Najlepsze praktyki CSS: 16 sposobów szybkiego doskonalenia umiejętności CSS
Opublikowany: 2022-11-17Czy jesteś początkującym w CSS i ciągle zadajesz sobie pytanie, czy robisz wszystko dobrze? Czy zastanawiałeś się kiedyś, czy Twój znacznik jest odpowiedni? Jeśli tak, nadszedł czas, aby poznać najlepsze praktyki CSS.
Stosując się do podstawowych wskazówek dotyczących pisania CSS, możesz mieć pewność, że tworzysz czysty, czytelny i łatwy do obsługi kod. Wiesz, taki, który pozwala innym zrozumieć, co robi i na który patrzysz z dumą.
Jeśli któraś (lub obie) z tych rzeczy jest czymś, do czego dążysz, porozmawiajmy o najlepszych praktykach CSS, które Ci to umożliwią.
1. Spraw, aby Twój kod był czytelny

Właściwe formatowanie gwarantuje, że kod jest czytelny dla Ciebie i innych programistów. Chociaż nie jest to konieczne do wykonania przez maszyny (tj. przeglądarki), dobrą praktyką jest uczynienie kodu CSS łatwym do odczytania. Dzięki temu łatwiej jest zrozumieć, utrzymywać i pracować.
Napisaliśmy cały artykuł o formatowaniu kodu i komentarzach, więc nie będziemy go tutaj powtarzać. Oto jednak krótki przegląd (sprawdź cały artykuł):
- Wstaw kod — niezależnie od tego, czy używasz tabulatorów, czy kilku spacji (decyduj, ile!), upewnij się, że stosujesz wcięcia w parach wartości CSS. Korzystając z zapytań o media, zagnieżdżaj je w sobie, aby pokazać zależność.
- Używaj podziałów wierszy — Oddziel odrębne właściwości CSS za pomocą podziałów wierszy i umieść pary wartości w oddzielnych wierszach.
- Uporządkuj reguły w porządku alfabetycznym — dzięki temu łatwiej znajdziesz to, czego szukasz.
- Użyj komentarzy — Dołącz komentarze, aby oddzielić od siebie różne sekcje arkuszy stylów. Ponadto rozważ dołączenie spisu treści na początku pliku. Możesz także zostawiać komentarze z ważnymi informacjami, o których możesz później zapomnieć lub które są ważne, aby zrozumieć obecność niektórych znaczników (np. rezerwy dla starszych przeglądarek).
Oto przykład dobrze sformatowanego kodu CSS:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }Chociaż istnieją różne konwencje formatowania znaczników CSS, ważne jest, aby zachować spójność. Nic nie sprawia, że plik CSS lub jego autor wygląda bardziej niechlujnie niż niespójne formatowanie. Więc ustal swoje preferencje i trzymaj się ich. Jeśli istnieje przewodnik po stylu, trzymaj się go.
Kiedy zachowujesz spójność, nawet jeśli wszystko schrzanisz, o wiele łatwiej jest poprawić wszystkie te same błędy na raz (dzięki, wyszukaj i zamień!).
2. Dobrze sformatuj swój arkusz stylów

Powinieneś nie tylko sprawić, by Twój kod był czytelny, ale także upewnić się, że arkusze stylów CSS są łatwe w obsłudze i dobrze zorganizowane. Oto kilka wskazówek i najlepszych praktyk w tym zakresie:
- Stosuj podejście odgórne — Uporządkuj style w pliku w miarę ich renderowania w przeglądarce. Oznacza to przejście od bardziej ogólnych zasad do bardziej szczegółowych znaczników. Na przykład zacznij od
body,a,p, następnie nagłówki, a następnie bardziej szczegółowe elementy. - Podziel pliki na sekcje — pogrupuj style w obszary tematyczne: typografia, linki, nawigacja itp. Nawet pojedyncze strony mogą mieć własną sekcję, jeśli mają własny styl. Zobacz także wcześniejsze porady dotyczące komentarzy i tworzenia spisu treści. Dodatkowo możesz również dodawać komentarze do oznaczania poszczególnych sekcji.
- Używaj oddzielnych arkuszy stylów w przypadku dużych projektów — jeśli znaczniki będą zawierać tysiące wierszy kodu, warto podzielić je na kilka plików dla różnych sekcji witryny. Jest to szczególnie ważne, jeśli te sekcje mają bardzo różną stylistykę (np. sklep internetowy a strona z informacjami). W takim przypadku jeden większy arkusz dla stylów globalnych i osobne mniejsze pliki dla poszczególnych sekcji witryny mają większy sens.
3. Pozbądź się nadmiarowości
Nadmiarowy kod to kod, który zajmuje więcej miejsca niż potrzebuje. Ładuje się wolniej, a także jest trudniejszy w utrzymaniu i rozwiązywaniu problemów. Dlatego ważne jest, aby w miarę możliwości unikać nadmiarowości. Oto kilka wskazówek na ten temat:
- Użyj DRY („Nie powtarzaj się”) — sprawdź powtórzenia w znacznikach. Sprawiają, że Twój kod jest wolniejszy i trudniejszy do odczytania. Zdefiniuj rzeczy raz, a następnie w razie potrzeby zastąp je poniżej.
- Skorzystaj ze skrótu CSS — CSS oferuje wiele możliwości definiowania kilku właściwości jednocześnie. Na przykład
margin-top,margin-bottom,margin-rightimargin-leftmożna zdefiniować za pomocą pojedynczej deklaracjimargin. Zajmuje mniej miejsca, zużywa mniej kodu i działa równie dobrze, co skutkuje lepszą wydajnością. - Łącz selektory tam, gdzie to możliwe — jeśli kilka elementów, takich jak definicje typografii dla nagłówków i akapitów, ma ten sam styl, upewnij się, że łączysz je wszystkie w jednym zestawie reguł wywołania. Nie ma potrzeby powtarzania tego samego znacznika osobno.
- Unikaj zbędnych selektorów — Bądź tak konkretny, jak potrzebujesz, aby osiągnąć swój wynik, ale nie ponad to. Przestrzeganie tego ułatwia również zastępowanie znaczników bardziej szczegółowym CSS, jeśli to konieczne. I odwrotnie, unikaj bardzo szerokich selektorów, ponieważ zużywają one więcej mocy obliczeniowej.
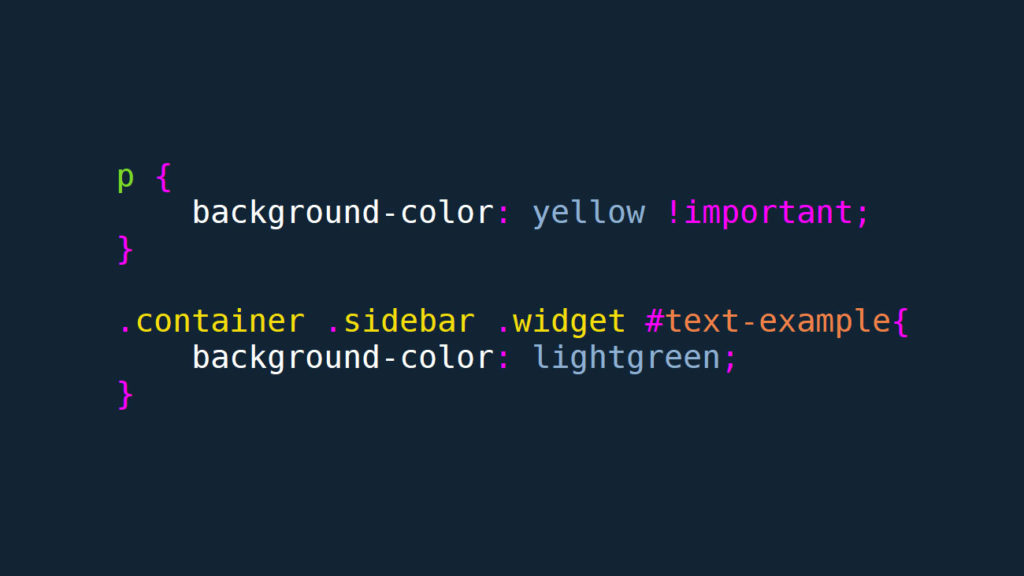
4. Ważne: unikaj! ważne
Następnym krokiem w naszych najlepszych praktykach CSS jest unikanie używania znacznika !important w jak największym stopniu.
Prawdopodobnie wiesz, że jest to opcja jądrowa polegająca na tym, że deklaracja CSS jest propagowana w dół kaskady bez nadpisywania. Problem polega na tym, że jeśli zbytnio na nim polegasz, możesz potrzebować wielu z nich, co spowoduje, że Twój kod CSS skończy się czymś, co nazywamy cholernym bałaganem (używając terminu technicznego).
Prawda jest taka, że jeśli polegasz na !important , aby Twoje znaczniki działały, prawdopodobnie będziesz musiał poświęcić trochę więcej czasu na poznanie specyfiki CSS. Jeśli wiesz, jak działa specyficzność, zazwyczaj nie jest trudno stworzyć bardziej ukierunkowany selektor, aby zastąpić to, co chcesz zastąpić.

Inne przypadki, w których często używa się !important , to style wbudowane lub zewnętrzne arkusze stylów. Jeśli je napotkasz, powinieneś wykorzystać to jako okazję do zastanowienia się nad lepszą organizacją i strukturą swoich stylów zamiast nuklearnego.
Krótko mówiąc, zarezerwuj !important do celów testowych, ale unikaj go w środowiskach produkcyjnych.
5. Rozważ użycie frameworka
Struktury CSS mogą być bardzo przydatne i pomóc w szybkim uruchomieniu. Podobnie jak inne frameworki, zawierają wstępnie skonfigurowane elementy, których można użyć do szybkiego tworzenia układów bez konieczności rozpoczynania od zera. Jeśli chcesz dowiedzieć się więcej o frameworkach CSS, możesz zajrzeć do Tailwind, Bootstrap lub Bulma.


Jednocześnie istnieje duże zastrzeżenie: wprowadzaj framework do swojego projektu tylko wtedy, gdy faktycznie zamierzasz go używać. W przeciwnym razie prawdopodobnie zaszkodzi to twojej wydajności. Jeśli zdecydujesz się na framework tylko dla jednej funkcji, nadal musi on załadować cały arkusz stylów, aby działał. Jak możesz sobie wyobrazić, to często dużo więcej kodu niż jest tego warte.
Tak więc, jeśli zauważysz, że nadpisujesz swoje style frameworka lub hakujesz je w inny sposób, prawdopodobnie nie powinieneś go używać.
6. Użyj opcji Resetuj/Normalizuj swój CSS
Resety pojawiają się na początku arkusza stylów i określają szereg domyślnych właściwości, takich jak wysokość linii, marginesy, kolory tła itp. dla Twojej witryny. Takie postępowanie pomaga wyeliminować niespójności projektowe w różnych przeglądarkach i tworzy wspólny punkt odniesienia. Oto przykład:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }Powyższe pochodzi z MeyerWeb, jednego z najpopularniejszych rozwiązań. Możesz także zajrzeć do pliku Normalize.css.
7. Ułatwienia dostępu wbudowane w Twój projekt
Ułatwianie dostępu do witryny oznacza, że może ona być użyteczna dla jak największej liczby osób, niezależnie od ich umiejętności. Twój CSS odgrywa w tym ważną rolę, więc przejrzyjmy kilka najlepszych praktyk w tym zakresie:
- Zapewnij wystarczający kontrast — upewnij się, że kolory pierwszego planu (np. tekstu) i tła są wystarczająco zróżnicowane, aby osoby niedowidzące mogły je przeczytać. Możesz użyć sprawdzania kontrastu za to. Podobnie, spraw, aby Twoje linki były kolorowe, aby były rozpoznawalne. Ponadto użyj wystarczająco dużego rozmiaru czcionki (co najmniej 18-20px).
- Zachowaj właściwość
outline— Konspekty są kluczowe dla osób, które poruszają się po Twojej witrynie za pomocą klawiatury lub czytników ekranu. Pomagają śledzić, który element jest aktywny. Jeśli nie podoba ci się wygląd twojego konturu, możesz go stylizować. Więcej informacji na ten temat tutaj. - Zadbaj o to, aby elementy po najechaniu kursorem były widoczne — w podobny sposób upewnij się, że podpowiedzi lub inne elementy, które pojawiają się po najechaniu kursorem na element, pojawiają się również po wybraniu za pomocą karty. Zajrzyj do ról ARIA w tym celu.
W przypadku wielu z powyższych elementów wiedza o pseudoelementach jest bardzo przydatna. Więcej o CSS i ułatwieniach dostępu tutaj.
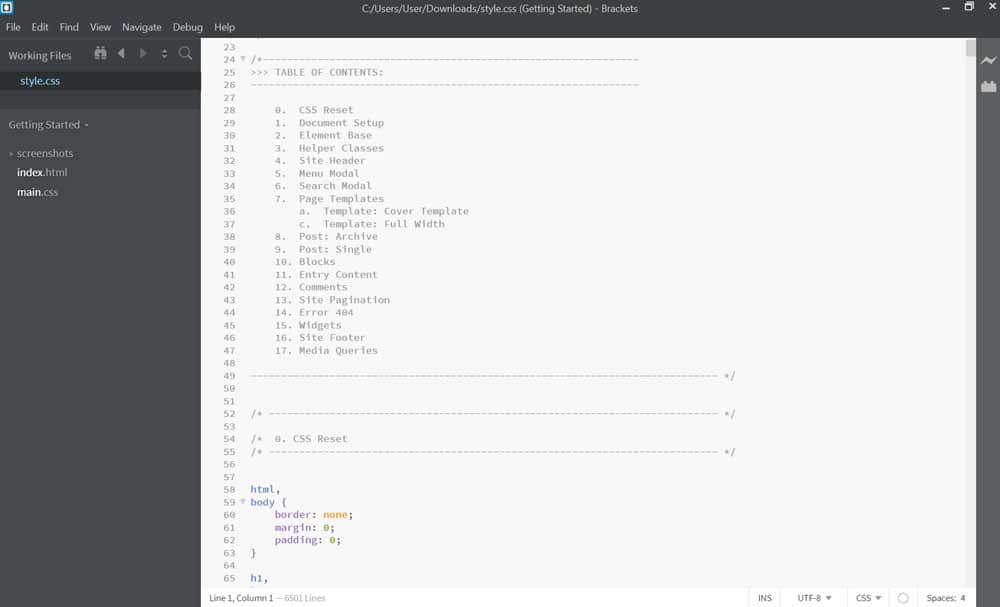
8. Unikaj bezpośredniej edycji arkuszy stylów motywu w WordPress
WordPress zawiera mnóstwo CSS, z których większość znajduje się w arkuszach stylów motywu (chyba że używasz motywu blokowego). Jeśli planujesz wprowadzić zmiany w stylu motywu, najgorszym pomysłem jest bezpośrednia edycja style.css .
Czemu?
Ponieważ następnym razem, gdy klikniesz przycisk Aktualizuj teraz dla swojego motywu (lub następnym razem, gdy uruchomią się automatyczne aktualizacje), wszystkie twoje modyfikacje zostaną usunięte.
Co więc zrobić zamiast tego?
Jeśli planujesz tylko mniejsze zmiany, możesz skorzystać z sekcji Dodatkowe CSS w WordPress Customizer.

Jest odporny na aktualizacje i wstrzykuje CSS bezpośrednio do sekcji <head> Twojej witryny.
W przeciwnym razie w przypadku większych modyfikacji użyj motywu potomnego. Wszystko, co umieścisz w jego arkuszu stylów, nadpisze to, co jest w motywie nadrzędnym, a także pozostanie przy aktualizacji motywu.
9. Szybkie porady dotyczące najlepszych praktyk CSS
W porządku, w ostatniej części podamy Ci kilka najlepszych praktyk CSS, o których warto pamiętać:
- Dowiedz się więcej o klasach a identyfikatorach — Klasy i IF są używane na bardzo różne sposoby. Klasy są dla powtarzających się elementów, identyfikatory dla elementów unikalnych. Aby uzyskać więcej informacji, mamy cały artykuł na ten temat.
- Postaw na elastyczność i siatkę zamiast pływaków — pływaki były kiedyś głównym sposobem układania elementów sieci po lewej i prawej stronie oraz tworzenia układów. Do tej pory masz do tego solidne systemy z flexboxem i siatką, więc korzystaj z czasu i korzystaj z nich.
- Skorzystaj z preprocesorów — Preprocesory pomagają organizować znaczniki, unikać powtórzeń, dodawać modularyzację, zapewniają automatyzację i nie tylko. W czasach niestandardowych zmiennych nie są już tak potrzebne, ale nadal przydatne. Najpopularniejsze z nich to SASS, LESS i Stylus. Możesz także zajrzeć do postprocesorów, takich jak PostCSS i autoprefixer.
- Używaj jednostek względnych — w czasach responsywnego projektowania i wyświetlania stron internetowych w szerokim zakresie rozmiarów ekranu zwykle powinieneś polegać na jednostkach takich jak
em,rem,%i innych względnych rozmiarach. Stałe rozmiary, takie jakpx, dotyczą tylko niektórych scenariuszy. - Zminifikuj swój CSS — Minifikacja usuwa z kodu wszystkie elementy, które są niezbędne do odczytania przez człowieka (tj. wszystko, o czym pisaliśmy wcześniej). Jednak przeglądarki nie wymagają specjalnego formatowania, a minimalizacja zapewnia mniejsze pliki i szybsze ładowanie, więc śmiało! Autooptimize to świetna wtyczka, która może to zrobić automatycznie.
- Usuń nieużywane znaczniki — z podobnych powodów jak powyżej sprawdź swój kod pod kątem znaczników, które nie są faktycznie używane na Twoich stronach, i usuń je. Spowoduje to dalsze zmniejszenie plików. Mamy też cały artykuł na ten temat.
- Użyj walidatora CSS — Zweryfikuj swój CSS, aby sprawdzić, czy znaczniki są prawidłowo używane. Jest do tego wystarczająco dużo narzędzi online.
Najlepsze praktyki CSS są doskonałą podstawą do dalszej nauki
Kiedy po raz pierwszy zetkniesz się z CSS, może to być nieco przytłaczające. Jest tak wiele do nauczenia się i wiele do owinięcia głowy. Wcześnie przyjmując najlepsze praktyki CSS, dajesz sobie dobrą podstawę do dalszego uczenia się.
Powyżej omówiliśmy szereg najważniejszych praktyk, które należy przyjąć. To zdecydowanie nie wszystko, co należy wiedzieć o najlepszych praktykach CSS, ale warto zacząć. Mamy nadzieję, że spodoba ci się dalsza podróż!
Jakie inne najlepsze praktyki CSS uważasz za absolutnie niezbędne do poznania? Daj nam znać w sekcji komentarzy poniżej!
