14 przydatnych fragmentów CSS dla Elementora
Opublikowany: 2022-12-13Wbudowane opcje stylizacji oferowane przez Elementor są więcej niż wystarczające do tworzenia profesjonalnych stron. Jeśli istnieje określony styl, który chcesz zastosować, ale nie jest on dostępny w Elementorze, możesz to osiągnąć za pomocą niestandardowego CSS.
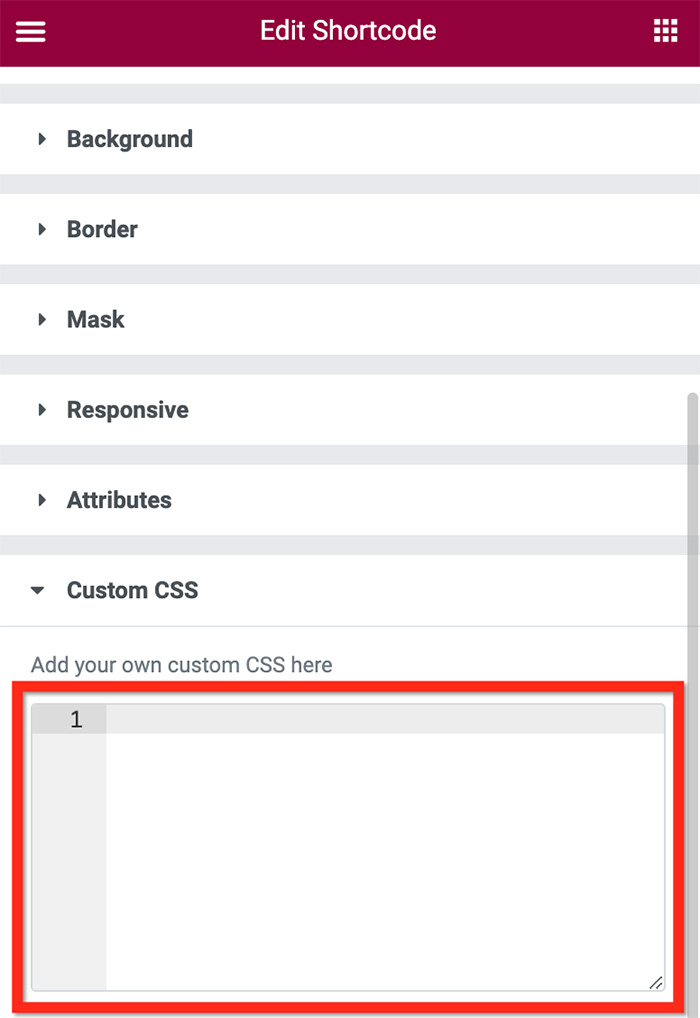
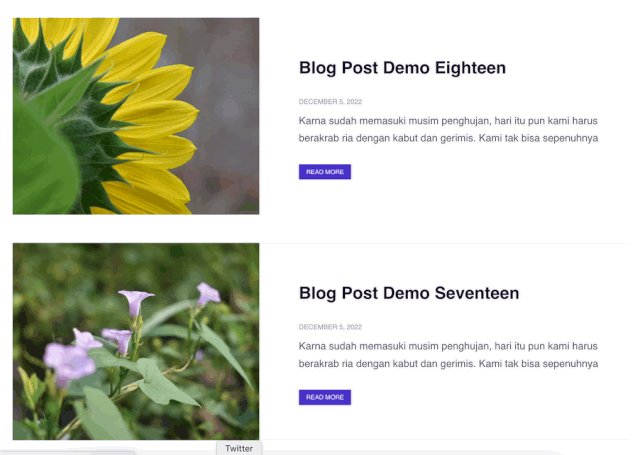
Najprostsza instancja. Elementor nie oferuje wbudowanych opcji stylizacji, aby zmienić wygląd łącza Czytaj więcej na przypominający przycisk — co jest stosowane w wielu witrynach internetowych. Aby to osiągnąć, musisz dodać fragment kodu CSS, który zamienia link czytaj więcej w przycisk. Aby dodać własny CSS, możesz przejść do zakładki Zaawansowane w panelu ustawień. Możesz dodać kod CSS do dostępnego pola w bloku Custom CSS .

Możesz dodać niestandardowy CSS do wszystkich typów elementów Elementora. Od sekcji, kolumny do widżetu.
W Elementorze każdy widżet i jego elementy pomocnicze (np. tytuł posta, meta posta i wyróżniony obraz w widżecie Posty) mają selektor klasy (zobacz listę selektorów widżetu Elementora). Aby kierować reklamy na określony widżet lub elementy widżetu, możesz zacząć od wpisania selector , a następnie nazwy klasy (np. .elementor-post__read-more ). Następnie możesz dodać niestandardową stylizację między nawiasami klamrowymi. Przykład:
selektor .elementor-post__read-more{
wyściółka: 0,4 em 0,8 em;
tło: #33ff41;
przejście: wszystkie .5s;
promień obramowania: 5px;
} Powyższy fragment kodu zamieni łącze Czytaj więcej w przycisk. Najpierw celuje w element read more ( selector .elementor-post__read-more ). Następnie dodaje niestandardowy styl do elementu Czytaj więcej za pomocą treści między nawiasami klamrowymi (element Czytaj więcej można znaleźć w widżecie Posty i Archiwum). W CSS zawartość między nawiasami klamrowymi nazywana jest deklaracją.
Ostatnio pracowaliśmy nad kilkoma projektami, które wymagały od nas dodania fragmentów CSS do niektórych widżetów i podzielimy się nimi z Tobą w tym poście. Będziemy regularnie aktualizować ten post za każdym razem, gdy otrzymamy nowe fragmenty CSS.
Darmowe fragmenty CSS dla Elementora
1. Przekształcenie linku Czytaj więcej w przycisk podobny do przycisku

Kod:
selektor .elementor-post__read-more {
wypełnienie: 0,3 em 0,8 em;
kolor: #ffffff!ważne;
obramowanie: pełne 1px #01B37E;
wysokość linii: 2em;
tło: #01B37E;
przejście: wszystkie .5s;
promień obramowania: 15px;
grubość czcionki: 500;
}
/* po najechaniu */
selektor .elementor-post__read-more:hover{
wypełnienie: 0,3 em 0,8 em;
kolor: #01B37E!ważne;
obramowanie: pełne 1px #01B37E;
wysokość linii: 2em;
tło: #ffffff;
przejście: wszystkie .5s;
promień obramowania: 15px;
grubość czcionki: 500;
}Możesz użyć powyższego kodu w widżecie Posty i widgecie Archiwum postów, które mają element Czytaj więcej.
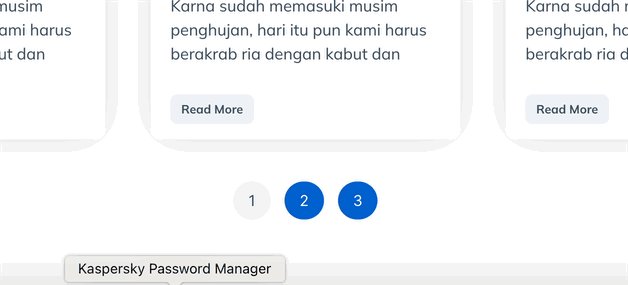
2. Dodawanie zaawansowanego stylu do numerowanej paginacji

Kod:
/*Zwyczajny stan*/
selektor .elementor-paginacja{
górny margines: 50px;
}
selektor .numery stron{
wypełnienie: 10px 15px;
kolor:#FFFFFF!ważne;
tło: #0161cd;
przejście: wszystkie .5s;
promień obramowania: 20px;
}
/* stan najechania */
selektor .page-numbers:hover{
wypełnienie: 10px 15px;
kolor:#384958!ważne;
tło: #edf2f7;
przejście: wszystkie .5s;
promień obramowania: 20px;
}
/* stan aktywny */
selektor .numery-stron.bieżący{
wypełnienie: 10px 15px;
kolor:#384958!ważne;
tło: #f0f3f6;
przejście: wszystkie .5s;
promień obramowania: 20px;
}Możesz użyć powyższego kodu w widżecie Posty i widgecie Archiwum postów, które mają element paginacji. Możesz przeczytać nasz poprzedni artykuł, aby dowiedzieć się, jak dodać paginację w Elementorze.
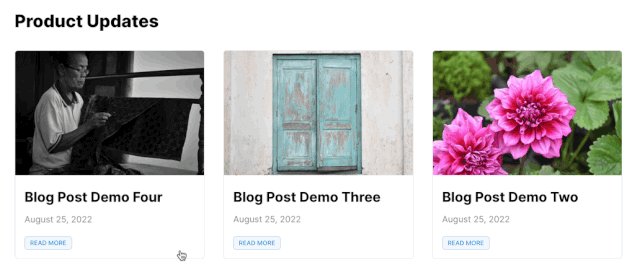
3. Dodanie efektu najechania kursorem do poszczególnych elementów postu

Kod:
selektor .elementor-post:hover{
przejście: wszystkie 0,50 s łatwego wejścia i wyjścia;
przekształć: skala (1.01);
kursor: wskaźnik;
indeks z: 1;
}Możesz także użyć powyższego kodu w widżecie Posty i widżecie Archiwum postów. Przeczytaj nasz poprzedni artykuł, aby dowiedzieć się więcej, jak dodać efekt najechania kursorem do poszczególnych elementów postów na blogu w Elementorze.
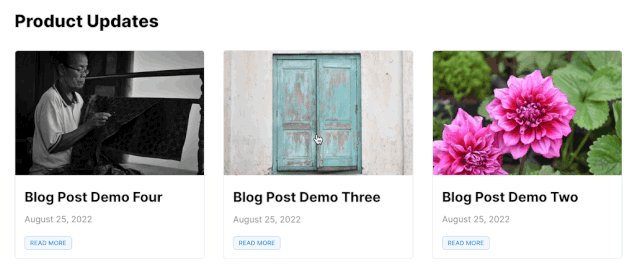
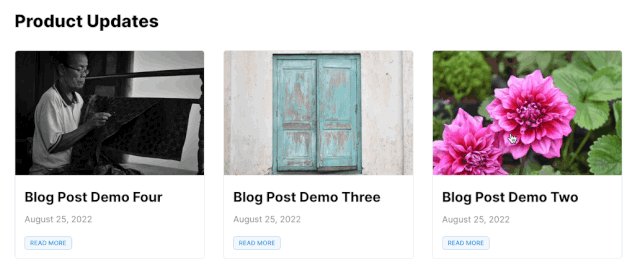
4. Dodanie efektu najechania kursorem do miniatury posta/wyróżnionego obrazu

Kod:
selektor .elementor-post__thumbnail:hover{
przejście: wszystkie 0,50 s łatwego wejścia i wyjścia;
przekształć: skala (1.05);
kursor: wskaźnik;
indeks z: 1;
}Możesz użyć powyższego kodu w widgecie Posty i widżecie Archiwum postów. Upewnij się, że wyświetlasz obraz w ustawieniach głównego postu.
5. Dodanie efektu najechania kursorem do tytułu posta

Kod:
selektor .elementor-post__title{
wyświetlacz: liniowy;
}
selektor .elementor-post__title:hover{
dekoracja tekstu: brak;
pudełko-cień: wstawka 0 -.5em 0 #F8C273;
kolor: dziedziczyć;
wyświetlacz: liniowy;
}
Możesz także użyć powyższego kodu w widgecie Posty i Archiwum postów, które mają element tytułu posta.
6. Dodawanie efektów najechania kursorem do linków

Kod:
selektor .elementor-widget-theme-post-content a:hover{
dekoracja tekstu: brak;
pudełko-cień: wstawka 0 -.5em 0 #FD63FD;
kolor: #B017B0;
}Możesz użyć powyższego w widżecie Treść postu podczas tworzenia niestandardowego szablonu pojedynczego postu za pomocą Elementor Theme Builder. Przeczytaj ten post, aby dowiedzieć się więcej.

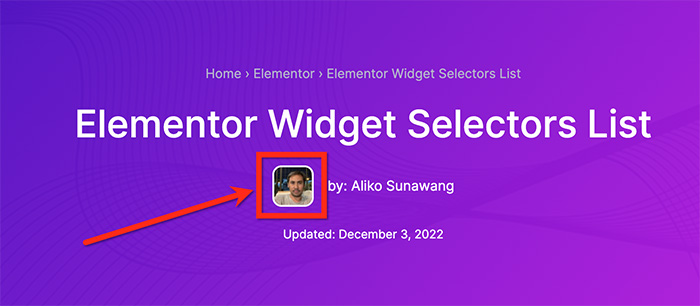
7. Ustawianie promienia obramowania awatara w widgecie informacji o poście

Kod:
selektor .elementor-awatar {
obramowanie: pełne 2 piksele #FFFFFF;
promień obramowania: 10px;
}Możesz użyć tego kodu w widgecie Informacje o wpisie. Aby z niego skorzystać, włącz awatar w ustawieniach metadanych. Przeczytaj tutaj, aby dowiedzieć się więcej.
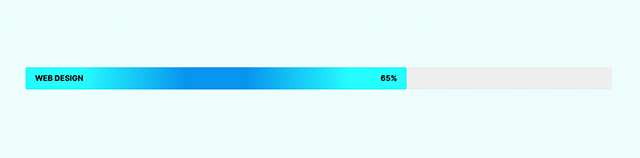
8. Tworzenie gradientowego paska postępu

Kod:
selektor .elementor-pasek-postępu
{
tło: gradient radialny (okrąg, rgba(7149238,1) 16%, rgba(37252255,1) 70%);
}Możesz użyć powyższego kodu do utworzenia paska postępu gradientu za pomocą widżetu Pasek postępu. Przeczytaj tutaj, aby dowiedzieć się więcej. Więcej opcji gradientu można znaleźć w następujących postach:
- Ponad 70 zaawansowanych teł gradientowych dla Elementora
- 18 3-kolorowych gradientowych teł dla Elementora
- 17 pastelowych gradientowych teł dla Elementora
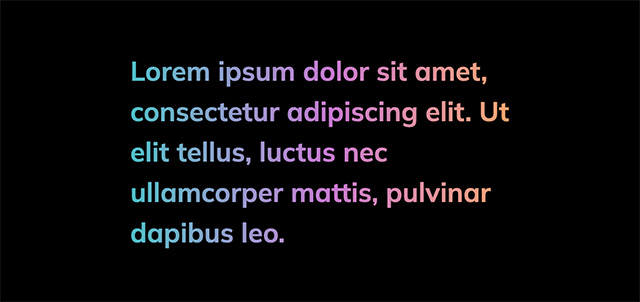
9. Tworzenie tekstu gradientowego

Kod:
selektor .elementor-edytor-tekstu {
obraz tła: gradient liniowy (do lewej, #feac5e, #c779d0,#4bc0c8);
-webkit-background-clip: tekst;
wyświetlanie: blok liniowy;
-webkit-text-fill-color: #00000000;
}Możesz użyć powyższego kodu w widgecie Edytor tekstu. Aby utworzyć tekst gradientowy w innych widżetach (np. Nagłówek), wystarczy zastąpić selektor. Przeczytaj ten post, aby dowiedzieć się więcej.
10. Przewijanie obrazu po najechaniu myszką

Kod:
selektor{
-webkit-transition: łatwe włączanie i wyłączanie 4s !ważne;
przejście: łatwe włączanie i wyłączanie 4s !ważne;
}
selektor: najechanie kursorem{
pozycja w tle: środek dół !ważne;
}Możesz użyć powyższego kodu, aby automatycznie przewijać obraz po najechaniu myszką. Przydatne do ujawnienia długiego zrzutu ekranu, takiego jak zrzut ekranu strony docelowej, strony głównej, strony bloga i tak dalej. Przeczytaj ten post, aby dowiedzieć się więcej.
11. Zmiana nagłówka podczas przewijania w dół

Kod:
.nagłówek-2 {
przekształć: tłumacz(-80px);
-moz-przejście: wszystkie ułatwienia .3s!ważne;
-webkit-transition: wszystkie .3 są łatwe!ważne;
przejście: wszystkie .3s łatwość!ważne;
}
.elementor-sticky--effects.header-2 {
wysokość: auto!ważne;
przekształć: tłumacz(0px);
}
.elementor-sticky--effects.header-1 {
wyświetlacz: brak!ważne;
}Chcesz utworzyć nagłówek, który automatycznie zmienia się podczas przewijania w dół? Jeśli tak, możesz użyć powyższego kodu. Możesz przeczytać ten post, aby dowiedzieć się więcej.
12. Zmniejszanie nagłówka przy przewijaniu w dół

Kod:
header.sticky-header {
--header-height: 90px;
--nieprzezroczystość: 0,90;
--zmniejsz mnie: 0,80;
--lepki-kolor-tla: #0e41e5;
--przejście: 0,3 s łatwość wejścia-wyjścia;
przejście: kolor tła var(--przejście),
obraz tła var(--przejście),
filtr tła var(--przejście),
krycie var(--przejście);
}
header.sticky-header.elementor-sticky--effects {
kolor-tla: var(--lepki-kolor-tla)!wazne;
obraz tła: brak !ważne;
krycie: var(--krycie) !ważne;
-webkit-backdrop-filter: rozmycie (10px);
filtr tła: rozmycie (10px);
}
header.sticky-header > .elementor-container {
przejście: min-wysokość var(--przejście);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))!ważne;
wysokość: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
przejście: wypełnienie var(--przejście);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
dopełnienie-dolne: 10px!ważne;
wyściółka górna: 10px!ważne;
}
header.sticky-header > .elementor-container .logo img {
przejście: maksymalna szerokość var(--przejście);
}
header.sticky-header.elementor-sticky--effects .logo img {
max-width: calc(100% * var(--shrink-me));
}Możesz użyć powyższego, aby stworzyć zachowanie nagłówka, dzięki któremu automatycznie zmniejsza się przy przewijaniu w dół i powraca do pierwotnego rozmiaru przy przewijaniu w górę. Możesz przeczytać ten post, aby dowiedzieć się więcej.
13. Dodawanie tła obrazu do tekstu nagłówka

Kod:
selektor .elementor-tytuł-nagłówka
{
tło: url("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") zielony powtórz 30% 70% ;
-webkit-background-clip:tekst;
-webkit-text-fill-color:transparent;
}Możesz użyć powyższego kodu, aby dodać tło obrazu do widżetu Nagłówek. Po prostu zastąp adres URL obrazu, aby użyć własnego obrazu. Przeczytaj ten post, aby dowiedzieć się więcej.
Dolna linia
Elementor ma już wiele wbudowanych opcji do stylizacji każdego elementu. Czy to sekcja, kolumna czy widżet. Jeśli nie są one dla Ciebie wystarczające, możesz zastosować własną niestandardową stylizację za pomocą fragmentów CSS — pod warunkiem, że masz wiedzę na temat CSS. Możliwość dodawania niestandardowego CSS jest dostępna tylko w Elementor Pro, więc upewnij się, że masz zainstalowany i aktywowany Elementor Pro na swojej stronie WordPress przed dodaniem niestandardowego CSS ( czytaj: Elementor Free vs Pro).
Możesz użyć fragmentów CSS, które podaliśmy powyżej, jeśli masz te same przypadki dla swoich projektów.
