Jak korzystać z technik przycinania i maskowania CSS i SVG
Opublikowany: 2023-11-02Pliki SVG doskonale nadają się do pracy w Internecie, a przycinanie i maskowanie umożliwiają ciekawe sposoby pokazywania lub ukrywania fragmentów grafiki internetowej. Korzystanie z tych technik pozwala również na większą elastyczność projektów, ponieważ nie trzeba ręcznie wprowadzać zmian i tworzyć nowych obrazów — wszystko odbywa się za pomocą kodu. Stosując kombinację technik przycinania i maskowania CSS, będziesz mieć wiele opcji grafiki swojej witryny.
Aby to wyjaśnić, maskowanie i przycinanie to dwa różne sposoby manipulowania obrazami za pomocą CSS. Zacznijmy od przycinania.
Podstawy przycinania
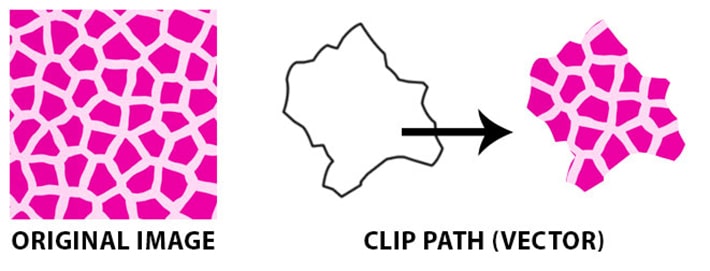
Jeśli kiedykolwiek korzystałeś z Photoshopa, prawdopodobnie znasz już maski przycinające. To podobne podejście. Przycinanie polega na umieszczeniu kształtu wektorowego, takiego jak okrąg lub trójkąt, na obrazie lub elemencie. Dowolna część obrazu znajdująca się za kształtem będzie widoczna, natomiast wszystko poza granicami kształtu będzie ukryte.
Na przykład, jeśli trójkątna maska przycinająca znajduje się nad obrazem lasu, obraz lasu będzie widoczny w kształcie trójkąta. Granica kształtu nazywana jest ścieżką klipu i nie należy jej mylić ze amortyzowaną właściwością clip . Ścieżkę klipu tworzysz za pomocą właściwości clip-path .

Uwaga: nie próbuj tego w swojej aktywnej witrynie
Pamiętaj: nigdy nie powinieneś zmieniać kodu bezpośrednio na swojej stronie, aby mieć pewność, że nic się nie zepsuje. Nasza bezpłatna aplikacja do programowania lokalnego, Local, pomoże Ci skonfigurować środowisko testowe, w którym możesz bezpiecznie postępować zgodnie z tym samouczkiem.
Przycinanie w akcji
Klipy są zawsze ścieżkami wektorowymi. Zrozumienie tego może być mylące, ale wszystko poza ścieżką będzie ukryte, a wszystko wewnątrz ścieżki będzie widoczne. Aby lepiej zrozumieć i przetestować to samodzielnie, zobacz próbkę na CodePen.

Oto fragment struktury HTML z przykładu:
[html] <svg class="clip-svg"> <defs> <clipPath id=&wielokąt-przycięcie-trójkąt-równoboczny" klipPathUnits="objectBoundingBox"> <punkty wielokąta=&0 0,87, 0,5 0, 0,5 0, 1 0,87" /> </clipPath> </defs> </svg> [/html]
To jest CSS, który umożliwia przycinanie:
[css]
.polygon-clip-trójkąt-równoboczny {
- ścieżka-klipu webkit: wielokąt (0% 87%, 50% 0%, 50% 0%, 100% 87%);
ścieżka klipu: wielokąt (0% 87%, 50% 0%, 50% 0%, 100% 87%);
-webkit-clip-path: url("#polygon-clip-trójkąt-równoboczny");
ścieżka-klipu: url("#polygon-clip-trójkąt-równoboczny");
}
[/css] Możesz zobaczyć, gdzie w kodzie HTML znajduje się odwołanie do identyfikatora clipPath i w jaki sposób wykorzystuje on adres URL clip-path do wykonania przycinania.
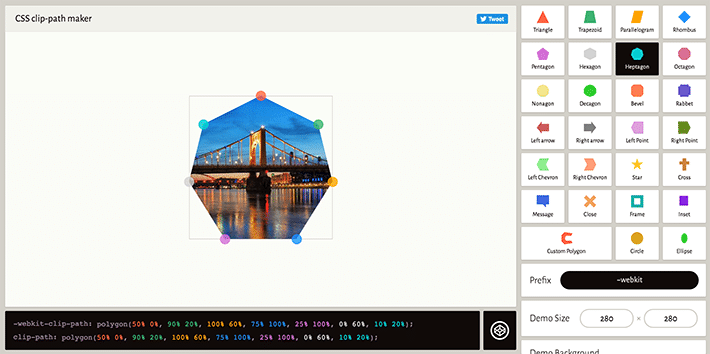
Narzędzie Clippy
Clippy to świetne narzędzie do generowania ścieżek klipów CSS. Istnieje wiele różnych kształtów i rozmiarów starterów, które można dostosować.

Podstawy maskowania
Maskowanie odbywa się za pomocą obrazu PNG, gradientu CSS lub elementu SVG w celu ukrycia części obrazu lub innego elementu na stronie. Skupimy się na grafice SVG, ale należy pamiętać, że można to zrobić w przypadku innych typów obrazów i stylów.
Właściwość maski i element maski
Dla przypomnienia, aby pomóc w wizualizacji, ważne jest, aby pamiętać, że zamaskowany element to „oryginalny” obraz (przed nałożeniem maski). Możesz nie chcieć widzieć całego obrazu, więc ukrywanie jego części odbywa się za pomocą właściwości mask CSS. mask to skrót CSS oznaczający grupę indywidualnych właściwości, którym zajmiemy się za chwilę. Element SVG <mask> jest używany wewnątrz grafiki SVG w celu dodania efektów maskowania. W tym przykładzie maską jest okrąg i zastosowano również gradient.
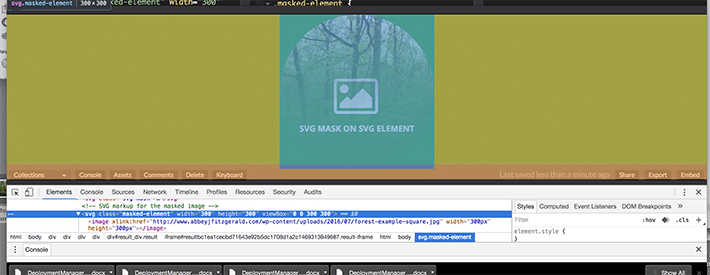
Używanie elementu maski SVG na grafice SVG
Aby zapoznać się z <mask> SVG, będziemy maskować grafiką SVG.
Na pierwszy rzut oka może to być nieco skomplikowane, ale wszystko razem maskuje podstawowy obraz. Mamy rzeczywisty obraz jako tło, więc gdzie w grę wchodzi SVG? W przeciwieństwie do przykładów przycinania, ten obraz tła technicznie rzecz biorąc znajduje się wewnątrz elementu SVG. Użyjemy CSS, aby zastosować tę maskę do obrazu. Właściwości będą pochodzić z elementu maski SVG i nadamy mu identyfikator masked-element w naszym CSS.
Aby zobaczyć to w akcji, sprawdź ten przykład Codepen. Oto działający kod zamaskowanej grafiki SVG:
[html] &amp;amp;lt;svg class=&quot;element-maskowany&quot; szerokość=&quot;300&quot; wysokość=&quot;300&quot; viewBox=&quot;0 0 300 300&quot;&amp;gt; &amp;lt;obraz xlink:href=&quot;link do zdjęcia&quot; szerokość=&quot;300px&quot; wysokość=&quot;300px&quot; /&amp;amp;gt; &amp;lt;/svg&amp;amp;gt; [/html]

W tym CSS określamy, gdzie znaleźć maskę. Będzie szukać identyfikatora #mask-this:
[css]
/* Oto CSS do maskowania */
.zamaskowany obraz elementu {
maska: url(#maska1);
}
[/css] 
Zauważasz gradient w kształcie okręgu? Zastosowano gradient i ustawiono kształt okręgu dla maski.
[html]
&amp;amp;lt;svg class=&quot;svg-mask&quot;&amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;lt;id maski=&quot;maska1&quot; maskUnits=&quot;objectBoundingBox&quot; maskContentUnits=&quot;objectBoundingBox&quot;&amp;amp;gt;
&amp;lt;linearGradient id=&quot;grad&quot; gradientUnits=&quot;objectBoundingBox&quot; x2=&quot;0” y2=&1&quot;&amp;gt;
&amp;lt;stop stop-color=&quot;biały&quot; offset=&quot;0&quot;/&amp;gt;
&amp;lt;stop stop-color=&quot;zielony&quot; stop-opacity=&quot;0&quot; offset=&quot;1&quot;/&amp;gt;
&amp;amp;lt;/linearGradient&amp;amp;gt;
&amp;lt;okrąg cx=&quot;0,50&quot; cy=&quot;0,50&quot; r="0,50&quot; id=&quot;okrąg&quot; fill="url(#grad)&quot;/&amp;gt;
&amp;amp;lt;/maska&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;lt;/svg&amp;amp;gt;
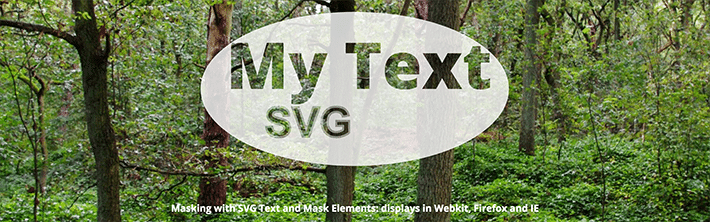
[/html]Maskowanie tekstu SVG
Maskowanie tekstu może zrobić całkiem fajne rzeczy, na przykład pokazać obraz przez blok tekstu. Dobra wiadomość jest taka, że wewnątrz maski SVG można zastosować element tekstowy. Ponieważ w przyszłości obsługa przeglądarek będzie coraz większa, może to być naprawdę interesujący sposób łączenia obrazów i typografii.

Oto podstawowe wyjaśnienie tego, co się dzieje. Wewnątrz maski SVG znajduje się element tekstowy SVG. Określiliśmy wartość RGB dla bieli, która tworzy owalny obszar wokół zamaskowanego tekstu. Wszystko, co znajduje się za owalnym obszarem, jest widoczne przez tekst, dając wrażenie wycięcia.

[html]
&amp;amp;lt;div class=&quot;zawijanie tekstu&quot;&amp;gt;
&amp;amp;lt;svg class=&quot;tekst-demo&quot; viewBox=&quot;0 0 600 400" szerokość=&quot;600&quot; wysokość=&quot;400&quot;&amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;lt;id maski = &quot;mojaMaska&quot;&amp;gt;
&amp;lt;rect szerokość=&quot;100%&quot; wysokość=&quot;100%&quot; fill="#fff&quot; /&amp;amp;gt;
&amp;lt;tekst x=&quot;50&quot; y=&quot;200&quot; id=&quot;mój tekst&quot;&amp;amp;gt;Mój tekst&amp;lt;/text&amp;gt;
&amp;lt;tekst x=&quot;125&quot; y=&quot;293&quot; id=&quot;mójpodtekst&quot;&amp;gt;SVG&amp;lt;/text&amp;gt;
&amp;amp;lt;/maska&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;lt;elipsa class=&quot;zamaskowany&quot; cx=&quot;300" cy=&quot;200" rx=&quot;300" ry=&quot;150" fill="rgba(255, 255, 255, 0,8)" /&amp;amp;gt;
&amp;lt;/svg&amp;amp;gt;
&amp;amp;lt;/div&amp;amp;gt;
[/html] [css]
/* Oto kod CSS elementu tekstowego */
#mójTekst {
rozmiar czcionki: 125 pikseli;
styl czcionki: pogrubiony;
wypełnienie: #000;
}
/* Oto CSS do maskowania */
.zamaskowany {
maska: url("#myMask&quot;);
}
[/css]Aby w pełni zrozumieć, warto pobawić się i poeksperymentować z kodem. Spróbuj zmienić kolory, zmienić tekst i dostosować rozmiary w tym Codepen.
Właściwość obrazu-maski
Można zadeklarować obraz, a mask-image można ustawić na wartość adresu URL. mask-image może być plikiem PNG, SVG lub odniesieniem do elementu mask SVG, jak pokazałem w poprzednim przykładzie.
Ponieważ maskowanie służy do częściowego lub całkowitego ukrycia części obiektu lub elementu, najpierw potrzebujesz łącza obrazu do pliku elementu, który ma być maskowany. Oto jak wygląda ten obraz. Jest kolorowa, dzięki czemu wyraźnie widać, która część maski jest widoczna, a która ukrywa.
[css] &amp;lt;img class=&quot;maska-img przykładowa maska&quot; src=&quot;https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;Zamaskowany obraz&quot;&amp;gt; [/css]

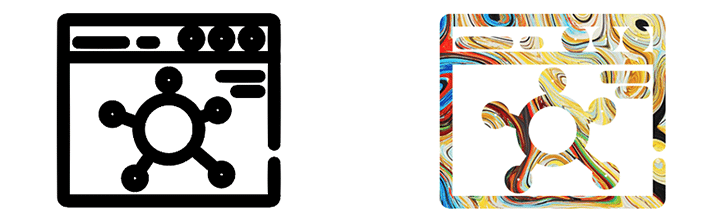
Jak dotąd pojawiło się dużo kodu SVG, ale ten przykład jest nieco inny, ponieważ obraz rastrowy będzie zamaskowany za pomocą SVG.
[css]
.przykładowa maska {
obraz-maski: url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/browser-icon-01.svg);
tryb maski: alfa;
tryb maski webkit: alfa;
powtórzenie maski: brak powtórzeń;
webkit-mask-repeat: brak powtórzeń;
rozmiar maski: 200px;
rozmiar maski webkit: 200px;
pozycja maski: środkowa;
pozycja maski webkit: środek;
}
[/css] Właściwość mask-image służy do deklarowania kształtu maski. W tym przypadku obrazem maski jest grafika SVG. Uwzględnienie łącza URL określa sposób budowania maski.

Tutaj jest na Codepen.
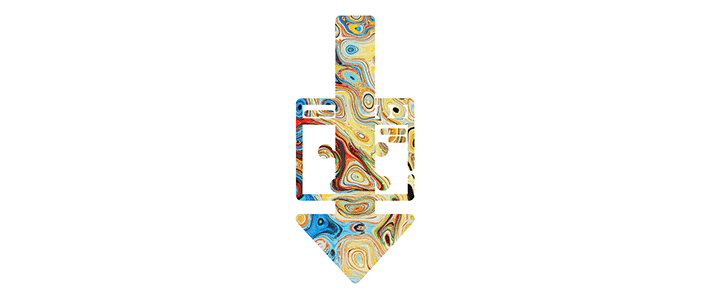
Łączenie wielu obrazów masek
Właśnie wtedy, gdy myślałeś, że maskowanie nie może być lepsze, istnieje możliwość ustawienia więcej niż jednej warstwy obrazu maski. Wszystko, co musisz zrobić, to dodać dwie wartości adresu URL (lub więcej, jeśli czujesz się ambitny) oddzielone przecinkiem.
Aby rozwinąć prostą maskę z góry, do oryginalnej grafiki zostanie dodana strzałka. Oto jak łączone są dwie maski.
[css]
.maska-kombinowana {
mask-image: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
}
[/css] 
Wszystko, co musisz zrobić, to dodać dwie wartości (z przecinkiem), a teraz otrzymasz dwie połączone maski, dzięki czemu możliwości maskowania są nieograniczone.
Tutaj jest na Codepen.
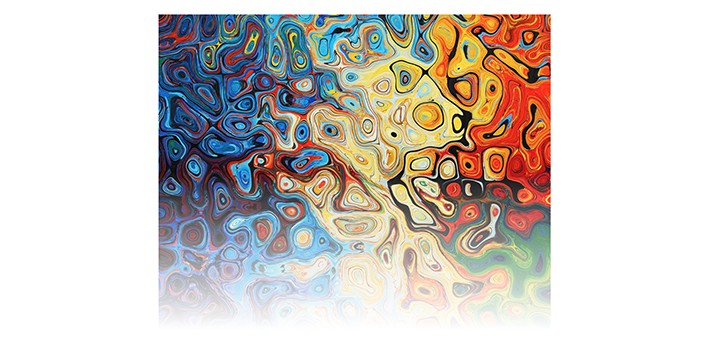
Utwórz prosty gradient z mask-image
Nie wszystkie maski muszą mieć skomplikowany kształt. Czasami maską nie jest konkretny obraz, ale prosta maska, taka jak gradient. Jeśli szukasz szybkiego sposobu na osiągnięcie tego celu, opcją jest właściwość mask-image , która jest dość łatwa do wdrożenia.
W tym przykładzie zastosowano klasę do gradientu ustawionego jako właściwość mask-image . Dzięki tej prostej deklaracji łatwo było utworzyć na obrazie maskę gradientową.
[css] obraz-maski: gradient liniowy (czarny, biały, przezroczysty); -webkit-mask-image: gradient liniowy (czarny, biały, przezroczysty); [/css]

Zobacz to na Codepen.
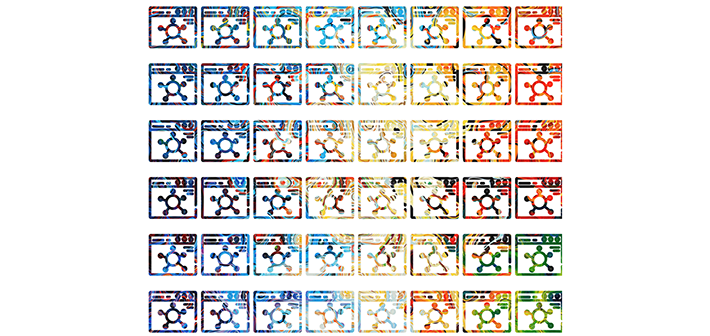
Właściwość powtarzania maski
Kiedy już stworzysz jedną maskę, bardzo łatwo jest stworzyć więcej. To naprawdę przydaje się, jeśli chcesz stworzyć niestandardowy wzór. Właściwość mask-repeat pozwala na powtarzanie maski. Jeśli kiedykolwiek wcześniej tworzyłeś tło z kafelków, jest to podobne do tego.
Należy pamiętać o kilku ważnych kwestiach, takich jak rozmiar i rodzaj powtórzeń maski, które należy zadeklarować, aby powstał idealny wzór.
mask-size jest dość łatwy do wizualizacji, szczególnie przy ustawionej tutaj wartości piksela.
[css] rozmiar maski: 200px; rozmiar maski webkit: 200px; [/css]

Jeśli szukasz innego efektu dla wzoru, dostępnych jest jeszcze kilka opcji powtarzania maski:
-
repeat-xpowtarza wzdłuż współrzędnej x. -
Repeat-ypowtarza współrzędną y. -
spacepowtarza się i rozprzestrzenia na dostępnym obszarze. -
roundpowtarza się kilka razy na dostępnym obszarze (skalowanie pomoże w razie potrzeby wypełnić przestrzeń)
Obsługa przeglądarki
Zanim zdecydujesz się na nowy sposób pracy z grafiką, należy pamiętać, że obsługa przeglądarek nie jest spójna z przycinaniem i maskowaniem. Przycinanie jest częściej obsługiwane niż maskowanie, ale program Internet Explorer nie obsługuje w pełni przycinania.
Obecna obsługa masek CSS w przeglądarkach jest również dość ograniczona, dlatego sugeruje się użycie ich jako ulepszenia kilku elementów dekoracyjnych. Dzięki temu, jeśli nie jest obsługiwana przez przeglądarkę użytkownika, nie wpływa to na komfort przeglądania treści.
Aby przetestować rozwiązanie i sprawdzić, czy Twoje maski i wycinki są obsługiwane, zalecamy utworzenie JSFiddle lub Codepen, a następnie wypróbowanie go w różnych przeglądarkach. W ostatnich latach wzrosło wsparcie dla przeglądarek i ostatecznie dojdzie do punktu, w którym będzie ono w pełni obsługiwane.
Nie pozwól, aby ograniczenia Cię ograniczały — zawsze dobrze jest wyprzedzać konkurencję, a gdy wsparcie stanie się bardziej popularne, będziesz wiedział dokładnie, jak zrewolucjonizować swoją grafikę. W razie wątpliwości skorzystaj z zaufanej witryny Can I Use.
Po przeprowadzeniu eksperymentów z tymi przykładami powinno to stanowić dobre wprowadzenie do maskowania i przycinania. Chociaż obsługa przeglądarek jest obecnie ograniczona, w przyszłości prawdopodobnie stanie się to powszechną praktyką.
Zawsze fajnie jest myśleć o tym, jak można wykorzystać te techniki do tworzenia ciekawych efektów wizualnych. Przyszłość grafiki internetowej sprawi, że będziemy mniej zależni od edytorów obrazów i umożliwią bardziej efektywne sposoby tworzenia i modyfikowania obrazów bezpośrednio w przeglądarce.
Jeśli chcesz, aby cała ciężka praca, którą włożyłeś w swoje witryny, naprawdę zabłysnęła, upewnij się, że wybierasz najlepszy możliwy hosting WordPress z WP Engine!
