siatki i od czasu do czasu uwalniając się z ich ograniczeń, możesz tworzyć kreatywne projekty internetowe, które zaskakują i zachwycają, nie tracąc przy tym spójności.
Pomyśl o tym, jak czasopisma używają siatek — czasem rygorystycznych i uporządkowanych, innym razem celowo łamiąc schematy, aby wywrzeć wpływ. Kluczem jest zrozumienie, kiedy ta przerwa służy treści, a kiedy jest buntem w imię buntu.
Prawdziwa magia dzieje się, gdy siatka staje się niewidoczna dla użytkowników, ale prowadzi ich dokładnie tam, gdzie chcesz. To jak układanie choreografii do tańca — każdy element zna swoje miejsce, a mimo to cały ruch wydaje się naturalny i niewymuszony. Użytkownicy nie powinni widzieć siatki, ale odczuwać jej skutki dzięki intuicyjnemu przepływowi treści i hierarchii wizualnej.
Najlepsze układy tworzą rytm i ruch, zachowując jednocześnie integralność strukturalną, która zapobiega popadnięciu wszystkiego w chaos; jeśli zostanie zrobione dobrze, nawet najbardziej skomplikowane aranżacje wydają się nieuniknione, tak jakby elementy nie mogły być ustawione inaczej.
Kolory, które opowiadają historie
Twoja paleta kolorów nie polega tylko na ładnym wyglądzie — polega na mówieniu do użytkowników bez słów. Każdy odcień powinien spełniać swoje zadanie – kierować uwagę, wywoływać emocje, czy wzmacniać głos Twojej marki.
Ale oto, czego wielu brakuje: kolory muszą działać jako zespół. Oznacza to tworzenie relacji między różnymi elementami, które wydają się naturalne, a nie wymuszone. Kolory podstawowe prowadzą show, kolory wspierające wiedzą, kiedy się wycofać.
Najlepsze systemy kolorów dostosowują się do całej witryny, zachowując jednocześnie swój podstawowy charakter. Tworzą głębię i hierarchię bez przytłaczania użytkowników, dzięki czemu złożone informacje są łatwiejsze do przetrawienia, a istotne działania niemożliwe do przeoczenia.
Typografia Z Osobowością
Typografia jest jak głos Twojej witryny. Musi uzyskać odpowiedni ton, a jednocześnie być krystalicznie czysty. Ale świetny projekt czcionki to nie tylko wybór ładnych czcionek. Chodzi o tworzenie systemów, które sprawią, że treści będą czytelne i angażujące.
Podobnie jak dobrze modulowany głos może wpłynąć na prezentację lub ją przerwać, tak wybór typografii może przyciągnąć lub odepchnąć użytkowników, zanim przeczytają choćby jedno słowo.
Rozmiar, waga i odstępy współdziałają, pomagając użytkownikom przeglądać treść. Nagłówki przyciągają uwagę, tekst ją utrzymuje, a tekst akcentowany dodaje osobowości, nie kradnąc show. Sztuka polega na znalezieniu czcionek, które się uzupełniają, zachowując jednocześnie swoje odrębne role.

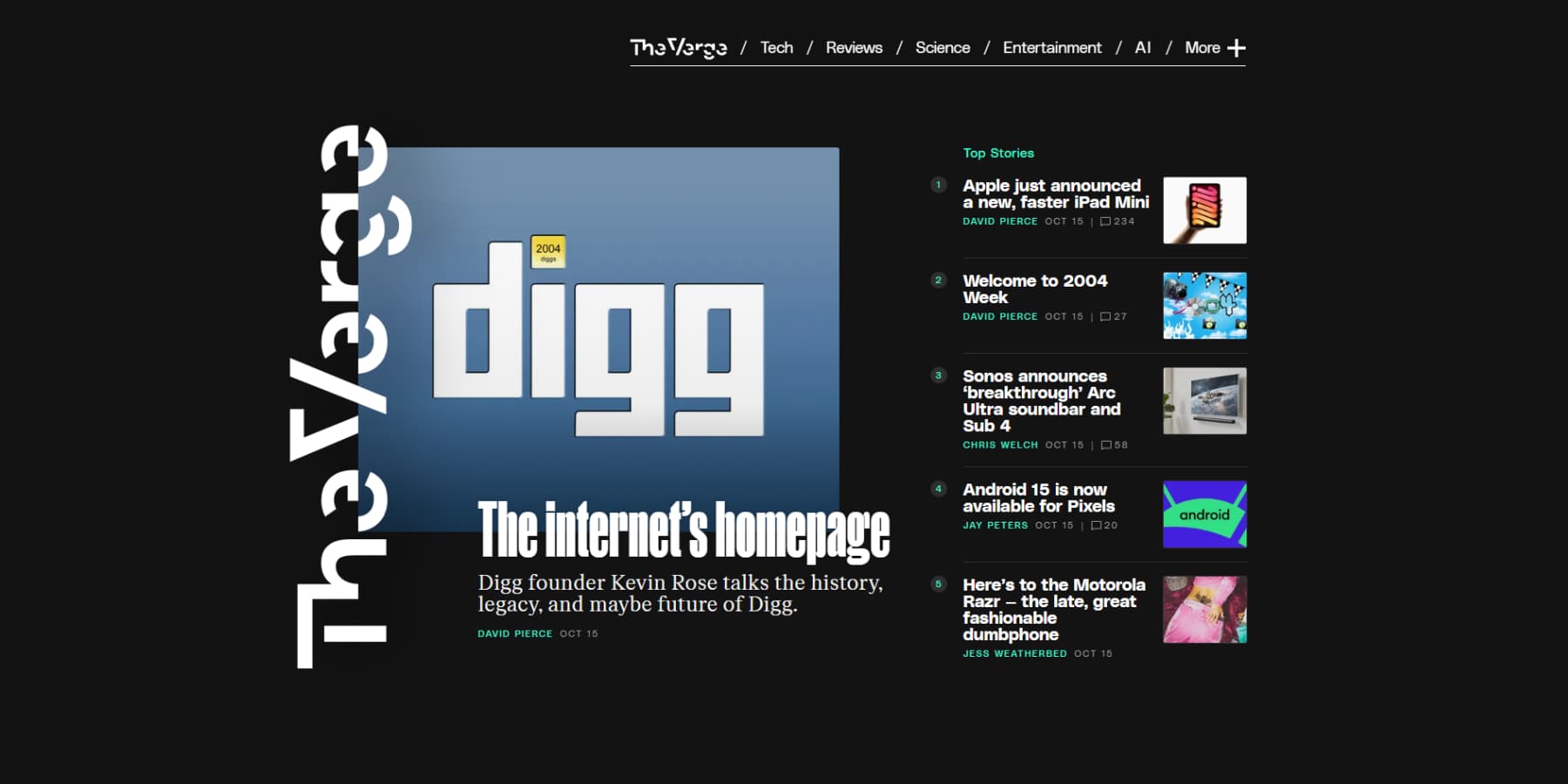
Przykład świetnej typografii od The Verge
Pomyśl o tym jak o wyborze aktorów do spektaklu — każdy krój pisma musi doskonale spełniać swoją rolę, harmonijnie współpracując z zespołem. Ta wyświetlana czcionka może wyglądać oszałamiająco w nagłówku, ale stracisz fabułę, jeśli walczy z tekstem głównym.
Dobra typografia wydaje się niewidoczna dla użytkowników – są zbyt zajęci interakcją z treścią, aby to zauważyć. Jeśli się jednak pomylisz, czytanie nagle stanie się pracą, a nie przyjemnością. Uważaj na typowe pułapki: długość linii męcząca oko, kontrast pogarszający czytelność lub odstępy, które skupiają słowa.
Najlepsze systemy typograficzne tworzą naturalny rytm i przepływ, pozwalając użytkownikom skupić się na przekazie, zamiast męczyć się z jego dekodowaniem. Kiedy typografia działa, jest jak doskonale nastrojony instrument; nie zwraca na siebie uwagi, a sprawia, że wszystko wokół brzmi lepiej.
Kreatywne decyzje dotyczące projektowania stron internetowych, które Cię kosztują
Piękne katastrofy – wszyscy je stworzyliśmy. Te oszałamiające projekty, które spowalniają konwersję lub ładują się wolniej niż… cóż, wiesz. Porozmawiajmy o kreatywnych wyborach w zakresie projektowania stron internetowych, które w tajemnicy sabotują sukces Twojej witryny.
Ładne, ale słabe wykonanie
Wszyscy stworzyliśmy te doskonałe w pikselach projekty, wypełnione oszałamiającymi animacjami i obrazami o wysokiej rozdzielczości, tylko po to, aby patrzeć, jak się ładują. Te piękne filmy na pełnym ekranie i efekty paralaksy mogą zaprezentować Twoje umiejętności, ale pogarszają wydajność Twojej witryny.
Oto brutalna prawda: 53% użytkowników mobilnych opuszcza witryny, których ładowanie trwa dłużej niż 3 sekundy. Połowa odbiorców może nigdy nie zobaczyć tych starannie przygotowanych animacji, nad którymi pracowałeś godzinami. Każde odrzucenie to nie tylko zagubiony użytkownik – to odejście potencjalnego klienta.
Odpowiedzią nie jest porzucenie elementów kreatywnych, ale mądre ich wdrożenie. Korzystaj z leniwego ładowania, optymalizuj obrazy i strategicznie uruchamiaj animacje. Świetne projekty równoważą efekt wizualny z wydajnością, działając bezbłędnie na wszystkich urządzeniach.
Responsywność poszła źle
Projekt Twojego komputera może wyglądać jak muzeum, ale otwórz go na telefonie komórkowym i zobacz, jak rozgrywa się horror. Elementy nakładają się na siebie, tekst się rozmazuje, a sprytne efekty najechania stają się bezużyteczne na ekranach dotykowych. To, co powinno imponować użytkownikom, teraz zamiast tego ich frustruje.
Problemem nie jest responsywny projekt – to traktowanie urządzeń mobilnych po namyśle. Wszyscy zetknęliśmy się z mobilnymi menu z pięcioma dotknięciami i uszkodzonymi galeriami obrazów. Są one nie tylko irytujące; kosztują Cię zaangażowanie i wiarygodność.
Sprytny, responsywny projekt oznacza ponowne przemyślenie działania elementów w różnych punktach przerwania. Zastanów się, jak ludzie trzymają telefony, gdzie naturalnie spoczywają kciuki i jakich informacji potrzebują. Świetne, responsywne projekty są natywne dla każdego urządzenia i dostosowują się do oczekiwań użytkownika.
Kiedy efekty zabijają sprzedaż
Fantazyjne animacje i przejścia mogą sprawić, że Twoja witryna będzie wyglądać na premium, ale mogą też stanąć pomiędzy użytkownikami a ich celami. Te kreatywne animacje uruchamiane przewijaniem mogą zakłócać przepływ czytania, a elegancki efekt najechania kursorem na obrazy produktów może utrudnić użytkownikom szybkie porównywanie produktów.
Obserwuj, jak prawdziwi użytkownicy wchodzą w interakcję z Twoją witryną; zauważysz, kiedy zaczną walczyć z Twoim projektem, zamiast się nim cieszyć.
Najbardziej niebezpieczne efekty to te, które świetnie wyglądają w wersjach demonstracyjnych, ale frustrują prawdziwych użytkowników. Każda twórcza decyzja powinna służyć celowi wykraczającemu poza estetykę. Te efekty zanikania w opisach produktów? Zmuszają użytkowników do czekania przed przeczytaniem kluczowych informacji.
Wieloetapowe animacje podczas nawigacji często utrudniają dostęp do elementów menu, zwłaszcza użytkownikom, którzy potrzebują więcej czasu na przeczytanie lub kliknięcie.
W projektowaniu interakcji nie chodzi o popisywanie się, ale o zwiększanie użyteczności przy jednoczesnym zachwycaniu użytkowników. Kiedy efekty przedkładają styl nad treść, są nie tylko irytujące; aktywnie szkodzą współczynnikom konwersji.
Najlepsze elementy interaktywne sprawiają wrażenie naturalnych. Prowadzą użytkowników przez treść, podkreślają ważne informacje i tworzą niezapomniane chwile, nie przeszkadzając. Pamiętaj: jeśli animacja nie ułatwia korzystania z witryny, prawdopodobnie nie powinna się tam znajdować.
Dług techniczny, o którym nikt nie mówi
Ta niestandardowa animacja JavaScript, która wydawała się genialna sześć miesięcy temu, teraz nawiedza aktualizacje Twojej witryny z powodu problemów ze zgodnością i kodu, którego nikt nie odważy się dotknąć. Projektanci potrzebują programistów do prostych zmian, a programiści boją się modyfikowania tych „prostych” efektów.

Jest to dług techniczny — gdy złożone rozwiązania stają się problemami jutra. Podobnie jak wysokooprocentowana pożyczka, niestandardowy kod, który początkowo oszczędzał czas, wymaga niekończących się godzin konserwacji. Aktualizacje przeglądarki powodują kryzysy, a dodawanie nowych funkcji przypomina grę w cyfrową Jengę.
W miarę rozwoju Twojej witryny te niestandardowe rozwiązania stają się ograniczeniami, a nie zasobami. To, co sprawdzało się przez pięć stron, staje się niewykonalne na pięćdziesięciu. Sprytni projektanci wybierają rozwiązania, które równoważą kreatywność z łatwością konserwacji, umożliwiając rozwój witryn bez ciągłego przebudowywania.
Divi: Łatwe projektowanie stron internetowych
Kreatywne projektowanie stron internetowych było kiedyś dość czarno-białe — albo nauczyłeś się kodować, albo zdecydowałeś się na podstawowe szablony.
Twoje możliwości twórcze są nieograniczone, szczególnie podczas pracy z potężnymi motywami, takimi jak Divi.

Chcesz coś przenieść? Dostosowywanie odstępów jest tak proste, jak kliknięcie i przeciągnięcie. Każdy element Twojego projektu znajduje się na ekranie i jest gotowy do ukształtowania dokładnie tak, jak go sobie wyobrażasz.
Większość narzędzi do projektowania udostępnia kilka opcji i uznaje je za gotowe. Divi wybiera inną drogę. Otrzymujesz ponad 200 wyspecjalizowanych modułów wraz z podstawowymi funkcjami projektowymi, co oznacza, że możesz zbudować prawie wszystko, co sobie wymarzysz. A kiedy masz ochotę na szaleństwo? Nadal możesz dodać kod.
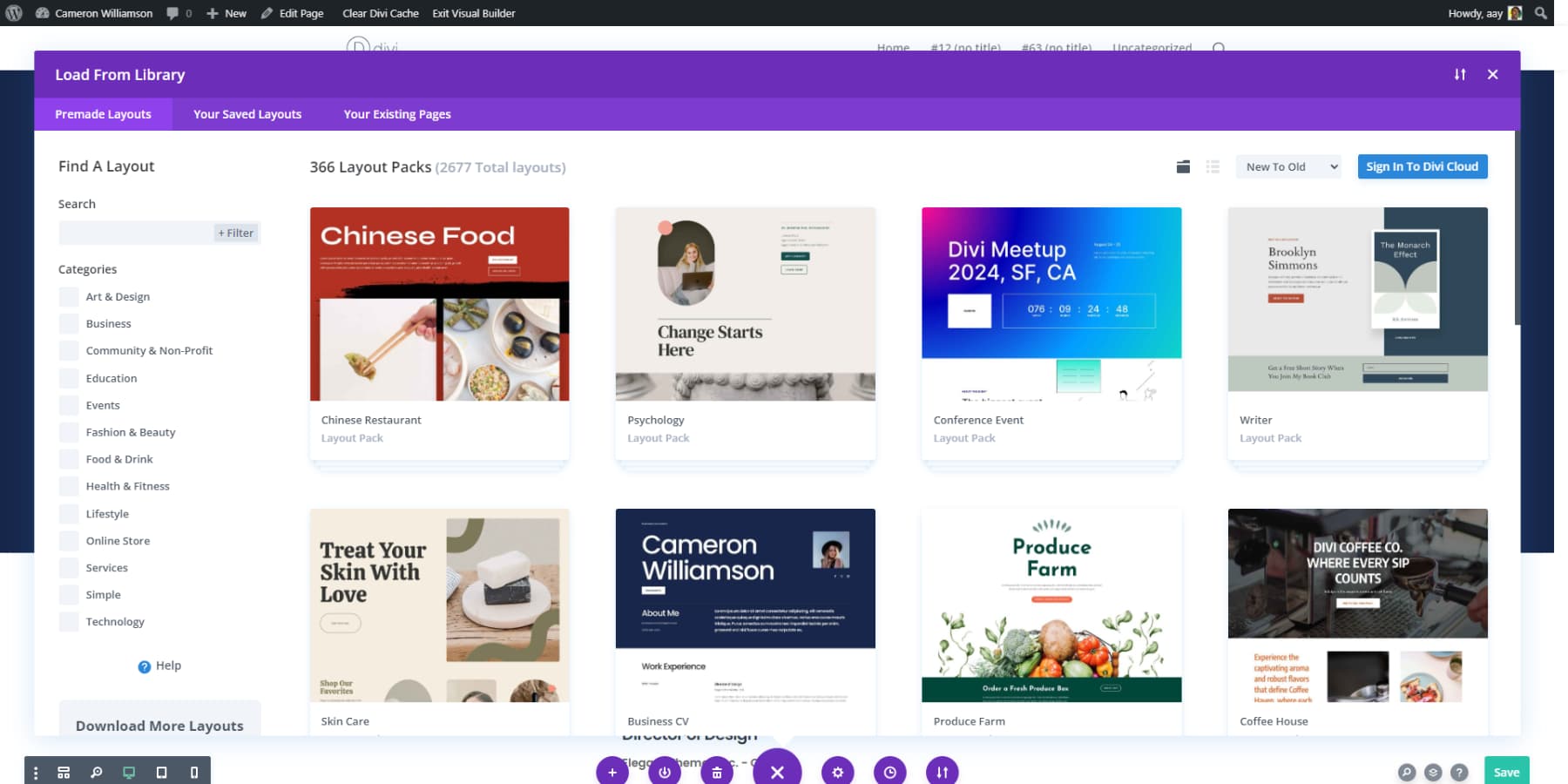
Kiedy zaczynasz od czystego płótna, kreatywność często raczej zatrzymuje się niż inspiruje. Dlatego posiadanie dostępu do ogromnej biblioteki Divi zawierającej ponad 2000 gotowych projektów ma sens — nie kopiujesz, tylko zaczynasz.

Możesz dostosować dowolny układ, zmieniając kolory, zamieniając moduły lub dostosowując odstępy — cokolwiek, co pozwoli Ci szybciej dotrzeć do celu.
Oto, gdzie robi się interesująco: Kreator motywów. Znasz te części Twojej witryny, które zwykle wyglądają… no cóż, nudne? Szablony blogów, strony archiwalne, wyniki wyszukiwania? Możesz je zaprojektować wizualnie, zamieniając standardowe elementy strony internetowej w kreatywne możliwości. Chcesz, aby strony kategorii wyglądały tak samo dopracowane jak strona główna? Zrobione. Potrzebujesz unikalnego układu swoich postów na blogu? Bez problemu.
Zdobądź Divi teraz
Twórz, gdy mrugasz, dzięki szybkim witrynom Divi
Nikt nie chce spędzać tygodni na projektowaniu swojej witryny internetowej. I tu wkracza Divi Quick Sites (z AI). Dzięki niemu dane Twojej firmy stają się kompletną stroną internetową szybciej, niż możesz zamówić lunch.
Ale nie mówimy o tych ogólnych wynikach AI, które prawdopodobnie widziałeś. Po prostu powiedz Divi Quick Sites kilka informacji o swojej firmie i potrzebach i obserwuj, jak działa jak cały zespół kreatywny — projektując układy, pisząc sensowne treści i łącząc obrazy pasujące do Twojej marki.
Masz do wyboru opcję Unsplash lub w pełni generowaną przez sztuczną inteligencję — nie musisz już zadowalać się szablonami do wycinania ciasteczek, które wyglądają jak witryny wszystkich innych osób.
Fajna część? Kiedy będziesz pić kawę, Divi Quick Sites zajmie się wszystkimi żmudnymi zadaniami konfiguracyjnymi, które zwykle zakłócają Twój dzień. Twoje menu nawigacyjne? Zrobione. Te trudne szablony Theme Builder? Posortowane. Nawet kolory Twojej marki są wybierane i stosowane w całej witrynie. Prowadzisz sklep internetowy? Skonfiguruje także Twoje strony WooCommerce, od wyświetlania produktów po archiwa kategorii.
Jeśli nie wolisz projektowania generowanego przez sztuczną inteligencję, zamiast tego skorzystaj z jednej z profesjonalnie zaprojektowanych witryn startowych. To nie są przeciętne szablony — każdy zawiera niestandardowe zdjęcia i oryginalne ilustracje.
Wybierz projekt, który pasuje do Twojego stylu, podaj podstawowe informacje, a Divi Quick Sites zajmie się całą sprawą. Zanim się zorientujesz, będziesz mieć w pełni funkcjonalną stronę internetową.
Najlepsza część któregokolwiek z podejść? Wszystko działa razem. Twój system projektowania, schematy kolorów i czcionki są skonfigurowane i działają dobrze. Gdy wszystko będzie działać, możesz wskoczyć do kreatora i wprowadzić zmiany jak w przypadku zwykłych witryn.
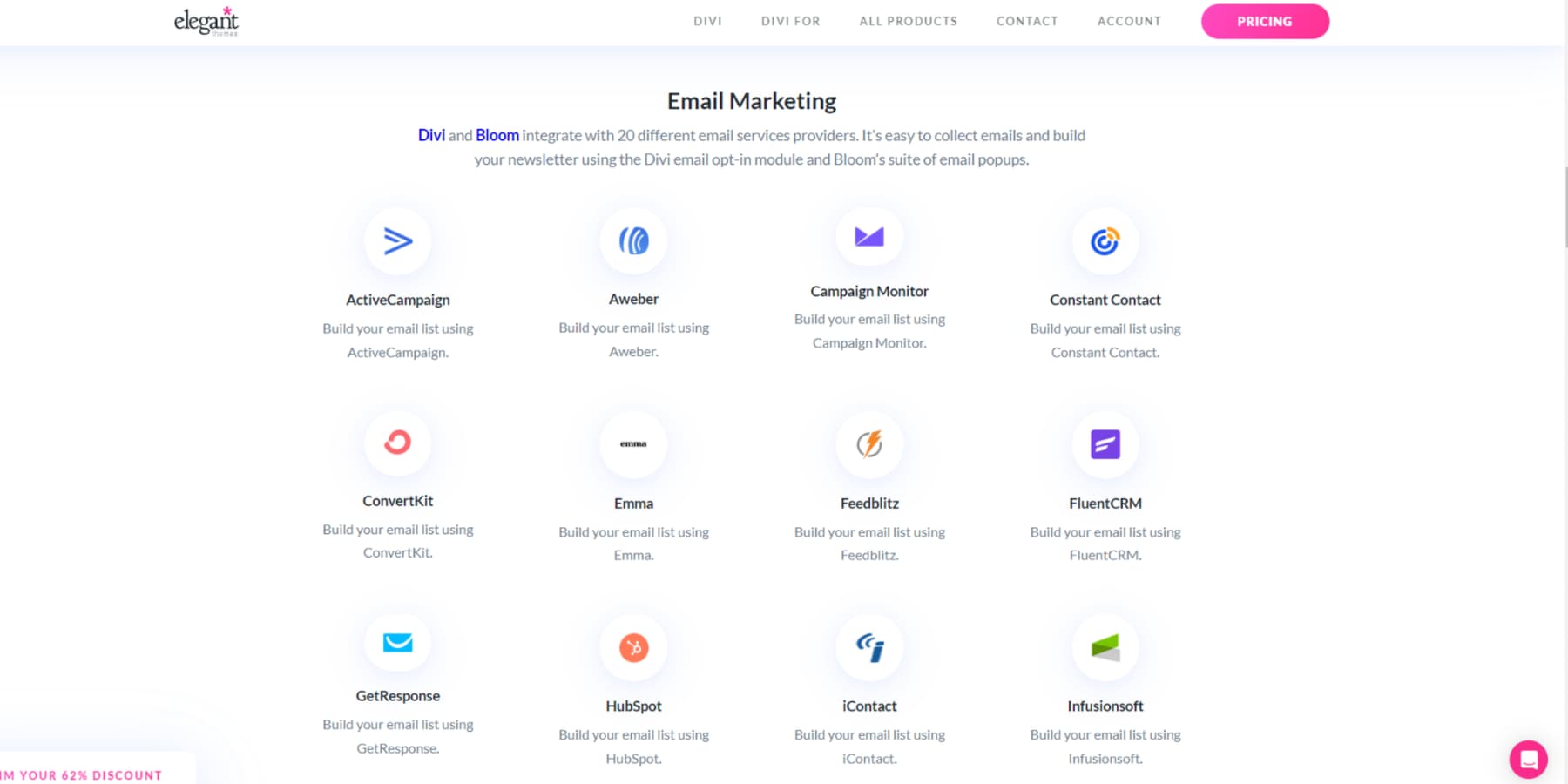
Cała pomoc AI w jednym miejscu
Pomyśl o wszystkich kartach, które zwykle masz otwarte podczas projektowania — narzędziach do tworzenia treści, zdjęciach stockowych, inspiracjach dotyczących układu. Teraz je zamknij. Divi AI obsługuje te kreatywne zadania za pomocą prostych podpowiedzi tekstowych, pozwalając Ci skupić się na ogólnym obrazie zamiast przełączać się między usługami.
Dzięki Divi AI wyróżniające się nagłówki i sprzedające się opisy produktów pojawiają się naturalnie. Powiedz mu, czego szukasz, a pozna osobowość Twojej marki i stworzy treści, które będą brzmieć tak, jak Ty – a nie jakiś typowy korporacyjny robot.
To zdjęcie, na którym Twój zespół serwisowy wygląda trochę… nieodpowiednio? Wrzuć to do Divi AI. Szybka podpowiedź i nagle masz dopracowany, profesjonalny wizerunek, który pasuje do Twojej marki — nie jest potrzebny żaden zewnętrzny edytor zdjęć.
Dodawanie nowych sekcji do witryny staje się płynne. Zamiast szperać po szablonach lub zaczynać od zera, opisz swoją wizję Divi AI. „Utwórz sekcję kontaktową z formularzem kontaktowym” – gotowe. Układ, treść i elementy wizualne pasują do istniejącego projektu; nie jest wymagane przesuwanie pikseli.
Pracuj mądrzej, a nie ciężej dzięki Divi AI
Konstruktor przyjazny wszystkiemu
Niektóre narzędzia walczą ze sobą podczas układania funkcji w stosy. Nie WordPress i Divi — są idealnymi graczami zespołowymi. Divi obsługuje Twoją kreatywną wizję, podczas gdy WordPress otwiera tysiące wtyczek. Dodaj wtyczki SEO, aby wspiąć się na rankingi wyszukiwania, dodatkowe systemy członkostwa, aby zwiększyć przychody, lub rozszerz swoją witrynę w dowolny sposób.
Magia dzieje się, gdy wszystko ze sobą współpracuje. Podczas gdy inne kreatory mogą powodować błędy po dodaniu nowych funkcji, Divi sprawia, że Twoja witryna działa jak w zegarku dzięki ponad 75 wbudowanym integracjom — niezależnie od tego, ile wtyczek używasz.

Większość projektantów napotyka w pewnym momencie przeszkody. I tu właśnie rozpoczyna się potężny system wsparcia Divi. Ponad 76 000 społeczności na Facebooku codziennie dzieli się swoimi najlepszymi trikami i inspiracjami do kreatywnego projektowania stron internetowych.
Divi Marketplace przenosi Twoją witrynę jeszcze dalej dzięki gadżetom premium — od wyspecjalizowanych motywów podrzędnych po potężne rozszerzenia. Nie są to też zwykłe dodatki: zostały stworzone specjalnie do kreatywnego projektowania stron internetowych przez programistów, którzy żyją i oddychają Divi.

Poznaj Divi bez ryzyka
Typowe wyzwania w kreatywnym projektowaniu stron internetowych
Nikt nie pokazuje swojego procesu projektowania na Instagramie. Gdyby tak było, zobaczyłbyś mnóstwo sfrustrowanych twarzy próbujących wprowadzić twórcze wizje w rzeczywisty świat. Oto, co dzieje się za tymi doskonałymi stronami internetowymi:
Kiedy pomysły walczą z technologią
Kreatywne pomysły projektowe często zderzają się z rzeczywistością techniczną. Piękne efekty paralaksy mogą powodować zacinanie się przeglądarek, a płynne przejścia wyczerpują baterie urządzeń mobilnych. To, co wygląda idealnie na makietach, może przyprawić o prawdziwy ból głowy związany z wydajnością.
Kluczem jest zrównoważenie kreatywności z ograniczeniami technicznymi. Zacznij od wczesnego prototypowania złożonych interakcji i wykorzystuj nowoczesne funkcje CSS, takie jak zapytania kontenerowe, zamiast ciężkich skryptów. Wczesne ustawienie budżetów wydajnościowych zapobiega niepotrzebnym efektom spowalniającym pracę.
Kreator wizualny Divi pomaga wypełnić tę lukę, oferując wstępnie zoptymalizowane animacje i efekty przetestowane na różnych urządzeniach. Możesz eksperymentować z tłem paralaksy i animacjami przewijania, nie martwiąc się o problemy w różnych przeglądarkach lub złożony kod, zamieniając ograniczenia techniczne w możliwości twórcze.
Komórka rujnuje wszystko
Urządzenia mobilne potrafią ujawnić wady projektowe — idealnie rozmieszczone elementy zaczynają układać się w niezręczne stosy, efekty najechania stają się bezużyteczne, a typografia psuje się na mniejszych ekranach. Nawet nawigacja może zamienić się w labirynt, gdy interaktywne elementy lądują w miejscach nieprzyjaznych dla kciuka.
Inteligentny, responsywny projekt zaczyna się od priorytetów mobilnych, uwzględniając strefy kciuka dla niezbędnych przycisków i zapewniając czytelność tekstu bez powiększania. Dzielenie złożonych układów na prostsze układy pomaga zachować hierarchię wizualną. Ale nie ufaj emulatorom — dokładne testy urządzeń opowiadają prawdziwą historię.
Responsywne elementy sterujące edycją Divi sprawiają, że proces ten jest bardziej intuicyjny. Możesz dostosować układy, odstępy i rozmiary tekstu specjalnie pod kątem widoków mobilnych, zachowując jednocześnie estetykę pulpitu.
Divi pozwala tworzyć sekcje specyficzne dla urządzenia, które pojawiają się tylko na ekranach o określonych rozmiarach. Zapewnia to naturalny przepływ treści, zamiast zmuszać układy komputerów stacjonarnych do wciskania się w widoki mobilne. Oznacza to, że możesz bezkompromisowo budować doskonale zoptymalizowane doświadczenia dla każdego urządzenia.
Niezależnie od tego, czy używasz Divi, czy preferowanych narzędzi, udany projekt mobilny wymaga myślenia nie tylko o rozmiarach ekranu, ale także o tym, jak ludzie korzystają ze swoich urządzeń.
Szybkość kontra styl
Piękne strony internetowe często wiążą się z kosztami wydajności. Obrazy, animacje i złożone układy o wysokiej rozdzielczości mogą znacznie spowolnić czas ładowania. Jednak usunięcie tych elementów w celu zwiększenia szybkości sprawia, że witryny wydają się płaskie i pozbawione inspiracji.
Kluczem jest inteligentna optymalizacja. Zacznij od solidnych podstaw hostingowych — dostawcy tacy jak SiteGround oferują wyspecjalizowany hosting WordPress z wbudowanymi funkcjami wydajnościowymi. Następnie zastosuj rozwiązania buforujące, takie jak WP Rocket, aby zmniejszyć obciążenie serwera i przyspieszyć powtarzające się wizyty.
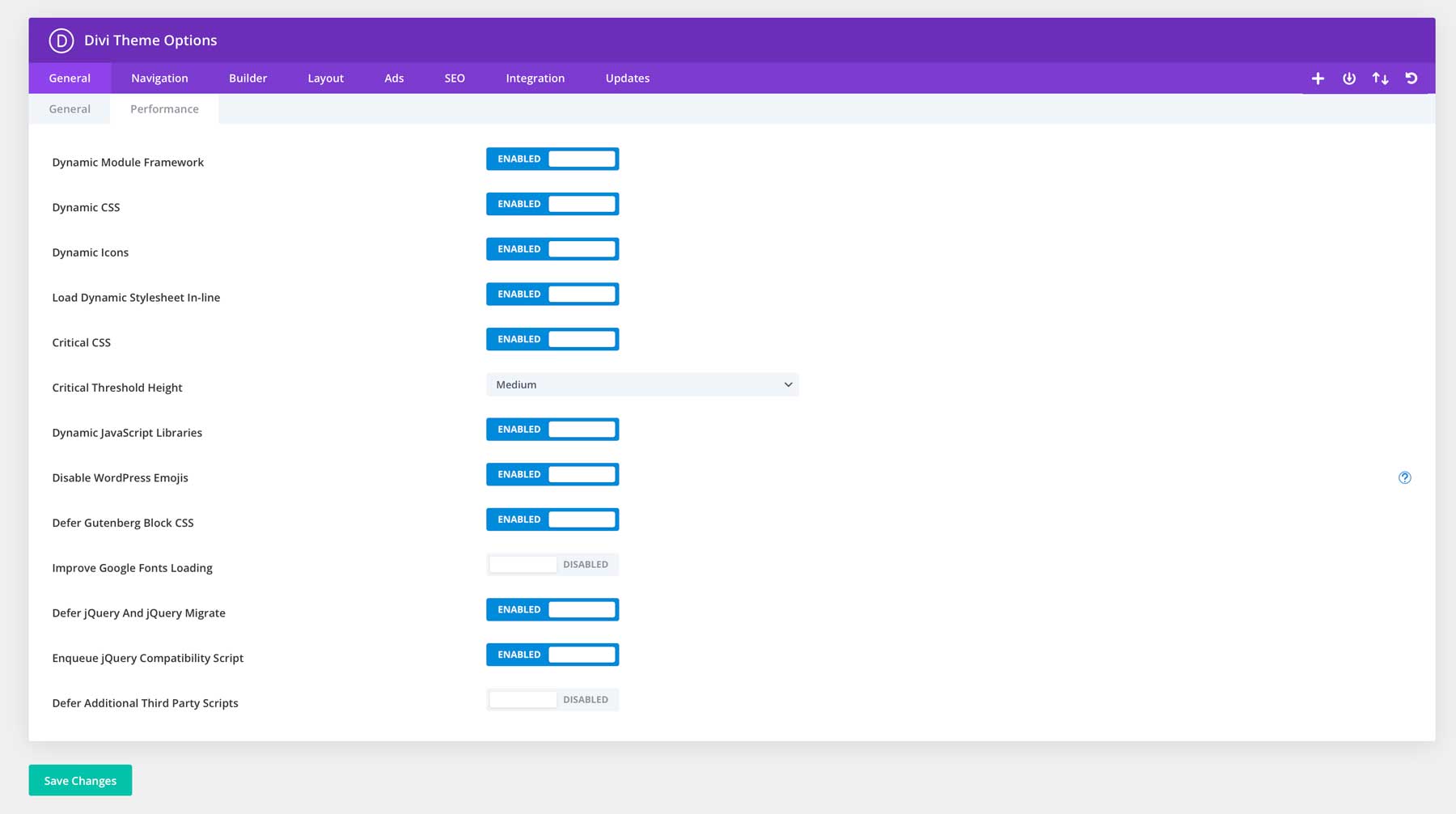
Divi systematycznie podchodzi do tego wyzwania. Jego funkcje wydajnościowe minimalizują rozmiary plików i redukują żądania serwera bez utraty jakości obrazu.

Dzięki wydajnej bazie kodu Divi możesz zachować wciągające animacje i dynamiczne układy, zachowując jednocześnie krótki czas ładowania. Oznacza to, że Twoja witryna pozostaje szybka i responsywna nawet po włączeniu zaawansowanych funkcji projektowych.
Celem nie jest wybór między szybkością a stylem — chodzi o optymalizację wyborów projektowych, aby zapewnić jedno i drugie.
Poza podstawami: ruchy mocy
Zapomnij o zwykłych radach „spraw, by wystrzeliło”. Te zaawansowane techniki zmieniają dobre projekty w świetne, bez poświęcania wydajności i użyteczności.
Spraw, aby telefon komórkowy zabłysnął jako pierwszy
Oto niepopularna opinia: zacznij od projektów mobilnych, a później rozszerz je na komputery stacjonarne. Chociaż większość projektantów najpierw udoskonala układ swoich komputerów stacjonarnych, to wsteczne podejście prowadzi do pogorszenia komfortu korzystania z urządzeń mobilnych, co wydaje się kwestią przemyśleń.
Pomyśl o tym — większość ruchu w sieci stanowią użytkownicy mobilni, a mimo to nadal traktujemy ich doświadczenia jako zmniejszoną wersję na komputery stacjonarne. Zamiast tego twórz układy jednokolumnowe, które najpierw ustalają hierarchię treści i nawigację przyjazną dotykiem. Responsywne elementy sterujące Divi ułatwiają to, umożliwiając niezależne tworzenie widoków mobilnych i przemyślane rozszerzanie układów na większe ekrany.
Może się to wydawać sprzeczne z intuicją, ale prowadzi do szybszych, bardziej ukierunkowanych projektów, które działają lepiej na wszystkich urządzeniach. Twoja witryna pozostaje szczupła, ponieważ zwiększasz złożoność, a to tylko tam, gdzie naprawdę poprawia to doświadczenie.
Przerywaj sieci, a nie witryny
Tradycyjne układy siatki zapewniają porządek treści, ale mogą sprawić, że strony internetowe będą wydawać się przewidywalne i nudne. Sztuka polega na tym, aby wiedzieć, gdzie przerwać wzorce siatki, nie tracąc przy tym integralności strukturalnej.
Strategiczne podziały siatki przyciągają wzrok i kierują uwagę na kluczowe elementy. Spróbuj nieznacznie przesunąć sekcje, nałożyć na siebie elementy lub zastosować asymetryczny układ w obszarach głównych.
Jednak nawigację, stopki i najważniejsze sekcje treści należy umieścić w przejrzystych strukturach siatki — użytkownicy nadal potrzebują znanych wzorców, aby wygodnie nawigować.
Zaawansowane opcje kontroli odstępów i pozycji Divi sprawiają, że te kreatywne przerwy są łatwe do wykonania. Możesz przeciągać elementy poza ich kontenery, wizualnie dostosowywać marginesy lub tworzyć nakładające się efekty, zachowując jednocześnie responsywność.
Kreator wizualizacji pokazuje, jak te przerwy wpływają na układ na różnych rozmiarach ekranów, pomagając znaleźć złoty środek między kreatywnością a użytecznością.
Inteligentne systemy kolorów
Losowy wybór kolorów sprawia, że strony internetowe wydają się amatorskie, niezależnie od tego, jak dobry jest ich projekt. Profesjonalne witryny stosują systematyczne podejście do kolorów, które tworzy wizualną hierarchię i utrzymuje spójność marki na każdej stronie.
Inteligentne systemy kolorów zaczynają się od zdefiniowania jasnych ról — kolory podstawowe dla kluczowych działań, kolory drugorzędne dla elementów pomocniczych i neutralne odcienie dla obszarów treści. Każdy kolor powinien służyć konkretnemu celowi, niezależnie od tego, czy ma zwrócić uwagę na wezwania do działania, czy stworzyć czytelny tekst.
Funkcja Global Colors Divi zamienia tę teorię w praktykę. Zamiast ręcznie aktualizować kolory setek elementów, możesz utworzyć dynamiczną paletę kolorów, która będzie automatycznie aktualizowana w całej witrynie.
Na przykład zmiana koloru niebieskiego Twojej marki natychmiast aktualizuje każdy przycisk, nagłówek i element akcentujący przy użyciu tego koloru – zachowując idealną spójność, a jednocześnie ułatwiając aktualizacje projektu.
Kluczem jest rozważenie kolorów jako systemu, a nie indywidualnych wyborów, niezależnie od platformy.
Sztuczki układu, które wyskakują
Większość projektantów trzyma się standardowych układów — nagłówka, treści i stopki. Jednak witryny, które się wyróżniają, bawią się nieoczekiwanymi aranżacjami, które w naturalny sposób prowadzą użytkowników przez treść.
Spróbuj nakładać na siebie sekcje treści, kreatywnie wykorzystując negatywną przestrzeń lub dzieląc treść na ukośne sekcje.
Sekret tkwi w strategicznym rozmieszczeniu — twórz ścieżki wizualne, które poprowadzą użytkowników przez Twoją historię, zachowując jednocześnie intuicyjną nawigację.
Kontrole transformacji i opcje pozycji Divi sprawiają, że te zaawansowane układy są osiągalne bez skomplikowanego kodu. Możesz nakładać sekcje, dostosowywać kąty i tworzyć głębię poprzez nakładające się elementy, zachowując jednocześnie responsywność. Pamiętaj tylko: unikalne układy powinny uwydatniać treść, a nie ją przyćmiewać.
Projektuj tak, jak myślisz
Twoja witryna nie powinna już być bezpieczna. Kreatywne projektowanie stron internetowych sprawdza się tam, gdzie animacje uruchamiane przewijaniem działają jak masło, układy przełamują siatki bez przerywania witryny, a każda interakcja powoduje, że odwiedzający zatrzymują się w połowie przewijania.
To te idealne momenty, w których forma spotyka się z funkcją — tworząc wrażenia, które pozostają na długo po kliknięciu przez gościa. Divi z Divi Quick Sites i Divi AI oddaje tę moc w Twoje ręce – zamieniając momenty „co by było, gdyby” w działające funkcje szybciej, niż możesz je naszkicować. Niezależnie od tego, czy pchasz piksele, czy łamiesz zasady projektowania, masz kreatywną siłę, aby wesprzeć swoje najśmielsze pomysły.
W sieci jest wystarczająco dużo zwykłych witryn. Buduj niezwykłe.
Wcielaj pomysły w życie dzięki Divi
