Najlepsze kody CSS do dostosowywania witryn WordPress
Opublikowany: 2022-03-15Szukasz najlepszych kodów CSS do personalizacji WordPressa ? Jeśli tak, pokażemy Ci niektóre z najczęściej używanych skryptów CSS, których możesz użyć do edycji swojej witryny WordPress.
Wiemy, że istnieje wiele opcji dostosowywania WordPressa za pomocą wtyczek, opcji motywów i ustawień domyślnych. Ale możesz również edytować różne obszary swojej witryny za pomocą kodów CSS. Zobaczmy więc, dlaczego możesz ich najpierw potrzebować do dostosowania witryny.
Dlaczego kody CSS są używane w WordPress do dostosowywania stron internetowych?
Skrypty lub kody CSS są używane w WordPressie do zmiany wyglądu strony internetowej. Jeśli chcesz wprowadzić określone zmiany w projekcie , które nie są zawarte w opcjach motywu lub domyślnych ustawieniach WordPress, skrypty CSS mogą być dla Ciebie bardzo pomocne.
Możesz zainstalować wtyczkę WordPress w celu dostosowania, ale wtyczki dodają pewną wagę do struktury witryny, co może ją spowolnić. Użycie wtyczki do wykonania niewielkiej zmiany wyglądu strony nie jest warte spadku wydajności. Więc jeśli masz podstawową wiedzę na temat kodowania, najlepszym rozwiązaniem jest użycie kodów CSS.
Aby upewnić się, że nie stracisz szybkości witryny podczas wprowadzania modyfikacji wizualnych, zdecydowanie zalecamy użycie kodów CSS w celu dostosowania witryny WordPress. Poza tym czasami mogą pojawić się unikalne projekty , które chcesz zaimplementować na swojej stronie internetowej. A jeśli nie ma do tego żadnych niestandardowych wtyczek, jedyną opcją są skrypty CSS.
Najlepsze kody CSS do dostosowania witryny WordPress
Chociaż istnieje wiele kodów CSS umożliwiających dostosowanie witryny WordPress, przedstawimy Ci najlepsze skrypty CSS, jakie znaleźliśmy. Są to jedne z najczęściej używanych kodów do sortowania wszelkiego rodzaju problemów i uzyskiwania wyjątkowych projektów podczas pracy na interfejsie witryny WordPress.
Jednak poniższa lista skryptów jest przeznaczona do celów demonstracyjnych i mogą nie działać w Twojej witrynie, ponieważ użyte selektory odnoszą się do przykładowej witryny. W większości przypadków będziesz musiał edytować selektory, dlatego też będziesz potrzebować podstawowej wiedzy o CSS , aby zastosować te skrypty w swojej witrynie. Sprawdź ten post, jeśli chcesz dowiedzieć się więcej o stosowaniu skryptów CSS w witrynie WP za pomocą narzędzia programisty.
Ponadto na końcu znajdziesz dodatkową sekcję, w której nauczysz się stosować swoje skrypty CSS do WordPressa na trzy różne sposoby. Przejdźmy teraz przez skrypty
1. Ukryj elementy
Jest to prawdopodobnie najczęściej używana reguła CSS. Jest to bardzo przydatne, gdy musisz usunąć dowolny element z przodu lub z tyłu.
1.1. Ukryj nagłówek:
nagłówek{
Nie wyświetla się;
}1.2. Ukryj przycisk „dodaj do koszyka”
.single_add_to_cart_button.button{
Nie wyświetla się;
}1.3. Ukryj bułkę tartą
.woocommerce- bułka tarta{
Nie wyświetla się;
}Uwaga: w niektórych przypadkach nie jest to zalecane, ponieważ ukryty element można włączyć jako widoczny przy podstawowej znajomości konsoli przeglądarki. Na przykład może być konieczne usunięcie formularza, aby użytkownicy nie mogli go wypełnić. Wtedy nie chcesz tego robić za pomocą skryptu CSS, ponieważ każdy, kto ma podstawową wiedzę na ten temat, może je uwidocznić i mimo wszystko wysłać formularz.
Daje jednak szybkie i łatwe rozwiązanie problemów stylizacyjnych lub projektowych i nadal możemy z niego korzystać bez żadnego problemu.
Jeśli potrzebujesz więcej pomocy na temat ukrywania i usuwania przycisku dodawania do koszyka, mamy również szczegółowy przewodnik na ten temat. Podobnie możesz znaleźć więcej informacji o tym, jak edytować nagłówek i bułkę tartą w WordPressie, jeśli jest to wymagane na naszych blogach.
2. Przenieś elementy
Jeśli potrzebujesz przesunąć jakiś element, aby dostosować projekt strony, możesz łatwo przesunąć go w dowolnym kierunku, używając czegoś takiego:
#qlwapp{
dół:45px;
lewy:25px;
pozycja:względna;
} W niektórych przypadkach może być konieczne ustawienie position:relative , jeśli element był już pozycjonowany.
Uwaga: Jest to przydatne tylko przy drobnych korektach, elementy nie powinny być przenoszone poza ich pojemniki. Możesz użyć góry, prawej, dołu, lewej i nadać każdemu wartość.
3. Kody CSS dla trybu mobilnego
Możemy również zastosować CSS tylko dla urządzeń mobilnych. Można to zrobić za pomocą zapytań o media.
Działają jak instrukcja warunkowa. Wszystkie reguły CSS w zapytaniu o media zostaną zastosowane tylko wtedy, gdy rozmiar ekranu będzie mniejszy niż 768 pikseli.
Podana szerokość ekranu pochodzi z przyjętego standardu dla urządzeń mobilnych, czyli 768px. Możesz edytować tę wartość, aby zastosować ją na urządzeniach o większym lub mniejszym rozmiarze ekranu.
@media tylko ekran i (maksymalna szerokość:768px){
div.masthead{
display:inline-block;
szerokość:50%;
margines:auto;
}
}4. Edytuj tekst
Pseudo selektory CSS to świetne zasoby do dostosowywania witryny WordPress. A przy ich mądrym wykorzystaniu możemy również dokonać wielu modyfikacji w Twojej witrynie. Dlatego możemy również użyć tych kodów CSS, aby dostosować tekst Twojej witryny WordPress.
Pseudoselektory :before i :after pozwalają nam wstawić „pseudo-element” tuż przed lub po dowolnym innym elemencie HTML. W ten sposób możemy ukryć tekst i zastąpić go dowolnym innym:
p.tekst{
widoczność:ukryta;
}
p.tekst::przed{
widoczność:widoczny;
content:'tutaj nowy tekst';
Blok wyświetlacza;
}5. Tłumaczenia za pomocą kodów CSS
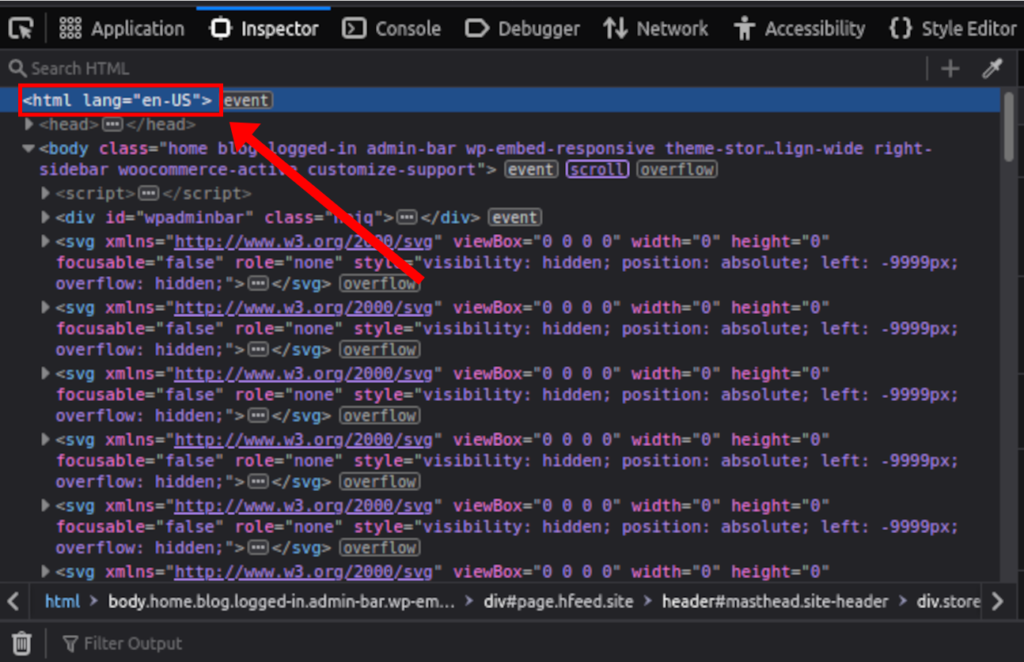
:lang() pozwala nam stosować reguły CSS w zależności od języka strony. Nawet jeśli jest tłumaczony za pomocą jednej z wtyczek do tłumaczenia, takich jak WPML lub Polylang, bieżący atrybut lang zawsze będzie znajdował się w głównym tagu <html> w danych wyjściowych HTML witryny.

Tak więc, jeśli użyjemy pseudoselektora :before , jak w poprzednim przykładowym skrypcie, w połączeniu z pseudoklasą :lang() , będziemy mogli przetłumaczyć dowolny ciąg znaków na stronie internetowej.
Działa to również na stronach wielojęzycznych.
p.text:lang(en){
widoczność:ukryta;
}
p.text:lang(en)::przed{
widoczność:widoczny;
treść:'przetłumaczony tekst';
Blok wyświetlacza;
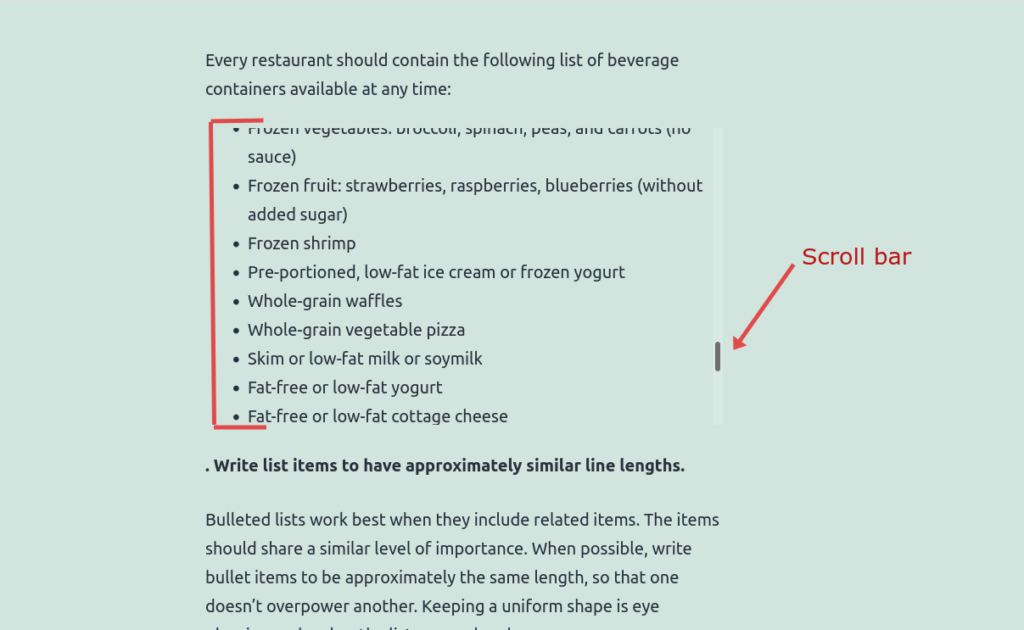
}6. Dodaj pasek przewijania
Pasek przewijania może poprawić wrażenia użytkownika w witrynie internetowej, gdy masz dużą zawartość, taką jak listy, galerie obrazów lub sekcje. Pomagają również w utrzymaniu postów i stron bez nadmiernej długości.
Jest to szczególnie przydatne w przypadku paska bocznego lub dowolnego innego obszaru widżetów. Może również pomóc naprawić problemy z brakującymi lub pociętymi widżetami, gdy wysokość przekracza również dostępny rozmiar.

Możemy również wstawić pasek przewijania w postach i stronach:

Ten skrypt doda do listy pasek przewijania, dzięki czemu wszystkie dokumenty będą znacznie krótsze.
ul {
wysokość:370px;
przepełnienie-y:przewiń;
} 
7. Kody CSS do używania obrazów jako ikon
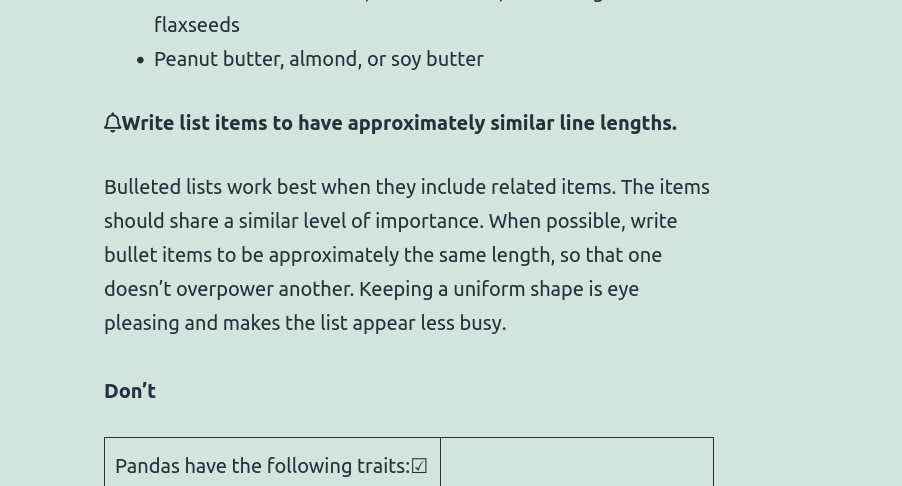
Możesz dodać dowolny rodzaj obrazu za pomocą skryptu CSS i można to osiągnąć na kilka sposobów. Ale używając pseudoselektora :before , możemy dodać obrazek i sprawić, by również wyglądał jak ikona.
Pamiętaj, aby przesłać obraz do biblioteki multimediów i użyć bezpośredniego linku obrazu jako url('image-link-here')
.entry-content > p:nth-child(3)::before{
content:url('http://localhost/Sampler/wp-content/uploads/2022/03/fish-icon.png');
}Lub możemy użyć prawdziwych ikon, również używając tego samego selektora:
.entry-content > p:nth-child(3)::before{
rodzina czcionek: „Font Awesome 5 Free”;
grubość czcionki: 400;
zawartość: "\f0f3";
} Aby używać prawdziwych ikon, tag HTML linku ikony jest ustawiony na czcionkę awesome 5 Free w naszym przykładzie. Musi być załadowany w sekcji <head> strony internetowej.

8. Zmień czcionki
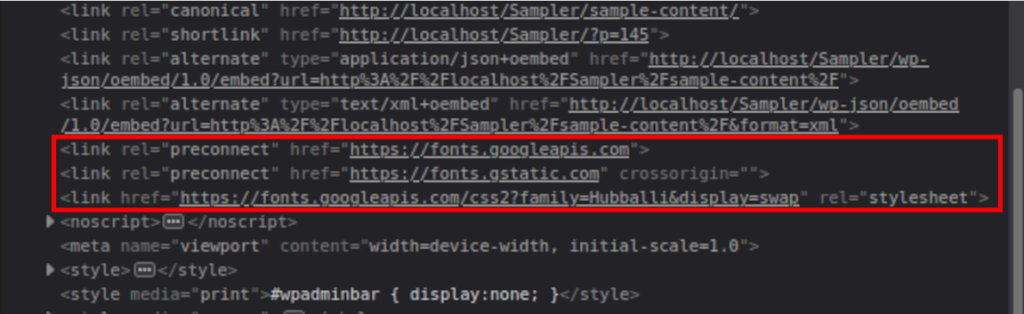
Możesz również dostosować czcionki witryny WordPress za pomocą kodów CSS. Podobnie jak w przypadku ikon, czcionki również muszą być załadowane do nagłówka motywu, abyśmy mogli z nich korzystać. Możemy sprawdzić, czy zestaw czcionek jest dostępny, zaglądając do sekcji <head> strony.
Tutaj link do czcionek Google został już dodany za pomocą skryptu PHP.

Po potwierdzeniu, że ikona lub zestaw czcionek, których chcesz użyć, jest już załadowany w sekcji HTML <head> , możesz swobodnie używać go na całej witrynie
h1,h2,h3,p,a,li{
rodzina czcionek: „Hubballi”, kursywa;
} 
Bonus: 3 sposoby na zastosowanie CSS w witrynie WordPress
Udostępniliśmy Ci niektóre z najczęściej używanych kodów CSS, aby dostosować Twoją witrynę WordPress. Ale musisz też wiedzieć, jak dodać je do swojej witryny. W tym celu w tym artykule pokażemy również krótki samouczek jako bonus.
Oto trzy popularne sposoby zastosowania CSS w witrynie WordPress.
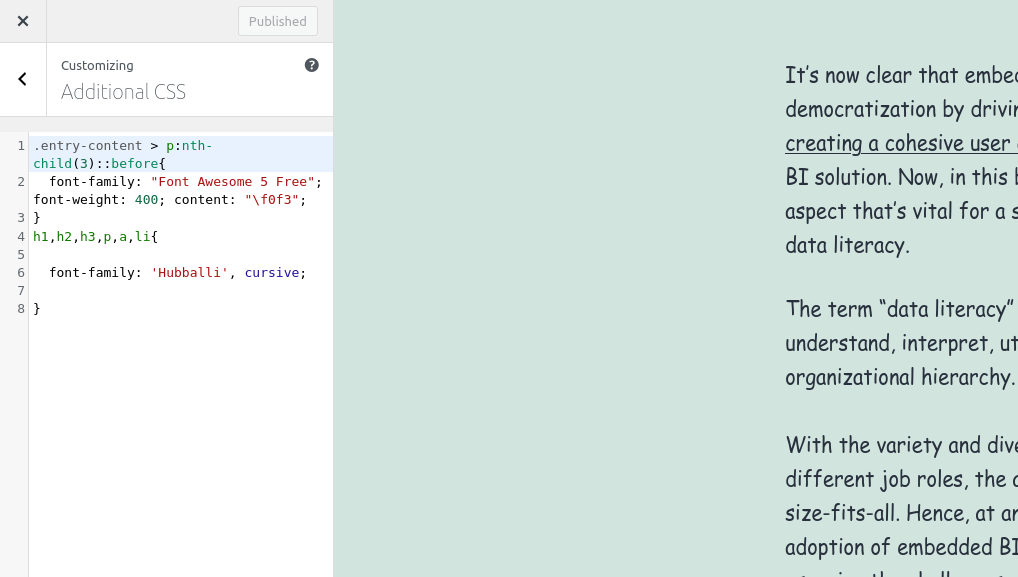
1. Dostosowanie motywu
Aby dodać skrypt CSS za pomocą dostosowywania motywu, wystarczy wkleić skrypty CSS w dostosowywaniu motywu. Może być ogólnie stosowany do niewielkich dostosowań lub poprawek.
Przejdź do Wygląd > Dostosuj > Dodatkowy CSS , aby otworzyć edytor stylów. Następnie wklej tutaj swoje skrypty CSS.

Skrypty w tym miejscu zostaną zapisane w bazie danych po naciśnięciu przycisku „ Opublikuj ”. Będziesz mógł zobaczyć zmiany w swojej witrynie po wyświetleniu jej podglądu.
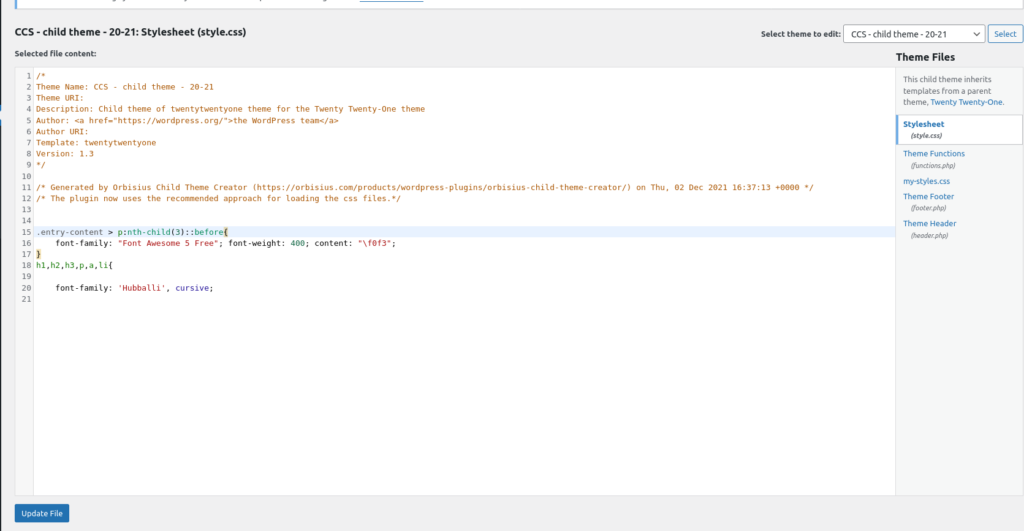
2. Plik CSS motywu potomnego
Na tym etapie musisz programowo utworzyć motyw podrzędny dla swojej witryny lub użyć jednej z wtyczek motywu podrzędnego, zanim zaczniemy. Następnie upewnij się, że Twoja witryna ma aktywny motyw podrzędny i dodaj kody CSS w pliku style.css . Lepiej, jeśli wykonasz kopię zapasową całej witryny, ponieważ będziemy modyfikować delikatne pliki podstawowe Twojej witryny.
Otwórz edytor kodu, aby wkleić tam swoje skrypty, lub użyj wbudowanego edytora WP na Wygląd> Edytor plików motywów . Teraz otwórz arkusz stylów lub plik style.css motywu podrzędnego.

To jest miejsce, w którym powinieneś wkleić wszystkie swoje niestandardowe skrypty. Po dodaniu kodów CSS kliknij Aktualizuj plik . Ale jeśli zmieni się w duży plik, dobrym pomysłem może być utworzenie nowego pliku lub kilku.
3. plik functions.php motywu potomnego
Możesz także wstawić style CSS za pomocą funkcji PHP. Wszystkie style zastosowane w ten sposób zostaną wstawione z przodu jako style wbudowane.
Podobnie jak w poprzednim podejściu, upewnij się, że motyw potomny jest aktywny w Twojej witrynie. Następnie otwórz plik functions.php z edytora motywów i wklej tutaj następujące kody.
add_action('wp_head','QuadLayers_headlink');
funkcja QuadLayers_headlink(){
echo '<styl>
.entry-content > p:nth-child(3)::before{
rodzina czcionek: „Font Awesome 5 Free”;
grubość czcionki: 400;
zawartość: "\f0f3";
}
h1,h2,h3,p,a,li{
rodzina czcionek: „Hubballi”, kursywa;
}</style>';
}Dużą zaletą korzystania z tego sposobu jest to, że można zastosować warunki PHP, korzystając z pełnej mocy zaczepów i funkcji WP.
Jeśli chcesz dowiedzieć się więcej o stosowaniu CSS w swojej witrynie, zapoznaj się z naszym przewodnikiem, jak zastosować CSS również w WordPress.
Wniosek
Są to wszystkie najczęściej używane kody CSS do dostosowywania witryny WordPress . Pokazaliśmy Ci wszystkie popularne skrypty, za pomocą których możesz zmienić wygląd swojej witryny i dodać do niej niepowtarzalne projekty. Podsumowując, omówiliśmy następujące modyfikacje za pomocą skryptów CSS:
- Ukryj elementy
- Przenieś elementy
- CSS na urządzenia mobilne
- Edytować tekst
- Tłumaczenia
- Dodaj pasek przewijania
- Używaj obrazów jako ikon
- Zmień czcionki
Możesz łatwo użyć kodów CSS, aby dostosować te elementy swojej witryny WordPress. Aby Ci w tym pomóc, pokazaliśmy Ci nawet kilka sposobów zastosowania CSS w WordPressie.
Ponadto, jeśli chcesz dowiedzieć się więcej o CSS w WordPressie, omówiliśmy również stosowanie CSS na określonych stronach lub postach. Podobnie skrypty CSS mogą być nawet używane z programami do tworzenia stron. Jednym z najczęstszych przykładów jest dostosowanie menu Divi za pomocą CSS.
Więc co myślisz o CSS do edycji strony internetowej WP? Czy kiedykolwiek z nich korzystałeś? Czy byli pomocni? Daj nam znać w komentarzach.
Tymczasem oto kilka artykułów, które mogą Cię zainteresować:
- Jak stworzyć niestandardową wtyczkę WordPress?
- Napraw problem z brakiem ładowania pulpitu WordPress
- Jak programowo utworzyć niestandardowe pole WordPress?
