Wyjaśnienie skumulowanej zmiany układu: jak naprawić swój wynik
Opublikowany: 2023-01-05Masz problemy ze skumulowaną zmianą układu w swojej witrynie? A może nie wiesz, co w ogóle oznacza skumulowana zmiana układu?
Cumulative Layout Shift, w skrócie CLS, to wskaźnik będący częścią inicjatywy Google Core Web Vitals.
Krótko mówiąc, mierzy, jak duża część treści strony internetowej zmienia się „nieoczekiwanie”. Wysoki wynik CLS może wskazywać na złe wrażenia użytkownika, a także może utrudniać SEO Twojej witryny.
W tym poście dowiesz się wszystkiego, co musisz wiedzieć o skumulowanej zmianie układu i jej wpływie na witryny WordPress (i ogólnie na sieć).
Co to jest skumulowana zmiana układu (CLS)? Wyjaśnienie znaczenia skumulowanego przesunięcia układu
Skumulowana zmiana układu to miara nieoczekiwanego przesunięcia strony w Twojej witrynie podczas wizyty użytkownika, mierzona przez interfejs Layout Instability API, standardowy interfejs API do testowania wydajności.
Cumulative Layout Shift (CLS) to jeden z trzech wskaźników w inicjatywie Google Core Web Vitals, wraz z Largest Contentful Paint (LCP) i First Input Delay (FID).
Aby zrozumieć znaczenie skumulowanej zmiany układu, ważne jest ogólne omówienie zmiany układu.
Zmiana układu ma miejsce, gdy zawartość witryny „przenosi się” lub „przesuwa się” nieoczekiwanie.
Lub, mówiąc językiem technicznym, gdy dowolny element widoczny w rzutni zmienia swoją pozycję początkową między dwiema klatkami.
Typowym przykładem może być sytuacja, w której czytasz blok tekstu… ale nagle pojawia się późno ładująca się reklama i przesuwa treść tekstową w dół strony.
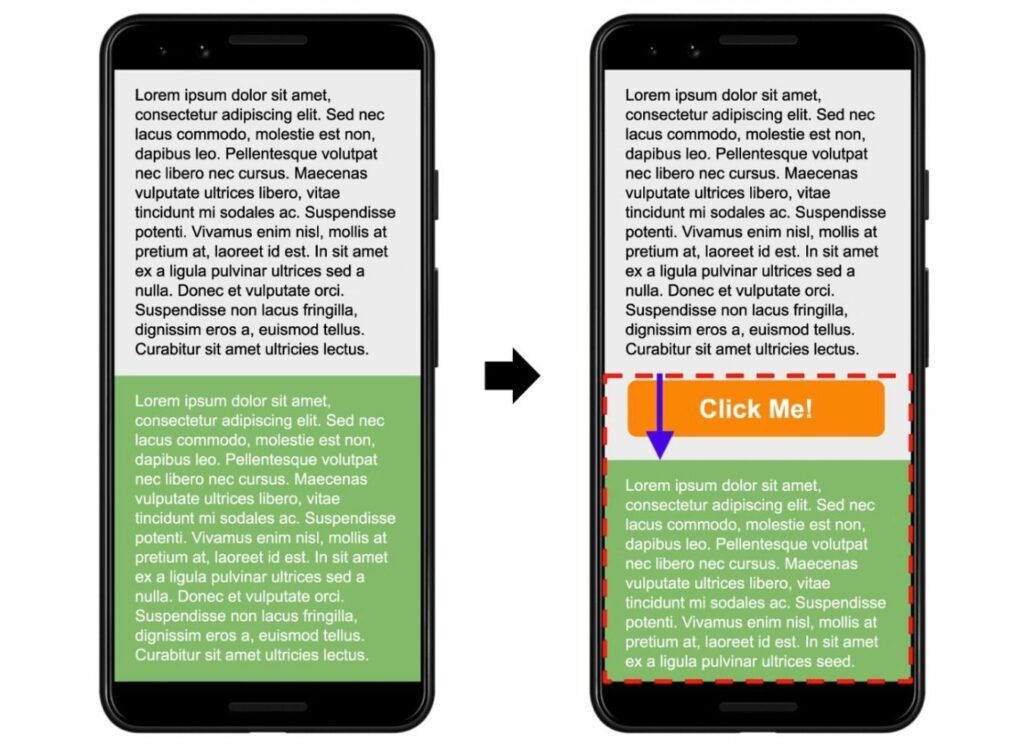
Oto kolejny przykładowy obraz z Google, który pokazuje to zjawisko:

Prawie na pewno napotkałeś zmiany układu podczas przeglądania sieci, nawet jeśli nie znasz ich pod tą nazwą.
Pojedyncza wizyta może mieć wiele oddzielnych zdarzeń zmiany układu. Jako taka, metryka Skumulowana zmiana układu ma na celu uchwycenie całego obrazu poprzez pomiar całkowitej liczby nieoczekiwanych zmian układu na stronie*.
* Dokładna miara jest nieco bardziej techniczna po pewnych zmianach wprowadzonych przez Google, ale to nadal podstawowa koncepcja. Jeśli interesują Cię najdrobniejsze szczegóły, możesz o tym przeczytać tutaj .
Dlaczego skumulowane przesunięcie układu jest złe?
Głównym powodem, dla którego skumulowana zmiana układu jest zła, jest to, że powoduje złe wrażenia użytkownika w Twojej witrynie.
W najlepszym przypadku jest to lekko irytujące dla odwiedzających. W najgorszym przypadku może to spowodować, że odwiedzający wykonają działania, których nie chcą podejmować.
Załóżmy na przykład, że użytkownik chce kliknąć „Anuluj”, ale przypadkowo klika „Potwierdź”, ponieważ zmiana układu przesunęła pozycję przycisków dokładnie w momencie klikania.
Oprócz wpływu na doświadczenia użytkowników, złe wyniki skumulowanej zmiany układu mogą również obniżać rankingi Twojej witryny w wyszukiwarkach.
Począwszy od aktualizacji Google Page Experience (która zakończyła się w sierpniu 2021 r.), Google używa Core Web Vitals jako jednego z czynników rankingu SEO. Ponieważ skumulowana zmiana układu jest częścią podstawowych wskaźników internetowych, oznacza to, że może wpływać na wydajność wyszukiwania w Twojej witrynie.
Zasadniczo naprawienie wszelkich problemów ze skumulowaną zmianą układu w Twojej witrynie pomoże ulepszyć ją zarówno dla odwiedzających, jak i wyszukiwarek.
Więc – co może być przyczyną skumulowanej zmiany układu? Omówmy to dalej…
Co powoduje skumulowaną zmianę układu?
Oto krótkie podsumowanie najczęstszych przyczyn zmiany układu:
- Brak ustawiania wymiarów dla obrazów, ramek iframe, filmów ani innych osadzonych elementów.
- Problemy z ładowaniem niestandardowych czcionek, które mogą powodować, że tekst jest niewidoczny lub zmieniać rozmiar podczas ładowania niestandardowych czcionek.
- Wyświetlanie reklam elastycznych (np. AdSense) o różnych rozmiarach (bez rezerwowania miejsca na te reklamy).
- Dynamiczne wstrzykiwanie treści za pomocą wtyczek (powiadomienia o zgodzie na pliki cookie, formularze generowania leadów itp.).
- Używanie animacji bez właściwości CSS Transform.
Omówimy te problemy bardziej szczegółowo w dalszej części tego postu, ponieważ pokażemy, jak rozwiązać każdy typowy problem.
Jak mierzyć skumulowaną zmianę układu: najlepsze narzędzia do testowania
Istnieje wiele narzędzi, za pomocą których można przetestować łączny wynik zmiany układu witryny.
Skumulowana zmiana układu jest częścią audytu Lighthouse, więc każde narzędzie do testowania szybkości, które wykorzystuje Lighthouse jako część swojego audytu, będzie zawierało dane CLS – w tym PageSpeed Insights, GTmetrix, Chrome Developer Tools i wiele innych popularnych narzędzi testowych.
Oto niektóre z najlepszych narzędzi do testowania skumulowanej zmiany układu, które wyróżniają się użytecznością…
Statystyki PageSpeed
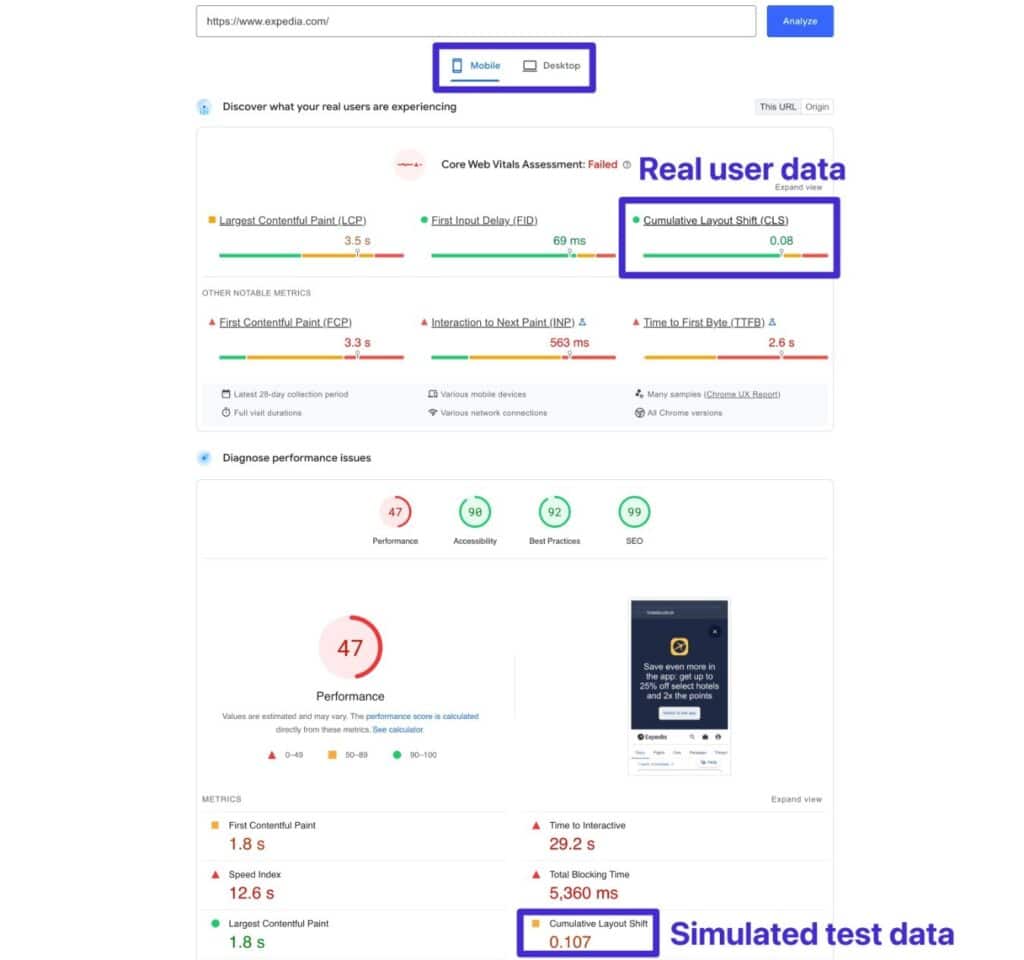
PageSpeed Insights to jedno z najbardziej przydatnych narzędzi do oceny stanu zmiany układu witryny, ponieważ zapewnia dwa źródła danych:
- Dane terenowe – rzeczywiste dane użytkownika z raportu Chrome UX (zakładając, że Twoja witryna ma wystarczająco dużo ruchu, aby została uwzględniona w raporcie). Dzięki temu możesz zobaczyć rzeczywiste dane skumulowanej zmiany układu dla Twoich prawdziwych gości. Są to również dane, które Google wykorzystuje jako sygnał rankingowy.
- Dane laboratoryjne — symulowane dane testowe zbierane przez Lighthouse (które są wykorzystywane przez PageSpeed Insights do generowania raportów z analizy wydajności).
Możesz także przeglądać dane zarówno dla komputerów stacjonarnych, jak i urządzeń mobilnych, przełączając się między kartami.

Uwaga – dane laboratoryjne są w stanie zmierzyć tylko zmiany układu, które występują podczas ładowania strony, więc wyniki rzeczywistego użytkownika mogą być nieco wyższe, jeśli zmiany układu występują po załadowaniu strony.
Narzędzia programistyczne Chrome
Narzędzia Chrome dla programistów oferują przydatne zasoby zarówno do mierzenia CLS, jak i debugowania poszczególnych zmian układu, które występują w Twojej witrynie.
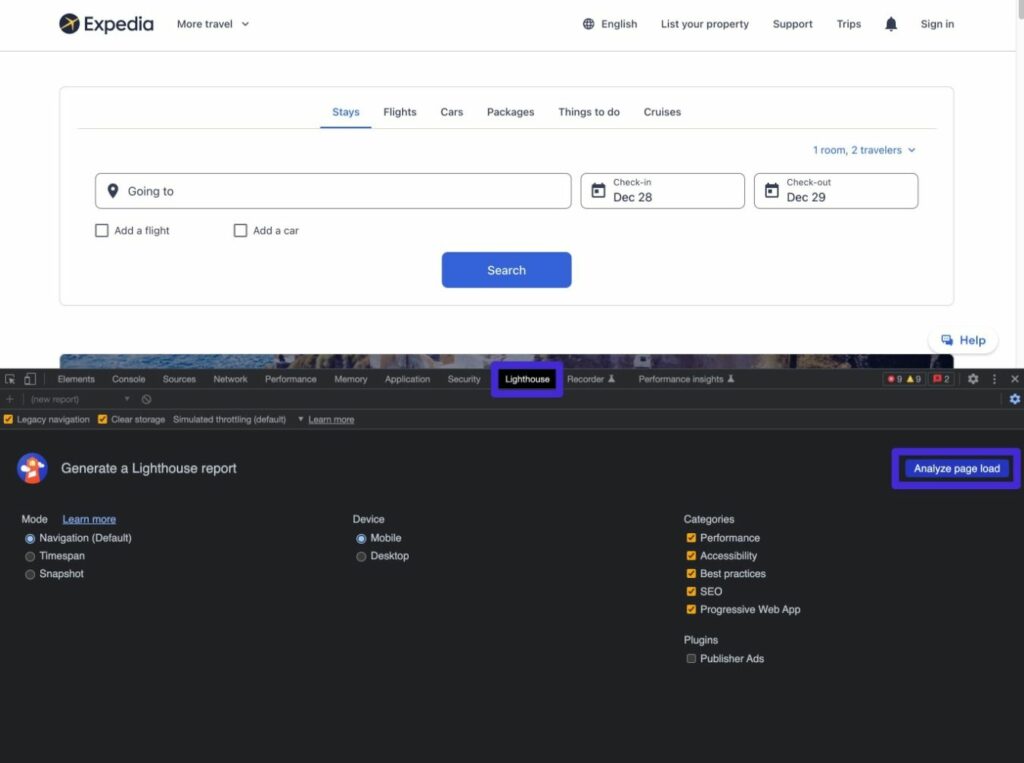
Najpierw możesz przeprowadzić audyt Lighthouse, aby zobaczyć wynik CLS swojej witryny. Oto jak:
- Otwórz Narzędzia dla programistów Chrome.
- Przejdź do zakładki Latarnia morska .
- Skonfiguruj swój test.
- Kliknij przycisk Analizuj ładowanie strony , aby uruchomić test.
Po krótkim oczekiwaniu powinieneś zobaczyć zwykły interfejs audytu Lighthouse (który wygląda bardzo podobnie do PageSpeed Insights).

Jednak Chrome Developer Tools pozwala również zagłębić się w CLS dzięki analizie renderowania . Umożliwi to wyróżnienie poszczególnych regionów zmiany układu w witrynie, co pomoże w ich debugowaniu.
Oto jak:
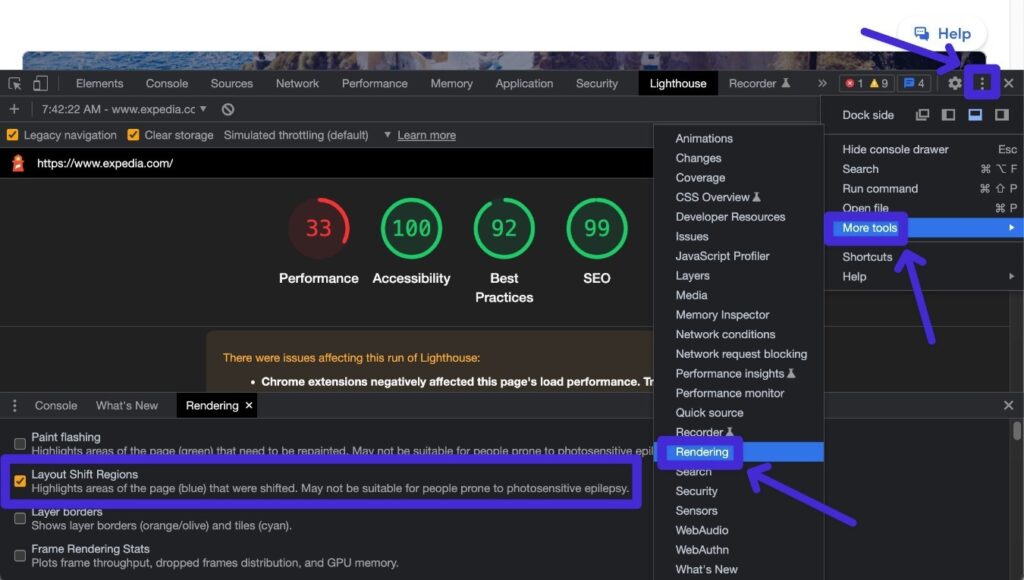
- Kliknij ikonę „trzech kropek” w prawym górnym rogu interfejsu Chrome Developer Tools.
- Wybierz Więcej narzędzi → Renderowanie , co powinno otworzyć nowy interfejs na dole.
- Zaznacz pole Regiony przesunięcia układu .

Teraz ponownie załaduj stronę, którą chcesz przetestować, a Chrome powinien podświetlić wszystkie obszary ze zmianami układu za pomocą niebieskiego pola. Te wyróżnienia pojawią się na rzeczywistej stronie podczas ładowania treści i znikną po zakończeniu zmiany.
Jeśli najciekawsze momenty pojawiają się zbyt szybko, aby je śledzić, możesz spowolnić witrynę i obserwować, jak ładuje się klatka po klatce, korzystając z karty Wydajność .
Konsola wyszukiwania Google
Chociaż Google Search Console nie pozwala przeprowadzać testów laboratoryjnych w celu określenia skumulowanej zmiany układu, daje łatwy sposób na sprawdzenie problemów z skumulowaną zmianą układu w Twojej witrynie, co zmierzono w raporcie Chrome UX.
Zaletą korzystania z Google Search Console w porównaniu z innymi narzędziami jest to, że pozwala szybko zobaczyć problemy w całej witrynie zamiast testować strona po stronie.
Oto jak wyświetlić potencjalne problemy w witrynie:
- Przejdź do Google Search Console. Jeśli jeszcze nie zweryfikowałeś swojej witryny, możesz skorzystać z naszego przewodnika, jak zweryfikować Google Search Console.
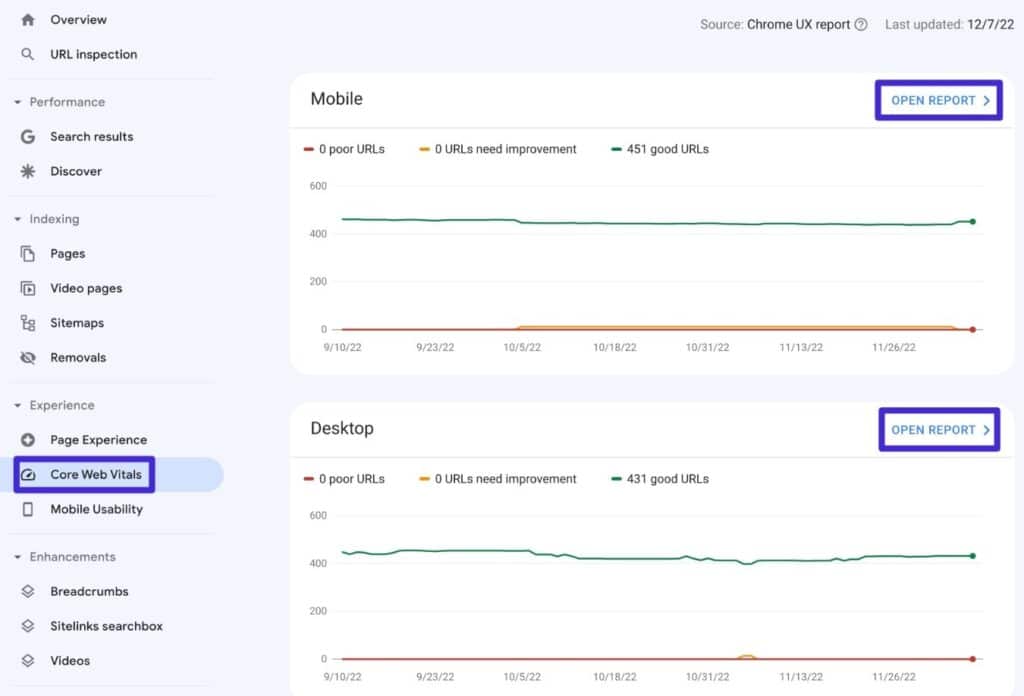
- Otwórz raport Podstawowe wskaźniki internetowe w obszarze Doświadczenie .
- Kliknij Otwórz raport obok Mobile lub Desktop , w zależności od tego, co chcesz przeanalizować.

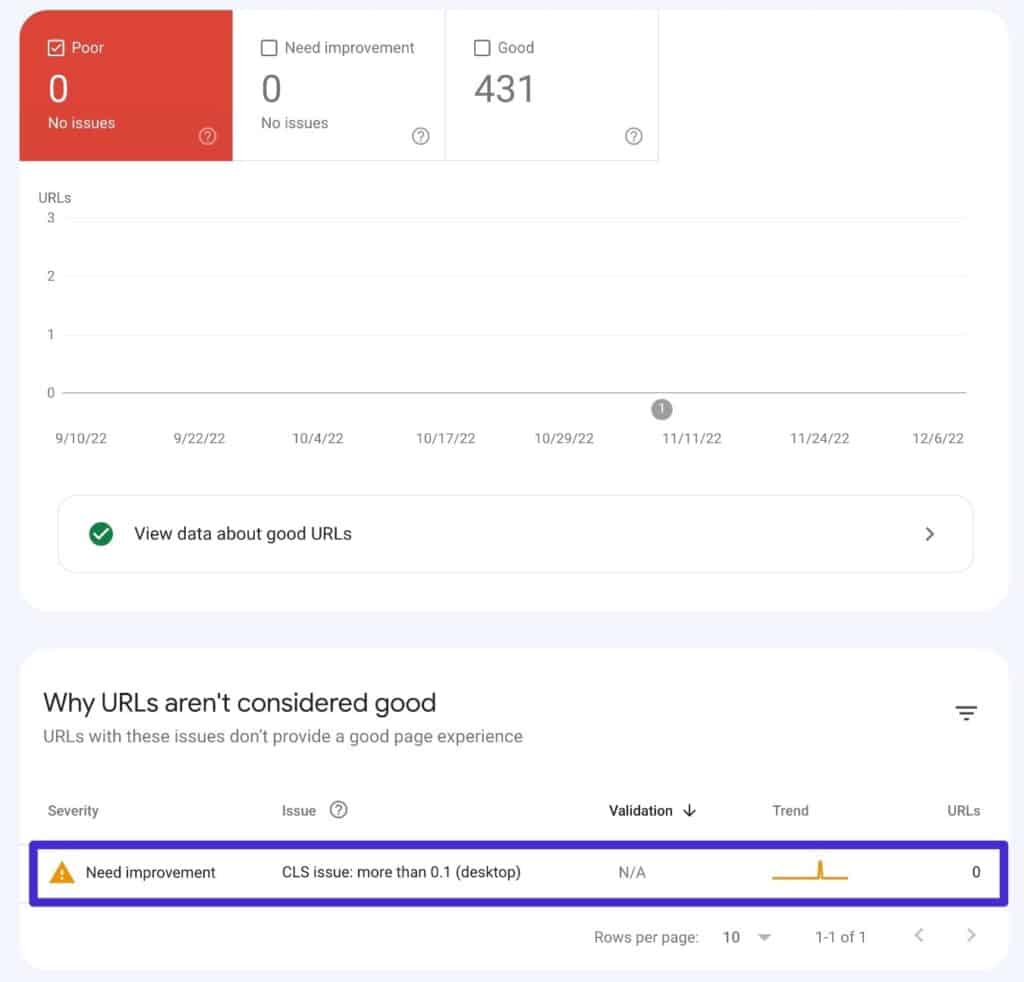
W stosownych przypadkach Google wyróżni adresy URL z problematycznymi wynikami skumulowanej zmiany układu.

Uwaga – zobaczysz tutaj dane tylko wtedy, gdy Twoja witryna ma wystarczająco dużo miesięcznego ruchu, aby została uwzględniona w raporcie Chrome UX.
Generator GIF z przesunięciem układu
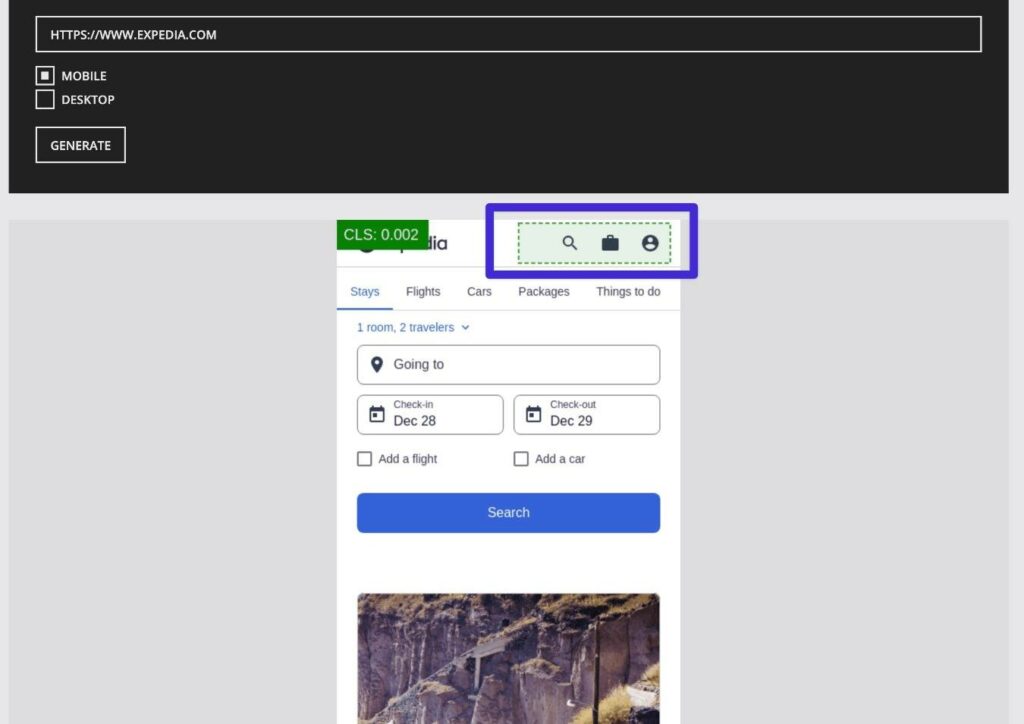
Jak sama nazwa wskazuje, Layout Shift GIF Generator generuje plik GIF zmian układu w Twojej witrynie, dzięki czemu możesz dokładnie zobaczyć, jaka treść powoduje problemy. Poda również Twój wynik, chociaż nie jest to główny cel narzędzia.
Wszystko, co musisz zrobić, to dodać adres URL, który chcesz przetestować, i wybrać między telefonem komórkowym a komputerem. Następnie wygeneruje plik GIF Twojej witryny z zielonymi podświetleniami pokazującymi dokładnie przesuwające się elementy.
Widząc, które elementy się przesuwają i przyczyniają się do skumulowanego wyniku zmiany układu, możesz dokładnie wiedzieć, na czym należy się skoncentrować, jeśli chodzi o poprawę wyników witryny.

Co to jest dobry skumulowany wynik układu?
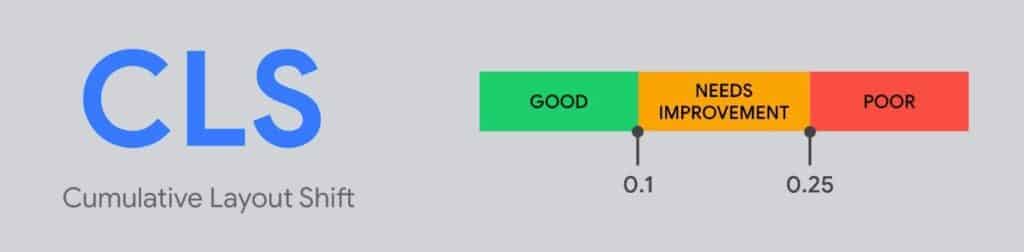
Według inicjatywy Google Core Web Vitals dobry wynik łącznego przesunięcia układu wynosi 0,1 lub mniej .
Jeśli Twój łączny wynik zmiany układu wynosi od 0,1 do 0,25, Google definiuje to jako „Wymaga poprawy”.
A jeśli Twój skumulowany wynik zmiany układu jest wyższy niż 0,25, Google definiuje to jako „słaby”.
Oto grafika z witryny Google Core Web Vitals, która przedstawia wizualnie te wyniki:

Jak naprawić skumulowaną zmianę układu w WordPress (lub innych platformach)
Teraz, gdy już rozumiesz, co dzieje się ze Skumulowaną zmianą układu, nadszedł czas, aby przejść do kilku praktycznych wskazówek, jak naprawić Skumulowaną zmianę układu w WordPress.
Chociaż te wskazówki pochodzą z punktu widzenia WordPressa, wszystkie z nich są uniwersalne i można je zastosować do innych narzędzi do tworzenia witryn internetowych.
Zawsze określaj wymiary obrazów
Jedną z najczęstszych przyczyn zmiany układu jest ładowanie obrazów z opóźnieniem, które powoduje przenoszenie treści, zwłaszcza jeśli stosujesz taktyki, takie jak leniwe ładowanie.
Aby tego uniknąć, możesz określić wymiary obrazu w kodzie podczas jego osadzania. W ten sposób przeglądarka odwiedzającego zarezerwuje to miejsce, nawet jeśli obraz nie został jeszcze załadowany, co oznacza, że obraz nie będzie musiał przenosić zawartości.
Jeśli osadzasz obrazy za pomocą edytora WordPress (edytor bloków Gutenberga lub klasyczny edytor TinyMCE), nie ma potrzeby ręcznego określania wymiarów obrazu, ponieważ WordPress zrobi to za Ciebie automatycznie.
To samo dotyczy popularnych wtyczek do tworzenia stron, takich jak Elementor, Divi, Beaver Builder i tak dalej.
Mogą jednak pojawić się problemy, jeśli ręcznie osadzasz obrazy przy użyciu własnego kodu, co może się zdarzyć, jeśli dodajesz zawartość do wtyczki, edytujesz pliki szablonów motywu potomnego i tak dalej.
Kod HTML podstawowego osadzania obrazu wygląda następująco:
<img src="https://kinsta.com/example-image.jpg" alt="An example image">
Aby określić jego wymiary, możesz dodać parametry wysokości i szerokości . Oto przykład, jak może to wyglądać w przypadku obrazu o wymiarach 600 x 300 pikseli:
<img src="https://kinsta.com/example-image.jpg" alt="An example image" width="600" height="300" >
Wiele wtyczek wydajności WordPress zawiera również funkcje automatyzujące to, takie jak funkcje Dodaj brakujące wymiary obrazu w WP Rocket lub Perfmatters.
Zawsze określaj wymiary filmów, ramek iframe i innych elementów osadzonych
Podobnie jak w przypadku obrazów, będziesz chciał określić wymiary za każdym razem, gdy dodajesz filmy, ramki iframe lub inne elementy do osadzenia.
Większość narzędzi osadzania witryn internetowych powinna automatycznie określać wymiary osadzania.
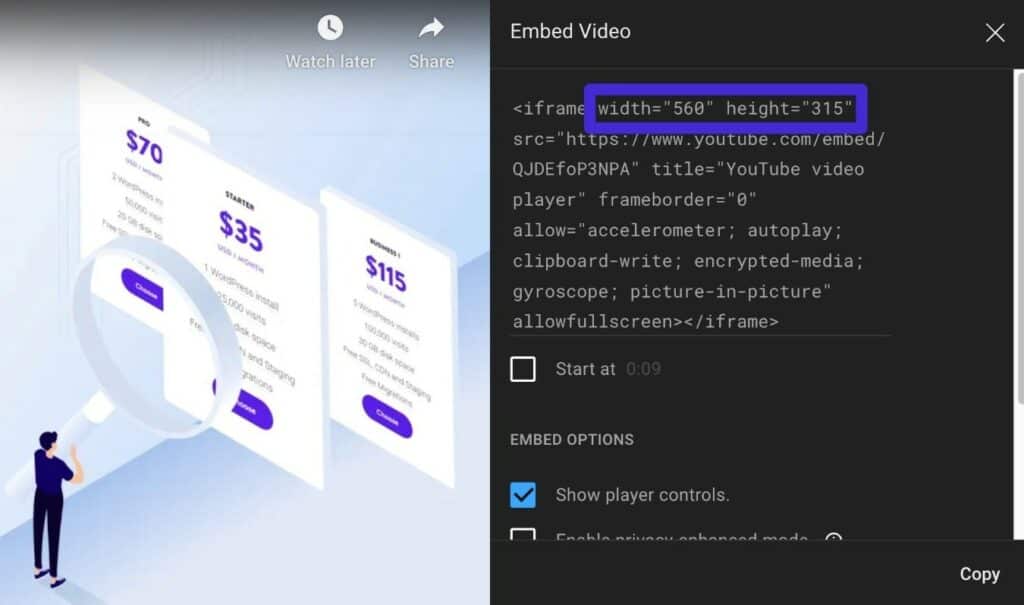
Na przykład, jeśli spojrzysz na kod osadzania YouTube, zobaczysz, że zawiera on wymiary:

To samo dotyczy wielu innych usług.
Jeśli jednak kod osadzania nie określa wysokości i szerokości, możesz ręcznie dodać te wymiary do kodu osadzania.
Napraw i zoptymalizuj ładowanie czcionek
Problemy z ładowaniem i optymalizacją czcionek mogą być kolejnym częstym źródłem zmian układu z powodu dwóch potencjalnych problemów:
- Błysk niewidocznego tekstu (FOIT) – strona początkowo ładuje się bez żadnej treści tekstowej. Po załadowaniu niestandardowej czcionki nagle pojawia się tekst (co może spowodować przesunięcie istniejącej zawartości).
- Błysk niestylizowanego tekstu (FOUT) – treść tekstu ładuje się przy użyciu czcionki systemowej (niestylizowanej). Po załadowaniu niestandardowej czcionki tekst zmieni się na tę niestandardową czcionkę, co może spowodować przesunięcie zawartości, ponieważ rozmiar tekstu i odstępy mogą być różne.
Aby uniknąć tych problemów, musisz zoptymalizować sposób ładowania czcionek w swojej witrynie (co również może mieć pewne korzyści dla wydajności witryny).
Hostuj czcionki lokalnie i wstępnie ładuj czcionki
Hostując czcionki lokalnie i korzystając z wstępnego ładowania, informujesz przeglądarki odwiedzających, aby nadały wyższy priorytet ładowaniu niestandardowych plików czcionek.
Ładując pliki czcionek przed innymi zasobami, możesz mieć pewność, że pliki czcionek zostaną załadowane, gdy przeglądarka zacznie renderować zawartość, co może zapobiec problemom z FOUT i FOIT.
Aby dowiedzieć się, jak lokalnie hostować czcionki w WordPress, możesz przeczytać nasz kompletny przewodnik po lokalnym hostowaniu czcionek w WordPress.
Stamtąd możesz skonfigurować wstępne ładowanie czcionek ręcznie lub za pomocą wtyczki. Większość wtyczek zwiększających wydajność zawiera opcje wstępnego ładowania czcionek, w tym WP Rocket, Perfmatters, Autoptimize i inne.
Jeśli korzystasz z czcionek Google, możesz także skorzystać z bezpłatnej wtyczki OMGF, aby hostować czcionki lokalnie i wstępnie je załadować.
Możesz także ręcznie załadować czcionki, dodając kod do sekcji <head> swojej witryny.
Oto przykład kodu — pamiętaj, aby zastąpić go rzeczywistą nazwą/lokalizacją pliku czcionki, który chcesz wstępnie załadować:
<link rel="preload" href="https://kinsta.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
Możesz dodać go bezpośrednio za pomocą motywu potomnego WordPress lub wstrzyknąć go za pomocą haka wp_head i wtyczki, takiej jak fragmenty kodu.
Ustaw Wyświetlanie czcionek na Opcjonalne lub Zamień
Właściwość CSS Font-Display pozwala kontrolować sposób renderowania czcionek w Twojej witrynie i unikać FOIT.
Zasadniczo pozwala używać czcionki zastępczej w sytuacjach, w których niestandardowa czcionka nie została jeszcze załadowana.
Istnieją dwie główne opcje, których można użyć do adresowania CLS:
- Zamień — używa czcionki zastępczej podczas ładowania niestandardowej czcionki, a następnie zmienia ją na niestandardową czcionkę po załadowaniu czcionki.
- Opcjonalne – pozwala przeglądarce określić, czy użyć niestandardowej czcionki na podstawie szybkości połączenia odwiedzającego.
W przypadku Zamień przeglądarka zawsze zmieni się na niestandardową czcionkę po załadowaniu.
Podczas gdy zamiana całkowicie rozwiązuje FOIT , może prowadzić do FOUT. Aby to zminimalizować, upewnij się, że czcionka zastępcza używa identycznych odstępów jak czcionka niestandardowa (przynajmniej tak dużo, jak to możliwe). W ten sposób, nawet jeśli zmieni się styl czcionki, nie doprowadzi to do przesunięć układu, ponieważ odstępy będą takie same.
W przypadku Opcjonalnej przeglądarka da niestandardowej czcionce 100 ms na załadowanie. Jeśli jednak do tego czasu niestandardowa czcionka nie będzie dostępna, przeglądarka po prostu pozostanie przy zastępczej czcionce i nigdy nie zmieni jej na niestandardową czcionkę dla tej odsłony ( będzie używać niestandardowej czcionki do kolejnych odsłon, ponieważ prawdopodobnie czcionka plik został pobrany i zapisany w pamięci podręcznej do tego czasu ).
Opcjonalne rozwiązanie może rozwiązać zarówno FOIT, jak i FOUT, ale wadą jest to, że odwiedzający może utknąć z czcionką zastępczą przy pierwszej odsłonie strony.
Jeśli czujesz się komfortowo pracując z CSS, możesz ręcznie edytować właściwość Font-Display w arkuszu stylów motywu potomnego.
Jeśli nie czujesz się na siłach, aby to zrobić, możesz również znaleźć kilka wtyczek, które pomogą:
- Zamień wyświetlanie czcionek Google – łatwo włącza zamianę wyświetlania czcionek dla czcionek Google.
- Asset CleanUp – obsługuje bezpłatne czcionki Google i niestandardowe czcionki lokalne w wersji Pro.
- Perfmatters – oferuje funkcję czcionek Google.
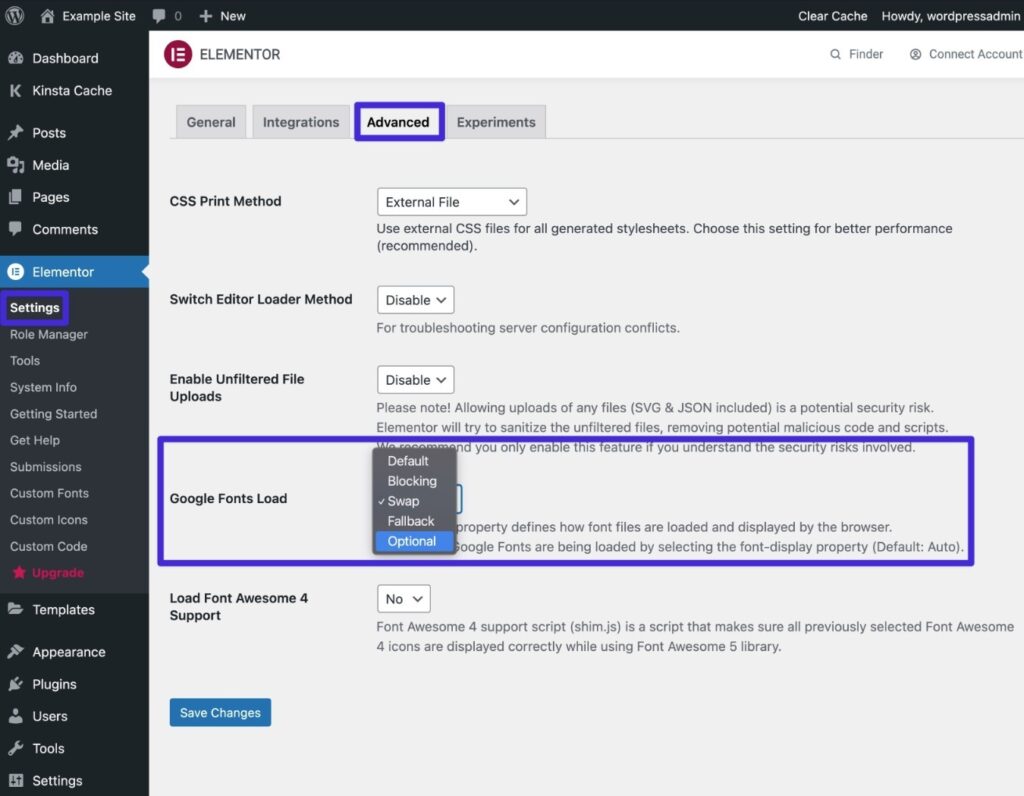
Jeśli używasz Elementora, Elementor zawiera również wbudowaną opcję, aby to zrobić. Przejdź do Elementora → Ustawienia → Zaawansowane . Następnie możesz ustawić listę rozwijaną Ładowanie czcionek Google równą Zamień lub Opcjonalnie, zgodnie z własnymi preferencjami:

Zbyt skomplikowane? Rozważ stos czcionek systemowych!
Jeśli cała ta rozmowa o ładowaniu wstępnym i wyświetlaniu czcionek jest nieco myląca, jednym z łatwych rozwiązań jest po prostu użycie stosu czcionek systemowych zamiast niestandardowego stosu czcionek.
Chociaż ogranicza to opcje projektowania, całkowicie rozwiąże problemy z czcionkami, FOIT i FOUT. Ponadto pomoże to znacznie przyspieszyć ładowanie witryny.
Jeśli Cię to interesuje, zapoznaj się z przewodnikiem Briana dotyczącym używania systemowego stosu czcionek w WordPress.
Zarezerwuj miejsce na reklamy (w przypadku korzystania z reklam displayowych)
Jeśli używasz reklam displayowych, ważne jest, aby zarezerwować miejsce na te reklamy w kodzie witryny. Jest to zgodne z tą samą ideą, co rezerwowanie miejsca na obrazy, filmy i elementy osadzone.
Jednak reklamy displayowe zasługują na specjalną wzmiankę, ponieważ bardzo często reklamy displayowe ładują się z opóźnieniem, jeśli korzystasz z dowolnej technologii określania stawek. Dzieje się tak, ponieważ technologia określania stawek potrzebuje czasu, aby zadziałać i ustalić, którą reklamę wyświetlić.
Może to również stanowić problem z reklamami automatycznymi AdSense, jeśli masz dynamiczne boksy reklamowe, ponieważ oprócz problemu z określaniem stawek AdSense ładuje również reklamy o różnych rozmiarach (możesz więc nie znać rozmiaru reklamy z góry).
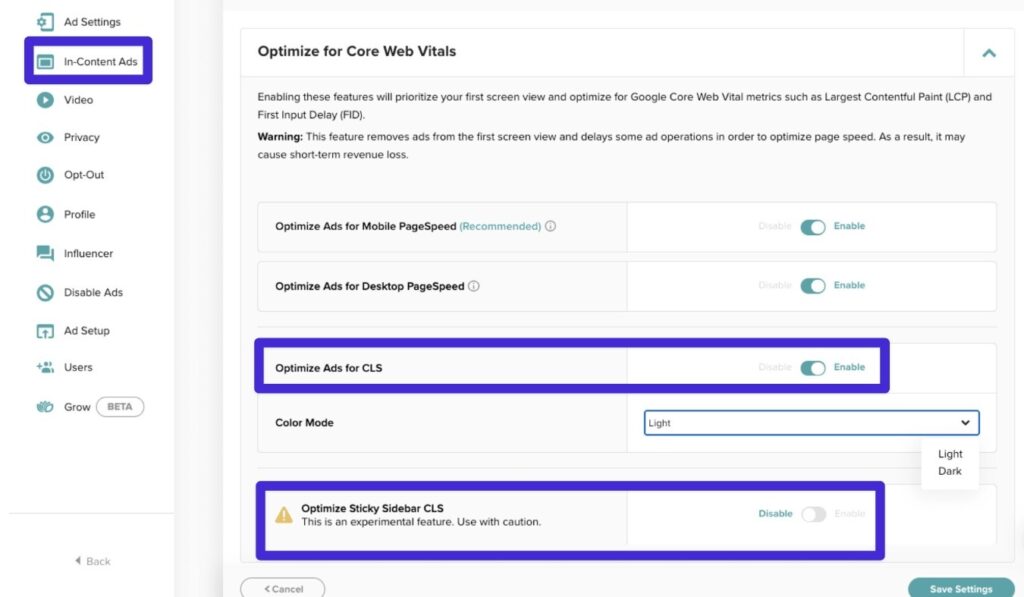
Jeśli korzystasz z jednej z popularnych sieci reklam displayowych, takich jak Mediavine lub AdThrive, powinny one już oferować narzędzia, które pomogą Ci uniknąć zmian układu reklam. Na przykład, jeśli otworzysz obszar ustawień reklam Mediavine, możesz włączyć przełącznik Optymalizuj reklamy pod kątem CLS :

Optymalizacja AdSense pod kątem skumulowanej zmiany układu jest nieco trudniejsza.
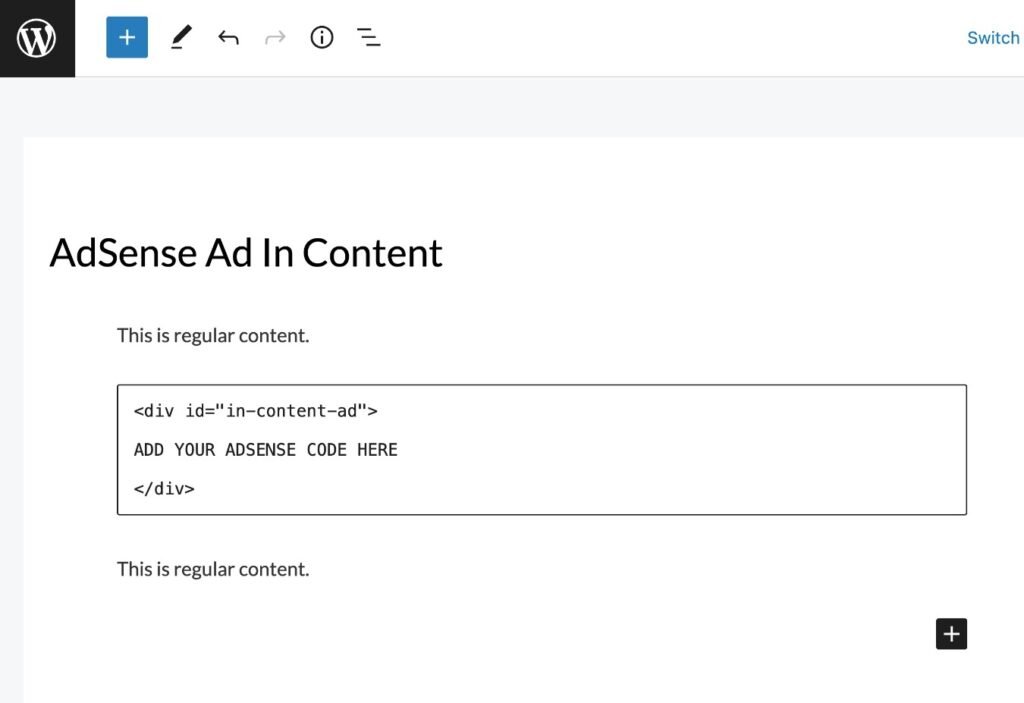
Jednym z powszechnych rozwiązań jest dodanie elementu otoki <div> wokół każdej jednostki reklamowej, który określa minimalną wysokość za pomocą właściwości CSS min-height . Możesz także użyć zapytań o media, aby zmienić minimalną wysokość na podstawie urządzenia użytkownika.
Google zaleca ustawienie minimalnej wysokości równej największemu możliwemu rozmiarowi reklamy. Chociaż może to spowodować marnowanie miejsca w przypadku wyświetlenia mniejszej reklamy, jest to najlepsza opcja, która eliminuje wszelkie szanse na zmianę układu.
Podczas konfigurowania tego elementu opakowania pamiętaj o użyciu identyfikatora CSS zamiast klasy, ponieważ AdSense często usuwa klasę CSS z obiektów nadrzędnych.
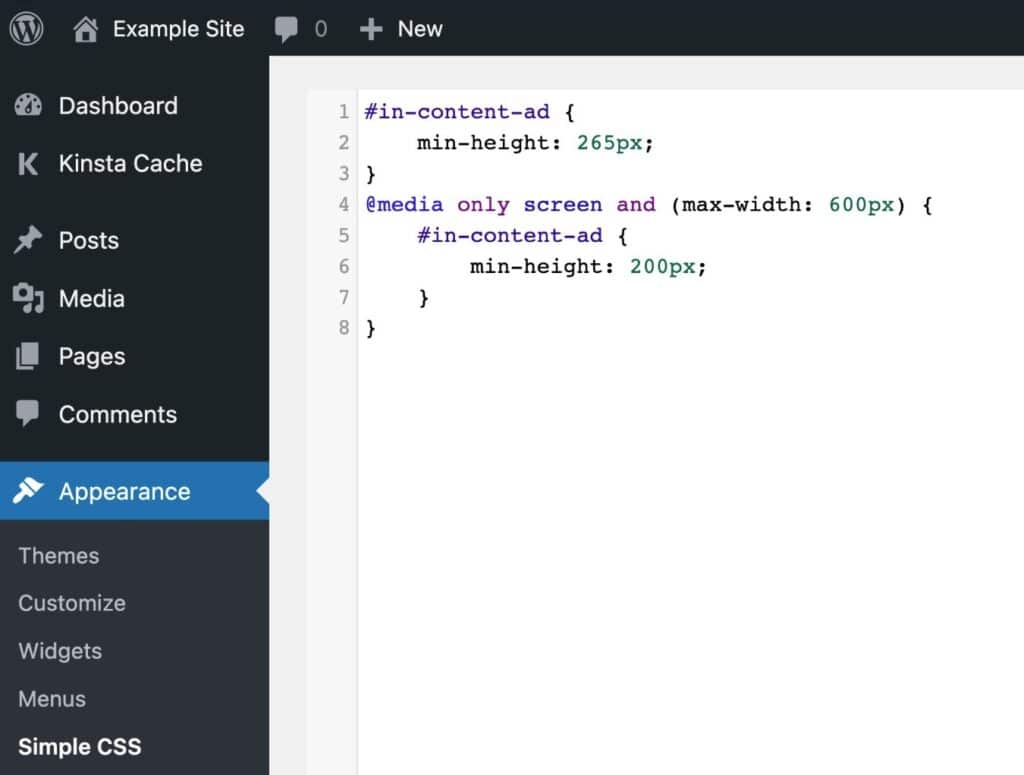
Oto jak może wyglądać CSS:

A oto jak może wyglądać osadzanie AdSense:

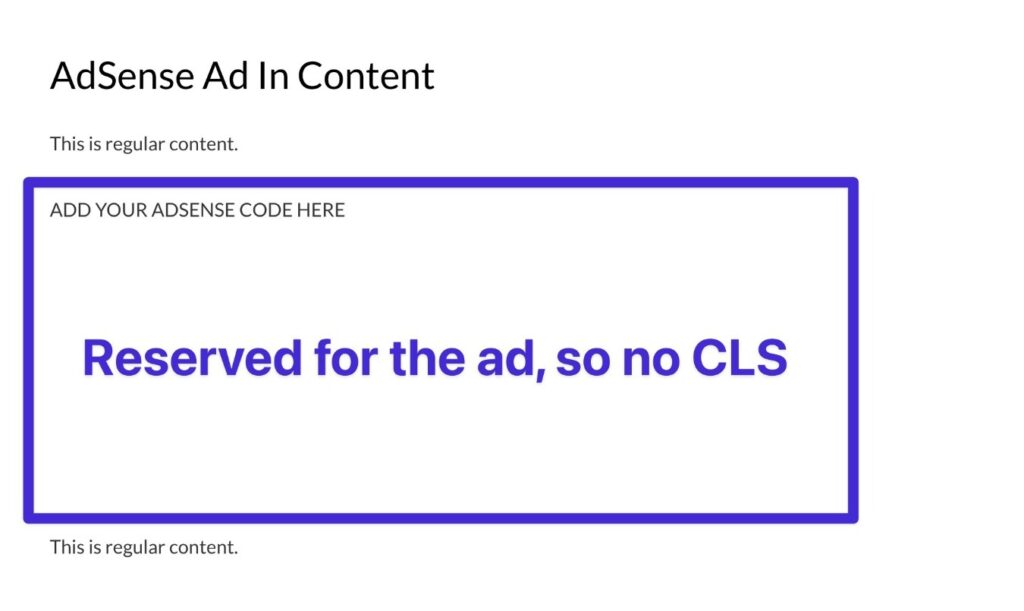
Na interfejsie zobaczysz teraz, że Twoja witryna rezerwuje miejsce na tę reklamę, nawet jeśli jest pusta:

Bądź sprytny podczas dynamicznego wstrzykiwania treści za pomocą wtyczek
Wiele witryn WordPress będzie dynamicznie wstrzykiwać treści do funkcji, takich jak powiadomienia o zgodzie na pliki cookie, powiązane treści, formularze zgody na e-mail i tak dalej.
Chociaż można to zrobić, należy uważać, aby nie robić tego w sposób, który powoduje zmiany układu.
Dobrą praktyką w zakresie projektowania stron internetowych jest nigdy nie wstrzykiwać treści nad istniejącą treść, chyba że użytkownik wykonał konkretną interakcję (np. kliknął przycisk).
Na przykład, jeśli dodajesz powiadomienie o zgodzie na pliki cookie, nie chcesz umieszczać go u góry strony, ponieważ spowodowałoby to przesunięcie treści w dół ( chyba że już rezerwujesz miejsce na baner zgody na pliki cookie ) .
Zamiast tego powinieneś wyświetlić powiadomienie na dole strony, co pozwoli uniknąć przesuwania widocznej treści w dół.
Aby sprawdzić, czy przyczyną problemu jest zawartość dynamiczna, możesz skorzystać z powyższych narzędzi do wizualizacji (np. Generator GIF z przesunięciem układu).
Jeśli zauważysz, że zawartość określonej wtyczki powoduje zmiany układu, możesz rozważyć dostosowanie ustawień tej wtyczki lub przełączenie się na inną wtyczkę.
Na przykład niektóre wtyczki zgody na pliki cookie są lepsze niż inne, jeśli chodzi o zmiany układu, więc warto poeksperymentować z różnymi wtyczkami, jeśli masz problemy.
Jeśli chcesz jeszcze bardziej zagłębić się w zachowanie wtyczek, możesz użyć narzędzia do monitorowania wydajności aplikacji. Jeśli hostujesz z Kinsta, narzędzie APM Kinsta jest dostępne bezpłatnie na pulpicie nawigacyjnym MyKinsta lub możesz znaleźć inne narzędzia APM.
Aby pomóc Ci w testowaniu wtyczek, możesz również skorzystać z witryn testowych Kinsta lub lokalnego narzędzia programistycznego DevKinsta.
Używaj CSS Transform Property dla animacji, kiedy tylko jest to możliwe
Jeśli używasz animacji w swojej witrynie, mogą one być kolejną częstą przyczyną zmian układu.
Aby uniknąć problemów z animacjami powodującymi zmiany układu, należy użyć funkcji CSS Transform dla animacji, a nie innych taktyk:
- Zamiast używać właściwości wysokości i szerokości , użyj transform: scale()
- Jeśli chcesz przenosić elementy, użyj transform: translate() zamiast top , bottom , right lub left
Jest to bardziej wskazówka techniczna, więc jest mało prawdopodobne, że będziesz musiał to zrobić, chyba że dodasz własny CSS. Aby dowiedzieć się więcej, możesz przeczytać stronę Google na temat CLS i animacji/przejść.
tweetowaćStreszczenie
Jeśli Twoja witryna ma wysoki wynik skumulowanej zmiany układu, ważne jest, aby ją poprawić, aby zapewnić lepsze wrażenia użytkownikom i zmaksymalizować wydajność witryny w wynikach wyszukiwania Google.
Dwa najczęstsze problemy to brak wymiarów obrazów/osadzanych elementów oraz problemy z ładowaniem czcionek. Jeśli je naprawisz, powinieneś być na najlepszej drodze do znacznie lepszego wyniku.
Inne strony mogą potrzebować więcej i zagłębić się w ładowanie reklam, dynamiczną zawartość i animacje. Jeśli masz problem z samodzielnym wdrożeniem tego typu optymalizacji, możesz rozważyć współpracę z agencją WordPress lub freelancerem.
Aby dowiedzieć się więcej o Core Web Vitals, możesz przeczytać pełny przewodnik Kinsta po Core Web Vitals.
A jeśli potrzebujesz hosta WordPress, który pomoże Ci stworzyć wydajną witrynę, która dobrze sobie radzi w Core Web Vitals, rozważ skorzystanie z zarządzanego hostingu WordPress Kinsta – przeniesiemy Twoje witryny WordPress za darmo!

