14 najlepszych praktyk CSS dla początkujących
Opublikowany: 2022-07-25Kiedy zaczynasz projektowanie stron internetowych, kluczowy element, dzięki któremu wszystko działa poprawnie i wygląda tak, jak chcesz, wpada w ręce CSS. To skrót od Cascading Style Sheets, które działają, umożliwiając stylizowanie elementów HTML w dowolny sposób.
I chociaż możesz eksperymentować z CSS na wiele sposobów – najczęściej inline – istnieje lepszy sposób na zrobienie tego. Jest to zgodne z szeregiem najlepszych praktyk, których należy przestrzegać, aby zapewnić, że kod jest funkcjonalny, pozbawiony zbędnej masy i dobrze zorganizowany.
Dzisiaj przedstawimy 14 najlepszych praktyk CSS dla początkujących, ale nawet doświadczeni profesjonaliści powinni czasami odświeżyć podstawy.
1. Uporządkuj arkusz stylów
Twoim pierwszym zadaniem podczas stosowania najlepszych praktyk CSS jest uporządkowanie arkuszy stylów. To, jak do tego podejdziesz, będzie zależeć od Twojego projektu, ale z reguły będziesz chciał przestrzegać następujących zasad organizacyjnych:
Bądź konsekwentny
Bez względu na to, jak zdecydujesz się uporządkować CSS, upewnij się, że Twoje wybory są spójne w całym arkuszu stylów, a także w całej witrynie.
Od nazewnictwa klas, przez wcięcia wierszy, po struktury komentarzy, zachowanie spójności pomoże Ci łatwiej śledzić Twoją pracę. Ponadto zapewnia, że późniejsze wprowadzanie zmian jest bezbolesne.
Używaj łamania linii swobodnie
Chociaż CSS będzie działać, nawet jeśli jest brzydki wizualnie, lepiej dla Ciebie i innych programistów, którzy będą pracować z Twoim kodem, jeśli użyjesz wielu podziałów wierszy, aby każdy fragment kodu był oddzielny i czytelny.
Zazwyczaj najlepiej jest umieścić każdą parę właściwości i wartości w nowym wierszu.

Twórz nowe sekcje tam, gdzie ma to sens
Ponownie, sposób konfiguracji arkuszy stylów będzie w dużej mierze zależeć od typu witryny, nad którą pracujesz. Ale co do zasady, dobrym pomysłem jest skonfigurowanie sekcji dla stylów, tak jak będą one używane. A więc sekcja dotycząca stylów tekstu, sekcja list i kolumn, sekcja nawigacji i łączy i tak dalej. Możesz także tworzyć sekcje dla określonych stron, które mogą mieć inną stylistykę niż pozostałe, takie jak sklep lub FAQ.
Skomentuj swój kod
Nawet jeśli tylko Ty kiedykolwiek zobaczysz swój CSS, nadal dobrze jest być dokładnym w swoich komentarzach. Komentarze będą wyglądać następująco:
/* This is what a standard CSS comment looks like */Ułatwia to natychmiastowe zorientowanie się, do czego odnosi się każda sekcja, bez konieczności późniejszego zagłębiania się w każdą linijkę.
Komentarze mogą pomóc ci zdefiniować sekcje, ale możesz również użyć ich, aby zapewnić wgląd w decyzje, które podjąłeś – zwłaszcza jeśli czujesz, że później możesz zapomnieć.
Używaj oddzielnych arkuszy stylów dla większych projektów
Nie dotyczy to każdej witryny, ale jeśli masz dużą witrynę, w której potrzebujesz wielu specyficznych arkuszy CSS, dobrym pomysłem jest użycie wielu arkuszy stylów. Nikt – łącznie z Tobą – nie powinien być przewijany przez bardzo długi czas, aby znaleźć jedną linijkę kodu, której potrzebujesz.
Unikaj kłopotów i twórz osobne arkusze stylów dla różnych sekcji witryny – zwłaszcza jeśli będą miały zupełnie inne style.
Na przykład możesz chcieć utworzyć jeden arkusz stylów dla stylów globalnych, a drugi dla swojego sklepu internetowego z dedykowaną stylizacją opisów produktów, nagłówków lub cen.
2. Wbudowany CSS a zewnętrzny CSS a wewnętrzny CSS
Istnieją trzy różne typy CSS, z którymi możesz mieć do czynienia podczas tworzenia strony internetowej i dostosowywania jej stylu. Porozmawiajmy trochę o tym, czym każdy z nich jest i co robi, a następnie omówmy, które właściwie powinieneś wykorzystać w swoich projektach.
- Wbudowany CSS. Pozwala to na stylizowanie określonych elementów HTML,
- Zewnętrzny CSS . Wiąże się to z użyciem pliku, takiego jak arkusz stylów, do stylizowania witryny jako całości.
- Wewnętrzny CSS. Pozwala to na stylizowanie całej strony, a nie konkretnych elementów.
Wielu programistów zaleca w ogóle unikanie wbudowanego CSS, ponieważ zwykle nie można go buforować i zaleca się unikanie dzielenia CSS na wiele plików. Przynajmniej powinien być używany oszczędnie.
Naprawdę widzimy taką potrzebę tylko wtedy, gdy używasz odrobiny stylizacji w pojedynczej sekcji, fragmencie tekstu lub obszarze pojedynczej strony swojej witryny. To prawdopodobnie jedyna sytuacja, w której wbudowany CSS jest praktycznym rozwiązaniem.
Poza tym korzystanie z zewnętrznego CSS lub wewnętrznego CSS w zależności od Twoich potrzeb jest lepszym rozwiązaniem, ponieważ oszczędza czas i wysiłek. Określ style raz i zastosuj je w swojej witrynie. Boom – gotowe.
3. Zminimalizuj swój arkusz stylów
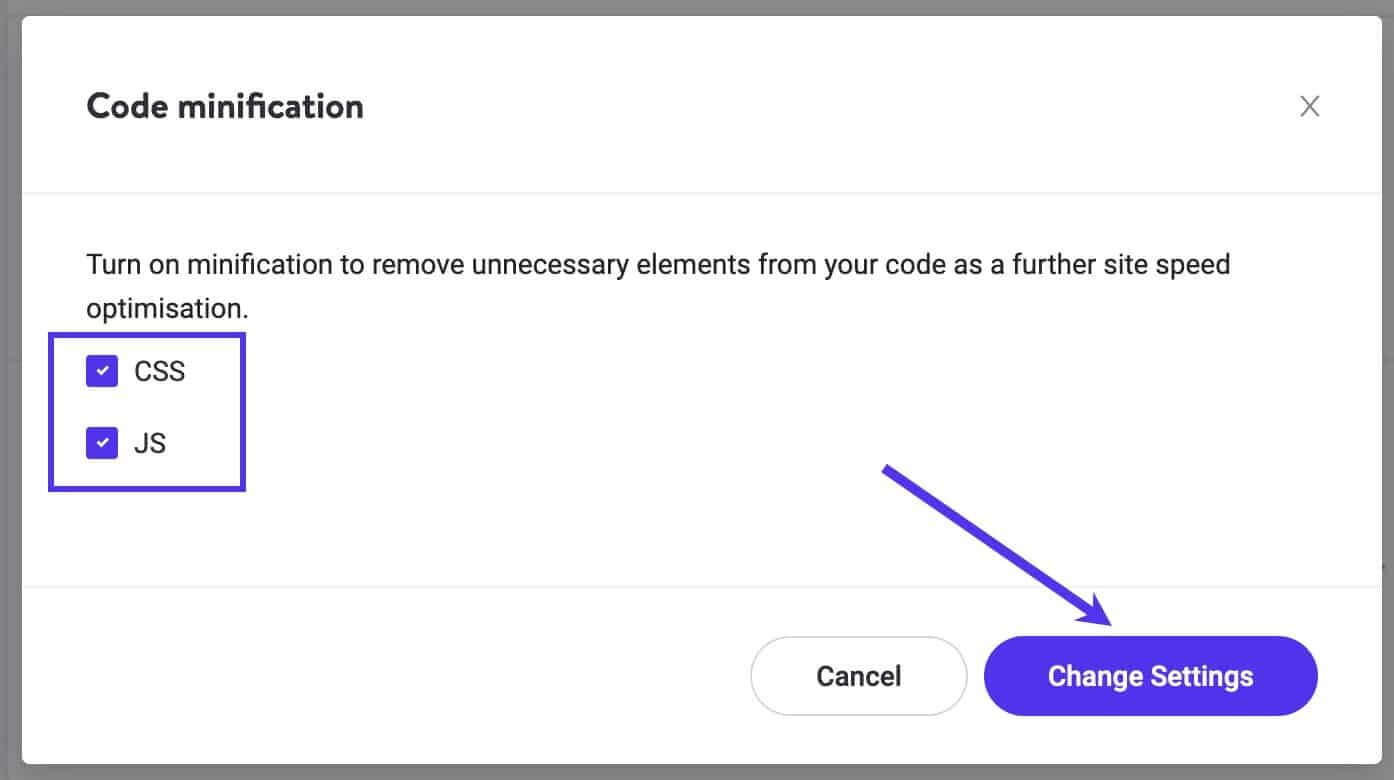
Inną z najlepszych praktyk CSS jest minimalizacja arkuszy stylów. Dostępnych jest wiele narzędzi do minifikacji, które przyspieszają ładowanie arkuszy stylów, w tym bezpośrednio w Kinsta CDN.

Dzięki temu możesz dostosować ustawienia minifikacji kodu w całej witrynie.
4. Użyj preprocesora
Preprocesor, taki jak Sass/SCSS, pozwala używać zmiennych i funkcji, lepiej organizować CSS i oszczędzać czas. Działają, umożliwiając tworzenie CSS ze składni preprocesora.
Oznacza to, że preprocesor jest jak „CSS +”, gdzie zawiera kilka funkcji, które zwykle nie istnieją w samym CSS. Dodanie tych funkcji najczęściej sprawia, że wyjściowy CSS jest bardziej czytelny i łatwiejszy w nawigacji.
Będziesz potrzebował kompilatora CSS na serwerze Twojej witryny, aby korzystać z preprocesorów. Niektóre z najpopularniejszych preprocesorów to Sass, LESS i Stylus.

5. Rozważ ramy CSS
Frameworki CSS mogą być przydatne w niektórych przypadkach, ale mogą być niepotrzebne dla wielu osób, zwłaszcza jeśli Twoja witryna jest mniejsza.
Frameworki mogą ułatwić szybkie wdrażanie dużych projektów, a także uniknąć błędów. Zapewniają też korzyść w postaci standaryzacji, która jest niezbędna, gdy nad projektem pracuje kilka osób jednocześnie.
Wszyscy będą używać tych samych procedur nazewnictwa, tych samych opcji układu, tych samych procedur komentowania i tak dalej.
Z drugiej strony prowadzą one również do ogólnie wyglądających stron internetowych, a znaczna część kodu może okazać się niewykorzystana.

Prawdopodobnie już wcześniej zetknąłeś się z frameworkami CSS. Bootstrap i Foundation to dwa najpopularniejsze przykłady. Inne frameworki to Tailwind CSS i Bulma.
6. Zacznij od resetu
Kolejną rzeczą, którą należy szybko wprowadzić w życie, jest rozpoczęcie pracy programistycznej od zresetowania CSS. Użycie czegoś takiego jak normalize.css może sprawić, że wszystkie przeglądarki będą renderować elementy strony w spójny sposób, jednocześnie przestrzegając najbardziej aktualnych standardów w celu zminimalizowania niespójności przeglądarek.
Ten reset jest w rzeczywistości małym plikiem CSS, który przesyłasz do swojej witryny, aby dodać wyższy poziom spójności w różnych przeglądarkach do stylizacji elementów HTML i służy jako zaktualizowany sposób resetowania CSS.
7. Klasy a identyfikatory
Następną rzeczą, na którą powinieneś zwrócić uwagę podczas stosowania najlepszych praktyk CSS, jest to, jak traktujesz klasy i identyfikatory. Jeśli nie jesteś zaznajomiony, zdefiniujmy krótko oba:
- Klasa. Selektor klasy działa poprzez wybranie elementu z atrybutem klasy. To, co znajduje się w atrybucie class, określa sposób wyboru elementu HTML. W kodzie wygląda to tak: .classname
- ID. Z drugiej strony ID działa poprzez wybranie elementu z atrybutem ID. Atrybut ID musi być taki sam jak wartość selektora, aby działał. Identyfikator w CSS można rozpoznać po tym symbolu: # .
Identyfikator służy do wybrania pojedynczego elementu, podczas gdy klasa służy do wybrania więcej niż jednego elementu. Użyjesz identyfikatora, aby zastosować styl do pojedynczego elementu HTML. Możesz użyć klasy, aby zastosować styl do więcej niż jednego elementu HTML. Przestrzeganie tej ogólnej zasady pomaga zachować czystość i porządek w kodzie, a także zmniejsza liczbę niepotrzebnych lub zduplikowanych kodów.
Podobnie jak w naszej dyskusji na temat wbudowanego i zewnętrznego CSS powyżej, używasz identyfikatora, aby zastosować styl do pojedynczego elementu. Zasadniczo identyfikatory są przeznaczone do stylizowania wyjątków na stronie, a nie do nadrzędnych stylów, które miałyby zastosowanie do całej strony lub witryny.
8. Unikaj nadmiarowości
Kolejną z najlepszych praktyk CSS, których należy przestrzegać, jest unikanie nadmiarowości, kiedy tylko możesz i jak tylko możesz. Oto kilka ogólnych wskazówek, aby zastosować tę praktykę w swoim przepływie pracy:
Użyj metody DRY
Metoda DRY oznacza „Don't Repeat Yourself” i jest w zasadzie ideą, że nigdy nie powinieneś powtarzać kodu w CSS. Ponieważ w najlepszym przypadku jest to strata czasu i powtarzanie ręcznego wprowadzania tych stylów w kółko, ale w najgorszym przypadku może to aktywnie spowolnić witrynę.
Dobrą praktyką jest przejrzenie kodu w celu usunięcia nadmiarowości. Na przykład tagi nie muszą identyfikować rozmiaru czcionki dwukrotnie w tej samej sekcji. Usuń powtórzenia, a Twój kod będzie lepiej czytał i działał lepiej.
Użyj skrótów CSS
Skrót CSS to świetny sposób na zmniejszenie ilości miejsca, które zajmuje Twój kod, a jednocześnie nadal działa tak, jak powinien. Możesz połączyć wiele stylów w jednym wierszu, jeśli ma to sens. Na przykład, jeśli ustawiasz style konkretnego elementu div, możesz wymienić margines, dopełnienie, czcionkę, rozmiar czcionki i kolor w jednym wierszu.
Dodaj wiele klas do swoich elementów
W stosownych przypadkach można również uniknąć nadmiarowości, dodając więcej niż jedną klasę do elementu. Na przykład, jeśli zawartość Twojej strony unosi się już w lewo dzięki klasie .left , ale chcesz umieścić kolumnę na stronie po prawej stronie, możesz dodać to do elementu, aby uniknąć nieporozumień i powiedzieć CSS, który konkretnie element chciałby unosić się w lewo nad standardowym wyrównaniem do lewej.
A najlepsze jest to, że możesz dodać dowolną liczbę klas do elementu, o ile jest oddzielony spacją.
Połącz elementy tam, gdzie to możliwe
Zamiast wymieniać elementy jeden po drugim, połącz je, aby zaoszczędzić miejsce i czas. Często elementy w jednym arkuszu stylów będą miały takie same (lub podobne) style. Nie ma potrzeby wymieniania czcionki, koloru i wyrównania dla każdego elementu tekstowego na stronie, jeśli wszystkie mają ten sam styl. Zamiast tego połącz je w jedną linię, tak jak poniżej:
h1, h2, h3, p { font-family: ariel, color: #00000 }Unikaj niepotrzebnych dodatkowych selektorów
Czasami Twój kod staje się nieco nieuporządkowany, gdy pracujesz nad sfinalizowaniem projektu witryny. Dlatego ważne jest, aby po fakcie cofnąć się i usunąć niepotrzebne selektory. Powinieneś również zwracać uwagę na zbyt skomplikowane selektory. Na przykład, jeśli zamierzasz stylizować listy w swojej witrynie, nie musisz używać selektorów takich jak „body” lub „container” ani niczego w tym rodzaju. Wystarczy .classname li { .
9. Jak prawidłowo importować czcionki
Właściwe importowanie i używanie czcionek to kolejny sposób na zapewnienie przejrzystości, zwięzłości i optymalizacji CSS.
Używanie @font-face do importowania czcionek
Możesz dodać dowolną czcionkę do swojej witryny, ale musisz wykonać określoną procedurę, aby upewnić się, że działa poprawnie.

- Pobierz czcionkę, której chcesz użyć. Istnieje wiele miejsc, w których można pozyskiwać czcionki, w tym Google i Adobe. Upewnij się, że pobierasz plik czcionki TrueType (.ttf) dla wybranej czcionki.
- Prześlij niestandardową czcionkę, której chcesz użyć, do generatora czcionek internetowych udostępnianego przez Font Squirrel. Pobierz Web Font Kit po jego wygenerowaniu. Powinien zawierać kilka plików, w tym kilka różnych plików czcionek z rozszerzeniami, takimi jak .ttf, .woff, .woff2 i .eot. Powinien być również dołączony plik CSS.
- Prześlij Web Font Kit na swoją stronę internetową za pomocą FTP. Konkretne instrukcje będą się różnić w zależności od dostawcy usług hostingowych, ale ogólnie możesz uzyskać dostęp do plików witryny za pomocą klienta FTP lub menedżera plików w interfejsie administratora hosta internetowego, takim jak cPanel.
- Zaktualizuj plik CSS za pomocą edytora tekstu. Każdy preferowany edytor tekstu HTML będzie działał jak Notatnik lub Sublime. W tym pliku będzie miał wymieniony „źródłowy adres URL”. Musisz to zaktualizować, aby odzwierciedlić, gdzie na twoim serwerze internetowym znajduje się teraz zestaw czcionek internetowych. Skopiuj ścieżkę do pliku, w którym każdy plik czcionki jest przechowywany na Twoim hoście internetowym, do tego pliku w następujący sposób:
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }Następnie możesz użyć swoich nowych czcionek, dodając je do plików CSS witryny za pomocą znacznika font-family .

Aby poprawić wydajność witryny i zapobiec dziwnym zmianom układu witryny podczas jej wczytywania, możesz wstępnie załadować czcionki. Wstępne ładowanie czcionek i ładowanie czcionek WOFF2 (lub najmniejszego rozmiaru czcionki w przeciwnym razie) może znacznie poprawić wydajność. Robisz to, dodając wiersz kodu do tagu <head> . Better Web Type oferuje zwięzły przykład:
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">Inną rzeczą, którą możesz zrobić, to ograniczyć zestaw znaków dla niestandardowych czcionek. Jeśli używasz tylko kilku znaków z czcionki (być może dla nagłówka lub logo), nie musisz wywoływać całego zestawu znaków, tylko kilka, których faktycznie potrzebujesz. Zgodnie z nowym kodem, aby zażądać tylko znaków „Hello”, zrobisz to w następujący sposób:
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">Czcionki samoobsługowe, gdy to możliwe
Opisany powyżej proces dotyczy czcionek do samodzielnego hostowania, ale ważne jest, aby powtórzyć, że jest to najlepsze podejście. To znacznie przyspiesza czas ładowania i oznacza, że nie polegasz na szybkości innej witryny, aby zakończyć proces ładowania swojej witryny.
Uważaj na odmiany czcionek
Odmiany czcionek mogą być bardzo przydatne do dodawania zabawnych stylów do Twojej witryny. Jeśli jednak zostaną niewłaściwie użyte, mogą od razu zepsuć Twoją witrynę.
Jeśli przypiszesz więcej niż jeden styl w ustawieniach font-variation-settings , prawdopodobnie będą się nakładać i jeden z nich zastąpi drugi. O wiele lepiej jest zachować prostotę i zamiast tego używać właściwości czcionek, zilustrowanych tutaj:
.bold { font-weight: bold; } .italic { font-style: italic; }Użyj czcionki zastępczej
Chociaż możesz podjąć wysiłek, aby dodać niestandardową czcionkę do swojej witryny i używać jej za pośrednictwem CSS, nadal nie będzie ona działać w 100% przypadków – zwłaszcza, gdy uzyska dostęp do niej ktoś z nieaktualną przeglądarką internetową. Ale nadal chcesz, aby odwiedzający witrynę mieli przyjemne wrażenia z przeglądania.
Aby to dostosować, ważne jest, aby ustawić czcionkę zastępczą, której można użyć, jeśli żadna z innych czcionek nie będzie nadawała się do użytku. Aby to zrobić, po prostu podaj czcionkę zastępczą po preferowanej czcionce podczas przypisywania rodziny czcionek . W ten sposób CSS najpierw wywoła preferowaną czcionkę, potem drugą, potem trzecią i tak dalej.
Według W3Schools istnieje pięć podstawowych kategorii rodzin czcionek. Poniżej znajduje się lista tych rodzin z popularnymi czcionkami zastępczymi, które pasują do każdej z nich.
- Szeryf: Times New Roman, Georgia, Garamond
- Sans-serif: Arial, Tahoma, Helvetica
- Monospace: Kurier Nowość
- Kursywa: Pędzel MT
- Fantazja: miedzioryt, papirus
10. Uczyń CSS dostępnym
Każdy powinien udostępniać swoje strony internetowe – wprost. Dotyczy to również twojego podejścia do CSS. Twoim celem powinno być sprawienie, aby Twoja witryna była użyteczna dla jak największej liczby osób, a wdrożenie środków dostępności to fantastyczny sposób, aby to osiągnąć.
Możesz udostępnić swój CSS na kilka sposobów:
- Dodaj zróżnicowanie kolorystyczne do linków, aby się wyróżniały.
- Odrzucaj wyskakujące okienka, naciskając klawisz ESC. Ci, którzy używają czytników ekranu lub powiększenia, często nie będą w stanie zobaczyć „X” na ekranie, aby zamknąć wyskakujące okienko, dlatego niezbędne jest ich odrzucenie za pomocą naciśnięcia klawisza.
- Niektóre urządzenia nie wyświetlają nawet wyskakujących okienek, więc upewnij się, że wszystkie niezbędne informacje są przekazywane gdzie indziej.
- Elementy po najechaniu kursorem (takie jak podpowiedzi) powinny być wyzwalane zarówno klawiszem Tab, jak i myszą.
- Nie usuwaj konturów. Przeglądarki automatycznie wyświetlają obrys wokół elementów, na których klawiatura jest aktualnie zogniskowana. Możesz wyłączyć tę funkcję za pomocą funkcji outline:none , ale naprawdę nie powinieneś, ponieważ jest to nieocenione dla osób korzystających z czytników ekranu lub osób słabo widzących i wymagających dodatkowych punktów podświetlenia/fokusa do nawigacji.
- Popraw wskaźnik ostrości. Jak wspomniano powyżej, kontury wokół podświetlonych elementów są dla wielu niezbędne do nawigacji, ale domyślny kontur jest często ledwo widoczny. Możesz zmienić to, aby było bardziej widoczne, używając :focus , aby ustawić styl, który zwraca większą uwagę na to, co jest aktualnie w centrum uwagi. Możesz zrobić coś podobnego za pomocą :hover , aby wzmocnić efekty okładki. Dobry przykład modyfikacji :focus w działaniu pochodzi z zestawu wytycznych dotyczących ułatwień dostępu z Uniwersytetu Waszyngtońskiego:
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }Ten fragment kodu sprawia, że linki są wyświetlane jako czarny tekst na białym tle, ale po umieszczeniu w fokusie klawiatury (gdy użytkownik przechodzi na element). Ten sam efekt występuje również po najechaniu kursorem.
11. Implementuj konwencje nazewnictwa
W tej chwili może się to wydawać niewielkie, ale to, co zdecydujesz się nazwać w CSS, może mieć trwały wpływ – i może aktywnie kosztować czas i pieniądze w przyszłości, jeśli zostanie wykonane niewłaściwie. Zanim zaczniesz pisać CSS, powinieneś zdecydować się na serię konwencji nazewnictwa i się ich trzymać.
Dzięki temu zaoszczędzisz dużo czasu na późniejszym debugowaniu, ponieważ jest mniej prawdopodobne, że będziesz odwoływać się do niewłaściwego elementu podczas pisania kodu. Według FreeCodeCampa dobrym podejściem jest trzymanie się standardowego formatowania nazw CSS, czyli font-weight vs fontWeight .
Użyj konwencji nazewnictwa BEM
Dobrym sposobem na zachowanie spójności nazw jest użycie konwencji nazewnictwa BEM. Cały sens BEM polega na podzieleniu interfejsu użytkownika na komponenty, które można wielokrotnie wykorzystywać.
BEM oznacza blok, element i modyfikator. Ale wyjaśnijmy, co to właściwie oznacza.
- Blok : blok może być dowolnym fragmentem projektu w witrynie, takim jak menu, nagłówek, stopka lub kolumna. Twoje bloki powinny mieć nazwy takie jak .main-nav lub .footer.
- Element . Elementy opisują kawałki i kawałki, które składają się na każdy blok. Pomyśl o czcionkach, kolorach, przyciskach, listach lub linkach. W przypadku korzystania z konwencji nazewnictwa BEM elementy są identyfikowane poprzez umieszczenie dwóch znaków podkreślenia przed nazwą elementu. Jeśli więc chcielibyśmy porozmawiać o czcionce użytej w nagłówku Twojej witryny, wyglądałoby to tak w CSS z konwencją nazewnictwa BEM: .header__font
- Modyfikator . Ostatnim elementem układanki BEM jest modyfikator. Modyfikatory to sposób określania stylu elementu w bloku. Należą do nich takie rzeczy, jak nazwy czcionek, wagi i rozmiary; wartości kolorów; i wartości wyrównania. Kontynuując pracę z powyższym przykładem, jeśli chciałbyś ustawić kolor czcionki w nagłówku, napisałbyś to w ten sposób z elementem i modyfikatorem oddzielonymi dwoma myślnikami: .header__font–red
Przestrzeganie tej konwencji nazewnictwa – lub czegoś innego, na co zdecyduje Twój zespół – może znacznie ułatwić późniejsze edytowanie i debugowanie.
12. Unikaj !ważnego tagu
Inną najlepszą praktyką do zaimplementowania w rutynie pracy CSS jest unikanie nadmiernego używania znacznika !important tak bardzo, jak to tylko możliwe.
Chociaż może naprawiać problemy, jego użycie często prowadzi do polegania na nim jako o kuli. A to może skutkować bałaganem ! Ważne tagi w całym kodzie, co może ostatecznie spowodować uszkodzenie witryny.
To, do czego tak naprawdę sprowadza się to do specyfiki. Jeśli selektor jest bardzo szczegółowy, przeglądarka internetowa określi, że jest ważniejszy niż w przypadku mniej szczegółowych selektorów. Znacznik !important może służyć do identyfikowania właściwości, które są ważniejsze niż inne.
Może to być trudne, ponieważ często będziesz musiał użyć wielu !ważnych tagów – każdy w celu zastąpienia poprzedniego w określonych scenariuszach. A robienie tego zbyt często może spowodować awarię witryny lub nieprawidłowe wczytanie stylów. Najczęściej ten tag jest używany jako rozwiązanie krótkoterminowe, ale często staje się trwały i może powodować problemy później, zwłaszcza gdy nadejdzie czas na debugowanie.
Jednym z niewielu przypadków, w których użycie tagu !important jest ogólnie akceptowane, jest umożliwienie użytkownikowi końcowemu zastępowania stylów do użytku z czytnikami ekranu i innymi ułatwieniami dostępu. Przydaje się również w przypadku klas użytkowych.
13. Użyj Flexbox
Możesz również uzyskać więcej przebiegu z Flexbox, próbując wdrożyć najlepsze praktyki dotyczące radzenia sobie z CSS w swoim przepływie pracy. Flexbox to elastyczny sposób tworzenia układu strony internetowej i wyrównywania elementów na stronie, zamiast korzystania z tradycyjnej opcji pływaka.
Według CSS-Tricks, Flexbox to elastyczny moduł pudełkowy, który jest alternatywnym sposobem strukturyzowania CSS poprzez zwrócenie uwagi na to, jak układy są wyrównane i rozmieszczone w kontenerze. Najlepsze jest to, że rozmiar samego kontenera nie musi być nawet znany, a raczej zawarte w nim właściwości będą „uginać się” wraz ze zmieniającym się rozmiarem kontenera. To świetny sposób na dostosowanie urządzeń mobilnych.
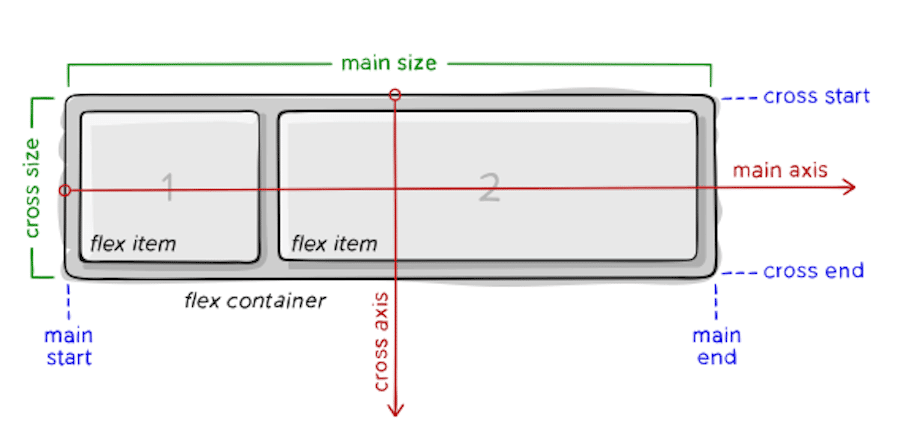
Kolejną kluczową różnicą jest to, że Flexbox jest „niezależny od kierunku”, co oznacza, że jego układy nie są ustrukturyzowane pionowo ani poziomo. To sprawia, że jest to lepszy wybór do projektowania skomplikowanych stron internetowych i aplikacji, które muszą uwzględniać wiele zmian orientacji ekranu. Standardowe układy CSS są oparte na blokach, a układy flexbox opierają się na „flex-flow”. Ponownie CSS-Tricks oferuje zwięzły rysunek, który dobrze ilustruje tę koncepcję:

Elementy w flexboksie są rozmieszczone w poprzek osi głównej i osi poprzecznej , gdzie każdy element i właściwość wewnątrz są zaprojektowane tak, aby zginać się i przepływać w oparciu o rozmiar kontenera elastycznego.
14. Wskazówka WordPress: nie modyfikuj bezpośrednio plików motywów
Ostatnia z najlepszych praktyk CSS, które omówimy tutaj dzisiaj, dotyczy w szczególności użytkowników WordPressa. Bezpośrednia modyfikacja plików motywu nigdy nie jest dobrym pomysłem. Każda aktualizacja witryny może wymazać te zmiany lub uszkodzić witrynę. Nie warto ryzykować.
Zamiast tego możesz użyć opcji Dodatkowy CSS w Konfiguratorze motywów, aby wprowadzić dowolne zmiany. Należy jednak pamiętać, że wstawia to kod CSS w linii i umieszcza go bezpośrednio w nagłówku.
Jeśli chcesz wprowadzić tylko jedną lub dwie zmiany, może to być realna opcja, jednak wszystko, co umieścisz w polu Dodatkowy CSS , pozostanie, nawet jeśli wykonasz aktualizację motywu, aktualizację witryny, a nawet jeśli zmienisz motywy .
Teraz, jeśli potrzebne są bardziej solidne modyfikacje CSS, lepiej dodać je z niestandardowego arkusza stylów CSS lub użyć motywu potomnego, w którym bezpośrednio modyfikujesz plik style.css dla motywu potomnego. Ta metoda jest również odporna na aktualizacje.
Streszczenie
Zagłębienie się w tworzenie użytecznego i dokładnego CSS może wydawać się dużo dla prawdziwego nowicjusza, ale poświęcenie czasu na edukację w zakresie najlepszych praktyk może później zaoszczędzić wiele czasu, wysiłku i bólu głowy.
Mamy nadzieję, że ten zbiór sprawdzonych metod pomoże poprowadzić Cię na właściwą drogę do tworzenia funkcjonalnych, użytecznych i dostępnych stron internetowych przez wiele lat. Powodzenia!
