6 najlepszych narzędzi generatora CSS, z których możesz korzystać w 2024 r
Opublikowany: 2024-07-05Szukasz najlepszych narzędzi do generowania CSS, które usprawnią proces projektowania stron internetowych?
Tworzenie atrakcyjnych wizualnie i responsywnych stron internetowych zależy od solidnego zrozumienia CSS. Jednak pisanie CSS od zera jest czasochłonne i może być trudne.
Pamiętasz czasy ręcznego pisania i dopasowywania CSS do perfekcji? Chociaż ta metoda jest nadal cenna, dzisiejsze narzędzia cyfrowe oferują zaawansowane generatory CSS, które przekształcają przepływ pracy, oszczędzają czas i ulepszają projekt.
Wyobraź sobie tworzenie oszałamiających, responsywnych projektów stron internetowych bez kłopotów z niekończącym się kodowaniem. Tak, dobrze myślisz.
Zapoznaj się z naszą listą najlepszych narzędzi do generowania CSS, które mogą przenieść Twój projekt na wyższy poziom.
Od eleganckich układów i żywych animacji po złożone systemy siatki, te narzędzia generatora oferują nieograniczone możliwości twórcze.
Niezależnie od tego, czy jesteś doświadczonym projektantem, czy początkującym, nasza lista najlepszych narzędzi do generowania CSS będzie Twoim towarzyszem w tworzeniu imponującej wizualnie i wysoce funkcjonalnej witryny internetowej.
Spis treści
Przegląd narzędzi generatora CSS
Narzędzia do generowania CSS są niezbędne dla programistów, którzy chcą usprawnić swój przepływ pracy i usprawnić proces projektowania.
Narzędzia te zapewniają różnorodne funkcje, w tym dostosowywanie układu, dostosowywanie kolorów i tworzenie animacji, pomagając projektantom osiągać imponujące rezultaty.
Dzięki generatorom CSS projektanci mogą odkrywać różne style i efekty bez konieczności posiadania zaawansowanej wiedzy na temat kodowania.
Niezależnie od tego, czy chodzi o tworzenie responsywnych projektów, czy o unikalną typografię, narzędzia te umożliwiają projektantom skuteczną realizację ich twórczych wizji.
Korzyści z używania narzędzi generatora CSS
Korzystając z narzędzi do generowania CSS, możesz usprawnić przepływ pracy i szybko osiągnąć profesjonalne rezultaty. Oferują różne korzyści:
- Oszczędność czasu na ręcznym kodowaniu
- Zapewnia gotowe do użycia style
- Zapewnienie spójności projektu
- Dostosuj kolory, czcionki, układy i nie tylko
- Uprość złożone zadania CSS dzięki przyjaznym dla użytkownika interfejsom
- Umożliwiają wypróbowanie różnych opcji i odmian projektu
- Tworzy układy, które dostosowują się do wszystkich rozmiarów ekranów i urządzeń
- Pomaga początkującym zrozumieć, w jaki sposób generowany jest kod dla różnych efektów
Najlepsze narzędzia generatora CSS
Generatory gradientów CSS
Narzędzia te zapewniają szereg gradientów, które bez wysiłku mogą poprawić atrakcyjność wizualną Twojej witryny.
Dzięki intuicyjnym interfejsom i opcjom dostosowywania możesz tworzyć piękne gradienty tła, przycisków i innych elementów.
Niezależnie od tego, czy wolisz gradienty liniowe, promieniowe czy stożkowe, te generatory CSS mają wszystko, czego potrzebujesz. Niektóre popularne narzędzia to:
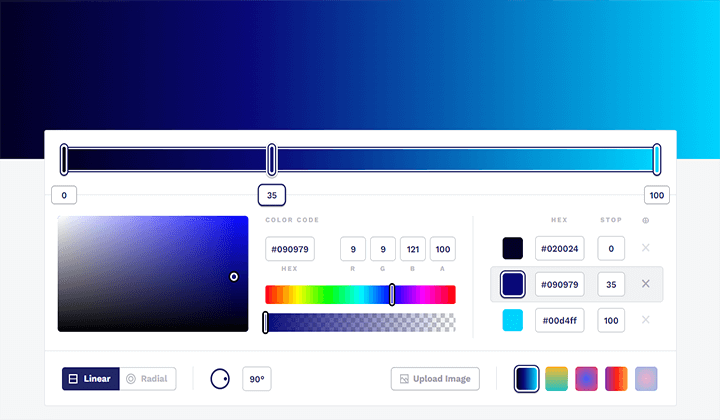
Gradient CSS

Jest to łatwe w użyciu narzędzie do generowania gradientów liniowych i promieniowych. Oferuje prosty interfejs do wizualnego dostosowywania kątów gradientu, kolorów i przejść.
Użytkownicy mogą natychmiast skopiować wygenerowany kod CSS lub pobrać gradient jako obraz.
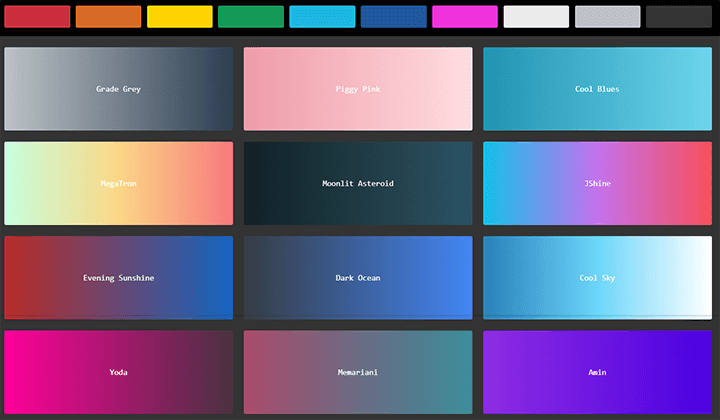
uiGradienty

uiGradients to przyjazne dla użytkownika narzędzie dla projektantów i programistów umożliwiające tworzenie i stosowanie pięknych gradientów. Oferuje wyselekcjonowaną kolekcję schematów kolorów gradientu, które można dostosować.
Umożliwia wprowadzanie zmian w czasie rzeczywistym i generuje natychmiastowy kod CSS, ułatwiając dodawanie atrakcyjnych gradientów do witryn i aplikacji.
Generatory animacji CSS
Chcesz dynamiczny projekt strony internetowej? Narzędzia do generowania animacji CSS mogą sprawić, że Twoja witryna będzie bardziej dynamiczna i wciągająca.
Narzędzia te umożliwiają łatwe dodawanie animacji i efektów wizualnych bez konieczności stosowania skomplikowanego kodowania.
Są przyjazne dla użytkownika i umożliwiają dostosowywanie i tworzenie subtelnych efektów najechania oraz przyciągających wzrok animacji. Bez wysiłku przekształcaj projekty statyczne w angażujące strony internetowe.
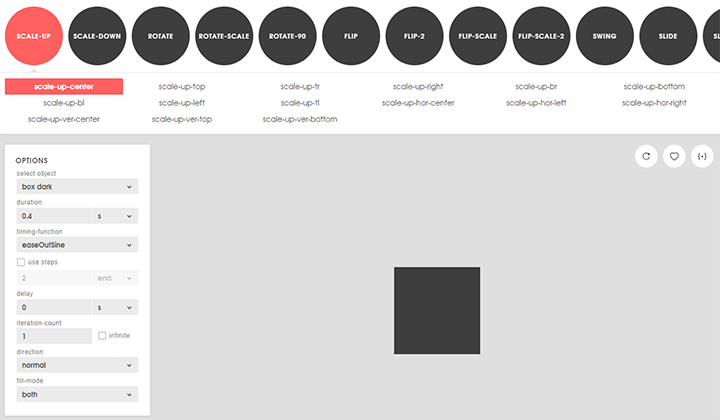
Animista

Animista to narzędzie online umożliwiające łatwe tworzenie i dostosowywanie animacji CSS. Przyjazny dla użytkownika interfejs umożliwia użytkownikom przeglądanie różnych gotowych animacji, dostosowywanie parametrów, takich jak czas trwania, opóźnienie, funkcja synchronizacji i inne, a następnie natychmiastowe generowanie kodu CSS.
Dzięki temu jest idealnym rozwiązaniem dla projektantów i programistów poszukujących atrakcyjnych wizualnie witryn internetowych bez skomplikowanego kodowania CSS.
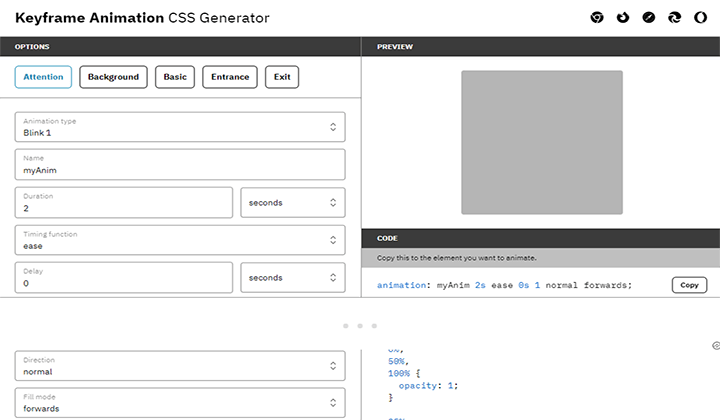
Animacja klatek kluczowych

Narzędzie generatora CSS Animacja klatek kluczowych upraszcza tworzenie animacji CSS za pomocą klatek kluczowych. Zapewnia intuicyjny interfejs do zarządzania klatkami kluczowymi i dostosowywania parametrów animacji, takich jak funkcje czasu trwania i synchronizacji.
Zapewnia podgląd w czasie rzeczywistym i generuje zoptymalizowany kod CSS, gotowy do responsywnego projektowania, przeznaczony zarówno dla początkujących, jak i doświadczonych programistów.
Generatory siatek CSS
Narzędzia generatora siatki CSS pozwalają użytkownikom uprościć i ulepszyć projektowanie stron internetowych opartych na siatce. Narzędzia te oferują precyzyjny układ, szybkość reakcji i dostosowywanie, zapewniając oszałamiające wizualnie rezultaty.
Integrując je ze swoim przepływem pracy, możesz usprawnić proces projektowania, eksperymentować z różnymi układami i uzyskiwać projekty doskonałe w pikselach.
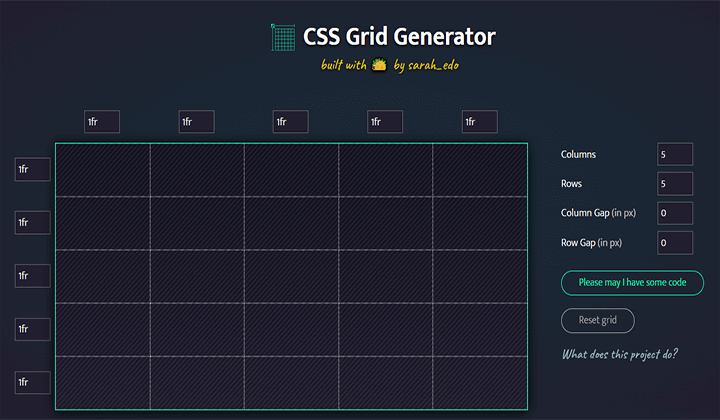
Generator siatki CSS autorstwa Sarah Drasner

Jest to popularne narzędzie zaprojektowane w celu uproszczenia tworzenia złożonych układów siatki CSS. Zapewnia intuicyjny interfejs wizualny, w którym użytkownicy mogą definiować wiersze, kolumny i luki, a następnie generuje niezbędny kod CSS.
Jest to szczególnie przydatne dla programistów poszukujących szybkiego eksperymentowania i precyzyjnej kontroli układu, zwiększającego wydajność i kreatywność w projektowaniu stron internetowych.
To narzędzie jest niezbędne do opracowania responsywnego układu siatki bez konieczności ręcznego pisania całego kodu CSS.
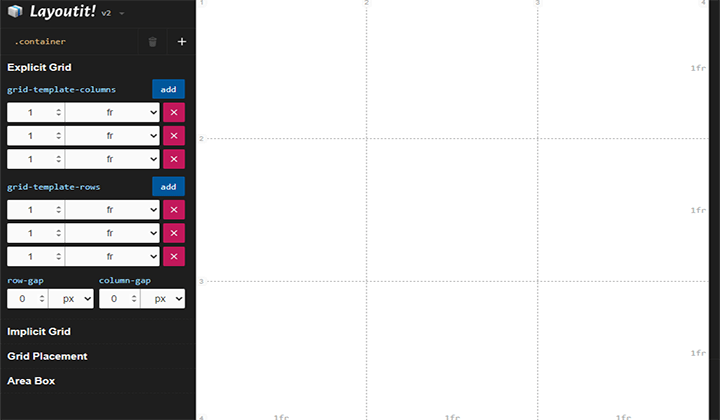
Układ

To narzędzie posiada przyjazny dla użytkownika interfejs do tworzenia układów siatki CSS. Umożliwia programistom i projektantom wizualne projektowanie złożonych siatek poprzez definiowanie wierszy, kolumn i elementów siatki z łatwo dostosowywanymi właściwościami, takimi jak odstępy i wyrównanie.

Użytkownicy mogą generować zoptymalizowany kod CSS w celu bezproblemowej integracji z projektami internetowymi, dzięki czemu idealnie nadaje się do responsywnych i dostosowywalnych projektów siatki.
Generatory CSS Box Shadow
Dodanie cieni do elementów może podnieść głębię i autentyczność Twojego projektu. Narzędzia generatora CSS Box Shadow oferują proste metody ulepszania elementów witryny internetowej za pomocą dostosowywalnych efektów cienia, bez wysiłku dodając wizualną głębię i wymiar.
Od subtelnych cieni po odważne efekty, narzędzia te oferują opcje udoskonalenia projektów internetowych, nadając im profesjonalny wygląd.
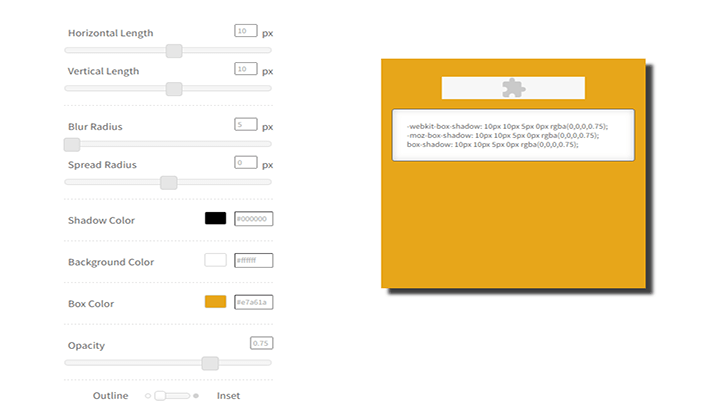
Generator cieni CSSmatic Box

CSSmatic udostępnia wiele narzędzi generatora CSS, w tym generator cieni Box. Umożliwia użytkownikom łatwe dostosowywanie i podgląd efektów cieni poprzez dostosowanie parametrów, takich jak promień rozmycia, promień rozproszenia, kolor i położenie.
Dzięki podglądom w czasie rzeczywistym projektanci mogą natychmiast wizualizować zmiany i kopiować wygenerowany kod CSS w celu bezproblemowej integracji z projektami internetowymi. Jeśli więc zależy Ci na atrakcyjnych efektach cieni, nie szukaj dalej niż to narzędzie.
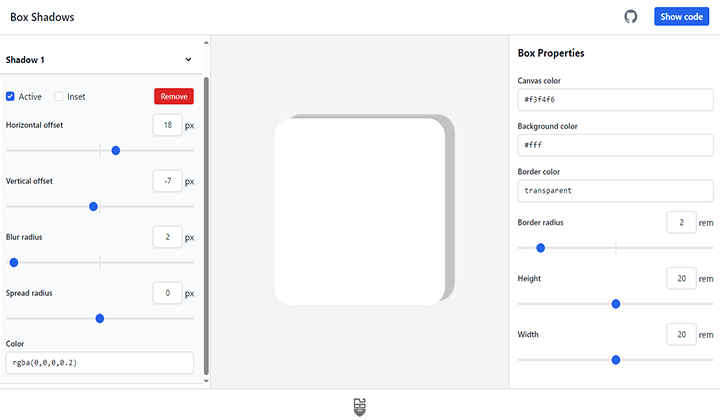
Cienie pudełkowe

Box Shadows to dedykowane narzędzie, które upraszcza tworzenie i dostosowywanie cieni CSS dla elementów internetowych.
Posiada przyjazny dla użytkownika interfejs, w którym użytkownicy mogą dostosowywać ustawienia, takie jak rozmycie, rozmycie, kolor i położenie, aby stworzyć unikalne efekty cieni.
Umożliwia także użytkownikom zastosowanie wielu cieni prostokątnych do jednego elementu. Każdą warstwę cienia można dodawać, usuwać i dostosowywać niezależnie, co pozwala na uzyskanie złożonych efektów cienia.
Zapewnia podgląd w czasie rzeczywistym i zoptymalizowane generowanie kodu CSS, idealne dla projektantów i programistów poszukujących precyzyjnych i atrakcyjnych projektów cieni.
Generatory CSS Flexbox
Generatory CSS Flexbox to kluczowe narzędzia, które umożliwiają projektantom stron internetowych skuteczne zarządzanie układami stron internetowych i łatwe tworzenie oszałamiających wizualnie projektów.
Odgrywają kluczową rolę w zwiększaniu efektywności przepływu pracy i uzyskiwaniu płynnej kontroli nad elementami projektu. Przyjrzyjmy się niektórym narzędziom:
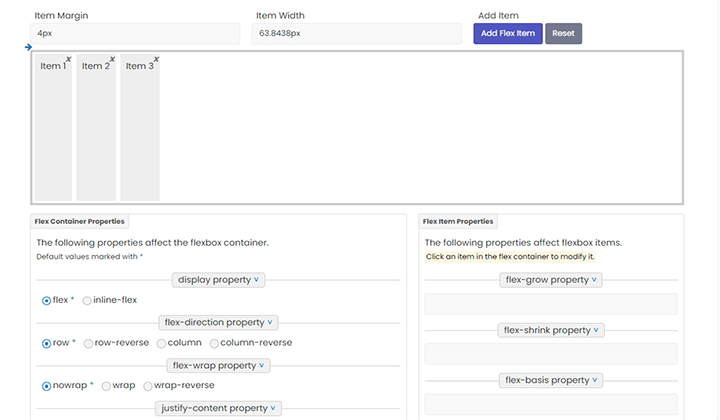
Generator Flexbox portalu CSS

Generator Flexbox w portalu CSS Portal upraszcza elastyczne układy oparte na CSS za pomocą intuicyjnego interfejsu. Umożliwia użytkownikom definiowanie kontenerów i elementów, układanie ich w rzędach lub kolumnach oraz określanie wyrównania i odstępów.
Umożliwia także dostosowywanie różnych właściwości Flexbox, takich jak kierunek zginania, wyrównanie i kolejność, oraz natychmiastowy podgląd zmian.
Po sfinalizowaniu projektu użytkownicy mogą łatwo skopiować kod CSS w celu płynnej integracji. Jest idealny dla projektantów i programistów, których celem jest tworzenie responsywnych i wydajnych układów stron internetowych.
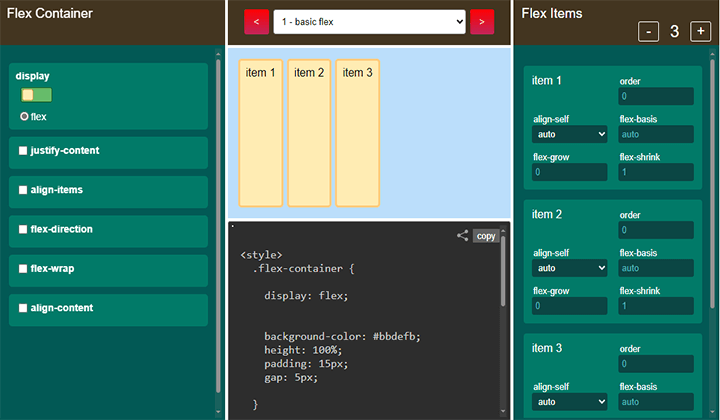
Wściekłe narzędzia CSS Flexbox

Jest to solidne narzędzie zaprojektowane, aby pomóc programistom w łatwym tworzeniu układów flexbox. Posiada intuicyjny interfejs, w którym użytkownicy mogą określić elastyczny pojemnik i ustawienia elementów, takie jak kierunek, wyrównanie, kolejność i zawijanie.
Narzędzie oferuje podgląd w czasie rzeczywistym, umożliwiający natychmiastową wizualizację dostosowań układu. Po sfinalizowaniu projektu układu Flexbox użytkownicy mogą skopiować wygenerowany kod CSS jednym kliknięciem.
Generatory promienia granicy CSS
Narzędzia generatora CSS Border Radius zostały zaprojektowane w celu uproszczenia tworzenia zaokrąglonych narożników elementów internetowych.
Narzędzia te oferują elastyczność tworzenia subtelnych krzywizn lub odważnych zaokrąglonych krawędzi, poprawiając atrakcyjność wizualną stron internetowych.
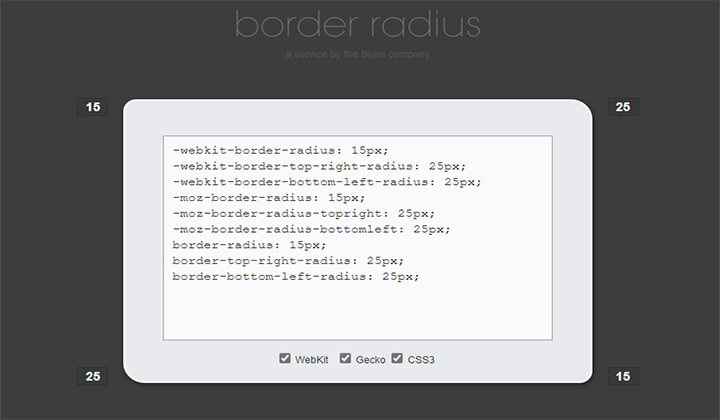
Promień granicy

Jest to łatwe w użyciu narzędzie do tworzenia zaokrąglonych narożników, umożliwiające dopasowanie każdego narożnika niezależnie lub równomiernie w elementach.
Oferuje podgląd w czasie rzeczywistym i natychmiastowe generowanie kodu CSS. Zaprojektowany dla twórców i projektantów stron internetowych, zapewnia kompatybilność między przeglądarkami i zapewnia płynny sposób na poprawę estetyki strony internetowej dzięki zaokrąglonym rogom.
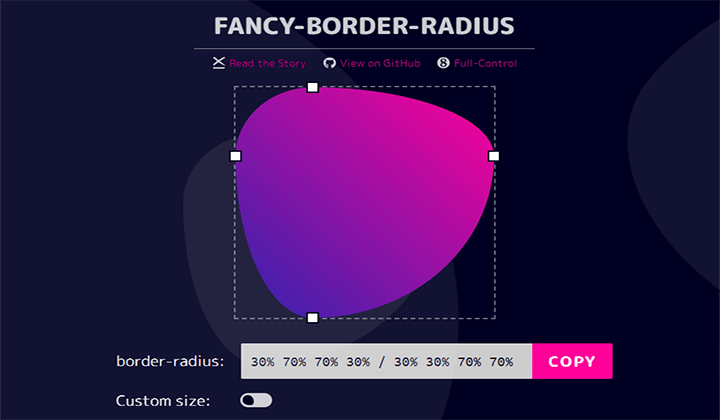
9elements Fantazyjny promień obramowania

To narzędzie oferuje unikalny generator promienia obramowania, zaprojektowany w celu tworzenia szczegółowego i stylowego projektu promienia obramowania.
W przeciwieństwie do standardowej właściwości border-radius, która stosuje spójne krzywe do wszystkich narożników, to narzędzie umożliwia tworzenie złożonych kształtów poprzez indywidualne dostosowanie promienia każdego narożnika. Użytkownicy mogą tworzyć eliptyczne i nieregularne kształty, przeciągając punkty na siatce kontrolnej.
Narzędzie oferuje interfejs wizualny, który umożliwia natychmiastowy podgląd zmian, umożliwiając użytkownikom sprawdzanie korekt w czasie rzeczywistym. Po sfinalizowaniu projektu użytkownicy mogą bez wysiłku skopiować kod CSS w celu płynnej integracji ze swoimi projektami internetowymi.
Często zadawane pytania
P: Czym są narzędzia generatora CSS?
Odpowiedź: Narzędzia generatora CSS to aplikacje internetowe, które pomagają użytkownikom efektywnie generować kod CSS. Umożliwia tworzenie złożonych stylów, takich jak gradienty, cienie, animacje i inne elementy projektu, bez konieczności ręcznego kodowania.
P: Czy mogę dostosować wygenerowany kod CSS?
Odpowiedź: Tak, prawie wszystkie narzędzia generatora CSS umożliwiają dostosowywanie. Użytkownicy mogą dostosować ustawienia i parametry, aby dostosować je do swoich unikalnych wymagań projektowych i osobistych preferencji.
P: Czy do korzystania z narzędzia generatora CSS konieczna jest znajomość kodowania?
Odpowiedź: Choć podstawowa znajomość CSS może być korzystna, nie jest konieczna. Wiele narzędzi zaprojektowano tak, aby były intuicyjne i łatwe w użyciu, nawet dla początkujących.
P: Czy mogę zintegrować kod wygenerowany przez CSS Generator Tools z moimi istniejącymi projektami?
Odpowiedź: Tak, możesz łatwo zintegrować wygenerowane przez te narzędzia z istniejącymi projektami. Po prostu skopiuj wygenerowany kod CSS i wstaw go do arkusza stylów lub dokumentu HTML swojego projektu.
Ostatnie słowa
Narzędzia generatora CSS są cennym źródłem informacji dla programistów na każdym poziomie umiejętności. Ich przyjazne dla użytkownika interfejsy, podglądy na żywo i możliwość generowania kodu automatycznie upraszczają tworzenie złożonych projektów CSS.
Może znacznie przyspieszyć proces tworzenia stron internetowych i pomóc w tworzeniu pięknych, responsywnych stron internetowych przy minimalnym wysiłku.
Dziękuję za przeczytanie tego bloga. Jeśli uznasz ten artykuł za pomocny, udostępnij go swoim znajomym. Jeśli masz jakiekolwiek pytania na ten temat, nie wahaj się i zostaw komentarz poniżej. Pomożemy Ci rozwiązać Twój problem.
Mamy nadzieję, że ten artykuł pomoże Ci znaleźć najlepsze narzędzia generatora CSS.
Subskrybuj nasz kanał YouTube , zamieszczamy tam również świetne treści. Śledź nas na Instagramie i Twitterze .
Czytaj więcej -
- Ponad 9 najlepszych motywów i szablonów WordPress dla jednego produktu
- Co to jest mapa witryny XML? Dowiedz się, jak tworzyć w WordPress dla początkujących
