Jak dodać fragmenty kodu CSS do projektu Elementora
Opublikowany: 2019-08-22Spersonalizuj swoją witrynę internetową dzięki kreatorowi stron WordPress, takim jak Elementor, który ułatwia prosty, ale skuteczny interfejs przeciągania i upuszczania.
Elementor pomoże Ci stworzyć wysokiej klasy i idealną do pikseli witrynę projektową.
Mimo to możesz potrzebować dodatkowej elastyczności, aby dostosować swój projekt Elementora. Abyś mógł atrakcyjniej przedstawić swoją firmę docelowym odbiorcom.
Możesz jednak dodać własny smak marki, stosując fragmenty kodu CSS w Elementorze i modyfikując go zgodnie z zapotrzebowaniem witryny.
Kaskadowy arkusz stylów umożliwia tworzenie układu i wyświetlanie prezentacji Twojej witryny.
Co więcej, dodaje unikalnej identyfikacji do Twojej marki zgodnie z Twoją wyobraźnią.
Dzięki CSS możesz zdefiniować strukturę strony internetowej, wstawić obraz lub niestandardową animację, dodać kolory, ustawić właściwy format pliku, edytować tekst, stylizować właściwości czcionki i tworzyć atrakcyjne układy.
W skrócie CSS opisuje, jak elementy powinny wyglądać na stronie internetowej.
Dzisiaj omówimy, jak dodać fragmenty kodu CSS, aby dostosować swoją witrynę Elementor.
Dlaczego warto dodawać fragmenty kodu CSS?

Elementor jest w pełni kompatybilny, aby szybciej tworzyć profesjonalne strony internetowe dzięki szerokiej gamie niestandardowych i kreatywnych widżetów.
W Elementorze otrzymasz kilka opcji wyjątkowego zaprojektowania swojej witryny. Dzięki unikalnej kombinacji możesz nadać swojej witrynie wyjątkowy smak i osobisty charakter.
Ale nadal możesz czuć, że czegoś brakuje lub chcesz wprowadzić nowy wymiar swojego biznesu, który wyróżni Cię z tłumu.
W takiej sytuacji podstawowa wiedza na temat CSS może pomóc w stylizacji witryny zgodnie z wymaganiami.
„Wyobraźnia jest wszystkim. To zapowiedź nadchodzących atrakcji życia.” Albert Einstein
Aby uzyskać wyjątkowe wyniki i niestandardową prezentację, musisz puścić wodze fantazji.
Na szczęście możesz nadać swojej witrynie dowolny kształt, dodając fragmenty kodu CSS w panelu Elementor .
Co więcej, jeśli jesteś technicznym graczem i masz opanowanie języka programowania, to oczywiście możesz mieć zamiar przyczynić się do kodowania swojej osobistej strony.
Nie bój się, jeśli jesteś nowicjuszem!
Dostosowanie projektu witryny Elementor za pomocą fragmentów kodu CSS wymaga bardzo podstawowej wiedzy .
Innym problemem jest to, że na własny arkusz stylów Elementora mogą wpływać inne wtyczki i motywy , które zainstalowałeś w swojej witrynie.
Możesz łatwo pozbyć się tego problemu, dodając fragmenty kodu CSS w swoim projekcie Elementora.
Przede wszystkim wstawienie fragmentów kodu CSS może być dla Ciebie korzystne.
Krótko mówiąc, może-
- Rozszerz możliwość personalizacji.
- Dodaj unikalny obraz swojej marki.
- Wzmocnij wyczucie projektu i strukturę stylu.
- Stwórz możliwości osobistego kodowania .
- Zmniejszenie wykonalności zastąpienia .
Chociaż Elementor zapewnia wiele wbudowanych widżetów projektowych, użytkownicy mogą potrzebować więcej, aby zaspokoić swoje zapotrzebowanie.
Nie przejmuj się ograniczeniami.
Dzięki podstawom CSS możesz stworzyć swój styl podpisu, aby zindywidualizować swój projekt utworzony w Elementorze.
Co więcej, możesz użyć potężnego i bogatego w funkcje widżetu Elementor Happy Addons , aby dodać elegancki wygląd swojej witrynie, co pozwala tworzyć oszałamiające animacje ze specjalnie dostosowanym Happy Effect .
Cóż, jeśli chcesz podkreślić styl projektowania swojej witryny, po prostu dodaj kod fragmentów kodu CSS na swojej tablicy Elementor.
Wstaw fragmenty kodu CSS z panelu Elementor

Elementor Pro pozwala spersonalizować własny projekt, dodając fragment kodu CSS z jego panelu.
Na przykład możesz łatwo edytować styl widżetu, wykonując kilka prostych kroków:
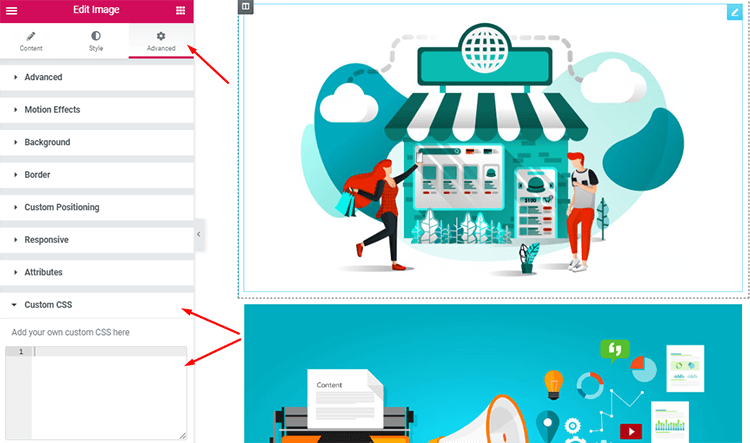
- Najpierw przejdź do zaplecza pulpitu nawigacyjnego WordPress i otwórz panel Elementor, aby edytować żądany widżet.
- Teraz musisz wybrać widżet , który chcesz zmodyfikować za pomocą własnego projektu
- Następnie po prostu kliknij kartę „Zaawansowane” .
- Znajdziesz tam sekcję „Niestandardowy CSS” na dole.
- Dodaj tutaj swój spersonalizowany kod CSS i zobacz zmiany w czasie rzeczywistym.

Możesz zobaczyć cały podgląd po natychmiastowym dodaniu własnego fragmentu kodu CSS .

Dlatego możesz sugerować swoją wyobraźnię, aby upiększyć swoją witrynę i oceniać, dopóki nie będziesz zadowolony.
Użyj domyślnego konfiguratora WordPress

Nie masz Elementora Pro?
Nie ma się czym martwić, nadal możesz dodać fragment kodu CSS do swojego projektu Elementora za pomocą dostosowywania WordPress.
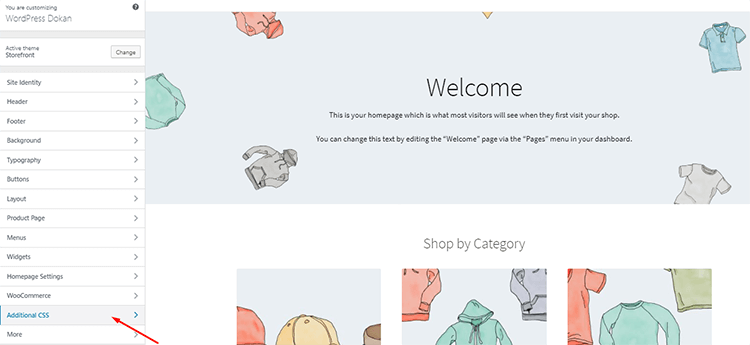
Musisz przejść do pulpitu WordPress -> Wygląd -> Dostosuj .
Domyślna opcja dostosowywania WordPressa zapewnia możliwość modyfikowania projektu witryny poprzez wstawienie własnego kodu CSS .
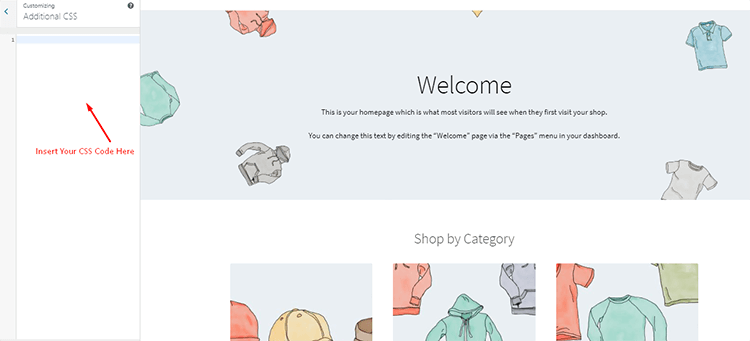
Na stronie dostosowywania na dole pojawi się zakładka „Dodatkowy CSS” . Wystarczy kliknąć zakładkę, a otrzymasz miejsce na wstawienie własnego kodu CSS.

Ponadto napisz tutaj swój kod CSS, aby spersonalizować swój projekt i zapisz zmiany, aby ulepszyć styl swojej witryny.

Na co należy zwrócić uwagę podczas dodawania kodu CSS
Powinieneś znać podstawy przed dodaniem kodu CSS w swoim kreatorze stron Elementor:
- Potrzebujesz Element Pro , aby wstawić kod CSS z Elementor Pro
- Wstaw kod tylko we wskazanym miejscu
- Wybierz widżet, w którym chcesz najpierw zaimplementować kod CSS
- Użyj „selektora”, by kierować na element opakowania. Przykłady:
selektor {color: red;} // Dla elementu głównego
selektor .child-element {margin: 10px;} // Dla elementu podrzędnego
.my-class {text-align: center;} // Lub użyj dowolnego niestandardowego selektora
Poznaj szczęśliwe dodatki do Elementora

Super elastyczność, nieograniczone kombinacje projektów i specjalne efekty animacji sprawiają, że Happy Add-on jest popularny w krótkim czasie.
Te potężne dodatki do Elementora mogą wzmocnić opcje projektowania i łatwość dostosowywania do tego stopnia, że możesz zbudować wysoce skonfigurowaną profesjonalną witrynę bez znajomości kodu.
Integruje się z modnymi projektami , wstępnie ustawionym silnikiem i wszystkimi reakcjami ekranu , aby nadać Twojej witrynie elegancki wygląd i zminimalizować czas ładowania witryny.
HappyAddons wprowadza niespotykaną wcześniej funkcję w widżetach elementor, aby poprawić Twoje doświadczenie w projektowaniu stron internetowych dzięki specjalnie polecanym Happy Effects .
Chociaż Happy Addons rozszerza obszar dostosowywania programu Elementor Page Builder tak szeroki, nadal masz możliwość nadania osobistego charakteru, wstawiając fragmenty kodu CSS do projektu Elementora.
Końcowa myśl
Cóż, naprawdę łatwo jest dodawać i utrzymywać fragmenty kodu CSS w projekcie Elementora.
Możesz zaprojektować własną witrynę, wstawiając kod CSS i modyfikując styl witryny zgodnie z wymaganiami.
Jeśli nie jesteś programistą, nie martw się, sam Elementor udostępnia wiele niestandardowych elementów sterujących przeciąganiem i upuszczaniem, aby dostosować witrynę.
